Яндекс Станция с Алисой — умная колонка 2-ого поколения
Умная колонка с лаконичным дизайном и чистым звуком
станет центром вашего умного дома с Алисой¹
Смотреть видео
Дизайн
Красный рубин
Купить
Свет
Полноценная световая панель управления вместо канонического кольца Алисы
Форма
Узнаваемая форма и более изящный эмоциональный силуэт
Ткань
Более сложное плетение ткани, которое подходит под разный интерьер
Антрацит
Кобальт
Медный
Песочный
Слушайте любимую музыку с чистым объёмным звучанием, куда бы ни поставили колонку.
Апериодическая решетка
Защищает звук от искажений при воспроизведении.
Room Correction
Подстраивает звучание под размеры и форму помещения.
30 Вт
Мультирум
Если у вас несколько
разных колонок
Включите одну песню сразу во всех комнатах — например, когда убираетесь в квартире.
Стереопара
Если есть две
одинаковых колонки
Соберите из них стереопару — и слушайте музыку в полном объёме.
Эквалайзер
Если хочется
Настройте звук в приложении Дом с Алисой — колонка будет звучать, как скажете.
Мультирум
Если у вас несколько
разных колонок
Включите одну песню сразу во всех комнатах — например, когда убираетесь в квартире.
Стереопара
Если есть две
одинаковых колонки
Соберите из них стереопару — и слушайте музыку в полном объёме.
Эквалайзер
Если хочется
больше басов
Настройте звук в приложении Дом с Алисой — колонка будет звучать, как скажете.
Эквалайзер
Если хочется
больше басов
Настройте звук в приложении Дом с Алисой — колонка будет звучать, как скажете.
Стереопара
Если есть две
одинаковых колонки
Соберите из них стереопару — и слушайте музыку в полном объёме.
Мультирум
Если у вас несколько
разных колонок
Включите одну песню сразу во всех комнатах — например, когда убираетесь в квартире.
Эквалайзер
Если хочется
больше басов
Настройте звук в приложении Дом с Алисой — колонка будет звучать, как скажете.
Стереопара
Если есть две
одинаковых колонки
Соберите из них стереопару — и слушайте музыку в полном объёме.
Мультирум
Если у вас несколько
разных колонок
Включите одну песню сразу во всех комнатах — например, когда убираетесь в квартире.
— Алиса…
Включи музыку везде
Напомни погулять с собакой через полчаса
Поставь будильник
на 7 утра
Приглуши свет
Шёпот
Когда все уснут, можно пошептаться. Для этого достаточно понизить голос — Алиса подхватит.
Любимая музыка и умный дом для всей семьи
Алиса будет подбирать персональную музыку каждому, а ещё все смогут управлять умным домом в приложении.
Станция — центр
умного дома
Наполните его новыми Zigbee-датчиками и множеством других устройств, создавайте удобные сценарии. Общайтесь с умным домом голосом
Станция с Zigbee
В Станцию уже встроен хаб управления Zigbee, а это значит, что с ней напрямую могут общаться Zigbee-устройства. Например, новые датчики Яндекса.
Например, новые датчики Яндекса.
Для подключения
просто попросите:
— Алиса, найди устройство
Zigbee-датчики
С ними ваш умный дом станет комфортнее. Объединяйте с другими устройствами и создавайте сценарии, чтобы всё работало даже
без ваших команд
Тысячи других устройств
Подключайте к умному дому с Алисой умные лампочки, чайники, пылесосы и тысячи других Wi-Fi-устройств разных производителей
Включайте из приложения в одно касание
Детальная настройка и удобные виджеты — в отдельном приложении Дом с Алисой.
Скачайте
Дом с Алисой
— Алиса, включи торшер²
Управляйте голосом
Просто говорите Алисе, что делать, — и она будет включать свет и выполнять другие команды.
Создавайте сценарии
Например, чтобы кондиционер и увлажнитель сами включались, когда в комнате станет слишком жарко и сухо
Включайте из приложения в одно касание
Детальная настройка
и удобные виджеты —
в отдельном приложении Дом с Алисой.
Скачайте
Управляйте
голосом
Просто говорите Алисе, что делать, — и она будет включать свет и выполнять другие команды2.
Создавайте
сценарии
Например, чтобы по одной команде гас свет, затихал пылесос и включались звуки леса.
Умная колонка
второго
поколения
Станция 2
с Плюсом
Оплачивайте умную колонку с подпиской Плюс равными платежами в течение одного года или трёх лет
Что можно делать с Алисой без подписки
Статьи › Подписка › Почему Алиса говорит продлить подписку если она активна › Что делать если Алиса требует подписку
Можно ли пользоваться Яндекс:
- Умный дом Яндекса работает без проблем.
- Радио в Яндекс.
- Без подписки работает будильник, а также напоминания, таймеры и поиск в Интернете.
- Звонки по Яндекс.
- Навыки, игры, перевод слов и просто разговорчики — Алиса развлечет вас даже без подписки на Яндекс.

- Как разговаривать с Алисой бесплатно
- Как пользоваться Алисой без интернета
- Что может Алиса без интернета
- Что будет если не платить за Алису
- Можно ли пользоваться колонкой Алисой без подписки
- Что можно делать со станцией Алисой
- Можно ли настроить Алису без подписки
- Что может Алиса Лайт без подписки
- Как поговорить с Алисой бесплатно
- Что можно сделать с Алисой
- Что умеет делать Алиса без интернета
- Как включить Алису Яндекс без скачивания
- Как работать с Алисой без интернета
- Что можно придумать с Алисой
- Как разговаривать с Алисой без скачивания
- Как отказаться от подписки на Алису
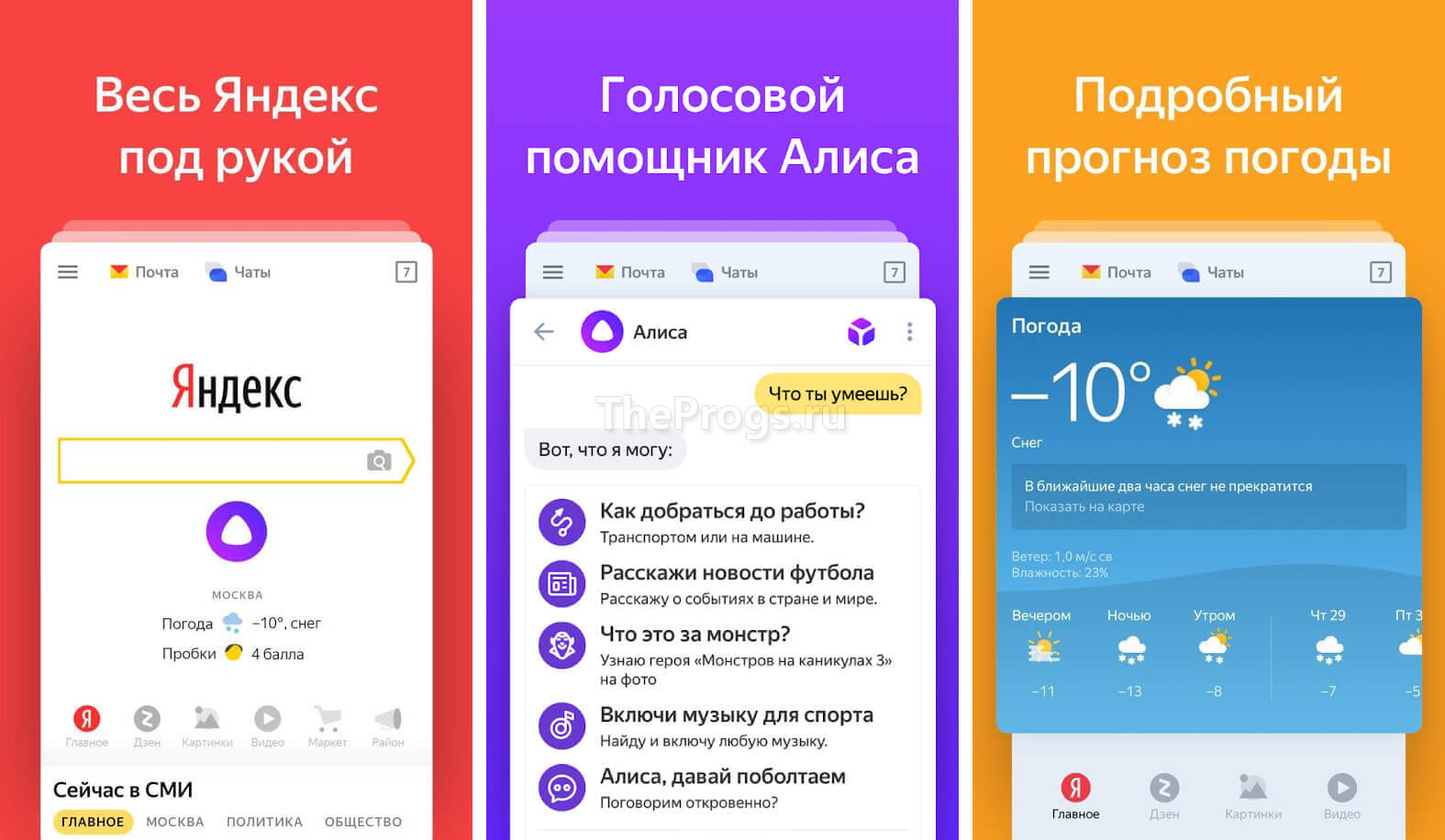
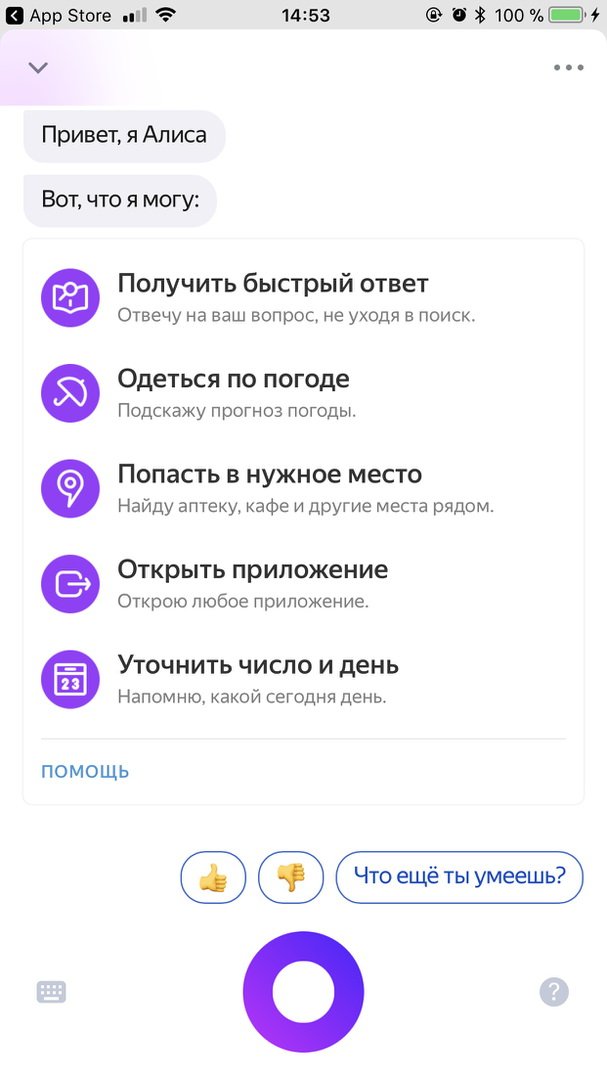
Как разговаривать с Алисой бесплатно
Как общаться с Алисой:
1. Запустите приложение «Яндекс — с Алисой».
 Внимание.
Внимание.3. Начните устный диалог или нажмите значок клавиатуры, чтобы набрать текст вручную.
Как пользоваться Алисой без интернета
Все просто: можете сказать «Алиса, хватит», после чего колонка ответит про отсутствие подключения к интернету и будильник отключится. В крайнем случае, можно встать и отключить Яндекс.
Что может Алиса без интернета
Это первая умная колонка «Яндекса» с поддержкой протокола Zigbee. Его особенность в том, что он не требует больших энергозатрат и позволяет обмениваться данными напрямую, без интернета. Поэтому колонка способна взаимодействовать со множеством устройств и обеспечивает бесперебойную работу датчиков.
Что будет если не платить за Алису
Если прекратить платить за Станцию, устройство перестанет работать — на все команды Алиса будет просить продлить подписку.
Можно ли пользоваться колонкой Алисой без подписки
Многие ошибочно считают, что умная колонка Яндекса не может без подписки ровным счетом ничего. Это не так: в основном все ограничивается только сервисами Яндекса (Музыка, Кинопоиск). В остальном же она пригодна для дома.
Это не так: в основном все ограничивается только сервисами Яндекса (Музыка, Кинопоиск). В остальном же она пригодна для дома.
Что можно делать со станцией Алисой
Что может сделать для вас Станция Алиса запишет предстоящие события в ваше расписание и напомнит о них. Проведет тренировку, подсчитает калории и замотивирует на работу над собой. Кондиционер, кофеварка, увлажнитель, пылесос — практически всей домашней техникой можно управлять голосовыми командами или дистанционно.
Можно ли настроить Алису без подписки
Здравствуйте, Олег! Да, без подписок Алиса на Станции Мини может: включать радио, сообщать погоду, пробки, новости, проложить маршрут, играть в игры, запускать навыки, ставить напоминания, будильники, таймер или просто поговорить с вами.
Что может Алиса Лайт без подписки
Добрый день. Подписку можно и не оформлять. Доступные функции без подписки: слушать радио, использовать станцию как музыкальную колонку, будильник, таймер, рассказ о новостях, погоде.
Как поговорить с Алисой бесплатно
Начать разговор:
Нажмите значок или произнесите «Слушай, Яндекс» / «Слушай, Алиса» (если вы настроили голосовую активацию). Внимание. Алиса не услышит голосовую команду, если приложение Яндекс не запущено или работает в фоновом режиме. Начните устный диалог или нажмите значок клавиатуры, чтобы набрать текст вручную.
Что можно сделать с Алисой
Алиса — лучший голосовой помощник на русском:
С помощью него получится управлять умным домом голосом, получать актуальную информацию о погоде и событиях в мире, слушать любимую музыку на свой вкус. Важная отличительная черта Алисы, которая выделяет её на фоне других помощников, — продвинутый голосовой движок.
Что умеет делать Алиса без интернета
Станции без интернета доступна не будет: в отличие от смартфона, колонка с Алисой не сохраняет треки в память, поэтому в офлайне их слушать нельзя. Включать песни из Яндекс. Музыки и управлять воспроизведением тоже не выйдет, так как все эти функции работают на основе беспроводного интернета.
Как включить Алису Яндекс без скачивания
Откройте настройки Лончера. Листайте список настроек вниз, пока на экране не отобразится группа Алиса и поиск, затем выберите пункт Алиса. Включите опцию Голосовая активация.
Как работать с Алисой без интернета
Существует /ранее недокументированная/ возможность активации Bluetooth при отсутствии соединения с Интернетом. Для этого зажимаем кнопку активации Алисы на 5 секунд (режим «Сброса»). Алиса сообщает о процедуре сброса, и в этот момент она становится видна как Bluetooth-устройство.
Все просто: можете сказать «Алиса, хватит», после чего колонка ответит про отсутствие подключения к интернету и будильник отключится. В крайнем случае, можно встать и отключить Яндекс.
Что можно придумать с Алисой
Навыки Алисы:
- Утреннее шоу Буду развлекать вас каждое утро
- Музыка Запущу под разное настроение
- Включу нужный фильм или сериал в Яндекс.Эфире, YouTube и КиноПоиске Найди видео с котиками
- Подскажу прогноз Расскажи погоду на три дня
- Таймер Помогу не упустить момент
- Местоположение
- Расскажу о себе и вас выслушаю
- Такси
Как разговаривать с Алисой без скачивания
Так может ли Алиса работать онлайн без скачивания? — Увы, пока НЕТ. Но, уже есть умная колонка «Яндекс Станция» с встроенной Алисой, там не нужно ничего скачивать, только к интернету подключить и сразу можно разговаривать с ней!
Но, уже есть умная колонка «Яндекс Станция» с встроенной Алисой, там не нужно ничего скачивать, только к интернету подключить и сразу можно разговаривать с ней!
Как отказаться от подписки на Алису
Если вы удалите приложение Дом с Алисой или свой аккаунт и при этом не отмените подписку, деньги будут списываться по-прежнему:
1. Перейдите на страницу управления подписками.
2. Выберите активную подписку.
3. Нажмите Отменить подписку.
Загрузите и запустите Яндекс с Алисой на ПК и Mac (Эмулятор)
Используйте Яндекс с Алисой на ПК с BlueStacks — App Player, которому доверяют более 500 миллионов пользователей.
Яндекс с Алисой — инструментальное приложение, разработанное Intertech Services AG. Плеер приложений BlueStacks — лучшая платформа для игры в эту игру для Android на ПК или Mac для полного погружения в игровой процесс.
Яндекс с Алисой — уникальное поисковое приложение с изюминкой! Вы можете задать Алисе, своему виртуальному помощнику, любой вопрос, и она с энтузиазмом ответит вам. Вы можете выполнить поиск, набрав запрос или поговорив с Алисой вслух. Но это не все! Это приложение также включает функцию смарт-камеры, которая может распознавать объекты, переводить текст и даже сканировать QR-коды!
Вы можете выполнить поиск, набрав запрос или поговорив с Алисой вслух. Но это не все! Это приложение также включает функцию смарт-камеры, которая может распознавать объекты, переводить текст и даже сканировать QR-коды!
А как насчет надоедливых неизвестных абонентов? Не волнуйся! В Яндексе с Алисой есть бесплатная функция определения номера, которая поможет вам избежать надоедливых звонков. Кроме того, Алиса может помочь вам сэкономить деньги, найдя лучшее предложение для любого продукта, который вы хотите купить. Просто спросите у нее: «Где дешевле?»
Хотите узнать прогноз погоды? Яндекс с Алисой тебя прикрыли! Вы можете получить подробный почасовой прогноз на сегодня с динамической картой, которая показывает осадки, ветер, температуру и атмосферное давление.
Вы можете получать ежедневные и еженедельные прогнозы с подробной информацией о скорости ветра, атмосферном давлении и влажности. А если вы садовник или рыбак, для вас есть даже специальные погодные режимы!
Загрузите Яндекс с Алисой на ПК с помощью BlueStacks и используйте приложение, которое может все.
Как скачать Яндекс с Алисой на ПК
Загрузите и установите BlueStacks на ПК
Завершите вход в Google для доступа к Play Store или сделайте это позже
Найдите Яндекс с Алисой в строке поиска в правом верхнем углу
Нажмите, чтобы установить Яндекс с Алисой из результатов поиска
Завершите вход в Google (если вы пропустили шаг 2) для установки Яндекс с Алисой
Нажмите на иконку Яндекс с Алисой на главном экране, чтобы начать играть
Внимание всем игрокам! Устали от того, что ваше мобильное устройство ограничено в ваших любимых играх? Приготовьтесь повысить свой игровой опыт с BlueStacks!
BlueStacks — лучший эмулятор Android, позволяющий бесплатно играть в тысячи мобильных игр на компьютере или ноутбуке. Любите ли вы динамичные игры, стратегии или казуальные игры, BlueStacks поможет вам.
Благодаря расширенной функции сопоставления клавиш BlueStacks вы можете настроить элементы управления по своему вкусу. Назначьте клавиши мыши, клавиатуре или геймпаду для максимальной точности и молниеносного игрового процесса. Больше никаких скользящих пальцев или шатких сенсорных экранов, которые мешают вам доминировать в конкурентной борьбе.
Назначьте клавиши мыши, клавиатуре или геймпаду для максимальной точности и молниеносного игрового процесса. Больше никаких скользящих пальцев или шатких сенсорных экранов, которые мешают вам доминировать в конкурентной борьбе.
Но это еще не все! Благодаря функциям макросов BlueStacks вы можете записывать входные последовательности и выполнять их одним щелчком мыши. Эта функция идеально подходит для сложных маневров, повторяющихся задач или легкого использования сложных и смертоносных комбинаций навыков.
И давайте не будем забывать о функции нескольких экземпляров BlueStacks. Эта революционная функция позволяет запускать несколько приложений или игр одновременно на одном компьютере. Вы можете легко переключаться между играми или многозадачностью, даже не выходя из игры.
BlueStacks 5, последняя версия программного обеспечения, быстрее и легче, чем когда-либо прежде, обеспечивая плавный игровой процесс на большом экране. Его элегантный и современный интерфейс упрощает использование и навигацию, а функции Advanced Keymapping и Instance Manager стали более интуитивно понятными и удобными для пользователя, чем когда-либо прежде.
Так чего же ты ждешь? Повышайте уровень своего игрового опыта и побеждайте в соревнованиях с помощью BlueStacks!
Для работы BlueStacks 5 требуется ПК или Mac с оперативной памятью не менее 4 ГБ. Теперь поддерживает параллельные 32-битные и 64-битные приложения.
Примечание:
* Вы должны быть администратором на своем ПК. Обновленные графические драйверы от Microsoft или поставщика чипсета.
Дополнительные инструменты ПриложенияПросмотреть все
Очиститель хранилища — Очистка от нежелательной почты
ZArchiver
Преобразование текста в речь Google
Просмотреть все
Яндекс с Алисой — Часто задаваемые вопросы
- 90 029
- Нажмите «Скачать Яндекс с Алисой на ПК», чтобы загрузить BlueStacks
- Установите его и войдите в Google Play Store

Почему BlueStacks — самая быстрая и безопасная платформа для игр на ПК?
BlueStacks уважает вашу конфиденциальность и всегда безопасен в использовании. Он не содержит вредоносных программ, шпионских программ или любого другого дополнительного программного обеспечения, которое может нанести вред вашему компьютеру.
Он разработан для оптимизации скорости и производительности для безупречного игрового процесса.
Какие требования к компьютеру Яндекс с Алисой?
Минимальные требования для запуска Яндекса с Алисой на ПК
- ОС: Microsoft Windows 7 и выше:
- Процессор: Процессор Intel или AMD:
- ОЗУ: На вашем ПК должно быть не менее 2 ГБ ОЗУ. (Обратите внимание, что наличие 2 ГБ или более дискового пространства не заменяет ОЗУ):
- Жесткий диск: 5 ГБ свободного места на диске.

Как запустить Яндекс с Алисой на ПК с Windows и Mac ?
Запустите Яндекс с Алисой на ПК или Mac, выполнив следующие простые действия.
Яндекс выпускает DivKit, открытую платформу для серверного пользовательского интерфейса | от Тайринн | Яндекс
Опубликовано в
·
Чтение: 10 мин.
·
26 августа 2022 г.
Привет! Яндекс только что выложил DivKit в открытый доступ. Это фреймворк для серверного рендеринга пользовательского интерфейса; вы можете использовать этот подход, чтобы ускорить разработку приложения. Это позволяет развертывать серверные обновления для разных версий приложения. Кроме того, его можно использовать для быстрого прототипирования пользовательского интерфейса, позволяя вам написать макет один раз, а затем отправить его на платформы iOS, Android и веб-платформы.
Платформа включает в себя несколько инструментов: клиентскую часть для рендеринга пользовательского интерфейса и DSL для создания описания пользовательского интерфейса в Kotlin, TypeScript и Python. Исходный код доступен на GitHub под лицензией Apache 2.0.
Исходный код доступен на GitHub под лицензией Apache 2.0.
На данный момент мы используем DivKit в приложении Яндекс, голосовом помощнике Алиса, Edadeal (сервис, который отслеживает скидки в продуктовых сетях), платформе электронной коммерции Маркет, приложении Smart TV и некоторых других. В этом посте я начну с воспоминаний об истории фреймворка. После этого мы напишем скромный просмотрщик новостей блога Medium, а в завершение я продемонстрирую несколько интересных примеров интеграции.
Долгое время мы в команде приложения Яндекса задавались вопросом, как быстрее донести изменения до наших пользователей. Главная страница приложения Яндекс состоит из карточек, каждая из них может быть использована для решения задачи пользователя. Например, карта может показывать прогноз погоды, пробки на маршруте или перекрытие дорог в городе. Но как мы можем предупредить человека, если станция метро закрылась, начался внезапный град или произошло что-то еще, что требует немедленного изменения как данных, так и пользовательского интерфейса?
Наше первое решение состояло в том, чтобы добавить в фид карточку на основе WebView, предназначенную для отображения пользовательских сообщений. Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Но, пол года парясь со странными вылетами WebView, мы решили поискать другое решение.
Во-первых, мы посмотрели на ленту карточек и увидели множество повторяющихся шаблонов: каждая карточка имеет заголовок с тремя точками и нижний колонтитул в стиле униформы. Самое основное тело карты содержит текст или текст и изображение.
Это привело к первой версии Divs, состоящей из высокоуровневых семантических блоков. Сервер будет отправлять минимальную информацию:
{
«type»: «title»,
«title»: «Hello World!»,
«title_style»: «title_s»
} Мы научили клиентскую сторону, какие параметры необходимо устанавливать для стиль title_s, такой как размер, вес шрифта, межстрочный интервал и межбуквенный интервал.
Около года все шло хорошо. Запуск новой карты и игра с ее внешним видом и содержимым заняли бы всего неделю. Это позволило нам создать множество карточек и легко интегрировать новые сервисы в основную ленту приложения. Достичь идеального пикселя от макета до производства не составило большого труда: если все элементы макета были переданы правильно, в производстве они выглядели одинаково.
Но философия дизайна постоянно меняется, как и в разработке. Во-первых, стало очевидно, что предустановленных стилей текста недостаточно. Позже в горизонтальных промежутках также появились трещины. Мы могли постепенно менять текущий стиль блока, но решили работать с совершенно другим подходом и начали с нуля.
Мы решили отказаться от предустановки чего-либо на стороне клиента и вместо этого начали отправлять все с сервера. Вместе с этим мы предусмотрели возможность максимально гибко настраивать карты, не сильно теряя в производительности.
Нашими базовыми элементами стали текст, изображение, линейный контейнер для размещения элементов и сетка.
В качестве примера, вот список параметров, которые в настоящее время могут быть настроены для текстового элемента:
font_size
font_family
line_height: Межстрочный интервал (межстрочный интервал) текстового диапазона. Счет начинается с базовой линии шрифта.
max_lines: максимальное количество строк, которые не будут усечены при выходе за пределы.
min_hidden_lines: Минимальное количество усеченных строк при выходе за пределы.
auto_ellipsize: Автоматическое усечение текста в соответствии с размером контейнера.
letter_spacing
font_weight
text_alignment_horizontal
text_alignment_vertical
text_color
focus_text_color: Цвет текста при фокусировке на элементе.
text_gradient: Цвет градиента текста.
текст: сам текст.
underline: подчеркивание текста.
страйк: зачеркнутый текст.
диапазонов: Диапазон символов, в пределах которого могут быть установлены дополнительные параметры стиля. Определяется обязательными поляминачалоиконец.
изображений: изображения, встроенные в текст.
многоточие: маркер обрезки текста; отображается, когда размер текста превышает ограничение на количество строк
. Доступно для выбора: Выбор и копирование текста.
Переход на новую технологию был постепенным. Мы приняли решение запускать только новые карты на Div2, в то время как неизмененные карты будут по-прежнему приниматься и поддерживаться на стороне клиента. Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
Но когда возникла потребность в редизайне, мы сделали большую чистку на бэкенде и перевели все карты на новую технологию, покончив со старой навсегда.
За это время мы почти не ретушировали DivKit, так как были довольны его возможностями. Технология вступила в свой «золотой век»: все карты можно было поставить на версии приложения до года, и они работали и функционировали одинаково на каждой версии.
Еще через год нам стало тесно с текущими функциями, так как мы хотели менять все с сервера, а не только карточки в ленте.
Итак, медленно, но верно, основной заголовок (который мы внутри называем «Bender») также переместился в Divs. Профиль пользователя, нижний лист и другие блоки также включают элементы Div.
Эти чистые планшеты остро нуждались в свежих функциях. Таким образом, разработка снова ускорилась, и мы продолжаем совершенствовать технологию по сей день.
Edadeal
Каждый сценарий продукта в мобильном приложении Edadeal представляет собой отдельное мини-веб-приложение. Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Такой подход имеет свои преимущества, но те экраны, где важно поддерживать нативную скорость и плавность загрузки, например главный экран, реализованы без использования веб-технологий. В результате главный экран не мог развиваться так же быстро, как остальные разделы приложения.
Чтобы увеличить количество времени, которое пользователи проводят в приложении, и привлечь больше людей к иерархическому пользовательскому интерфейсу службы, разработчики создали новую домашнюю страницу в виде динамической персонализированной ленты. Это открыло свободу экспериментов, независимый цикл выпуска и унифицированные инструменты отладки на обеих мобильных платформах.
Это история создания Mosaic, автономного сервиса для создания экранного пользовательского интерфейса. Он основан на DivKit — инструменте для пользовательского интерфейса, управляемого серверной частью. В дополнение к Mosaic мы создали редактор WYSIWYG для удобства дизайнеров макетов и администраторов домашней страницы. Mosaic разрабатывается уже почти два года и продолжает пополняться новыми функциями.
Яндекс Маркет
Команда Маркета рассмотрела несколько вариантов:
- Создание специального движка для кроссплатформенной разработки. Дорого и непрактично.
- Flutter/React Native. Дорого в обучении и интеграции в текущий проект, непродуктивно, а гибкость конфигурации ограничена.
- КММ. Это не решает проблему компоновки и не позволяет динамически изменять бизнес-логику.
DivKit был наиболее подходящей технологией, которая отвечала всем требованиям. В качестве доказательства концепции мы набросали самую сложную карточку для отображения заказов в онлайн-просмотрщике. Наша цель состояла в том, чтобы увидеть, сколько времени потребуется, чтобы сделать его с нуля, без посторонней помощи, если не считать документации. В результате человеку, никогда ранее не сталкивавшемуся с DivKit, удалось создать макет чуть более чем за час.
В плане интеграции все прошло гладко. Все, что потребовалось, это:
- Подключение библиотеки с предварительно предоставленным образцом приложения и документацией в качестве справочной информации.

- Написание шаблонов для существующих функций с последующим вызовом их непосредственно из DivKit.
- Отправка серверного макета на iOS и Android.
Яндекс ТВ
Это приложение — особый случай: прошивка Smart TV обновляется гораздо реже, чем обычные приложения, а цена ошибки слишком высока. Пользовательский интерфейс, управляемый сервером, позволяет нам тестировать гипотезы с желаемой периодичностью, внедрять новые функции сразу после их появления и лишь изредка выпускать новые прошивки. Один из модулей актуальной главной страницы Яндекс ТВ построен с использованием DivKit.
Мы напишем супер-простую программу просмотра лент блогов Medium для Android и iOS.
Во-первых, нам нужно создать конфигурацию DivKit для запуска библиотеки. Для Android это выглядит так:
Загрузчик изображений обязателен. Я буду использовать стандартный вариант, входящий в состав фреймворка, но вы можете использовать любую удобную для вас библиотеку: Glide, Picasso и другие.
.supportHyphenation(true) — включаю переносы по слогам. Это нужно сделать явно, потому что включение переносов по умолчанию может привести к падению производительности.
.typefaceProvider(YandexSansTypefaceProvider(this)) — подключаемый шрифт. Yandex Sans поставляется в отдельном пакете и не входит в основной модуль.
.visualErrorsEnabled(true) — включение сообщений об ошибках на мой взгляд. Это упрощает отладку: я увижу счетчик в верхнем левом углу, если в моем макете div есть какие-либо ошибки. Эти визуальные подсказки помогают сократить время разработки. Естественно, я буду отключать сообщения об ошибках в рабочей версии.
Вот версия iOS:
DivKitComponents — фронт для работы с DivKit
updateCardAction — вызывается, когда DivKit хочет обновить представление
urlOpener — открыватель внешнего URL
Здесь мы можем поговорить еще немного об обработке ошибок в Divs. Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет
Если макет недействителен, неправильные блоки просто игнорируются и удаляются из рендеринга. Какие случаи считаются недействительными? Например, если нет "текст" требуется для текстового элемента div, элемент div не будет отображаться. Контейнер должен иметь хотя бы один дочерний элемент из "элементов" . Это и другие правила описаны в нашей схеме JSON.
Время парсить JSON. Давайте просто воспользуемся предустановленными данными: DivKit все равно, откуда берется макет.
Android:
iOS:
DivJson — структура, в которую десериализуется наш ответ сервера.
DivData.resolve() — создает макет карты на основе данных из ответа.
«Что такое divJson.optJSONObject («шаблоны») ?» Вы можете спросить. Макет состоит из данных и шаблонов, необходимых для того, чтобы код был кратким и легким для понимания. Шаблон должен иметь тип div или наследовать его от другого шаблона с этим типом.
Если нам нужно вставить данные в определенные поля, мы должны пометить их знаком $ в имени поля. Пример: "$text": "card_title" , где "card_title" — имя поля шаблона.
Вот как будут выглядеть шаблоны карточек:
Вставка данных в шаблон:
Как видите, данные не занимают много места. Шаблоны выделяют повторяющиеся части и помогают сделать код макета коротким. Вот как выглядит полученная карта:
Давайте добавим фабрику представлений. Android:
DivParsingEnvironment — библиотека разобранных шаблонов, которые будут использоваться при создании карточек. С помощью метода createView мы создаем представление из шаблонов и данных. В конструкторе фабрик мы упомянули DivContext , который аналогичен классу контекста Android и используется для тех же целей: в данном случае для разделения зависимостей между представлениями.
Здесь для создания контекста:
val divContext = Div2Context(baseContext = this, configuration = createDivConfiguration())
Нам нужно добавить данные в представление: setData(divData, DivDataTag(divData,logId) . DivData is объект передачи данных карты, состоящий из шаблонов и данных
DivData is объект передачи данных карты, состоящий из шаблонов и данных
iOS:
components.makeContext() — создание контекста. Для этого нам нужно передать идентификатор карты, уникальный в контексте, а также хранилище изображений, чтобы изображения не мерцали при повторном использовании.
block.reuse() создаст новое представление или повторно использует существующее.
Вы можете просмотреть исходный код приложения на GitHub, хотя эта версия более доработана, чем та, которую мы изучали выше: она включает не одну карточку, а целую ленту на основе DivKit, а также пример интеграции с iOS.
В заключение позвольте мне показать еще один пример интерфейса на основе DivKit. С помощью переменных и функций можно построить, например, виджет палитры цветов:
Все больше и больше команд Яндекса используют DivKit в своих приложениях, и мы постоянно совершенствуем технологию под их требования.
Наши краткосрочные планы включают:
- Поддержка новых ограничений макета
- Поддержка использования DivKit в приложениях Flutter
- Дополнительные высокоуровневые компоненты, основанные на DivKit
DivKit — отличный выбор, чтобы начать использовать серверный пользовательский интерфейс в вашем проекте, поскольку его можно легко интегрировать как простое представление в любую часть вашего приложения.
