html input radio
Главная » HTML
Автор admin Просмотров 1к. Обновлено
В этом уроке HTML мы рассмотрим некоторые базовые компоненты для создания пользовательских интерфейсов, в частности, мы увидим те элементы, которые позволяют пользователям выбирать между предустановленными значениями.
Содержание
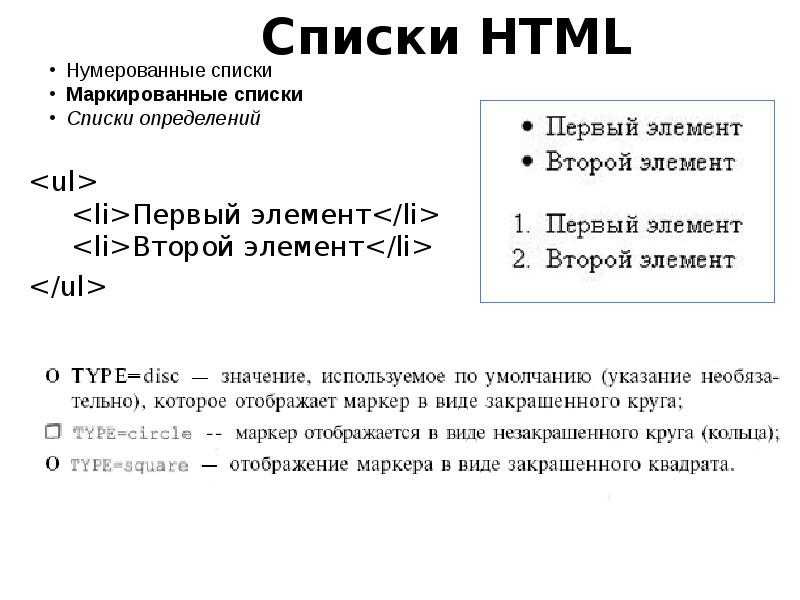
- HTML-флажок
- Кнопка HTML-радио
- Выпадающий список HTML select
HTML-флажок
С помощью флажков мы можем позволить пользователю сделать несколько вариантов. Например:
<form action=""> <fieldset> <legend>Известные языки</legend><br> <input type="checkbox" name="html" value="html"/> html <br /> <input type="checkbox" name="css" value="css"/> css <br /> <input type="checkbox" name="javascript" value="javascript"/> JavaScript </fieldset> </form>Известные языки
html
css
JavaScript
Вы также можете выбрать одно или несколько значений, которые отмечены по умолчанию, благодаря флажку:
<form action=""> <input name="html" type="checkbox" value="html" checked="checked"/> </form>
Кроме того, благодаря отключенной функции мы можем сделать чекбокс недоступным:
<form action=""> <input name="html" type="checkbox" value="html" disabled="disabled"/> </form>
Кнопка HTML-радио
radio button ( «радио — кнопка» ) эта кнопка чтобы позволить вам сделать эксклюзивный выбор.
<form action=""> <fieldset> <legend>Известные языки</legend> HTML <input type="radio" name="language" value="html"/> CSS <input type="radio" name="language" value="css"/> JavaScript <input type="radio" name="language" value="javascript"/> </fieldset> </form>Известные языки HTML CSS JavaScript
<form action=""> <input type="radio" name="language" value="html" checked="checked" disabled="disabled"/> </form>
Выпадающий список HTML select
Благодаря тегу <select> вы можете создавать меню опций. В этом случае каждая запись должна быть включена в тег <option> (закрытие тега необязательно), а значение должно быть указано с помощью атрибута
В этом случае каждая запись должна быть включена в тег <option> (закрытие тега необязательно), а значение должно быть указано с помощью атрибута
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" > <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>
Наконец, с помощью тега выбора также можно установить несколько вариантов. Как вы можете видеть, при использовании атрибута «multiple» внешний вид тега select значительно меняется:
<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>
Используя клавишу CTRL, пользователь может сделать несколько вариантов.
Используя атрибут «size», вы можете указать количество элементов, которые должны отображаться в меню, и, следовательно, отрегулировать высоту меню, добавив или удалив вертикальную полосу прокрутки.
Выберите язык программирования htmlcssjavascript<form> <fieldset> <legend>Выберите язык программирования</legend> <select name="siti" size="2" multiple="multiple"> <option value="html" selected="selected">html</option> <option value="css">css</option> <option value="javascript">javascript</option> </select> </fieldset> </form>
Выпадающий список | Документация AnyLogic
- Свойства
- Функции
Работа с фигурами и элементамиСправочник классов — ShapeComboBox
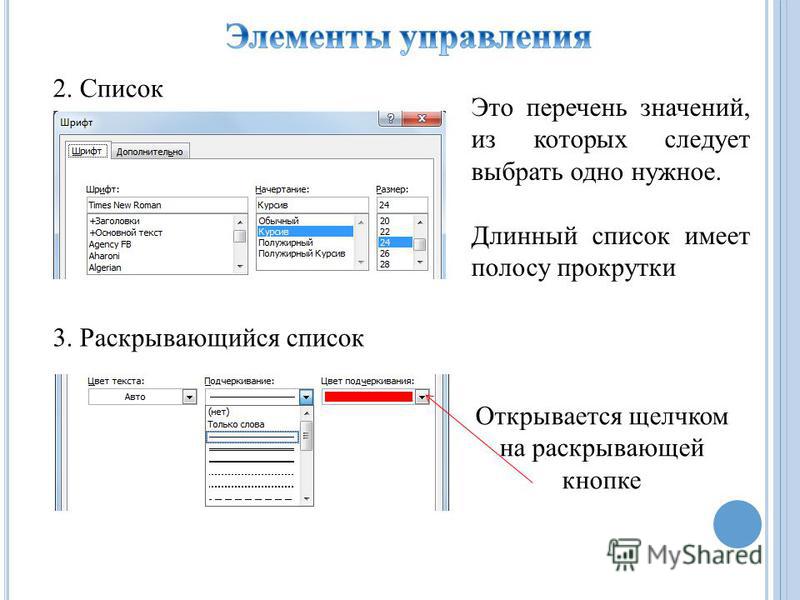
Элемент управления, позволяющий пользователю выбирать какой-то один элемент из заданного списка.
Вы можете также связать этот элемент управления с переменной или параметром типа String, double или int. При этом выбор того или иного значения в списке будет присваивать выбранное значение связанной со списком переменной/параметру.
Если вы сделаете выпадающий список редактируемым, то пользователь сможет добавлять новые значения в список в дополнение к уже имеющимся, вводя их имена прямо в поле элемента управления.
Если вы хотите предоставить пользователю возможность одновременного выбора сразу нескольких опций, используйте другой элемент управления — список.
Чтобы понять принцип работы с выпадающим списком, вы можете изучить приведенный ниже пример модели. При выборе того или иного значения в списке будут выполняться определенные строки кода, меняющие скорость выполнения модели (код находится в секции свойств Действие выпадающего списка).
Чтобы добавить выпадающий список
- Перетащите элемент Выпадающий список из палитры Элементы управления в то место графического редактора, где вы хотите его нарисовать.
- Перейдите в панель Свойства.
- Если вы хотите связать выпадающий список с переменной или параметром (то есть, присваивать этой переменной имя выбранного в текущий момент элемента списка), установите флажок Связать с и введите имя соответствующей переменной или параметра в расположенном справа поле.
- Если же вы хотите, чтобы при выборе пользователем в списке другого значения производилось какое-то другое, более сложное действие, введите код, который вы хотели бы выполнять в таком случае, в секции
Свойства
- Основные
Имя — Имя выпадающего списка.
 Имя используется для идентификации элемента и доступа к нему из кода.
Имя используется для идентификации элемента и доступа к нему из кода.Исключить — Если опция выбрана, то выпадающий список будет исключен из модели.
Отображается на верхнем агенте — Если опция выбрана, то выпадающий список будет виден на презентации типа агента, в который будет вложен данный агент.
Редактируемый — Если опция выбрана, то во время выполнения модели пользователь сможет добавлять новые значения в список в дополнение к уже имеющимся.
Элементы — Здесь вы задаете элементы, которые появятся в выпадающем списке. В строках таблицы задаются имена элементов. Чтобы удалить запись из таблицы, выберите соответствующую строку и щелкните по кнопке . Поскольку порядок отображения записей важен, вы можете изменять его с помощью кнопок и , расположенных под таблицей.
Связать с — Если вы хотите связать список с переменной или параметром типа String (то есть, присваивать этой переменной имя выбранного в текущий момент элемента списка), установите этот флажок и введите имя соответствующей переменной или параметра в расположенном справа поле.

Значение по умолчанию — [Видно, если не установлен флажок Связать с] Выражение, возвращающее значение типа String — имя элемента, который будет выбран в выпадающем списке по умолчанию. Например, вы задали Элементы Первый Вариант и Второй Вариант. Чтобы сделать Второй Вариант выбранным по умолчанию, напишите здесь его имя в кавычках: «Второй Вариант»
Доступность — Логическое выражение, определяющее, доступен ли элемент управления или нет.
- Действие
Код, который будет выполняться при смене элемента, выбранного в выпадающем списке. Имя выбранного в данный момент времени элемента доступно здесь как value (локальная переменная типа String).
- Внешний вид
Цвет фона — Задает цвет фона выпадающего списка. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
 Цвет фона корректно отображается в операционной системе Windows с классическим оформлением. В то же время некоторые операционные системы не поддерживают такие элементы управления с измененным пользователем цветом фона.
Цвет фона корректно отображается в операционной системе Windows с классическим оформлением. В то же время некоторые операционные системы не поддерживают такие элементы управления с измененным пользователем цветом фона.Цвет текста — Задает цвет текста, отображаемого в выпадающем списке. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
Шрифт — Задает тип шрифта текста, отображаемого в выпадающем списке. В расположенном справа поле вы можете выбрать размер шрифта.
Курсив — Если опция выбрана, то текст будет выделен курсивом.
Полужирный — Если опция выбрана, то текст будет выделен полужирным шрифтом.
- Местоположение и размер
Уровень — Уровень, на котором расположен этот элемент.
X — X-координата верхнего левого угла выпадающего списка.
Y — Y-координата верхнего левого угла выпадающего списка.

Ширина — Ширина выпадающего списка (в пикселах).
Высота — Высота выпадающего списка (в пикселах).
- Специфические
Видимость — Элемент будет виден, если заданное здесь выражение будет истинно (true), в противном случае он отображаться не будет.
Количество — Количество экземпляров данного элемента управления. Если вы оставите это поле пустым, то будет создан только один такой элемент управления.
Отображать имя — Если опция выбрана, то имя элемента будет отображаться в графическом редакторе.
Значок — Если опция выбрана, то выпадающий список будет считаться частью значка типа агентов.
Функции
- Получение выбранного значения
Функция Описание String getValue() Возвращает выбранную в данный момент строку. 
int getIntValue() Возвращает текущее значение типа int выпадающего списка. Если текущее значение не является числом, то функция выдает ошибку. double getDoubleValue() Возвращает текущее значение типа double выпадающего списка. Если текущее значение не является числом, то функция выдает ошибку. int getValueIndex() Возвращает индекс выбранной в данный момент строки или -1, если это редактируемый выпадающий список, не содержащий введенного значения. - Задание нового выбранного значения
Функция Описание void setValue(double value) Задает новое численное значение (если выпадающий список связан с параметром/переменной типа int или double).  При этом заданное пользователем действие не выполняется.
При этом заданное пользователем действие не выполняется.value — новое значение (типа double или int)
void setValue(double value, boolean callAction) Задает новое численное значение (если выпадающий список связан с параметром/переменной типа int или double). При этом если значение аргумента функции callAction равно true, то выполнится заданное пользователем действие. value — новое значение (типа double или int)
callAction — если true, то будет выполнено заданное пользователем действиеvoid setValue(String text) Задает выделенную строку выпадающего списка. При этом заданное пользователем действие не выполняется. text — новая выбранная строка
void setValue(String text, boolean callAction) Задает выделенную строку выпадающего списка.  При этом если значение аргумента функции callAction равно true, то выполнится заданное пользователем действие. Если значение принадлежит к численному типу, а данный текст не представляет собой число, ничего не изменится.
При этом если значение аргумента функции callAction равно true, то выполнится заданное пользователем действие. Если значение принадлежит к численному типу, а данный текст не представляет собой число, ничего не изменится.text — новая выбранная строка
callAction — если true, то будет выполнено заданное пользователем действиеvoid setValueIndex(int valueIndex) Выбирает строку с заданным индексом. При этом заданное пользователем действие не выполняется. valueIndex — индекс строки
void setValueIndex(int valueIndex, boolean callAction) Выбирает строку с заданным индексом. При этом если значение аргумента функции callAction равно true, то выполнится заданное пользователем действие. valueIndex — индекс строки
callAction — если true, то будет выполнено заданное пользователем действиеvoid setValueToDefault() Устанавливает заданный по умолчанию текст в качестве текущего значения выпадающего списка.  При этом заданное пользователем действие не выполняется.
При этом заданное пользователем действие не выполняется.- Управление доступом
Функция Описание boolean isEnabled() Проверяет, доступен ли элемент управления в текущий момент времени. Возвращает true, если элемент доступен (и вы можете менять его состояние), либо же false, если элемент недоступен. void setEnabled(boolean yes) Делает элемент управления активным или недоступным (в зависимости от значения аргумента функции). yes — если true, то элемент управления будет активен; если false — то недоступен.
- Программное выполнение заданного действия
Функция Описание void action() Выполняет действие, заданное пользователем для этого элемента управления (в его свойстве Действие). 
- Доступ к строкам выпадающего списка
Функция Описание String[] getItems() Возвращает массив из строк, используемых в данный момент в выпадающем списке. Возвращаемый массив не должен изменяться пользователем.
- Добавление новых строк в выпадающий список
Функция Описание void setItems(String[] items) Задает новые строки для данного выпадающего списка. Эта функция сохраняет текущее значение выпадающего списка: если он может быть отредактирован
При этом действие, заданное пользователем, не выполняется (даже если текущее выделение поменяется).
если он не может быть отредактирован, но текущее значение хранится в новых строках Если данный выпадающий список имеет численное значение (типы double или int), а некоторые строки не могут быть распознаны как числа, функция выдает ошибку.
Если данный выпадающий список имеет численное значение (типы double или int), а некоторые строки не могут быть распознаны как числа, функция выдает ошибку.items — массив из строк для помещения в выпадающий список
void setItems(String[] items, boolean callAction) Задает новые строки для данного выпадающего списка. Эта функция сохраняет текущее значение выпадающего списка: если он может быть отредактирован
items — массив из строк для помещения в выпадающий список
если он не может быть отредактирован, но текущее значение хранится в новых строках
callAction — если true и выбор изменяется, то действие, заданное пользователем, будет выполнено- Местоположение
Функция Описание double getX() Возвращает координату X элемента управления (если точнее, то координату X его верхнего левого угла). 
double getY() Возвращает координату Y элемента управления (если точнее, то координату Y его верхнего левого угла). void setX(double x) Задает новую координату X выпадающего списка. x — новое значение координаты X
void setY(double y) Задает новую координату Y выпадающего списка. y — новое значение координаты Y
void setPos(double x, double y) Задает новое местоположение элемента управления. x — новое значение координаты X
y — новое значение координаты Y- Видимость
Функция Описание boolean isVisible() Возвращает видимость элемента управления.  Если возвращает true, то элемент управления виден; если false — то нет.
Если возвращает true, то элемент управления виден; если false — то нет.void setVisible(boolean v) Задает видимость элемента управления. v — видимость: если true, то элемент управления будет виден, если false — то нет.
- Группа
Функция Описание ShapeGroup getGroup() Возвращает группу, содержащую этот элемент управления. - Уровень
Функция Описание Level getLevel() Возвращает уровень, на котором находится этот элемент управления.
- Пожалуйста, попытайтесь еще раз.» data-html2canvas-ignore=»true»>
Как мы можем улучшить эту статью?
Древовидный раскрывающийся список
Для создания древовидного раскрывающегося списка воспользуемся элементом управления ActiveX TreeView. Элемент управления TreeView вставляется в HTML-код с помощью тега
<object>
classid="clsid: C74190B6-8589-11D1-B16A-00C0F0283628">
</object
Если содержимое древовидного списка не помещается в область, заданную атрибутами width и height, то автоматически появляются полосы прокрутки. В тег <object> для элемента TreeView можно вставить теги <param>, определяющие дополнительные параметры. Их список можно узнать с помощью выражения alert(myTreeView.innerHTML). На внешний вид списка влияют следующие параметры:
<param name='LineStyle' value='число'>
<param name='Style' value='число'>
<param name='BorderStyle' value='число'>
Каждый узел иерархического списка представляется объектом Node. Множество всех узлов списка хранится в коллекции
Множество всех узлов списка хранится в коллекции Nodes. Каждый узел может быть корневым(не иметь родителя), конечным(не иметь потомков) или промежуточным(иметь родителя и потомков). Корневых узлов может быть несколько, и тогда список состоит из нескольких древовидных списков.
Объект Node(узел) имеет ряд свойств, с помощью которых описывается местоположение узла в списке: parent(узел-родитель), child(первый потомок), children(количество потомков) и root(корень).
Древовидный список создается путем добавления узлов в коллекцию Nodes посредством метода Add, который имеет следующие параметры.
- Первый параметр определяет объект, относительно которого создается новый узел. Это или индекс, или уникальный идентификатор существующего объекта. Если данный параметр не указан, то создается корневой узел.
- Второй параметр определяет отношение к уже существующим узлам.
 Возможны следующие значения:
Возможны следующие значения:- 0 – новый узел создается перед всеми узлами того же уровня, что и узел, определенный первым параметром;
- 1 – новый узел создается после всех узлов того же уровня, что и узел определенный первым параметром;
- 2 – новый узел создается после узла, определенного первым параметром;
- 3 – новый узел создается перед узлом, определенным первым параметром;
- 4 – новый узел создается как потомок узла, определенного первым параметром.
- Третий параметр – идентификатор – строка символов; по идентификатору можно ссылаться на создаваемый узел.
- Четвертый параметр – текст, отображаемый рядом с меткой узла(обязательный параметр).
- Пятый параметр определяет изображение, соответствующее узлу.
- Шестой параметр определяет изображение, соответствующее узлу, когда он выбран щелчком или с помощью навигационных клавиш.
Только параметр, определяющий подписи узлов, является обязательным. Вместо пропускаемых параметров в вызове метода Add следует ставить null.
Вместо пропускаемых параметров в вызове метода Add следует ставить null.
Рассмотрим пример, в котором код HTML-документа, содержит элемент управления TreeView, а также плавающий фрейм(<iframe>). В сценарии формируется древовидный список и определены процедуры, обрабатывающие события, связанные со списком. В результате их выполнения список можно развернуть, свернуть и загрузить в плавающий фрейм HTML-документ. В этом примере загрузка будет производиться при щелчке мыши на концевом узле. При этом адрес загружаемого документа формируется из подписи концевого узла путем приписывания к ней точки и расширени файла html. Возможны и другие алгоритмы формирования URL-адреса отображаемого документа.
В обработчике щелчка на элементах списка используется подобъект SelectedItem объекта TreeView, который содержит сведения о выделенном узле. Так, свойство Text содержит подпись выделенного узла, а children – количество дочерних узлов.
<body> adocs=new Array() // массив ссылок // Создание узлов myFrame.location.href =adocs[1] // начальное содержимое фрейма function mydiv.onclick() { // обработка щелчков на заголовках <!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Древовидный список</title>
</head>
<DIV id=mydiv width=100 HEIGHT=300>
<button id=bt>Оглавление показать</button><br>
<OBJECT classid="clsid:C74190B6-8589-11D1-B16A-00C0F0283628"
WIDTH=300 HEIGHT=300"
ALIGN=LEFT>
</OBJECT>
</DIV>
<IFRAME WIDTH=800 HEIGHT=300 ></IFRAME>
<script type="text/javascript">
aname=new Array() // массив заголовков
aname[1]="Набор начинающего веб-мастера"
aname[2]="Строим сайт"
aname[3]="Основы JavaScrip"
aname[4]="Изучаем JavaScript"
aname[5]="Фреймы"
aname[6]="Основы РНР"
aname[7]="Характеристика языка"
aname[8]="Переменные"
adocs[1]="32.html"
adocs[2]=""
adocs[3]=""
adocs[4]=". ./javapage.php"
./javapage.php"
adocs[5]="../javapage38.php"
adocs[6]=""
adocs[7]="../phppage3.php"
adocs[8]="../phppage5.php"
myTreeView.Nodes.Add(null,null,"Ch0",aname[1])
myTreeView.Nodes.Add(null,null,"Ch2",aname[2])
myTreeView.Nodes.Add("Ch2",4,"Ch21",aname[3])
myTreeView.Nodes.Add("Ch21",4,"Ch211",aname[4])
myTreeView.Nodes.Add("Ch21",4,"Ch212",aname[5])
myTreeView.Nodes.Add("Ch2",4,"Ch22",aname[6])
myTreeView.Nodes.Add("Ch22",4,"Ch221",aname[7])
myTreeView.Nodes.Add("Ch22",4,"Ch222",aname[8])
// Некоторые параметры дерева
myTreeView.Style=7
myTreeView.LineStyle=1
myTreeView.BorderStyle=1
if (!myTreeView.SelectedItem) return
if (myTreeView.SelectedItem. Children == 0)
Children == 0)
myFrame.location.href =adocs[myTreeView.SelectedItem.Index]
}
function bt.onclick(){ // щелчок на кнопке
if (myTreeView.style.visibility=="hidden") {
myTreeView.style.visibility="visible"
myTreeView.style.display=''
bt.innerText="Оглавление скрыть"
document.all.myFrame.style.width=500
}
else {
myTreeView.style.visibility="hidden"
myTreeView.style.display='none'
bt.innerText="Оглавление"
document.all.myFrame.style.width=800
}}
</script >
</body>
</html>
В окне веб-браузера это будет выглядеть ТАК.
, — HTML — Дока
- Кратко
- Пример
- Как понять
- Как пишется
- Подсказки
- На практике
- Лена Райан советует
- Татьяна Фокина советует
Кратко
Скопировано
Блок с раскрывающимся контентом на чистом HTML.
Пример
Скопировано
Самый простой раскрывающийся блок выглядит вот так:
<details> <summary>Легенда</summary> <p>Раскрывающийся текст</p></details>
<details>
<summary>Легенда</summary>
<p>Раскрывающийся текст</p>
</details>
Открыть демо в новой вкладкеКак понять
Скопировано
Иногда нужно скрывать какую-то информацию на странице в специальном блоке. Чтобы в любой момент можно было кликнуть на этот блок и развернуть информацию. И свернуть обратно таким же кликом. Такой блок ещё называют «аккордеоном».
Как пишется
Скопировано
Тег <details> — это интерактивный элемент, при нажатии на который открывается блок с информацией — текстом или картинками. Нередко такие элементы можно встретить на страницах с часто задаваемыми вопросами (FAQ), где в заголовке (или легенде) написан вопрос, а ответом является содержимое «аккордеона».
Тег <summary> — это заголовок «аккордеона», так называемая легенда. Он необязателен — без него в качестве легенды будет написан текст «Подробнее», «Details» или нечто подобное — в зависимости от выбранного языка и браузера.
Собирается «аккордеон» очень просто: в <details> вкладываем <summary> и теги с информацией, которая будет показываться при нажатии.
По умолчанию «аккордеон» закрыт, но если мы хотим, чтобы его содержание показывалось сразу при загрузке страницы или открывать его из JavaScript, нужно добавить к нему атрибут open.
<details open> <summary>Легенда</summary> <p>Раскрывающийся текст</p></details>
<details open>
<summary>Легенда</summary>
<p>Раскрывающийся текст</p>
</details>
Открыть демо в новой вкладкеПодсказки
Скопировано
💡 Можно вкладывать <details> в <details>.
💡 <details> — это интерактивный элемент, но вкладывать другие интерактивные элементы в него можно.
💡 В HTML-стандарте написано, что <summary> должен быть первым ребёнком в <details>, но на деле всё прекрасно работает, даже если <summary> находится между тегами содержательной части «аккордеона».
💡 Вёрстка не ломается, если вложить <summary> в <summary> — в таком случае будет только один элемент : (треугольник перед легендой).
💡 Если в «аккордеоне» будет несколько <summary> подряд, браузер будет реагировать только на первый, а остальные даже не отобразятся, хотя будут стоять в разметке.
💡 Если указать просто <summary> без <details>, то он будет вести себя как обычный <div> — блочный элемент без интерактивности.
На практике
Скопировано
Лена Райан советует
Скопировано
🛠 Если присутствует тег <summary>, то псевдоэлемент : можно стилизовать — правда, он реагирует не на все свойства, но как минимум вы сможете поменять цвет и размер шрифта. Раньше для его стилизации нужно было использовать
Раньше для его стилизации нужно было использовать :.
Татьяна Фокина советует
Скопировано
🛠 Можно заменить иконку по умолчанию с помощью <img>. В этом случае оставьте значение атрибута alt пустым, так как это декоративное изображение.
<details open> <summary> <img src="images/arrow-down.svg" alt=""> Сроки доставки </summary> <p>Если закажите экспресс-доставку голубями, она займёт от 6 до 8 дней. Обычная доставка улиткой занимает примерно 20 дней.</p></details>
<details open>
<summary>
<img src="images/arrow-down.svg" alt="">
Сроки доставки
</summary>
<p>Если закажите экспресс-доставку голубями, она займёт от 6 до 8 дней. Обычная доставка улиткой занимает примерно 20 дней. </p>
</details>
</p>
</details>
Открыть демо в новой вкладке🛠 У <summary> есть встроенная роль button. На практике скринридеры определяют роль тега по-разному. NVDA считает его кнопкой, Narrator — раскрывающим треугольником (disclosure triangle), десктопный VoiceOver — саммари (summary), а TalkBack в Firefox и мобильный VoiceOver в Safari вообще не определяют роль <summary>.
Можно использовать явную роль button для <summary>, но так лучше не делать:
- Это не та ситуация, где стоит явно задавать ARIA-роль и нарушать одно из правил использования WAI-ARIA.
- VoiceOver перестанет определять состояние
<details>— развёрнут или свёрнут элемент. - Не решит проблему с неопределяемой ролью
<details>для TalkBack в Firefox и мобильного VoiceOver в Safari.
🛠 Если заменить на свою иконку с треугольником по умолчанию у <summary>, это может привести к проблемам с объявлением VoiceOver, NVDA и JAWS состояния, в котором сейчас находится элемент.
🛠 В Firefox есть баг, из-за которого VoiceOver читает название иконки по умолчанию и считает его частью имени элемента — краткого названия, которое скринридеры объявляют вместе с ролью.
🛠 VoiceOver в Safari и JAWS в Chrome, Edge или Firefox не считают <h2>–<h6> заголовками, если они вложены в <summary>.
🛠 Может показаться, что <details> и <summary> подходят для выпадающего меню. Они ведут себя похоже, но это не самое доступное решение. Вот несколько причин:
- Пользователи голосового управления не смогут открыть такой элемент с помощью привычных команд. К примеру, «Нажать на кнопку».
- Скринридеры не всегда понимают, раскрыт сейчас такой элемент или нет.
- Содержимое
<summary>не попадает в список всех кнопок или других интерактивных элементов на странице, который есть у скринридеров. - У пользователей скринридеров нет шортката для быстрого перехода к
<details>или<summary>.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<embed>
alt + ←
→
<meter>
alt + →
Элементы формы HTML
❮ Назад Далее ❯
В этой главе описываются все различные элементы формы HTML.
HTML-элементы
Попробуйте сами »
HTML-упражнения
Проверьте себя с помощью упражнений
Упражнение:
В форму ниже добавьте пустой выпадающий список с названием «автомобили».
<>
Начать упражнение
Элементы формы HTML
| Тег | Описание |
|---|---|
| <форма> | Определяет форму HTML для пользовательского ввода |
| <ввод> | Определяет элемент управления вводом |
| <текстовое поле> | Определяет элемент управления многострочным вводом (текстовая область) |
| <метка> | Определяет метку для элемента |
| <набор полей> | Группирует связанные элементы в форме |
| <легенда> | Определяет заголовок для элемента |
| <выбрать> | Определяет раскрывающийся список |
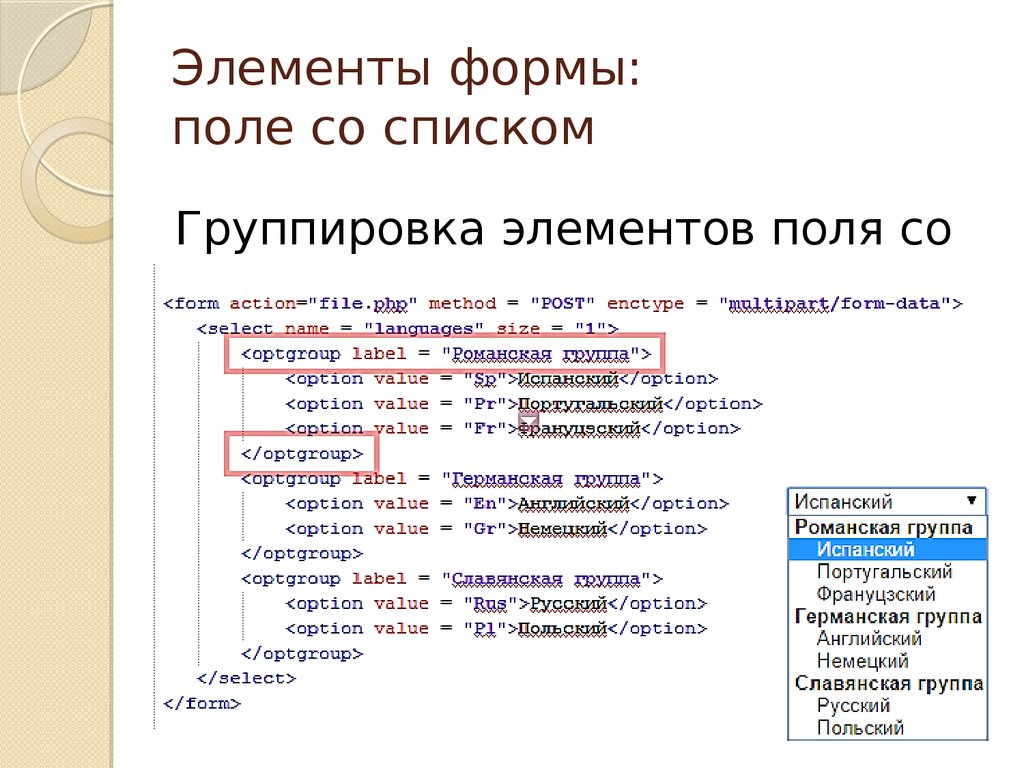
| <оптгруппа> | Определяет группу связанных параметров в раскрывающемся списке |
| <опция> | Определяет параметр в раскрывающемся списке |
| <кнопка> | Определяет нажимаемую кнопку |
| <список данных> | Указывает список предопределенных параметров для элементов управления вводом |
| <выход> | Определяет результат вычисления |
Полный список всех доступных тегов HTML см. в нашем справочнике по тегам HTML.
в нашем справочнике по тегам HTML.
❮ Предыдущий Далее ❯
python - Как отправить выбранное значение из раскрывающегося списка HTML в бэкэнд FastAPI?
Как передать значение , выбранное из раскрывающегося списка HTML, с помощью FastAPI в серверной части и шаблона HTML-Jinja2 во внешнем интерфейсе?
Вот мой код для приложения:
из fastapi import FastAPI, Request, Form
из fastapi.templating импортировать Jinja2Templates
приложение = FastAPI()
шаблоны = Jinja2Templates(directory="templates/")
@app.get('/')
защита read_form():
вернуть «привет мир»
@app.get("/форма")
def form_post (запрос: запрос):
результат = "Выберите свое имя"
return templates.TemplateResponse('form.html', context={'запрос': запрос, 'результат': результат})
@app.post ("/ форма")
def form_post (запрос: запрос, результат = форма (...)):
return templates.TemplateResponse('form.html', context={'запрос': запрос, 'результат': результат})
Вот HTML:
<голова>
<мета-кодировка="UTF-8">
Образец формы
<тело>
<метод формы="сообщение">
<выбрать имя="имена">
Результат: {{ результат }}
Вот сообщение об ошибке:
{"detail":[{"loc":["body","result"],"msg":"поле обязательно","type":"value_error. missing"} ]}
missing"} ]}
Цель состоит в том, чтобы выбрать имя , затем нажать отправить , и, наконец, отобразить его ниже.
- python
- html
- jinja2
- html-select
- fastapi
4
Обязательно включите атрибут action в атрибуте HTML , когда отправляется , который используется для создания раскрывающегося списка, убедитесь, что используется то же имя , которое использовалось для определения параметра формы в вашей конечной точке. Согласно W3schools tag docs:
Атрибут
имянеобходим для ссылки на данные формы после форма отправлена (если вы опустите атрибутname, данные из раскрывающийся список будет отправлен).
Каждый элемент внутри должен иметь атрибут value , содержащий значение данных для отправки на сервер при выборе этой опции. Если атрибут value не включен, значением по умолчанию является текст, содержащийся внутри элемента. Вы можете включить выбрал атрибут в элементе , чтобы сделать его выбранным по умолчанию при первой загрузке страницы.
Рабочий пример
app.py
из импорта fastapi FastAPI, форма, запрос
из fastapi.responses импортировать HTMLResponse
из fastapi.templating импортировать Jinja2Templates
приложение = FastAPI()
шаблоны = Jinja2Templates (каталог = 'шаблоны')
@app.post('/отправить')
def submit(car: str = Form(...)):
вернуть машину
@app.get('/', response_class=HTMLResponse)
деф основной (запрос: запрос):
вернуть templates.TemplateResponse('index.html', {'запрос': запрос})
шаблоны/ index. html
html
<тело>
0
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но никогда не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Формы: выпадающее меню
Выпадающие меню, вероятно, являются наиболее гибкими объектами, которые вы можете добавить в свои формы.
В зависимости от ваших настроек раскрывающиеся меню могут служить той же цели, что и радиокнопки (только один выбор) или флажки (можно выбрать несколько вариантов).
Преимущество раскрывающегося меню по сравнению с переключателями или флажками заключается в том, что оно занимает меньше места.
Но это также и недостаток, потому что люди не могут сразу увидеть все опции в меню.
Для этого есть обходной путь — с помощью настройки размера вы можете настроить меню так, чтобы оно отображало более одной опции за раз, но при этом вы также теряете преимущество занимать меньше места.
Итак, что бы вы ни решили - всегда есть бонус и цена.
Иногда вам может понадобиться заменить текстовые поля раскрывающимися меню. Это может быть связано с тем, что выбирать из меню проще, чем печатать. Но это также может быть связано с тем, что сценарий, обрабатывающий форму, не может интерпретировать любую текстовую запись.
Например, вас часто будут просить выбрать состояние из раскрывающегося меню. Это может быть связано с тем, что выбрать его из меню проще, чем ввести название штата.
Это может быть связано с тем, что выбрать его из меню проще, чем ввести название штата.
В той же строке вас часто могут попросить ввести двухбуквенные инициалы вашего штата из выпадающего меню.
Это может предотвратить путаницу для сценария, обрабатывающего ввод формы. Если, скажем, сценарий запрограммирован на прием только заглавных букв, то выпадающее меню защитит от неверных записей.
Другим типичным примером может быть замена ссылок выпадающими меню.
Это можно сделать с помощью javascript. Если вы не занимаетесь программированием, вы можете легко создать раскрывающееся меню ссылок с помощью нашего онлайн-инструмента.
НАСТРОЙКИ:
Ниже приведен список допустимых настроек для раскрывающихся меню:
|
Раскрывающиеся меню объединяют
Типичный пример синтаксиса:
|
Тег
Настройка имени добавляет к полю внутреннее имя, чтобы программа, обрабатывающая форму, могла идентифицировать поля.
Параметр размера определяет, сколько элементов должно быть видно одновременно. По умолчанию один элемент.
По умолчанию один элемент.
Множественный выбор позволяет сделать множественный выбор, если он присутствует.
Тег
Параметр значения определяет, что будет отправлено, если элемент выбран. Это не всегда совпадает с тем, что написано в меню. Если бы наше поле было определено так:
|
, тогда в меню будет указано «Айдахо», но при отправке формы будет отправлено сокращенное «ID».
Вы можете принудительно выбрать элемент по умолчанию, добавив выбранный параметр: <выбранный параметр>
ПРИМЕР:
Посмотрите на этот пример HTML:
HTML ВЫПАДАЮЩИЙ СПИСОК с примерами программирования. »StudyMuchОпубликовано StudyMuch HTML -учебник N0: 12 HTMLML. элемент, это элемент управления, предоставляющий меню опций. Он использует любой элемент, чтобы открыть раскрывающееся меню, раскрывающееся меню HTML представляет собой список параметров, мы также можем видеть навигацию по меню любого веб-сайта. В раскрывающемся списке HTML элемент Он должен содержать несколько элементов Атрибуты раскрывающегося списка HTML несколько: Если мы используем «несколько» атрибутов в раскрывающемся списке HTML, пользователь может выбрать несколько значений из раскрывающегося списка. Этот атрибут не требует значения, он должен присутствовать только в начальном теге. Примеры выпадающего списка HTML
Вывод раскрывающегося списка HTML Несколько вариантов разрешено Здесь мы видим пример «несколько» атрибутов, когда мы используем несколько атрибутов в раскрывающемся списке HTML, он показывает несколько контента одновременно. Пример нескольких атрибутов
Вывод вышеприведенного примера В этом уроке мы изучили раскрывающийся список HTML с несколькими атрибутами, а в следующем уроке мы изучим новую тему в HTML. Читайте также:
Остановить использование раскрывающегося списка — Адриан РоселлиОбновлено , первоначально опубликовано ; 50 комментариев TL;DR : Прекратите использовать слово в раскрывающемся списке . Я работал как с разработчиками нативных платформ, так и с веб-разработчиками. Хотя имена элементов управления могут различаться, если элемент управления функционально одинаков, то это не проблема. А 9Например, 1026 TextBox довольно легко преобразуется в Я также работал с рекламными агентствами, когда они создавали свои веб-команды. Перевод их навыков HyperCard или Director означал, что их жаргон также нашел свое применение в веб-проектах. Но мы все еще можем утверждать, что гипертекстовая область в макете дизайна, вероятно, была ссылкой в HTML. Слово 9Раскрывающийся список 1026 (раскрывающийся список , drahp-daughn , daft-dolt ) был общим для обеих групп клиентов. Однако если вы использовали этот термин с одной группой, вы можете получить определенный элемент управления, который не будет транслироваться в Интернете. Со сломанными процессами, которые не получили всех в комнате одновременно и без общего понимания раскрывающегося списка , мы закостенели в нашей нынешней ситуации. Приступая к проектированию, сборке или спецификации, важно понимать, что вы производите и почему. Когда вы говорите раскрывающийся список , что вы имеете в виду? А как насчет вашего клиента? Ваш дизайнер? Ваш разработчик? Пользователь (кто звонит в службу поддержки)? Программа чтения с экрана? Программа для голосового управления? 1. <выбрать> Как Если вы намерены использовать собственный HTML Он наиболее точно описывает техническую реализацию, которая также описывает проблемы настройки. Хотя проблемы дизайна могут быть не такими сложными, как некоторые думают. При описании элемента управления пользователю программы чтения с экрана может быть полезно знать, что VoiceOver на macOS и iOS и TalkBack на Android будут ссылаться на 2. Окно списка ARIA ARIA определяет роли для составных виджетов пользовательского интерфейса, которые обычно являются контейнерами для необходимых частей полного виджета. Если вы имеете в виду эту конструкцию, назовите ее списком ARIA . Этот термин устанавливает ожидания для реализации и подразумевает дизайн, не ограниченный настройками браузера по умолчанию, как 3. <список данных> Несмотря на то, что средства чтения с экрана в Windows ссылаются на поле со списком До недавнего времени в HTML не было эквивалента собственному выпадающему списку, но Чтобы обратиться к этому шаблону, назовите его список данных . Это также будет сигнализировать разработчикам и дизайнерам о том, что вы полагаетесь на настройки браузера по умолчанию и, следовательно, управляете ожиданиями в отношении визуального представления. 4. Поле со списком ARIA Если вы ищете поле со списком, было бы неплохо определить, хотите ли вы, чтобы оно было разработано с помощью ARIA или собственного HTML (см. В неподдерживающих браузерах роль поля со списком ARIA Чтобы обратиться к этому шаблону, назовите его ARIA combobox . Этот термин устанавливает ожидания для реализации и подразумевает дизайн, не ограниченный настройками браузера по умолчанию, как 5. Автозаполнение Если элемент управления предназначен для предоставления пользователям предложений, которые могут быть недоступны в модели DOM, вам потребуется уточнить дополнительные сведения. Если запрос относится к элементу управления с атрибутом автозаполнения (возможно, для удовлетворения WCAG SC 1.3.5: определение цели ввода), то это не отдельный элемент управления. Это функция, которую браузер может поддерживать на существующих
|




 Как вы можете показать в приведенном ниже примере нескольких атрибутов.
Как вы можете показать в приведенном ниже примере нескольких атрибутов.  Надеюсь, вы поняли этот урок. Если у вас есть какие-либо вопросы, задавайте их в поле для комментариев.
Надеюсь, вы поняли этот урок. Если у вас есть какие-либо вопросы, задавайте их в поле для комментариев.  Вместо этого выберите термин, точно описывающий нужный вам элемент управления.
Вместо этого выберите термин, точно описывающий нужный вам элемент управления. С другой группой вы можете получить дизайн, который делает невозможным создание конкретного элемента управления.
С другой группой вы можете получить дизайн, который делает невозможным создание конкретного элемента управления. вниз в спецификации передали дизайнерам, которые создали дизайн на основе своего понимания раскрывающегося списка , которые передали его разработчику для реализации в виде раскрывающегося списка , у которого был только
вниз в спецификации передали дизайнерам, которые создали дизайн на основе своего понимания раскрывающегося списка , которые передали его разработчику для реализации в виде раскрывающегося списка , у которого был только  Роль списка
Роль списка  С точки зрения веб-технологий, это аналог
С точки зрения веб-технологий, это аналог