JavaScript: раскрывающееся меню: ilyachalov — LiveJournal
Решил задачу «Создать раскрывающееся меню» к подразделу 2.1 «Введение в браузерные события» второй части учебника по JavaScript.В теле заданной HTML-страницы есть следующий код (см. в песочнице):
▶ ▼ Сладости (нажми меня)! <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
В принципе, сразу понятно, что нужно делать (если читал учебник). При щелчке мышью на главный пункт меню «Сладости (нажми меня)!» какие-то HTML-элементы потребуется скрывать, а другие — делать видимыми. В общем, задача несложная.
Отмечу, что текст HTML-страницы, скриптов и так далее желательно хранить в кодировке UTF-8, чтобы символы «▶» и «▼» отразились правильно. По идее, это должно быть по умолчанию, потому что сейчас в вебе это повсеместная практика. Но на всякий случай я решил вписать в исходный код заданной HTML-страницы вместо этих символов специальные последовательности, которые в браузере будут отражены так же, как и первоначальные символы.
Коды символов «▶» и «▼» в Юникоде я, как обычно, определил с помощью сайта
https://unicode-table.com/ru/
Для определения кода в Юникоде любого символа достаточно скопировать этот символ в строку поиска указанного сайта и запустить поиск. Для каждого символа на сайте есть отдельная страница с информацией по этому символу. Там есть код этого символа в таблице Юникода, код этого символа в языке HTML, в языке CSS и так далее.
Символ «▶» называется «Черный треугольник с вершиной направо», его код в таблице Юникода U+25B6, а в языке HTML — ▶. Символ «▼» называется «Черный треугольник с вершиной вниз», его код в таблице Юникода U+25BC, а в языке HTML —
▶ ▼ Сладости (нажми меня)! <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Чтобы было удобно работать с главным пунктом нашего меню из скрипта на языке JavaScript, я решил сделать его HTML-элементом, а символы-черные треугольники тоже решил сделать отдельными HTML-элементами в составе главного пункта нашего меню.
 Всем ключевым HTML-элементам, которые потребуется скрывать и делать видимыми, дадим идентификаторы. Меняем код HTML-страницы:
Всем ключевым HTML-элементам, которые потребуется скрывать и делать видимыми, дадим идентификаторы. Меняем код HTML-страницы:<span> <span>▶ </span> <span>▼ </span> Сладости (нажми меня)! </span> <ul> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Сразу после загрузки в браузере заданной HTML-страницы наше меню, по идее, должно быть свернуто. Отразим это в коде заданной HTML-страницы (я пометил изменения красным цветом):
<span> <span>▶ </span> <span hidden>▼ </span> Сладости (нажми меня)! </span> <ul hidden> <li>Пирожное</li> <li>Пончик</li> <li>Мёд</li> </ul>
Теперь можно писать скрипт на языке JavaScript:
main.onclick = openMenu;
function openMenu() {
rightTri.hidden = !rightTri.hidden;
downTri.hidden = !downTri. hidden;
items.hidden = !items.hidden;
}
hidden;
items.hidden = !items.hidden;
}
Вот, собственно, и всё.
При щелчке мышью на главный пункт нашего меню «Сладости (нажми меня)!» значения свойства-флага hidden трех HTML-элементов с идентификаторами rightTri, downTri и items меняются на противоположные. При первом щелчке мышью меню откроется (HTML-элементы items станут видимыми, а HTML-элемент rightTri будет скрыт), при следующем щелчке мышью меню свернется (HTML-элементы downTri и items будут скрыты, а HTML-элемент rightTri станет видимым) и так далее.
Присутствие ключевого слова hidden (по-русски «скрытый») в теге HTML-элемента означает, что это свойство-флаг равно значению true, а отсутствие этого ключевого слова в теге HTML-элемента означает, что это свойство-флаг равно значению false.
Можно добавить на заданную HTML-страницу стили для имеющихся HTML-элементов, настроив отображение этих HTML-элементов в браузере так, как захочется.
<style>
#main { /* стиль главного пункта меню */
cursor: pointer;
font-size: 18px;
}
#rightTri, #downTri { /* стиль треугольников */
font-size: 80%;
color: #008000;
}
#items { /* стиль списка младших пунктов меню */
margin: 0;
list-style: none;
padding-left: 20px;
}
</style>
Теперь наше меню выглядит точно так же, как меню в решении авторов задачи. Его действующую версию можно увидеть на странице рассматриваемой задачи.
 8 «Стили и классы» второй части учебника. В частности, там был упомянут метод
8 «Стили и классы» второй части учебника. В частности, там был упомянут метод elem.classList.toggle, который применили в своем решении авторы задачи.Выпадающее меню с использованием только CSS и недокументированных возможностей элемента флажка
В этом уроке мы рассмотрим создание выпадающего меню на чистом CSS. Этот способ основан на применении элемента HTML флажка и интересном использовании классов и селекторов CSS без единой строки JavaScript. Демонстрацию работы этого способа и весь нужный код можно увидеть ниже. Также можно скачать полный исходный код по ссылке в конце урока.
Разметка
Структура HTML выглядит следующим образом. Важно отметить, что элемент ввода должен располагаться первым, до элементов подписи и ненумерованного списка. Позже, когда мы будем разбирать код CSS, станет понятно, почему.
<div>
<input type="checkbox">
<label for="checkbox_toggle">Click to Expand</label>
<ul>
<li><a href="#">Link One</a></li>
<li><a href="#">Link Two</a></li>
<li><a href="#">Link Three</a></li>
<li><a href="#">Link Four</a></li>
</ul>
</div>Как Вы видите, здесь нет ничего сложного, все элементы HTML обычные, широко используемые:
- В блочном элементе находится все остальное.

- Элемент ввода типа флажок нужен из-за его возможности быть установленным или неустановленным. Он будет спрятан все время.
- Элемент подписи будет использоваться для переключения состояния элемента ввода и вызова выпадающего меню.
- Элемент ненумерованного списка — это просто список, который нужно сделать видимым, когда развернуто выпадающее меню. Это может быть и любой другой элемент.
Недокументированные возможности элемента флажка
Нам нужен элемент флажка только ради его установленного состояния, которому можно задать стили с помощью псевдокласса :checked. Установка и снятие флажка делается посредством нажатия на элемент подписи, что является обычной функцией браузера. Сначала спрячем элемент флажка:
input[type=checkbox]{
display: none;
}Еще спрячем по умолчанию элемент ненумерованного списка — это выпадающее меню, которое должно быть видно, только когда оно развернуто:
ul{
display: none;
}А вот и недокументированная возможность. Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
Если объединить псевдокласс :checked с родственным селектором ~, можно изменять свойства CSS элементов, следующих за элементом флажка. Это причина, по которой нужно, чтобы элемент флажка располагался выше других элементов в дереве объектов документа.
input[type=checkbox]:checked ~ ul {
display: block
}Код выше покажет ненумерованный список, только если установлен флажок. Так как у элемента ввода типа флажок возможно только два состояния, он отлично подходит для переключения элементов между развернутым и спрятанным состояниями.
Надеемся, вам понравился этот урок.
Автор урока Danny Markov
Перевод — Дежурка
Смотрите также:
- Меню для сайта рок-группы: хаотичное расположение с использованием трансформаций CSS
- Простое анимированное горизонтальное меню с использованием HTML5 и CSS
- Создание меню в ромбовидной сетке с использованием CSS
- Опубликовано в css, ноября 3, 2016
- Метки: css, css3, верстка, урок css, урок css3, урок верстка
Tweet
�
Комментарии
Как сделать выпадающее меню в HTML?
Обзор
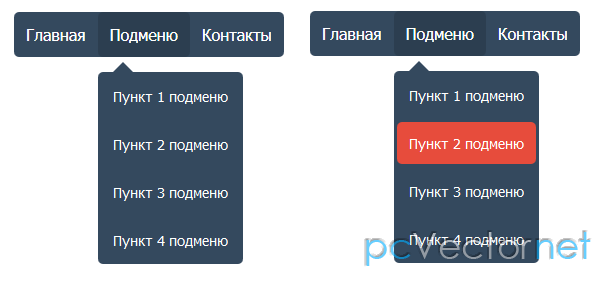
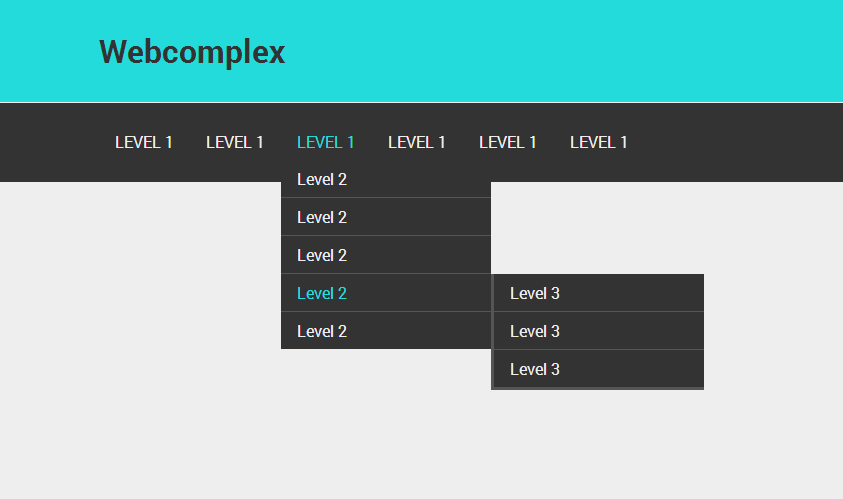
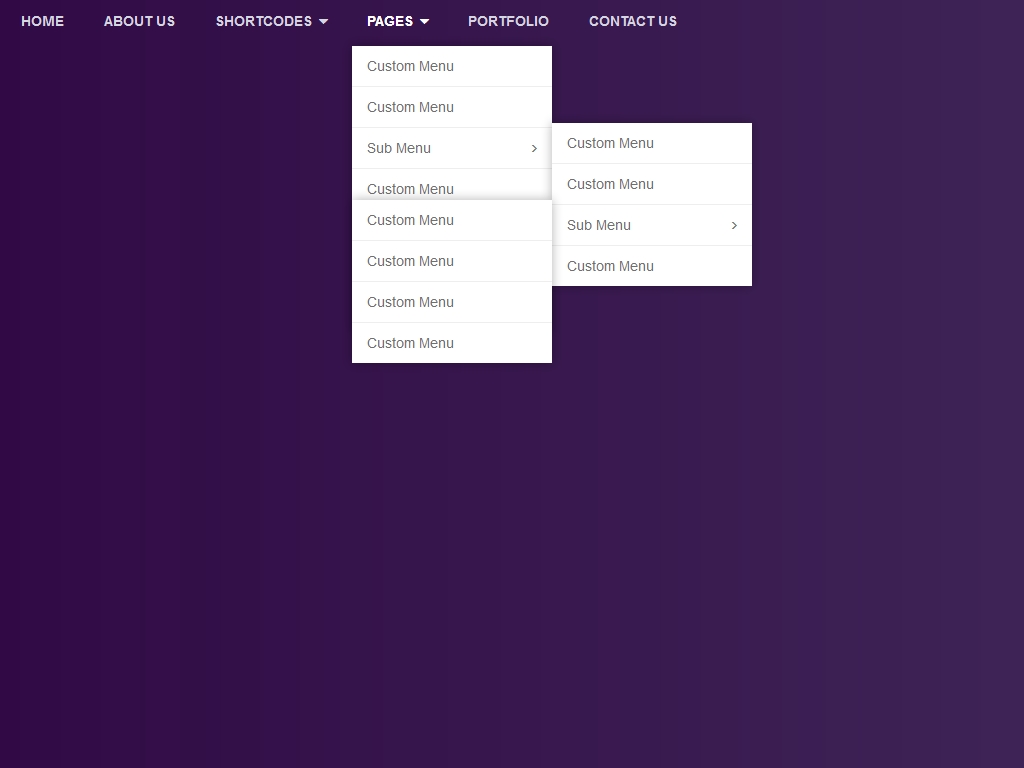
Выпадающее меню в HTML представляет собой список опций, отображаемых только тогда, когда пользователь взаимодействует с меню, либо щелкнув меню, либо наведя курсор на меню. Итак, когда пользователь щелкает или наводит курсор, меню опускается вертикально или «выпадает» вниз с параметрами, видимыми пользователям, а когда пользователь отключается от меню, оно снова исчезает в исходном состоянии.
Итак, когда пользователь щелкает или наводит курсор, меню опускается вертикально или «выпадает» вниз с параметрами, видимыми пользователям, а когда пользователь отключается от меню, оно снова исчезает в исходном состоянии.
Мы можем добавить много контента в Интернет, не делая страницу громоздкой, используя элементы раскрывающегося меню. Мы размещаем параметры на веб-странице, которые отображаются только тогда, когда пользователь взаимодействует с ней. Выпадающее меню обычно используется в форме и на панели навигации.
Что мы создаем?
Обычно раскрывающийся список после расширения выглядит так, поэтому на протяжении всей этой статьи мы будем обсуждать, как их сделать.
- Мы научимся создавать раскрывающийся список в HTML.
- Также остановимся на стилях с использованием CSS .
- Впоследствии мы создадим красивое выпадающее меню.
- Мы также обсудим, как сделать выпадающее меню с возможностью наведения курсора мыши вместо меню, на которое можно нажать.

- Мы можем установить значение по умолчанию для раскрывающегося списка. Итак, мы создадим раскрывающийся список со значением по умолчанию.
- В конце мы увидим, как сделать выпадающее меню с несколькими вариантами выбора с примерами.
Тег Select
Тег select используется для создания выпадающего меню в HTML. Мы используем тег option в теге select для добавления элементов в раскрывающееся меню. Прежде чем создавать раскрывающийся список, давайте обсудим атрибуты тега select.
Атрибуты тега выбора
Атрибуты тега select:
- disabled: Мы можем использовать отключенный атрибут с тегом select, этот атрибут, если он указан с параметром, отключает этот параметр и не позволяет пользователю выбрать его.
- имя: Имена назначаются таким образом, чтобы мы могли использовать их для ссылки на данные при их отправке на сервер.
- несколько: Этот атрибут используется для того, чтобы пользователь мог выбрать несколько опций из выпадающего меню, обычно пользователь может выбрать только одну опцию, но с помощью этого тега можно выбрать более одной опции.

- required: Обязательный атрибут тега select используется в качестве валидатора, это гарантирует, что пользователь выбирает значение перед отправкой формы.
- размер: Атрибут размера указывает браузеру, сколько опций будет отображаться в раскрывающемся списке одновременно.
- autofocus: Этот атрибут используется для того, чтобы выпадающее меню в HTML автоматически получало фокус при загрузке страницы.
Выпадающее меню в HTML создается с помощью выберите тег . Процесс ниже показывает, как мы можем создать выпадающее меню в HTML:
Создать Div
Мы создаем div для раскрывающегося списка, чтобы мы могли легко ссылаться на него при применении CSS.
<дел>
Создать заголовок
Теперь мы создадим заголовок, чтобы показать, о чем раскрывающийся список.
ВЫБЕРИТЕ ТЕХНОЛОГИЮ
Создайте Div для включения тега Select
Теперь мы создаем div, чтобы мы могли заключить тег select и options с этим классом и могли легко применить CSS.
<дел>
Добавьте тег выбора
Теперь создайте тег выбора с именем и атрибутом id для тега выбора. Код будет выглядеть так:
Добавить параметры
Последний шаг — добавить параметры, поэтому для добавления параметров в раскрывающееся меню в HTML мы используем тег option. Добавляем опции между открывающим и закрывающим тегом выбора , и мы можем добавить любое количество параметров в раскрывающийся список.
Пример
Объединение всего вместе
<тело>
<дел>
ВЫБЕРИТЕ ТЕХНОЛОГИЮ
<дел>
<выбрать имя="выбрать">

 д.
д.

 падать {
фон: #DB4767;
семейство шрифтов: Arial, Helvetica, без засечек;
выравнивание текста: по центру;
отступ: 5px 10px;
высота: 25vw;
}
.раскрывающийся список h3 {
цвет: #fff;
размер шрифта: 5vw;
}
.styled-выбрать {
отображение: встроенный блок;
выравнивание текста: по левому краю;
ширина: 35vw;
}
#выбирать {
граница: 1px сплошной белый;
прокладка: 1.5vw 2vw;
размер шрифта: 3vw;
цвет: #fff;
курсор: указатель;
фон: #4f8eed url("caret-down.png") без повтора 98% 50%;
размер фона: 3vw;
}
.styled-select:hover #option {
дисплей: блок;
}
#вариант {
фон: #000;
размер шрифта: 3vw;
цвет: #fff;
дисплей: нет;
положение: абсолютное;
ширина: 35vw;
}
.элемент {
курсор: указатель;
прокладка: 1.5vw 2vw;
}
.item:наведите {
цвет фона: #4f8eed;
}
<тело>
<дел>
падать {
фон: #DB4767;
семейство шрифтов: Arial, Helvetica, без засечек;
выравнивание текста: по центру;
отступ: 5px 10px;
высота: 25vw;
}
.раскрывающийся список h3 {
цвет: #fff;
размер шрифта: 5vw;
}
.styled-выбрать {
отображение: встроенный блок;
выравнивание текста: по левому краю;
ширина: 35vw;
}
#выбирать {
граница: 1px сплошной белый;
прокладка: 1.5vw 2vw;
размер шрифта: 3vw;
цвет: #fff;
курсор: указатель;
фон: #4f8eed url("caret-down.png") без повтора 98% 50%;
размер фона: 3vw;
}
.styled-select:hover #option {
дисплей: блок;
}
#вариант {
фон: #000;
размер шрифта: 3vw;
цвет: #fff;
дисплей: нет;
положение: абсолютное;
ширина: 35vw;
}
.элемент {
курсор: указатель;
прокладка: 1.5vw 2vw;
}
.item:наведите {
цвет фона: #4f8eed;
}
<тело>
<дел>

 Это список ссылок, выпадающий из главной панели. Создайте его за несколько минут с легкостью.
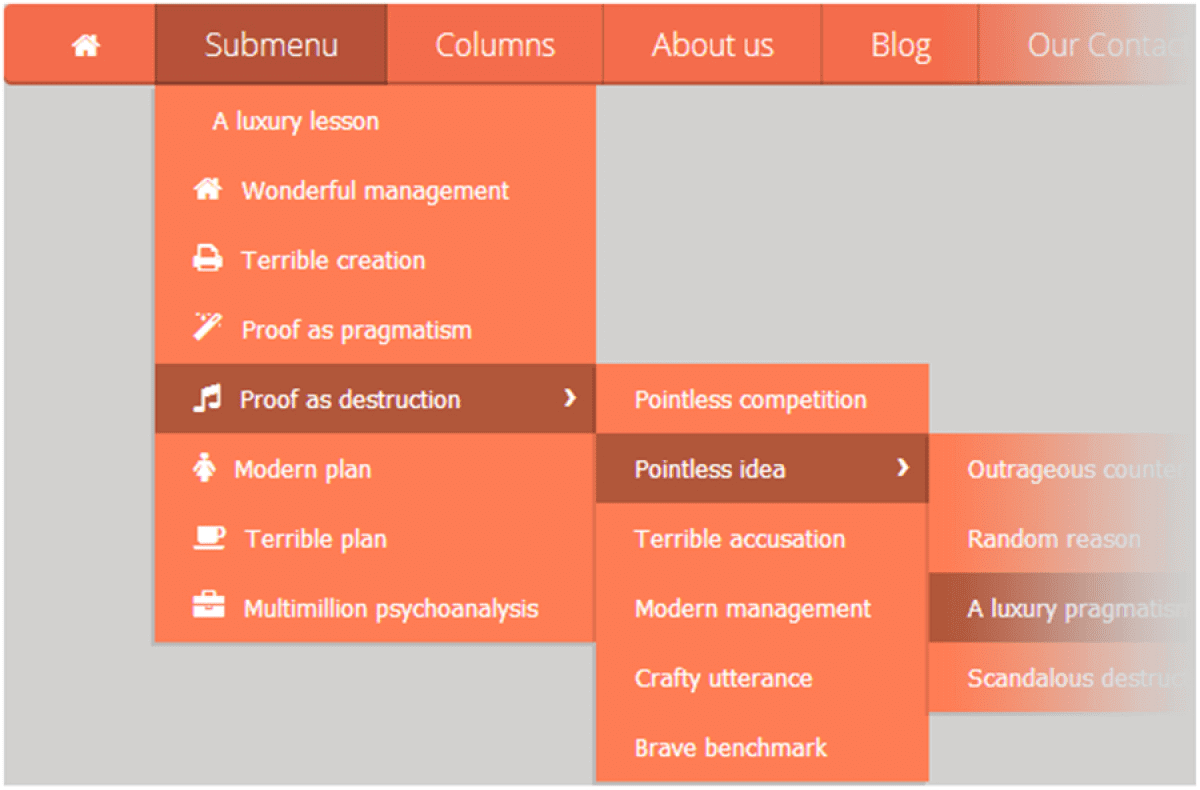
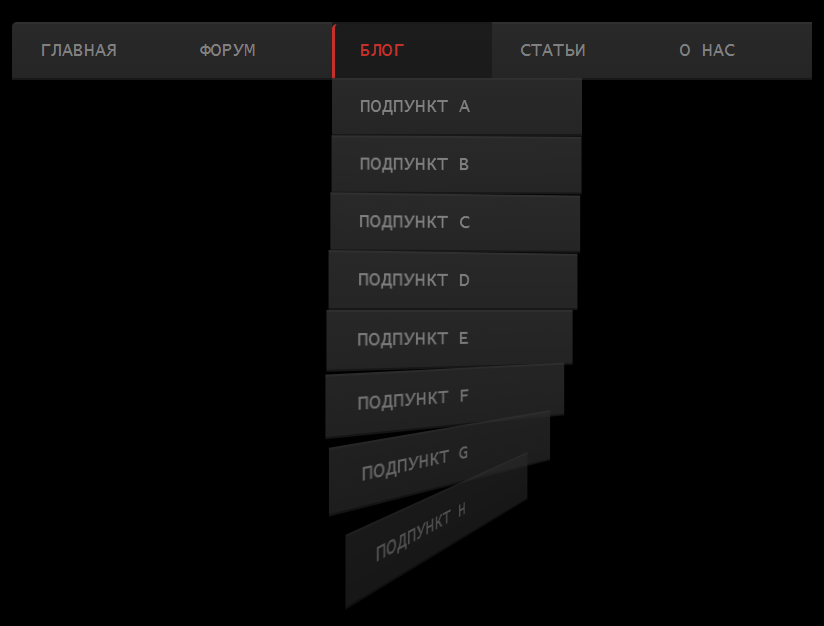
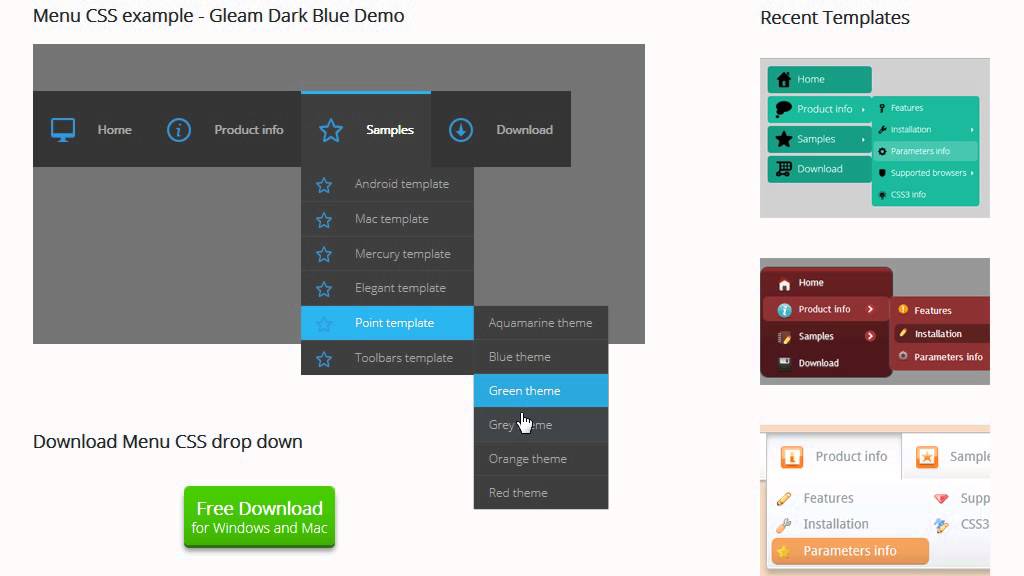
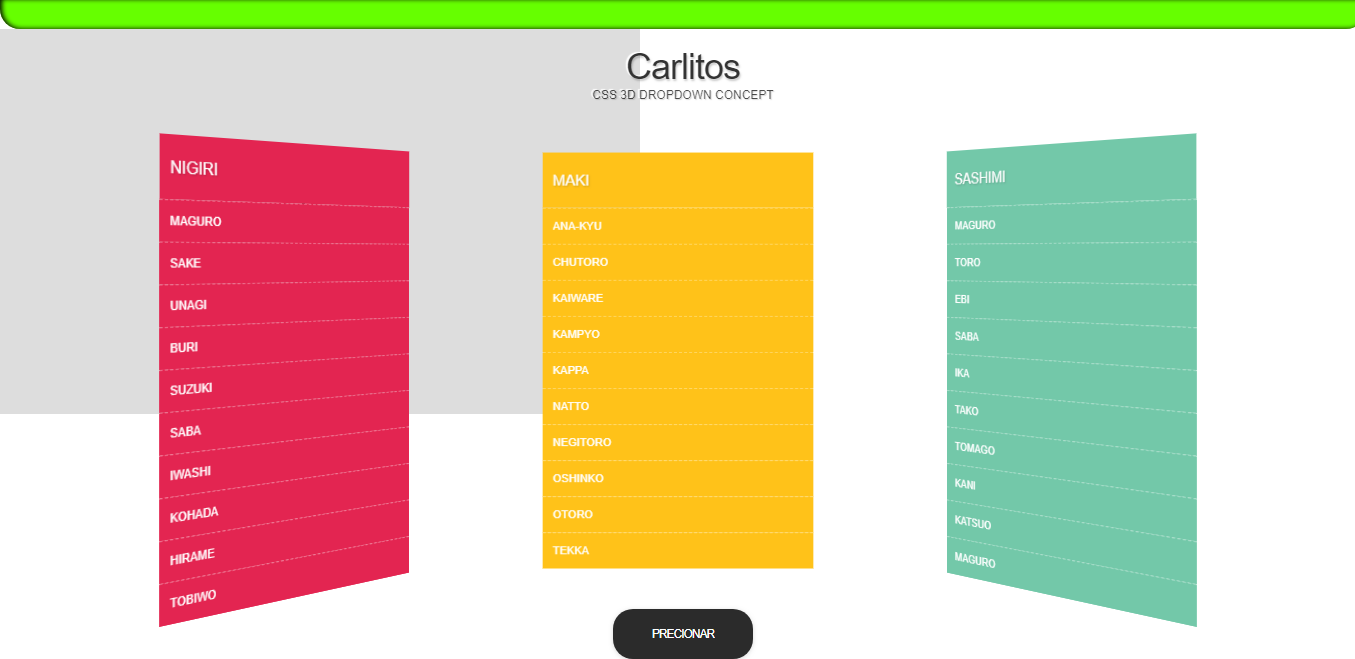
Это список ссылок, выпадающий из главной панели. Создайте его за несколько минут с легкостью. От классических горизонтальных полос до компактных вертикальных полос, от удобных для мобильных устройств меню до меню со значками и изображениями — с помощью нашего инструмента вы можете создать великолепное и профессиональное меню для своего сайта. Ознакомьтесь с некоторыми из наших лучших примеров и начните создавать меню своего веб-сайта прямо сейчас.
От классических горизонтальных полос до компактных вертикальных полос, от удобных для мобильных устройств меню до меню со значками и изображениями — с помощью нашего инструмента вы можете создать великолепное и профессиональное меню для своего сайта. Ознакомьтесь с некоторыми из наших лучших примеров и начните создавать меню своего веб-сайта прямо сейчас.


 Используйте его или импортируйте свой собственный набор иконок.
Используйте его или импортируйте свой собственный набор иконок.