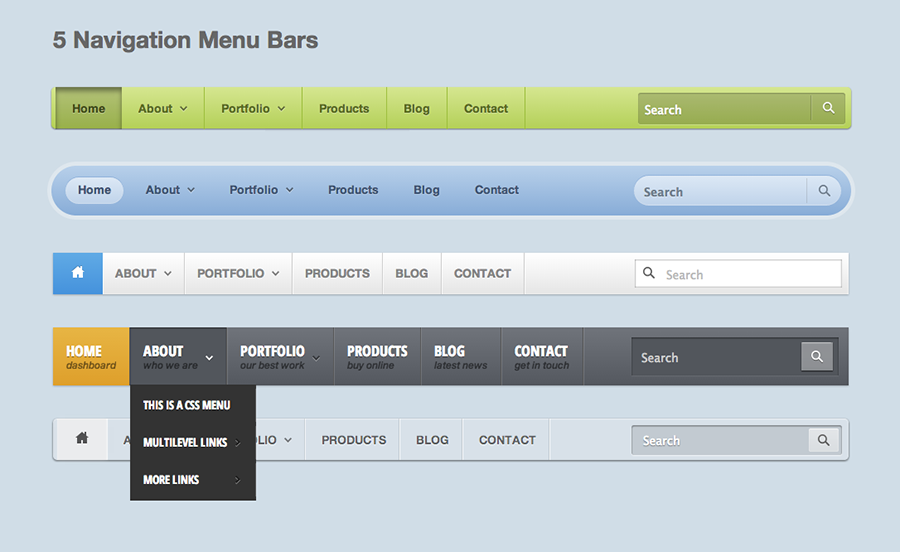
Примеры мобильного меню CSS, которые стоит проверить
Примеры мобильных меню CSSМобильное меню – CSS
Базовое отзывчивое трехстрочное меню (CSS и jQuery)
Тёмное меню только на CSS
Анимированная доступная навигация
Отзывчивая кнопка навигации
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3
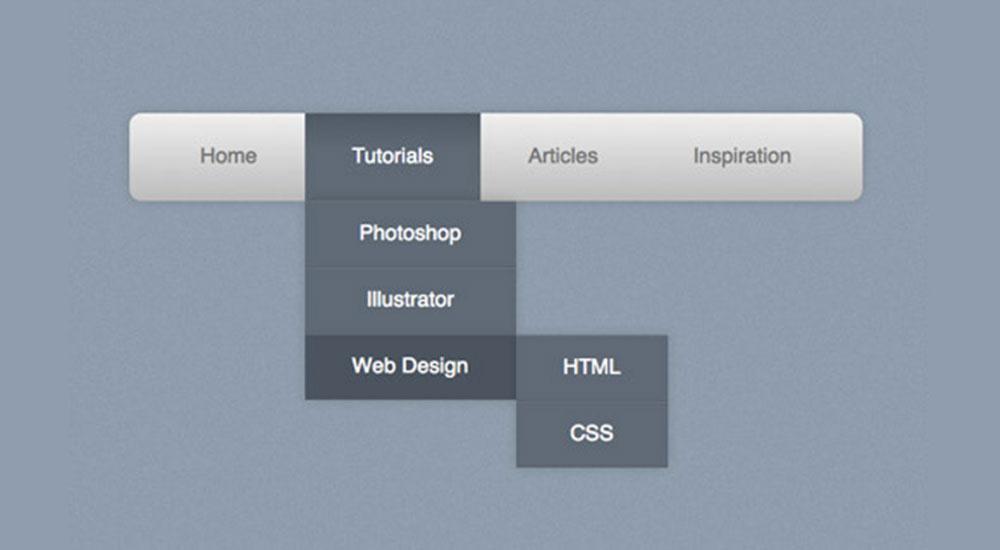
Многоуровневое адаптивное меню
Отзывчивая 3D-панель меню для мобильных устройств
Гладкое отзывчивое выпадающее меню — верхний ящик
Плавное исчезновение
Анимация мобильного меню
Эй, а вы знали, что данные тоже могут быть красивыми?
Панель навигации Bootstrap
Отзывчивая навигация по заголовку только с помощью CSS – Luxbar
Меню с эффектами прокрутки
Отзывчивое плоское меню
Простая адаптивная навигация
Дизайн мобильного меню 3
Мегаменю на чистом CSS
Текстурированное адаптивное выпадающее меню для мобильных устройств
Очистить раскрывающийся список
Отзывчивая навигация для мобильных устройств Переключатель меню
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSS
Мобильное меню в стиле Apple
Основное адаптивное меню
Адаптивное выпадающее меню, совместимое с мобильными устройствами на чистом CSS
Завершение этих примеров мобильного меню CSS
Мы должны признать, что сегодня мы живем в мобильном мире. Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Даже Google перешел на индекс, ориентированный на мобильные устройства, что означает, что Google будет ранжировать ваш веб-сайт на основе релевантности вашего мобильного контента и UX.
Ваша мобильная навигация должна быть на высоте, независимо от того, над каким веб-сайтом или приложением вы работаете. Тем не менее, создание адаптивного меню для мобильных устройств — непростая задача — это жонглирование между функциональностью и пропорциями. Мобильное меню CSS должно быть компактным, удобным для нажатия и работать на экранах разных размеров.
По данным Localytics, 21% пользователей отказываются от мобильного приложения, воспользовавшись им всего один раз. Для этого есть много причин, но разочарование от плохой навигации занимает первое место в списке. Люди предпочитают легкие вещи; им не нужны сложные интерфейсы.
Простое, хорошо продуманное мобильное меню CSS необходимо, если вы хотите создать навигацию, с которой пользователи могли бы легко взаимодействовать, независимо от того, где они находятся и независимо от того, какое устройство они используют.
Эта статья, созданная нашей командой в wpDataTables, покажет вам несколько отличных примеров различных идей мобильного меню CSS, которые вы можете попробовать на своем собственном веб-сайте или в приложении. Читайте список!
Вам не нужно изобретать велосипед или обладать специальными знаниями, чтобы получить адаптивный дизайн меню. Но что вам нужно понять, так это то, что пользовательский опыт имеет приоритет.
Хорошо выглядеть, конечно, важно, но когда дело доходит до меню, вы должны сначала убедиться, что они практичны, а структура навигации имеет смысл.
Есть ли смысл иметь 100 ссылок меню на каждую страницу вашего сайта? Нет. Есть ли смысл делать пункты меню такими маленькими, чтобы их могли нажать только люди с маленькими пальцами? Нет. Это необходимые соображения, хотя, к счастью, это не ракетостроение.
Ниже вы найдете список примеров, показывающих, как создавать адаптивные мобильные меню, которые хорошо работают для всех типов мобильных пользователей. Каждое из них представляет собой мобильное меню CSS, которое обеспечивает надлежащий адаптивный дизайн для различных типов устройств.
Когда вы перемещаете элементы с большого экрана на маленький, вам нужно пойти на несколько компромиссов. В большинстве случаев дизайнеры хотят избежать этих компромиссов и пытаются получить универсальный дизайн, который можно легко использовать на экранах всех размеров.
Наличие такого полноэкранного меню может быть потрясающим, поскольку оно выглядит и работает одинаково на компьютерах, телефонах и планшетах.
Базовое отзывчивое трехстрочное меню (CSS и jQuery)В этом руководстве вы узнаете, как быстро создать адаптивное меню CSS для мобильных устройств. Вам также нужно будет использовать jQuery, но не расстраивайтесь; это очень маленький участок кода.
Тёмное меню только на CSSЕсли вы хотите получить очень простое меню навигации, вам следует попробовать это руководство. Панель горизонтальная и имеет классические раскрывающиеся списки, пока окно не станет достаточно маленьким.
После этой адаптивной точки останова навигация станет полноэкранным мобильным меню, которое выглядит великолепно.
Анимированная доступная навигацияНа этом изображен круглый значок меню навигации, который восхитительно анимируется при нажатии.
Отзывчивая кнопка навигацииЭто мобильное меню CSS поддерживает вложение с различными стилями кнопок. Он имеет различные переходы веб-страницы и может быть легко добавлен в любой макет.
Морфинг мобильной гамбургерной навигации с помощью JavaScript и CSS3Ознакомьтесь с этой концепцией мобильной навигации, если вам нужно простое в использовании и знакомое пользователям меню.
Многоуровневое адаптивное менюВ этом руководстве основное внимание уделяется jQuery и CSS для создания трехуровневого выпадающего меню. Что здорово, так это то, что меню полностью адаптивно и может сжиматься, чтобы соответствовать любому устройству.
Если вы искали мобильное меню CSS, которое отлично работает и на рабочем столе, это отличный выбор. В настольном размере он имеет горизонтальный список пунктов меню с 3D-эффектами, а в мобильном размере он становится надежным мобильным меню.
Гладкое отзывчивое выпадающее меню — верхний ящикВ этом руководстве вы узнаете, как создать более плавное раскрывающееся мобильное меню, использующее CSS3 и не анимированное с помощью JavaScript. Как только вы щелкнете по значку меню, появится выпадающий стиль, который выглядит красиво и может хорошо работать на любом устройстве, которое вы задумали.
Плавное исчезновениеИсчезающие навигационные меню популярны, и их действительно легко создать. Они работают с использованием классов CSS для преобразования меню в полностраничный интерфейс, особенно подходящий для небольших экранов.
Анимация мобильного менюВ этом дизайне мобильного меню вы получаете отличный анимационный эффект, который делает его особенным. Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Значок меню гамбургера намеренно размещен в центре, чтобы его могли использовать как правши, так и левши.
Эй, а вы знали, что данные тоже могут быть красивыми?
wpDataTables может сделать это таким образом. Есть веская причина, по которой это плагин WordPress №1 для создания адаптивных таблиц и диаграмм.
Фактический пример wpDataTables в дикой природе
И очень легко сделать что-то вроде этого:
- Вы предоставляете данные таблицы
- Настройте и настройте его
- Опубликовать в посте или на странице
И это не только красиво, но и практично. Вы можете создавать большие таблицы, содержащие до миллионов строк, или вы можете использовать расширенные фильтры и поиск, или вы можете сделать их редактируемыми.
«Да, но я просто слишком люблю Excel, а на веб-сайтах ничего подобного нет». Да, есть. Вы можете использовать условное форматирование, как в Excel или Google Sheets.
Я говорил вам, что вы тоже можете создавать диаграммы с вашими данными? И это только малая часть.
На дизайн этого мобильного меню повлияла Bootstrap, популярная библиотека интерфейсных компонентов. Что выделяет его, так это то, что он не использует JavaScript — только HTML и CSS.
Отзывчивая навигация по заголовку только с помощью CSS – LuxbarLuxbar — это библиотека CSS, которая используется для создания адаптивной, удобной для мобильных устройств навигации по заголовку, которая полностью настраивается с использованием различных классов CSS. С помощью всего лишь нескольких настроек он может помочь вам получить нужное мобильное меню CSS.
Меню с эффектами прокруткиЭто мобильное меню с потрясающими эффектами прокрутки и наведения. Он отлично подходит для улучшения взаимодействия с пользователем на интерактивном веб-сайте.
Отзывчивое плоское менюЗдесь вы получите адаптивное плоское меню с двумя подменю. Это идеально подходит для организации обширных категорий.
Это идеально подходит для организации обширных категорий.
В этом руководстве вы получите очень простой подход, который поможет вам создать адаптивное меню с нуля с помощью CSS3. Это хорошее начало для того, чтобы научиться создавать меню для небольших мобильных экранов.
Дизайн мобильного меню 3Это мобильное меню CSS имеет различные эффекты анимации, которые делают меню крутым. Эффекты быстрые, поэтому пользователи не теряют терпения. Вместе с меню навигации вы даже можете добавить различные кнопки действий.
Мегаменю на чистом CSSТемы онлайн-журналов часто используют мегаменю для размещения статей в своих меню. Эти типы мобильных меню CSS отлично выглядят и очень хорошо работают в определенных ситуациях.
Текстурированное адаптивное выпадающее меню для мобильных устройствЭто текстурированное адаптивное выпадающее меню, которое может взять существующее многоуровневое меню и превратить его в крутой выпадающий список для смартфонов.
Мобильная навигация должна быть простой для всех пользователей. Если это то, чего вы хотите добиться, попробуйте это выпадающее меню, созданное с использованием только CSS.
Отзывчивая навигация для мобильных устройств Переключатель менюЭто навигационное меню довольно популярно для мобильных приложений. Хорошо известная иконка меню гамбургера используется вместе с простым дизайном. Попробуйте и убедитесь, что это то, что вам нужно.
Многоуровневое адаптивное меню навигации Toggle с использованием чистого CSSЭто аккуратное мобильное меню CSS с удобной навигацией, которое подходит для всех мобильных устройств.
Мобильное меню в стиле AppleЭто мобильное меню вдохновлено меню Apple, и оно одновременно стильное и функциональное.
Основное адаптивное менюЭто обычное навигационное меню, которое выпадает сверху. Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Это было сделано с помощью HAML и SCSS с небольшим количеством JavaScript.
Посмотрите на это мобильное меню CSS, которое легко превращается в переключаемое выпадающее меню после определенной точки останова. Это аккуратно, просто и эффективно.
Завершение этих примеров мобильного меню CSSВ заключение, поиск мобильного меню CSS, которое работает для вашего веб-сайта или приложения, — это действие, которое вы не можете пропустить. Меню — это один из первых элементов, с которым взаимодействует пользователь, и вы хотите, чтобы ему это понравилось.
Помимо создания хорошего первого впечатления, правильно реализованное мобильное меню обеспечивает удобство использования и не дает пользователям покинуть корабль из-за разочарования.
Если вам понравилось читать эту статью о примерах меню CSS для мобильных устройств, вы должны прочитать эту статью об эффектах свечения текста CSS .
Мы также писали о нескольких связанных темах, таких как окно поиска HTML, галерея изображений CSS, редактор CSS, переходы страниц CSS и эффекты наведения изображений CSS.
Источник записи: wpdatatables.com
Выпадающего списка. Как создать красивую выпадающую панель… | Пауль Гетце | Идея (автор Ingenious Piece)
Как создать красивую выпадающую панель, используя только HTML и CSS
Опубликовано в·
Чтение: 6 мин.·
9 мая 2020 г. 6 Я бы ни в коем случае не рассматривал я являюсь экспертом, когда дело доходит до HTML и CSS. Но я подумал, что просто делюсь тем, что действительно хорошо работает для меня, когда я пытался создать выпадающую панель без JavaScript.tl;dr: Вы можете создать полнофункциональную выпадающую панель, используя простой HTML и… 05
Авторский код. Вещи для рисования. Любитель комиксов и любитель плохих шуток. Создатель Adoposs.org и zarenwitze.de.
Вещи для рисования. Любитель комиксов и любитель плохих шуток. Создатель Adoposs.org и zarenwitze.de.
Еще от Пауля Гётце и An Idea (by Ingenious Piece)
Пол Гетце
в
Обработка сложных схем JSON в Python
Схемы JSON могут запутаться, если вам приходится иметь дело со сложными данными. Мы рассмотрим, как использовать ссылки для очистки ваших схем.
·3 минуты чтения·28 июня 2017 г.Urooj K
in
10 стихотворений, которые изменят вашу жизнь
900 45 стихов, меняющих жизнь
19 минут чтения·3 сентября , 2020
Джефф Хейворд
в
Нет, мужской сексуальный расцвет НЕ ДВАДЦАТЬ
Наука — и опыт — говорят, что это неверно. 19 мая 2022 г. API-интерфейсы JSON проверяют ответ на запрос по схеме JSON. . Вот как вы можете чисто протестировать свое приложение Python.
·3 мин чтения·31 мая 2017 г.Просмотреть все от Пауля Гётце
Рекомендовано на Medium
The PyCoach
in
Вы используете ChatGPT неправильно! Вот как опередить 99% пользователей ChatGPT
·7 мин чтения·17 мартаbitbug
in
Как скачать файлы с помощью JavaScript
Три способа загрузки файлов с помощью JavaScript
9000 5 ·4 минуты чтения·16 январяСписки
Общие знания в области кодирования
20 историй·10 сохранений
Начинать что-то никогда не поздно и не рано
10 историй·5 сохранений
Кодирование и разработка
11 историй·3 сохранения
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй · 141 сохранение
Михал Малевич
Существует ПЯТЬ уровней навыков пользовательского интерфейса.

Только уровень 4+ позволяет нанять вас.
·Чтение через 6 мин·25 апреляЛав Шарма
в
Схема проектирования системы: Полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть непростой задачей. Тем не менее, понимание ключевых концепций и компонентов может сделать…
·9 мин чтения · 20 апреляКори Доктороу
Как Amazon превратила ЕС в плановую экономику
Монопсония, мусорные сборы и рыночная власть.
·11 минут чтения·6 дней назадСэм Вестрейх, доктор философии
в
Машина Райфа: Можем ли мы победить рак или Лайм с помощью вибраций?
Открытие, которое медицинская наука упускает из виду? Или это не что иное, как хокум?
·8 мин чтения·5 дней назадПосмотреть больше рекомендаций
Статус
Карьера
Преобразование текста в речь
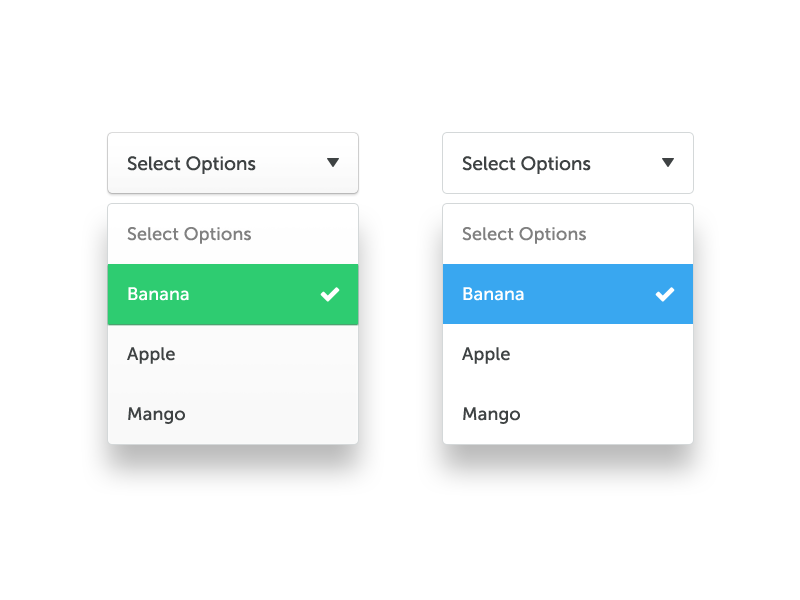
19 Выпадающее меню CSS (демонстрация + код)
9 0045 Бесплатная электронная книга по программированию 👉 Получить сейчас
Добро пожаловать в Codewithrandom с новым блогом, сегодня мы увидим, как сделать выпадающее меню на чистом CSS. Вот последняя коллекция бесплатных выпадающих меню CSS с исходным кодом. Последнее обновление коллекции за апрель 2023 года. 4 Добавлено новое выпадающее меню CSS.
Вот последняя коллекция бесплатных выпадающих меню CSS с исходным кодом. Последнее обновление коллекции за апрель 2023 года. 4 Добавлено новое выпадающее меню CSS.
Давайте сначала разберемся, что такое выпадающие меню.
В CSS выпадающие меню используются, чтобы скрыть указанный список внутри кнопки. Чтобы сделать кнопку, нужен свой класс div, а еще один div требуется для разграничения списка ее содержимого.
РЕКЛАМА
Теперь мы увидим более 15 выпадающих меню CSS для более ясного понимания этой концепции.
Более 100 проектов HTML, CSS и JavaScript с исходным кодом (от начинающих до продвинутых)
1. Выпадающее меню на чистом CSS
Выпадающее мегаменю Bootstrap 5
Пожалуйста, включите JavaScript Sathish Kumar
Этот код представляет раскрывающееся меню с использованием HTML и SCSS.
2. Нажмите раскрывающееся меню CSS
| Code by- | Amli |
| Демонстрация и загрузка | Нажмите здесь, чтобы получить код | 90 238
| Используемый язык | HTML(pug), SCSS |
| Внешние ссылки\ Зависимости | Да |
| Отзывчивые | Да |
Этот код представляет собой очень креативное раскрывающееся меню, в основном с использованием CSS.
3. Меню #CodePenChallenge
| Код от- | Ахмед Наср |
| Демонстрация и загрузка | Нажмите здесь для кода |
| Используемый язык | HTML, SCSS |
| Внешний ссылки\ Зависимости | Да |
| Отзывчивые | Да |
Этот код представляет уникальное раскрывающееся меню с использованием HTML и SCSS.
4. Простое выпадающее меню на чистом CSS код
Этот код представляет раскрывающееся меню с использованием HTML и SCSS.
5. MainMenu #CodePenChallenge
| Код от- | Mohamed Ayman |
| Демонстрация и загрузка | Нажмите здесь для получения кода |
| Используемый язык | HTML, SCSS |
| Внешние ссылки \ Зависимости | Нет |
| Адаптивный | Да |
Этот код представляет раскрывающееся меню с использованием HTML и SCSS.
100+ проектов JavaScript с исходным кодом (от начинающих до продвинутых)
| Code by- | Vincent Durand | Демонстрация и загрузка | Нажмите здесь, чтобы получить код |
| Используемый язык | HTML, SCSS |
| Внешние ссылки\ Зависимости | Да |
| Адаптивный | Да |
Этот код представляет раскрывающееся меню с использованием HTML и SCSS.
7. Меню Molten
| Код: | Зеландия |
| Демонстрация и загрузка | Нажмите здесь для получения кода |
| Используемый язык | HTML, CSS |
| Внешние ссылки\ Зависимости | Нет |
| Адаптивный | Да |
Этот код представляет собой очень креативное раскрывающееся меню с использованием HTML и CSS.
8. Адаптивное навигационное меню Pure CSS
| Code by- | Jenning |
| Демонстрация и загрузка | Нажмите здесь для получения кода |
| Используемый язык | HTML, Sass |
| Внешние ссылки\ Зависимости | Нет |
| Адаптивный | Да |
Этот код представляет выпадающее меню с использованием HTML и SCSS.
9. Концепция выпадающего меню Zigzag
РЕКЛАМА
| Code by- | Catalin Rosu |
| Демо и загрузка | Щелкните здесь для получения кода |
| Используемый язык | HTML, CSS |
| Внешние ссылки\ Зависимости | Да |
| Адаптивный | Да |
Этот код представляет собой зигзагообразное выпадающее меню с использованием HTML и CSS.
РЕКЛАМА
10. Выпадающие меню
РЕКЛАМА
| Код by- | Кевин |
| Демонстрация и загрузка | Щелкните здесь, чтобы получить код |
| Используемый язык | HTML , SCSS |
| Внешние ссылки\Зависимости | Да |
| Отзывчивый | Да |
Этот код представляет собой выпадающее меню с использованием HTML и SCSS.
РЕКЛАМА
10+ проектов Javascript для начинающих с исходным кодом
РЕКЛАМА
11. Меню – Градиентное меню
902 31
Этот код представляет градиентное меню с использованием HTML и CSS(Less)
12.
 Модное меню
Модное меню| Code by- | Хесус Родригес |
| Демо и загрузка | Щелкните здесь для получения кода |
| Используемый язык | HTML, SCSS |
| Внешние ссылки\ Зависимости | Да |
| Отзывчивый | Да |
Этот код представляет собой причудливое выпадающее меню с использованием HTML и SCSS.
13. Stripe Like CSS Only Menu код
Этот код представляет выпадающее меню с использованием HTML и CSS. 14. Навигация с дополнительной навигацией код
Этот код представляет раскрывающееся меню навигации и поднавигации с использованием HTML и SCSS.
