Простой генератор цветов
- Главная
- Инструменты
- Работа с цветом
- Простой генератор цветов
HEX
HSL
RGB
calcsbox.com
Чтобы произвести расчеты, необходимо разрешить элементы ActiveX!
Работа с цветом Расчёт Уравнение График 2836
Если материал понравился Вам и оказался для Вас полезным, поделитесь им со своими друзьями!
Генератор цветовой палитры
Работа с цветом Расчёт Уравнение График
Генератор равноудаленных цветов HSV
Генератор цветов на 16 элементов
Работа с цветом Расчёт Уравнение График
Генератор оттенков и теней
Работа с цветом Расчёт Уравнение График
Генератор цветового диапазона
Работа с цветом Расчёт Уравнение График
Закон сохранения электрических зарядов
Алгебраическая сумма электрических зарядов в замкнутой системе остается постоянной.

Законы сохранения Формулы Физика Теория 8 класс Закон Динамика Механика
Что такое баррель. Чему равен 1 баррель в литрах?
Американский нефтяной баррель равен 42 галлонам в английской системе мер или 158,988 л в метрической системе.
Масса и вес Масса Физика Теория Единицы измерения
Сколько грамм в чайной ложечке, столовой ложке и стакане?
1 чайная ложка, 5 мл жидкости это приблизительно 5 грамм
Масса и вес Масса Физика Теория Единицы измерения
Декодирование URL адресов
Работа с текстом Калькулятор Расчёт Конвертер Преобразовать Текст
Что такое Ватт
1 ватт определяется как мощность, при которой за 1 секунду времени совершается работа в 1 джоуль.
Электротехника Формулы Физика Теория Электричество
ЕГЭ: обязательные предметы для сдачи экзамена
ЕГЭ Экзамены
Закон Дальтона
Парциальное давление каждого газа, входящего в состав смеси, это давление, которое создавалось бы той же массой данного газа, если он будет занимать весь объем смеси при той же температуре.

Законы Уравнение Формулы Физика Химия Закон Термодинамика
Калькулятор размеров колец на пальцы
Выбор обручальных колец — один из самых волнующих моментов для молодоженов. Изготовленные из белого, красного или желтого золота, простые или с гравировкой — все в обручальных кольцах имеет свой вес и важность. Не менее важно выбрать правильный размер. Как это сделать, чтобы не пришлось бороться с тугим или слишком свободным брачным кольцом на пальце?
Калькуляторы размеров одежды Калькулятор Расчёт Конвертер Преобразовать Размеры
Генератор цветовой палитры — онлайн и бесплатно
Генератор цветовой палитры — онлайн и бесплатноPhotoRetrica
Выберите редактор
App 1App 2App 3 На весь экран
Как создавать цветовые схемы
1
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
2
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора для создания цветовых схем. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
3
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Что такое палитра и зачем она нужна
Цвет подписи поможет повысить узнаваемость бренда на 80%, выделит вас среди конкурентов и завоюет доверие клиентов. Как выбрать цветовую схему, если опыта в дизайне у вас нет? Используйте онлайн-генераторы, которые профессионально комбинируют оттенки. Одна из важных составляющих работы веб-дизайнера — создание палитры, подбор гармонично сочетающихся цветов. Этот процесс довольно сложный и требует творческого подхода. Палитру можно создать за секунды. Просто выберите любой цвет и автоматически получите идеальное сочетание. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Воспользуйтесь разделом с готовыми схемами и сохраните их для своих проектов.
Этот процесс довольно сложный и требует творческого подхода. Палитру можно создать за секунды. Просто выберите любой цвет и автоматически получите идеальное сочетание. Отрегулируйте оттенки по температуре, насыщенности, яркости и экспортируйте в удобный формат (PNG, PDF, SCSS, SVG). Нужно вдохновение? Воспользуйтесь разделом с готовыми схемами и сохраните их для своих проектов.
Поддерживаемые цветовые схемы: последовательный (аналоговый), монохромный, треугольный, дополнительный, композитный, оттенки, бесплатный. Этот инструмент позволяет быстро и легко создавать или импортировать наборы цветов для создания собственной идеальной темы из полностью настраиваемых палитр. Дружественный интерфейс обеспечивает прекрасное взаимодействие с пользователем. С помощью этого инструмента вы можете выбрать базовые и специальные цвета для вашего проекта. Затем вы можете предварительно просмотреть сгенерированную цветовую палитру и загрузить ее разными способами на выбор. Этот генератор предназначен для выбора оттенков заданного или выбранного цвета.
Все инструменты цвета
Выбери цвет
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Открыть приложение
Палитра цветов HEX
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Открыть приложение
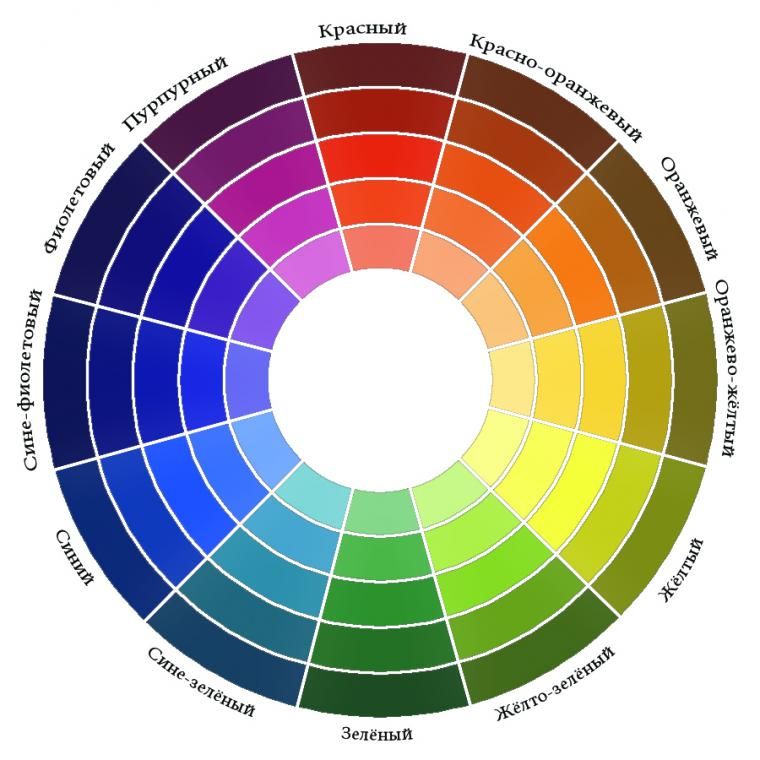
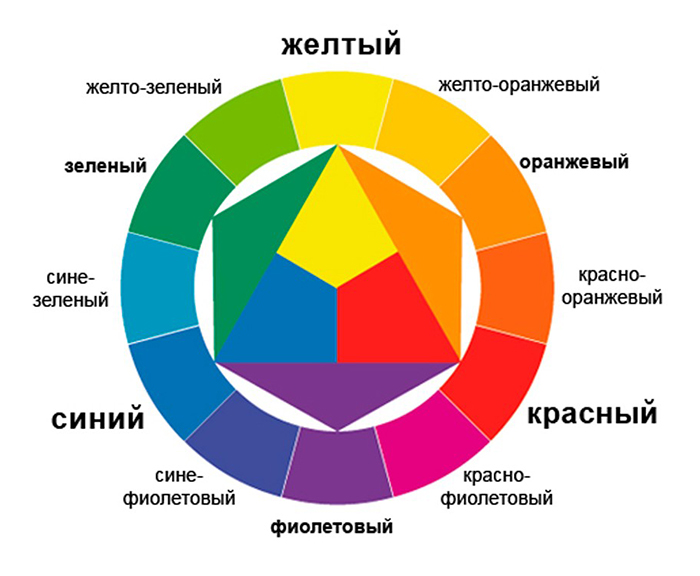
Цветовое колесо
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Открыть приложение
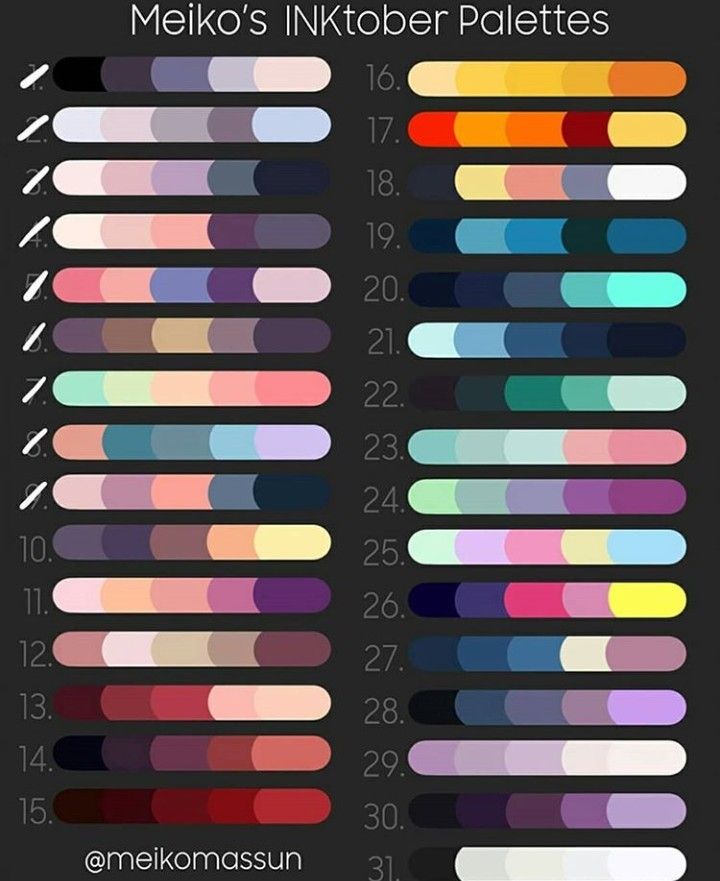
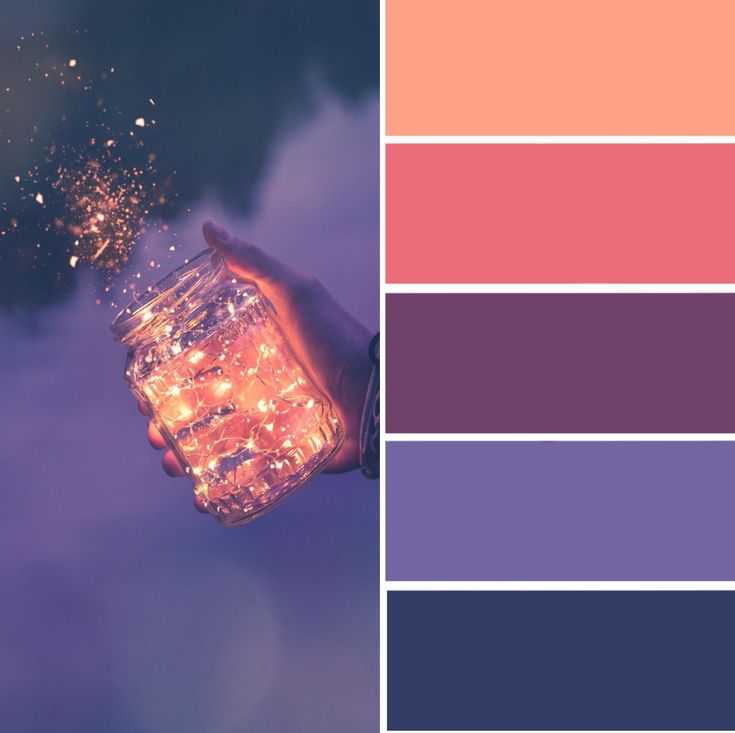
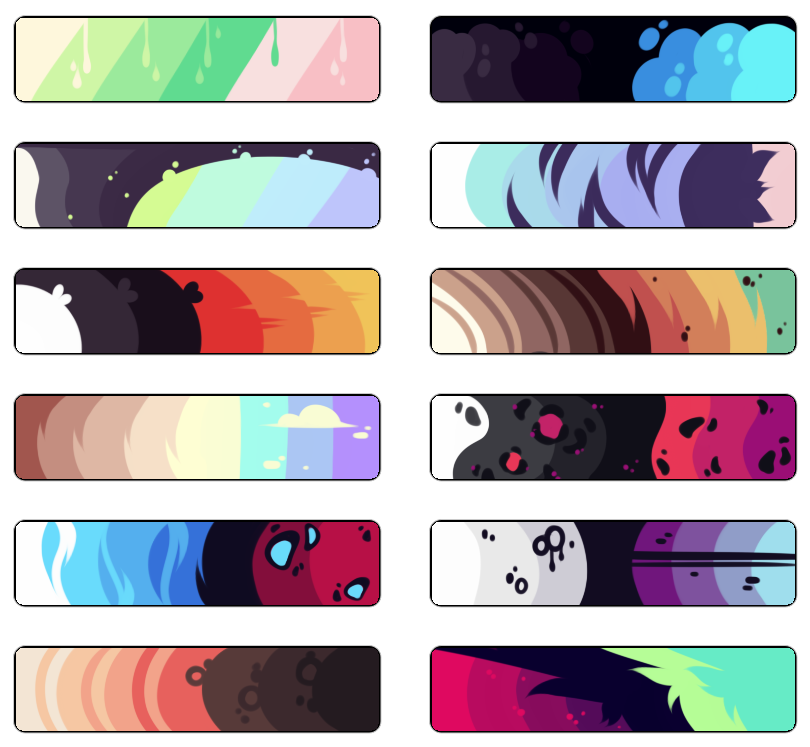
Генератор палитры
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Цветовые коды HTML
Получите цветовые коды HTML в Интернете. Цвета HTML — это специальные ключевые слова, используемые для обозначения цветов в HTML и CSS в макете Интернет-сайтов.
Открыть приложение
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
↑Компания веб-дизайна | Запущено более 1000 веб-сайтов
Что такое агентство веб-дизайна?
Агентства веб-дизайна планируют, создают и размещают элементы вашего веб-сайта, которые влияют на его внешний вид и взаимодействие с пользователем. Многие агентства веб-дизайна также предоставляют услуги веб-разработки, а некоторые также предлагают другие услуги цифрового маркетинга.
Сколько берут агентства веб-дизайна?
Стоимость веб-дизайна варьируется в зависимости от таких факторов, как количество страниц, стиль дизайна и требуемая функциональность. Цены на веб-дизайн варьируются от 1000 до 10 000 долларов за базовые дизайнерские услуги и более 100 000 долларов за продвинутый веб-дизайн.
Компании нередко пытаются самостоятельно управлять дизайном своего веб-сайта. Однако в большинстве случаев партнерство с агентством веб-дизайна становится менее хлопотным и более удобным, особенно для малого и среднего бизнеса.
Вот несколько причин, по которым наем компании, занимающейся веб-дизайном, помогает вашему бизнесу:
1. Получите отраслевой опыт
Опыт — это значительное преимущество партнерства с агентством веб-дизайна. Они специализируются на веб-дизайне, поэтому посвящают свое время изучению новейших стратегий, стандартов и методов разработки лучших веб-сайтов.
Независимо от того, являетесь ли вы малым и средним бизнесом или предприятием, сложно конкурировать с опытом компании, занимающейся веб-дизайном. У них есть опытная команда, которая ежедневно разрабатывает и улучшает веб-сайты. Этот внешний опыт может оказать огромное влияние на ваш редизайн, дизайн целевой страницы и многое другое.
У них есть опытная команда, которая ежедневно разрабатывает и улучшает веб-сайты. Этот внешний опыт может оказать огромное влияние на ваш редизайн, дизайн целевой страницы и многое другое.
Если вы не сотрудничаете с агентством веб-дизайна, альтернативой является найм дизайнера или перенаправление вашего штатного дизайнера на трудоемкую задачу. Оба эти варианта могут быть дорогими и трудоемкими.
В результате аутсорсинг вашего веб-дизайна часто является наиболее удобным решением.
2. Получите доступ к эксклюзивным ресурсам
Еще одна причина, по которой компании сотрудничают с агентствами веб-дизайна? С агентством вы получаете доступ к целому ряду ресурсов, недоступных для вашей компании. Эти ресурсы могут варьироваться от проприетарного программного обеспечения до собственных талантов агентства.
Если ваша компания ищет специализированные услуги веб-дизайна, такие как соответствие 508, это огромное преимущество. Вашей команде не нужно искать и нанимать дизайнера, который специализируется в этой области. Вместо этого вы можете сотрудничать с агентством и сделать свой веб-сайт совместимым.
Вместо этого вы можете сотрудничать с агентством и сделать свой веб-сайт совместимым.
В этом примере ваша компания может легко и просто улучшить свой веб-сайт. Вам не нужно проходить ряд шагов, от создания списка вакансий до исследования программных приложений, чтобы изменить свой сайт.
3. Доступ к множеству услуг
Агентство дизайна и разработки веб-сайтов — в большинстве случаев — также предоставляет ряд услуг. WebFX, например, предлагает более пяти дизайнерских услуг, включая быстрый веб-дизайн, редизайн веб-сайта и соответствие требованиям 508, что упрощает создание, управление и улучшение вашего веб-сайта.
Это также позволяет вашему бизнесу развивать партнерские отношения с компанией, занимающейся веб-дизайном. С надежным партнером вашей компании не нужно переходить из одного агентства в другое для получения каждой необходимой вам услуги, например, редизайн вашего веб-сайта и оптимизация целевых страниц.
Такое долгосрочное партнерство также гарантирует, что ваш веб-сайт будет соответствовать последним стандартам. Например, многие компании, которые поддерживали отношения с агентствами веб-дизайна, выиграли, когда Google объявил о переходе на мобильный индекс.
Например, многие компании, которые поддерживали отношения с агентствами веб-дизайна, выиграли, когда Google объявил о переходе на мобильный индекс.
С помощью этого переключателя Google подчеркнул необходимость создания веб-сайта, удобного для мобильных устройств.
Компании, у которых есть партнеры по веб-дизайну, были предупреждены об этом изменении, что позволило им вовремя запустить веб-сайт, оптимизированный для мобильных устройств. Это привело к нескольким преимуществам, таким как предотвращение снижения рейтинга результатов поиска, что произошло с сайтами без версии для мобильных устройств.
4. Получите рентабельный веб-дизайн
Веб-дизайн требует больших затрат, от персонала до оборудования. Для малого и среднего бизнеса партнерство с фирмой, занимающейся веб-дизайном, является экономически выгодным выбором: оно экономит деньги вашей компании, а также дает вам немедленный доступ к талантливой команде веб-дизайнеров и комплексным услугам.
Работая с небольшим агентством веб-дизайна, вы снижаете свои расходы, не влияя на качество вашего веб-сайта. Затем ваш бизнес может инвестировать сэкономленные деньги в другие области.
Затем ваш бизнес может инвестировать сэкономленные деньги в другие области.
5. Экономия времени
Помимо финансовой экономии, агентство веб-дизайна с полным спектром услуг также может сэкономить время вашей команды. Если у вас есть небольшая собственная команда веб-дизайнеров, например, для управления вашим веб-сайтом, им потребуется много времени, чтобы запустить обновленную версию вашего сайта.
С другой стороны, вашей компании требуется много времени, чтобы найти и нанять веб-дизайнера. Мало того, что ваш бизнес должен проводить собеседования с кандидатами, вы также должны найти этих кандидатов, что может оказаться трудным, в зависимости от вашей области и предлагаемой компенсации.
Агентство веб-дизайна устраняет эти проблемы. Все, что нужно сделать вашей команде, — это изучить и взять интервью у компаний, прежде чем выбрать ту, которая лучше всего подходит для вашего бизнеса, а если вы сотрудничаете с агентством с полным спектром услуг, это единовременная инвестиция вашего времени.
Партнерство с компанией, занимающейся веб-дизайном, дает много преимуществ, поэтому многие владельцы бизнеса решают нанять агентство для своих нужд. Независимо от того, ищете ли вы быстрый редизайн или проверку соответствия требованиям, агентство по дизайну и разработке веб-сайтов может помочь вашему бизнесу.
На что следует обращать внимание при приеме на работу в компанию веб-дизайна?
Решили, что лучше всего выбрать компанию, занимающуюся веб-дизайном, но не знаете, как правильно выбрать? Когда вы ищете компанию, занимающуюся веб-дизайном, очень важно потратить свое время на изучение и сравнение компаний. В противном случае вы рискуете не только своими инвестициями, но и веб-сайтом своей компании.
Если вы ищете агентство веб-дизайна и разработки, выполните следующие пять шагов, чтобы найти лучшее:
1. Решите, что вы хотите
нужно и зачем.
Заранее определив, что вам нужно, вы сможете отфильтровать потенциальных агентств с самого начала. Например, если вы ищете свежий веб-сайт за 30 дней, нет необходимости искать компании, которые не предлагают быстрый веб-дизайн.
Например, если вы ищете свежий веб-сайт за 30 дней, нет необходимости искать компании, которые не предлагают быстрый веб-дизайн.
Этот упреждающий шаг экономит время вашей компании и оптимизирует исследовательский процесс.
2. Изучите цены на веб-дизайн
После того, как ваш бизнес решит, какие услуги веб-дизайна вам нужны, стоит изучить среднюю стоимость необходимых вам услуг веб-дизайна, таких как быстрый веб-дизайн или редизайн веб-сайта. Изучив средние расценки на услуги, вы можете установить разумный бюджет для своих нужд веб-дизайна.
Исследования также не позволяют вашей компании переплачивать или даже недоплачивать за услуги. Например, некоторые агентства веб-дизайна продвигают «дешевые» цены на звездные веб-сайты. Практически во всех случаях компании, выбравшие эти агентства, часто получают то, за что заплатили — дешевый сайт.
Вы не хотите этого для своего бизнеса.
Вместо этого вам нужен простой в использовании и интуитивно понятный веб-сайт. Таким образом, пользователям будет легко следовать вашим призывам к действию (CTA), например, звонить вашей команде, покупать ваш продукт или отправлять форму запроса цены.
Таким образом, пользователям будет легко следовать вашим призывам к действию (CTA), например, звонить вашей команде, покупать ваш продукт или отправлять форму запроса цены.
3. Читайте обзоры и отзывы
Очень важно, чтобы ваша компания просматривала обзоры и отзывы агентств веб-дизайна, с которыми вы планируете работать. В то время как отзывы часто подчеркивают лучшие черты компании, обзоры также подчеркивают слабые стороны этой компании.
Если вы ищете место, где можно найти отзывы об агентствах веб-дизайна, одним из таких мест является Clutch. На этом веб-сайте собраны подробные отзывы клиентов, которые предоставляют вашей команде информацию об отрасли, бюджете и проекте каждого клиента.
С помощью этой информации ваша команда сможет оценить, подходит ли агентство для вашего бизнеса. Например, вы можете заметить, что, хотя агентство предоставляет отличные возможности для редизайна, они часто склонны срывать сроки, когда речь идет о быстром веб-дизайне.
4. Обзор портфолио и тематических исследований
Портфолио агентства по дизайну веб-сайтов может предоставить вашему бизнесу потрясающую информацию о производительности их веб-сайтов, а также о многогранности их команды дизайнеров. Просмотрите портфолио каждого агентства, чтобы увидеть, соответствует ли их работа тому, что ваша организация ищет в компании веб-дизайна.
В некоторых случаях агентства также включают тематические исследования в свое портфолио. Например, они могут подробно рассказать, как их веб-дизайн достиг целей клиента, например, повысить коэффициент конверсии или время на сайте. Или как их команда уложилась в сжатые сроки.
Например, наше партнерство с Cleveland Brothers, дилером тяжелого оборудования, было сосредоточено на редизайне веб-сайта. Благодаря нашему индивидуальному подходу и опыту мы создали совершенно новый веб-сайт, который увеличил органический трафик на 82%.
Итак, потратьте время на изучение работы каждого потенциального агентства, чтобы сузить свой выбор.
5. Назначьте время для беседы
Поскольку вы исследуете агентства, а также сужаете свой список потенциальных кандидатов, очень важно, чтобы ваша команда назначала время для беседы с вашими главными претендентами. Разговариваете ли вы по телефону, электронной почте или по видеосвязи, ваше обсуждение может дать огромное представление об агентстве.
Например, рассмотрим вопросы, которые вам задает агентство. Они больше сосредотачиваются на вашем бюджете или вашем бизнесе? Вы хотите сотрудничать с компанией, занимающейся веб-дизайном, которая проявляет активный интерес к вашему бизнесу, продуктам и отрасли, что составляет основу оригинального и хорошо продуманного веб-сайта.
Вы также можете составить список вопросов для каждого агентства, например:
- Какой у вас опыт в веб-дизайне для моей отрасли?
- Как вы справляетесь с пропущенным сроком?
- Сколько сотрудничества вам потребуется от моей команды?
- Как вы относитесь к задержкам или проблемам с запуском веб-сайта?
Обратите внимание, как агентство отвечает на ваши вопросы. Заинтересованы ли они в том, чтобы предоставить вашей компании как можно больше информации? Отталкивают ли они ваши опасения, когда речь идет о задержках проекта или проблемах с запуском?
Заинтересованы ли они в том, чтобы предоставить вашей компании как можно больше информации? Отталкивают ли они ваши опасения, когда речь идет о задержках проекта или проблемах с запуском?
Вы хотите сотрудничать с агентством веб-дизайна, которое ценит ваши интересы и мнение. Вот почему полезно использовать вашу первую встречу, чтобы узнать больше о компании и о том, подходят ли они для вашего бизнеса и команды.
Примените эти пять советов к поиску, и вы сможете начать поиск первоклассных агентств для своего бизнеса.
django — Генерация случайного шестнадцатеричного цвета в Python
спросил
Изменено 4 месяца назад
Просмотрено 116 тысяч раз
В приложении Django каждому «участнику» назначается цвет, который помогает их идентифицировать.
Hex цветов в python/django. Генерировать цвета RGB достаточно просто, но для их хранения мне нужно либо а) создать три дополнительных столбца в моей модели «Член», либо б) сохранить их все в одном столбце и использовать запятые для их разделения, а затем, позже, анализировать цвета для HTML. Ни один из них не очень привлекателен, поэтому, опять же, мне интересно, как генерировать случайные цвета Hex в python/django.- питон
- джанго
случайный импорт
r = лямбда: random.randint(0,255)
print('#%02X%02X%02X' % (r(),r(),r()))
7
Вот простой способ:
случайный импорт цвет = "%06x"% random.randint(0, 0xFFFFFF)
Чтобы сгенерировать случайный цвет из 3 символов:
import random цвет = "%03x" % random.randint(0, 0xFFF)
%x в языках на основе C — это средство форматирования строк для форматирования целых чисел в виде шестнадцатеричных строк, а 0x — это префикс для записи чисел по основанию 16.
Цвета могут иметь префикс «#», если это необходимо (стиль CSS)
0
немного опоздал на вечеринку,
случайный импорт символы = '0123456789ABCDEF' ['#'+''.join(random.sample(chars,6)) для i в диапазоне(N)]
Сохранить как значение цвета HTML:
Обновлено: теперь принимает как целочисленные (0–255), так и аргументы с плавающей запятой (0,0–1,0). Они будут ограничены допустимым диапазоном.
определение htmlcolor(r,g,b):
защита _chkarg(a):
if isinstance(a, int): # зафиксировать в диапазоне 0--255
если а < 0:
а = 0
Элиф а > 255:
а = 255
elif isinstance(a, float): # фиксируем диапазон 0. 0--1.0 и конвертируем в целое число 0--255
если а < 0,0:
а = 0
Элиф а > 1,0:
а = 255
еще:
а = целое (округление (а * 255))
еще:
поднять ValueError('Аргументы должны быть целыми числами или числами с плавающей запятой.')
вернуть
г = _chkarg (г)
г = _chkarg (г)
б = _чкарг(б)
вернуть '#{:02x}{:02x}{:02x}'.format(r,g,b)
0--1.0 и конвертируем в целое число 0--255
если а < 0,0:
а = 0
Элиф а > 1,0:
а = 255
еще:
а = целое (округление (а * 255))
еще:
поднять ValueError('Аргументы должны быть целыми числами или числами с плавающей запятой.')
вернуть
г = _chkarg (г)
г = _chkarg (г)
б = _чкарг(б)
вернуть '#{:02x}{:02x}{:02x}'.format(r,g,b)
Результат:
В [14]: htmlcolor(250,0,0) Выход[14]: '#fa0000' В [15]: htmlcolor(127,14,54) Вышел[15]: '#7f0e36' В [16]: htmlcolor(0.1, 1.0, 0.9) Вышел[16]: '#19ffe5'
1
Это уже делалось раньше. Вместо того, чтобы реализовывать это самостоятельно, возможно, внося ошибки, вы можете использовать готовую библиотеку, например Faker. Посмотрите на поставщиков цветов, в частности hex_digit .
В [1]: с Фабрики импорта подделок В [2]: подделка = Factory.create() В [3]: fake.hex_color() Вышел[3]: u'#3cae6a' В [4]: fake.hex_color() Out[4]: u'#5a9е28'
1
Просто сохраните их как целое число с тремя каналами с разными битовыми смещениями (точно так же, как они часто хранятся в памяти):
значение = (красный << 16) + (зеленый << 8) + синий
(если каждый канал 0-255). Сохраните это целое число в базе данных и выполните обратную операцию, когда вам нужно вернуться к отдельным каналам.
1
случайный импорт
определение hex_code_colors():
а = шестнадцатеричный (случайный. случайный диапазон (0,256))
b = шестнадцатеричный (random.randrange (0,256))
c = шестнадцатеричный (random.randrange (0,256))
а = а[2:]
б = б[2:]
с = с[2:]
если len(a)<2:
а = "0" + а
если len(b)<2:
б = "0" + б
если len(c)<2:
с = "0" + с
г = а + б + с
вернуть "#" + z. upper()
upper()
1
Так много способов сделать это, поэтому вот демонстрация использования «colorutils».
pip установить colorutils
Можно генерировать случайные значения в (RGB, HEX, WEB, YIQ, HSV).
# документы и загрузки на
# https://pypi.python.org/pypi/colorutils/
из colorutils импортировать random_web
из tkinter import Tk, Button
mgui = Тк()
mgui.geometry('150x28+400+200')
определение цвета():
р-н = random_web()
print(rn) # для наблюдателей за терминалом
cbutton.config(текст=rn)
mgui.config(bg=rn)
cbutton = Кнопка (текст = «Нажмите», команда = rcolor)
cbutton.pack()
mgui.mainloop()
Надеюсь, это было полезно.
импортные секреты
# сгенерировать 4 набора 2-значных шестнадцатеричных символов для цвета с прозрачностью
rgba = f"#{secrets.token_hex(4)}" # пример возврата: "#ffff0000"
# сгенерировать 3 набора 2-значных шестнадцатеричных символов для не-альфа-цвета
rgb = f"#{secrets. token_hex(3)}" # пример возврата: "#ab12ce"
token_hex(3)}" # пример возврата: "#ab12ce"
1
случайный импорт
определение сгенерировать_цвет():
color = '#{:02x}{:02x}{:02x}'.format(*map(lambda x: random.randint(0, 255), range(3)))
вернуть цвет
По сути, это даст вам хэштег, рандинт, который преобразуется в шестнадцатеричный, и дополнение нулями.
из случайного импорта randint
цвет = '#{:06x}'.format(randint(0, 256**3))
#Используйте цвета там, где вам нужно!
Для генерации чего-либо случайного взгляните на модуль random
. Я предлагаю вам использовать модуль для генерации случайного целого числа, взять его по модулю 2**24 и обработать верхние 8 бит как R, средний 8 бит как G и нижние 8 как B.
Все это можно сделать с помощью div/mod или побитовых операций.
hex_digits = ['0','1','2','3','4','5','6','7','8','9','а',' б', 'в', 'г', 'е', 'е']
массив_цифр = []
для я в xrange (6):
digit_array. append (hex_digits [randint (0,15)])
join_digits = ''.join(digit_array)
цвет = '#' + присоединенные_цифры
append (hex_digits [randint (0,15)])
join_digits = ''.join(digit_array)
цвет = '#' + присоединенные_цифры
1
случайный импорт
защита get_random_hex:
случайное_число = случайное.randint(0,16777215)
# преобразовать в шестнадцатеричный
шестнадцатеричное_число = строка (шестнадцатеричное (случайное_число))
# удалить 0x и добавить '#'
return'#'+ шестнадцатеричное_число[2:]
1
Хотелось бы улучшить это решение, поскольку я обнаружил, что оно может генерировать цветовые коды, содержащие менее 6 символов. Я также хотел сгенерировать функцию, которая создавала бы список, который можно было бы использовать где-то еще, например, для кластеризации в matplotlib.
случайный импорт
защита get_random_hex:
случайное_число = случайное.randint(0,16777215)
# преобразовать в шестнадцатеричный
шестнадцатеричное_число = строка (шестнадцатеричное (случайное_число))
# удалить 0x и добавить '#'
return'#'+ шестнадцатеричное_число[2:]
Мое предложение:
импортировать numpy как np
def color_generator (no_colors):
цвета = []
в то время как len(colors) < no_colors:
random_number = np. random.randint (0,16777215)
шестнадцатеричное_число = формат (случайное_число, 'x')
если len(hex_number) == 6:
hex_number = '#'+ hex_number
colors.append (шестнадцатеричное_число)
вернуть цвета
random.randint (0,16777215)
шестнадцатеричное_число = формат (случайное_число, 'x')
если len(hex_number) == 6:
hex_number = '#'+ hex_number
colors.append (шестнадцатеричное_число)
вернуть цвета
Вот простой код, который я написал на основе того, что представляют собой шестнадцатеричные обозначения цветов:
import random
защита getRandomCol():
r = шестнадцатеричный (random.randrange (0, 255)) [2:]
g = шестнадцатеричный (random.randrange (0, 255)) [2:]
b = шестнадцатеричный (random.randrange (0, 255)) [2:]
random_col = '#'+r+g+b
вернуть случайный_столбец
'#' в шестнадцатеричном цветовом коде просто означает, что представленное число является просто шестнадцатеричным числом. Важны следующие 6 цифр. Каждая пара из 2 цифр в этих 6 шестнадцатеричных цифрах представляет интенсивность RGB (красный, зеленый и синий). Интенсивность каждого цвета находится в диапазоне от 0 до 255, а комбинация различных интенсивностей RGB дает разные цвета.
Например, в #ff00ff первый ff эквивалентен десятичному числу 255, следующие 00 эквивалентен 0 в десятичном виде, а последний ff эквивалентен 255 в десятичном виде. Следовательно, #ff00ff в шестнадцатеричном цветовом кодировании эквивалентно RGB(255, 0, 255) .
С этой концепцией, вот объяснение моего подхода:
- Сгенерированные интенсивности случайных чисел для каждого из
r,gиб - Преобразование этих значений интенсивности в шестнадцатеричный формат
- Игнорируются первые 2 символа каждого шестнадцатеричного значения
'0x' - Объединено
'#'с шестнадцатеричными значениямиr,gиbинтенсивности.
Не стесняйтесь обращаться к этой ссылке, если вы хотите узнать больше о том, как работают цвета: https://hackernoon.



 randint(0, 0xFFF)
randint(0, 0xFFF)
 0--1.0 и конвертируем в целое число 0--255
если а < 0,0:
а = 0
Элиф а > 1,0:
а = 255
еще:
а = целое (округление (а * 255))
еще:
поднять ValueError('Аргументы должны быть целыми числами или числами с плавающей запятой.')
вернуть
г = _chkarg (г)
г = _chkarg (г)
б = _чкарг(б)
вернуть '#{:02x}{:02x}{:02x}'.format(r,g,b)
0--1.0 и конвертируем в целое число 0--255
если а < 0,0:
а = 0
Элиф а > 1,0:
а = 255
еще:
а = целое (округление (а * 255))
еще:
поднять ValueError('Аргументы должны быть целыми числами или числами с плавающей запятой.')
вернуть
г = _chkarg (г)
г = _chkarg (г)
б = _чкарг(б)
вернуть '#{:02x}{:02x}{:02x}'.format(r,g,b)
 create()
В [3]: fake.hex_color()
Вышел[3]: u'#3cae6a'
В [4]: fake.hex_color()
Out[4]: u'#5a9е28'
create()
В [3]: fake.hex_color()
Вышел[3]: u'#3cae6a'
В [4]: fake.hex_color()
Out[4]: u'#5a9е28'
 upper()
upper()
 token_hex(3)}" # пример возврата: "#ab12ce"
token_hex(3)}" # пример возврата: "#ab12ce"
 append (hex_digits [randint (0,15)])
join_digits = ''.join(digit_array)
цвет = '#' + присоединенные_цифры
append (hex_digits [randint (0,15)])
join_digits = ''.join(digit_array)
цвет = '#' + присоединенные_цифры
 random.randint (0,16777215)
шестнадцатеричное_число = формат (случайное_число, 'x')
если len(hex_number) == 6:
hex_number = '#'+ hex_number
colors.append (шестнадцатеричное_число)
вернуть цвета
random.randint (0,16777215)
шестнадцатеричное_число = формат (случайное_число, 'x')
если len(hex_number) == 6:
hex_number = '#'+ hex_number
colors.append (шестнадцатеричное_число)
вернуть цвета