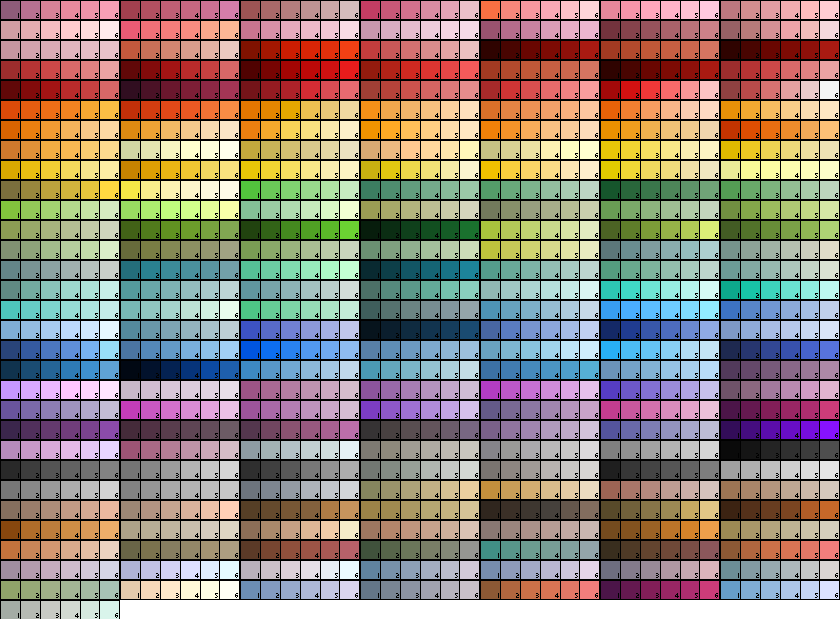
Таблица цветов RAL
Таблица цветов RALRAL — международная система соответствия цветов, востребованная сегодня практически во всех отраслях. Стандарт занял доминирующее положение в промышленности, торговле, архитектуре и дизайне. Ведущие российские и западные компании используют цвета по RAL в своём производстве.
Цветовой стандарт RAL начинает свою историю с 1927 года, когда специалистами из «Управления по торговым стандартам» Германии была впервые разработана коллекция, состоящая на тот момент из 40 цветов. С тех пор палитра RAL постоянно расширяется. Компания выпускает каталоги цветов, веера, содержащие примеры красок по RAL, разрабатывает и добавляет новые образцы.
-
RAL 1000
-
RAL 1001
-
RAL 1002
-
RAL 1003
-
RAL 1004
-
RAL 1005
-
RAL 1006
-
RAL 1007
-
RAL 1011
-
RAL 1012
-
RAL 1013
-
RAL 1014
-
RAL 1015
-
RAL 1016
-
RAL 1017
-
RAL 1018
-
RAL 1019
-
RAL 1020
-
RAL 1021
-
RAL 1023
-
RAL 1024
RAL 1026
-
RAL 1027
-
RAL 1028
-
RAL 1032
-
RAL 1033
-
RAL 1034
-
RAL 1035
-
RAL 1036
-
RAL 1037
-
RAL 2000
-
RAL 2001
-
RAL 2002
-
RAL 2003
-
RAL 2004
-
RAL 2005
-
RAL 2007
RAL 2008
-
RAL 2009
-
RAL 2010
-
RAL 2011
-
RAL 2012
-
RAL 2013
-
RAL 3000
-
RAL 3001
-
RAL 3002
-
RAL 3003
-
RAL 3004
-
RAL 3005
-
RAL 3007
-
RAL 3009
-
RAL 3011
-
RAL 3012
-
RAL 3013
-
RAL 3014
-
RAL 3015
-
RAL 3016
-
RAL 3017
-
RAL 3018
-
RAL 3020
-
RAL 3022
-
RAL 3024
-
RAL 3026
-
RAL 3027
-
RAL 3028
-
RAL 3031
-
RAL 3032
-
RAL 3033
-
-
RAL 4002
-
RAL 4003
-
RAL 4004
-
RAL 4005
-
RAL 4006
-
RAL 4007
-
RAL 4008
-
RAL 4009
-
RAL 4010
-
RAL 4011
-
RAL 4012
-
RAL 5000
-
RAL 5001
-
RAL 5002
-
RAL 5003
-
RAL 5004
-
RAL 5005
-
RAL 5007
-
RAL 5008
-
RAL 5009
-
RAL 5010
-
RAL 5011
-
RAL 5012
-
RAL 5013
-
RAL 5014
-
RAL 5015
-
RAL 5017
-
RAL 5018
-
RAL 5019
-
RAL 5020
-
RAL 5021
-
RAL 5022
-
-
RAL 5024
-
RAL 5025
-
RAL 5026
-
RAL 6000
-
RAL 6001
-
RAL 6002
-
RAL 6003
-
RAL 6004
-
RAL 6005
-
RAL 6006
-
RAL 6007
-
RAL 6008
-
RAL 6009
-
RAL 6010
-
RAL 6011
-
-
RAL 6013
-
RAL 6014
-
RAL 6015
-
RAL 6016
-
RAL 6017
-
RAL 6018
-
RAL 6019
-
RAL 6020
-
RAL 6021
-
RAL 6022
-
RAL 6024
-
RAL 6025
-
RAL 6026
-
RAL 6027
-
RAL 6028
-
RAL 6029
-
RAL 6032
-
RAL 6033
-
RAL 6034
-
RAL 6035
-
RAL 6036
-
RAL 6037
-
RAL 6038
-
RAL 7000
-
RAL 7001
-
RAL 7002
-
RAL 7003
-
RAL 7004
-
RAL 7005
-
RAL 7006
-
RAL 7008
-
RAL 7009
-
RAL 7010
-
RAL 7011
-
RAL 7012
-
RAL 7013
-
RAL 7015
-
RAL 7016
-
RAL 7021
-
RAL 7022
-
RAL 7023
-
RAL 7024
-
RAL 7026
-
RAL 7030
-
RAL 7031
-
RAL 7032
-
RAL 7033
RAL 7034
-
RAL 7035
-
RAL 7036
-
RAL 7037
-
RAL 7038
-
RAL 7039
-
RAL 7040
-
RAL 7042
-
RAL 7043
-
RAL 7044
-
RAL 7045
-
RAL 7046
-
RAL 7047
-
RAL 7048
-
RAL 8000
-
RAL 8001
-
RAL 8002
-
RAL 8003
-
RAL 8004
-
RAL 8007
-
RAL 8008
-
RAL 8011
-
RAL 8012
-
RAL 8014
-
RAL 8015
-
RAL 8016
-
RAL 8017
-
RAL 8019
-
RAL 8022
-
RAL 8023
-
RAL 8024
-
RAL 8025
-
RAL 8028
-
RAL 8029
-
RAL 9001
-
RAL 9002
-
RAL 9003
-
RAL 9004
-
RAL 9005
-
RAL 9006
-
RAL 9007
-
RAL 9010
-
RAL 9011
-
RAL 9016
-
RAL 9017
-
RAL 9018
-
RAL 9022
-
RAL 9023
нужно сделать рандом цветов через RGB, подскажите какие диапазoны (0-255) выбрать для RGB, чтобы цвета были яркими
gglorynk1
html
Как создать сайт?
Цвета html имеют систему цветов RGB, то есть Red Green Blue и сам код цвета написан в 16-ричной системе где 9 цифр и 6 букв:123456789ABCDEF. Красный цвет будет #ff0000, зелёный – #00ff00, синий #0000ff при смешивании чисел 16-ричной системы образуются новые цвета. То есть при смешивании Red,green,blue образуются новые цвета.
Красный цвет будет #ff0000, зелёный – #00ff00, синий #0000ff при смешивании чисел 16-ричной системы образуются новые цвета. То есть при смешивании Red,green,blue образуются новые цвета.
Есть классная программа pixie запускаете программу и куда вы наводите курсор, там показывают на какой цвет вы указываете и показывают код цвета. Например, вы указываете курсором на папку жёлтую и в окне программы показывают код цвета. Удачи!
Bomber4
Всего 6 ответов.
Как работать со справочником подбора цвета “Pantone”?
Гость1На этом сайте есть цвета Pantone .
Выбираете нужный Вам цвет, справа будут значения этого цвета в трех системах кодирования (CMYK, HTML и RGB). Коипруете любой из них и применяете на своем сайте или графическом редакторе.
Кёртис3
Всего 1 ответ.
нужно сделать рандом цветов через RGB, подскажите какие диапазoны (0-255) выбрать для RGB, чтобы цвета были яркими
Человек без имени3Яркие — когда яркость наибольшая. Наибольшая яркость в RGB — это дальняя от нуля вершина куба, которая называется точкой белого (этот цвет разный для разных пространств RGB). Точные формулы для яркости не совсем тривиальны и зависят от конкретного пространства в этом большом семействе (Вам нужно выполнить преобразование из RGB в Y-координату CIE XYZ, затем из Y-координаты получить L*), но можете считать, что яркость является монотонной нелинейной функцией от суммы координат, причём нелинейность в обоих преобразованиях (но учтите, что в большинстве практических применений самый яркий зелёный ярче самого яркого синего, а самый яркий пурпурный не ярче яркого зеленого, хотя сумма координат вдвое больше).
Наибольшая яркость в RGB — это дальняя от нуля вершина куба, которая называется точкой белого (этот цвет разный для разных пространств RGB). Точные формулы для яркости не совсем тривиальны и зависят от конкретного пространства в этом большом семействе (Вам нужно выполнить преобразование из RGB в Y-координату CIE XYZ, затем из Y-координаты получить L*), но можете считать, что яркость является монотонной нелинейной функцией от суммы координат, причём нелинейность в обоих преобразованиях (но учтите, что в большинстве практических применений самый яркий зелёный ярче самого яркого синего, а самый яркий пурпурный не ярче яркого зеленого, хотя сумма координат вдвое больше).
Возможно, Вам нужны цвета не яркие, а насыщенные — тогда это будут (с большим количеством оговорок про порождающие пространство стимулы) точки в концах координатных векторов (они называются точкой красного, зелёного и синего).
Возможно, Ваша задача состоит в том, чтобы сделать цвета различимыми (например, для раскраски карты или подобных задач), тогда читайте про метрики dE. Александр Безруков1
Александр Безруков1
Всего 3 ответа.
Можно ли отреагировать экран ноутбука 100% sRGB и 50% RGB?
Выбираю себе ноут. У модели, которая мне нравится, откровенно желтит экран, а мне бы хотелось на нем фото редактировать. Можно ли будет убрать этот уклон в желтый?Guest2Калибровать можно и нужно.
Но! Матрицы бывают восьмибитовые (24 бит на три цвета) и шестибитовые (18 бит на три цвета). Вторые в принципе могут отобразить не более 262 тысяч цветов. Смотрите в Аиде/Эвересте модель матрицы и гуглите даташит – станет понятно, каковы ваши шансы на цветовой охват.
Гость4
Всего 1 ответ.
Что такое pantone? Чем они лучше обычного набора цветов? Почему типографии требуют макеты в pantone? Можно ли обойтись без них?
Ray Allen5Pantone – это фирма такая. Относительно недавно их купила x-rite.
Но, вероятно, имеется в виду PMS – Pantone Matching System, т. е. система сопоставления цвета. Прежде всего это каталоги цветов, которые делают в виде вееров. Их несколько видов. Прежде всего это каталоги смесевых и триадных цветов. И тот другой в вариантах для мелованной и немелованной бумаги.
е. система сопоставления цвета. Прежде всего это каталоги цветов, которые делают в виде вееров. Их несколько видов. Прежде всего это каталоги смесевых и триадных цветов. И тот другой в вариантах для мелованной и немелованной бумаги.
Из вопроса не понятно, имеются в виду смесевые цвета или триадные.
Каталоги триадных цветов нужны для того, чтобы ориентироваться в системе CMYK. Здесь работает несколько факторов. Прежде всего монитор светится, а бумага отражает свет. Уже поэтому цвет на мониторе никак не может соответствовать цвету отпечатка. Неизвестно, откалиброван ли монитор, на котором вы работаете, соответствуют ли условия освещения калибровке. В CMYK есть цвета, которые не попадают в охват модели sRGB (в зелено-голубой части спектра), поэтому не широкоохватный монитор их в принципе не может отобразить. Понять, как же будет выглядеть цвет на бумаге, можно как раз по каталогам цветов Pantone Process.
Иногда в макете могут использоваться цвета, которые не воспроизводятся триадными красками. Охват CMYK не такой уж и большой. И имеет провал, например, в фиолетовой части. Кроме того смесевые цвета позволяют использовать металлизированные или очень насыщенные краски. Зачастую фирменные цвета тоже смесевые из каталога. Можно получать нежные пастельные оттенки, используя сплошные плашки без растра и т. д. Веер также позволяет увидеть, как эти цвета выглядят на бумаге, а также содержит формулы смешивания этих цветов из базовых.
Охват CMYK не такой уж и большой. И имеет провал, например, в фиолетовой части. Кроме того смесевые цвета позволяют использовать металлизированные или очень насыщенные краски. Зачастую фирменные цвета тоже смесевые из каталога. Можно получать нежные пастельные оттенки, используя сплошные плашки без растра и т. д. Веер также позволяет увидеть, как эти цвета выглядят на бумаге, а также содержит формулы смешивания этих цветов из базовых.
Если речь идет о триадных красках, то вполне можно обойтись и без каталогов. Это вопрос удобства представления цвета. Когда я работал в типографии не раз сталкивался с тем, что дизайнеры крайне удивляются цветам в отпечатанных макетах. При этом они полностью соответствуют вееру.
Но если автор вопроса имеет в виду смесевые краски (иногда их еще заказными называют), то без каталогов Pantone никак не обойтись.
Иван Куликов26
Всего 4 ответа.
python — случайные цвета по умолчанию в matplotlib
спросил
Изменено 3 года, 3 месяца назад
Просмотрено 6к раз
Я просмотрел одномерный график Kaggle с пандами. Вот эта строка, которая генерирует гистограмму.
Вот эта строка, которая генерирует гистограмму.
обзоров['провинция'].value_counts().head(10).plot.bar()
Я не вижу какой-либо конкретной цветовой схемы.
Я попытался построить его с помощью ноутбука jupyter , но смог увидеть только один цвет вместо всех нескольких цветов, как в Kaggle.
Я попытался прочитать документ и интерактивную справку, но не смог найти никакого метода для генерации этих цветов только строкой выше.
Как нам это сделать? Есть ли конфиг для установки этой случайности по умолчанию?
- питон
- панды
- matplotlib
1
Похоже, что разноцветные полосы были поведением по умолчанию в одной из предыдущих версий pandas , и Kaggle, должно быть, использовал это для своего руководства (вы можете прочитать больше здесь).
Вы можете легко воссоздать график, определив список стандартных цветов и затем используя его в качестве аргумента в bar .
цветов = ['#1f77b4', '#ff7f0e', '#2ca02c', '#d62728', '#9467bd',
'#8c564b', '#e377c2', '#7f7f7f', '#bcbd22', '#17becf']
обзоры['провинция'].value_counts().head(10).plot.bar(color=colors)
Протестировано на пандах 0.24.1 и matplotlib 2.2.2 .
0
В Seaborn это не проблема:
импортировать Seaborn как sns sns.countplot(x='провинция', данные=отзывы)
В matplotlib нет пробелов, но это возможно с преобразованием значений в одну строку DataFrame:
обзоров ['провинция'].value_counts().head(10).to_frame(0).T.plot.bar()
Или используйте качественную карту цветов:
import matplotlib.pyplot as plt Н = 10 обзоры ['провинция'].value_counts().head(N).plot.bar(color=plt.cm.Paired(np.arange(N)))
отзывов['провинция'].value_counts().head(N).plot.bar(color=plt.cm.Pastel1(np.arange(N)))
0
Красочный сюжет был создан с помощью более ранней версии pandas (<= 0. 23). С тех пор pandas решил сделать гистограммы монохромными, потому что цвет гистограмм совершенно не имеет значения. Если вы все еще хотите создать гистограмму с цветами по умолчанию из цветовой карты tab10 в pandas >= 0,24 и, следовательно, воссоздать предыдущее поведение, это будет выглядеть так:
23). С тех пор pandas решил сделать гистограммы монохромными, потому что цвет гистограмм совершенно не имеет значения. Если вы все еще хотите создать гистограмму с цветами по умолчанию из цветовой карты tab10 в pandas >= 0,24 и, следовательно, воссоздать предыдущее поведение, это будет выглядеть так:
import numpy as np импортировать панд как pd импортировать matplotlib.pyplot как plt N = 13 df = pd.Series (np.random.randint (10,50, N), индекс = np.arange (1, N + 1)) cmap = plt.cm.tab10 цвета = cmap (np.arange (len (df)) % cmap.N) df.plot.bar (цвет = цвета) plt.show()
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя адрес электронной почты и пароль
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
CSS Random Color
Цвета и анимация широко используются на веб-сайтах, созданных с помощью сценариев HTML, чтобы сделать их более привлекательными и эстетичными. Иногда эти цвета быстро меняются в каком-то элементе HTML. Это могло произойти из-за использования функций «setInterval». Некоторые из вас, возможно, думали о случайном изменении цветов элементов HTML при выполнении сценариев HTML. Возможно, вы думали о каком-то чистом способе сделать это, но не смогли найти решение. Если да, то эта статья предназначена для того, чтобы вы приобрели опыт случайного изменения цвета любого элемента HTML.
Иногда эти цвета быстро меняются в каком-то элементе HTML. Это могло произойти из-за использования функций «setInterval». Некоторые из вас, возможно, думали о случайном изменении цветов элементов HTML при выполнении сценариев HTML. Возможно, вы думали о каком-то чистом способе сделать это, но не смогли найти решение. Если да, то эта статья предназначена для того, чтобы вы приобрели опыт случайного изменения цвета любого элемента HTML.
Давайте начнем с первого примера этой статьи, демонстрируя использование простой функции выбора цвета для создания случайных цветов в элементах HTML. Этот пример кода начинается с основного тега HTML, за которым следует пустой тег заголовка. Мы использовали тег body для определения элементов body этой HTML-страницы, за которым следовал тег script, содержащий стили JavaScript, чтобы сделать эту страницу эстетичной и стилизованной. Основной текст был выровнен по центру с помощью свойства text-align внутри тега встроенного стиля. Здесь использованы два заголовка размера 1.
Здесь использованы два заголовка размера 1.
В первом заголовке используется встроенный стиль для окрашивания себя в зеленый цвет с помощью свойства color. В то время как второй заголовок был указан с идентификатором «pick» и встроенным тегом стиля, чтобы на некоторое время окрасить его в красный цвет с помощью свойства «color». После этого тег кнопки используется с атрибутом onclick, получающим возвращаемое значение из функции «pickColor()», чтобы указать, какой цвет должен отображаться при нажатии этой кнопки. Вот код JavaScript для этого HTML-скрипта, чтобы сделать его динамичным. Он содержит тег скрипта, за которым следует использование определения функции для метода «pickColor». Этот метод инициализирует массив «Col», используя в нем разные цвета, т. е. используя определенные номера цветов.
Другая переменная, «random_color», использовалась для получения случайного цвета из массива «Col» путем применения функций «floor» и «random» библиотеки Math. Какое бы ни было вычислено «минимальное» значение, оно будет использоваться для получения случайного цвета из определенного индекса этого массива. Идентификатор «выбора» заголовка 2 для этого HTML-файла был использован для получения идентификатора и сохранен в переменной «x». После этого атрибут стиля «цвет» был применен к переменной «x», чтобы случайным образом раскрасить заголовок 2 с помощью переменной «random_color». Это об этом коде. Сохраним его и запустим через меню «Выполнить».
Идентификатор «выбора» заголовка 2 для этого HTML-файла был использован для получения идентификатора и сохранен в переменной «x». После этого атрибут стиля «цвет» был применен к переменной «x», чтобы случайным образом раскрасить заголовок 2 с помощью переменной «random_color». Это об этом коде. Сохраним его и запустим через меню «Выполнить».
Вывод в браузере Chrome показан на следующем рисунке. Он показывает два заголовка, за которыми следует простая кнопка. Первый заголовок является статическим, а второй заголовок используется для случайного изменения цвета всякий раз, когда пользователь нажимает на кнопку.
До нажатия кнопки цвет заголовка был красным. После нажатия на нее получается как показано ниже, т. е. светло-оранжевые:
Еще раз нажав на кнопку, цвет заголовка становится желтым.
Повторное нажатие на кнопку меняет цвет заголовка на зеленый.
Таким образом, каждое нажатие на кнопку случайным образом меняет цвет заголовка, например, синий, зеленый, желтый и т. д.
д.
 Стилизация сделана здесь:
Стилизация сделана здесь:’
В коде JavaScript этого файла мы вызывали функцию «setInterval», передавая ей случайный цвет с помощью функции «setColor» после каждой миллисекунды. Функция «setColor» брала случайный цвет с помощью функции «randomeHexaDecimalColorString()», получала идентификатор первого раздела «div» и применяла случайный цвет к конкретному «div». Здесь использовалась функция «changeColor» для создания массива цветов и случайного выбора одного цвета из его массива методом «этажа».
Это будет применено к внутреннему разделу «div» второго элемента «div» тела для случайного изменения цвета блока «div». Функция «rgbColor» использовалась для инициализации значения красного, зеленого и синего цветов при использовании предыдущей функции «randomNumber».
Th randomHexaDecimalColorString() будет получать значение комбинации красного, зеленого и синего цветов с помощью функций «toString» и «padStart» и возвращаться к своей вызывающей функции. Функция changeColorRandomly() снова использует функцию randomHexaDecimalColorString() для изменения цвета поля в соответствии с номером цвета, указанным в идентификаторе «текст». Функция «clickHandler» используется для случайного изменения цвета поля при нажатии в любом месте раздела.
Функция changeColorRandomly() снова использует функцию randomHexaDecimalColorString() для изменения цвета поля в соответствии с номером цвета, указанным в идентификаторе «текст». Функция «clickHandler» используется для случайного изменения цвета поля при нажатии в любом месте раздела.
HTML-тег body содержит встроенный стиль для выравнивания текста. Он содержит центр с помощью свойства text-align. У нас есть два основных элемента «div», чтобы разделить страницу на 2 раздела. Первый содержит идентификатор «авто» для дифференциации, а другой содержит класс «коробка». Первый раздел «div» содержит только один заголовок размера 1 с его уникальным заголовком. Другой раздел «div» содержит еще один «div», который использует элемент HTML «p» для добавления абзаца из 1 строки и элемент тега «input», чтобы получить идентификатор цвета в качестве входных данных и изменить цвет этого «div» в соответствии с этим.
Наряду с этим заголовок h5 этого раздела «div» будет использовать идентификатор «text» для случайного изменения номера цвета при каждом щелчке на странице HTML.