пример нарезки макета для верстки – Zencoder
В Интернете существует (на момент написания статьи) мало материалов с примерами как нарезать макет в Photoshop. Для новичков-верстальщиков этот факт является камнем преткновения.
И хотя на форумах, посвященных web-дизайну, много говориться о том, что … да там все просто — нечего учитьcite>, … в сети полно информации по этому вопросуcite>, но на самом деле это не совсем так. Я могу судить об этом по самом себе. Мне потребовалось немало времени, чтобы самому разобраться и докопаться до процесса нарезки.
В этой статье я постараюсь описать нарезку макета на примере одного из его объектов и тем самым внести посильную помощь в процесс освоения верстки. Думаю, данная статья будет полезна для новичков, каким я был совсем недавно сам.
Итак, у нас имеется psd-макет, созданный неким “гением” web-дизайна:
Как и положено, макет представлен в формате psd (в исходном коде) со всеми слоями так, как нарисовал его дизайнер.
Нам необходимо вырезать логотип будущего сайта. В данном случае это красивая цветастая напись POLO360. Видим, что логотип состоит из двух текстов — самого POLO360 и нижней строки “My kind of business blog”. Также имеется некое графическое изображение (слева от надписи), которое также является частью логотипа. В сумме все эти объекты являются одним целым и представляют логотип сайта.
Вот нам и предстоит задача вырезать его. Первым и самым трудным делом является нахождение всех слоев, отвечающих за прорисовку логотипа. Для этого нужно выбрать инструмент “Move Tool (V)”. В панели инструментов Photoshop необходимо проверить, что стоит галочка в разделе “Auto — Select”:
Это необходимо для того, чтобы при выделении объекта на макете в Палитре слоев автоматически выделились все слои, отвечающие за отрисовку данного объекта. Другими словами — так проще искать нужные слои при нарезке.
Теперь начинается самое интересное. Если дизайнер человек ответственный и пунктуальный, то перед передачей макета на верстку он рассортирует все слои по папкам. Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Каждая из папок будет однозначно указывать и содержать в себе все слои, отвечающие за отрисовку только одного объекта. И жизнь верстальщика значительно упрощается.
Но такое бывает редко и слои разбросаны по палитре как попало. нам необходимо методом “научного тыка” найти нужные нам.
Для этого открываем (если еще не открыли) Палитру слоев и пробуем отключать или включать отображение слоя, щелкая мышью на значке “глаза” слева от названия слоя. Тем самым, мы проверяем, входит ли этот слой в состав нужного объекта или нет. Как только находим нужный слой, то отмечаем его цветом, чтобы потом не потерять.
Когда все слои найдены, картина в “Палитре слоев” будет примерно такой:
Теперь объединяем отмеченные нами слои. Для этого держим зажатой клавишу Ctrlkbd> и выделяем каждый из слоев одинарным щелчком мыши. Получаем следующую картину:
Далее необходимо объединить выделенные слои в один. Другими словами, мы сведем нужные нам слои в один и в результате изображение (в нашем случае — логотип) будет цельным.
Видим такую картину:
Несколько слоев слились в один. Все, теперь мы готовы к нарезке.
Выбираем в панели инструментов “Rectangular Marquee Tool(M)” и обводим логотип произвольным прямоугольником:
Теперь копируем выделенную нами область — нажимаем на клавиатуре комбинацию клавиш Ctrl+C.
Создаем в Photoshop новый документ — нажимаем Ctrl+N. Откроется новая вкладка с диалоговым окном настройки создаваемого документа:
Здесь самым важным является поле “Preset”. В его значении должно стоять “Clipboard (Буфер обмена)”. Если все было сделано правильно, то Photoshop автоматически создаст новый документ с размерами той области, которую мы скопировали. Размеры программа возмет из “Буфера обмена”, куда была помещена выделенная нами область. Остальные параметры для нас неважны. Нажимаем
Остальные параметры для нас неважны. Нажимаем
Появится новая вкладка, но пока еще пустая. Точнее, в ней уже будет создан документ с указанными в диалоговом окне размерами. Но ничего, кроме белого фонового изображения, этот документ содержать не будет:
Нам осталось вставить в этот документ выделенную область, которая все еще находится в “Буфере обмена”. Для этого нажимаем на клавиатуре Ctrl+V. Результат:
Как видим, Photoshop автоматически обрезал изображение так, чтобы не было пустых областей вокруг него (ведь при выделении мы создали произвольный прямоугольник — лишь бы выделить логотип).
Однако, белый фон остался. А он нам совсем не нужен. Это делается очень просто. Переводим взгляд на “Палитру слоев”” и видим там всего два слоя: “Layer 1” и “Background”. Слой “Layer 1” — это вставленная нами область, а “Background” — фоновое изображение. Щелкаем мышью на значке “глазика” напротив слоя “Background”:
Само изображение в окне Photoshop изменилось — вместо белого фона появилась шахматная “доска”. Это говорит о том, что фоновый слой у нас теперь прозрачный.
Это говорит о том, что фоновый слой у нас теперь прозрачный.
Теперь нам осталось только сохранить отредактированное изображение. Переходим в меню “File — Save for Web”:
Здесь нам нужны два поля.
Верхнее — для выбора формата сохраняемого файла. В Интернете имеются подробные описания, как выбрать нужный формат. На самом деле все просто. Формат GIF имеет поддержку прозрачного фона, но не имеет поддержки передачи градиентов. Формат JPEG наоборот, хорошо передает плавные переходы цветов (градиент), но у него отсутствует прозрачный фон. Формат PNG-8 очень похож на GIF, только имеет лучший алгоритм сжатия. Формат PNG-24 имеет как поддержку градиентов, так и прозрачный фон (по другому называется — прозрачные пиксели). В нашем случае нам нужен как градиент, так и прозрачный фон, поэтому выбор однозначен — PNG-24.
Нижнее поле важно для контроля размера выходного файла. Photoshop автоматически подсчитывает размер, который получится, если сохранить файл в выбранном формате.
Все, сохраняем файл с выбранными настройками и задаем ему имя — 1
logo.png
На этом обзор примера нарезки макета в программе Photoshop заканчиваю. Думаю, он был достаточно полным и понятным.
photoshop
Как правильно порезать PSD-макет перед версткой
У каждого верстальщика есть свои определенные методы работы с PSD-макетами, которые он с той или иной эффективностью использует при верстке сайтов. Основной задачей, которая стоит перед верстальщиком на первых порах работы с макетом, является нарезка графики для использования на странице. Этот процесс может происходить по-разному. В данной статье я опишу самый простой и эффективный метод нарезки PSD-макета на «кусочки».
Для правильной нарезки графических деталей макета необходимо всегда четко и аккуратно резать весь макет на кусочки. Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Причем сначала это делается мысленно, в уме, и только потом начинается техническая часть процесса. В зависимости от сложности макета верстальщику необходимо уже перед нарезкой определить, как лучше нарезать PSD-макет. Ведь дело в том, что каждый элемент должен быть, по сути, независим от других. К примеру, верстая макет, шапка которого состоит из отдельного фонового слоя, кнопок и пары текстовых слоев, нельзя резать в качестве картинки всю шапку. Необходимо отдельно порезать на картинки фоновый слой шапки, каждую кнопку и все текстовые слои. Однако последние зачастую не сохраняются в качестве графики.
Любой текст, который можно воспроизвести в самой верстке, т.е. программно с помощью кода, вряд ли необходим в качестве графики. Это правило помнят все верстальщики. Другое дело — если текст служит декоративным оформлением, его сложно воспроизвести с помощью HTML/CSS.
В чем же заключается мой метод нарезки PSD-макета перед версткой? Отмечу, что данный метод наиболее привлекателен лично мне, и я использую его в любой работе. Для начала откроем сам PSD-макет в Photoshop.
Для начала откроем сам PSD-макет в Photoshop.
Все изображения кликабельны, откроется версия в полном разрешении.
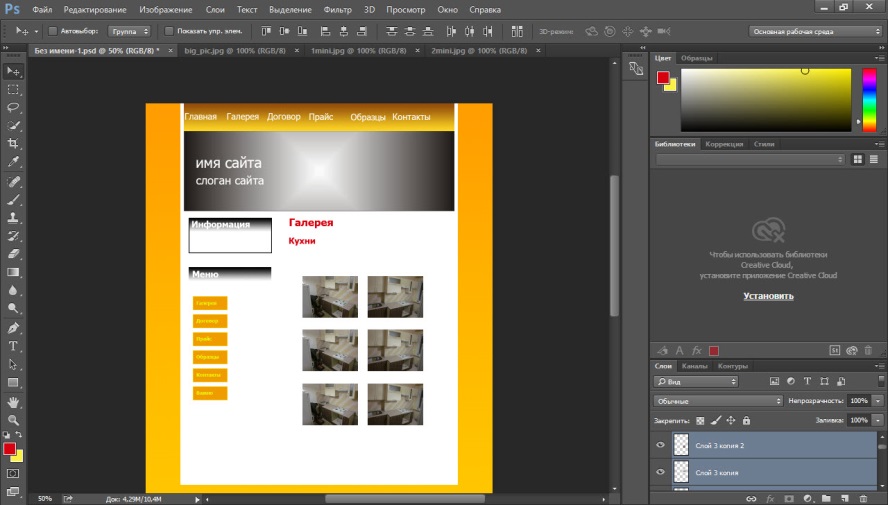
Итак, как мы видим, в Photoshop открыт PSD-макет дизайна сайта «Недвижимость Петербурга». Здесь справа у нас есть панель слоев. Слои в PSD-файле — костяк начала верстки. Без слоев верстка в 99% случаях попросту не удастся. Ведь слои представляют собой практически каждый элемент, нарисованный в дизайн-макете. Если бы все, что показано на скриншоте, было слито в один слой, было бы крайне затруднительно разрезать такой макет качественно и правильно. По ходу вашей практики в верстке сайтов вы это еще не раз поймете, поскольку даже дизайнеры могут допускать ошибки, связанные с неправильным объединением каких-то определенных графических элементов в один слой, из-за чего работа верстальщика зачастую может встать на каком-либо этапе.
Вернемся к описанию способа ручной нарезки PSD-макета для верстки. Предположим, нам необходимо сверстать все так, чтобы в точности так в HTML оно и выглядело. Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Для этого мы будем каждый ярко выраженный графический элемент сохранять в определенном формате: JPG, GIF, PNG и т.п. Эти три формата наиболее часто используемы в веб-графике. А чтобы сохранить графику в привычных для нее файлах, нам нужно сначала правильно нарезать сам макет. Зачастую в процессе нарезки приходится отключать множество слоев, оставляя лишь тот, который нужно вырезать. Либо переносить конкретный необходимый слой в новый Photoshop-документ.
Так или иначе, весь принцип ручной нарезки заключается в использовании принципов выделения с помощью соответствующих инструментов, принципах скрытия/отображения слоев.
Давайте разберем все на примере. Предположим, нам нужно вырезать логотип. Как мы видим, сейчас он расположен на градиентном фоне серых оттенков. Это слабо заметно в области его действия, но на деле же градиент мог оказаться намного «круче» и разноцветнее. Поэтому просто так взять — выделить — обрезать логотип нельзя. Запомните основной принцип правильной нарезки перед версткой — всегда отделяйте основной элемент от фонового. Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Также, как элемент заднего плана от элемента переднего. Уровней может быть не обязательно 2, поэтому, как правило, продумывать необходимо заранее.
Выделим логотип с помощью базового инструмента Rectangular Marquee Tool (M).
Вокруг выделенной области появится пунктирный контур. Как правило, после этого я сразу обрезаю часть макета до выделенного элемента с помощью меню Image > Crop, которая оставит только выделенную часть. Сделайте то же самое.
Теперь у нас есть выделенный логотип — отлично. Но необходимо избавиться от элементов заднего плана, помните? В данном случае таковым является градиентная заливка. Ищем слой в панели слоев, соответствующий этой заливке.
И попросту отключаем видимость фоновых слоев. Почему два? Потому что слой «фон2» — это градиентная заливка, а самый основной фон белого цвета служит фоном для остального контента в макете. Мы отключаем оба слоя, поскольку и слой «фон» действует на область с логотипом. Теперь логотип в окне редактора Photoshop выглядит следующим образом:
Отлично! Клеточки за логотипом свидетельствую о том, что там ничего нет, пусто. Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Т.е. мы получили полупрозрачный элемент, в данном случае — логотип. Как правило, этого недостаточно. Да, не спешите сохранять в PNG или GIF в прозрачном режиме (ведь именно в прозрачном виде нам необходимо сохранять те элементы, которые «плавают» на неоднородном фоне). Для начала сделайте еще одну вещь — обрежьте углы логотипа так, чтобы не оставалось лишних пикселей. Это делается с помощью команды меню Image > Trim. В появившемся диалоговом окне в блоке Based On мы выбираем, на чем основывается обрезка с углов изображения. Это могут быть три способа: Transparent Pixels (обрезать прозрачные пиксели), Top Left Pixel Color (обрезка в зависимости от верхнего левого цвета пикселя) и Bottom Right Pixel Color (соответственно, обрезка в зависимости от нижнего правого цвета). В данном случае я выбрал обрезку только прозрачных пикселей и кликнул ОК. Вот, что получилось:
Вот теперь можно считать обрезку логотипа завершенной! Для тех, кто в танке, сейчас будем учиться сохранять графику для веб с помощью Photoshop. Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Заходим в меню File > Save for Web & Devices. Так как у нас логотип на прозрачном фоне, и на HTML-странице он будет располагаться на неоднородном фоне, нам необходимо сохранить логотип в полупрозрачном формате. JPG для полупрозрачности совсем не подходит, он ее не поддерживает. Поэтому запомните, что орудовать в этом случае нам придется только с помощью либо GIF-формата, либо PNG-24 (PNG-8 морально устарел и не годится для сохранения качественной графики с такой же качественной поддержкой прозрачности). Часто я использую формат PNG-24 с включенной опцией Transparency (прозрачность).
Минус прозрачности в формате GIF заключается в том, что прозрачные пиксели не учитываются, но вокруг контуров графических элементов создаются лишние пиксели определенного цвета. Другими словами — в графике есть также такое понятие, как полупрозрачные пиксели. Это могут быть «смазанные», не видные вооруженным глазом контуры элементов, которые формат GIF заменяет определенным однотонным цветом. PNG-24 в этом вопросе куда более грамотен, но…
Изображения в формате PNG могут весить значительно больше ввиду поддержки полупрозрачности пикселей этого формата. Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
Поэтому я крайне рекомендую вам использовать PNG только в очень сложных элементах, где прозрачности нельзя добиться «старым-добрым» GIF.
К примеру, если бы у нас был логотип на однотонном фоне, и мы сохранили бы его с поддержкой прозрачности в формате GIF и серым цветом контура, это выглядело бы неплохо. Но при неоднородности фона одноцветные контуры, которые добавляет GIF (несмотря на то, что избавляется от прозрачных пикселей) портят всю картину. И все, что остается — сохранить картинку в PNG, пожертвовав весом файла.
Итак, предположим, что вы сохранили логотип в формате PNG. Поздравляю! Теперь его можно с успехом использовать при верстке сайта в качестве PNG-изображения.
У новичков может возникнуть вопрос, а как вернуться к первоначальному виду макета, чтобы приступить к дальнейшей нарезке графических элементов? Это нетрудно. Просто отмените несколько шагов истории с помощью Ctrl+Z или команды меню Edit > Undo. И вы вернетесь к первоначальному облику макета.
Таким образом продолжайте вырезать каждый элемент PSD-макета и сохранять его в файле JPG/GIF/PNG. Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Когда закончите, приступайте к верстке, но это уже другая история, которая, быть может, будет освещена в следующем посте нашего блога.
Задавайте свои вопросы в комментариях, и я обязательно на них отвечу.
Ниже приведен список часто задаваемых вопросов, которые могут возникнуть у вас после прочтения данной статьи.
Вопрос: В чем преимущества и недостатки такой «ручной» нарезки?
Ответ: Самый главный и, пожалуй, единственный недостаток моего способа (впрочем, его наверняка использует большинство верстальщиков) — большие затраты времени на нарезку. Обычно средней сложности макет режется в течение 30-60 минут. Это время уходит на выявление горячих элементов макета (т.е. «где и что, и как резать»), на выделение и скрытие/отображение ненужных элементов, на саму нарезку, на сохранение в приемлемом формате и, возможно, оптимизацию графики.
Ведь существует метод для «чайников». В Photoshop есть инструмент Slice Tool. С помощью него можно нарезать макет подобно плитке шоколада, после чего он сохранит каждую дольку в отдельный графический файл самостоятельно. Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Но данный метод вовсе непригоден ввиду того, что он делает нарезку грубой, и так или иначе нужно вручную или с помощью простейших инструментов фотошопа подправлять размеры каждого конкретного изображения, скрывать фоновые слои и прочее.
Вопрос: Можно ли сверстать макет не из PSD-файла, а из CDR (CorelDRAW) или JPG?
Ответ: Из CDR, разумеется, можно. В таком случае верстальщик работает уже с корелом. Либо даже с иллюстратором (формат AI). Просто найти дизайнера, который рисует дизайн-макеты для сайтов в программе, с корней предназначенной для полиграфических работ, проблематично. Львиная доля макетов все же рисуется в фотошопе.
А по поводу JPG — это спорный вопрос. Можно, конечно, открыть любую картинку в фотошопе. Но качественная и безболезненная нарезка JPG-макета в фотошопе напрямую зависит от его сложности. Если это очень сложный, насыщенный графикой макет-картинка, то нарезать практически невозможно. Кроме того, здесь также не последнюю роль играет качество исходника. По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
По-моему, давно уже не найдешь клиентов, которые приносят низкокачественный JPG-макет верстальщику на верстку. Да, кстати, он имеет право не взяться за такую работу, поскольку технически это невыполнимо. А рисовать — задача дизайнеров.
Вопрос: Сколько времени отнимает верстка?
Ответ: Это, конечно, зависит от многих факторов. Опыта верстальщика, сложности макета. Могу сказать точно, что у «среднего» верстальщика макет, представленный на скриншоте в данной статье, вышел бы за 5-6 часов интенсивной, непрерывной работы. Это можно назвать средним уровнем. Высокий уровень макетов — это JS-скрипты, динамика в самой верстке. Как правило, тут речь идет уже далеко не о нарезке графики, но это и совсем другая история. Тем не менее, набив руку, вы запросто сможете верстать подобные макеты за несколько часов.
Спасибо за внимание, и до скорой встречи!
Psd Design дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
Посмотреть макеты корпоративных канцелярских товаров
Мокапы корпоративных канцелярских принадлежностей
Посмотреть Qubus — Мокапы брендинга
Qubus — Мокапы брендинга
Посадка Qubus
Посмотреть бесплатный 3D макет iPhone
Бесплатный 3D макет iPhone
Ничего Мокапы телефонов
Посмотреть макеты наклеек
Мокапы наклеек
Бесплатные макеты бумажных пакетов
Посмотреть бесплатный мокап удостоверения личности.

Бесплатный макет удостоверения личности.
Посмотреть мокапы Longscroll
Мокапы Longscroll
Посмотреть бесплатный PSD макет автомобиля
Бесплатный макет автомобиля в формате PSD
Посмотреть B-мокапы: MacBook Pro
B-мокапы: MacBook Pro
View Qubus — Мокапы канцелярских товаров
Qubus – макеты канцелярских принадлежностей
Посмотреть Мокапы Металлических Упаковок
Мокапы металлических упаковок
Посмотреть макеты наклеек
Мокапы наклеек
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Посмотреть мокапы с длинной прокруткой
Мокапы с длинными прокрутками
Посмотреть бесплатное удостоверение личности в формате PSD Mockup
Бесплатный PSD макет удостоверения личности
Просмотр макетов досок
Мокапы досок
Просмотр макетов досок
Мокапы досок
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Посмотреть мокапы визитных карточек
Мокапы визитных карточек
Посмотреть бесплатный макет горизонтального рекламного щита в формате PSD
Бесплатный PSD макет горизонтального рекламного щита
Посмотреть мокапы рекламных щитов
Мокапы рекламных щитов
- Посмотреть iPhone 13 Pro Max
iPhone 13 Pro Max
Зарегистрируйтесь, чтобы продолжить или войдите
Идет загрузка еще…
110+ Свежие БЕСПЛАТНЫЕ макеты сайтов в формате PSD шаблоны
Если вы хотите стать счастливым обладателем настоящего сайта, вам придется сделать множество вещей. И первым в списке стоит создание шаблона макета сайта , который обычно делается в фотошопе. Итак, вам нужно решить, как будут выглядеть заголовок, боковая панель, основная область и нижний колонтитул. И если вы хотите найти не только источник вдохновения для разработки всех этих разделов, но и полезный набор , который предоставит вам необходимые инструменты, вам обязательно нужно найти пару бесплатных образцов макетов веб-сайтов.
И первым в списке стоит создание шаблона макета сайта , который обычно делается в фотошопе. Итак, вам нужно решить, как будут выглядеть заголовок, боковая панель, основная область и нижний колонтитул. И если вы хотите найти не только источник вдохновения для разработки всех этих разделов, но и полезный набор , который предоставит вам необходимые инструменты, вам обязательно нужно найти пару бесплатных образцов макетов веб-сайтов.
Сегодня я собрал удивительные, действительно полезные шаблоны страниц веб-сайта, которые позволяют вам не только развивать их, но и использовать их в качестве основы для любой темы CMS.
Я разделил список на 4 категории: бизнес-страницы и целевые страницы, шаблоны портфолио, блоги и журналы и, что не менее важно, бонусный раздел, который включает в себя страницы, которые скоро появятся, панель администратора и несколько тем электронной коммерции в формате psd . .
Приятного просмотра и удачи!
Бизнес / Целевые страницы
1. Serendipity
Serendipity
2.Fresh App
3.Веб-шаблон юридической фирмы
4.Spotlight
5.Maxxim – шаблон веб-сайта с темной текстурой
7.5 90 – домашняя страница в стиле ретро Шаблон темы веб-сайта
8. Enigmatico
9. Тема Jetro PSD
10. Макет домашней страницы в стиле ретро Fox
11.Ikaros Free Home PSD
12.Corp Веб-сайт Kaiser
50 Homepage13.0006 14.Limitva — PSD-шаблон светло-серого лендинга
15.Fox — вся внутренняя и домашняя страница для этого шаблона в стиле ретро
16. Layers iPhone App Interface
17. BlueTech-Software/IT Company Web Template
18. Макет сайта Blue iPhone App
19. Лента – шаблон сайта
20. Myrico
21. AppCivilization
22. Чистый бизнес
25.Шаблон сайта Типомит Портфолио
26.Сайт psd#5
27.Шаблон IT компании (Интернет Маркетинг)
28.Шаблон CN Мебель и Интерьер
29.Смарт
Деревянный Дизайн 90. Стильный 3
Стильный 331.Szary
32.Goodware простой PSD шаблон
33.Винтажная домашняя страница
34.Витрина продукта PSD шаблон
35.Бенито – Шаблон веб-сайта Photoshop
36.Темный текстурированный портфолио0005
37.Шаблон сайта приложения для iPhone
38.G3 – Минимальный шаблон корпоративного сайта
39.Корпоративный
40.Спирала
41. Тема Информера Домашняя страница
6 42. hStudio Theme Home Page
6 Главная
42. hStudio
44.Домашняя страница AppMaker
45.Шаблон веб-сайта фитотерапии
46.Orange
47.Шаблон веб-сайта приложения для iPhone
48.Домашняя страница темы Appix
90 5.Simpler0 домашняя страница 90.0006 90.Simpler00005
51.Шаблон сайта
52.Шаблон сайта недвижимости
53.Pinstrip
54.Мини-лендинг
55.Верстка личного сайта
70005 страница портфолио Oneps
56.Territorio
Raven template
58.Макет домашней страницы папки
59. Magnate: профессиональный шаблон PSD сайта
Magnate: профессиональный шаблон PSD сайта
60.Эксклюзивная целевая страница
61.Radial
62.Профессиональный макет блога
Simple Minimal 93.0005Portfolio
1. Социальный журнал UI
2.dynamic
3. Шаблон веб -сайта.
7. Шаблон одностраничного портфолио Idea
8. Шаблон сайта Radial Portfolio
9. Тема портфолио
10. Тема портфолио
11. Creativio
12. Домашняя страница Alphine5
0006 13.Inkfolio
14. Дизаплят портфеля.
2. Домашняя страница темы Inkland
3. Шаблон темы веб-сайта Layerx Blogger
4. Тема Gridzilla PSD
5. Шаблон сайта блога Radial
6. Награда The Inspired — чистый дизайн веб-сайта
7.Stilo (psd версия доступна бесплатно)
8. Домашняя страница Jupither
9.Шаблон блога
10.Шаблон Blitz PSD
11.Clix мощный шаблон PSD
12.0Ваш WordPress 60 13.Century WordPress Theme – PSD шаблон
14.
