Скорость загрузки страницы
Почему это важно
Открывая любую страницу в сети интернет, будь это почта «gmail.com», поисковая система «yandex.ru» или социальная сеть «vk.com», – ваш браузер тратит время (как правило, это секунды) на загрузку всех компонентов сайта: изображения, текст и остальное содержимое страницы. Время, затраченное на загрузку всех элементов страницы, называется «Скорость загрузки страницы».
Что говорит официальная справка Google:
Google стремится предоставлять пользователям наиболее релевантные результаты. Быстро работающие сайты повышают удовлетворенность пользователей и улучшают общее качество работы Интернета (особенно для пользователей, использующих медленное соединение). Мы надеемся, что по мере улучшения веб-мастерами своих сайтов повысится общая скорость работы Интернета.
Что говорит официальная справка Яндекс:
Выбирая хостинг для сайта, следует учитывать скорость доступа и наработку на отказ. Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
Старайтесь использовать тот хостинг, который обеспечит наилучшую скорость доступа к сайту и наименьшее время, в течение которого сайт может быть недоступен из-за технических неполадок.
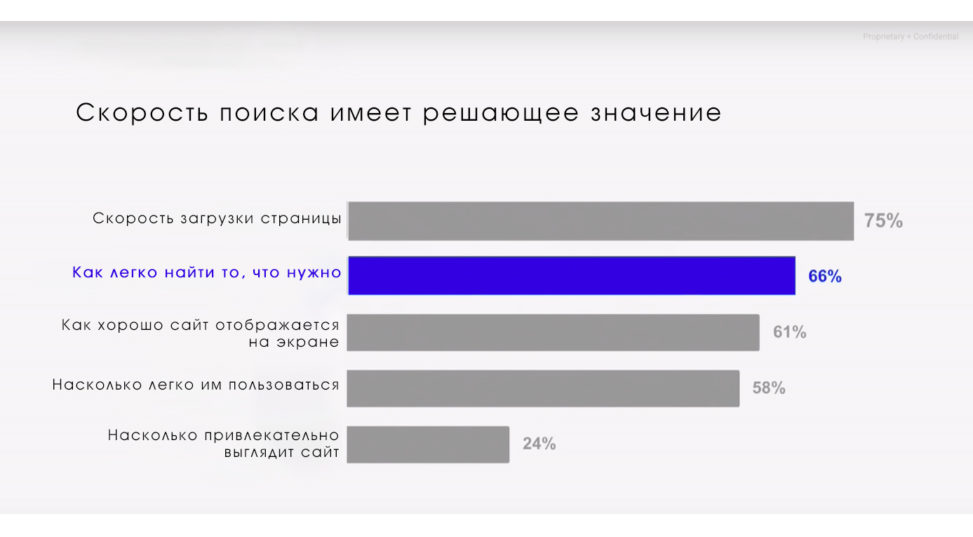
Влияние скорости загрузки на поведение пользователей:
Рис. 1 Влияние скорости загрузки на поведение пользователей
Инструменты
Для проверки скорости загрузки страниц существует множество сервисов и программ.
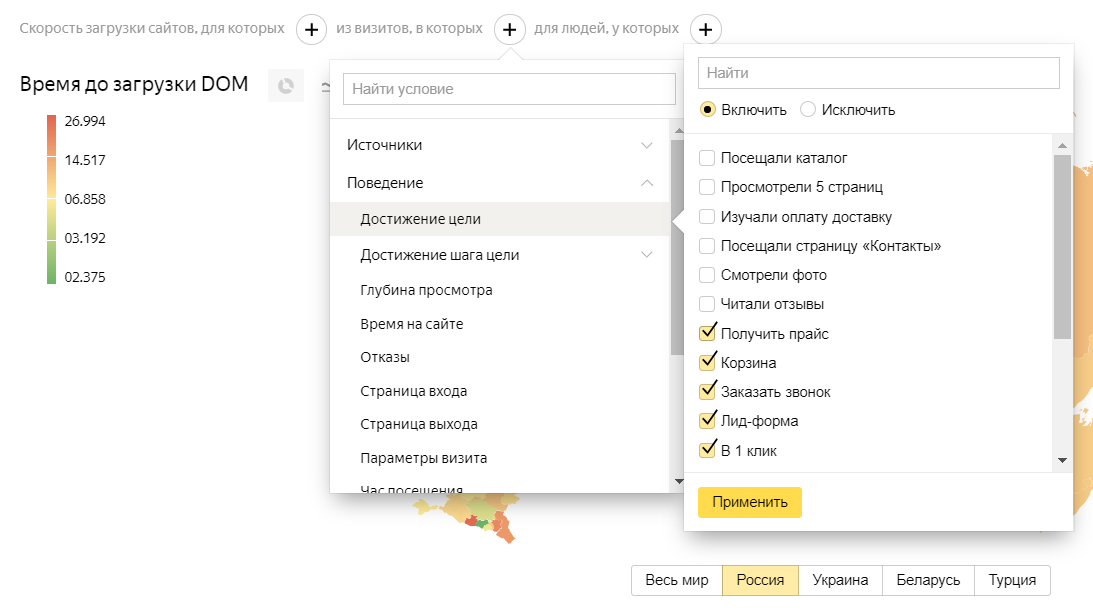
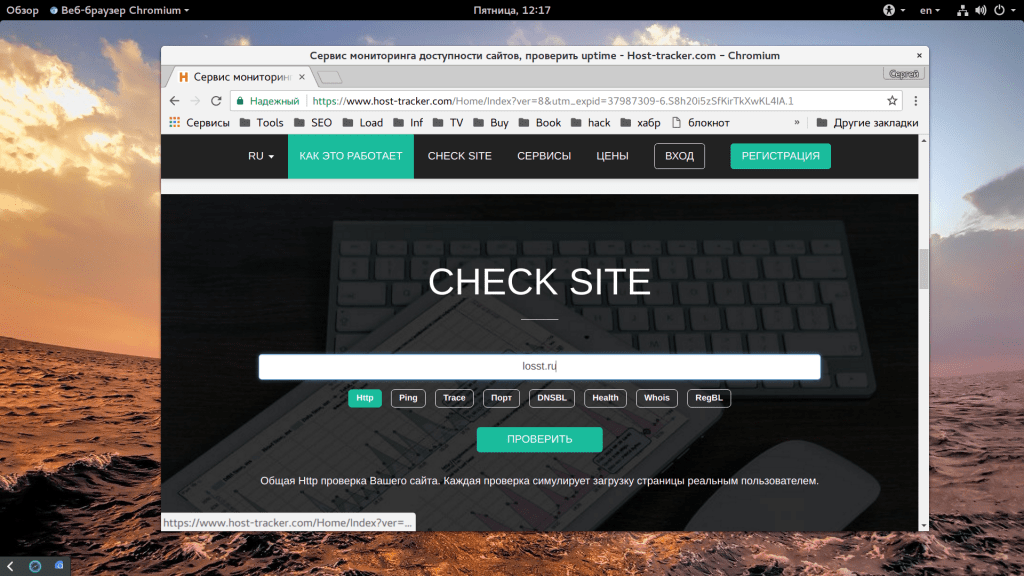
Для проверки скорости загрузки страницы в разных регионах рекомендуем сервис Host Traceker.
Рис. 2 Проверка по регионам
Плагин проверки «Сеть»
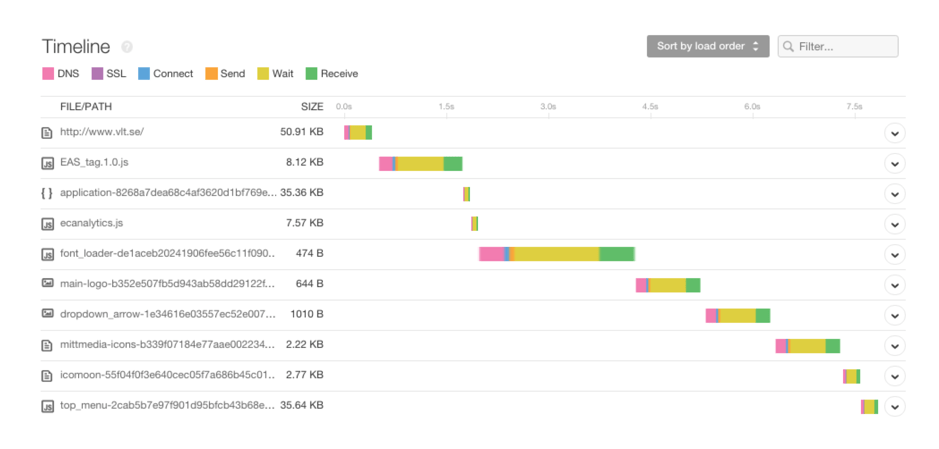
Плагин для FireFox «FireBug» содержит в себе плагин «Сеть», который также показывает подробную загрузку страницы в вашем регионе.
При помощи данного плагина вы сможете узнать, какие элементы (скрипты, картинки, flash элементы) увеличивают скорость загрузки ваших страниц. С помощью его можно определить для каждой страницы время отдачи html кода страницы и полное время загрузки страницы. Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Время отдачи html кода страницы должно быть до 200-300 мс. Полное время загрузки страницы не должно превышать 2-3 сек.
Рис. 3 Проверка через плагин «Сеть»
Скачать плагин можно здесь.
Последствия низкой скорости загрузки
Скорость загрузки страницы сайта – один из факторов, который учитывают поисковые системы для ранжирования сайта.
Для просмотра эффективности загрузки страниц вашего сайта необходимо зайти в панель веб мастеров Google, открыть вкладку «Лаборатория» и выбрать раздел «Эффективность сайта».
Плохая скорость загрузки страницы:
Рис. 4 Пример низкой скорости загрузки страницы
Рис. 5 Пример высокой скорости загрузки страницы
Изучив данные аналитики, можно заметить, что слишком долгая загрузка страниц является причиной выхода пользователя из сайта:
Рис. 6 Показатели отказов посетителей сайта
Решение задачи
У компании Google существует плагин «Page Speed», который может указать вам на ваши критические ошибки, увеличивающие скорость загрузки страницы.
Рассмотрим основные ошибки, увеличивающие скорость загрузки страницы.
Лишние элементы кода:
Java скрипты – необходимо скрипты опустить в конец страницы для более быстрого отображения основной информации на странице
Рис. 7 Java скрипты
Сжатие Java скриптов
Рис. 8 Сжатие java скриптов
Изображения:
Необходимо работать с изображениями на сайте – как известно, изображения занимают достаточно большой размер по отношению к тексту.
Размер изображений – в случае, если это не фото товара (которые можно увеличить и просмотреть подробно), необходимо использовать изображения того же размера, который отображается на сайте. То есть, нет смысла использовать картинку с разрешением 600×480, если на странице она отображается размером 128×128.
Рис. 9 Размер изображения
Атрибуты размеров картинки – необходимо указывать атрибут размера картинок для того, чтобы поисковый робот смог с первой индексации, проиндексировать все картинки страницы.
Рис. 10 Атрибуты размеров картинки
Остальные элементы страницы:
Сжатие Gzip – необходимо включать сжатие при помощи Gzip для более быстрой загрузки страницы.
Рис. 11 Сжатие Gzip
Чистый HTML код страницы:
Необходимо исключить неактивные теги, такие, как комментарии, и другие, не используемые поисковым роботом
Рис. 12 HTML
Выводы
Скорость загрузки сайта – это один из параметров качества, который учитывается поисковой системой для ранжирования сайта. За показателем скорости загрузки необходимо пристально следить. Быстрая загрузка страниц также положительно сказывается на поведенческих показателях пользователя, способствует возврату, росту лояльности целевой аудитории и, как следствие, – росту вашей прибыли.
Поделиться:
Проверка скорости сайта
Скорость загрузки сайта — один из важных показателей, поисковые системы говорят о том, что могут учитывать при ранжировании эту информацию. Также скорость загрузки влияет на поведенческие факторы — если страницы будут загружаться очень медленно, то посетитель может просто закрыть страницу, увеличив процент отказов. В данный момент существует несколько сервисов измерения скорости сайта, каждый меряет «по-своему», у каждого есть свои преимущества.
Также скорость загрузки влияет на поведенческие факторы — если страницы будут загружаться очень медленно, то посетитель может просто закрыть страницу, увеличив процент отказов. В данный момент существует несколько сервисов измерения скорости сайта, каждый меряет «по-своему», у каждого есть свои преимущества.
В статье я опишу несколько популярных сервисов, а также дам результаты замера для сайта Ihakimov.ru, точнее, для трех его страниц — главная, страница и запись.
0. Самостоятельная проверка в браузере
Когда я писал эту статью, я не знал, что проверить скорость сайта можно прямо в браузере, это отличный способ. Проверял в Google Chrome. Нажмите F12 — Network — F5, внизу будут показаны количество запросов, вес всех данных, время загрузки с учетом дозагрузок, время загрузки и время загрузки DOM, нас интересуют два последних показателя — load — время полной загрузки без учета всяких ajax дозагрузок и DomContentLoded — время загрузки DOM (скелета сайта).
1. pr-cy.
 ru/speed_test
ru/speed_testБыстрое измерение скорости загрузки, можно измерить сразу 10 страниц одного или разных сайтов, можно сравнить свои страницы со страницами конкурентов или искать проблемные страницы на своем сайте. Работает очень быстро, показывает размер страницы, время загрузки и скорость загрузки. В целом, данных минимальное количество, но, зато на измерение скорости 10 страниц уходит всего несколько секунд. Показывает только время загрузки DOM, то есть сколько времени проходит до того момента, когда посетитель увидит сайт или его «скелет».
| Домен | Размер | Время | Скорость |
|---|---|---|---|
| ihakimov.ru | 36.4 Кб | 0.81 сек | 44.96 Кб/сек |
| ihakimov.ru/sdl | 33.2 Кб | 0.73 сек | 45.54 Кб/сек |
| ihakimov.ru/site | 34.8 Кб | 0.74 сек | 47.08 Кб/сек |
2. sitespeed.ru
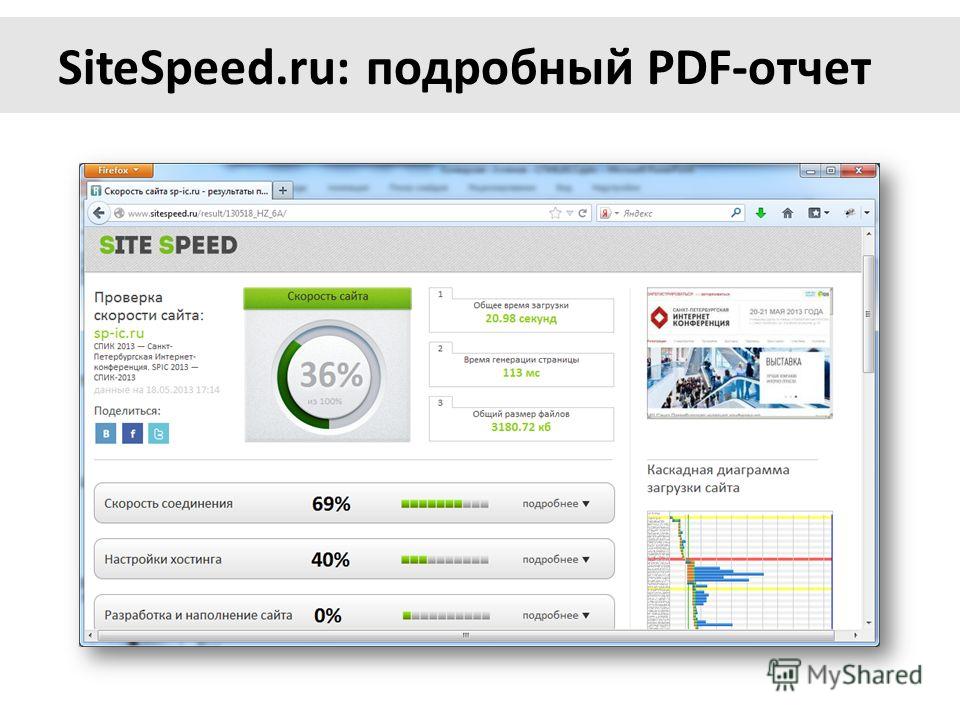
Более продвинутый инструмент для замера скорости загрузки сайта, а также поиска проблем при загрузке — сервис покажет какое время отвечает сервер, сколько времени тратится на каждую картинку и каждый скрипт. Тест длится дольше и для подробного отчета после анализа нужно ввести Email, на него придет PDF-файл с отчетом, это создает определенную трудность, но ради продвинутого анализа можно поработать. Без указания Email можно узнать время загрузки, время генерации и размер файлов, получить оценку настройки и наполнения сайта, получить короткие советы. Если запросить отчет на Email, то приходит подробный отчет о том, в каком порядке грузятся файлы и сколько времени на них тратится. Для проверки следующей страницы нужно перейти на главную страницу. Сервис показал, что на моем сервере не включено кэширование и слишком много JS и CSS файлов, это проблема WordPress, будем с ней бороться.
Тест длится дольше и для подробного отчета после анализа нужно ввести Email, на него придет PDF-файл с отчетом, это создает определенную трудность, но ради продвинутого анализа можно поработать. Без указания Email можно узнать время загрузки, время генерации и размер файлов, получить оценку настройки и наполнения сайта, получить короткие советы. Если запросить отчет на Email, то приходит подробный отчет о том, в каком порядке грузятся файлы и сколько времени на них тратится. Для проверки следующей страницы нужно перейти на главную страницу. Сервис показал, что на моем сервере не включено кэширование и слишком много JS и CSS файлов, это проблема WordPress, будем с ней бороться.
*Проверка производится через браузер IE 8, нужно это учитывать, если ваш сайт отдает дополнительные файлы для Internet Explorer.
| Домен | Размер | Время | Время генерации |
|---|---|---|---|
| ihakimov.ru | 295 Кб | 3,54 сек | 565 м/с |
ihakimov. ru/sdl ru/sdl | 294 Кб | 3,44 сек | 476 м/с |
| ihakimov.ru/site | 217 Кб | 3,06 сек | 444 м/с |
Почему данные сильно различаются с первым сервисом? Скорее всего, Pr-Cy делает не полный анализ, не измеряя скорость загрузки сторонних скриптов, таких как кнопки социальных сетей, реклама, счетчики.
3. developers.google.com/speed/pagespeed/insights
Продвинутый инструмент от Google, показывает скорость загрузки с мобильных устройств и с компьютера, меня больше интересует второе. Не показывает время загрузки страницы или ее размер, а только дает общую оценку в процентах. Но кроме этого дает список рекомендаций с ссылками на инструменты. Для первых двух страниц сервис показал оценку 78 из 100, для третей — 88 из 100.
4. fpt.pingdom.com
Еще один сервис подробной статистики по каждому файлу. Показывает общую оценку, количество запросов к сайту, время загрузки и размер страницы. Данные похожи на данные второго сервиса, но в сокращенном варианте, если сравнивать с отчетом по Email, здесь все данные показываются сразу. Есть рекомендации и история замеров. Минус — сервис на английском языке.
Есть рекомендации и история замеров. Минус — сервис на английском языке.
| Домен | Оценка | Запросов | Время | Размер |
|---|---|---|---|---|
| ihakimov.ru | 78 | 35 | 2,99 с | 224 кб |
| ihakimov.ru/sdl | 70 | 66 | 3,41 с | 255 кб |
| ihakimov.ru | 65 | 40 | 2,40 с | 144 кб |
Этих четырех сервисов достаточно для того, чтобы понять как быстро грузится ваш сайт и как его ускорить. Основные работы для ускорения сайта:
1. Включение кэширования (например, плагином для WordPress WPSuperCashe).
2. Отключение ненужных скриптов, нужные передвинуть ниже в коде, чтобы они не тормозили загрузку основного содержимого. Но некоторые скрипты должны грузится выше на странице, если наблюдаются проблемы, то нужно просто вернуть их на место.
3. Объединить CSS-файлы в один. В WordPress из-за плагинов и некоторых тем грузится несколько CSS, это не правильно, сайт будет работать, если все они будут в одном файле.
4. Отключить ненужные плагины.
После выполнения работ по оптимизации можно посмотреть, что получилось — снова замерить скорость. Включение кэша уже ускоряет загрузку сайта вдвое и снижает нагрузку, а остальные работы проводятся по желанию и при умении.
Тест скорости загрузки сайта — Тур-инфо
Скорость сайта тест
Скорость открытия web-страниц напрямую влияет на позицию сайта в поисковой выдаче – Яндекс и Гугл отдают предпочтение легковесным сайтам, особенно в мобильной версии. Проверка скорости загрузки сайта позволяет узнать, как ваш ресурс открывался у реальных пользователей и в искусственно контролируемых условиях. Время, за которое страницы сайта появляются на экране мобильного устройства, зависит не только от качества интернет-соединения, но и от веса исходного кода. Сервис от компании Invola поможет проверить скорость сайта и оценить время ответа сервера. Инструмент создан на основе API Google PageSpeed, но имеет ряд отличий от него:
- поддержка русского языка; массовое тестирование страниц – проверка скорости сайта проходит быстрее, и вы экономите время; удобство для неопытного пользователя – для работы с сервисом не нужен продвинутый уровень знаний.

Тест скорости сайта поможет узнать, сколько времени требуется пользователю для получения доступа к странице и спрогнозировать показатель отказов. Эти данные позволят вовремя принять меры, чтобы сайт работал как можно быстрее. Если вам нужно проверить скорость загрузки сайта и всех его страниц в режиме онлайн, с подробным и понятным отчетом, – используйте инструмент от Involta. Все наши сервисы призваны облегчить жизнь IT-специалистам, в том числе проводить тест скорости загрузки сайта.
Поддержка русского языка;.
Involta. ru
18.04.2019 14:55:20
2019-04-18 14:55:20
Источники:
Https://involta. ru/tools/page-speed/
Проверить скорость загрузки сайта — проверка скорости сайта онлайн. » /> » /> .keyword { color: red; }
Скорость сайта тест
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта.
Почему важно проверять скорость сайта?
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта: FCP — времени до загрузки видимого контента, CLS — видимых сдвигов элементов, Total Blocking Time — времени блокировки действий пользователя, и других важных параметров.
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей. После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
Полезный сервис, который позволяет визуально оценить, как быстро Ваш веб-сайт будет загружаться в браузере у пользователя. Инструмент расскажет об ошибках на вашей странице сайта. Расскажет как сделать ваш сайт быстрее.
Расскажет как сделать ваш сайт быстрее.
Если сайт загружается медленно, это скажется на поведенческих факторах и отношении Яндекса и Google. Сайт будет терять аудиторию и позиции в выдаче. Даже если вам кажется, что ресурс не тормозит при загрузке, не лишним будет проверить скорость загрузки сайта в стороннем сервисе. Возможно, есть способы сделать сайт быстрее и избавиться от проблем во время появления контента на странице.
Онлайн проверка загрузки сайта поможет поэтапно оценить скорость загрузки ресурса и улучшить сайт — сделать его удобнее для пользователей и привлекательнее для поисковиков.
Анализ скорости в сервисе состоит из измерения параметров, составляющих время загрузки сайта: FCP — времени до загрузки видимого контента, CLS — видимых сдвигов элементов, Total Blocking Time — времени блокировки действий пользователя, и других важных параметров.
Сервис позволяет не просто проверить скорость сайта, но и улучшить его показатели.
Проверка скорости сайта работает бесплатно и позволяет проанализировать загрузку на десктопе и мобильных устройствах.
Анализ скорости сайта позволяет проверить, как быстро сайт загружается на десктопе и мобильных устройствах. Работа над ускорением сайта позволит сделать ресурс быстрым и удобным для пользователей. После перехода на страницу им не придется ждать, пока загрузятся стили, шрифты и картинки, и сайтом станет можно пользоваться. Медленные сайты получают минус при ранжировании в поисковых системах и не попадут в топ выдачи.
Проверка скорости сайта.
Pr-cy. ru
17.09.2020 0:26:48
2020-09-17 00:26:48
Источники:
Https://pr-cy. ru/speed_test/
Тест скорости сайта » /> » /> . keyword { color: red; }
keyword { color: red; }
Скорость сайта тест
Настало время Естественного продвижения. Что может быть важнее для сайта, чем статья о нём на самых авторитетных тематических ресурсах?
Платформа для Интернет-бизнеса. Это многофункциональная онлайн-система для совместной работы, управления проектами, а так же мгновенного отслеживания результатов. Система представляет собой единое онлайн пространство для взаимодействия Вашей команды на уровне единого целого.
Тест скорости сайта или страницы.
Seolik. ru
07.03.2018 9:58:16
2017-07-14 11:24:01
Источники:
Https://seolik. ru/speed
Правильное измерение скорости загрузки сайта
Официальный сертифицированный
хостинг для продуктов 1С Битрикс
Тематика страницы
СайтСправка
google pagespeed gt-metrix битрикс скорость сайта
15.10.2019
Результаты измерения скорости сайта различными сервисами типа GT-Metrix, Google PageSpeed и др. является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
является суммарными по всему спектру технологий, начиная от хостинга и заканчивая версткой и изображениями.
Также отмечаем, что сервисы измерения скорости имеют различную специфику и рассчитаны на разные уровень подготовленности пользователей. GT-Metrix является более профессиональным инструментом предоставляющим конкретные данные в отчетах. Google PageSpeed отличается более простыми отчетами с условными сведениями, которые лишь в общих чертах отражают реальную картину.
Стоит различать скорость работы back-end (программного кода) и front-end (скорость отображения страниц сайта браузером).
- При оценке программной производительности (back-end) следует рассматривать показатели «Производительность» в администраторской части 1С Битрикс (провести тестирование длительностью в 1 или 5 минут).
- Для оценки скорости обработки страниц сайта браузером (front-end) следует проводить тестирование с помощью сервиса waterfall (GT-Metrix см. ниже), а также встроенной утилиты в браузере см.
 статью.
статью.
Специалисты технической поддержки хостинга помогают в поиске причин медленной работы сайта и для формирования корректного запроса в поддержку требуется передать следующие сведения:
- Список адресов (URL) страниц на которых замечена низкая скорость работы.
- Результаты проверки интернет-соединения нужно выполнить команду: ping адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (достаточно первые 20-30 строк).
- Выполнить команду: tracert адрес_сайта в консоли на компьютере с которого замечена снижение скорости работы (запуск консоли в Windows: «Пуск» > «Выполнить» > ввести cmd). Приложить полученный результат выполнения команды (все строки).
- Проверить скорость загрузки с разных браузеров (с 1 устройства). Приложить информацию по примеру: Chrome > медленно, Safari > средне, Opera > медленно.

- Визуальная оценка скорости загрузки сайта должна проводиться НЕ под учетной записью администратора сайта.
Под администраторской учетной записью страницы сайта генерируются по каждому запросу, без использования кэша. Это сделано для того, чтобы любые изменения моментально отображались для администратора по всему сайту и без дополнительных мер (принудительный сброс кэша). Именно поэтому сайт просматриваемый из администраторской учетной записи будет работать медленнее. Обычные пользователи получают кэшированную версию сайта, страницы которой загружаются существенно быстрее т.к. не генерируются на сервере под каждый запрос. - Просмотр сайта через сервис Вебвизор (Яндекс Метрика).
При просмотре действий пользователей через Вебвизор: страницы сайта подгружаются в iframe, поверх которых воспроизводятся записанные действия пользователей. Поэтому, если Вы залогинены на сайте под администраторской учетной записью, то в iframe загружаются некэшированные страницы.

Реальная скорость загрузки страниц сайта для пользователей не отображается в Вебвизоре т.к. он не записывает сами страницы сайта ввиде изображений или видео-потока. Фактически, просматриваете загрузку сайта из под учетной записи и с локальной скоростью интернет-соединения. Визуальная оценка скорости сайта через Вебвизор может не совпадать с фактической скоростью работы для обычных пользователей.
Прежде, чем обращаться в поддержку по вопросам скорости работы сайта — следует внимательно изучить структуру и данных из отчетов сервисов. Обычно, в них подробно указывается какие именно технические узлы негативно влияют на скорость загрузки.
GT Metrix (рекомендуем)
Google PageSpeed
Расшифровка параметров из отчетов GT-Metrix:
| Параметр | Расшифровка | Поясненения |
| PageSpeed Score | Общая оценка категории скорости сайта. | Данный параметр является итоговым на основе измерения всех технологических узлов сайта с внешней части. |
| YSlow Score | Оценка влияния факторов увеличивающих скорость загрузки сайта. | Суммарная оценка всех влияющих факторов на скорость загрузки сайта. |
| Fully Loaded Time | Общее время загрузки страницы сайта. | Время уходящее на полную загрузку страницы для пользователей (в т.ч. до возможности взаимодействия с элементами и интерфейсом). |
| Total Page Size | Общий размер страницы сайта указан в килобайтах или мегабайтах. | Включает в себя оценку объема данных загружаемых на сайт со сторонних источников (например, скрипты Яндекс Метрики, Google Analytics, различных виджетов в т.ч. социальных сетей и других влияют на объем данных на странице и оценку. |
| Requests | Количество запросов на странице сайта к внутренним и внешним источникам при каждой загрузке. | Параметр измеряет количество всевозможных обращений со страницы к скриптам, стилям, изображениям и др. при каждой загрузке страницы сайта. Чем их меньше — тем лучше. Чем их меньше — тем лучше. |
Нижеследующие параметры GT-Metrix и нужны для разработчиков сайтов.
Наиболее наглядным отчетом является Waterfall, который визуализирует тип, объем, время и влияние данных на загрузку страницы сайта. Данный вид отчета рекомендуется для анализа разработчикам сайтов.
Рекомендуем сервис GT-Metrix в качестве наиболее точной оценки скорости работы сайта и анализа технологических аспектов влияющих на нее.
Расшифровка параметров из отчетов Google PageSpeed:
| Параметр | Расшифровка | Поясненения |
| Время загрузки первого контента | Фактическая скорость генерации от дачи страницы хостингом (сервером). | Данный параметр является целевым при оценке скорости работы хостинга т.к. напрямую зависит от аппаратных ресурсов хостинга. Однако, в случае, если на back-end (программной части) допущены ошибки, например циклические функции, медленные запросы к базе данных и др., то параметр будет увеличен. В этом случае требуется обращаться к разработчику сайта для исправления кода. |
| Время загрузки достаточной части контента | Условное измерение скорости до отображения первых данных в браузере пользователя | Параметр является усредненным по части измерения скорости работы хостинга и первой «отрисовки» данных на странице сайта. |
| Индекс скорости загрузки | Суммарное значение факторов: от хостинга до front-end сайта. | Показатель суммирует информацию о скорости загрузки на основе большой выборки данных, начиная от скорости генерации страниц сервером и заканчивая размером изображений, объемом HTML-кода сайта и др. |
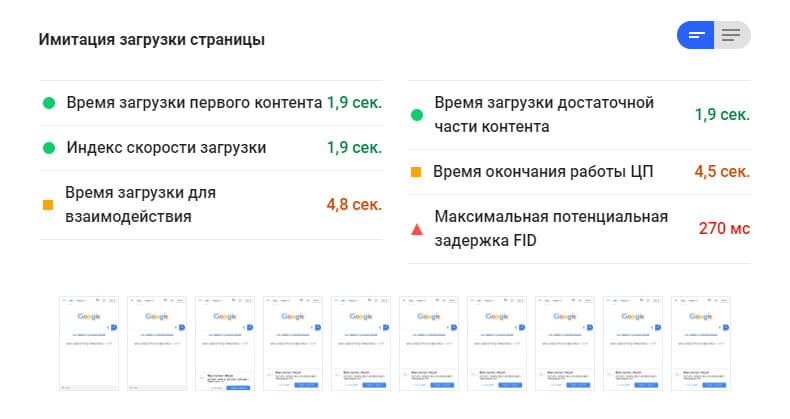
Время окончания работы ЦП Время загрузки для взаимодействия | Время до возможности совершения каких-либо действий пользователей на сайте. | Параметры являются неточными т.к. скорость обработки страницы зависит от мощности устройства (ПК, ноутбук, смартфон, планшет) и типа используемого браузера. Не стоит буквально оценивать показатель времени до возможности начала взаимодействия со страницей по данным параметрам. |
| Макс. потенц. задержка после первого ввода | Измерение времени между запросом и откликом сайта. | Попытка сервиса измерить время между действиями. Корректно измерить данный параметр можно только внутренними средствами для веб-разработчиков, поэтому внешняя проверка параметра в Google PageSpeed является крайне условной. |
Другие параметры Google PageSpeed являются дочерними и нужны для разработчиков сайтов.
Оценка мобильной и десктопной версии сайта является условной. Например, производя замеры сайта несколько раз подряд можно наблюдать, как оценка меняется для обеих версий сайта, при том, что на сайте не было изменений. Также получить максимальные показатели по обоим версиям сайта можно используя простые CSS-оверлеи, что в принципе делает всю суммарную оценку скорости работы сайта крайне условной.
Мы не рекомендуем строго полагаться на общие (суммарные) данные получаемые в Google PageSpeed для оценки скорости работы сайта и тем более хостинга. Данный сервис будет полезен для оценки скорости сайта с точки зрения поисковой системы Google, однако учитывайте, что параметры оценки одного и того же сайта меняются, а степень влияния показателей Google PageSpeed на фактическую оценку качества сайта не установлена и не описана в официальных источниках.
Концепция и все материалы с сайта btrxboost.com включающие в себя текстовую, графическую, видео, аудио и маркетинговую информацию, защищены российским и международным законодательством. В соответствии с соглашением об охране авторских прав и интеллектуальной собственности (ст. №1259, №1260, гл. 70 “Авторское право” ГК РФ от 18.12.2006 № 230-ФЗ) и согласно сертификату собственности авторских прав на информационные материалы RID 07N-4M-48 от 12.08.2012, а также сертификата DMCA id: f25cb914-aba8-4988-a116-13afb399bba2 от 21.06.2019.
В случае нарушений данных правил, применяются следующие меры: подача официального заявления в судебные органы в т.ч. с эскалацией запроса хостинг-провайдеру на котором расположен сайт-нарушитель, а также подача запроса на исключение сайта-нарушителя из поисковых систем согласно “Online Copyright Infringement Liability Limitation Act” по ч. II, раздел 512 к закону об авторском праве по DMCA.
Скорость страницы и SEO: полное руководство
Что такое скорость страницы?
Скорость страницы — это время, необходимое для загрузки веб-страницы. Скорость загрузки страницы определяется несколькими факторами, включая сервер сайта, размер страницы и сжатие изображения.
Тем не менее:
«Скорость страницы» не так проста, как кажется.
Это потому, что существует множество различных способов измерения скорости страницы. Вот три самых распространенных:
Полностью загруженная страница: это время, необходимое для загрузки 100% ресурсов на странице. Это самый простой способ определить скорость загрузки страницы.
Это самый простой способ определить скорость загрузки страницы.
Время до первого байта: измеряет, сколько времени требуется странице, чтобы начать процесс загрузки.
Если вы когда-либо попадали на страницу и смотрели на белый экран в течение нескольких секунд, это TTFB в действии.
Первая осмысленная отрисовка/первая контекстная отрисовка: время, необходимое странице для загрузки достаточного количества ресурсов, чтобы пользователь мог прочитать содержимое этой страницы.
Допустим, у вас есть запись в блоге, полная загрузка которой занимает 10 секунд.
Это долго… если вы ТОЛЬКО посмотрите, сколько времени требуется для загрузки всей страницы.
С другой стороны, внимание к First Meaningful Paint иногда лучше отражает то, как пользователи на самом деле взаимодействуют с вашей страницей во время ее загрузки.
Например, давайте снова посмотрим на страницу, которой требуется 10 секунд, чтобы загрузить все ресурсы страницы.
Несмотря на то, что для загрузки всей страницы требуется некоторое время, когда пользователь впервые попадает на страницу, он получает «Первое осмысленное рисование» через 1,5 секунды.
Это означает, что они могут начать взаимодействовать с вашей страницей практически мгновенно. Итак, для пользователя ваша страница работает быстро.
Суть?
Существует множество различных способов измерения скорости страницы. И нет «правильной» метрики, которая превзошла бы все остальные. Все они имеют плюсы и минусы.
Вместо этого сосредоточьтесь на повышении скорости загрузки страницы для ВСЕХ показателей, которые вы найдете.
Почему скорость страницы важна для SEO?
Google использует скорость страницы в качестве фактора ранжирования с 2010 года.
А в 2018 году Google повысил важность скорости страницы с обновлением «Скорость».
Короче говоря:
Медленная загрузка веб-сайта может повредить вашему рейтингу в Google.
Вопрос: как Google определяет скорость загрузки вашего сайта? Они смотрят, сколько времени требуется для загрузки 100% страницы? Или ТТФБ?
Официальных заявлений по этому поводу не делали. Но учитывая, что они сообщают обо всех этих метриках в своем инструменте PageSpeed Insights, я понимаю, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Но учитывая, что они сообщают обо всех этих метриках в своем инструменте PageSpeed Insights, я понимаю, что они, вероятно, используют комбинацию различных измерений скорости страницы:
Вот как можно улучшить скорость загрузки вашего сайта.
Лучшие практики
Сжатие изображений
Я ставлю это первым, потому что обычно это самый большой выигрыш.
Ведь изображения обычно занимают 50-90% размера страницы.
(И скорость загрузки)
Например, посмотрите на этот отчет о скорости страницы со страницы моего сайта:
Как вы можете видеть, 86,2% размера страницы приходится на изображения:
Итак, чем больше вы можете сжимайте изображения, тем быстрее будет загружаться ваша страница.
Как?
Если ваш сайт работает на WordPress, то я настоятельно рекомендую плагин WP Smush:
Он автоматически сжимает любое изображение, которое вы загружаете в медиатеку WordPress. И, по крайней мере, по словам создателей плагина, это может уменьшить размер вашего файла изображения на 14,2%.
Не используете WordPress? Существует еще множество вариантов сжатия изображений, таких как Cesium и Mass Image Compressor.
В отличие от прошлых дней, большинство инструментов сжатия сейчас либо используют сжатие без потерь, либо только снижают качество изображения до едва заметного уровня.
Например, здесь, в Backlinko, мы сжимаем 100 % изображений. И они по-прежнему выглядят красиво и четко:
Очистите и сожмите свой код
Другими словами: уменьшите ресурсы, найденные на вашей странице.
Сюда входят:
- HTML
- УСБ
- JavaScript
- И любой другой код, найденный на вашей странице
Ваш первый шаг должен состоять в том, чтобы очистить любой раздутый код, который у вас есть на вашей странице. Этот дополнительный код может быть связан с функциями, которых больше нет на вашем сайте. Или из-за некачественной работы разработчика.
В любом случае: чем чище ваш код, тем быстрее все будет загружаться.
(Да, это рифмуется 🙂 )
Затем сожмите код с помощью такой программы, как GZip.
Обновление хостинга
Это один из советов, о котором мало кто говорит.
Вы можете очищать свой код и сжимать изображение в течение всего дня. Но если вы тратите 4,99 доллара в месяц на хостинг, ваш сайт не будет загружаться быстро.
Это потому, что вы делите сервер с миллионом других веб-сайтов.
Существует миллион веб-хостов. Так что конкретного порекомендовать не могу.
Но я могу сказать, что как общее правило: когда дело доходит до хостинга, вы получаете то, за что платите.
Итак, если вы серьезно относитесь к повышению скорости загрузки вашего сайта, возможно, пришло время перейти на премиум-хостинг или на выделенный сервер.
Активировать кэширование браузера
Это позволяет пользователям сохранять части вашей страницы в кэше браузера.
В следующий раз, когда они посетят ваш сайт, он будет загружаться НАМНОГО быстрее.
К сожалению, это не ускорит загрузку вашей страницы для новых посетителей. Но это отлично подходит для повышения скорости загрузки для людей, которые посещали ваш сайт раньше.
Вы можете настроить кеширование браузера в файле .htaccess. Или с помощью плагина WordPress.
Внедрение CDN
Сеть доставки контента (CDN) — один из самых простых способов повысить скорость загрузки вашего сайта.
CDN работают, выясняя, где физически находится ваш посетитель… и затем обслуживая ресурсы вашего сайта с сервера, расположенного рядом с ними.
Тестирование с помощью инструментов для тестирования скорости нескольких страниц
Теперь, когда вы выполнили эти шаги, пришло время посмотреть, как у вас дела.
И я рекомендую проверить скорость вашей страницы с помощью двух разных инструментов.
Первый — Google PageSpeed Insights.
Инструмент Google сканирует код вашей страницы на наличие проблем…
… и возможностей.
Недавно они добавили функцию, которая сообщает о том, сколько времени требуется, чтобы ваш сайт загружался для реальных пользователей (используя данные браузера Google Chrome).
Что СУПЕР полезно.
Одно предупреждение: иногда вы обнаружите, что рекомендации инструмента не имеют смысла для вашего сайта.
Например, инструмент Google рекомендовал мне «Подавать изображения в форматах следующего поколения».
Однако эти форматы «нового поколения» не поддерживаются большинством браузеров (включая Safari и Firefox). Поэтому, если вы переключитесь на эти форматы следующего поколения, пользовательский опыт вашего сайта пойдет насмарку.
Тем не менее, в этом инструменте есть масса полезных идей. И я рекомендую реализовать как можно больше.
Далее у нас есть WebPageTest.org.
Что хорошо в WebPageTest, так это то, что он загружает вашу страницу в реальном браузере. И это позволяет вам узнать об определенных частях вашей страницы, которые долго загружаются.
Узнать больше
Примеры использования скорости для мобильных устройств. Ускорьте загрузку страниц: 3 подробных примера, которые показывают, как повышение скорости может привести к более высокому рейтингу и увеличению органического трафика.
Упускаемая из виду роль скорости сайта в эффективной CRO
Вы не сможете превратить посетителей в клиентов, если не сможете удержать их на чертовой веб-странице достаточно долго, чтобы прочитать рекламное сообщение.
Что вы, возможно, не понимаете должным образом, так это то, насколько нетерпеливы эти драгоценные потенциальные клиенты. Если ваша страница не загрузится к тому времени, когда пройдет 4 секунды, есть большая вероятность, что около одной трети этих потенциальных продаж покинут веб-сайт.
Если не верите, подумайте о своих привычках в Интернете. Заметили, как чешется триггерный палец всего через несколько секунд? Реальность такова, что скорость сайта напрямую влияет на вашу прибыль. Другими словами, сайт с медленной загрузкой означает меньший доход, и вам, возможно, придется начать делать покупки в отделе со скидкой!
Интернет-предприниматели одержимы CRO. И они должны быть. Оптимизаторы тратят часы на тестирование небольших вариаций рекламного текста, а также на размещение кнопок, их цвет и местоположение на веб-странице.
К сожалению, у нас есть подозрение, что слишком многие из наших сестер и братьев упускают из виду важность такой мелочи, как скорость сайта .
Суть в следующем: когда ваш сайт загружается слишком медленно, значительный процент пользователей полностью отключается и никогда не получает возможности увидеть и нажать на все эти идеально расположенные, изящные цветные кнопки.
Если посмотреть на это с этой точки зрения, скорость сайта начинает занимать более важное место в общей схеме вещей.
Что в среднем?Как быстро должен загружаться сайт?
Если ваши страницы открываются за две секунды или меньше, значит, вы работаете элегантно и, вероятно, не теряете слишком много клиентов из-за низкой производительности.
Средняя скорость загрузки страницы находится в диапазоне 2-3 секунд.
Если вы преодолеете это, вы искушаете судьбу, друзья.
К тому времени, когда вы достигнете 4+ секунд времени загрузки страницы, скажем так, люди, которые могли решить отдать вам свои деньги, спрыгивают с вашей страницы, как крысы, покидающие Титаник.
Но так ли это важно?
Кто задал этот вопрос? В конец класса с вами! Да, это так важно. Исследование Blue Corona сообщает следующее:
* 79% клиентов, недовольных работой веб-сайта, не дадут ему второй шанс в будущем.
* Снижение скорости загрузки страницы на одну секунду означает, что страницу увидит на 11% меньше людей.
* Снижение скорости загрузки страницы на одну секунду также означает, что вы заметите на 7 % меньше конверсий (неудивительно, поскольку сообщение увидит меньше людей).
Нетрудно понять почему. В чем секрет успеха вашего бизнеса? Клиенты. Как клиенты находят вас?
В современном мире — чаще всего — через ваш веб-сайт. К 2019 году онлайн-покупки совершат более 2 миллиардов человек., штраф за оставление сайта будет увеличиваться.
Мы живем в мире мгновенного удовлетворения, и если ваш веб-сайт не предоставляет этого, то есть сотни других, которые могут это сделать.
Это так же просто, как нажать кнопку «Назад», и — поверьте — они это сделают.
Знаете ли вы, что одним из важнейших показателей, на который Google обращает внимание при объединении результатов поиска, является скорость загрузки страницы?
Извините. Возможно, вы только усугубили плохой день, но если вы беспокоитесь о том, как быстро загружаются ваши страницы, вам нужно знать об этом.
В алгоритмы Google встроена скорость загрузки страниц. Если ваша страница загружается недостаточно быстро, чтобы соответствовать критериям паука, вам не повезло. Он перейдет на следующую страницу, вообще не индексируя вашу. Нам не нужно напоминать вам, насколько важен естественный рейтинг в результатах поиска, не так ли?
Уверен, вы это уже поняли, но на случай, если вы забыли: каждая страница вашего веб-сайта должна загружаться за четыре секунды или меньше. Оптимизация CSS – один из ключевых способов добиться этого.
Вы открыты для предложений?
Хотя у вашего хоста, вероятно, есть какой-то тестер скорости загрузки страницы или он предлагает краткую информацию о том, как работает ваш веб-сайт, рекомендуется провести собственное тестирование. Нельзя сказать, что хосты ненадежны, но это плохо для бизнеса, если они позволяют начать циркуляцию кучи медленно загружаемых данных.
Нельзя сказать, что хосты ненадежны, но это плохо для бизнеса, если они позволяют начать циркуляцию кучи медленно загружаемых данных.
Если вы серьезно относитесь к производительности своего сайта, позаботьтесь о знании показателей загрузки страниц!
Ускорение чертовой штукиЕсть множество вещей, которые вы можете сделать, чтобы повысить производительность веб-страницы. Это не трактат о повышении скорости страницы, а тревожный звонок, чтобы хотя бы осознать проблему. Тем не менее, следует обратить внимание на следующие области:
* Слишком много перенаправлений
* Изображения не сжаты и не оптимизированы
* Слишком много плагинов и/или скриптов
* Ресурсы не кэшированы — слишком много ресурсов
* Уродливый CSS
* Нет приоритета для видимого содержимого
* Шрифт слишком мелкий
Итогжирное замедление.
Урок здесь состоит в том, чтобы не паниковать и не отказываться от идеи зарабатывать на жизнь в Интернете, решив вместо этого удалиться в отключенный от сети монастырь в тибетских горах.
Составьте себе список способов повысить скорость загрузки страниц и систематически применяйте каждый из них.
К тому времени, когда вы закончите, у вас должен быть хорошо загружаемый веб-сайт, который проходит через этот волшебный 4-секундный барьер.
Внедрение этих стратегийЧтобы получить практические рекомендации и конкретные инструменты, которые можно использовать для оптимизации скорости сайта, посмотрите повтор этого веб-семинара.
Что вы думаете?Какие инструменты или стратегии помогли вам оптимизировать скорость страницы? Поделитесь своими мыслями в разделе комментариев ниже.
Руководство по оптимизации скорости страницы (с 7 инструментами)
Вы когда-нибудь винили скорость вашего мобильного устройства, когда производительность страницы в Интернете снижалась?
Возможно, из-за переизбытка рекламы и JavaScript у вас возникли проблемы со скоростью. Проблемы со временем загрузки страниц напрямую связаны с задержкой тестирования скорости, кешем браузера и антивирусным программным обеспечением.
Проблемы со временем загрузки страниц напрямую связаны с задержкой тестирования скорости, кешем браузера и антивирусным программным обеспечением.
После того, как владелец сайта получил оценку скорости загрузки страниц, следующее, на что он обращает внимание, — это надежность этих тестов и процессов, с помощью которых они были получены. Таким образом, становится важным знать основной процесс, который определяет поддержание важной части вашего бизнеса.
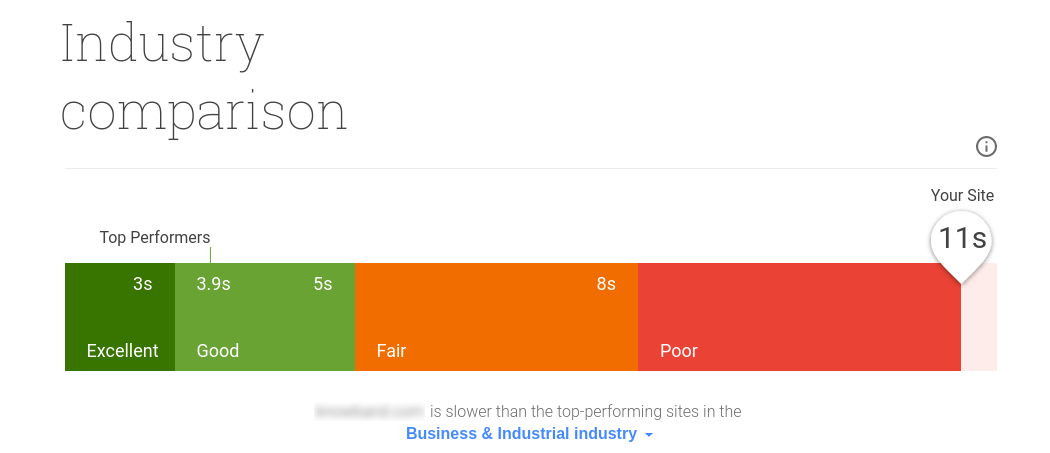
В отчете Google Core Web Vitals показано, как поисковые системы наказывают веб-сайты с медленной загрузкой. Вы увидите, что более длительное время загрузки страницы серьезно влияет на показатель отказов.
Не уверены?
Подумайте вот о чем: 53% мобильных пользователей покинут веб-сайт, если он загружается дольше трех секунд. Вероятность отказов увеличивается до 90%, если страница занимает пять секунд.
Если ваша страница загружается шесть секунд (всего на одну секунду больше), вероятность того, что пользователь уйдет, возрастает до 106%. А за 10 секунд вероятность рикошета увеличивается на 123%.
А за 10 секунд вероятность рикошета увеличивается на 123%.
Как ни посмотри: быстрее = лучше.
К счастью, некоторая оптимизация улучшает низкую скорость страницы, поэтому она не оказывает длительного влияния на посещаемость вашего сайта и рейтинг SEO.
В этом руководстве мы рассмотрим:
Как узнать, насколько быстро загружается ваш сайт с помощью онлайн-проверки сайта
Оптимизация, которую вы можете сделать, чтобы увеличить скорость страницы
И другие советы и инструменты, которые помогут повысить скорость работы вашего сайта
Что такое скорость страницы?
Скорость страницы — это измеримая характеристика, которая относится к скорости загрузки контента на веб-сайте.
Page Speed — это всеобъемлющий термин, который измеряет скорость загрузки мобильных страниц и показывает эффективность и качество сайта. Это решающий фактор ранжирования веб-сайтов в результатах поиска Google, поскольку более быстрая загрузка страницы приводит к росту, а более медленная загрузка страницы снижает видимость.
Кроме того, Page Speed можно охарактеризовать как один из ведущих SEO-инструментов, который делится на два типа: время загрузки страницы и время до первого байта. Время загрузки страницы указывает время, необходимое для полного отображения контента на сайте, а время до первого байта указывает скорость загрузки для отображения самого первого фрагмента контента на платформе мобильных устройств или на настольном компьютере.
Почему важна скорость страницы/скорость загрузки?
Google считает скорость страницы важным фактором для своего алгоритма, когда речь идет о ранжировании страниц.
Google измеряет время, необходимое для загрузки страницы, на основе «времени до первого байта», то есть времени, которое требуется браузеру для получения первого байта контента с веб-сервера.
Интернет-пользователи постоянно ищут ответы и хотят получить их быстро. Таким образом, скорость страницы является решающим фактором в определении скорости, влияющей на SEO в поисковых системах. В мире моды Google делает скорость неизбежным процессом, тем самым формируя потребность в более низком показателе отказов и более высоком рейтинге. Медленная страница вредна для пользователей, что приводит к более высокому показателю отказов и снижению конверсии. Хуже того, отстающая страница может негативно сказаться на имидже вашего бренда, что негативно скажется на показателях конверсии и росте доходов в долгосрочной перспективе.
В мире моды Google делает скорость неизбежным процессом, тем самым формируя потребность в более низком показателе отказов и более высоком рейтинге. Медленная страница вредна для пользователей, что приводит к более высокому показателю отказов и снижению конверсии. Хуже того, отстающая страница может негативно сказаться на имидже вашего бренда, что негативно скажется на показателях конверсии и росте доходов в долгосрочной перспективе.
Соответственно, скорость страницы становится важным онлайн-инструментом для надежного доступа в поисковых системах.
Является ли скорость страницы фактором ранжирования?
Скорость загрузки страниц теперь считается Google одним из наиболее важных показателей Core Web Vitals и является одним из факторов ранжирования с точки зрения SEO.
Медленная страница не только повлияет на взаимодействие с пользователем, но также означает, что поисковая система не сможет просканировать столько страниц в рамках выделенного бюджета, что затрудняет индексацию страниц и, следовательно, ранжирование в результатах поиска . Затронутые рейтинги Google замедляют рост сайта.
Затронутые рейтинги Google замедляют рост сайта.
Что снижает скорость страницы?
Скорость страницы определяет взаимодействие с пользователем, и несколько факторов способствуют созданию медленного сайта. Некоторые из них указаны ниже —
Большие файлы JavaScript на сайте
Большие файлы CSS и HTML, размер которых превышает 150 байт
Увеличение количества перенаправлений на другие сайты
Уменьшено кэширование браузера
Изображения и виджеты
Как проверить скорость веб-сайта
На заре Интернета все загружалось вечно. С сегодняшними молниеносными скоростями интернета медленная загрузка страниц может серьезно повлиять на ваш рейтинг в поисковых системах и ваш бизнес.
Поэтому сейчас как никогда важно оставаться на вершине скорости страницы. Как владельцу веб-сайта, чтобы оставаться на вершине скорости вашей страницы, вам необходимы точные ноу-хау для улучшения показателя скорости страницы с помощью инструментов SEO, доступных в Интернете.
Запуск теста скорости должен быть вашим первым шагом, если вам интересно, насколько высока скорость страницы вашего веб-сайта. Вы можете использовать тест скорости, чтобы проверить скорость вашего сайта во многих городах мира. Многие тесты скорости предоставляют анализ, показывающий, какие части вашего сайта загружаются медленнее всего.
Почему еще вы должны использовать инструмент проверки скорости? Некоторые тесты скорости, такие как Google PageSpeed Insights, также дадут вам рекомендации по повышению скорости вашего сайта, что повысит общую производительность сети.
Поскольку все больше и больше пользователей выбирают мобильные устройства, оптимизация вашего веб-сайта для мобильных устройств также должна стать первоочередной задачей. Когда вы оцениваете скорость своего сайта, мы рекомендуем найти несколько ключевых слов, связанных с вашей нишей, и сравнить скорость вашего сайта со скоростью конкурента с помощью теста сайта, такого как WhichLoadsFaster.
Давайте рассмотрим некоторые из доступных вариантов:
1.
 Google PageSpeed Insights
Google PageSpeed Insights Когда дело доходит до предоставления потрясающих бесплатных услуг, никто не делает это лучше, чем Google. Google PageSpeed Insights подскажет, какие изменения должны быть приоритетными, и предоставит вам пошаговые инструкции по уменьшению размера файла и увеличению скорости страницы.
Инструмент Google PageSpeed Insights предоставляет аналитический отчет о производительности страницы как на настольных, так и на мобильных устройствах. Данные PageSpeed Insights полезны для полевых данных — сбора данных о реальном опыте пользователей и лабораторных данных — отладки проблем с производительностью.
Недавние обновления в Google PageSpeed Insights позволили страницам с недостаточным объемом данных для метрики получить ценный доступ к полевым данным, которые будут отображать правильную статистику PageSpeed и помогать издателям сайтов в достижении идеальной оценки PageSpeed Insights.
Источник: Google
2.
 Pingdom
Pingdom Это одна из старейших программ проверки скорости страницы. Pingdom Website Speed Test работает аналогично Google, предоставляя вам конкретную информацию, которую вы должны предоставить. скорость вашего сайта увеличивается.
Pingdom анализирует скорость загрузки двумя способами — синтетическим мониторингом и мониторингом реальных пользователей. Синтетический мониторинг обеспечивает анализ скорости страницы, который помогает владельцам веб-сайтов устранять неполадки с медленной скоростью загрузки, а мониторинг реальных пользователей описывает взаимодействие с пользователем в зависимости от устройства и местоположения. Pingdom настаивает на мониторинге скорости страницы с помощью Pingdom API, который отвечает за оптимизацию изображений, создание правильного формата файла, оптимизацию сообщения в блоге, обработку сжатия изображений и сокращение перенаправлений.
Источник: Pingdom
3. Проверка веб-страницы
Проверка веб-страниц бесплатна и проста в использовании. Он предоставляет подробную разбивку элементов, из-за которых ваша веб-страница загружается медленно. Вы также можете протестировать свою страницу, используя различные устройства и серверы, чтобы убедиться, что мобильные пользователи получают такой же высококачественный просмотр, как и пользователи настольных компьютеров.
Он предоставляет подробную разбивку элементов, из-за которых ваша веб-страница загружается медленно. Вы также можете протестировать свою страницу, используя различные устройства и серверы, чтобы убедиться, что мобильные пользователи получают такой же высококачественный просмотр, как и пользователи настольных компьютеров.
Webpage Test выполняет тестирование сайта с помощью мощного инструментария, который выявляет пробки на веб-сайте и предлагает бесплатные инструменты для проверки показателей скорости с последующей оптимизацией выделенного сервера.
4. GTmetrix
GTmetrix использует буквенную шкалу, чтобы продемонстрировать рейтинг скорости вашего сайта. Он показывает вам, что заставляет вашу страницу загружаться медленно. Лучше всего то, что GTmetrix показывает, как это исправить. Одна невероятная функция, которую предлагает GTmetrix, — это автоматические оповещения. Если ваш сайт загружается ниже заданного порога, вы будете немедленно уведомлены, чтобы вы могли немедленно принять меры.
Разбивка производительности вашей страницы с помощью GTmetrix представляет собой подробный анализ следующего:
Lighthouse Metrics — эта система предоставляет оценки производительности и структуры, в первую очередь ориентируясь на скорость страницы.
Аудиты — Аудиты описывают пользовательский опыт, чтобы указать факторы, которые необходимо учитывать для повышения производительности.
Водопад, История видео и отчетов. Эти вкладки дают подробное представление о том, как именно загружается сайт пользователя. Это дает разработчику сайта представление о том, что именно испытывают пользователи при посещении их сайта.
Источник: GTmetrix
5. WhichLoadsFaster
Когда скорость является решающим фактором в удержании посетителей, последнее, что вам нужно, это чтобы кто-то перескакивал с вашего сайта на сайты ваших ведущих конкурентов. WhatLoadsFaster продвигает здоровую и дружественную конкуренцию, которая позволяет вам увидеть, как ваш сайт работает по сравнению с конкурентами в вашей нише. Это практический инструмент, который помогает издателям сайтов реалистично оценивать и оценивать лучшее качество стратегий.
Это практический инструмент, который помогает издателям сайтов реалистично оценивать и оценивать лучшее качество стратегий.
6. Bitcatcha
Bitcatcha — еще один тест скорости сервера, который измеряет только скорость вашего сервера. Он не предлагает аналитику, но вместо этого работает, связываясь с вашим сервером из более чем восьми разных мест по всему миру и обеспечивая среднее время отклика. Bitcatcha предлагает инструмент для повышения скорости сайта, который предлагает издателям сайта коэффициенты продаж и конверсии. Позже они могут оптимизировать изображения и файлы JavaScript.
7. K6
K6 — это платформа для нагрузочного тестирования с открытым исходным кодом, принадлежащая Grafana Labs. Он оценивает размер страницы и выполняет автоматическое тестирование, которое предоставляет критерии прохождения/непрохождения для всей страницы. K6 предлагает тестировать скорость страницы всякий раз, когда издатель беспокоится о масштабируемости своего веб-сайта. Тестирование с помощью инструмента K6 включает оценку времени отклика сервера и возвращенных ошибок. Эти фундаментальные аспекты определяют рост бизнеса.
Тестирование с помощью инструмента K6 включает оценку времени отклика сервера и возвращенных ошибок. Эти фундаментальные аспекты определяют рост бизнеса.
Источник: Load Impact
Ваш сайт онлайн?
Хотя, скорее всего, вы следите за временем безотказной работы своего сайта, одним из наиболее важных аспектов работы владельца веб-сайта является обеспечение его доступности в сети. Если ваша страница видна (она же онлайн) с вашей стороны, но недоступна для всех остальных, это может стоить вам ценного трафика веб-сайта, ухудшить репутацию вашего бренда и стоить вам 90 188 денег 90 191 в конце дня.
Есть несколько средств проверки веб-сайтов, которые вы можете использовать, чтобы убедиться, что ваш веб-сайт полностью работоспособен, например:
Uptrends: эта бесплатная онлайн-проверка веб-сайта работает, отправляя запрос из более чем 40 из 222 глобальных контрольных точек Uptrends. Как только Uptrends проверит каждый ответ, вы узнаете, полностью ли работает ваш веб-сайт, работает ли он в нескольких городах или полностью отключен.

Site24x7: Site24x7 тестирует производительность и время безотказной работы более чем в 60 точках по всему миру. Дополнительные сведения, которые вам будут предоставлены, включают время разрешения DNS, время подключения, время байта, время последнего байта и общее время разрешения.
Host-Tracker: прокрутка вниз до раздела «Проверить сайт» позволяет вам проверить время работы вашего сайта и скорость страницы, и вы даже можете получать уведомления, если ваш сайт выходит из строя. Однако вам придется подписаться на бесплатную пробную версию или платить ежегодную плату, чтобы использовать эту функцию.
Website Planet: это одна из наших любимых программ онлайн-проверки веб-сайтов из-за дополнительной информации, которую она предоставляет. При этом, если вы используете комбинацию нескольких этих средств проверки веб-сайтов, вы получите всю необходимую информацию о текущей производительности вашего веб-сайта в Интернете.
Иногда у владельцев веб-сайтов возникают проблемы с подключением, которые вы можете исправить самостоятельно. Но в других случаях вам может потребоваться связаться с вашей хостинговой компанией, если это техническая или сетевая проблема, неисправность оборудования или более сложная проблема с программным обеспечением.
Но в других случаях вам может потребоваться связаться с вашей хостинговой компанией, если это техническая или сетевая проблема, неисправность оборудования или более сложная проблема с программным обеспечением.
Оптимизация скорости сайта: как ускорить ваш сайт за 10 шагов
Как мы уже упоминали, отстающая страница может сильно повлиять на SEO-рейтинг вашего сайта. По сути, время, необходимое для загрузки ваших страниц, определяется двумя основными факторами: скоростью вашего сервера и тем, сколько времени требуется для загрузки данных вашего веб-сайта, таких как изображения, видео, коды и плагины.
Давайте разберем множество причин, по которым веб-сайт может загружаться медленно, объясним, каковы некоторые из этих причин и как их исправить.
1. Уменьшите размер изображений
Во-первых, использование больших неоптимизированных изображений является одной из наиболее распространенных причин низкой скорости загрузки страниц. Каким бы впечатляющим ни было изображение с высоким разрешением, если размер файла превышает 1 МБ, рассмотрите возможность использования меньшего размера. Изображения JPEG/JPG также занимают меньшую пропускную способность, чем изображения PNG и GIF, поэтому мы всегда рекомендуем выбирать первое, когда речь идет о больших изображениях.
Изображения JPEG/JPG также занимают меньшую пропускную способность, чем изображения PNG и GIF, поэтому мы всегда рекомендуем выбирать первое, когда речь идет о больших изображениях.
2. Сократите количество HTTP-запросов
Чрезмерное использование JavaScript, больших изображений и CSS может привести к задержке страницы, что снижает пропускную способность. Сокращение количества файлов на вашем веб-сайте и оптимизация изображений, как мы упоминали ранее, придадут вашему веб-сайту столь необходимый прирост скорости.
3. Сократите свой JavaScript
Хотя плагины JavaScript бесценны с точки зрения предоставления захватывающего контента, слишком много запросов JavaScript могут убить время загрузки. Асинхронная загрузка — лучшее решение здесь. Асинхронная загрузка позволяет вашему HTML нормально загружаться на странице и применяет JavaScript только тогда, когда пользователь взаимодействует с определенной областью на веб-сайте, увеличивая время загрузки.
4.
 Узнайте, как использовать кэшированное хранилище
Узнайте, как использовать кэшированное хранилищеИспользование кэшированного хранилища позволяет вам сохранять наиболее частые запросы, что позволяет вашему веб-сайту получать доступ к сохраненному контенту из вашей кэш-памяти. Это ускоряет поиск данных, что повышает производительность всего вашего веб-сайта. Вы можете кэшировать запросы, изображения, HTTP и многое другое. Мы рекомендуем хранить как можно больше в кэш-памяти, чтобы повысить общую скорость сайта.
5. Сжатие содержимого
Сжатие уменьшает размер файла по мере того, как браузер посетителя обращается к данным — изображениям, CSS, Flash, JavaScript, тексту и видео. Поскольку службы сжатия, такие как gZIP, Pigz и другие, упаковывают вашу информацию в один файл, это ускоряет время загрузки вашего веб-сайта и снижает количество посетителей.
6. Попробуйте службу CDN
CDN (сокращение от сети доставки контента) сокращает время загрузки страниц за счет перенаправления контента на ближайший физический сервер. Сокращение расстояния между сервером и вашими посетителями помогает уменьшить задержки и доставляет ваш контент намного быстрее, чем сервер на противоположной стороне земного шара.
Сокращение расстояния между сервером и вашими посетителями помогает уменьшить задержки и доставляет ваш контент намного быстрее, чем сервер на противоположной стороне земного шара.
7. Сократите количество рекламы на вашем сайте
Мы поняли. Доход от рекламы — фантастический источник дохода для владельцев веб-сайтов с высокой посещаемостью, и никто не хочет сокращать зарплату. С другой стороны, если ваш показатель отказов резко возрастает из-за того, что ваш сайт слишком долго загружается, реклама в конечном итоге только вредит вам, а не помогает.
8. Используйте меньше Flash на своем веб-сайте
Flash, несомненно, привлекателен, когда речь идет о создании стильного интерактивного веб-сайта, но он также может значительно сократить время загрузки страницы. Уменьшение размера файлов или полное удаление Flash с вашего веб-сайта поможет, и вы можете использовать HTML5, который похож на Flash, не вызывая такого значительного снижения скорости.
9. Уменьшите размер таблицы стилей CSS
Использование избыточных элементов в CSS приводит к созданию громоздкой таблицы стилей, поэтому мы рекомендуем удалять как можно больше, не жертвуя функциональностью веб-сайта. Минимизация вашей таблицы стилей, технический термин, означающий просто уменьшение размера файла, улучшит скорость вашего сайта.
Минимизация вашей таблицы стилей, технический термин, означающий просто уменьшение размера файла, улучшит скорость вашего сайта.
10. Найдите другой хостинг
Не все услуги веб-хостинга хороши, поэтому, если вы сделали все, что мы упоминали, чтобы ускорить загрузку страницы, но у вас все еще есть проблемы, возможно, это не ваша вина. Переход на провайдера веб-хостинга, который предлагает услуги по оптимизации, значительно увеличит скорость вашего сайта. И у вас будет преимущество использования службы хостинга, которая знает, что делает.
Хотя многие факторы способствуют замедлению страниц, вы можете увидеть, что есть несколько шагов, которые вы можете предпринять, чтобы улучшить производительность вашего веб-сайта. Независимо от того, что вызывает проблему, будь то избыток HTTP-запросов, большой размер файла или некэшированные данные, поиск решения имеет решающее значение для вашей итоговой производительности.
Еда на вынос
Вот и все! Теперь вы знаете, что такое скорость загрузки страницы и как ее проверить и улучшить, пришло время применить полученные знания на практике.
Нелегко каким-либо образом занять высокое место в Google, и сложно идти в ногу с обновлениями его алгоритма. Вот почему мы предлагаем бесплатный цифровой аудит и 6-месячный игровой план, чтобы познакомить вас с последними идеями, тенденциями и возможностями.
Как это влияет на производительность и SEO
Вы можете проверить скорость страницы разными способами.
Бесплатные инструменты скорости загрузки страниц предоставляют моментальные снимки производительности, доступности и взаимодействия с пользователем. Более сложные решения для веб-мониторинга, такие как расширенный мониторинг, обеспечивают непрерывную отчетность и подробные метрики для детализации и тщательного мониторинга элементов с реальными данными о пользователях веб-сайта.
Каждый подход к тестированию скорости страницы веб-сайта (будь то базовый или расширенный) в той или иной степени выявляет проблемы с удобством использования и препятствия для производительности. Эти идеи затем используются для улучшения удобства использования и удобства использования сайта. Требуется целостный подход к тестированию, чтобы показать каждый важный элемент от времени до интерактивности до первого байта, но любая информация является полезной.
Требуется целостный подход к тестированию, чтобы показать каждый важный элемент от времени до интерактивности до первого байта, но любая информация является полезной.
Что такое скорость страницы?
«Должен ехать быстрее, должен ехать быстрее».
Это не просто фраза из какого-нибудь фильма Джеффа Голдблюма, а истинная мантра электронной коммерции. В интернет-ландшафте время не просто синоним того, как быстро пользователь может попасть на вашу страницу; это определяет, решат ли они прибыть вообще.
Высокая скорость страницы помогает веб-сайтам бороться с показателями отказов посетителей или пользователей и помогает выявлять потенциальные причины сбоев, чтобы точно определить основную причину и устранить инциденты как можно быстрее. Доказательством того, почему это так важно для веб-сайтов и приложений всех размеров и сегментов, являются основные сбои в 2021 году и их влияние на бизнес. Некоторые из них могли повлиять на вас как на пользователя.
Время имеет много определений и переменных, потому что мы можем не только ощущать время в Интернете, но нам также необходимо измерять, анализировать и улучшать его.
Скорость страницы определяется двумя способами:
- Время загрузки страницы: Время, необходимое для загрузки всего содержимого веб-сайта.
- Время до первого байта (TTFB): Время, необходимое серверу для получения первого байта информации.
Чем лучше загрузка страницы и время до первого байта, тем выше трафик и конверсия.
Что вы измеряете в скорости страницы?
Вы можете измерять разные периоды времени, и то, что вам нужно измерить, зависит от того, какие показатели вам наиболее полезны. Мы упомянули два больших: время загрузки страницы и первый байт. Эти два вычисляют скорость веб-сайта с вашего сервера и с точки зрения контента только для просмотра.
Время до взаимодействия (TTI) — это время, которое проходит, прежде чем пользователь сможет полностью взаимодействовать с веб-страницей. Это, пожалуй, одна из самых интересных метрик производительности сайта.
TTI — это нестандартная мера производительности. В нем говорится, что веб-сайт должен соответствовать определенным критериям, прежде чем он будет считаться «полностью интерактивным». Это включает в себя такие особенности, как отрисовка содержимого (страница должна отображать приоритетный контент) и то, что страница реагирует на действия пользователя в течение определенного периода (приблизительно 50 миллисекунд).
Скорость страницы зависит не только от времени; это также о ресурсах. Тесты скорости страницы, от бесплатных инструментов до платных инструментов, представляют результаты с предложениями по оптимизации веб-сайтов за счет сокращения неиспользуемого CSS и предотвращения перенаправлений. Информация, которую вы получите, во многом зависит от ваших инструментов и архитектуры сайта.
Способы измерения скорости страницы
Итак, как следует измерять скорость страницы? Какие инструменты следует использовать?
Подумайте об измерении скорости страницы с помощью бесплатных инструментов, таких как измерение себя для сшитой на заказ куртки. Если вы сделаете свои измерения один раз, а затем повторите их, возможно, через месяц, вы рискуете получить другие результаты (и данные).
Если вы сделаете свои измерения один раз, а затем повторите их, возможно, через месяц, вы рискуете получить другие результаты (и данные).
Во-первых, вы можете измерять не в одних и тех же точках. Бесплатные инструменты часто выбирают случайные расположения серверов для тестирования. Также есть большая вероятность, что ваш сайт набрал вес между измерениями из-за каких-то новых, более крупных ресурсов или файлов.
Бесплатные инструменты для тестирования скорости страницы предоставляют одноразовые снимки показателей скорости веб-сайта. Чего они не дают, так это профессионально скорректированных результатов с течением времени для выявления тенденций и исходных показателей, необходимых для повышения производительности веб-сайта.
Означает ли это, что вы не должны использовать бесплатные инструменты? Конечно нет! Бесплатные инструменты полезны, потому что не все они одинаковы. Различные сервисы предлагают вам разные данные и точки зрения на производительность бесплатно.
Основным недостатком бесплатных инструментов является то, что они не предоставляют полных данных о производительности веб-сайта и не работают по расписанию.
Предположим, вы хотите узнать реальную скорость каждого важного элемента сайта. В этом случае производительность при входе в систему, оформлении заказа и контактной форме отслеживается с использованием реальных данных сеанса пользователя с помощью инструмента мониторинга реальных пользователей (RUM). Критические пути, такие как формы и корзины электронной коммерции, делают это с помощью искусственного аудита транзакций, который имитирует действия пользователя на сайте.
Это может быть шаг от скорости страницы к мониторингу производительности. Но данные о времени отклика элемента и данные о посетителях в режиме реального времени содержат элементы действий, чтобы сгладить лежачие полицейские, прежде чем они станут проблемой.
Синтетический мониторинг
Используйте расширенные инструменты искусственного мониторинга (также известные как проверки транзакций) для измерения времени загрузки путем имитации действий пользователя. Основным преимуществом таких инструментов являются результирующие графики времени отклика и индивидуальные показатели времени отклика для каждого элемента теста.
Основным преимуществом таких инструментов являются результирующие графики времени отклика и индивидуальные показатели времени отклика для каждого элемента теста.
Проверка синтетического мониторинга транзакции корзины покупок может выглядеть примерно так:
- Шаг 1: yourwebsite.com возвращает статус 200 OK.
- Шаг 2: Навигация по клику с домашней страницы в магазин выполнена успешно и подтверждается содержанием страницы или URL-адресом.
- Шаг 3: Определенный элемент существует и может быть выбран.
- Шаг 4: Этот товар можно добавить в корзину.
- Шаги 5-8: Введите личные данные, имя, адрес электронной почты, номер кредитной карты и т. д. в соответствующие поля.
- Шаг 9: Транзакция выполнена успешно.
Такие приносящие доход транзакции необходимы для контроля скорости и времени отклика. Если проверка синтетического аудита не удалась, вы можете получить определенные данные для каждого действия, например, для заполнения поля или нажатия кнопки. Это позволяет вам дополнительно отслеживать определенные проблемы с производительностью, чтобы вы могли исправить их до того, как пользователи заметят и бросят свои корзины покупок.
Если проверка синтетического аудита не удалась, вы можете получить определенные данные для каждого действия, например, для заполнения поля или нажатия кнопки. Это позволяет вам дополнительно отслеживать определенные проблемы с производительностью, чтобы вы могли исправить их до того, как пользователи заметят и бросят свои корзины покупок.
Мониторинг реальных пользователей (RUM)
Данные мониторинга реальных пользователей (RUM) помогают отслеживать время загрузки производительности. RUM сообщает данные, которые вы ожидаете от теста скорости, такого как Google Page Speed Insights. Это включает в себя время загрузки, ошибки и кучу ошибок скорости страницы, TTI и первых сбоев отрисовки.
Основное преимущество RUM заключается в том, что он работает непрерывно, помогая установить базовые показатели производительности для сравнения нового трафика и скорости. Именно это сравнение показывает способы повышения производительности и скорости веб-сайта.
В зависимости от выбранного вами инструмента, RUM может отслеживать различные ошибки, такие как ошибки JavaScript из 4xx/5xx, и предоставлять вам данные о скорости страницы, характерные для URL-адреса или группы URL-адресов в определенном регионе. Что часто упускается из виду при использовании бесплатных инструментов, так это географическая разбивка скорости страницы.
Что часто упускается из виду при использовании бесплатных инструментов, так это географическая разбивка скорости страницы.
Помните, что не все серверы проверки местоположения одинаковы. RUM может помочь определить, какие поставщики помогают, а какие препятствуют доступности вашего сайта. Помимо времени безотказной работы, скорость страницы влияет на возможность поиска.
Как скорость страницы влияет на SEO?
Это может показаться шокирующим, но размещение ключевого слова — не единственная переменная, влияющая на результаты поисковой оптимизации (SEO). Когда дело доходит до поиска и рейтинга, скорость страницы играет решающую роль в решении судьбы вашего сайта — чем медленнее скорость, тем ниже рейтинг поиска.
Почему скорость страницы влияет на SEO
Поисковые системы при сканировании сайтов придают большое значение скорости страницы, так как она является отличным индикатором общего качества веб-сайта и удобства для пользователей. Думайте об этом как об основной проверке веб-жизненных показателей. Когда скорость страницы оптимальна, есть большая вероятность, что остальная часть сайта тоже.
Когда скорость страницы оптимальна, есть большая вероятность, что остальная часть сайта тоже.
Когда дело доходит до SEO, медленные и настойчивые побеждают в гонке. Это постоянные усилия, требующие времени и терпения, чтобы увидеть маленькие победы. К сожалению, все это драгоценное время и энергия, вложенные в тактику SEO, тратятся впустую, если скорость страницы сайта необычно низкая. Это особенно верно по сравнению с конкурирующими сайтами и решениями, которые ранжируются выше по тем же ключевым словам, что и ваша воронка.
Из-за важности SEO для времени загрузки страницы и типа первого байта, вашему веб-сайту трудно быть конкурентоспособным в результатах поиска, если он не конкурентоспособен по времени загрузки.
Совет: Поисковые системы отводят определенное время на сканирование страниц. Ваш рейтинг и результаты будут основаны только на частичном просмотре, если время загрузки превышает отведенное время.
Вы можете использовать бесплатные инструменты для проверки производительности вашего сайта и получения информации о скорости страниц ваших конкурентов. Это дает ценную конкурентную информацию о том, что измеряют поисковые системы и как они устанавливают цели производительности для оптимизации скорости сайта.
Это дает ценную конкурентную информацию о том, что измеряют поисковые системы и как они устанавливают цели производительности для оптимизации скорости сайта.
Как улучшить скорость страницы
Сокращение времени загрузки необходимо, но это только часть цели тестирования скорости страницы. После получения данных о скорости пришло время расставить приоритеты и принять меры для повышения скорости страницы.
Вернуться к основам производительности веб-сайта
Никогда не забывайте основы! Вот несколько простых способов начать оптимизацию скорости сайта:
- Оптимизация кода
- Убедитесь, что ваши мультимедийные элементы идеально отформатированы
- Обеспечение отсутствия вашего сайта в черном списке
- Поддержание ваших сертификатов в актуальном состоянии
Код оптимизации сайта
Серверы загружают ваши ресурсы до того, как браузер загрузит ваш веб-сайт. Таким образом, обеспечение быстрой загрузки вашего кода является большим шагом в повышении скорости сайта. Бесплатные инструменты обычно предлагают сжимать файлы CSS и Javascript. Это также упрощает доставку вашего JS и CSS за счет сокращения количества критических ресурсов, необходимых для загрузки контента вашего сайта с точки зрения TTI.
Таким образом, обеспечение быстрой загрузки вашего кода является большим шагом в повышении скорости сайта. Бесплатные инструменты обычно предлагают сжимать файлы CSS и Javascript. Это также упрощает доставку вашего JS и CSS за счет сокращения количества критических ресурсов, необходимых для загрузки контента вашего сайта с точки зрения TTI.
Формат веб-сайта
Большинство сайтов полагаются на медиа. Медиафайлы — от анимации до статических изображений и видео — являются самыми большими загружаемыми файлами. Итак, каковы лучшие советы по оптимизации медиа на вашем сайте?
Во-первых, убедитесь, что ваш формат оптимален и предоставляет файлы в правильном порядке приоритета. Вы можете сделать это с помощью тегов изображений HTML5, чтобы установить приоритет загрузки изображений в зависимости от устройства и желаемого порядка загрузки.
Запустить базовую проверку веб-сайта
Вы не хотите жертвовать скоростью страницы ради чего-то рутинного. Проверка актуальности ваших сертификатов DNS и SSL кажется легкой задачей. Но эти основы часто упускаются из виду. К сожалению, когда эти сертификаты терпят неудачу, это болезненно заметно для внешних пользователей и внутренних заинтересованных сторон.
Но эти основы часто упускаются из виду. К сожалению, когда эти сертификаты терпят неудачу, это болезненно заметно для внешних пользователей и внутренних заинтересованных сторон.
Вам также следует убедиться, что вы не фигурируете в черных списках, таких как черные списки DNS или доменов, черные списки Google Safe (и списки для других поисковых систем) или черные списки спама и фишинга. Вы можете отслеживать это с помощью бесплатного или расширенного решения для повышения производительности веб-сайта. Однако помните, что бесплатные решения — это одноразовая сделка, в то время как платные инструменты действуют постоянно.
Глубокое погружение
Различные типы проверок веб-сайтов необходимо комбинировать, чтобы выйти за рамки базовых тестов скорости. Ничего страшного, если некоторые тесты совпадают с бесплатными инструментами или решениями для мониторинга, за которые вы платите. На самом деле, избыточность в мониторинге вашего веб-сайта только дополнительно помогает вам избежать потенциальных проблем и сбоев.
Проверка веб-сайтов из разных местоположений
В чем причина проблемы? Это элемент сайта? Или что-то связанное с сервером? Все ли пользователи сталкиваются с задержкой или только в определенных местах? Когда дело доходит до скорости страницы, местоположение решает все, поскольку скорость может колебаться в зависимости от серверов.
Чтобы получить доступ к рынку скорости загрузки страниц, проведите тестирование в нескольких местах — в идеале в тех местах, которые привлекают наибольшее количество посетителей на ваш сайт. Создание простой проверки HTTP(S) может быть решением, если вы настроите определенные тестовые сайты.
Помните, что вам нужен мониторинг, который гарантирует состояние OK 200 и генерирует метрики времени отклика, которые позволяют отслеживать непредвиденные тайм-ауты. Это бонус, если ваш мониторинг позволяет вам настраивать пороги тайм-аута.
Создать синтетический мониторинг и RUM
Сочетание синтетических и реальных служб мониторинга пользователей дает веб-сайтам целостное представление о пользовательском опыте, от общих взаимодействий со страницами до специфики отправки форм или корзины покупок. Добавленные элементы RUM предоставляют подробные отчеты о производительности в зависимости от типа браузера, операционной системы, устройства и географии.
Добавленные элементы RUM предоставляют подробные отчеты о производительности в зависимости от типа браузера, операционной системы, устройства и географии.
Рекомендации по увеличению скорости страницы
Что вы делаете правильно или должны сделать правильно, когда речь идет о скорости страницы? Скорость вашей страницы соответствует норме или негативно влияет на производительность вашего сайта? Давайте рассмотрим некоторые передовые методы, чтобы лучше понять это.
Лучшие практики для бесплатных инструментов
Бесплатные инструменты имеют свои уникальные преимущества по сравнению с расширенным мониторингом веб-сайтов. Они предоставляют быстрые снимки производительности сайта, времени безотказной работы и взаимодействия с пользователем. Это, в свою очередь, предлагает удивительные преимущества, идеи и точки зрения на ваш сайт или приложение.
Инструменты мониторинга без слоев
Используйте бесплатные инструменты для всестороннего обзора производительности скорости страницы. Эта тактика также обеспечивает безопасность, связанную с мониторингом избыточности, что помогает сравнивать и проверять точность результатов ваших бесплатных инструментов.
Эта тактика также обеспечивает безопасность, связанную с мониторингом избыточности, что помогает сравнивать и проверять точность результатов ваших бесплатных инструментов.
Создать расписание
Создайте расписание для использования бесплатных инструментов. В отличие от расширенных инструментов мониторинга веб-сайтов, они не автоматизированы и обеспечивают одноразовый анализ сайта. Планирование того, когда и какие инструменты использовать на вашем сайте, поможет вам оставаться организованным и быть в курсе любых проблем, которые могут возникнуть.
Реализовать информацию
Информация, которую вы получаете из бесплатных инструментов, зависит от вашего выбора. Некоторые предоставляют рекомендации по оптимизации кода в виде списков, в то время как другие просто предлагают время и метрики.
Имейте в виду, что бесплатные инструменты не всегда позволяют вам контролировать интервалы или места тестирования. Без отчетов, предоставляемых расширенными решениями для мониторинга, у вас не будет того же визуального ориентира для выявления законных проблем с производительностью.
Рекомендации по расширенному мониторингу веб-сайтов
Если расширенное решение для мониторинга кажется вам подходящим, сохраните его в своем списке.
- Выберите инструмент, допускающий настройку. Что касается скорости страницы, это помогает контролировать пороговые значения и расположение серверов. Базовые проверки, такие как HTTP(S), могут проверять только ответ или строки, заголовки и т. д.
- Убедитесь, что у вас есть контроль тестирования. Возможность настроить частоту проверки ваших проверок мониторинга является одним из наиболее значительных преимуществ передовых инструментов мониторинга. Используйте инструмент, который позволит вам контролировать интервалы непрерывного тестирования, чтобы вы могли собирать данные о производительности, наиболее важные для вашего веб-сайта или приложения.
- Отчеты показывают тенденции с течением времени. Составление отчетов имеет решающее значение при рассмотрении общего времени отклика и показателей RUM.
 Наблюдение за траекторией ваших показателей — это визуальный инструмент для быстрого выявления задержек и пробелов в производительности.
Наблюдение за траекторией ваших показателей — это визуальный инструмент для быстрого выявления задержек и пробелов в производительности.
Скорость страницы является приоритетом
Все компании (и бизнес-подразделения), а не только ИТ, хотят обеспечить высокую производительность и удобство работы веб-сайтов. Вот почему мониторинг скорости страницы и времени загрузки должен быть приоритетом для любой организации, чтобы улучшить скорость, показатель отказов и SEO.
Мониторинг скорости страницы и времени до интерактивности имеет решающее значение, но другие активы и элементы также важны. Понимание вашего времени отклика для каждого ключевого пути пользователя и данные реального взаимодействия с пользователем обеспечивают общий обзор возможностей оптимизации.
Последняя часть головоломки — местонахождение. Бесплатные инструменты предоставляют IP-адрес сервера, используемый для теста скорости страницы. Напротив, расширенный мониторинг позволяет настраивать и тестировать производительность сайтов по вашему выбору (в зависимости от вашего провайдера) при создании подробных отчетов.
Не всем предприятиям требуется одинаковый уровень мониторинга, но они следят за производительностью, чтобы оставаться конкурентоспособными в своих областях.
Решите ли вы использовать бесплатные или расширенные инструменты мониторинга производительности, зависит от структуры вашего сайта, того, где вы хотите отслеживать, а также от того, нужны ли вам настройка и отчетность для оптимизации и масштабирования. Независимо от вашего выбора, производительность вашего веб-сайта определяет продажи и репутацию вашей компании.
Управляйте веб-страницами, отслеживайте изменения, получайте уведомления и повышайте производительность сайта с помощью программного обеспечения для мониторинга изменений веб-сайта.
Орлиный взгляд на ваш бизнесОтслеживайте, тестируйте и сообщайте о скорости и производительности вашего сайта с помощью программного обеспечения для мониторинга веб-сайтов.
Обзор программного обеспечения
Йони Соломон
Йони Соломон — директор по маркетингу в
Uptime. com, обеспечивающий уверенность в веб-мониторинге тысячам клиентов по всему миру. Он провел десятилетие, запуская новые продукты для G2.com (привлечено 257 миллионов долларов, Inc. 5000 самых быстрорастущих компаний на 2020 год), PowerReviews (# 49в рейтинге Deloitte Fast 500, №1 в Чикаго в 2018 г.) и Vibes (в 2016 г. привлечено 45 млн долларов). Мысли Йони о стратегии выхода на рынок опубликованы в Forbes. Альянс по маркетингу продуктов признал его одним из самых влиятельных маркетологов в сфере технологий, который назвал его команду командой года по маркетингу продуктов по версии G2 2019.
com, обеспечивающий уверенность в веб-мониторинге тысячам клиентов по всему миру. Он провел десятилетие, запуская новые продукты для G2.com (привлечено 257 миллионов долларов, Inc. 5000 самых быстрорастущих компаний на 2020 год), PowerReviews (# 49в рейтинге Deloitte Fast 500, №1 в Чикаго в 2018 г.) и Vibes (в 2016 г. привлечено 45 млн долларов). Мысли Йони о стратегии выхода на рынок опубликованы в Forbes. Альянс по маркетингу продуктов признал его одним из самых влиятельных маркетологов в сфере технологий, который назвал его команду командой года по маркетингу продуктов по версии G2 2019.
Инструменты тестирования скорости веб-сайта для проверки скорости вашей страницы
9 февраля 2022 г.
Чтобы увеличить трафик, вам нужен релевантный контент. Однако удержание трафика означает наличие доступного сайта. Один из способов сделать это — обеспечить максимально возможную скорость загрузки веб-сайта. Показатели отказов достигают 32%, если страница загружается за три секунды. Время загрузки является решающим моментом, когда посетитель вашего сайта решает, стоит ли ему оставаться на сайте — в частности, на вашем сайте. Конечно, в то время как короткое время загрузки страницы является идеальным, следует также помнить, что разработчикам веб-сайтов необходимо добавлять элементы дизайна, контент и функции, чтобы сайт можно было перемещать. Тем не менее, Page Experience является важной SEO-тенденцией на 2022 год, и компоненты сайта должны быть оптимизированы, а время загрузки сайта должно быть коротким. Итак, вам нужны инструменты, которые могут проверить скорость страницы за вас! Ознакомьтесь со списком инструментов для тестирования скорости веб-сайта.
Время загрузки является решающим моментом, когда посетитель вашего сайта решает, стоит ли ему оставаться на сайте — в частности, на вашем сайте. Конечно, в то время как короткое время загрузки страницы является идеальным, следует также помнить, что разработчикам веб-сайтов необходимо добавлять элементы дизайна, контент и функции, чтобы сайт можно было перемещать. Тем не менее, Page Experience является важной SEO-тенденцией на 2022 год, и компоненты сайта должны быть оптимизированы, а время загрузки сайта должно быть коротким. Итак, вам нужны инструменты, которые могут проверить скорость страницы за вас! Ознакомьтесь со списком инструментов для тестирования скорости веб-сайта.
С большим умением создавать удивительные веб-сайты (с помощью CSS!) приходит большая ответственность. В конце концов, при разработке веб-сайтов веб-разработчик никогда не должен забывать, что он должен учитывать скорость наряду со многими другими функциями и факторами.
Скорость загрузки веб-сайта или веб-страницы — это одна из вещей, которые должны быть в контрольном списке SEO веб-разработчика. Пользовательский опыт или UX имеют решающее значение для удержания потенциальных клиентов на сайте. Конечно, скорость страницы является важным фактором, гарантирующим, что ваш показатель кликабельности не снизится. Время загрузки вашего сайта должно оставаться быстрым и постоянным в любое время, даже если вам необходимо выполнить процесс миграции веб-сайта.
Почему скорость загрузки сайта является таким важным фактором?1. Производит значимое положительное первое впечатление.
Если посетитель открывает ваш сайт в первый раз и он загружается в течение трех секунд, дальше все идет гладко. Однако, если это займет четыре или даже пять секунд, посетитель будет разочарован долгой загрузкой сайта. Поэтому, если вы потратили много времени на разработку и создание веб-сайта, вы должны убедиться, что его скорость загрузки также является управляемой. Ваш сайт должен загрузиться всего за несколько секунд. В противном случае пострадает их мнение о вашем бизнесе.
Ваш сайт должен загрузиться всего за несколько секунд. В противном случае пострадает их мнение о вашем бизнесе.
Скорость загрузки веб-сайта является фактором для рейтинга SEO. Лучше всего оптимизировать веб-страницы, чтобы они могли ранжироваться по выбранным вами ключевым словам и одновременно загружаться быстрее. Таким образом, проверка скорости вашей страницы имеет решающее значение, чтобы оставаться впереди своих конкурентов. Точно так же более высокий рейтинг на страницах результатов означает больше трафика. Так что лучше всего балансировать между быстрой загрузкой сайта и захватывающим контентом и дизайном!
3. Сохраняет и повышает конверсию. Google не только поощряет быструю загрузку сайта, но и наказывает слишком медленные сайты. Если вы не проверили скорость загрузки страницы и она загружается слишком долго, потенциальные посетители уйдут с вашего сайта или будут держаться подальше от него. Медленная загрузка представляет собой проблему для веб-сайтов электронной коммерции, которые процветают благодаря конверсиям. Если бизнес-сайт не оптимизирован, он может потерять доход.
Медленная загрузка представляет собой проблему для веб-сайтов электронной коммерции, которые процветают благодаря конверсиям. Если бизнес-сайт не оптимизирован, он может потерять доход.
По всем этим причинам очень важно проверять скорость страницы. Итак, вот несколько инструментов для тестирования скорости веб-сайта!
Список надежных инструментов тестирования скорости веб-сайта для проверки скорости загрузки: Google PageSpeed InsightsКак следует из названия, PageSpeed Insights разработан Google. Таким образом, он доступен из браузера и аналитики. В результате он довольно доступен и прост в использовании. Однако это не совсем инструмент для проверки скорости загрузки веб-сайта или страницы. Но это позволяет вам проверить, как работают ваши мобильные и настольные версии.
Прежде всего Google PageSpeed Insights оценит ваш сайт. Кроме того, инструмент проверки скорости веб-сайта предоставляет отчеты по различным аспектам, таким как скорость появления изображений и текста и скорость взаимодействия пользователя со страницей. Кроме того, PageSpeed Insights даже дает предложения по улучшению вашего сайта и времени его загрузки.
Кроме того, PageSpeed Insights даже дает предложения по улучшению вашего сайта и времени его загрузки.
Этот инструмент для проверки скорости веб-сайта предназначен в основном для веб-разработчиков и веб-мастеров. Тем не менее, PageSpeed Insights дает вам представление о том, как вы можете получить высокий рейтинг в Google. Тем не менее, это отлично, если вам просто нужно проверить скорость страницы.
WebPageTestWebPageTest — еще один замечательный инструмент для проверки скорости страницы благодаря своей надежности. Кроме того, это надежно, бесплатно и с открытым исходным кодом! Итак, этот инструмент для проверки скорости веб-сайта может многое сделать.
WebPage Test позволяет вам увидеть время загрузки вашего сайта в нескольких браузерах, чтобы проанализировать скорость загрузки сайта. Таким образом, время загрузки вашего сайта может отличаться от браузера к браузеру, и WebPageTest может сообщить вам о несоответствиях. Этот инструмент также позволяет вам запустить несколько тестов, чтобы проверить, остается ли скорость загрузки сайта постоянной. Кроме того, WebPageTest позволяет пользователям создавать индивидуальные настройки для каждого запуска.
Кроме того, WebPageTest позволяет пользователям создавать индивидуальные настройки для каждого запуска.
Хотя этот инструмент для проверки скорости страницы надежен во многих отношениях, некоторые из показателей результатов могут быть немного сложными для понимания обычными пользователями. Тем не менее, если вы хотите ввести URL-адрес своего веб-сайта, у него есть много информации для вас.
GTmetrixGTmetrix – еще один бесплатный инструмент для проверки скорости страницы, удобный для пользователя и с удобной навигацией. Так, например, вы можете увидеть скорость загрузки вашего сайта по сравнению со средним временем загрузки сайта. Более того, GTmetrix, дающий контекст числам, распространяется и на другие показатели. Поэтому, даже если вы не являетесь опытным веб-разработчиком, этот инструмент для проверки скорости веб-сайта поможет вам выяснить, откуда возникают ваши проблемы.
GTmetrix перечисляет в своих результатах то, что вам нужно исправить. К счастью, он ранжирует и даже оценивает проблемы! Кроме того, GTmetrix позволяет увидеть конкретные примеры проблемных файлов. Результаты также доступны для скачивания. Если вы хотите инвестировать в Dareboost немного больше, инструмент предлагает платный план с гораздо большим количеством опций, позволяющий вам проверять больше URL-адресов и настроек страницы.
К счастью, он ранжирует и даже оценивает проблемы! Кроме того, GTmetrix позволяет увидеть конкретные примеры проблемных файлов. Результаты также доступны для скачивания. Если вы хотите инвестировать в Dareboost немного больше, инструмент предлагает платный план с гораздо большим количеством опций, позволяющий вам проверять больше URL-адресов и настроек страницы.
Этот инструмент для проверки скорости веб-сайта разбивает ваши данные, давая вам некоторые удобоваримые объяснения! С его отчетами о скорости загрузки сайта вы получаете понятную важную информацию, независимо от того, являетесь ли они новичком в веб-разработке или старым специалистом в этом. Dareboost — отличный инструмент для тех, кто предпочитает визуальное представление в отчетах. Таким образом, вы можете не только увидеть производительность вашего веб-сайта по скорости загрузки, но также получить советы и предложения по улучшению. Кроме того, Dareboost позволяет вам увидеть процесс загрузки в мельчайших деталях, чтобы вы могли видеть порядок загрузки или рендеринга.
Однако Dareboost разрешает только один бесплатный тест скорости страницы. Если вы хотите вернуться на секунду, вам придется зарегистрировать учетную запись. (Не волнуйтесь, это бесплатно!) Однако этот инструмент для проверки скорости страницы также предлагает платные планы, которые вы можете настроить по своему усмотрению.
Solarwinds PingdomЭтот бесплатный инструмент проверки скорости веб-сайта позволяет проверить скорость загрузки веб-сайта или страницы из разных мест. Таким образом, вы можете увидеть время загрузки вашего сайта с разных точек зрения.
С помощью Pingdom пользователи видят, какие типы файлов ответственны за замедление работы сайта! Кроме того, Pingdom отображает данные таким образом, чтобы их было легко читать, и в то же время приглашать к более глубокому изучению. Таким образом, этот инструмент для проверки скорости страницы полезен как для обычных пользователей, так и для опытных веб-разработчиков! Кроме того, результаты Pingdom дают вам оценки по вашим показателям производительности! Кроме того, инструмент проверки скорости страницы дает вам список проблем сайта, которые могут сократить время загрузки вашего сайта.
- Uptrends
- Алертра
- Тест скорости веб-сайта Cloudinary (инструмент анализа изображений)
- Тест скорости веб-сайта KeyCDN
- SEO-проверка сайта
- Сайт 24 x 7
- Dotcom-Tools.com
- Желтые лабораторные инструменты
- Google Chrome DevTools
Веб-разработчикам нужны инструменты для проверки скорости страницы. Время загрузки веб-сайта и веб-страницы должно быть максимально быстрым. Три секунды — это максимальное время загрузки сайта, если вы не хотите терять внимание посетителей сайта. Благодаря короткому времени загрузки страницы вы можете произвести впечатление на посетителей сайта качеством вашего бизнес-сайта. Мало того, у вас будет больше шансов конвертировать посетителей, если ваш сайт адаптивен. Наконец, скорость загрузки сайта может помочь вашему рейтингу в поисковых системах. Таким образом, использование инструментов тестирования скорости веб-сайта невероятно важно для веб-разработчиков. Однако никакие две компании, занимающиеся веб-разработкой, не используют одни и те же инструменты. Обратитесь к некоторым экспертам по веб-дизайну и разработке на Филиппинах, чтобы узнать, что они используют!
Наконец, скорость загрузки сайта может помочь вашему рейтингу в поисковых системах. Таким образом, использование инструментов тестирования скорости веб-сайта невероятно важно для веб-разработчиков. Однако никакие две компании, занимающиеся веб-разработкой, не используют одни и те же инструменты. Обратитесь к некоторым экспертам по веб-дизайну и разработке на Филиппинах, чтобы узнать, что они используют!
Об Адаме Тане
Адам — очаровательный гик, который любит сибирского хаски своей семьи, любит время от времени проводить вечера с друзьями и, самое главное, живет и дышит новыми тенденциями и обновлениями в Интернете и его технических особенностях. Если вы хотите быть в курсе изменений или новых тенденций в Интернете или узнать о связанных с этим технических тонкостях, он ваш парень. Он также способен писать дрянные вещи, но предпочитает мужественные вещи.
Новости по теме:
11 лучших инструментов для тестирования скорости веб-сайта
Содержание
Скорость решает все!
Время загрузки веб-страницы является критическим компонентом, определяющим успех или неудачу в сети. У настольных сайтов есть от 4 до 9 секунд, чтобы вызвать интерес, прежде чем клиент перейдет на другой сайт.
У настольных сайтов есть от 4 до 9 секунд, чтобы вызвать интерес, прежде чем клиент перейдет на другой сайт.
Прогрессирующие технологии сокращают продолжительность концентрации внимания потребителей. У 53% мобильных веб-сайтов есть менее трех секунд, чтобы привлечь внимание клиента.
Если эти цифры вас не впечатляют, то каждая секунда задержки загрузки страницы приводит к снижению количества посетителей на 11%.
Инструменты тестирования скорости веб-сайта являются важными методами обнаружения и мониторинга загрузки страниц веб-сайта. Вот 11 лучших инструментов для тестирования скорости сайта.
1. Google PageSpeed Insights
Google PageSpeed Insights; ни один список тестов скорости веб-сайта не является исчерпывающим без 800 фунтов. Горилла.
Выдающиеся аспекты этого бесплатного набора инструментов — это горы вспомогательных материалов после ввода URL-адреса.
- Центр веб-мастеров Google
- Серверные модули Apache и NGINX
- Общедоступный DNS Google
- Передовой опыт, протоколы и стандарты
PageSpeed включает в себя мобильную производительность, а также множество улучшений для настольных компьютеров.
Введите URL-адрес, и Google вернет оценку производительности, суммирующую несколько аспектов загрузки страницы. Они основывают рейтинг на реальных алгоритмах производительности Google и исторических шаблонах поиска. Веб-мастера могут повысить производительность с помощью основных ценностей, выбранных показателей и дополнительных диагностических данных, которые предоставляет Google.
PageSpeed использует платформу с открытым исходным кодом Lighthouse и широкий спектр ее ресурсов.
Используйте платформу для автоматизации текущего качества веб-сайта. Веб-мастера могут запускать Lighthouse в наборе инструментов разработчика Google или из командной строки.
2, GTMetrix
GTmetrix превратилась в технологически продвинутый центр с инструментами тестирования скорости веб-сайта и обширными ресурсами.
Набор функций для GTmetrix весьма значителен, а его кривая обучения колоссальна. Однако, как только вы освоитесь с платформой, у веб-мастера появится прочная основа для будущего. Существует бесплатная версия и несколько профессиональных вариантов для упрощения работы с платформой.
Существует бесплатная версия и несколько профессиональных вариантов для упрощения работы с платформой.
Анализируйте производительность загрузки страниц сайта в режиме реального времени из любого из 38 центров обработки данных по всему миру — отслеживайте производительность на всеобъемлющей информационной панели для последующего мозгового штурма. Анализируйте каждую деталь загрузки страницы на экранах разных размеров и разрешений.
Проверьте SEO-здоровье своего веб-сайта
Попробуйте наш инструмент SEO-анализа на странице и узнайте, как повысить рейтинг и увеличить продажи в Интернете. Мы сканируем более 35 факторов ранжирования SEO.
БЕСПЛАТНЫЙ SEO-АНАЛИЗ
Запись загрузки страниц с расширенным видео, чтобы точно определить узкие места. Используйте систему оповещения, чтобы найти проблемы с DNS и COM в режиме реального времени. Отличные вспомогательные материалы для GTmetrix, включая WordPress и руководства по началу работы.
3. Инструменты Pingdom
Pingdom начал свой путь к успеху как приложение, которое пинговало сайты, чтобы проверить их существование во вновь созданном Интернете.
Pingdom превратился в многогранную платформу для тестирования скорости загрузки страниц с различными инструментами.
- Проверка скорости страницы и производительность нагрузки
- Мониторинг транзакций электронной торговли
- Оповещения о времени безотказной работы и производительности
- API
Доступные цены на услугу с бесплатной пробной версией. Корпоративным веб-мастерам необходимо связаться со службой, чтобы узнать цены. Фон Pingdom предоставил несколько интуитивно понятных инструментов, таких как тест скорости. Узнайте о загрузке страниц из нескольких центров обработки данных по всему миру.
Мониторинг веб-сайта Pingdom является сильной стороной. Легко читаемые и понятные коды ответов сервера, типы контента и различные состояния загрузки страниц — все это точки мониторинга или оповещения.
Использование инструментов ускорения для повышения производительности веб-сайта не происходит в одночасье. Процесс занимает немного времени, чтобы понять, где находятся узкие места и как решить проблему. Если страница загружается менее чем за три секунды, это будет быстрее, чем 50% всех веб-сайтов.
4. WebPage Test
WebPage Test — отличная платформа для тестирования и мониторинга производительности сайта. Количество вариантов, таких как тестовое место, огромно.
Первые впечатления от WebPage Test выглядят как простой инструмент. Однако знание того, как сайт загружается из десятков точек по всему миру и в разных браузерах, бесценно.
Сервис предоставляет инструменты, недоступные на других сайтах тестирования.
- Повторный просмотр (загружает сайт, закрывает его, затем перезагружает и отслеживает результаты)
- Traceroute начинается с IP-адреса или имени хоста из мест по всему миру
- Визуальное сравнение позволяет веб-мастерам находить нагрузки на разных мобильных подключениях.

Лучший аспект этого теста с открытым исходным кодом — большинство инструментов бесплатны. WebPage Test предоставляет информацию быстро и точно.
Увеличьте свой органический трафик
Попробуйте наш инструмент SEO-анализа на странице и узнайте, как вы можете повысить рейтинг и увеличить продажи в Интернете. Мы сканируем более 35 факторов ранжирования SEO.
БЕСПЛАТНЫЙ SEO-АНАЛИЗ
5. Инструменты Dotcom
Инструменты Dotcom от Dotcom-Monitor представляют собой набор инструментов с прочной аналитической основой.
Компания предлагает впечатляющий ассортимент инструментов для измерения скорости и решений для мониторинга. Инструменты Dotcom начинаются с полного набора бесплатных процедур тестирования. Каждый бесплатный тест поставляется с впечатляющей документацией и множеством опций.
Pro-Solution для инструментов доткомов позволяет веб-мастеру тестировать и контролировать любое количество веб-сайтов с помощью простой для понимания информационной панели. Доступно все, от нагрузочного и стресс-тестирования до мониторинга инфраструктуры.
Доступно все, от нагрузочного и стресс-тестирования до мониторинга инфраструктуры.
Dotcom-tools pro для мониторинга и тестирования — одни из самых мощных платформ, доступных веб-мастеру. Возможна глубокая интеграция с сайтом через частные агенты и фильтры. Используйте функцию расписания и предупреждений для настройки любого типа системного мониторинга.
Тестирование и мониторинг веб-сайтов больше не является локализованным решением. Опытные веб-мастера создают сайты, чтобы их можно было увидеть на определенных рынках по всему миру. Интернет-пользователи больше не привязаны к 15-дюймовому экрану, а их соединения бывают быстрыми или мучительно медленными.
Подумайте о сайтах для тестирования, которые предлагают широкий спектр комплексных услуг и тестирование скорости.
6. Uptrends
Uptrends — это сайт для тестирования скорости, который предоставляет множество бесплатных инструментов и разнообразные платные опции. Веб-мастера могут использовать бесплатную пробную версию, чтобы проверить свои веб-сайты и сервис, чтобы заранее увидеть, есть ли совпадения.
Веб-мастера могут использовать бесплатную пробную версию, чтобы проверить свои веб-сайты и сервис, чтобы заранее увидеть, есть ли совпадения.
Впечатляющим аспектом Uptrends является разнообразие вариантов ценообразования. Основной мониторинг веб-сайта включает в себя; Стартовый, Премиум и Профессионал. Business и Enterprise предлагают расширенные функции мониторинга.
Каждый тарифный план предлагает надежную бесплатную пробную версию, а также дополнительные услуги. Веб-мастера могут добавить функцию мониторинга реальных пользователей на основе посещений веб-сайтов.
Uptrends предлагает внушительную линейку инструментов и решений для мониторинга любого количества веб-сайтов или сервисов.
7. Аудит веб-сайта от Geekflare
Аудит веб-сайта от Geekflare — это решение, полное инструментов аудита для поиска узких мест и проблем с кодом. Веб-мастера, которые знают, как исправить основы своих веб-сайтов, в конечном итоге доказывают, что сайт загружается быстрее
Используйте аудит веб-сайта Geekflare как в настольном, так и в мобильном режиме по 50 показателям, чтобы увидеть, где падает ваш сайт. Служба организует свою информацию в виде ряда бесплатных инструментов тестирования и значительного количества партнерских сайтов, таких как CloudFlare, платформ электронного маркетинга и зарабатывания денег.
Служба организует свою информацию в виде ряда бесплатных инструментов тестирования и значительного количества партнерских сайтов, таких как CloudFlare, платформ электронного маркетинга и зарабатывания денег.
8. Sucuri Load Time Tester
Sucuri LoadTimeTester — это уникальный сайт для тестирования времени загрузки страниц с последующим сравнением с другими сайтами, использующими эту платформу.
Введите URL-адрес и нажмите кнопку «Проверить время загрузки», и Sucuri вернет полный отчет о загрузке страниц со всего мира. Sucuri дает веб-мастеру; первое время соединения, первый байт, а затем общее время загрузки.
Sucuri предоставляет пользователю впечатляющий график, показывающий конкретные узкие места. Еще одна отличительная черта — сравнительные таблицы.
- Последние сайты, использующие платформу
- Лучшее время загрузки
- Худшее время загрузки
Перейдите по ссылкам на другие впечатляющие платные предложения от Sucuri.
- Брандмауэр веб-сайта
- Безопасность веб-сайта
- Обнаружение и удаление вредоносных программ
- Черный список
Sucuri может стать комплексным решением для веб-мастера.
9. Varyy
Varvy — отличная платформа, полностью соответствующая лучшим практикам Google и рекомендациям по поисковой оптимизации. Varvy отказалась от многих своих устаревших инструментов скорости в поисках более современных решений.
Пока разработчики не написали новый расширенный код для инструментов ускорения, Varvy поступает правильно, используя рекомендации Google для веб-мастеров в качестве основы.
Пока происходит обновление, Varvy предлагает огромное количество материалов по скорости страницы и кода.
10. Site 24×7
Site24x7 — это комплексное решение для конечного пользователя, а также множество инструментов разработчика для обеспечения надежности сайта. Сайт предлагает мониторинг скорости веб-сайта во всем, от конкретных функций веб-сайта до облачных серверов.
Уникальной особенностью Site24x7 является мониторинг синтетических транзакций. Эта услуга позволяет веб-мастерам копировать и создавать базовые веб-приложения в производственной среде. Глубокое погружение в пользовательские потоки и измерение воспроизведения.
Со стороны разработчиков администраторам предоставляется полный набор инструментов для повышения производительности веб-сайта.
Небольшая выборка предложений Site24x7:
- Доступность портов и калькулятор подсети
- Проверка черного списка в режиме реального времени
- Разработка AWS
- Улучшитель CSS и Javascript
- Оценщик пути JSON
- JSON в PHP
Приведенные выше инструменты — это лишь некоторые из пакетов, предназначенных для полного управления веб-сайтом и предприятием разработчиком.
Современные веб-сайты превратились в технологические чудеса, которые не собираются замедляться. Языки Интернета, такие как HTML и PHP, усложнились. Веб-мастера должны сосредоточиться на том, что имеет решающее значение для успеха, быстрой загрузки и контента.
Веб-мастера должны сосредоточиться на том, что имеет решающее значение для успеха, быстрой загрузки и контента.
По мере того, как Интернет становится все более сложным и надежным, инструменты мониторинга и ускорения становятся незаменимыми для веб-мастеров.
10. SEO Site Checkup
SEO Site Checkup — это один из новых инструментов повышения скорости веб-сайта. Вместо того, чтобы веб-мастер искал бесконечные строки кода, введите URL-адрес, и инструмент сделает всю работу.
Сайт возвращает оценку, основанную на нескольких передовых методах SEO. Помимо оценки, они дают разъяснения по широкому кругу вопросов.
- Тесты метазаголовка и описания
- Результаты поиска Google
- Ключевые слова
- Тесты файла robots.txt и карты сайта
SEO Site Checkup — один из лучших сайтов для улучшения результатов поиска из-за определенных действий, необходимых веб-мастеру. Каждый элемент дает конкретные результаты «Как исправить».
Сервис предлагает три модели ценообразования от Базовой до Профессиональной в зависимости от количества сайтов, ключевых слов и так далее.
11. YМедленно
Многие онлайн-эксперты считают YSlow одним из лучших доступных инструментов для повышения скорости. Программное обеспечение можно загрузить или получить к нему доступ в Интернет-магазине Google в виде расширения.
YSlow работает с несколькими основными браузерами и дает веб-мастеру оценку, вычисленную с помощью алгоритмов Yahoo. Программное обеспечение сканирует DOM (объектную модель документа), находя проблемы в сценариях, изображениях и таблицах стилей.
В настоящее время YSlow имеет тридцать четыре правила, по которым оценивается каждая страница, при этом каждый элемент управления вычисляется по-разному. Программное обеспечение с открытым исходным кодом дает веб-мастерам предложения по каждой созданной проблеме. Затем YSlow предлагает способы повышения производительности и, в частности, загрузки страницы.
