Диагностика скорости
Диагностика скорости
Общие сведения
-
Для проверки скорости скачиваются два файла: с локального сервера и с нашего внешнего сервера.
-
По результатам становится видно, где проблема: в локальной сети, на Интернет-шлюзе или во внешних каналах.
- В отличие от http://Speedtest.net, http://2ip.ru , для работы не используются Flash и JavaScript, которые могут сильно ухудшать результат.
Перед началом тестирования
-
Откройте Диспетчер задач Windows и убедитесь, что при бездействии загрузка процессора и сети равны нулю,
т.е. отсутствует фоновая активность, которая может быть вызвана вирусом, автоматическими обновлениями и прочими причинами. -
Убедитесь, что нет вирусов. Для проверки можете использовать бесплатный сканер CureIT:http://www.

-
Если компьютер подключен в сеть через роутер, на время проверки рекомендуется подключить его напрямую
(перед переключением требуется уведомить техподдержку).
Первый тест. Проверьте скорость в локальной сети
-
Скорость должна составлять 70-100 мегабит/сек, т.е. 9-12 мегабайт/сек.
-
Если она существенно ниже, попробуйте скачивать другими программами.
-
Открывать скачанный файл не нужно (не откроется, т.к. внутри случайные данные), можете его сразу удалить.
Второй тест. Скачайте файл с нашего внешнего сервера
Отправка результатов
-
Две полученных скорости отправьте нам на e-mail: [email protected].
-
Дополнительно укажите свой логин, тариф и ожидаемую тарифную скорость.
Проверка времени ответа сервера — WEBO Pulsar
Войти в WEBO Pulsar
Создать аккаунт
Назад Просмотр проверок Вперед
Страница проверок позволяет получить детальную информацию о том, что происходит или происходило с вашими веб-ресурсами. Вы можете просмотреть графики времени ответа за любой период проверок, загрузить отчет в формате CSV или HTML.
Вы можете просмотреть графики времени ответа за любой период проверок, загрузить отчет в формате CSV или HTML.
Назад Создание проверки Вперед
Простая форма создания и редактирования проверок позволяет в считаные минуты обеспечить полный контроль над состоянием ваших веб-ресурсов. Каждый настраиваемый параметр снабжен подробной подсказкой.

Назад Просмотр баланса Вперед
Цена 1 составляет примерно 10 копеек. Наиболее популярные проверки HTTP/HEAD, раз в 10 минут стоят всего 40 копеек в сутки. Средства за проверки списываются постепенно, в течение суток. Средства за разовые операции, например, за отправку СМС или создание отчета, списываются единовременно.
Создать аккаунт
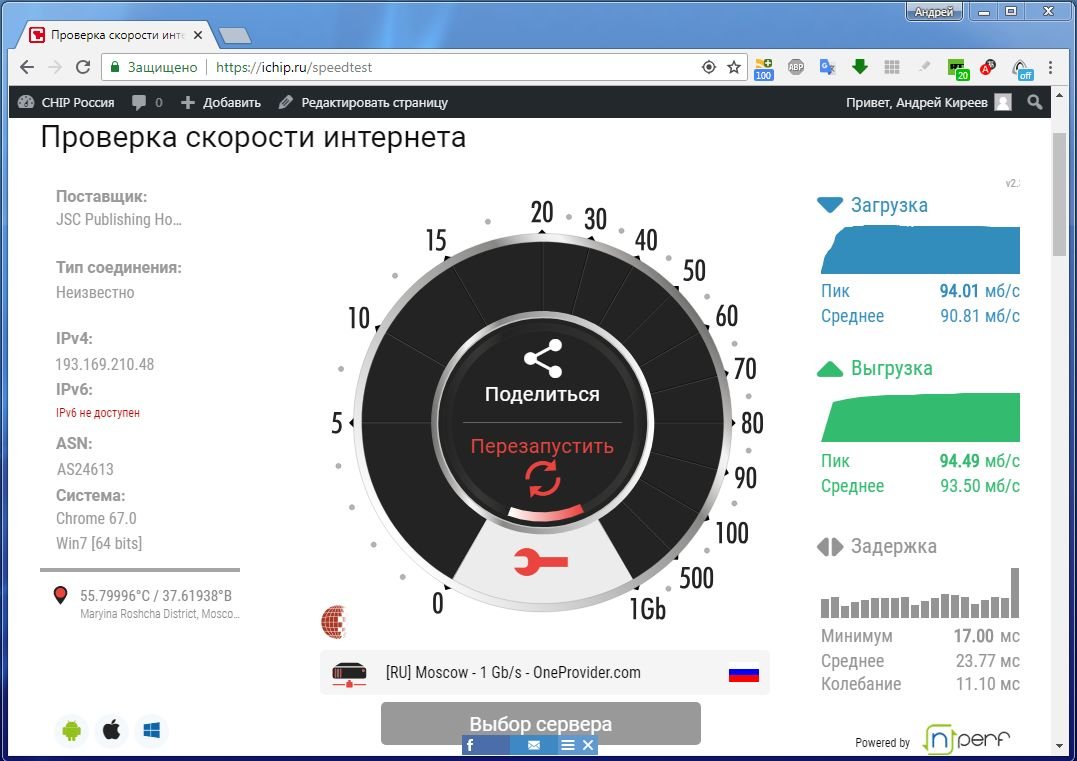
Проверка скорости интернета — бесплатная проверка скорости интернет соединения онлайн
Входящая и исходящая скорость интернета, ping
Входящая скорость — это объем информации, который можно загрузить на компьютер или мобильное устройство за определенное время. Имеет значение при открытии страниц сайтов, загрузке файлов, использовании онлайн-сервисов, просмотре видео или прослушивании музыки через интернет.
Исходящая скорость — количество данных, которые отправляются в сеть за определенный период времени с устройства пользователя. Важна для загрузки файлов в облачные хранилища и на сайты, передачи файлов через почту или мессенджеры.
Мб — Не стоит путать мегабиты (Мб или Мбит) и мегабайтами (МБ или Мбайт) — это разные единицы измерения. Один мегабайт включает восемь мегабит.
Ping (пинг) — это время ответа сервера на запрос от устройства пользователя. Чем ниже скорость интернета, тем выше пинг. Он зависит от загруженности канала, особенностей устройств и физического расстояния от устройства пользователя до сервера. Стоит проверить пинг, если страницы загружаются медленно, загрузка видео и музыки прерывается или интернет вовсе периодически пропадает.
Что влияет на скорость интернета?
- Физическое расстояние от компьютера или мобильного устройства до сервера;
- Особенности техники пользователя и провайдера;
- Нагрузка на сервер;
- Нагрузка на аппаратуру провайдера;
- Неправильные настройки роутера;
- Для мобильных устройств — погодные условия.

Правила тестирования скорости соединения
Для безошибочной проверки скорости интернета нужно выполнить несколько условий:
- Все программы, имеющие доступ к сети, должны быть закрыты. В момент проверки на устройство не должно ничего загружаться
- VPN также стоит отключить
- Если возможно, лучше подключиться к интернету напрямую, а не через роутер
- При использовании онлайн-сервисов нужно выбрать режим инкогнито, так как некоторые браузерные расширения могут влиять на скорость соединения
- При проверке скорости интернета через Wi-Fi отсоедините все устройства кроме того, на котором нужно проверить скорость.
Как сделать тест скорости интернет-соединения?
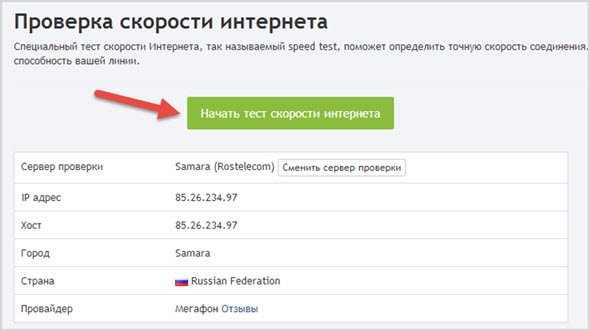
Чтобы проверить скорость сайта онлайн, используйте наш бесплатный сервис для измерения скорости интернета. Нажмите «Начать тест скорости интернета» и через несколько секунд сервис покажет скорость скачивания и загрузки с пингом, IP и расположение устройства, провайдера и количество использованного трафика.
Нажмите «Начать тест скорости интернета» и через несколько секунд сервис покажет скорость скачивания и загрузки с пингом, IP и расположение устройства, провайдера и количество использованного трафика.
Онлайн-журнал CHIP
Чтобы правильно интерпретировать результаты замера скорости интернета, вам нужно ознакомиться со следующей информацией.
Загрузка — скорость передачи данных из сети Интернет.
Выгрузка — скорость отдачи данных в Сеть.
Пик — максимальное значение скорости.
Среднее — усредненное значение скорости.
Задержка (Ping) — задержка сигнала, количество времени за которое сигнал проходит от вашего устройства до сервера. Чем меньше, тем лучше.
 Торрент-клиенты замеряют скорость в мегабайтах (Мбайт/с — МБ/с — буква «Б» большая).
Торрент-клиенты замеряют скорость в мегабайтах (Мбайт/с — МБ/с — буква «Б» большая).1 мегабайт = 8 мегабит
Что означает измеренная скорость загрузки?
0,5 — 3 Мбит/с
Очень низкая скорость, позволяющая лишь неспешно просматривать сайты с длительным ожиданием загрузки иллюстраций. Просмотр каналов Youtube затруднителен.
Низкая скорость, пригодная для комфортного просмотра интернет-страниц без видеоконтента.
8 — 15 Мбит/с
Средняя скорость, пригодная для комфортного просмотра интернет-страниц с видеоконтентом HD, общения в социальных сетях и загрузки фото.
15 — 45 Мбит/с
Приемлемая скорость, пригодная для комфортного просмотра интернет-страниц с видеоконтентом и каналов Youtube в Full HD, а также загрузки фото и видео в соцсети и онлайн-бэкапа.
45 — 100 Мбит/с
Такое значение тестирования скорости интернета говорит о высоком показателе, пригодном для комфортного просмотра с компьютера интернет-страниц с видеоконтентом и каналов Youtube в 4К.
Что означает измеренная задержка (Ping)?
5 — 40 мс
Хорошие значения при проверке пинга для комфортной игры в шутеры от первого лица, RT-стратегий, MOBA и MMORPG, а также удаленного подключения офисных приложений.
40 — 100 мс
Среднее значение пинга, достаточное для игры в пошаговые стратегии и удаленной работы.
100 и выше
Плохое значение пинга, недостаточное для комфортной игры и удаленной работы.
Разобрались? Осталось только проверить скорость интернета на своем компьютере или телефоне — жмите на кнопку «тест» на нашем измерителе и ждите результатов замера.
Проверка скорости. Абонентам. АВИАнет
Наш сервис позволяет быстро и просто измерить скорость вашего соединения с нашим сайтом. Для получения наиболее точного результата мы рекомендуем вам временно отключить все программы, которые могут повлиять на конечный результат: программы-качалки (торрент-клиенты и dc-клиенты), интернет-телевидение, мессенджеры, прочие интернет-страницы или вкладки в браузере.
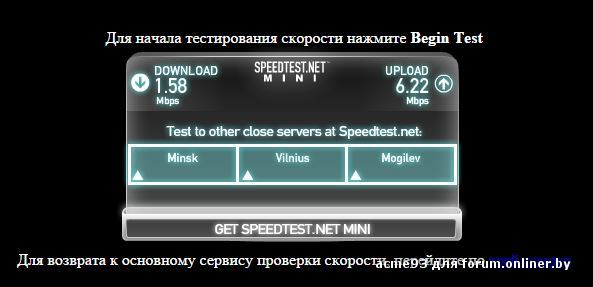
Для начала тестирования, пожалуйста, нажмите на надпись Begin Test и дождитесь результата. Проверка скорости может занять некоторое время, наберитесь терпения. Рекомендуется повторить тест несколько раз, потому как результат зависит от условий соединения в данный момент времени. Для повтора проверки соединения нажмите на Restart. Результаты входящей (Download) и исходящей (Upload) скорости указаны в мегабитах в секунду (Мбит/сек).
После завершения тестирования соединения с нашим сайтом, программа предложит протестировать скорость соединения со сторонними серверами в сети интернет.
Ознакомьтесь, пожалуйста, с некоторыми возможными причинами ограничения скорости, возникающими не по вине провайдера, и как правильно измерять скорость — особенности в использовании сверхскоростного интернета.
Обратите внимание, если ваш компьютер выходит в интернет через беспроводную сеть Wi-Fi, то данные замера скорости могут отличаться в меньшую сторону!
- Для стандарта 802.11g теоретическая максимальная скорость составляет 54 Мбит/сек, и именно эту скорость производитель заявляет для своего оборудования. Но на практике она достигает не более 25 Мбит/сек.
- На скорость влияет ряд факторов, в том числе: удаленность от точки доступа, наличие стенных перегородок, включенное шифрование, радиопомехи, количество подключенных компьютеров и проч. Производитель указывает максимальную, так называемую канальную, скорость (т.е. скорость в обе стороны, на приём и передачу!), в неё входит и реально передающаяся информация и служебная информация — тип передачи, информация о переданных и полученных пакетах и т.
 п.
п. - Для оценки реальной скорости пользуйтесь компьютером, подключенным по кабелю!
На счет сайтов измерителей скорости
В сети интернет существует множество ресурсов, позволяющих измерять скорость соединения. Нужно понимать, что каждый такой сервис измеряет скорость между сайтом, на котором он находится, и вашим компьютером. Ряд популярных измерителей находится за пределами нашей страны. Данные об измерении скорости с таким ресурсом не будут являться объективными.
Один из таких популярных русскоязычных ресурсов находится в Германии. Вследствие задержки, обусловленной конечной скоростью света, пакеты данных до и от Германии не могут доходить быстрее 40 миллисекунд. Это значит, что даже теоретически при любой пропускной способности интернет-каналов скорость передачи данных не может быть высокой на таких расстояниях (т.к. IP-пакеты, подтверждающие получение данных, доходят до Германии слишком долго).
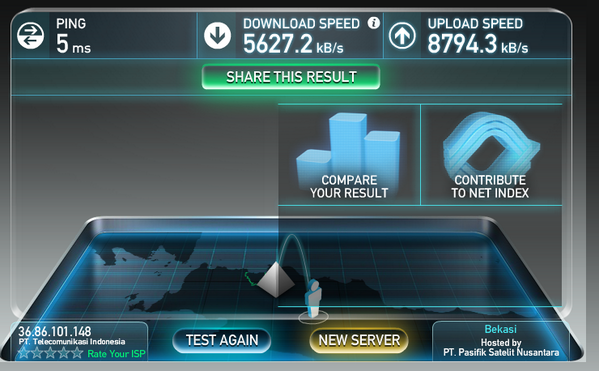
«АВИАнет» рекомендует тестировать соединение с сервисом Speedtest. net, который позволяет измерять скорость соединения с серверами в разных странах, в том числе и с серверами в России. Для тестов мы рекомендуем выбирать сервера ближайших провайдеров в Санк-Петербурге и Ленинградской области.
net, который позволяет измерять скорость соединения с серверами в разных странах, в том числе и с серверами в России. Для тестов мы рекомендуем выбирать сервера ближайших провайдеров в Санк-Петербурге и Ленинградской области.
Проверка скорости интернета, тест скорости интернет-соединения
Что такое тест скорости интернет-соединения?
Тест измеряет скорость, с которой ваше устройство получает и отправляет данные в сеть. Именно он поможет вам понять, соответствует ли действительная скорость интернета той, что заявлена в тарифе.
От чего зависит скорость интернета?
Скорость подключения к интернету и качество соединения зависят от множества параметров:
- от тарифа, который вы выбрали;
- от характеристик кабеля или Wi-Fi-роутера;
- от качества оборудования и коммуникаций провайдера;
- от технических возможностей вашего компьютера, ноутбука, планшета или телефона;
- от того, сколько трафика потребляют программы, например, антивирус;
- от внешних помех, например, если рядом бетонные стены, железные двери;
- от расстояния до Wi-Fi-роутера.

Как самостоятельно увеличить скорость домашнего интернета
Если тест показал, что реальная скорость интернет-соединения ниже заявленной в тарифе:
- отключите на время теста антивирусную программу и проведите тест еще раз;
- подойдите ближе к Wi-Fi-роутеру;
- проверьте настройки сетевой карты устройства и обновите драйвер;
- проверьте устройство на вирусы, запустите полную проверку антивирусом;
- перезагрузите роутер и переподключитесь к Wi-Fi-сети, а если у вас к устройству подведен кабель, попробуйте достать и подключить его снова.
Если скорость интернета не изменилась, позвоните в техподдержку или прочитайте наши рекомендации ниже.
Какая скорость интернета считается хорошей?
Хорошая скорость интернета для каждого пользователя своя. Всё зависит от того, зачем вам нужен интернет: какими приложениями вы пользуйтесь, какие сайты посещаете, смотрите ли фильмы онлайн в HD-качестве, играете ли по сети. Каждая активность в интернете требует определенной скорости:
- звонок в Skype — 0.
 1 Мбит/с;
1 Мбит/с; - видеозвонок в Skype — 0.3 Мбит/с;
- видеоконференция в Skype — 2 Мбит/с;
- HD-видео в Skype — 1.5 Мбит/с;
- передача медиа (фото, видео) — 12 Мбит/с;
- почта, соцсети — 2 Мбит/с;
- стриминг музыки — 2 Мбит/с;
- стриминг HD-видео — 10 Мбит/с;
- онлайн-игры — 25 Мбит/с
Чем больше приложений и процессов запущено на вашем компьютере одновременно, тем бо́льшая скорость интернета требуется для того, чтобы не возникло нежелательных пауз. Кроме того, при выборе тарифа домашнего интернета учитывайте, сколько устройств вы подключите к сети. Одновременный выход в интернет с нескольких устройств делит скорость между ними. Поэтому чем больше у вас и вашей семьи компьютеров, ноутбуков и смартфонов, тем более высокая скорость вам подойдет.
20 инструментов для проверки скорости загрузки страниц сайта — Сервисы на vc.ru
Я руковожу платформой Loading.Express. Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
Наш сервис проверяет скорость загрузки сайта и помогает ускорять медленные сайты. Мы любим быстрый интернет и хотим сделать мир лучше. Поэтому я протестировал 20 похожих сервисов.
{«id»:72263,»url»:»https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»title»:»20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk. com\/share.php?url=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&title=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.
com\/share.php?url=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&title=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc. ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc.
ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta&text=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=20 \u0438\u043d\u0441\u0442\u0440\u0443\u043c\u0435\u043d\u0442\u043e\u0432 \u0434\u043b\u044f \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0438 \u0441\u043a\u043e\u0440\u043e\u0441\u0442\u0438 \u0437\u0430\u0433\u0440\u0443\u0437\u043a\u0438 \u0441\u0442\u0440\u0430\u043d\u0438\u0446 \u0441\u0430\u0439\u0442\u0430&body=https:\/\/vc. ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ru\/services\/72263-20-instrumentov-dlya-proverki-skorosti-zagruzki-stranic-sayta»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
48 042 просмотров
Медленный сайт — убийца продаж!
79% клиентов, кто был недоволен работой сайта, говорят, что они реже покупают с того же сайта снова, по данным компании Skilled.co.
64% ожидают, что страницы будут загружаться меньше четырёх секунд.
Однасекундная задержка загрузки сайта может снижать конверсию на 7%.
Одна секунда задержки загрузки страницы = 11% потерянных просмотров страниц.
Сервисы из России
Космический корабль для web-мастеров, SEO-специалистов, копирайтеров и других онлайн-трудяг. Написано скорость сайта, а замеряет скорость ответа сервера.
- Запущен в июле 2016 года.
- Один сайт за проверку.
Набор сервисов, в том числе проверка скорости загрузки сайта. Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
Выдает не совсем точные данные, возможно, анализ происходит по старому алгоритму PageSpeed Insights от Google.
- Запущен в феврале 2015 года.
- Один сайт за проверку.
Быстрая проверка скорости сайта от компании «Русоникс».
- Запущен в октябре 2012 года.
- Один сайт = одна проверка + продажа хостинга.
- Проверки из России.
Проверка через сервис PageSpeed Insight. Все данные через него. Данные могут быть неточными.
Все данные через него. Данные могут быть неточными.
Сервисы из США
Сервера у них тоже, как правило, с проверками и замерами из США.
Пожалуй, самый популярный сервис проверки скорости сайта. На него равняются все веб-мастера. Но нельзя использовать только этот сервис. Он искусственно ограничивает скорость замера для усредненных показателей. Использовать его надо вместе с GTmetrix, например.
- Запущен 5 мая 2012 года.

- Проверки с серверов в Европе.
- Версия от 2019 года Think With Google.
По неведомым причинам этот сервис пользуется популярностью в России для замера скорости сайта. Сервис платный. Юзабилити хороший.
- Запущен 20 июля 2006 года.
- Проверки из США и Европы.
Хороший сервис. Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
Много функций. Но очень бедное юзабилити. Сделано технарями для технарей. Есть видеоотчеты по загрузке с секундомером. Можно сравнивать несколько сайтов сразу.
- Запущен 2 апреля 2009 года.
- Проверки из США.
- Запустились ребята в 2015 году.
- Юзабилити и дизайн устаревшие. Пользоваться сложновато. Проверки из США.
Кажется, это единственный сервис, через который можно узнать, сколько будет загружаться сайт через соединение со скоростью интернета в 14,4K. Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
Например, сайт vc.ru на такой скорости будет загружаться 22 минуты.
- Запущен в апреле 2003 года, не обновлялся с 2008 года.
Тест из 25 стран за раз. Тест скорости проходит сразу два раза: без кэша и с ним. Сразу замеряет PageSpeed. Дизайн скромный. Часто зависает при замере скорости из Шанхая.
- Запущен 7 ноября 2014 года.
Сервисы из других стран
Сервисы проверки скорости загрузки сайта из разных уголков мира. Где только не создают эти инструменты!
Эти ребята сделали невозможное. Сервис удобен. Задизайнен. Быстр. Замер параметра PageSpeed не обновлен и снимает по старому алгоритму до ноября 2018 года.
Бесплатно сохраняет историю. Снимает видео загрузки. Даёт детальный отчет по времени загрузки каждого запроса.
- Сделан в Канаде, запустился 4 февраля 2010 года.
- Серверов в России нет.
DDoS-проверка вашего сайта. Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
Как будет меняться время скорости загрузки при резко растущей посещаемости? Проверяйте, это важно понимать.
- Сделан в Швеции, запущен 10 декабря 2008 года.
- 50 тестов бесплатно.
Проверка скорости загрузки из семи стран. Сервис запустил пакистанец — с фирмой в Лондоне. Из функций только проверки.
- Сделан в Лондоне, запущен 28 июля 2014 года.
Добротный сервис. Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
Создает видео загрузки. Ватерфол. Сканирует скрипты. HTTP/2-готовность. Ошибки браузера. Выдает индекс скорости сайта. Графично, функционально. Молодцы!
- Сделан во Франции, запущен 8 февраля 2014 года.
Проверка скорости из восьми стран. России нет. Сделали 16 бесплатных сервисов для проверки разных свойств, важных для ускорения. Помогают ускорять сайты под ключ. Написали много мини-статей для SEO про ускорение сайтов. Молодцы!
- Сделан в Нидерландах, запущено 7 апреля 2015 года.

Годный анализ скорости загрузки. Есть автоматическая перепроверка, платная история. Даёт бесплатно проверить с мобилки и с десктопа.
- Сделан в Нидерландах, запущен 4 декабря 2014 года.
Проверка на SEO, адаптив, скорость загрузки. Некий Patrick Sexton пишет, что сделал этот сервис бесплатным для того, чтобы сделать мир лучше. Класс!
- Сделано на Филиппинах, запущен 14 августа 2015 года.

Проверка скорости загрузки и еще несколько проверяльщиков, в том числе HTTP/2. Проверка из 14 стран. Продают услуги.
- Сделан в Швейцарии, запущен 3 апреля 2015 года.
Индия. Сервис компании ZOHO. Проверки есть из Петербурга и Москвы. Показывает первый байт, последний и время ответа. Есть много разных инструментов для проверки различных параметров, косвенно касающихся ускорения сайтов.
- Сделан в Индии, запущен 18 июня 2007 года.
Довольно странный сервис. Замеряет скорость сайта на модемах.
- Сделан в Лондоне, запущен 6 ноября 2018 года.
Зачем ускорять скорость загрузки сайтов
Скорость загрузки сайта напрямую влияет на прибыль компании.
Точка.
Для наглядности мы вывели инсайты в несколько рейтингов по нишам:
На подходе статья с обзором удивительных инсайтов о веб-студиях из «Рейтинга рунета».
Как проверить скорость загрузки и загрузки вашего сервера
В этой статье будет рассказано, как проверить скорость загрузки сервера, а также скорость его загрузки. Это может быть полезно либо для сравнения возможностей вашего сервера, либо для исследования, связана ли скорость сервера с тем, что ваш сайт работает медленно.
Примечание : Этот метод обеспечивает только скорость загрузки и выгрузки непосредственно с вашего сервера в одно внешнее местоположение и может не отражать возможность подключения к вашему серверу из вашего местоположения.
В этой статье будут рассмотрены следующие темы:
Почему HostGator рекомендует Speedtest
Speedtest.net — это сторонняя компания, предоставляющая услуги по определению скорости соединения, которые выберут лучший тестовый сервер на основе задержки. HostGator рекомендует использовать свой инструмент интерфейса командной строки, поскольку это обеспечивает надежное внешнее тестовое соединение.
Тестирование из вашего локального соединения, скорее всего, будет проходить через брандмауэры из вашей сети, которые могут быть не настроены для проверки скорости и которые, вероятно, ограничены скоростью вашего локального Интернет-соединения.Это помешает вам узнать полную мощность сервера.
Вы также можете использовать веб-интерфейс Speedtest. net для проверки скорости локального подключения к Интернету.
net для проверки скорости локального подключения к Интернету.
Установка Speedtest
Прежде чем продолжить, вам нужно знать, как получить доступ к вашему серверу с помощью SSH. Пожалуйста, используйте следующую статью, чтобы получить и использовать SSH-доступ, если вы еще не знакомы с ним:
После того, как вы получите доступ к серверу через SSH, используйте следующие инструкции для установки Speedtest:
- Войдите на свой сервер через SSH.
- Выполните следующую команду, чтобы убедиться, что вы находитесь в своем домашнем каталоге:
кд ~ - Введите следующую команду, чтобы загрузить сценарий интерфейса командной строки speedtest:
wget -O speedtest-cli https://raw.githubusercontent.com/sivel/speedtest-cli/master/speedtest.py - Затем введите следующую команду, чтобы предоставить исполняемым файлам сценария разрешения на вашем сервере:
chmod + x speedtest-cli
Запуск Speedtest
После установки Speedtest вы можете запустить его, используя следующие инструкции:
- Войдите на свой сервер через SSH.

- Выполните следующую команду, чтобы убедиться, что вы находитесь в своем домашнем каталоге:
кд ~ - Запустите тест скорости с помощью следующей команды:
./speedtest-cli
Вы получите следующий результат:
Получение конфигурации speedtest.net ...
Получение списка серверов speedtest.net ...
Тестирование с WEBSITEWELCOME.COM (192.185.4.141) ...
Выбор лучшего сервера на основе задержки ...
Размещено T-Mobile (Хьюстон, Техас) [13.03 км]: 2,382 мс
Тестирование скорости загрузки ........................................
Загрузить: 863,48 Мбит / с
Тестирование скорости загрузки ............................................... ...
Выгрузка: 242,25 Мбит / с Поскольку тест запускается непосредственно с сервера, скорости загрузки и выгрузки инвертируются. Следующие части выходных данных предоставят наиболее важную информацию:
- Хостинг на T-Mobile (Хьюстон, Техас) [13,03 км]: 2,382 мс : В этом разделе рассказывается, какой тестовый сервер был выбран, и время ожидания, доступное для этого тестового сервера.

- Загрузка: 863,48 Мбит / с : В этом разделе указывается скорость, с которой тестовый сервер смог загрузить данные на ваш сервер.
- Загрузка: 242,25 Мбит / с : В этом разделе указывается скорость, с которой тестовый сервер смог загрузить данные с вашего сервера.
Примечание : Ваши скорости загрузки и выгрузки будут зависеть от трафика сервера в это время и вряд ли будут отображать максимальные скорости.
Использование Speedtest для диагностики проблем сервера
Если вы используете Speedtest для диагностики проблем с вашим сайтом, имейте в виду, что другие факторы могут способствовать снижению скорости сайта.Сюда входят, помимо прочего, сайты с большим количеством высококачественных изображений или сайты, для рендеринга которых требуется большой объем процессора.
Однако, если вы считаете, что скорость тестирования низкая или если вы испытываете задержку при вводе команд на сервер, вы можете дополнительно выполнить тест traceroute, используя инструменты и методы из нашей статьи о traceroute:
После того, как вы выполнили тест скорости и трассировки, сохраните запись результатов ваших тестов и предоставьте их нам по телефону или в чате, чтобы мы могли помочь с диагностикой и решением любых проблем.
Узнайте реальную скорость интернета с помощью DSL Speedtest
Speed.io — это современный тест скорости DSL для анализа вашего широкополосного доступа в Интернет. Если вы обнаружите, что ваше интернет-соединение слишком медленное или вам просто интересно, насколько оно на самом деле быстро, — speed.io — идеальный инструмент для быстрой проверки скорости — во всем мире.
Speed.io измеряет вашу текущую скорость интернета до ближайшего к вам сервера («ближайший сервер» не является неправильным, но другой вариант звучит более красноречиво)
(у нас почти 5000 серверов по всему миру).Мы тестируем вашу загрузку (скорость, с которой вы получаете данные из Интернета), загрузку (скорость, с которой вы отправляете данные в Интернет), соединение (максимальное количество подключений в минуту), а также пинг (время ответа между вашим компьютером и Интернет).
Все тесты выполняются в вашем браузере через HTTP (TCP) и не требуют дополнительного программного обеспечения.
Вы можете протестировать все типы соединений (LTE, UMTS, GPRS, ISDN, DSL, VDSL или кабельное).
Тест скорости со скорости.io сообщает вам, насколько быстро ваше соединение В сегодняшнюю цифровую эпоху мощность и скорость вашего интернет-соединения являются важной частью профессиональной и личной жизни. Будь то широкополосное соединение, оптоволокно, 3G, HSPA или 4G, тест скорости от speed.io проверяет ваше соединение, позволяя проверить, предоставляет ли ваш провайдер услугу, за которую вы платите. Наш тест скорости также полезен для тех, кто хочет сравнить интернет-пакеты. Вооружившись результатами теста скорости, вы можете оптимизировать подключение и получить максимум удовольствия от работы в сети.
Как работает тест скорости?
Тест скорости дает вам инструменты, необходимые для выполнения теста полностью в вашем браузере. Просто убедитесь, что ваш компьютер или мобильный телефон / планшет подключен к Интернету напрямую через маршрутизатор с помощью сетевого кабеля или через сеть Wi-Fi, и нажмите кнопку запуска на веб-сайте speed. io. Затем программа тестирования устанавливает соединение с тремя ближайшими серверами и измеряет скорость вашего широкополосного / оптоволоконного / беспроводного соединения.
io. Затем программа тестирования устанавливает соединение с тремя ближайшими серверами и измеряет скорость вашего широкополосного / оптоволоконного / беспроводного соединения.
Что означают результаты теста?
Результаты тестирования широкополосной или беспроводной сети разбиты на четыре части: загрузка, загрузка, подключение и проверка связи. Значение загрузки сообщает вам, сколько данных ваше WiFi или широкополосное соединение может передать из Интернета на ваш компьютер. Значение загрузки указывает, насколько быстро вы можете передавать файлы со своего компьютера, что важно знать тем, кто регулярно использует облачные сервисы для хранения файлов. Connects показывает количество подключений, которые могут быть установлены одновременно, и чем выше значение, тем лучше.Пинги относятся к задержке ответа, что особенно интересно геймерам. Здесь предпочтительны более низкие значения.
Какие скорости передачи данных вы ожидаете увидеть в результатах теста?
Максимальная возможная скорость передачи данных зависит от того, есть ли у вас широкополосное, оптоволоконное, Wi-Fi или другое соединение, а также от вашего тарифного плана и поставщика услуг. Ниже приводится обзор теоретических максимальных скоростей загрузки, чтобы вы могли сравнить результаты своих тестов, чтобы увидеть, насколько хорошо ваша скорость измеряется.
Ниже приводится обзор теоретических максимальных скоростей загрузки, чтобы вы могли сравнить результаты своих тестов, чтобы увидеть, насколько хорошо ваша скорость измеряется.
- ISDN: 64 Кбит / с
- DSL / широкополосная связь от 1000 до 16000: от 1024 до 16384 Кбит / с
- VDSL: макс. 50 Мбит / с или 100 Мбит / с
- Кабель: макс. до 500 Мбит / с
- Волокно: макс. до 1 Гбит / с
В мобильном секторе:
- GPRS: макс. 55 Кбит / с
- КРОМКА: макс. 220 Кбит / с
- 3G: макс 384 Кбит / с
- HSPA: макс. 7,2 или 14 Мбит / с
- HSPA +: 42 Мбит / с
- 4G: макс. 50 или 100 или 500 Мбит / с
Насколько быстро у вас интернет? Узнайте прямо сейчас с помощью точного и простого в использовании Speedtest от скорости.io.
Тест скорости Интернета | Fast.com
Что измеряет FAST. com?
com?
Почему FAST.com ориентирован в первую очередь на скорость загрузки?
Скорость загрузки наиболее важна для людей, которые потребляют контент в Интернете, и мы хотим, чтобы FAST.com был очень простым и быстрым тестом скорости.А что насчет пинга, задержки, загрузки и прочего?
Когда вы нажимаете кнопку «Показать дополнительную информацию», вы можете увидеть свою скорость загрузки и задержку соединения (пинг). FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика. Разница между этими двумя измерениями также называется «буферной пробкой».
FAST.com предоставляет два разных измерения задержки для вашего интернет-соединения: «без нагрузки» и «с загрузкой» трафика. Разница между этими двумя измерениями также называется «буферной пробкой».Как рассчитываются результаты?
Чтобы рассчитать скорость вашего интернета, FAST.com выполняет серию загрузок с серверов Netflix и выгрузок на них, а также вычисляет максимальную скорость, которую может обеспечить ваше интернет-соединение.Более подробная информация в нашем блоге.Будет ли тест скорости FAST.com работать во всем мире?
FAST. com проверит скорость Интернета во всем мире на любом устройстве (телефоне, ноутбуке или смарт-телевизоре с браузером).
com проверит скорость Интернета во всем мире на любом устройстве (телефоне, ноутбуке или смарт-телевизоре с браузером).Почему Netflix предлагает БЫСТРЫЙ.тест скорости ком?
Мы хотим, чтобы у наших участников был простой, быстрый способ без рекламы оценить скорость Интернета, предоставляемую их провайдером.Что мне делать, если я не получаю ту скорость, за которую плачу?
Если результаты FAST.com и других тестов скорости Интернета (например, dslreports.com или speedtest.net) часто показывают меньшую скорость, чем вы заплатили, вы можете спросить своего интернет-провайдера о результатах.
Тест скорости веб-хостинга | Pickuphost.com
Что нужно знать о быстрой скорости хостинга и времени загрузки:
У вас есть всего 3 секунды, чтобы привлечь внимание вашего пользователя! Скорость — ключ к успеху!
С современными технологиями сегодня, знаете ли вы, что у вас есть всего три секунды, чтобы привлечь внимание пользователя в Интернете? Через три секунды пользователь либо закроет вашу страницу или сайт, либо будет искать альтернативу.Вы не хотите терять бизнес только из-за времени загрузки, и уж точно не из-за конкурентов. Прекращение использования сайта связано с быстро меняющимся миром, в котором мы живем. Мы ожидаем, что все будет происходить мгновенно и прямо сейчас.
При выборе службы веб-хостинга вы должны также проверить Скорость веб-хостинга , вы не хотите, чтобы ваши пользователи или клиенты покидали ваш веб-сайт, даже не узнав, что вы предлагаете. Вы должны убедиться, что проверил скорость хостинга перед регистрацией.
Иногда даже стоит потратить немного больше денег на ежемесячный хостинг, чтобы гарантировать высокую скорость хостинга. Это может иметь решающее значение при продаже услуги или продукта клиентам. Быстрый хостинг Скорость может быть разницей между посетителем сайта и фактической продажей. Сегодня во всемирной паутине так много веб-сайтов, что вам нужно сделать так, чтобы ваш сайт выделялся среди других. Вы же не хотите быть просто еще одним сайтом среди миллиардов.
Вашим посетителям нужно сверхбыстрое время загрузки , чтобы зацепиться.Однажды зацепив — путь к превращению их в клиентов не так уж и далек.
Что нужно учитывать:
- Узнать, какой из провайдеров веб-хостинга самый быстрый, чрезвычайно сложно. Базовые тесты, такие как время ответа сервера, измеряют только скорость первого ответа от сервера. Скорость сайта с точки зрения пользователя больше зависит от времени загрузки страницы, и на нее влияет множество различных факторов, таких как:
- Размер страницы
- Количество изображений
- Количество и вес видео
- Конфигурация сервера
- Кодирование
Все это тоже нужно отметить и позаботиться. Скорость загрузки вашего сайта также зависит от того, как вы его настроили. Вы можете обнаружить, что в дальнейшем вы можете захотеть заменить изображения и видео на более светлые изображения и видео, чтобы сайт загружался быстрее.
Скорость загрузки вашего сайта также зависит от того, как вы его настроили. Вы можете обнаружить, что в дальнейшем вы можете захотеть заменить изображения и видео на более светлые изображения и видео, чтобы сайт загружался быстрее.
- Google действительно учитывает время загрузки, давая вам рейтинг. Google обеспечит более высокий рейтинг для сайтов с быстрой загрузкой и снизит рейтинг для сайтов с низкой загрузкой. Google также будет давать медленно загружающимся сайтам более низкие оценки Adword, а иногда и более высокие затраты.
- С более быстрым хостингом вы, вероятно, получите больше просмотров страниц, более длительные посещения пользователей и больше повторных посещений. Все это увеличит ваши продажи и охват в конце дня.
Чтение обзоров и тестирование Hosting Speed
При выборе компании для размещения ваших веб-сайтов проверка скорости хостинга должна быть одной из ваших основных задач. Зная, что у вас есть всего три секунды, вы должны убедиться, что ваш сайт загружается быстро. Чтение обзоров скорости хостинга различных компаний или платформ веб-хостинга поможет вам принять обоснованное решение, а также использование нашего теста скорости веб-хостинга.Мы создали для вас идеальный инструмент для проверки скорости хостинга. Мы называем это тестом скорости веб-хостинга . Вы также можете ознакомиться с нашими отзывами пользователей на странице отзывов. Страница отзывов организована таким образом, что основные претенденты находятся вверху, а вы можете прокрутить вниз, чтобы увидеть больше.
Чтение обзоров скорости хостинга различных компаний или платформ веб-хостинга поможет вам принять обоснованное решение, а также использование нашего теста скорости веб-хостинга.Мы создали для вас идеальный инструмент для проверки скорости хостинга. Мы называем это тестом скорости веб-хостинга . Вы также можете ознакомиться с нашими отзывами пользователей на странице отзывов. Страница отзывов организована таким образом, что основные претенденты находятся вверху, а вы можете прокрутить вниз, чтобы увидеть больше.
Текущее управление тестированием скорости
Вы должны проверять скорость хостинга не реже одного раза в две недели (если не каждый день), чтобы убедиться, что все работает нормально. Это важная часть управления сайтом, и вы не должны игнорировать это.Мы разработали идеальный инструмент, чтобы вы всегда были в курсе этой проблемы. Буквально это займет всего несколько секунд, и вы будете уверены, что все в порядке и сможете ли продолжить работу в обычном режиме.
Все, что вам нужно сделать, чтобы использовать Web Hosting Speed Test , — это выбрать вашего хостинг-провайдера и местоположение сервера, и у вас будет вся необходимая информация, чтобы двигаться вперед и принимать решения. Чтобы получить наиболее точный результат при измерении времени отклика сервера, мы рекомендуем выбрать один из регионов, в котором вы находитесь во время измерения пинга.Это очень помогает определить параметры теста скорости. Наименьшее число на шкале указывает на быстрый ответ сервера, а большее число — на медленную.
Обратите внимание на дополнительную вкладку «Статистика»; здесь вы можете просмотреть статистику автоматического измерения пингов за выбранный период времени.
Итак, начните с чтения обзоров и тестирования скорости компаний веб-хостинга , которые вас интересуют. Сделав свой выбор, не забудьте получить купон на скидку на нашей странице купонов.
|
При любом типе подключения к Интернету на скорость больше всего влияет тарифный план, на который вы подписаны. Но у разных типов Интернета есть свои скоростные возможности.
Но у разных типов Интернета есть свои скоростные возможности.
В настоящее время оптоволокно является самым быстрым и надежным типом подключения, но кабельный Интернет также может обеспечить высокую скорость Интернета. Согласно восьмому отчету Федеральной комиссии по связи США об измерении широкополосной связи, оба они лучше, чем DSL и спутниковый Интернет, поскольку обеспечивают стабильную обещанную скорость.
В то время как спутниковый Интернет, DSL и фиксированный беспроводной Интернет могут достигать скорости до 100 Мбит / с и более, такие высокие скорости являются скорее исключением, чем типичный опыт использования этих типов подключения.
Как мне проверить скорость Wi-Fi?
Этот тест скорости Wi-Fi будет работать на любом мобильном устройстве. Чтобы проверить скорость Wi-Fi, просто пройдите тест скорости с помощью устройства, подключенного к вашей сети Wi-Fi (например, смартфона). Вы можете сделать это в разных частях вашего дома, чтобы увидеть, насколько хорошо ваша сеть работает ближе к маршрутизатору или дальше.
Проверка того, как ваши скорости сравниваются на разных устройствах, подключенных через Ethernet и Wi-Fi, — отличный способ устранить проблемы с замедлением в вашей сети. Например, если ваши скорости в Wi-Fi намного ниже, чем при тестировании с проводным подключением к модему, ваш маршрутизатор может быть узким местом для вашего подключения. Но если ваши скорости сравнимы на обоих, это, вероятно, не проблема оборудования.
Какие интернет-провайдеры имеют самую высокую скорость интернета?
Google Fiber, RCN и Verizon имеют самые быстрые из протестированных скоростей интернета в США, согласно нашему отчету о самых быстрых интернет-провайдерах за 2020 год, который основан на более чем двух.4 миллиона результатов нашего теста скорости интернета. Xfinity также предлагает высокую скорость интернета и хорошо работает во всех протестированных регионах страны.
Согласно нашему опросу об удовлетворенности клиентов за 2020 год, клиенты Xfinity и Verizon очень довольны скоростью своего интернета.
Конечно, скорость и производительность вашего интернета могут варьироваться в зависимости от нескольких различных факторов, многие из которых находятся вне вашего контроля. Например, инфраструктура провайдеров в вашем районе и предлагаемые ими пакеты скорости могут ограничивать ваши возможности.
Лучшие 15 инструментов для измерения скорости веб-сайта или приложения
Скорость веб-сайта часто определяет, насколько вероятно, что мы останемся на нем. На самом деле для некоторых из нас скорость даже важнее, чем внешний вид сайта. Дождаться загрузки страницы может быть очень неприятно, и чаще всего мы довольно быстро теряем интерес и двигаемся дальше.
Это плохо для бизнеса. Если вы хотите, чтобы клиенты задерживались на ваших продуктах чуть дольше, если вы хотите, чтобы ваш рейтинг SEO оставался конкурентоспособным и в целом предоставлял лучший опыт посетителям вашего сайта, тогда скорость должна быть где-то в верхней части вашего списка приоритетов.
К счастью, среди множества даров Интернета есть бесплатные инструменты для этого. Эти службы измеряют скорость работы веб-сайта или приложения, чтобы лучше оптимизировать. Для этого программы проходят множество различных измерений.
Среди прочего, они обращают внимание на проблемы с плагинами, которые могут вызвать проблемы с загрузкой, анализ вашей сети доставки контента (сеть прокси-серверов и серверов данных, которые содержат большую часть содержимого вашего сайта), обнаружение больших медиафайлов, которые задерживают поток информации, оценка JavaScript и многое другое.
Хотя существует множество таких инструментов на выбор, ниже вы найдете 15 лучших доступных. Однако, прежде чем мы перейдем к списку, мы должны рассмотреть некоторую базовую терминологию скорости веб-сайта, чтобы вы могли лучше понять, что предлагают инструменты и чем они отличаются.
Время до первого байта. Это основная концепция анализа скорости Интернета. Это мера скорости отклика веб-сервера. Когда вы вводите адрес в адресную строку в верхней части браузера, вы отправляете запрос на загрузку этой страницы.Время до первого байта зависит от того, насколько быстро он ответит на ваш запрос.
Когда вы вводите адрес в адресную строку в верхней части браузера, вы отправляете запрос на загрузку этой страницы.Время до первого байта зависит от того, насколько быстро он ответит на ваш запрос.
HTTP-запросов. Когда вы отправляете этот запрос на сервер, веб-сайт и ваш компьютер обмениваются данными через так называемый протокол передачи гипертекста. HTTP — это в основном серия сообщений, которые проходят между вашим терминалом и сервером, на котором размещен сайт. Чем больше HTTP-запросов делает определенный веб-сайт, тем он медленнее. Вы можете уменьшить количество HTTP-запросов разными способами, в том числе удалить сторонние плагины.
JavaScript и CSS. Эти два термина описывают язык, на котором написаны многие веб-сайты и их компоненты. Что касается конкретно скорости веб-сайта, нас обычно интересует свойство, называемое блокировкой рендеринга, которое используют некоторые компоненты веб-сайта, которые запускают JavaScript и CSS, чтобы убедиться, что они загружаются раньше всего. Понятно, что это может замедлить работу всего сайта.
Понятно, что это может замедлить работу всего сайта.
Минификация. Как следует из названия, минификация — это удаление любых посторонних элементов с вашего сайта.Цель состоит в том, чтобы создать минимальный стиль вашего сайта, который содержит всю необходимую информацию, но при этом легко загружается. Инструменты минификации делают такие вещи, как удаление пробелов и символов новой строки.
Самое замечательное в Uptrends — это то, что вы можете выбрать из более 35 различных мест при проведении теста скорости. Окончательный отчет дает вам как оценку по группам доменов, так и каскадную разбивку (каскадные диаграммы позволяют визуально увидеть совокупный эффект последовательно вводимых положительных и отрицательных значений).Затем отчет по группам доменов более подробно описывает ресурсы, разбивая их на разные категории (например, социальные сети, реклама, третьи стороны и т. Д.).
Анализ водопада позволяет точно определить, какие элементы на вашем сайте вызывают наибольшие задержки. Он проверяет заголовки HTTP для каждого элемента, что упрощает анализ основных причин. Анализ групп доменов достаточно гибкий, чтобы вы могли решить, с помощью какой конфигурации вы хотите проверить свой сайт.
Он проверяет заголовки HTTP для каждого элемента, что упрощает анализ основных причин. Анализ групп доменов достаточно гибкий, чтобы вы могли решить, с помощью какой конфигурации вы хотите проверить свой сайт.
Среди прочего, Uptrends предлагает мониторинг браузера в реальном времени, чтобы вы могли испытать то, что типичный пользователь будет испытывать при посещении вашего сайта, с информацией об ошибках, времени безотказной работы и общем времени загрузки, представляя все это в удобном для доступа формате.Проверка полной страницы позволяет увидеть, как каждый элемент веб-сайта влияет на время загрузки. Сторонний мониторинг включен в полную проверку страницы, поэтому вы можете предотвратить замедление работы вашего сайта сторонним контентом.
Пакет Uptrends включает в себя пользовательскую аналитику, сценарии социальных сетей, проверку производительности сети доставки контента и анализ встроенных видеоплееров. Когда весь анализ завершен, Uptrends предоставляет настраиваемую отчетность, доступную по расписанию. Вы можете определить, в какой точке мира сайт испытывает проблемы, чтобы лучше адаптировать свои ответы.
Вы можете определить, в какой точке мира сайт испытывает проблемы, чтобы лучше адаптировать свои ответы.
Компания Uptrends, позиционирующая себя как самый мощный в мире инструмент для мониторинга веб-сайтов, поставляется с 30-дневной бесплатной пробной версией. Помимо мониторинга производительности веб-сайта, они также предлагают мониторинг самого веб-сайта, веб-приложений, веб-сайтов на мобильных устройствах и внутренних / внешних серверов. В целом, Uptrends — это надежный инструмент, предлагающий аналитические данные на основе местоположения, детализированные измерения производительности и обеспечивающий использование различных интернет-протоколов (включая HTTP, DNS и SQL).
PerfTool — это инструмент с полностью открытым исходным кодом, изначально задуманный как проект для популярного репозитория программного обеспечения и службы веб-хостинга Github.PerfTool — это клиентское приложение, которое собирает информацию о веб-сайте и затем отображает ее. Создаваемые им отчеты очень легко читать.
Согласно его странице на Github, perftool — это «пакет npm, который используется для отображения информации о веб-страницах: оценка Google PageSpeed Insights, ошибки HTML, информация о том, как исправить проблемы с производительностью, количество ресурсов CSS и многое другое».
Преимущество PerfTool в том, что он объединяет три источника данных в один. Существует Google PageSpeed Insights (обсуждается ниже), который проверяет базовую производительность сайта, Devperf для предоставления статистики и W3CJS для проверки HTML (проверяет код, чтобы убедиться, что он правильный).
PerfTool предлагает более 200 различных индикаторов производительности, включая такие вещи, как статистика на странице, рекомендации, количество ресурсов, время загрузки и ошибки в коде. Вы можете тестировать несколько страниц одновременно, когда получаете отчет PageSpeed. Обладая этой информацией, вы можете сравнить текущую производительность с прошлыми или установить контрольный показатель.
PerfTool особенно полезен, если вы тестируете сразу весь сайт, так как вам не нужно тестировать его страницу за страницей.Помимо Perftool, разработчики Devbridge также публикуют руководство по стилю, чтобы помочь пользователям создавать визуальные библиотеки своего бренда, делиться ими и автоматизировать их. Девбридж ранее работал с AON, Fitch Ratings, Mazak, Чикагским институтом искусств и kCura.
KeyCDN предлагает удивительно быстрый и легкий тест производительности с большим количеством деталей. На выбор предлагается около 14 различных местоположений, и у вас есть выбор сделать свои результаты общедоступными или личными. Отчеты, которые разрабатывает KeyCDN’s Speed Test, включают разбивку по водопаду и предварительный просмотр веб-сайта.
Из отчетов вы можете увидеть, среди прочего, количество выполненных HTTP-запросов, размер запрашиваемой страницы и время загрузки. Инструмент очень отзывчивый, а также работает на мобильном телефоне. KeyCDN опирается на свой опыт работы в сети доставки контента в реальном времени (CDN), предоставляя этот инструмент повышения производительности веб-сайта. CDN — это сеть прокси-серверов и центров обработки данных, распределенных по всему миру, которая обеспечивает высокую доступность и производительность при предоставлении услуг клиентам. Они используются, например, для доставки пакетов программного обеспечения и игр.
KeyCDN поддерживает HTTP / 2, что делает его одним из наиболее продвинутых инструментов для повышения производительности веб-сайтов. HTTP / 2 — это расширенная версия HTTP, опубликованная в 2015 году. Кроме того, тест скорости предлагает оптимизацию TCP. TCP или протокол управления передачей — это набор протоколов, которые определяют, как пакеты данных отправляются в Интернете. KeyCDN Speed Test также имеет 100% покрытие для SSD (твердотельных накопителей), а это означает, что инструмент может тестировать практически все на чем угодно.
Помимо HTTP / 2, тест скорости включает защиту источника, RESTful, состояние в реальном времени и мгновенную очистку.Глобальная сеть, которую KeyCDN использует, встроенную в IP Anycast и маршрутизацию, имеет высокую задержку, что означает хорошую производительность, масштабируемость и скорость. Сеть, как упоминалось ранее, идеально подходит для игр и доставки программного обеспечения, а также для рекламы, различных типов веб-сайтов и систем управления контентом (например, WordPress).
Сеть, как упоминалось ранее, идеально подходит для игр и доставки программного обеспечения, а также для рекламы, различных типов веб-сайтов и систем управления контентом (например, WordPress).
Сеть серверов в CDN предназначена не только для обеспечения скорости, доступности и масштабируемости, но и для обеспечения того, чтобы запросы страниц всегда направлялись в ближайшую точку присутствия.Чем ближе пользователь к POP, тем быстрее будет загружаться страница и тем меньше будет потеря данных. Таким образом, CDN помогает сократить расходы и повысить масштабируемость. С такими привилегиями в общей сети неудивительно, что инструмент повышения производительности их веб-сайтов настолько первоклассный.
Прелесть dotcom-monitor заключается в том, что он обеспечивает тестирование из 25 разных мест и в семи разных браузерах. Вы даже можете запускать все глобальные тесты одновременно. С другими инструментами вы можете запускать их только индивидуально из каждого места. После завершения теста вы можете выбрать отдельные отчеты для анализа водопада.
После завершения теста вы можете выбрать отдельные отчеты для анализа водопада.
Отчеты состоят из пяти разделов: сводка, производительность, каскадная диаграмма, анализ хоста и ошибки. Благодаря простому в использовании интерфейсу вся информация легко понимается. Благодаря своим отчетам о качестве dotcom-monitor позволяет увидеть, какие элементы вашего веб-сайта работают медленно или отсутствуют, а также показывает время загрузки браузером всех элементов страницы.
Услуга полностью бесплатна и даже позволяет проводить тестирование через облачные сервисы (например, вы можете протестировать свой сайт на Amazon, США, восток) и через национальные межсетевые экраны (например, Великий межсетевой экран Китая). Команда dotcom-monitor постоянно разрабатывает новые инструменты, поэтому кажется, что этот инструмент сможет сделать даже больше.
Прямо сейчас отчеты позволяют вам отслеживать эффективность вашего сайта 24/7, со сводками по местоположению. Вы можете определить 10% самых быстрых и самых медленных элементов, используя информацию, представленную на легко читаемой диаграмме водопада. В отчетах также содержится разбивка по хостам, как упоминалось ранее. Это включает DNS, SSL, первый пакет, соединение, загрузку и т. Д.
В отчетах также содержится разбивка по хостам, как упоминалось ранее. Это включает DNS, SSL, первый пакет, соединение, загрузку и т. Д.
DNS или система доменных имен — это, по сути, телефонная книга в Интернете, позволяющая искать любое подключенное к ней устройство, в то время как SSL или Secure Socket Layer — это основная технология безопасности в Интернете, позволяющая шифрование между отправкой и получением данных.
Кроме того, инструмент позволяет проверять наличие ошибок и выполнять диагностику. Вы можете проверить подключение к сети с помощью теста ping, который измеряет доступность и время отклика в сети.Это позволяет еще быстрее диагностировать ошибки. Компания dotcom-monitor из Миннеаполиса, штат Миннесота, в настоящее время работает над новой платформой для нагрузочного тестирования, чтобы предоставить пользователям еще больше возможностей.
Разработанный Патриком Секстоном (человеком, стоящим за местной службой листинга Moz Local), Varvy Pagespeed Optimization — это инструмент, который предоставляет отчеты в пяти разделах. Это доставка CSS, проблемы со скоростью страницы, схемы ресурсов, службы и использование JavaScript. Используя всю эту информацию, сайт предоставляет графическое представление того, что можно оптимизировать (например,g., блокировка рендеринга). Целый раздел сайта Pagespeed посвящен SEO, и есть бесчисленное множество полезных советов о том, как сделать ваш сайт более дружественным к SEO.
Это доставка CSS, проблемы со скоростью страницы, схемы ресурсов, службы и использование JavaScript. Используя всю эту информацию, сайт предоставляет графическое представление того, что можно оптимизировать (например,g., блокировка рендеринга). Целый раздел сайта Pagespeed посвящен SEO, и есть бесчисленное множество полезных советов о том, как сделать ваш сайт более дружественным к SEO.
Мистер Секстон отлично справляется с предоставлением документации по оптимизации веб-сайтов, а Varvy — это больше набор руководств, чем просто услуга. В учебные пособия включены уроки по критическим путям рендеринга с использованием кеширования браузера и отложенной загрузки JavaScript.
Также есть инструкции по сокращению времени ответа сервера, включению сжатия, включению сохранения активности, минимизации перенаправлений, установлению приоритетов для видимого контента, оптимизации доставки CSS, CDN, предотвращению неверных запросов, отложению JavaScript, минимизации запросов DNS и многому, многому другому. Каждое руководство объясняется в простом, увлекательном стиле с помощью небольших диаграмм Патрика, которые помогут вам в дальнейшем.
Каждое руководство объясняется в простом, увлекательном стиле с помощью небольших диаграмм Патрика, которые помогут вам в дальнейшем.
Если вы новичок в мире webperf (производительность веб-сайтов), нет лучшего места для начала, чем Varvy. Один из лучших аспектов сервиса — это руководство по мобильной оптимизации. С тех пор, как в мае 2016 года Google усилил сигнал ранжирования для мобильных устройств, все большее внимание уделялось доступности мобильных сайтов. Чтобы ваш сайт оставался конкурентоспособным на смартфоне, вам обязательно стоит пройти через руководство Varvy по мобильной оптимизации.
PageScoring — простой и удобный инструмент с минималистичным дизайном. В его отчетах вы можете видеть общее время загрузки, а также количество просмотров домена, размеры страниц, время загрузки, время перенаправления и время подключения. Вы также можете увидеть все свои активы (т.е. элементы страницы, включая контент, графику, видео и т. Д.) И сколько времени потребовалось, чтобы вести каждый из них.
Если ваша цель — быстро и безболезненно проверить производительность вашего веб-сайта, то PageScoring, вероятно, ваш лучший выбор.Как и сами веб-сайты, эти инструменты производительности будут оцениваться по тому, насколько быстро они работают. Исследования показывают, что 50% всех посетителей веб-сайтов ожидают, что сайт загрузится за 2 секунды или меньше, а 40% покинут сайт, если загрузка займет более 3 секунд.
Точно так же тестирование производительности сайта — это то, что многие люди хотят сделать быстро. PageScoring позволяет вам просто ввести доменное имя, а затем быстро предоставляет подробное отображение того, сколько времени потребовалось для загрузки содержимого, а также отчет о различных процессах передачи.Это отличный инструмент для измерения производительности в режиме реального времени и таким образом, чтобы изолировать фрагменты данных для улучшения анализа и мер по улучшению.
Интерфейс Pagescoring, вероятно, самый простой в этом списке. Если вы перейдете по ссылке ниже, все, что вы увидите, — это адресная строка, буквально три предложения и кнопка обратной связи. Но не позволяйте внешнему виду обмануть вас. Pagescoring по-прежнему является надежным инструментом для оценки эффективности вашего сайта.
Но не позволяйте внешнему виду обмануть вас. Pagescoring по-прежнему является надежным инструментом для оценки эффективности вашего сайта.
Еще один простой и быстрый инструмент — Sucuri Load Time Tester.Основываясь на всемирной сети поддержки и тестирования оборудования, Sucuri дает вашему сайту глобальный рейтинг от A до F. Он измеряет, сколько времени требуется пользователю для подключения к вашему сайту и сколько времени требуется для полной загрузки одной страницы. (т.е. время до первого байта или TTFB).
Важно помнить, что использование CDN может повлиять на работу инструмента. С CDN время соединения, вероятно, будет низким. Вы не сможете широко использовать этот инструмент с точки зрения производительности, если ваш TTFB и общее время уже не на низком уровне.
Помимо тестирования производительности, Sucuri также предоставляет веб-безопасность и защиту, инструменты резервного копирования и брандмауэры с обнаружением. В целом сервис утверждает, что время загрузки страницы увеличилось на 70%. Благодаря существующей сети CDN, Sucuri может интегрироваться с существующей сетью CDN пользователя, с резервной группой конфигурации для решения любых технических проблем.
Благодаря существующей сети CDN, Sucuri может интегрироваться с существующей сетью CDN пользователя, с резервной группой конфигурации для решения любых технических проблем.
Sucuri довольно высокопроизводительны, они построены в глобальной сети Anycast. (Anycast — это метод адресации и маршрутизации для сетей, в которых данные отправляются на узел в сети на основе близости, стоимости, работоспособности и других показателей).Sucuri предлагает быструю поддержку HTTP / 2, сжатие GZIP, оптимизированную конфигурацию и интеллектуальное кэширование.
Это означает, что в сеть встроены функции высокой доступности и избыточности, которые помогают в случае сбоя сети. Безопасность в сетях Sucuri также находится на высоком уровне: Центр операций по обеспечению безопасности, работающий круглосуточно и без выходных, круглый год будет реагировать на любые атаки.
Использование Sucuri Load Time Tester поможет повысить скорость кэширования и CDN; использование сети Sucuri защитит от распределенных атак типа «отказ в обслуживании», взломов и попыток грубой силы.![]() В качестве дополнительного плюса вам не нужно ничего устанавливать, чтобы использовать Sucuri. Все, что вам нужно, это изменение DNS, которое их команда поможет вам настроить.
В качестве дополнительного плюса вам не нужно ничего устанавливать, чтобы использовать Sucuri. Все, что вам нужно, это изменение DNS, которое их команда поможет вам настроить.
Одним из лучших инструментов для тестирования производительности веб-сайтов является PageSpeed Insights от Google. Инструмент настолько хорош, что многие другие инструменты в этом списке просто предоставляют информацию, взятую из PageSpeed. Сервис оценивает ваш сайт от 1 до 100, при этом все, что выше 85, считается хорошим. Есть настольная и мобильная версии инструмента.Вместе с отчетом об эффективности вашего сайта он также предоставляет рекомендации (например, по изменению изображений).
PageSpeed измеряет две вещи: время до загрузки верхней части страницы (т.е. сколько времени требуется для загрузки верхней половины страницы) и время до полной загрузки страницы. В мобильных отчетах также есть инструмент взаимодействия с пользователем, который вы оцениваете вместе с конфигурацией области просмотра, соответствующими размерами шрифта и размерами для целей касания (например, кнопок и ссылок). Новый инструмент для проверки скорости в сервисе Think With Google представляет всю эту информацию в привлекательной форме.
Новый инструмент для проверки скорости в сервисе Think With Google представляет всю эту информацию в привлекательной форме.
PageSpeed работает, получая URL-адрес домена дважды, по одному разу с настольного и мобильного агента. В результате сайт получает рейтинг из 100, на основании которого сайты делятся на «хорошие», «нуждающиеся в работе» и «плохие». В дополнение к своей настольной и мобильной версиям, PageSpeed имеет расширение Chrome, которое позволяет вам тестировать любую страницу на вкладке Developers Page Speed.
В целом, Google PageSpeed Insights дает полное представление о скорости сайта и о том, что вам нужно сделать, чтобы ее улучшить.Поскольку этот инструмент принадлежит Google, вы можете быть уверены, что он постоянно совершенствуется.
Стоит отметить одну вещь: этот инструмент позволяет измерить относительную производительность ваших сайтов на основе независимых от сети аспектов производительности страниц (HTML, внутренние и внешние ресурсы, конфигурация). Абсолютный показатель производительности ваших сайтов зависит от вашей локальной сети и состояния оборудования.
Абсолютный показатель производительности ваших сайтов зависит от вашей локальной сети и состояния оборудования.
YSlow — это альтернатива Google PageSpeed с открытым исходным кодом, основанная на правилах Yahoo! Для высокопроизводительных веб-сайтов.Эти инструменты анализируют веб-страницу и сообщают, что она работает в соответствии с правилами Yahoo !. Проект поддерживается Марселем Дюраном из тестового проекта веб-страницы.
YSlow тестирует сайт в три этапа. Сначала он сканирует DOM (объектную модель документа, интерфейс приложения, который считывает HTML и другой веб-код для создания страницы), чтобы найти все элементы. Затем он получает информацию о каждом элементе. Наконец, он берет информацию и генерирует оценки по каждому правилу, в результате чего получается общая оценка.
Правила Yahoo! Для высокопроизводительных веб-сайтов — это набор из 34 правил, влияющих на производительность веб-страниц. Они были разработаны командой исключительной производительности Yahoo !. YSlow использует 23 из этих правил в своем тестировании. Среди них — минимизация HTTP-запросов, использование сети доставки контента, создание внешних JavaScript и CSS, сокращение количества запросов DNS, работа с несколькими браузерами.
YSlow использует 23 из этих правил в своем тестировании. Среди них — минимизация HTTP-запросов, использование сети доставки контента, создание внешних JavaScript и CSS, сокращение количества запросов DNS, работа с несколькими браузерами.
Pingdom Speed Test — один из наиболее известных инструментов в этом списке. Предоставляемый отчет разделен на четыре раздела: каскадная диаграмма, оценка производительности, анализ страниц и история.Анализ страницы далее подразделяется на анализ размера, размера для домена, запросов на домен и типа контента с наибольшим количеством запросов.
Pingdom тестирует сайт в четырех местах (два в США, один в Австралии, один в Швеции), и его отчеты о производительности включают предложения о том, где сайт можно улучшить. Результаты разбивают размер страницы и запросы по типу контента и домену. Эта бесплатная услуга предлагает привлекательные визуальные изображения времени загрузки для каждого элемента страницы.
Функция анализа страницы очень детализирована. Он глубоко проникает в код ответа сервера и сообщает вам такие вещи, как скорость и состояние сайта. Из-за наличия разных локаций проблем с маршрутизацией практически нет. К тому же доступность тоже не проблема. Анализ страницы попадает в коды ответа HTTP-сервера (указывают скорость сайта, общее состояние).
Он глубоко проникает в код ответа сервера и сообщает вам такие вещи, как скорость и состояние сайта. Из-за наличия разных локаций проблем с маршрутизацией практически нет. К тому же доступность тоже не проблема. Анализ страницы попадает в коды ответа HTTP-сервера (указывают скорость сайта, общее состояние).
Помимо четырех точек, используемых для тестирования, существует 70 точек по всему миру для опроса, доступных круглый год.Даже с расширенными функциями Pingdom экономичен. Он проверяет все части веб-страницы (время загрузки, размеры файлов и т. Д.). Вы можете сортировать и фильтровать информацию по своему усмотрению. Существуют не только показатели эффективности и рекомендации, но вы также можете видеть тенденции в своей истории производительности и делиться своими результатами.
Pagelocity предлагает особый подход к тестированию производительности веб-сайтов. Он оценивает сайты из 100, как и другие службы, но включает в себя такие факторы, как социальные сети, поисковая оптимизация, ресурсы и код. Вы также можете отслеживать своих конкурентов для сравнения. Это все даже без регистрации. Когда вы регистрируетесь для бесплатной учетной записи, вы получаете больше возможностей.
Вы также можете отслеживать своих конкурентов для сравнения. Это все даже без регистрации. Когда вы регистрируетесь для бесплатной учетной записи, вы получаете больше возможностей.
Результаты Pagelocity представлены в представлении кода и представлении ресурсов. Представление кода показывает, работаете ли вы через HTTP, сколько времени до первого байта, а также представляет элементы DOM в графическом методе. В представлении ресурсов показано, какие веб-элементы занимают общий вес страницы (изображения, как правило, самые большие).
Согласно их домашней странице, Pagelocity на данный момент проанализировал почти 15 000 страниц, что находится на нижнем уровне среди инструментов в этом списке.Но опять же, конкурентное преимущество, которое вы можете получить, наблюдая за работой своих конкурентов, уникально для этой услуги. Вы можете провести параллельное сравнение показателей, чтобы определить свои сравнительные сильные и слабые стороны.
Оценка содержания веб-сайта проводится с помощью ключевых слов, заголовков и альтернативного графического текста, чтобы сделать сайт более привлекательным. Отчеты включают в себя разбивку ресурсов и советы по кодированию на HTML и CSS. Сюда входит помощь с классами / идентификаторами, тегами, временем до первого байта и анализом PageSpeed.Отчеты представлены с множеством ярких визуальных элементов данных и множеством отзывов о производительности.
Отчеты включают в себя разбивку ресурсов и советы по кодированию на HTML и CSS. Сюда входит помощь с классами / идентификаторами, тегами, временем до первого байта и анализом PageSpeed.Отчеты представлены с множеством ярких визуальных элементов данных и множеством отзывов о производительности.
Приложение очень простое в использовании и отзывчивое. Он работает на ряде устройств и платформ. Приложение адаптивно и доступно на множестве устройств. Онлайн-анализатор веб-сайтов Pagelocity — это работа румына Энди Гонге.
WebPageTest выполняет тест производительности на заданном веб-сайте в более чем 40 различных местах в 25 браузерах, включая мобильные. Только эти цифры говорят вам, насколько полезной может быть эта услуга.Веб-сайтам дается оценка от A до F на основе времени до первого байта, сжатия, эффективного использования CDN и кеширования, а также других показателей.
Создаваемые отчеты разделены на шесть разделов: сводка, подробности, анализ и разбивка содержимого, снимки экрана и оценка производительности. WebPageTest использует уникальный подход к тестированию производительности веб-сайтов. Он включает в себя первый просмотр и повторный просмотр, которые помогают диагностировать упомянутую ранее задержку первого поиска DNS.
WebPageTest использует уникальный подход к тестированию производительности веб-сайтов. Он включает в себя первый просмотр и повторный просмотр, которые помогают диагностировать упомянутую ранее задержку первого поиска DNS.
Дополнительные возможности услуги включают захват видео, многоэтапные транзакции, блокировку контента, отключение JavaScript, захват видео, игнорирование сертификатов SSL и другие.Услуга особенно полезна для глобальных веб-сайтов, поскольку она нацелена на разные области, а также на людей, использующих разные браузеры.
Отчеты полны и подробны, с диаграммами водопада, проверками PageSpeed и многими полезными предложениями.
Google попадает в этот список дважды просто потому, что это Google. Встроенный анализатор производительности веб-сайтов на вкладке Chrome DevTools очень прост в использовании, но также имеет множество дополнительных функций. Вы можете запускать DevTools в любое время (F12 или Ctrl + Shift + I в Windows, Cmd + Opt + I) в Chrome. Инструменты разработчика — это набор инструментов для веб-разработки и отладки, встроенных в Chrome.
Инструменты разработчика — это набор инструментов для веб-разработки и отладки, встроенных в Chrome.
Последние обновления DevTools используют старую временную шкалу водопада и добавляют панель с агрегированными деталями. Вы можете увидеть, сколько времени вам стоит каждый элемент, и выяснить, какой из них является наиболее дорогостоящим. Кроме того, вы можете разбить анализ по доменам, субдоменам и другим категориям. Сервис позволяет вам видеть время загрузки содержимого DOM и общее время загрузки.
Сетевая панель — это то место, куда вы идете для измерения производительности.Вы можете использовать его для записи и анализа сетевой активности, для просмотра информации о загрузке (для отдельных элементов сайта в целом). Вы можете фильтровать и сортировать, как и какая информация представлена, а также настраивать панель по своему усмотрению. Также есть возможность увидеть ресурсы, блокирующие рендеринг (которые мы обсуждали выше).
Один из новейших инструментов повышения производительности веб-сайтов, предлагаемый Yellow Lab, предоставлен французским экспертом по webperf Гаэлем Метаисом. Инструмент Yellow Labs содержит много информации для пользователей, а также предоставляет множество уникальных функций.К ним относятся виды взаимодействия JavaScript с объектной моделью документа и различные проблемы проверки кода.
Инструмент Yellow Labs содержит много информации для пользователей, а также предоставляет множество уникальных функций.К ним относятся виды взаимодействия JavaScript с объектной моделью документа и различные проблемы проверки кода.
Окончательная глобальная оценка, которую дает Yellow Labs, зависит от нескольких факторов: веса страницы, DOM, CSS, запросов, JavaScript и конфигурации сервера. Используя инструмент Yellow Labs, вы можете моделировать различные устройства (настольный компьютер, планшет, телефон), чтобы увидеть, как ваш сайт работает на каждом из них. Вы также можете выполнять различные виды тестов, в том числе интерфейсные (HTML, CS, JS), профилирование JS (для очистки кода JavaScript) и веб-производительность (проверка на соответствие лучшим отраслевым практикам).
Инструменты имеют открытый исходный код и работают, отправляя ваш сайт через PhantomJS. Это позволяет ему собирать показатели и статистику, которые затем дают вам ваш результат. Детали, которые предлагает инструмент разработчикам, позволяют им исправлять ошибки и оптимизировать сайт. Инструмент Yellow Labs полностью бесплатен.
Инструмент Yellow Labs полностью бесплатен.
GTmetrix — один из лучших инструментов веб-производительности на рынке. Он представляет собой очень подробную оценку, основанную на показателях PageSpeed и YSlow. Итоговая оценка варьируется от F до A.Отчет о производительности GTmetrix разделен на пять разделов: PageSpeed, YSlow, водопадная диаграмма, видео и история. Вы можете протестировать свой сайт в семи разных местах всего за бесплатную регистрацию и выбрать между Chrome и Firefox.
Инструменты GTmetrix также позволяют тестировать различные типы подключений (кабельное, коммутируемое и т. Д.) И предлагают расширенные функции, такие как воспроизведение видео и поддержка Adblock. Воспроизведение видео позволяет вам точно увидеть, где возникают узкие места загрузки вашего сайта, а функция Adblock позволяет увидеть, как ваш сайт ведет себя, когда на нем не отображается реклама.
С бесплатной учетной записью вы получаете еще больше возможностей. Перекрестно проверяя PageSpeed и YSlow, вы можете увидеть полную историю времени загрузки вашего сайта. Кроме того, существует множество вариантов отчетности. Вы можете перенести всю историю тестов в файл CSV.
Кроме того, существует множество вариантов отчетности. Вы можете перенести всю историю тестов в файл CSV.
GTmetrix — один из наиболее часто используемых инструментов для повышения производительности веб-сайтов, на данный момент проанализировано более 222 000 000 страниц. Число растет каждую секунду. Компании, которые участвовали в GTmetrix, включают PayPal, Spotify, GoDaddy, Nike, HP, NBC и Nordstrom, среди прочих.
С GTmetrix у вас есть возможность контролировать свой сайт ежедневно, еженедельно, ежемесячно или даже (с GTmetrix Pro) ежечасно! Вы можете настроить оповещения по электронной почте при соблюдении определенных условий (например, падение показателя PageSpeed ниже определенного порога или время загрузки страницы, достигающее определенного значения и т. Д.).
Имея 12 серверов в 7 локациях (Азия, Южная Америка, Северная Америка, Австралия, Великобритания), GTmetrix является одним из самых надежных инструментов в списке. Он даже позволяет вам проверить свою производительность на телефоне Android, где вы можете увидеть визуальную запись того, как загружается ваш сайт. Это поможет вам определить, где происходит задержка. Видео позволяет замедлить процесс до четверти от его исходной скорости, а также позволяет перейти к основным этапам загрузки страницы с помощью видеоленты, позволяющего увидеть загрузку страницы новым, динамичным способом.
Это поможет вам определить, где происходит задержка. Видео позволяет замедлить процесс до четверти от его исходной скорости, а также позволяет перейти к основным этапам загрузки страницы с помощью видеоленты, позволяющего увидеть загрузку страницы новым, динамичным способом.
Набор инструментов разработчика, который предоставляет GTmetrix, дает вам возможность моделировать страницы на разных типах устройств с разным разрешением экрана. Вы можете создать набор предустановок для часто используемой опции. В целом GTmetrix обеспечивает мониторинг, визуализацию, масштабирование и панорамирование, аннотации и предупреждения.Версия Pro выпускается в бронзе, серебре и золоте (15, 50 и 150 долларов в месяц соответственно).
Улучшения
После того, как вы выбрали, какой инструмент использовать, нужно помнить о некоторых вещах. Во-первых, запуск любого из них приведет к более медленному поиску DNS в первый раз. Система доменных имен — это в основном список имен всех компьютеров и устройств в сети (например, в Интернете). На DNS ссылаются, когда определенный компьютер подключен к Интернету, и поиск устройства требует времени.
На DNS ссылаются, когда определенный компьютер подключен к Интернету, и поиск устройства требует времени.
 Подпишитесь на некоторые из них и слушайте их в машине или смотрите по дороге на работу или с работы, в общественном транспорте. Сначала вам может быть трудно уловить различные местные акценты, но будьте настойчивы, и вскоре вы начнете понимать то, что услышите (помимо изучения множества новых словарных слов от своих друзей-носителей языка!)
Подпишитесь на некоторые из них и слушайте их в машине или смотрите по дороге на работу или с работы, в общественном транспорте. Сначала вам может быть трудно уловить различные местные акценты, но будьте настойчивы, и вскоре вы начнете понимать то, что услышите (помимо изучения множества новых словарных слов от своих друзей-носителей языка!)Сколько времени может зависеть от инструмента, который вы используете.Вот почему обычно рекомендуется запускать несколько тестов и брать среднее значение, чтобы лучше понять скорость вашего веб-сайта или приложений. Также рекомендуется регулярно тестировать свой сайт и со временем устанавливать какую-то цель. Вы можете видеть тенденции своего сайта с течением времени и вносить соответствующие изменения.
Практически все перечисленные инструменты подскажут, что нужно делать, чтобы повысить скорость. Как только вы узнаете, почему ваш веб-сайт не работает с оптимальной скоростью, остается просто следовать некоторым из этих (часто простых) предложений. Это может включать сжатие больших изображений, уменьшение количества HTTP-запросов, получение более быстрого веб-хоста, хранение данных в кеше и использование более эффективного кода.
Это может включать сжатие больших изображений, уменьшение количества HTTP-запросов, получение более быстрого веб-хоста, хранение данных в кеше и использование более эффективного кода.
Для дополнительного удобства вы также можете протестировать скорость своего веб-сайта с помощью ряда возможных расширений Chrome. Они почти всегда бесплатны и могут запускаться прямо из браузера. Также неплохо использовать тесты скорости веб-сайта для мобильных устройств (в конце концов, большая часть всех запросов страниц отправляется со смартфонов). Инструменты разработчика Chrome даже позволяют имитировать потенциальную скорость на различных мобильных устройствах и при разных скоростях подключения (например,г., 2G, 4G). Интересный факт: 70% всех подключений в мире происходит на скорости 3G, и это будет продолжаться до 2020 года.
Какой бы инструмент вы ни использовали, самое главное — быть в курсе всех последних событий. Если вы хотите, чтобы ваш сайт был конкурентоспособным, первое, о чем вы должны подумать, — это насколько быстро он загружается. Малейшее отставание может привести к бесчисленным потерям просмотров и посещений.
Основатель DYNO Mapper и представитель Консультативного комитета W3C.
Назад
Speed Test от Speedcheck — проверьте скорость вашего интернета
Как проверить скорость загрузки?
Измерение загрузки выполняется путем открытия нескольких подключений к серверу и одновременного запуска загрузки большого файла данных для всех подключений.Такой подход гарантирует, что вся полоса пропускания интернет-соединения будет исчерпана, и, таким образом, может быть измерена максимальная пропускная способность данных. Запись скорости передачи данных относительно времени измерения, наконец, дает доступную скорость интернета для загрузки данных.
Как проверить скорость загрузки?
Скорость загрузки проверяется изменением последовательности анализа загрузки. Снова открывается несколько соединений с тестовым сервером. Вместо загрузки файла на вашем устройстве создается большой файл случайных данных, который передается через все подключения к серверу.Передача данных на сервер по сети через несколько потоков обеспечивает измерение максимальной пропускной способности. Опять же, запись скорости передачи данных в зависимости от времени дает доступную скорость Интернета для загрузки данных.
Как проверить пинг?
Во время проверки ping устройство отправляет небольшой пакет данных по сети на тестовый сервер в Интернете. Когда сервер получит этот пакет, он отправит его обратно на устройство, завершив цикл туда и обратно.Время, которое требуется пакету данных для выполнения обратного приема, называется задержкой, также известной как ping. Для получения точных показаний последовательно проводится несколько тестов ping, конечным результатом которых является среднее значение всех этих тестов.
Все это автоматически обрабатывается для вас при использовании Speedcheck.

