Проверь себя: чек-лист оптимизации мобильного сайта

Огромное число владельцев сайтов рано или поздно задают себе этот вопрос, прикидывая насколько им необходима оптимизация под мобильные, в какие сроки и за какой бюджет. Есть два способа ответить на этот вопрос лично для себя, не ориентируясь на хор мобильных адептов.
Первый – зайти в Яндекс.Вордстат и посмотреть спрос на свои приоритетные запросы в разрезе мобильного устройства. К примеру, запрос «заказать пиццу» по региону Москва с десктопа выбрало 18 000 человек. Вроде бы неплохо. Этот же запрос с мобильного устройства ввели 55 000 человек, что в 3,5 раза больше. Какой приоритет будет у сайта, который занимается доставкой пиццы? Понятно, что первый.
Другой пример, сайт подшипникового завода, у которого мобильный спрос будет около 5 % от десктопного. В его случае есть время хорошо подумать и прикинуть, сколько все будет стоить, и, наверное, это будет все-таки не первый приоритет.
Второй способ – изучить показатели лояльности текущего трафика, точнее, как ведет себя аудитория, которая приходит с мобильных устройств: сколько времени проводит на сайте, совершает ли покупки, процент показателя отказов. На основе анализа сделать вывод о важности мобильной оптимизации для конкретного сайта.
Для тех, кто после этого анализа понял, что без оптимизации сайта под mobile теряет не только позиции, но и клиентов, я подготовила самый простой, но необходимый чек-лист по оптимизации мобильного сайта. Вот что вы можете сделать, чтобы ресурс стал удобным для просмотра со смартфонов и планшетов.
1. Проверить оптимизацию сайта для мобильных
Итак, прежде чем переходить к действиям по работе над сайтом, проанализируйте ресурс.
Первое, что нужно сделать, это проверить сайт на мобильную «дружелюбность» c точки зрения алгоритмов Яндекса и Google. Для этого воспользуйтесь сервисами :
Второе – самостоятельно вручную проверить. К сожалению, часто матерые SEO-специалисты опускают этот этап, а затем жалуются на низкую конверсию пользователей в лиды.
На что обратить внимание при ручной проверке:
- Проследите путь пользователя с момента посещения сайта до момента предполагаемой транзакции. Насколько удобно и понятно все устроено.
- Почитайте тексты. Действительно ли они полезны, интересны и необходимы целевой аудитории.
Лучше всего узнать об этом напрямую у пользователей. Например, разместить на мобильной версии анкету и спросить, что можно улучшить на сайте с их точки зрения.
Проверить мобильную версию в том числе можно с помощью браузера Google Chrome. Для этого нужно нажать на клавишу F12. Внизу в левом углу появится функция «Аналог», где можно увидеть, как ваш сайт смотрится на мобильных. Сверху по центру есть возможность выбрать устройство, с которого пользователь заходит на сайт. На мой взгляд, этот способ быстрее, чем сделать то же самое с мобильного девайса.
2. Определить свой тип адаптации для сайта
Есть два наиболее жизнеспособных вариантов мобильности: мобильная версия и адаптивная верстка. Какой выбрать решает только владелец сайта, исходя из своих целей и бюджета. Google дает сайтам рекомендации делать адаптивный дизайн, но при этом сам же для YouTube (которым владеет) создал не адаптивный, а мобильный вариант.
У каждого из вариантов есть плюсы и минусы. Как правило, адаптивный дизайн всегда дороже, так как нужно адаптировать абсолютно для всех девайсов: iPhone 5S, какого-то андроида с большим экраном, для iPad, для планшетов, ноутбука и так далее. Это минус. Плюс в том, что адаптивная верстка не требует отдельного контроля и актуализации информации, как это необходимо делать для мобильной версии, которая по сути является самостоятельной версией сайта. Мобильная версия обязательно должна быть на поддомене! Об этом говорят все эксперты, включая представителей поисковых систем. Большая ошибка, которая тем не менее встречается, в том числе и у наших клиентов, делать ее вложенной папкой.
Фактор наличия mobile-версии существенно сказывается на позициях проекта в поиске. Яркий пример влияния оптимизации сайта под мобильные, наш личный опыт: переход на адаптивный дизайн сервиса Rookee позволил увеличить его трафик с мобильных девайсов на 50 %.
3. Используйте возможности AMP (Google) и Турбо-страницы (Яндекс)
Реализация AMP или Accelerated Mobile Pages и Яндекс-турбо – это практически 100 % гарантия попадания в топ. Это отдельные страницы, которые хранятся на сервере поисковой системы и представляют собой альтернативные варианты десктопной версии для мобильного пользователя. Главная ценность их в том, что они невероятно быстро грузятся. При этом скорость загрузки уже давно является фактором ранжирования. К сожалению, Google AMP работает только на информационных и новостных сайтах. Для других сайтов отлично сработает Яндекс-турбо.
Многолетний опыт работы с оптимизацией сайтов под мобильные устройства клиентов сервиса Rookee показал, что разработка AMP и Турбо-страниц позволяет устранить проблемы низких позиций для mobile. Наши специалисты провели исследование, в рамках которого подтвердили, что поисковые системы при прочих равных показывают в выдаче именно их, а не канонические URL.
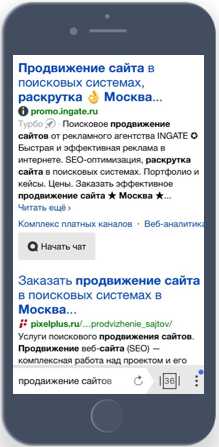
Еще один личный пример: по запросу «продвижение сайтов» по региону Москва – это самый частотный и конкурентный запрос в нашей тематике – холдинг Ingate (включает в себя сервис Rookee) занимает первое место и это как раз турбо-страница. При этом до момента реализации турбо-страницы мы были не на первом месте, а дрейфовали с 6-го по 3-4-е.

Скорее всего, разработка с нуля потребует вложения определенных средств, но в результате вы получите довольных пользователей и развитие бизнеса за счет привлечения мобильной аудитории.
Что еще?
Если вы хотите оптимизировать сайт для просмотра со смартфонов и планшетов, но не знаете, с чего начать, или боитесь упустить что-то важное, обратитесь к специалистам. В «Витрине услуг» Rookee доступна услуга «Оптимизация сайта под мобильные устройства».
spark.ru
Как проверить оптимизацию сайта под мобильные устройства
С целью мотивировать вебмастеров оптимизировать свои сайты для удобного отображения на мобильных устройствах, Google через несколько месяцев внесет изменения в алгоритм, отображающий поисковую выдачу.
Если пользователь ищет информацию в Гугле с мобильного устройства, то при ранжировании сайтов и показе их в результатах поисковой выдачи будет учитываться фактор адаптированности сайта для мобильных типов устройств.
Анонсируется введение данного фактора ранжирования с 21 апреля 2015 года. Оказывать свое влияние он будет лишь для поиска из смартфонов и планшетов. Тех, кто пользуется ПК, это нововведение не коснется.
к оглавлению ↑Анализируем статистику и выявляем процент посетителей из смартфонов и планшетов
Стоит ли беспокоиться? Сначала проанализируем трафик своего сайта и выявим процент посетителей с мобильных устройств. Для этого воспользуемся статистикой Лайвинтернет. Кто еще не поставил ее на свой сайта, смотрите инструкцию по установке по ссылке https://inetsovety.ru/kak-ustanovit-schetchik-liveinternet/
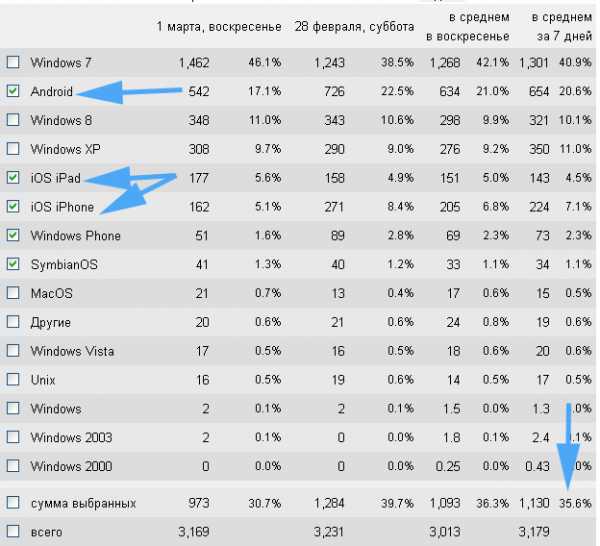
В меню слева кликните по ссылке «ОС». Откроется страница со списком операционных систем, которые используют ваши посетители. Оставляем галочки у мобильных типов, как показано на скрине ниже, а потом нажимаете кнопку перестроить график.

В строке «сумма выбранных» Вы увидите в процентном соотношении количество посетителей посещающих ваш сайт с планшетов и смартфонов. В примере выше, в среднем за неделю на сайт ежедневно заходит 35% пользователей именно с мобильных устройств. Это график не инетсоветов, на нем доля мобильного трафика не превышает 10%.
Второе на что следует обратить внимание – с какой системы преобладает трафик. Если Гугл играет незначительную роль, тогда можно не парить мозг и на время забить о мобильной версии, пока Яндекс чего-то подобного не придумает ввести.
Тем же, у кого трафик из Google преобладет придется предпринять меры и оптимизировать сайт для мобильных устройств, чтобы не потерять трафик, а вместе с ним и доход.
к оглавлению ↑Проверка оптимизации сайта под мобильные устройства
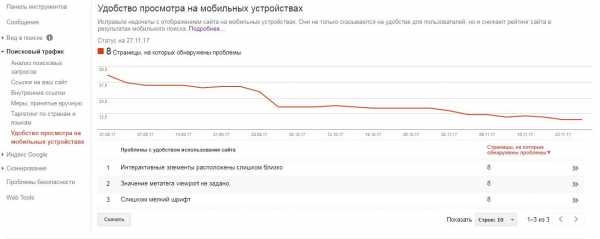
Пользователи инструментов Гугла для вебмастеров, могли заметить на странице «Удобство просмотра на мобильных устройствах» https://www.google.com/webmasters/tools/mobile-usability ошибки, связанные с отображением сайта на мобильных:

Чаще всего они связаны с мелким шрифтом текста, близким расположением ссылок в меню, не настроенной областью просмотра.
О таких же ошибках будет сообщать специальный сервис Google проверки удобства просмотра на мобильных устройствах. Вот на этой странице https://www.google.com/webmasters/tools/mobile-friendly/ вводите адрес вводите адрес своего сайта или его странички и получаете вердикт- «Не оптимизировано для мобильных устройств».
Есть еще один сервис, показывающий, как отображается сайт на различных устройствах. Вот ссылка на него quirktools.com/screenfly
Выбирайте тип устройства, размер экрана и смотрите, как видят ваш сайт пользователи с этих устройств.
Вариантов решения проблемы с адаптивностью сайта под мобильные устройства несколько.
- Можно пойти на биржу фриланса и заказать дизайнерам и программистам рисование и внедрение мобильной версии сайта.
- Установить плагин, который будет показывать посетителям из смартфонов и планшетов адаптированный сайт. Подробнее читайте в статье «Оптимизация сайта под мобильные устройства плагином WPtouch»
Плагинов много, как бесплатных, так и платных. Сейчас выбираю подходящий, в одном из следующих постов постараюсь рассказать о настройке подходящего плагина. А на сегодня у меня все. Жду ваших комментариев. До встречи!
С уважением, Виктория – блог inetsovety.ru
7 распространенных ошибок у сайтов в мобильной выдаче Google
При продвижении сайта учитывается большое количество факторов. И чем дальше развиваются технологии, тем сложнее покорить вершины поиска. Сейчас одна из главных тенденций – ориентация на мобильные. Ведь люди все больше пользуются Интернетом со своих смартфонов и планшетов. И быть со своим коммерческим предложением, так сказать, всегда под рукой – прекрасная перспектива. Но просто «хотелки» мало. Как только появился спрос на этом рынке, Google стал активно устанавливать свои правила игры «Попадание в ТОП». И если вы хотите успеха, то им придется следовать.
Что именно от вас нужно?
- Адаптация существующего сайта под мобильные устройства.
- Создание сайта, ориентированного на просмотр с мобильных устройств.
- Устранение ошибок, которые могут привести к потере позиций.
Про первые два пункта мы рассказывали ранее в нашем блоге и на семинарах, а сегодня подробнее остановимся на ошибках, с которыми Google не готов мириться, если вы хотите продвигать сайт в поисковой выдаче.
Итак, ТОП-7 самых встречающихся ошибок, мешающих сайту попасть на высокие позиции выдачи в мобильном поиске Google.
- Отсутствие доступа к CSS, JS и графическим файлам на вашем сайте.
Правильная индексация и отображение страницы сайта в результатах поиска напрямую зависят от того, есть ли у робота Googlebot доступ к JavaScript, CSS и графическим файлам. Если с доступом все хорошо, то робот будет видеть ваш сайт как любой человек, который на него попадает, и будет продвигать его в поиске. Но бывает и так, что у робота отсутствует доступ к CSS, JS и графическим файлам, потому что к ним закрыт доступ в robots.txt. В этом случае Google не сможет корректно оценить содержание сайта, и это приведет к понижению позиций в поиске.
Подробнее о том, как проверить свой сайт и устранить такие недочеты, мы рассказали здесь.
- Контент, который невозможно воспроизвести.
Если у вас на сайте много видеоматериалов, то стоит позаботиться о том, чтобы они отображались на мобильных устройствах ваших пользователей. Сложность с отображением видео может возникать по ряду причин, например: необходимость установки специального проигрывателя, который не поддерживается телефонами и планшетами, наличие ограничивающей лицензии, особые Flash и т.д. Да и в целом, невозможность воспроизвести видео не обрадует ни клиентов на вашем сайте, ни Google.
В этом случае мы рекомендуем:
- Использовать для отображения анимации на своем сайте HTML5. Этот вид анимации воспринимается всеми браузерами, и у посетителя не возникнет проблемы с отображением.
- Вставлять видео в форматах, которые поддерживаются на большинстве устройств.
- Сделать описание к видео. Это поможет тем, кто заходит на ваш сайт с браузеров, которые не поддерживают ваш формат видео или используют вспомогательные технологии просмотра.
- Настройка переадресации.
Если для мобильных устройств вы разработали специальную мобильную версию сайта, то требуется корректно настроить переадресацию с десктопных страниц на аналогичные страницы мобильного сайта. Если человек с адреса внутренних страниц будет попадать на главную из мобильного поиска, то это считается ошибкой.
В этом случае мы рекомендуем:
- Проверить наличие таких ошибок для своего сайта. Это можно сделать Инструментами для веб-мастеров. Если у вас подтверждены права на сайт, то вы будете получать сообщения об ошибках.
- Сделать правильную переадресацию для страниц мобильного сайта. И помните, что если у какой-либо из страниц нет мобильной версии, то перенаправление на нее настраивать не надо. Это будет считаться ошибкой. Лучше дайте пользователям просмотреть обычную страницу, рассчитанную на десктопные устройства.
- Попробовать воспользоваться адаптивной версткой, чтобы не заморачиваться с переадресацией. Она позволит отображать одно и то же содержание страниц на разных типах устройств.
- 404 ошибка на мобильных устройствах.
Если для отображения сайта на планшетах и смартфонах вы используйте динамический ответ сервера, то обязательно тестируйте правильность открытия страниц. Часто бывает так, что настройки сделаны неверно, и пользователям мобильных устройств выдается страница 404 ошибки. Также это может произойти, если система некорректно определит тип устройства и попытается показать несоответствующую ему страницу.
В этом случае мы рекомендуем:
- Проверить наличие подобной ошибки через Google.Webmasters, если вы подтвердили свои права на сайт.
- Убедиться, что определение пользовательского агента (если для вашего сайта сделан динамический ответ сервера) настроено корректно.
- Стараться использовать адаптивную верстку. С ее помощью удобно отображать контент на любых устройствах.
- Межстраничные объявления.
Старайтесь не использовать в мобильных версиях сайта межстраничные объявления или оверлеи, рекламирующие различные приложения, приглашающие подписаться на рассылку и т.д. Не забывайте: экран телефонов и смартфонов меньше, чем у десктопов, поэтому объявление может закрывать большую часть текста или весь текст полностью, а свернуть его бывает сложно, что создает неудобства для посетителя.
В этом случае мы рекомендуем:
- Использовать баннер для различного рода рекламы в мобильных версиях сайта.
- Перекрестные ссылки
Как правило, предложение перейти с обычного сайта на специальную версию для мобильных и/или обратно должно сопровождаться специальной ссылкой. Здесь самая частая ошибка – перенаправление на другую страницу, например, на главную вместо внутренней. Это неудобно для пользователей.
В этом случае мы рекомендуем:
- Проверить ссылки, по которым пользователь может переходить между разными версиями вашего сайта, и убедиться, что открывается нужная страница.
- Медленная скорость загрузки страниц сайта.
Чем выше скорость загрузки, тем целее нервы пользователей и лояльнее Google относится к сайту. Если ваш сайт грузится со скоростью черепахи, то в таком случае не придется рассчитывать на хорошие позиции в поисковой выдаче.
В этом случае мы рекомендуем:
- Проверить свой сайт на скорость загрузки. Это можно сделать с помощью PageSpeed Insights.
- Для увеличения скорости загрузки исправить ошибки из блока «Исправить обязательно». Это поможет сайту работать быстрее и ранжироваться выше (естественно, при прочих равных с конкурентами условиях).
Если у вас возникнут трудности с адаптацией сайта под мобильные устройства, наши специалисты, как Чип и Дейл, всегда придут на помощь и сделают сайт удобоваримым к просмотру как на больших мониторах Samsung, так и на 4’ экранах старенькой Nokia.
1ps.ru
Оптимизация сайта под мобильные устройства: 6 инструментов
Руководитель отдела интернет-маркетинга Экса Медиа Еще несколько лет назад многие владельцы сайтов не задумывались о наличии мобильной версии или адаптивной верстке страниц.Многие не придавали значения этому фактору, считая, что количество пользователей в сегменте мобильного поиска невелико. Все стремительно изменилось с появлением смартфонов и ростом их популярности. Люди стали чаще заходить в интернет со своих гаджетов, а это, в свою очередь, потребовало пересмотра дизайна и верстки сайтов.
В апреле 2015 года произошел настоящий переворот – «Мобайлгеддон». Google изменил алгоритм и стал учитывать при ранжировании мобилопригодность интернет-ресурсов. В 2016 году подобную формулу ранжирования запустил и Яндекс.
В связи с этим нововведениями для вебмастеров была опубликована официальная информация и рекомендации по усовершенствованию ресурсов:
Ключевыми факторами, которые учитываются при анализе мобильной совместимости, стали: адаптация контента, размер шрифта, удобство пользования элементами навигации, скорость загрузки в 3G–4G сети.
Некоторые владельцы веб-ресурсов сразу решили создать отдельные мобильные версии, в которых бы учитывались требования поисковых систем. Другие же начали разрабатывать адаптивный дизайн, в котором макет подстраивается под конкретное устройство.
Независимо от выбранного способа, владельцам сайтов стало ясно – для подобных версий потребуется отдельная оптимизация. Среди прочего это означало, что уже существующих инструментов для анализа ключевых слов, аналитики, аудита и скорости загрузки будет недостаточно. Поэтому для мобильного SEO стали активно разрабатываться новые помощники.
Мы выбрали наиболее простые и эффективные онлайн-сервисы, которые могут пригодиться для работы с мобильной версией. С их помощью вы сможете оптимизировать сайт для смартфонов и планшетов, сделать его удобным для пользователей и выполнить поисковую аналитику.
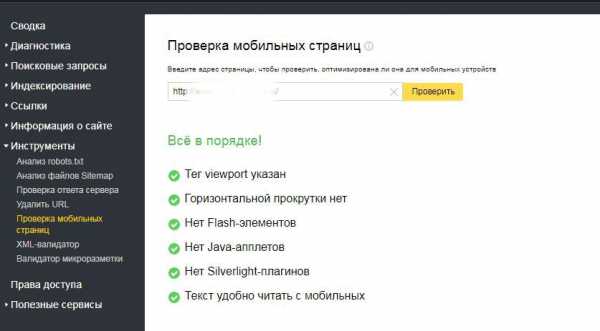
Проверка мобильных страниц в Яндексе
Для проверки ресурса необходимо добавить сайт в Яндекс.Вебмастер.
Сервис анализирует, оптимизированы ли страницы сайта под мобильные устройства и проверяет необходимые параметры. После чего дает рекомендации по доработкам.

Использует технологию всем известного WebPageTest.
Сервис проверяет сайт на качество оптимизации для мобильных устройств и выявляет ошибки, связанные с удобством просмотра ресурса на смартфонах и планшетах.
Он доступен на многих языках, в том числе и на русском. Главным достоинством инструментом является то, что результаты проверки можно собрать в отчет и отправить на email.
Для начала проверки введите URL сайта в специальном поле. Тестирование ресурса может занять около минуты.
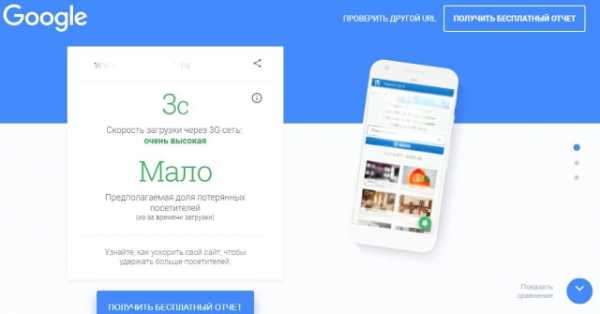
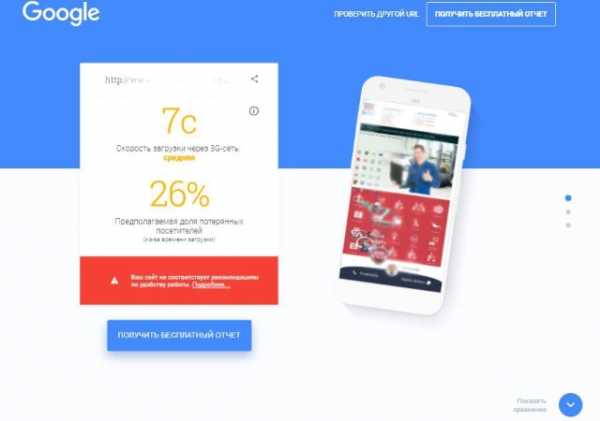
Для демонстрации работы инструмента сравнивались два сайта (с наличием мобильной версии и без). В результате вы получаете анализ по скорости загрузки с указанием возможной доли потерянных посетителей.


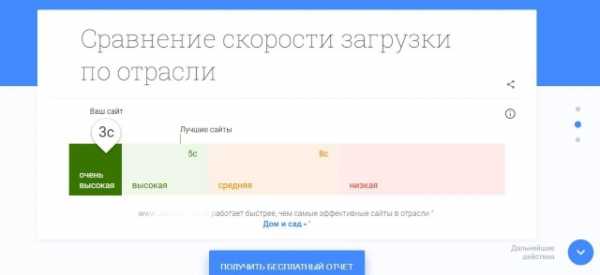
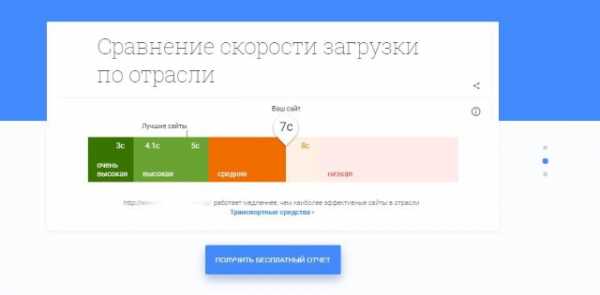
Результат сравнения скорости загрузки вашего сайта с ресурсами в схожих отраслях (хороший показатель и наоборот):


Что проверяет Mobile Website Speed Testing:
- «Мобильность» – этот показатель измеряет, насколько полезен ваш интернет-ресурс для смарфтонов и планшетов. Оценивается то, легко ли пользователям перемещаться по страничкам, находить нужную информацию.
- Время загрузки – определяет, как быстро загружается страница на мобильном устройстве.
- Сравнение скорости загрузки по отраслям – расчет показателя происходит на основе внутреннего алгоритма Google.
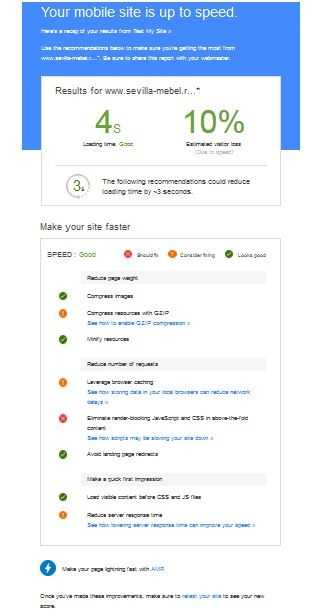
Пример отчета, который высылается на email:

Еще один инструмент для проверки сайта, который поможет узнать об ошибках оптимизации.
Он оценивает несколько показателей:
- Удобна ли страница для просмотра, как она выглядит на экране смартфона.
- Какие проблемы могут возникнуть при просмотре страницы.
Успешное прохождение теста является одним из SEO-факторов, учитываемых поисковой системой при ранжировании.

Пользоваться инструментом крайне просто – нужно лишь вставить URL-адрес и подождать несколько секунд до завершения тестирования.
Google Search Console
Для работы с инструментом потребуется аккаунт в Google, поэтому создайте его, если не сделали этого раньше. Чтобы использовать инструмент, зайдите в Search Console, выберите сайт, нажмите «Поисковый трафик» → «Удобство просмотра на мобильных устройствах».

В открывшемся окне отчета вы увидите ошибки и рекомендации по их исправлению.

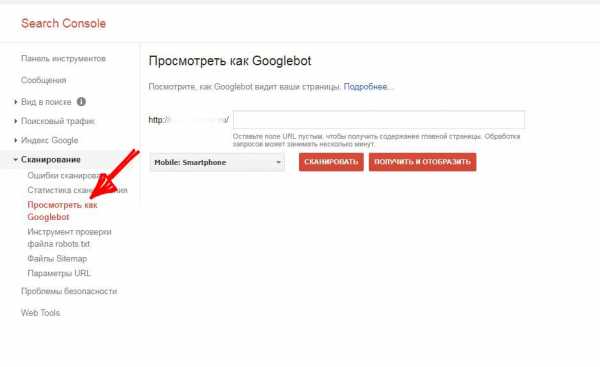
Даже если ваш сайт оптимизирован для смартфонов, полезно посмотреть, как Google загружает мобильные страницы. Чтобы проанализировать это, войдите в Search Console → «Сканирование» → «Посмотреть как Googlebot». Далее выберите → Mobile: Smartphone.
После этого добавьте URL страницы и нажмите «Получить и отобразить».

Инструмент воспроизведет процесс сканирования веб-страниц. Вы сможете узнать, есть ли у робота доступ к контенту (в том числе изображениям или скриптам) и как он его обрабатывает. В отчете будут указаны найденные проблемы, которые потребуется устранить для оптимизации.
Сервис запрашивает URL, отображает ответ HTTP и саму страницу в соответствии с заданной платформой (здесь потребуется выбрать «Мобильные устройства»). Благодаря такой операции можно увидеть различия между тем, как ресурс видят робот и пользователь.
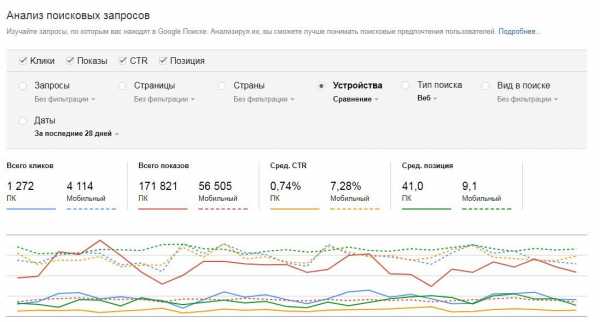
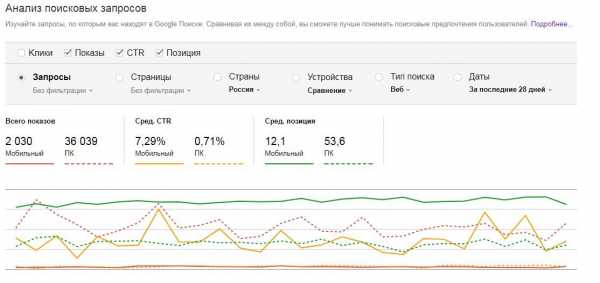
«Анализ поисковых запросов» в Search Console
С помощью Google Analytics вы можете получить отличную мобильную поисковую аналитику. В сервисе можно настроить доступ к данным Search Console и проанализировать отчеты для своего сайта.
Чтобы просмотреть имеющуюся информацию, перейдите в Google Search Console → «Поисковый трафик» → «Анализ поисковых запросов».
Вы можете использовать фильтры и группировать данные по поисковым запросам, датам, устройствам и схожим критериям. А также анализировать сайт по таким показателям, как клики, показы, CTR и позиции поисковых запросов в выдаче.

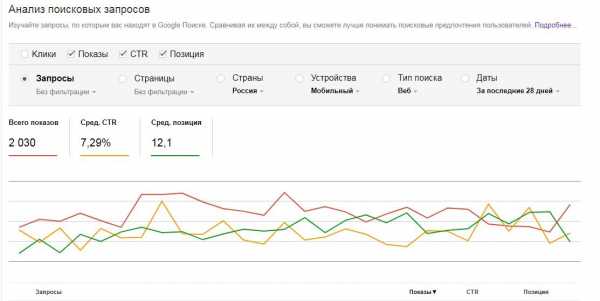
Данные можно фильтровать по нескольким категориям. Например, если включена группировка по запросам, можно добавить фильтры «Страна = Россия» и «Тип устройства = Мобильные».
Отметим, что настройки фильтрации останутся неизменными.

Преимуществом инструмента можно назвать то, что он позволяет провести сравнение аналитики по ПК и смартфонам.
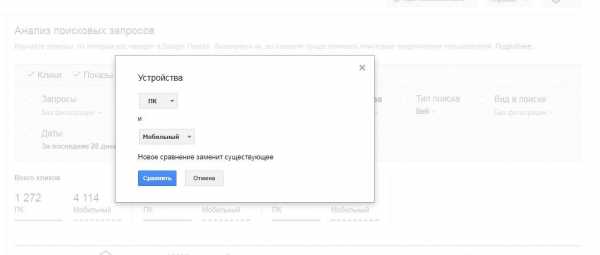
Чтобы узнать эту информацию, нажмите «Устройства» → «Мобильные» → «Сравнить устройства». Перед началом анализа убедитесь, что Вы сравниваете Мобильный тип устройств и ПК.

Далее вы сможете выбрать любой фильтр поиска, чтобы посмотреть отдельные результаты. Подобный отчет станет ценным дополнением к оптимизации мобильной версии ресурса.

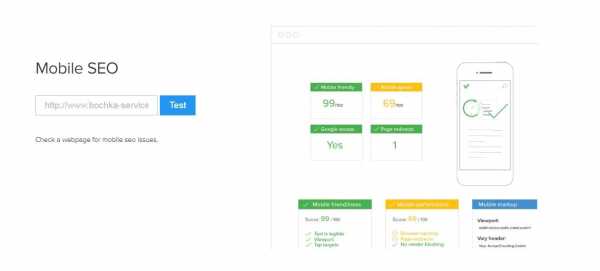
У этого инструмента есть версия только на английском языке. Речь идет о Mobile SEO Issues Tool от Varvy.
Основной целью сервиса является «проверка проблем мобильных сайтов». Mobile SEO Issues Tool прост в использовании, поэтому работа с ним у большинства пользователей не вызовет никаких затруднений.

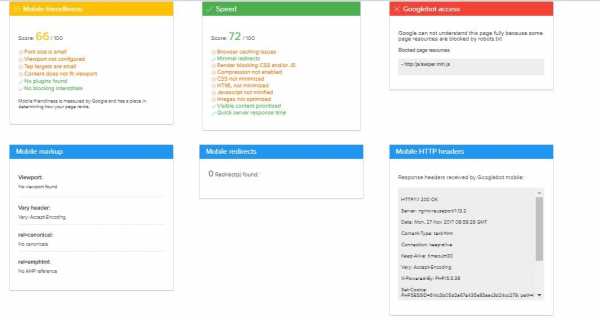
Сервис помогает проанализировать ряд критериев:
- Удобство пользования ресурсом.
- Скорость загрузки страниц.
- Доступ поисковой системы к файлам.
- Редиректы.
Для создания отчета потребуется всего несколько секунд. В пустое поле введите URL и нажмите кнопку Test. После этого Вы получите сводку, в которой будут указаны основные проблемы с тестируемым веб-ресурсом.

В данном обзоре приведены, на наш взгляд, наиболее удобные сервисы анализа и оптимизации сайта для мобильных устройств, а какими инструментами пользуетесь вы?
www.seonews.ru
Хитрости прохождения проверки оптимизации для мобильных Мобильная или адаптивная версия сайта сегодня – это жизненная необходимость для каждого вебмастера. Есть разные сервисы по проверке удобства просмотра на мобильных устройствах, я предпочитаю пользоваться от двух ведущих поисковиков в рунете – это гугл и яндекс. Интересно, что они немного отличаются, то есть один и тот же сайт может получить разные оценки. Чисто субъективно (на мой взгляд) у яндекса проверка оптимизации для мобильных строже.
Чтобы получить такой результат, как на рисунке выше, вам придется иногда делать не самые очевидные манипуляции с сайтом. Именно об этом я и хочу поговорить в данной заметке. Итак, вы уже наверняка указали тег viewport, убрали flash-элементы, java-апплеты и silverlight-плагины со старницы и теперь осталось только убрать горизонтальную прокрутку и сделать побольше размер текста (шрифта). Первый совет: не трогайте шрифт. Как правило, сам размер шрифтов не надо увеличивать – лучше позаботьтесь о том, чтобы ссылки не были близко расположены друг к другу – увеличьте расстояние между ними с помощью параметра margin на 10-20px – этого вполне хватит. Следующий момент – сервисы проверки от яндекса и гугла понимают JavaScript и jQuery – так что вполне можете использовать скрипты для правки верстки, если нет возможности сделать адаптацию некоторых элементов статичными стилями. Теперь переходим к горизонтальной прокрутке. Очень часто причиной наличия её является строго указанная ширина изображений. Замените width:200px; на max-width:200px; — и эта проблема уйдет. У других элементов тоже не стоит задавать фиксированную ширину для мобильной версии – лучше так:
@media screen and (max-width: ширина) {
Элемент {
width:100%;
}
}
Интересно, что данное правило может сработать не во всех случаях. Иногда элементу надо присвоить display:block;, чтобы можно было управлять его шириной. Таких хитростей и тонкостей в адаптации еще хватает – часто приходится с головой залезть в исходный код ,чтоб понять, что же все таки создает горизонтальную прокрутку.
Ну а если вам не хочется самостоятельно ломать голову над оптимизацией для мобильных, то вы в любое время можете обратиться ко мне: за небольшую плату я приведу ваш сайт в такой вид, который понравится яндекс, гуглу, а также вашим посетителям с телефонов и планшетов. Работаю с любыми CMS.
заметки, сайтостроение, адаптация, оптимизация сайта | |
upread.ru
Проверка оптимизации для мобильных. Google Search Console
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
https://search.google.com/test/mobile-friendlyили просто перейти по → этой ссылке (откроется в новом окне).
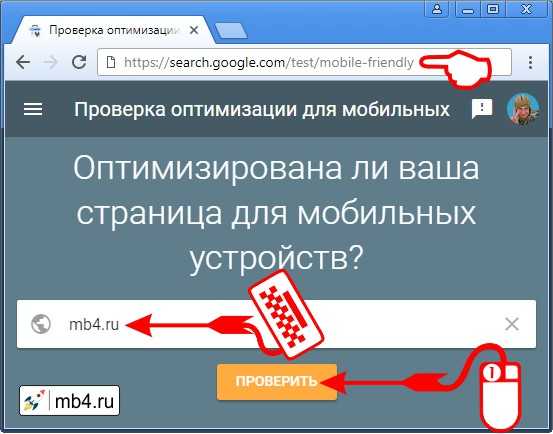
Как пользоваться проверкой оптимизации для мобильных устройств Google Search Console
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить» так, как показано на картинке ниже:

После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:

Страница оптимизирована для мобильных устройств
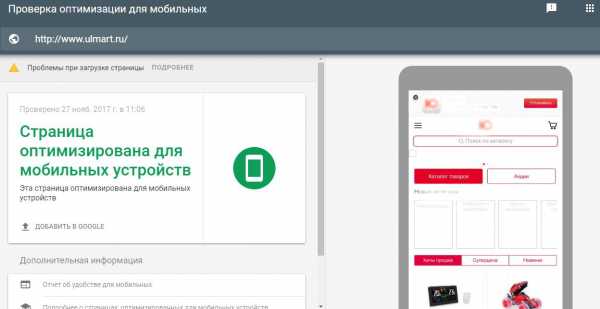
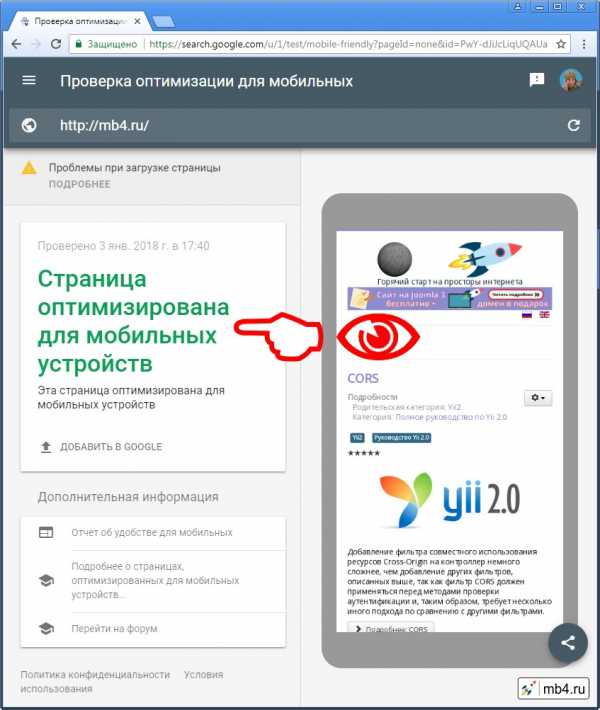
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:

Страница не оптимизирована для мобильных устройств
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:

с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Заберите ссылку на статью к себе, чтобы потом легко её найти 😉
Выберите, то, чем пользуетесь чаще всего:
Спасибо за внимание, оставайтесь на связи! Ниже ссылка на форум и обсуждение ; )
mb4.ru
Инструменты для проверки оптимизации сайта под мобильные устройства
Сегодня оптимизации сайта под мобильные устройства уделяется очень много внимания. И не зря: еще три года назад доля мобильного трафика превысила долю десктопного. Это значит, что люди больше пользуются интернетом с мобильных телефонов и планшетов, чем с ноутбуков и стационарных компьютеров.
Ну пользуются, да и пусть себе! Какое отношение это имеет к вам? Ведь сейчас смартфоны по своей мощности мало чем уступают тем ноутбукам, которыми мы пользовались года три назад. Что, сайт не откроют?
Откроют, но у мобильного пользователя есть ряд особенностей. И основных – две:
— для него важно, чтобы страницы открывались быстро. Пользуются смартфонами на бегу, используя мобильный интернет, который пока не такой быстрый, как хотелось бы. Если ваши страницы будет много весить и долго грузиться – ждать никто не будет. Закроют и пойдут к конкуренту.
— для пользователя важно удобство использования вашего сайта (юзабилити). То есть, страница должна нормально отображаться на небольшом экране: достаточно большой шрифт, картинки и кнопки на месте, удобная навигация.
Как узнать, удобно ли пользователям на вашем сайте, и достаточно ли быстрая загрузка? Не сидеть же с секундомером и замерять, заходя с разных смартфонов?
Нет, для всего этого уже давно разработали специальные инструменты. Некоторые из них – в списке ниже.
Google PageSpeed Insights
Начну с инструмента от Google. Он проверяет, насколько быстро загружаются ваши страницы – отдельно на компьютере и на мобильных устройствах.
Но не только в этом ценность инструмента: он еще и дает рекомендации, что нужно сделать, какие ошибки исправить, чтобы страницы грузились быстрее.
GTmetrix
Еще один инструмент, который определяет скорость загрузки сайта, и дает целый список рекомендаций (с подсказками по их реализации), что нужно исправить и как. Причем у каждой рекомендации есть маркер – что исправить важнее всего, а чем можно заняться чуть позже.
Mobile Friendly Test
Этот инструмент покажет проблемы в оптимизации вашего сайта под мобильные устройства. Он оценивает два показателя:
— удобна ли страница для просмотра;
— какие проблемы могут возникнуть во время просмотра страницы.
Mobile SEO Issues Tool
Этот инструмент ищет проблемы на мобильных сайтах. Он анализирует такие критерии, как скорость загрузки страниц, удобство использования сайта, редиректы и доступ поисковой системы к файлам. Инструмент предоставляет удобный и подробный отчет, разбитый на категории.
Из минусов (но незначительных) – этот ресурс доступен только на английском языке.
Screenfly by Quirktools
А этот инструмент покажет вам, как выглядит страница вашего сайта на самых разных мобильных устройствах – планшетах и телефонах популярных марок. Если есть проблема с дизайном – вы сразу это увидите.
Регулярно проверяйте свой сайт – ведь ошибки часто появляются неожиданно, и без проверки вы можете даже не знать о них. Сохраните подборку себе, чтобы не потерять!
adtimes.ru