Как проверить оптимизацию сайта для телефонов — Сollaborator
Во многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств. Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
С июля 2019 года мобильный индекс стал приоритетным в ранжировании поисковой системой Google для всех новых сайтов, что говорит о важности оптимизации сайта для мобильных устройств.
Поисковые роботы активно проверяют сайты на адаптивность для мобильных устройств. Если сайтом неудобно пользоваться со смартфона или планшета, достичь топа поисковой выдачи ему будет сложно ввиду плохих поведенческих факторов.
Как узнать оптимизирован ли сайт под мобильные устройства?Проверить, оптимизирован ли сайт для смартфонов и планшетов, можно с помощью популярных официальных инструментов Google и Яндекс. Рассмотрим несколько самых доступных и самых часто используемых вариантов.
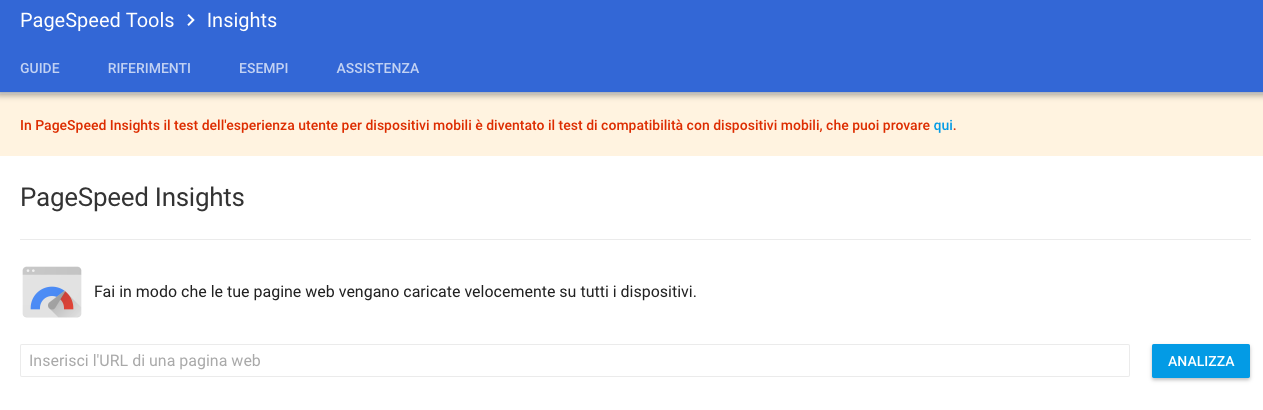
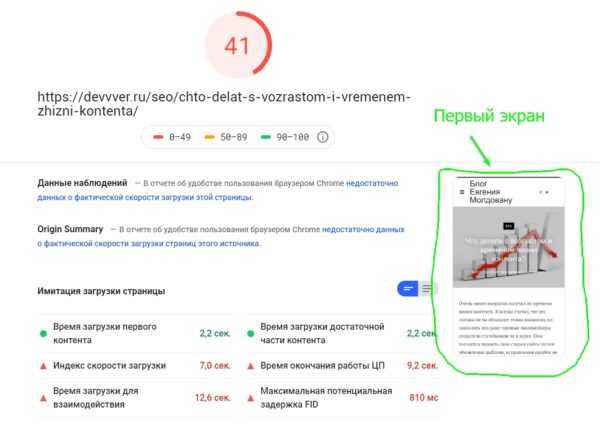
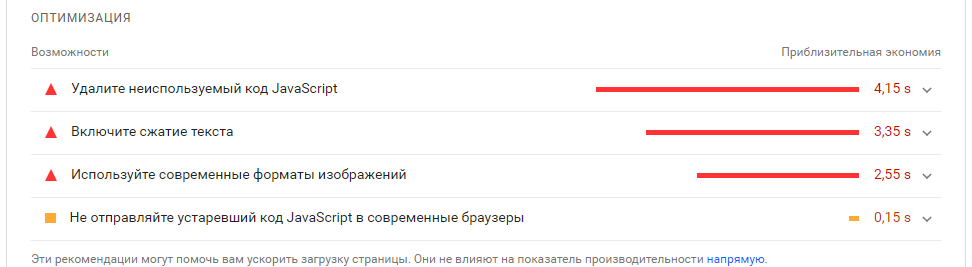
PageSpeed Insights — инструмент Google для проверки скорости загрузки страниц (мобильной и ПК версии). Если мы говорим про оптимизацию, ускорение загрузки сайта и его версий — первая стратегическая задача. Из PageSpeed можно вытащить информацию об изображениях, которые нужно оптимизировать, о минификации CSS и JS, загрузке текста без веб-шрифтов. Но нужно учесть, что рекомендации PageSpeed Insights хороши, но не всегда объективны.
Чтобы проверить оптимизацию скорости для мобилок, перейдите на сайт PageSpeed Insights → В открывшемся окне, вставьте URL-адрес сайта в строку и нажмите Анализировать.
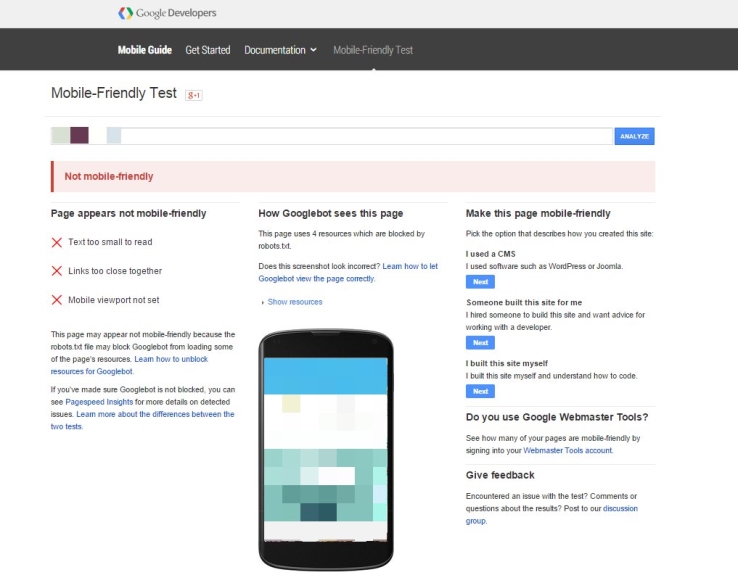
2. Google Mobile Friendly TestGoogle Mobile Friendly Test — это специальный инструмент от Google, который заточен на проверку юзабилити мобильных страниц. Требуется только выбрать URL, вставить его в строку, далее следовать рекомендациям.
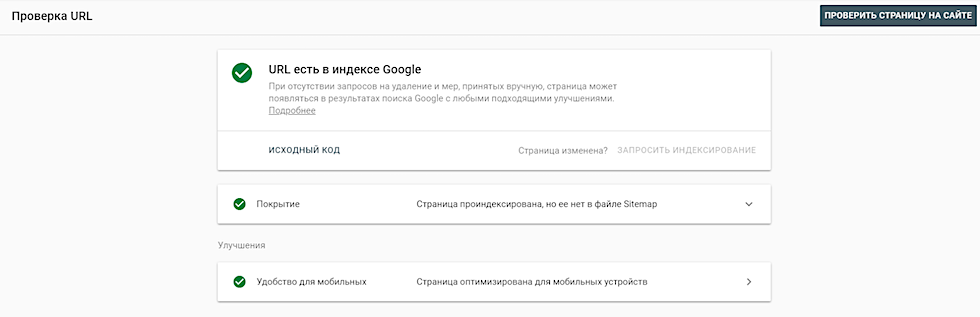
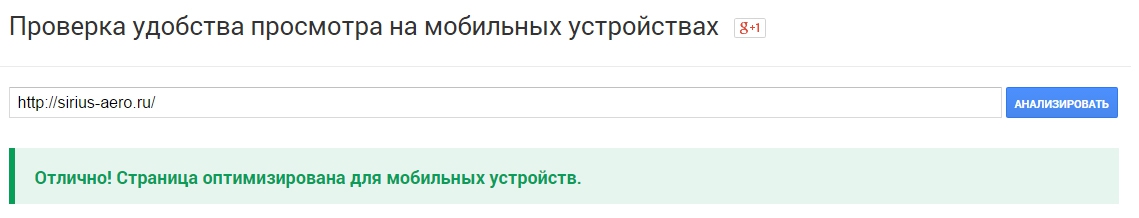
Если вы увидели зеленое объявление: «Страница оптимизирована для мобильных устройств», не торопитесь радостно закрывать вкладку.
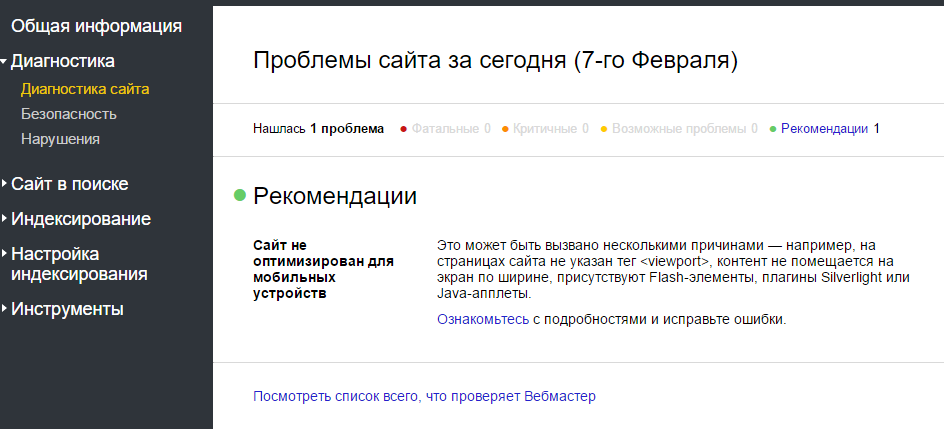
А если результат отрицательный и вы увидели надпись «Страница не оптимизирована для мобильных устройств» — то это повод для того, чтобы начать ею заниматься.
Обратите внимание на подсказку: «Проблемы при загрузке страницы». И если там пусто, значит все отлично, а если ошибки по загрузке найдены — их стоит исправить.
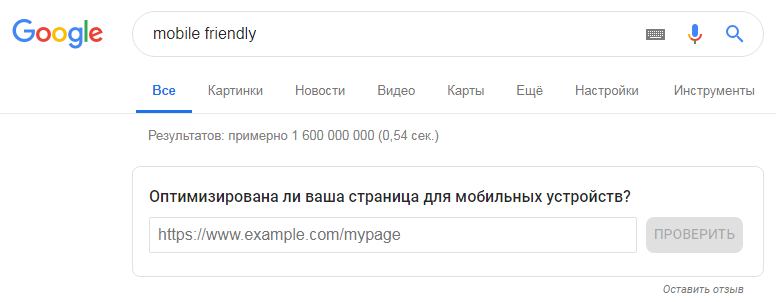
Важно отметить, что с недавних пор, если ввести в поиск «Google Mobile Friendly Test»— можно получить следующее:
Можно ввести домен и получить информацию об оптимизации сайта под мобилки сразу с выдачи. После нажатия кнопки Проверить, вас перебросит в инструмент с результатами.
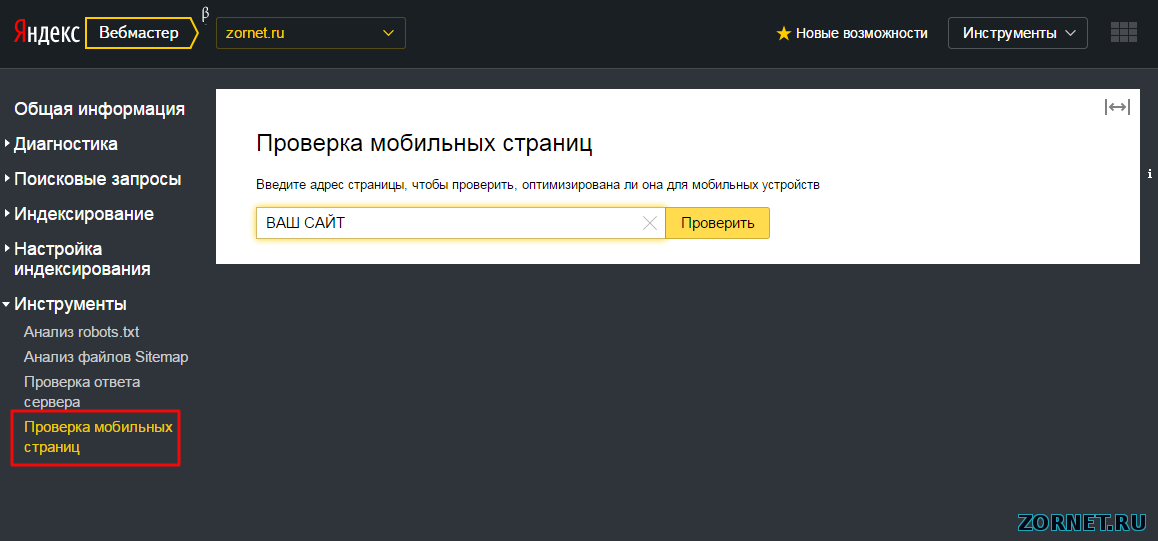
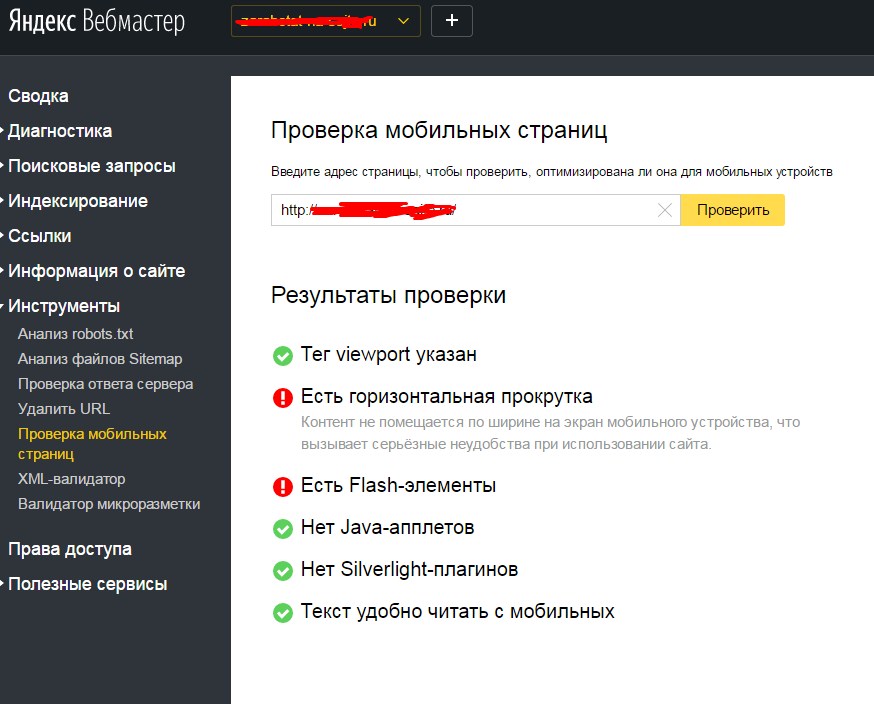
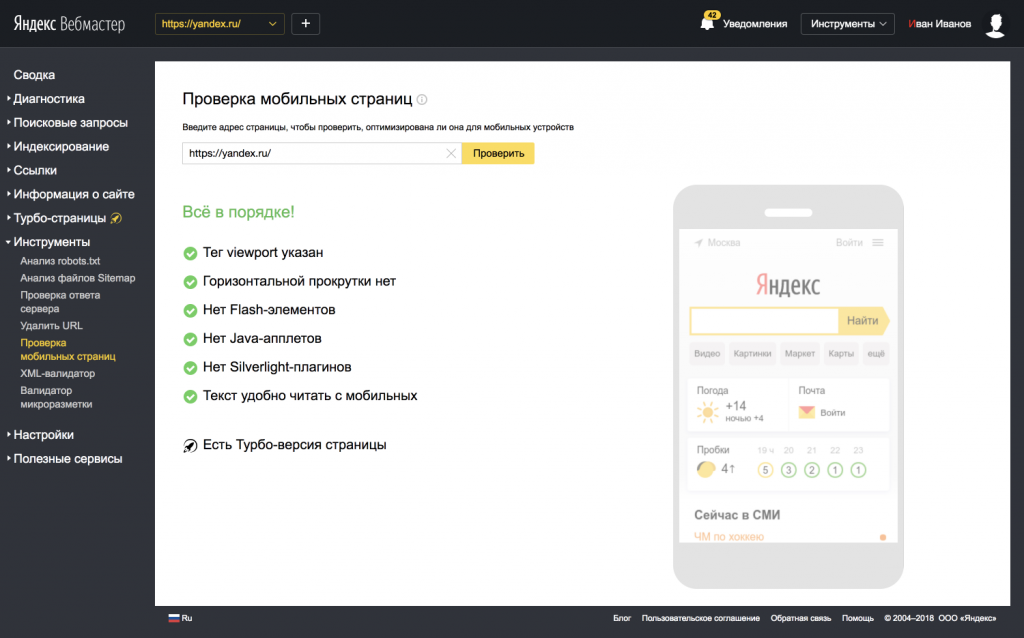
3. Яндекс.Вебмастер (проверка мобильных страниц)В Яндекс.Вебмастере есть простой инструмент с понятным отчетом. Дополнительно напоминает про отсутствие или наличие турбо страницы для проверяемого URL.
Отображаемые проблемы: наличие viewport, Flash-элементов, Java-апплетов, Silverlight-плагинов, Турбо-версии; горизонтальная прокрутка контента, величина шрифта.
В разделе Инструменты, выберите Проверка мобильных страниц.
В следующем окне, вставьте в поле URl-адрес сайта и нажмите Проверить. Проверка может занять некоторое время.
После проверки, сможете увидеть сводку.
4. Google Search Console (удобство для мобильных)Отчет в Google Search Console по удобству использования мобильных сайтов показывает ошибки и количество страниц в поиске без ошибок.
Отображаемые проблемы: величина шрифта, расстояние между интерактивными элементами, наличие viewport, горизонтальная прокрутка контента.
Выберите проект в консоли. Далее в разделе Качество, выберите Удобство для мобильных.
Сервисы проверки оптимизации для мобильных устройствРассмотрим сервисы, использование которых облегчит SEO-специалистам процесс проверки и анализа работы мобильной версии сайта.
1. Adaptivatoradaptivator. ru — онлайн сервис проверки адаптивности сайта, который поможет прояснить, в каких именно элементах страницы проблема, и составить подробное техническое задание для разработчиков.
ru — онлайн сервис проверки адаптивности сайта, который поможет прояснить, в каких именно элементах страницы проблема, и составить подробное техническое задание для разработчиков.
Ещё один способ проверить сайт на мобайл-френдли — просканировать его с помощью Netpeak Spider. Главное — перед началом проверки выбрать в настройках user-agent: Googlebot (Smartphone).
Если у вас SPA-сайт, не забудьте включить рендеринг JS-запросов, чтобы поисковой робот мог сканировать и обрабатывать контент, который скрыт через JavaScript.
3. Mobile First Index CheckerТого, что сайт будет корректно отображается на мобильных устройствах, недостаточно. Он также должен полностью соответствовать десктопной версии. Инструмент Mobile First Index Checker предназначен для поиска несоответствий между версиями сайта для ПК и для мобильных устройств.
С помощью этого чекера можно получить информацию о соответствии:
- количества внутренних ссылок;
- контента;
- метаданных.

В результате — проверка по чек-листу, описание проблем (если они есть) и анализ скорости мобильной версии.
4. Mobile SERP TestПолезным будет также анализ ранжирования мобильной версии сайта. Вы можете использовать сервис Mobile SERP Test, если хотите сравнить результаты мобильной выдачи в зависимости от местоположения и типа устройства. Есть возможность поверки для двух мобильных устройств одновременно. До 5 раз в сутки сервис можно использовать бесплатно.
5. Проверка AMP-страницЧтобы выполнить проверку работы AMP-страницы, воспользуйтесь сервисом Google, который доступен по ссылке. Кроме стандартных ошибок (страница недоступна, закрыта от индексации и прочее) сервис укажет на проблемы с контентом, в настройке канонических ссылок и микроразметке.
Для упрощенной проверки AMP-страниц можно использовать расширение для Chrome, а для более детальной работы с кодом — веб-интерфейс validator. ampproject.org.
ampproject.org.
Test My Site — это бесплатный инструмент от Google. Узнайте, какое место по скорости загрузки ваш сайт занимает среди сайтов других компаний и как увеличить этот показатель.
Перейти на сайт Test My Site — Think With Google →
7. Google DevToolsDevTools — это набор инструментов для веб-разработки и отладки, встроенных в Google Chrome. Предназначен DevTools для итерации, отладки и профилирования сайта. Инструмент позволяет выявить различные проблемы на сайте, к примеру найти файлы которые подключаются не по протоколу HTTPS. Еще, найти ресурсы, которые блокируют рендеринг страницы сайта. Есть разные применения. Инструмент бесплатный.
Google DevTools является частью браузера Google Chrome. Никаких дополнительных установок не требуется. Открыть можно нажав на клавишу F12 и выбрать пиктограмму устройств.
8. ResponsinatorВ отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
Перейти на сайт Responsinator →
9. BingЭтот сервис, в отличие от двух предыдущих, отображает, как сайт будет выглядеть не только на андроиде, но и на смартфоне с операционной системой Windows. Помимо выше указанных параметров, он проверяет сайт дополнительно еще по 4 пунктам:
- Правильно ли настроено окно просмотра?
- Соответствует ли ширине экрана содержимое страницы?
- Читаемый ли текст?
- Достаточно ли крупны и удобны ссылки и кнопки на сайте.
Перейти на сайт Bing →
10. MattkersleyТестирование доступно для всевозможных размеров экранов с разным расширением. Уже за несколько секунд после начала теста можно будет наглядно посмотреть, как именно выглядят ваши страницы на разных экранах.
Перейти на сайт Mattkersley →
Адаптация сайта к мобильным устройствам играет большую роль в продвижении, так как большинство поисковых запросов выполняются со смартфонов.
Поисковые роботы используют мобильный индекс при обходе сайтов. Так что, уделите этому время и займитесь мобильной версией сайта.
Ольга Горбенко
Практикующий SEO-специалист
Проверка удобства просмотра мобильных устройствах яндекс. Проверка оптимизации для мобильных устройств. SEO тестирование мобильного дизайна
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
Https://search.google.com/test/mobile-friendly
или просто перейти по → этой ссылке (откроется в новом окне).
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «
После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:
с указанием явных проблемных мест на странице.
Резюме:
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта.
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www. google.com/webmasters/tools/mobile-friendly/ .
google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby. ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.
Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:
PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.
Сервис называется просто — PageSpeed Insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.
Сервис абсолютно бесплатный.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.
Инструмент бесплатный.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.
Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.
Инструмент платный.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.
Ссылка на сервис —
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.

- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ .
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
В текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.
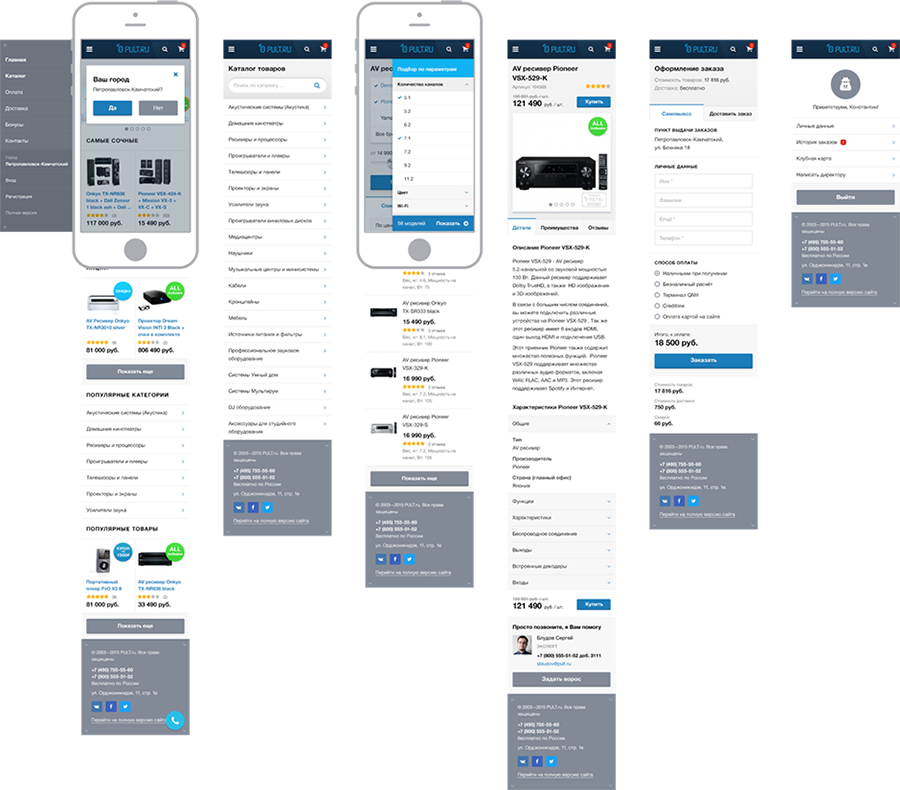
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Проверка страницы на мобильную версию.
 Проверка оптимизации для мобильных устройств
Проверка оптимизации для мобильных устройствСайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
Https://search.google.com/test/mobile-friendly
или просто перейти по → этой ссылке (откроется в новом окне).
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить » так, как показано на картинке ниже:
После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:
с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Эх, опять Google нас «радует» своим правилам и алгоритмам, придумывая новые «мигрени» для вебмастеров. На этот раз нам предлагают попробовать новый mobile-friendly-алгоритм, который поднимет в мобильном поиске адаптированные сайты, и опустит «немобильные» ресурсы.
Как все это будет работать?
Очень просто: все сайты, которые не адаптированы для мобильных устройств (по мнению Google), будут просто игнорироваться поисковой системой и выдаваться в мобильном поиске на последних местах, а мобильные ресурсы будут подниматься выше. Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Мои впечатления от этого нововведения двоякие: с одной стороны все верно, если я пользуюсь поиском на планшете или смартфоне, то хочу видеть в выдаче те сайты, которые корректно себя ведут на экране. С другой стороны — алгоритм определения «мобильности» настолько странный, что заставляет задуматься о целесообразности такого «ноу-хау». Конечно, я проверил свои сайты по рекомендациям и обнаружил странное, если не сказать больше, поведение Google по отношению к анализу ресурсов.
Стоит сказать, что я всегда, при создании сайтов, проверял внешний вид на различных устройствах вручную и через сервисы, поэтому был спокоен на счет «мобильности», но оказалось не все так просто. Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Просто вводим адрес сайта или страницы и жмем «Анализировать». Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Неудивительно, шаблон у него адаптивный и сайт прекрасно выглядит на разных устройствах. Потом я решил проверить свой сайт и каково было мое удивление, когда этот ресурс проверку не прошел.
Интересно … шаблон этого блога также адаптивный, я неоднократно заходил и с планшета, и с смартфона … почему же тогда Google он не понравился?
Я начал анализировать, что именно на сайте могло спровоцировать такой результат. Решение нашлось там, где я меньше всего этого ожидал: у меня на сайте миниатюры к статьям выводились прямоугольником 720х350px и именно это (по мнению Google) не располагает к тому, чтобы сайт считался мобильным. Удивительно, ведь чем больше картинки (кнопки) — тем легче пользователям с мобильных устройств попасть пальцем … но Google считает иначе.
Удивительно еще и то, что при просмотре сайта на смартфоне, все изображения прекрасно адаптируются под размер экрана и никаких «косяков» не наблюдается. Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Теперь у некоторых вебмастеров может нарисоваться другая проблема: если Google так себя повел с миниатюрами большого размера, значит с иллюстрациями к статьям ситуация будет такой же, а это гораздо важнее, чем главная страница. Для этого необходимо сделать изображения адаптивными для всего сайта, по средствам запуска js-скрипта , но и это еще не все, папка кеша и правило сохранения картинок должно быть продублировано в .htaccess
Так и есть — те статьи, которые содержат изображения большого размера, не проходят проверку на тесте Google, а те материалы, которые имеют не очень большие иллюстрации, считаются полностью «оптимизированными для мобильных устройств». Скрины я не буду приводить — просто берете URL отдельной публикации и проверяете на «мобильность».
Почему еще Googlebot видит, что блог не оптимизирован для мобильных устройств
Потому что в robots. txt много лишних запретов.
txt много лишних запретов.
В автоматически создаваемом WordPress виртуальном файле robots.txt есть только один запрет:
Disallow: /wp-admin
А вот что пишет Google, по поводу того, почему создатели WordPress сделали по умолчанию таким robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Host: Ваш_сайт Sitemap: http://Ваш _сайт/sitemap_index.xml (Карта сайта от WordPress SEO by Yoast) User-agent: Googlebot-Image Allow: /wp-content/uploads/ User-agent: YandexImages Allow: /wp-content/uploads/
Надеюсь, что Google усовершенствует свой алгоритм проверки и выдаст реальные результаты, ведь «в реале» на планшетах и смартфонах многие сайты выглядят замечательно.
Такой сюрприз в виде mobile-friendly-алгоритма мы можем видеть с 21 апреля 2015 года. «Балует» нас Google)). Живёте спокойно? Нате Вам Панду! Мало? Нате еще и Пингвина! Отошли? Получайте mobile-friendly!
Вывод
Что делать с этой информацией решайте сами, переходить на адаптивные дизайны или нет — личное дело каждого вебмастера, но вот такие новые правила уже вступили в действие.
Кстати, под «оптимизированный для мобильных устройств» считается не только адаптивный дизайн сайта, здесь подходит и отдельная мобильная версия, и плагин для WordPress, главное чтобы сайт выглядел корректно на любом устройстве. Возьмите это во внимание.
Доброго всем времени суток, мои друзья и гости моего блога. Сегодня у меня статья будет довольно короткая, но не теряющая своей актуальности в сегодняшний день. А именно хочу рассказать вам про такую вещь, как google проверка мобильной версии сайта. И может я бы даже не писал такую очевидную статью, если бы эта проверка недавно не поставила бы меня в тупик.
Проверка с помощью google
Раньше народ не заморачивался по поводу адаптивного дизайна или мобильной версии. Но потом, когда появилась информация о том, что поисковые системы будут понижать в выдаче сайты, не имеющие мобильную версию, то народ поднапрягся (как и в случае с HTTPS). Народ сразу стал заказывать мобильные версии у фрилансеров, некоторые ставили специальные плагины, которые могли работать криво.
И вот, когда кто-либо обзаводился адаптивной версткой или мобильной версией, то проверяли ее сразу на специальном сервисе гугла, который как раз смотрит, насколько ваша верстка соответствует требованиям. Сейчас интерфейс немного поменялся, но суть осталась прежней.
Чтобы проверить это дело у себя, вам нужно зайти на данный сервис — search.google.com/search-console/mobile-friendly
. После этого в строке URL введите адрес этого сайта и ждите. Через непродолжительное время вам выдастся вся информация о том, удовлетворяет ли ваш сайт требованиям гугла по мобильной верстке.
Что-то я не понял…
Я прекрасно знаю, что мой сайт адаптирован, тем более только недавно я подлатал верстку. Но недавно, ради прикола, я зашел на этот сервис, чтобы посмотреть, что скажет старина Гоша, и был сильно удивлен. Дело в том, что сервис выдал мне, что мой блог ни разу не адаптирован и плохо читаем для мобильных устройств.
Я никак не мог понять, в чем дело, поэтому полез искать решение в интернете. И вот на одном сайте я его нашел. Оказывается всё дело было в файл robots.txt. У меня в нем черным по белому было написано, чтобы поисковики не индексировали файлы моей темы, поэтому он и не видел никакой мобильной версии.
После того, как я убрал одну строчку из роботса (Disallow: /wp-content/themes/моя тема ), то сервис тут же определил, что моя мобильная версия в норме. Так что не переживайте, если вдруг у вас будет то же самое. Скорее всего вы просто не разрешили гуглу индексировать вашу тему.
Ну а на этом я пожалуй свою сегодняшнюю статью буду заканчивать. Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Надеюсь, она была для вас полезной. Как видите, google проверка мобильной версии сайта позволяет вам увидеть, насколько сайт подходит под его требования. Но на самом деле, уже редко встретишь сайт, который не имеет собственную мобильную версию или адаптивности. Пройдет еще немного времени, и все новые созданные сайты будут автоматически иметь SSL сертификат.
Спасибо вам за то, что читате меня. Я непременно буду снова ждать вас на страницах моего блога. А пока рекомендую вам почитать другие статьи. Я уверен, что вы найдете много всего интересного для себя. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS , чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Гугл проверка для мобильных. Проверка оптимизации для мобильных. Google Search Console. Проверка с помощью google
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
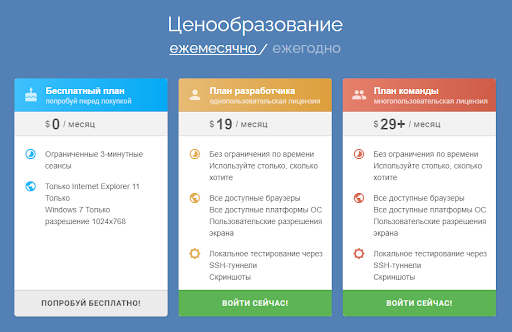
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Сегодня уже нет нужды убеждать кого-либо в необходимости мобильной версии сайта. Ведь с каждым днем посетителей со смартфонов и планшетов становится все больше и больше. На момент написания этой статьи около 20% посетителей моего блога используют мобильные устройства для просмотра. То есть каждый пятый заходит на мой сайт с телефона или планшета.
Несколько лет назад я даже не думал о таких посетителях, но когда их количество превысило 10% от общего числа я стал использовать адаптивную верстку. Это позволило корректно отображать контент на мобильных устройствах и повысить лояльность к сайту как посетителей, так и поисковых систем.
Мобильная версия сайта и адаптивный дизайн — это не одно и тоже. В данной статье речь пойдет о тестировании адаптивной верстки, когда дизайн сайта, меняется в зависимости от разрешения экрана устройства посетителя.
Чтобы быть уверенным, что ваш сайт правильно отображается на мобильных устройствах необходимо произвести проверку, и для этого существует несколько полезных сервисов и инструментов.
Быстрая проверка адаптивной верстки
Популярный интернет обозреватель (браузер) Mozilla Firefox оснащен встроенным инструментов проверки дизайна сайта на пригодность к отображению на мобильных устройствах. Чтобы им воспользоваться зайдите в «Меню» — «Разработка» — «Адаптивный дизайн». Либо просто нажмите на клавиатуре одновременно три клавиши ++[M]
Вы должны увидеть примерно следующую картину:
Изменяя разрешение и ориентацию экрана можно проверить как будет отображаться ваш сайт у мобильных посетителей.
Браузер Google Chrome так же имеет встроенную поддержку проверки адаптивности дизайна сайта. Для этого заходим в меню, выбираем пункт «Дополнительные инструменты» и затем «инструменты разработчика» (либо нажимаем клавишу ).
После этого нажимаем иконку адаптивного дизайна (либо одновременно нажимаем на клавиатуре ++[M] ):
В середине экрана вы увидите как будет отображаться ваш сайт на экранах мобильных устройств:
SEO тестирование мобильного дизайна
Как известно у двух мировых поисковых лидеров Google и Яндекс есть свое нескромное мнение как должен выглядеть сайт на экранах мобильных устройств. И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
И если сайт признается неудобным для мобильных посетителей, то он понижается в поисковой выдаче. Таким образом, с точки зрения SEO, если вы не хотите потерять мобильных посетителей, то у вас должен быть не только адаптивный дизайн, но и поисковые системы должны считать его таковым, то есть пригодным для мобильных устройств.
Для проверки адаптивности с помощью сервиса Google заходим по следующему адресу и вбиваем имя своего сайта: https://www.google.com/webmasters/tools/mobile-friendly/ .
Вот так выглядит результат проверки моего блога:
С Яндексом немного сложнее, для проверки надо обязательно зарегистрироваться в сервисе Яндекс.Вебмастер и воспользоваться бета версией интерфейса:
Он-лайн сервисы по проверки адаптивности
Основной задачей этих сервисов презентовать (показать) как будет выглядеть ваш сайт на мобильном устройстве. Сайтов с таким функционалом великое множество. Я приведу лишь некоторые из них. В большинстве случаев они дублируют встроенный функционал FireFox и Chrome.
Google resizer
Начну опять же с Google, у которого есть свой сервис демонстрации адаптивности: http://design.google.com/resizer/#
Quirktools screenfly
Второй симпатичный сервис — это http://quirktools.com/screenfly/ . Он покажет как может выглядеть ваш сайт даже на телевизоре!
Symby.ru adaptest
Ну и чтобы не обидеть «отечественного производителя» приведу пример еще одного сайта: http://symby.ru/adaptest/ . На одной странице вы увидите сразу несколько представлений с различными разрешениями экранов.
Скорость работы мобильной версии сайта
После того, как вы убедились, что ваш сайт адаптивный и корректно отображается на экранах большинства устройств, следует проверить скорость его работы. Опять же применительно к мобильным посетителям.
PageSpeed Insights
Google как всегда впереди планеты всей: https://developers.google.com/speed/pagespeed/insights/ . Этот сервис покажет как выглядит сайт на экране телефона и даст рекомендации по оптимизации кода для увеличения скорости загрузки на мобильных устройствах.
WebPageTest
И в заключении приведу пример сервиса, который не только покажет как выглядит сайт на мобильном устройстве, но и покажет скорость его работы: http://www.webpagetest.org/
Выводы
На мой взгляд в повседневной работе при внесении изменений в дизайн сайта проще использовать встроенные возможности браузеров FireFox и Chrome. После чего, конечно же, необходимо проверить лояльность поисковых систем к вашему дизайну. А уже потом, для успокоения души или чтобы похвастаться, можно воспользоваться онлайн сервисами.
Эх, опять Google нас «радует» своим правилам и алгоритмам, придумывая новые «мигрени» для вебмастеров. На этот раз нам предлагают попробовать новый mobile-friendly-алгоритм, который поднимет в мобильном поиске адаптированные сайты, и опустит «немобильные» ресурсы.
Как все это будет работать?
Очень просто: все сайты, которые не адаптированы для мобильных устройств (по мнению Google), будут просто игнорироваться поисковой системой и выдаваться в мобильном поиске на последних местах, а мобильные ресурсы будут подниматься выше. Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Мои впечатления от этого нововведения двоякие: с одной стороны все верно, если я пользуюсь поиском на планшете или смартфоне, то хочу видеть в выдаче те сайты, которые корректно себя ведут на экране. С другой стороны — алгоритм определения «мобильности» настолько странный, что заставляет задуматься о целесообразности такого «ноу-хау». Конечно, я проверил свои сайты по рекомендациям и обнаружил странное, если не сказать больше, поведение Google по отношению к анализу ресурсов.
Стоит сказать, что я всегда, при создании сайтов, проверял внешний вид на различных устройствах вручную и через сервисы, поэтому был спокоен на счет «мобильности», но оказалось не все так просто. Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Просто вводим адрес сайта или страницы и жмем «Анализировать». Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Неудивительно, шаблон у него адаптивный и сайт прекрасно выглядит на разных устройствах. Потом я решил проверить свой сайт и каково было мое удивление, когда этот ресурс проверку не прошел.
Интересно … шаблон этого блога также адаптивный, я неоднократно заходил и с планшета, и с смартфона … почему же тогда Google он не понравился?
Я начал анализировать, что именно на сайте могло спровоцировать такой результат. Решение нашлось там, где я меньше всего этого ожидал: у меня на сайте миниатюры к статьям выводились прямоугольником 720х350px и именно это (по мнению Google) не располагает к тому, чтобы сайт считался мобильным. Удивительно, ведь чем больше картинки (кнопки) — тем легче пользователям с мобильных устройств попасть пальцем … но Google считает иначе.
Удивительно еще и то, что при просмотре сайта на смартфоне, все изображения прекрасно адаптируются под размер экрана и никаких «косяков» не наблюдается. Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т.е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Теперь у некоторых вебмастеров может нарисоваться другая проблема: если Google так себя повел с миниатюрами большого размера, значит с иллюстрациями к статьям ситуация будет такой же, а это гораздо важнее, чем главная страница. Для этого необходимо сделать изображения адаптивными для всего сайта, по средствам запуска js-скрипта , но и это еще не все, папка кеша и правило сохранения картинок должно быть продублировано в .htaccess
Так и есть — те статьи, которые содержат изображения большого размера, не проходят проверку на тесте Google, а те материалы, которые имеют не очень большие иллюстрации, считаются полностью «оптимизированными для мобильных устройств». Скрины я не буду приводить — просто берете URL отдельной публикации и проверяете на «мобильность».
Почему еще Googlebot видит, что блог не оптимизирован для мобильных устройств
Потому что в robots. txt много лишних запретов.
txt много лишних запретов.
В автоматически создаваемом WordPress виртуальном файле robots.txt есть только один запрет:
Disallow: /wp-admin
А вот что пишет Google, по поводу того, почему создатели WordPress сделали по умолчанию таким robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Host: Ваш_сайт Sitemap: http://Ваш _сайт/sitemap_index.xml (Карта сайта от WordPress SEO by Yoast) User-agent: Googlebot-Image Allow: /wp-content/uploads/ User-agent: YandexImages Allow: /wp-content/uploads/
Надеюсь, что Google усовершенствует свой алгоритм проверки и выдаст реальные результаты, ведь «в реале» на планшетах и смартфонах многие сайты выглядят замечательно.
Такой сюрприз в виде mobile-friendly-алгоритма мы можем видеть с 21 апреля 2015 года. «Балует» нас Google)). Живёте спокойно? Нате Вам Панду! Мало? Нате еще и Пингвина! Отошли? Получайте mobile-friendly!
Вывод
Что делать с этой информацией решайте сами, переходить на адаптивные дизайны или нет — личное дело каждого вебмастера, но вот такие новые правила уже вступили в действие.
Кстати, под «оптимизированный для мобильных устройств» считается не только адаптивный дизайн сайта, здесь подходит и отдельная мобильная версия, и плагин для WordPress, главное чтобы сайт выглядел корректно на любом устройстве. Возьмите это во внимание.
Удобство просмотра на мобильных устройствах гугл. Проверка оптимизации для мобильных устройств
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
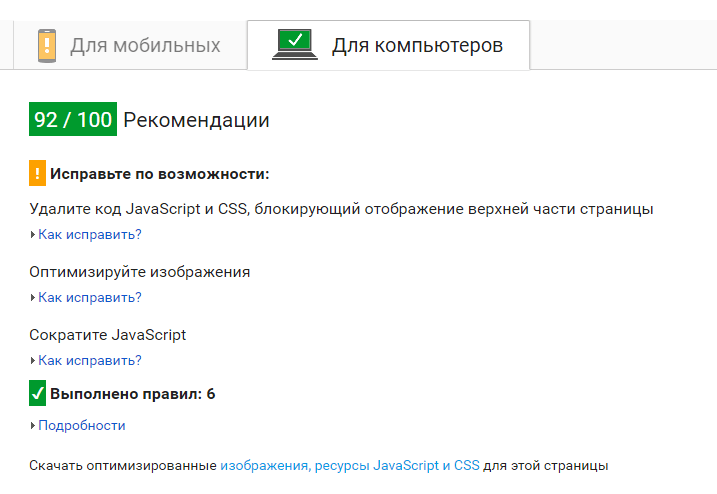
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать оптимизированные изображения, css и скрипты, чтобы использовать их на своем сайте. Вот такая бесплатная помощь от Google.
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
comments powered by HyperComments
Приветствую всех. Интернет развивается колоссально быстрыми темпами и сегодня увидеть посещения на сайт с мобильных устройств и планшетом уже не диковинка, как это было раньше. Рынок мобильного интернета набирает очень быстрые темпы и поэтому создатели сайтов должны адаптировать свои сайты под данные устройства. Если посмотреть последние новости интернет индустрии, то можно увидеть, что все идет к тому, что мобильные устройства в ближайшие 5-10 лет заберут большую половину рынка под себя.
Интернет развивается колоссально быстрыми темпами и сегодня увидеть посещения на сайт с мобильных устройств и планшетом уже не диковинка, как это было раньше. Рынок мобильного интернета набирает очень быстрые темпы и поэтому создатели сайтов должны адаптировать свои сайты под данные устройства. Если посмотреть последние новости интернет индустрии, то можно увидеть, что все идет к тому, что мобильные устройства в ближайшие 5-10 лет заберут большую половину рынка под себя.
К чему я веду? А к тому, что необходимо адаптировать свои сайты и делать их удобными для просмотра на мобильных гаджетам.
Компания Google недавно заявила, что будет отмечать в сайты, которые дружественные к смартфонам и планшетам. Многие эксперты говорят, о том, что сайты которые не будут соответствовать данным критериям будут немного понижаться в выдаче и хуже . Так же есть предположения, что Google может сделать отдельную выдачу для мобильных сайтов.
То, что сайты будут помечаться информация 100%, остальная информация только предположения.
Мое мнение таково, что необходимо следовать всем стандартам и делать дружественным сайт к разного рода мобильным гаджетам. Мы свой сайт почти закончили адаптировать, осталось еще несколько штрихов и все будет готово. Хотя если посмотреть уже сейчас, то можно увидеть, что сайт хорошо отображается на смартфонах и планшетах. Пока я занимался этой работой, то выбрал для себя несколько онлайн сервисов с помощью которых можно проверить сайт на мобильных устройствах . Хочу ими поделится с вами.
5 бесплатных онлайн сервисов для проверки сайта на мобильных устройствах.
Давайте перечислим все бесплатные сервисы и потом рассмотрим каждый по порядку:
- Google Webmaster Tools ()
Выше я перечислил 5 бесплатных онлайн сервисов, которыми сам пользуюсь и Вам рекомендую. Их функционала полностью хватит для решения любых посталенных задач. Давайте по порядку разберем каждый из них.
1. Google Webmaster Tools (Mobile Friendly Test). Самый лучший сервис поскольку он разработан компанией Google. Хорош он тем, что можно посмотреть не только как отображается сайт на экране, а и получить все необходимые рекомендации для устранения ошибок и правильного отображения. Для того, что бы увидеть все ошибки необходимо перейти в Google Webmaster Tools , в пункте “Поисковый трафик” выбрать “Удобство просмотра на мобильных устройствах”. После перехода на страницу можно увидеть проблемы с удобством просмотра.
Хорош он тем, что можно посмотреть не только как отображается сайт на экране, а и получить все необходимые рекомендации для устранения ошибок и правильного отображения. Для того, что бы увидеть все ошибки необходимо перейти в Google Webmaster Tools , в пункте “Поисковый трафик” выбрать “Удобство просмотра на мобильных устройствах”. После перехода на страницу можно увидеть проблемы с удобством просмотра.
Удобство просмотра на мобильных — Google Webmaster
После просмотра ошибок можно перейти к тесту самого сайта. Переходим к тесту , вводим и получаем все рекомендации, которые необходимо выполнить. Для просмотра всех рекомендаций, справа нажимаем на кнопку «Далее » в пункте “Как сделать страницу удобной для мобильных” .
2. Теперь переходим к остальным сервисам с помощью которых можно проверить сайт на мобильных устройствах.
Все они довольно просты в применении, достаточно ввести в строку адрес сайта и получите все результаты сайта на различных устройствах. Давайте для примера рассмотрим сервис Responsinator . Переходим и вводим адрес и нажимаем «GO «, я ввожу loleknbolek . Результаты получены.
Давайте для примера рассмотрим сервис Responsinator . Переходим и вводим адрес и нажимаем «GO «, я ввожу loleknbolek . Результаты получены.
Листая вниз можно увидеть сайт в разных разрешения, что есть очень хорошо. Все остальные выше перечисленные сервисы работают аналогично. Я использую несколько сервисов потом, что не всегда на одном можно получить правильный результат. При использовании нескольких процент ошибки падает к нулю.
Пользуйтесь сервисами для проверки сайта на мобильных устройствах — на здоровье. Могу сказать, только одно — адаптируйте сайты под мобильные, этот рынок растет очень быстро, не успеете оглянутся как Ваши конкуренты уже используют мобильные версии и собирают большую аудиторию.
Гугл декларирует, что учитывает в своем поиске оптимизацию сайта для мобильных устройств. Если вы добавили свой ресурс в google webmasters , то возможно у него появилась пометка “Сайт не оптимизирован для мобильных устройств”. Это означает, что нужно провести работу по улучшению видимости ресурса в глазах google и адаптировать сайт под мобильные устройства. Нижеприведенные инструкции применимы не только для WordPress ресурсов, но и для любых других движков.
Нижеприведенные инструкции применимы не только для WordPress ресурсов, но и для любых других движков.
Для проверки отображения сайта на адаптивность будем пользоваться сервисом google https://developers.google.com/speed/pagespeed/insights .
Указываем адрес сайта и жмем кнопку “Анализировать”. Видно, что для этого примера степень удобства для мобильных пользователей оценивается в 69 процентов, и кроме того, есть сообщение “Возможно, страница не пройдет проверку удобства просмотра на мобильных устройствах”.
Поставим себе цель оптимизировать сайт и улучшить показатель хотя бы до 90%, что в глазах гугла считается хорошим.
В первую очередь обращаем внимание на сообщение “Настройте область просмотра”. Начать лучше с этого пункта, потому что исправление этой проблемы автоматически повлияет на оценки гуглом размеров шрифтов и активных элементов.
Нажимаем ссылку “Как исправить” и видим следующий текст о необходимости указания тега viewport.
По ссылке “Настройте область просмотра” приведена , разъясняющая, как использовать этот тег. Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
Детально разбираться с ним не будем. Просто воспользуемся указанием google о том, что на сайте в блоке head нужно указать инструкцию:
Добавляем тег на сайт и ради интереса проверяем после этого, как изменился показатель удобства для мобильных пользователей.
Видим рост с 69 до 80%.
Если у вас на сайте включено кэширование, то надо перед проверкой либо отключать кэш или удалять кэшированные файлы, иначе проверка может осуществляться по старым файлам.
Далее смотрим проблему в красной зоне “Адаптируйте размер контента для области просмотра”. Проблема заключается в том, что гугл делает проверку для устройства шириной в 375 пикселов, а размер некоторых элементов сайта превышает этот показатель.
Дело в том, что многие шаблоны, сделанные ранее, содержат абсолютные размеры элементов сайта. Например, в файле style.css могут быть инструкции такого вида
#wrapper { width: 1000px; }
#wrapper { width : 1000px ; |
wrapper – в данном случае это основной контейнер страницы сайта. Такой элемент, естественно, не помещается на экран шириной 375 пикселов. Также можно обнаружить и другие подобные инструкции для других элементов сайта.
Такой элемент, естественно, не помещается на экран шириной 375 пикселов. Также можно обнаружить и другие подобные инструкции для других элементов сайта.
Мы будем исправлять эту проблему с помощью следующего приема. Перепишем приведенные выше стили следующим образом:
#wrapper { max-width: 1000px; width: 100%; }
#wrapper { max — width : 1000px ; width : 100 % ; |
Броузер при формировании страницы в качестве ширины элемента будет использовать минимальное значение из двух: max-width и width. В этом случае, если ширина экрана пользователя превышает 1000px, то будет использоваться значение 1000, а если ширина экрана меньше 1000px, будет использоваться значение, равное ширине экрана (100%).
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator
и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Для своих проектов вы, наверняка, давно заметили, что количество мобильных пользователей постоянно растет. У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
У кого-то тенденция менее заметна, а на некоторых проектах за каждый год эта цифра увеличивается в 2 раза и больше. По данным LiveInternet, в Рунете сейчас более 50% трафика приходится на мобильные устройства. Кстати, многие читатели этого блога уже давно жалуются, что здесь нет мобильной версии 🙂 что будет, конечно, исправлено в ближайшем будущем.
Этот факт мобилизации не может игнорироваться и поисковыми платформами. Постепенно они дают преимущества в мобильном поиске тем сайтам, которые адаптированы под устройства пользователей.
Сначала Google давал сайтам пометку в сниппетах, что они будут корректно отображаться на мобильниках.
Также Google создал инструмент в помощь вебмастерам для проверки корректности отображения сайта на мобильных устройствах:
https://www.google.com/webmasters/tools/mobile-friendly/
С 21 апреля Google запустил новый алгоритм, на западе его назвали Mobilegeddon. Теперь успешное прохождение теста на Mobile Friendly является одним из seo-факторов, учитываемый гуглом. Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Пока что сильных изменений в выдаче не наблюдалось, но готовиться можно уже сейчас.
Как же сделать сайт адаптивным с точки зрения гугла? Секрет простой — нужно поставить задачу вашим программистам/верстальщикам. Ну а если нет времени ждать, то … можно использовать MobileCheat 🙂
На самом деле это непроверенная технология, неизвестно к чему приведет в дальнейшем, поэтому использовать только на свой страх и риск. Как минимум серию тестов можно здесь провести.
Как обойти тест Google с помощью MobileCheat
Необходимо сделать всего две вещи:
1. Добавить в код мета-тег viewport.
2. Закрыть роботу доступ к CSS -файлам или папке, где они лежат через robots.txt
Например, так мой блог проходит тест по умолчанию:
При закрытии CSS картина меняется:
Вроде на сайте ничего не поменялось, но результаты теста совсем иные. Кстати, на некоторых сайтах сам люблю отключать CSS
, чтобы их было удобней просматривать и использовать 🙂 поэтому, вполне оправаданная схема. Но представлена лишь в ознакомительных целях.
Но представлена лишь в ознакомительных целях.
А что вы думаете по этому поводу? Будет ли это Google рассчитывать как ответный ход конём или он продумал всё наперёд и сразу поставит сайту шах и мат? 🙂
Если Google пишет «Страница не оптимизирована для мобильных устройств. Проверка оптимизации для мобильных устройств Проверяем качество мобильной вёрстки с помощью Google Chrome
Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
Расскажу как сделать так:
| До | После |
|---|---|
- Первая фишка , которая помогла решить вопрос без дополнительных телодвижений.

- Второй момент , если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга». Показывается в google.com/webmasters/tools/mobile-friendly.
Просто в стилях нужному классу прописывает побольше отступы для ссылок и кнопок. Хватает margin или padding от 5px.Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку :
Allow: /wp-content/themes/Имя_Шаблона/style.css(Если файл со стилями находится по другому адресу, то прописываем его. Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная была вами сделана.
Во многих странах для работы в Интернете чаще используются смартфоны, чем компьютеры. Поэтому очень важно адаптировать сайт для мобильных устройств . Выяснить, удобны ли ваши страницы для пользователей смартфонов, вам поможет специальный инструмент в Search Console.
Использование
Проверить, удобна ли страница для просмотра на смартфоне, несложно: достаточно указать ее полный URL. Обычно проверка занимает меньше минуты. Если на странице есть перенаправления, они также будут обработаны.
По результатам проверки вы увидите, как страница выглядит на смартфоне, и узнаете, какие проблемы могут возникнуть при ее просмотре. Чаще всего это мелкий шрифт (плохо читается на небольшом экране) и Flash-элементы (не поддерживаются на большинстве мобильных устройств).
Значение метатега viewport не задано
В коде страницы не указано свойство viewport , которое сообщает браузеру, как правильно изменить размеры элементов страницы в соответствии с размером экрана устройства. Чтобы ваш сайт правильно отображался на экранах разных размеров, настройте область просмотра с помощью метатега viewport . Подробные сведения об этом представлены в разделе Основы адаптивного веб-дизайна нашего руководства.
В метатеге viewport должно быть значение device-width
Адаптация страницы для экранов разных размеров невозможна, так как в ее коде указано свойство viewport с фиксированной шириной. В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
В этом случае необходимо применить адаптивный дизайн, настроив масштабирование страниц в соответствии с размерами экрана.
Контент шире экрана
В этом отчете указаны страницы, на которых для просмотра текста и изображений приходится пользоваться горизонтальной прокруткой. Эта проблема возникает, когда размеры в стилях CSS заданы абсолютными значениями или используются изображения, предназначенные для конкретной ширины окна браузера. Убедитесь, что значения ширины и позиционирования элементов CSS относительны, а изображения масштабируются. Подробные сведения об этом представлены в разделе Размеры контента для области просмотра нашего руководства.
Слишком мелкий шрифт
В этом отчете перечисляются страницы с мелким шрифтом, для прочтения которого пользователям приходится совершать жесты изменения масштаба. После настройки области просмотра необходимо определить размеры шрифтов, чтобы они корректно отображались в ней.
Интерактивные элементы расположены слишком близко
В этом отчете перечисляются страницы, на которых элементы навигации расположены настолько близко друг к другу, что пользователю сложно прикасаться к одним, не задевая другие. Позаботьтесь о наиболее оптимальных размерах кнопок, ссылок и т. п. и расстояниях между ними, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать.
Позаботьтесь о наиболее оптимальных размерах кнопок, ссылок и т. п. и расстояниях между ними, чтобы пользователям мобильных устройств было удобно с ними взаимодействовать.
Что дальше?
- Как узнать, какие проблемы с просмотром вашего сайта на мобильных устройствах мы обнаружили, с помощью специального отчета (для этого необходимо подтвердить право собственности на сайт в аккаунте Search Console)
- Как оптимизировать сайт для мобильных устройств (для страниц в WordPress, Joomla! и других системах управления контентом)
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29. 95$.
95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать оптимизированные изображения, css и скрипты, чтобы использовать их на своем сайте. Вот такая бесплатная помощь от Google.
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
A/B-тестирование мобильных приложений — Optimizely
Оптипедия
- А
- Б
- С
- Д
- Е
- Ф
- грамм
- ЧАС
- я
- Дж
- К
- л
- М
- №
- О
- п
- Вопрос
- р
- С
- Т
- U
- В
- Х
- Y
- Z
Что такое A/B-тестирование мобильного приложения?
A/B-тестирование мобильных приложений — это практика использования A/B-тестирования для проверки различных возможностей мобильных приложений. Пользователи приложения случайным образом распределяются по разным сегментам, и каждому показывается разный опыт. После того, как эксперимент пройдет достаточное количество пользователей, можно со статистической достоверностью сказать, какая версия приложения обеспечивает более высокую конверсию.
Пользователи приложения случайным образом распределяются по разным сегментам, и каждому показывается разный опыт. После того, как эксперимент пройдет достаточное количество пользователей, можно со статистической достоверностью сказать, какая версия приложения обеспечивает более высокую конверсию.
Например, у разработчика приложения может быть мобильная игра, в которой есть встроенные покупки для дополнительных уровней. Разработчик приложения может захотеть протестировать разные баннеры для уровней, чтобы увидеть, на какой из них чаще всего нажимают.
Запустив A/B-тестирование, они смогут определить на основе своих реальных пользователей, какой баннер работает лучше всего. Как только тест достигает статистической значимости, они могут развернуть выигрышный вариант для всех своих пользователей и улучшить общий коэффициент конверсии.
Преимущества A/B-тестирования мобильных приложений
Преимущества проведения A/B-тестирования в мобильных приложениях аналогичны преимуществам A/B-тестирования в Интернете. A/B-тестирование позволяет вам проверять различные гипотезы о взаимодействии с вашим приложением и вносить изменения в ваше приложение на основе реальных данных, а не инстинктивного чутья. Инструменты A/B-тестирования позволяют определить со статистической достоверностью, какое влияние окажут изменения, которые вы вносите в свое приложение, и точно измерить, насколько большим будет это влияние.
A/B-тестирование позволяет вам проверять различные гипотезы о взаимодействии с вашим приложением и вносить изменения в ваше приложение на основе реальных данных, а не инстинктивного чутья. Инструменты A/B-тестирования позволяют определить со статистической достоверностью, какое влияние окажут изменения, которые вы вносите в свое приложение, и точно измерить, насколько большим будет это влияние.
Постоянно проводя тесты в своем мобильном приложении, вы сможете постоянно улучшать его работу и внедрять новые функции, которые, как вы знаете, улучшат показатели конверсии. Именно по этой причине ведущие компании, такие как Facebook, Amazon и Google, постоянно проводят A/B-тесты в своих мобильных приложениях. A/B-тестирование необходимо для оптимизации опыта, оптимизации коэффициента конверсии и персонализации на мобильных устройствах.
Еще одно преимущество использования мобильного A/B-тестирования, такого как Optimizely, заключается в том, что оно позволяет вносить изменения непосредственно в приложение, которое было опубликовано в магазине приложений Apple, без необходимости прохождения процесса проверки приложения. Это позволяет быстрее вносить изменения и вносить исправления и обновления в работающие приложения.
Это позволяет быстрее вносить изменения и вносить исправления и обновления в работающие приложения.
В этом вступлении вы увидите, почему нас не зря называют самой быстрой в мире платформой для A/B-тестирования.
Посмотреть видео
A/B-тестирование мобильных приложений в действии
Мощь A/B-тестирования мобильных приложений отражена в этом примере Secret Escapes, приложения для путешествий для iOS. В эксперименте Secret Escapes использовали Optimizely, чтобы проверить влияние удаления опции пропуска входа в приложение. Они обнаружили, что введение обязательного входа в систему привело к более высокой средней ценности жизни пользователя и улучшило отношение LTV пользователя к затратам на привлечение клиентов.
Идеи A/B-тестирования мобильных приложений
Каждое приложение отличается от других, и существует бесчисленное множество изменений, которые можно протестировать в мобильных приложениях. Ключевыми областями, на которых следует сосредоточиться при проведении A/B-тестирования, являются адаптация пользователей, удержание пользователей, уровень вовлеченности пользователей, а для приложений с транзакциями — каждый шаг воронки продаж для максимизации конверсии.
Примеры того, что нужно протестировать, включают количество форм, необходимых для регистрации учетной записи, частоту push-уведомлений, текст, используемый в призывах к действию (CTA), новые функции и размещение рекламы в вашем пользовательском интерфейсе.
Если у вас уже есть инструменты аналитики, изучение ваших данных и того, на что похож непрерывный пользовательский опыт, также является отличным местом для начала создания возможностей для экспериментов.
Другие идеи можно найти в нашем блоге «50 советов по разработке мобильных приложений».
A/B-тестирование мобильных приложений с Optimizely
Optimizely — ведущая цифровая платформа для A/B-тестирования на настольных компьютерах и мобильных устройствах. Optimizely легко установить с помощью SDK с открытым исходным кодом для Swift, Objective-C и Java, которые подходят для запуска тестов в приложениях для Android и iPhone.
Optimizely позволяет включать новые функции во флаги функций (также известные как переключатели функций), что позволяет развертывать новые функции для определенной аудитории или сегмента вашей аудитории, чтобы увидеть, как они работают, с помощью статистики уровня предприятия в режиме реального времени, которая дает Вы уверены в результатах теста. Более того, вы можете легко откатить любые ошибки без необходимости развертывания кода или проверки в магазине приложений — просто включите или выключите эту функцию.
Более того, вы можете легко откатить любые ошибки без необходимости развертывания кода или проверки в магазине приложений — просто включите или выключите эту функцию.
Если вы хотите улучшить работу своего приложения для iOS или Android, повысить конверсию и внести изменения в продукт на основе данных, начните тестирование с Optimizely уже сегодня!
Mobile View для оптимизации адаптивного веб-дизайна (дизайн UX) + Mobile Friendly Test — إضافة ووردبريس
- تفاصيل
- المراجعات
- التنصيب
- الدعم
- التطوير
В эпоху, когда мобильные устройства доминируют в использовании интернет-трафика, имеет смысл создать веб-сайт, оптимизированный для мобильных устройств, чтобы убедиться, что ваш веб-сайт соответствует критериям для мобильных устройств. Удобство для мобильных устройств является решающим фактором в определении вашего успеха в Интернете, поэтому важно убедиться, что ваш веб-сайт прошел тест на удобство для мобильных устройств для пользователей и поисковых систем.
Что вам следует знать:
- Доля мобильного веб-трафика растет на 30% в год, и в основном этот рост приходится на развивающиеся страны (Hootsuite).
- Более половины всех поисковых запросов в настоящее время выполняются с мобильных устройств, и это число продолжает расти (Search Engine Land).
- 57,3% всего интернет-трафика приходится на мобильные устройства/планшеты; 42,7% — с рабочего стола (счетчик статистики).
- Количество пользователей в США, использующих только настольные компьютеры, сокращается. Это число упало с 25 миллионов в 2015 году до 18 миллионов в 2017 году. К 2021 году оно должно упасть до 11 миллионов (Wiredseo).
- Напротив, количество пользователей мобильного интернета увеличилось на 28% за последние два года, достигнув 41 миллиона в США в 2017 году (eMarketer).
Краткий обзор: