Как Адаптировать Сайт под Мобильные Устройства: Руководство
Sait Uncategorized
access_time13 августа, 2020
hourglass_empty6мин. чтения
Если вы не имеете ни малейшего представления о том, как создать мобильный сайт или адаптировать сайт под мобильные устройства, когда он уже давно запущен и работает, вы попали по адресу!
Сайт каждого блогера или владельца бизнеса должен отлично работать на смартфонах. Отзывчивый дизайн способен значительно увеличить ваш трафик, а вместе с ним и шансы на успех.
Оптимизация Сайта под Мобильные Устройства — Почему это Важно?
Наше время можно смело назвать «эрой смартфонов». Многие люди предпочитают выходить в интернет через мобильные устройства, так как это можно делать в любое время и в любом месте.
Таким образом, наличие мобильного сайта автоматически открывает двери для большей аудитории. Фактически, 70% интернет-трафика сегодня (англ) приходит с мобильных телефонов.
Кроме того, 51% пользователей подтвердили (англ), что они регулярно используют мобильные устройства для поиска новых брендов и продуктов. Это число доказывает, что оптимизация сайта под мобильные устройства настолько же важна для бизнеса, как его расширение.
Более того, 89% людей (англ), отметили, что готовы рекомендовать бренд, если их мобильный опыт будет положительным.
Стоит упомянуть ещё один фактор — Google обновил систему оценки сайтов, чтобы улучшить результаты поиска для мобильных пользователей.
Другими словами, если ваш сайт не адаптирован под смартфоны, он может быть исключён из поисковой выдачи Google для мобильных устройств или опущен вниз страницы результатов поиска.
Преимущества Отзывчивого Сайта
Создание хорошего мобильного сайта начинается с отзывчивого дизайна.
«Отзывчивый сайт» — это сайт, который реагирует на то, с какого устройства заходит пользователь и адаптируется под его особенности. Другими словами, такой сайт хорошо выглядит и функционирует на любом устройстве.
Ниже мы более подробно описываем преимущества отзывчивого сайта.
1. Лучше для SEO
Отзывчивый дизайн означает, что сайт использует те же URL и HTML независимо от устройства, из которого на него заходят. Благодаря этому Google намного проще исследовать, индексировать и управлять контентом такого сайта. В результате SEO вашего сайта будет намного эффективней.
2. Не Нужно Создавать Новый Дизайн Сайта
Отзывчивый дизайн, в отличие от адаптивного, не требует создания отдельного макета для мобильных. Другими словами, отзывчивый сайт — это один макет, который “умеет приспосабливаться” под разные устройства.
Таким образом, вы сэкономите много времени и энергии.
3. Легче в Управлении и Экономней
Отзывчивый сайт прост в управлении и разработке. Все сделанные вами обновления будут отображаться на всех устройствах сразу. То же самое касается контента, после публикации он появится на всех устройствах одновременно: ПК, ноутбуке, смартфоне и др.
Более того, отзывчивый сайт обойдётся намного дешевле, поскольку вам не нужно разрабатывать две разные версии ресурса — для ПК и мобильных устройств отдельно.
7 Советов, Как Адаптировать Сайт под Мобильные Устройства
Прежде всего, вы должны понимать, что создание мобильного сайта требует немного технических знаний.
Мы ценим ваше любопытство и желание узнавать что-то новое, но всё-таки склонны считать, что оптимизация сайта под мобильные устройства может быть довольно сложной для новичка. Поэтому рекомендуем нанять разработчика сайтов, который поможет вам решить эту задачу.
Однако мы также рекомендуем ознакомиться с советами по оптимизации, чтобы понимать, как адаптировать сайт под мобильные устройства, и при необходимости контролировать процесс.
1. Придерживайтесь Подхода Mobile First
Большинство дизайнеров, начиная разработку сайта, ориентируются на устройства с большим экраном, такие как ПК или ноутбук. Это не совсем правильно, так как в будущем при попытке оптимизировать сайт под телефон могут возникнуть определённые трудности.
Намного правильней начинать с мобильного дизайна. Попробуйте сначала создать красивый, полнофункциональный веб-сайт для мобильных пользователей, а затем переходите к большему экрану.
Оптимизировать сайт под экран меньшего размера, например, смартфона или планшета, намного сложнее, чем под экран большого размера. Поэтому разумнее начинать с мобильной версии.
2. Преобразование Десктопной Версии Сайта в Мобильную
Если у вас уже есть полнофункциональный сайт для десктопов, который ещё не был оптимизирован под другие устройства, первое, что вам нужно сделать — это преобразовать его в мобильный.
К счастью, есть как минимум два очень хороших способа сделать: конвертировать ваш сайт с помощью онлайн-сервиса или плагинов CMS.
Преобразование Сайта с Помощью Конструктора Онлайн
Во-первых, вы можете использовать специальный онлайн-сервис. Два самых популярных сервиса для создания мобильной версии сайта — bMobilized и Duda Mobile.
bMobilized предлагает мгновенное преобразование с автоматической адаптацией изображений и содержимого. В компании утверждают, что сайты, преобразованные с помощью их сервиса, поддерживаются более 13000 мобильных устройств разных брендов.
Сервис стоит 19,99$ в месяц. Помимо услуги создания мобильной версии сайта, bMobilized также предоставляет профессиональную поддержку для разработчиков.
Ещё один отличный сервис — Duda Mobile. Главная функция этого конструктора — создание полнофункциональных мобильных сайтов.
Этот конструктор сайтов можно использовать бесплатно. Однако, если вам понадобятся премиальные функции сервиса, такие как поддержка по электронной почте, пользовательские домены или услуги резервного копирования, то их цена — 19$ в месяц.
Кроме того, Duda Mobile предлагает набор расширенных функций для разработки отзывчивых сайтов электронной коммерции с поддержкой мультиязычности. Однако за такой функционал вам придётся заплатить от 22$ до 46$ в месяц.
Создание Мобильной Версии Сайта с Помощью Плагинов CMS
Второй вариант, как адаптировать сайт под мобильные устройства — использовать плагины CMS. Однако этот метод лучше подходит тем, у кого уже есть готовый сайт на CMS Joomla, Drupal или WordPress.
Пользователи WordPress для решения этой задачи могут использовать такие плагины, как WPtouch и JetPack.
Что касается пользователей Joomla, то им доступны такие решения, как Responsivizer и JoomlaShine.
Если же вы используете Drupal, рекомендуем ThemeKey и MobileTheme.
Однако имейте в виду, что не все из этих плагинов доступны бесплатно. Например, премиум-план WPtouch pro Enterprise обойдётся вам до 359$ в год.
3. Установите Отзывчивую Тему
Отзывчивый дизайн автоматически сделает ваш сайт мобильным. В результате вы получите сайт, на котором будет отображаться контент аналогичный тому, что на ПК версии.
Сегодня существует множество отзывчивых тем WordPress. Многие из них платные, но при этом они действительно справляются с заданием.
Avada — одна из самых быстрых и отзывчивых тем в WordPress. С этой темой скорость загрузки вашего сайта на мобильных устройствах не превысит секунды.
Чтобы убедиться, что тема быстро загружается и адаптируется к мобильному экрану, мы рекомендуем воспользоваться Pingdom.
Pingdom — лучший инструмент для проверки производительности сайта, который предоставит исчерпывающие данные о скорости загрузки страниц. Всё, что вам нужно сделать, это скопировать ссылку вашего сайта, а затем вставить её в столбец URL. Выберите, где вы хотите начать тестирование, и нажмите кнопку «Начать тест» («Start Test»).
Pingdom выдаст оценку вашего сайта (в зависимости от его общей производительности), время загрузки и другие важные показатели.
Инструмент также предложит некоторые советы, как улучшить скорость.
Вот результат теста живой демонстрационной версии темы Avada — сайта-портфолио.
Как видите, для загрузки сайта теме Avada понадобилось 953 миллисекунды.
4. Никогда не Используйте Flash
Многие веб-разработчики отказались от Flash, потому что технология потребляет слишком много аппаратных ресурсов, что может привести к замедлению ответа страницы и времени её загрузки.
Кроме того, Flash может навредить SEO.
Также важно отметить, что ни Android, ни iOS не поддерживают Flash, поэтому использование этого программного обеспечения — не лучшее решение, если вы хотите создать сайт, оптимизированный для мобильных устройств.
5. Поддерживайте Скорость Сайта
Скорость работы сайта сильно зависит от качества используемого вами сервера и хостинга. Поэтому, если вы хотите создать мобильный сайт, который бы отлично работал на мобильных устройствах, важно использовать быстрый и надёжный хостинг.
Для лучшей производительности мы рекомендуем облачный или VPS-хостинг. Решение обеспечит лучшую скорость ответа сервера, что является наиболее важным фактором, влияющим на скорость загрузки сайта.
Чтобы оптимизировать скорость вашего сайта, также нужно ограничить количество контента, для работы которого необходим дополнительный плагин.
Ещё одна вещь, которую нужно сделать, чтобы ускорить сайт — оптимизировать его домашнюю страницу. Вот несколько советов, как сделать так, чтобы главная не замедляла работу вашего ресурса:
- Уменьшите количество публикаций на главной странице (ограничьтесь 5-10 постами).
- Удалить ненужные виджеты.
- Удалите неважные, неактивные или ненужные плагины.
- Поддерживайте чистоту и порядок на странице.
Мы уверенны, что чистая, хорошо оптимизированная домашняя страница способна не только улучшить общий внешний вид вашего сайта, но и ускорить его загрузку!
6. Следите за Внешним Видом Вашего Сайта
Первые пятнадцать секунд — время, которое понадобится пользователю, чтобы решить (англ) остаться на сайте или покинуть его. Поэтому вам нужно как можно быстрее произвести хорошее впечатление.
Если контент привлекает трафик, то внешний вид сайта заставляет их задержаться на нём дольше, чем на 15 секунд.
Отключите автозамену для формы на странице входа (заполнять веб-формы на мобильном устройстве и без того не слишком удобно), используйте кнопки и шрифты большого размера, а также адаптируйте дизайн всплывающих окон (если они есть) под мобильные.
Используйте специальный инструмент проверки оптимизации сайта для мобильных.
7. Включите Ускоренные Мобильные Страницы (AMP)
Ускоренные мобильные страницы (AMP) — один из проектов Google. Его целью является ускорение загрузки сайтов посредством сжатия данных, которые в восемь раз меньше обычного размера мобильных страниц. Эта технология обещает повысить скорость вашего сайта в четыре раза, что, в свою очередь, сделает его более мобильным.
AMP широко используется ведущими компаниями, включая Twitter, New York Times и Adobe. Вот несколько причин, почему она так популярна.
Ускоряет Загрузку Сайта на Мобильных Устройствах
По данным Google, около 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд (англ).
К счастью, быстрая загрузка является основным преимуществом AMP. Использование этой технологии увеличит скорость работы сайта, поэтому вы не потеряете драгоценный органический трафик.
Делает Сайт Более Заметным в Поиске
Google обозначает AMP-сайты в мобильном поиске иконкой молнии. Её задача, обозначить для пользователей сайты с поддержкой AMP и без.
Символ AMP поможет выделиться в результатах поиска. К тому же многие пользователи обращают внимание именно на такие страницы, поскольку знают, что они быстрее загружаются.
Google AMP Cache Повышает Производительность Сервера
Google AMP Cache — сеть доставки контента (CDN), основанная на прокси. Используется для ускорения процесса передачи данных с действительных документов AMP пользователю.
Проще говоря, Google AMP Cache хранит данные вашего сайта. Этот метод позволяет быстрее загружать веб-страницы, благодаря чему ресурс лучше работает на мобильных устройствах.
Вот некоторые функции Google AMP Cache, которые могут повысить производительность вашего сервера:
- Может сохранять изображения и данные шрифтов
- Автоматически ограничивает максимальные размеры изображения
- Конвертация изображений в форматы для мобильных устройств
- Может снизить качество изображения, чтобы ускорить процесс загрузки
- Использует безопасные каналы (HTTPS) и последние версии веб-протоколов (SPDY, HTTP/2).
Выводы
Если вы хотите достичь успеха в интернете, вам нужно адаптироваться к последним технологиям. Учитывая число мобильных пользователей, оптимизация сайта под мобильные устройства должна быть в приоритете.
Подводя итог, давайте ещё раз напомним, как адаптировать сайт под мобильные устройства:
- Придерживайтесь подхода Mobile first.
- Превратите свой десктопный сайт в мобильный с помощью онлайн-сервисов, таких как bMobilized и Duda Mobile, или воспользуйтесь плагином мобильной оптимизации для вашей CMS.
- Используйте отзывчивую тему и протестируйте её с помощью Pingdom.
- Не используйте Flash!
- Поддерживайте нормальную скорость вашего сайта, используя быстрый и надёжный хостинг.
- Убедитесь, что ваш сайт хорошо выглядит.
- Попробуйте использовать ускоренные мобильные страницы (AMP), чтобы повысить производительность веб-сайта на мобильных устройствах.
Оптимизация сайта для мобильных устройств требует довольно много усилий. Но поверьте, результаты не заставят себя ждать.
Уверенны, что знание того, как оптимизировать сайт для мобильных устройств, поможет вам быстрее принять решение — заниматься этим самостоятельно или обратиться к специалистам. Не тяните. Без мобильной версии сайта вы теряете много органического трафика. Удачи!
Google проверка мобильной версии. Проверка оптимизации для мобильных. Google Search Console. SEO тестирование мобильного дизайна
Проверить мобильную версию сайта на предмет ошибок задача простая. Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Ответственность на поисковом оптимизатором. Наличие оптимизированной версии сайта является фактором ранжирования документов сайта.
Инструменты для мобильных сайтов
Как проверить мобильную версию сайта.Проверить сайт под мобильные устройства можно используя сервисы:
- Google Mobile-Friendly
- Google PageSpeed Insights;
- WebPage Test;
- ScreenFly;
- WebPage Test;
- BrowserStack.
Mobile-Friendly
Сервис под названием Mobile-Friendly покажет насколько сайт оптимизирован под мобильные устройства и какие есть ошибки в плане оптимизации:PageSpeed Insights
Проверить мобильную версию сайта под Google можно также используя инструмент от поисковой системы Google, который показывает.Сервис называется просто — PageSpeed Insights.
WebPage Test
Проверку загрузки сайта правильно бы проводить для разных устройств и с разных регионов. Сделать проверку можно используя WebPage Test.Сервис абсолютно бесплатный.
ScreenFly
Используя специальный инструмент для мобильный разработки можно проверить как отображается сайт. Сервис предназначен для просмотра сайта в виде, в котором сайт будет отображаться на мобильных устройствах, но для решение задачи достаточно использовать браузер.Инструмент бесплатный.
Adobe Edge Inspect
Если есть парк устройств для проверки сайта, можно использовать девайсы. Задача загрузки сайта на всех устройствах занимает определенное время, но задача решается.Если использовать специально созданное для открытия сайта на разных устройствах приложение под названием Adobe Edge Inspect, задача упрощается.
Инструмент бесплатный.
Приложение кросс-платформенное.
BrowserStack
BrowserStack является известным сервисом среди разработчиков сайта. Сервис показывает совместимость сайта на реальных устройствах.Инструмент платный.
Bing Mobile Test
Проверить бесплатно сайт на соответствие требованиям мобильных устройством можно посредством инструмента Mobile Test от поисковой системы Bing.
Ссылка на сервис —
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
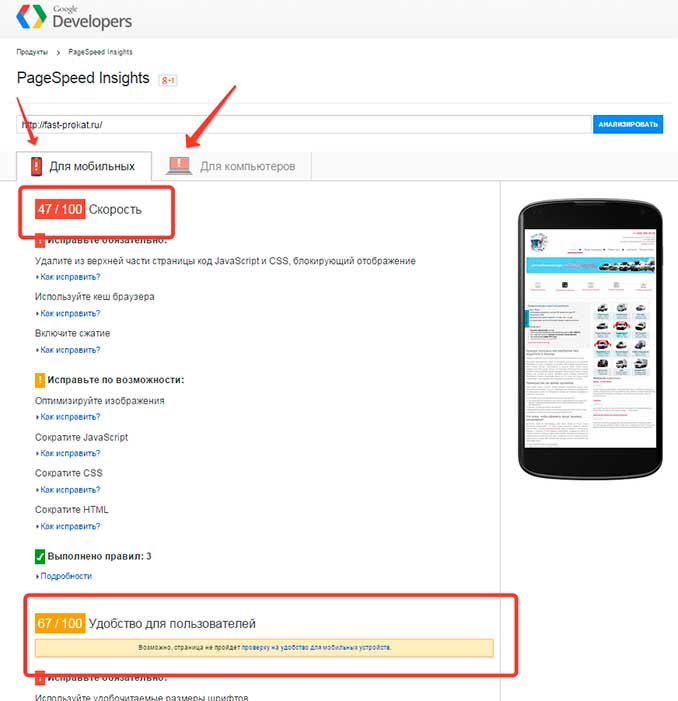
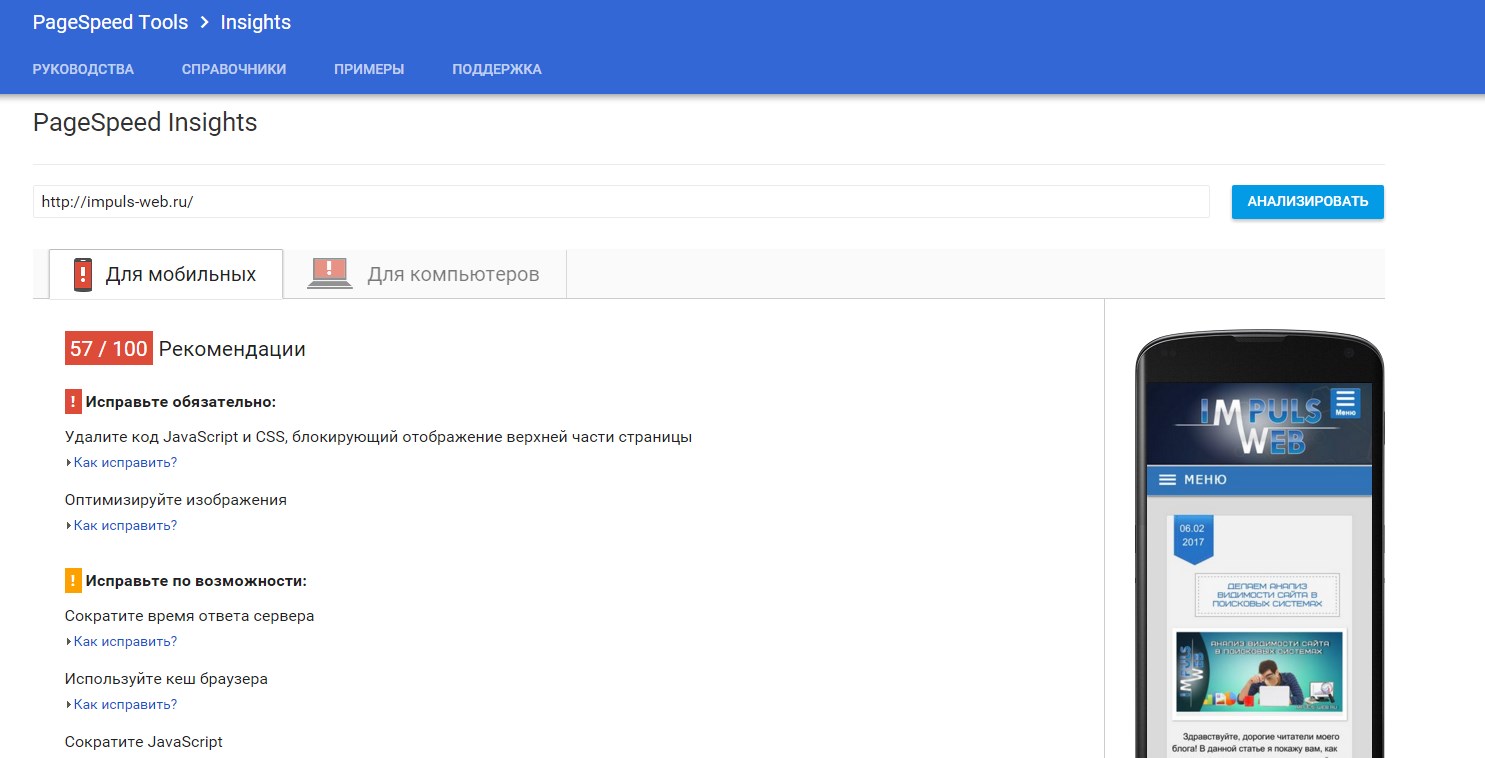
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
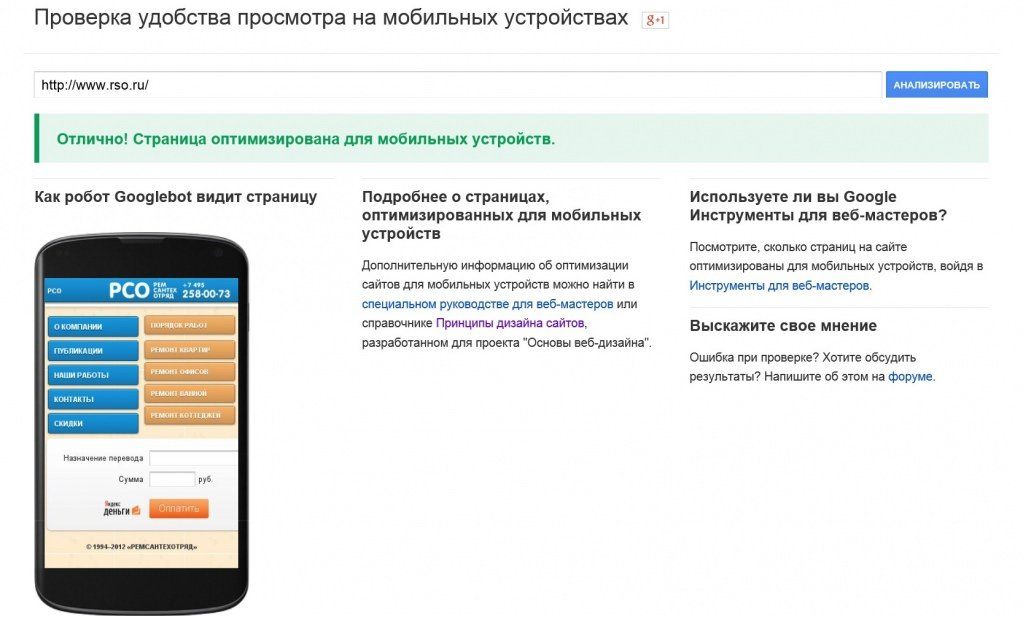
Сайты обычно разрабатываются не на телефонах и даже не на планшетах, а на компьютерах или ноутбуках. Но пользователи сайта могут его просматривать с какого угодно устройства. Для того, чтобы понимать, что контент сайта одинаково хорошо отображается на большинстве устройств можно иметь под рукой кучку мобильных телефонов с разным разрешением экрана и работающих под разными операционными системами, а можно воспользоваться готовыми сервисами, которые проверят то, на сколько сайт адаптирован для просмотра на мобильных устройствах. В этой статье рассмотрим один из таких инструментов, предлагаемых Google для проверки того, оптимизирована ли ваша страница для мобильных устройств.
Как отрыть проверку оптимизации для мобильных устройств Google Search Console
Для того, чтобы отрыть проверку оптимизации для мобильных устройств Google Search Console нужно ввести в адресной строке браузера адрес:
Https://search.google.com/test/mobile-friendly
или просто перейти по → этой ссылке (откроется в новом окне).
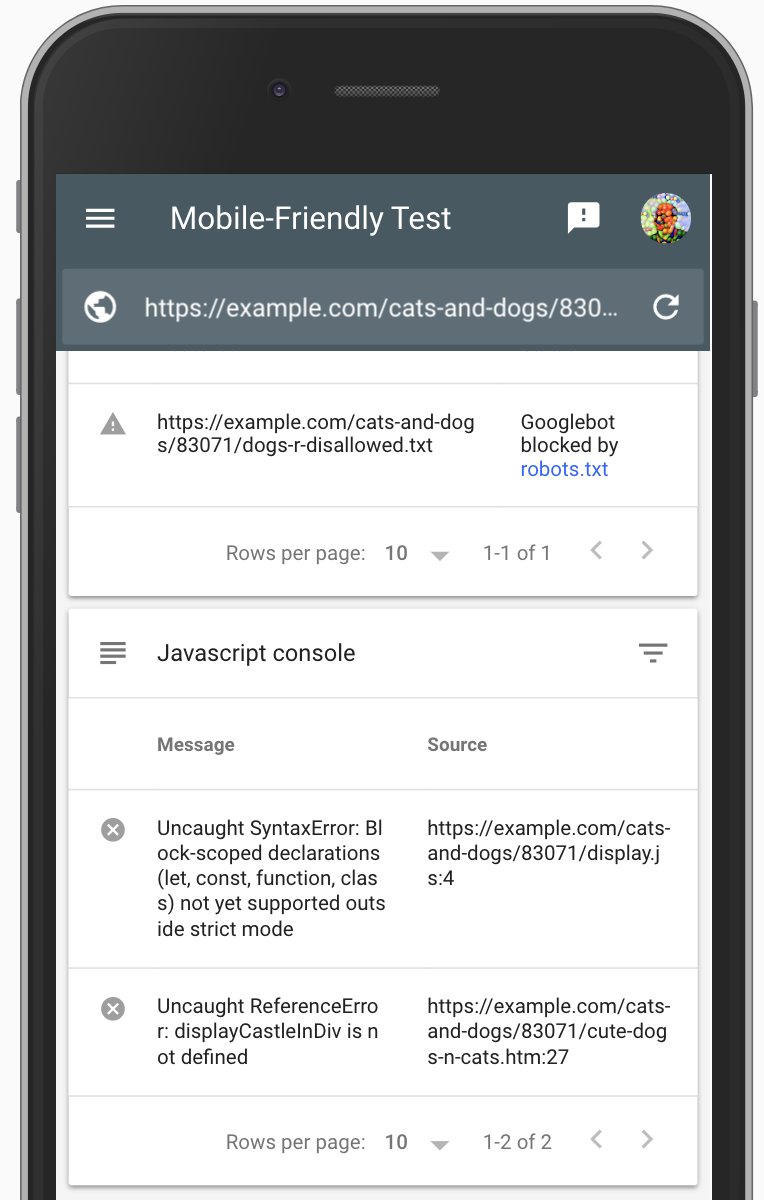
После того, как страница проверки оптимизации для мобильных устройств Google Search Console открыта, нужно ввести адрес сайта или страницы сайта, оптимизацию которой нужно проверить и нажать на кнопку «Проверить » так, как показано на картинке ниже:
После этого Google Search Console некоторое время потребуется на загрузку и выполнение анализа указанной страницы:
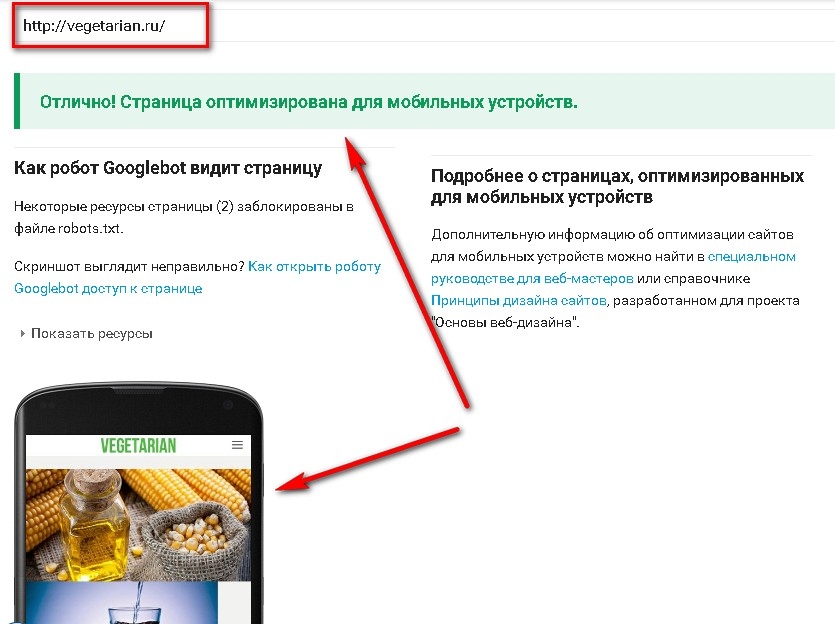
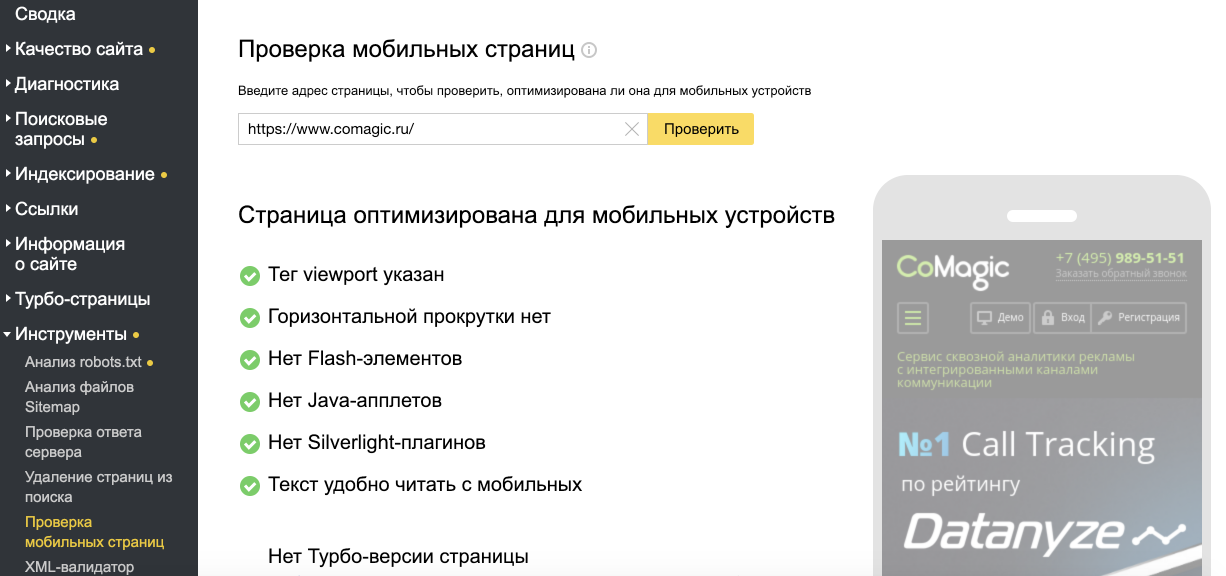
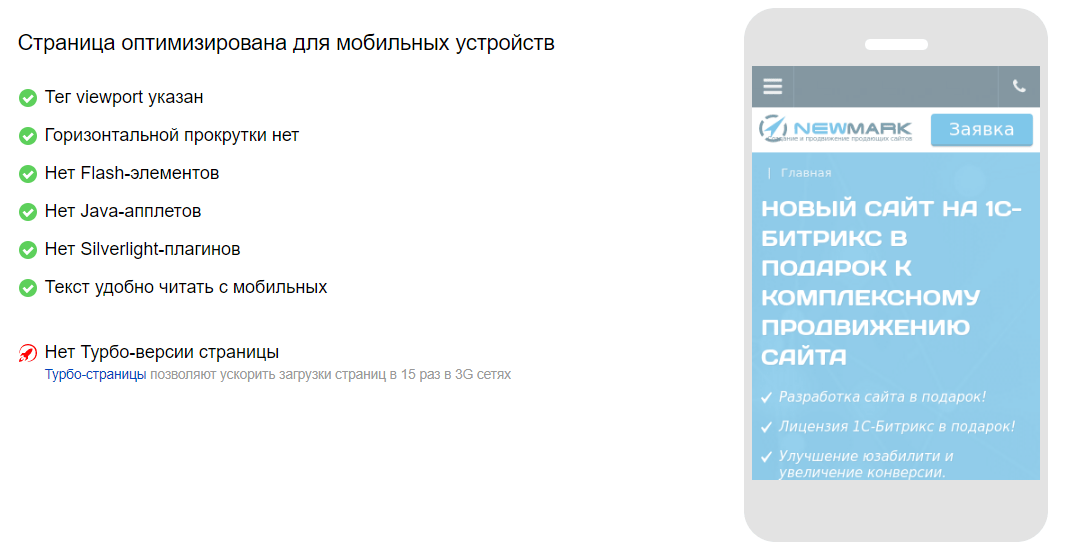
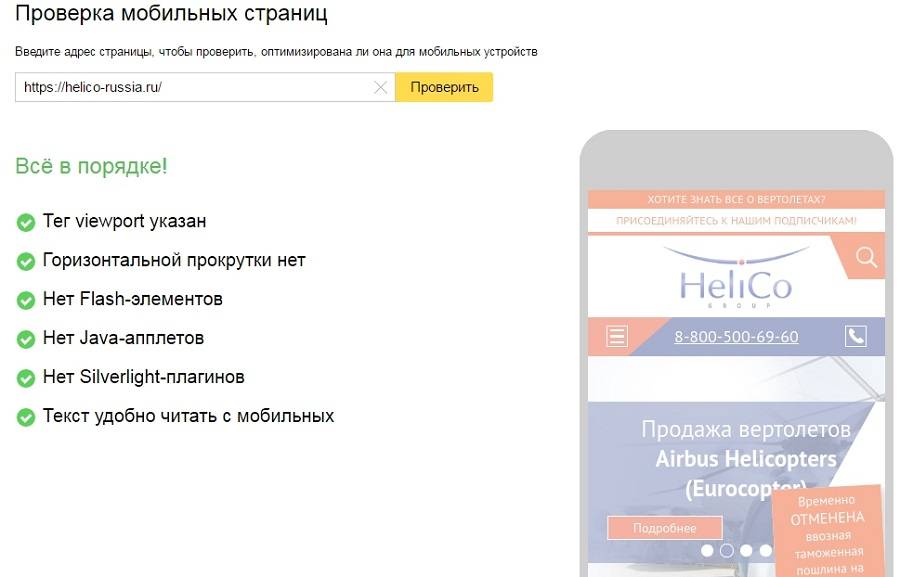
Если по итогам проверки Google Search Console примет решение о том, что страница оптимизирована для мобильных устройств, то будет получено примерно такое сообщение, как на картинке ниже:
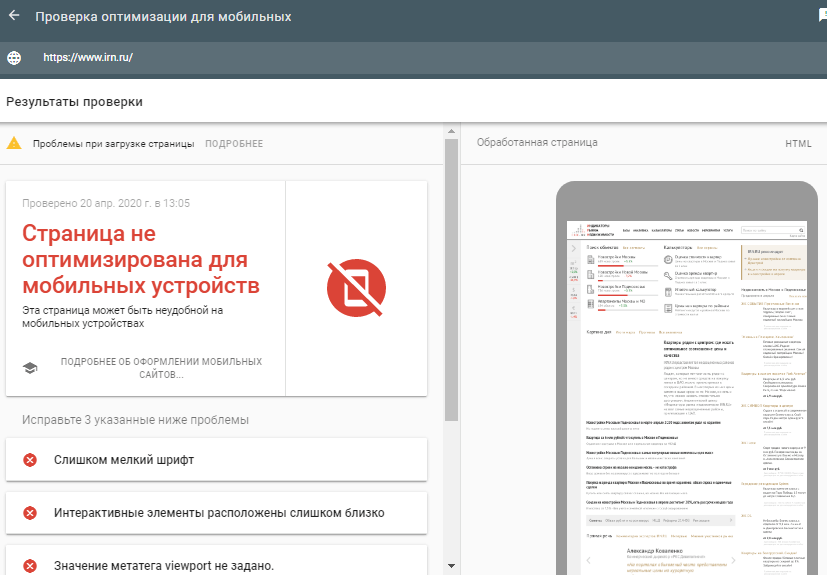
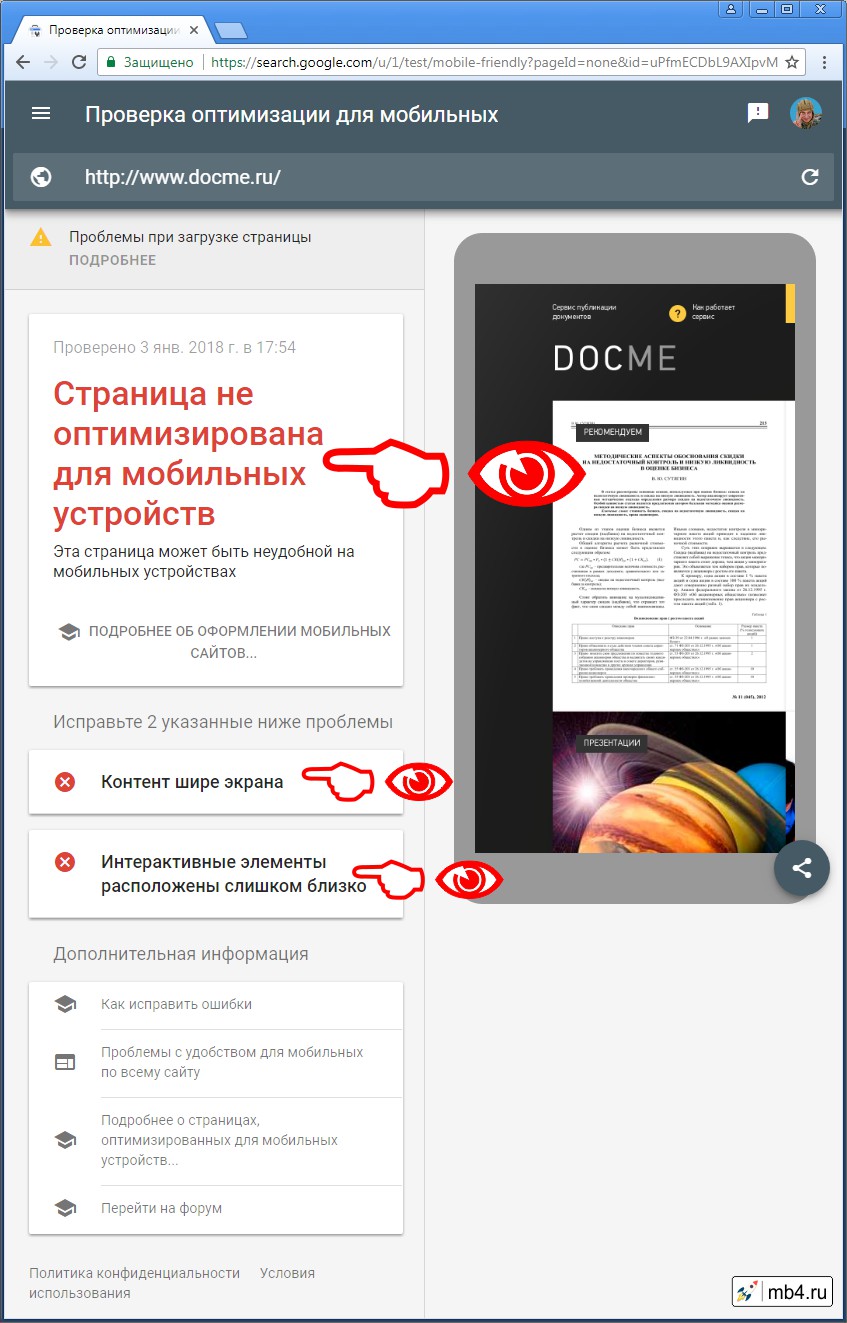
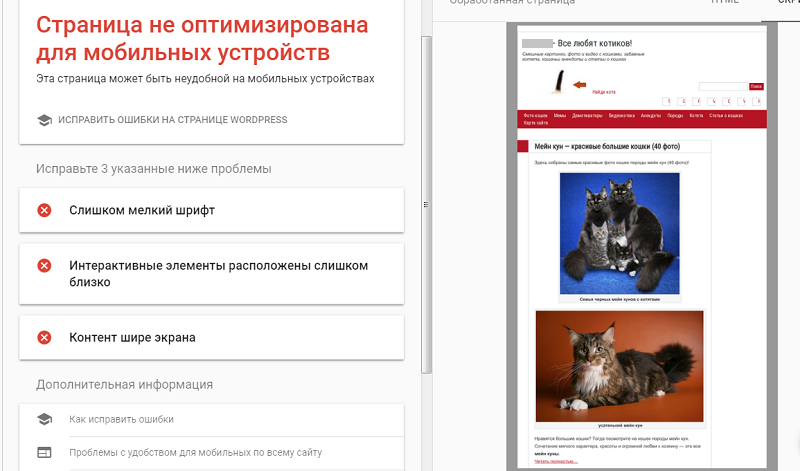
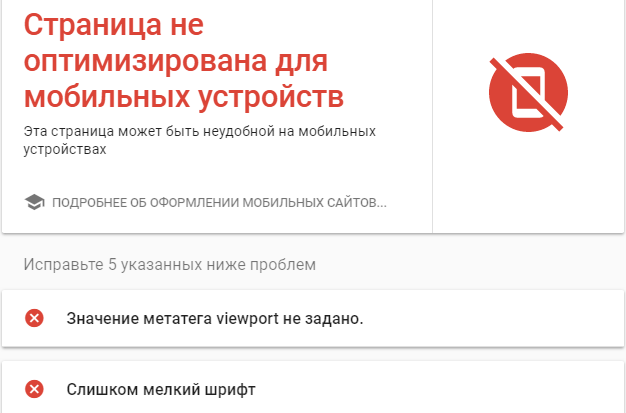
Если по итогам проверки будут выявлены ошибки, то страница выдачи сообщения будет выглядеть примерно так:
с указанием явных проблемных мест на странице.
Резюме:
Таким образом можно быстро и достаточно эффективно оценить то, на сколько сайт оптимизирован для того, чтобы им было удобно пользоваться не только на компьютере, но и на мобильных телефонах. Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Помимо этого Google Search Console выдаёт ряд рекомендаций, которые могут быть полезны для оптимизации правильной работы сайта на любых устройствах, в том числе и на мобильных.
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие «тяжелых» картинок, Flash — элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на «мобильность»
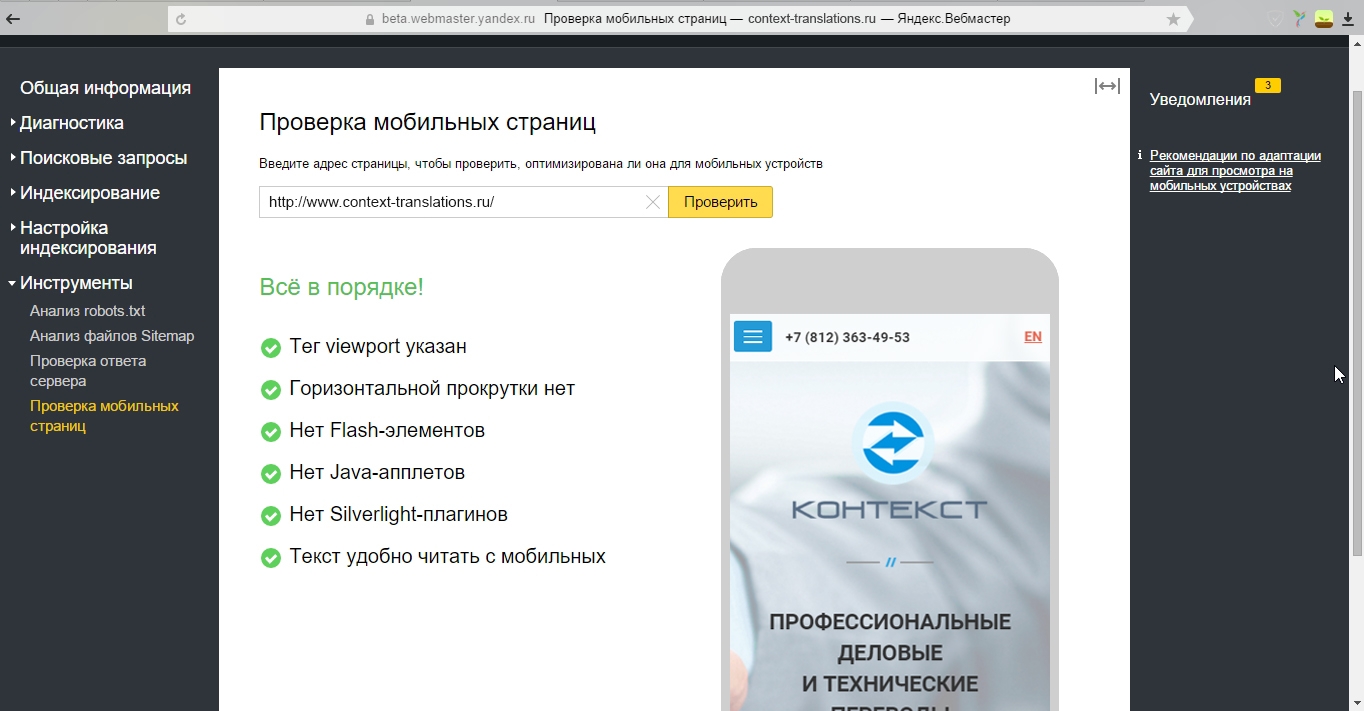
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров — бюро переводов КОНТЕКСТ .
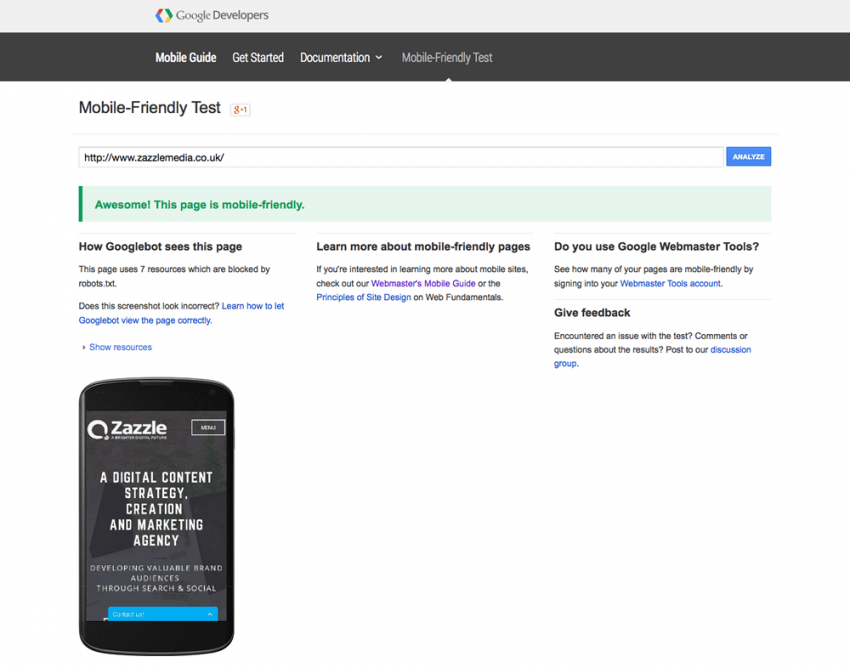
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
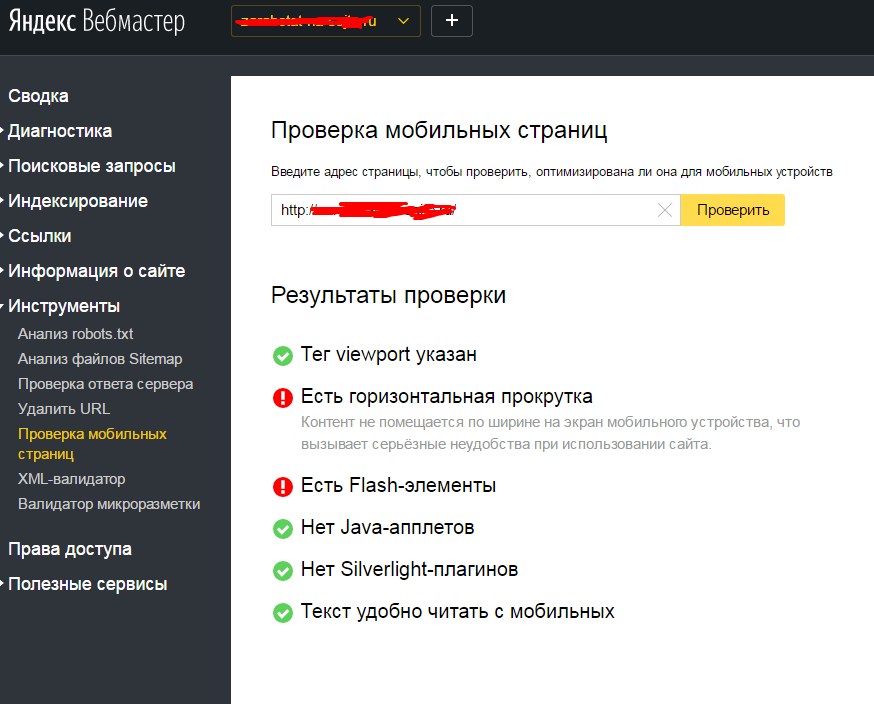
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
4. Mobile Checker от W3C
Самый «долгий» из всех сервисов. Настолько «долгий», что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
UPD1: 20.07.2017:
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос —
В текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т.д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
адаптивный дизайн или мобильная версия
Часто версия для смартфонов содержит урезанный контент или запускается на поддомене: в итоге мы имеем два сайта с похожим содержанием. Поговорим о том, как сообщить поисковым системам, что это разные версии одного контента, и какую версию индексировать, чтобы в итоге не потерять позиции в поисковой выдаче.
Правильная настройка мобильной версии зависит от способа ее реализации. Существует три вида:
Существует три вида:
-
Адаптивный дизайн основного сайта. Предполагает, что у вас существует одна версия сайта, которая автоматически адаптируется под размеры разных экранов: десктопов или мобильных устройств. Считается, что адаптивный дизайн — наилучший способ оптимизации сайта для мобильных устройств (по данным Google).
Адаптивный дизайн сайта на экранах с разным разрешением -
Динамический показ. Мобильная и десктопная версии выглядят по разному, имеют разные коды (HTML, либо CSS), но находятся по одному адресу (URL). При запросе этого адреса с разных устройств выдаются либо страницы, написанные для мобильных устройств, либо десктопные версии.
-
Собственный URL для мобильной версии (мобильная версия сайта на поддомене). Мобильная версия отличается от декстопной и имеет другой адрес. Например, версия для сайта site.ru , версия на поддомене будет иметь адрес m.site.ru.
Подробнее об этом можно почитать у Google.
Как оптимизировать и продвигать мобильную версию сайта? С точки зрения SEO гораздо удобнее использовать динамический показ разных вариантов кода. Это исключает необходимость скрытия и дублирования части контента (в адаптивной версии, например, это может быть дублирование меню) и дополнительной настройки переадресации (как для мобильной версии на отдельном URL).
Но случаются различные ситуации, и поэтому необходимо ориентироваться на решение конкретной задачи и выбирать способ, максимально удобный для вас. А пока давайте рассмотрим основные действия по настройке при реализации каждого сценария для правильной интерпретации мобильной версии сайта поисковыми системами.
Настройка адаптивной версии сайта
Так для правильной интерпретации поисковыми системами созданного адаптивного дизайна необходимо добавить в заголовок документа метатег “viewport”.
<metaname="viewport"content="width=device-width">
Он содержит инструкции для браузера по корректировке размеров и масштабированию страницы по ширине экрана устройства. Если этого элемента нет, мобильные браузеры по умолчанию показывают страницу для экрана компьютера, и сайт не проходит проверку на оптимизацию под мобильные устройства.
Страница не масштабирована по ширине экрана Страница, оптимизированная под мобильные устройстваНастройка динамического показа разных версий сайта
Для динамического показа важно, чтобы поисковый бот правильно определял устройство, с которого пользователь просматривает сайт и выдавал в ответ верный код. Для этого можно воспользоваться HTTP-заголовком “Vary” или добавить элемент “User-Agent”.
Размещение мобильной версии на собственном URL
В случае с созданием собственного URL существует 2 способа размещения:
- В отдельный раздел сайта (в папку). При этом мобильная версия сайта будет иметь вид: site.ru/m/.
- Создание мобильной версии сайта на поддомене вида m.site.ru
При этом если Google однозначно интерпретирует оба варианта, то Яндекс может неверно воспринять размещения в папке. В связи с этим рекомендуется размещать мобильную версию сайта на поддомене.
Настройка мобильной версии сайта на поддомене
Но когда мы размещаем версию на поддомене, мы фактически частично или полностью дублируем контент собственного сайта. Уникальность предоставленной информации — это важный фактор ранжирования, и, создавая собственную копию, мы рискуем потерять позиции. Чтобы этого не произошло, необходимо показать поисковому боту, что перед ним две версии одного сайта. Для этого нужно связать версии метатегами <link> и настроить переадресацию.
При оптимизации мобильной версии сайта важно наличие всех продвигаемых страниц и на поддомене.
На мобильном сайте в коде прописываем метатег “canonical”, указывающий в качестве канонической страницу десктопного сайта. На десктопном сайте — метатег “alternate”, указывающий в качестве альтернативной страницу мобильного сайта.
На десктопном сайте — метатег “alternate”, указывающий в качестве альтернативной страницу мобильного сайта.
Например, для главной страницы сайта http://site.ru прописываем следующее:
http://m.site.ru" >
Для главной страницы мобильного сайта http://m.site.ru прописываем:
http://site.ru">
Как настроить редирект (переадресацию)
После того как эти страницы будут связаны, необходимо настроить переадресацию с помощью 302-го редиректа. При этом переадресовывать необходимо постранично, так как перенаправление поисковика на нерелевантные страницы (например, на главную) будет считаться ошибкой.
Адаптивная версия — наиболее простая в настройке. Кроме того, она требует минимального вмешательства разработчиков и под нужды SEO.
Техническая оптимизация мобильной версии — достаточно сложный процесс. Сами поисковые системы еще не до конца сформировали требования к мобильной выдаче и постоянно вносят дополнения в список критериев. При этом Яндекс и Google могут по-разному интерпретировать одни и те же действия и иногда даже противоречат друг другу. Чтобы сохранять позиции в поисковых системах, важно постоянно отслеживать изменения, происходящие в алгоритмах работы ботов и дорабатывать мобильные версии с учетом меняющихся требований.
Сайты для мобильных устройств — Вебмастер. Справка
- Общие рекомендации
- Как проверить мобильные страницы сайта
- Как Яндекс проверяет сайты на мобильную адаптивность
- Вопросы и ответы про мобильные сайты
Поисковые системы улучшают выдачу результатов поиска для пользователей мобильных устройств (смартфонов, планшетов). Таким пользователям вероятнее всего будет показан:
- Сайт с адаптивным дизайном
Сайт подстраивается под разрешение и размер экрана; доступен по одному URL для всех типов устройств.
Для просмотра с разных мобильных устройств сервер отправляет в ответ на запрос одного URL различные варианты кода HTML и CSS.
Мобильная версия сайта (поддомен)Для просмотра с мобильных устройств используется отдельный URL (специальный поддомен: m.example.com, mob.example.com и пр.). Чтобы в мобильном поиске участвовал мобильный поддомен, его структура должна полностью соответствовать структуре основного домена.
Также вы можете подключить Турбо-страницы для показа сайта в результатах поиска.
Ниже представлены рекомендации для вебмастеров вне зависимости от выбранного способа адаптации сайта.
- Ресурсы должны быть доступны для мобильного индексирующего робота Яндекса: Mozilla/5.0 (iPhone; CPU iPhone OS 8_1 like Mac OS X) AppleWebKit/600.1.4 (KHTML, like Gecko) Version/8.0 Mobile/12B411 Safari/600.1.4 (compatible; YandexBot/3.0; +http://yandex.com/bots). Разрешите в файле robots.txt сканирование CSS, JavaScript, от которых зависит отображение сайта на мобильных устройствах. Иначе страницы сайта могут некорректно отображаться в результатах поиска.
- Страницы сайта должны отправлять серверу ответ с HTTP-кодом 200 OK. Вы можете проверить ответ сервера в Яндекс.Вебмастере.
Не используйте технологии Flash, Silverlight или Applet на страницах, ориентированных на мобильных пользователей — эти технологии могут не поддерживаться на мобильных устройствах.
Совет. Например, пользователи не смогут просмотреть интерактивную часть сайта или видеоролик, встроенные на Flash. Поэтому рекомендуем встраивать контент с помощью HTML5 или отказаться от тяжелых и сложных интерактивных элементов.
Размещайте контент вашего сайта таким образом, чтобы он был максимально виден на экране мобильного устройства.
Содержимое страниц не должно выходить за рамки экрана по горизонтали.
Страницы сайта должны открываться корректно и без горизонтальной прокрутки на устройствах с разрешением 320 пикселей и более.

Размер текста в пикселях должен быть таким, чтобы весь текст удобно читался на экране мобильного устройства.
Если вы используете поддомен, настройте редирект основного сайта на мобильную версию.
При использовании мобильной версии, проставляйте атрибут rel=»alternate» в элементе link. Это поможет мобильному роботу Яндекса понять, на какую версию перейти. Добавляйте его, независимо от того, совпадают пути URL мобильной и десктопной версий страницы или нет. Расположите атрибут в элементе link в составе элемента head:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/" />В качестве значения атрибута media используется строка запроса медиа CSS, которая определяет, при каких условиях мобильный робот будет выбирать альтернативный URL. Значение из примера обычно указывают, когда условием является показ на мобильном устройстве.
- Перейдите на страницу Проверка мобильных страниц.
Выберите из списка сайт, страницу которого хотите проверить.
В поле укажите URL страницы. По умолчанию указана главная страница сайта.
Нажмите кнопку Проверить.
Проверка длится несколько минут.
- Перейдите на страницу Все, что проверяет Яндекс.Вебмастер.
Выберите из списка сайт, страницу которого хотите проверить.
В блоке Рекомендации найдите строку Сайт не оптимизирован для мобильных устройств и нажмите кнопку Проверить.
Проверка завершится в течение двух недель.
Примечание. Строка Сайт не оптимизирован для мобильных устройств не отображается при проверке неглавного зеркала.
При использовании поддомена, если основной домен прошел проверку, то и поддомен считается мобилопригодным.
После проверки на странице появятся рекомендации по оптимизации. Яндекс.Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Яндекс.Вебмастер регулярно проверяет сайт. Вы можете настроить уведомления о результатах проверки.
Мобильный робот Яндекса проверяет главную страницу и некоторые внутренние страницы сайта, которые выбирает автоматически. Сайт считается мобилопригодным, если все страницы прошли проверку.
Если вы используете адаптивную верстку, Яндекс проверяет, насколько правильно страницы подстраиваются под мобильные устройства.
Если вы используете поддомены, и основной домен перенаправляет посетителей на мобильную версию, мобильный робот Яндекса будет также перенаправлен. Например, с https://example.com/ на https://m.example.com/. В этом случае сайты должны отвечать следующим требованиям:
Мобильный домен является поддоменом десктопного.
- Все цели редиректа мобилопригодны.
Убедитесь, что путь URL мобильной версии страницы совпадает с десктопной. Если нет, Яндекс проверяет, происходит ли редирект с десктопной версии на URL, указанный в атрибуте rel=»alternate» в элементе link.
- Может ли отличаться контент мобильной и основной версии сайта?
Вы можете оптимизировать содержание страниц сайта для мобильного поиска. Например, оставить только тот контент, который будет полезен пользователям мобильных устройств. При этом содержание страниц мобильной версии сайта не должно кардинально отличаться от контента основной версии сайта.
Как избежать дублирования контента?Основная и мобильные версии сайта воспринимаются мобильным роботом Яндекса как отдельные сайты и индексируются отдельно друг от друга.
Чтобы помочь мобильному роботу правильно определить версию сайта, укажите на страницах основного сайта соответствующие URL мобильной версии. Например, с помощью элемента link:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page.html"/>Вы можете перенаправлять пользователя с основного сайта на мобильную версию, учитывая user-agent устройства, с которого пользователь просматривает сайт.
Вы можете добавить мобильную версию сайта в Яндекс.Вебмастер, чтобы отслеживать статистику индексирования страниц.
Можно ли создать мобильную версию сайта в подкаталоге (папке)?Если мобильная версия сайта находится в директории основного сайта, индексирующий робот Яндекса не сможет корректно проиндексировать данные и признать сайт мобилопригодным. Используйте адаптивный дизайн или динамическую верстку.
Как сообщить роботу Яндекса о наличии адаптивной версии сайта?Для сайтов с адаптивным дизайном используйте метатег <meta name="viewport" content="width=device-width, initial-scale=1">, чтобы указать область просмотра контента. Подробно см. в разделе Использование HTML-элементов.
Такое может произойти, если содержимое мобильной и основной версии идентично. На признание сайта мобилопригодным и показ мобильной версии в мобильном поиске это не влияет.
Проверка оптимизации для мобильных устройств. Проверка оптимизации для мобильных
Добрый день, друзья. Сегодня я немного отойду в сторону от рекламных инструментов и начну новую рубрику на блоге. Она получает название «Вебмастеринг» и будет включать полезные материалы на тему улучшения призводительности и качества сайта, посадочных страниц. А начну с обзора классного инструмента для проверки сайта на мобильность.
Проверяем скорость сайта вместе с Google
Для этого гугл предлагает 2 инструмента.
#1 PageSpeed InsightsЯ думаю, вы хорошо с ним знакомы. Вставляете ссылку на свой сайт, жмете кнопку «Анализировать» и получаете результат в виде двух вкладок.
Вкладка «Для мобильных» включает отчет по скорости загрузки сайта для мобильных устройств и — важно! — оценку удобства сайта для смартфонов. Вкладка «Для компьютеров» соответственно тот же анализ для десктопа.
Самое приятное, что сервис позволяет скачать оптимизированные изображения, css и скрипты, чтобы использовать их на своем сайте. Вот такая бесплатная помощь от Google.
#2 Testmysite.WithgoogleКак видно из скриншота, у меня серьезные проблемы с мобильной версией. А как обстоят дела у Вас?
На самом деле это тот же инструмент, просто обертка у него красивая. Я обнаружил этот сервис на днях и меня подкупила форма предоставления отчета.
Когда вы вставите ссылку на сайт и нажмете «Проверить», сервис предложит результат в виде полноценного динамичного лендинга, на котором емко и убедительно расскажет, как обстоят дела с сайтом, и предложит скачать полный отчет.
Разумеется, я попросил полный отчет и через пару минут получил его на почту. Выглядит он толково, несколько экранов полезных инструкций с ссылками на конкретные материалы:
Примечательно, что если анализировать один и тот же сайт, то цифры по этим инструментам будут немного различаться. Однако работают они на одной технологии.
Вот так буквально за несколько секунд можно не только проверить сайт на мобильность и проверить скорость загрузки — но и скачать полноценный отчет с оптимизированным контентом. Бесплатно. От Google
Ну что, а как у вас обстоят дела с мобильностью?
Эх, опять Google нас «радует» своим правилам и алгоритмам, придумывая новые «мигрени» для вебмастеров. На этот раз нам предлагают попробовать новый mobile-friendly-алгоритм, который поднимет в мобильном поиске адаптированные сайты, и опустит «немобильные» ресурсы.
Как все это будет работать?
Очень просто: все сайты, которые не адаптированы для мобильных устройств (по мнению Google), будут просто игнорироваться поисковой системой и выдаваться в мобильном поиске на последних местах, а мобильные ресурсы будут подниматься выше. Например, если существует несколько сайтов подобной тематики, то на планшете пользователь найдет те, которые имеют адаптированный дизайн для просмотра на мобильных устройствах.
Мои впечатления от этого нововведения двоякие: с одной стороны все верно, если я пользуюсь поиском на планшете или смартфоне, то хочу видеть в выдаче те сайты, которые корректно себя ведут на экране. С другой стороны — алгоритм определения «мобильности» настолько странный, что заставляет задуматься о целесообразности такого «ноу-хау». Конечно, я проверил свои сайты по рекомендациям и обнаружил странное, если не сказать больше, поведение Google по отношению к анализу ресурсов.
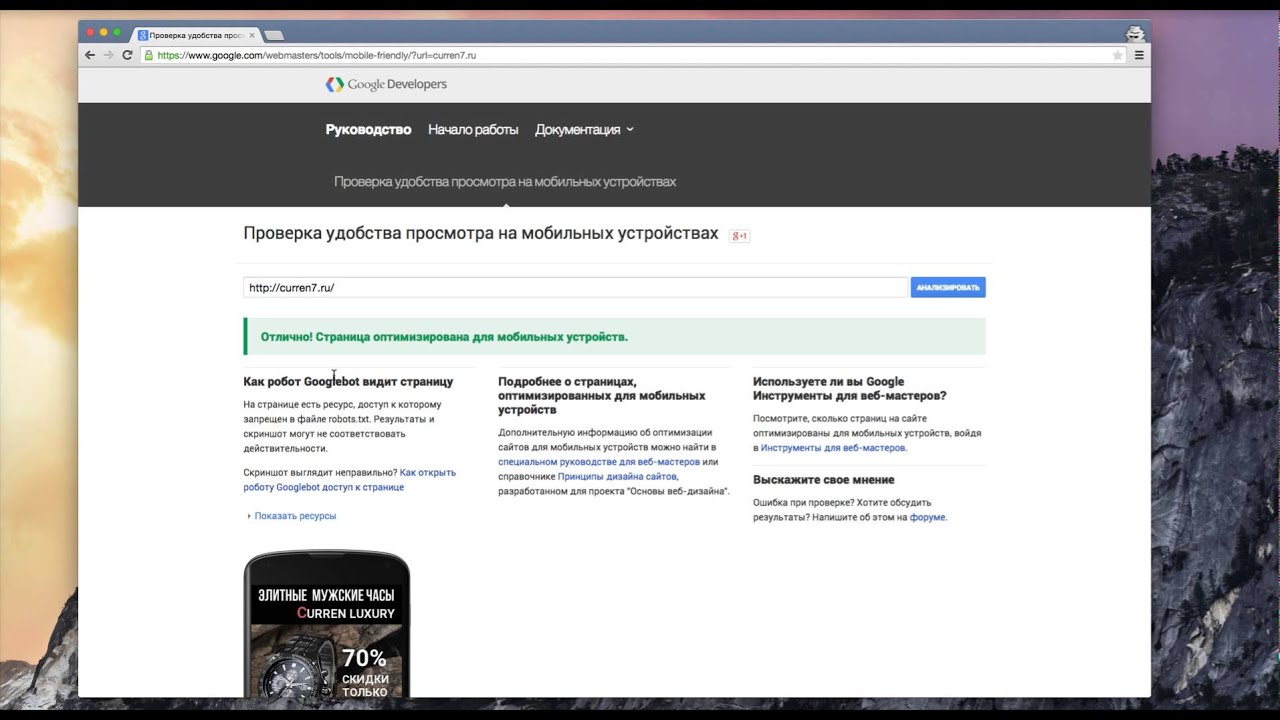
Стоит сказать, что я всегда, при создании сайтов, проверял внешний вид на различных устройствах вручную и через сервисы, поэтому был спокоен на счет «мобильности», но оказалось не все так просто. Итак, Google рекомендует проверить свои ресурсы через mobile-friendly тест:
Просто вводим адрес сайта или страницы и жмем «Анализировать». Во время проверки главной страницы сайта моего крымского товарища krimeo.ru через тест, я увидел то, что страница оптимизирована для мобильных устройств.
Неудивительно, шаблон у него адаптивный и сайт прекрасно выглядит на разных устройствах. Потом я решил проверить свой сайт и каково было мое удивление, когда этот ресурс проверку не прошел.
Интересно … шаблон этого блога также адаптивный, я неоднократно заходил и с планшета, и с смартфона … почему же тогда Google он не понравился?
Я начал анализировать, что именно на сайте могло спровоцировать такой результат. Решение нашлось там, где я меньше всего этого ожидал: у меня на сайте миниатюры к статьям выводились прямоугольником 720х350px и именно это (по мнению Google) не располагает к тому, чтобы сайт считался мобильным. Удивительно, ведь чем больше картинки (кнопки) — тем легче пользователям с мобильных устройств попасть пальцем … но Google считает иначе.
Удивительно еще и то, что при просмотре сайта на смартфоне, все изображения прекрасно адаптируются под размер экрана и никаких «косяков» не наблюдается. Ну что же, решил я провести эксперимент и сделал размер картинок адаптивным, т. е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
е. чем меньше размер экрана девайса, тем меньше изображения на сайте. Попробуйте схватить мышкой за угол браузера, и уменьшить его..
Теперь у некоторых вебмастеров может нарисоваться другая проблема: если Google так себя повел с миниатюрами большого размера, значит с иллюстрациями к статьям ситуация будет такой же, а это гораздо важнее, чем главная страница. Для этого необходимо сделать изображения адаптивными для всего сайта, по средствам запуска js-скрипта , но и это еще не все, папка кеша и правило сохранения картинок должно быть продублировано в .htaccess
Так и есть — те статьи, которые содержат изображения большого размера, не проходят проверку на тесте Google, а те материалы, которые имеют не очень большие иллюстрации, считаются полностью «оптимизированными для мобильных устройств». Скрины я не буду приводить — просто берете URL отдельной публикации и проверяете на «мобильность».
Почему еще Googlebot видит, что блог не оптимизирован для мобильных устройств
Потому что в robots.txt много лишних запретов.
В автоматически создаваемом WordPress виртуальном файле robots.txt есть только один запрет:
Disallow: /wp-admin
А вот что пишет Google, по поводу того, почему создатели WordPress сделали по умолчанию таким robots.txt:
Чтобы обеспечить правильное индексирование и отображение страниц, нужно предоставить роботу Googlebot доступ к JavaScript, CSS и графическим файлам на сайте. Робот Googlebot должен видеть ваш сайт как обычный пользователь. Если в файле robots.txt закрыт доступ к этим ресурсам, то Google не удастся правильно проанализировать и проиндексировать содержание. Это может ухудшить позиции вашего сайта в Поиске.
User-agent: * Disallow: /wp-admin Disallow: /wp-includes Disallow: /wp-content/plugins Host: Ваш_сайт Sitemap: http://Ваш _сайт/sitemap_index.xml (Карта сайта от WordPress SEO by Yoast) User-agent: Googlebot-Image Allow: /wp-content/uploads/ User-agent: YandexImages Allow: /wp-content/uploads/
Надеюсь, что Google усовершенствует свой алгоритм проверки и выдаст реальные результаты, ведь «в реале» на планшетах и смартфонах многие сайты выглядят замечательно.
Такой сюрприз в виде mobile-friendly-алгоритма мы можем видеть с 21 апреля 2015 года. «Балует» нас Google)). Живёте спокойно? Нате Вам Панду! Мало? Нате еще и Пингвина! Отошли? Получайте mobile-friendly!
Вывод
Что делать с этой информацией решайте сами, переходить на адаптивные дизайны или нет — личное дело каждого вебмастера, но вот такие новые правила уже вступили в действие.
Кстати, под «оптимизированный для мобильных устройств» считается не только адаптивный дизайн сайта, здесь подходит и отдельная мобильная версия, и плагин для WordPress, главное чтобы сайт выглядел корректно на любом устройстве. Возьмите это во внимание.
Приветствую вас, дорогие друзья!
Мобильные гаджеты заполонили мир. Без телефона сегодня даже за хлебом не ходят.
В наше время Интернет стремительно развивается. Быстрый рост рынка мобильного Интернета заставляет создателей веб-ресурсов адаптировать свои сайты под данный тип устройств.
Я веду к тому, что если вы хотите, чтобы ваш сайт был успешным и пользовался популярностью, то следует подумать о том, как сделать его удобным для просмотра на всевозможных гаджетах.
В данной статье я расскажу вам, как проверить сайт на мобильных устройствах с помощью специальных сервисов. Я условно разделил их на две группы: бесплатные и платные.
Все они работают практически по одному и тому же принципу:
- заходите на сайт разработчика того или иного сервиса
- скачиваете нужное ПО
- запускаете приложение
- и через некоторое время мобильная версия вашего веб-сайта перед вами!
Существуют сервисы, которые могут осуществить тестирование вашего сайта в режиме онлайн.
Выбор, как всегда, за вами!
Бесплатные
Mobile Friendly . Данное приложение создано компанией Гугл специально для того, чтобы проверить оптимизирован ли веб-ресурс под смартфоны и прочие гаджеты.
Responsinator . Благодаря данному приложению вы легко сможете увидеть, как выглядит сайт на Kindle, iPad, Android, iPhone.
Ipad Peek . Один из наиболее популярных бесплатных инструментов тестирования, с помощью которого можно видеть отображение собственного веб-сайта на айфоне и айпаде.
Opera Mini Simulator . Эмулятор от компании Opera содержит весьма большую базу мобильных гаджетов. Единственным его недостатком можно считать отсутствие режима онлайн, то есть для тестирования вашего ресурса вам придется скачать и установить нужное ПО.
Gomez . Оценивает совместимость вашего ресурса с мобильными устройствами по 30 параметрам, что позволяет получить наиболее полную оценку. Для бесплатного использования следует ввести свои контактные данные.
MobiReady . Отличный инструмент для тестирования, который оценивает адаптивность дизайна. Проверка основана на лучших стандартах W3C (Консорциума Всемирной паутины).
Mobile Phone Emulator и Screenfly . Схожие сервисы, которые тоже дают возможность просматривать состояние веб-ресурса на экранах любых гаджетов.
Платные
CrossBrowserTesting . Проверяет на 130 различных браузерах и 25 операционках, включая: Blackberry, Android, iPad, iPhone. За его использование вам надо будет ежемесячно платить по 29.95$.
BrowserStack . Обеспечивает быстрый доступ к огромной базе . Стоит до 19$ за один месяц, но есть и бесплатная версия.
Browshot . Предназначен для снятия с Android, iPad, iPhone. За пять скриншотов вам придётся заплатить 1 доллар.
Perfecto Mobile . Даёт доступ к базе планшетов и сотовых телефонов, что позволяет вам видеть, насколько качественна оптимизация на каждом типе устройств. За его использование нужно платить до 15 долларов за сутки.
Multi-Browser Viewer . Кросс-браузерное приложение, содержащее мобильные эмуляторы и браузеры для проведения тестирования в любом формате. Стоит до 140 долларов, есть и бесплатная демо-версия.
DeviceAnywhere . Прекрасный инструмент, дающий возможность точечно проверять веб-контент, тестируя ресурс в реальном времени. Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Может быть как платным (по 100 долларов в месяц), так и бесплатным.
Как видите, программ и сервисов очень много, выбирайте наиболее удобный вариант и пользуйтесь на здоровье.
Мобильная версия для поисковиков
Иногда сайт отлично отображается на всех мобильных устройствах, но поисковики google и яндекс не признают его мобильность. Просто у яндекса и google есть еще дополнительные требования к мобильной версии.
Проверить адаптацию мобильной версии под гугл можно с помощью сервиса Mobile Friendly . Его я уже упоминал в списке бесплатных инструментов.
А для яндекса есть похожий инструмент в пока тестируемой версии кабинета для вебмастеров (https://beta.webmaster.yandex.ru/).
Подписывайтесь на новости блога и вы еще много интересного и полезного узнаете. А пока прощаюсь с вами, до встречи в новой статье!
С уважением! Абдуллин Руслан
Тут такое дело, Гугл скоро (по слухам — с 21 апреля 2015) начнет очень плохо ранжировать сайты, которые не прошли проверку в Google Webmasters на удобство просмотра на мобильных устройствах.
Точно не понятно, проблемы у сайта будут только если он показывается мобильным юзерам, или даже тем, кто зашел с ПК, т.е будет раздельная выдача?
Сути это почти не меняет для сайтов у которых половина, или существенная часть, мобильного трафика. Поэтому лучше максимально быстро пройти проверку.
Расскажу как сделать так:
| До | После |
|---|---|
- Первая фишка , которая помогла решить вопрос без дополнительных телодвижений.
- Второй момент , если видим сообщение «Интерактивные элементы расположены слишком близко друг от друга».
 Показывается в google.com/webmasters/tools/mobile-friendly.
Показывается в google.com/webmasters/tools/mobile-friendly.
Просто в стилях нужному классу прописывает побольше отступы для ссылок и кнопок. Хватает margin или padding от 5px.Иногда блок Adsense может создавать такую проблему. Возможно нужно вставить блок побольше, или со шрифтом покрупнее.
В robots.txt пропишите строку :
Allow: /wp-content/themes/Имя_Шаблона/style.css(Если файл со стилями находится по другому адресу, то прописываем его. Если файлов со стилями несколько, то втыкаем строчки для каждого файла.)
P.S. Изначально я рассчитываю, что первичная была вами сделана.
В текущей статье речь пойдет о том, как осуществляется проверка мобильной версии сайта, её удобство, читабельность и правильность отображения.
Проверку вашего сайта на удобство отображения на мобильных устройствах можно проверить с помощью различных веб-сервисов. В частности, данный сервис от Google позволяет адекватно оценить грамотность вашей мобильной вёрстки.
Недавно компания Google заявила о том, что сайты, не отвечающие требованиям мобильной вёрстки, будут пессимизироваться в поиске, осуществляемом при помощи мобильных устройств. Этот алгоритм уже работает и некоторые сайты, которые не побеспокоились об отображении на мобильных платформах, действительно, были опущены в поисковой выдаче для мобильных устройств.
Будь ваш сайт трижды удобен для десктопных платформ, нужно проверять качество мобильной вёрстки, иначе вы будете терять внушительную часть трафика (доля мобильных платформ в поиске стремительно растет с каждым годом), а значит — терять своих клиентов. Поэтому нужно адаптировать свои сайты для мобильных устройств и проверять корректность отображения сайтов в мобильных браузерах.
Проверяем качество мобильной вёрстки с помощью Google Chrome
Для разработчиков у Google есть отличный инструмент для имитации мобильных устройств. Этот инструмент встроен в браузер Google Chrome. Для доступа к нему нужно нажать F12 в браузере (перейти в режим разработчика) и нажать на значок смартфона:
Страница преобразуется в режим переключения устройства, где вы сможете выбрать одно из популярных мобильных устройств, тип сети (GPRS, 2G, 3G, 4G и т. д.), указать строгие параметры дисплея. Это позволяет имитировать работу сайта на конкретных мобильных девайсах. К числу доступных устройств относятся различные версии iPad, iPad Mini, iPhone, BlackBerry, Google Nexus, HTC, LG, Nokia, Samsung Galaxy и некоторых других популярных устройств.
Выбрав определенный девайс вы сможете проверить сайт на мобильном устройстве. Например, отображение главной страницы сайта «Нубекс» на iPad 3:
И на Samsung Galaxy S4:
Здесь вы сможете не только увидеть отображение сайта на том или ином девайсе, но и полноценно работать с сайтом, будто перед вами находится нужный гаджет. Несомненно, этот инструмент является просто незаменимым при разработке мобильной версии сайта, но как будет отображаться ваш сайт на реальных устройствах — нужно проверять на реальных устройствах. Особенно это важно, если нужно проверить отображение сайта в «родных» браузерах (Safari — для iPad/iPhone, IE — для Windows Phone и т.д.).
Чек-лист для оптимизации мобильного сайта
О том, что каждый уважающий себя сайт должен быть адаптирован под смартфоны и планшеты, сейчас не говорит только ленивый.
Согласно данным глобального отчета Digital 2020, больше половины времени (50,1%) человек проводит времени в интернете с мобильных устройств.
Отчет для России (https://datareportal.com/reports/digital-2020-russian-federation):
Согласитесь, игнорировать такой объем трафика становится попросту невозможно. А с запуском Mobile first от Гугл и Владивостока от Яндекса – еще и опасно для позиций сайта в выдаче.
Но мало просто создать мобильную версию сайта или адаптировать под мобильные текущий сайт. Нужно не забыть о его оптимизации, так как для мобильных есть свои требования и нюансы, которых нет для десктопных версий сайтов.
По этой причине сегодня в меню в блоге – чек-лист по оптимизации мобильного сайта. Можно сразу скачать в формате pdf, если что.
Немного теории о мобильных сайтах
(можно пропустить и сразу перейти к чек-листу)
Буквально в нескольких словах о 3 типах мобильности:
1. Мобильная версия на поддомене. По сути это отдельный вариант сайта на отдельном поддомене (как правило, m.site.ru).
Пример: Сайт vk.com и его мобильная версия m.vk.com
2. Динамический контент. Адрес для десктопной и мобильной версий одинаковый, но контент в них различается. Обычно в мобильной версии показывают меньше второстепенного контента (слайдеров, рекламы, дополнительных текстов).
Пример: Сайт ozon.ru – на мобильных он загружается так же по адресу ozon.ru, но контент отличается, например, на главной странице нет блока с популярными товарами:
3. Адаптивная верстка. Адрес не меняется, да и контент остается одинаковым. Меняется только внешнее отображение контента – все блоки на сайте как бы «подстраиваются» под ширину того устройства, на котором открыт сайт (меню сворачиваются до «гамбургеров», блоки из нескольких в ряд выстраиваются друг под другом и т.д.).
Пример: Сайт mvideo.ru
Я не буду рассуждать о том, какой из вариантов лучше, – это тема отдельной статьи, да и многое зависит от типа сайта и целей мобильной версии. Хотя Гугл рекомендует адаптивную верстку.
Ниже в чек-листе некоторые пункты будут относиться только к одному из вариантов мобильности, поэтому их краткий разбор и появился здесь.
Оптимизация мобильного сайта
Перед тем как оптимизировать мобильную версию своего сайта, проведите оптимизацию основного сайта. Ведь все, что справедливо для десктопной версии (теги title и description, заголовки, оптимизированные тексты, перелинковка, микроразметка и прочее), в равной мере работает и для мобильной версии.
Если мобильная версия сайта «живет» на отдельном поддомене и разрабатывается отдельно, значит, для нее нужно повторить все те меры по оптимизации, которые были предприняты для основной версии, но с упором на более короткие запросы (помните, что набирать текст на телефоне сложнее, чем на обычной клавиатуре) и поисковые подсказки именно из мобильного поиска.
Далее я буду говорить только о тех пунктах, которые относятся к мобильной версии. Итак, приступим:
Чек-лист по оптимизации мобильного сайта
Начнем с технической части:
1. Robots.txt
Проверьте, что в файле robots.txt не закрыт доступ к картинкам, js- и css-файлам для поисковых роботов. По этому вопросу у нас есть отдельная статья, здесь повторяться не буду.
2. Скорость загрузки
Проверьте, скорость загрузки по PageSpeedInsights. Гугл дает следующее пояснение мерной шкалы:
- Хороший результат – от 90 баллов.
- Средний результат – от 50 до 90 баллов.
- Страница загружается медленно, если набрано менее 50 баллов.
Подробнее об оценках тут.
Под выставленной оценкой Гугл дает рекомендации по улучшению скорости загрузки – ориентируйтесь на них.
3. Тег viewport (для сайтов с адаптивной версткой)
Проверьте, что в коде страниц прописан мета-тег viewport:
<meta name=»viewport» content=»width=device-width, initial-scale=1.0″>
Эта запись говорит браузеру, что нужно установить ширину окна равной ширине экрана устройства и никак не изменять масштаб страницы.
Если же viewport не указан, то на мобильном будет показана страница как для компьютера, только «втиснутая» в экран мобильника. Работать с ней будет весьма неудобно.
Подробности про viewport смотрите в справке Гугла.
4. HTTP-заголовок Vary (для динамического контента)
Если обе версии вашего сайта (и десктопная, и мобильная) доступны по одному адресу, но сайт выдает разный контент (разный html-код) в зависимости от того, с какого устройства идет запрос, то нужно сообщить поисковым роботам, что на сайте используется динамический контент.
Сделать это можно с помощью HTTP-заголовка Vary со значением User-Agent, выглядит он так:
HTTP/1.1 200 OK
Content-Type: text/html
Vary: User-Agent
Content-Length: 5710
В таком случае поисковый робот Google для смартфонов будет сканировать именно контент мобильной версии (у Яндекса пока нет отдельного робота для мобильного поиска).
Посмотреть HTTP-заголовки, которые отдает ваш сайт, можно с помощью инструмента Проверка ответа сервера в Яндекс.Вебмастере. Подробнее про Vary так же написано в справке.
5. Переадресация (для мобильной версии на поддомене)
Проверьте, что настроена и работает корректно переадресация с полной версии сайта на мобильную (с site.ru на m.site.ru) при просмотре с мобильных устройств.
Причем, с конкретных страниц обычного сайта пользователь должен перенаправляться на аналогичные страницы мобильного сайта.
То есть вот так будет правильно:
https://vk.com/feed —> https://m.vk.com/feed
https://avito.ru/irkutsk/transport —> https://m.avito.ru/irkutsk/transport
А вот так – нет:
https://vk.com/feed —> https://m.vk.com/
https://vk.com/video —> https://m.vk.com/apps
https://avito.ru/irkutsk/transport —> https://avito.ru/moskva/transport
6. Тег <link rel=»alternate»>
Этот тег существует для того, чтобы поисковый робот мог определить мобильную версию страницы и языковую принадлежность (в рамках данного чек листа не будем рассматривать). Затем показать пользователю более подходящий вариант в зависимости от условий, в которых пользователь перешел на страницу.
Нужно проверить, что в коде страниц основного сайта (в блоке <head>) прописаны теги <link rel=»alternate»> с адресами соответствующих страниц мобильного сайта.
Например:
Имеется сайт https://exaple.com и мобильная версия https://m.exaple.com
В таком случае тег <link rel=»alternate»> будет иметь вид:
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.exaple.com»>
* URL вариантов страниц должны быть указаны полностью, включая названия протокола (http или https)
7. Добавьте Apple touch icon
Создайте Web Clips – изображение, которое будет служить иконкой для сохраненной страницы сайта на рабочем столе мобильного устройства.
Пример сохранения документа с прописанной иконкой (для 1PS.ru) и без нее:
В коде сайта прописывается наряду с обычным favicon.ico в блоке <head>.
<link rel=»apple-touch-icon-precomposed» href=»/apple-touch-icon-precomposed.png»/>
<link rel=»apple-touch-icon» href=»/touch-icon.png»>
Подробнее в этой статье
8. Контент помещается в ширину экрана
Все содержимое сайта должно входить по ширине в экран устройства. Внизу не должно быть горизонтальной прокрутки, или справа – пустого пространства.
Проверить этот пункт можно с помощью инструмента Google mobile-friendly.
Если все сделано правильно вы увидите такое сообщение:
Если же контент больше ширины экрана, вы увидите следующее:
9. Размер шрифта
Проверьте, что все тексты на сайте удобно читать с мобильных – что нет ни слишком мелкого шрифта, ни слишком крупного:
10. Размер кнопок
Проверьте, что во все интерактивные элементы – элементы, на которые можно кликнуть – легко попасть пальцем (и желательно мужским, а не детским):
11. Расстояние между ссылками
Проверьте, что отдельные ссылки и кнопки не расположены слишком близко друг к другу, т.к. долгие попытки попасть по нужной ссылке настроения точно не улучшают.
12. Картинки меньшего размера (для динамического контента)
Если ваш сайт выдает отдельный html-код при просмотре с мобильного устройства, то можно в нем указать ссылки на уменьшенные копии изображений. Вряд ли на телефоне сильно нужна фотография товара шириной 1400 пикселей, вполне хватит и картинки в 800 пикселей – а это экономия в весе картинки, а следовательно, и в скорости загрузки сайта.
13. Убрать Flash
Технология Flash не поддерживается мобильными устройствами. Да и современные десктопные браузеры постепенно отказываются от поддержки Flash. Компания Adobe перестанет поддерживать технологию Flash в 2020 году. Поэтому не используйте ее.
Компания Adobe перестанет поддерживать технологию Flash в 2020 году. Поэтому не используйте ее.
Для вставки видеороликов используйте теги HTML5, вот тут есть подробная инструкция.
14. Скрыть излишний контент
Помните, что экран мобильного устройства в разы меньше экрана компьютера, поэтому старайтесь по возможности сократить объем контента в мобильной версии. Например, в мобильной версии habrahabr.ru не выводятся превью-картинки к статьям и краткие описания, что позволяет вместить в один экран мобильного 3-4 статьи из списка.
15. Меньше рекламы
Реклама раздражает нас и на обычном компьютере, но там мы привыкли не замечать ее – достаточно просто не смотреть в правый блок. На телефоне игнорировать рекламу сложнее, она появляется в середине контента, поэтому и негатива вызывает больше.
Полностью отказываться от рекламы мы, конечно, не призываем, но сократить число рекламных объявлений вполне возможно.
16. Не использовать pop-up окна
Гугл негативно относится к страницам с всплывающими окнами, закрывающими более половины основного контента страницы, и позиции таких страниц могут быть понижены. Подробности и примеры допустимых поп-апов здесь. Если всплывающие окна вашего сайта попадают в число запрещенных, не показывайте их на мобильных (на десктопах можно оставить).
У Google есть хороший инструмент для проверки оптимизации для мобильных – он даст информацию о визуальной части оптимизации (и некоторых технических параметрах).
И напоследок об удобстве для пользователя (UX):
17. Удобная навигация
Проверьте, что все необходимые пункты меню доступны в мобильной версии (включая выпадающие подменю). И не забудьте про «хлебные крошки» – они помогут посетителю понять, в каком разделе сайта он находится.
Пример, где с мобильного нет возможности открыть второй уровень подменю:
А здесь все хорошо, подменю открываются (вплоть до третьего уровня вложенности), хлебные крошки есть:
18. Ссылки с номеров телефонов
Ссылки с номеров телефонов
Поставьте ссылки с номеров телефонов для быстрого набора их с мобильных устройств. Делается это так:
<a href=»tel:88002007775″>8-800-200-777-5</a>
После этого пользователь просто кликает по номеру телефона на вашем сайте и сразу же переходит к звонку:
19. Учет местоположения
На многих мобильных устройствах включена передача геоданных (информации о местоположении устройства).
Вы можете использовать эту информацию на своем мобильном сайте, например, при заполнении адреса доставки или при поиске объектов неподалеку, как это сделано на сайте booking.com:
20. Ссылка «Перейти на полную версию сайта» (для динамического контента, для мобильной версии на поддомене)
Оставьте пользователям мобильных устройств возможность посмотреть полную версию сайта. Например, на моем планшете для некоторых сайтов открывается мобильная версия, но размер экрана и так достаточно большой, поэтому я могу спокойно смотреть на нем полную версию. Ссылка «Перейти на полную версию» помогает мне в этом:
В дополнение к вышесказанному
21. Мобильное приложение как альтернатива, или дополнение мобильной версии
Плюсом мобильного приложения является удобство интерфейса для пользователя, скорость работы, оно может расширить основные возможности сайта.
К минусам можно отнести разработку для каждой ОС отдельного приложения, стоимость разработки, да и в мире мобильных приложений другие принципы продвижения.
Полезно приложение может быть для интернет-магазинов, банков, площадок для продаж, сайтов с услугами, такси.
Пример с Авито
Рассмотрим страницу https://avito.ru/irkutsk/transport, в ее коде указан тег <link rel=»alternate»>, говорящий о том, что существует мобильная версия для android, ios, и мобильная версия. В случае если у пользователя не установлено приложение, будет открыта последняя.
<link rel=»alternate» href=»android-app://com.avito.android/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» href=»ios-app://417281773/ru.avito/1/items?locationId=628970&categoryId=1″>
<link rel=»alternate» media=»only screen and (max-width: 640px)» href=»https://m.avito.ru/irkutsk/transport»>
Итог
Вспомните, как пытались оформить срочный заказ с телефона, когда компьютера не было рядом, и не могли попасть в кнопку «Отправить заказ», а потом оказалось, что вы заказали не тот размер, т.к. выбор размера остался за границей экрана. Вспомните и постарайтесь уберечь посетителей своего сайта от таких неприятных ситуаций.
Ведь если вы будете игнорировать мобильных пользователей, то и они с легкостью проигнорируют ваш сайт.
Сделав сайт удобным для работы на различных устройствах – и компьютерах, и планшетах, и смартфонах, вы получите не просто дополнительную аудиторию, а благодарную дополнительную аудиторию.
Продублирую еще раз ссылку на чек-лист по оптимизации мобильного сайта в pdf. Чек-лист для оптимизации десктопной версии есть тут.
Если у вас нет времени заниматься оптимизацией сайта, мы можем вам помочь – список работ, которые мы выполняем, и цены – всё здесь. А если ваш сайт и вовсе не адаптирован под мобильные – вам сюда.
P.S. Если есть что еще подсказать по оптимизации мобильных сайтов – пишите в комментариях.
Оптимизация сайта под мобильные устройства: 6 инструментов
Руководитель отдела интернет-маркетинга Экса Медиа Еще несколько лет назад многие владельцы сайтов не задумывались о наличии мобильной версии или адаптивной верстке страниц.Многие не придавали значения этому фактору, считая, что количество пользователей в сегменте мобильного поиска невелико. Все стремительно изменилось с появлением смартфонов и ростом их популярности. Люди стали чаще заходить в интернет со своих гаджетов, а это, в свою очередь, потребовало пересмотра дизайна и верстки сайтов.
Все стремительно изменилось с появлением смартфонов и ростом их популярности. Люди стали чаще заходить в интернет со своих гаджетов, а это, в свою очередь, потребовало пересмотра дизайна и верстки сайтов.
В апреле 2015 года произошел настоящий переворот – «Мобайлгеддон». Google изменил алгоритм и стал учитывать при ранжировании мобилопригодность интернет-ресурсов. В 2016 году подобную формулу ранжирования запустил и Яндекс.
В связи с этим нововведениями для вебмастеров была опубликована официальная информация и рекомендации по усовершенствованию ресурсов:
Ключевыми факторами, которые учитываются при анализе мобильной совместимости, стали: адаптация контента, размер шрифта, удобство пользования элементами навигации, скорость загрузки в 3G–4G сети.
Некоторые владельцы веб-ресурсов сразу решили создать отдельные мобильные версии, в которых бы учитывались требования поисковых систем. Другие же начали разрабатывать адаптивный дизайн, в котором макет подстраивается под конкретное устройство.
Независимо от выбранного способа, владельцам сайтов стало ясно – для подобных версий потребуется отдельная оптимизация. Среди прочего это означало, что уже существующих инструментов для анализа ключевых слов, аналитики, аудита и скорости загрузки будет недостаточно. Поэтому для мобильного SEO стали активно разрабатываться новые помощники.
Мы выбрали наиболее простые и эффективные онлайн-сервисы, которые могут пригодиться для работы с мобильной версией. С их помощью вы сможете оптимизировать сайт для смартфонов и планшетов, сделать его удобным для пользователей и выполнить поисковую аналитику.
Проверка мобильных страниц в Яндексе
Для проверки ресурса необходимо добавить сайт в Яндекс.Вебмастер.
Сервис анализирует, оптимизированы ли страницы сайта под мобильные устройства и проверяет необходимые параметры. После чего дает рекомендации по доработкам.
Использует технологию всем известного WebPageTest.
Сервис проверяет сайт на качество оптимизации для мобильных устройств и выявляет ошибки, связанные с удобством просмотра ресурса на смартфонах и планшетах.
Он доступен на многих языках, в том числе и на русском. Главным достоинством инструментом является то, что результаты проверки можно собрать в отчет и отправить на email.
Для начала проверки введите URL сайта в специальном поле. Тестирование ресурса может занять около минуты.
Для демонстрации работы инструмента сравнивались два сайта (с наличием мобильной версии и без). В результате вы получаете анализ по скорости загрузки с указанием возможной доли потерянных посетителей.
Результат сравнения скорости загрузки вашего сайта с ресурсами в схожих отраслях (хороший показатель и наоборот):
Что проверяет Mobile Website Speed Testing:
- «Мобильность» – этот показатель измеряет, насколько полезен ваш интернет-ресурс для смарфтонов и планшетов. Оценивается то, легко ли пользователям перемещаться по страничкам, находить нужную информацию.
- Время загрузки – определяет, как быстро загружается страница на мобильном устройстве.
- Сравнение скорости загрузки по отраслям – расчет показателя происходит на основе внутреннего алгоритма Google.
Пример отчета, который высылается на email:
Еще один инструмент для проверки сайта, который поможет узнать об ошибках оптимизации.
Он оценивает несколько показателей:
- Удобна ли страница для просмотра, как она выглядит на экране смартфона.
- Какие проблемы могут возникнуть при просмотре страницы.
Успешное прохождение теста является одним из SEO-факторов, учитываемых поисковой системой при ранжировании.
Пользоваться инструментом крайне просто – нужно лишь вставить URL-адрес и подождать несколько секунд до завершения тестирования.
Google Search Console
Для работы с инструментом потребуется аккаунт в Google, поэтому создайте его, если не сделали этого раньше. Чтобы использовать инструмент, зайдите в Search Console, выберите сайт, нажмите «Поисковый трафик» → «Удобство просмотра на мобильных устройствах».
В открывшемся окне отчета вы увидите ошибки и рекомендации по их исправлению.
Даже если ваш сайт оптимизирован для смартфонов, полезно посмотреть, как Google загружает мобильные страницы. Чтобы проанализировать это, войдите в Search Console → «Сканирование» → «Посмотреть как Googlebot». Далее выберите → Mobile: Smartphone.
После этого добавьте URL страницы и нажмите «Получить и отобразить».
Инструмент воспроизведет процесс сканирования веб-страниц. Вы сможете узнать, есть ли у робота доступ к контенту (в том числе изображениям или скриптам) и как он его обрабатывает. В отчете будут указаны найденные проблемы, которые потребуется устранить для оптимизации.
Сервис запрашивает URL, отображает ответ HTTP и саму страницу в соответствии с заданной платформой (здесь потребуется выбрать «Мобильные устройства»). Благодаря такой операции можно увидеть различия между тем, как ресурс видят робот и пользователь.
«Анализ поисковых запросов» в Search Console
С помощью Google Analytics вы можете получить отличную мобильную поисковую аналитику. В сервисе можно настроить доступ к данным Search Console и проанализировать отчеты для своего сайта.
Чтобы просмотреть имеющуюся информацию, перейдите в Google Search Console → «Поисковый трафик» → «Анализ поисковых запросов».
Вы можете использовать фильтры и группировать данные по поисковым запросам, датам, устройствам и схожим критериям. А также анализировать сайт по таким показателям, как клики, показы, CTR и позиции поисковых запросов в выдаче.
Данные можно фильтровать по нескольким категориям. Например, если включена группировка по запросам, можно добавить фильтры «Страна = Россия» и «Тип устройства = Мобильные».
Отметим, что настройки фильтрации останутся неизменными.
Преимуществом инструмента можно назвать то, что он позволяет провести сравнение аналитики по ПК и смартфонам.
Чтобы узнать эту информацию, нажмите «Устройства» → «Мобильные» → «Сравнить устройства». Перед началом анализа убедитесь, что Вы сравниваете Мобильный тип устройств и ПК.
Далее вы сможете выбрать любой фильтр поиска, чтобы посмотреть отдельные результаты. Подобный отчет станет ценным дополнением к оптимизации мобильной версии ресурса.
У этого инструмента есть версия только на английском языке. Речь идет о Mobile SEO Issues Tool от Varvy.
Основной целью сервиса является «проверка проблем мобильных сайтов». Mobile SEO Issues Tool прост в использовании, поэтому работа с ним у большинства пользователей не вызовет никаких затруднений.
Сервис помогает проанализировать ряд критериев:
- Удобство пользования ресурсом.
- Скорость загрузки страниц.
- Доступ поисковой системы к файлам.
- Редиректы.
Для создания отчета потребуется всего несколько секунд. В пустое поле введите URL и нажмите кнопку Test. После этого Вы получите сводку, в которой будут указаны основные проблемы с тестируемым веб-ресурсом.
В данном обзоре приведены, на наш взгляд, наиболее удобные сервисы анализа и оптимизации сайта для мобильных устройств, а какими инструментами пользуетесь вы?
Измерение веб-сайтов с помощью инструментов оптимизации, ориентированных на мобильные устройства — Smashing Magazine
Не знаете, как удалить задолженность по коду, которая раздувает и утяжеляет ваш сайт? Вот конкретные способы, которыми производительность мобильных устройств влияет на скорость вашего сайта и страниц. Пришло время изменить наше мышление.
Производительность на мобильных устройствах может быть особенно сложной: устройства с недостаточной производительностью, медленные сети и плохое соединение — вот некоторые из этих проблем. Поскольку все больше и больше пользователей переходят на мобильные устройства, оптимизация для мобильных устройств приносит большие плоды.В большинстве рабочих процессов уже используются стратегии проектирования и разработки, ориентированные на мобильные устройства, и пора применить аналогичный подход к производительности.
Поскольку все больше и больше пользователей переходят на мобильные устройства, оптимизация для мобильных устройств приносит большие плоды.В большинстве рабочих процессов уже используются стратегии проектирования и разработки, ориентированные на мобильные устройства, и пора применить аналогичный подход к производительности.
В этой статье мы рассмотрим исследования, связывающие скорость загрузки страниц с реальными показателями, и обсудим конкретные способы воздействия мобильной производительности на ваш сайт. Затем мы рассмотрим инструменты сравнения, которые вы можете использовать для измерения эффективности вашего сайта на мобильных устройствах. Наконец, мы будем работать с инструментами, которые помогут выявить и удалить задолженность по коду, которая раздувает и утяжеляет ваш сайт.
Адаптивные конфигураторы
Как бы вы разработали адаптивный конфигуратор автомобилей? Как бы вы справились с доступностью, навигацией, предварительным просмотром в реальном времени, взаимодействием и производительностью? Давайте разберемся. Читать статью →
Почему важна производительность
Преимущества оптимизации производительности хорошо задокументированы. Короче говоря, производительность имеет значение, потому что пользователи предпочитают более быстрые веб-сайты. Но это больше, чем качественное предположение об опыте пользователя. Существует множество исследований, которые напрямую связывают сокращение времени загрузки с увеличением конверсии и доходов, например, уже десятилетнее исследование Amazon, которое показало, что каждые 100 мс задержки приводят к падению продаж на 1%.
Скорость страницы, показатель отказов и конверсия
В мире данных низкая производительность приводит к увеличению показателя отказов. А в мобильном мире показатель отказов может появиться раньше, чем вы думаете. Недавнее исследование показывает, что 53% мобильных пользователей покидают сайт, загрузка которого занимает более 3 секунд.
Это означает, что если ваш сайт загружается за 3,5 секунды, более половины ваших потенциальных пользователей уходят (и, скорее всего, посещают конкурента). Это может быть трудно проглотить, но это такая же проблема, как и возможность.Если вы можете заставить свой сайт загружаться быстрее, вы потенциально увеличиваете свою конверсию вдвое. А если ваша конверсия даже косвенно связана с прибылью, вы удваиваете свой доход.
Это может быть трудно проглотить, но это такая же проблема, как и возможность.Если вы можете заставить свой сайт загружаться быстрее, вы потенциально увеличиваете свою конверсию вдвое. А если ваша конверсия даже косвенно связана с прибылью, вы удваиваете свой доход.
SEO и социальные сети
Помимо снижения конверсии, медленное время загрузки создает вторичные эффекты, которые уменьшают ваш входящий трафик. Поисковые системы уже используют скорость страницы в своих алгоритмах ранжирования, выводя более быстрые сайты на вершину. Кроме того, с июля 2018 года Google специально учитывает скорость мобильного поиска для мобильного поиска.
Социальные сети также начали учитывать скорость загрузки страниц в своих алгоритмах. В августе 2017 года Facebook объявил о внесении конкретных изменений в алгоритм новостной ленты для мобильных устройств. Эти изменения включают скорость страницы в качестве фактора, что означает, что на медленных веб-сайтах будет наблюдаться снижение количества показов в Facebook и, в свою очередь, снижение количества посетителей из этого источника.
Поисковые системы и компании, занимающиеся социальными сетями, не наказывают медленные веб-сайты по прихоти, они приняли взвешенное решение, чтобы улучшить качество обслуживания своих пользователей.Если два веб-сайта имеют практически одинаковый контент, не лучше ли посетить тот, который загружается быстрее?
Большая часть трафика многих веб-сайтов зависит от поисковых систем и социальных сетей. У самого медленного из них будет усугубленная проблема: на их сайт приходит меньшее количество посетителей, и более половины из них впоследствии покидают его.
Если прогноз звучит тревожно, то это потому, что это так! Но хорошая новость заключается в том, что есть несколько конкретных шагов, которые вы можете предпринять, чтобы улучшить скорость своей страницы.Даже самые медленные сайты могут получить «менее трех секунд» при хорошей стратегии и некоторой работе.
Инструменты профилирования и сравнения
Перед тем, как приступить к оптимизации, неплохо сделать снимок производительности вашего веб-сайта. С помощью профилирования вы можете определить, какого прогресса вам нужно будет добиться. Позже вы можете сравнить с этим тестом, чтобы количественно оценить улучшения скорости, которые вы делаете.
С помощью профилирования вы можете определить, какого прогресса вам нужно будет добиться. Позже вы можете сравнить с этим тестом, чтобы количественно оценить улучшения скорости, которые вы делаете.
Существует ряд инструментов для оценки эффективности веб-сайта. Но прежде чем вы начнете, важно понять, что ни один инструмент не обеспечивает идеального измерения производительности на стороне клиента.Все устройства, скорость соединения и веб-браузеры влияют на производительность, и невозможно проанализировать все комбинации. Кроме того, любой инструмент, работающий на вашем личном устройстве, может лишь приблизительно соответствовать опыту на другом устройстве или другом подключении.
В каком-то смысле, какой бы инструмент вы ни использовали, он может дать полезную информацию. Если вы используете один и тот же инструмент до и после, сравнение каждого из них должно обеспечить достойный снимок изменений производительности. Но одни инструменты лучше других.
В этом разделе мы рассмотрим два инструмента, которые позволяют оценить, насколько хорошо ваш веб-сайт работает в мобильной среде.
Примечание : Если может быть сложно провести сравнительный анализ всего сайта, поэтому я рекомендую вам выбрать одну или две из наиболее важных страниц для сравнительного анализа.
Lighthouse
Одним из наиболее полезных инструментов для профилирования мобильной производительности является Lighthouse от Google. Это хорошая отправная точка для оптимизации, поскольку она не только анализирует производительность страницы, но и дает представление о конкретных проблемах производительности.Кроме того, Lighthouse предоставляет высокоуровневые предложения по улучшению скорости.
Lighthouse в инструментах Google для веб-разработчиков. (Большой превью) Lighthouse доступен на вкладке «Аудиты» в инструментах разработчика Chrome. Для начала откройте страницу, которую вы хотите оптимизировать, в Chrome Dev Tools и выполните аудит. Я обычно провожу все аудиты, но для наших целей вам нужно только установить флажок «Производительность»:
Я обычно провожу все аудиты, но для наших целей вам нужно только установить флажок «Производительность»:
Lighthouse ориентирован на мобильные устройства, поэтому, когда вы запустите аудит, Lighthouse отобразит вашу страницу в адаптивном средстве просмотра инспектора и ограничит соединение, чтобы имитировать мобильный опыт.
Lighthouse Reports
По завершении аудита вы увидите общую оценку производительности, временную шкалу, показывающую, как страница отображалась с течением времени, а также различные метрики:
При аудите производительности обратите внимание на первую содержательная краска. (Большой превью)Информации очень много, но в одном отчете следует выделить первую значимую раскраску — , поскольку это напрямую влияет на показатель отказов пользователей.Вы можете заметить, что в инструменте даже не указано общее время загрузки, и это потому, что оно редко имеет значение для взаимодействия с пользователем.
Мобильные пользователи ожидают первого просмотра страницы очень быстро, и может пройти некоторое время, прежде чем они перейдут к нижнему содержимому. На временной шкале выше первая отрисовка происходит быстро через 1,3 секунды, затем полная отрисовка содержимого над сгибом происходит через 3,9 секунды. Теперь пользователь может взаимодействовать с контентом в верхней части страницы, а загрузка всего, что находится в нижней части страницы, может занять на несколько секунд больше времени.
Первая значимая краска Lighthouse — отличный показатель для сравнительного анализа, но также обратите внимание на раздел возможностей. Этот список помогает определить ключевые проблемные области вашего сайта. Держите эти рекомендации на своем радаре, поскольку они могут обеспечить ваши самые большие улучшения.
Lighthouse Caveats
Хотя Lighthouse обеспечивает отличную аналитическую информацию, важно помнить, что он только имитирует мобильный опыт. Устройство смоделировано в Chrome, а мобильное соединение смоделировано с дросселированием.Фактический опыт будет отличаться.
Устройство смоделировано в Chrome, а мобильное соединение смоделировано с дросселированием.Фактический опыт будет отличаться.
Кроме того, вы можете заметить, что если вы запустите аудит несколько раз, вы получите разные отчеты. Это опять же потому, что он имитирует взаимодействие, и различия в вашем устройстве, подключении и сервере будут влиять на результаты. Тем не менее, вы все еще можете использовать Lighthouse для тестирования производительности, но важно, чтобы вы запускали его несколько раз. Это более актуально как диапазон значений, чем как отдельный отчет.
WebPageTest
Чтобы получить представление о том, как быстро ваша страница загружается на реальном мобильном устройстве, используйте WebPageTest.Одна из приятных особенностей WebPageTest заключается в том, что он тестирует на множестве реальных устройств. Кроме того, он будет выполнять тест несколько раз и брать среднее значение, чтобы обеспечить более точный тест.
Чтобы начать работу, перейдите на WebPageTest.org, введите URL-адрес страницы, которую вы хотите протестировать, а затем выберите мобильное устройство, которое хотите использовать для тестирования. Также откройте расширенные настройки и измените скорость соединения. Мне нравится тестировать Fast 3G, потому что даже когда пользователи подключены к LTE, скорость соединения редко бывает LTE (#sad):
WebPageTest предоставляет реальные мобильные устройства для профилирования.(Большой превью)После отправки теста (и ожидания любой очереди) вы получите отчет о скорости страницы:
В результатах WebPageTest обратите внимание на начало рендеринга и первый байт. (Большой превью)Сводный обзор состоит из короткого списка показателей и ссылок на временные шкалы. Опять же, значение начального рендеринга более важно, чем время загрузки. Первый байт полезен для анализа скорости ответа сервера. Вы также можете изучить более подробные отчеты для получения дополнительных сведений.
Бенчмаркинг
Теперь, когда вы профилировали свою страницу в Lighthouse и WebPageTest, пора записать значения. Эти тесты предоставят полезное сравнение при оптимизации вашей страницы. Если показатели улучшатся, ваши изменения того стоят. Если они останутся неизменными (или, что еще хуже, падают), вам нужно будет пересмотреть свою стратегию.
Эти тесты предоставят полезное сравнение при оптимизации вашей страницы. Если показатели улучшатся, ваши изменения того стоят. Если они останутся неизменными (или, что еще хуже, падают), вам нужно будет пересмотреть свою стратегию.
Результаты Lighthouse моделируются, что делает его менее полезным для сравнительного анализа и более полезным для подробных отчетов и предложений по оптимизации.Тем не менее, оценка производительности Lighthouse и первая значимая отрисовка являются хорошими тестами, поэтому запустите их несколько раз и возьмите медианное значение для каждого.
ЗначенияWebPageTest более надежны для сравнительного анализа, поскольку он тестируется на реальных устройствах, поэтому они будут вашими основными тестами. Запишите значение первого байта, начало рендеринга и общее время загрузки.
Уменьшение раздувания
Теперь, когда вы оценили производительность своего сайта, давайте взглянем на инструмент, который может помочь уменьшить размер ваших файлов.Этот инструмент может идентифицировать лишние ненужные фрагменты кода, которые раздувают ваши файлы и приводят к тому, что ресурсы становятся больше, чем они должны.
В идеальном мире пользователи загружали бы только тот код, который им действительно нужен. Но процесс производства и сопровождения может привести к появлению неиспользуемых артефактов в кодовой базе. Даже самые прилежные разработчики могут забыть удалить фрагменты старого CSS и JavaScript при внесении изменений. Со временем эти биты мертвого кода накапливаются и становятся ненужным раздувом.
Кроме того, определенные ресурсы предназначены для кэширования и последующего использования на нескольких страницах, например, таблица стилей для всего сайта.Ресурсы на уровне сайта часто имеют смысл, но как узнать, когда таблица стилей используется в основном недостаточно?
Вкладка «Покрытие»
К счастью, в Инструментах разработчика Chrome есть инструмент, который помогает оценить объем файлов: вкладка «Покрытие». На вкладке «Покрытие» анализируется покрытие кода при навигации по сайту. Он предоставляет интерфейс, который показывает, сколько кода в данном файле CSS или JS фактически используется.
На вкладке «Покрытие» анализируется покрытие кода при навигации по сайту. Он предоставляет интерфейс, который показывает, сколько кода в данном файле CSS или JS фактически используется.
Чтобы перейти на вкладку «Покрытие», откройте Инструменты разработчика Chrome и щелкните три точки в правом верхнем углу.Перейдите к «Дополнительные инструменты» → «Покрытие».
Вкладка «Покрытие» немного скрыта в консоли инструментов веб-разработчика. (Большой превью)Затем начните измерение покрытия, нажав кнопку перезагрузки справа. Это перезагрузит страницу и начнет анализ покрытия кода. Появится отчет, подобный этому:
Пример отчета о покрытии. (Большой превью)Здесь обратите внимание на неиспользуемые байты:
Неиспользованные байты представлены красными линиями. (Большой превью)Этот пользовательский интерфейс показывает количество кода, который в настоящее время не используется, окрашен в красный цвет.На этой конкретной странице первый показанный файл имеет размер 73%. Сначала вы можете увидеть значительное раздувание, но оно представляет только текущий рендер . Измените размер экрана, и вы увидите, что покрытие CSS увеличивается по мере применения медиа-запросов. Откройте любые интерактивные элементы, такие как модальные окна и переключатели, и он должен подняться дальше.
После того, как вы активируете каждое представление, вы получите представление о том, сколько кода вы на самом деле используете. Затем вы можете углубиться в отчет, чтобы узнать, какие фрагменты кода не используются, просто щелкните один из ресурсов и посмотрите в главном окне:
Щелкните файл в отчете о покрытии, чтобы просмотреть определенные фрагменты неиспользуемого кода. код.(Большой превью) В этом файле CSS посмотрите на выделение слева от каждого набора правил; зеленый обозначает используемый код, а красный обозначает раздувание. Если вы создаете одностраничное приложение или используете специализированные ресурсы для этой конкретной страницы, вы можете захотеть зайти и удалить этот мусор. Но не торопитесь. Вы обязательно должны удалить мертвый код, но будьте осторожны, чтобы не пропустить точку останова или интерактивный элемент.
Но не торопитесь. Вы обязательно должны удалить мертвый код, но будьте осторожны, чтобы не пропустить точку останова или интерактивный элемент.
Дальнейшие действия
В этой статье мы показали количественные преимущества оптимизации скорости страницы.Я надеюсь, что вы убеждены и что у вас есть инструменты, необходимые для убеждения других. Мы также установили минимальную цель для скорости загрузки мобильной страницы: менее трех секунд.
Для достижения этой цели важно в первую очередь расставить приоритеты по оптимизации с наибольшим воздействием. В Интернете есть множество ресурсов, которые могут помочь определить эту дорожную карту, например, этот контрольный список. Lighthouse также может быть отличным инструментом для выявления конкретных проблем в вашей кодовой базе, поэтому я рекомендую вам сначала устранить эти узкие места. Иногда самая маленькая оптимизация может иметь самое большое влияние.
(da, lf, ra, yk, il)Как узнать, оптимизирован ли мой веб-сайт для мобильных устройств?
21 апреля 2015 года Google выпустит большое обновление для своей поисковой системы, которое почти наверняка окажет на вас отрицательное влияние, если ваш веб-сайт не оптимизирован для мобильных устройств. Google объявил об этом обновлении в своем блоге 26 февраля этого года, заявив: «Мы будем расширять использование удобства для мобильных устройств в качестве сигнала ранжирования. Это изменение повлияет на мобильный поиск на всех языках мира и окажет значительное влияние на наши результаты поиска.”
У вас может возникнуть соблазн подумать, что вам не о чем беспокоиться. В конце концов, вы заняты, у вас есть 100 других важных дел, ваши усилия по SEO идут хорошо, и ваш сайт, вероятно, уже адаптирован для мобильных устройств, а вы просто не знаете об этом, верно? Неправильный. Если вы еще не знаете, что ваш веб-сайт оптимизирован для мобильных устройств, скорее всего, это не так. На этой неделе я выбрал 95 веб-сайтов из ведущих агентств веб-дизайна и цифрового маркетинга и проверил их, подходят ли они для мобильных устройств. Если ожидается, что у какой-либо компании будет веб-сайт, оптимизированный для мобильных устройств, то это будет компания из этой выборочной группы. Однако 10% веб-сайтов этих компаний не прошли базовые тесты на удобство работы с мобильными устройствами, о которых я подробно расскажу ниже. Обратной стороной игнорирования этой проблемы будет более низкий рейтинг, меньший трафик и меньше потенциальных клиентов и продаж. Не говоря уже о том, что если у вас еще нет веб-сайта, оптимизированного для мобильных устройств, возможно, вы упускаете возможность предоставить своим потенциальным клиентам идеальный опыт. Вот почему я призвал читателей Forbes и своих клиентов перейти на адаптивные веб-сайты еще в 2013 году.Это обновление от Google делает его еще более критичным.
Если ожидается, что у какой-либо компании будет веб-сайт, оптимизированный для мобильных устройств, то это будет компания из этой выборочной группы. Однако 10% веб-сайтов этих компаний не прошли базовые тесты на удобство работы с мобильными устройствами, о которых я подробно расскажу ниже. Обратной стороной игнорирования этой проблемы будет более низкий рейтинг, меньший трафик и меньше потенциальных клиентов и продаж. Не говоря уже о том, что если у вас еще нет веб-сайта, оптимизированного для мобильных устройств, возможно, вы упускаете возможность предоставить своим потенциальным клиентам идеальный опыт. Вот почему я призвал читателей Forbes и своих клиентов перейти на адаптивные веб-сайты еще в 2013 году.Это обновление от Google делает его еще более критичным.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств? Вот три простых способа:
1. 3-х секундный метод. Откройте свой веб-сайт в браузере. С помощью мыши возьмитесь за правую часть окна браузера и перетащите его влево до тех пор, пока вы больше не сможете уменьшить размер окна браузера, чтобы он выглядел так.
Ваш веб-сайт выглядит правильно, как веб-сайт Comedy Central слева, или он отрезан с одной или другой стороны, как веб-сайт Target? Если ваш веб-сайт отключен, содержимое беспорядочно или выглядит некорректно, это указывает на то, что ваш веб-сайт не адаптивен или не адаптирован для мобильных устройств, и к нему стоит присмотреться.Однако этот тест не на 100% надежен, поэтому вам все равно следует перейти ко второму. Например, Target действительно имеет сайт , удобный для мобильных устройств, но они меняют то, что отображается, на основе определения устройства, просматривающего веб-сайт, а не размера браузера.
2. 30-секундный метод. Google предлагает веб-сайт, на котором вы можете протестировать свой веб-сайт, чтобы узнать, подходит ли он для мобильных устройств. Просто вставьте URL-адрес своего веб-сайта в поле, как показано ниже, затем нажмите «Анализировать». ”
”
В течение нескольких секунд Google сообщит вам, оптимизирован ли ваш сайт для мобильных устройств. Если это не так, вам будут объяснены некоторые причины. Когда я провел этот тест на 95 проанализированных мною ведущих фирмах цифрового маркетинга, у 10% были проблемы, среди которых были:
- Контент шире экрана
- Ссылки слишком близко друг к другу
- Текст слишком мелкий для чтения
- Мобильное окно просмотра не настроено (чтобы людям не приходилось горизонтально прокручивать ваш сайт, чтобы увидеть все)
3.3-х минутный метод. В Инструментах Google для веб-мастеров есть тест на удобство использования мобильных устройств, который может дать вам дополнительную информацию о проблемах, которые могут возникнуть у вашего веб-сайта. И да, есть веб-сайты, которые я тестировал с помощью 30-секундного теста, который там прошел нормально, но затем был отмечен ошибками с помощью этого 3-минутного метода. Примечание. Если ваш веб-сайт еще не настроен в Инструментах Google для веб-мастеров, настройка и запуск этого теста может занять немного больше времени.
В дополнение к этим тестам Google рекомендует избегать распространенных ошибок, связанных с мобильными веб-сайтами, например:
- Заблокированные файлы JavaScript, CSS и изображений
- Невоспроизводимый контент
- Неправильная переадресация
- Только мобильные устройства 404
- Межстраничные объявления для загрузки приложения
- Неактуальные сшивки
- Медленные мобильные страницы
Что делать, если мой веб-сайт не оптимизирован для мобильных устройств?
Можно ли исправить эти проблемы? Да.Можно ли их исправить быстро и легко? Может быть, а может и нет. Это зависит от текущего состояния вашего сайта. В некоторых случаях может хватить нескольких минут работы. В других случаях может потребоваться полная переработка веб-сайта. Учитывая, что у вас меньше недели на подготовку сайта, надеюсь, небольших исправлений будет достаточно.
3 инструмента для проверки совместимости вашего веб-сайта с мобильными устройствами
Поскольку пользователи Интернета все чаще используют свои мобильные устройства для доступа в Интернет, становится важным, чтобы компании любого размера и типа имели удобный для мобильных устройств веб-дизайн для своих веб-сайтов.Если вы не уверены, оптимизирован ли текущий веб-дизайн вашей компании для мобильных устройств, есть несколько бесплатных полезных инструментов, которые позволят вам узнать об этом. Вот 3 лучших варианта:
Mobile Friendly Test от Google
Тест Google быстро и эффективно проанализирует URL вашего сайта, чтобы определить, удобен ли он для мобильных устройств. Поскольку Google теперь учитывает мобильный дизайн при ранжировании веб-сайтов, вы можете проверить с помощью этого инструмента, заметили ли вы, что ваш рейтинг в Google снизился.Этот инструмент позволяет узнать, как поисковая система Google видит ваш сайт, и, если он удобен для мобильных устройств, вы сразу же будете уверены. Если это не так, вы можете предпринять необходимые шаги для его улучшения.
W3C Mobile OK Checker
Консорциум World Wide Web создал W3C Mobile OK Checker, чтобы помочь разработчикам, но вам не нужны специальные навыки для его использования. Вы можете просто ввести свой URL-адрес или загрузить свой веб-файл, чтобы получить результаты. Затем на вашем веб-сайте будет проведена серия тестов, чтобы определить, насколько он удобен для мобильных устройств.После завершения тестирования вы получите подробный анализ с большим объемом информации, в котором будет указано, является ли ваш сайт низким, средним, серьезным или критическим. Этот инструмент особенно полезен для веб-разработчиков, поэтому, если результаты кажутся слишком сложными или подробными, вы можете передать их своему разработчику, чтобы они могли внести необходимые изменения, чтобы повысить удобство использования сайта для мобильных устройств.
MobiReady
MobiReady — отличный инструмент для тех, кто предпочитает воспринимать информацию визуально. После того, как вы введете URL-адрес своего веб-сайта, вы сможете точно увидеть, как сайт выглядит на разных устройствах, включая мобильные телефоны высокого, среднего и низкого уровня, а также настольные компьютеры. Вашему сайту будет присвоена оценка от 1 до 5. Если вам нужно внести улучшения и изменения, подробный список, который вы получите после тестирования, сообщит вам, что следует исправить.
После того, как вы введете URL-адрес своего веб-сайта, вы сможете точно увидеть, как сайт выглядит на разных устройствах, включая мобильные телефоны высокого, среднего и низкого уровня, а также настольные компьютеры. Вашему сайту будет присвоена оценка от 1 до 5. Если вам нужно внести улучшения и изменения, подробный список, который вы получите после тестирования, сообщит вам, что следует исправить.
Все 3 из этих инструментов бесплатны и просты в использовании, так что не торопитесь, чтобы проверить, удобен ли дизайн вашего веб-сайта для мобильных устройств.Это принесет пользу как вашему веб-рейтингу, так и охвату.
Как стать первым мобильным в 2021 году
У вас есть стратегия мобильного SEO для вашего бизнеса? В противном случае вы игнорируете большинство своих потенциальных покупателей.
Это большая ошибка.
Статистика показывает, что мобильная связь становится все более важной для привлечения потенциальных клиентов и увеличения продаж.
Кроме того, Google изменяет все свои алгоритмы, даже для поиска на компьютере, чтобы отразить это изменение. Это означает, что если вы не приведете в соответствие свои методы SEO, ваш сайт может быть практически невидимым в результатах поиска .
Чтобы помочь вам оптимизировать свой сайт для мобильного поиска, мы составили это руководство, чтобы показать вам:
- Что такое SEO для мобильных устройств
- Почему мобильная SEO важна
- Что нужно сделать для оптимизации вашего веб-сайта
К концу вы будете готовы привлечь больше потенциальных клиентов и продаж в этом важном сегменте рынка и подготовить к будущему вашей стратегии мобильного маркетинга на случай следующих крупных изменений.
Рекомендуемый ресурс: Требуется больше посещаемости веб-сайта? Узнайте, как занять первое место в Google, из нашего Полного руководства по SEO в 2020 году.
Что такое мобильная поисковая оптимизация?
Mobile SEO — это оптимизация для мобильных поисковых систем. Это практика оптимизации вашего контента для достижения лучшего ранжирования ваших веб-страниц на страницах результатов поисковой системы (SERP).
Это практика оптимизации вашего контента для достижения лучшего ранжирования ваших веб-страниц на страницах результатов поисковой системы (SERP).
Этот процесс помогает вам улучшить органический трафик, то есть трафик, поступающий на ваш сайт из результатов поиска.
Хотя существует несколько поисковых систем, когда речь идет о мобильной поисковой оптимизации, Google является наиболее важной из них. Это потому, что на него приходится почти 95% рынка мобильного поиска.
Интересно, правда? Ознакомьтесь с более чем 50 статистикой SEO, которая поможет вам увеличить посещаемость вашего сайта.
Почему мобильная поисковая оптимизация важна?
Вот несколько причин, по которым пора обратить внимание на оптимизацию для мобильных устройств.
1. Мобильный поиск растет
Прежде всего, речь идет о рыночной тенденции. Некоторое время количество поисковых запросов с мобильных устройств превысило количество запросов с компьютеров, и это, скорее всего, будет продолжаться.
Это означает, что многие из ваших целевых клиентов , вероятно, используют мобильные устройства для поиска вашего контента .Улучшение мобильного SEO означает, что они смогут это сделать.
2. Мобильный контент определяет рейтинг в поиске Google
Plus, Google перешел на индекс, ориентированный на мобильные устройства, что означает, что он использует мобильное содержание веб-страницы для определения своего рейтинга в поисковых системах. Поэтому, если вы не занимаетесь поисковой оптимизацией для мобильных устройств, вы рискуете получить плохо ранжируемый контент.
3. Мобильный поиск стимулирует продажи
Mobile — это также , ведущий к предпродажным поискам .Исследования Google показывают, что:
- Мобильный поиск обзоров продуктов увеличился на 35% за два года
- Люди потратили эквивалент 50 000 лет просмотра видеообзоров
- Поисковые запросы с мобильных устройств, включая слово «лучший», за два года выросли на 80%
Если люди хотят купить ваши продукты, вы должны быть уверены, что правильные поисковые запросы приводят их на ваш сайт.
Кроме того, 40% людей предпочитают использовать мобильные устройства для завершения всего процесса покупки , от исследования продукта до его покупки.
В целом, оптимизация мобильного поиска поможет вам привлечь ваших клиентов туда, где они есть, и улучшить пользовательский опыт для всех ваших посетителей.
4. Мобильное SEO влияет на голосовой поиск
Мобильная оптимизация также поможет защитить вашу стратегию SEO в будущем. Это потому, что голосовой поиск становится все более популярным, отражая рост мобильного поиска.
В наши дни голосовой поиск доступен не только на смартфонах и планшетах, но и на устройствах домашнего помощника, таких как Amazon Echo, что означает, что люди смогут находить хорошо оптимизированный контент из любого места.
И использование мобильного SEO для оптимизации голосового поиска сейчас может дать конкурентное преимущество, так как 62% компаний этого еще не делают.
Конечно, не все компании получают много мобильного трафика, поэтому имеет смысл проверить свой, прежде чем начать.
Не поймите нас неправильно: упомянутые изменения означают, что в какой-то момент вам придется заняться поисковой оптимизацией для мобильных устройств, но проверка трафика покажет, нужно ли вам это делать вчера или можно подождать несколько недель.
Как проверить мобильный трафик
Итак, вот где вы можете узнать, сколько мобильного трафика получает ваш сайт.
Войдите в Google Analytics и перейдите к Аудитория »Мобильный . Вы увидите разбивку по количеству и процентному содержанию трафика веб-сайта с компьютеров, планшетов и мобильных устройств.
Но не останавливайтесь на достигнутом. Изучите данные за разные периоды с помощью экранного переключателя даты.
Мы готовы поспорить, что в большинстве случаев процент мобильного трафика увеличился, как в этом году по сравнению с предыдущим годом.
Это означает, что все еще имеет смысл заняться поисковой оптимизацией для мобильных устройств и создать сайт, адаптированный для мобильных устройств.
Как проверить, оптимизирован ли ваш сайт для мобильных устройств
Итак, как сделать ваш сайт мобильным? Прежде чем приступить к поисковой оптимизации для мобильных устройств, первым делом необходимо проверить, где вы находитесь. Есть множество инструментов, которые помогут вам в этом.
Хорошей отправной точкой является тест Google для мобильных устройств. Введите URL-адрес в поле поиска, нажмите Выполнить тест , и вскоре вы получите отчет, показывающий, оптимизирована ли ваша страница для мобильных устройств.
Также рекомендуется проверить, может ли Google успешно сканировать ваш сайт. «Сканирование» — это то, как поисковые системы находят и индексируют ваш контент. Если они не могут сканировать ваш сайт, ваш контент не может и не будет отображаться в поисковой выдаче. Есть два инструмента, которые вы можете использовать для проверки информации сканирования.
Сначала войдите в Google Search Console. Перейдите к Сканирование »Ошибки сканирования и нажмите Смартфон . Вы увидите диаграмму и таблицу с указанием всех ошибок.
Как проверить, удобен ли ваш сайт для мобильных устройств с помощью SEMrush
Еще один инструмент, который помогает выявлять ошибки сканирования для мобильного SEO, — это SEMrush.Вот как можно проверить мобильное SEO с помощью инструмента SEMrush Site Audit .
Если вы уже настроили аудит для своего сайта, вы можете нажать на значок шестеренки. Вы увидите раскрывающееся меню. Щелкните User-agent: SEMrushBot-desktop .
Измените пользовательский агент на SEMrush или мобильных ботов Google.
SEMrush сгенерирует отчет.
Когда у вас есть отчет, перейдите на вкладку Issues . SEMrush предоставит более подробную информацию о найденных проблемах и предложит способы их устранения.
SEMrush предоставит более подробную информацию о найденных проблемах и предложит способы их устранения.
Стоит отметить, что, хотя решение SEO для настольных компьютеров решит некоторые проблемы SEO для мобильных устройств, необходимо также решить некоторые проблемы, связанные с поисковой оптимизацией для мобильных устройств. К ним относятся:
- Уход за мобильным пользователем
- Оптимизация контента для мобильных пользователей
- Обработка технического мобильного SEO
Мы рассмотрим их в оставшейся части этого руководства.
Мобильный пользовательский интерфейс
Одна из областей, которую необходимо оптимизировать, — это удобство использования мобильных устройств. Если вы не поймете это правильно, люди не будут оставаться здесь достаточно долго, чтобы восхищаться вашим контентом, подписываться на ваш список рассылки или получать лид-магнит.
Хорошее место для улучшения — показатель отказов. По данным Stone Temple Consulting, показатель отказов для мобильных устройств выше, чем для компьютеров.
Поскольку время ожидания (время, в течение которого посетители остаются после перехода по ссылке на ваш сайт) является основным фактором ранжирования SEO, чем больше людей откажутся, тем хуже будет рейтинг вашего мобильного поиска.Итак, вот что вам нужно сделать.
Ускорьте свой сайт
Первый шаг — это ускорить. По данным Google, 53% посещений прекращаются, если сайт загружается более 3 секунд. Кроме того, половина посетителей ожидает, что страницы загрузятся за 1-2 секунды. Таким образом, вы не можете терять скорость мобильной страницы.
Хорошей отправной точкой является проверка скорости мобильных устройств Google, чтобы проверить, нет ли проблем со скоростью.
Введите свой URL-адрес, и инструмент просканирует ваш сайт.
В итоге вы получите отчет, в котором сравнивается ваш сайт и предлагаются исправления, которые вы можете внести, чтобы повысить скорость загрузки мобильных страниц и поисковую оптимизацию для мобильных устройств.
Некоторые часто рекомендуемые исправления включают:
- Сжатие изображений в виде больших файлов изображений может замедлить работу вашего сайта
- Объединение и минимизация кода для уменьшения количества запросов страницы
- Использование кеширования для более быстрого обслуживания страниц
WPBeginner имеет руководство по ускорению вашего сайта, которое включает исправления, которые хорошо работают как для настольных, так и для мобильных SEO.
Сделайте ваш сайт адаптивным
Затем убедитесь, что ваш веб-сайт адаптируется. Что такое адаптивный сайт? Это сайт, на котором элементы дизайна меняют размер в зависимости от устройства, чтобы пользователям было удобнее просматривать и просматривать страницы.
Если у вас есть веб-сайт WordPress, сделать его адаптивным можно так же просто, как установить правильную тему. Если нет, попросите своего веб-разработчика выполнить рекомендации Google по адаптивному веб-дизайну.
Создайте безупречный опыт
Люди регулярно переключаются между устройствами, чтобы исследовать и покупать, поэтому как никогда важно, чтобы их опыт был последовательным.
По данным Google, 63% людей ожидают этого от брендов, но только 42% считают, что получают это.
Это означает, что времена, когда у вас была урезанная версия вашего основного сайта для мобильных пользователей, давно прошли. Вместо этого убедитесь, что люди могут делать на вашем сайте все, что им нужно, независимо от того, какое устройство они используют.
Использовать всплывающие окна, оптимизированные для мобильных устройств
Если вы занимаетесь бизнесом, вам нужно продвигать свои предложения, веб-семинары, лид-магниты и другой контент-маркетинг.
Это нормально, но важно, как вы это делаете.
Особенно с появлением блокировщика рекламы в Chrome сейчас как никогда важно не испортить пользовательский опыт всплывающими окнами с нулевой секундой или плохо спроектированными маркетинговыми кампаниями.
Это то, что мы действительно ненавидим в OptinMonster, поэтому наше приложение включает в себя правила отображения для конкретных устройств, поведенческие триггеры, такие как Exit-Intent®, двухэтапные подписки MonsterLinks ™ и темы для мобильных устройств.
Используя OptinMonster, вы не будете раздражать посетителей с мобильных устройств.Фактически, у вас будет отличный шанс превратить этих посетителей в подписчиков. Например, Salt Strong увеличил конверсию на 185% с помощью мобильных кампаний OptinMonster.
Далее мы рассмотрим несколько способов побудить посетителей с мобильных устройств оставаться на вашем сайте.
Оптимизация мобильного контента
Предполагая, что вы заставляете людей оставаться на вашем сайте, важно оптимизировать контент для посетителей с мобильных устройств. В конце концов, говорите ли вы о настольных компьютерах или мобильных устройствах, контент является одним из трех основных факторов ранжирования Google в поиске.
Вот почему для улучшения мобильной поисковой оптимизации необходима отличная контент-стратегия. Некоторые советы по мобильной оптимизации похожи на обычные SEO. Например, вы хотите:
- Напишите привлекательные заголовки, которые заставят посетителей захотеть прочитать больше
- Поймите, как и когда включать ключевые слова LSI в ваш контент
- Оптимизируйте свой контент по ключевому слову
- Создайте входящие ссылки на свой контент, чтобы повысить ваш авторитет и релевантность для определенных поисковых запросов
- Сделайте свой контент подробным (более 2000 слов), чтобы он занимал верхние позиции в поисковом рейтинге, и чтобы люди захотели дать на него ссылку и поделиться им
Но в обычных советах по SEO есть некоторые особенности для мобильных устройств.
Например, если вы оптимизируете в первую очередь для мобильных устройств, имеет смысл провести исследование ключевых слов для мобильных устройств. Вы можете сделать это с помощью SEMrush.
Вы можете сделать это с помощью SEMrush.
Как проводить исследование мобильных ключевых слов с помощью SEMrush
Сначала перейдите к SEO Toolkit »Обзор ключевых слов и введите поисковый запрос в окно поиска на экране.
По умолчанию отображаются ключевые слова для поиска на рабочем столе. Чтобы изменить это и увидеть условия мобильного поиска, щелкните раскрывающееся меню рядом с кнопкой устройства.
Не удивляйтесь, если есть различия, потому что поисковые запросы на мобильных устройствах и на компьютерах не идентичны.
Например, последнее исследование Google показывает, что многие пользователи мобильных устройств используют местоположение и выполняют поиск «рядом со мной». За год количество запросов выросло на 130%.
Чтобы убедиться, что ваше содержание отображается при этих поисковых запросах, вам необходимо заполнить данные о компании в Google Мой бизнес, указав имя, адрес и номер телефона.Это также поможет с местным SEO.
Оптимизируйте заголовки и описания для улучшения SEO для мобильных устройств
При оптимизации для поиска на рабочем столе вы уже знаете о важности заголовков и метаописаний. Они сообщают Google и поисковикам, о чем страница, и отображаются в поисковой выдаче как способ побудить людей щелкнуть по ней.
Но на мобильном телефоне вы можете не увидеть весь заголовок или описание из-за меньшего размера экрана. Это делает более важным помещать самую важную часть ваших заголовков и описаний в самом начале, чтобы пользователи, выполнявшие поиск, точно знали, что они получат при нажатии.
Но есть и хорошие новости. Мета-описания стали длиннее, поэтому у вас есть больше возможностей удивить пользователей мобильных и настольных компьютеров.
Социальные сети и мобильная поисковая оптимизация
Хотя Google не считает социальные сети прямым фактором ранжирования SEO, другие исследования показывают сильную корреляцию между социальными сетями и поисковым рейтингом, как показано на графике из Cognitive SEO:
По данным ComScore, около 80% времени в социальных сетях тратится на мобильные устройства . Это означает, что вы не можете позволить себе игнорировать роль мобильных устройств в улучшении социальных сигналов.
Это означает, что вы не можете позволить себе игнорировать роль мобильных устройств в улучшении социальных сигналов.
Один из простых способов повысить это — облегчить людям возможность делиться вашим контентом с помощью кнопок социальных сетей. Поскольку вы ориентируетесь на пользователей мобильных устройств, убедитесь, что вы включили кнопки общего доступа для основных платформ обмена сообщениями, таких как Facebook Messenger и WhatsApp.
Техническое SEO для мобильных устройств
Если у вас есть единственный сайт и вы уже позаботились о техническом SEO, переходите к следующему разделу.Если нет, то вот некоторые вопросы, на которые следует обратить внимание.
Во-первых, убедитесь, что у вас есть карта сайта . Это поможет Google эффективно сканировать ваш сайт. Если вы используете All in One SEO, он автоматически создаст для вас карту сайта.
Если нет, вы можете использовать XML Sitemap, чтобы создать его бесплатно.
Защитите свой сайт с помощью HTTPS , так как небезопасные сайты будут явно помечены. Большинство людей не посещают незащищенные сайты.Вы можете использовать SEMrush для проверки проблем безопасности сайта, которые влияют на поисковую оптимизацию мобильных устройств.
В вашем контенте используйте теги заголовка , такие как h2, h3 и h4, чтобы выделить иерархию контента. Это означает, что Google должен знать, какое содержание на странице является наиболее важным.
Например, если заголовок вашего сайта — h2, тогда заголовок вашего блога будет h3, а подзаголовки — h4. Это также позволяет посетителям легко и приятно просматривать ваш контент, чтобы заставить их остановиться и посмотреть.
Используйте разметку схемы, чтобы Google знал, какой контент у вас есть на вашем сайте. Вы можете реализовать это с помощью Google Search Console, следуя нашему пошаговому руководству.
Если вы по-прежнему используете две версии своего сайта, убедитесь, что вы указали канонические URL-адреса. Это сообщает Google, какая версия страницы является исходной или авторитетной, что является ключевым для мобильного SEO-рейтинга.
Это сообщает Google, какая версия страницы является исходной или авторитетной, что является ключевым для мобильного SEO-рейтинга.
Google пытается принять ускоренные мобильные страницы (AMP) в качестве веб-стандарта для быстрой загрузки и удобного для мобильных устройств содержания.
Это отличная идея — установить AMP на вашем сайте, чтобы вы были готовы, когда он будет. Если он станет веб-стандартом, его несоблюдение определенно повредит вашему мобильному SEO-рейтингу. (Если вы используете MonsterInsights для мониторинга своей аналитики, вы можете легко настроить AMP на веб-сайте WordPress.)
Подготовка к голосовому поиску
Так что насчет будущего мобильного SEO? Эксперты сходятся во мнении, что голосовой поиск будет огромным.
По данным ComScore, половина всех пользователей смартфонов используют голосовые технологии, а треть из них — ежедневно.
Кроме того, половина пользователей смартфонов ожидают, что они будут чаще использовать голосовые технологии. Использование голосовых технологий на смартфонах вызывает повышенное желание покупать умные колонки, а это означает, что использование голосового поиска, вероятно, возрастет.
Помимо использования ключевых слов LSI и разметки схемы, как описано выше, есть еще несколько вещей, которые вы можете сделать для мобильного SEO для голосового поиска.
В рейтинге качества поиска Google для того, что он называет «голосовыми помощниками без глаз», подчеркивается:
- Полные ответы на вопросы или предоставление нужной информации в ответ на запрос голосового поиска
- Наличие ответов, подходящих для ответа на вопрос (ниже мы расскажем, что предлагают исследования)
- Правильно сформулировав ответы
Хороший способ оптимизации мобильного голосового поиска — оптимизация для полей ответов и избранных фрагментов.Чтобы улучшить мобильное SEO для полей ответов, вам необходимо:
- Отвечайте на вопросы правильно и актуально
- Используйте вопросы как подзаголовки
- Включить в статью списки или таблицы
Кроме того, в исследовании Backlinko говорится:
- Большинство результатов голосового поиска в среднем состоят из 29 слов
- Сайты с высоким авторитетом домена чаще появляются в результатах голосового поиска
- Контент, который хорошо ранжируется в поиске на настольных компьютерах, скорее всего, преуспеет и в голосовом поиске.

Помните об этих советах, чтобы ваш контент уже был оптимизирован для революции голосового поиска.
Вот и все! Теперь, когда вы знаете все тонкости мобильного SEO, вы можете оптимизировать мобильную оптимизацию на 2020 год и далее. Затем ознакомьтесь с нашими статьями о том, как провести SEO-аудит и проверить эти рейтинги, а также наш список факторов ранжирования SEO.
И подпишитесь на нас в Twitter и Facebook, чтобы получить больше полезных руководств и руководств.
Опубликовано Шэрон Херли Холл
Шэрон Херли Холл является профессиональным писателем более 25 лет и имеет сертификат в области контент-маркетинга и электронного маркетинга.Ее карьера включала в себя работу журналиста, блоггера, преподавателя университета и писателя-призрака.
Каково точное определение слова «оптимизировать»?
Оптимизация под SEO означает изменение содержания вашего сайта, социальных сетей, рекламы и т. Д. С целью повышения рейтинга вашего сайта в поисковой выдаче. Оптимизация для мобильных устройств — это процесс корректировки содержимого вашего веб-сайта, чтобы посетители, которые заходят на сайт с мобильных устройств, могли настраиваться на свое устройство.
Оптимизированный контент легко перемещается между настольными и мобильными устройствами, чтобы предоставить пользователю незабываемые впечатления.У мобильных устройств маленькие экраны, и пользователи часто бывают в пути. Они могут быть в поезде или автобусе, в кафе или магазине. Оптимизированный контент понимает мобильный пользователь.
Легко адаптируется к экранам меньшего размера. Он также регулирует шрифт, чтобы он был достаточно большим для чтения на небольшом устройстве. На мобильных сайтах должны появляться только видео, совместимые с мобильными устройствами. Сообщения электронной почты должны загружаться быстро и не содержать слишком много изображений, которые затрудняют сканирование сообщения пользователем.
Проверьте успешность своих мобильных страниц
Почему так важна мобильная оптимизация?
Сегодня клиенты тратят все больше времени на изучение всех типов контента на мобильных устройствах. По данным Google, теперь на мобильных устройствах выполняется больше поисков, чем на компьютерах. В ходе мобильного исследования BrightEdge Research мы обнаружили, что 57% всего интернет-трафика приходилось на смартфоны и планшеты. Электронная почта понедельника обнаружила, что от 15 до 70 процентов электронных писем открываются на мобильных устройствах, в зависимости от целевой аудитории.Мобильный поиск обогнал настольный поиск в большинстве отраслей.
По данным Google, теперь на мобильных устройствах выполняется больше поисков, чем на компьютерах. В ходе мобильного исследования BrightEdge Research мы обнаружили, что 57% всего интернет-трафика приходилось на смартфоны и планшеты. Электронная почта понедельника обнаружила, что от 15 до 70 процентов электронных писем открываются на мобильных устройствах, в зависимости от целевой аудитории.Мобильный поиск обогнал настольный поиск в большинстве отраслей.
Как оптимизировать для мобильных устройств?
Практически любой тип контента, который вы разрабатываете, можно просматривать на мобильных устройствах. Для создания сильного пользовательского опыта необходимо убедиться, что весь контент готов к такой возможности.
- Оптимизируйте видео на своих страницах, чтобы они были совместимы с интеллектуальными устройствами.
- Сделайте контент прокручиваемым, вместо того, чтобы заставлять людей переходить по нескольким страницам, что может быть непросто на мобильных устройствах.
- Ваши изображения должны быть высококачественными и обрезанными для максимальной детализации, даже если они уменьшены до размеров экрана меньшего размера.
- Любые кнопки на экране должны быть удобными для мобильных пользователей.
- Используйте адаптивный шаблон для всего, включая электронную почту.
- Не используйте длинные абзацы. Помните, что при использовании мобильных устройств люди часто бывают в разъездах, длинные абзацы часто теряют их.
- Помните о мотивации ваших мобильных клиентов.Если большинство людей заходят на ваш сайт в поисках определенного типа контента, такого как маршруты, сделайте этот контент особенно простым для поиска на мобильных устройствах.
- Используйте ускоренные мобильные страницы (AMP). Это легкие веб-страницы, обеспечивающие быстрое взаимодействие с мобильными устройствами.
Мобильные устройства сейчас доминируют в значительной части онлайн-пространства. Чтобы быть эффективными маркетологами, вы должны быть уверены, что ваш контент готов для этих пользователей и с ним легко взаимодействовать независимо от устройства. Вы также должны быть уверены, что следите за изменениями, которые Google вносит, чтобы оставаться на вершине вашей SEO-игры. Узнайте, как макет мобильной поисковой выдачи недавно изменил мобильную оптимизацию и как вы можете использовать новые возможности брендинга.
Вы также должны быть уверены, что следите за изменениями, которые Google вносит, чтобы оставаться на вершине вашей SEO-игры. Узнайте, как макет мобильной поисковой выдачи недавно изменил мобильную оптимизацию и как вы можете использовать новые возможности брендинга.
Похожие материалы для мобильного поиска
<< Вернуться на главную страницу SEO-глоссария
Как оптимизировать мобильный веб-сайт для обычного поиска
- Ваш веб-сайт должен быть адаптирован для мобильных устройств, поскольку более половины всего мирового веб-трафика поступает с мобильных устройств.
- Google уделяет приоритетное внимание скорости загрузки мобильных страниц в качестве ключевого показателя при определении рейтинга вашего веб-сайта в поиске, что очень важно, поскольку 94% органического поискового трафика поступает из Google.
- Google предлагает бесплатные онлайн-инструменты, которые помогут вам оценить, насколько ваш веб-сайт оптимизирован для мобильных устройств, и дает советы по его оптимизации.
Цифровой маркетинг стал важным фактором для всех предприятий, малых и крупных. Некоторые аспекты цифрового маркетинга так же важны, как привлечение трафика на ваш веб-сайт и целевые страницы, и несколько элементов захвата новых кликов так же важны, как высокий рейтинг в Google и других основных поисковых системах.Оптимизируя веб-сайты и контент, компании могут улучшить рейтинг своих страниц результатов поисковых систем (SERP). Это известно как стратегия обычного поиска, и она может быть особенно эффективной.
Поскольку интернет-трафик все больше поступает с мобильных устройств, Google сместил акцент на оптимизацию веб-сайтов для мобильных устройств. Неспособность создать веб-сайт, оптимизированный для мобильных устройств, означает, что все остальные ваши усилия по обычному поиску будут напрасными.
Хорошо оптимизированный сайт для настольных компьютеров и большое количество контента мало что значат без оптимизации для мобильных устройств. Что делает веб-сайт, оптимизированный для мобильных устройств, таким важным и как вы можете улучшить свой рейтинг? Читай дальше что бы узнать.
Что делает веб-сайт, оптимизированный для мобильных устройств, таким важным и как вы можете улучшить свой рейтинг? Читай дальше что бы узнать.
Примечание редактора. Ищете подходящую услугу интернет-маркетинга для своего бизнеса? Заполните приведенную ниже анкету, чтобы наши партнеры-поставщики связались с вами по поводу ваших потребностей.
Ранжирование страниц результатов поисковых систем и оптимизация для мобильных устройств
С июля 2018 года Google уделяет приоритетное внимание скорости загрузки мобильных страниц в качестве ключевого показателя при определении рейтинга веб-сайта в результатах поиска.Если ваш мобильный веб-сайт работает медленно или не отвечает, это серьезно ухудшает ваш общий рейтинг на всех устройствах.
На Google приходится около 94% общего органического поискового трафика во всем мире, а это значит, что вы не можете позволить себе игнорировать его сдвиг в сторону оптимизации для мобильных устройств. Следовательно, инвестиции в оптимизацию веб-сайта должны включать оптимизацию для мобильных устройств. [Прочитать статью по теме: Google для бизнеса: Руководство для малого бизнеса ]
«Компании с медленными мобильными сайтами могут столкнуться с понижением в органических рейтингах мобильных устройств в Google», — сказал Тони Палаццо, вице-президент по операциям и маркетингу. логической позиции.«Скорость всегда была фактором ранжирования, но раньше она основывалась на версии вашего сайта для настольных компьютеров; теперь она будет зависеть от скорости загрузки вашего мобильного сайта».
Как узнать, оптимизирован ли ваш сайт для мобильных устройств?
Google упростил процесс проверки того, насколько хорошо ваш веб-сайт загружается на мобильных устройствах, с помощью инструмента в консоли поиска Google. Просто введите URL-адрес своего веб-сайта — Google сообщит вам, считается ли он оптимизированным для мобильных устройств в соответствии с текущим алгоритмом. Кроме того, вы можете вставить код своего веб-сайта, чтобы проверить, адаптирован ли новый веб-сайт для мобильных устройств, прежде чем он будет запущен.
Кроме того, вы можете вставить код своего веб-сайта, чтобы проверить, адаптирован ли новый веб-сайт для мобильных устройств, прежде чем он будет запущен.
«Хотя Google утверждает, что более медленные сайты с отличным контентом могут по-прежнему занимать высокие позиции, для компаний и разработчиков это явный толчок к тому, чтобы делать упор на производительность и удобство использования мобильных платформ», — сказал Шон Брэди, президент Emarsys по Америке. «Компании должны выбирать правильную технологию и использовать правильные стратегии для предоставления как релевантного персонализированного контента, так и производительности мобильных устройств.»
Оптимизация для мобильных устройств и удобство для пользователей
Оптимизация для мобильных устройств предназначена не только для лучшего ранжирования в поисковой выдаче, она также является неотъемлемой частью сбора трафика. Больше пользователей, чем когда-либо, получают доступ к веб-сайтам через мобильные устройства. Фактически, более половины всей глобальной сети трафик поступает с мобильных устройств, и эта доля растет из года в год. Как и на веб-сайтах для настольных компьютеров, мобильные пользователи, которые сталкиваются с медленными и громоздкими веб-сайтами, скорее всего, уйдут прочь и никогда не вернутся.
Кроме того, ваш мобильный веб-сайт также должен быть простым для навигации.Если вы когда-либо сталкивались с веб-сайтом, который явно не был разработан для мобильных устройств, вы знаете, насколько неприятным может быть этот опыт. Разработка макета специально для мобильных устройств (подумайте о множестве вертикальной прокрутки и простых в нажатии кнопок) гарантирует, что, когда пользователи попадают на вашу страницу, они остаются на ней. Горизонтальная прокрутка, небольшие флажки и раскрывающиеся меню могут разочаровать мобильного пользователя.
Как сделать ваш веб-сайт удобным для мобильных устройств
В зависимости от того, сколько работы необходимо вашему веб-сайту, чтобы сделать его действительно мобильным, вы можете нанять веб-разработчика. Однако есть несколько шагов, которые вы можете выполнить самостоятельно. Google предлагает следующие способы улучшить отзывчивость вашего сайта и удобство работы пользователей на мобильных устройствах:
Однако есть несколько шагов, которые вы можете выполнить самостоятельно. Google предлагает следующие способы улучшить отзывчивость вашего сайта и удобство работы пользователей на мобильных устройствах:
- Посетите руководство Google по сайтам, оптимизированным для мобильных устройств. На этой странице предлагается несколько способов сделать ваш сайт более удобным для мобильных устройств, например выбрать адаптивный веб-дизайн, который автоматически настраивает отображение для соответствия разным размерам экрана.
- Пройдите тест Google для мобильных устройств, чтобы узнать, насколько ваш веб-сайт оптимизирован для просмотра на мобильных устройствах.Вы можете протестировать одну страницу на своем сайте или несколько веб-страниц и увидеть, как именно Googlebot просматривает страницы при определении результатов поиска.
- Используйте Инструменты для веб-мастеров, чтобы создать отчет об удобстве использования мобильных устройств, который поможет выявить любые проблемы с вашим веб-сайтом при просмотре на мобильном устройстве.
Чтобы получить наилучшие результаты от мобильных устройств, Palazzo советует малым предприятиям использовать кеширование браузера, минимизировать JavaScript и CSS, сжимать изображения для уменьшения размера файла, использовать страницы AMP Google и убедиться, что все расширения установлены.
Когда мобильная версия вашего веб-сайта будет завершена, она должна идеально вписаться в экран любого размера мобильного устройства, будь то мобильный телефон или планшет. Дизайн сайта также должен соответствовать типичной деятельности пользователя на этом устройстве, что обычно требует использования отдельного дизайна, чем ваша настольная версия.
Вы также можете рассмотреть возможность предложения мобильного приложения. Если товары или услуги вашего бизнеса подходят для этого, приложение предлагает пользователям мобильный способ взаимодействия с вашим брендом и создает новые возможности для привлечения посетителей с мобильных устройств. [Прочитать статью по теме: Разумные причины для создания мобильного приложения для вашего бизнеса]
Влияние мобильных устройств на более широкую стратегию цифрового маркетинга
Оптимизация веб-сайта для мобильных устройств является важным аспектом более крупной цифровой маркетинговая стратегия, но это далеко не единственный элемент.
Также важно создать связное сообщение бренда в социальных сетях и каналах электронной почты, адаптируя ваш контент к каждому каналу, чтобы нацелиться на вашу аудиторию, где они наиболее активны.
Создание целостной стратегии цифрового маркетинга также может помочь вам перенаправить клиентов, которые ранее посещали ваш веб-сайт, увеличивая конверсионный трафик и повышая лояльность к бренду.
Брэди сказал, что рентабельность инвестиций в электронный маркетинг почти вдвое выше, чем у мобильных, социальных сетей и других платформ цифрового маркетинга. Если вы обеспокоены тем, что ваш веб-сайт не очень хорошо ранжируется, разработайте другие маркетинговые каналы, чтобы повысить рентабельность инвестиций, пока вы работаете над переработкой своего сайта для мобильных устройств.Омниканальная стратегия не является альтернативой веб-сайту, оптимизированному для мобильных устройств, хотя, по сути, это часть тех же усилий.
«Ориентация Google на мобильные устройства напрямую влияет на стратегии омниканального маркетинга брендов, особенно с учетом того, что миллениалы в среднем используют 4,5 устройства при взаимодействии с брендом, вынуждая разработчиков продолжать уделять внимание мобильным устройствам», — сказал Брэди. «В конкурентной индустрии электронной коммерции маркетологи должны продолжать предоставлять согласованный и персонализированный контент по всем каналам, чтобы их контент на этих каналах работал как можно быстрее и эффективнее.»
Мобильная оптимизация имеет решающее значение для поддержания или повышения вашего рейтинга в поисковой выдаче. Время загрузки, дизайн, размер шрифта, мобильное приложение и оптимизированный контент — все это играет роль в повышении вашего рейтинга. Более того, оптимизированный веб-сайт для мобильных устройств может соответствовать вашему более широкая стратегия цифрового маркетинга и поддержка усилий по ремаркетингу.
Более того, оптимизированный веб-сайт для мобильных устройств может соответствовать вашему более широкая стратегия цифрового маркетинга и поддержка усилий по ремаркетингу.
В эпоху, когда мобильные устройства превыше всего, ваш малый бизнес не может позволить себе игнорировать мобильных пользователей. Независимо от того, оптимизирован ли ваш сайт для мобильных устройств, и вы хотите его улучшить, или вы играете Когда дело доходит до регистрации посещений с мобильных устройств, необходимо всегда оставаться на вершине подхода алгоритмов поисковых систем к мобильным веб-сайтам.
Дополнительные отчеты Сэмми Карамела и Сары Анхелес. Некоторые интервью с источниками были проведены для предыдущей версии этой статьи.
Как оптимизировать свой сайт для мобильных пользователей?
Вы убедились, что ваш сайт оптимизирован для мобильных устройств?
Знаете ли вы, что Google представил новую политику под названием Mobile-First?
Все больше и больше веб-пользователей уходят от настольных компьютеров и вместо этого просматривают и делают покупки с помощью своих мобильных устройств.
Адаптивный веб-дизайн позволил создавать сайты, которые одинаково работают на всех платформах. Но даже в этом случае адаптивный дизайн — это лишь часть стратегии оптимизации UX для мобильных устройств.
Если вы хотите по-настоящему оптимизировать производительность, вам следует рассмотреть и другие альтернативы.
Вот почему так сильно упор делается на создание сайта, ориентированного на мобильные устройства. Проще говоря, mobile-first означает, что ваш дизайн и контент в первую очередь оптимизированы для мобильных пользователей.
Тем не менее, этот пост не о разработке совершенно нового сайта. Вместо этого мы рассмотрим некоторые фундаментальные принципы дизайна, ориентированные на мобильные устройства. И потратьте некоторое время на технические детали для оптимизации взаимодействия с пользователями мобильных устройств.
# 1: Дизайн с учетом потребностей мобильных устройств
Интернет построен в основном по принципу обслуживания пользователей настольных компьютеров. Настоящая сеть, реальные достижения в области технологий, лучше всего отображаются на красивом полноэкранном дисплее.Но смартфоны и другие мобильные устройства — вещь, и пора начать адаптироваться к концепции дизайна, ориентированного на мобильные устройства.
Какие еще элементы дизайна вы должны внедрить в веб-дизайн, ориентированный на мобильные устройства, помимо здравого смысла?
- Приоритезация. Мобильные экраны ограничены доступным дисплеем. Кроме того, мобильные экраны представляют контент вертикально, в отличие от гораздо более широкой — горизонтальной — структуры для настольных компьютеров.Это означает, что вы должны проектировать, используя приоритезацию. Какие элементы наиболее важны для пользователей? Если есть кнопки с призывом к действию, насколько легко их увидеть мобильному пользователю?
- Сначала содержимое. Цвет второй. С мобильным дизайном можно сделать интересных вещей, но, конечно, не в рамках дизайна настольных компьютеров. Итак, сначала уступите место содержанию. Сделайте вашу копию и другие части содержимого легко читаемыми и доступными. Мобильный экран гораздо менее прощает отвлекающих визуальных элементов.
- Удобная навигация. На мобильном устройстве нельзя просто щелкнуть в любом месте и вернуться на главную страницу. Если, конечно, вы не спланируете этот тип навигации заранее. И ты должен. Поэкспериментируйте с виджетами с прокруткой вверх, а также с бесшовными липкими заголовками, когда это возможно.
Лучший способ проверить, правильно ли вы это делаете, — воспользоваться телефоном ( Я делаю это постоянно! ) и посетить ваш сайт. Тщательно изучите, как все складывается и ощущается вместе.
Если вы сидите в кафе или ждете рейса в аэропорту, ткните кого-нибудь в плечо и вежливо попросите его проверить ваш сайт. Затем сядьте поудобнее и выслушайте их отзывы. В большинстве случаев вы удивитесь тому, как люди воспринимают пользовательский опыт вашего веб-сайта.
Затем сядьте поудобнее и выслушайте их отзывы. В большинстве случаев вы удивитесь тому, как люди воспринимают пользовательский опыт вашего веб-сайта.
# 2: Оптимизация ресурсов; изображения, значки и т. д.
Как часто вы обнаруживаете, что используете визуальные эффекты ради личных предпочтений, а не для пользовательского опыта? Это действительно происходит, и если вы собираетесь проявить творческий подход, стоит понять, как работает оптимизация медиа.
Визуальные элементы, такие как фотографии, иллюстрации, значки и видео, являются крупнейшими потребителями полосы пропускания на веб-страницах.
Средний размер веб-страницы в 2018 году. Список по отраслям и разным странам.Хотя не существует определенного размера веб-страницы, который должен соответствовать всем, здравый смысл заключается в том, что меньший размер веб-страницы означает более быстрое время загрузки.
Итак, как вы можете сократить лишние килобайты или даже мегабайты вашего визуального контента?
- Измените размер изображений. Звучит просто, правда? Что ж, я не могу подсчитать, сколько раз я просматривал мобильный сайт только для того, чтобы в фоновом режиме было загружено изображений 1980 x 1200 .Вместо этого следует предоставлять полноразмерные фотографии в качестве альтернативных ссылок, когда это необходимо. Изменение размера может сократить до 80% от общего размера изображения, в зависимости от требуемых размеров. Однако для мобильных устройств нет причин выходить за пределы диапазона 600–700 пикселей максимум.
- Уменьшить размер файла с помощью сжатия. Сжатие / оптимизация изображения — это процесс использования стороннего программного обеспечения для уменьшения количества цветов, присутствующих в изображении. Это можно сделать до некоторой степени, чтобы ваши фотографии не потеряли своего изначального качества, но при этом размер файла можно было значительно уменьшить.Если вам нужна помощь со сжатием изображений, не ищите ничего, кроме нашего исчерпывающего обзора инструментов сжатия изображений.

- Изучите альтернативные форматы файлов. Все слышали о форматах файлов PNG и JPEG. В конце концов, они де-факто являются стандартами изображений в сети. Но не надолго. Последние и лучшие технологии в области доставки цифровых изображений вращаются вокруг форматов файлов WebP и SVG. SVG, например, может автоматически масштабироваться до размера экрана, уменьшая количество ресурсов, необходимых для загрузки определенных визуальных компонентов.
Оптимизация пользовательского опыта для мобильных устройств — вещь, которую нужно помнить. Импульсивное проектирование означает, что вы не учитываете долгосрочные последствия своих решений. В то время как осознанный подход помогает вам строить с учетом потребностей мобильных пользователей с нуля.
Insightful: В соответствии с концепцией интуитивно понятного мобильного дизайна вам не нужно повторно использовать одни и те же визуальные компоненты в своих мобильных дизайнах. Удаление нескольких фоновых изображений и их замена цветным фоном — на мобильных устройствах — не повредит пользовательскому опыту.Всегда ищите способы сэкономить даже минимальное количество трафика.
# 3: предварительная загрузка и отложенная загрузка
Нужно ли загружать все медиаресурсы на страницы, чтение которых занимает много времени? И может ли это помочь визуализировать внешние страницы до того, как их посетят пользователи?
Давайте сначала посмотрим на предварительные загрузчики, также известные как подсказки браузера.
Предварительные загрузчики — это способы, с помощью которых страница сообщает браузеру о потенциальных возможностях навигации. Например. Пользователь может перейти на Page B из Page A .
С предварительной загрузкой пользователь может отобразить страницу B перед тем, как щелкнуть ссылку навигации на странице A.
Имейте в виду, что предварительная загрузка не всегда работает, и окончательное решение остается за браузером. Такие факторы, как тип устройства и пропускная способность, оцениваются индивидуально.
Такие факторы, как тип устройства и пропускная способность, оцениваются индивидуально.
Какие типы прелоадеров наиболее распространены?
- Предварительная выборка. Этот тип предполагает, что конкретный URL-адрес, скорее всего, будет следующим вариантом навигации. И, если браузер удовлетворяет запрос, он автоматически кэширует важные ресурсы страницы, что, в свою очередь, значительно ускоряет загрузку следующей страницы.
- Prerender. В то время как указанный выше тип извлекает только определенные ресурсы, предварительная визуализация кэширует всю страницу. Весь отображаемый контент хранится в памяти устройства пользователя.
- DNS-Prefetch. Предварительная выборка DNS разрешит указанный DNS и ничего больше. В результате, если пользователь делает определенный «поворот» на вашем сайте, вы существенно сокращаете время, необходимое для навигации.
- Предварительное подключение. То же, что и выше, но также устанавливает соединения и рукопожатия с соединениями TCP и TLS.
Какие примеры кода для прелоадеров?
Поскольку предварительные загрузчики используют динамические HTML-теги, вы можете предварительно загрузить контент, например Google Fonts, или создать собственный сценарий для предварительной загрузки ресурсов JavaScript в WordPress.
Кстати, если вы используете WordPress, то WP Rocket может помочь вам в этом, чтобы зарядить ваш сайт.
Теперь, когда вы знаете больше о прелоадерах, давайте поговорим о другой горячей теме: отложенной загрузке.
Что такое отложенная загрузка?
Всякий раз, когда вы посещаете новую веб-страницу, будь то сообщение в блоге или статический сайт, браузер извлекает все содержимое страницы, а затем обслуживает это содержимое как обычное средство просмотра. В большинстве случаев вы вынуждены загружать всю страницу, не видя дальше, чем верхняя часть сгиба.
В то время как при отложенной загрузке браузеру предлагается загружать (отображать) контент, который находится только в области просмотра пользователя. Таким образом, если на определенную страницу добавлены фотографии или видео, чувствительные к размеру, эти файлы будут отображаться только тогда, когда экран вашего браузера достигает этой части сайта.
И если вас беспокоят потенциальные проблемы с поисковой оптимизацией, не беспокойтесь. Yoast подтвердил, что Google действительно отображает страницы, которые используют отложенную загрузку, и рассматривает это как еще один сигнал повышения производительности.
Я рекомендую использовать библиотеку Layzr.js — простая и эффективная отложенная загрузка ваших изображений! Скрипт также активируется на главной странице проекта, поэтому вы можете видеть его работу в режиме реального времени. Пользователи WordPress могут найти десятки плагинов с отложенной загрузкой в общедоступном репозитории плагинов.
# 4: Веб-кеширование
Веб-кэширование основано на концепции копирования версии страницы, которая затем может быть представлена пользователю в любое время. Страницы кэшируются при первом посещении страницы веб-сайта.Когда новый пользователь затем пытается получить доступ к этой странице, вместо обслуживания действующей версии веб-сервер покажет кешированную версию.
Целью любого кэширования является повышение производительности веб-сайта и уменьшение необходимых внутренних ресурсов. В зависимости от вашего решения для кэширования вы можете настроить пользовательские интервалы и другие события на основе триггеров.
Некоторые из самых популярных имен в веб-кэшировании — Varnish, Squid и Memcached. Но будьте уверены, что на рынке есть множество других решений, особенно если вы пользователь WordPress.
Вы также можете рассмотреть возможность регистрации в сети CDN.
Что такое CDN (сеть доставки контента)?
Сеть доставки контента использует глобальный кластер распределенных серверов для обеспечения невероятно быстрой доставки контента. CDN может быстро передавать все популярные типы контента в Интернете: видео, фото, JavaScript и т. Д. В наши дни большая часть веб-трафика проходит через ту или иную форму CDN.
Единственное, что нужно помнить о сетях доставки контента, — это то, что они лучше всего работают при использовании на веб-сайтах с высоким спросом.Итак, если вы обслуживаете всего несколько тысяч посетителей в месяц, заметные улучшения могут оказаться трудными. Тем не менее, CDN — отличное решение для сокращения времени загрузки вашего веб-сайта, снижения стоимости полосы пропускания, повышения доступности контента и усиления общей безопасности.
Если у вас нет опыта работы с CDN, мы рекомендуем попробовать Cloudflare — они предлагают бессрочный бесплатный план, и это отличная платформа для начала обучения. И если Cloudflare не оправдывает ваших ожиданий, ознакомьтесь с нашей публикацией о лучших бесплатных поставщиках CDN на рынке.
# 5: AMP (ускоренные мобильные страницы)
Проект Google AMP — мобильная оптимизация на стероидах! По сути, AMP сокращает ваши страницы до самого необходимого, чтобы обеспечить сверхбыструю загрузку, а также сделать удобочитаемость контента приоритетом. Учитывая, насколько важна скорость загрузки страниц, можете ли вы набраться смелости, чтобы отказаться от почти мгновенной загрузки?
Хорошо, все эти модные словечки звучат здорово, но как работает AMP?
AMP — это простая HTML-страница с определенными ограничениями в отношении того, какой контент может отображаться. Это приводит к гораздо более быстрой загрузке и общей производительности из-за ограничений на выполнение скриптов и тому подобное.
Это приводит к гораздо более быстрой загрузке и общей производительности из-за ограничений на выполнение скриптов и тому подобное.
JavaScript не работает с AMP. Если, конечно, вы не используете библиотеку AMP JS, доступную на GitHub. Использование библиотеки JS действительно позволяет добиться определенных результатов, например, избегать блокировщиков рекламы, но если вам нужна настоящая производительность, то вам подойдет необработанный AMP.
AMP на примере
Если вы пользователь WordPress, то в большинстве случаев добавление AMP в ваш блог будет выполняться с помощью плагина.Но если вы работаете со специально созданным сайтом, добавление AMP в первый раз может показаться сложной задачей.
Вот где вам пригодится AMP by Example. На этом сайте, являющемся побочным проектом к реальной платформе, подробно описаны все возможности, которых можно достичь с помощью AMP. Каждый компонент и эффект поставляется с демонстрацией, чтобы вы могли увидеть, как это будет выглядеть.
Интересные примеры использования AMP:
# 6: Тестируйте перед фиксацией
В наши дни нет оправдания тому, что для вашего проекта не будет отдельной промежуточной среды.Большинство платформ облачного хостинга по умолчанию предлагают промежуточные среды, поэтому узнайте у своего провайдера, есть ли у вас доступ к одной из них.
Что такое промежуточная среда?
Что ж, самый быстрый способ объяснить это — взглянуть на ваш текущий веб-сайт.
Этот сайт вы называете производственным сайтом — версией в реальном времени всего кода, скриптов и контента, на котором основан ваш сайт. Промежуточная среда в этом контексте — это копия вашего производственного сайта.Если хотите, фиктивный сайт . И в этой промежуточной среде вы можете вносить изменения или добавлять новые функции, не нарушая работу вашего действующего сайта.
Я всегда вспоминаю сообщение Эшли Харпп: Не тратьте время зря — проверьте изменения, прежде чем вносить .
