Google будет помечать мобильные сайты в результатах поиска / Хабр
HabrAndrey
Блог компании Google Developers Поисковые технологии *Разработка мобильных приложений *
Перевод
Автор оригинала: Рёйти Имайдзуми (Ryoichi Imaizumi) и Доантам Фан (Doantam Phan), команда Google Поиска для мобильных устройств
Уровень подготовки веб-мастера: любой
Наверняка многим из вас случалось переходить из результатов мобильного поиска Google на неоптимизированные для просмотра на смартфонах сайты. Страницы с крошечными ссылками и трудно читаемым текстом, которые вдобавок не умещаются на экране устройства, производят неблагоприятное впечатление.
Чтобы предупредить возможные неудобства пользователей мобильных устройств при просмотре сайтов, мы станем помечать в результатах нашего поиска страницы, оптимизированные для смартфонов и планшетов.
Отметка «Для мобильных» в результатах поиска
Отметка «Для мобильных» появится в результатах Поиска в ближайшие несколько недель. Таким ярлыком будут помечаться страницы, которые проверены роботом Googlebot и отвечают следующим требованиям:
- На сайте практически не используются технологии, неподдерживаемые мобильными устройствами, например Flash.
- Текст можно прочесть без изменения масштаба.
- Оформление страницы адаптируется к размерам экрана, поэтому посетителю не нужно менять масштаб и использовать горизонтальную прокрутку.
- Ссылки расположены на достаточном расстоянии друг от друга, их удобно нажимать.
Как выяснить, соответствуют ли ваши страницы новым требованиям:
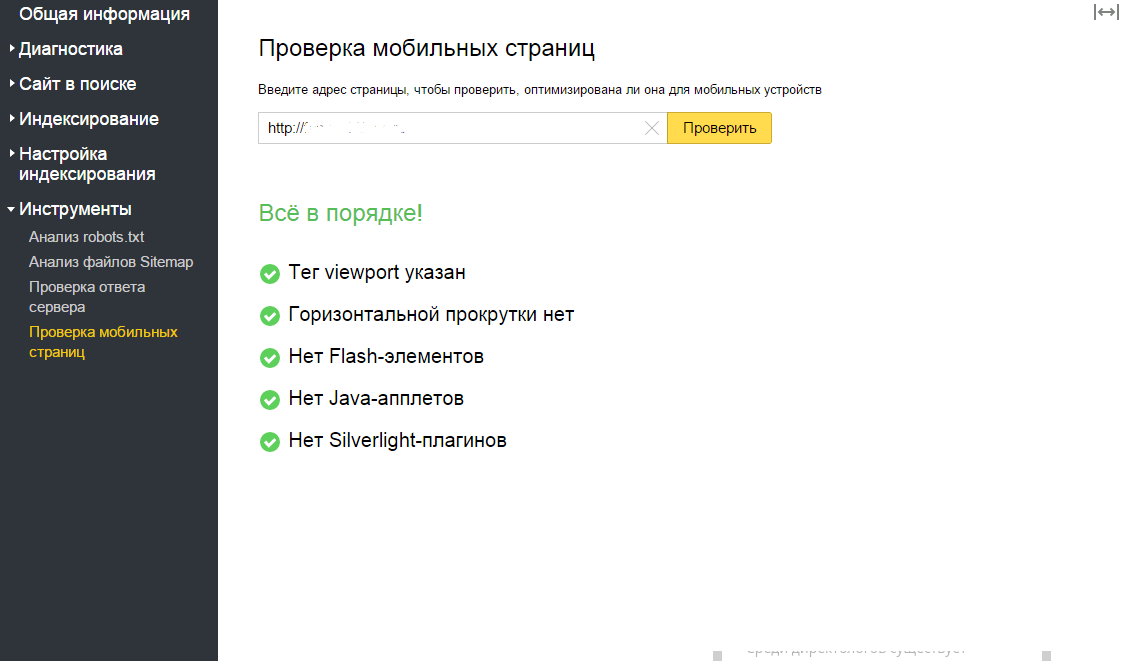
- Используйте функцию проверки на оптимизацию для мобильных устройств.
- Ознакомьтесь с обновленным руководством для веб-мастеров по созданию и оптимизации мобильных версий сайтов.

- Изучите отчет об удобстве просмотра на мобильных устройствах в Инструментах для веб-мастеров. Он поможет выявить основные проблемы при просмотре со смартфонов и планшетов не одной страницы, а всего вашего сайта.
- Если вы используете систему управления контентом, прочитайте руководство по работе с внешним программным обеспечением, таким как WordPress или Joomla. Оно поможет вам реализовать для своего контента шаблон, оптимизированный для мобильных устройств.
В ближайшее время документация и инструменты, перечисленные выше, станут доступны на русском языке (апдейт: с 10-го декабря 2014 г. уже доступны).
Новый ярлык поможет пользователям мобильных устройств находить удобные для просмотра сайты. Планируется, что при поиске на мобильных устройствах наличие соответствующей оптимизации будет учитываться при ранжировании результатов.
Если у вас появились вопросы или вы хотите поделиться собственным опытом создания мобильных сайтов с другими, ждем вас на нашем форуме для веб-мастеров и в нашем сообществе для веб-мастеров.
Теги:
- мобильная разработка
- мобильные устройства
- поисковые системы
- поисковые технологии
- поисковые алгоритмы
Хабы:
- Блог компании Google Developers
- Поисковые технологии
- Разработка мобильных приложений
Всего голосов 32: ↑27 и ↓5 +22
Просмотры60K
Комментарии 32
Facebook Twitter Medium
Андрей Липатцев @HabrAndrey
Пользователь
Комментарии Комментарии 32
Валидатор AMP — Проверить Ускоренные Мобильные Страницы 2022
В этой статье вы узнаете как тестировать и проверять свои мобильные страницы Accelerated Mobile Page с помощью различных валидатор AMP. А также узнать были ли они проиндексированы Google для отображения в результатах поиска, по следующим инструкциям ниже.
А также узнать были ли они проиндексированы Google для отображения в результатах поиска, по следующим инструкциям ниже.
Содержание
- Проверка страниц AMP
- №1. Проверка на AMP
- №2. Онлайн валидатор AMP на сайте AmpProject.org
- №3. AMP расширение Google Chrome
- №4. Инструмент разработчика браузера для AMP страниц
- Просмотр страниц AMP в Инструментах Google для веб-мастеров
- Тестирование AMP-страниц в Google AMP CDN
- Повторное сканирование URL AMP страниц вручную
- Вывод
Проверка страниц AMP
Для начала протестируйте все URL вашего сайта с параметром GET, добавив в конец URL «?amp=1». Страницы с технологией AMP не работает с такими страницами, как «Аккаунт», «Оформить заказ», «Корзина» и т. д. Проверьте на правильность работы только следующие страницы:
- домашняя страница;
- страницы со списком товаров;
- страницы продукта;
- CMS страницы.
В следующем шаге — убедитесь, что ваши страницы AMP не содержат ошибок в коде. Таким образом, если проверка пройдена — ваши страницы будут проиндексированы Google должным образом. Существует 4 способа проверки страниц AMP.
Таким образом, если проверка пройдена — ваши страницы будут проиндексированы Google должным образом. Существует 4 способа проверки страниц AMP.
| Важная информация: | Если проверка не удалась с помощью любого из указанных выше методов, пожалуйста, исправьте проблемы с помощью документации и руководств AMP. |
№1. Проверка на AMP
Чтобы проверить свои AMP-страницы в валидаторе AMP, в созданном инструменте Google по url-адресу search.google.com/test/amp, следуйте приведенным ниже инструкциям. Отличительной особенностью этого валидатора является то, что он выделяет все части кода, которые имеют нарушения. Проверить можно как по url страницы, так и по исходному html коду.
| Пошаговое действие: |
|
№2. Онлайн валидатор AMP на сайте AmpProject.org
Чтобы подтвердить свои страницы AMP с помощью официального валидатора AMP на сайте validator.ampproject.org, следуйте приведенным инструкциям ниже.
| Пошаговое действие: |
|
№3. AMP расширение Google Chrome
Для проверки ваших страниц AMP с использованием расширения AMP Validator Chrome, нужно установить расширение, и следуйте инструкции ниже.
Расширение AMP с начало проверяет страницу, а после запускает валидатор AMP и сообщает что страница не имеет нарушений зеленым цветом. А если присутствуют ошибки, то сообщает через красный значок расширения.
Если есть какие-либо предупреждения или ошибки, то щелчок по значку отобразит предупреждения и грубые ошибки. Значок расширения становится синим, если страница является страницей AMP и доступна через <link rel= «amphtml» href=»…»>, и при нажатии на него будет загружена версия AMP этой страницы.
Значок расширения становится синим, если страница является страницей AMP и доступна через <link rel= «amphtml» href=»…»>, и при нажатии на него будет загружена версия AMP этой страницы.
Если расширение AMP Validator Chrome зелёным цветом — это означает, что технология AMP активна и работает на текущей странице.
№4. Инструмент разработчика браузера для AMP страниц
Чтобы проверить страницы AMP с помощью инструментов разработчика в вашем браузере (горячая клавиша F12), следуйте приведенным инструкциям ниже.
| Пошаговое действие: |
|
Просмотр страниц AMP в Инструментах Google для веб-мастеров
Как только страницы AMP вашего сайта будут проиндексированы — через пару дней ваши страницы будут кэшированы и сохранены в Google CDN (Content Delivery Network). Чтобы увидеть, правильно ли проиндексированы страницы AMP, выполните следующие шаги.
Чтобы увидеть, правильно ли проиндексированы страницы AMP, выполните следующие шаги.
| Пошаговое действие: |
|
Тестирование AMP-страниц в Google AMP CDN
Через некоторое время (обычно в течение недели) ваши страницы AMP будут кэшироваться в Google AMP CDN (Сеть доставки контента). Чтобы проверить, кэшированы ли ваши AMP-страницы, выполните следующие действия.
| Пошаговое действие: |
|
На рисунке ниже показано как должен выглядеть URL из CDN Google AMP, содержащий страницу вашего сайта, после того, как он был кэширован.
Повторное сканирование URL AMP страниц вручную
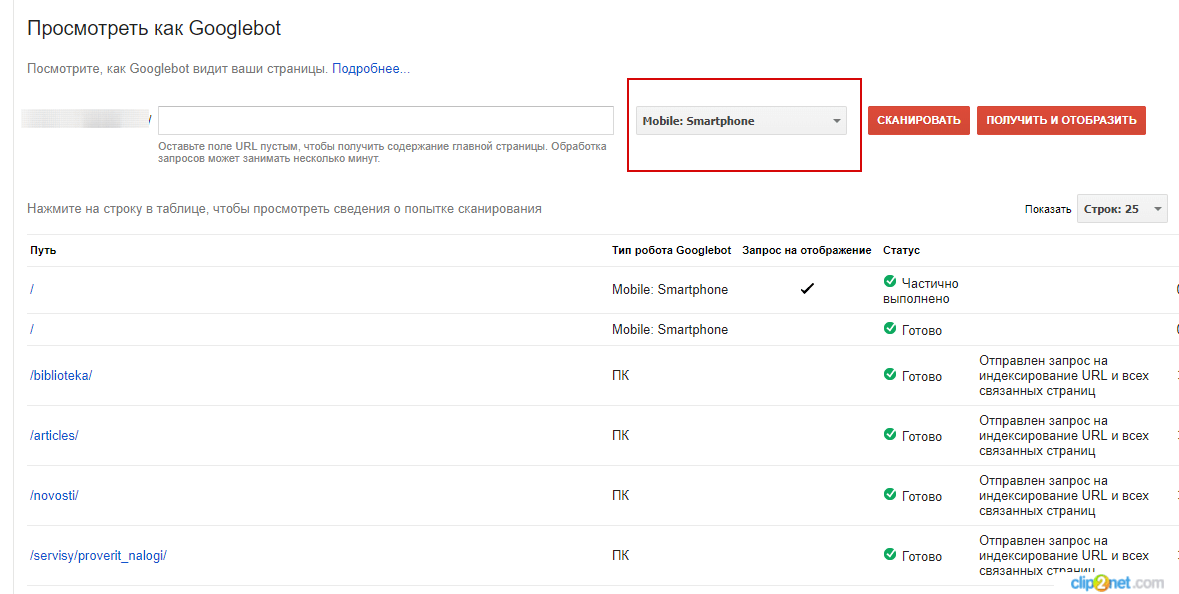
Обычно Google индексирует страницы AMP в течение нескольких дней, если конечно все страницы AMP прошли проверку. Но если у вас нет времени ждать — вы можете использовать опцию Google «Получить как Google», чтобы запросить роботов Google повторно просканировать ваш сайт. Пожалуйста, следуйте инструкциям ниже, чтобы переиндексировать страницы AMP вручную.
Кроме того, чтобы быть уверенным, что роботы Google будут повторно индексировать ваши страницы AMP, добавьте параметр /amp в конец поля URL.
Помните, что все же рекомендуется подождать, пока роботы Google проиндексируют ваш сайт по расписанию, поскольку количество попыток повторного индексирования вручную ограничено.
| Пошаговое действие: |
|
Примечание. Даже в этом случае сканерам Google может потребоваться некоторое время для сканирования ваших страниц.
После того, как вы отправите URL-адрес в индекс — вы увидите сообщение об успешном выполнении «URL-адрес отправлен на индексирование». Это означает, что роботы Google скоро переиндексируют страницу вашего сайта. Также этим инструментом можно с начало проверить страницу на сайте, а после отправить на индексирование.
Вывод
Ускоренные мобильные страницы — это практичное решение, позволяющее повысить скорость страниц для мобильных версий сайтов. Технология может быть реализована очень быстро с помощью плагина Amp for WP. Преимущества для ваших пользователей могут быть особенно значительными, поскольку страницы загружаются быстро даже при слабом мобильном интернет-соединении.
По сути, это самые простые и удобные способы, с помощью которых вы можете легко проверить, являются ли страницы, над которыми вы работали, amp версией. И получить некоторые подсказки для исправления, чтобы соответствовать Amp стандарту и повышение органического трафика в будущем.
И получить некоторые подсказки для исправления, чтобы соответствовать Amp стандарту и повышение органического трафика в будущем.
Вы знаете еще инструменты по проверке AMP страниц? Если это так, то сообщите о них ниже в комментариях.
Google Test My Site Tools
Нет никаких сомнений. Мобильный телефон — это будущее.
Мы просматриваем часы работы магазинов, запрашиваем маршруты, отправляем электронные письма — и все это с помощью наших мобильных устройств.
Для компаний мобильные устройства постоянно меняют способы ведения бизнеса и привлечения клиентов.
Google понимает это и всегда ищет инновационные способы предоставления наилучших результатов для своих пользователей. Если ваш веб-сайт не входит в топ-10 органических страниц, у вас возникнут трудности с привлечением новых клиентов и привлечением потенциальных клиентов, продаж и конверсий.
Недавно вы, возможно, слышали об обновлении безопасности HTTPS, но теперь есть 2 новых обновления, которые влияют на видимость вашего веб-сайта на мобильных устройствах в Google.
Давайте посмотрим на последние обновления алгоритма Google и на то, как с помощью замечательных ресурсов и инструментов вы можете повысить видимость своего веб-сайта и трафик в Google.
Обновление Mobile-First Indexing от Google
Ранней весной Google подтвердил обновление Mobile-First Indexing.
Mobile-First Indexing означает, что Google использует мобильную версию страницы для индексации и ранжирования. Он оценивает каждый сайт на его мобильную готовность, чтобы помочь пользователям легко найти то, что они ищут.
Учитывая, что более 40% онлайн-транзакций совершаются на мобильных устройствах, крайне важно продумать стратегию оптимизации вашего веб-сайта, ориентированную на мобильные устройства.
Мобильное индексирование — это только часть уравнения; следующее обновление требует практического подхода к повышению видимости вашего сайта в Google.
Обновление Google Mobile Speed
С июля 2018 года Google будет использовать скорость страницы в качестве фактора ранжирования для мобильного поиска.
Новое обновление влияет на страницы, которые работают медленнее всего. Согласно исследованию Google и SOASTA, 1-секундная задержка во времени загрузки влияет на мобильную конверсию до 20%.
Медленный мобильный сайт не только снижает конверсию, но и может изменить восприятие бренда покупателем.
Более половины людей говорят, что они плохо смотрятся на брендах с мобильными веб-сайтами, не предназначенными для использования на смартфонах.
Google распознает эту проблему для пользователей, поэтому предприятия должны подготовиться к обновлению Mobile Speed.
Как подготовиться к обновлению индекса скорости мобильных устройств Google
Используйте различные инструменты для тестирования, аудита и лучшего понимания того, как обновление скорости мобильных устройств повлияет на ваш веб-сайт. К счастью, Google предлагает множество бесплатных инструментов, которые дают представление об удобстве вашего сайта для мобильных устройств, скорости страницы и многом другом.
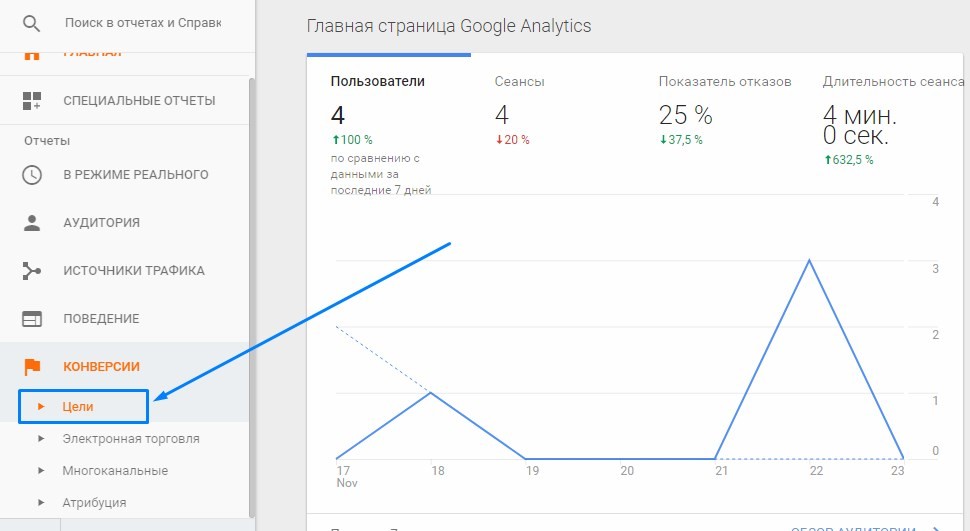
Google Analytics — отличный способ отслеживать поведение и вовлеченность веб-трафика.
Если он не установлен на вашем веб-сайте, процесс установки прост. Как только вы начнете собирать данные, вы узнаете больше о своей аудитории, например, какие мобильные устройства они используют при посещении веб-сайта.
Вот как проверить трафик вашего мобильного сайта в Google Analytics.
- Войдите в свою учетную запись.
- В левой части приборной панели перейдите в Audience.
- Прокрутите вниз до раздела «Мобильные устройства» и нажмите «Обзор».
Вы можете фильтровать по определенному диапазону дат или даже по устройствам. Вот пример мобильного трафика Strategy за последние 30 дней.
Из данных мы видим, что за последние 30 дней у нас было более 2606 новых мобильных пользователей, посетивших наш веб-сайт.
Это очень важно для оценки влияния мобильных обновлений Google. Если бы мы не оптимизировали для мобильных устройств, мы рискуем потерять ценный трафик и конверсии на нашем веб-сайте.
Если ваш сайт быстрый, у вас больше шансов занять место в Google по сравнению с медленным сайтом конкурента с высоким показателем отказов.
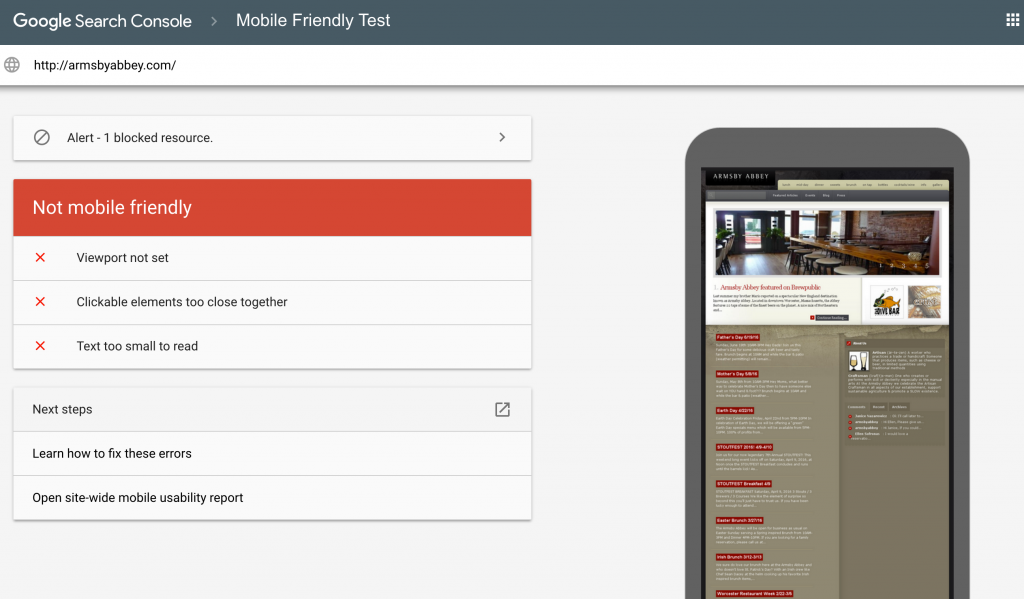
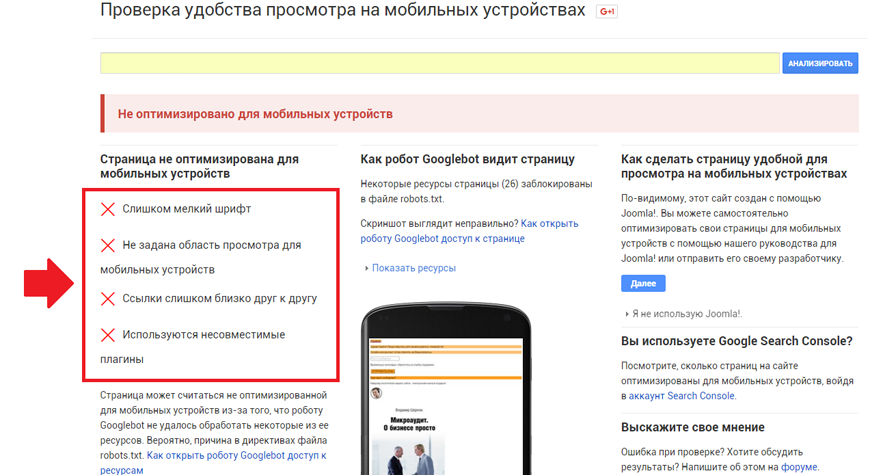
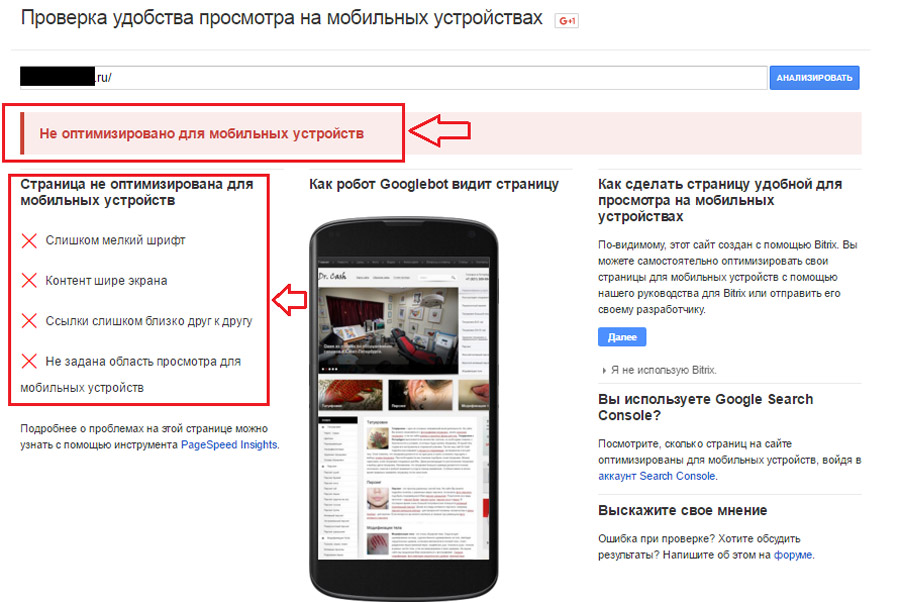
Google Mobile-Friendly Test
Проверьте, насколько легко посетитель получает доступ к вашей странице на мобильном устройстве с помощью Google Mobile-Friendly Tool.
Инструмент для мобильных устройств прост в использовании; просто введите URL-адрес веб-страницы, которую вы хотите протестировать.
Результаты тестирования включают скриншот того, как страница выглядит на мобильном устройстве, а также список любых проблем с удобством использования мобильных устройств, которые влияют на то, как пользователь видит веб-страницу.
Тест скорости веб-сайта для Google
Еще одним замечательным инструментом является тест скорости веб-сайта Google.
PageSpeed Insights оценивает производительность страницы для мобильных и настольных устройств и дает рекомендации по ее улучшению.
Он анализирует и создает показатели для:
- Оценка скорости для настольных и мобильных устройств
- Распределение загрузки страниц
- Советы по оптимизации
Чтобы проверить это, введите URL-адрес своего веб-сайта и нажмите кнопку «Анализ».
Вот пример производительности веб-сайта Strategy.
Google Test My Site
Большинство мобильных сайтов теряют половину своих посетителей во время загрузки. Узнайте, насколько быстр ваш сайт, и получите советы о том, как сделать его быстрее с помощью Test My Site от Google.
Когда вы вводите свой URL-адрес в инструмент Google Test My Site, вы увидите, сколько секунд требуется для загрузки веб-сайта.
Test My Site также показывает расчетную потерю посетителей из-за времени загрузки. Если вы заметили, что ваш веб-сайт плохо работает с различными инструментами, вам нужен бесплатный SEO-аудит, чтобы увидеть, как вы можете соответствовать лучшим практикам Google.
Карточка оценки скорости Google
Посмотрите, как скорость вашего мобильного сайта оценивается по сравнению с конкурентами, и узнайте, как обеспечить более быстрое мобильное взаимодействие с картой оценки скорости Google.
Отправьте свой собственный URL-адрес и URL-адреса ведущих конкурентов для сравнения. Инструмент упорядочит URL-адреса и соответствующие скорости в виде списка для легкого анализа.
Инструмент упорядочит URL-адреса и соответствующие скорости в виде списка для легкого анализа.
Вот пример скорости Google, Bing, Yahoo и Amazon.
Калькулятор влияния Google
Калькулятор влияния Google оценивает потенциальное влияние на доход, которое может быть получено в результате повышения скорости вашего мобильного веб-сайта. Посмотрите, насколько больше вы выиграете, сократив время загрузки на две секунды вместо одной секунды.
Калькулятор показывает, как изменение загрузки страницы приводит к увеличению или уменьшению дохода после того, как маркетологи подсчитали среднее количество посетителей в месяц, среднюю стоимость заказа и коэффициент конверсии.
Как сделать свой веб-сайт удобным для мобильных устройств в Google
Были ли вы удивлены каким-либо из результатов? Вероятно, вы обнаружили несколько областей, которые нужно улучшить. Посмотрим правде в глаза, вы больше не можете откладывать мобильную готовность на второй план. Это должно стать частью ваших стратегий оптимизации, если вы хотите иметь хорошие позиции в Google.
Чтобы сделать ваш сайт более удобным для мобильных устройств, давайте начнем с некоторых основ. По данным Google, отличный веб-сайт — это:
- Fast — он быстро реагирует на взаимодействие с пользователем с плавной анимацией и прокруткой.
- Встроенный — Пользователю не нужно обращаться через браузер, он использует все возможности устройства, чтобы создать впечатление, близкое к устройству.
- Надежный – Мгновенная и надежная загрузка.
- Привлекательный – Помогает пользователю вернуться на сайт с красиво оформленным интерфейсом, который выглядит и ощущается естественно.
Имея в виду эти 4 основных принципа, чтобы сделать ваш веб-сайт удобным для мобильных устройств, рассмотрите следующие решения:
- Внедрение адаптивного веб-дизайна
- Создайте сайт, который будет легко просматриваться на устройствах разного размера, используя гибкие макеты, изображения и медиа-запросы каскадных таблиц стилей.

- Создайте сайт, который будет легко просматриваться на устройствах разного размера, используя гибкие макеты, изображения и медиа-запросы каскадных таблиц стилей.
- Дизайн для мобильного клиента
- Разработайте сайт, поддерживающий функции, необходимые мобильным клиентам для быстрого выполнения нужных вам действий. Сделайте заголовки, слоганы и маркеры запоминающимися и легко читаемыми.
- Оценка производительности мобильных устройств
- Проверьте качество подключения вашего веб-сайта, сервер и интерфейсную архитектуру.
Этот краткий контрольный список охватывает лишь небольшую часть рекомендаций по использованию мобильных веб-сайтов. Наиболее важные вещи, которые следует учитывать, — это развитие вашего веб-сайта по мере выпуска новых обновлений Google и постоянное тестирование вашего веб-сайта на предмет улучшений.
Находят ли клиенты вашу компанию в Google?
Повысьте узнаваемость своего бренда в Google и оптимизируйте данные о компании в Google My Business с помощью этих простых лайфхаков!
Расскажите мне больше
Готовы усовершенствовать свой веб-сайт для мобильных обновлений Google?
Трудно вести бизнес, балансировать приоритеты и поддерживать свой сайт. Поскольку сложность Google постоянно меняется, вам нужен партнер, который поможет вам справиться с техническими проблемами.
Поскольку сложность Google постоянно меняется, вам нужен партнер, который поможет вам справиться с техническими проблемами.
Вам не обязательно делать это в одиночку, если в вашей команде есть Стратегия. Свяжитесь с нами сегодня, чтобы узнать, как мы можем помочь вам развить свой бизнес в Google и опередить своих конкурентов.
Проверка скорости мобильного сайта и SEO с помощью Google Lighthouse • Yoast
Два слова, которые вы часто слышите вместе, — это мобильность и скорость сайта. И это не без причины, потому что эти двое идут рука об руку. Мобильная версия и скорость сайта — одни из самых насущных вопросов, с которыми нам приходится сталкиваться. Измерение скорости страницы всегда было чем-то вроде темного искусства. Инструменты скорости сайта, которые мы используем сегодня, довольно адекватны, но с новыми показателями Web Vitals Google пытается подойти к этому с другой, более реалистичной точки зрения, принимая во внимание опыт страницы. Здесь я более подробно рассмотрю, как проверить скорость вашего мобильного сайта и SEO с помощью Google Lighthouse.
Что такое Google Lighthouse?
Lighthouse — это инструмент для работы со страницами, созданный Google и изначально предназначенный для аудита прогрессивных веб-приложений (PWA). Инструмент выполняет пять аудитов доступности, производительности, SEO, прогрессивных веб-приложений и расширенного списка лучших практик. Эти аудиты, основанные на новом Core Web Vitals, вместе дают вам отличный обзор качества и производительности вашего мобильного веб-сайта, а также вашего настольного сайта или веб-приложения.
Скорость сайта зависит от восприятия и пользовательского опыта. Скорость в цифрах ничего не значит, если ваш сайт все еще кажется медленным. Множество пользователей по всему миру используют довольно дрянную мобильную связь 3G или меньше. Даже при молниеносных соединениях 5G сайт может просто работать медленно и медленно. И все мы знаем, какой разрушительный эффект медленный сайт может оказать на вашу конверсию. Сокращение миллисекунд времени, необходимого для загрузки вашего сайта, может иметь огромное значение. Не говоря уже о разочаровании, которое возникает, когда медленно загружающееся объявление нажимает на кнопку, которую вы только что хотели нажать.
Не говоря уже о разочаровании, которое возникает, когда медленно загружающееся объявление нажимает на кнопку, которую вы только что хотели нажать.
Во время тестирования Google Lighthouse имитирует посещение вашего мобильного сайта через нестабильное 3G-соединение на слабомощном устройстве. Пакеты теряются при попытке максимально достоверно имитировать реальные условия. Эти идеи объединяются с другими данными. После прохождения теста вы получите отчет с оценкой и практическими советами по устранению проблем.
PageSpeed Insights против Google Lighthouse
PageSpeed Insights, вероятно, является наиболее часто используемым инструментом анализа скорости сайта. Это дает вам хорошую оценку и список возможных улучшений, а также дает вам представление о воспринимаемой скорости загрузки вашего сайта. Кроме того, PageSpeed Insights дает рекомендации и определяет возможности для повышения производительности вашей страницы. Некоторые из них, как правило, сложно реализовать, поэтому получить 100/100 — несбыточная мечта для большинства сайтов.
Некоторые из них, как правило, сложно реализовать, поэтому получить 100/100 — несбыточная мечта для большинства сайтов.
Раньше PageSpeed Insights и Lighthouse были двумя разными инструментами для работы. Они оба предоставили ценную информацию, но их было трудно объединить. С появлением Web Vitals и обновлением страницы Google улучшил показатели по всем направлениям. Они не только стали более понятными, они также стали общими показателями. Конечно, каждый инструмент создан для конкретной подзадачи и предлагает определенные метрики. Эти показатели поступают из разных сред.
Полевые данные и лабораторные данные
Web Vitals представила новые способы определения производительности. Некоторые из этих метрик могут быть рассчитаны в лабораторных условиях — так сказать, смоделированы, в то время как другие метрики имеют смысл только в том случае, если их тестируют и собирают в полевых условиях. Кроме того, некоторые показатели хорошо работают в обоих случаях. Инструменты Google для работы со страницами используют различные показатели, чтобы предоставить вам данные, необходимые для улучшения вашего сайта.
Если вы внимательно посмотрите, то заметите, что некоторые метрики работают только в лабораторных инструментах, таких как Developer Tools и Lighthouse. Полевые показатели отображаются в таких инструментах, как отчет Web Vitals в Search Console и PageSpeed Insights. Core Web Vitals, такие как LCP, FID и CLS, будут работать везде.
Core Web Vitals
Совершенно новый Core Web Vitals появится в всех инструментов Google, которые измеряют скорость, производительность и удобство сайта — даже в новом отчете Web Vitals в Search Console. Теперь вам просто нужно понять три основных показателя, чтобы получить представление о том, как работает ваш сайт или конкретные страницы. Вот эти Core Web Vitals:
- LCP, или Largest Contentful Paint: или сколько времени требуется для загрузки самого большого элемента контента, который вы видите в окне просмотра.
- FID, или задержка первого ввода: или сколько времени требуется браузеру, чтобы отреагировать на действие, впервые инициированное пользователем (например, нажатие кнопки)
- CLS, или совокупное смещение макета: или сколько на экран влияет движение — т.
 е. что-то прыгает по экрану?
е. что-то прыгает по экрану?
В этих новых Web Vitals используется гораздо более практичный подход, в центре внимания которого находится пользовательский опыт. Инструменты посещают ваш сайт через регулируемое соединение на обычном устройстве, поэтому они могут эмулировать то, что может испытать реальный посетитель в реальном мире. Вместо того, чтобы просто загружать ваш сайт, как это делали классические скоростные инструменты, эти инструменты на основе Web Vitals проверяют, как и когда он реагирует на ввод — и если что-то происходит после первоначальной загрузки. Он находит точный момент, когда ваш контент готов к использованию, поэтому вы можете попытаться оптимизировать его, когда он кажется слишком медленным. Кроме того, вы можете найти раздражающие факторы, которые мешают хорошему просмотру страницы.
Кроме того, имейте в виду, что Lighthouse не только измеряет производительность, но также проверяет SEO, различные передовые практики и доступность. Это полный инструмент, который поможет вам улучшить ваш сайт в целом.
Каким должен быть ваш приоритет? Сначала загрузите свой контент. Потрясающая графика и убийственная анимация могут подождать. Ваше сообщение и то, что ищут люди, скорее всего, содержится в содержании. Вы можете загрузить остальную часть контента в фоновом режиме и позже вывести его на экран.
Показатели производительности, используемые Lighthouse 6.0
При измерении производительности вашего сайта Lighthouse 6.0 использует следующие показатели: пользователь переходит на вашу страницу. Сюда входят изображения, небелые
Сюда входят изображения, небелые элементы и SVG, но исключаются элементы внутри iframe.

Вы можете увидеть, как рассчитывается ваша оценка, перейдя к калькулятору очков Lighthouse:
Калькулятор Lighthouse Scoring Calculator показывает вес разностных метрикВ отчете Lighthouse также представлены некоторые возможности для повышения скорости вашего мобильного сайта, включая сокращение времени загрузки. К ним относятся сокращение таблиц стилей, блокирующих рендеринг, скриптов, блокирующих рендеринг, правильный размер изображений и исправление закадровых изображений.
Lighthouse идентифицирует самый большой содержательный элемент рисования, поэтому вы можете легко оптимизировать его. В целом, Lighthouse дает вам огромное представление о производительности вашей страницы.![]() Используйте эти идеи в своих интересах.
Используйте эти идеи в своих интересах.
SEO-проверка The Lighthouse
Lighthouse проверяет не только производительность, но и тест на доступность, предложения по улучшению вашего сайта на основе лучших практик и анализ PWA. Еще одна интересная функция Lighthouse — базовая проверка SEO. С помощью этой проверки вы можете запустить простой SEO-аудит, чтобы выявить основные SEO-проблемы, которые могут возникнуть на сайте. Он также дает вам предложения по их исправлению. Поскольку Lighthouse работает локально в вашем браузере, вы также можете запускать проверки в тестовой среде.
В настоящее время Lighthouse проверяет:
- Удобство страницы для мобильных устройств
- Допустимы ли структурированные данные
- Есть ли на ней тег
инициал- масштаб - Есть ли в документе элемент
</code>?</li><li> Есть метаописание?</li><li> Имеет ли страница успешный код состояния HTTP?</li><li> Есть ли у ссылок описательный анкорный текст?</li><li> В документе используются разборчивые размеры шрифта?</li><li> Страница не заблокирована от индексации?</li><li> Является ли файл robots.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/3.bp.blogspot.com/-42Hv1qMCyd8/WfYRUZ3v1wI/AAAAAAAAvog/RmXhaGjoLPkCrErWLQ_d70EjpgJ2yo4jwCLcBGAs/s1600/2017-10-29_20-34-56.png' /><noscript><img loading='lazy' src='/800/600/http/3.bp.blogspot.com/-42Hv1qMCyd8/WfYRUZ3v1wI/AAAAAAAAvog/RmXhaGjoLPkCrErWLQ_d70EjpgJ2yo4jwCLcBGAs/s1600/2017-10-29_20-34-56.png' /></noscript> txt действительным?</li><li> Есть ли у изображений атрибуты alt?</li><li> Имеет ли документ действительную реализацию атрибута hreflang?</li><li> Имеет ли документ действительную настройку rel=canonical?</li><li> Есть ли нежелательные плагины, такие как Java или Flash?</li></ul><p> Несмотря на то, что проверки Lighthouse являются базовыми, они предупредят вас о любых проблемах SEO, которые необходимо исправить.</p><h3><span class="ez-toc-section" id="_Google_Lighthouse-2"> Как установить Google Lighthouse </span></h3><p> Начать работу с Google Lighthouse очень просто, так как он встроен в панель аудита инструментов разработчика Chrome (Mac: Shift+Cmd+I. Win: Ctrl <strong> + </strong> Shift+J или F12). Оттуда вы можете запустить тест и получить полный отчет. Кроме того, существует отдельная надстройка Chrome для Lighthouse, которая добавляет кнопку на вашу панель инструментов, хотя ее использование остается прежним с несколькими ограничениями: вы не можете проверять сайты на своем локальном сервере, и страницы, прошедшие проверку подлинности, также не будут работать.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/4.bp.blogspot.com/-_lk8UEKTfPo/V_-NhKM2GkI/AAAAAAAAB70/R4czN7-UoDItk17-oWK8LkphQKYzMAZPwCLcB/s1600/curl-amp-volume-11.png' /><noscript><img loading='lazy' src='/800/600/http/4.bp.blogspot.com/-_lk8UEKTfPo/V_-NhKM2GkI/AAAAAAAAB70/R4czN7-UoDItk17-oWK8LkphQKYzMAZPwCLcB/s1600/curl-amp-volume-11.png' /></noscript> .</p><p> Вы также можете запустить Lighthouse как пакет Node. Таким образом, вы можете включить тест в процесс сборки. При использовании пакета Node вы также увидите, что есть несколько аудитов, которые работают только в среде Node, а не на панели аудитов DevTools.</p><p> Чтобы установить Lighthouse глобально из командной строки, используйте:</p><p> <code> npm install -g lighthouse </code></p><p> Если вы хотите запустить тест для https://example.com, используйте:</p><p> <code> lighthouse https://example. com </code></p><p> Полные результаты аудита будут доступны в терминале, а также в отдельном файле HTML.</p> Вы можете настроить тест по своему усмотрению<h3><span class="ez-toc-section" id="_Yoastcom_Lighthouse"> Тестирование Yoast.com в Lighthouse </span></h3><p> Пришло время испытать Lighthouse. Давайте посмотрим, что произойдет, когда я пролью свет прожектора на yoast.com — как это видно из мобильного браузера. Сегодня мы сосредоточимся только на вкладке «Производительность». На этой вкладке показано, как работает ваш сайт или приложение в настоящее время, и показаны способы его улучшения.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/laborange.com/wp-content/uploads/2015/11/AcceleratedMobilePages-1.png' /><noscript><img loading='lazy' src='/800/600/http/laborange.com/wp-content/uploads/2015/11/AcceleratedMobilePages-1.png' /></noscript></p><p> На снимке экрана ниже вы можете увидеть результаты для yoast.com. Начальная загрузка мобильного сайта визуализируется несколькими снимками экрана, показывающими, когда контент впервые появляется на экране. Метрики показывают, сколько времени требуется, чтобы контент стал видимым. Чем быстрее тем лучше.</p> Вы получаете самые важные показатели на одном экране<p> В разделе показателей вы найдете самую важную информацию с зеленой, оранжевой или красной точкой, показывающей, насколько хороша производительность. Если вы хотите оптимизировать производительность своего мобильного сайта, вам нужно следить за цифрами для первой отрисовки контента, самой большой отрисовки контента и времени до интерактивности, как упоминалось ранее. Кроме того, попробуйте улучшить индекс скорости и убедитесь, что на экране ничего не прыгает.</p><p> Судя по оценкам, yoast.com показывает хорошие результаты с общим баллом 78. Первая содержательная отрисовка могла бы быть немного лучше, но индекс скорости и общее время блокировки хорошие.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/opennet.ru/opennews/pics_base/0_1590002784.png' /><noscript><img loading='lazy' src='/800/600/http/opennet.ru/opennews/pics_base/0_1590002784.png' /></noscript> К счастью, в макете не обнаружено смещающихся элементов. Есть еще кое-что, что можно получить, исключив ресурсы, блокирующие рендеринг, такие как некоторые JavaScript и CSS. Другими словами, сайт кажется довольно быстрым, но все же ему не помешало бы некоторое ускорение в части внешнего вида.</p><h3><span class="ez-toc-section" id="i-4"> Внедрение исправлений скорости сайта </span></h3><p> Вы можете многое сделать для повышения скорости вашего сайта. Хотя объяснение всех исправлений выходит за рамки этого поста, многие оптимизации можно найти на критическом пути рендеринга. Критический путь рендеринга формируется объектами, такими как CSS и JavaScript, которые должны загрузиться до того, как контент появится на экране. Если этот контент заблокирован, ваша страница будет отображаться медленно или вообще не отображаться. Обратите на это внимание и держите путь свободным от препятствий. Илья Григорик из Google написал отличное руководство о том, как понять и улучшить критический путь рендеринга. И, пожалуйста, оптимизируйте изображения! И последнее, но не менее важное: не забудьте прочитать о новых Web Vitals от Google.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/web-optimizator.com/wp-content/uploads/2019/03/4.png' /><noscript><img loading='lazy' src='/800/600/http/web-optimizator.com/wp-content/uploads/2019/03/4.png' /></noscript></p><h3><span class="ez-toc-section" id="i-5"> Попробуйте! </span></h3><p> Google Lighthouse — это не единственный инструмент для повышения скорости сайта, который управляет ими всеми, но это очень ценное дополнение к вашему набору инструментов. SEO-проверки являются базовыми, но, тем не менее, приветствуются. Lighthouse более детализирован и дает вам немедленную обратную связь, основанную на реальном использовании. Вам определенно следует использовать его вместе с другими инструментами для проверки скорости страницы, такими как PageSpeed Insights, WebPageTest и GTmetrix.</p><center><ins class="adsbygoogle" style="display:block; text-align:center;" data-ad-layout="in-article" data-ad-format="fluid" data-ad-client="ca-pub-1812626643144578" data-ad-slot="4491286225"></ins> <script>(adsbygoogle=window.adsbygoogle||[]).push({});</script></center><p> Вы используете Google Lighthouse? Как вы его находите? Делитесь своим опытом и советами в комментариях. Я хотел бы услышать от вас!</p><p data-readability-styled="true"> Эдвин Тунен</p><p> Эдвин — специалист по стратегическому контенту. Прежде чем присоединиться к Yoast, он годами оттачивал свое мастерство в ведущем нидерландском журнале о веб-дизайне.</p><h3><span class="ez-toc-section" id="i-6"> Далее! </span></h3><ul><li> <strong> Событие </strong><h4><span class="ez-toc-section" id="WordCamp_2022"> WordCamp Гриньон Мадрид 2022 </span></h4> 18 — 19 ноября 2022 г.<img class="lazy lazy-hidden" loading='lazy' src="//xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/a3-lazy-load/assets/images/lazy_placeholder.gif" data-lazy-type="image" data-src='/800/600/http/vervekin.ru/wp-content/uploads/2018/05/proverit-adaptivnost-sajta-yandex.png' /><noscript><img loading='lazy' src='/800/600/http/vervekin.ru/wp-content/uploads/2018/05/proverit-adaptivnost-sajta-yandex.png' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/dobavit-vidzhet-kak-dobavit-vidzhet-na-glavnyj-ekran-samsung-galaxy.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Добавить виджет: Как добавить виджет на главный экран Samsung Galaxy?</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/kanvas-instruktor-login-canvas-instructure.html" rel="next"><span class="meta-nav">Следующая запись</span> Канвас инструктор: Login | Canvas | Instructure</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/proverka-mobilnyx-stranic-gugl-test-optimizacii-mobilnoj-versii-sajt-na-osnove-google-api.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='29283' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="0f268238de29ac6ff4a8726d-|49" defer></script>



 cdn.ampproject.org/c/<origin-domain>/<path>?amp=1
cdn.ampproject.org/c/<origin-domain>/<path>?amp=1

 е. что-то прыгает по экрану?
е. что-то прыгает по экрану?