Mobile-friendly — Важно знать
+7 495 008 8452
- Веб-студия АКРИТ. разработка модулей и сайтов интернет магазинов на 1С Битрикс
- Лицензии Bitrix
Коллекция полезных материалов из мира веб-разработки, интернет-маркетинга, SEO и SMM.
- ! Техподдержка советует (22)
- A/B Тесты (6)
- App Store (4)
- Email (32)
- Mobile-friendly (10)
- SEO Инструменты (19)
- SEO-агрегаторы (7)
- SMM (32)
- Twitter (6)
- Аналитика (27)
- Апдейты ПС (16)
- Аудит сайта (59)
- Безопасность (23)
- Блоги (40)
- В помощь бухгалтеру (4)
- Главное в сайте это его содержание (3)
- Для новичков (41)
- Инструменты (42)
- Как заказать сайт (1)
- Картинки (26)
- Кластеризация (11)
- Ключевики (39)
- Контент (22)
- Конференции (9)
- Лендинги (13)
- Локальное SEO (12)
- Маркетинговое моделирование, аттрибуции (9)
- Наши акции и новости (3)
- Оптимизация email (6)
- Основные критерии оценки сайтов (7)
- Ошибки позиционирования сайта (5)
- Ошибки при выборе подрядчика (2)
- Ошибки при проектировании сайта (6)
- Ошибки формирования бюджета сайта (5)
- Панель вебмастера (5)
- Полезные ссылки (12)
- Правовые аспекты владения сайтом (4)
- Правовые новости (13)
- Образцы документов (4)
- Практика маркетинга (3)
- Проверка позиций (18)
- Реклама (8)
- Ретаргетинг (10)
- Скорость сайта (11)
- Социальный Медиа Маркетинг (2)
- Справочник терминов и технологий (4)
- Упоминания (14)
- Форумы (15)
- Хостинг (12)
- Шаринг (9)
Mobile Friendly можно перевести как «дружественный к мобильным». В этом разделе собраны сервисы, который позволяют проверить и оценить удобство просмотра сайта на мобильных устройствах
В этом разделе собраны сервисы, который позволяют проверить и оценить удобство просмотра сайта на мобильных устройствах
AMP Validator
AMP – это формат создания небольших веб-страниц. А AMP Validator – это сервис для проверки кодов веб-страниц.Этот инструмент позволяет проверить код по ссылке, скопировав и вставив его в специальное поле для аналитики. Validator представляет собой простой интерфейс с удобным использованием.
AMP Validator (расширение)AMP Validator (расширение)
AMP Validator (расширение) – инструмент для проверки АМР страниц. С его помощью можно проверить код сайта, контент и подтвердить страницу. Это программа обычного Validator, но с дополнительными функциями для более расширенной аналитики сайта или отдельной страницы. У него немного сложнее интерфейс и наполнение.
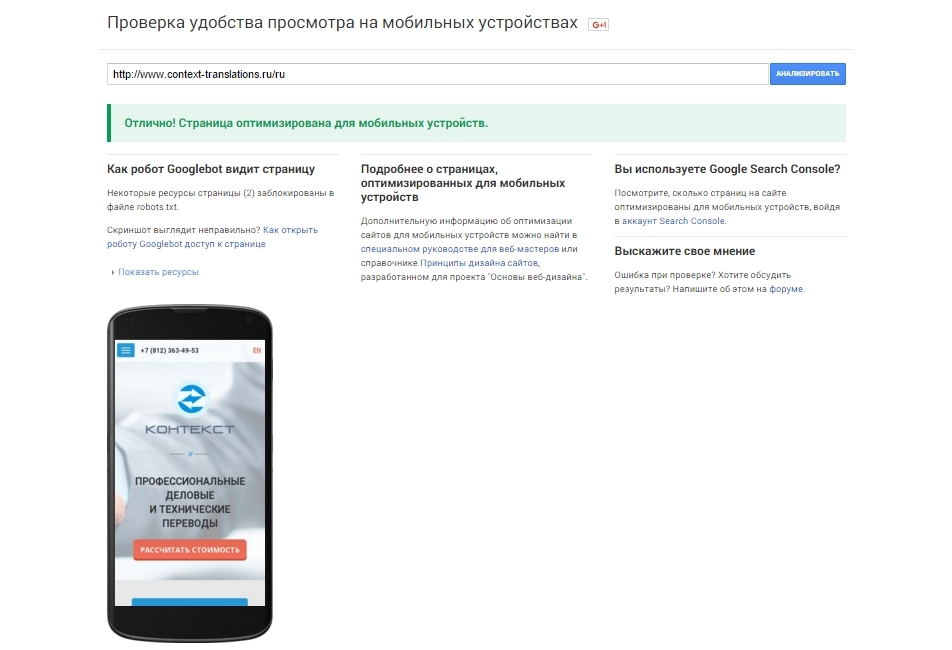
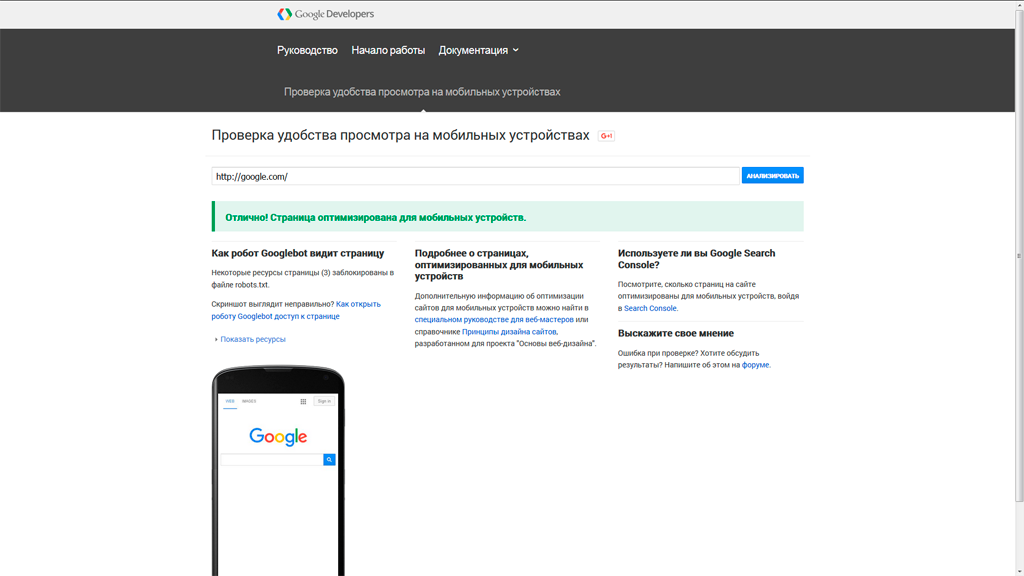
Google Mobile Friendly
Удобный интерфейс является самым важным элементом в использовании сайта или другого интернет-ресурса. С помощью сервиса Google Mobile Friendlyдоступна проверка удобства просмотра вашего сайта на мобильных устройствах от Google оперативно и качественно.
С помощью сервиса Google Mobile Friendlyдоступна проверка удобства просмотра вашего сайта на мобильных устройствах от Google оперативно и качественно.
IPadPeek
Количество пользователей AppleIpad стало достаточно большим для веб-разработчиков, чтобы начать обращать внимание на то, как их веб-сайты выглядят на этом гаджете. Но если вы не владелец IPad и вам нужно протестировать сайт – IpadPeek идеальное решение. Это веб-эмулятор, который покажет, как любой сайт открывается на устройстве Apple.
Mobify
Измерить производительность страницы для мобильных устройств и ПК устройств стало довольно легко и удобно с сервисом Mobify, имеющим массу преимуществ над остальными. С ними вы можете ознакомиться при оперативной и комфортной работе на сайте. Качественная работа, оперативность и удобный интерфейс – главные достоинства Mobify.
Postlight MercuryPostlight Mercury
Postlight Mercury – это одна из разработок компании Postlight, которая находится в городе Нью-Йорк.
Quirk Tools
Quirk Tools — это бесплатное приложение к вашему мобильному телефону. Оно представляет набор качественных, удобных программ, которые помогают пользователям создавать свои собственные веб – сайты. Так же с помощью именно этого приложения, вы сможете следить, как реагирует ваше устройство на применения других сайтов.
Varvy Mobile
Тестирование сайтов на удобство мобильной версии приложения занимает не так много сил и времени с использованием сервиса VarvyMobile. Работа исполняется в соответствии с рекомендациями Google, к тому же предоставляет варианты для решения возникших проблем. Конечные результаты работы Varvy Mobile превышают все ожидания.
Конечные результаты работы Varvy Mobile превышают все ожидания.
W3C mobileOK Checker
Сервис W3C mobileOK Checker дает возможность повысить уровень качества применяемого программного обеспечения, а также сделать его максимально привлекательным и удобным для пользователя. Он имеет три основных категории: тестирование по веб-адреса за счет загрузки файла или с помощью прямого входа.
WebmarkWebmark
Webmark – онлайн-сервис, с помощью которого есть возможность увидеть, как выглядит ваш ресурс на различных мобильных устройствах и девайсах. Его можно использовать для iPhone, Android, iPad иKindle с разными расширениями. Сервис Webmark имеет простые, понятные и удобные функциональные возможности.
Подписаться на новые материалы раздела:
Загрузка…* Источник использованных инструментов
Веб-студия «АКРИТ»
Устранение ошибки в Search Console «Страница не оптимизирована для мобильных устройств»
Ускорить индексацию бэклинков в linkbox. pro
proИнформация обновлена 13 декабря 2022 года
Если вы обнаружили в консоле при проверке странице проблему под названием «Mobile Usability — Page isn’t usable on mobile» («Страница не оптимизирована для мобильных устройств»), хотя по факту страница нормально оптимизирована под мобильные устройства, это легко пофиксить. [Пожалуйста, убедитесь, что страница действительно оптимизирована под мобильные устройства, прежде чем исправлять проблему данным способом.]
Самая распространенная причина проблемы — в неправильном файле robots.txt, который запрещает сканировать боту некоторые стили или скрипты, из-за чего бот видит страницу не так, как она отображается в браузере. Ниже — инструкция, как это пофиксить.
Пошаговая инструкция устранения ошибки «Страница не оптимизирована под мобильные устройства»
Дисклеймер: как я уже отметила выше, убедитесь, что ваша страница точно не имеет проблем с оптимизацией.
Время выполнения 10 минут
Инструменты:
✅ Search Console
✅ Robots.txt
Шаг первый: запросите проверку страницы в реальном времени
В поле «Проверка всех URL на ресурсе…» вставьте нужную страницу и дождитесь окончания загрузки данных из Индекса Google. После этого нажмите кнопку «Проверка страницы на сайте» и дождитесь окончания сканирования.
Шаг второй: найдите проблемные элементы
После проверки страницы нажмите «Просмотр проверенной страницы», перейдите в меню справа, нажмите кнопку «Больше информации» и раскройте строку «Ресурсы страницы». Там вы должны найти ресурсы, заблокированные файлом robots.txt. Вас должны интересовать файлы css и js (а также возможно форматы картинок и других визуальных элементов), которые не смогли загрузиться.
Там вы должны найти ресурсы, заблокированные файлом robots.txt. Вас должны интересовать файлы css и js (а также возможно форматы картинок и других визуальных элементов), которые не смогли загрузиться.
Шаг третий: редактирование robots.txt
Отредактируйте свой robots.txt так, чтобы бот мог сканировать css и js. Если возникают сложности с этим, можете почитать справку. Мое правило, которое позволило боту считать эти файлы, можно увидеть на скрине ниже.
Шаг четвертый: отправьте новый robots Гуглу
Дайте Google обновить robots.txt для данного ресурса, используя инструмент https://www.google.com/webmasters/tools/robots-testing-tool. Для этого нажмите кнопку Submit.
Шаг пятый: проверьте страницу еще раз и отправьте на переобход
После того, как robots с новыми правилами будет учтен Гуглом, перепроверьте еще раз страницу на сайте (кнопка «Проверка страницы на сайте») и изучите результат. Эта проверка должна показать, что css и js больше не блокируются роботсом, и проблема оптимизации под мобильные устройства должна пропасть. Как только вы увидите, что проблема устранена, запросите индексирование.
Эта проверка должна показать, что css и js больше не блокируются роботсом, и проблема оптимизации под мобильные устройства должна пропасть. Как только вы увидите, что проблема устранена, запросите индексирование.
Вместо выводов
Зачем же устранять подобные ошибки, если юзер — пользователь вашего сайта — все равно видит нормальную версию мобильной страницы, спросите вы? Ответ очень простой — это улучшает ранжирование. Дело в том, что Google видит страницы так, как они сохранены в его Кеше индекса, и если там сохранена страница с проблемами мобильной версии (с точки зрения ботов Google), то поисковит считает, что ваша страница действительно не оптимизирована. Учитывая, что с 2018 года работает обновление Mobile First Indexing, которое индексирует и ранжирует прежде всего мобильную версию, наличие адаптива под разные устройства обязательна для хороших позиций.
Поддержите Украину!🇺🇦
Мы боремся за нашу независимость прямо сейчас. Поддержите нас финансово. Даже пожертвование в 1 доллар важно.
Поддержите нас финансово. Даже пожертвование в 1 доллар важно.
Проблемы Google Search Console и Google Mobile-Friendly Test
Поисковая консоль Google или тест Google Mobile-Friendly в некоторых случаях могут дать отрицательный результат. Эта статья поможет вам, если у вас есть проблемы такого типа.
Мобильный тест
Это наиболее распространенные проблемы, обнаруженные при выполнении теста для мобильных устройств, в результате которого появляется сообщение «Страница не может использоваться на мобильных устройствах »:
- Кликабельные элементы расположены слишком близко друг к другу
- Контент шире экрана
- Текст слишком мал для чтения
Вы должны проверить, не вызывает ли WP Rocket проблемы, как описано в последнем разделе этой статьи.
Обычно оптимизации на вкладке Оптимизация файлов вызывают проблемы в тесте Mobile-Friendly. Чтобы найти проблемную функцию, обратитесь к основному руководству по устранению неполадок.
Если вы застряли или просто предпочитаете, вы можете обратиться в службу поддержки.
Консоль поиска Google
Некоторые распространенные проблемы, которые могут отображаться в отчетах и графиках Performance и Core Web Vitals , перечислены ниже:
- Ошибка сервера (5xx) в отчете Производительность
- Soft 404 и Not Found (404) в отчете Performance
- Плохие URL-адреса и URL-адреса нуждаются в улучшении в Core Web Vitals отчет
В редких случаях WP Rocket может вызывать ошибку 500. Пожалуйста, обратитесь к этой статье, чтобы узнать, как это исправить.
Кроме того, при использовании некоторых оптимизаций могут возникать ошибки 404. Прочтите это руководство, чтобы найти дальнейшие действия.
Наконец, Плохие URL-адреса и URL-адреса нуждаются в улучшении. результаты можно исправить, просмотрев руководство по улучшению Core Web Vitals.
Вы всегда можете обратиться в службу поддержки, если вам все еще нужна помощь в решении проблем с Google Search Console.
Когда WP Rocket не вызывает проблемы
WP Rocket не может исправить ранее существовавшие проблемы с консолью поиска или тестом для мобильных устройств.
Чтобы подтвердить участие WP Rocket, вы должны проверить результаты с помощью строки запроса ?nowprocket , добавленной к затронутому URL-адресу. Это позволит обойти оптимизацию WP Rocket.
Если проблема не решена при обходе WP Rocket, вам нужно решить проблему вне WP Rocket, сосредоточившись на дизайне вашего сайта и используя внешнюю документацию. Вы можете обратиться к документации, указанной ниже:
- Проверка совместимости с мобильными устройствами: ознакомьтесь с официальной документацией Google или внешним руководством, подобным этому.
- Search Console: обратитесь в Справочный центр Google или во внешнее руководство, например, здесь.

Что вам нужно знать
Шубхам СаурабхШубхам Саурабх
Building Auditzy™ для агентств и электронной коммерции 🚀 | Microsoft для стартапов’22 | Ваша история Tech50’21 | Джамсфай™ | Джемстек | Безголовая коммерция | Основной веб-жизненный | Внешний архитектор
Опубликовано 29 апреля 2023 г.
+ Подписаться
Обзор
Компания Google недавно объявила об исключении из консоли Google Search Console своего отчета об опыте работы со страницей, отчета об удобстве использования мобильных устройств и тестов для мобильных устройств. Эти инструменты долгое время считались необходимыми для владельцев веб-сайтов и специалистов по поисковой оптимизации для повышения производительности веб-сайта и удобства пользователей.
Эти инструменты долгое время считались необходимыми для владельцев веб-сайтов и специалистов по поисковой оптимизации для повышения производительности веб-сайта и удобства пользователей.
Начиная с декабря 2023 года Google прекращает поддержку отчета Search Console Удобство использования мобильных устройств. Это означает, что ни Инструмент, ни API не будут доступны для выполнения теста.
В апреле 2023 года Google объявил об алгоритмических изменениях в своих правилах SEO. Давайте углубимся, чтобы понять то же самое.
Что такое Page Experience Report
Page Experience Report предоставляет владельцам веб-сайтов и SEO-специалистам ценную информацию о том, как пользователи воспринимают их веб-сайты. Он предоставил информацию о скорости загрузки страниц, удобстве для мобильных устройств, безопасности и многом другом. Эти идеи были использованы для улучшения производительности веб-сайта и удобства пользователей.
В 2021 году Google Search Console начала предоставлять данные об удобстве страниц для мобильных сайтов, а в 2022 году они также добавили в этот список настольные компьютеры. Но теперь, в 2023 году, Google заявил, что они полностью удалят эту страницу и создадут новую страницу, по их словам
Но теперь, в 2023 году, Google заявил, что они полностью удалят эту страницу и создадут новую страницу, по их словам
. В ближайшие месяцы отчет Page Experience в Search Console превратится в новую страницу, которая ссылается на наше общее руководство по работу со страницей и панель управления отдельными отчетами Core Web Vitals и HTTPS, которые останутся в Search Console.
Это объявление вызвало ажиотаж в сообществе SEO, поскольку эти отчеты широко использовались для мониторинга производительности веб-сайта и выявления областей, требующих улучшения. Многие владельцы веб-сайтов и специалисты по поисковой оптимизации задаются вопросом, как продолжить мониторинг и улучшить производительность веб-сайта без этих инструментов.
Что такое отчет об удобстве использования мобильных устройств
Отчет об удобстве использования мобильных устройств и тесты для мобильных устройств в настоящее время широко используются для повышения производительности веб-сайта и удобства пользователей. Эти инструменты предоставляют информацию о том, насколько хорошо веб-сайт работает на мобильных устройствах, включая скорость загрузки и удобство для мобильных устройств.
Эти инструменты предоставляют информацию о том, насколько хорошо веб-сайт работает на мобильных устройствах, включая скорость загрузки и удобство для мобильных устройств.
В одной из своих статей Google сообщил, что уже более десяти лет поддерживает удобство использования мобильных устройств. Они заявили, что теперь доступно множество других надежных инструментов, таких как « Lighthouse », для тестирования веб-сайтов для мобильных устройств. Но в то же время они также заявили:
«Это не означает, что удобство использования мобильных устройств не является необходимым условием успеха поиска Google. Оно по-прежнему имеет решающее значение для пользователей, которые используют мобильные устройства больше, чем когда-либо, и поэтому , это остается частью нашего руководства по работе со страницей».Пример мобильного использования веб-сайта
Обновленная информация о сигналах
В контексте поисковой оптимизации Google «сигналы » относятся к различным факторам или показателям, которые алгоритм поиска Google учитывает при определении релевантности и качества веб-страницы или Веб-сайт. Эти сигналы используются для определения того, насколько хорошо веб-страница или веб-сайт будет ранжироваться на страницах результатов поисковой системы (SERP) по заданному запросу.
Эти сигналы используются для определения того, насколько хорошо веб-страница или веб-сайт будет ранжироваться на страницах результатов поисковой системы (SERP) по заданному запросу.
Google также выделил «Сигналы» для SEO; они сказали, что не существует какого-либо фактора сигнала одиночной страницы, который помогает рейтингу веб-страницы. Вместо этого существует множество сигналов, таких как передача CWV, HTTP, отсутствие навязчивых межстраничных объявлений и т. д., которые могут использоваться или не использоваться непосредственно для информирования о ранжировании.
Что будет с Core Web Vitals?
Core Web Vitals — это набор конкретных факторов, связанных с взаимодействием пользователей с веб-страницей, которые Google считает критически важными для определения качества веб-сайта. Эти факторы измеряют время загрузки страницы, интерактивность и визуальную стабильность и считаются ключевыми показателями того, насколько хорошо веб-страница работает с точки зрения взаимодействия с пользователем.
Google также подчеркнул Core Web Vitals, заявив:
«Мы настоятельно рекомендуем владельцам сайтов достигать хороших показателей Core Web Vitals для успеха в поиске и для обеспечения отличного взаимодействия с пользователем в целом».
Теперь вы можете бесплатно проверить историю своей веб-страницы за 6 месяцев , чтобы понять тенденции взаимодействия с ней. Вы можете узнать больше о Core Web Vitals здесь
Как продолжить мониторинг теста на удобство для мобильных устройств?
Мы пересмотрели все обновление и попытались понять причину этого обновления, и одна вещь, которую мы поняли, это то, что на рынке доступно множество инструментов для проверки совместимости с мобильными устройствами. Согласно Гуглу,
Надежные инструменты, такие как «Маяк», теперь доступны для тестирования веб-сайтов для мобильных устройств.
Вы также можете выполнить мобильное юзабилити-тестирование на Auditzy, поскольку у нас есть целый ряд доступных мобильных устройств.
