Adaptivator / Сервис проверки адаптивности сайта, онлайн сервис проверка сайта на адаптивность
| Robot | Path | Permission |
| GoogleBot | / | ✔ |
| BingBot | / | ✔ |
| BaiduSpider | / | ✔ |
| YandexBot | / | ✔ |
| Title | Сервис проверки адаптивности сайта, онлайн сервис проверка сайта на адаптивность |
| Description | ADAPTIVATOR — бесплатный онлайн сервис проверки адаптивности сайта |
| Keywords | сервис онлайн проверки адаптивности сайта, проверка сайта на адаптивность онлайн |
| WebSite | www. adaptivator.ru adaptivator.ru |
| Host IP | 5.23.50.163 |
| Location | Russia |
| Site | Rank |
| symby.ru | #3,607,807 |
| nmark.ru | #6,667,604 |
| webmark.com.ua | #1,356,071 |
| atmpl.ru | #7,218,028 |
| gotomobi.ru | #9,550,020 |
adess. gov.do gov.do |
| adflytute.blogspot.com |
| adhy14.blogspot.com |
| adifa.ir |
| adsbypasser.github.io |
| advantedgebc.com |
| adventuresinmommydom.org |
| advocharge.com |
| affiliatemarketingsistemi.com |
| aflsf.org |
| dewyld.com |
| digitalworld589010898.wordpress.com |
US$21,259 Last updated: Dec 23, 2019 Adaptivator. |
| Purchase/Sale Value | US$21,259 |
| Daily Ads Revenue | US$11 |
| Monthly Ads Revenue | US$349 |
| Yearly Ads Revenue | US$4,251 |
| Daily Unique Visitors | 1,765 |
Note: All traffic and earnings values are estimates. | |
| Global Rank | 1,766,475 |
| Delta (90 Days) | 0 |
| Most Popular In Country | |
| Country Rank | 168,088 |
| Host | Type | TTL | Data |
| adaptivator.ru | A | 599 | IP: 5.23.50.163 |
| adaptivator.ru | AAAA | 599 | IPv6: 2a03:6f00:6:1:0:0:517:32a3 |
adaptivator. ru ru | MX | 599 | Priority: 10 Target: mx2.timeweb.ru. |
| adaptivator.ru | MX | Priority: 10 Target: mx1.timeweb.ru. | |
| adaptivator.ru | NS | 599 | Target: ns3.timeweb.org. |
| adaptivator.ru | NS | 599 | Target: ns4. |
| adaptivator.ru | NS | 599 | Target: ns2.timeweb.ru. |
| adaptivator.ru | NS | 599 | Target: ns1.timeweb.ru. |
| adaptivator.ru | TXT | TXT: v=spf1 ip4:5.23.50.163 ip4:176.57.223.0/24 ip4:92.53.116.0/22 ip4:92.53.96.0/22 ip4:92.53.112.0/22 ip4:92.53.104.0/22 ip6:2a03:6f00::/32 ~all | |
| adaptivator.ru | SOA | 599 | MNAME: ns1. timeweb.ru. timeweb.ru.RNAME: dns.timeweb.ru. Serial: 4102028 Refresh: 28800 Retry: 7200 Expire: 604800 Minimum TTL: 600 |
HTTP/1.1 200 OK Server: nginx/1.14.1 Date: Mon, 23 Dec 2019 16:12:48 GMT Content-Type: text/html; charset=utf-8 Transfer-Encoding: chunked Connection: keep-alive Vary: Accept-Encoding X-Frame-Options: SAMEORIGIN |
domain: ADAPTIVATOR.RU nserver: ns1.timeweb.ru. nserver: ns2.timeweb.ru. nserver: ns3.timeweb.org. nserver: ns4.timeweb.org. state: REGISTERED, DELEGATED, VERIFIED person: Private Person registrar: R01-RU admin-contact: https://partner.r01.ru/contact_admin.khtml created: 2015-10-04T17:30:22Z paid-till: 2020-10-04T17:30:22Z free-date: 2020-11-04 source: TCI Last updated on 2019-12-23T16:11:33Z |
ninelines-docs/25_checklist.
 md at master · ninelines-team/ninelines-docs · GitHub
md at master · ninelines-team/ninelines-docs · GitHubПроверка переходов по ссылкам с передачей GET-параметров
GET-параметр — параметр, который передается серверу при помощи URL. Данные параметры находятся в URL сразу после знака вопроса ? и состоят из пары — ключ = значение. Несколько GET-параметров разделяются между собой знаком амперсанда &.
Пример ссылки с GET-параметрами: https://site.com?param1=value1¶m2=value2. Здесь можно выделить два параметра — param1, который имеет значение value1 и param2, который имеет значение value2.
При проверке переходов необходимо подставить любой GET-параметр (или несколько) в URL сайта, произвести переход по полученной ссылке и посмотреть не пропадут ли параметры из URL.
Например есть ссылка на сайт — site.com, добавляем к ней GET-параметры — ?test_param=value, в результате получим подобную ссылку — site., производим переход и смотрим не изменился ли URL. com?test_param=value
com?test_param=value
Часто, причиной пропажи параметров является манипуляция URL, в каком-то из участков кода. Например меняется адрес при входе на страницу при помощи window.location, history.pushState, history.replaceState и т.п. В таком случае необходимо обязательно предусмотреть возможность сохранения передаваемых параметров.
Также, если на сайте используются якоря (site.com#section), необходимо проверять их работоспособность с передачей параметров (site.com?test_param=value#section).
Проверка на соответствие макету
Результат верстки должен соответствовать макету.
Проверка осуществляется с помощью расширения PerfectPixel, в браузере Chrome под ОС Windows, Linux или Mac.
Допустимы незначительные отличия, связанные с:
- различием в рендеринге шрифтов
- ошибками в макете (различные отступы или размеры у однотипных элементов, погрешности в цветах)
- заменой контента (текст, изображения, видео)
Иные отличия недопустимы.
Если верстка по тем или иным причинам расходится с макетом, то об этом следует сообщить менеджеру проекта.
Проверка кода линтером
Следует проверять код линтером.
Если при проверке кода линтером выявлены ошибки, то их следует исправить, либо сообщить об этом разработчику, ответственному за данный код.
Если при работе с линтером появляются подозрения на некорреткную настройку или баги, то об этом следует сообщить разработчику, ответственному за настройку линтера (@beliarh).
Проверка кода валидатором
Следует проверять код валидатором.
Проверка фавиконки
На сайте должна быть фавиконка.
При отсутствии фавиконки следует запросить ее у менеджера проекта.
Шрифты
На сайте должны использоваться корректные шрифты.
Обязательный формат — woff.
Опциональный формат — woff2.
Недопустимо использовать woff2, без использования woff.
Допустимо использовать только woff.
Крайне желательно использовать и woff и woff2.
В используемом шрифте не должно быть битых символов.
Проверка на типографирование
Текст на сайте должен быть типографирован, т.е. прогнан через Типограф. Если в тексте присутствуют лишние и битые символы, от них необходимо избавиться.
Проверка выделения текста
Содержимое текстовых блоков должно корректно выделяться.
Проверка иконок и изображений
Иконки на сайте должны быть сделаны с помощью SVG, либо PNG + @2x PNG (если иконка имеет сложные растровые эффекты, SVG отсутствует или невозможно экспортировать иконку в формате SVG).
Для контентных изображений должна быть указана @2x-версия.
SVG-иконки должны иметь внутренние отступы, чтобы избежать обрезанных краев в разных браузерах.
Проверка интерактивных элементов
Следует проверять корректность работы интерактивных элементов:
- Слайдеры
- Всплывающие окна
- Аудио и видеоплееры
- Табы
- Тесты и опросы
- Элементы форм
- Валидация полей
- Отправка форм
- Прочие элементы, обладающие сложной логикой и неуказанные в данном списке
Проверка свайпа и drag’n’drop
Если в каком либо блоке сайта допустимо и логично реагировать на свайп или drag’n’drop, и это поведение не реализовано, то об этом следует сообщить менеджеру проекта и разработчику.
Свайп можно использоват в мобильной и планшетной версии для перехода между слайдами или для постраничной навигации (если таковая имеется).
Drag’n’drop можно использовать в слайдерах и элементах, поведение которых предполагает (или допускает) перетаскивание.
Проверка навигации по сайту с помощью клавиатуры
На сайте должна корректно работать навигация с помощью клавиатуры. В частности следует проверять работу следующих клавиш (и комбинаций клавиш):
В частности следует проверять работу следующих клавиш (и комбинаций клавиш):
- Стрелки влево, вправо, вверх и вниз
- Tab
- Shift + Tab
- Enter
- Esc
- Пробел
- Shift + Пробел
- Page Up
- Page Down
- Home
- End
Проверка кнопок
Кнопки, клик по которым не ведет на другую страницу, а лишь выполняет какое-либо действие, должны быть сделаны тегом <button>.
У тега <button> должен быть указан атрибут type.
Проверка ссылок
Ссылки — интерактивные элементы, при клике на которые происходит переход на другую страницу или внешний ресурс.
Ссылки-якоря — интерактивные элементы, при клике на которые происходит скролл к нужному месту страницы.
Все ссылки должны быть сделаны тегом <a>.
У всех ссылок должен быть указан атрибут href.
У внутренних ссылок атрибут href должен начинаться с /.
У внешних ссылок должен быть указан атрибут target="_blank".
У ссылок-якорей в атрибуте href должен быть указан хеш.
Ссылки должны быть корректными и вести на соответствующие страницы.
Проверка кликабельной области элементов
Если у кнопки или отдельностоящей ссылки нет явно ограниченной кликабельной области, то за такую следует принять размер элемента плюс поля 5-15px.
Кликабельная область должна иметь размер минимум 20-30px по высоте и ширине (если нет явной границы).
Содержимое кнопки или ссылки должно быть по центру кликабельной области.
Для ссылок в тексте размер кликабельной области не контролируется.
Проверка анимаций
Любая анимация на сайте (переходы, смена слайдов, ховеры) должна работать плавно, без рывков и мерцаний.
Не должно быть зависаний или долгих пауз во время анимации.
Анимация однотипных элементов должна быть одинаковой на всех блоках и страницах.
На всех интерактивных элементах должен быть плавный ховер.
Проверка верстки стресстестом
TODO
Проверка сайта с включенным блокировщиком рекламы
Сайт должен проверяться с включенным блокировщиком рекламы.
Элементы сайта не должны блокироваться.
Проверка переходов на страницы по прямой ссылке
Следует проверять корректность загрузки всех страниц сайта.
Также следует проверять корректность загрузки страницы с дополнительными GET-параметрами и хешем. Заданные GET-параметры и хеш при этом не должны пропадать.
Проверка переходов между страницами
Следует проверять корректность перехода между всеми страницами сайта.
Например, если на сайте несколько страниц:
/a/b/c
То следует проверять переходы:
/a=>/a/a=>/b/a=>/c/b=>/a/b=>/b/b=>/c/c=>/a/c=>/b/c=>/c
Если какой-либо переход невозможен, то его следует игнорировать.
Также следует проверять корректность перехода по несуществующему адресу. На сайте должна быть предусмотрена страница с 404 ошибкой, либо должен срабатывать редирект на главную.
Проверка навигации с помощью истории браузера
На сайте должны корректно работать переходы между страницами с помощью истории браузера (стрелки влево и вправо рядом с адресной строкой).
Кроссбраузерность и кроссплатформенность
На проектах поддерживаются последние версии браузеров (если не указано иного).
Сайт следует проверять в следующих системах:
- Windows
- Chrome
- Firefox
- Edge
- IE 11
- Yandex (русскоязычный сегмент)
- Opera (русскоязычный сегмент)
- macOS
- Safari
- Chrome
- Android
- Chrome
- iOS
- Safari
- Chrome
Проверка адаптивности (десктоп)
Основные размеры мониторов:
- 2560×1440
- 2560×1080
- 1920×1200
- 1920×1080
- 1650×1050
- 1600×900
- 1440×900
- 1366×768
- 1280×1024
- 1280×720
При проверке адаптивности следует проверять не только указанные размеры, но также и промежуточные. Причина в том, что размер окна сайта не равен разрешению монитора (за исключением полноэкранного режима).
Часть пространства занимает системная панель, часть — верхняя панель браузера.
К тому же иногда пользователи открывают окно браузера не на весь экран.
Причина в том, что размер окна сайта не равен разрешению монитора (за исключением полноэкранного режима).
Часть пространства занимает системная панель, часть — верхняя панель браузера.
К тому же иногда пользователи открывают окно браузера не на весь экран.
Проверка осуществляется в панели разработчика в режиме Responsive и начинается с наибольшего экрана (2560×1440).
Минимальные размеры до которых стоит проверять адаптивность десктопной версии — 1025px по ширине, и 550px по высоте.
Проверка адаптивности проходит по следующему алгоритму:
- Задается размер окна 2560×1440.
- Путем перетаскивания и постепенного уменьшения высоты (до минимальной — 550px) проверяется корректность отображения сайта.
- Далее ширина окна немного уменьшается (на 25-50px).
- Пункты 2 и 3 повторяются до тех пор, пока ширина окна не достигнет минимальной — 1025px.
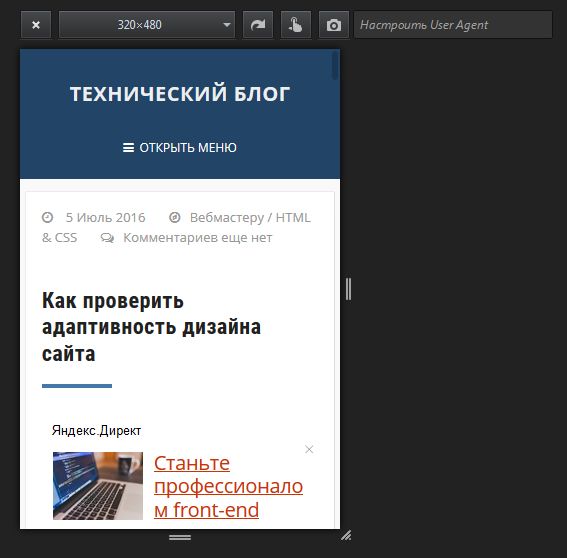
Проверка адаптивности (планшеты и мобильные устройства)
Для начала сайт нужно проверить в мобильном эмуляторе браузера.
Как и в случае с десктопной версией проверяются не только размеры, соответствующие разрешению экрана, но также и промежуточные.
Минимальная ширина экрана до которой следует проверять адаптивность — 320px.
Проверять следует как портретную, так и альбомную ориентацию.
В альбомной ориентации размер элементов не должен сильно отличаться от портретной. Не должно быть такого, что в альбомной ориентации элементы слишком мелкие или большие.
Обязательно проверять сайт на реальных устройствах (либо в BrowserStack):
- Android
- Любое мобильное устройство и планшет с актуальной версией системы (6+)
- Chrome
- Любое мобильное устройство и планшет с актуальной версией системы (6+)
- iOS
- iPhone SE/7/8/X и iPad Mini/Air/Pro
- Safari
- Chrome
- iPhone SE/7/8/X и iPad Mini/Air/Pro
При проверке сайта на реальных устройствах страница должна корректно отображаться и скроллиться.
Проверка работоспособности сайта при ресайзе
Необходимо проверять и дорабатывать логику сайта при ресайзе, чтобы сайт при изменении размеров окна не ломался.
Например на сайте имеется слайдер, который отображается на мобильной версии, но при этом на десктопе отсутствует, либо отключен. В данном случае необходимо предусмотреть логику создания / удаления (отключения) слайдера при переходе с мобильной версии на десктоп и обратно, по ресайзу, без перезагрузки сайта.
В качестве дополнительных примеров можно взять уникальные случаи — "кирпичная" сетка, параллакс элементов, анимация движения элементов по скроллу и т.д. Подобные вещи часто «ломаются» именно при изменении размеров окна, поэтому нужно не забывать предусматривать корректировку логики по ресайзу.
Для чего это необходимо:
- исключается некорректное отображение сайта при изменении ориентации на устройствах
- исключается некорректное отображение сайта при масштабировании или случайном изменении размеров окна браузера
- удобство при тестировании, нет необходимости перезагружать сайт
Для оптимизации нагрузки, всю логику выполнения по ресайзу можно делать с задержкой. Например изменился размер окна, а все корректировки логики выполнились только спустя 1 секунду. В этом могут помочь техники
Например изменился размер окна, а все корректировки логики выполнились только спустя 1 секунду. В этом могут помочь техники throttling и debouncing.
Также необходимо следить за тем, чтобы ресайз не препятствовал отображению сайта, например на мобильных устройствах при скролле скрываются / открываются навигационные панели браузера, это вызывает событие ресайза. В этом случае на сайте могут происходить корректировки размеров, положения и т.д. чего-либо, однако, это может быть лишним т.к. данные корретировки необходимы будут только при изменении ширины окна, а не высоты.
Проверка метатегов
На сайте должны быть указаны метатеги (title, description, image).
Если сайт многостраничный, то метатеги должны быть указаны на каждой странице.
Если сайт одностраничный и использует shareSettings.php для шаринга, то метатеги должны быть указаны именно в этом файле. При этом необходимо подставить переменные в pug-файле.
При этом необходимо подставить переменные в pug-файле.
Проверка шеринга
На сайте должен работать шеринг (при наличии).
Если сайт многостраничный, то должна шариться ссылка на страницу с основными параметрами (при наличии таковых).
Если сайт многостраничный, то должна шариться ссылка на share.php с требуемыми параметрами.
При шаринге в ссылку не должны попасть лишние параметры (например, UTM-метки).
Проверка и отладка шаринга осуществляется с помощью следующих инструментов:
- https://developers.facebook.com/tools/debug/
- https://cards-dev.twitter.com/validator
- https://vk.com/dev/pages.clearCache
- https://search.google.com/structured-data/testing-tool
- https://telegram.me/webpagebot
При шаринге сайта в соц. сети должны корректно отобразиться:
- Заголовок (соответствующий заданному метатегу, необрезанный, без искажений кодировки и битых символов)
- Описание (соответствующее заданному метатегу, необрезанное, без искажений кодировки и битых символов)
- Изображение (соответствующее заданному метатегу)
Ссылка шаринга должна вести на ту же страницу, которую шарили, либо на страницу, соответствующую заданной логике. В случае использования
В случае использования share.php ссылка должна перенаправлять на нужную страницу.
Если расшариваемая страница недоступна по прямой ссылке (т.е. переход на нее происходит по внутренней логике сайта), то следует шарить главную страницу.
Проверка аналитики
Для проверки аналитики используется расширение Google Analytics Debugger.
После установки в панели расширений появится иконка GA Debug (в виде письма).
На проверяемом сайте следует открыть панель разработчика и включить GA Debug. На иконке появится надпись ON.
После чего страница перезагрузится и в консоли появится множество сообщений от расширения.
Избавиться от лишних сообщений можно, если вписать в поле Filter консоли значение Running command (все сообщения от данного расширения помещается данным префиксом).
При фильтрации сообщений консоли следует быть внимательным, так как фильтруются абсолютно все сообщения, в том числе ошибки и собственные вызовы console.. log
log
После этого следует поочередно проверить указанные в ТЗ события.
Проверка контента
На сайте должен быть актуальный контент:
- Текст
- Ссылки
- Изображения
- Видео
- Аудио
Запросить актуальный контент можно у менеджера проекта.
При наличии ошибок в тексте (орфографических, пунктуационных, логических) следует сообщить об этом менеджеру проекта.
При наличии недоступных ресурсов (недоступные изображения, видео или аудио, 404 ошибки) следует сообщить об этом менеджеру проекта.
При выявлении несоответствия контента (перепутан текст, изображение, видео или аудио) следует сообщить об этом менеджеру проекта.
Проверка размера загружаемых ресурсов
На сайте не должно быть чрезмерно больших файлов.
Размер изображений должен соответствовать размеру на сайте (например, для элемента размером 300×300 не должно использоваться изображение размером 2000×2000).
Не должно быть мегабайтных JPG. Такие файлы следует оптимизировать вручную с ограничением максимального качества.
Размер видео не должен быть больше 100 мегабайт (за исключением продолжительных видео и адаптивного стриминга).
Проверка производительности сайта
TODO
Тест на адаптивность для соискателей
Адаптивность — важный навык межличностного общения, который нужно проверить, когда вы ищете нового сотрудника, особенно в быстро развивающемся бизнесе, таком как стартап или техническая фирма.
Более
3000 компаний доверие NeuroworxЧто такое тест на адаптивность?
Тест на адаптивность оценивает способность кандидата работать под давлением, находить новые способы выполнения работы и адаптироваться к изменяющимся ситуациям.
Адаптивность является ключевым навыком межличностного общения во многих сценариях трудоустройства, где быстрая адаптация к изменениям может обеспечить успех бизнеса в отрасли, где инновации должны быть частью стратегии.
Адаптивные кандидаты гибки и универсальны: они способны справляться с неопределенностью и двусмысленностью инструкций и очень терпимы к быстро меняющимся обстоятельствам. Адаптивные люди принимают вызов и часто хорошо работают с другими, мотивируя и поддерживая мир в групповых условиях, обеспечивая при этом продвижение проекта.
Использование теста на адаптивность означает, что каждый потенциальный сотрудник оценивается на предмет того, насколько хорошо он подходит для работы в быстро меняющейся среде.
Перейти к разделу на этой странице:
- Что такое тест на адаптивность?
- Почему при приеме на работу следует использовать тест на адаптацию?
- Как наш тест оценивает навыки адаптации
- Часто задаваемые вопросы о тесте навыков адаптации
О тесте навыков адаптации
Адаптивность обычно оценивается как часть оценки личности, поскольку эта черта определяет поведение на работе. Однако его можно и нужно тестировать отдельно, особенно для ролей в отраслях, где инновации, прорывы и изменения являются обычным явлением, таких как технологии, программное обеспечение и даже обслуживание клиентов.
Тест основан на неожиданных, но реалистичных сценариях рабочего места, которые призывают сотрудников вести себя гибко, сохраняя при этом высокую производительность.
В ситуациях, когда сотрудники имеют ограниченный контроль или находятся под влиянием неопределенности, например, при изменении должностных обязанностей, сокращении штатов, отсутствии членов команды, срочных задачах в последнюю минуту и т. д., работодатели должны иметь возможность полагаться на своих сотрудников, чтобы по-прежнему получать проделанная работа.
Этот тест призван показать, как кандидаты будут вести себя в таких ситуациях.
Попробуйте бесплатноПочему вам следует использовать тест на адаптацию при приеме на работу?
Мягкие навыки, такие как адаптивность, коммуникабельность и лидерство, нелегко оценить более традиционными способами. Вы не можете сказать, насколько кто-то адаптируется, по его заявке или резюме, и не всегда легко оценить адаптируемость даже на собеседовании.
Использование теста на адаптируемость для оценки каждого кандидата даст группе по подбору персонала количественные, объективные данные, которые можно использовать при отборе кандидатов для прохождения через процесс подачи заявок.
Тест на адаптацию можно проводить для большого числа кандидатов, чтобы эффективно сузить круг кандидатов, а легко читаемые результаты предоставляют данные, которые уменьшат затраты времени и денег на найм.
Тест на адаптацию может использоваться для проверки кандидатов на ряд должностей в различных отраслях, включая:
- HR
- Персонал колл-центра
- Бортпроводники
- Персонал NHS
- Служба поддержки клиентов
- Разработка программного обеспечения
- ИТ-безопасность
- Программисты
Рекрутеры могут использовать данные оценок, чтобы выбрать только наиболее квалифицированных кандидатов для прохождения собеседования. быть успешными в роли, потому что они имеют правильный уровень приспособляемости.
Для группы по подбору персонала просьба ко всем кандидатам пройти один и тот же тест устраняет предвзятость, предоставляя каждому кандидату одну и ту же отправную точку, с которой он может продемонстрировать, насколько они адаптируются и насколько это делает их подходящими для рекламируемой роли.
Пример вопроса теста на навыки адаптации
Этим летом вам было поручено организовать корпоративный день тимбилдинга, и вы работали над этим последние два месяца. Вы провели несколько дискуссий с сотрудниками из разных отделов и разных уровней компании и разработали повестку дня, учитывающую потребности и идеи каждого. Учитывая, что мероприятие запланировано на обычно жаркий месяц, большая часть ваших мероприятий включает в себя пребывание на свежем воздухе и использование места под открытым небом. За несколько дней до мероприятия вы проверяете прогноз погоды и понимаете, что может быть гроза.
Чем ты занимаешься?
Узнайте у своего менеджера, что было сделано в прошлом в подобных ситуациях, и действуйте соответственно.

Несколько раз в день проверяйте прогноз и ждите ночи перед событием, чтобы решить, что делать, а затем сообщайте всем.
Немедленно позвоните в место проведения, чтобы спросить, можете ли вы перенести мероприятие внутрь и пересмотреть запланированные мероприятия с учетом возможных изменений в планах.
Обратитесь за советом к старшему коллеге, который отвечал за прошлогоднее мероприятие по формированию команды.
Результаты теста на навыки адаптации вместе с другими оценками, которые проходит кандидат, будут объединены для составления отчета кандидата.
Отчет создается автоматически и доступен как в Интернете, так и в виде загружаемого pdf-файла, поэтому им можно поделиться с другими членами команды и сотрудниками.
Загрузить образец отчетаКак наш тест оценивает навыки адаптации
В тесте на адаптивность Neuroworx кандидаты должны будут ответить на ряд ситуационных вопросов, предназначенных для определения того, насколько хорошо кандидат может приспосабливаться к различным ситуациям и менять свои приоритеты, чтобы соответствовать Требования к своей роли на основе итогового балла за тест, который затем можно сравнить с баллами других претендентов.
Тест представляет сценарий, который кандидаты должны рассмотреть, прежде чем выбрать наиболее и наименее эффективные ответные действия. Другие доступные варианты — это в основном общие ошибки или неправильные представления, что усложняет тест и помогает более точно измерить способности кандидата.
В процессе разработки тест был тщательно проанализирован для обеспечения максимальной надежности и достоверности в соответствии с лучшими отраслевыми практиками. Он был создан и протестирован экспертами по психометрии и предназначен для оценки адаптивности выборки соискателей с разным профессиональным опытом.
Каждый тест проверяется группой лиц, представляющих различный опыт, чтобы проверить любые проблемы с чувствительностью, справедливостью, достоверностью и доступностью. Это гарантирует, что каждый испытуемый имеет равные шансы продемонстрировать истинный уровень своих навыков адаптации и считает, что тест высокого качества.
Наш тест на адаптивность отслеживается, чтобы убедиться, что он актуален и оптимизирован для производительности.
Проверено
Компания Neuroworx предоставляет научно обоснованные рекомендации по тестам для более чем 750 рабочих мест. Наш механизм рекомендаций использует данные Сети профессиональной информации (O*NET), разработанной Министерством труда, занятости и обучения США (USDOL/ETA).
Старт
Доступ к реальным оценкам
Мгновенный доступ к нашему полному набору тестов.
Полностью аккредитован
Все наши тесты на навыки адаптации написаны аккредитованными психологами и полностью проверены.
Для всех уровней
Мы предлагаем тесты на навыки адаптации для всех уровней, чтобы вы могли оценить все роли в вашей организации.
Автоматизировать
Активизировать процесс выбора
Оптимизируйте процесс найма с помощью наших готовых инструментов.
Интеллектуальные средства автоматизации
Автоматизированные действия, такие как оповещения и напоминания, обеспечивают бесперебойную работу кандидата.

Мгновенные результаты
Получайте результаты кандидатов в режиме реального времени, чтобы вы могли принимать решения в течение нескольких часов, а не дней.
Найм
Повышение качества найма
Улучшение найма благодаря беспристрастным решениям на основе данных.
Аналитическая панель
Наш полный набор показателей эффективности кандидатов предоставит полезную информацию о каждом из ваших кандидатов.
Сравнение кандидатов
Простые, удобные в использовании отчеты о сравнении кандидатов означают, что вам не нужно быть психологом, чтобы интерпретировать их.
Отзывы
Вы в хорошей компании
Предоставляет все данные и общие показатели, необходимые для быстрого принятия решений о найме. Neuroworx особенно помог нам в масштабировании нашей деятельности с тех пор, как мы перешли на удаленную работу.
Грег, генеральный директор Reverse Media Group, Австралия
Сосредоточение внимания на данных уменьшило субъективность принимаемых нами решений в процессе найма и позволило нам уменьшить предвзятость и принять более обоснованные решения о найме.
Иззи, руководитель отдела кадров, iZettle, Швеция
Мы использовали Neuroworx в рамках нашей программы набора финансовых специалистов, и это было как раз то, что нам было нужно — очень просто отправить кандидатам ссылку для заполнения и ясно увидеть, как они все в сравнении. И отличное соотношение цены и качества!
Кристина, директор по персоналу, исследование рака, Великобритания эксперты в предметной области, которые тесно сотрудничают, чтобы обеспечить точность и надежность каждого теста.
- Как вы измеряете адаптивность?
Адаптивность можно измерить с помощью вопросов в формате ситуационного суждения, фокусируясь на сценариях, в которых частью проблемы является адаптация к изменениям или преодоление неопределенности.
Рекрутеры также могут измерить адаптивность с помощью конкретных вопросов в разделе собеседования в процессе подачи заявки.

- Что такое тестирование адаптивности?
Тестирование на адаптацию — это простой способ оценить способность кандидатов адаптироваться к быстро меняющейся, меняющейся и обновляющейся рабочей среде. Он оценивает их способность быть разносторонними и гибкими, выполнять работу с ограниченными инструкциями и настойчивостью в попытках новых вещей с устойчивостью, чтобы прийти в норму и попробовать снова.
- Могу ли я пройти тест бесплатно?
Да. Просто зарегистрируйтесь (кредитная карта не требуется), и мы предоставим вам неограниченный доступ на семь дней. Создавайте столько рабочих мест и тестируйте столько кандидатов, сколько хотите; с вас не возьмут ни копейки.
- Какова стоимость теста на адаптивность Neuroworx?
Neuroworx предлагает месячную или годовую подписку для предприятий любого размера, поэтому выберите ту, которая лучше всего соответствует вашим потребностям. Вы также можете связаться с нами, чтобы обсудить возможность индивидуального плана, соответствующего вашим конкретным потребностям.
 Вы можете ознакомиться с нашими планами подписки здесь.
Вы можете ознакомиться с нашими планами подписки здесь.
- О
- Служба поддержки
- Наука
- Политика конфиденциальности
- Условия использования
- Контакты
- LinkedIn 9002 2
ТЕСТ: Способны ли вы адаптироваться? Узнайте больше с помощью нашего теста личности
Если вы боитесь перемен или хотите найти более позитивный способ увидеть неожиданные повороты жизни, вам может помочь умение адаптироваться.
Научившись больше плыть по течению, вы сможете принимать вызовы, встречающиеся на вашем пути, и превращать их в возможности.
Пройдите наш личностный тест на приспособляемость
Как принять изменения в своей жизни
Ваша приспособляемость зависит от вашей способности развиваться и сохранять гибкость перед лицом неопределенности. Ваша текущая реальность постоянно трансформируется во что-то новое.
Как бы то ни было, ваш выбор плыть по течению или жестко сопротивляться показывает, насколько вы на самом деле гибки и приспосабливаемы.
Непредсказуемость вызывает восторг у одних и вызов для других. Хотя перемены неизбежны, они все же могут застать нас всех врасплох.
Если вы убеждены, что не можете справиться с переменами, вернитесь на пять лет назад. Где вы были тогда и что изменилось сегодня? Наверное, очень много.
Найдите минутку, чтобы подумать обо всех изменениях, которые вы уже преодолели. Это может быть единственным напоминанием, которое вам нужно, чтобы подтвердить, что у вас есть все необходимое, чтобы оседлать все свои волны перемен.
Как бороться с внутренним критиком?
Незнание того, что будет дальше, может вызвать кризис уверенности в своей способности справиться с ситуацией. Часто приходится бороться с негативным внутренним диалогом, когда вокруг вас что-то меняется, и вы не в своей тарелке, пытаясь понять, какой «правильный» шаг предпринять дальше.
Здесь полезно практиковать принятие и быть открытым к тому, что есть, по мере того, как оно разворачивается.
Когда шаблоны ломаются, появляются новые миры.
Тули Купферберг
Как бы ни было приятно вообще отказаться от незнания, жизнь полна моментов, когда у нас нет ответов на все вопросы, и есть чему поучиться у тех, кто просто сохраняет спокойствие и продолжает жить .
Можно оставаться оптимистом, даже если вы не знаете точно, куда приведет вас дорога, если вы верите, что у вас всегда есть выбор. Какие бы новые впечатления ни встречались на вашем пути, стоит также посмотреть, как каждый из них открывает что-то новое о вас, в качестве прощального подарка.
Переход к любой новой главе — это прекрасное время, чтобы позаботиться о себе и поддержать себя как можно лучше. Сострадание к себе и поддерживающий разговор с самим собой могут быть тем ободрением, которое вам нужно, чтобы оставить внутреннего критика позади и продолжать идти, когда что-то для вас совершенно новое или вообще в воздухе.
Как справиться с большими жизненными переменами
Признавая, что неопределенность — это единственная определенная вещь, вы ставите себя в более выгодное положение, чтобы потенциально ожидать того, что придет с каждым изменением, и использовать его в своих интересах.
Помните, что если что-то новое, это не обязательно большое, плохое, страшное или неправильное. Может быть, это подходящее время, чтобы пройти курс мечты? Переместить страну? Создать более глубокую связь с собой или с кем-то еще? Возможности безграничны.
Конечно, это не всегда просто. Адаптация к новой ситуации требует вспышки смелости, доли доверия, удачи и, конечно же, позитивного взгляда. Но, будучи адаптируемым, вы можете принять каждую ситуацию такой, какая она есть, и стать более открытым для роста, который раньше был невозможен.
4 способа стать более адаптируемым
1
Ищите возможности
Когда перемены витают в воздухе, но вы слишком сосредоточены на возможных проблемах или неудачах, учитывайте потенциал возможностей и напоминайте себе, что возможности есть всегда, слишком. Быть позитивным, активным и постоянно совершенствоваться в эти времена может быть сложной задачей, но награда очевидна.
2
Открыть
Задавая закрытые или сужающие вопросы, вы можете ограничить свои возможности и затруднить поиск решения. Вместо этого попробуйте открыть свой подход. Спросите себя: «Что меня больше всего интересует/удивляет в этой ситуации?» и «Какие возможности открывает мне этот сценарий?». Таким образом, вы откроете себя тому, что появляется во времена перемен.
Вместо этого попробуйте открыть свой подход. Спросите себя: «Что меня больше всего интересует/удивляет в этой ситуации?» и «Какие возможности открывает мне этот сценарий?». Таким образом, вы откроете себя тому, что появляется во времена перемен.
Больше похожего на это
3
Обратите внимание на
Обратите внимание на ментальные и физические признаки, которые помогают вам быть наиболее адаптируемым. Вы чувствуете себя негативно, скомпрометированы или ограничены? Ваше кровяное давление повышается или вы начинаете нервничать? Сделайте паузу и предпримите необходимые шаги по уходу за собой, чтобы позаботиться о своем разуме, теле и душе, будь то занятия йогой, расслабляющая ванна с хорошей книгой или ежедневное выделение времени для медитации.
4
Будьте изобретательны
Используйте свою инициативу, чтобы рассмотреть, какие навыки, сильные стороны и ресурсы вы можете получить, чтобы помочь вам двигаться вперед легче. Все жаждут комфорта и легкости привычного, но только от вас зависит, как извлечь максимальную пользу из ситуации, в которой вы находитесь.

 ru has global traffic rank of 1,766,475 and ranks the 168,088th in Russia. Adaptivator.ru has an estimated worth of US$ 21,259, based on its estimated Ads revenue. Adaptivator.ru receives approximately 1,765 unique visitors each day. Its web server is located in Russia, with IP address 5.23.50.163. According to SiteAdvisor, adaptivator.ru is safe to visit.
ru has global traffic rank of 1,766,475 and ranks the 168,088th in Russia. Adaptivator.ru has an estimated worth of US$ 21,259, based on its estimated Ads revenue. Adaptivator.ru receives approximately 1,765 unique visitors each day. Its web server is located in Russia, with IP address 5.23.50.163. According to SiteAdvisor, adaptivator.ru is safe to visit.