Оптимизация скорости загрузки сайта и способы ускорить загрузку страницы
Скорость загрузки сайта является одним из ключевых факторов ранжирования, для показа ресурса в ТОП-5 по высокочастотным запросам. Поисковые системы заинтересованы предоставлять пользователям релевантные ответы в максимально короткие сроки. Яндекс и Google продвигают рекомендации по оптимизации загрузки сайта, вводя данный фактор в свои алгоритмы ранжирования сайтов. Например, Яндекс будет помечать наличие долгого ответа сервера как критическую ошибку, а Google реализовал отдельный инструмент «Основные интернет-показатели», который аккумулирует в себе проблемы загрузки страниц.
Низкая скорость загрузки сайта негативно влияет на конверсию. По данным исследований Google, даже самые незначительные изменения оказывают ощутимый эффект на количество заказов с сайта.
Уменьшив время загрузки сайта на 0,1 сек., вы можете повысить коэффициент конверсии на 8 %.
77 % пользователей смартфонов с большей вероятностью совершат покупку, если мобильная версия сайта или приложение предоставляет возможность сделать это быстро.
* По данным сервиса https://www.thinkwithgoogle.com/intl/ru-ru/feature/testmysite/
Google активнее других поисковых систем продвигает идеи оптимизации скорости загрузки страниц. Одним из инструментов стимуляции развития сайтов в данном направлении является модель индексации — Mobile First Index. Это специальное обновление основного алгоритма поиска, которое направлено на анализ мобильной версии сайтов. Удобство и скорость просмотра сайта на мобильных устройствах является сильным фактором ранжирования. Важно не пренебрегать оптимизацией скорости загрузки — есть риск проиграть важные позиции в ТОПе. В данной статье мы рассмотрим основные способы увеличения скорости загрузки сайта.
Какая скорость загрузки считается оптимальной?
Показатель оптимальной скорости загрузки различается — сайты бывают разного размера по формату, типу контента и его сложности. «Тяжелые» сайты со сложным функционалом сложно ускорить, в то время как простые статьи или страницы товаров должны отвечать всем требованиям скорости получения информации. Также, можно ориентироваться на показатели конкурентов, чтобы выявить приемлемые рамки.
Также, можно ориентироваться на показатели конкурентов, чтобы выявить приемлемые рамки.
Среди точных показателей важно выделить время ответа сервера. Это время, за которое сервер успевает сообщить информацию поисковому роботу или браузеру. Чем меньше времени занимает данный процесс, тем быстрее будет загружаться сайт. 200 миллисекунд является тем порогом, который нельзя переступать — в противном случае страница и сайт будут помечены как «медленные», что негативно отразится на позициях и трафике.
Google группирует сайты и страницы по следующим показателям:
*Информация из сервиса ThinkWithGoogle.
Также можно ориентироваться на средние показатели в сервисах по замеру скорости. Например, сервис https://gtmetrix.com/ сравнивает анализируемый сайт со средними показателями всех исследованных им страниц за последние 30 дней
Средние показатели по скорости на сегодняшний день:
От чего зависит скорость загрузки
Скорость загрузки сайта зависит от нескольких факторов. Разделим данные зависимости на серверные (бэкенд) и видимые части сайта (фронтенд).
Разделим данные зависимости на серверные (бэкенд) и видимые части сайта (фронтенд).
К серверным зависимостям относятся:
Это факторы, которые отвечают за «быстроту реакции» сайта. Как правило, проблему долгого ответа сервера можно решить выбором другого тарифа на хостинге с улучшенной пропускной способностью.
Для оптимизации CMS сайта, также следует обратить внимание на хостинг. Лучше подобрать тот, который полностью отвечает «системным» требованиям CMS. Основные хостинг-компании имеют специальные тарифы под определённую систему.
При выборе местоположения сервера необходимо учитывать, где находится ваша основная целевая аудитория. Рекомендуем выбирать тот хостинг, который предлагает размещение сайта ближе всего к вашим пользователям.
Смена сервера, на котором размещается сайт — рядовая процедура, ею не нужно пренебрегать. В большинстве случаев процесс не сказывается на отсутствии доступа к сайту, всё проходит незаметно.
К зависимостям видимой части сайта относятся:
Это факторы, отвечающие за объем страниц сайта, которые необходимо скачать пользователю, чтобы увидеть весь контент. Оптимизация размера и объёма, а также количества данных файлов и строк кода может значительно сократить период времени, за который страница полностью отобразится.
Оптимизация размера и объёма, а также количества данных файлов и строк кода может значительно сократить период времени, за который страница полностью отобразится.
Как проверить скорость загрузки?
Чтобы определить текущие показатели скорости загрузки, можно воспользоваться набором бесплатных инструментов. Информация, представленная в данных инструментах даёт полное понимание основных проблем сайта, связанных со скоростью, а также содержит рекомендации по их исправлению.
Google PageSpeed Insights
Данный сервис имитирует полноценный процесс загрузки страницы и формирует рекомендации для каждой возникающей ошибки. Список анализируемых ошибок постоянно расширяется:
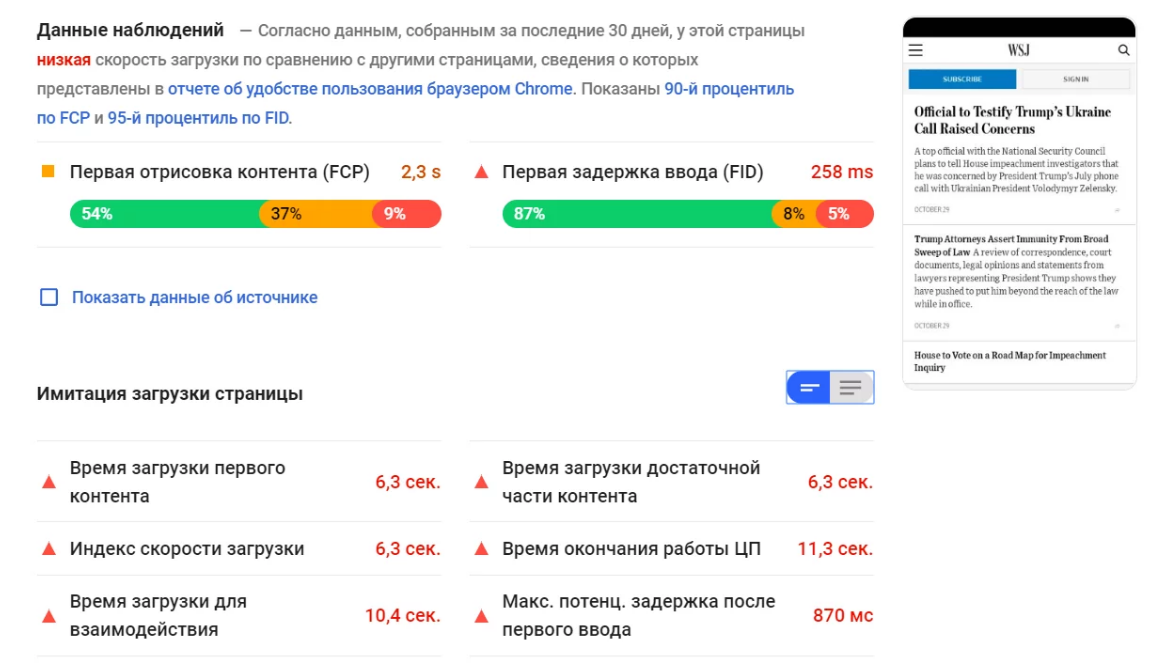
Webpagetest.org или GTmetrix.com
Данные сервисы показывают примерно те же данные, что и PageSpeed Insights, но позволяют в удобном виде выгрузить ссылки на проблемные изображения, файлы стилей или скриптов. GTmetrix также сравнивает результаты проверки скорости страниц со средними показателями всех сайтов за последние 30 дней, что дает дополнительную информацию, на которую можно опираться в процессе оптимизации сайта.
Google Search Console
Панель Вебмастера Google содержит в себе отдельный инструмент «Основные интернет-показатели», который собирает информацию о вашем сайте и определяет основные проблемы со скоростью страниц, но уступает в количестве и качестве информации предыдущим сервисам.
Яндекс Вебмастер
Яндекс Вебмастер позволяет узнать среднее время ответа сервера, а также освещает отдельным уведомлением критические проблемы, касающиеся данного вопроса.
Системы аналитики Яндекс Метрика и Google Analytics
Данные системы имеют в своём арсенале отчёты по скорости загрузки, информацию для которых они “собирают” на основе статистики от пользователей конкретного сайта. Их удобно использовать для сегментации данных при анализе скорости загрузки для пользователей из разных регионов или использующих разные устройства, операционные системы и браузеры.
Как увеличить скорость загрузки сайта
Выполнив основные рекомендации по оптимизации, представленные ниже, можно заметно увеличить скорость загрузки страниц.
Оптимизация работы сервера
Оптимизацию сервера можно разделить на две взаимно важные части:
Увеличение скорости ответа.
Как уже было отмечено в статье — здесь, как правило, требуется сменить хостинг, чтобы получить больше ресурсов для безупречной работы сайта.
Использование GZIP-сжатия.
Сжатие на стороне сервера позволяет сократить размер файлов, которые требуется загрузить пользователям. Следует применять независимо от общей оптимизации файлов. В таком случае оптимизированные файлы будут “весить” еще меньше.
Настройка кеширования файлов.
Данная доработка позволит указать браузеру пользователя какие файлы следует сохранить в памяти компьютера или смартфона, чтобы при повторном посещении не скачивать их повторно. Этот параметр не влияет на скорость загрузки при первичном посещении сайта, однако положительно сказывается на последующих визитах.
Использование CDN для изображений, файлов JS и CSS.

CDN (Content Delivery Network) даёт возможность децентрализованной загрузки файлов с серверов в разных регионах, выбирая при этом ближайший к пользователю. Например, если компания реализует продукцию или услуги по всей территории России (включая Калининград и Камчатку), тогда следует использовать CDN, который работает на территории РФ, чтобы пользователи удалённых регионов могли одинаково быстро получать полезный контент.
Обновление до новейшей версии PHP.
Эту доработку следует отнести к серверной части оптимизации, так как PHP является связующей частью между сервером сайта и его CMS. С каждой новой версией PHP получает сильный прирост к скорости работы, поэтому данный пункт следует обязательно включить в проработку при комплексной оптимизации сайта.
Уменьшение количества HTTP-запросов.
Уменьшение количества запросов (реквестов) к серверу необходимо рассмотреть подробнее. Чем меньше мы обращаемся к серверу за какой-либо информацией, тем быстрее страница загрузится.

Постарайтесь уменьшить количество изображений, чтобы при формировании страницы браузер пользователя запрашивал у сервера меньше информации. Например, совсем маленькие изображения или иконки можно загружать специальным кодом в формате Base64, или же использовать для их отображения CSS-спрайты.
Также можно сократить количество реквестов, если встроить небольшой код стилей оформления или скриптов сразу в HTML-код страницы. В таком случае браузеру не придётся спрашивать сервер и скачивать отдельный файл.
Ещё один способ сокращения количества реквестов — объединение нескольких небольших файлов с JS или CSS в один файл.
Такой микроменеджмент может существенно сократить время работы с сервером, что повышает общую скорость загрузки.
Оптимизация изображений
Как и многие другие факторы, оптимизацию изображений можно разделить на несколько направлений:
Оптимизация под использование в WEB.
Изображения для сайтов необходимо сжимать и сокращать в размере, чтобы их объём был максимально малым.
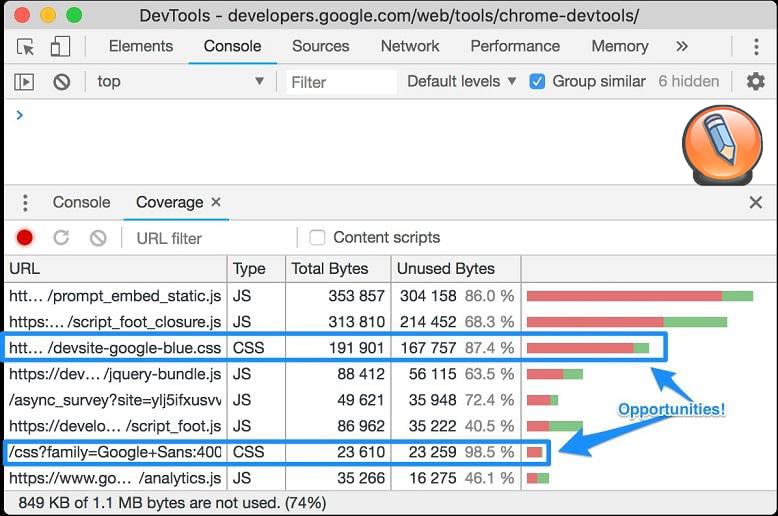
 Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.
Большинство сервисов по анализу скорости загрузки сайта показывают список изображений, которые следует оптимизировать, а также потенциальный выигрыш (как правило, в килобайтах) от сжатия качества изображения. Оптимально, когда самые большие изображения на вашем сайте не превышают объём в 500 килобайт. Большое количество «тяжёлых» изображений может надолго отложить загрузку ваших страниц.Оптимизация масштаба изображений на странице.
Необходимо использовать на сайте изображения только такого размера, в котором они будут показаны на странице. Не следует растягивать маленькое изображение на странице или же сжимать в размерах большое. Это негативно скажется на скорости формирования страницы — браузер затрачивает дополнительное время каждый раз, когда требуется изменить настоящий размер скачанного изображения.
Использование Lazy Load, или же «ленивой загрузки».
Эта техника позволяет загружать изображения только на первом экране, а остальные — после скролла дальше.
 В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
В таком случае браузеру нужно загрузить изначально только часть изображений, остальные — по требованию самого пользователя. С использованием Lazy Load мы одновременно сокращаем количество серверных реквестов и размер изображений, которые нужно скачать.
Оптимизация файлов JS и CSS
Прежде чем описать основные направления оптимизации данных файлов, следует отметить, что они могут как загружаться отдельным файлом с указанием ссылки на него, так и сразу встраиваться в код страницы сайта. В современной практике данные файлы загружаются каждый по отдельности, и представляют собой набор строк кода, который тоже можно заметно оптимизировать.
Давайте рассмотрим основные направления:
Встраивание небольшого кода сразу в HTML-код.
Файлы в несколько строк кода следует сразу разместить в код страницы. Это сокращает количество HTTP-запросов к серверу.
Минимизирование файлов или же минификация.
Этот процесс нацелен на удаление лишних символов и строк в коде JS или CSS.
 Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.
Минификация кода убирает лишние килобайты, что влияет на общий объём дополнительных файлов, необходимых к загрузке браузером.Приоритезация загрузки.
Необходимо определить какой код JS и CSS строго необходим для корректной загрузки полезного для пользователя контента, и загружать его в первую очередь. Весь остальной код, который не используется на странице или используется позже (например, заказ обратного звонка или модуль подписки на новости в нижней части сайта), следует загружать в самом конце.
Хорошей практикой является отложенная загрузка малополезного контента и функционала. Это позволяет в кратчайшие сроки дать пользователю самый важный и ценный контент, что положительно сказывается на его поведении, конверсии.
Особенности увеличения скорости загрузки сайта на разных CMS
Описанные в данной статье способы оптимизации скорости загрузки сайта могут быть уже встроены в вашу CMS, поэтому вам придётся только настроить точнее необходимые функции.
Например:
Если нет возможности установить плагин для оптимизации, необходимо привлекать программиста и верстальщика, которые смогут настроить всё корректно по тем рекомендациям, которые дадут сервисы по проверке скорости загрузки сайта.
Выполнение данных рекомендаций не сложный, но ответственный процесс. Не следует пренебрегать рекомендациями поисковых систем и игнорировать проблемы с работой сайта.
Скорость загрузки сайта является важным фактором ранжирования в поисковых системах. Этот фактор, наряду с контентом и внешними ссылками, оказывает сильное влияние на видимость сайта и его доступность для пользователей. Контроль возникающих проблем и своевременная оптимизация скорости загрузки сайта может значительно увеличить видимость, трафик, а главное — конверсии.
Скорость загрузки страницы и ее роль в SEO
Скорость загрузки страницы долгое время была фактором ранжирования, но за последние два года ее значение возросло.
Узнайте о показателях Google Core Web Vitals и о том, как протестировать свой веб-сайт.
Еще в далеком 2010 году Google объявил , что начнет рассматривать скорость сайта как фактор ранжирования.
За последние несколько лет Google постепенно объявлял о новых показателях производительности веб-сайтов и развертывал обновления ранжирования на основе этих показателей.
Давайте посмотрим на эти изменения и на то, что вы можете сделать, чтобы ускорить сайт на wordpress .
1 Что такое основные веб-жизненные показатели Google?
2 Как проверить скорость загрузки вашего сайта
2.1 Оптимизация основных веб-показателей
Что такое основные веб-жизненные показатели Google?
Core Web Vitals — это часть метрик Web Vitals, используемых для оценки веб-страниц и включенных во все инструменты Google. Владельцы сайтов должны учитывать эти метрики :
Владельцы сайтов должны учитывать эти метрики :
- Самая большая содержательная краска
- Совокупный сдвиг макета
- Задержка первого входа
Google определил максимальное пороговое значение для каждой из этих метрик , и если веб-сайт не соответствует всем этим пороговым значениям, он будет занимать более низкие позиции в результатах поиска.
Рекомендую ознакомиться : Как улучшить PageSpeed 9 лучших способов
Самая большая содержательная краска
Наибольшая отрисовка содержимого (LCP) измеряет, насколько быстро содержимое страницы появляется на странице. В частности, он просматривает самый большой элемент страницы, обычно текст или изображение.
Для обеспечения удобства работы пользователей сайты должны стремиться к тому, чтобы максимальная продолжительность обрисовки контента составляла 2,5 секунды или меньше.
Совокупный сдвиг макета
Кумулятивное смещение макета (CLS) измеряет, смещается ли содержимое страницы после появления. Элементы страницы, которые перемещаются после показа, дезориентируют пользователя и могут привести к тому, что он случайно нажмет не ту ссылку или кнопку.
Элементы страницы, которые перемещаются после показа, дезориентируют пользователя и могут привести к тому, что он случайно нажмет не ту ссылку или кнопку.
Проверить скорость загрузки страницы и получить все необходимые вам данные можно здесь : https://pagespeed.web.dev/
Задержка первого входа
Задержка первого ввода (FID) измеряет, насколько быстро страница реагирует на действия пользователя. Если существует значительная задержка между нажатием кнопки и обработкой этого клика страницей, это означает, что пользователю приходится ждать дольше, чтобы получить ответ.
Данная метрика позволяет количественно оценить опыт пользователей при попытке взаимодействия с неотвечающими страницами. Низкое значение показателя FID свидетельствует о том, что страница пригодна для использования.
Как проверить скорость загрузки вашего сайта
Скорость сервера, в значительной степени является сердцем вашего сайта. Насколько быстро ваш веб-сайт на самом деле делает что-либо, зависит от того, насколько быстро работает ваш веб-хостинг.
Я использую сервис Bitcatcha для тестирования времени отклика сервера в различных географических точках, включая США, Лондон, Сингапур, Сан-Паулу, Индию, Сидней и Японию.
Оптимальное соотношение цены и ресурсов
Это помогает нам решить, какая хостинговая компания лучше всего подходит для того или иного географического положения. В зависимости от того , где находится ваша аудитория .
Серверы данного сервиса находятся в России, проверки скорости загрузки идут из Москвы, Санкт-Петербурга, Новосибирска и других городов РФ. В отличие от Гугл, инструмент PageSpeed Insights , сервера которого в Европе и все проверки скорости идут из Швейцарии или других стран ЕС.
При переносе сайта 4 месяца бесплатного хостинга . При оплате за год домен в подарок .Оптимизация основных веб-показателей
То, что вы можете сделать для ускорения своего веб-сайта, во многом зависит от того, что его замедляет. Тем не менее, вот несколько общих проблем, на которые следует обратить внимание.
Во-первых, проверьте, не медленно ли время отклика вашего сервера . Если документ страницы не загружается быстро, никакое другое содержимое страницы не может начать загружаться.
Во-вторых, проверьте, какие ресурсы на странице блокируют рендеринг . Это означает, что браузер должен загрузить эти ресурсы, прежде чем показывать какой-либо контент на странице.
Чтобы оптимизировать свой веб-сайт, вы можете либо удалить эти ресурсы, либо ускорить их загрузку, уменьшив их размер, либо заставить их загружаться асинхронно, чтобы они не блокировали рендеринг.
Возьмите все под свой контроль.Наконец, убедитесь, что основной контент вашего сайта появляется быстро. Если самым большим элементом на вашем веб-сайте является изображение, новая функция браузера Priority Hints поможет быстрее загрузить этот контент. Это позволяет вам помечать важные изображения в исходном коде вашего веб-сайта, чтобы браузеры загружали эти изображения раньше.
Если статья «Скорость загрузки страницы и ее роль в SEO ?» вам понравилась и была полезной, то стоит поделиться с друзьями? Возможно , их заинтересует данная информация .
10 инструментов Page Speed для определения скорости загрузки целевых страниц
Большинство сайтов теряют половину своих посетителей во время загрузки страницы. Это шокирующая реальность, в которую трудно поверить, но, возможно, нет, если учесть, что средний показатель отказов веб-страниц сегодня составляет 58,18%. Хуже того, средний показатель отказов целевой страницы после клика колеблется от 60 до 90%.
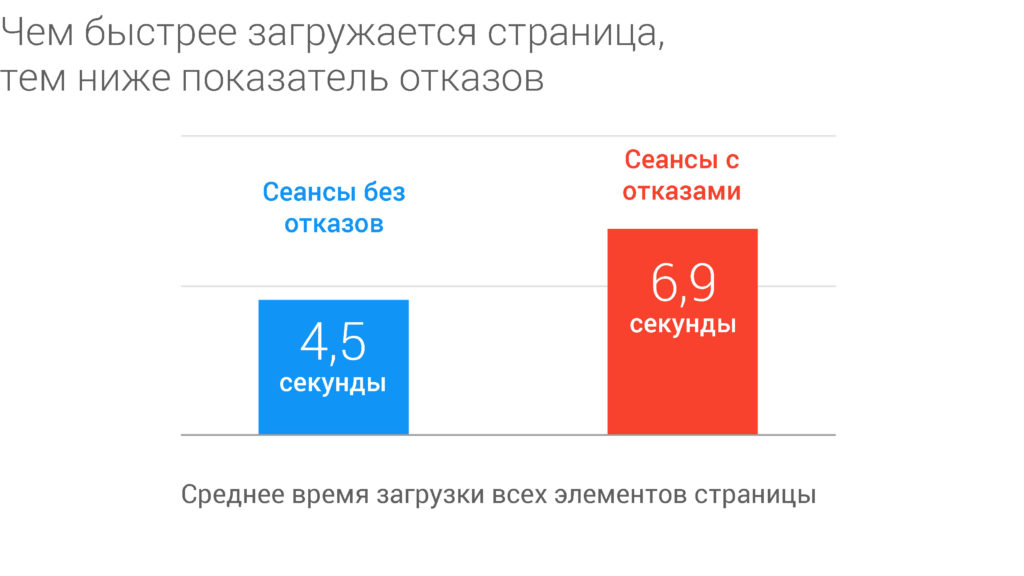
Мобильные страницы в равной степени страдают от низкой скорости загрузки страниц. Исследование Google и SOASTA, проведенное в 2016 году, показало, что среднее время загрузки мобильного веб-сайта для сеансов с отказом было примерно на 2,5 секунды медленнее, чем для сеансов без возврата.
Более быстрая загрузка веб-сайтов обычно приводит к более низким показателям отказов, в дополнение к более высокому рейтингу SEO, более длительному посещению сайта, большей вовлеченности и более высокому коэффициенту конверсии. При такой сильной корреляции между временем загрузки и показателем отказов маркетологи должны использовать инструменты скорости страницы для достижения максимальных результатов.
Прежде чем анализировать самые надежные инструменты для тестирования скорости страницы, давайте рассмотрим наиболее распространенные факторы и элементы страницы, влияющие на нее.
Как это влияет на скорость страницы?
При запросе страницы клиентский и серверный компоненты должны выполнить свои отдельные операции. Таким образом, даже после того, как вы оптимизировали внешний интерфейс, вы можете еще больше ускорить время загрузки, оптимизировав серверную часть (то, как страница генерируется вашим сервером):
считается общим временем загрузки страницы.
Некоторые из наиболее распространенных факторов, которые замедляют скорость страницы на изображении выше, включают:
- Большие изображения и текстовая графика
- Видео
- Длина страницы
- Скрипты, шрифты и плагины (HTML, JavaScript, CSS)
- Ненужные перенаправления
- География (страна, город, организация, провайдер, скорость сети)
- Полоса пропускания
Следующие инструменты помогают проверить различные проблемы, давая вам лучшее представление о скорости вашего веб-сайта.
10 самых надежных инструментов скорости страницы
Примечание. Каждый из этих инструментов предлагает свои уникальные функции, отчеты и способы анализа результатов, что означает, что вы можете получать разные результаты времени загрузки страницы. Географическое расстояние между тестовым местом и сервером, на котором размещен ваш веб-сайт, также играет роль. Кроме того, запуск инструмента в первый раз может быть медленнее, поэтому лучше запускать тесты несколько раз и усреднять результаты.
1. GTmetrix
GTmetrix анализирует ваш сайт, используя комбинацию 27 рекомендаций по скорости страницы (тест скорости Google) и 19 рекомендаций YSlow (тест скорости Yahoo). В верхней части отчета представлены оценки производительности от A до F, а также сведения о странице, включая время загрузки, размер страницы и количество запросов.
Время загрузки по умолчанию указывается как «время полной загрузки» (время с момента, когда посетитель впервые перешел на страницу, до 2 секунд после отсутствия сетевой активности). «Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и скрипты, завершили загрузку). Остальная часть отчета разделена на шесть разных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
«Время загрузки» является необязательным (когда веб-страница завершила обработку и все ресурсы на странице, включая изображения, текст и скрипты, завершили загрузку). Остальная часть отчета разделена на шесть разных разделов: PageSpeed, YSlow, водопад, тайминги, видео и история.
GTmetrix позволяет тестировать и сравнивать производительность веб-сайта с различными типами подключения, чтобы увидеть, как это влияет на скорость загрузки вашей страницы. Он предлагает функцию регулирования соединения для имитации возможных типов интернет-соединений, которые могут использовать посетители вашего сайта: кабельное, DSL, мобильное 3G, мобильное 2G и коммутируемое соединение 56K. Вы также можете выбрать Chrome или Firefox в качестве возможного браузера.
Этот инструмент имеет 7 тестовых местоположений, но предоставляет в общей сложности 28 выделенных тестовых серверов: 11 в Ванкувере, Канада; 5 в Далласе, США; 7 в Лондоне, Великобритания; 2 в Сан-Паулу, Бразилия; 1 в Сиднее, Австралия; 1 в Мумбаи, Индия; и 1 в Гонконге, Китай.
GTmetrix поддерживает HTTP/2, который загружает веб-страницы быстрее, чем HTTP/1.1, пытаясь устранить многие недостатки и ограничения HTTP/1.1. К преимуществам HTTP/2 относятся:
- Мультиплексирование и параллелизм (можно быстро отправить несколько запросов по одному TCP-соединению)
- Потоковые зависимости
- Сжатие заголовка
- Отправка сервера
Кроме того, GTmetrix является одним из немногих инструментов для определения скорости страницы, который также предлагает тестирование производительности мобильных устройств. Он использует два телефона Samsung Galaxy Nexus, поэтому пользователи могут создавать отчеты о производительности на основе фактических загрузок страниц на этих устройствах.
2. Pingdom
Pingdom позволяет вам проверить скорость вашего сайта из 3 основных мест:
- Даллас, Техас
- Мельбурн, Австралия
- Сан-Хосе, Калифорния
Он обеспечивает оценку производительности на основе рекомендаций Google PageSpeed для бесплатной версии и рекомендаций YSlow для платной версии. Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется на других сайтах. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Pingdom также отображает время загрузки, размер страницы, количество запросов и то, как ваш сайт тестируется на других сайтах. Дополнительные сведения включают разбивку размера страницы по типу контента, размеру страницы по домену, запросам по типу контента и домену.
Одним из основных преимуществ теста скорости Pingdom является то, что пользователям предоставляется информация о производительности с указанием того, что можно улучшить. Однако, в отличие от GTmetrix, Pingdom предлагает только время загрузки (не время полной загрузки), не предлагает регулирование соединения и не поддерживает HTTP/2.
3. Google PageSpeed Insights
PageSpeed Insights — это тест скорости Google, который предоставляет рекомендации по улучшению и оценивает вашу страницу от 0 до 100 баллов на основе двух параметров:
- Время до загрузки верхней части страницы (общее время, в течение которого страница отображает содержимое верхней части страницы после запроса пользователем новой страницы)
- Время полной загрузки страницы (время, которое требуется браузеру для полного отображения страницы после запроса пользователя)
Чем выше ваш балл, тем более оптимизирован ваш сайт, а все, что выше 85, означает, что ваша страница работает хорошо.
PageSpeed Insights предоставляет отчеты как для настольной, так и для мобильной версии вашей страницы. Он извлекает URL-адрес дважды — один раз с мобильным пользовательским агентом и один раз с настольным пользовательским агентом. Мобильный отчет включает в себя дополнительную категорию под названием «Пользовательский опыт», которая включает в себя конфигурацию вашего окна просмотра, размер ваших целей касания (кнопок и ссылок) и размеры шрифта.
Команда PageSpeed Insights также недавно запустила новый инструмент скорости загрузки страниц Think with Google, следующий в списке.
4. Think with Google: Test My Site
Разница в том, что тестируется только скорость мобильных страниц.
В верхней части страницы результатов указано время загрузки и предполагаемая потеря посетителей (представляющая процент посетителей, потерянных с вашей страницы из-за времени загрузки):
время загрузки), измеряя, сколько времени требуется для отображения видимого содержимого страницы с помощью Chrome на устройстве Moto G4 в сети 3G. (Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
(Примечание: для тестирования используется сеть 3G, поскольку 70 % подключений к сотовым сетям во всем мире будут осуществляться на 3G или более низких скоростях до 2020 г.)
Средняя часть результатов представляет собой отраслевое сравнение, рассчитанное на основе внутреннего исследования Google более 5 миллионов веб-страниц:
Наконец, инструмент Test My Site показывает, сколько времени можно сэкономить, внеся несколько исправлений в вашу страницу с подробным отчетом об исправлениях, рекомендованных PageSpeed Insights:
5. Система показателей скорости Google
Карта показателей скорости включает в свою базу данных тысячи сайтов в 12 разных странах и позволяет сравнивать до 10 доменов, чтобы увидеть, как выглядит ваш мобильный сайт. Вы также можете сравнить скорость загрузки вашей страницы при подключении 3G и 4G.
Поскольку мы обсудили, как низкая скорость загрузки страниц может повлиять на показатели отказов и коэффициенты конверсии, как насчет дохода? Чтобы дать вам представление, Google также включил калькулятор воздействия, чтобы оценить сумму потенциального дохода, который бренды могут потерять из-за медленной загрузки страниц:
Чтобы увидеть предполагаемые потери, заполните поля калькулятора: домен, текущая скорость, средняя ежемесячные посетители, средняя стоимость заказа и коэффициент конверсии (многие из них можно найти на панели инструментов Google Analytics).
6. KeyCDN
KeyCDN — еще один инструмент для ускорения загрузки страниц, который хорошо работает на мобильных устройствах. KeyCDN предлагает 16 тестовых локаций на выбор по всему миру с возможностью сделать результаты тестов конфиденциальными или поделиться ими с другими.
Результаты включают каскадную разбивку с предварительным просмотром веб-сайта внизу. В результатах вы можете увидеть, сколько HTTP-запросов было сделано, полный размер запрошенной страницы и время загрузки.
7. Тест веб-страницы
WebPagetest включает в себя более 40 различных мест тестирования на выбор и более 25 браузеров, включая 14 мобильных устройств. Доступно так много тестовых локаций, потому что любой может разместить тестовую локацию для WebPagetest, если они соответствуют минимальным системным требованиям.
Тесты могут быть запущены с функцией регулирования подключения для имитации потенциальных подключений к Интернету, которые посетители сайта могут использовать: кабель, DSL, 3G Slow, 3G, 3G Fast, 4G, LTE, Mobile Edge, 2G, коммутируемое соединение 56K, FIOS, Родное соединение и настраиваемые скорости.
Он предлагает уникальный подход к тестированию, запуская «первый просмотр» и «повторный просмотр». Он также предоставляет более продвинутые функции, такие как захват видео, многоэтапные транзакции, блокировка контента, отключение JavaScript, игнорирование SSL-сертификатов и подмена строк пользовательского агента.
Когда WebPagetest предоставляет свои результаты, он присваивает вашему сайту буквенную оценку от A до F на основе времени полной загрузки по умолчанию, с необязательным временем загрузки. Другие параметры оценки включают FTTB, сжатие, кэширование, эффективное использование CDN и многое другое. Отчет разделен на шесть разделов — сводка, подробности, обзор производительности, разбивка содержимого и снимки экрана — предоставляя обширную диагностическую информацию с каскадными диаграммами, проверками оптимизации скорости страницы и предложениями по улучшению.
Последнее замечание: HTTP/2 поддерживается WebPagetest.
8. Dotcom-Monitor
Dotcom-Monitor предлагает 20 различных точек тестирования по всему миру и семь браузеров, включая мобильные и облачные. Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Уникальность этого инструмента заключается в том, что вы можете запускать все географические тесты одновременно, а затем нажимать на каждый отчет, чтобы узнать о них больше.
Отчеты разделены на пять разделов — сводка, производительность, каскадная разбивка, хост и ошибки, в которых вы можете найти:
- Сводка по местонахождению
- Тестирование времени загрузки всех элементов страницы на основе браузера
- Обнаружение медленных/отсутствующих элементов
- 10% самых быстрых элементов
- 10% самых медленных элементов
- Комплексная каскадная диаграмма
- Разбивка по элементам хоста (включая DNS, соединение, SSL, запрос, первый пакет и загрузку)
- Проверка ошибок и диагностика
9. Pagelocity
Инструмент Pagelocity доступен и работает как на настольных, так и на мобильных устройствах. Он присваивает пользователям общую оценку из 100 на основе таких компонентов, как статус контента, структура страницы и кодирование. В отчете:
В отчете:
- Сводка содержания: Ценная информация о текстовом содержании вашей страницы (ключевые слова, ссылки заголовков, альтернативный текст для изображений и т. д.)
- Разбивка ресурсов: Информация о структуре вашей страницы — сколько изображений, скриптов или файлов стилей на ней имеется, а также контент, блокирующий рендеринг, и как эти факторы могут повлиять на время загрузки вашей страницы
- Советы и идеи по коду: Предложения по обновлению кода, чтобы сделать его более удобным в сопровождении и расширяемым, с полезными данными о вашей разметке (классы/идентификаторы, теги, Google PageSpeed, время до первого байта и т. д.)
Уникальной особенностью Pagelocity является конкурентный анализ с параллельными показателями, которые он предоставляет, показывая ваши преимущества перед конкурентами и любые слабые места, которые они могут иметь.
10. YSlow
YSlow — это проект с открытым исходным кодом, который анализирует веб-страницы на основе 23 из 34 правил Yahoo! для высокопроизводительных веб-сайтов. Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
Чтобы сгенерировать результаты теста производительности, необходимо выполнить три шага:
- Просматривает DOM, чтобы найти все компоненты (изображение, сценарии и т. д.)
- Извлекает информацию о размере каждого компонента (gzip, заголовки с истекшим сроком действия и т. д.)
- Использует данные для выставления оценки по каждому правилу, что дает вам общую оценку
YSlow также предлагает сводку страницы со статистикой, предложениями по улучшению и инструментами для анализа производительности (включая Smush.it и JSLint).
Чтобы запустить инструмент скорости страницы YSlow, вы можете использовать расширение YSlow для Chrome или получить результаты YSlow от GTMetrix.
Важно отметить, что оценки, выводы и отзывы, предоставляемые каждым из этих инструментов, являются рекомендациями, а не жесткими правилами или требованиями, которые необходимо соблюдать. Кроме того, имейте в виду, что вы, возможно, уже делаете то, что предлагает отчет, и, возможно, инструмент этого не уловил.
Если вы решите внести изменения для ускорения загрузки веб-страниц и повышения удобства работы пользователей, существует несколько распространенных способов.
Как бренды могут ускорить свои веб-страницы?
Приведенные выше инструменты очень полезны для проверки основных проблем со страницей, которые можно легко исправить. Итак, давайте уделим минуту, чтобы рассмотреть некоторые из этих исправлений здесь.
Оптимизация изображений
Убедитесь, что изображения не больше необходимого, что они имеют правильный формат файла и сжаты для Интернета. 25% страниц могут сэкономить более 250 КБ за счет сжатия изображений и текста, а 10% могут сэкономить более 1 МБ. Что касается видео, либо оставьте его, либо разместите файл на другой платформе (например, YouTube или Vimeo), а не на своих серверах.
Загружать асинхронно
Выбор асинхронной загрузки позволяет элементам загружаться одновременно, а не последовательно, чтобы предотвратить любую задержку скорости загрузки страницы.
Сократите CSS, JavaScript и HTML
Оптимизируйте свой код, убрав пробелы, запятые и другие ненужные символы, удалив комментарии к коду и минимизировав форматирование.
Уменьшение числа перенаправлений
Сокращение числа перенаправлений имеет большое значение, поскольку каждый раз, когда страница перенаправляется на другую страницу, посетитель должен еще дольше ждать завершения цикла HTTP-запрос-ответ.
Кэшируйте ваши страницы
Кэширование браузера означает, что браузеру не нужно перезагружать всю вашу страницу, когда кто-то повторно посещает ваш сайт. Кэшируя такую информацию, как таблицы стилей, изображения и файлы JavaScript, вы сокращаете количество запросов к своему серверу, значительно ускоряя время загрузки страницы.
Улучшение времени отклика сервера
На время отклика сервера влияет множество факторов: объем трафика, ресурсы, используемые каждой страницей, программное обеспечение, используемое сервером, и решение для хостинга. Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Чтобы улучшить время отклика сервера, ищите узкие места в производительности, такие как медленные запросы к базе данных и маршрутизация, а также нехватка достаточного объема памяти.
Выберите инструмент скорости страницы, который соответствует вашим потребностям.
Решение о том, какой инструмент использовать, в конечном итоге сводится к показателям, которые вы хотите отслеживать и измерять для своего сайта. Несмотря на различия в функциональности, каждый из них имеет большое значение для выявления областей, в которых ваш сайт может работать медленно, и предоставления информации и рекомендаций по его ускорению.
При разработке быстро загружаемых целевых страниц после клика ничто не может сравниться с AMP. Благодаря уникальной структуре и минимальному HTML-коду целевые страницы AMP после клика могут загружаться мгновенно, что обеспечивает отличный пользовательский интерфейс. Узнайте, как конструктор Instapage AMP позволяет специалистам по цифровому маркетингу быстро и легко создавать и публиковать быстро загружаемые материалы, запросив демонстрацию сегодня.
Скорость страницы: что это такое и как она влияет на SEO
24 сен
24 сен
Содержание
Определение
Почему важна скорость страницы?
Некоторые из преимуществ инвестирования в скорость страницы:
Снижение показателя отказов
Увеличение числа посещений вашего веб-сайта людьми
Поисковые системы будут сканировать больше ваших веб-страниц
Как быстро должны загружаться ваши веб-страницы?
Что вызывает низкую скорость страницы?
Рекомендации по увеличению скорости страницы
Ошибки оптимизации изображений
Использование перенаправлений
Не использование кеша браузера
Неспособность оптимизировать веб-шрифты
Что сделать, чтобы повысить скорость страницы вашего веб-сайта запросы
Минимизировать CSS, HTML и JavaScript
Оптимизация изображений
Уменьшение количества перенаправлений
Удаление кода JavaScript, блокирующего рендеринг
Использовать кеш браузера
Сети доставки контента
Включить сжатие
Оптимизация скорости страницы для WordPress
Шаг первый: выбрать хороший хост
Шаг 4: Сеть доставки контента
Шаг пятый: Оптимизация главной страницы
Оптимизация скорости страницы для Wix
Оптимизация изображений с сохранением качества
Ограничение использования анимации на странице
Шрифты
Уменьшение тона для слайд-шоу и веб-эффектов
Очистите заголовок
Оптимизация скорости страницы для страницы Shopify
Используйте ускорение мобильных страниц (AMP)
Выбор темы
Начните управлять своими приложениями Shopify
HTTP запросы
Определение
Термин скорость страницы относится к количеству времени, которое потребуется для загрузки вашего мультимедийного контента или веб-страницы с сервера, на котором размещен веб-сайт, в веб-браузер, чтобы посетитель мог их увидеть. Другими словами, скорость страницы — это время между нажатием ссылки и отображением каждого элемента на веб-странице, запрошенной браузером.
Другими словами, скорость страницы — это время между нажатием ссылки и отображением каждого элемента на веб-странице, запрошенной браузером.
Почему важна скорость страницы?
Скорость страницы — один из важных факторов, которые Google использует при ранжировании веб-сайтов. Это может иметь огромное влияние на SEO вашего сайта. Согласно тестам Google, хорошая веб-страница должна иметь следующее:
- Индекс средней скорости не должен превышать трех секунд
- Средний вес страницы не должен превышать 500 КБ
- Среднее количество запросов не должно превышать 50
- Среднее время для первого байта не должно превышать 1,5 секунды
Оптимизация производительности веб-сайта должна быть в центре внимания технологически превосходного веб-сайта. Скорость загрузки вашей веб-страницы будет определять успех вашего онлайн-бизнеса. На самом деле, невпечатляющая производительность веб-сайта, скорее всего, убьет прибыль вашего бизнеса, когда пользователь потеряет терпение из-за мучительного ожидания медленно загружающегося сайта. Согласно данным Aberdeen Group Research, веб-сайт с мгновенным откликом будет способствовать более высокой конверсии; Кроме того, каждая секундная задержка загрузки вашей страницы значительно снижает удовлетворенность пользователей примерно на 16 процентов. Это также уменьшит количество просмотров страниц примерно на 7 процентов.
Согласно данным Aberdeen Group Research, веб-сайт с мгновенным откликом будет способствовать более высокой конверсии; Кроме того, каждая секундная задержка загрузки вашей страницы значительно снижает удовлетворенность пользователей примерно на 16 процентов. Это также уменьшит количество просмотров страниц примерно на 7 процентов.
Некоторые из преимуществ инвестирования в скорость страницы:
Снижение показателя отказов
После оптимизации веб-страницы для повышения скорости вы получите множество преимуществ, одним из которых является снижение показателя отказов, поскольку лишь несколько человек уйдут с сайта. сайт из-за нетерпения. Возможно, вы уже сталкивались с сайтами, которые очень долго загружаются. Данные Google показывают, что терпение большинства людей лопается через две секунды; поэтому Google призывает веб-разработчиков обеспечивать загрузку сайтов в течение одной секунды. Что угодно, даже всего 250 миллисекунд, может иметь большое значение для решения посетителя вашего сайта.
Увеличьте количество посещений вашего веб-сайта.
После сокращения времени загрузки вашей веб-страницы люди станут чаще посещать ваш веб-сайт. Отчет Kissmetrics показывает, что около 47 процентов людей ожидают, что веб-страница загрузится в течение 2 секунд, и около 40 процентов пользователей покинут ваш сайт, если страница не может загрузиться в течение этого времени. Еще 40 процентов, вероятно, уйдут, если ваша веб-страница не сможет загрузиться в течение 3 секунд.
Если только несколько человек покинут ваш сайт, а другие останутся и проведут на нем больше времени, уровень взаимодействия/вовлеченности возрастет. Количество просмотров страниц также увеличится. Каждая из этих вещей входит в число сигналов ранжирования, которые использует Google.
Поисковые системы будут сканировать больше ваших веб-страниц
Согласно статье на Yoast, после увеличения скорости страницы вы увеличите количество веб-страниц, которые поисковые системы будут сканировать и индексировать. Более проиндексированные веб-страницы увеличивают шансы на ранжирование отдельной страницы. Но как это работает? Google уже установил пропускную способность для корреляции между скоростью страницы и сканированием сайта. Более длительное время загрузки снижает пропускную способность и, следовательно, уменьшает количество страниц, которые Google может успешно просканировать.
Более проиндексированные веб-страницы увеличивают шансы на ранжирование отдельной страницы. Но как это работает? Google уже установил пропускную способность для корреляции между скоростью страницы и сканированием сайта. Более длительное время загрузки снижает пропускную способность и, следовательно, уменьшает количество страниц, которые Google может успешно просканировать.
Если Google просканирует и проиндексирует ваш веб-сайт, шансы на штраф и ранжирование будут выше. Другими словами, шансы привлечь больше посетителей будут выше. После того, как вы привлекли посетителей, оптимизированные страницы предотвратят их уход.
Как быстро должны загружаться ваши веб-страницы?
Все, что загружается медленнее, чем одно мгновение — 400 миллисекунд, — слишком медленно. Отчет, опубликованный инженерами Google, показал, что едва заметного времени загрузки веб-страницы в 0,4 секунды достаточно, чтобы заставить потенциального посетителя покинуть ваш сайт до того, как он полностью загрузится.
Время загрузки вашей страницы не должно превышать 100 миллисекунд. Это потому, что зрительная сенсорная память в вашем мозгу функционирует импульсами по 100 миллисекунд. Хранилище памяти должно очищаться каждые 0,1 секунды, потому что фоторецепторные клетки в ваших глазах должны передавать больше информации в затылочную долю.
Добавление даже одной секунды ко времени загрузки влияет на плавный поток мыслей, поскольку пользователь предпочитает контролировать действия в Интернете, а психическое напряжение будет только увеличиваться, поскольку веб-страница не отвечает.
При 10-секундной задержке внимание посетителя снижается. Разочарование, нетерпение и чувство покинутости будут сильнее и помешают посетителю снова посетить ваш сайт в будущем. Чтобы предотвратить это, важно работать над повышением скорости вашего сайта.
Что вызывает низкую скорость страницы?
Медленные веб-страницы возникают по ряду причин. Вот некоторые из распространенных причин:
Вот некоторые из распространенных причин:
Размер страницы: размер вашей веб-страницы прямо пропорционален скорости страницы. Меньшие страницы загружаются быстрее, чем большие. Тенденции последних нескольких лет показывают, что средний размер страницы для большинства веб-сайтов растет.
По данным KeyCDN, средняя веб-страница выросла на 317 % с примерно 702 КБ в 2010 году до более 3422 КБ в 2017 году. Это означает, что вы должны найти способы повысить скорость своей веб-страницы независимо от ее растущего размера.
Размер и вес страницы: шрифт и вес страницы играют важную роль в скорости страницы. По данным Google, вы должны поддерживать вес своих страниц ниже 500 КБ, хотя они обнаружили, что 70% проанализированных страниц имеют размер более 1 МБ, 36% — более 2 МБ и 12% — более 4 МБ.
Ваш хост: хост также может влиять на скорость страницы вашего сайта. Хитрость заключается в том, чтобы найти правильный хостинг, который предлагает высокую скорость, пропускную способность и время безотказной работы для вашего сайта.
Внешние связанные медиа: ссылки на видео и изображения могут быть отличным способом повысить авторитет вашего веб-сайта, но также могут значительно снизить скорость страницы. Важно рассмотреть возможность размещения видео непосредственно на вашем сайте, а не внешних ссылок на них.
Слишком много рекламы: если вы используете сайт аффилированного маркетинга или ваш доход зависит от рекламы, уменьшите количество рекламы, чтобы увеличить скорость страницы. замедлить вашу веб-страницу. Обязательно отрегулируйте количество виджетов, используемых на вашем сайте.
Рекомендации по увеличению скорости страницы
После того, как вы осознали преимущества более высокой скорости загрузки, вы должны начать процесс оптимизации скорости. Однако есть одна большая проблема, которая может возникнуть в процессе оптимизации скорости: люди чаще совершают ошибки, которые негативно влияют на скорость страницы, а не помогают ей. Заблаговременное знание этих ошибок поможет вам избежать их и поможет в процессе оптимизации скорости загрузки.
Заблаговременное знание этих ошибок поможет вам избежать их и поможет в процессе оптимизации скорости загрузки.
Вот некоторые из ошибок:
Ошибки оптимизации изображения
Не существует универсального метода оптимизации изображения. Процесс может включать оценку и анализ различных аспектов, таких как пиксели, качество, закодированные данные и возможности формата. Многие люди допускают большую ошибку – включение текста в изображения. Включение текста в изображение негативно влияет на взаимодействие с пользователем, поскольку они не могут выбрать текст, увеличить его или выполнить поиск.
Использование перенаправлений
Перенаправления выглядят плохо. Несмотря на то, что они лучше, чем временные перенаправления, они занимают около 301 секунды. При неправильном использовании они создадут несколько циклов и увеличат время загрузки ваших HTML-документов даже до того, как контент загрузится. Если вы должны использовать перенаправления, используйте их осторожно и экономно.
Без использования кэша браузера
Использование кэша браузера — это процесс указания кэшу браузера хранить ресурсы, составляющие вашу веб-страницу. Это означает, что каждый раз, когда посетитель должен снова посетить ваш сайт, ресурсы, уже загруженные во время первого посещения, не перезагружаются. Это значительно повышает скорость страницы вашего сайта. Google рекомендует его как хороший способ оптимизации производительности веб-сайта. Если не использовать кеш браузера, это повлияет на несколько циклов обмена данными между пользователем и сервером, что приведет к задержкам и затратам на передачу данных для посетителей. Чтобы избежать этого, реализуйте HTTP-кеш или любой другой метод, который позволяет хранить ранее запрошенные источники.
Неспособность оптимизировать веб-шрифты
Веб-шрифты — лучший способ улучшить ваш веб-дизайн, поскольку они добавляют эстетики дизайну вашего веб-сайта и облегчают чтение пользователями. Отсутствие оптимизации веб-шрифтов приведет к снижению скорости загрузки. Оптимизированные пользовательские шрифты веб-сайта действительно увеличат скорость страницы.
Оптимизированные пользовательские шрифты веб-сайта действительно увеличат скорость страницы.
Исследования показывают, что около 57% всех веб-сайтов теперь используют пользовательские шрифты. Это в значительной степени способствовало увеличению размера веб-страниц и, таким образом, стало важным фактором, определяющим скорость страницы вашего веб-сайта. На средней веб-странице шрифты составляли 123 КБ от размера страницы в 2016 году по сравнению с 2 КБ в 2010 году. Поскольку мобильные устройства становятся все более важными в электронной коммерции, использование шрифта размером 16 пикселей не только повысит скорость страницы вашего сайта. веб-сайт, но и сделать ваш сайт удобным для мобильных устройств.
Поиск самых популярных шрифтов может помочь вам обслуживать кэшированные шрифты. Перейдите в Google Fonts и выберите шрифт, где вы можете найти использование каждого шрифта, чтобы определить лучший шрифт для использования.
Что нужно сделать, чтобы повысить скорость страницы вашего веб-сайта
Узнав кое-что о наиболее распространенных ошибках, влияющих на скорость загрузки, вы должны быть готовы узнать кое-что о передовых методах, которые помогут вам оптимизировать скорость. Процесс оптимизации фокусируется на восьми областях:
Процесс оптимизации фокусируется на восьми областях:
Минимизация HTTP-запросов
Одной из ключевых областей повышения производительности веб-сайта является минимизация общего количества обращений туда и обратно, которое потребуется веб-браузеру для доступа к серверу. Браузер должен загрузить каждый файл на вашем веб-сайте, например, JavaScript, CSS или изображения. Сократив количество запросов, вы значительно улучшите скорость. Включение отдельного файла CSS для каждой части вашего сайта только увеличит время загрузки. Включите CSS на один лист и сделайте то же самое для HTML и JavaScript.
Сократите CSS, HTML и JavaScript
Чтобы понять код, который вы пишете, вы должны отформатировать его таким образом, чтобы его было легче читать людям. Опять же, при написании удобного для человека кода вы должны попытаться идентифицировать и удалить все ненужные символы. Это более важно для крупномасштабных веб-сайтов с тысячами строк кода, потому что строки могут снизить производительность.
Ненужные строки могут содержать пробелы, перевод строки и символы комментариев. Вы можете удалить эти символы, не влияя на производительность вашего кода. Удалив их, вы уменьшите размер файла кода и данных, которые необходимо загрузить веб-браузеру. Если вы готовы свести к минимуму CSS, HTML и JavaScript, рассмотрите один из множества инструментов, доступных в Интернете.
Оптимизация изображений
Другим активом, который браузер должен загрузить, являются изображения на вашей веб-странице. Известно, что изображения болезненно замедляют скорость загрузки веб-сайтов. Если возможно, используйте CSS для создания графики и избегайте изображений. Графика CSS будет лучше работать для таких элементов, как кнопки. Иногда CSS может не воссоздать дизайн фотографий или детализированных декоративных элементов.
Правильно форматируя и сжимая изображения (без потери их визуального качества или внешнего вида), вы сократите объем данных, которые пользователь должен загрузить, и создадите красиво оптимизированные изображения для вашего веб-сайта. Наш инструмент использует информацию о скорости страницы для выполнения этих проверок, поэтому рекомендации и инструменты Google являются лучшими источниками, чтобы убедиться, что они действительно могут пройти проверку 9.0003
Наш инструмент использует информацию о скорости страницы для выполнения этих проверок, поэтому рекомендации и инструменты Google являются лучшими источниками, чтобы убедиться, что они действительно могут пройти проверку 9.0003
Уменьшить количество переадресаций
Количество переадресаций на вашем сайте будет напрямую влиять на скорость загрузки вашего сайта. Перенаправление — это просто пустая страница, на которую посетитель будет смотреть при загрузке вашей веб-страницы. Если ваша веб-страница перенаправляется снова и снова, посетитель, скорее всего, уйдет до того, как контент полностью загрузится. Это основная причина, по которой вы должны усердно работать над уменьшением количества переадресаций на своих страницах.
Удаление кода JavaScript, блокирующего рендеринг
Чтобы пользователь мог видеть всю веб-страницу, веб-браузер должен загрузить все файлы, связанные со страницей. Загрузка файлов JavaScript должна происходить в нижней части заголовка вашего HTML-документа, чтобы содержимое вашей веб-страницы могло появиться до полной загрузки JavaScript.
Если вы добавите его в верхнюю часть заголовка документа, браузер может дождаться полной загрузки JavaScript, прежде чем отобразить остальную часть страницы; поэтому файлы JavaScript следует включать непосредственно перед закрывающим тегом body.
Использование кеша браузера
Около 40–50 процентов ежедневных посетителей вашего веб-сайта заходят с пустым кешем. Обеспечение высокой скорости загрузки для новых посетителей является частью отличного пользовательского опыта. И веб-серверы, и веб-браузеры допускают кэширование. Кэш хранит любые предыдущие запросы, такие как файлы CSS и JavaScript, изображения, веб-страницы и файлы cookie, в веб-браузере или на сервере пользователя. Хранение данных снижает пропускную способность и помогает повысить производительность вашего сайта.
Разработчики используют кэширование ресурсов, которые редко изменяются, таких как файлы JavaScript и CSS. Возможно, вам потребуется установить дату, когда ресурсы должны измениться, чтобы указать серверу или браузеру получить свежие копии ресурсов.
Сети доставки контента
После того, как вы изменили свой веб-сайт, чтобы он загружался быстрее, вам следует подумать о сервере, на котором он размещен. Традиционно серверы хранят одну копию веб-сайта и обслуживают ее для всех пользователей. Время, необходимое пользователю для запроса сервера, и время, необходимое серверу для ответа, будет сильно зависеть от местоположения пользователя по отношению к серверу.
Сети доставки контента работают по-другому:
Они не содержат ни одной копии вашего веб-сайта. Вместо этого они размещают несколько копий сайта на разных серверах, расположенных в разных частях мира. Каждый раз, когда пользователь запрашивает сайт, запрос попадает на сервер, ближайший к его или ее местонахождению, оптимизируя скорость, необходимую для достижения запроса сервером, и время, необходимое серверу для ответа на запрос. Это отличный вариант, который стоит рассмотреть после того, как вы исчерпали все остальные способы.
Включить сжатие
Сжатие файлов является важной частью повышения скорости загрузки страниц. Используйте такие приложения, как gzip, для сжатия файлов и уменьшения размеров файлов HTML, CSS и JavaScript. Сжимайте любой файл размером более 150 байт для повышения скорости загрузки. Кроме того, вам придется сжимать изображения в таких приложениях, как Photoshop, чтобы контролировать качество ваших изображений.
Оптимизация скорости страницы для WordPress
WordPress — одна из лучших платформ для создания функционирующего веб-сайта для вашего бизнеса. Чтобы использовать эту платформу и избежать медленных страниц, можно принять следующие меры:
Шаг первый: Выберите хороший хостинг
У вас может быть хорошая бизнес-страница с отличным содержанием, но плохой хостинг. Хост должен разбираться в WordPress, чтобы обеспечить быструю загрузку даже при большом трафике. Услуга виртуального хостинга не является идеальным вариантом. Вместо этого инвестируйте в то, что избавит вас от головной боли и предотвратит сбой вашего сайта.
Вместо этого инвестируйте в то, что избавит вас от головной боли и предотвратит сбой вашего сайта.
Шаг второй: используйте упрощенную структуру
Медленные, не отвечающие на запросы веб-сайты никогда не нравятся клиентам. Одна из причин, по которой ваш сайт может работать медленно, связана с плохой структурой. Фреймворк, перегруженный слишком большим количеством функций, негативно влияет на скорость загрузки. Вам следует избегать фреймворков с большим количеством плагинов и пользовательских правок. Пусть выбранная вами тематическая структура, будь то бесплатная или премиальная, будет простой. Помните, вам нужна скорость. Приложите усилия, чтобы поднять рейтинг вашего бизнес-сайта и выбрать хороший фреймворк.
Шаг третий: Плагин кэширования
Для этого в WordPress есть бесплатные и простые в использовании плагины. Плагины кэширования, установленные на сайте WordPress, значительно увеличивают скорость загрузки. Одним из таких плагинов является W3 Total Cache. Установить и активировать его на WordPress очень просто. Как только вы активируете этот плагин, вы можете снова проверить скорость и заметить огромную разницу.
Установить и активировать его на WordPress очень просто. Как только вы активируете этот плагин, вы можете снова проверить скорость и заметить огромную разницу.
Шаг четвертый: Сеть доставки контента
CDN предоставляет посетителям возможность быстрой загрузки ваших статических файлов. Все файлы находятся на ближайших к посетителям серверах. Сети доставки контента также сокращают время отклика сервера.
Шаг пятый: Оптимизируйте домашнюю страницу
Домашняя страница имеет большое значение, поскольку является целевой страницей. Люди хотят, чтобы домашняя страница была хорошо построена и, прежде всего, быстро загружалась.
Для этого можно сделать несколько вещей. Неактивные виджеты можно удалить, и вам следует избегать полных сообщений, используя вместо этого выдержки. Виджеты для обмена должны быть в сообщениях, но не непосредственно на главной странице, если только они не являются абсолютно необходимыми.
Количество сообщений на странице должно быть минимальным. Вы также можете использовать плагин для оптимизации скорости веб-сайта, чтобы повысить скорость загрузки всего вашего веб-сайта.
Вы также можете использовать плагин для оптимизации скорости веб-сайта, чтобы повысить скорость загрузки всего вашего веб-сайта.
Оптимизация скорости страницы для Wix
Wix — это быстрый конструктор сайтов. Неоднократно это оказывалось полезным как для новичков, так и для профессионалов. Свобода, которую предлагает Wix, позволяет с легкостью настраивать страницы вашего сайта. Вам предоставляется возможность добавить больше видео и выбрать систему бронирования (в дополнение ко многим другим), что может повлиять на скорость страницы. Чтобы предотвратить некоторые ошибки, приводящие к замедлению страниц сайта Wix, выполните следующие действия:
Оптимизация изображений без потери качества.
Этот шаг легко пропустить, так как Wix сам оптимизирует изображения для вас. Хотя это приятно, это не так эффективно. Поэтому бизнесу придется искать альтернативу. Оптимизация изображений при сохранении качества требует сжатия фотографии для уменьшения ее размера, но не размеров. Существуют инструменты, которые помогают сжимать изображения без потерь.
Существуют инструменты, которые помогают сжимать изображения без потерь.
Одним из таких инструментов является Facebook. Если вы уже загружаете высококачественную фотографию на Facebook, вы можете загрузить загруженное изображение со своей фотографии, и это даст вам оптимизированную фотографию, готовую для вашего сайта Wix. Любое изменение размера должно быть выполнено перед загрузкой для достижения наилучших результатов. Избегайте тяжелых фотографий, чтобы повысить скорость страницы.
В приведенном выше примере изображения Facebook уменьшены на 22% по сравнению с исходным изображением. Вы можете заметить разницу в размере, но качество изображения является оптимальным и удобным для мобильных устройств. однако слишком много анимаций на странице определенно замедлит скорость загрузки. Если в этом нет крайней необходимости, ограничьте свой выбор только наиболее важными анимациями. Если на странице должно быть как можно больше анимаций, подумайте о том, как вы спроектируете страницу, чтобы сохранить высокую скорость загрузки.
Шрифты
Третий шаг — использовать подходящий для сайта шрифт. Отличная рекомендация — использовать популярные шрифты, такие как San Serif. Эти шрифты в основном кэшируются в браузере посетителей. Как только они откроют страницу, нет необходимости загружать эти шрифты. Это экономит много времени и повышает качество обслуживания клиентов благодаря быстрой загрузке страницы.
Приглушите слайд-шоу и веб-эффекты
Великолепный дизайн с эффектами и слайд-шоу понравится вашим клиентам, но также может снизить их удовлетворенность. Почему? Энергия, необходимая для загрузки этих эффектов, может привести к замедлению времени загрузки. Пока ваш эстетически привлекательный сайт медленно загружается в фоновом режиме, посетитель откроет другие вкладки и найдет сайт гораздо быстрее. При оптимизации пользовательского интерфейса важно не забывать о скорости загрузки.
Наведите порядок в заголовке
Предприятия должны быть умными при настройке своего веб-сайта Wix. Легко увлечься свободой настройки своего сайта. Заголовок, например, должен быть простым. Логотипа и названия компании или слогана достаточно для описания. Добавление других элементов в заголовок является плохим дизайном и приводит к более медленной загрузке страницы.
Легко увлечься свободой настройки своего сайта. Заголовок, например, должен быть простым. Логотипа и названия компании или слогана достаточно для описания. Добавление других элементов в заголовок является плохим дизайном и приводит к более медленной загрузке страницы.
Оптимизация скорости страницы для страницы Shopify
Запустить магазин Shopify очень просто. На самом деле, большинство статей обещают увеличение продаж с Shopify и продают идею с помощью простых инструкций. Мы ценим такие фрагменты информации в дополнение к быстро загружаемым страницам. Есть несколько вещей, которые можно сделать, чтобы увеличить их страницы магазина Shopify:
Используйте ускоренные мобильные страницы (AMP)
После использования таких инструментов анализа производительности, как PageSpeed Insights, пришло время действовать. Многие пользователи Shopify используют свои телефоны и будут искать товары и совершать покупки с портативных устройств, поэтому любой бизнес на Shopify должен будет использовать AMP для быстрых страниц.
Приложения Shopify, такие как FireAmp, ускоряют работу страниц магазина на мобильных телефонах. Создание ускоренных мобильных страниц — это то, что нужно для вашего бизнеса Shopify.
Выбор темы
Установленная вами тема может определить все будущее вашего магазина. У оптимизированной темы нет проблем с загрузкой, потому что она содержит все файлы CSS и JavaScript в одной папке. С другой стороны, тема с несколькими файлами создает проблемы для страниц магазина. Эти файлы загружаются с блокировкой рендеринга, что влияет на скорость работы сайта. Чтобы избежать этой ошибки, вам потребуется использовать инструмент анализа PageSpeed или любой другой инструмент производительности для проверки страницы предварительного просмотра темы. Тема с наивысшим рейтингом — это та, с которой вы должны пойти.
Еще один элемент, который следует учитывать при выборе темы, — ее отзывчивость. Выбранная тема должна определять, какое устройство используют клиенты, чтобы предлагать лучшее разрешение изображения и так далее. Обязательно обновляйте тему.
Обязательно обновляйте тему.
Используйте PageSpeed Insight, чтобы сразу проверить, оптимизирована ли тема.
Начните управлять своими приложениями Shopify
Установка приложений повышает производительность и функциональность магазина. По мере того, как ваш интернет-магазин продолжает расти, растет и потребность в добавлении дополнительных приложений. Эти приложения поставляются со своими собственными файлами JavaScript, которые сами по себе не являются проблемой; однако они влияют на скорость загрузки, когда приложение не используется, загружаясь в фоновом режиме.
Быстрый способ проверить эту проблему — просмотреть список установленных приложений и их использование. Если они вам больше не нужны, удалите их. Это существенно улучшает производительность.
HTTP-запросы
HTTP-запросы Checker даст вам хорошее представление о количестве сделанных запросов. Комбинируя JavaScript, конвертируя изображения в base64, ограничивая социальные кнопки и используя спрайты CSS для изображений, вы гарантируете быструю загрузку страниц.
