Проверка кроссбраузерности сайта — бесплатные инструменты для тестирования
Вы можете просматривать сайт, используя последнюю версию Firefox, и он будет выглядеть удивительно. А после этого на сайт может зайти посетитель, использующий Internet Explorer 9, и ресурс не только будет выглядеть ужасно, но еще и не будет работать должным образом. Угадайте, что тогда произойдет? Вы потеряете посетителя. Поэтому кроссбраузерность так важна:
- Для чего мне проводить проверку кроссбраузерности сайта?
- Как выполнить проверку кроссбраузерности сайта?
- Browsershots
- Spoon Browser Sandbox
- Viewlike.us
- IE NetRenderer
- Browsera
- Какой из инструментов использовать?
- Используете ли вы уже эти инструменты?
Кроме потери посетителей и трафика, вы можете потерять потенциальных клиентов. Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Если у вас есть сайт, через который вы продаете товар или услугу, и пользователь не может оформить заказ, потому что ваша форма не работает в его браузере.
Вот что Seque Technologies, компания, разрабатывающая технологические решения для федеральных, коммерческих и некоммерческих организаций, говорит о кроссбраузерном тестировании:
Существует огромное количество скрытых факторов влияющих на то, как отображаются и ведут себя сайты и веб-приложения в различных браузерах. Поэтому всегда нужно производить тест на кроссбраузерность.
Тестирование сайта в различных браузерах должно стать обычной практикой для вас. Проверьте общий дизайн, навигацию, а также заполните и отправьте все имеющиеся формы, иначе вы рискуете потерять посетителей, клиентов и трафик:
Firefox, Internet Explorer, Safari, Chrome и Opera обычно можно без проблем загрузить и установить. Но если у вас нет такой возможности, то существует множество веб-инструментов, которые позволяют проверить кроссбраузерность сайта онлайн.
Например, BrowserStack, Ghostlab и CrossBrowserTesting, но их использование может обойтись в значительную сумму. К счастью, существуют бесплатные инструменты. Каждый из них предоставляет пользователям различные функции тестирования.
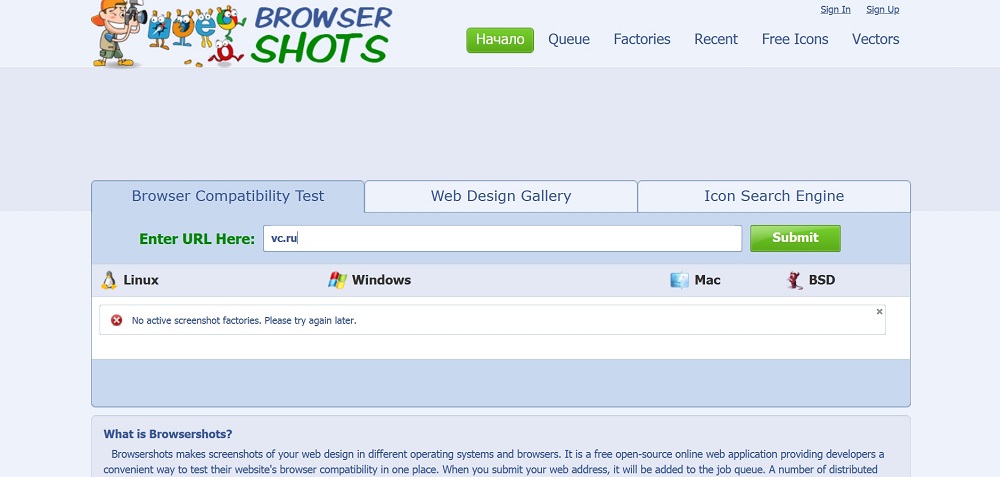
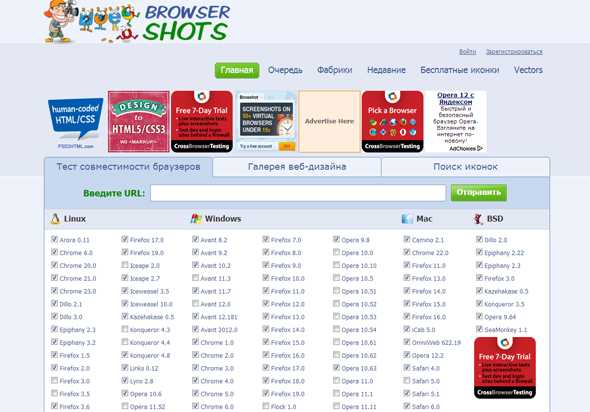
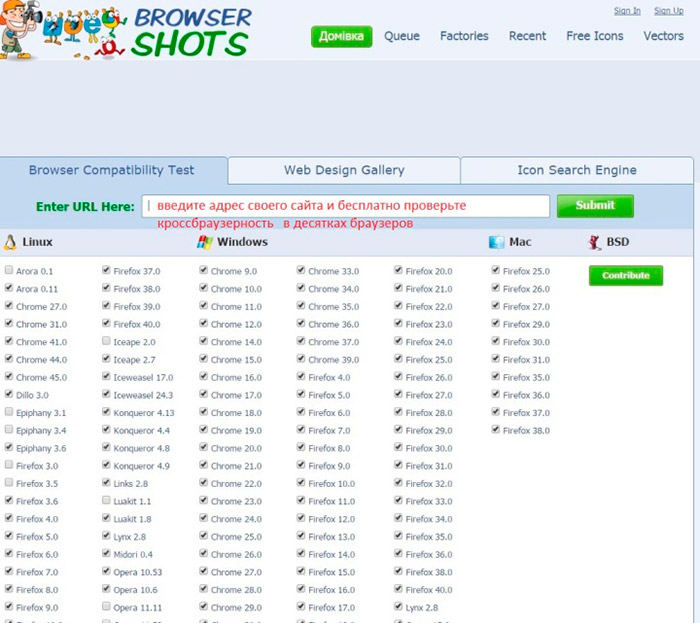
Browsershots — это простой в использовании онлайн-инструмент для проверки кроссбраузерности сайта. Он позволяет протестировать сайт в основных стационарных браузерах, при этом вы можете указать различные версии программ. После того, как введете URL-адрес тестируемого сайта, всего через несколько минут вы увидите его скриншоты, сделанные в каждом из выбранных браузеров:
Это хорошо, если вы хотите проверить внешний вид, но вы не сможете на самом деле «протестировать» элементы навигации и формы. С помощью этого бесплатного инструмента вы сможете убедиться, что тестируемый сайт выглядит нормально в различных версиях стационарных браузеров.
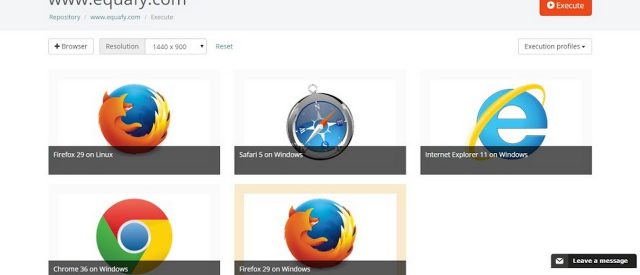
Spoon предлагает более основательный вариант проверки кроссбраузерности. Для Chrome, Firefox, Internet Explorer, Opera и Safari можно выбрать точную версию, которую нужно протестировать.
Если вам нужно протестировать новейшие версии этих браузеров, то это бесплатно. Но если вы хотите проверить старые версии, за это взимается плата:
После выбора браузера он открывается в новом окне. Затем нужно ввести URL-адрес и протестировать страницу.
Данный сервис позволяет полностью протестировать все аспекты кроссбраузерности. Обратите внимание, что этот инструмент попросит вас установить плагин, поэтому, если вы не хотите загружать и устанавливать его, вам стоит рассмотреть другой инструмент.
Viewlike.us позволяет просмотреть сайт при разных разрешениях. Это пригодится для тестирования внешнего вида сайта, а также даст ценную информацию, касающуюся адаптивности ресурса:
С помощью этого инструмента проверки кроссбраузерности сайта также можно оценить скорость и юзабилити тестируемого сайта. Если такие показатели, как размер изображений, размер элементов HTML и количество статических ресурсов нужны вам, значит и Viewlike.us будет полезен.
Инструмент также предоставит подробную информацию и рекомендации в соответствии с правилами юзабилити. Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
Например, использует ли тестируемый сайт плагины или встречается ли в нем нечитаемый размер шрифта. После этого вы увидите скриншоты тестируемого ресурса в различных разрешениях. Затем можно установить другие разрешения, используемые на смартфонах и планшетах.
IE NetRenderer показывает тестируемый сайт только в Internet Explorer, но зато позволяет выбрать версию от IE 5.5 до IE 11. Это еще один простой инструмент, который подходит только для тестирования внешнего вида сайта:
Browsera предоставляет пользователю информацию, касающуюся отображения сайта и выявленных ошибок. Введите URL-адрес сайта, и инструмент начнет сканировать его. Вы увидите, как он обрабатывает страницы, и сколько времени осталось до окончания тестирования.
Когда тест на кроссбраузерность завершится, вы получите на электронную почту письмо с результатами, а в окне Browsera будет выведен подробный отчет.
Если на сайте будут обнаружены ошибки JavaScript, Browsera предоставит детальную информацию по ним, включая тип и версию браузера, страницы или элементы сайта, строку кода, содержащую ошибку, ее описание. Например, «недопустимое значение свойства»:
Например, «недопустимое значение свойства»:
Также можно просмотреть различия отображения макета в различных версиях Firefox и Internet Explorer. Так вы сможете увидеть, как тестируемый сайт выглядит в каждом из этих браузеров, чтобы позже внести необходимые изменения.
Для использования Browsera требуется создание учетной записи. Доступно несколько тарифов, а бесплатного вполне достаточно для тестирования небольших сайтов.
Инструмент определения кроссбраузерности сайта предоставляет для одного пользователя возможность тестирования до 25 страниц. Оно включает в себя обнаружение проблем, сканирование сайта и поиск ошибок JavaScript. Конечно, платные тарифы предлагают больше возможностей и опций.
Spoon Browser Sandbox — единственный бесплатный инструмент из рассмотренных в этой статье, позволяющий провести полную проверку ресурса. Так что, если вы не хотите устанавливать все браузеры или платить за услугу, это лучший вариант для тестирования интерактивных элементов сайта.
Для тестирования внешнего вида сайта подойдет Browsershots. Он предлагает на бесплатной основе возможность проверить отображение ресурса в большинстве стационарных браузеров:
Использовали ли вы какие-либо из описанных в этой статье инструментов для проверки кроссбраузерности? Или вы знаете о каких-либо других бесплатных веб-инструментах, которыми хотели бы поделиться и предложить другим читателям? Не забудьте, что речь шла именно о тестировании в стационарных браузерах, а не в мобильных.
Поделитесь своими мыслями в комментариях!
Вадим Дворниковавтор-переводчик статьи «Ultimate Free Tools for Cross-Browser Testing»
17 лучших инструментов для кроссбраузерной проверки
Автор: Елизавета Гуменюк
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Существует множество различных браузеров с миллионами пользователей у каждого из них. Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Поэтому при создании веб-сайта или веб-приложения стоит проверить его совместимость со всеми имеющимися браузерами. При этом лучший и самый удобный способ сделать это — использовать кроссбраузерные инструменты проверки.
Если вы ищете подходящие решения, тогда взгляните на этот список надежных и комплексных инструментов для кроссбраузерной проверки.
Данные инструменты имеют разнообразные функции и удовлетворяют ряду потребностей в тестировании совместимости веб-сайтов.
BrowserShots
Один из первых кроссбраузерных тестовых сайтов, который позволяет вам тестировать ваш сайт в нескольких браузерах, включая некоторые старые версии, такие как Lynx, Konqueror и Seamonkey.
Инструмент создает скриншоты, чтобы показать, как ваш сайт отображается в разных браузерах. Единственным недостатком является то, что ваш сайт должен быть онлайн для тестирования при помощи этого инструмента.
Browser Sandbox
Это приложение для настольных компьютеров и планшетов, с помощью которого вы можете запускать несколько браузеров, например, нативные, без необходимости устанавливать виртуальную машину и операционную систему.
Он предоставляет широкий спектр браузеров, включая некоторые старые версии Internet Explorer, а также версию браузеров Canary или Development.
MultiBrowser
Настольное приложение с несколькими браузерами начиная от IE 7-11, Edge, Firefox и заканчивая последними версиями Chrome. Вы можете использовать его для тестирования своего сайта, как для настольных компьютеров, так и для мобильных устройств с помощью эмулятора и с возможностью запуска теста вручную или автоматически.
LambdaTest
Онлайн-сервис, где вы можете запускать кроссбраузерные тесты для разных платформ. Например, вы можете выбрать, тестировать ли ваш сайт в Firefox или Chrome, который работает на Windows, Linux или macOS.
Он также предоставляет интегрированный инструмент отладки, инструмент геолокации и позволяет проводить тестирование на локальном сайте — функции, которые разработчики действительно оценят.
Experitest Cross Browser Testing
Этот инструмент позволяет вам проверить совместимость и производительность вашего сайта в различных средах. Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
Он также упрощает интеграцию с такими сервисами, как Github, Gitlab, Jenkins, TravisCI и CircleCI, что позволяет оптимизировать рабочие процессы развертывания вашего веб-сайта.
BrowserStack
BrowserStack — одно из известных имен в кроссбраузерном тестировании, которое используется некоторыми крупными проектами с открытым исходным кодом, такими как jQuery и React.js, и содержит список сотен браузеров, мобильных устройств и стратегий тестирования, чтобы обеспечить работу ваших веб-сайтов в стольких средах, сколько возможно.
SauceLabs
SauceLabs предоставляет полный инструмент тестирования совместимости браузера для любого размера веб-сайта, будь то предприятие, малый или средний бизнес или развивающийся проект с открытым исходным кодом.
CrossBrowserTesting
Без необходимости писать код, этот инструмент позволяет запускать автоматический тест совместимости как для общедоступных, так и для локальных сайтов в нескольких браузерах, а также делать скриншоты и видео о выполненных тестах.
TestingBot
TestingBot предоставляет полную стратегию тестирования для веб-сайтов, а также для нативных мобильных приложений. Так что вы можете не только вращать браузеры, но и запускать тест на реальном устройстве iOS или Android.
Browserling
Если вам нужно быстро и легко протестировать сайт в Internet Explorer, возможно, это и есть инструмент, который вы ищете.
Вы сможете легко и в интерактивном режиме протестировать ваш сайт в нескольких браузерах, включая старые, такие как Internet Explorer 10 и 11 и Safari 4 и 5.
Comparium
Comparium поставляется с бесплатным инструментом, который позволяет вам протестировать сайт, делая скриншоты в двух разных средах и сравнивая их рядом. Это простое в использовании веб-приложение, если вы хотите проводить быстрые и надежные тесты.
Puppeteer
Puppeteer — это модуль Node.js, который предоставляет API для взаимодействия с браузерами Chrome и Firefox.
Вы можете использовать API для создания скриншота, создания PDF-файла сайта, автоматизации взаимодействия с пользователями, таких как заполнение форм и ввод с клавиатуры, а также общего автоматического тестирования вашего сайта.
Playwright
Playwright — это проект Microsoft, разработанный для автоматического тестирования браузера с помощью простого API. Помимо эмуляции взаимодействия с пользователем, он также может перехватывать сетевые запросы, эмулировать мобильные устройства, географическое местоположение и разрешения.
Playwright поддерживает браузер на базе Chromium, Firefox и Webkit (например, Safari).
Nightwatch.js
NightWatch.js модуль Node.js для сквозного тестирования. С помощью простого в использовании API вы можете проверить, содержит ли элемент определенный текст, является ли он видимым или скрытым, и даже проверить класс, идентификатор и свойства CSS.
Cypress
Cypress — это набор тестов, который делает сквозное тестирование и отладку современных веб-приложений простым и легким.
Мало того, что он выполняет тестирование, инструмент также записывает состояние для каждого выполненного теста. Вы можете вернуться к каждому из этих состояний и сравнить, как все изменилось между ними, что также делает отладку для веб-приложений более интуитивной.
WebDriverIO
Среда автоматизации тестирования Node.js. Он поддерживает множество библиотек JavaScript, таких как React.js, Vue и Angular.
Поскольку он основан на W3C WebDriver и Chrome DevTools, стандартном и общепринятом протоколе, тест может выполняться локально или в облачной службе, такой как SauceLab, BrowserStack и TestingBot.
Selenium
Selenium — это своего рода основа инструментов автоматического тестирования браузеров. На самом деле он не предоставляет утилиты тестирования или фреймворка, но может быть расширен для его создания.
Фактически, многие тестовые фреймворки, приложения или сервисы, включая некоторые из инструментов, находящихся в этом списке, основаны на драйверах Selenium.
Всем успешной работы и творчества!
Источник
Как проверить отображение сайта во всех браузерах
 Проблема чаще всего заключается в том, что люди открывают сайт на разных браузерах, а не на том, на котором его тестировали разработчики.
Проблема чаще всего заключается в том, что люди открывают сайт на разных браузерах, а не на том, на котором его тестировали разработчики.
Убедить людей отказаться от привычных ему способов работать в интернете – невозможно. Значит нужно проверять сайт на работоспособность во всех браузерах, чтобы исключить или снизить до минимума показатель отказов.
В нашей статье мы покажем несколько вариантов проверки кроссбраузерности сайта, распишем самые популярные инструменты для этой проверки.
Что такое кроссбраузерность?
Для начала давайте определим понятие «кроссбраузерность». Это свойство сайта, которое помогает ему отображаться во всех браузерах так, как это было задумано при разработке. Важно понимать разницу между понятиями «кроссбраузерность» и «адаптивность». Под адаптивностью понимают отображение сайта на разных устройствах: и на ПК, и на планшетах, и на смартфонах. Это настройка происходит отдельно.
Кроссбраузерность влияет на поведенческие факторы – учитывая большую конкуренцию в интернете в самых различных сферах, на первый план выходит понятие удобства.
Даже малейшее неудобство может стать причиной ухода с сайта.
Необходимо добиться максимально корректного отображения сайта на всех браузерах и следить за выходом новых версий, чтобы пользователям было удобно взаимодействовать с вашим ресурсом.
Инструменты для проверки кроссбраузерности
В настоящее время существует несколько способов, с помощью которых можно проверить сайт на кроссбраузерность и по результатам проверки определить дальнейший спектр работ.
Один из вариантов проверить кроссбраузерность воспользоваться системами аналитики (Яндекс.Метрика или Google Аналитика) и узнать, какими именно браузерами пользуется ваша аудитория.
Этот способ даст вам представление – на что ориентироваться.
Но у него есть несколько минусов:
- Этот способ слишком долгий.
- Он показывает только те версии браузеров, с которых был совершён переход. Вы не можете в этом случае угадать – с какой конкретно версии будет совершён очередной переход в следующий раз и будет ли именно на нём отображаться сайт корректно.
Таким образом вы узнаете – какие именно браузеры используют ваши реальные клиенты, можете сосредоточить усилие, на корректность отображения именно там. Но вы не сможете предугадать, откуда к вам может прийти потенциальный заказчик, что он использует.
Поэтому мы советуем вам воспользоваться некоторыми инструментами, которые помогут вам сразу увидеть корректность отображения в разных версиях разных браузеров.
Browsera
Платный сервис Browsera исследует ваш сайт и выдаёт список проблемных версий браузеров. Вы получаете скриншоты именно таких версий и подробное описание проблем.
Функционирует Browsera с помощью тестера, который сравнивает ваш сценарий отображения сайта с тем, что выводится на браузерах. Если обнаружена ошибка сценария или визуальное несоответствие – будет сформирован отчёт со скриншотами.
Browsershots
Сервис Browsershots – абсолютно бесплатный и позволяет проанализировать сайт по 65 браузерам в разных версиях. Минусы инструмента:
- ожидание своей очереди – если кто-то ещё пользуется этим сервисом в настоящий момент, вам придётся подождать;
- вы получаете результаты проверки по 65 браузерам со всеми версиями, и должны сами просмотреть корректность отображения на каждом скриншоте;
- скриншоты загружаются на общий сервер и результат могут увидеть другие пользователи.
Если вы не хотите ждать, то можно воспользоваться платной версией сайта, тогда ваша проверка будет в приоритете – плюс, результаты проверки увидите только вы.
CrossBrowserTesting
Это платный инструмент тестирования, но чтобы понять – удобен ли вам CrossBrowserTesting вы можете воспользоваться 7-дневным бесплатным периодом. Собственно, этого достаточно, чтобы проверить сайт 1 раз, но если вариант тестинга вас устроит, оплачивайте сервис и можете настроить проверку автоматически, выбрав период. Проверка доступна по более чем 1500 десктопных и мобильных браузерам.
Собственно, этого достаточно, чтобы проверить сайт 1 раз, но если вариант тестинга вас устроит, оплачивайте сервис и можете настроить проверку автоматически, выбрав период. Проверка доступна по более чем 1500 десктопных и мобильных браузерам.
NetRenderer
Ещё один бесплатный инструмент – NetRenderer.
Он позволяет проверить отображение сайта в браузере Internet Explorer от 5.5 версии до актуальной. Проверка занимает буквально несколько секунд и сервис показывает отображение сайта в той или иной версии браузера.
Если вам достаточно такой проверки – то сервис вполне можно использовать.
Saucelabs
Сервис Saucelabs позволяет не только показать насколько корректно сайт отображается в разных версиях браузеров ПК, но и насколько удобен сайт пользователям мобильных браузеров.
Инструмент платный, но можно протестировать его в течении 2-х недель абсолютно бесплатно и понять удобство использования.
Вывод
Некорректный вид сайта может оттолкнуть пользователя и в результате он примет решение покинуть ваш ресурс и найти нужный товар или услугу на другом сайте. Чтобы этого не произошло, вам следует заранее подумать о кроссбраузерности.
- Изучите характер аудитории с точки зрения возраста, пола, географического проживания – от этого зависит привычка пользоваться тем или иным браузером.
- Используйте системы аналитики, чтобы узнать, какими браузерами пользуются ваши пользователи.
- Периодически проверяйте сайт с помощью какого-либо из сервисов для проверки кроссбраузерности.
- Исправляйте ошибки отображения на сайте вовремя.
Интерес пользователя к вашему сайту напрямую зависит от удобства нахождения на нём. Никто не будет читать слишком мелкий шрифт, никто не будет разбираться – где нужная картинка, если на сайте сломалась вёрстка. Современные поисковые системы также отдают предпочтения сайтам, на которых вёрстка отвечает последним требованиям.
В компании «Цифровой Элемент» о кроссбраузерности думают ещё на этапе обсуждения будущего сайта. Наши менеджеры обязательно напомнят об этой характеристике и подскажут – для чего она необходима. К тому же мы готовы провести проверку на кроссбраузерность и доработать ваш сайт по необходимым требованиям.
Заказать разработку сайтаКак проверить кроссбраузерность сайта
10285
| Как сделать | – 7 минут чтения В некоторых версиях веб-сайт может работать некорректно или отображаться неуклюже, заставляя людей уходить. Проверьте кроссбраузерную совместимость, чтобы снизить показатель отказов и повысить коэффициент конверсии. Что такое кроссбраузерность Кроссбраузерность — это свойства веб-сайта, которые позволяют ему одинаково отображаться в разных браузерах. Помните, что совместимость браузеров отличается. Не путайте кросс-браузерную совместимость с адаптивностью. ● ПК; В данном случае имеется в виду адаптивность к типу устройства и разрешению экрана, а не к виду сайта в браузере ПК. Влияние кроссбраузерности на SEO-продвижение связано с удобством использования для пользователя. Хорошее юзабилити положительно влияет на поведенческие факторы, добавляющие вес поисковой выдаче. Проверка кроссбраузерности сайта Для того, чтобы проверить корректность отображения вашего сайта в разных браузерах, воспользуйтесь ручными методами, проверив отображение в разных браузерах:
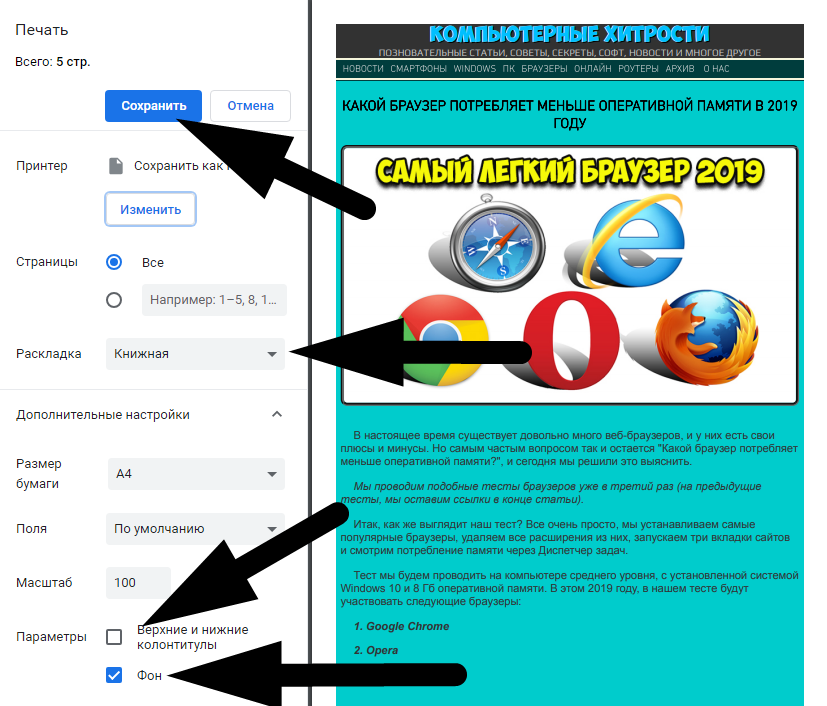
Используйте любую аналитическую систему, чтобы узнать, какие браузеры использует ваша аудитория, и расширить этот список. Однако при ручном тестировании вы не увидите версии браузера, которые еще не использовались для перехода на сайт. Вы увидите отчет с данными только по завершенным посещениям. Ручное тестирование займет слишком много времени. Поэтому лучше протестировать с помощью одного из инструментов ниже. Это сэкономит ваше время и позволит проверить максимально доступное количество браузеров. Browsershots Browsershots делает скриншоты вашего сайта в разных операционных системах и браузерах. Это бесплатный сервис с открытым исходным кодом, который предлагает разработчикам удобный способ протестировать внешний вид дизайна для разных сегментов пользователей. Когда вы отправляете URL-адрес, он добавляется в очередь задач. Для запуска теста перейдите по ссылке: В активном поле укажите гиперссылку на сайт тестирования, затем нажмите кнопку «Отправить» как на скриншоте ниже: Когда система завершит тест, вы увидите, является ли ваш сайт кроссбраузерным, и увидите скриншоты: Инструмент бесплатно проверяет сайт в порядке очереди, поэтому иногда могут быть задержки из-за нагрузка на сервер. Платная версия обеспечивает тестирование без очередей и конфиденциальность финальных скриншотов. CrossBrowserTesting CrossBrowserTesting — это платный инструмент с 7-дневным пробным доступом. Этого будет достаточно для разового тестирования. Зарегистрируйте бесплатную учетную запись и подтвердите свой адрес электронной почты, чтобы начать тест. Затем войдите в свою учетную запись и нажмите кнопку «Начать живой тест». На скриншоте выделены необходимые вкладки для тестирования: Зайдите по ссылке на сайт, нажмите «Выполнить тест» и получите результаты тестирования. Saucelabs Saucelabs тестирует совместимость не только с браузерами ПК, но и с мобильными устройствами. Услуга платная, но есть пробный доступ на 14 дней. После регистрации и подтверждения учетной записи войдите в свою учетную запись. Далее в левом верхнем меню выбрать раздел «Живое тестирование»; на следующей странице вам нужно ввести URL-адрес веб-сайта и нажать кнопку «Начать сеанс» в правом нижнем углу. NetRenderer NetRenderer — это бесплатный инструмент. Обычно на снимке экрана показана самая верхняя часть вашей веб-страницы. Если вы хотите увидеть, как выглядит страница внизу, просто выберите вертикальное смещение в поле после URL-адреса и нажмите «Визуализация». Через несколько секунд вы получите скриншот своей веб-страницы. Browsera Browsera уведомляет вас о проблемных версиях браузера для вашего сайта. Вместо того, чтобы самостоятельно проверять каждый скриншот, здесь вы получите отчет с подробным описанием страниц, на которых есть потенциальные проблемы. Через несколько секунд вы получите снимок своей веб-страницы. Браузер работает как тестер и ищет визуальные несоответствия между разными браузерами. Каждый раз, когда Browsera загружает страницу, служба проверяет, не обнаружил ли браузер какие-либо ошибки сценария. Например, ошибки JavaScript могут привести к потере функциональности сайта. Инструмент платный, но имеет 30-дневную гарантию возврата денег. См. отчет с выделенными проблемными местами на скриншоте ниже: Заключение Кроссбраузерность — визуальная идентичность веб-ресурса в различных браузерах и версиях. Неуклюжий вид сайта отталкивает пользователей, что негативно сказывается на поведенческих факторах и SEO. Ряд автоматических сервисов позволяет тестировать кроссбраузерность; некоторые из них платные, но у большинства есть пробный период доступа. В этой статье мы рассмотрели несколько тестеров: Browsershots. Кроссбраузерное тестирование. Сауселабы. NetRenderer. Браузер. Вы также можете выполнить тестирование вручную. Для этого проверьте, какие браузеры используют ваши посетители с помощью Google Analytics, и откройте свой сайт во всех этих браузерах один за другим. Контрольный список — это готовый список дел, который помогает вести отчеты о ходе работы над конкретным проектом. Инструмент содержит шаблоны с обширным списком параметров разработки проекта, куда вы также можете добавить свои элементы и планы.
Узнайте, как получить максимальную отдачу от SerpstatХотите получить личную демонстрацию, пробный период или множество успешных вариантов использования? Отправьте запрос и наш специалист свяжется с вами 😉 Оцените статью по пятибалльной шкале Статью уже оценили 4 человека в среднем 4,5 из 5 Нашли ошибку? Выберите его и нажмите Ctrl + Enter, чтобы сообщить нам Рекомендуемые сообщенияHow-to Stacy Mine коды ответа сервера How-to Денис Кондак Требования к контенту: как избежать Google Кейсы, лайфхаки, исследования и полезные статьи Нет времени следить за новостями? Без проблем! Наш редактор подберет статьи, которые обязательно помогут вам в работе. Нажимая на кнопку, вы соглашаетесь с нашей политикой конфиденциальности. Поделитесь этой статьей с друзьями Вы уверены? Спасибо, мы сохранили ваши новые настройки рассылки. Сообщить об ошибке Отмена Тестирование на кросс-браузерную совместимость — какие браузеры следует тестировать?В последние годы широкое распространение получило тестирование кросс-браузерной совместимости, поскольку оно помогает гарантировать, что ни один клиент не останется без внимания после обновлений. Темп технического прогресса увеличился в геометрической прогрессии, что привело к более быстрым обновлениям и изменениям. Однако не все люди развиваются так быстро, как они сопротивляются изменениям, что приводит к устаревшим технологиям, например, состоящим из второстепенных опций, спецификаций и менее совместимых. Такие приложения могут замедлить работу всей системы и вызвать у клиентов чувство неудовлетворенности их работой. Тестирование на кросс-браузерную совместимость помогает гарантировать, что ни один клиент не пострадает от последствий забытого обновления. Теперь давайте более подробно рассмотрим преимущества тестирования на кросс-браузерную совместимость и то, как этот процесс работает. Содержание
Что такое тестирование кроссбраузерной совместимости? Тестирование на кросс-браузерную совместимость представляет собой нефункциональный метод тестирования, направленный на обеспечение приемлемой функциональности вашего веб-сайта на различных устройствах, инструментах и комбинациях браузер-ОС. Однако, как поставщик услуг, вы никогда не захотите, чтобы часть вашей целевой аудитории не имела доступа к определенным функциям. Вот где на помощь приходит тестирование кросс-браузерной совместимости. Тестируя и отлаживая веб-сайт в нескольких браузерах и платформах, разработчики могут гарантировать, что такие проблемы не повлияют серьезно на ваш бизнес. Зачем нужно тестирование на кросс-браузерную совместимость? Это тестирование, по сути, помогает убедиться, что определенный веб-сайт или приложение работают эффективно в нескольких браузерах и на нескольких устройствах. Несколько более старые версии браузера или другой или менее популярный браузер могут вызывать ошибки при запуске программного обеспечения. Запуск кросс-браузерного тестирования совместимости поможет вам убедиться в этом, протестировав устройства с различными возможностями и ограничениями. Ниже приведены различные обстоятельства, в которых может пригодиться тестирование кросс-браузерной совместимости. 1. Совместимость со старыми браузерами, которые пользователи не обновляли 2. Браузеры, не поддерживающие последние функции JavaScript или CSS 3. Менее популярные браузеры, которые не предлагают значительной поддержки или функций 4. Различные устройства, включая планшеты и старые смартфоны 5. Устройства с различными возможностями и назначением, например устройства с поддержкой вспомогательных технологий для людей с ограниченными возможностями Существует бесчисленное множество различных комбинаций браузеров и устройств, а также проверить их все невозможно. Firefox занимает второе место с предполагаемой долей рынка около 10%, за ним следуют Explorer, Safari и Edge. Как видно из объемов, Chrome и Firefox имеют решающее значение для бизнеса и, следовательно, требуют тщательного тестирования. Однако это не означает, что следует избегать других браузеров, таких как Safari, Explorer и Edge. Как решить, какие браузеры тестировать? Принятие решения о том, какие браузеры тестировать, только на основе объема поиска, не является приемлемым вариантом. Следовательно, все предприятия должны убедиться, что они учитывают свой целевой рынок, прежде чем принимать такое решение. Например, многие люди до сих пор доверяют более старым версиям ОС Windows. Такие люди по-прежнему полагаются на Internet Explorer, и если ваша целевая аудитория включает пользователей Windows, вам необходимо убедиться, что вы проводите тестирование на совместимость с IE. Другими важными факторами, которые предприятия должны учитывать, прежде чем решить, какие браузеры тестировать, являются: Например, большинство людей, использующих браузер Safari, делают это через продукт Apple. Поскольку эти продукты более дорогие, такие пользователи обычно представляют собой тех, у кого более высокая покупательная способность или покупательная способность. Следовательно, Safari важен, когда дело доходит до тестирования кросс-браузерной совместимости, несмотря на меньшее количество пользователей. Релевантны ли менее популярные браузеры для тестирования совместимости между браузерами?Несмотря на меньшее количество пользователей, эти браузеры по-прежнему важны, когда речь идет о тестировании на кросс-браузерную совместимость, и вот почему. 1. Как упоминалось ранее, пользователи, которые просматривают Safari, как правило, имеют более высокую покупательную способность и склонность к предметам роскоши. 2. И Internet Explorer, и Edge работают как стандартные браузеры для Microsoft, которая по-прежнему пользуется высокой плотностью пользователей. Поэтому предприятия, которые хотят продавать товары, связанные с этой ОС, должны будут обеспечить совместимость с IE и Edge. 3. Хотя Edge является более новым и лучшим браузером, многие пользователи по-прежнему используют предыдущие версии, а не новые. Следовательно, такие люди по-прежнему полагаются на Internet Explorer, и поэтому компаниям придется следить за тем, чтобы они оставались совместимыми с Explorer. 4. Другим важным фактором, который необходимо учитывать компаниям, является влияние, которое такие браузеры оказывают на определенные рынки, такие как ЕС, США и Азиатско-Тихоокеанский регион. Например, Chrome является самым популярным браузером в Германии, за ним следует Safari, а не Firebox. 5. Что касается Великобритании, Chrome лидирует в гонке, за ней следуют Safari и Explorer, оставляя позади Firefox. Перемещаясь в США, Chrome, Firefox и Safari занимают заметное место, а в азиатском регионе UC Browser завоевывает большую долю рынка. В результате ясно видно, что следование глобальной тенденции тестирования и популярности нанесет ущерб компаниям, присутствующим на определенных рынках. Ясно видеть, что использование только браузеров Chrome и Firefox в тестах на кросс-совместимость больше не является жизнеспособным планом. Есть несколько других факторов, которые предприятия должны учитывать, а это означает, что при взгляде на вещи с точки зрения конкретного региона даже менее популярные браузеры, такие как Safari, Edge и Explorer, становятся жизненно важными. Кроме того, только частные организации имеют право выбирать наиболее подходящие браузеры. Государственным органам необходимо обеспечить совместимость, чтобы общественность имела доступ ко всем их услугам, независимо от того, какой браузер они используют. Как найти правильный балансВыбор правильной комбинации браузеров, устройств и операционных систем для тестирования жизненно важен для бизнеса. Следовательно, поиск правильного баланса в значительной степени зависит от финансовых ресурсов, которые может выделить бизнес, и их конкретных потребностей. Правильный баланс включает в себя тестирование минимальных комбинаций, чтобы обеспечить максимальное использование и лучший пользовательский опыт. После того, как вы решите, в каких браузерах хотите тестировать, все, что вам останется, — это выбрать правильный инструмент автоматизации, который поможет вам в тестировании. Вот тут-то и появляется Testsigma. Подпишитесь на бесплатную пробную версию Testsigma, чтобы узнать больше Как Testsigma может помочь Testsigma позволяет предприятиям проводить кроссбраузерное тестирование совместимости в тысячах браузеров через единый портал. Предприятия также могут автоматизировать свои потоки тестирования для разных версий, устройств, браузеров и операционных систем, предлагая наиболее полную среду для тестирования совместимости между браузерами. Так чего же ты ждешь? Выйдите за рамки простого тестирования в Chrome и Firefox с помощью Testsigma. Подпишитесь на бесплатную пробную версию сегодня и улучшите общую эффективность и охват вашего веб-сайта или приложения! Ссылки : https://developer.mozilla.org/en-US/docs/Learn/Tools_and_testing/Cross_browser_testing/Introduction https://www.softwaretestinghelp.com/how-is-cross-browser-testing-performed Browserling — Кроссбраузерное онлайн-тестированиеBrowserling — Кроссбраузерное онлайн-тестированиеПолучите браузер и начните тестирование за 5 секунд! ОсобенностиЖивые интерактивные сеансы Не только скриншоты! Вы можете взаимодействовать с браузерами в режиме реального времени, как если бы они были установлены на вашем компьютере. http://my-awesome-website.com Загрузка… My Awesome Website Logo Настоящие браузеры, работающие на реальных компьютерах Мы запускаем настоящие настольные браузеры на наших серверах в виртуальных машинах. Мы не используем эмуляторы или поддельные браузеры. Google Chrome версия 34 49 52 66 последние Internet Explorer версия 7 8 9 10 11 Firefox версия 32 41 58 60 103 Opera версия 39 42 49 53 89 Доступ к новейшим браузерам Мы устанавливаем новейшие браузеры, как только они выходят. Скриншоты Вы можете делать, сохранять и публиковать снимки экрана своих веб-страниц во всех браузерах. Вы также можете аннотировать их и отправлять отчеты об ошибках таким образом. Адаптивное тестирование Измените разрешение экрана и размер браузеров для всех ваших потребностей в адаптивном тестировании. Терминал $ ssh Терминал $ ssh Терминал $ ssh Туннели SSH для локального тестирования Вы можете обратно проксировать свой локальный хост или локальный сервер в Browserling с помощью наших туннелей SSH. Руководство по местному тестированию. Браузер Безопасный
https://browserling. Безопасный и анонимный просмотр Все соединения между вами и Browserling зашифрованы SSL. Ваш просмотр полностью анонимен! Безопасный просмотр Браузеры изолированы и работают в нашей инфраструктуре, поэтому вам не нужно беспокоиться о заражении вирусами или троянскими программами. Flash, Java или плагины не требуются. Работа в браузере основана на HTML5 и JavaScript. Вам не нужно ничего устанавливать. Это просто работает! Расширение браузера для более быстрого тестирования Расширения Browserling позволяют тестировать веб-сайты в разных браузерах одним щелчком мыши. Получите их за: Закладки IE 11 в Windows 7 Букмарклеты для более быстрого тестирования Букмарклеты Browserling позволяют добавлять в закладки ваши любимые браузеры и начинать тестирование в них одним щелчком мыши. Live API Вы можете по запросу встраивать браузеры в свои собственные приложения и автоматизировать их с помощью удобного API. ? ? ? Запись видео сеансов просмотра Скоро вы сможете записывать видео браузеров в формате GIF и MP4. ? ? ? Демонстрируйте экран своим коллегам Скоро вы сможете делиться своими сеансами просмотра с коллегами и друзьями для более быстрого решения проблем с разными браузерами. ? ? ? Headless API Скоро вы сможете запускать и контролировать безголовые браузеры для всех ваших потребностей в автоматизированном кросс-браузерном тестировании JavaScript. Ценыежемесячно ежегодно Бесплатный план попробуй перед покупкой $ 0 / месяц Ограниченные 3-минутные сеансы только Internet Explorer 11 План разработчика однопользовательская лицензия $ 19 / месяц Нет ограничения по времени Все доступные браузеры Локальное тестирование через SSH-туннели Премиум-поддержка План разработчика войдите, чтобы продолжить заказ за $19 в месяц покупка завершена План команды многопользовательская лицензия $ 29+ / месяц Нет ограничения по времени Все доступные браузеры Локальное тестирование через туннели SSH Премиум-поддержка План команды войдите, чтобы продолжить заказ для 2 пользователей покупка завершена Выберите размер команды 2 пользователя 2 3 4 5 6 7 8 9 10 Стоимость группового плана для 2 человек составляет $29 Нужно более 10 пользователей? Свяжитесь с нами по адресу sales@browserling. Все планы могут быть отменены в любое время, без лишних вопросов. Поддерживается 30-дневной гарантией возврата денег. Вопросы о ценах и планах? Напишите нам по адресу [email protected] или используйте контактную форму. Наши клиенты… и более 10 000 пользователей бесплатного плана! TestimonialsBrowserling разработал специальное решение для кросс-браузерного тестирования для Национальной службы здравоохранения Великобритании. Наше приложение должно работать в сложных неоптимальных технологических средах, где популярно устаревшее программное обеспечение, а нереалистичные ожидания соответствия современным стандартам создают непреодолимые препятствия для внедрения. Ребята-браузеры прыгали, прыгали и прыгали через все эти барьеры в рекордно короткие сроки, не моргнув глазом, и поставили нас на карту инноваций. То, что считалось невозможным в международном консорциуме, стало возможным благодаря Browserling. Д-р Алексей Директор Bloomsbury Health – инновации в области здравоохранения NHS Вы нужны каждому веб-агентству. Гал Боренштейн Генеральный директор Borenstein Group, Inc. Мы полагаемся на Browserling и Testling как часть наших процессов развертывания и тестирования при публикации наших библиотек JavaScript для пользовательской базы PubNub JavaScript. Это отличный сервис для быстрого тестирования всех сред JavaScript. Стивен Блюм Технический директор, PubNub, Inc. У вас есть абсолютно лучший инструмент, очень быстрый и отзывчивый. Гораздо лучше, чем Sauce Labs! Рэймонд Борхан Технический директор, Knife Center, Inc. Browserling помогает MergEye предоставлять нашим клиентам услуги высочайшего качества. Наш процесс контроля качества сильно зависит от тестирования Live API Browserling. Без Browserling нам пришлось бы поддерживать более 20 виртуальных машин для запуска наших тестов. |

 Адаптивность означает, что ваш сайт корректно отображается на разных устройствах:
Адаптивность означает, что ваш сайт корректно отображается на разных устройствах: Давайте посмотрим на Google Analytics. В меню левой панели найдите раздел «Аудитория» и выберите «Технологии». В выпадающем меню выберите «Браузер и ОС», где находится нужный отчет:
Давайте посмотрим на Google Analytics. В меню левой панели найдите раздел «Аудитория» и выберите «Технологии». В выпадающем меню выберите «Браузер и ОС», где находится нужный отчет: Ряд распределенных компьютеров открывают ваш веб-сайт в своих браузерах. Затем они делают скриншоты и загружают их на центральный выделенный сервер. Таким образом, вы совершенно бесплатно получаете результаты тестирования из 65 различных браузеров и их версий.
Ряд распределенных компьютеров открывают ваш веб-сайт в своих браузерах. Затем они делают скриншоты и загружают их на центральный выделенный сервер. Таким образом, вы совершенно бесплатно получаете результаты тестирования из 65 различных браузеров и их версий. Сервис проверяет более 1500 десктопных и мобильных браузеров. Вы можете настроить автоматическое тестирование через указанный период.
Сервис проверяет более 1500 десктопных и мобильных браузеров. Вы можете настроить автоматическое тестирование через указанный период. Позволяет протестировать внешний вид сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5.5.
Позволяет протестировать внешний вид сайта в Internet Explorer 11, 10, 9, 8, 7, 6 или 5.5.
 Присоединяйтесь к нашему уютному сообществу 🙂
Присоединяйтесь к нашему уютному сообществу 🙂
 Поскольку не все браузеры работают с одинаковыми настройками и конфигурациями, разница в версиях может вызвать несколько проблем. Это одна из основных причин, по которой потребители сталкиваются с проблемами адаптивности при использовании различных ОС и устройств.
Поскольку не все браузеры работают с одинаковыми настройками и конфигурациями, разница в версиях может вызвать несколько проблем. Это одна из основных причин, по которой потребители сталкиваются с проблемами адаптивности при использовании различных ОС и устройств. Как разработчик, вы несете ответственность за то, чтобы ваш веб-сайт или приложение работали для как можно большего числа людей.
Как разработчик, вы несете ответственность за то, чтобы ваш веб-сайт или приложение работали для как можно большего числа людей. Следовательно, компании должны составить список наиболее важных комбинаций и убедиться, что они проверены на совместимость. Google Chrome — один из самых популярных браузеров, занимающий более 65% рынка.
Следовательно, компании должны составить список наиболее важных комбинаций и убедиться, что они проверены на совместимость. Google Chrome — один из самых популярных браузеров, занимающий более 65% рынка.
 В результате люксовые бренды и продавцы дорогих товаров должны будут обеспечить бесперебойную работу своих веб-сайтов в Safari.
В результате люксовые бренды и продавцы дорогих товаров должны будут обеспечить бесперебойную работу своих веб-сайтов в Safari. Еще одним интересным фактом является то, что Samsung IB занимает пятое место с большим объемом пользователей, чем Edge. Следовательно, компаниям, имеющим присутствие в Германии, придется адаптировать свои тесты на кросс-браузерную совместимость в соответствии с этими тенденциями.
Еще одним интересным фактом является то, что Samsung IB занимает пятое место с большим объемом пользователей, чем Edge. Следовательно, компаниям, имеющим присутствие в Германии, придется адаптировать свои тесты на кросс-браузерную совместимость в соответствии с этими тенденциями.
 Следовательно, это помогает упростить и ускорить процесс тестирования за счет эффективного управления различными средами. Кроме того, Testsigma также имеет необходимую облачную инфраструктуру, которая позволяет компаниям запускать параллельные сеансы на разных платформах и устройствах.
Следовательно, это помогает упростить и ускорить процесс тестирования за счет эффективного управления различными средами. Кроме того, Testsigma также имеет необходимую облачную инфраструктуру, которая позволяет компаниям запускать параллельные сеансы на разных платформах и устройствах.
 Вы мгновенно получаете онлайн-доступ к новейшим браузерам!
Вы мгновенно получаете онлайн-доступ к новейшим браузерам! com
com Узнайте больше о Live API.
Узнайте больше о Live API. com или используйте контактную форму.
com или используйте контактную форму.