Самые популярные шрифты без засечек
Источники Sans Serif — это те, которые мы видели во многих фильмах и даже крупные бренды используют его. Но не только это, семейство по преимуществу занимает те большие абзацы, которые мы видим на экране мобильного устройства или ПК.
Поэтому мы покажем вам лучшие шрифты без засечек и объясним, почему они так называются. или даже происхождение его имени. Мы узнаем те источники, как Futura, которые можно увидеть даже на Луне, когда НАСА использовало их в свое время. Действуй.
Индекс
- 1 Что такое шрифт без засечек
- 1.1 Его четыре самые большие группы
- 2 Что передает шрифт Sans Serif?
- 3 Лучшие шрифты без засечек
- 3.1 Aller
- 3.2 Бюро Гротеск
- 3.3 Белл готический
- 3.4 ПТ САНС Про
- 3.5 Титиллий
- 3.6 Cantarell
- 3.7 Droid Sans
- 3.8 Ubuntu
- 3.

- 3.10 мисо
- 3.11 Raleway
- 3.12 Luxi sans
- 3.13 Helvetica Neue
- 3.14 Люцида Санс
- 3.15 Мета
- 3.16 Новости Готики
- 3.17 Myriad Pro
- 3.18 Optima
- 3.19 Джилл Санс
- 3.20 Будущее
- 3.21 от
- 3.22 Будущее
- 3.23 Verdana
- 3.24 Helvetica
Что такое шрифт без засечек
Если мы зайдем в Википедию, то обнаружим, что шрифт без засечек Это без изящества или сухого письма. То есть у каждого символа отсутствуют так называемые маленькие засечки или засечки; какие орнаменты обычно располагаются на концах строк символов.
Этот шрифт обычно можно использовать для заголовков и отсутствие засечек или засечек
Подпишитесь на наш Youtube-канал
Но, конечно, если мы перейдем на цифровой формат и будем читать через экраны, такие как мобильные устройства, планшеты или устройства чтения, за счет пикселизации достигается то, что без засечек выглядят намного яснее и чище, чем шрифты с засечками или засечками. Так что, если вы ищете идеальный шрифт для чтения с мобильного устройства, такого как целевые страницы или блоги, без засечек более чем идеален для больших блоков текста.
Так что, если вы ищете идеальный шрифт для чтения с мобильного устройства, такого как целевые страницы или блоги, без засечек более чем идеален для больших блоков текста.
Между источниками самый популярный шрифт без засечек, который мы можем найти Helvetica, Avant Garde, Arial и Geneva. К шрифтам с засечками относятся Times Roman, Courier, New Century Schoolbook и Pataino.
Его четыре самые большие группы
мы имеем четыре основные группы без засечек:
- Гротеск— Гротескные шрифты имеют ограниченное изменение ширины штриха. Окончания кривых в основном горизонтальные и имеют буквы «G» и «R» со шпорами «изогнутой ножки». Вот некоторые примеры гротеска: Venus, News Gothic, Franklin Gothic и Monotype Grotesque.
- Неогротеск: мы сталкиваемся с непосредственной эволюцией типов гротеска. Для них характерны заглавные буквы одинаковой ширины. Еще несколько современных дизайнов без засечек.

- геометрический: основан на геометрических формах и очень близок к почти идеальным кругам и сеткам. Их общие характеристики — заглавная буква «О» и «один рассказ» для строчной буквы «а». Из этих четырех категорий геометрические обычно меньше всего используются для основного текста и больше всего для заголовков или небольших отрывков текста.
- Гуманист: они вдохновлены самыми традиционными формами букв. Гуманистический дизайн больше, чем готический или геометрический. Другие дизайны были бы более геометрическими, как в Gill Sans.
Что передает шрифт Sans Serif?
Термин sans происходит от французского слова «sans»., что означает «без». Пока «засечка» его происхождение неизвестно. Говорят, что оно, вероятно, происходит от голландского слова «schreef» и означает «линия» или карандашный штрих.
Без засечек — это шрифт, стал очень популярным для отображения текста на экранах компьютеров. В более низких разрешениях эта деталь теряется. И есть некоторые из их шрифтов, которые широко используются известными брендами. Мы говорим о Futura, а затем о таких брендах, как Calvin Klein, Louis Vuitton, Volkswagen, IKEA, Redbull и многих других …
В более низких разрешениях эта деталь теряется. И есть некоторые из их шрифтов, которые широко используются известными брендами. Мы говорим о Futura, а затем о таких брендах, как Calvin Klein, Louis Vuitton, Volkswagen, IKEA, Redbull и многих других …
Мы также можем найти его во множестве фильмов, таких как Космическая одиссея, американская красота или социальная сеть. Futura — это безупречная форма, основанная на геометрии. Мы говорим о Futura как о шрифте, который использовался НАСА для мемориальной доски, установленной на Луне в 1969 году. Так что в данном случае это один из тех шрифтов, которые отмечают историю.
Лучшие шрифты без засечек
Чтобы закончить, мы дадим вам большой список шрифтов Sans Serif и это поможет вам придать элегантность и удобочитаемость вашему веб-сайту, блогу, электронной коммерции или целевой странице. Пойдем с ними.
Aller
Источник, который улучшить тексты, чтобы открыть их и что читатель близок к вашему чтению.
Скачать: Aller
Бюро Гротеск
Сложный шрифт без засечек, который предлагает множество очень привлекательных персонажей. Создан в 1989-2006 годах разными авторами.
Скачать: Бюро Гротеск
Белл готический
Мы перед очень простым шрифтом без засечек и что он был разработан в то время для телефонных справочников. Он отличается большим пространством между символами.
Скачать: Белл готический
ПТ САНС Про
Una простой современный шрифт которые можно использовать для самых разных решений. У вас есть 6 разных весов. Создан в 2010 году Александрой Корольковой, Ольгой Олемпевой и Владимиром Ефимовым.
Скачать: ПТ САНС Про
Титиллий
Еще один шрифт Google, который родился в Академии художеств в Урбино как дидактический проект. Источник, который рождается из совместной работы разных студентов год за годом над его улучшением.
Скачать: Титиллий
Cantarell
Шрифт Google, который был разработан как дипломный проект в Университете Рединга. Современный и гуманный шрифт без засечек, разработанный с упором на чтение с экрана. Просто недорогие устройства Android, так что для некоторых вещей …
Современный и гуманный шрифт без засечек, разработанный с упором на чтение с экрана. Просто недорогие устройства Android, так что для некоторых вещей …
Скачать: Cantarell
Элегантные формы, из световой прием, который мы можем использовать как для Интернета Что касается полиграфии, искусства и даже коммерции. Очень универсальный шрифт без засечек, необходимый в вашем каталоге шрифтов.
Скачать: Bebas Neue
Droid Sans
Создан один из тех дружелюбных шрифтов для сигналов и предлагая оптимальное качество на экране. Он был разработан Стивом Маттесоном в 2009 году.
Скачать: Droid Sans
Ubuntu
Без засечек, который мы можем найти бесплатно как Google Font и что он был разработан в период с 2010 по 2011 год. Он остается в операционной системе, но его можно использовать для других целей.
Скачать: Ubuntu
Переулок
Источник, которыйe можно охарактеризовать своей элегантностью, быть геометрическим и сверхлегким. Элегантность для еще одного хорошо известного шрифта без засечек.
Элегантность для еще одного хорошо известного шрифта без засечек.
Скачать: Переулок
мисо
Una без засечек, выделяющийся своей четкостью и быть достаточно чистым, чтобы переносить его в разные форматы.
Скачать: мисо
Raleway
Una из Google Fonts и это никак не может отсутствовать. Элегантный шрифт, одно из намерений которого — быть в заголовках и других типах больших символов. У него есть родственный шрифт Raleway Dots. Внимание к большому разнообразию весов.
Скачать: Raleway
Luxi sans
Подобно шрифтам Lucida, он был разработан изначально для системы X Windows. Распространяется в операционных системах типа Linux.
Скачать: Luxi sans
Helvetica Neue
Una шрифт с очень профессиональным подходом и это еще один из наиболее часто используемых. Ни один из самых известных не пропущен, и не поставить Helvetica Neue было бы грехом. Если вы можете рассказать о своих лучших решениях, мы можем поговорить о маркетинге благодаря его ясности и удобочитаемости, объединенным в одном источнике.
Если вы можете рассказать о своих лучших решениях, мы можем поговорить о маркетинге благодаря его ясности и удобочитаемости, объединенным в одном источнике.
Скачать: Helvetica Neue
Люцида Санс
Он характеризуется его оптимальное качество и элегантность для самых разных предприятий. Разработан Чарльзом Бигелоу и Крисом Холмсом в 1986 году.
Скачать: Люцида Санс
Мета
Еще один очень элегантный шрифт, который никого не оставляет равнодушным. Имеет 28 доступных шрифтов и был разработан в 2003 году Эриком Шпикерманном. Современный шрифт — один из новейших в этом большом списке шрифтов без засечек.
Скачать: Мета
Una классических шрифтов без засечек. Он был разработан в 1970 году Хербом Любалиным и Томом Карнасом. Он также отличается большим весом и универсальностью при использовании в различных решениях.
Скачать: Авангард
Новости Готики
Широко используется для всех форматов публикаций, таких как газеты, журналы и другие типы СМИ. Создано Моррисом Фуллером Бентоном для ATF с широким диапазоном масс. Очень элегантный шрифт.
Создано Моррисом Фуллером Бентоном для ATF с широким диапазоном масс. Очень элегантный шрифт.
Скачать: Новости Готики
Myriad Pro
Una из самых известных шрифтов в этом списке и что он широко используется для дисплеев, а также для текста в макетах Photoshop. Он был представлен самой Adobe в 1992 году, и мы можем найти его во многих различных форматах.
Скачать: Myriad Pro
Optima
Фонтан очень элегантный и привлекательный которые можно использовать для обозначений, названий компаний и других типов претензий. Разработанный Германом Цапфом в 1958 году, он был с нами в течение некоторого времени.
Скачать: Optima
Джилл Санс
Источник, который вы можете использовать для своих личных блогов по корпоративным и деловым вопросам. Разработанный Эриком Гиллом в 1928 году, он также имеет большой выбор веса, чтобы использовать его со своими нюансами.
Скачать: Джилл Санс
Будущее
La простота — одно из величайших достоинств этого шрифта, который был разработан в 1988 году Адрианом Фрутигером. Одна из его целей состояла в том, чтобы привести ее к всевозможным футуристическим решениям.
Одна из его целей состояла в том, чтобы привести ее к всевозможным футуристическим решениям.
Скачать: Будущее
от
Una красивый без засечек с большим количеством деталей для тех пространств, в которых мы должны отличаться. Разработан Паносом Вассилиу в 2002 году, а также отличается широким диапазоном веса.
Скачать: от
Будущее
Разработан в 1927 году Пол Реннер Он по-прежнему очень популярен, и его широкий диапазон веса позволяет носить его во всех форматах. Одна из классиков, которую нельзя пропустить ни в одном каталоге.
Скачать: Будущее
Verdana
Другой дружественные шрифты который отлично смотрится на экране мобильного устройства. Внимание к большому разнообразию весов для игры с ними.
Скачать: Verdana
Helvetica
Una из более старых источников, но он был одним из наиболее часто используемых с момента своего первого появления в 1950 году. Он был введен в то время под названием Neue Haas Grotesk, чтобы называть Helvetica.
Он был введен в то время под названием Neue Haas Grotesk, чтобы называть Helvetica.
Скачать: Helvetica
Что такое типографика простыми словами и зачем она нужна?
Типографика —
свод правил для оформления наборного текста, используется для того, чтобы читать тексты было легко и удобно, чтобы выделять в текстах главные и второстепенные заголовки, чтобы текст воспринимался цельно и гармонично.
Ранее правила типографики активно применялась в вёрстке плакатов, книг, газет и журналов, теперь типографика используется ещё и для отображения контента на экранах мониторов и гаджетов.
Хорошая типографика — это правильные пропорции между основным и вспомогательным текстом, логичность отступов, гармонирующие заголовки разных уровней (размеров), сочетаемость шрифтовой пары, межбуквенное и межстрочное пространство.
Классификация шрифтов
У каждого шрифта есть свой уникальный стиль, характер и настроение, а также принадлежность к семейству, определенное начертание и гарнитура.
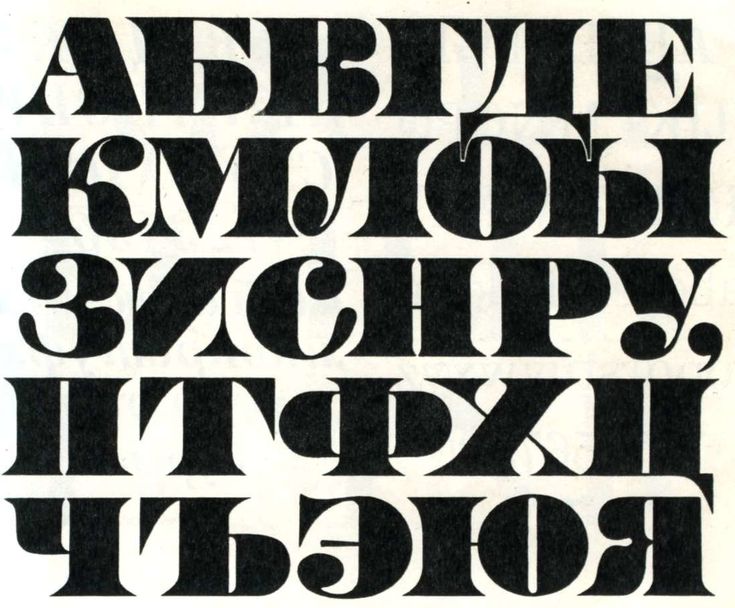
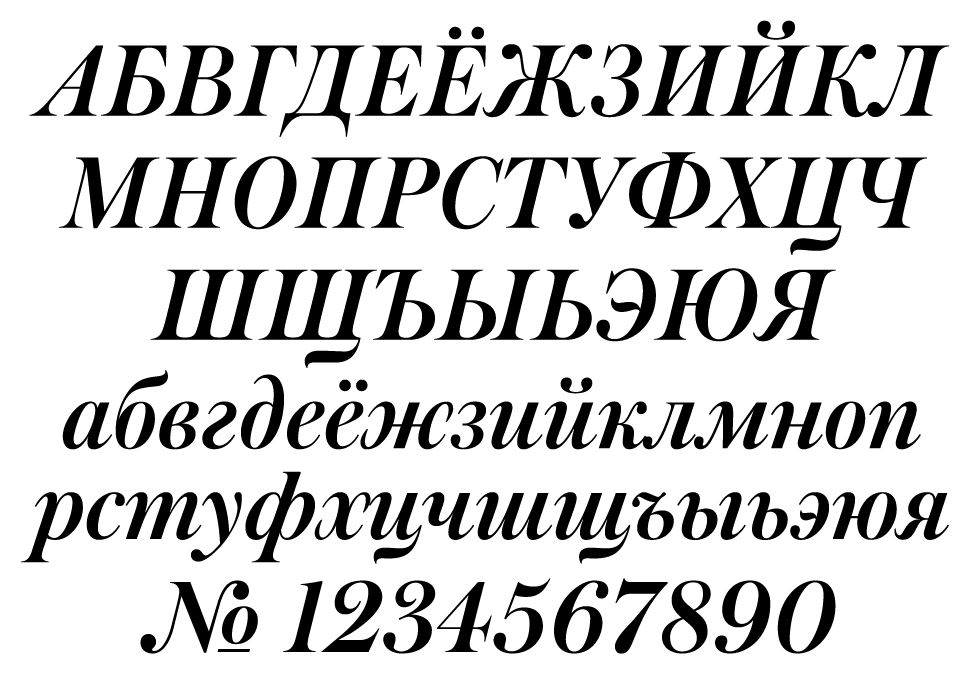
Шрифты с засечками (антиква)
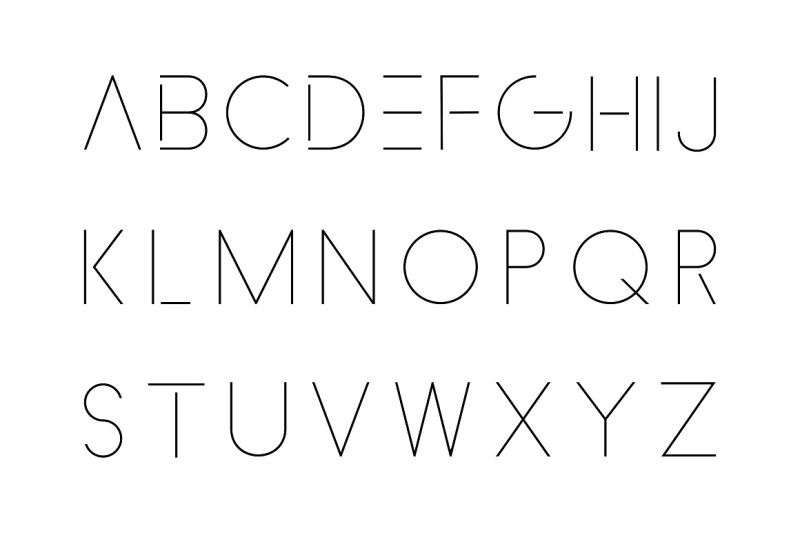
Шрифты без засечек (гротески)
Рукописные шрифты
Шрифты акцидентные (декоративные)
Шрифты подбираются в зависимости от направленности сайта. Обычно на большинстве сайтов используются простые шрифты, которые легко считываются. Рукописные и акцидентные шрифты используются в промо, либо в тандеме с легко узнаваемым брендом.
Начертание
Чаще всего в тексте используется начертание Regular, заголовки же могут быть с начертанием SemiBold//Bold.
- Толщина: светлое (Thin, Light), нормальное (Regular), полужирное (DemiBold, SemiBold), жирное (Bold, Extra Bold).
- Наклон: прямое, курсивное.
- Ширина: узкое (Narrow, Condensed), нормальное, широкое (Wide, Extended, Expanded).
Гарнитура — это набор из одного или нескольких начертаний шрифта.
некоторые начертания из гарнитуры шрифта Roboto.
Выбор размера шрифтов
Можно использовать шкалу соотношений, основанную на золотом сечении. Первые пять размеров шрифтов будут такими:
Первые пять размеров шрифтов будут такими:
- 1,000 : 1,618 = 1,618
- 1,618 : 1,618 = 2,618
- 2,618 : 1,618 = 4,236
- 4,236 : 1,618 = 6,854
- 6,854 : 1,618 = 11,089
Или же воспользоваться www.modularscale.com — системой индивидуальных соотношений шрифтов. Здесь есть различные соотношения, основанные на принципах геометрии, природы и музыки.
Где скачивать и покупать шрифты
Бесплатные
Достаточно большая библиотека бесплатных шрифтов у Google Fonts (fonts.google.com). Здесь шрифты уже адаптированы под сайты, их можно скачать или напрямую подключить к сайту.
На просторах www.behance.net так же можно найти авторские шрифты, но нужно внимательно читать условия их использования, далеко не все подходят для коммерции.
Платные
- www.myfonts.com/WhatTheFont
- www.paratype.ru/catalog
- fonts.adobe.com
- www.artlebedev.ru/type
Безопасные веб-шрифты CSS
❮ Назад Далее ❯
Лучшие веб-безопасные шрифты для HTML и CSS
Следующие шрифты являются лучшими веб-безопасными шрифтами для HTML и CSS:
- Arial (без засечек)
- Verdana (без засечек)
- Тахома (без засечек)
- Требушет MS (без засечек)
- Times New Roman (с засечками)
- Грузия (с засечками)
- Гарамонд (с засечками)
- Courier New (монопространство)
- Кисть Script MT (курсив)
Примечание: Прежде чем опубликовать свой веб-сайт, всегда проверяйте, насколько шрифты появляются в разных браузерах и устройствах и всегда используют запасные шрифты!
Arial (без засечек)
Arial — наиболее широко используемый шрифт как для онлайн, так и для печатных СМИ. Ариал
также является шрифтом по умолчанию в Документах Google.
Ариал
также является шрифтом по умолчанию в Документах Google.
Arial — один из самых безопасных веб-шрифтов, он доступен во всех основных операционных системах.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Verdana (без засечек)
Verdana — очень популярный шрифт. Verdana легко читается даже при небольшом размере шрифта.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Tahoma (без засечек)
В шрифте Tahoma меньше пробелов между символами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Trebuchet MS (без засечек)
Trebuchet MS был разработан Microsoft в 1996 году. Используйте этот шрифт с осторожностью. Нет
поддерживается всеми мобильными операционными системами.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Times New Roman (с засечками)
Times New Roman — один из самых узнаваемых шрифтов в мире. Это выглядит профессиональный и используется во многих газетах и «новостных» веб-сайтах. Это также основной шрифт для устройств и приложений Windows.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Georgia (с засечками)
Georgia — элегантный шрифт с засечками. Он хорошо читается при разных размерах шрифта, поэтому он является хорошим кандидатом на дизайн, адаптированный для мобильных устройств.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Garamond (с засечками)
Garamond — классический шрифт, используемый во многих печатных книгах. Он имеет вечный
внешний вид и хорошая читабельность.
Он имеет вечный
внешний вид и хорошая читабельность.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Courier New (моноширинный)
Courier New — наиболее широко используемый моноширинный шрифт с засечками. Courier New часто используется с дисплеями для кодирования и многими поставщиками электронной почты. использовать его в качестве шрифта по умолчанию. Courier New также является стандартным шрифтом для фильмов. сценарии.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Brush Script MT (курсив)
Шрифт Brush Script MT имитирует почерк. Он элегантен и утончен, но может быть труден для чтения. Используйте его осторожно.
Пример
Lorem ipsum dolor sit amet.
0 1 2 3 4 5 6 7 8 9
Попробуйте сами »
Совет: Также ознакомьтесь со всеми доступными шрифтами Google и узнайте, как их использовать.
❮ Предыдущий Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебное пособие по HTMLУчебное пособие по CSS
Учебное пособие по JavaScript
Учебное пособие
Учебное пособие по SQL
Учебное пособие по Python
Учебное пособие по W3.CSS
Учебное пособие по Bootstrap
Учебное пособие по PHP
Учебное пособие по Java
Учебное пособие по C++
Учебное пособие по jQuery
9000 3
Основные каталожные номера
Справочник по HTMLСправочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3.CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Основные примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.
 CSS
CSS Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Простые шрифты 2023 | 238422+ Потрясающие простые шрифты · Creative Fabrica
Исследуйте 238 422 потрясающих простых шрифта для загрузки и найдите идеальное сочетание, которое подойдет для вашего следующего веб-сайта.
и полиграфические дизайн-проекты всех размеров. Вы ищете идеальные простые шрифты? Вы пришли к
нужное место! Ознакомьтесь с нашей коллекцией, новые дизайны добавляются каждый день.