5 проектов для начинающих фронтенд-разработчиков
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи ×Гаретт Левин, фронтенд-разработчик из Канады, собрал пять проектов, которые следует сделать каждому начинающему веб-разработчику на этапе обучения. Techrocks.ru приводит адаптированный перевод материала.
Я начинал свой путь веб-разработчика, используя учебные материалы от Treehouse. Видео сделаны довольно хорошо, отлично подобран материал — это помогало делать обучение увлекательным. Однако их материалы были лишены самого важного — полноценной практики. Мне было непонятно, как на самом деле сделать веб-проект.
Я призываю всех изучать веб-разработку. Для этого я создал несколько тестовых проектов, чтобы помочь начинающим разработчикам оттачивать свои навыки. Я надеюсь, это руководство поможет новичкам выработать план собственного обучения.
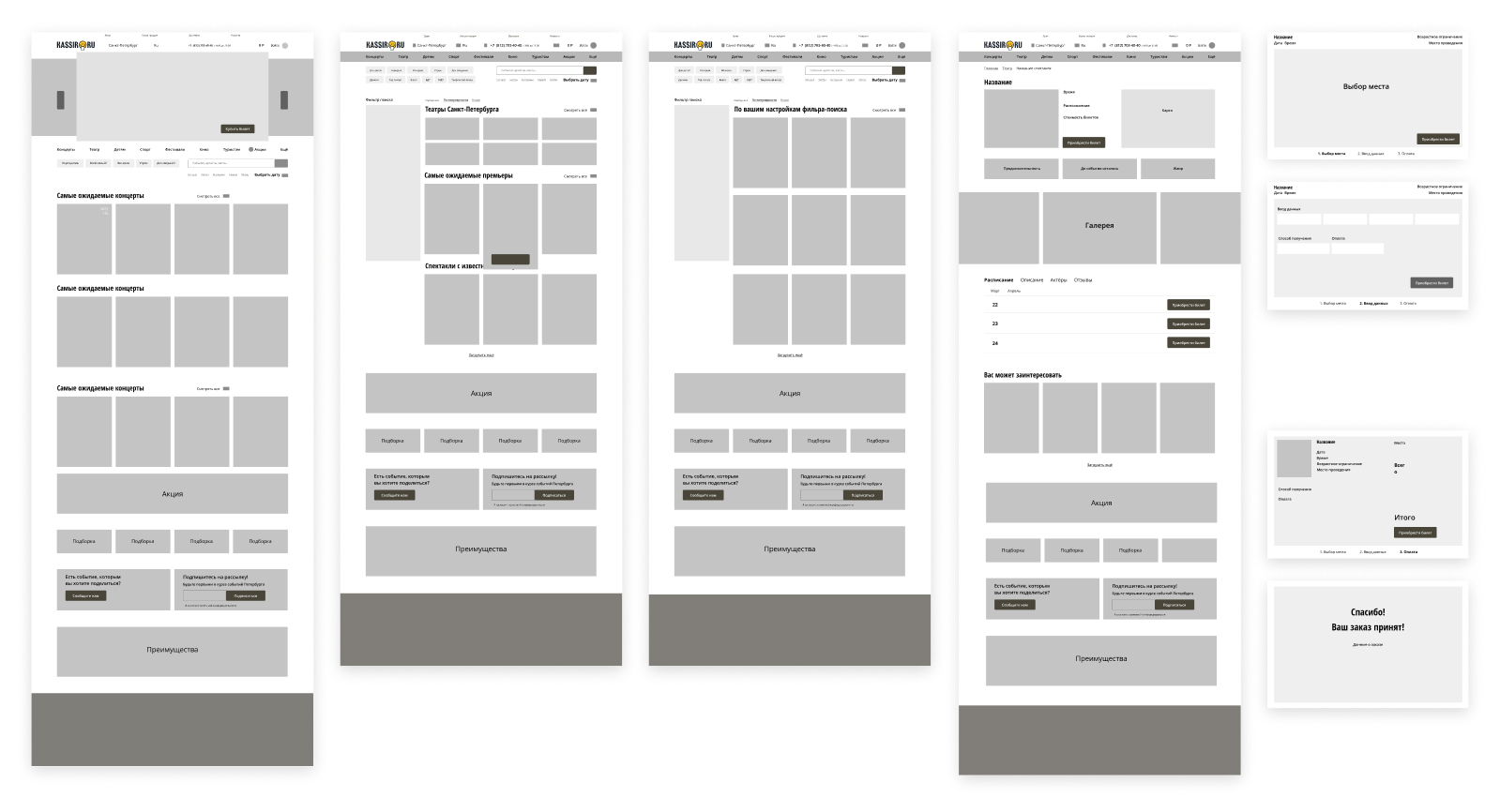
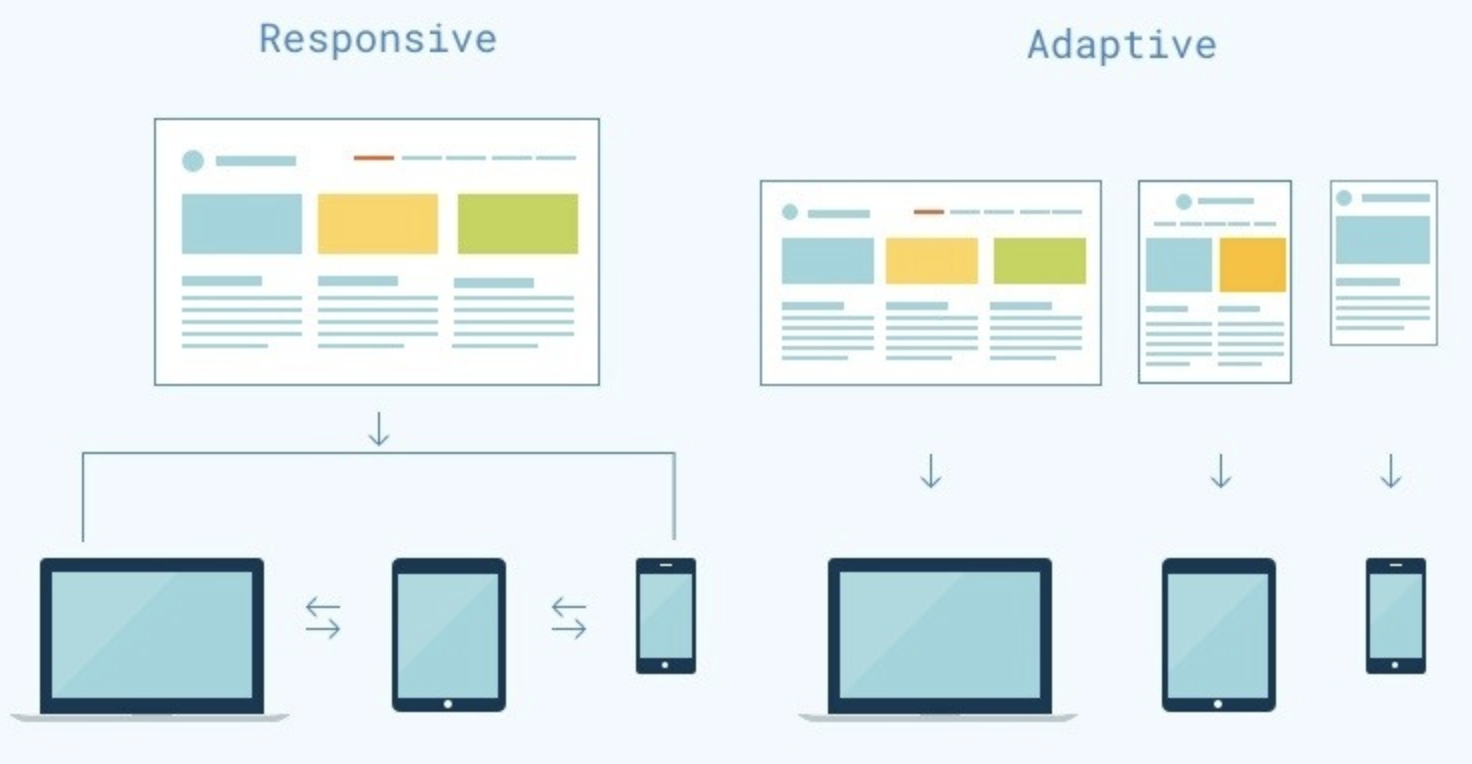
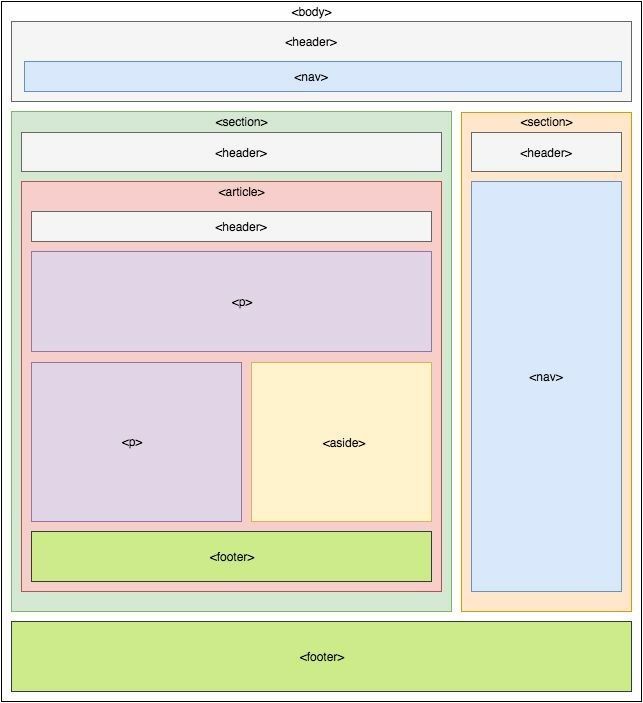
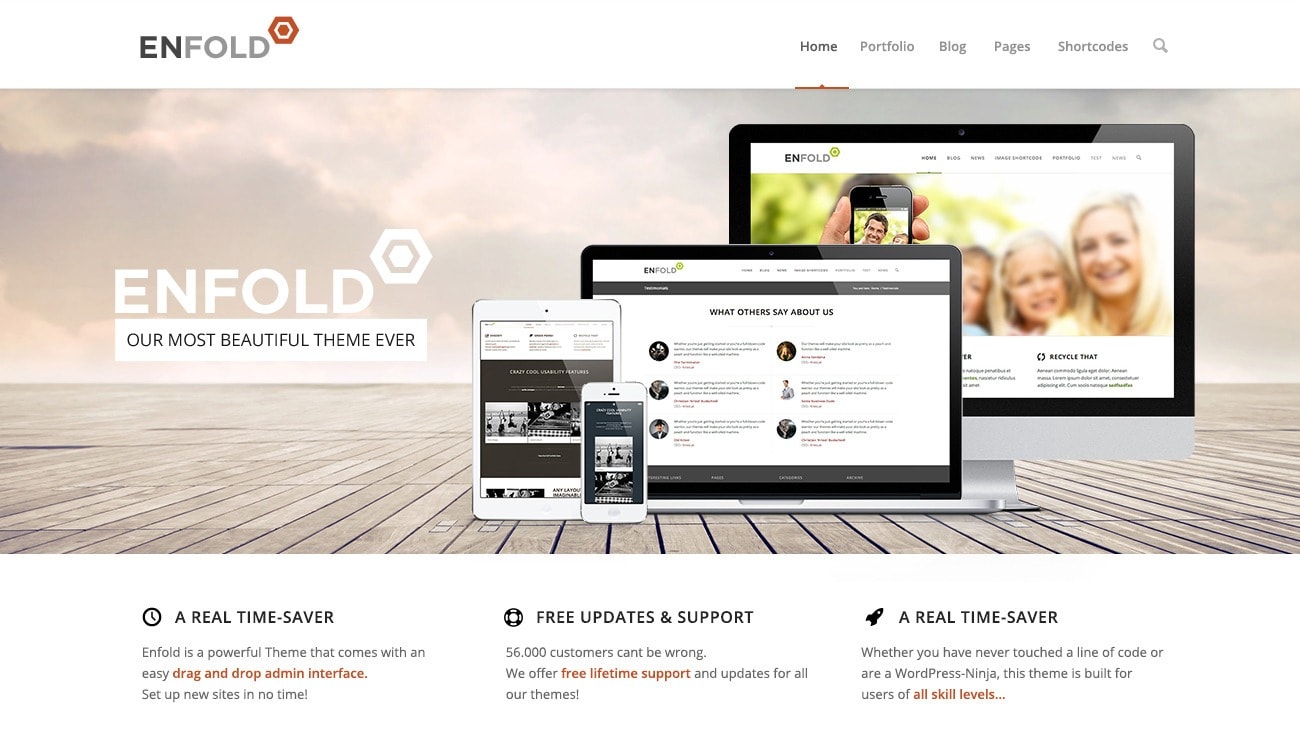
Проект 1 – Одностраничная адаптивная верстка
Цель: Научиться адаптивно верстать сложные макеты
Основная трудность обучения в том, чтобы опередить уровень навыков своих учеников и, в то же время, попытаться найти проект, который их заинтересует. The Conquer template это отличная стартовая площадка. Здесь у новичков будет возможность создать то, что не стыдно будет добавить в портфолио. The Conquer template использует Вootstrap, но важно не использовать его при создании проекта. Шаблон предлагает множество задач, с которыми веб-разработчик может столкнуться в реальном мире. Он заставит новичков думать самостоятельно и погрузиться в новые технологии (такие, как flex box и float). Это поможет приобрести опыт в техниках верстки CSS. Сверстать макет адаптивно – это дополнительная цель, которая заставит попотеть!
Проект 2 – Многостраничный адаптивный веб-сайт
Цель: Научиться адаптивно верстать сложные макеты
Следующий шаг – создание адаптивного многостраничного веб-сайта. В сети есть много бесплатных шаблонов, однако сложно найти тот, который придется по вкусу. Поэтому я рекомендовал бы потратить немного денег на дизайн. Помните, вы пытаетесь стать веб-разработчиком, а не дизайнером. Не ждите, что сразу сможете стать и тем, и другим. Есть много разработчиков без навыков дизайна и, наоборот, есть много дизайнеров, которые не умеют программировать. Сосредоточьтесь на веб-разработке! Theme Forest – замечательное место, где вы можете приобрести работы дизайнеров. Здесь вы можете по доступной цене купить PSD-макеты. Выбор очень большой, но я остановился на Foundry. Он стоит $19 и содержит 25 PSD-макетов страниц. Мой личный фаворит — это шаблон для путешествий, однако, здесь есть с чего выбрать.
В сети есть много бесплатных шаблонов, однако сложно найти тот, который придется по вкусу. Поэтому я рекомендовал бы потратить немного денег на дизайн. Помните, вы пытаетесь стать веб-разработчиком, а не дизайнером. Не ждите, что сразу сможете стать и тем, и другим. Есть много разработчиков без навыков дизайна и, наоборот, есть много дизайнеров, которые не умеют программировать. Сосредоточьтесь на веб-разработке! Theme Forest – замечательное место, где вы можете приобрести работы дизайнеров. Здесь вы можете по доступной цене купить PSD-макеты. Выбор очень большой, но я остановился на Foundry. Он стоит $19 и содержит 25 PSD-макетов страниц. Мой личный фаворит — это шаблон для путешествий, однако, здесь есть с чего выбрать.
В рамках этого проекта сверстайте хотя бы 3 страницы — но, если вам понравится этот процесс, не останавливайтесь — делайте больше!
Проект 3 — Маленькая игра-викторина, написанная на языке JavaScript
Цель: Создать игру-викторину, используя JavaScript / jQuery.
Изучая JavaScript, бывает сложно подбирать проект по силам. Хорошим вариантом для начинающего разработчика может стать игра-викторина. Это поможет разобраться с DOM (Document Object Model). Уровень сложности викторины будет зависеть только от вас. Начните с создания простой игры, в которой будет несколько вопросов с возможностью выбора варианта ответа. Вы узнаете много нового о работе с данными. На этот раз не тратьте слишком много времени на дизайн того, что вы создаете. Я бы даже рекомендовал вам использовать какой-нибудь CSS-фреймворк (например, Bootstrap), чтобы быстро стилизовать вашу игру. Помните, ваша цель — стать веб-разработчиком, оставьте создание дизайна профессионалам.
Проект 4 — Сделайте аналог Giphy, используя открытый API
После того как вы получили опыт работы с DOM и JavaScript (и/или jQuery), я рекомендую изучить шаблонизацию данных и их отображение в DOM. Отличная цель для старта — создать аналог веб-сайта giphy, используя Giphy API. Я рекомендую их API для начинающих, потому что у них нет проблем с получением ключа, и форматы запросов-ответов там достаточно простые. Используя их API, создайте небольшое веб-приложение, которое будет делать следующее:
Отличная цель для старта — создать аналог веб-сайта giphy, используя Giphy API. Я рекомендую их API для начинающих, потому что у них нет проблем с получением ключа, и форматы запросов-ответов там достаточно простые. Используя их API, создайте небольшое веб-приложение, которое будет делать следующее:
- отображать трендовые gif-файлы при загрузке приложения;
- позволять искать определенные gif-файлы;
- показывать кнопку «Загрузить больше», при нажатии которой загружается больше gif-файлов
Делая этот проект, вы узнаете много нового. Одна из ключевых вещей – работа с асинхронными запросами. Для этого вы можете использовать JavaScript или jQuery. Ваша цель состоит в том, чтобы начать работу с асинхронным кодом. Поскольку ваше приложение будет расти и усложняться, вам нужно подумать о том, как организовать ваш код. Для этого я рекомендую использовать паттерн name spacing (пространство имен)
Проект 5 — Веб-приложение Punk Beer
Цель: Использовать Punk Beer API для создания проекта, использующего шаблонизацию для отображения данных на странице.
В последнем проекте вы тоже будете работать с API. Punk API (аналогично Giphy API) не требует ключа для использования и предоставляет много информации в своих ответах.
Верстка этого проекта во многом будет похожа на верстку предыдущего. Из новых вещей — функции «корзина покупок» или «любимый товар». Должна быть возможность просмотреть отобранный список товаров. Здесь вы столкнетесь с проблемами управления состоянием приложения. Я рекомендую вам углубиться в изучение фронтенд фреймворков — это поможет расширить ваши возможности и получить общее представление о современной веб-разработки. Поскольку я активно работаю с React от Facebook, я бы советовал начать с него. Сперва это может показаться трудной задачей, поэтому сосредоточьтесь на создании веб-приложения по частям. Делайте все в следующем порядке:
- разместите данные на странице из запроса к API
- добавьте строку поиска (должна работать через отдельный запрос к API)
- добавьте функцию «любимый товар»
- подключите react router и добавьте функциональность просмотра «любимых товаров»
Решение этих проблем позволит серьезно продвинуться в веб-разработке.
Если вы начинающий веб-разработчик и пытаетесь создать свою собственную учебную программу, то, я надеюсь, эти 5 проектов помогут вам добиться поставленной цели.
Но помните, это только старт! Продолжайте обучаться — смотрите видео и читайте учебники. Опираясь на свой опыт, скажу, что сильнее всего я продвинулся, когда столкнулся с реальным проектом. Поэтому создайте что-то свое, используя навыки, которые вы приобрели!
150+ популярных Telegram-каналов на тему дизайна, творчества
Лучшие Телеграм каналы на тему творчества: :дизайн, искусство, архитектура, интерьер
В подборке представлены наиболее популярные и интересные Телеграм каналы на тему дизайна, в том числе графического дизайна, цифрового дизайна, дизайна интерьеров и пр.; искусства; архитектуры; фотографии; творчества.
В обзор вошли крупные авторские каналы, а также каналы известных школ дизайна, творческих студий, музеев и многие другие.
Данные каналы будут очень полезны и интересны дизайнерам, архитекторам, иллюстраторам, художникам и пр.., а также всем тем, кто интересуется темами дизайна, искусства, фотографии.. Творческие люди смогут найти здесь множество полезных инструментов, советов, рекомендаций. обучающих элементов, быть в курсе профессиональных новостей и актуальных трендов.
Telegram каналы: дизайн, искусство, творчество
| 1 | Моя квартира | t.me | Дизайн. строительство и ремонт |
| 2 | Дизайн интерьера | t.me | Канал посвященный дизайну интерьера. Много различных вариантов 3D моделирования |
| 3 | Homeasy — идеи для дома | Простые идеи для стильного интерьера | |
| 4 | Дизайн и ремонт | t. me me |
Советы по ремонту и современные интерьерные решения для квартиры и дома |
| 5 | Идеи дизайна интерьера | t.me | Разнообразные дизайнерские решения для дома, квартиры и даже дачи. |
| 6 | Designdealer | t.me | Канал о дизайне |
| 7 | Дизайн-Телега |
t.me | Дизайн-материалы: шрифты, мокапы, UI-киты, шаблоны сайтов и многое другое |
| 8 | Старая Москва | t.me | Архитекторы-москвичи о любимом городе, редкие и необычные фотографии, интересные истории и факты, эстетика той самой старой Москвы. |
| 9 | Designer Gang | t.me | Полезные материалы для дизайнеров |
| 10 | Фотошоп | Фотография | Дизайн | t. me me |
|
| 11 | Дизайн на максималках! | t.me | Декор, дизайн-проекты, дизайн интерьеров |
| 12 | Архитектурные излишества | t.me | Все об архитектуре России, но часто проскакивает остальной мир. |
| 13 | Figma Design | t.me | Полезные плагины для работы в Figma. |
| 14 | Учебник дизайнера | t.me | Туториалы для дизайнеров в сфере UI/UX, графического дизайна и моушен. |
| 15 | ФотоГуру | Фотошоп и Дизайн | t.me | Фотошоп и Дизайн |
| 16 | Adobe Photoshop | Graphic Design | t.me | Работа с PhotoShop |
| 17 | эстетика | t. me me |
Эстетика фотографий и саморазвития Авторские эстетичные подборки и мотивация. |
| 18 | Fonts | t.me | Каталог с большой базой шрифтов |
| 19 | t.me | Еженедельные новинки книг для творчества | |
| 20 | Бесплатные шрифты | t.me | Бесплатные шрифты |
| 21 | Што такое фотошоп? | t.me | Работа с PhotoShop |
| 22 | Битый пиксель | t.me | Маркетинг, UX и дизайн |
| 23 | Posterino | искусство плаката | t.me | Лучшие плакаты, постеры и афиши отобранные с душой! |
| 24 | After Effects Templates |
t. me me |
Бесплатные шаблоны и скрипты для Adobe After Effects |
| 25 | Private Art | t.me | Paintings Gallery |
| 26 | Argentum | t.me | художественная фотография |
| 27 | Мокапошная | t.me | Мокапы |
| 28 | Иллюстратор | Графика и Дизайн | t.me | Векторная графика |
| 29 | t.me | Работа с PhotoShop | |
| 30 | |||
| 31 | История одной картины | t.me | У каждой картины есть своя история… |
| 32 | catharsis | t. me me |
Испытай катарсис с помощью искусства, истории и воображения. |
| 33 | Картины. Живопись. Искусство | Лучшие картины мира | |
| 34 | Posterino | искусство плаката | t.me | Проект о плакатном искусстве. |
| 35 | .jpeg | фотография | искусство | t.me | Cочетание фотографий на тему о прекрасном |
| 36 | Макеты для верстки | t.me | Дизайн-макеты сайтов, которые можно сверстать и добавить в портфолио, новые макеты каждую неделю. |
| 37 | Behancer | Лучшие дизайн-проекты с Behance | t.me | Топовые работы с Behance |
| 38 | Phhh Phhh | Фотошоп | t.me | Статьи и материалы по фотошопу |
| 39 | piaceim | стикеры & пресеты | t. me me |
Телеграмм-канал от inst: piaceim.vscox |
| 40 | Графический дизайн | Стиль | Интересное | t.me | Канал на тему дизайна |
| 41 | Design Hunters | t.me | Вакансии для дизайнеров |
| 42 | After Effects / Motion Design | t.me | After Effects – ПО от Adobe для редактирования отснятого материала, создания моушн-графики, анимации и различных спецэффектов. |
| 43 | Design.RAR | t.me | Подборка ресурсов для графического дизайна. |
| 44 | Дайджест продуктового дизайна | t.me | Свежие статьи, инструменты, паттерны и тренды |
| 45 | INMYROOM | t.me | Свежее от INMYROOM |
| 46 | Дизайнер | Лого | Бренд | t. me me |
Дизайн и с чем его едят |
| 47 | Веб дизайн в Figma | t.me | Дизайн в Figma |
| 48 | Што за шрифт? | t.me | Подборки шрифтов |
| 49 | Уроки Дизайнеров | Курсы | t.me | Уроки дизайна |
| 50 | N С К У С С Т В О | t.me | Современное искусство и дизайн |
| 51 | СПNЗЖУ DESIGN | t.me | Полезности по веб-дизайну. |
| 52 | Клуб ценителей искусства | t.me | Место, где под другим углом рассказывают про искусство и его создателей |
| 53 | Дизайн | Вдохновение | Обучение | t.me | Обучение дизайну |
| 54 | Хранитель Мокапов | t. me me |
Мокапы |
| 55 | Дизайн образование | t.me | Обучение дизайну |
| 56 | Дизайнус | t.me | Канал на тему дизайна |
| 57 | Adobe Illustrator | Graphic Design | t.me | Adobe Illustrator — свобода творчества и широкие возможности для работы с векторной графикой |
| 58 | Видеогуру | Монтаж, моушн-дизайн | t.me | Научись делать годные видео |
| 59 | Мальцовская Галерея | t.me | Все про современное (и не только) искусство |
| 60 | Оди | t.me | Журнал о дизайне и для дизайнеров. Вдохновение, обучение, инструменты. |
| 61 | PSD | Дизайн-пространство | t. me me |
Понятно и по делу обо всём околодизайнерском |
| 62 | Секретный канал Логомашины | t.me | Это канал Логомашины |
| 63 | Фишечки монтажа | t.me | Канал карася, возомнившего себя монтажером |
| 64 | Кисти Procreate | t.me | Рай для художника |
| 65 | Design & Productivity | t.me | Про дизайн |
| 66 | Crazyart | t.me | Мир искусства и креатива, творчество людей для людей. |
| 67 | Ретушер | Ретушь канал | t.me | ЧАТ для ретушеров |
| 68 | Графический дизайн • NFT • Советы | t.me | Графический дизайн, обучение по NFT, интересные и полезные статьи |
| 69 | ParaGraph | t. me me |
Информационно-новостной канал из сферы брендинга. |
| 70 | Макеты для вёрстки сайтов | t.me | Для верстальщиков — макеты для тренировки навыков вёрстки сайтов в Figma. |
| 71 | Фигмач | t.me | Канал посвящённый одной из самых популярных программ для веб-дизайнеров: полезные ссылки, файлы, плагины и много другого материала |
| 72 | Дизайн Интерьера | t.me | Лучшие интерьеры со всего мира |
| 73 | ABC Letters | t.me | Эксклюзивные шрифты |
| 74 | Creative Motion | t.me | Арена дизайнеров: |
| 75 | Приватка дизайнера | t.me | Курсы и материалы для дизайнеров. |
| 76 | Tilda Publishing News | t.me | Новости Тильды: о новых блоках, шаблонах, функциях |
| 77 | Пресеты бесплатно и SMM | t.me | Все об обработке фото и бесплатные пресеты. |
| 78 | Академия Adobe | t.me | Всё об и для Adobe |
| 79 | Secret design | t.me | Десигн от сеньора в UX/UI |
| 80 | Логово дизайнера | t.me | Необходимые знания, навыки, тренды и полезные в работе инструменты для дизайнера. |
| 81 | Now How Channel | t.me | Сайты с хорошим дизайном со всего света + скидки на курсы, анонсы мероприятий, вакансии и новые продукты. |
| 82 | Blender | 3D Education | t. me me |
Обучение 3D дизайну |
| 83 | MAX | t.me | Житуха m-a-x.design |
| 84 | Дизайн | Книги и материалы | t.me | Редкие книги о дизайне |
| 85 | UI/UX Designer | t.me | UI/UX дизайн |
| 86 | 4Design | t.me | Все что нужно для дизайнеров |
| 87 | HERMITAGE daily | t.me | Телеграм-канал Государственного Эрмитажа об Искусстве, Красоте и Гармонии |
| 88 | Пушкинский музей | t.me | Новости, выставки и события Государственного музея изобразительных искусств имени А.С. Пушкина |
| 89 | Designer | t.me | Канал на тему дизайна |
| 90 | Дизайн-снайпер | t. me me |
Четкий дизайн точно в цель. |
| 91 | Адовый UX | t.me | Примеры интерфейсов, юикса и истории про это всё. |
| 92 | BBE | t.me | Канал онлайн-школы дизайна и иллюстрации Bang Bang Education — обо всем новом и важном в современной визуальной культуре: беседы с теми, кто ее создаёт, полезные материалы от ведущих специалистов индустрии, анонсы образовательных программ и многое другое. |
| 93 | MAD RABBIT | t.me | Канал о 3D и коммерческой графике |
| 94 | Secret design ? | t.me | Дизайн, мобилки и продукты. |
| 95 | Веб & Мобильный дизайн. Alice K | t.me | UI/UX дизайн |
| 96 | Intelligent Design | t. me me |
О дизайне, типографике и UI/UX. |
| 97 | АНИМАЦИЯ и МОНТАЖ | t.me | Всё о том, как анимировать самому : курсы, приложения, МК |
| 98 | Дизайн-переводчик | t.me | «Дизайн-переводчик» – поиск и подборка статей и лонгридов от западных дизайнеров |
| 99 | Перасперадастра | t.me | Дизайн-студия и школа дизайна |
| 100 | Миллион на дизайне | t.me | Реалити-интенсив по заработку на дизайне |
| 101 | Russian Architecture | t.me | Проекты, новости, анонсы, связанные с дизайном и архитектурой в России |
| 102 | Losko: искусство, архитектура и фотография | t.me | Онлайн-журнал с фокусом на современный дизайн, архитектуру и художественное фото. |
| 103 | SKETCHBOOK | СКЕТЧБУК | t.me | Идеи для творчества. Ежедневные наброски. Самоучители по рисованию. Обучающие видео. |
| 104 | Логотип побольше | t.me | Хороший дизайн с идеей и ничего больше |
| 105 | Ого, я Дизайнер! | t.me | Канал на тему дизайна |
| 106 | ProCreate | t.me | Изучение ProCreate. |
| 107 | Yudaev.School / Branding | t.me | Ресурсы, мемы и новости. |
| 108 | Bek.Five | t.me | ️Обучаю зарабатывать от 3000₽/день, создавая карточки для WB/OZON️ |
| 109 | Package Design | t.me | Дизайн упаковки: стоящие идеи |
| 110 | UX Notes | t. me me |
Канал на тему дизайна |
| 111 | Blender 3D | t.me | Сообщество Blender3D |
| 112 | Magazine Design | t.me | Хорошие идеи, воплощённые в журналах, книгах, типографической продукции дизайнерами со всего мира |
| 113 | Designer Notes | t.me | Фишки, хитрости и уроки для работы дизайнера. |
| 114 | Design Awards | t.me | Сайты, брендинг и реклама со всего мира. |
| 115 | Web Design | t.me | Фронтенд / веб дизайн |
| 116 | Дизайн-студия Saint Brush | t.me | В команде: арт-директор, дизайнер, иллюстратор, 3D-дизайнер и motion-дизайнер. |
| 117 | Бонни и Слайд | t. me me |
Презентации, которые срывают банк |
| 118 | Квадрат дизайн | t.me | Канал начинающего дизайнера интерьера. Идеи дизайна каждый день. Советы по обустройства дома. |
| 119 | UX/UI [by Uprock] | t.me | Школа веб-дизайна: |
| 120 | Бесплатные кисти procreate | t.me | Кисти procreate |
| 121 | Бесплатные кисти и паттерны | t.me | Кисти и паттерны |
| 122 | Шрифтовой дизайн | t.me | Актуально о шрифтовом дизайне: типографике, летеринге, каллиграфии и дизайне шрифта. Новости, мысли, инспирации. |
| 123 | UX Horn | t.me | Регулярная подборка лучших постов про UX-исследования и смежных областей. |
| 124 | 3d Archive | t.me | Сборник 3d моделей для печати и творчества. |
| 125 | CGI JCenterS | CG Новости | t.me | Курс по созданию реалистичной графики: |
| 126 | Space School | t.me | Официальный канал онлайн школы Space School — курсы 3D, дизайна и архитектуры. |
| 127 | KYIV LOVER | t.me | Концентрация городской эстетики в одном месте. Архитектура, история, места и прогулки |
| 128 | Я художник | t.me | Склад уроков рисования для начинающих и продвинутых художников. |
| 129 | Кот Х.П. | t.me | В основном про культуру, театр, современные и актуальные новости культуры и искусства. |
| 130 | Музей | t.me | Художественные экспонаты со всех концов света. Удивительные и известные вещи и люди. Древнее, классическое и современное искусство. |
| 131 | Состоявшиеся художники обсуждают хорошее искусство | t.me | Канал на тему искусства |
| 132 | Design Lessons | t.me | Уроки дизайна |
| 133 | Всё для UI дизайнера | t.me | Рабочие файлы и ссылки на полезные инструменты |
| 134 | Фигма — Макеты для верстки | t.me | Дизайн-макеты для верстки сайтов |
| 135 | Blender | t.me | Уроки, материалы, полезные советы и вакансии в сфере 3х мерной графики. |
| 136 | Студия Артемия Лебедева | t. me me |
Дизайн спасет мир! |
| 137 | Гильдия Дизайнеров | t.me | ️ Warning: Many users reported this account as a scam or a fake account. Please be careful, especially if it asks you for money. |
| 138 | CONTENTED — школа дизайна | t.me | Онлайн-школа дизайна CONTENTED — это прямой путь в дизайн. |
| 139 | Бэнкси Плачет | t.me | Канал об уличном искусстве |
| 140 | PunkMonk | t.me | Канал об искусстве |
| 141 | Поясни за UX | t.me | Интерфейсы здорового человека |
| 142 | CG News | t.me | Новости из мира компьютерной графики. |
| 143 | Музеи Московского Кремля | t. me me |
История Московского Кремля, его сокровища и обитатели от XII века и до наших дней |
| 144 | Maria Khoreva — Мария Хорева | t.me | Балерина Солистка Мариинского театра |
| 145 | Пока завод не починили | t.me | Авторский канал об изнанке фотографии. Ежедневные заметки о ретуши, фотографах, технике и рынке фотоуслуг. |
| 146 | Про дизайн – легко! | t.me | Полезные материалы по digital-дизайну в понятном и легком формате |
| 147 | Fragments | t.me | Канал о дизайне |
| 148 | New art | t.me | Современное о современном. |
| 149 | проиллюстрацию | t.me | Полезная и интересная информация про иллюстрацию. Новости, конкурсы, лайфхаки, анонсы, обзоры. Новости, конкурсы, лайфхаки, анонсы, обзоры. |
| 150 | Decor | t.me | Интересные идеи для дома. |
| 151 | Своевременное искусство | t.me | Архив современного искусства |
| 152 | NEWS ART | t.me | Новости искусства |
| 153 | Музейный сноб | t.me | Музейный сноб |
Учебные курсы по мобильному телефону Шаблоны PSD Дизайн для бесплатной загрузки
p курс фотохоп обучение порошок синий простой обложка курса
мобильный макет samsung
розовый мобильное приложение скачать плакат мероприятия
золотой шаблон продвижения в социальных сетях с редактируемым 3d текстовым эффектом
макет экрана телефона
макет настольного планшета телефона0005
дизайн макета мобильного телефона
адрес телефона мобильный и другие иконки для с прямоугольником со скругленными углами
приложение для мобильного телефона макет пользовательского интерфейса макет со значком 3d-приложения
продвижение события в подарочной коробке мобильного телефона синий социальные сети
современный шаблон сертификата
макет телефона psd файл
- 900 04 адрес телефона мобильный и другие иконки для визитной карточки с черным сплошным цветом
оранжевая круглая нашивка шаблон брошюры с курсом онлайн-обучения
школьное расписание школьная неделя расписание цветной недельный курс
фитнес-тренировка для тренажерного зала флаер
макет телефона с уведомлениями о лайках в реалистичной трехмерной визуализации
опыт школьного курса по набору персонала креативный плакат
красочный шаблон мобильного рекламного десерта
мобильный купон продвижение события розовый социальные сети
шаблон флаера для мобильных приложений бизнес брошюра флаер дизайн макет
зеленый деловое общение продвижение мобильного телефона цветной блок
черный простой десерт мобильный рекламный шаблон
900 06дизайн макета приложения для мобильного телефона
современная премиальная компания сертификат достижений и шаблон благодарности с
желтый простой десертный рекламный шаблон для мобильного телефона
коричневый простой десертный мобильный рекламный шаблон
дизайн макета смартфона
дизайн макета приложения для мобильного телефона iphone
реклама торжественного открытия мобильного телефона
пост-баннер в instagram для различных онлайн-курсов по маркетингу в социальных сетях
мобильные купоны и подарки продвигают синие социальные сети
макет мобильного телефона
начать тренировку сегодня тренажерный зал youtube thumbnail
плакат для зачисления в тренировочный класс
рекламный флаер мобильного телефона с эффектом жидкости
розовая текстура гостиная диван настольная лампа домашняя мебель мобильный рекламный шаблон
листовка по ремонту мобильных телефонов
рекламная кампания мобильных купонов красный цвет социальные сети
макет телефона с экраном
шаблон флаера мобильного приложения
макет телефона с экраном 3d ui
элегантный шаблон сертификата 900 05
адрес телефона мобильный и другие иконки для визитной карточки с простым дизайном линии
мобильные и сервисные вывески
реалистичная телефонная визитка и бумажный макет формата А4
реалистичный макет мобильного телефона шаблон
синий баннер безопасности мобильного телефона
оранжевая иллюстрация плакат для зачисления на базовый образовательный курс
Complete Photoshop Training дизайны, темы, шаблоны и загружаемые графические элементы на Dribbble
- 90 207
Посмотреть полное руководство по обслуживанию лодок — 4 иллюстрации
- Посмотреть шаблон флаера танцевальной студии
Шаблон флаера танцевальной студии
- Просмотр приложения Planner, часть 2
Приложение Planner, часть 2
- Просмотр пользовательского интерфейса Stratis — адаптация
Пользовательский интерфейс Stratis — ввод в эксплуатацию
- Просмотр панели сведений о проекте, часть 4
Панель сведений о проекте, часть 4
- Просмотр автозаполнения для календаря
Автозаполнение календаря
- Просмотр виджета адаптации
Вводный виджет
- Посмотреть самостоятельную адаптацию
Самостоятельная регистрация
- Посмотреть курсы корпоративного обучения
Корпоративные курсы обучения
- View Stratis UI — массовые действия
Пользовательский интерфейс Stratis — массовые действия
- Посмотреть приложение электронного курса (больше экранов!)
Приложение электронного курса (больше экранов!)
- Посмотреть информационную панель электронного обучения
Информационная панель электронного обучения
- Просмотр веб-сайта онлайн-обучения и мобильного приложения
Веб-сайт онлайн-обучения и мобильное приложение
- Посмотреть приложение программы обучения.

Полное руководство по техническому обслуживанию судов — 4 иллюстрации
