Основы дизайна для верстальщиков — Блог HTML Academy
Содержание
- Состояния
- Обратная связь
- Технические страницы
- Системность макета
- Юзабилити и доступность
- Неполный дизайн
Где-то в параллельной вселенной существуют идеальные процессы и идеальные инструменты, которые позволяют создавать дизайн-макеты без единого недочета и упущения.
Наверное, это прекрасная вселенная. Но пока ученые не изобретут способы путешествий между мирами, верстальщикам придется иметь дело с макетами, в которых есть недочёты.
Дизайнер может что-то забыть, не перепроверить проект по чек-листу, не подумать о редких сценариях, ошибиться или просто чего-то не знать.
И не всегда у верстальщика есть возможность обратиться к дизайнеру за комментарием. Поэтому мы разберем, какие проблемы встречаются чаще всего, и как их решать самостоятельно.
Каждый интерактивный элемент сайта (кнопки, ссылки, поля ввода) дает обратную связь при взаимодействии. Когда пользователь наводит курсор на кнопку, она на это реагирует: меняет цвет или отображает тень, чтобы пользователь понял, что с кнопкой можно взаимодействовать.
Когда пользователь наводит курсор на кнопку, она на это реагирует: меняет цвет или отображает тень, чтобы пользователь понял, что с кнопкой можно взаимодействовать.
Старт в Figma для верстальщика
Нет базовых состояний
Это самые очевидные взаимодействия: наведение и нажатие. В слабо проработанном макете состояния могут отсутствовать полностью или быть только у отдельных элементов.
Как исправить → если стилей нет у нескольких элементов, то повторите логику, которая уже есть в макете. Смена цветов, набор свойств, плавность — все это можно позаимствовать в отрисованных состояниях.
Без ориентиров придется придумать состояния самостоятельно. Не стоит усложнять себе жизнь: используйте простые приемы, например, смену цвета или добавление прозрачности.
Нет более специфичных состояний
Чаще в макетах упущены не базовые состояния, а более специфические, например, фокусировка или неактивность. Эти состояния относятся к особенностям работы веб-интерфейса и дизайнеры могут о них забывать или даже не знать.
Как исправить → если нет фокуса для конкретного элемента, но есть для других — повторите этот фокус.
Фокус отличается от прочих состояний: это аналог курсора, а не подсветка элемента. Поэтому, он должен быть узнаваем на всех элементах сайта и выглядеть одинаково на кнопке, ссылке, чек-боксе и прочих.
Если в макете фокусы не продуманы, то воспользуйтесь стандартным фокусом браузера. Там, где он по умолчанию не работает (как в кастомных чекбоксах), нарисуйте его приближенным к браузерному.
С неактивными элементами проще: они как правило бледнее и не реагируют на наведения и клики. Задайте им прозрачность или подберите бледный цвет.
Есть и более редкие варианты, например, поле в режиме для чтения или посещенная ссылка: всего не опишешь, но чаще всего это и не нужно. Старайтесь понять, чем отличается логика элемента и как это подсказать визуально: цветом, яркостью или даже дополнительной иконкой.
Обратная связь
Интерфейсы не статичны: мы переходим по ссылкам, жмем на кнопки, фильтруем товары, пишем поисковые запросы, отправляем формы и можем делать много других действий. И на каждое из них интерфейс реагирует, чтобы показать, что происходит.
И на каждое из них интерфейс реагирует, чтобы показать, что происходит.
Например, если мы нажали кнопку «загрузить», то на ней появится индикатор загрузки, оповещая о начале загрузки данных. Если бы индикатора не появилось, то это выглядело бы, словно что-то зависло или клик по кнопке не сработал.
После загрузки данные появляются на странице. Если произошел сбой и данные не загрузились, пользователь увидит сообщение об ошибке: в таком случае нельзя крутить индикатор загрузки или без сообщений вернуть кнопку в состояние по умолчанию.
Так работает обратная связь от интерфейса: с помощью символов, индикаторов, а иногда и прямого текста она сообщает о том, что мы только что сделали. И, хотя дизайнер и должен быть первым, кто волнуется об обратной связи, часто происходит так, что в макетах представлены лишь конечные состояния: например, до запроса и после его успешного выполнения, пропуская все промежуточные этапы.
Нет индикаторов загрузки
Индикаторы можно поделить на лоадеры и скелетоны. Лоадеры (от англ. load — загрузка) отображают во время загрузки чего-нибудь и показываются как на элементе, инициировавшим загрузку, так и в области, где ожидаются данные. Кроме того, лоадер может отражать процесс загрузки в процентах или только графически.
Лоадеры (от англ. load — загрузка) отображают во время загрузки чего-нибудь и показываются как на элементе, инициировавшим загрузку, так и в области, где ожидаются данные. Кроме того, лоадер может отражать процесс загрузки в процентах или только графически.
Скелетоны показывают очертания интерфейса, для которого мы ожидаем получить данные. Их нужно хорошо продумать, поэтому беритесь за них только если уверены в собственных силах.
Как исправить → если в макете нет состояний загрузки, то создайте спиннер, который бесконечно крутится: это может быть не лучшее решение, но зато простое. Поищите варианты на CSS-анимации: их много, и подобрать подходящий будет легко.
Нет сообщений об ошибке загрузки или отправки
Не всегда работа с интерфейсом идет по плану, и такие ситуации тоже нужно учесть. Иногда в макете не продуманы негативные сценарии и нет отрисованных состояний для обработки ошибок.
Как исправить → добавить текст с сообщением о неудачной загрузке и, может быть, подходящую иконку. Хорошим решением будет добавить к сообщению кнопку, запускающую повторную загрузку данных.
Хорошим решением будет добавить к сообщению кнопку, запускающую повторную загрузку данных.
Недостаточно оформления для валидации
Проверка данных при заполнении полей — важная часть взаимодействия пользователя с интерфейсом. И здесь нужно соблюдать осторожность: насколько хорошие и своевременные подсказки могут помочь, настолько же плохие и неуместные могут испортить пользовательский опыт.
Если для валидации расписано мало состояний, то не придумывайте дополнительные проверки. Ограничьтесь дополнением состояний для неверного заполнения.
Как исправить → для прочих состояний можно по максимуму оставлять браузерную валидацию: браузеры проверяют формы и даже умеют писать, каким параметрам не соответствует введенное значение. Обойтись можно стилизацией ошибок.
Обязательно добавьте пояснительный текст: пользователь должен знать, что именно сработало не так.
Технические страницы
Бывает и такое, что в макете отсутствуют страницы. Обычно это страницы технического плана. Самое интересное происходит со страницей 404: дизайнер или использует ее для того, чтобы проявить весь творческий потенциал, либо наоборот о ней забывает. Похожая судьба у страниц восстановления пароля, пустых ответов на поисковые запросы или примененных фильтров, когда ничего не нашлось.
Самое интересное происходит со страницей 404: дизайнер или использует ее для того, чтобы проявить весь творческий потенциал, либо наоборот о ней забывает. Похожая судьба у страниц восстановления пароля, пустых ответов на поисковые запросы или примененных фильтров, когда ничего не нашлось.
Как исправить → для страниц вроде 404 возьмите самую базовую страницу сайта, предназначенную для простого текстового контента, как блок о компании, новость или статья. Напишите туда нужный текст — и готово.
С поиском и фильтром проще: дизайн окружения у вас уже есть. Подумайте о том, какие действия будут полезны пользователю в такой ситуации, и добавьте их в виде ссылок или кнопок рядом с текстом.
Системность макета
Под системностью подразумевается кратность размеров элементов и отступов, идентичное поведение схожих компонентов и продуманное количество шрифтов.
Разные отступы идентичных элементов
Часто в макетах встречаются различные отступы между идентичными элементами интерфейса, например между карточками товаров в каталоге. Не выставляйте эти разные отступы в верстке — это явная ошибка макета.
Не выставляйте эти разные отступы в верстке — это явная ошибка макета.
Как исправить → попробуйте вычислить среднее значение. Возможно, лучше будет выглядеть не среднее, а чуть большее или меньшее: тогда смело берите его. Можно пойти и еще дальше, и сделать отступы на сайте более логичными. Это получится сделать, если не требуется pixel perfect верстки.
Конечно, соблюдать вертикальный ритм не нужно, но сделать кратные отступы будет и удобнее в работе, и придаст виду сайта больше порядка. Используйте отступы, кратные определенному числу. Чаще всего это число 4 (для совсем мелких отступов 2, а для крупных, наоборот, 8).
То есть, нужно будет отступы из макета превращать в ближайшее значение, кратное 4-м: 5 => 4, 7 => 8, 10 => 12.
Слишком много размеров похожих элементов
В некоторых макетах встречаются почти одинаковые элементы, но каждый чем-то отличается от остальных. Например, может быть 10 кнопок, при этом на 10 кнопок будет 8 вариантов их размеров, некоторые из которых отличаются заметно, а некоторые — на несколько пикселей.
Как исправить → сгруппируйте эти элементы. Близкие варианты объедините в один усредненный. Обычно в макетах можно выделить до 3-4 размеров элемента.
Слишком много размеров шрифтов
Аналогичная ситуация бывает и со шрифтами. Если исключить заголовки и другие особые элементы, в тексте не должно быть более двух размеров шрифта.
Как исправить → со шрифтами стоит быть как можно осторожнее. Постарайтесь не переусердствовать с сокращениями, действуйте только если размеров действительно много или отдельный текст выбивается из общего стиля. Будьте осторожны и с выбором размеров, которые останутся. Лучше округляйте в большую сторону — так читаемость текста точно не ухудшится.
Юзабилити и доступность
Казалось бы: макеты готовят дизайнеры, как же там могут быть проблемы с юзабилити? Но иногда макеты готовят неопытные новички, а иногда и опытные дизайнеры, которые никогда до этого не сталкивались с веб-разработкой.
Здесь мы остановимся именно на доступности для пользователей интерфейсов, а не скринридеров.
Недостаточная контрастность
Простая, но важная проверка — на контрастность цветов. Сделать это легко через инструменты разработчика. Контрастность оценивают по стандарту WCAG (правда, и он не идеален, и уже появляются более продвинутые альтернативы). Он поможет оценить, насколько легко будет считываться текст для людей с особенностями зрения или владельцев недорогих мониторов, а также тех, кто использует сайт при ярком солнечном свете.
Что такое инструменты разработчика
Как исправить → подберите более контрастные цвета, пользуясь инструментами разработчика.
Текст неудобен для чтения
Обратите внимание на размеры шрифтов и высоту строки. Чтобы текст хорошо читался, размер шрифта не должен быть меньше 16 пикселей. Высота строки должна стремиться к соотношению 1.5 для текстов и 1.3 для заголовков.
Как исправить → если возможно увеличить размер шрифта, не навредив дизайну — сделайте это.
Высоту строки можно поставить в относительных единицах:line-height: 1.. Так высота строки будет меняться вслед за размером шрифта. 5;
5;
Площадь элементов неудобна для взаимодействия
Обратите внимание на величину элементов и расстояния между ними. Пускаться в глубокие исследования мы не станем, но если вам, как разработчику, неудобно попадать в какие-то элементы, то пользователю с нарушениями моторики будет еще сложнее.
Как исправить → для тач-интерфейсов рекомендуется не делать интерактивных элементов менее, чем 40×40 пикселей. Для десктопа можно поменьше, но не увлекайтесь: если это не ссылка внутри текста, то хорошо бы сохранить минимальный размер хотя бы 32 на 32 пикселя.
А еще это хорошо работает вместе с использованием кратных размеров: они не только наведут порядок, но и приведут вас к привычным по размерам элементам.
Технические проблемы
Иногда в макетах есть и чисто технические проблемы. Не будем разбирать недостатки, вроде отсутствия использования компонентов или автораскладок, посмотрим на самые базовые.
Иконки не оптимизированы
Все иконки должны быть расположены в одинаковых фреймах. Это делается для того, чтобы они были визуально сопоставимы и одинаково вставали при применении. Кроме того, иконки должны быть созданы как единый векторный объект, а не отдельные элементы.
Как исправить → придется научиться работать с вектором внутри Фигмы. Имеет смысл подогнать иконки под один размер, создать фреймы для экспорта и слить элементы вектора через flatten. Манипулирая иконками убедитесь, что случайно не исказили их.
Графика в разных слоях
В макетах могут встречаться коллажи из нескольких фото или фото с дополнительной графикой. Если они находятся в разных слоях, то Фигма будет их экспортировать как отдельные файлы.
Как исправить → лучше объединить изображения в один фрейм. Так, кроме создания одного файла, по необходимости можно кадрировать изображение. Иногда удобно вынести графику отдельно и экспортировать сразу группой, не повторяя настройки экспорта для каждого изображения отдельно.
Неполный дизайн
Иногда в дизайне не продумана логика. Здесь тяжело будет дать простой совет, способный решить проблему. Лучше будет придти к дизайнеру и решить эту проблему с ним. Не обязательно к автору макета, но доработку дизайна имеет смысл отдать специалисту: хоть хороший фронтендер и имеет представление о UI и UX, это вовсе не означает, что он должен выполнять не свою работу.
Но иногда других вариантов не остается.
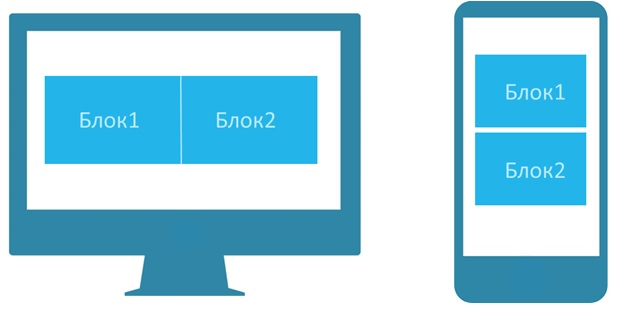
Отсутствие адаптива
Бывают макеты, в которых есть только десктопная версия без мобильной и других. Либо, нет каких-то крайних или промежуточных состояний. В любом случае, придется додумывать как сайт ведет себя при разных размерах экрана.
Как исправить → постарайтесь не усложнять себе жизнь. Выбирайте те решения, которые будет проще реализовать и которые надежнее работают. Используйте в качестве примера другие аналогичные решения, например, если вы уже делали мобильное меню на другом сайте — повторите известный вам приём.
Проблемы с переполнением
Переполнение может плохо работать по двум причинам: неудачная вёрстка и непродуманный дизайн. Справиться с первой — наша прямая обязанность, а вот со второй будет сложнее. Если дизайн не предполагает переполнения, то велика вероятность, что вы не сможете его обеспечить.
Как исправить → если никак не обойтись без переполнения, а дизайн его не предусматривает, то придется применить не самое удачное решение. Для элементов списочного типа можно добавить скролл внутри элемента, либо overflow-кнопку, которая покажет остальной контент. Иногда могут выручить всевозможные слайдеры и карусели.
Но, в итоге, в каждом случае нужно подходить индивидуально.
Итог
Мы лишь бегло прошлись по каждой из проблем и дали самые простые советы по их решению. Часто все будет намного сложнее и придется искать индивидуальный подход к решению каждой возникшей проблемы.
Не стесняйтесь спрашивать совета у знакомых дизайнеров или более опытных разработчиков. Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Не помешает и немного изучить UX — это, в целом, полезно для понимания своей работы и для общения с дизайнерами.
Арамаис Мирзоян — Яндекс Кью
Сообщества
Арамаис Мирзоян
Программирование
Занимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
code-guru.ru
12 подписчиков38 ответов
Программирование и технология
1мес
83
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Не ощущаю прогресса в обучении, 2 года назад ещё начинал изучать вёрстку потом… Развернуть
Анонимный вопрос · 1 ответ
Важно понять, практикуетесь ли вы, или просто изучаете теорию без практики. Теория, конечно, очень важна, но, чтобы научиться верстать, вам нужна практика. Как я понимаю, вы пробуете, но… Читать далее
Cтартапы
1мес
186
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет.
спрашиваетРоман Егоров · 9 ответов
Думаю, что стоит сделать стартап в той нише, в которой разбираетесь лучше всего. В случае возникновения проблем, вы всегда сможете находить подходящие решения. Но, если все же решили… Читать далее
Программирование и технология
2мес
89
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Взял макет сначала разбирался как лучше сделать структура scss , потом думал долго как… Развернуть
Анонимный вопрос · 1 ответ
Это вполне нормально, если вы только начинаете верстать. Для начала выбирайте макеты, которые вам по силам. А потом постепенно увеличивайте сложность макетов. Если вы сталкиваетесь с… Читать далее
Программирование и технология
2мес
116
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Разрабатываю и поддерживаю сложные сайты.
Анонимный вопрос · 2 ответа
Изучение фронтенд-разработки нужно начать с осваивания основ верстки. Чтобы верстать простые макеты, вам нужно знать HTML и CSS. В дальнейшем нужно будет ещё изучить JavaScript, чтобы… Читать далее
Программирование и технология
2мес
96
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Или лучше полноценные свои проекты которые делал с нуля?
спрашиваетTakeda · 3 ответа
Всё зависит от того, с какой целью вы желаете добавлять ваши макеты на GitHub. Если вы добавляете макеты, чтобы показать кому-то, тогда конечно можно. GitHub может служить для вас, как… Читать далее
Программирование и технология
280
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Разрабатываю и поддерживаю сложные сайты.
Читаю заказы на фриланс биржах по теме программирования, верстки, доработки сайтов и т.д… Развернуть
Анонимный вопрос · 4 ответа
Нужно задавать заказчику уточняющие вопросы, чтобы узнать все нюансы. Если заказчик не готов отвечать на вопросы, то сотрудничать с ним будет очень сложно. Не беритесь за заказ, если… Читать далее
Программирование и технология
62
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Стоит ли отдельно от макета верстать отдельные части сайта например: бургер меню, форма… Развернуть
Анонимный вопрос · 2 ответа
Учить верстку можно только благодаря практике. Но для того, чтобы начать практику, вы должны знать базовую теорию. Вы можете учить все HTML теги и свойства CSS, но так и не уметь… Читать далее
Программирование и технология
3мес
157
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет.
Анонимный вопрос · 2 ответа
Изучение чего-то нового всегда изначально сложно. Да, сначала у вас получится плохо, но потом благодаря практики вы станете делать это хорошо. Вам, главное, очень много практиковаться, с… Читать далее
Арамаис Мирзоян
Программирование
3мес
670
Занимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
каждый день сижу за компом открываю редактор накидываю 5 строчек кода, иногда решаю… Развернуть
спрашиваетxemlin · 3 ответа
Я считаю, что нет такого понимания «моё» или «не моё», всё решает практика. У вас начнет хорошо получаться, если вы будете больше практиковаться. Тогда вы почувствуете, что программировани… Читать далее
Программирование и технология
3мес
277
Арамаис МирзоянЗанимаюсь веб-разработкой уже много лет. Разрабатываю и поддерживаю сложные сайты.
Разрабатываю и поддерживаю сложные сайты.
спрашиваетDmitriy Dimidov · 2 ответа
React — это фреймворк для фронтенда, написанный на JavaScript. Если вы пишете приложения для React, тогда можете себя считать фронтенд-разработчиком. Если вы хотите стать фронтенд-разрабо… Читать далее
о себе
Веб-разработчик с многолетним опытом. В основном занимаюсь разработкой сложных сайтов, таких как социальные сети, большие порталы, CRM-системы, доски объявлений и так далее.
24
Карма
Эксперт в теме Программирование
Специализации: Веб-разработка, Создание сайтов
На сайте с 24 мая 2020
контакты
code-guru.ru
Опыт
Code Guru2013 — …
Веб-разработчик
Ачивки
ВсеСостоит в сообществах
всеПартнерский маркетинг
Участник
Бизнес-тиндер | E-com
Участник
Нюансы SEO и интернет-маркетинга
Участник
Рейтинг в темах
программирование24
обучение7
онлайн-курсы7
frontend6
заработок5
web-программирование5
работа в интернете5
javascript4
программирование на java2
медицина2
it (информационные технологии)2
web1
crm1
c1
программирование на c#1
системное администрирование1
html css1
интернет-магазины1
it0
веб-дизайн0
Графические редакторы | Основы современной верстки
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
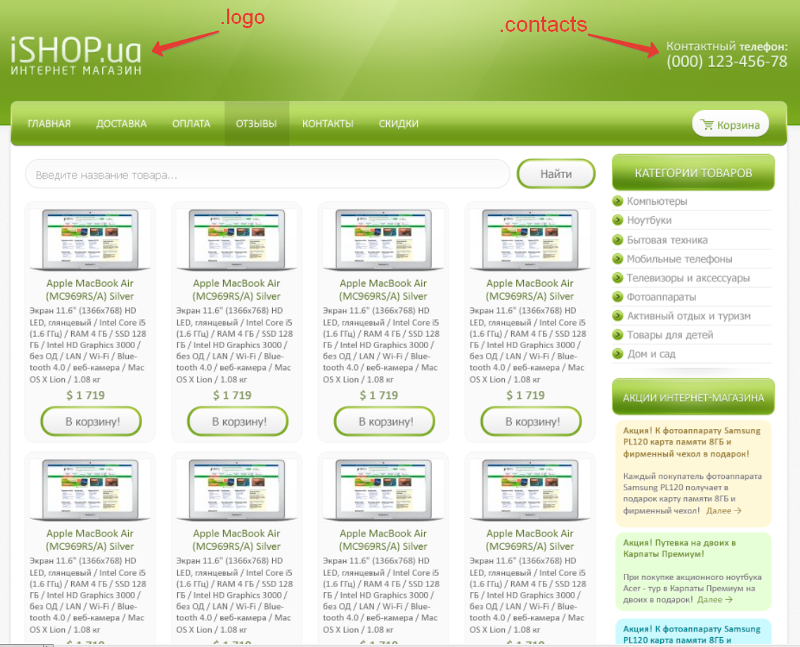
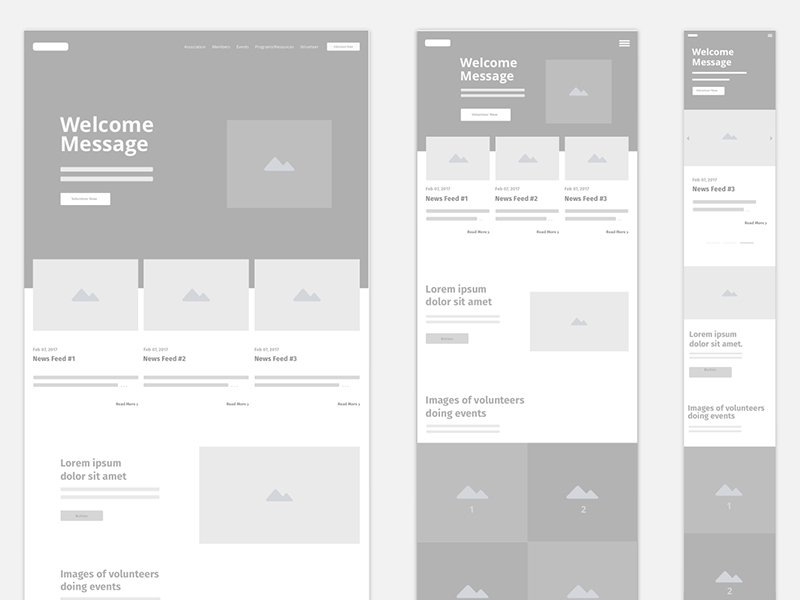
Изучение верстки — это не только познание способов стилизации элементов, но и верстка макетов. Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
Чтобы начать верстать макеты, их нужно как-то увидеть и понять, как с ними работать.
На рынке существует несколько основных редакторов. Некоторые из них специфичны только для одной операционной системы, другие могут работать в браузере, а некоторые имеют возможность установки на любую систему. Вот только некоторые из них:
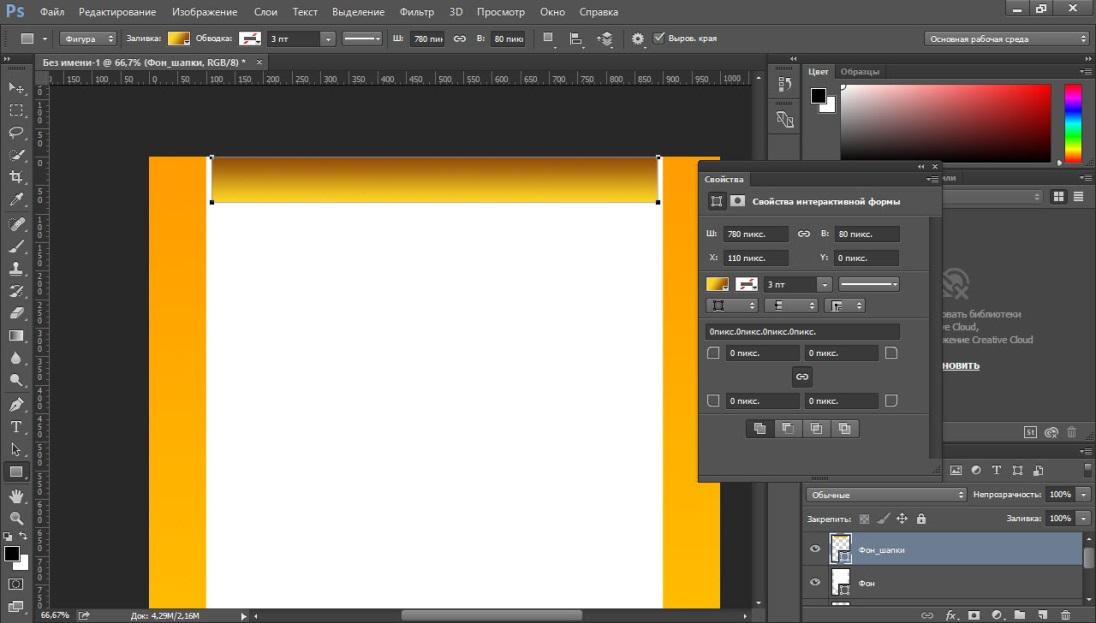
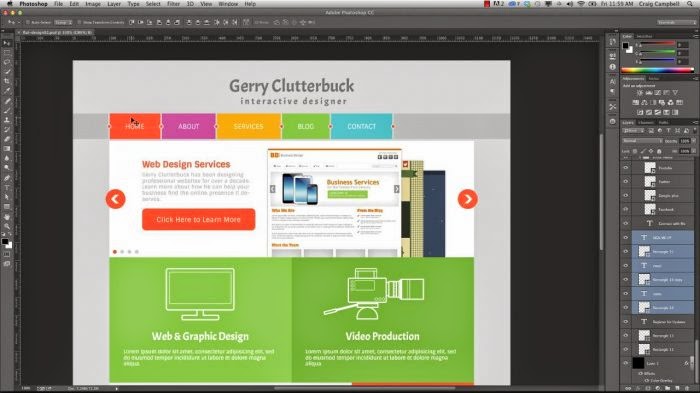
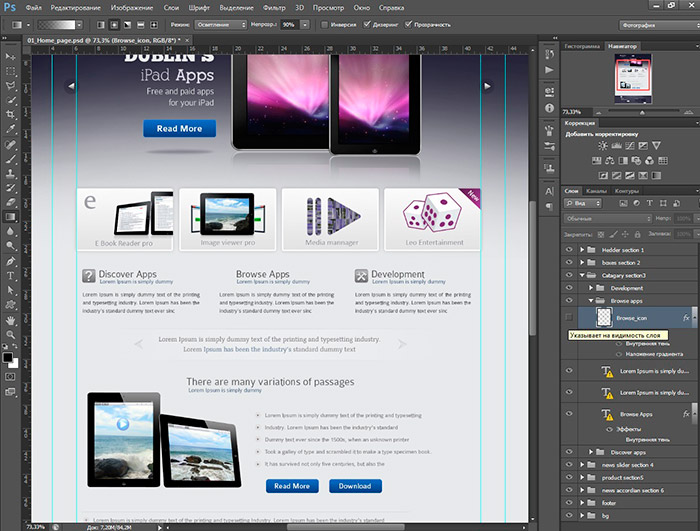
- Adobe Photoshop. Самый старый редактор, который был стандартом много лет. Сейчас же отступает на второй план ввиду своей сложности в освоении. Перегрузка различными функциями также не красит его — многие функции просто не нужны для верстальщика, но память устройства они благополучно съедают. Редактор доступен на системах под управлением Microsoft Windows и macOS. Официальной версии под системы Linux сейчас нет.
- Gimp. Аналог Photoshop для систем Linux. Имеет схожий функционал и может корректно открывать некоторые файлы в формате Photoshop. Но не стоит надеяться, что он может стать полноценной заменой. Если дизайнер присылает исходники в Photoshop, то нет полной уверенности в корректном открытии файла через Gimp.

- Sketch. Специализированный редактор для проектирования мобильных и веб интерфейсов. Это является большим плюсом, так как разработчики ориентируются именно на удобное проектирование интерфейсов. Для верстальщиков здесь множество плюсов: удобный просмотр макета, размеров, отступов и другой информации, которая поможет при переносе макета. Главным минусом редактора является поддержка одной операционной системы — macOS. Разработчики ориентированы на работу только с этой системой, и переноса редактора на другие ОС не ожидается.
- Figma. Редактор, который работает в браузере. Просмотр макетов в нем доступен с любого устройства, которое имеет браузер и выход в интернет. Если ваша кофемолка умеет это, то можно верстать и с ее помощью. Редактор, как и Sketch, ориентирован на создание интерфейсов, что положительно сказывается на удобстве работы с ним.
 Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Именно этот редактор используется для проектов и некоторых испытаний, где вам дается макет для верстки. Также является бесплатным для личного пользования.
Это неполный набор редакторов, которые существуют на рынке. Возможно, на работе вы встретите и другие варианты, но не переживайте. Нет нужды учить каждый редактор в отдельности. Их интерфейсы и способы взаимодействия часто совпадают. Если вы научитесь работать с одним редактором, то разберетесь и в другом.
В этом уроке мы рассмотрим базовые действия при работе с редактором Figma.
Установка
Как и было сказано выше, Figma не требует установки. Ее работа осуществляется через браузер. Достаточно перейти на сайт figma.com и зарегистрироваться.
Помимо этого есть возможность поставить отдельное приложение. Это скорее вопрос удобства, так как вместо вкладки вы получите отдельное окно для работы с редактором. Сейчас приложение доступно для операционных систем Windows и macOS. Скачать их вы можете на странице загрузки Figma.
Для систем Linux есть специальные варианты установки под разные типы систем. Их можно найти на GitHub.
Используйте тот вариант, который вам удобен.
Работа с макетом
В этом разделе посмотрим на основные действия при работе верстальщика с редактором. В качестве примера будет использован шаблон испытания Hero Section курса CSS: Flex.
- Зарегистрируйтесь в сервисе Figma. Это позволит вам удобно просматривать элементы макета.
- Откройте макет испытания Hero Section.
Окно работы с Figma можно разбить на 4 функциональные области:
Шапка
В ней находятся различные настройки, название файла, настройки публичных ссылок. Если вы создадите свой макет, то в шапке будут располагаться и инструменты для создания элементов.
Слои
В левой области находятся все элементы, которые добавлены в макете. Это может быть текст, геометрические фигуры, изображения. Такие элементы называются слоями. Это связано с тем, что редактор учитывает порядок элементов. Если поставить изображение выше текста в слоях, то оно и в макете наложится на текст:
Если поставить изображение выше текста в слоях, то оно и в макете наложится на текст:
Слои можно объединять в различные группы. Так удобно разделять слои различных частей макета. В макете Hero Section есть следующие группы:
- Left Side
- Right Side
Инспектор
Самая полезная секция для верстальщика. Инспектор позволяет увидеть все настройки выбранного элемента в секции «Слои».
Сейчас выбран текст «Фронтенд программист». Какие параметры можно получить об этом элементе:
- Properties
- Ширина текста: 580px
- Высота: 141px. Обратите внимание, что это значение именно текста, а не блока, в котором он лежит
- Значения top и left. Это значения относительно левого верхнего края макета. Чаще всего эти значения бесполезны, но бывают ситуации, когда есть смысл присмотреться к этим значениям
- Content
- Здесь находится тот контент, который расположен внутри слоя.
 Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
Этот пункт актуален для текста. Если кликнуть по контенту, то он автоматически копируется
- Здесь находится тот контент, который расположен внутри слоя.
- Typography
- Font: название шрифта. Определяется свойством
font-family - Weight: насыщенность шрифта. Определяется свойством
font-weight - Style: стиль шрифта. Определяется свойством
font-style - Size: размер шрифта. Определяется свойством
font-size - Line height: межстрочный интервал. Определяется свойством
line-height
- Font: название шрифта. Определяется свойством
- Colors
- Здесь можно увидеть цвет элемента. При клике можно скопировать значение цвета
- CSS
- Здесь находится автоматически сгенерированный CSS для выбранного элемента. Не стоит полагаться на эти значения, так как многие свойства используются некорректно. Например, значения позиционирования
Окно просмотра макета
Центральная область содержит визуальное представление макета. В ней можно выбирать различные слои с помощью мыши, а также посмотреть отступы элементов друг от друга.
В ней можно выбирать различные слои с помощью мыши, а также посмотреть отступы элементов друг от друга.
Если выбрать слой «Узнать больше», зажать клавишу Alt или cmd для macOS и навести на соседний элемент, то Figma автоматически подскажет расстояние между элементами.
По этому изображению можно сразу узнать несколько параметров элемента:
- Размер элемента «Узнать больше» — 127×40 пикселей.
- Расстояние от текста до элемента «Узнать больше» — 16 пикселей.
Самостоятельная работа
Используя примеры из урока, узнайте все доступные свойства основного текста:
Параметры шрифта
Цвет шрифта
Расстояние от текста до заголовка «Фронтенд программист»
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
webmasters
Предупреждение пособие для тех, кому надо верстать.
Используется в TeamDev и на публике.
Предисловие ∙ Содержание ∙ Табель успеваемости
Погодите… что?!
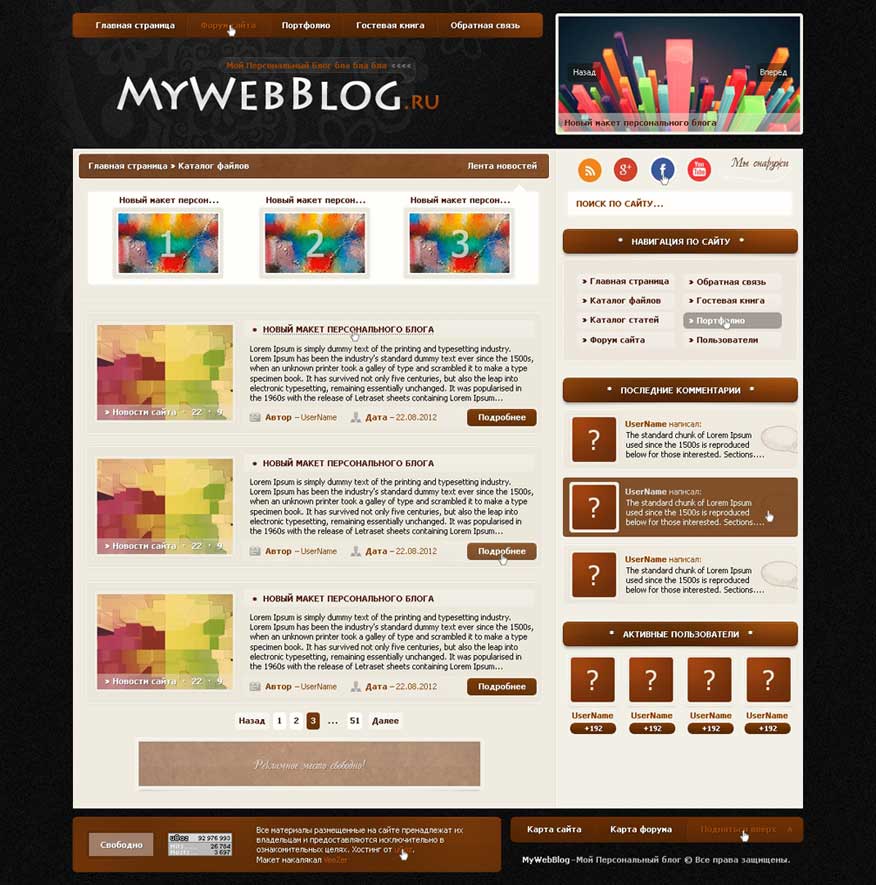
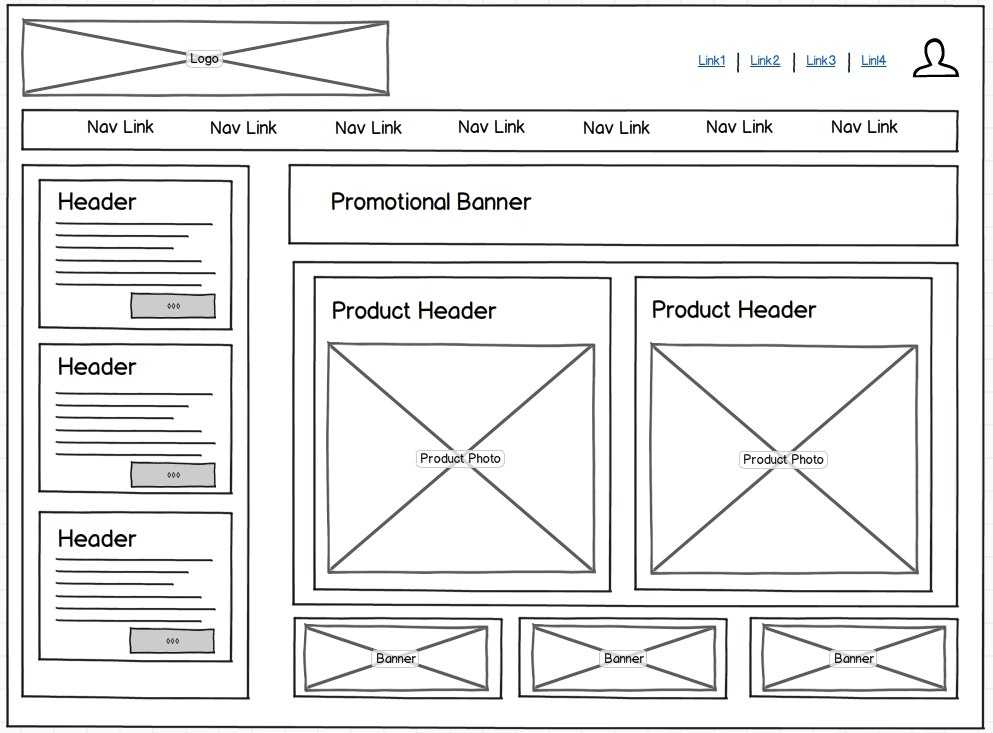
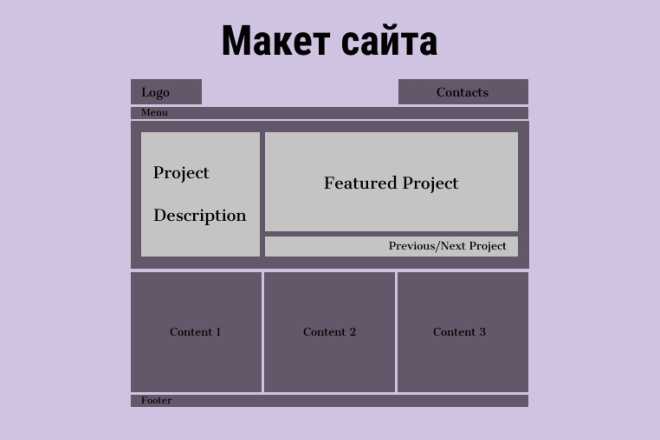
Вёрстка — ответственный этап работы. Макеты дизайна сами по себе не работают и представляют собой лишь концептуальную ценность и исходный набор ресурсов.
Какое бы бронзовое изваяние не соорудили дизайнеры, результат будет таким, каким его сверстают и запрограммируют.
Верстальщик часто первым превращает макеты в систему. Для этого требуется инженерное мышление, в то время как зачастую у графических дизайнеров интеллект уровня лягушки.
Хороший верстальщик знает и умеет всё для того, чтобы сделать вёрстку качественной и красивой — для этого нужно хорошо разбираться в технической части и немного понимать базовые принципы дизайна, композиции и типографики, соблюдать размерности и сетки.
Для этого не нужен дизайнер. Вёрстка и есть дизайн. И немного программирования.
Конечный результат лучше, когда всё наоборот: если в макете есть недочёты, верстальщик сообщает дизайнеру или сразу верстает правильно. Это свидетельствует о внимательности к своему занятию.
И что нужно верстальщику?
Верстальщику нужно заботиться о качестве своей работы.
И не переставать учиться.
Что нужно делать?
Ниже собраны наиболее часто затрагиваемые в нашей работе темы, которыми нужно овладеть для уверенной вёрстки. Темы сложные. Верстальщики, считающие себя опытными, лажают в них похлеще новичков.
Заметьте!
Это не перечень тем, о которых достаточно прочитать и сказать «всё, я знаю кунг-фу».
По всем пунктам есть ссылки, книги и рекомендации по их практическому закреплению на работе или самостоятельно.
Без практики — никак.
Ученик изучает всё по списку, миддл-верстальщик знает и практикует всё, сеньор всё проверяет и всему учит.
Для красоты есть бумажный
Перечень тем субъективен и отражает лишь бо́льшую часть рабочих задач в TeamDev.
Вопросы можно выносить на обсуждение в группу [email protected]
— Oh, come on, guys,
it’s not rocket science!
Осторожно! Далее текст изобилует анимированными изображениями, которые могут показаться неуместными.
Главное
Осознанность и
HTML/CSS 🔗Если вы читаете этот опус, то вы, наверное, не настоящий сварщик.
Возможно, вы уже научились открывать и закрывать теги, но до осознанного их применения в соответствии со стилями и спецификациями дорастает не каждый верстальщик.
Умение интуитивно ощущать собственные ошибки очень важно. Это чувство означает, что вы быстро замыкаете цикл обратной связи и учитесь на ошибках.
Не решайте костылями проблемы в вёрстке, а понимайте, что верстаете и как это делать правильно.
Учить матчасть
- HTML: The Living Standard
- w3schools.
 com
com - htmlbook.ru
- htmlacademy.ru
- developer.mozilla.org
- 📖Большая книга CSS3
Что делать
Методически задавать себе вопрос: а не х*ню ли я делаю?
Как проверить
Проверяется прохождением темы
☆ Собственные проекты 🔗
Это лучшая практика. Стоит верстать и программировать самостоятельно, хоть в начале пути, хоть уже устроившись на n-нную работу. Так обкатываются изучаемые подходы, если в рабочих проектах их невозможно применить. Так — запрещёнными приемами и интересными решениями — компенсируется рутина.
Здесь фиксируются знания всех остальных тем. Рабочие задачи редко соответствуют уровню знаний. Они либо сильно проще и унылее, либо требуют обширного понимания темы, например, когда надо сверстать что-то простое в большом, запутанном проекте.
Возьмите идею, которая касается лично вас и интересна именно вам. Не делайте рандомный сайт «Калькулятор внутреннего и внешнего радиуса луковых колечек с одной луковицы в зависимости от их количества». Помните о собственном интересе — это единственный рабочий инструмент. Свой проект может быть глупым, но он обязан быть осмысленным и интересным вам. Иначе ничего не выйдет.
Что делать
Можно делать статичный сайт. Можно закрутить Можно изваять псевдо-приложение с помощью
Как проверить
Зайти к себе в гитхаб и посмотреть есть ли там проект.
Проектирование и системное мышление 🔗
Отрядом книг уставил полку,
Читал, читал, а всё без толку… Александр Пушкин
Знания — не сила. Умение ими пользоваться — возможно. Бороться с возрастающей энтропией сложностью разрабатываемых систем (помним, что вёрстка это тоже система) можно структурируя знания и код, используя методологии и определяя принципы проектирования.
Усвоив хотя бы несколько, можно заочно стать программистом.
Инкапсуляция
Основа всего ООП. Компоненты, которые могут измениться, должны быть отделены от системы, которая останется неизменной.
Применимо к вёрстке:
Попытки изоляции стилей в CSS без веб-компонентов это неисчерпаемый источник приключений.
Модульность кода
Организация программы из небольших независимых блоков, структура и поведение которых подчиняются определённым правилам.
Применимо к вёрстке:
Безболезненное использование компонента вёрстки где угодно (привет, архитектура).
Повторное использование
Классы должны быть достаточно абстрактны и независимы, чтобы можно было быстро создать новые без необходимости что-то переписывать или бороться с уже решёнными проблемами.
Применимо к вёрстке:
(Привет, сниппеты).
Принцип открытости/закрытости
Однажды разработанная реализация класса в дальнейшем требует только исправления ошибок, а новые или изменённые функции требуют создания нового класса.
Применимо к вёрстке:
Не изменять изначально написанные компоненты, а расширять их модификаторами (привет, bem).
DRY Каждая часть знания должна иметь единственное, непротиворечивое и авторитетное представление в рамках системы.
Применимо к вёрстке:
Компонент один, раз и навсегда; модификаторы не повторяются (привет, осознанность).
KISSПринцип, запрещающий использование более сложных средств, чем необходимо.
Применимо к вёрстке:
Верстать только необходимыми тегами и стилями (привет, семантика).
— Хватит!Что делать
- 97 Things Every Programmer Should Know
- Признаки плохого проекта и SOLID
- Код с запашком ∙ применимо к CSS
- Рефакторинг
Ещё
- 👓Википедия
- 📖Стив МакКоннелл
- 📖Роберт Мартин
- 📖Мартин Фаулер
Как проверить
Проверяется освоением тем и И всем остальным.
Английский язык 🔗
Yes, please.
Можно будет наконец-то читать любые книги и документацию, задавать вопросы на «Стэковэрфлоу», общаться с иностранными коллегами и заказчиками, понимать англоязычные мемчики и заставлять других голосовать за вас рублём.
Понадобятся мотивация и практика. Достаточно уметь связывать два слова и можно отправляться на письменные и устные коммуникации — только там можно научиться связывать больше трёх слов. Тренировать технологические навыки можно в личных проектах-песочницах, а общение только с живыми людьми.
Из баловства вполне помогают упражнения со словарём LinguaLeo, книги и кино.
Что делать
В TeamDev: спросить у Маши академического совета.
Как проверить
В TeamDev: Маша тестирует. В Кембридже: тест
Заинтересованность в обучении 🔗
Это не строчка в резюме, а осваивание новых и переосмысление старых подходов с доказательством их применения в работе или собственных проектах. Долгая работа в веб-студии или энтерпрайзе выжигает любознательность напрочь.
Научитесь не просто штудировать всё, а искать закономерности и общие паттерны в разных областях знаний. Так будет легче и веселее учить новое.
Все профессионалы тренируются и учатся. За учёбу никто не платит.Вы занимаетесь ею, чтобы вам платили за основную работу — и платили хорошо.
Не забывайте:
- труднее учиться, если уже считаешь себя учёным;
- практика и впечатления — простой способ закрепить изученное;
- знания, за которые платите вы, а потом платят вам, усваиваются лучше;
- ↵ бумажные книжки лучше электронных;
- ↵ читайте то, что интересно узнать и то, что можете прочитать;
- ↵ книги на русском понятны, читаются быстро и лучше запоминаются;
- ↵ читайте то, что интересно узнать и то, что можете прочитать;
Что делать
Как проверить
Осваивать больше, чем здесь.
Знать как верстают другие 🔗
Надо смотреть внутрь всего, что выглядит и работает хорошо. Надо уметь замечать то, что хорошо свёрстано. Способность читать и понимать код, который писали не вы, очень важна, если вы работаете в команде или участвуете в открытых проектах.
Elementary
- 📖Дэвид Макфарланд «Большая книга CSS»
- 📖Дэн Сидерхолм «CSS3 для веб-дизайнеров»
- массово поглощать статьи в духе
- сохранять себе чужие
Intermediate
- 📖Лиа Веру «Секреты CSS.
 Идеальные решения ежедневных задач»
Идеальные решения ежедневных задач» - подписаться на других
- читать от корки до корки журналы вроде
- регистрироваться во всех мыслимых и немыслимых социалках и узнавать как они в целом свёрстаны и оформлены;
- инспектировать вёрстку каждого_встречного_компонента;
- экспериментировать и рефакторить у себя;
- находить баги на чужих сайтах;
- сохранять себе чужие и свои сниппеты.
Advanced
- устраивать холивары на «Хабре».

Что делать
Почаще открывать исходный код просматриваемых сайтов.
Как проверить
Сделать что-то так, как уже удачно сделали на каком-нибудь популярном сайте.
Junior Stack Overflow Developer 🔗
Это не нелепая шутка, а суровая реальность. Опять же, всё выучить невозможно, поэтому умейте хорошо гуглить и правильно формулировать вопросы коллегам, а не гадайте на кофейной гуще.
Задавать вопросы — не стыдно. Стыдно просидеть весь день и не написать ни строчки, потому что чего-то не понял.
Для тренировки можно перестать задавать вопросы, не найдя на них ответ самостоятельно.
А ещё Гугл следит, насколько крутые и специфические запросы вводит пользователь, и начинает обрабатывать его как потенциального кандидата.
Что делать
Гуглить как гугл
$ git know --basics 🔗Всегда используйте версионирование. Хоть в команде, хоть в одиночку. Практика частых коммитов, возможности смотреть историю изменений и прочая красота сильно помогает. Каждый рабочий проект начинайте с репозитория. Учебные или личные проекты храните в личном «Битбакете» — там бесплатные приватные репозитории. Что-то особо клёвое можно вынести в публичный «Гитхаб».
Ключевые моменты:
- создание, синхронизация, слияние;
- конфликты и их разрешение;
- частота и чистота коммитов;
- откатывание и перенос коммитов;
- инструменты для интеграции с редактором.

- Ежедневная работа с Git
- Git How To
- git-scm.com
Что делать
Всегда использовать версионирование.
Как проверить
- а) на практике в работе;
- б) показать тимлиду личный проект со всеми типичными сценариями.
Сниппеты 🔗
Множество мелких решений, миксинов и стилей для базовых элементов кочует из проекта в проект и с каждым разом шлифуется. Особенно хорошо, когда они открыты на гитхабе. Не стоит переживать, что там могут оказаться банальные вещи — всем плевать. Вам должно быть не плевать.
Изобретать велосипед плохо для дела, но хорошо для обучения.
А зачем это?
- Сниппеты и примеры помогают относится к коду как к чему-то стоящему, а не как к одноразовым костылям.
- Ведение набора заготовок тренирует принцип повторного использования кода.
- Помогает делать запоминать подходы и совершенствовать полученные результаты.
- Огромный довесок к резюме и репутации.
Что делать
Организовать git/gist и комитить самое любимое.
Как проверить
Зайти к себе в гитхаб и посмотреть есть ли там набор своих любимых миксинов.
Примеры кода 🔗
В дополнение к гитхабу со сниппетами и собственным проектом хорошо иметь запас примеров своих достижений. Это отдельные шаблоны или элементы, где вы ловко и изящно выкрутились.
Если вы ещё учитесь, интересное можно делать и в лабораторных работах — просто делайте их не по методичке, накручивайте там сок и выдавайте к скучным заданиям весёлый результат. Заодно получите хорошую репутацию у преподавателей, автомат на экзамене и даже внимание противоположного пола.
Не забывайте, что демка и скриншот — признак воспитанного человека.
Что делать
Как проверить
Зайти к себе в гитхаб и посмотреть есть ли там примеры.
Дело техники
Архитектурные методологии 🔗
Сначала архитектура. 80% времени надо думать, что где лежит, как работает и с чем взаимодействует. 10% записывать это. 10% переписывать это наново.
OOCSS всегда можно брать за основу, там низкий порог вхождения. Принципы BEM могут помочь избежать беспорядка, когда проект будет бесконтрольно разрастаться. «Атомный дизайн» тоже необходимо понять и вынести из него полезные для себя подходы.
Тема сложная. Но и вёрстка это не тупо. Здесь есть
- Принципы хорошей архитектуры CSS
- Организация файлов
- Работа с CSS-препроцессорами и БЭМ
- Кратко обо всём
- Модульность
- SMACSS
- BEM and SMACSS
- Компоненты
Лирическое отступление
Частая ошибка тимлидов и руководства — ставить джунов в начало вёрстки большого проекта.
«Надо по-быстрому заверстать»
, ага. Либо не соглашайтесь на это, либо из штанов выпрыгивайте, делая всё по правилам и требуя регулярных код-ревью. В лучшем случае после плохо организованной структуры вёрстки джуниора вскоре уволят. В худшем — будут за глаза ругать при каждом баге, ради которого нужно рефакторить всю вёрстку в радиусе километра.
Что делать
Сделать структурирование образом жизни.
Соорудить пример большого пустого проекта: посмотреть на какой-нибудь большой сайт и организовать под него папки и стили — буквально по десять коротких правил в каждом.
Как проверить
Показать тимлиду как лихо и ненапряжно расширяется тестовый проект.
Семантика и именование объектов 🔗
Структура сайта и смысл каждого объекта должен быть понятен прямо из исходного кода. Иерархия и названия подключаемых шаблонов, переменные и имена классов попадают под это же правило.
Одна из наиболее важных частей, о которой следует помнить при написании семантического и доступного кода — это сделать всё возможное, чтобы использовать стандартный язык разметки, что возвращает нас к пункту
- Семантика и доступность
- Часто используемые слова в CSS-классах
- Что такое нормальные классы
Что делать
- 1.
 Знать и
Знать и - 2. Не сооружать
div.wrapperесли структура того не требует. - 3. Нормально называть классы.
Как проверить
Пройти 10 код-ревью подряд без замечаний о семантике и именовании объектов.
Документация 🔗
Странный пункт — требовать знание документации. Её достаточно единожды внимательно прочитать и забыть, чтобы спустя годы, во время какого-то затыка, вспомнить:
— Тю! Так это даже в документации есть!
- HTML Attributes
- CSS Reference
- CSS Almanac
- Словарь терминов
Отвечают знатоки
Спецификации и черновики читать по желанию.
Что делать
Побыть «человеком дождя» один вечер.
Как проверить
Не валиться на незнании документации.
Препроцессоры 🔗
Увеличивают скорость работы, помогают в архитектуре, улучшают привычный способ организации стилей. Поначалу можно закопаться, зато потом будет приятно и незаменимо.
Надо не просто знать о существовании препроцессоров, но и уметь на практике всё от переменных и вложенности до циклов и переборов.
Забегая наперёд: всё настраиваем на автоматическую сборку. Так чтоб сразу красиво было.
Ага, вот эти ребята
- LESS
- SASS
- Плагины PostCSS
- Возможности PostCSS
Что делать
Делать вместе с и
Как проверить
Пройти 10 код-ревью подряд без замечаний об организации препроцессорных стилей.
Фреймворки и библиотеки 🔗
«Бутстрап» не везде канает, но знать его надо. Новичкам и тем, кому туго, надо заглянуть как он сделан внутри и разобраться с принципами — это поможет правильнее применять существующие сетки, компоненты, а не клепать велосипеды; даст примеры для подражания и иллюстрации некоторых, пускай и архитектурных подходов. Неуместное использование элементов фреймворка обрекает вас на бесконечные и презрительные код-ревью.
Неуместное использование элементов фреймворка обрекает вас на бесконечные и презрительные код-ревью.
Прежде чем изучать «Бутстрап», убедитесь в том, что вы изучили препроцессоры и Все эти вещи куда полезнее.
Что делать
Расковыривайте всё, что попадается под руку.
- Bootsrap
- Ещё Bootsrap
- Zurb
Как проверить
Если вы больше не озираетесь по сторонам, задумывая втихаря написать собственный фреймворк или компонент для чужого, значит вы уже разобрались с существующими.
… и нужно 10 код-ревью подряд без замечаний о неверном использовании компонентов.
Интерфейсные шаблоны 🔗
Верстальщику стоит знать дизайн интерфейсов. Самих дизайнеров мало и их можно было бы задействовать исключительно на проектировании.
Главное в дизайне — композиция и незаметная простота интерфейса. Это всё легко достигается правильным использованием шаблонов проектирования, а это значит, что нужно уметь сразу «верстать красиво».
Минимум
- 📖Дженнифер Тидвелл «Разработка пользовательских интерфейсов»
- Короткие советы по основам дизайна
- Основы типографской верстки
- Компоненты Material Design UI и спецификации к ним.

- Компоненты Bootstrap уже ведь все знают?
- Как решать дизайнерские задачи?
Мы ещё вернёмся к дизайну, а пока послушаем парнишу, которого никто не любит:
Первые месяцы существования ВКонтакте я создавал весь код, графику, формулировки, интерфейсы, маркетинг. Совмещение позволило устранить расход времени на коммуникацию. Павел Дуров
Что делать
Количество разработчиков прочитавших книгу с уточкой пока что равняется количеству тех, кто досмотрел эту гифку до конца. И это не смешно.
Как проверить
Сделать интерфейс и принести его дизайнеру:
Доступность и надёжность 🔗
Сделав код понятным для программистов, недалеко и до того, чтобы подготовить его для людей и для машин, помогающих пользователям. В первую очередь это читалки экрана для людей, которым повезло не так сильно как нам. Во вторую, микроформаты и оптимизация для поисковиков. В третью, для мобильных устройств.
В первую очередь это читалки экрана для людей, которым повезло не так сильно как нам. Во вторую, микроформаты и оптимизация для поисковиков. В третью, для мобильных устройств.
Работы здесь достаточно и это даст вам левел-ап, ощущение законченности кода и гордость за результат.
- Доступность сайтов для «самых маленьких»
- Google Webmaster Guidelines
- Использование WAI-ARIA
- Введение в schema.org
- Словари микроразметки
- Open Graph
Hardcore
📖Joshue O Connor «Pro HTML5 Accessibility»
Можно попытаться опробовать всё самим: оценить видимость и размеры кнопок и ссылок, увеличить масштаб до 150%, всё проклацать табом, тестировать заполнение форм только клавиатурой, во всё пробовать попасть маленьким ноутбучным тачпадом, держа в руке капающий вареньем бутерброд, а другой рукой управляя трактором. Вслепую.
Вслепую.
И можно скормить вёрстку
Что делать
- Пример чеклиста
- Пример рекомендаций
- Progressive Web App Checklist
Как проверить
Насобирать 10 скриншотов валидатора с правильной вёрсткой по насущным задачам.
Мобильность 🔗
Если вкратце, то надо проштудировать все Web Fundamentals и уметь отвечать на вопрос What Makes a Good Mobile Site?
Знать и уметь:
- резиновые сетки;
- принципы «перестройки сетки» и
@media, макро- и микробрейкпоинты;- отладка в эмуляторе и на телефоне;
- организация кода разных версий: мобильной, планшетной, обычной.

Книжки
- 📖Люк Вроблевски «Сначала мобильные!»
- 📖Итан Маркотт «Отзывчивый веб-дизайн»
Сайты
- Mobile-friendly Test
- Примеры нормальных адаптаций
Курсы
Что делать
Открывать всё на телефонах.
Как проверить
Собрать 5 беспроблемных резиновых сайтов.
Вёрстка текста 🔗
Освоить базовые принципы оформления текста необходимо всем, у кого есть клавиатура. Это занимает пару минут. Прямо сейчас:
© Максим Ильяхов
Разобрать
- Основы дизайна текста
- Висячая пунктуация и прочие невыносимые вещи
- Шпаргалка по оформлению текста
- ∙ Орфограф
- 📖Робин Вильямс «Дизайн для НЕдизайнеров» — отвратительно, но понятно
Hardcore
- 📖Роберт Брингхерст «Основы стиля в типографике» — божественно
- 📖Йозеф Мюллер-Брокманн «Модульные системы в графическом дизайне» — прямоугольно
Что делать
Поверстать текст красиво хотя бы один раз и потом уже не отпустит.
Как проверить
Попросить у дизайнера тестовое занятие после освоения теории и самостоятельной практики.
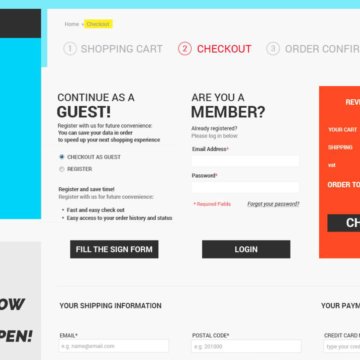
Вёрстка форм 🔗
Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинен вред. Первый закон проектирования интерфейсов
C заполняемыми пользователем формами нужно быть осторожными, внимательными и заботливыми.
HTML Forms Guide — там сколько всего интересного: табиндексы, автофокусы, подсказки, ограничения, html5 атрибуты полей для системной поддержки.
- Подсказки от Гугла
- Очень старая песня о главном
Уточка атакует
📖Дженнифер Тидвелл «Разработка пользовательских интерфейсов» — там и про формы, там про всё
Что делать
- знать
- верстать
Как проверить
Сделать тестовое задание.
Вёрстка писем 🔗
Всего лишь знание нескольких нюансов, хорошее отношение к электронной почте и несколько практических приёмов дают вам дополнительный ценный навык.
- Campaign Monitor: Coding your emails — обо всём на свете
- Базовые принципы
- Что можно использовать
- Гуглить дальше
Как проверить
Сверстать письмо по шаблону или без и показать дизайнеру и тимлиду. И на телефоне тоже.
Веб-шрифты 🔗
— Теперь оно моргает при рефреше!
Со шрифтами до сих пор как-то всё коряво и все на это забивают.
- Как использовать кастомные шрифты в вебе и не сойти с ума
- Оптимизация
- Быстрее!
Как проверить
Сделать песочницу, в ней замерить результаты через Devtools и показать всем результаты.
Фотошопы 🔗
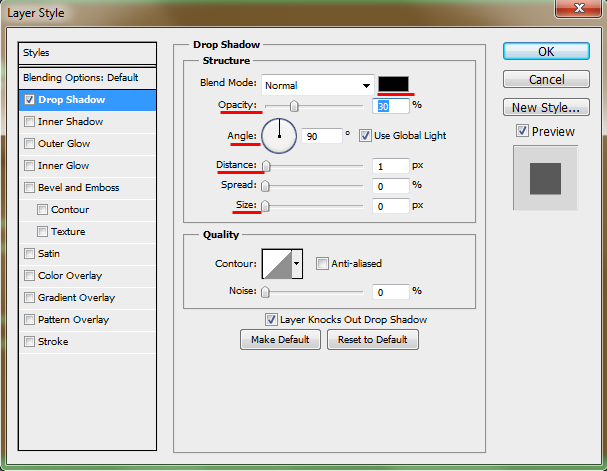
Надо уметь правильно определять графику для экспорта, ловко её сохранять в любых размерах и оптимизировать PNG, SVG, JPG, понимая когда что нужно. Уметь переносить стили слоев в css руками или автоматом. Из самостоятельной работы нужны владения текстовыми и векторными инструментами.
Картинки
- Растровая и векторная графика
- Форматы изображений
- Оптимизация изображений
Инструменты
- Working with the Type Tool in Photoshop
- A Comprehensive Introduction to the Type Tool
- Mastering Photoshop with Paths
Лайк а босс
- Требовать от дизайнера соблюдения
- sketchapp.
 com/learn
com/learn
Что делать
Если нет рабочей задачи что-то поверстать, можно просто нагуглить пару сильно графических макетов и поверстать их. Поработать над уроками и ресурсами про Скетч.
Как проверить
Не получать от дизайнера жалоб на джипеги и неправильно порезанные картинки на 3 проектах.
SVG 🔗Уметь встраивать, генерировать, анимировать, управлять содержимым и редактировать без привлечения специально обученных дизайнеров. Как в графическом редакторе, так и в текстовом.
Обязательно уметь собирать всё в спрайты.
- SVG в вебе.
 Практическое руководство
Практическое руководство - Why Inline SVG is Best SVG
- Пример SVG иконок
Что сделать
Взять у дизайнера заковыристое задание.
Как проверить
Показать результат в браузере дизайнеру и код тимлиду.
Иконочные шрифты 🔗
Лучше использовать SVG, но на многих проектах шрифтовые иконки прижились в виду примитивной простоты использования.
Есть нюансы правильной конвертации: полученный шрифт должен хорошо выравниваться, содержать лигатуры и легко встраиваться несколькими способами в любой объект на странице. Иначе это плохой шрифт.
Иначе это плохой шрифт.
Что делать
- Научиться генерировать и встраивать
- Всё равно перейти на SVG-иконки:
- Seriously, Don’t Use Icon Fonts
- Inline SVG vs Icon Fonts
Как проверить
Сделать клёвый тестовый шрифт или, если задача рабочая, пройти код-ревью без замечаний.
Быстрый инструментарий 🔗
IDE, «Саблайм», «Атом», «Брэкетс», с emmet или без, да хоть вообще vim — Главное, чтобы вы там удобно и быстро писали всё, что приходит в голову, а не вспоминали полчаса нужную комбинацию клавиш.
Помимо настройки редактора и его плагинов, нужно хоть в какой-то мере освоить слепую печать и насобачиться в хоткеях.
- EditorConfig — обязательно
- IDEA Configuration
Что сделать
Найти свой редактор.
Как проверить
Уловить блеск в глазах тимлида, умиляющегося скоростью вашей работы.
Форматирование 🔗
В дополнение к инструментарию. Ровный код хорошо читается и вызывает ощущение надёжности, даже если он не работает.
Хорошо написанный код экономит время другим разработчикам. Следуйте чьему-то подходу или соблюдайте принятый в команде. Главное в этом деле — постоянство.
- Nicolas Gallagher’s Idiomatic CSS
- GitHub Code Guidelines
- Google HTML/CSS Style Guide
Что делать
Освоить правила, настроить редактор.
Как проверить
Пройти подряд 10 код-ревью без замечаний про форматирование.
Отладка 🔗
Режим отладки это теперь ваш ближайший друг и помощник.
Анализ
- Официальный курс Explore and Master Chrome DevTools
- Официальная инструкция Chrome DevTools
- Плагин Web Developer
- Тестирование и отладка верстки под IE
Скорость
- Основы быстродействия
- Чеклист оптимизации скорости загрузки
- Rendering: repaint, reflow/relayout, restyle
- Understanding the critical rendering path
Как проверить
Разоблачить на 3 сайтах в разработке проблемы с быстродействием и предложить их устранение.
Точность 🔗
Верстать надо так, чтобы PerfectPixel был не нужен.
Поначалу необходимы внутренние чеклисты и инструменты для валидации кода, которые дадут уйму подсказок и даже косвенно научат верстать лучше.
- Пример чеклиста про код
- Пример чеклиста про внешний вид
- Пример чеклиста обо всём
Соблюдайте размеры из макетов, если там они систематизированы, или сами следите, чтобы у вас в вёрстке всё было ровно. Можно воспользоваться чем-то вроде (и дизайнерам про это расскажите).
Что делать
Любить композиционное равновесие, ввести привычку работать по сеткам и уметь верстать.
Как проверить
Быть немного дизайнером.
Тестирование 🔗
Сейчас, когда неуклюжих браузеров перестало быть свыше 9000, а на Хабре статьи о кроссбраузерности не появлялись с 2011 года, сам термин «кроссбраузерно» наконец-то может означать «одинаково во всех браузерах». По возможности этого и надо добиваться.
Отображение в браузерах основной аудиторией надо проверять только на живых, установленных локально, браузерах. При необходимости — на виртуалках. Проверку телефонных и планшетных версий можно репетировать в эмуляторах, а потом обязательно повторить на устройствах. Для всего остального есть
Всё нужное по теме можно найти в документации «Мурзиллы»:
Было бы в высшей степени непрофессионально передавать на проверку QA заведомо дефектный код.А какой код является заведомо дефектным? Любой, в качестве которого вы не уверены! Роберт Мартин, «Идеальный программист»
Как проверить
Всегда всё проверяйте, не прикидывайтесь хорошими.
jQuery 🔗
В jQuery используется знак $. Вам это о чём-нибудь говорит?
Сама по себе jQuery — замечательная библиотека с развитой экосистемой плагинов. Многие считают её этаким стандартом для разработки сайтов. Но это библиотека, а не язык программирования.
В первую очередь изучить основы языка (или основы программирования, если об этом надо ещё раз повторять). Без понимания фундаментальных механизмов JavaScript не получится эффективно решать возникающие проблемы.
Если нужна только работа с DOM, то можно использовать что-нибудь более простое и может даже
- Как оно вообще
<!-- TODO: добавить ещё ссылок про джейквэри -->
Что делать
Как проверить
С помощью личного проекта. Там должно быть что-нибудь клёвенькое. Самописный плагин, например.
Автоматизация
Компиляция, валидация, оптимизация и запуск должны быть переложены на сборщик. Gulp — уже хорошо. Можно разобраться с grunt.
$ npm$ gulp$ webpack— если вы уже совсем всё освоили и начали гаситься по джаваскрипту
Незаменимое дополнение к пункту про препроцессоры и Сборка собственных и рабочих проектов должна войти в естественный и привычный подход к организации вёрстки.
Как проверить
Удачно настроить 5 проектов разных конфигураций.
Настройка хостов и
CMS 🔗Просто научитесь настраивать хотя бы старые добрые WordPress и Bolt. Знайте htaccess и wamp/xamp. Попробуйте хипстерские jekyll, ghost. Шелестеть файлами по ftp тоже всё ещё надо. И ssh ещё живой.
Отдельной строкой npm и его друзья из секции выше.
Можно, например, упростить себе задачу с личным проектом и, установив какой-нибудь «Вордпресс», превратить его в нечто совершенно иное.
Как проверить
Показать результаты.
Программирование 🔗
Умение программировать даёт совершенно другое понимание происходящего, независимо от языка. Можно посмотреть наследования после освоения препроцессоров и поразмыслить о том, как же всё замечательно устроено.
Кажется, что нужно срочно учить JS (фронтенд как-никак), но можно начать и с более оформленного языка вроде Питона или Си — просто чтобы просто понять что да как.
Принципы проектирования мы уже знаем. Так ведь?
Что делать
- учи.джаваскрипт.ру
- 📖добавить по вкусу
Прогрессивные технологии 🔗
Наша базовая техническая прогулка подходит к концу. Далее вас ждут приключения.
Далее вас ждут приключения.
Веб-компоненты, X-Tag, Polymer, Custom Elements и прочий Shadow DOM в том или ином виде пытаются появиться на свет уже третий раз. Это новый вариант создания модулей, который позволяет получить (почти) гарантированную инкапсуляцию кода, верстки, стилей и действительно удобный и стандартизированный интерфейс к ним.
Приживётся ли — пока не ясно. Понимание этих штук полезно как «взгляд в будущее» на то, какой станет вёрстка.
- Понятно и просто про веб-компоненты и Polymer
- Polymer Project
- webcomponents.js
- CSS Modules: Welcome to the Future
- Getting Started with CSS Modules
- Внедрение компонентного подхода в вебе
- Accelerated Mobile Pages
Что делать
Обкатывать вот это всё.
- learn.javascript.ru
- developer.mozilla.org
- спецификация w3.org
- webcomponents.org
- polyfills
Мягенькие
Письменное изложение мыслей 🔗
Умейте писать кратко и по делу.
Письма коллегам, детали задач, описание коммитов, документация, комментарии в коде, сам код, ленивая переписка в чатике, записки на холодильник — везде надо писать хорошо.
Это может показаться неочевидным, но письменный формат помогает вытащить на поверхность идеи и мысли, структурировать и проверить их.
Что делать
- 1.
 Начать ценить время других. Бессмысленные комментарии в коде или непонятные письма заставляют адресатов либо разбираться во всём самим, либо переспрашивать.
Начать ценить время других. Бессмысленные комментарии в коде или непонятные письма заставляют адресатов либо разбираться во всём самим, либо переспрашивать. - 2. Освоить этикет деловой переписки.
- 3. Избегать формализмов и прочей ерунды.
- 4. Прививать критичный взгляд на текст можно начиная с — там всё просто и увлекательно. Потом выбрать что-то посложнее.
5. Вставлять гифки вместо текста.
Что сделать
Начать писать письма коллегам и друзьям.
Как проверить
Читать написанное вслух. Не получать замечаний по поводу комментариев к коду.
Общение по делу и критика 🔗
С окружающими нас дизайнерами и программистами есть о чём поговорить по делу.
Надо уметь излагать свои соображения, воспринимать и правильно формулировать критику, внимательно выслушивать даже самые требовательные замечания по делу и старательно отфильтровывать околесицу, которую вам могут привнести в дискуссию под видом собственного несгибаемого мнения.
Критика — основной инструмент в работе и обучении, в отличие от похвалы и лизоблюдства. Её никто не любит, но институт этикета не стоит на месте и наши заморские коллеги собрали некоторые свои соображения в книги:
- 📖«Discussing Design»
Adam Connor, Aaron Irizarry - 📖«Articulating Design Decisions»
Tom Greever
Можно попробовать ворваться в общий «этикет для чайников», но и там всё сложно:
- 📖«У них так принято»
Росс Маккаммон - 📖«Не кладите смартфон на стол»
Дороти Джонсон
Что делать
- Ясно спрашивать.

- Ясно отвечать.
- Не перебивать.
Как проверить
Это будет заметно.
Ещё
Верстальщик — тоже дизайнер
Надо знать насколько важен дизайн и иметь хороший вкус. Узнайте о работе дизайнера, избавьтесь от ложных стереотипов в духе «да каждый может прямоугольники рисовать»
, «они же ничего не делают в своих фотошопах»
и тому подобных.
- 📖Уильям Лидвелл «Универсальные принципы дизайна» — как это всё так получается
- 📖Джеф Раскин «Интерфейс» — о том, какими хотелось бы делать интерфейсы
- 📖Артемий Лебедев «Ководство» — о профессии и о внимательности ко всему
- 📖Стив Круг «Не заставляйте меня думать» — о здравом смысле в интерфейсах
Ответственность
Работу надо доводить до конца, а не поковырять немного и отдать тимлиду, чтобы тот закончил. Тимлида вообще не существует — он делает обезличенный код ревью и сыплет критикой по делу (и нет). Надо так, чтобы вас уважали, а не хвалили.
Тимлида вообще не существует — он делает обезличенный код ревью и сыплет критикой по делу (и нет). Надо так, чтобы вас уважали, а не хвалили.
Рефакторинг, технический долг, признание собственных ошибок должно быть не в тяготу. Не клёво коммитить лажу, не проверяя или на «авось никто не увидит».
- 📖Роберт Мартин «Идеальный программист» — о профессиональном подходе к разработке
- 📖Майкл Джанда «Сожги своё портфолио!» — квинтэссенция жизненного опыта
- 📖Майк Монтейро «Дизайн — это работа» — о сознательности в работе с клиентами и коллегами
Ловкость
Разбивайте огромную вёрстку на маленькие этапы, на каждый создавайте задачи, следите за скоростью и ведите наблюдения за количеством подходов к снаряду, необходимых для достижения результата. Эстимейтить можно по-настоящему научиться только на жестоком фрилансе, где надо управлять бюджетом проекта самостоятельно.
Эстимейтить можно по-настоящему научиться только на жестоком фрилансе, где надо управлять бюджетом проекта самостоятельно.
Ищите помехи в своей работе и устраняйте их трюками и новыми привычками.
- 📖37signals — скажем так, философия
- 📖Джейсон Фрид, Дэвид Хейнемейер «Rework» — сборник демотиваторов
Знайте меру
Отдыхайте. Лучшие идеи приходят не во время многочасового тупления в монитор с бочкой кофе, а во время паузы. Это не про вёрстку, это вообще.
Люди часто думают, что тайм-менеджмент им нужен, чтобы управлять делами. Тайм-менеджмент нужен для того, чтобы вы расчистили время для себя. Потому что вы важны.
- 📖Барбара Оакли «Думай как математик»
— Ой, мне нужен ментор / наставник / мотивационные книги
Не нужен. Либо вы хотите стать специалистом и работаете над этим, либо нет. Люди это машины выживания и они прекрасно обходились тысячи лет без менторов и менеджеров веб-студий. Любознательность — вот что нужно. Ничто не должно мотивировать искусственно. Слушайте тимлида и работайте на результат.
Либо вы хотите стать специалистом и работаете над этим, либо нет. Люди это машины выживания и они прекрасно обходились тысячи лет без менторов и менеджеров веб-студий. Любознательность — вот что нужно. Ничто не должно мотивировать искусственно. Слушайте тимлида и работайте на результат.
Читать книгу «Шпаргалки для начинающего верстальщика HTML/CSS» онлайн полностью📖 — Елены Эберт — MyBook.
© Елена Эберт, 2021
ISBN 978-5-0053-3486-2
Создано в интеллектуальной издательской системе Ridero
Вступление
Когда я только начинала учить верстку, я записалась на бесплатные курсы по основам HTML/CSS на одной достаточно известной платформе, дополнительно я читала книгу Э. Робсон, Э. Фримена «Изучаем HTML, XHTML и CSS (Head First)».
Все было отлично до того момента, пока я не сделала попытку сверстать небольшую простенькую веб-страницу самостоятельно. Оказывается пройденные курсы и прочитанная книга – это было зря потраченное время, так как информация, которую, например, мне дали курсы, была дана кусочками, дозировано, вследствие чего у меня совершенно не сложилось целостное понимание как и что я должна делать.
Да я уже знала основные теги в HTML, у меня были базовые знания CSS, но только теоретические, применять их в реальности на примере реальной веб-страницы я не умела.
Так пришла идея проанализировать основные типовые решения, типовой код, который используется при верстке веб-страницы и сформировать шпаргалку, с помощью которой я могу действительно верстать сайты, а не выполнять теоретические задачи из заданий курса, на которые в итоге я лишь трачу свое драгоценное время.
Надеюсь мои шпаргалки помогут таким же начинающим верстальщикам сформировать понимание логики и структуры работы над версткой и продвигаться далее в этот интересный захватывающий мир веб-разработки.
Также прошу учесть, что предложенные пути решения той или иной проблемы, имеют и иные варианты, здесь указаны самые простые для понимания, чтобы новичок мог сам понять и усвоить нужные действия и решения, а далее, с опытом смог их самостоятельно усложнять/упрощать.
Итак, начинаем!
Как работать с данной книгой
Практически любой дизайн-макет, которому требуется верстка состоит из стандартных элементов: кнопки, карточки, текст и пр. Поэтому если начинающий верстальщик хочет как можно быстрее перейти к практике, научиться верстать, писать код для реальных проектов, ему нужно в первую очередь освоить навык работы с указанными стандартными / универсальными элементами.
Поэтому если начинающий верстальщик хочет как можно быстрее перейти к практике, научиться верстать, писать код для реальных проектов, ему нужно в первую очередь освоить навык работы с указанными стандартными / универсальными элементами.
Всем известно, что чтобы лучше и быстро разобраться с тонкостями любой работы, любой профессии, следует как можно раньше начинать практиковаться. Поэтому важно сразу теорию совместить с практикой, для начала советую в поисковике найти бесплатные макеты для верстки для начинающих, взять макет и начинать его верстать, параллельно изучая теоретические моменты. Только так вы научитесь верстать за достаточно короткое время.
В данной книге вы найдете код для стандартных элементов, о которых я писала выше, вы можете изучить код, прочитать про теги, которые в нем использованы, далее повторить данный код, учитывая особенности своего макета. Получается данные шпаргалки – ориентир вам на начальном этапе верстки.
Далее с практикой вы будете верстать все более сложные макеты и лучше ориентироваться какие свойства и параметры вам следует в том или ином случае написать.
Когда вы изучите и на практике закрепите основные принципы и способы работы с HTML и CSS, вы можете скачивать уже сверстанные шаблоны с psd исходниками. Сначала верстать самостоятельно по макету, используя знания и навыки полученные с данной шпаргалкой и после каждого блока можно сверять с исходной версткой, что бы приблизительно понимать какие ошибки сделаны, как более оптимально можно было решить ту или иную проблему, так ваше обучение верстке будет намного эффективней.
Создаем каркас сайта
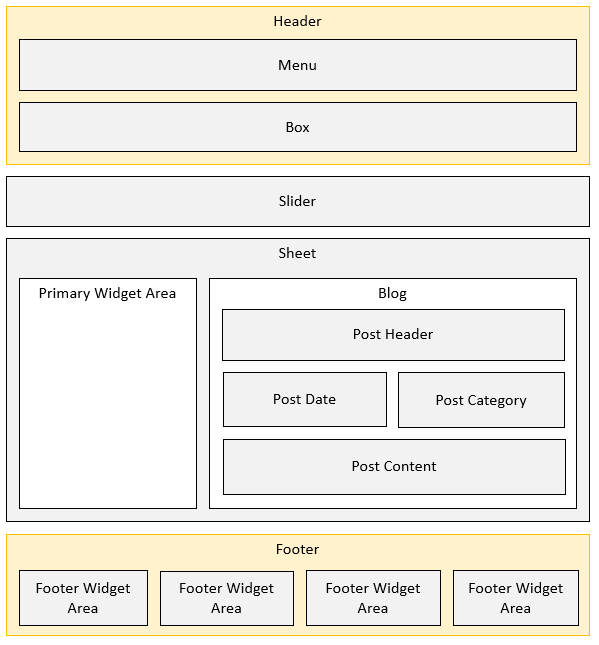
Общая универсальная структура нашей страницы
Страница сайта является обычным текстовым файлом, расширение которого. html.
Как его создать? Можно открыть Блокнот через панель Пуск на компьютере и нажать во вкладке Файл – Сохранить как…
Сохранить мы должны данный файл как index.html.
Аналогично в нашу папку с названием проекта мы должны положить файл для CSS, его мы должны назвать style. css.
Внутри данного файла и хранится текст HTML-страницы. Он должен обязательно иметь такие теги как:
– тег <html>, который содержит в себе текст всего сайта (все, что написано вне его, браузер будет проигнорировать)
– внутри <html> должен обязательно быть тег <head>, в нем отражается служебное содержимое страницы
– также внутри <html> должен обязательно быть тег <body>, в нем отражен основной текст, который и виден на экране браузера.
В теге <head> должны быть тег <title>, он задает название страницы, в браузере, тег <meta>, задающий кодировку страницы (в атрибуте charset, как правило, это значение utf-8).
Также перед тегом <html> пишется конструкция doctype, она указывает на версию языка HTML, на которой сделан сайт. В настоящее время актуальна версия, которую выражает <!DOCTYPE html>.
Структура любой страницы имеет общую структуру, которая в целом выглядит так:
<!DOCTYPE html>
<html lang=«en»>
<head>
<meta charset=«UTF-8»>
<meta name=«viewport» content=«width=device-width, initial-scale=1.0»>
<title> Заголовок страницы </title>
<link rel=«stylesheet» href=«style. css»> // подключаем CSS
</head>
<body>
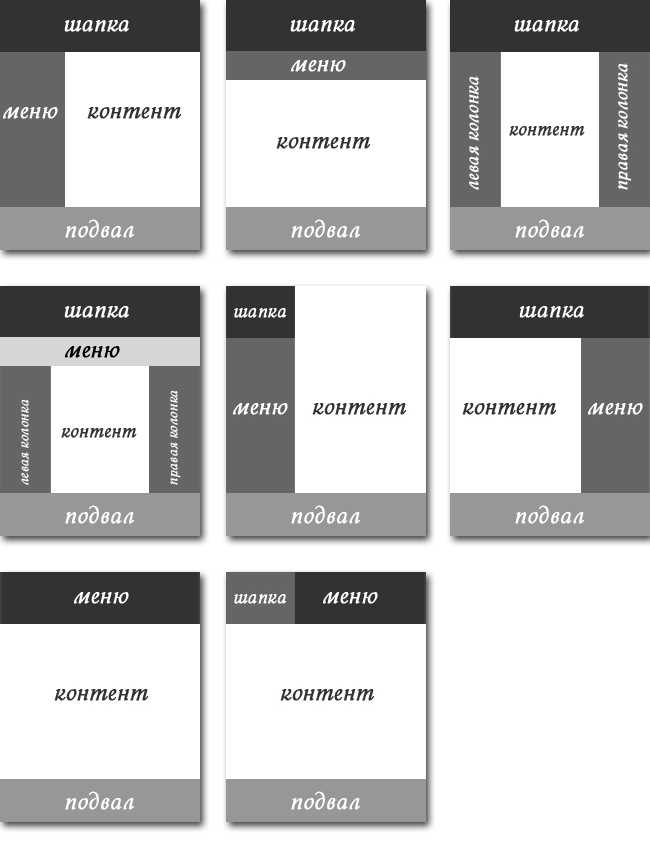
<header> шапка сайта </header>
<main class=«main»> основная часть </main>
<footer class=«footer»> подвал сайта </footer>
</body>
</html>
Пишем шапку сайта
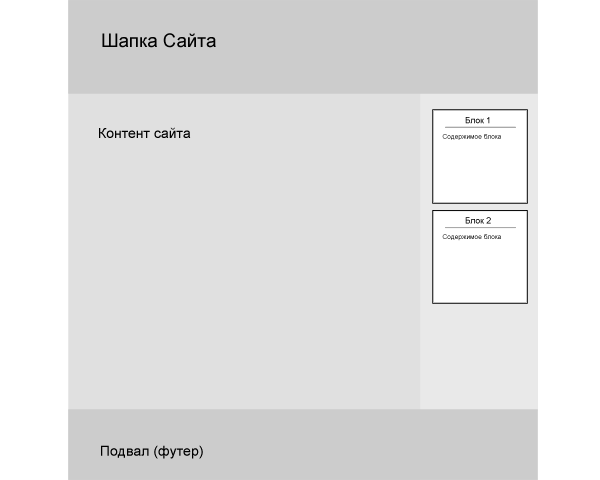
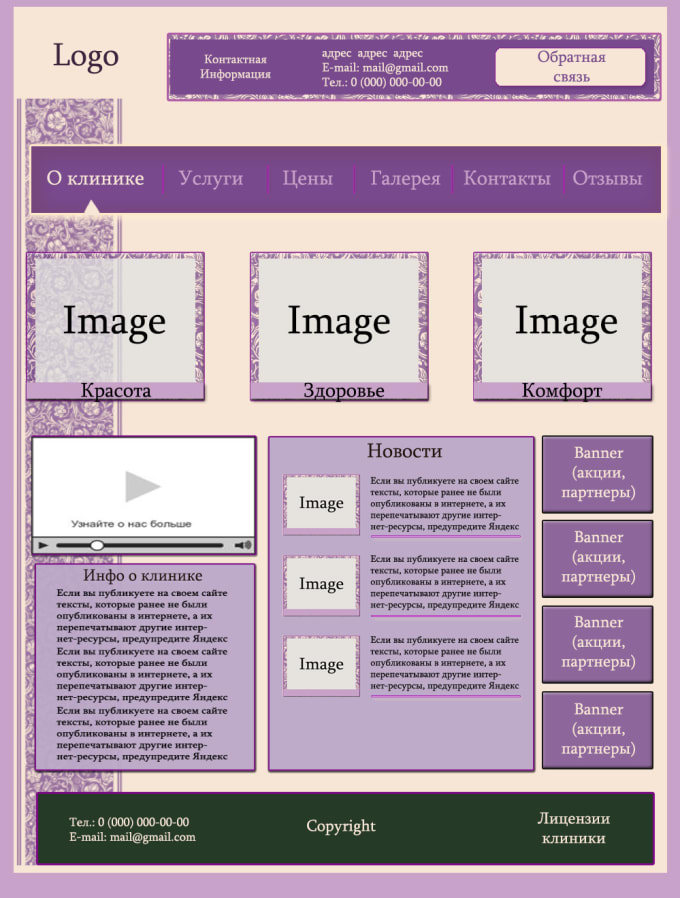
Что такое шапка сайта? Это верхняя часть сайта, где размещены логотип компании, контактные данные компании и панель навигации. Рассмотрим ниже два самых распространенных типа шапки сайта.
Рассмотрим ниже два самых распространенных типа шапки сайта.
В HTML шапку сайта оформляют с помощью тега header, это парный тег.
Тег – это специальное зарезервированное слово в языке HTML, его ключевая составляющая. Именно тегом начинается код и им же заканчивается. Внутри тега располагается информация, которая отображается на веб-странице.
Теги могут быть парными и одиночными. Парный тег состоит из открывающего и закрывающего тегов. Открывающий тег изображается с помощью знаков “ <” и «>». У закрывающего тега перед именем стоит слэш “/».
Например, <header> – открывающий тег, </header> – закрывающий.
Как правило, в 99% случаев шапка сайта сделана стандартно, с позиции языка HTML, поэтому нам, новичкам, следует только несколько раз повторить код указанный ниже на реальных примерах, на практике, чтобы понять как данная шапка с позиции HTML устроена и идти по пути обучения верстке далее.
Начинающему верстальщику для того, чтобы лучше запомнить теги и свойства, а также чтобы лучше ориентироваться в своем коде, необходимо писать комментарии, что и как мы делаем.
Комментарии в оформляются следующим образом:
<! – Здесь мы пишем комментарий – >
Так как контент сайта расположен по середине, а по бокам у него имеется пространство, можно предположить, что все содержимое сайта помещено в контейнер – это некий блок, в которым расположена вся информация веб-страницы.
<header>
<div class=«container»> // весь контент, вся информация располагается в контейнере
</div>
</header>
Далее верстаем шапку.
Компьютерная верстка газеты в формате А3 (стр. 1 из 7)
Введение
В данной работе рассматривается тема: «Компьютерная верстка газеты в формате А3»
Цель работы состоит в том, чтобы рассмотреть и проанализировать издательские пакеты и определить их актуальность. Так же нужно выяснить, какой из них лучше подходит для верстки газет.
Наиболее актуальной проблема выбора основного пакета компьютерной верстки является для тех, кто только начинает работу в области допечатной подготовки. Издательские программы легко поддаются освоению даже непрофессионалам в издательской работе.
Издательские программы легко поддаются освоению даже непрофессионалам в издательской работе.
Для решения поставленной цели в моей дипломной работе решаются следующие задачи:
– рассмотрение компьютерной верстки газеты поэтапно;
– обзор некоторых программ для верстки газет;
– краткая характеристика издательских пакетов;
– сравнительный анализ PageMaker и QuarkXPress;
– определение, какая из программ для верстки газет является более актуальной, популярной и економически целесообразной;
– рассмотрение вопросов безопасности.
Реализация этого проекта позволит лучше узнать программы для верстки, их актуальность, сходства, различия, недостатки.
Этапы работы:
1. изучение литературных и Интернет источников
2. анализ материалов.
1. Компьютерная верстка газеты в формате А3
Верстка представляет собой процесс компоновки текстового и графического материала для публикации в печатной или электронной форме. Поэтому представление о том, что верстка – это набор текста является ошибочным. Верстальщик получает уже набранный наборщиками текст и графику, подготовленную дизайнерами. Его задача – разместить материал на полосе в соответствии с макетом. В некоторых случаях в обязанности верстальщика входит разработка макета, в других – этим занимается дизайнер, а верстальщику требуется только разместить материал. В зависимости от вида печатного издания различают верстку книжную, журнальную, газетную, акцидентную.
Верстальщик получает уже набранный наборщиками текст и графику, подготовленную дизайнерами. Его задача – разместить материал на полосе в соответствии с макетом. В некоторых случаях в обязанности верстальщика входит разработка макета, в других – этим занимается дизайнер, а верстальщику требуется только разместить материал. В зависимости от вида печатного издания различают верстку книжную, журнальную, газетную, акцидентную.
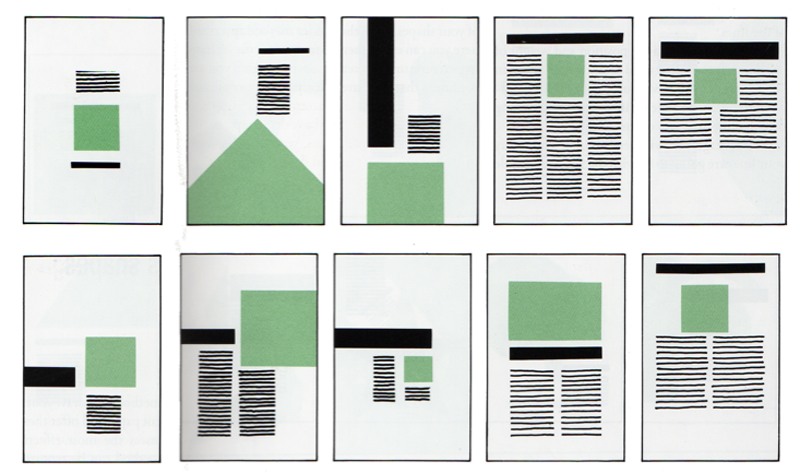
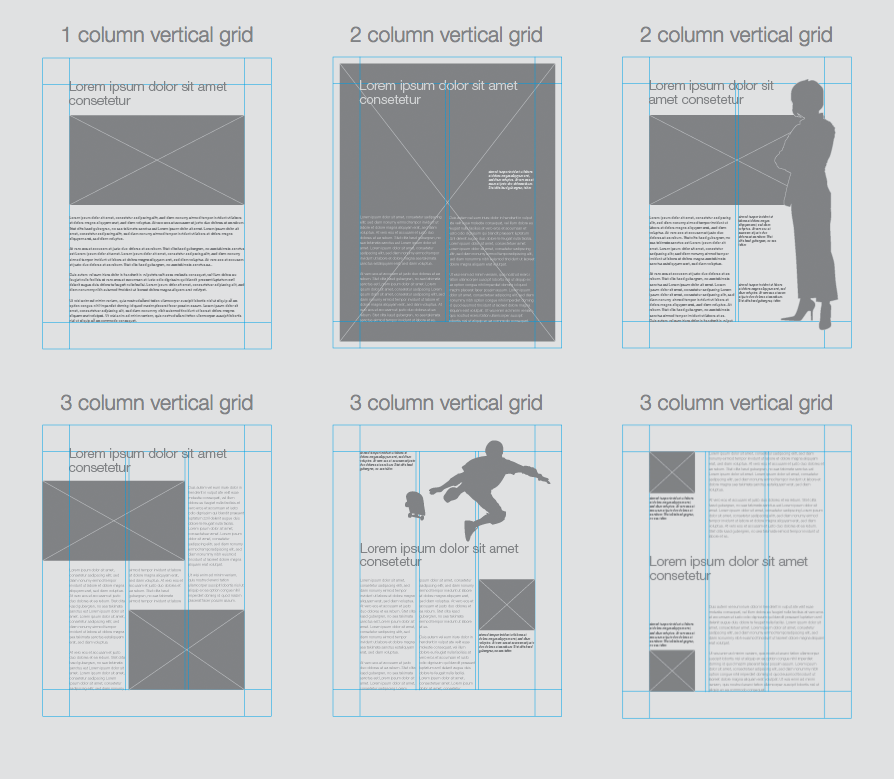
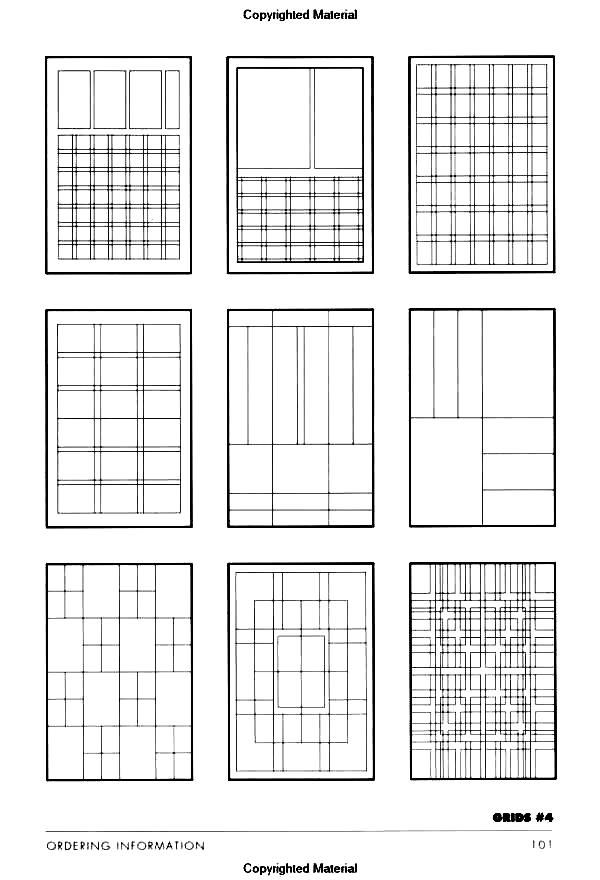
Характер верстки книжно-журнальных изданий зависит от группы сложности. Существует четыре группы сложности верстки:
1. верстка простого (сплошного) текста;
2. верстка текста с нешрифтовыми выделениями, таблицами, формулами;
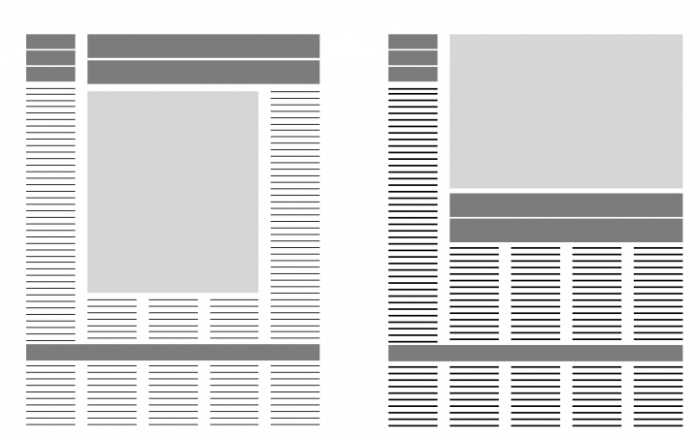
3. верстка текста с выделениями, таблицами, формулами, иллюстрациями с подписью, многоколонная верстка;
4. сложная верстка (дополнительно к третьей группе – композиционные выделения).
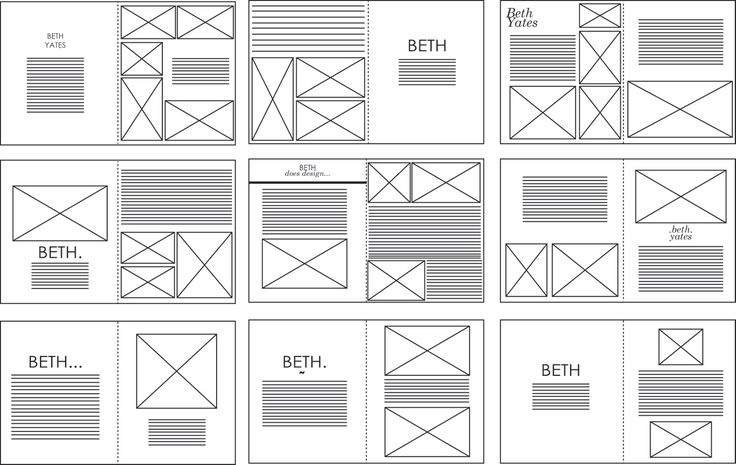
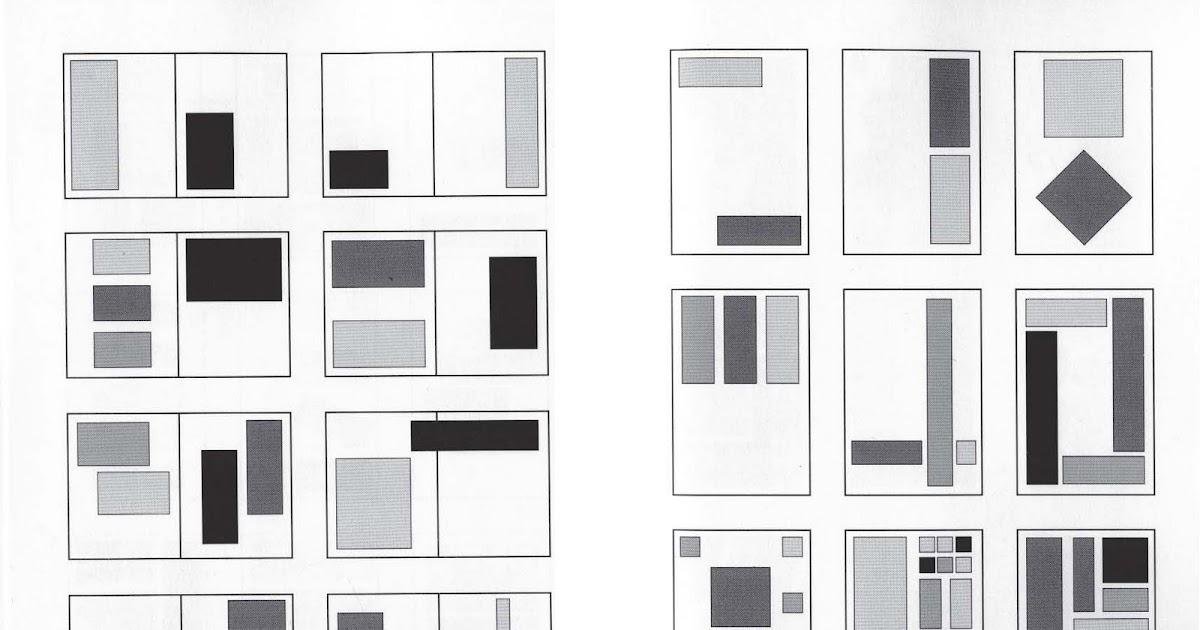
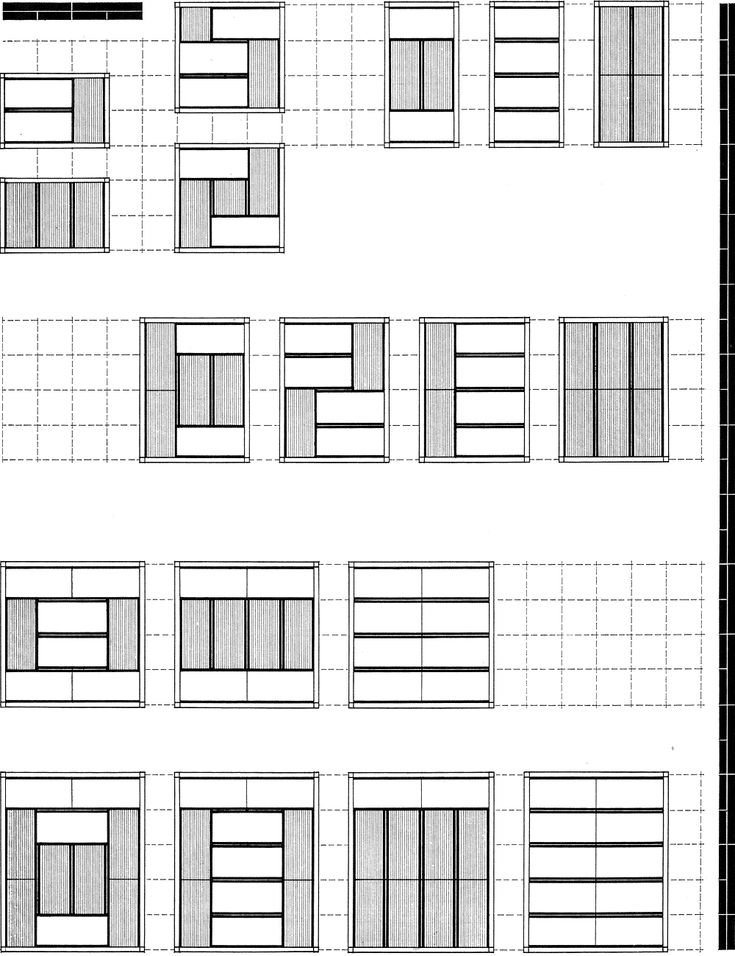
1.1 Макетирование газеты с использованием мастер – шаблона
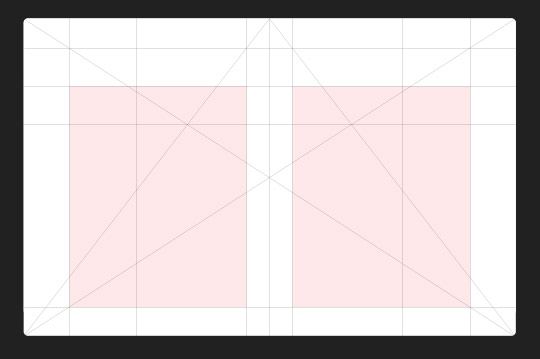
Макетом издания называется взаимное расположение элементов макета – колонок, текстовых блоков, графического материала, цветовых решений, а так же колонтитулов, разделительных линий, рамок и других элементов оформления.
Макетированием называется процесс взаимной компоновки элементов макета с учетом баланса, формы, масштаба, пропорциональности, цвета и других факторов, определяющих восприятие, для достижения цели издания.
Макеты электронных и печатных изданий имеют некоторые различия, обусловленные их технологическими особенностями. Так, при восприятии печатного издания, наряду с визуальным, большую роль играет так же тактильное восприятие – плотность и качество бумаги, переплет и даже запах.
Для электронных изданий, в совою очередь, большое значение имеет, прежде всего, удобство навигации, что требует четкого структурирования и организации гиперссылок.
Стиль оформления зависит от направленности издания – удачный макет должен соответствовать содержанию и обеспечивать цельность и легкость восприятия. Современные пакеты компьютерной графики позволяют создавать большое количество различных спецэффектов, но при разработке макета не следует применять все возможные эффекты в одном документе! Нужно пытаться как можно лучше донести до читателя информацию.
Поэтому для каждого из условных типов издания существуют определенные приемы макетирования. Это не означает, что необходимо всегда строго придерживаться правил, однако для разработки хорошего макета не стоит пренебрегать сложившимися принципами.
Создание макета – сложный творческий процесс. Работа над не может потребовать значительного количества времени, а также глубоких знаний в области дизайна. К разработке макета следует подходить как можно серьезнее, так как создание хорошего макета – это 60% успеха. Именно макет определяет «лицо» издания, от него зависят бюджет, сроки подготовки к печати, скорость и сложность верстки, эффективность воздействия на потребителя и многие другие немаловажные факторы. Все они должны быть учтены еще на этапе разработки макета.
Одним из первых элементов, определяющих компоновку макета, является формат.
Все форматы ряда представляют собой производные от основного формата DIN А О, имеющего размеры 1189 х 841 мм. Если разрезать такой лист пополам поперек длинной стороны, то получатся два листа формата DIN A 1. Если повторить эту операцию, то получатся листы формата DIN A 2 и так далее. Наименьшим форматом из широко распространенных является формат почтовой карточки – А 6. Наиболее известны форматы DIN А 5, А 4 и A 3.
Если повторить эту операцию, то получатся листы формата DIN A 2 и так далее. Наименьшим форматом из широко распространенных является формат почтовой карточки – А 6. Наиболее известны форматы DIN А 5, А 4 и A 3.
Использование шаблонов позволяет значительно ускорить процесс верстки. При необходимости внести изменения, например, в колонтитул, достаточно сделать это на шаблонной полосе, после чего на всех страницах, к которым был применен шаблон, изменения будут внесены автоматически.
Шаблонов должно быть столько же, сколько в публикации имеется структурных блоков.
Преимуществом использования шаблонов является снижение вероятности ошибок, допускаемых при работе с большими документами. Гораздо проще проверить правильность нескольких полос шаблонов и соответствие их нужным страницам, чем пролистывать всю публикацию целиком.
Любую публикацию можно сверстать, не применяя ни таблиц, ни стилей, ни шаблонов, а используя только ручное форматирование. Причем результат может совершенно не отличаться от того же макета, сделанного с использованием этих средств. Однако одним из главных критериев мастерства верстальщика является скорость, а использование стилей и шаблонов позволяет в несколько раз повысить скорость верстки при прочих равных условиях.
Однако одним из главных критериев мастерства верстальщика является скорость, а использование стилей и шаблонов позволяет в несколько раз повысить скорость верстки при прочих равных условиях.
Пакеты компьютерной верстки позволяют вносить изменения в макет на любой стадии его подготовки, однако, чем лучше будет разработан макет, тем проще и быстрее это можно будет сделать в случае необходимости. Рекомендуется начать макетирование с наброска, выполненного от руки на листе бумаги – это позволит быстро наметить общее решение макета.
Нужно соблюдать некоторые основные правила макетирования:
1. Собирать банк образцов: постоянно анализировать любую дизайнерскую работу, оказывающуюся в поле зрения с целью отбора удачных и неудачных решений и выявления закономерностей восприятия визуальной информации.
2. Составлять четкий план будущего издания: необходимо иметь ясное представление о целях издания и его главной идее, что позволит создать единый стиль оформления.
3. Избегать сложных решений: придерживаться принципа «чем проще, тем лучше». Простые макеты, как правило, легче читаются и хорошо воспринимаются. Кроме того, в случае создания простого макета меньше вероятность ошибок.
Простые макеты, как правило, легче читаются и хорошо воспринимаются. Кроме того, в случае создания простого макета меньше вероятность ошибок.
4. Стремиться к достижению соответствия между формой и содержанием документа: помнить о том, что главной задачей является, как можно более эффективно преподнести содержание издания.
5. Учитывать возможности типографии: на каком оборудовании будет производиться печать и какие приемы можно применять.
Для любого макета будет желательной такая компоновка, при которой вокруг графических объектов, а также между текстовыми блоками
остается достаточно свободного пространства. Это повышает комфортность чтения, потому что так читателю легче концентрировать внимание и проще ориентироваться.
Важным вопросом является определение количества колонок на полосе. Макет журнальных или газетных полос может быть различным для каждой рубрики. Например, для новостей используется трех или четырехколоночная верстка, небольшой кегль шрифта и выравнивание по левому краю, а для больших статей – двухколоночная верстка с выравниванием по формату и кеглем 12 пунктов. Это позволяет гармонично сочетать небольшие разноплановые материалы (новости, рекламные публикации), рассчитанные на беглый просмотр, и тематические материалы, содержащие большие объемы текста и предназначенные для внимательного чтения: верстка в четыре, верстка в три колонки, колонки для новостей, для большой статьи.
Это позволяет гармонично сочетать небольшие разноплановые материалы (новости, рекламные публикации), рассчитанные на беглый просмотр, и тематические материалы, содержащие большие объемы текста и предназначенные для внимательного чтения: верстка в четыре, верстка в три колонки, колонки для новостей, для большой статьи.
В зависимости от ширины колонки выбирается кегль и гарнитура шрифта, а также способ выравнивания абзацев. При использовании узких колонок (например, четырехколоночная верстка на формате А 4) в строке должно быть около 27 – 30 символов. При меньшем значении следует уменьшить кегль или выбрать более компактную гарнитуру, а при большем – наоборот.
В узких колонках выключка по формату выглядит малопривлекательною из-за неравномерных промежутков между словами, за счет которых программа пытается обеспечить ровные правый и левый края текстового блока. Поэтому для узких колонок обычно используется выравнивание по левому краю – в этом случае обеспечиваются оптимальные пробелы между словами, а неровный правый край зрительно увеличивает величину средника и не дает взгляду читателя перескочить на соседнюю колонку.
При использовании широких колонок обычно применяется выключка по формату – длина строки позволяет аккуратно выровнять правый и левый края текстового блока, не создавая режущих глаз разрывов между словами. Тем не менее, даже при достаточно большой ширине колонки могут иметь место слишком большие разрывы между словами. В этом случае можно улучшить внешний вид текстовых строк, используя переносы: при этом программа верстки сможет более точно настроить промежутки между словами.
Число последовательных переносов по правилам верстки ограничивается тремя – считается, что большое количество дефисов, идущих подряд, затрудняет чтение. Но иногда встречаются такие словосочетания, когда требуется большее число переносов. Для выхода из этого положения можно использовать так называемые «мягкие» переносы, которые расставляются верстальщиком вручную. «Мягкие» переносы дают возможность добиться оптимального расположения переносов в тексте и свести к минимуму оптические дефекты. В крайнем случае, когда без увеличения числа последовательных переносов не удается обойтись, лучше разрешить их, так как дефект «разорванных» слов значительно более заметен, чем наличие лишнего дефиса.
дизайнов, тем, шаблонов и графических элементов Simple Layout Design, загружаемых на Dribbble
Посмотреть редакционную
Редакция
Просмотреть Vans Digital — Изучение компоновки и композиции
Vans Digital — Исследование компоновки и композиции
Посмотреть веб-сайт цифрового агентства
Сайт цифрового агентства
View Clean Concept — фирменный стиль
Чистая концепция — фирменный стиль
View Type style-boards
Типовые панели
Посмотреть дом сообщества Stewart
Общественный дом Стюарта
Посмотреть веб-сайт Infobip
Веб-сайт Infobip
View Vintage Youth — Внутреннее оформление и макеты | Черный
Винтаж Молодежный — Внутреннее оформление и макеты | Черный
Посмотреть веб-сайт Блокчейн
Сайт блокчейна
Просмотр журнала MAM®
Магазин MAM®
Посмотреть дизайн веб-сайта Spinn
Дизайн веб-сайта Spinn
Просмотреть цифровой пасьянс
Пасьянс Цифровой
View Have Heart — Mobile, Header, Team, About + Color
Have Heart — Mobile, Header, Team, About + Color
Просмотр Spotify — исследование макета
Spotify — Изучение макета
Просмотр ежемесячного выбора шрифта
Ежемесячный выбор шрифта
Просмотр важности звуков — макеты
Важность звуков — макеты
View Vintage Youth — Внутреннее оформление и макеты | Белый
Винтаж Молодежный — Внутреннее оформление и макеты | Белый
Посмотреть Блокнот переосмысления — направление дизайна, часть 4
Записная книжка Rethinking: направление дизайна, часть 4
Просмотр Have Heart — Заголовки веб-сайта
Have Heart — Заголовки веб-сайта
Посмотреть SkillCrew — Дизайн домашней страницы
SkillCrew — Дизайн домашней страницы
Просмотр ВМ — Студия, Поиск композиции.

ВМ — Студия, Поиск композиции.
Посмотреть типографику Исследование
Исследование типографии
Просмотр визуальной концепции приложения Event
Визуальная концепция приложения Event
Посмотреть SyberCamp — целевую страницу цифрового агентства
SyberCamp — целевая страница цифрового агентства
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Как выйти из коробки — Smashing Magazine
- 11 минут чтения
- Вдохновение, Витрины
- Поделиться в Twitter, LinkedIn
Об авторе
Виталий Фридман любит красивый контент и не любит легко сдаваться. Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
Когда он не пишет, он, скорее всего, занимается интерфейсом и UX…
Больше о
Виталий ↬
За последние месяцы мы наблюдаем сильную тенденцию к увеличению количества отдельных веб-дизайнов . В этих дизайнах используются реалистичные мотивы из повседневной жизни, такие как нарисованные от руки элементы, шрифты, булавки, скрепки, органические текстуры и альбомы для вырезок. Это неудивительно, поскольку они выполняют функцию, которую безликие, блестящие, стеклянные 3D-кнопки совершенно не выполняют: индивидуальность и индивидуальность. «Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
«Личные» дизайны кажутся более привычными и дружелюбными. При правильном использовании такие элементы могут придать дизайну человеческое прикосновение и передать контент по-настоящему отличительным образом.
Однако, помимо визуальных элементов дизайна, можно проявить творческий подход и к макету сайта — его структуре и способу подачи и передачи информации. Чтобы дать вам некоторое представление о том, как именно это можно сделать, мы собрали примеры креативных дизайн-макетов. Дизайн был для нас важнее, чем конкретная реализация какой-то творческой идеи. Нас также не интересовало, валидируется код или нет. Ниже приведены некоторые примеры, которые мы нашли на данный момент.
Вас также могут заинтересовать следующие статьи, которые мы публиковали ранее:
- Оригинальные и инновационные веб-макеты
- Адаптивный веб-дизайн: что это такое и как его использовать
- Фиксированный, гибкий и эластичный макет: что лучше Подходящий для вас?
- Применение Божественной пропорции к веб-дизайну
В представленной ниже витрине мы представляем 40 креативных готовых макетов , которые разбивают скучные 2- и 3-колоночные макеты в коробках. Мы собрали чистые CSS-дизайны, CSS+JavaScript-макеты, а также Flash-дизайны. Большинство дизайнов, представленных ниже, рискуют своей структурой сайта и представлением контента из-за необычных подходов. Вот что отличает их. Надеюсь, вы найдете несколько творческих идей, которые сможете развить в своих будущих проектах.
Мы собрали чистые CSS-дизайны, CSS+JavaScript-макеты, а также Flash-дизайны. Большинство дизайнов, представленных ниже, рискуют своей структурой сайта и представлением контента из-за необычных подходов. Вот что отличает их. Надеюсь, вы найдете несколько творческих идей, которые сможете развить в своих будущих проектах.
Еще после прыжка! Продолжить чтение ниже ↓
Мы настоятельно призываем дизайнеров отказаться от обычных условностей макетов, экспериментировать с новыми подходами и рисковать безумными идеями. Покажи, на что ты способен!
20 × Креатив с CSS
Павел Бубен Павел Бубен использует макет в стиле обложки журнала для своего одностраничного сайта. К сожалению, внутренних страниц нет — было бы интересно посмотреть, как они будут оформлены. Интересный и необычный подход.
AIGA Лос-Анджелес
AIGA Los Angeles творчески использует коробки. Все элементы дизайна размещены в соответствии с базовой сеткой, однако они явно выбиваются из рамок. Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Такой подход создает напряжение в дизайне и выглядит по-настоящему самобытно.
Космический коллектив Для своего раздела галереи SpaceCollective использует сетку из пяти столбцов. Текст и изображения идеально размещены на сетке, что придает макету законченную форму и ощущение порядка. Обратите внимание на различные размеры шрифтов и стиль текста в дизайне — они вводят в макет глубокую визуальную иерархию, которая отлично работает в сложном, непредсказуемом макете.
Джейсон Санта-Мария Джейсон Санта-Мария выбрал совершенно иной путь в своем макете сайта. Каждая статья оформлена по-своему, с упором на типографику и визуальную ясность. Ниже представлены три макета. Вам может быть трудно найти похожие макеты в Интернете.
Касса: касса для Mac (POS)
На первый взгляд Checkout выглядит как обычная сетка Apple. Макет интересен не только расположением его визуальных элементов, но и тем, что каждый раздел страницы имеет свой индивидуальный (хотя и согласованный) дизайн. Тем не менее, макет очень сканируемый и интуитивно понятный.
НОФРКС.дизайн NOFRKS использует JavaScript для перехода между различными частями сайта. Что нам показалось более интересным, так это то, как представлен контент. Большинство элементов помещаются в контекст, придавая содержанию второстепенное значение.
СМС Парковка На первый взгляд SMSParking вообще не имеет макета. Дизайн кажется единой иллюстрацией — все элементы идеально сочетаются друг с другом, создавая визуальную гармонию и ощущение баланса и завершенности.
Матрис Коммуникакао Эта бразильская компания представляет собой прекрасный пример того, как дизайн и контент могут быть легко интегрированы в законченный, но простой макет.
Михморандум Mihmorandum необычным образом использует обычную трехколоночную раскладку. Хотя структура вполне обычная, сам дизайн выглядит своеобразно и напоминает стопку бумаги, сложенную в папку.
3-й М
3rdM использует значки для обозначения различных вариантов навигации. Это не тот тип макета, который вы найдете во многих других веб-дизайнах. И это то, что делает макет креативным.
И это то, что делает макет креативным.
Нил Внутри Многие портфолио используют вертикальную компоновку для демонстрации своих работ. Нил.ру выставляет свои работы в хронологическом порядке, как если бы это был горизонтальный блог.
Рокати Rockatee использует асимметрию для размещения блоков контента в необычном, но привлекательном стиле. Обратите внимание, что левый блок идеально совпадает с опцией навигации «Домой» в верхней части страницы. Скриншот в середине страницы охватывает ровно два варианта навигации и имеет ту же ширину, что и блок описания в правой части страницы.
Искажение макета вызвано основной органической текстурой. Хотя дизайн идеально выровнен по сетке, на первый взгляд он кажется хаотичным. Напряжение между порядком и хаосом создает напряжение в макете и выглядит очень привлекательно.
Получить Лондонское чтение
Эффективное фоновое изображение может помочь макету выделиться. Достигнутый здесь эффект соответствует цели проекта — побудить людей читать больше.
BL:ND (слепой) На первый взгляд, планировка выглядит убогой. Однако его отличает выбор размеров изображений и эффективное использование пустого пространства. Обратите внимание, как хорошо используется негативное пространство на боковой панели, где отдельные элементы четко разделены и правильно выровнены. Ширина изображений равна ширине блоков контента. Да, макет квадратный, но мудрое использование пробелов делает его далеко не скучным.
Портфолио Ганнибала Обычно меню навигации размещают на боковой панели или в верхней части сайта. Уильям Ф. Лефферт поступает иначе. Его нелинейная планировка буквально вырывается из квадратной структуры и предлагает нечто совершенно иное. Иногда достаточно просто поэкспериментировать с расположением элементов дизайна, чтобы добиться ярких дизайнерских решений.
Сокращатель URL Креативные дизайнерские решения могут быть такими же простыми, как это. Элегантный и привлекательный макет от URLshrinker.
15 × Креативность с помощью CSS+JavaScript
ShopComposition
ShopComposition предлагает скользящую навигацию в верхней части сайта. Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (таких как «картинки в день») для привлечения внимания покупателей. JavaScript в использовании.
Пользователи могут выбирать контент, который они хотели бы прочитать, и выбирать ширину блоков контента. В этом магазине есть встроенный блог и несколько дополнительных проектов (таких как «картинки в день») для привлечения внимания покупателей. JavaScript в использовании.
забывчивость Forgetfoo использует почти минималистичный, простой макет с боковой панелью и областью содержимого. Дизайнеры убрали все нужные и ненужные детали, сосредоточившись только на последних записях блога. Дизайн не содержит никаких вариантов навигации по категориям. Это необычно, но может быть слишком много минимализма. Навигация по сообщениям блога реализована с помощью Javascript.
Включить
При включении один блок контента и соответствующий блок навигации «висят в воздухе». По сути, страница состоит из двух столбцов; Однако. макет выглядит довольно оригинально — может быть, из-за того, что коровы почему-то размещены на заднем плане. Навигация с правой стороны реализована с помощью Javascript.
Кобе Опции навигации в верхней части сайта слегка анимированы, но создают соответствующую атмосферу. При нажатии на один из разделов открывается основная область содержимого 9.0262 скользит вертикально — сначала фоновое изображение, потом контент. Если в области содержимого также есть некоторые параметры навигации, они также перемещаются по вертикали. В этой ситуации было бы несколько лучшим дизайнерским решением использовать вместо этого горизонтальную навигацию, чтобы посетителям было легче различать основную и вторичную навигацию.
кран кран кран Tap Tap Tap использует смелый и привлекательный макет, чтобы донести сообщение до своих посетителей. Макет, хотя в основном состоит из боковой панели и области контента, совсем не скучен и выглядит привлекательно. Левосторонняя навигация и дополнительные эффекты создаются с помощью JavaScript.
youlove.us
Оформление на youlove.us определенно очень яркое. Он использует большое яркое фоновое изображение и эффект прокрутки, чтобы пользователи могли быстро переходить из одного раздела сайта в другой. Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Обратите внимание, что область навигации повторяется четыре раза в каждой из категорий. Эффекты скольжения также используются для каждой из категорий. Вместо использования 20 отдельных страниц макет объединяет их все на одной странице. Результат компактен и удобен в использовании.
Метод: агентство Brand Experience Это дизайнерское агентство использует гибкий макет на основе JavaScript, который обновляет свой размер в зависимости от размера окна браузера. Контент «упакован» в коробки, что является обычным для такого дизайна на основе сетки; однако выравнивание коробок делает дизайн буквально выделяющимся.
Вигет Лабс
Viget Labs также использует скользящую навигацию и эффект горизонтальной прокрутки, чтобы сделать взаимодействие с пользователем более динамичным и, следовательно, более привлекательным. Однако, что более важно, выделяется сама раскладка: раскладка незаметна и напоминает интерактивные Flash-интерфейсы. Используемый CSS+JavaScript. Smashing говорит: пять из пяти звезд.
Лукума Lucuma также использует горизонтальную компоновку и горизонтальную навигацию слайдера. Простая, но эффективная интеграция фоновых изображений, навигации, видео и контента делает макет необычным и отличительным.
Дизайн Акселя Пимеллера На этой странице все элементы дизайна можно перетаскивать, а некоторые из них кликабельны. В первый момент кажется, что на вас набрасываются образы, но в итоге все они обретают смысл. Это необычное портфолио, которое запоминается и интересно для изучения.
ИДЕО IDEO представляет все на своей главной странице. Параметры навигации размещены в черных ящиках и каким-то образом расположены среди других полей содержимого. При наведении курсора на один из черных ящиков соответствующие блоки контента выделяются. Это не то, что большинство пользователей ожидают от макета.
Богдан Левищенко
Богдан Левищенко использует тот же подход, что и IDEO, но предоставляет все возможности навигации вверху страницы. Отдельные работы представлены в виде изображений под навигацией и разбросаны по всему макету.
MelissaHie.com Мелисса Хай помещает все элементы дизайна на одну большую страницу. Посетители в основном перемещаются с одного сайта на другой с помощью эффекта прокрутки.
Отель Оксфорд — Тимишоара Одностраничный сайт с очень спокойным и удобным макетом. Все возможности навигации доступны с первого взгляда. После выбора некоторых параметров блок содержимого слева динамически заменяется. Логотип отеля Оксфорд всегда остается на своем месте.
ЧЕРЕЗ САЙТЫ / Портфолио В этом портфолио иллюстрации дизайнерских работ как-то свободно натянуты на невидимую веревку. При нажатии на одну из иллюстраций все остальные элементы располагаются таким образом, что содержание, которое представляет эта иллюстрация, становится доминирующим.
Эрвин Бауэр КЕГ
Сайт-портфолио Эрвина Бауэра использует другой подход к использованию панорамируемого пользовательского интерфейса, но реализует его на JavaScript, а не на Flash. Сайт позволяет пользователям щелкать и перетаскивать для панорамирования холста или использовать ссылки, расположенные вокруг контента, для перемещения. Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
Дизайн чистый и имитирует дизайнерский документ с метками совмещения и обрезки, а также визуальными подсказками о направлениях, в которых холст будет перемещаться при навигации.
5 × Творчество с помощью Flash
Секретное место The Secret Location, медиа-агентство, базирующееся в Торонто, Канада, иллюстрирует их работу, предоставляя захватывающий флэш-опыт вокруг придуманной истории, ведущей персонажа по таинственному пути, ведущему к секретному месту. Очень интерактивный подход, очень необычная верстка сайта.
Камиль Готвальд В своем макете Камиль Готвальд позволяет пользователям вручную определять ширину столбцов сайта. Для вертикальной навигации пользователям необходимо использовать горизонтальную прокрутку. Следовательно, вертикальная полоса прокрутки не требуется. Возможно несколько просмотров сайта.
Grooveshark Lite
Grooveshark как бы имитирует интерфейс iPod и делает это действительно очень хорошо. Хотя это может быть не очень креативно, такие макеты трудно найти в Интернете.
Джереми Левин Дизайн Flash предлагает множество творческих возможностей для дизайна интерактивной навигации. Джереми Левин использует динамические бумажные полоски, которые, кажется, висят в воздухе.
СеймурПауэлл Сеймур Пауэлл придумал интересную идею, чтобы дать своим посетителям некоторое представление о том, насколько хороша его работа. Нажмите на кучу, чтобы узнать.
Студия Муку «Пусть Муку сделает тебя»: этот дружелюбный приятель просто хочет оставаться на виду и поэтому пытается найти какое-то место на экране, чтобы следить за посетителями сайта. Макет сайта простой, но запоминающийся — ну, Муку заботится о том, чтобы его запомнили после закрытия окна браузера.
Начальный графический дизайн: макет и композиция
Урок 3: макет и композиция
/en/beginning-graphic-design/color/content/
Что такое композиция?
Во многом компоновка и композиция являются структурными элементами дизайна. Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Они придают вашей работе структуру и упрощают навигацию, от полей по бокам до содержимого между ними.
Почему композиция так важна? Короче говоря, это способ организации вашего контента . Неважно, работаете ли вы с текстом, изображениями или графическими элементами; без продуманного, хорошо составленного макета ваша работа практически развалится.
Посмотрите видео ниже, чтобы узнать больше о макете и композиции.
Пять основных принципов
Ключом к освоению макета и композиции является мышление дизайнера . К счастью, это проще, чем кажется. Существует пять основных принципов, которые могут помочь вам изменить вашу работу и отточить ваш взгляд на дизайн. Помните о них во время вашего следующего проекта и ищите способы их применения.
Близость
Близость заключается в использовании визуального пространства для демонстрации взаимосвязей в вашем контенте. На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
На практике это довольно просто — все, что вам нужно сделать, это убедиться, что связанные элементы сгруппированы вместе (например, блоки текста или элементы в графике, как в примере ниже).
Группы, НЕ связанные друг с другом, должны быть разделены , чтобы визуально подчеркнуть отсутствие у них родства. В целом, это облегчает понимание вашей работы с первого взгляда , будь то чисто текст или что-то более визуальное.
Белое пространство
Белое пространство является важной частью любой композиции. Теперь это не означает буквальное пробела ; это просто означает отрицательное пространство , например, пробелы между вашим содержимым, между строками и даже внешними полями.
Не существует единственного способа правильно использовать пустое пространство, но полезно понимать его назначение. Пустое пространство помогает вам определять и разделять различные разделы ; это дает вашему контенту пространство для дыхания . Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, доктор прописал небольшое пустое пространство.
Если ваша работа когда-либо начинает казаться загроможденной или неудобной, возможно, доктор прописал небольшое пустое пространство.
Мировоззрение
Мировоззрение — это то, с чем вы постоянно имеете дело, даже если не осознаете этого. Всякий раз, когда вы вводите электронное письмо или создаете документ, текст выравнивается автоматически .
При самостоятельном выравнивании объектов (например, изображений или отдельных текстовых полей) сделать это правильно может быть сложно. Главное быть соответствует .
Представьте, что ваш контент расположен внутри сетки , как в примере ниже. Обратите внимание на невидимую линию , центрирующую каждое изображение относительно текста? Каждая группа также равномерно распределена и выровнена с полями одинакового размера .
Именно это внимание к деталям облегчает навигацию по композиции. Без последовательного согласования ваша работа может стать неорганизованной.
Без последовательного согласования ваша работа может стать неорганизованной.
Контраст
Контраст просто означает, что один элемент отличается от другого . В макете и композиции контраст может помочь вам сделать многое, например привлечь внимание читателя, создать акцент или привлечь внимание к чему-то важному.
Для создания контраста в приведенном ниже примере мы использовали цвет , несколько стилей текста и объекты разных размеров . Это делает дизайн более динамичным и, следовательно, более эффективным для передачи сообщения.
Иерархия
Контраст также тесно связан с иерархией , которая представляет собой визуальную технику, помогающую зрителю ориентироваться в вашей работе. Другими словами, он показывает им, с чего начать и куда двигаться дальше, используя 90 262 различных уровня акцента 90 263 .
Установить иерархию очень просто: просто решите, какие элементы вы хотите, чтобы читатель заметил в первую очередь, а затем сделайте их выделяющимися . Высокоуровневые или важные элементы обычно крупнее, смелее или чем-то привлекательнее.
Высокоуровневые или важные элементы обычно крупнее, смелее или чем-то привлекательнее.
Повторение
Повторение является напоминанием о том, что каждый проект должен иметь последовательный вид и ощущение . Это означает поиск способов усилить свой дизайн, повторяя или повторяя определенные элементы.
Например, если у вас есть определенная цветовая палитра , ищите способы передать ее через . Если вы выбрали специальный стиль заголовка , используйте его каждый раз .
Не только из эстетических соображений — последовательность также может облегчить чтение вашей работы. Когда зрители знают чего ожидать , они могут расслабиться и сосредоточиться на содержании.
Собираем все вместе
Можно сказать, что планировка и композиция — это невоспетых героя дизайна. Их роль легко не заметить, но они являются частью всего, что вы делаете.
Принципы, которые вы только что узнали, могут помочь вам поднять любой проект на новый уровень. Достаточно немного внимания к деталям , и вы сможете создавать красивые профессионально выглядящие композиции.
Надеемся, вам понравилось изучение основ композиции!
Обязательно ознакомьтесь с остальными темами по графическому дизайну, в том числе:
- Типографика
- Цвет
- Изображения
- Основы дизайна
- Брендинг и айдентика
Предыдущий: Цвет
Далее:Изображения
/ru/beginning-graphic-design/images/content/
Дизайн-макеты — 6 советов и идей по улучшению макетов
Если вы новичок в дизайне, рекомендуется начать с основ.
Макет — это способ расположения текста и изображений. Когда эти элементы эффективно сочетаются, запоминаемость вашего контента, его визуальное воздействие и впечатления зрителя будут возрастать в геометрической прогрессии. Средства массовой информации, такие как книги, веб-сайты, рекламные объявления и стены музеев, используют макет в разных формах.
Когда эти элементы эффективно сочетаются, запоминаемость вашего контента, его визуальное воздействие и впечатления зрителя будут возрастать в геометрической прогрессии. Средства массовой информации, такие как книги, веб-сайты, рекламные объявления и стены музеев, используют макет в разных формах.
Чтобы понять различные эффекты различных макетов, важно знать универсальные принципы дизайна, а также свою личную философию, связанную с ним. Мы надеемся, что эти советы по дизайну макетов дадут вам необходимую основу для разработки собственного процесса и сделают ваши макеты более успешными.
1. Исследование
Прежде чем приступить к творческому проекту, важно понять свое место в более широкой истории искусства и дизайна. Никогда не прекращайте исследовать и узнавать о различных стилях, движениях и эстетике — исторических и современных. Популярный минималистский стиль веб-дизайна, например, является эволюцией эстетики, популяризированной немецким движением искусства и дизайна начала 20-го века, известным как Баухаус.
Опираясь на свое собственное образование и обращая внимание на то, что говорит о вас лично, вы сможете развить уникальный, но актуальный голос, который позволит вам ссылаться (не копируя) на работу, которой вы восхищаетесь больше всего.
Приступая к новому проекту, вернитесь к созданным вами доскам настроения и сохраненным изображениям. Если у вас нет доски настроения, которая кажется актуальной для вашего текущего проекта, создайте новую и найдите время, чтобы понять историческую актуальность направления.
2. Содержание и концепцияСамый важный шаг в разработке макета — выбор концепции дизайна.
После просмотра контента задайте себе следующие вопросы:
- Кто ваша аудитория?
- Какое ваше сообщение?
- Почему ваше сообщение важно?
- Что я хочу, чтобы зритель чувствовал?
Ответив на эти вопросы, рассмотрите любые дополнительные параметры, а также то, считаете ли вы, что ваш контент лучше всего передается с помощью традиционных или нетрадиционных методов. Например, вы разрабатываете макет медицинской брошюры для больницы или вкладыш в альбом для панк-группы?
Например, вы разрабатываете макет медицинской брошюры для больницы или вкладыш в альбом для панк-группы?
Разные проекты требуют совершенно разных подходов. Вам решать, как лучше всего донести свое сообщение до аудитории.
3. ИерархияВ рекламной индустрии часто говорят, что потребители решают, заинтересованы ли они в продукте, в течение трех секунд после просмотра рекламы. По этой причине ваш дизайн макета всегда должен сначала сообщать самое важное сообщение. Структурирование текста и изображений вашего макета с учетом этой иерархии предоставит вам необходимые параметры при рассмотрении формата, сетки и выравнивания.
Дизайн никогда не должен диктовать текстовые элементы, и наоборот. Ваша работа как дизайнера заключается в том, чтобы эти два компонента гармонично сочетались друг с другом и чтобы ваше сообщение было понято.
4. Формат, сетка и выравнивание На этом этапе формат, который будет лучше всего работать с вашим визуальным направлением, концепцией и установленной иерархией, должен начать закрепляться. Отсюда вы сможете установить правильные размеры вашего макета и основы вашей сетки.
Отсюда вы сможете установить правильные размеры вашего макета и основы вашей сетки.
Сетка поможет вам расположить элементы на основе упорядоченного количества столбцов и строк. Сетки дают нам возможность точно согласовать нашу работу и являются неотъемлемой частью завершения вашего макета.
При планировании выравнивания помните о следующих принципах:
- Золотое сечение: специальное число, примерно равное 1,618, которое много раз встречается в геометрии, искусстве, архитектуре и других областях. Его можно использовать для создания приятных, естественно выглядящих композиций в вашей дизайнерской работе.
- Ритм и согласованность
- Баланс и/или натяжение
- Отклонение от выравнивания или «разрыв сетки» (когда это усиливает вашу концепцию)
- Типографика (подробнее об этом далее)

5. Типографика и сочетание шрифтов
Выбор лучших шрифтов для вашего макета может оказаться непростой задачей. Во-первых, потому что есть так много вариантов; во-вторых, потому что эстетика типографики субъективна. Здесь вам пригодятся ваши знания шрифта и истории различных шрифтов. Например, если вы неосознанно выберете шрифт, который ранее использовался в популярной рекламной кампании, он может иметь непреднамеренный оттенок для вашей аудитории.
Прежде чем принимать решение, проведите исследование и сверьтесь с доской настроений вашего проекта.
Существует четыре основных категории типографики: без засечек, с засечками, декоративная и рукописная. Вот несколько основных моментов, о которых следует помнить, играя с различными парами шрифтов:
- T Читаемость шрифта должна иметь приоритет над эстетикой. Чтобы обеспечить удобочитаемость, обратите внимание на выравнивание текста, а также на шрифты, интерлиньяж и кернинг.
 Незначительные корректировки интервалов могут иметь большое значение.
Незначительные корректировки интервалов могут иметь большое значение.
- Создайте визуальный контраст , комбинируя два разных шрифта или используя один и тот же шрифт с разным весом. Классическое сочетание заголовка без засечек и основного текста с засечками — хороший пример простого и эффектного сочетания шрифтов. Обычное эмпирическое правило — использовать не больше и не меньше двух или трех шрифтов в одном макете, но как только вы ознакомитесь с правилами, вы сможете эффективно их нарушать.
- Суперсемья спешит на помощь! В случае сомнений самым простым решением дилеммы сочетания шрифтов является выбор гарнитур из одного семейства шрифтов с несколькими весами шрифта. Эти шрифты работают вместе естественным образом. Все, что вам нужно выяснить, это то, как вы хотите их расположить.
- Рассмотрите Настроение шрифта или его невыразимые эмоциональные качества.
 Это прилагательные, которые мы используем, чтобы описать то, как шрифт «ощущается» — игривый, загадочный, ретро, серьезный, грустный и т. д. Определение настроения шрифта — самая субъективная часть типографики, но одна из самых важных. концепции, которые следует учитывать при сопряжении шрифтов. Смешение шрифтов несовместимого настроения может испортить даже самый лучший контент. Все, что вы можете сделать, это положиться на свои исследования и следовать своей интуиции.
Это прилагательные, которые мы используем, чтобы описать то, как шрифт «ощущается» — игривый, загадочный, ретро, серьезный, грустный и т. д. Определение настроения шрифта — самая субъективная часть типографики, но одна из самых важных. концепции, которые следует учитывать при сопряжении шрифтов. Смешение шрифтов несовместимого настроения может испортить даже самый лучший контент. Все, что вы можете сделать, это положиться на свои исследования и следовать своей интуиции. - Знайте, где искать интересные классические или оригинальные шрифты. У каждого есть свои любимые веб-сайты (мой — Typewolf), но доступно бесчисленное множество ресурсов.
- Не бойтесь экспериментировать или нарушать правила. Вот как мы учимся. Спаривание шрифтов может быть пугающим, потому что это не точная наука, но когда творческие профессионалы говорят об абсолютах, это препятствует прогрессу и вознаграждает «одинаковость».
Погрузитесь глубже в типографику.
Возможность редактирования и изменения макета имеет решающее значение для творческого процесса. Это требует практики, терпения и способности отличать конструктивную критику от эстетической.
У меня есть мысленный контрольный список, который я использую в процессе проверки:
- Сообщаю ли я именно то, что хочу? Поймет ли моя аудитория мою концепцию?
- Есть ли ритм и последовательность в моем макете и дизайне?
- Достаточно ли контраста? Если я прищурюсь, будет ли мой взгляд по-прежнему обращен к основному сообщению?
- Все ли распределено равномерно и кажется ли иерархия сбалансированной?
- Есть ли в моем теле «сироты»?
- Являются ли правила проектирования, которые я нарушаю, необходимыми?
- Нужно ли мне редактировать или удалять текст или изображения, которые кажутся излишними?
После проверки вы также можете попросить коллегу дать конструктивный отзыв.
Подводя итог, приступая к разработке макета, не забудьте изучить и понять универсальные принципы дизайна. Имейте в виду эти шесть макетов дизайна для вашего следующего медиа-проекта. По словам Пикассо, «изучите правила как профессионал, чтобы вы могли нарушать их, как художник».
Поделитесь своими лучшими советами по дизайну макета в комментариях ниже. Или воспользуйтесь советами Стейси на практике и начните разрабатывать макет своей книги.
Как создать сбалансированные макеты страниц
Макет страницы может оказать огромное влияние на восприятие любого печатного или цифрового дизайна. Будь то печатная брошюра или новейшее веб-приложение, цель дизайна должна состоять в том, чтобы четко и эффективно донести информацию до читателя. И один из лучших способов обеспечить доставку ключевых сообщений читателю — создать сбалансированный макет страницы.
Дизайн макета страницы обычно включает в себя размещение, изменение порядка и форматирование элементов. Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату. Это может привести к отличным счастливым случаям, но есть риск, что использование такого подхода свободной формы может привести к отсутствию визуального баланса на странице.
Многие дизайнеры подходят к этому процессу органично, нащупывая путь к приятному конечному результату. Это может привести к отличным счастливым случаям, но есть риск, что использование такого подхода свободной формы может привести к отсутствию визуального баланса на странице.
Хорошая компоновка страницы должна быть приятной для глаз, но она также должна доносить ключевые сообщения до целевой аудитории в ясной форме, которую можно легко интерпретировать и с которой можно легко ориентироваться. Чтобы помочь, мы собрали несколько основных советов, которые помогут вам обеспечить баланс макетов страниц (хороший конструктор веб-сайтов также может помочь). Эти советы помогут вам создать сбалансированную структуру независимо от среды, с которой вы работаете. Советы по веб-сайтам см. в нашем руководстве по созданию идеальных макетов веб-сайтов.
Как создать сбалансированные макеты страниц
01. Используйте сетку
Один из самых простых способов убедиться, что ваша страница имеет определенную степень сбалансированности, — это использовать сетку. Раньше сетка была единственной прерогативой печатной страницы, но в Интернете было проделано много работы, чтобы помочь перенести концепцию сетки на цифровой носитель.
Раньше сетка была единственной прерогативой печатной страницы, но в Интернете было проделано много работы, чтобы помочь перенести концепцию сетки на цифровой носитель.
Используя сетку для определения положения различных элементов, вы создадите связь между различными элементами, составляющими вашу страницу. Это может помочь придать вашему макету ощущение порядка, давая читателю четкую структурную ссылку, к которой он может вернуться, и повышая успех вашей страницы.
Это важно, потому что, когда все элементы на странице имеют ощущение связи, общее впечатление более комфортно для читателя. Это облегчает читателю доступ к самому важному: к контенту. Дополнительные сведения см. в руководстве нашего дизайнера по теории сеток.
Один из самых эффективных способов создать сбалансированный макет страницы — это выбрать единую фокусную точку для вашего дизайна. Хорошим примером этого на практике является использование большого изображения в качестве основного элемента на странице.
Сильный визуальный элемент в качестве главного акцента в макете страницы может обеспечить мощный способ направить читателя на вашу страницу. Он также предоставляет полезный структурный элемент, вокруг которого можно расположить остальную часть содержимого. Если у вас есть несколько визуальных элементов, можно использовать принцип близости гештальт-теории, чтобы сгруппировать их вместе, выровняв их таким же образом.
Стоит помнить, что таким же образом можно использовать заголовок или цитату. Хороший отображаемый заголовок может представлять такой же визуальный интерес, как и изображение, продолжая обеспечивать структуру, которая помогает обеспечить сбалансированный макет (если у вас есть много ресурсов для хранения вашего сайта, ознакомьтесь с этими вариантами облачного хранилища).
03. Используйте правило третей
Еще один важный способ обеспечить ощущение баланса в макетах страниц — использовать излюбленное дизайнерами правило третей, также известное как золотое сечение. Проще говоря, правило третей гласит, что если вы разделите страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, станут естественными фокусами композиции. Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Проще говоря, правило третей гласит, что если вы разделите страницу на трети как по вертикали, так и по горизонтали, точки, в которых пересекаются линии сетки, станут естественными фокусами композиции. Выравнивая ключевые элементы по этим четырем точкам, вы можете добиться гораздо более приятной композиции, чем, например, если бы вы идеально центрировали элементы на своей странице.
Конечно, правило третей само по себе не может волшебным образом обеспечить баланс вашего макета, но, используя этот принцип, легко использовать эту тенденцию к естественной фокусной точке, чтобы помочь сбалансировать ваш макет. Обычный подход заключается в размещении наиболее важных элементов вашей страницы в верхней (или нижней) трети страницы, при этом основная фокусная точка выровнена в соответствии с одним из пересечений.
04. Используйте пустое пространство
Начинающие дизайнеры часто хотят использовать все пространство на странице, накапливая контент до тех пор, пока не будет заполнен каждый пробел. Более опытные дизайнеры знают, что иногда лучше убрать некоторые элементы, чем втискивать их, что может привести к беспорядку.
Более опытные дизайнеры знают, что иногда лучше убрать некоторые элементы, чем втискивать их, что может привести к беспорядку.
В печатной среде наиболее распространенным способом использования пустого пространства является увеличение полей страницы и промежутков. На веб-страницах простое предоставление большого пространства вокруг элементов может помочь сделать ваш дизайн макета собранным и сбалансированным.
Использование пустого пространства лучше всего работает, когда у вас есть четкая структура, которая связывает содержимое вместе (например, обеспечиваемая сеткой), поскольку пустое пространство также несет в себе риск создания ощущения разрыва между элементами страницы, если оно введено бессистемно.
Повторение — еще один метод, который может придать макету сильное чувство баланса, создавая связь в композиции. Идентифицируя и повторно используя мотив или дизайнерскую обработку во всем макете, вы можете предоставить читателю ссылку, чтобы разрозненные области чувствовались связанными друг с другом и частью одной и той же общей композиции.
Вы можете использовать эту технику, чтобы создать фокус в своем дизайне. Этого можно достичь, намеренно нарушая модель подобия, введенную повторением, сохраняя при этом общий баланс.
06. Используйте иерархию
Одним из ключевых факторов достижения идеального макета страницы является четкое понимание структуры и иерархии. Мы уже коснулись структуры, но важно также передать относительную важность различных элементов контента на вашей странице. Заголовок, например, почти всегда должен иметь большее визуальное значение, чем основной текст.
Посмотрите на различные элементы, из которых состоит макет вашей страницы, и решите, какой элемент является наиболее важным. Используйте этот элемент, чтобы обеспечить структурную связь для остальных элементов на странице, сохраняя при этом его как наиболее важный.
07. Используйте масштаб, контраст и гармонию
Наконец, еще один важный аспект макета страницы — использование масштаба. Это может быть очень эффективным методом достижения хорошего визуального баланса. Делая одни элементы больше других, вы можете создать ощущение порядка и иерархии. Это помогает создать удобную компоновку, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Это может быть очень эффективным методом достижения хорошего визуального баланса. Делая одни элементы больше других, вы можете создать ощущение порядка и иерархии. Это помогает создать удобную компоновку, потому что зритель автоматически сначала просматривает более крупные элементы в макете, прежде чем переходить к более мелким элементам по мере чтения.
Этот принцип применим и к контрасту. Увеличивая контрастность, вы можете изолировать элемент на странице, чтобы сначала сфокусировать внимание на этой точке. Это открывает путь к странице и снова обеспечивает полезную структурную точку, от которой можно разработать макет.
Как масштаб, так и контраст работают лучше всего, когда они применяются к одному элементу, выделяя его среди других частей макета. Затем вы можете использовать принципы гармонии, чтобы другие элементы чувствовали себя связанными, подчеркивая фокус.
Статьи по теме:
- Лучшее бесплатное программное обеспечение для графического дизайна
- 34 обязательные к прочтению книги по графическому дизайну
- 8 самых противоречивых обложек журналов всех времен
Спасибо, что прочитали 5 статей в этом месяце* Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Наслаждайтесь первым месяцем всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
*Читайте 5 бесплатных статей в месяц без подписки
Присоединяйтесь сейчас, чтобы получить неограниченный доступ
Попробуйте первый месяц всего за 1 фунт стерлингов / 1 доллар США / 1 евро
У вас уже есть аккаунт? Войдите здесь
Сэм — дизайнер и иллюстратор из Шотландии, Великобритания. Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.
Он делит свое время между искусством и дизайном, анимацией и видео, а также написанием текстов для различных творческих проектов. Он написал книгу о веб-дизайне Pro CSS3 Layout Techniques и внес свой вклад в книгу по типографике Fonts and Typefaces Made Easy.
12 примеров макетов блогов (и лучших практик) в 2022 году: дизайн блогов
практики и выделить 12 наиболее впечатляющих примеров макетов блогов из реальных веб-сайтов, блогов и публикаций, чтобы вы могли черпать вдохновение из лучших при разработке собственного макета блога.
Возможно, вы уже завели собственный блог. Вы пришли сюда за вдохновением (и советом) по созданию наилучшего макета блога, который будет интересен вашим читателям. И хотя написание отличного контента и привлечение трафика — это две главные задачи для блоггеров, об одном аспекте вы, возможно, не задумывались ( , но ) — это общий дизайн и макет вашего блога.
Те, кто уже начал вести блог, вероятно, выбрали тему WordPress в начале и позволили общему формату этой темы определять макет вашего блога… что понятно (и то, что я делал в течение нескольких лет здесь, в своем блоге). Выбор отличной темы — это один из способов убедиться, что ваш блог выглядит великолепно, но это не должно быть единственным фактором, определяющим макет вашего блога.
Выбор отличной темы — это один из способов убедиться, что ваш блог выглядит великолепно, но это не должно быть единственным фактором, определяющим макет вашего блога.
Независимо от того, начинаете ли вы вести блог или думаете о редизайне своего сайта, я покажу вам несколько лучших примеров макета блога в дополнение к основным рекомендациям по макетированию блога, которым вы должны следовать при разработке своего блога.
12 примеров макетов блогов (и рекомендации, которым следует следовать) в 2022 году- Шрифты, которые можно прочитать
- Организуйте макет своего блога для более удобного доступа
- Создавайте свои сообщения в блоге так, чтобы их было легко сканировать
- Использование высококачественных изображений (или графики)
- Учитывать время загрузки страницы
- Включите убедительные призывы к действию (призывы к действию)
- Тонкая грань между творчеством и беспорядком
- Поощрение участия
- Брендируйте макет своего блога
- Сделайте макет блога привлекательным для вашей аудитории
- Примеры макетов блога для изучения при разработке блога
Раскрытие информации: Обратите внимание, что некоторые из приведенных ниже ссылок являются партнерскими ссылками, и я буду получать комиссию без каких-либо дополнительных затрат для вас. Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их. Когда вы используете одну из моих партнерских ссылок, компания дает мне компенсацию, которая помогает мне вести этот блог и хранить все мои подробные материалы бесплатно для читателей (таких как вы).
Знайте, что я рекомендую только те продукты и услуги, которыми я лично пользовался и поддерживаю их. Когда вы используете одну из моих партнерских ссылок, компания дает мне компенсацию, которая помогает мне вести этот блог и хранить все мои подробные материалы бесплатно для читателей (таких как вы).
Почему макет вашего блога имеет значение?
Почему так много внимания уделяется макету и дизайну своего блога? Почему на самом деле так важно, как выглядит ваш блог или как он оформлен?
Ну, во-первых, люди по своей природе очень визуальные. Не задумываясь, подавляющее большинство ваших читателей мгновенно выскажут свое мнение о вашем блоге, как только они попадут на него.
Если макет вашего блога выглядит непрофессиональным, устаревшим, запутанным или непривлекательным, велика вероятность того, что они усомнятся в вашем авторитете (или просто уйдут).
Вот три важные причины, почему вы должны заботиться о макете своего блога и общем дизайне сайта.
- Высокий показатель отказов : Высокий показатель отказов — это когда читатели приходят на ваш блог и очень быстро уходят. Они не проводят реального времени в вашем блоге и не нажимают ни на одну из ваших внутренних ссылок. Хотя высокий показатель отказов зависит не только от макета вашего блога, он определенно является фактором. Вы когда-нибудь сталкивались с сообщением в блоге, которое выглядело так, как будто оно было из начала 9?0 с? Вы доверяли содержанию? Вы открыли сообщение в блоге только для того, чтобы обнаружить, что текст было почти невозможно прочитать, и было огромное количество рекламы и всплывающих окон? Что вы делаете с этими сайтами? Скорее всего, вы нажимаете кнопку «Назад» и пытаетесь найти лучший источник. Вы даже можете удивиться, почему Google поставил этот сайт на первое место. Вот почему макет вашего блога имеет значение. Вы хотите, чтобы ваш блог был гостеприимным для ваших посетителей.
- Читатели с низкой доходностью : Допустим, кто-то щелкает ссылку на ваш пост в блоге.
 Ваша статья имеет хорошее содержание и отвечает на их вопросы. Однако они посчитали, что ваш блог был плохо спроектирован и на нем было трудно получать информацию. Вероятно, они не вернутся в ваш блог в будущем. Это проблема, потому что вы хотите постоянных посетителей. Люди, которые вернутся в ваш блог, начнут чувствовать лояльность к вам и вашему контенту. Эта лояльная группа подписчиков с большей вероятностью будет продвигать контент вашего блога в своих сетях и подпишется на вашу рассылку по электронной почте. Это самая заинтересованная группа людей, на которую вы можете рассчитывать в качестве блоггера.
Ваша статья имеет хорошее содержание и отвечает на их вопросы. Однако они посчитали, что ваш блог был плохо спроектирован и на нем было трудно получать информацию. Вероятно, они не вернутся в ваш блог в будущем. Это проблема, потому что вы хотите постоянных посетителей. Люди, которые вернутся в ваш блог, начнут чувствовать лояльность к вам и вашему контенту. Эта лояльная группа подписчиков с большей вероятностью будет продвигать контент вашего блога в своих сетях и подпишется на вашу рассылку по электронной почте. Это самая заинтересованная группа людей, на которую вы можете рассчитывать в качестве блоггера. - Проблемы с навигацией по вашему блогу : Макет вашего блога должен быть удобным для навигации. Ваши посетители не будут тратить много времени на расшифровку вашего веб-сайта, просто чтобы узнать, кто вы или о чем ваш сайт. Они должны быть в состоянии легко находить важные ссылки и развивать базовое понимание того, что может предложить ваш блог с минимальными усилиями.

Теперь, когда мы определили три веские причины, по которым вам следует создать очень продуманный макет блога, давайте погрузимся и разберем, какие элементы макета блога являются самое важное .
10 лучших практик оформления блога (чтобы удержать больше читателей) в 2022 г. дизайны имеют общие черты.
Вот десять лучших практик, которые вы можете использовать для создания успешного макета блога уже сегодня.
1. Шрифты, которые вы можете читатьВыбор правильных шрифтов для вашего блога звучит относительно просто, но это очень важно для общего макета вашего блога.
Ваш выбор шрифта не должен отвлекать от вашего контента и должен легко читаться вашими зрителями.
Какой размер шрифта следует использовать?- Слишком мелкий шрифт будет трудно читать
- Размер шрифта от среднего до крупного предпочтителен для онлайн-чтения
- Это еще более важно для людей, которые плохо видят мелкие шрифты
Как правило, размер шрифта основного текста должен быть не менее 16 пикселей.
Возможно, вы используете шрифт, который, естественно, немного крупнее, и поэтому вам не нужно делать его больше 16 пикселей. Используйте свое лучшее суждение об этом решении (основываясь на том, кто ваши читатели), но не бойтесь запрашивать отзывы реальных людей при принятии этого решения.
Какие шрифты следует использовать?Я рекомендую придерживаться относительно простых шрифтов, по крайней мере, для основного текста (который люди будут читать больше всего). Простые шрифты не так визуально интересны, как некоторые, но использование простого шрифта будет намного лучше для ваших читателей и побудит их продолжать продвигаться по вашему контенту, а не разворачиваться и бежать в гору.
Хорошее эмпирическое правило — избегать любых шрифтов, которые кажутся новинкой. Старайтесь выбирать шрифты, которые легко читаются и хорошо состариваются. Чистота, простота и разборчивость — это цель. Вот несколько примеров шрифтов, которые хорошо подойдут практически для любого умного макета блога.
Arial — очень надежный шрифт, который не даст вам ошибиться. В этом шрифте нет ничего особенного, но это может быть преимуществом, когда дело доходит до удобочитаемости макета вашего блога.
EB Garamond — еще один простой и удобный для чтения шрифт, который я использовал много раз.
Josefin Slab представляет собой немного более стилизованную альтернативу Arial, но при этом сохраняет удобочитаемость. В основном тексте моего блога теперь используется пользовательский шрифт, но он больше всего похож на Josefin Slab.
Georgia — один из наиболее широко используемых шрифтов для блоггеров.
Helvetica Neue существует с начала 19 века.80-х и поставляется почти в 100 различных стилях.
Если вы выберете один из этих пяти типов шрифта для основного текста, вы будете в отличной форме (и ваши читатели будут вам за это благодарны).
Каких шрифтов следует избегать? Теперь, чтобы убедиться, что вы не выбрали шрифт, который напугает ваших читателей, давайте рассмотрим несколько примеров шрифтов, которые вы должны , а не использовать в макете вашего блога.
Zapfino может выглядеть круто, но его будет очень трудно читать в качестве основного шрифта.
Когда-то Comic Sans MS был очень популярным шрифтом. В 1990-х этот шрифт был везде. Если бы вы использовали этот шрифт сегодня в качестве текста своего блога, вы бы определенно рисковали потерять доверие. Ненависть к Comic Sans настолько реальна, что люди пишут целые посты в блогах, специально говоря о том, почему люди так ненавидят его.
Papyrus — еще один шрифт с плохой репутацией. Как и Comic Sans, этот шрифт был падающей звездой. Какое-то время он был популярен, но сегодня не считается заслуживающим доверия шрифтом для блога.
Хотя вам не нужно выбирать один из трех шрифтов, которые я рекомендовал выше для использования в макете вашего блога, я настоятельно рекомендую попробовать выбрать шрифт, который удобочитаем как для настольных компьютеров, так и для пользователей мобильных устройств, потому что, если читатели могут на самом деле не прочитают сообщений в вашем блоге, они исчезнут в кратчайшие сроки.
Если вы уже потратили некоторое время на написание полезного контента для блога, то, возможно, вы поняли, что может быть трудно организовать все в рамках отдельной статьи (то есть почему я всегда начинаю с описания поста в блоге), не говоря уже о макрос точки зрения вашего блога в целом.
С более широкой организационной точки зрения, вы можете публиковать сообщения в блогах по разным категориям, и вам нужен способ их разделить. Другая проблема заключается в том, что если в прошлом вы написали несколько действительно отличных постов, то теперь они, естественно, находятся внизу ленты вашего блога… где их никто никогда не найдет.
Кто-то, впервые посетивший ваш блог сегодня, может не знать, как проще всего перемещаться по вашим сообщениям. И это позор, потому что вы не хотите, чтобы читатели упустили возможность найти ваш лучший контент.
Существует множество различных способов организации содержания вашего блога, но я собираюсь дать вам несколько идей, которые помогут вам начать процесс прямо сейчас. Вы можете смешивать и сочетать, чтобы найти лучшее решение для своего блога.
Вы можете смешивать и сочетать, чтобы найти лучшее решение для своего блога.
Первое, что я рекомендую как новичкам, так и опытным блоггерам, — это попытаться выбрать для своего блога несколько узкую нишу. Это не значит, что нужно каждый день писать об одном и том же, но их должно быть — всеобъемлющая тема , которую вы освещаете в своем блоге. Зонт, под которым все красиво сидит внутри.
Иногда блогеры хотят написать о том, что у них на уме в этот день. И это может работать в небольших дозах — или если вы публикуете более личную историю, которую вы не собираетесь когда-либо монетизировать. Но для тех, кто надеется постоянно зарабатывать деньги на блогах, рекомендуется выбрать четкую направленность, благодаря которой ваш блог в конечном итоге может стать известным. Почему?
- Во-первых, гораздо проще ранжировать ваш контент в результатах поиска Google, когда у вашего блога есть четкое направление
- Еще одна причина, по которой стоит выбрать определенную нишу, заключается в том, что вы можете представить читателям своего блога четкое и последовательное сообщение
- Ниша также облегчает людям поиск по вашему сайту.

Если ваш сайт пытается охватить слишком много тем одновременно, сложно создать макет блога, который каким-либо образом связал бы все основные темы вашего контента. Ваши посетители не будут знать, чего ожидать, и вам будет сложно придумать реальный способ направить их туда, куда они хотят.
Вот пример блогера, который выбрал очень четкую нишу для своего контента. «Сила и солнце» — это блог, в котором делятся рецептами и информацией о веганских, глютеновых и гипоаллергенных продуктах (ее описание находится прямо под логотипом).
Каждая ссылка в верхнем меню макета ее блога связана с этой конкретной диетой, и ее читатели могут ожидать, что каждый опубликованный рецепт (и каждый написанный пост в блоге) будет иметь какое-то отношение к безглютеновой диете и аллергии. дружеская кулинария.
Совет № 2. Используйте ссылку «Начните здесь» Многие блоггеры любят использовать ссылку в своем главном меню навигации под названием « Начните здесь ». Это часто похоже на написание страницы «Обо мне», но более подробно и обычно предлагает четкие инструкции о том, что читатели должны делать дальше. Это хороший способ познакомить новых посетителей с вашим блогом и поделиться тем, о чем ваш контент.
Это часто похоже на написание страницы «Обо мне», но более подробно и обычно предлагает четкие инструкции о том, что читатели должны делать дальше. Это хороший способ познакомить новых посетителей с вашим блогом и поделиться тем, о чем ваш контент.
Вот список нескольких вещей, которые вы должны добавить в свой « Начните здесь ” страница:
- Введение о блоггере (или блоге)
- Глоссарий общих терминов, используемых в блоге
- Ссылки на ваш лучший и самый популярный контент
- Торговые ссылки, если ваш блог продает цифровые или физические товары
- Призыв к действию, например подписка на информационный бюллетень вашего блога
Теперь давайте посмотрим на отличный пример этого в действии. Clean Mama — блоггер, который учит людей, как содержать свои дома в чистоте (и это тоже очень умная идея для названия блога).
В ее блоге есть раздел « Start Here », в котором хорошо определены некоторые из наиболее важных идей ее блога.
Во-первых, она приветствует своих читателей и объясняет три способа, которыми ее блог поможет им сразу:
- Она поможет вам подготовить ваш дом к приему гостей
- Она поможет вам обрести благодать даже в повседневных делах
- Она поможет вам не чувствовать себя настолько перегруженным домашними делами
Это расширено в небольшом мини-манифесте прямо здесь:
Следующий раздел, который она включает, развивает идею чувства перегруженности и подтверждает, что у нее есть решения, которые могут помочь. Любой, кто дочитал до этого места, скорее всего, зацепится за ее методологию.
Затем она продолжает объяснять некоторые из своих стратегий по поддержанию чистоты в вашем доме, не тратя на это часы (предлагая тонны бесплатных услуг новым читателям).
Наконец, она включает в себя несколько полезных ссылок (и понятные дальнейшие действия для посетителей), например, ссылку для покупок и сводку ее лучших советов по уборке.
Использование страницы « Начните здесь » может быть очень полезным инструментом для организации вашего контента и легкого направления ваших читателей туда , куда вы хотите .
Совет № 3. Создайте учебный центрЕсли вы уже создали приличное количество контента, учебный центр или подробная страница ресурса, такая как моя страница «Все о блогах», — это еще один способ сохранить ваш контент. организованный.
Учебный центр представляет собой набор категорий, объединенных в один раздел (или выпадающее меню). Идея состоит в том, чтобы читатели могли быстро найти ответы на распространенные вопросы в вашем блоге. Учебные центры часто группируются по типам медиа, таким как видео, сообщения в блогах и подкасты, а также по общим темам.
Smart Passive Income — это блог, который ведет блоггер по личным финансам Пэт Флинн для начинающих онлайн-предпринимателей. Они используют очень хорошо продуманное раскрывающееся меню с учебным центром для более легкого доступа к общим темам, которые они освещают в блоге. Некоторые из тем, которые они перечисляют, включают:
Некоторые из тем, которые они перечисляют, включают:
- Партнерский маркетинг
- Развитие бизнеса
- Цифровой маркетинг
- Подкастинг (вот мой выбор лучшего хостинга подкастов, если вы планируете запустить подкаст)
- Издание книг (или написание электронной книги)
- Онлайн-курсы
- Маркетинг по электронной почте
Все эти темы подходят под эгиду онлайн-предпринимательства, но каждая из них немного более конкретна. Возможно, вы зашли на их блог, чтобы узнать больше о партнерском маркетинге, и они упростили вам доступ к этой информации.
Если вы нажмете на пункт меню аффилированного маркетинга, он перенаправит вас на кураторскую целевую страницу, которая разбивает все их основные ресурсы по теме:
Здесь вы можете найти разнообразную полезную информацию. о партнерском маркетинге, в том числе о том, как найти лучшие партнерские программы для блоггеров и присоединиться к ним. Здесь они ссылаются на свои лучшие руководства по аффилированному маркетингу, созданные ими курсы, дополнительные статьи, инструменты и эпизоды подкастов, связанные с темой..jpg) Все это размещено на одной странице для удобства читателей.
Все это размещено на одной странице для удобства читателей.
Учебный центр лучше всего подходит для блога, который уже предлагает много информации, но хочет обеспечить быстрый и легкий доступ к определенным категориям, за которыми читатели уже приходят на ваш сайт. И в этом контексте это действительно повышает ценность макета вашего блога с точки зрения создания более удобного для читателя опыта.
3. Оформляйте свои сообщения в блоге так, чтобы их было легко сканироватьНравится вам это или нет, написание для Интернета сильно отличается от большинства других стилей письма.
Это сильно отличается от многословного академического письма или опубликованных книг. Когда люди читают в Интернете, они (чаще всего) хотят постов в блогах, которые легко просматривать и быстро усваивать ключевые моменты, на которые они ищут ответы.
Это не значит, что люди не хотят читать длинные посты в блогах. Большинство людей будут читать длинные статьи от начала до конца, если они очень увлечены предметом. Тем не менее, многие люди хотят просмотреть заголовки блогов, чтобы сначала определить, хотят ли они прочитать статью (или думают, что смогут найти ответы на конкретные вопросы, которые у них есть) — и часто распространяют эту практику сканирования на то, как они читают контент. .
Тем не менее, многие люди хотят просмотреть заголовки блогов, чтобы сначала определить, хотят ли они прочитать статью (или думают, что смогут найти ответы на конкретные вопросы, которые у них есть) — и часто распространяют эту практику сканирования на то, как они читают контент. .
Я подробно рассматриваю этот вопрос в своем руководстве о том, как составить план сообщения в блоге, но вот несколько быстрых советов по форматированию сообщений в блоге:
- Пишите короткие разделы
- Избегайте больших блоков текста
- Разбивайте текст изображениями и заголовками
- Организация разделов по заголовкам и подзаголовкам
- Используйте маркеры или цифры для разделения длинных частей текста
Давайте использовать этот пост в блоге в качестве примера. Предположим, у меня есть читатель, который пришел в мой блог в поисках очень конкретного ответа. Может быть, они хотели знать, какой размер шрифта я бы порекомендовал для макета их блога.
Мои заголовки должны упростить читателю просмотр сообщения в блоге, чтобы быстро найти ответ, плюс есть навигационная таблица содержания, расположенная вдоль правой стороны этой статьи (при просмотре на компьютере).
Для длинных сообщений в блоге вы можете сделать это еще проще, создав оглавление WordPress в начале макетов сообщений в блоге — как я сделал здесь вверху (и у вас есть более стилизованная версия для моего руководства о том, как начать блог тоже).
Навигация тем важнее, чем длиннее становится содержимое вашего блога, поэтому, если вы создаете объемный контент (как я делаю здесь в своем блоге), вам следует приложить все усилия, чтобы читатели могли быстро перемещаться по статье, чтобы легче найти то, что они ищут.
4. Используйте высококачественные изображения (или графику)Еще одним признаком отличного макета и дизайна блога является использование высококачественных изображений и графики.
Если вы посетили сайт с изображениями с низким разрешением или плохо сделанной графикой, вы знаете, что это может быть отталкивающим (или может привести к тому, что вы не будете доверять сайту).
Если вы еще не убедились в преимуществах использования качественных изображений в своем блоге, вот некоторые статистические данные, которые могут вас убедить:
- Сообщение в блоге с изображением получает на 94 % больше просмотров.
- По словам авторитетного онлайн-маркетолога Джеффа Булласа, «покупатели в интернет-магазине считают, что качество изображения продукта важнее, чем конкретная информация о продукте (63%), подробное описание (54%), рейтинги и обзоры (53%). %).” Возьмем, к примеру, мой обзор обзоров Bluehost.
- Когда люди слышат информацию, они обычно запоминают 10% информации, когда их спрашивают три дня спустя. Если изображение сочетается с одной и той же информацией, люди могут сохранить 65% информации через три дня.
- Всего 3% блоггеров добавляют более 10 изображений в статью, но они в 2,5 раза чаще сообщают о «сильных результатах», чем средний блогер. Эту статистику немного сложнее расшифровать, но, по сути, она говорит о том, что блоггеры, которые размещают более 10 изображений в одном посте, получают лучшие результаты, чем те, кто размещает меньше изображений.
 Может быть неестественно помещать 10 изображений в короткий пост в блоге, но это предполагает, что большее количество изображений сделает общий макет вашего блога более привлекательным.
Может быть неестественно помещать 10 изображений в короткий пост в блоге, но это предполагает, что большее количество изображений сделает общий макет вашего блога более привлекательным.
Это не означает, что высококачественный текст (письменный контент) не имеет смысла… потому что это далеко от истины. Ведение блога по-прежнему в значительной степени связано с тем, чем оно всегда было, и это по-прежнему в основном письменное слово, потому что поисковые системы, такие как Google, все еще «читают» контент через текст.
Однако эти статистические данные означают, что ваши изображения также имеют значение, а высококачественные изображения и графика сделают макет вашего блога гораздо более привлекательным, более доступным и запоминающимся для ваших читателей.
Давайте посмотрим на знаменитый блог Люди Нью-Йорка . Истории, которыми делится HONY, убедительны как из-за письменного текста, так и из-за визуальных образов. Одно без другого не имело бы такого длительного воздействия.
Воспринимайте изображения и графику как неотъемлемую часть истории, которую вы рассказываете. Чем выше качество, тем большее впечатление они произведут на читателей вашего блога.
5. Учитывайте время загрузки страницыВремя загрузки — еще один очень важный фактор, когда речь идет о макете вашего блога в целом.
Как мы только что говорили, включение визуальных элементов в макет вашего блога чрезвычайно важно. Однако, если ваши изображения, неуклюжие плагины WordPress или другой медленно загружаемый контент забивают время загрузки, то это потенциально большая проблема.
Правда в том, что мы довольно нетерпеливы — люди не будут долго ждать загрузки страницы. Они могут подумать, что ваш сайт не работает должным образом, или они могут просто не заботиться о том, чтобы подождать более пары секунд. Вот некоторые статистические данные, которые показывают реальную потребность в быстром времени загрузки страницы:
- 53% посетителей покинут ваш сайт, если загрузка займет более 3 секунд
- Задержка ответа страницы в одну секунду снижает конверсию на 7% (прочитайте это руководство, чтобы узнать больше о разработке веб-сайта с учетом показателей конверсии)
- Веб-сайты со временем загрузки 1–3 секунды имеют гораздо более низкую вероятность отказов, чем веб-сайты с более длительным временем загрузки .

Еще одна веская причина контролировать время загрузки — общий SEO-профиль вашего блога. Время загрузки является одним из ключевых факторов, которые Google использует для определения рейтинга результатов поиска. Чем быстрее загружается ваш блог, тем больше у него шансов занять высокие позиции в результатах обычного поиска.
Так как же обеспечить быструю загрузку страниц? Вот несколько простых способов оптимизировать время загрузки.
Проверка скорости загрузки страницыПервым шагом в определении того, какие изменения необходимо внести в макет блога, является определение текущей скорости загрузки. Вы можете использовать бесплатный инструмент тестирования, такой как Google PageSpeed Insights, чтобы собрать эти цифры:
После запуска теста с помощью инструмента Google PageSpeed Insights вы получите список действенных предложений о том, как можно сократить скорость загрузки страницы. .
Удаление ненужных плагинов Если вы используете WordPress для своего собственного блога, то вы, вероятно, знакомы с плагинами.
Плагины — чрезвычайно полезные инструменты, которые помогают вам делать больше с вашим блогом, и без многих плагинов я не могу жить. Однако недостатком (некоторых) плагинов является то, что они могут способствовать замедлению времени загрузки, если они вводят много кода на ваш сайт, чтобы выполнять дополнительные функции, которые вы хотите.
Один из способов борьбы с этим — избавиться от избыточных или бесполезных плагинов для основных функций вашего блога. Возможно, вы установили несколько плагинов, которые выполняют одну и ту же работу, даже не осознавая этого. Если есть плагины, которые больше не помогают развивать ваш блог или лучше монетизировать ваш контент, подумайте, без каких плагинов вы можете обойтись.
Выберите план более быстрого хостинга План хостинга вашего блога может иметь большое значение, когда речь идет о времени загрузки ваших страниц и сообщений. Может показаться заманчивым выбрать один из самых дешевых планов хостинга, когда вы только начинаете работу с ограниченным бюджетом — и это нормально на какое-то время — но они часто не лучший выбор, поскольку ваш блог со временем растет. Вы захотите перейти на что-то вроде одного из этих управляемых планов хостинга WordPress, как только позволит ваш бюджет.
Вы захотите перейти на что-то вроде одного из этих управляемых планов хостинга WordPress, как только позволит ваш бюджет.
Вы можете узнать больше о хостинге из моего руководства по виртуальному хостингу и из моих вопросов и ответов о том, сколько стоит веб-хостинг? План $2,59/мес)
Все три из этих рекомендаций хорошо показывают себя в независимых тестах скорости, но Dreamhost обычно тестирует самые быстрые с точки зрения средней скорости загрузки страницы (и они также самые бюджетные). Каждая из этих хостинговых компаний предлагает доступные планы для блоггеров, включающие в себя множество функций, поэтому вы не ошибетесь, подписавшись на один из них, и я использовал все три на протяжении многих лет.
Выберите более минималистичный макет блога (или тему WordPress) Одна из причин, по которой я придерживаюсь такого простого макета и дизайна блога, заключается в том, что я сокращаю время загрузки страницы, необходимое читателям для загрузки моего контента.
Возможно, вы не хотите, чтобы все было так минималистично, как я здесь, но вы можете сильно помочь макету своего блога с точки зрения скорости загрузки, выбрав тему WordPress, которая не сильно замедлит работу вашего сайта.
Три темы WordPress, которые я рекомендую, работают очень быстро и загружают лишь небольшое количество кода в настройках по умолчанию:
- GeneratePress Pro WordPress Theme : Сегодня я использую настроенную версию этой сверхбыстрой и легкой темы в своем блоге (это то, с чем я переработал свой веб-сайт), и они предлагают бесплатную версию для начала.
- Astra WordPress Theme : эта замечательная (также бесплатная) тема такая же минималистичная и быстрая, как GeneratePress, а также имеет версию Pro, до которой вы можете в конечном итоге перейти, когда вам понадобятся дополнительные функции.
- Конструктор страниц Elementor: Если вам нужна тема WordPress с визуальным компоновщиком страниц (которым я пользовался много лет), единственное, что стоит рассмотреть сегодня — с точки зрения скорости загрузки страницы — это Elementor и их тема Hello, которая очень хорошо с ней сочетается.

Даже после выбора облегченной темы WordPress для поддержки своего блога вы можете значительно увеличить скорость и оптимизировать работу, установив правильные плагины для повышения производительности. К сожалению, вам придется купить плагин производительности для своего блога, так как действительно полезных бесплатных вариантов просто нет (у которых нет недостатков, перевешивающих их преимущества).
Сегодня я использую оба этих плагина производительности в своем блоге, и это все, что вам нужно:
- Perfmatters (24,95 долл. создан специально с главной целью — быть как можно более легким, быстрым и интуитивно понятным. С этой целью они проделали отличную работу. После установки его здесь, в моем блоге, и использования их конфигураций по умолчанию, я сразу же заметил увеличение скорости загрузки моей страницы — и вы можете многое изменить, чтобы получить больше преимуществ.
 Кроме того, они предлагают 30-дневную гарантию возврата денег, если вы решите, что плагин не влияет на вашу скорость так сильно, как вы надеялись.
Кроме того, они предлагают 30-дневную гарантию возврата денег, если вы решите, что плагин не влияет на вашу скорость так сильно, как вы надеялись. - WP Rocket ($49/год) : В качестве приятного дополнения к Perfmatters, WP Rocket вступает в игру как отличный инструмент кэширования (который значительно ускоряет время загрузки) и отлично справляется с оптимизацией и уменьшением веса файлы HTML, CSS и JS, которые ваш блог загружает каждый раз, когда читатель открывает страницу. WP Rocket также предлагает гарантию возврата денег без вопросов — просто не забудьте связаться в течение 14 дней с момента покупки, если что-то пойдет не по плану, и они вернут вам деньги.
Есть много других вещей, которые вы можете сделать, чтобы сократить время загрузки страницы вашего макета блога (тема для более поздней публикации), но применение этих простых рекомендаций и инструментов — отличная основа. Имейте в виду и такие факторы, если вы планируете купить блог, который уже был в продаже.
Возможно, вы уже слышали это раньше, но если вы не совсем знакомы с этим термином, позвольте мне воспользоваться моментом, чтобы объяснить, что такое призыв к действию. .
Видите этот большой заголовок и форму в верхней части моей домашней страницы? Это призыв к действию — и я прошу читателей присоединиться к моему списку адресов электронной почты (если они заинтересованы в том, чтобы узнать, как начать вести блог и развивать побочный бизнес):
Предположим, вы начали вести блог о защите морских обитателей. . Предположим, вы написали звездный пост в блоге о красоте китов, их важности в экосистеме и опасностях, с которыми они сталкиваются сегодня.
Когда люди читают это сообщение в блоге, что вы хотите, чтобы они делали? Какие действия вы надеетесь, что они предпримут дальше?
Вот некоторые возможные действия, которые, вероятно, предпримет ваш читатель:
- Пожертвовать деньги на спасение китов
- Подпишитесь на рассылку новостей
- Перейти к другим важным статьям в вашем блоге для дальнейшего чтения
Так как же с помощью макета блога привлечь больше читателей к желаемому результату? Чтобы направлять людей, вам нужно часто использовать так называемый «призыв к действию». Если вы еще не включили призыв к действию в свой пост в блоге, многие люди прочитают его, покинут вашу страницу и потом очень мало об этом задумаются.
Если вы еще не включили призыв к действию в свой пост в блоге, многие люди прочитают его, покинут вашу страницу и потом очень мало об этом задумаются.
Дело не в том, что читателям нет дела до китов, а в том, что им не дали ничего реального для дальнейших действий. Вы предупредили их о проблеме, но не предложили никаких решений.
Ваша задача сделать помощь китам очень простой. Ваш первый шаг как блоггера — раскрыть проблему, а следующий — предложить действительно простые решения, которые помогут решить эту проблему.
Вот как вы можете включить призывы к действию, которые помогут вашему делу:
- Решение 1. Пожертвуйте организациям, которые помогают китам. Включите ссылки на несколько организаций, которые вы поддерживаете. Показ людям, какие именно организации вы рекомендуете, сокращает их время поиска. Им не нужно тратить дополнительное время на поиск авторитетных мест для пожертвований, когда вы представили им организации прямо на своей странице.

- Решение 2. Присоединитесь к списку рассылки. Сообщите посетителям вашего блога, что они могут узнать больше о помощи морским существам, подписавшись на вашу рассылку по электронной почте. Чем больше они узнают о морских животных, тем больше вероятность, что они захотят помочь. Кроме того, вы также можете дать более четкие указания о том, как поддержать нужные организации по электронной почте.
- Решение 3. Включите ссылки на другие записи блога, которые вы написали. Еще один способ использовать призыв к действию — включить ссылки на другие записи в блоге, которые вы написали. Возможно, одна из вещей, которую вы упомянули в своей статье о китах, — это опасность загрязнения пластиком. Вы можете включить ссылку на другую написанную вами статью о том, как сократить количество пластиковых отходов.
Теперь давайте рассмотрим реальный пример. Общество дикой природы — это организация, которая стремится защитить общественные дикие места в Соединенных Штатах. Ознакомьтесь с этим большим призывом к действию (прочитайте сообщение их президента) прямо на главной странице:
Ознакомьтесь с этим большим призывом к действию (прочитайте сообщение их президента) прямо на главной странице:
Вот как они включили CTA в меню верхнего уровня, которое загружается на все страницы сайта: охрана диких земель:
- Ключевые вопросы
- Новости
- Примите участие
- Присоединиться к
- Пожертвовать
Эти ссылки легко доступны и отвечают на самые основные вопросы, связанные с их миссией. Кнопки «присоединиться» и «пожертвовать» легко идентифицировать и понять.
Они также включают призывы к действию непосредственно в сообщениях блога. В середине одного сообщения в блоге они разместили ссылку на статью с дополнительной информацией по похожей, тесно связанной теме.
В конце статьи они содержат ссылки на дополнительные статьи, связанные с уходом за дикими землями, а затем предлагают простой способ подписаться на их информационный бюллетень:
Каждый из этих CTA помогает им в достижении целей ведения блога. — и облегчает читателям на самом деле сделать что-то с информацией, которую они читают.
— и облегчает читателям на самом деле сделать что-то с информацией, которую они читают.
Не каждый макет или дизайн блога должен быть таким минималистичным, как мой. Здесь мы рассмотрим несколько альтернативных макетов блогов, которые очень разнообразны в своих дизайнерских решениях, демонстрируя, что вы можете быть чрезвычайно креативными, не отказываясь от простоты использования и функциональности.
Однако следует знать, что есть очень Тонкая грань между творчеством и хаосом. Если читатели вашего блога не могут легко найти ваш контент (или чувствуют себя ошеломленными количеством вещей, которые происходят с макетом вашего блога), значит, ваш сайт не работает с максимальным потенциалом.
Вот несколько конкретных элементов, которые могут отвлечь ваших читателей от просмотра вашего контента:
Слишком много рекламы Правильно размещенная реклама в вашем блоге может стать отличным способом увеличить доход вашего блога. С другой стороны, блог, который освещен рекламой, мигающей в верхнем и нижнем колонтитулах, на боковой панели и в середине вашего контента, может сильно отвлекать. Я могу сказать вам, что я лично ушел многие блогов, не прочитав ни слова, именно по этой причине, и это основная причина, по которой я удалил рекламу из своего собственного блога в этом году.
С другой стороны, блог, который освещен рекламой, мигающей в верхнем и нижнем колонтитулах, на боковой панели и в середине вашего контента, может сильно отвлекать. Я могу сказать вам, что я лично ушел многие блогов, не прочитав ни слова, именно по этой причине, и это основная причина, по которой я удалил рекламу из своего собственного блога в этом году.
Люди приходят в ваш блог в первую очередь для того, чтобы решить проблему, которая у них есть, путем поиска ответов в вашем содержании. Если в ваших статьях слишком много рекламы, вы рискуете выглядеть как спам-сайт, который скрывает ответы от читателей только на время, достаточное для того, чтобы получить дополнительные показы рекламы, вместо того, чтобы быть действительно полезным и авторитетным источником информации.
Грязная боковая панель Безусловно, использование боковой панели блога имеет свои плюсы и минусы. Некоторые люди рекомендуют вообще не иметь его, в то время как другие говорят, что это может быть очень полезно для навигации и со вкусом продвигать контент вашего блога.
Я склоняюсь к тому, что почти не использую боковую панель (кроме оглавления с особенно длинными статьями), и я намеренно не включил ее в недавний редизайн своего нового блога. Если вы решите включить боковую панель, постарайтесь, чтобы она была максимально чистой, простой и полезной.
Старайтесь включать только самую важную информацию, о которой вы хотите, чтобы читатели знали и на которую реагировали. Для всего остального поместите это в нижний колонтитул.
Не использовать пустое пространствоРанее мы говорили о том, как я продуманно использую пустое пространство в макете своего блога. Некоторые блоггеры чувствуют потребность в тексте или изображениях, покрывающих каждый дюйм недвижимости в их блогах. Мой совет: не бойтесь оставлять удобные интервалы в макете блога, так как это часто может быть более успокаивающим для читателей, чем дизайн, набитый элементами.
Негативное пространство также позволяет людям легче находить важную информацию в вашем блоге. Это дает вам возможность выделить наиболее важные функции (или статьи) в вашем блоге.
Это дает вам возможность выделить наиболее важные функции (или статьи) в вашем блоге.
Теперь давайте рассмотрим несколько реальных примеров макетов блогов, которые проделали потрясающую работу по созданию уникального, но при этом очень чистого и простого в использовании.
Maptia — это блог о путешествиях и рассказывании историй, миссия которого — помочь людям больше узнать о мире и проявить сочувствие к людям из других мест и культур. Вот посмотрите на макет их блога прямо на главной странице:
В верхней части их страниц есть несколько ключевых ссылок, за которыми следует визуально интересный и хорошо продуманный заголовок с тремя дополнительными призывами к действию, которые имеют отношение к их целевым читателям.
Ниже у них есть избранная история. Заметили все негативное пространство вокруг этих предметов? Я также хотел бы отметить их использование легко читаемого шрифта и больших высококачественных изображений.
Если вы не можете сказать, мне очень нравится их макет блога, особенно в нише ведения блогов о путешествиях и рассказывания историй.
Вот еще один красивый, творческий и простой пример макета блога из блога о путешествиях под названием Rojo Cangrejo. В верхней части их блога есть огромное скользящее изображение со ссылками. Несмотря на то, что вся верхняя часть страницы закрыта, текст по-прежнему легко читается (белый текст на большом изображении тоже хорошо виден):
дело белого пространства, тоже.
Они также продолжают использовать пустое пространство для дополнительных ссылок на истории в нижней части своих страниц, что создает очень приятный и сплоченный опыт для читателей.
Оба эти макета блога уникальны сами по себе, но они делают фантастическую работу по сохранению доступности своего контента и в то же время очень визуально привлекательным, что не так просто.
8. Поощряйте вовлеченность Вовлеченность имеет решающее значение, когда речь идет об интернет-контенте. Это верно как в социальных сетях, так и в блогах. Как вы можете видеть в моем блоге здесь, у меня есть много статей с несколькими сотнями комментариев (и несколько с более чем 1000 комментариев, таких как мой обзор лучших бизнес-идей, которыми стоит заняться в этом году):
Это верно как в социальных сетях, так и в блогах. Как вы можете видеть в моем блоге здесь, у меня есть много статей с несколькими сотнями комментариев (и несколько с более чем 1000 комментариев, таких как мой обзор лучших бизнес-идей, которыми стоит заняться в этом году):
Существует множество руководств по достижению большей вовлеченности для лучшего продвижения вашего блога, но в этом посте мы рассмотрим это с точки зрения макета блога. Что вы можете сделать, чтобы поощрить участие в макете вашего собственного блога?
Вот несколько идей, как заставить вашу целевую аудиторию почувствовать, что они взаимодействуют с вашим контентом (и частью пути с вами).
Показать счетчик комментариев в верхней части поста в блоге Макет Один из лучших типов контента для вовлечения блогера — это когда читатели комментируют ваши сообщения в блоге. Это идеальное окно в мысли ваших посетителей, и простой способ построить отношения со многими из них. Кроме того, это помогает установить больше доверия со стороны читателей, которые также могут прочитать ваши настоящие ответы в разделе комментариев.
Кроме того, это помогает установить больше доверия со стороны читателей, которые также могут прочитать ваши настоящие ответы в разделе комментариев.
Отличный способ помочь читателям стать более заинтересованными в комментариях — это показать количество комментариев в начале ваших сообщений в блоге. Чем больше комментариев оставили люди, тем больше других захотят их прочитать и, возможно, сами оставят свой. Я использую этот метод в своем собственном блоге, который вы можете увидеть здесь, в недавнем отчете о доходах блога:
Отображение кнопки «Мне нравится» в вашем сообщенииЕще один способ повысить активность ваших сообщений в блоге — отобразить кнопку «Нравится» независимо от того, подключена ли она к платформе социальных сетей, такой как Facebook.
Это очень напоминает социальные сети и дает людям быстрый способ показать, что им нравится то, что вы написали.
Включите кнопки «Поделиться в социальных сетях» Сделайте так, чтобы посетители могли легко делиться вашим контентом, добавив кнопки «Поделиться в социальных сетях». Мне нравится использовать генератор ссылок Click to Tweet, чтобы читатели могли брать определенные цитаты прямо из сообщений в моем блоге и делиться ими прямо в своих профилях Twitter (социальная сеть, где я нахожу и общаюсь со многими своими читателями).
Мне нравится использовать генератор ссылок Click to Tweet, чтобы читатели могли брать определенные цитаты прямо из сообщений в моем блоге и делиться ими прямо в своих профилях Twitter (социальная сеть, где я нахожу и общаюсь со многими своими читателями).
Распространенный способ увеличить взаимодействие с вашими читателями — задавать вопросы непосредственно в сообщениях блога. Задавайте простые вопросы или предоставляйте им возможность задавать вопросы — это отличный способ создать беседу с большим количеством ваших читателей.
Вы можете сделать еще один шаг вперед и сделать его неотъемлемой частью макета вашего блога. Многие онлайн-справочные центры включают кнопку внизу своего контента, спрашивая, была ли статья полезной.
Вот пример из учебника Google:
Если вы выберете ответ нет , они предложат вам сказать, что вам не помогло:
Если вы создаете сообщения в блоге специально разработанные, чтобы помочь людям с конкретной задачей или ответить на четкий вопрос, это может быть очень хитрым способом получить немедленную обратную связь по вашему контенту.
В конечном счете, начинается беседа, которая позволяет вашим читателям сказать вам, полезно что-то или нет. Те, кто потратит время, чтобы дать вам ответ, покажут вам, чего может не хватать в вашем руководстве, и вы (надеюсь) тоже получите похвалу.
9. Брендируйте макет своего блогаВаш курс по маркетингу 101 скажет вам, что брендинг является важнейшей частью достижения прочного и долгосрочного успеха. И это правда, брендинг может помочь вам выделиться среди конкурентов и сделать вас более узнаваемым для ваших клиентов (и потенциальных клиентов) во многих средах и показателях.
Разрабатывая собственный макет блога, ищите возможности сделать свой сайт уникальным. Весь ваш блог должен быть единым, и каждая страница (или запись) должна соответствовать внешнему виду остальной части вашего блога. Например, вы бы не хотели, чтобы ваша домашняя страница была пресной, а остальные страницы были яркими и разноцветными. Придерживайтесь темы, которая имеет смысл для вас.
Теперь давайте рассмотрим некоторые способы использования брендинга, чтобы сделать макет вашего блога намного лучше.
Определите свое сообщение (и личность)У вас есть яркая индивидуальность, как и у вашего блога.
- Какие части вы хотите отразить в макете своего блога?
- Вас привлекают яркие цвета или однотонные темы?
- Вы фотограф и хотите использовать много изображений в своем дизайне?
- Может быть, вы дизайнер и могли бы использовать свой макет блога как возможность продемонстрировать свою графику?
- Если вы писатель, используйте макет как способ подчеркнуть свой стиль и тон.
Подумайте о том, какие части вам необходимо включить в макет вашего блога в качестве основной функции, и пронесите эту идею через весь дизайн вашего сайта.
Выберите фирменные цвета Цвет — это очень ощутимый способ брендировать ваш блог и выбрать определенное настроение для сайта. Для своего блога я использую несколько конкретных оттенков синего. Эта цветовая схема используется во всем моем блоге, а также в графике, которую я использую для изображений заголовков своих сообщений в блоге.
Для своего блога я использую несколько конкретных оттенков синего. Эта цветовая схема используется во всем моем блоге, а также в графике, которую я использую для изображений заголовков своих сообщений в блоге.
Существует множество теорий об использовании цвета и о том, как люди взаимодействуют с ним, но я предпочел полагаться на доли синего в основном из-за личных предпочтений к цвету — и очень холодного, спокойного, родственного ощущения, которое Я чувствую, что это доносит до моих читателей.
- Некоторые люди приписывают чувства определенным цветам.
- Некоторые цвета успокаивают людей, а другие могут вызывать дискомфорт.
Вы даже можете просмотреть таблицы цветов, чтобы определить, какую атмосферу вы хотите, чтобы бренд вашего блога демонстрировал. Например, зеленый часто ассоциируется с ростом и процветанием, а красный — с энергией и страстью.
Не только цвет, который вы выбираете, но и то, как вы его реализуете, важнее всего. Выбирайте цвета, которые дополняют друг друга, и старайтесь поддерживать постоянную цветовую схему во всем макете блога, чтобы не сбивать с толку ваших постоянных читателей. Это поможет вам разработать стратегию брендинга и стать намного более запоминающимся в долгосрочной перспективе.
Выбирайте цвета, которые дополняют друг друга, и старайтесь поддерживать постоянную цветовую схему во всем макете блога, чтобы не сбивать с толку ваших постоянных читателей. Это поможет вам разработать стратегию брендинга и стать намного более запоминающимся в долгосрочной перспективе.
Ignyte — маркетинговая фирма, базирующаяся в Сан-Диего, Калифорния. В то время как основная функция их веб-сайта состоит в том, чтобы вести новый бизнес (как и все умные дизайны веб-сайтов для малого бизнеса), у них также есть компонент блога на своем сайте. Они используют оттенок фиолетового очень уникальным образом на своем веб-сайте. Результаты довольно визуально очаровательны:
Хотя на первый взгляд это необычный выбор, их использование фиолетового цвета для текста и изображений запоминается и выглядит привлекательно.
Создайте привлекательный логотип для своего блога Логотипы являются частью нашей повседневной жизни, хотя мы этого даже не замечаем. Видите мой в левом верхнем углу меню моего блога?
Видите мой в левом верхнем углу меню моего блога?
Не глядя, попробуйте подумать о логотипе Nike. Теперь подумайте о продуктах Apple, Coca Cola и Disney. Мы все примерно знаем, как выглядят эти логотипы, и можем мгновенно представить их в уме. Nike может маркировать черную футболку всего лишь крошечной галочкой, и почти каждый, кто увидит эту футболку, узнает, кто ее сделал.
Вы видите золотые арки, и вам уже хочется картошки фри и гамбургера. Хотя я сегодня , я бы предпочел направить эту энергию на один из лучших веганских бургеров в Лос-Анджелесе.
Вот почему логотип так полезен как часть вашей стратегии брендинга. Вы можете разместить свой логотип на своем контенте, и со временем читатели автоматически идентифицируют его как ваш.
Выберите типографику Мы уже обсуждали важность разборчивых шрифтов для вашего блога, но как только вы выбрали типографику, последовательно используйте ее во всем макете блога.
Это еще один способ убедиться, что вы создаете бренд и индивидуальность для своего блога. Существует также стратегия сочетания шрифтов, которые хорошо работают вместе. Если вы используете разные шрифты для своего навигационного меню, вы хотите, чтобы они хорошо смотрелись с типографикой в основном тексте ваших сообщений в блоге.
Для ознакомления с сопряжением шрифтов вы можете посетить страницу шрифтов Google. Каждый раз, когда вы выбираете шрифт, он показывает вам все стили, в которых используется этот шрифт, а также шрифты, с которыми он лучше всего сочетается. Вот как это выглядит:
На некоторые из ваших стратегий брендинга будет влиять аудитория, которую вы пытаетесь охватить.
И поскольку это такая большая часть макета вашего блога, я посвятил всю свою следующую передовую практику созданию макета вашего блога, специально разработанного для того, чтобы он хорошо подходил для вашей целевой аудитории.
10. Сделайте так, чтобы макет вашего блога был связан с вашей аудиторией Мой последний лучший способ создания выигрышного макета блога — принимать решения о макете с учетом вашей аудитории, потому что то, что нравится одной группе людей, может не понравиться. как относящийся к другому.
как относящийся к другому.
Если вы спрашиваете себя… читают ли люди блоги? Что ж, ответ — твердое да. Теперь давайте рассмотрим пару примеров макетов, которые показывают, как вы будете принимать дизайнерские решения на основе совершенно разных аудиторий, которые хотите привлечь.
Макет блога модного сайтаЛучший способ объяснить разницу в структуре макета — показать вам примеры успешного блога из реальной жизни. Давайте сначала посмотрим на блог о моде, который представляет собой интенсивно визуальное пространство. Хотя стиль и ощущение вашего текста важны, основная причина, по которой большинство людей посещают блоги о моде, заключается в том, чтобы см. мод. Вот почему вполне логично, что модные блоги доминируют над имиджем.
Not Jess Fashion — блог о моде, созданный Джессикой Ванг, инфлюенсером из Нью-Йорка. Макет ее блога состоит из множества полноразмерных изображений и постов, которые можно купить. Ее письмо по-прежнему является важным аспектом ее ведения блога, но изображения — это то, что действительно рассказывает историю.
Вот одна из ее недавних записей в блоге с большим изображением, выровненным по правому краю, и четкими ссылками «купить пост» рядом с изображением и в верхней части ее статьи.
В своих отдельных сообщениях в блоге она продолжает тенденцию очаровательных высококачественных изображений, смешанных с более короткими областями текста.
Например, в своем блоге «Как отпраздновать Международный женский день» она включает потрясающие фотографии своих дочерей, чтобы рассказать историю о том, что значит чествовать женщин, и помочь привлечь внимание к глобальной проблеме нехватки воды. Эта комбинация функций очень хорошо работает для тех типов читателей, которых хочет охватить Джессика.
Теперь, когда мы поговорили о модном блоге, как он соотносится с другой нишей блога?
Давайте рассмотрим совершенно другой пример, чтобы действительно продемонстрировать, насколько разнообразным может быть макет вашего блога — в зависимости от аудитории, которую вы хотите привлечь (и удержать).
Отвлекаясь от моды, давайте посмотрим на другую популярную нишу блогов: финансы и бизнес. На этот раз мы рассмотрим уважаемую публикацию, Форбс. Как и в блоге о моде, который мы упоминали выше, Forbes часто использует большие высококачественные изображения в верхней части своих тематических статей, что придает им очень журнальный вид.
В дополнение к высококачественным изображениям, они также регулярно включают графики (например, этот об увеличении количества ежедневных пользователей в Zoom в этом году): , состоит в том, что эта часть имеет гораздо более длинные блоки текста. Изображения также загружаются спереди: более интенсивное использование изображений в начале статьи и меньшее их количество, когда вы действительно углубляетесь в суть истории.
В обоих примерах текст расположен по центру страницы, но в Forbes, текстовые блоки немного уже. Это больше похоже на печатный журнал, и это формат, которому я в некотором роде следую здесь, в макете моего собственного блога.
Вы также можете заметить большую разницу в цветовых схемах. В то время как Not Jess Fashion использует яркие пастельные тона и кремовые оттенки, Forbes обычно использует более темную цветовую схему с несколькими вкраплениями ярких цветов, когда они хотят что-то подчеркнуть.
Какой стиль макета блога следует использовать?
Если вы новичок в ведении блога, возможно, вы не полностью знакомы с симпатиями и антипатиями вашей аудитории. Вы можете даже не знать, кто ваша идеальная аудитория (и это нормально).
Хороший способ выяснить это — проверить другие блоги в вашей нише. Просмотрите дюжину или около того сайтов в вашей нише и обратите внимание на то, что выделяется в их блогах.
- У них интересная цветовая гамма?
- Вам нравится их графика или изображения?
- Есть ли у них исключительно удобное меню навигации?
- Макет их блога кажется смелым или консервативным?
Чтобы помочь вам начать исследование, мы сейчас рассмотрим двенадцать примеров макетов блогов , приведенных ниже, и покажем несколько моих любимых блогов с замечательным дизайном и умными макетами, которые вдохновят вас. Мы рассмотрим несколько очень разнообразных макетов и стилей блога, которые покажут вам, что можно адаптировать свой блог для любой аудитории.
Мы рассмотрим несколько очень разнообразных макетов и стилей блога, которые покажут вам, что можно адаптировать свой блог для любой аудитории.
Помните, однако… это , а не , универсальная рекомендация, потому что существует много разных способов создать успешный макет блога, основанный на таких переменных, как ваша аудитория и любые заявления о дизайне, которые вы лично хотите сделать. .
12 примеров макетов блогов, на которых стоит учиться при разработке блога
Теперь, когда мы изложили передовые методы разработки выигрышного макета блога, давайте посмотрим на них в действии, рассмотрев некоторые из лучших макетов блогов на Интернет.
1. The Intercept: Bold Blog LayoutThe Intercept — это онлайн-источник новостей, который предоставляет расследования и анализы на такие темы, как политика, война, национальная безопасность, технологии и окружающая среда.
С точки зрения дизайна, у них можно многому научиться. Их выбор шрифтов большой, жирный и легко читаемый. Они также сохраняют макет своего блога очень чистым и используют свободное пространство, чтобы их избранные истории были четкими.
Их выбор шрифтов большой, жирный и легко читаемый. Они также сохраняют макет своего блога очень чистым и используют свободное пространство, чтобы их избранные истории были четкими.
Верхнее меню разбито на главные новости, которые они освещают, и если вы прокрутите вниз, вы увидите большие высококачественные изображения, которые побуждают читателей продолжать чтение.
2. Detailed: оптимизированный для конверсии, минималистский макет блогаDetailed — это блог, посвященный SEO, который ведет знаменитый SEO-специалист Глен Оллсоп, где он также предлагает консультации и курсы по SEO. Что такого особенного в макете блога Detailed?
Начнем с их домашней страницы. С самого начала Detailed готов расширить свой список адресов электронной почты с четким призывом к действию в верхней части страницы. Они сделали это главным приоритетом, разместив его в начале своей страницы. Небольшое замечание: если вы еще не начали это делать, я настоятельно рекомендую расширить план маркетинга по электронной почте для своего блога.
Следующая вещь, которую Detailed делает очень хорошо, — это установление их авторитета. У них есть положительные отзывы от ряда известных изданий и брендов, которые они четко выделяют. Люди узнают эти бренды и сразу же начнут доверять Detailed как источнику информации о SEO. Если Bloomberg и Forbes предлагают свою поддержку, это должно быть что-то хорошее.
Теперь взгляните на макет блога, который они использовали на своей странице ленты блога:
Еще раз, они разместили форму подписки по электронной почте в самом верху страницы, что также сделало ее более привлекательной за счет включая имена «Amazon», «IBM» и «Cisco» в качестве подписчиков в свой список.
Прокрутив вниз, мы можем проанализировать дизайн их сообщения в блоге. Макет блога Detailed очень минималистичный, с большим количеством пустого пространства вокруг изображений и текста. На боковой панели они показывают компании, которые их поддержали, а также бегущую строку, показывающую, сколько у них подписчиков электронной почты и сколько людей следят за ними в Facebook и Twitter. Отличное социальное доказательство.
Отличное социальное доказательство.
Detailed очень хорошо справляется с двумя задачами. Во-первых, это укрепление доверия со своими читателями и потенциальными читателями. Они сосредоточены на том, чтобы показать посетителям, что делает их особенными и что именно они предлагают. Во-вторых, сделать их контент достаточно интересным и привлекательным, чтобы побудить читателей продолжать.
Вот несколько элементов, которые они используют, чтобы заставить вас продолжать читать их контент:
- Счетчик комментариев (поощряет участие)
- Интересный фрагмент текста, ведущий к сообщению в блоге
- Очень четкая кнопка призыва к действию «Просмотреть публикацию»
Макет блога Detailed прост, но очень эффективен для привлечения читателей и направления людей туда, куда они хотят.
3. Ahrefs: визуально привлекательный и удобный для навигации макет блога для быстрой обратной связи по SEO на странице. В дополнение к премиальным функциям, Ahrefs также имеет очень надежную (бесплатную) библиотеку контента блогов, которая дает полезную информацию о SEO и цифровом маркетинге. Мы уже рассмотрели такие аспекты дизайна макета блога, как минимализм и использование пустого пространства, поэтому я немного сфокусируюсь на том, что делает макет блога Ahrefs таким привлекательным для меня.
Мы уже рассмотрели такие аспекты дизайна макета блога, как минимализм и использование пустого пространства, поэтому я немного сфокусируюсь на том, что делает макет блога Ahrefs таким привлекательным для меня.
Одна вещь, которая заметно выделяется в макете блога Ahrefs, — это его цветовая схема. Для своего дизайна они выбрали три основных (дополнительных) цвета: синий, белый, с небольшими вкраплениями светло-оранжевого. Этот цветовой узор повторяется в различных формах на их веб-сайте, в их логотипе и других визуальных элементах.
Вот снимок главной страницы блога Ahrefs:
Вы можете видеть, что на главной странице блога они чередуют основные цвета: белый и синий. В верхней части страницы есть синяя графика с белым шрифтом, а сообщения в блоге имеют синие заголовки на странице белого цвета с небольшим оранжевым акцентом.
Дизайн их блога прост, но в нем очень легко ориентироваться. С первого взгляда вы можете обнаружить всю информацию, которую ищете (и легко перейти прямо к ней).
The New York Times применила очень умную стратегию ведения блога при разработке макета своего блога, смешав печатное изображение с цифровым. Как видите, их сайт очень похож на их печатную газету. Обычно такой макет блога может показаться новому посетителю слишком переполненным. Тем не менее, большинство людей, которые приземляются здесь, уже знакомы с этим макетом по физической форме газеты. Это значительно упрощает расшифровку этого макета блога и дает вам более высокий уровень признательности за решение лидировать с этим выбором дизайна.
Еще один положительный аспект этого стиля заключается в том, что он позволяет одновременно просматривать много интересного контента. Некоторые люди смотрят на эту первую страницу и сразу переходят к одной из главных ссылок — например, если они посетили Нью-Йорк Таймс, чтобы посмотреть на недвижимость, они направятся прямо туда. Другие будут мгновенно привлечены к карте Соединенных Штатов и нажмут на эту историю.
Другие будут мгновенно привлечены к карте Соединенных Штатов и нажмут на эту историю.
Несмотря на то, что на этой странице происходит много всего, она по-прежнему хорошо организована с отдельными разделами и высококачественными изображениями.
5. Medium: минималистский макет блога в стиле публикацийMedium — одна из лучших бесплатных платформ для ведения блогов на рынке, позволяющая публиковать новый контент (или повторно публиковать контент из существующего блога). Это может быть отличный инструмент для продвижения вашего существующего контента в блоге и получения большего охвата новой аудитории, но также может использоваться как отдельная платформа для ведения блога, если у вас ограниченный бюджет.
Что сразу бросается в глаза в макете блога Medium, так это использование типографики. Они используют большие и легко читаемые шрифты на всей платформе.
В отличие от The New York Times , общий дизайн Medium очень лаконичен, удобен в навигации и свободен от ненужного беспорядка.
Многие из макетов блога, которые я выделил до сих пор, были немного более традиционными и минималистскими, но если вы склоняетесь к более творческому подходу, вам понравится Adobe Создание блога.
Компания Adobe дала людям возможность выразить свое творчество с помощью инновационных инструментов, таких как Photoshop, Illustrator, Lightroom, Audition и многих других. Adobe Create — это сопутствующий блог, посвященный художникам и креативщикам. Их блог делится вдохновением и практическими рекомендациями по фотографии, графическому дизайну, иллюстрации, UX и видео. Так что же интересного в макете блога Adobe Create?
Один из элементов, который выделяется в этом блоге, — это художественные образы, которые указывают путь. Каждый раздел блога Adobe Create начинается с яркого изображения:
Это художественное чутье продолжается, когда вы прокручиваете страницу вниз. Понятно, что избранные изображения для каждого из их сообщений в блоге выбраны так, чтобы быть интересными, уникальными и красивыми.
Понятно, что избранные изображения для каждого из их сообщений в блоге выбраны так, чтобы быть интересными, уникальными и красивыми.
Этот макет блога от Adobe очень сильно зависит от изображений, чтобы развлечь своих читателей и побудить их перейти по ссылке, чтобы прочитать истории — гораздо больше, чем обычно делают заголовки.
7. Художественный музей Dowse: нетрадиционный макет блога в галерейном стилеЯ хотел включить Художественный музей Dowse в качестве примера, потому что его макет блога полностью отличается от любого другого сайта. вы окажетесь на сегодня.
Хотя каждая запись в блоге, безусловно, отличается друг от друга, они также размещены в определенных местах, чтобы больше походить на экспозицию художественной галереи.
Хотя это, вероятно, не лучший выбор дизайна для большинства блоггеров, это очень интересный, уникальный и творческий способ отображения сообщений и выделения их из более традиционных блогов. И в качестве дополнительного бонуса, музей на протяжении многих лет привлекал внимание прессы и внимание к своему уникальному оформлению блога.
И в качестве дополнительного бонуса, музей на протяжении многих лет привлекал внимание прессы и внимание к своему уникальному оформлению блога.
WePresent — это творческий блог, демонстрирующий искусство, фотографию и музыку с акцентом на разнообразие. Этот дизайн макета блога позволяет художественному оформлению привлечь читателей с очень небольшим количеством текста и постоянным акцентом на изображениях. Их домашняя страница блога начинается с одного большого изображения обложки и очень минимального текста:
Под обложкой следует подборка изображений, каждое из которых ведет к уникальной истории в их блоге.
Может показаться рискованным публиковать изображения без объяснений и ожидать, что люди продолжат читать. Однако для этого блога они играют со своей аудиторией. Скорее всего, они привлекут читателей, которых заинтересуют изображения из-за их художественного качества. Эффект — макет блога, очень похожий на художественную выставку. Это эстетически увлекательно.
Эффект — макет блога, очень похожий на художественную выставку. Это эстетически увлекательно.
Далее WePresent начинает вводить фрагменты историй, но слоганы так же интересны, как и соответствующие изображения.
WePresent — отличный пример не только разработки уникального макета блога, который вы не найдете в Интернете, но и создания опыта, который привлекает их целевую аудиторию.
9. Дом, который построил Ларс: игривый и легкий макет блогаЕще один креативный макет блога с совершенно другим настроением — «Дом, который построил Ларс». Этот блог охватывает множество тем от ремесел, дизайна интерьера, декора и стиля. Первое, что сразу бросается в глаза в этом макете блога, — это их цветовая гамма. Они используют пастельные тона, которые кажутся радостными и светлыми:
Дом, который построил Ларс, берет на себя сложную задачу включения большого количества контента, не переходя в чрезмерно загроможденный дизайн. Это прекрасная линия для ходьбы. Каждый раздел визуально достаточно интересен, чтобы отличать их от других элементов.
Это прекрасная линия для ходьбы. Каждый раздел визуально достаточно интересен, чтобы отличать их от других элементов.
Как и WePresent, этот блог делает все возможное, чтобы привлечь особую аудиторию — читателей, которые ищут яркие, радостные и воодушевляющие образы, художественные идеи и вдохновение.
10. Magnum Photos: макет блога Photography-FirstMagnum Photos — это фотоблог, в котором большое внимание уделяется рассказыванию историй. Как и в некоторых других творческих блогах, Magnum Photos использует фотографию в качестве основного средства оформления блога для продвижения истории. Magnum Photos использует интересные изображения и качественные фотографии для отображения своих постов.
Многие истории также взяты из истории, поэтому некоторые изображения черно-белые. Использование черно-белого изображения — это уникальный способ выделить изображения, особенно когда глаз привык видеть их в цвете.
11. The New Yorker: минималистский дизайн блога, основанный на графике
The New Yorker: минималистский дизайн блога, основанный на графике The New Yorker известен тем, что использует сарказм и остроумный стиль в своих публикациях. Эта атмосфера сохраняется в их выборе иллюстраций и даже в общем макете блога. У них настоящая личность, которая очень сильно привлекает их аудиторию.
Как и The New York Times, The New Yorker имеет онлайн-макет, напоминающий (оригинальное) печатное издание. Когда вы просматриваете их сайт, вы почувствуете, что смотрите физический журнал.
Вот несколько последних статей из журнала The New Yorker . Типографика, которую они используют для своих заголовков, легко читается, но немного интереснее, чем ваш обычный Arial.
Они также используют необычные, а иногда даже немного абсурдные изображения, чтобы мгновенно привлечь внимание читателя. Почему кто-то держит дымящийся кусок стекла, напоминающий сотовый телефон?
The New Yorker может положиться на свою историю хорошо написанных публикаций, чтобы побудить читателей совершить прыжок, даже если фрагменты и изображения неоднозначны. Они рассказывают ровно столько истории, чтобы их читатели захотели узнать больше.
Они рассказывают ровно столько истории, чтобы их читатели захотели узнать больше.
The Verge — это мультимедийный блог, в котором рассказывается о том, как технологии меняют жизнь людей во всем мире. Они предсказывают, какие технологические достижения повлияют на среднего человека в будущем.
Так что же особенного в макете их блога? Во-первых, их выбор дизайна выглядит как разноцветная мечта прямо из 1980-х годов. Но вместо того, чтобы сделать блог устаревшим, он вызывает у посетителей ностальгию по 80-м годам, когда технологии и появление компьютеров начали менять ландшафт нашей культуры.
The Verge не использует много пустого места в своем блоге, но то, как они используют изображения и крупные жирные шрифты, позволяет выделить каждый раздел и легко найти его. Сообщения в блоге не просто сливаются друг с другом. Еще одна вещь, на которую стоит обратить внимание в этом макете блога, — это то, как они разбивают разделы. В меню навигации они перечисляют все свои основные категории.
В меню навигации они перечисляют все свои основные категории.
У каждого есть всплывающее меню, которое дополнительно разбивает категории на более конкретные подкатегории. Это работает как версия учебного центра, где читатели могут глубже погрузиться в интересующую их тему.
Такая простая навигация является одним из основных передовых методов оформления блога с точки зрения предоставления вашим читателям удобного пользовательского опыта.
Макет и дизайн моего собственного (минималистского) блога Здесь, на ryrob.com
Поскольку вы находитесь в моем блоге прямо сейчас, я хочу завершить это руководство, продемонстрировав свой собственный макет блога, так как я прошел через полный редизайн в начале 2020 года.
Основная причина, по которой я решил изменить дизайн своего блога, заключалась в том, что я использовал одну и ту же тему и общий формат дизайна более пяти лет. Технология сильно раздувала страницы моего сайта, из-за чего они загружались гораздо медленнее, чем нужно, а визуальные элементы не отражали человека, которым я стал с тех пор, как начал вести свой блог.
Этот новый редизайн упростил многие вещи, преобразовал мой очень смелый стиль сообщений в визуальные элементы на моем сайте, а также дал мне значительный прирост производительности. Итак, давайте углубимся в некоторые из этих новых элементов макета.
Очень простой дизайнВ макете моего блога выделяется невероятно простой дизайн. В моем верхнем меню есть только несколько легко видимых ссылок, мой логотип и панель поиска.
Я опускаю верхнее изображение заголовка на главной странице блога и вместо этого сосредотачиваюсь на своих сообщениях в блоге и избранных изображениях в качестве движущих сил. Этот стиль блога можно охарактеризовать как чистый и минималистский.
Преимущество минималистского дизайна заключается в простоте навигации для читателей. Посетителям моего блога не придется тратить много времени на поиск важной информации о моем блоге. Все видно с первого взгляда и глаз не отвлекается на большое количество текста и изображений.
При недавнем изменении дизайна моего веб-сайта сообщения в блоге перешли от отображения в виде сетки к отображению в виде списка. Теперь вместо того, чтобы одновременно видеть несколько сообщений в блоге (что может быть немного ошеломляющим), читатели одновременно видят одно большое изображение и соответствующее сообщение в блоге. Эти сообщения в порядке даты публикации:
Использование пустого пространстваМы уже говорили о том, что макет моего блога намеренно минималистичен, но одним из его элементов является использование пустого пространства. Пустое пространство, иногда называемое негативным пространством, — это часть макета вашего блога, в которой нет изображений, рекламы или текста — там больше ничего не происходит.
Как мы уже говорили ранее, цель негативного пространства — привлечь больше внимания к ключевым функциям, которые вы хотите выделить в своем блоге.
Если вы когда-нибудь видели блог с мигающей рекламой, боковыми панелями и загроможденными верхними и нижними колонтитулами, вы понимаете, о чем я говорю. Пустое пространство не совсем необходимо, если сайт все еще выглядит чистым и профессиональным. Однако это негативное пространство тренирует взгляд читателя на том, куда вы хотите, чтобы он направился.
Тип и размер шрифтаВыбор размера и типа шрифта относительно прост. Здесь главное выбрать то, что легко читается. Текст, который слишком мал или сложен для расшифровки, повысит показатель отказов.
И, как мы говорили ранее, я использую собственный шрифт, похожий на Josefin Slab, с размером шрифта основного текста 16 пикселей.
Привлекательные описания и кнопка призыва к действию «Продолжить чтение» Независимо от того, используют ли они стиль списка или сетки для отображения ваших сообщений в блоге, большинство блоггеров включают краткое описание своего сообщения в блоге, чтобы читатели могли его выбрать. Посетители вашего блога решат, продолжать ли чтение, основываясь на изображении и описании, которое вы предоставили, так что сделайте это хорошо.
Посетители вашего блога решат, продолжать ли чтение, основываясь на изображении и описании, которое вы предоставили, так что сделайте это хорошо.
Не пропусти это описание. Попробуйте написать что-нибудь, что побудит их продолжить чтение, и включите кнопку призыва к действию «Продолжить чтение»: очистите нумерацию страниц в нижней части списка сообщений в блоге. Это показывает читателям, что у вас есть больше контента, и побуждает их открывать для себя больше на вашем сайте.
Эта функция также предотвращает перегрузку главной страницы вашего блога содержимым, которое выполняется с непрерывной прокруткой.
Использование нижнего колонтитула Последнее, на что я хотел бы обратить внимание в макете моего блога, — это нижний колонтитул. Нижний колонтитул вашего блога можно использовать для различных ключевых ссылок, страниц и призывов к действию. Я использую раздел нижнего колонтитула как в отдельных сообщениях в блоге, так и на всех страницах моего сайта, чтобы стимулировать дальнейшее взаимодействие с моими читателями.
В разделе нижнего колонтитула я включаю ряд важных ссылок, которые разбиты на соответствующие разделы.
Я делюсь дополнительными сообщениями в блоге, которые могут быть интересны людям, некоторыми из моих самых популярных сообщений и моими последними выпусками подкастов. Я также включаю раздел под названием «Работайте со мной», в котором есть ссылки на информацию о том, кто я, как меня нанять, мой лучший контент и мою контактную информацию.
И хотя технически это выше фактического нижнего колонтитула моего блога, я в полной мере использую конец каждого сообщения в блоге, включив четкий единый призыв к действию для моих читателей:
Этот призыв к действию находится внизу практически каждой записи в моем блоге — он написан крупным текстом, содержит вопрос и использует уникальную кнопку, на которую могут нажать читатели. Введение этих элементов облегчает людям поиск более релевантной информации (и направляет их к таким элементам контента, как мой список лучших сайтов с вакансиями для ведения блога или лучшие сайты с вакансиями для разработчиков WordPress — то, что, как я знаю, интересует большинство моих читателей) .
В нижней части каждого сообщения в блоге я также делюсь некоторой информацией о себе и своем блоге (как об авторе), и у меня есть виджет комментариев, который легко найти.
Это краткое изложение того, как мой собственный блог был намеренно (пере) разработан ранее в этом году.
Каждый раздел моего блога тщательно продуман и спланирован, чтобы побудить людей оставаться в моем блоге и изучать все, что он может предложить (дополнительную информацию см. в моем бесплатном планировщике блогов).
Очень минималистичный стиль предназначен для того, чтобы упростить поиск информации и не отвлекаться, когда вы читаете одно из моих подробных руководств (как здесь).
Макет вашего блога может совсем не выглядеть как мой… и это совершенно нормально!
Разнообразие — это сильная сторона мира блогов, поэтому лучше, когда наши блоги не являются копиями друг друга. Тем не менее, эти рекомендации по макету и дизайну блога сделают ваш собственный блог выдающимся.
Что вы собираетесь делать с собственным макетом блога ?
Теперь, когда мы рассмотрели все наиболее важные рекомендации по макетированию блога и проанализировали множество примеров макетов блогов, как вы будете структурировать дизайн своего собственного блога?
Теперь пришло время применить полученные знания к макету собственного блога и общему дизайну сайта.
- Как вы собираетесь использовать эти идеи макета блога и адаптировать их к своему видению?
- Что вам нравится (и не нравится) в примерах макетов блогов, которые вы видели здесь?
- Обнаружили ли вы какие-либо ошибки в макете блога, которые вы теперь готовы исправить?
Помните… никто никогда не должен создавать копию макета блога другого человека. Это форма плагиата. Но вы все равно можете черпать вдохновение из макетов блогов, которые вы видели здесь, в этом руководстве, потому что они были специально разработаны для привлечения (и удержания) читателей в течение многих лет.

