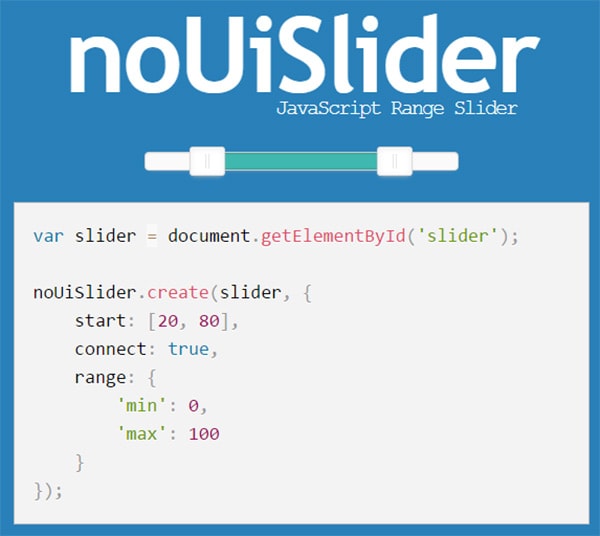
vue-easy-slider — простой слайдер компонент для VueJS
14.04.2019 art JavaScript » VueJS » #2330
Смотреть Источник Скачать
Незамысловатый слайдер с fade-анимацией. Простой и удобный в настройке и использовании. Реагирует на изменение ширины экрана и многое другое.
Описание компонента
Если вам необходимо быстрое решение в создании слайдера и интеграции его в проект на Vue, то данный компонент — один из лучших вариантов сделать это.
Установка и использование
Инсталляция:
npm i -S vue-easy-slider
Импорт компонента:
import Vue from 'vue' import EasySlider from 'vue-easy-slider' Vue.use(EasySlider)
Или работа через экземпляр Vue:
<slider animation="fade">
<slider-item
v-for="(i, index) in list"
:key="index"
:style="i"
@click="hello"
>
<p>Page{{ index + 1 }}</p>
</slider-item>
</slider>import { Slider, SliderItem } from 'vue-easy-slider'
new Vue({
el: 'body',
components: {
Slider,
SliderItem,
},
data() {
return {
list: [
{ backgroundColor: '#3f51b5', width: '100%', height: '100%' },
{ backgroundColor: '#eee', width: '100%', height: '100%' },
{ backgroundColor: '#f44336', width: '100%', height: '100%' },
],
}
},
methods: {
hello($event) {
console.
log(`hello index: ${$event}`)
},
},
})Управление слайдером через v-model:
<slider animation="fade" v-model="sliderIndex"> ... </slider> <button @click="moveToIndex(2)">move to page 3</button>
...
data() {
return {
// initial index
sliderIndex: 1,
list: [
{ backgroundColor: '#3f51b5', width: '100%', height: '100%' },
{ backgroundColor: '#eee', width: '100%', height: '100%' },
{ backgroundColor: '#f44336', width: '100%', height: '100%' },
],
}
},
methods: {
moveToIndex(index) {
this.sliderIndex = index
},
},
...Таблица с входными параметрами:
| name | type | default | description |
|---|---|---|---|
| width | String | auto | |
| height | String | 300px | Slider height |
| touch | Boolean | true | Enable touch slide |
| animation | ‘normal’, ‘fade’ | ‘normal’ | Change animation |
| autoplay | Boolean | true | Autoplay |
| interval | Number | 3000 | Delay of autoplay ( autoplay option should be true ) |
| speed | Number | 500 | Speed(ms) of animation |
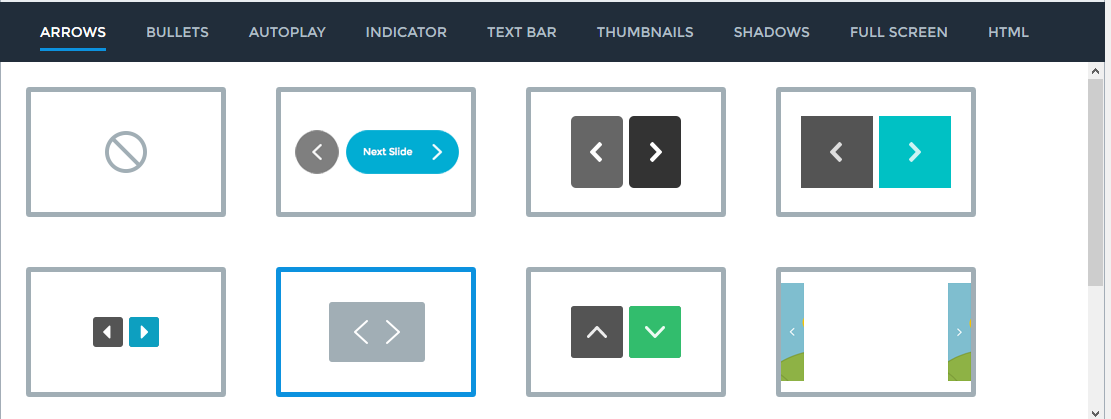
| indicators | ‘center’, ‘left’, ‘right’, false | ‘center’ | Show indicators on option position or hide indicators |
| control-btn | Boolean | true | Show control button |
| before-next | Function | () => true | Before next guard, sliding to next item when this function return true |
| before-previous | Function | () => true | Before previous guard |
События:
| name | description | $event |
|---|---|---|
| change | Fires when the slide change | number // index of slides |
| next | Fires when the button for the next slide was pressed | { original: number, next: number } |
| previous | Fires when the button for the previous slide was pressed | { original: number, next: number } |
Более детальную информацию о работе компонента слайдера VueJS можно найти на страничке Github.
3555 просмотров
- images
Более 20 примеров создания простых слайдеров на JavaScript
Слайдеры являются важным компонентом структурирования пользовательского интерфейса и дизайна веб-сайтов. И они разработали тонну в предыдущие несколько лет. Поскольку наш метод взаимодействия с гаджетами сильно изменился, компоненты пользовательского интерфейса (UI) также должны адаптироваться к нему. Надо уметь поставить что-то цепляющее, в основном во фронтенд часть! Например, в настоящее время мы чаще проводим пальцем по экрану, чем кликаем, а дизайны в настоящее время больше подходят для большого пальца, чем для мыши. Слайдеры можно использовать как меньшую, чем обычно, версию галереи или как компонент для организации содержимого. В этом кратком изложении у нас есть коллекция примеров простого и сложного слайдера изображений JavaScript/JS с эффектами карусели. Некоторые из ползунков в этом кратком изложении имеют крутой эффект перехода, который выглядит нормальным, а также сердечным для клиентов.
Ползунки — это один из нескольких компонентов, которые могут адаптироваться как к сенсорному, так и к устаревшему интерфейсу мыши. Если вы собираетесь создать гибкий слайдер, который подходит как для портативного, так и для настольного интерфейса, эти модели слайдеров JavaScript могут вам помочь.
В наши дни у вас есть препроцессоры, которые больше похожи на функциональные диалекты. Это объясняет разнообразие и гибкость для создания библиотек и контента, которые браузер будет понимать локально.
Коллекция примеров дизайна простых слайдеров JavaScript с исходным кодом
В настоящее время развивается модель слайдеров CSS, которым не требуется внешняя помощь со стороны jQuery или JavaScript для обеспечения плавного скольжения содержимого; статический или динамический.
Связанные
- Slider HTML CSS Адаптивные примеры
- Awesome CSS Testimonial Slider
- HTML CSS Slider Code Snippet
- Awesome React Slider Component 9 0025
- Детали
- отзывов
- Монтаж
- Разработка
- Загрузите «Простой слайдер» в панель администратора WordPress
- Активируйте плагин через меню «Плагины» в WordPress
- Открыть простой слайдер и добавить слайд
- вставьте галерею изображений с помощью кнопки «добавить медиа»
Итак, приступим, не теряя времени!
1.
 Очень простой слайдер JavaScript с каруселью
Очень простой слайдер JavaScript с карусельюЭто классный и простой на вид слайдер JavaScript с эффектом карусели. Модный план этого макета делает его идеальным вариантом для знакомства и слайдеров с картинками. Болотные сильные надписи несомненно различимы даже на слайдерах основы изображения.
Смена слайдов происходит быстро, а воздействие активности используется, в частности, на необходимых компонентах.
В оформлении отсутствуют изображения содержимого. Но вы можете добавить их без особых усилий. Вы можете использовать стрелки, чтобы скользить по другим слайдам. Или вы также можете отметить «Слайдер автовоспроизведения», чтобы получить эффект слайд-шоу.
Отныне у вашей группы будет лучший, чем в среднем, опыт изучения вашего ползунка.
Демонстрация/Код
2. JS/JavaScript Clip-Path, раскрывающий слайдер с текстом и изображением, пример
В этой структуре слайдера JavaScript разработчик использовал красивые изображения, и эффект расширения хорошо сочетается. Чтобы добавить деталей к плану, разработчик использовал анимацию стрелки CSS.
Чтобы добавить деталей к плану, разработчик использовал анимацию стрелки CSS.
Если вы хотите использовать альтернативное воздействие анимации, изучите наши примеры CSS-эффектов анимированной стрелки. Несмотря на то, что ползунок не реагирует из коробки, он справляется с меньшим экраном до предела.
В принципе, сделать этот слайдер адаптивным и использовать его на своем веб-сайте не составит труда.
Демонстрация/Код
3. Современный полноэкранный карусельный слайдер с эффектом перехода
Это очаровательный полноэкранный макет карусели, созданный Eng.Abdallah. Этот формат был создан с использованием HTML5, CSS и некоторого кода JS. Пользовательский CSS был использован для улучшения структуры.
Вы также можете добавить дополнительный код для улучшения расположения. Поскольку это приключение с открытым исходным кодом, у вас есть разрешение на его изменение.
Также в этой модели есть разные слайды с потрясающими изображениями. То, как отображаются изображения и содержимое, удивительно и выглядит великолепно.
Как уже было сказано, это простая автоматическая/ручная структура слайд-шоу/карусели JavaScript. Вы можете вручную перейти к следующему изображению с помощью кнопок или просто сидеть и смотреть, как слайды меняются как обычно.
Демонстрация/код
4. Простые переходы страниц/слайдов CSS
Большинство моделей слайдеров JavaScript в этом кратком изложении являются горизонтальными слайдерами, а некоторые из них — вертикальными слайдерами. Если вас не ослепляют оба типа ползунков, этот слайдер может вас разбудить. Весь слайдер показывает слайды, скользящие со всех сторон.
Кроме того, создатель также использовал небольшие анимационные эффекты, чтобы сделать план интереснее. Несмотря на то, что это концептуальная модель, создатель предоставил нам полностью функциональный законченный план.
Весь код, использованный для создания этой структуры, представлен вам ниже. Таким образом, вы можете без особых усилий отредактировать код и настроить ползунок в соответствии с вашими потребностями.
Демонстрация/Код
5. Пример простого отзывчивого слайдера изображений JS/JavScript
Этот макет слайдера был создан клиентом CodePen с именем пользователя «David Fitas». Несмотря на то, что есть значки со стрелками, нажав на которые клиент может перейти к следующему и предыдущему слайдам, клиенту не нужно успешно видеть слайды, поскольку они меняются автоматически.
Таким образом, клиенту не нужно нажимать на значки со стрелками, чтобы увидеть следующий ввод клиента. Как бы то ни было, если клиенту нужно, он может перейти к следующему или предыдущему отзыву, нажав на значки со стрелками.
В этой модели вы можете найти просто образцы слайдов со случайными цветами. Вам нужно заменить их подходящим заголовком и отзывами ваших клиентов, если вы собираетесь использовать этот макет на своем сайте.
Демонстрация/Код
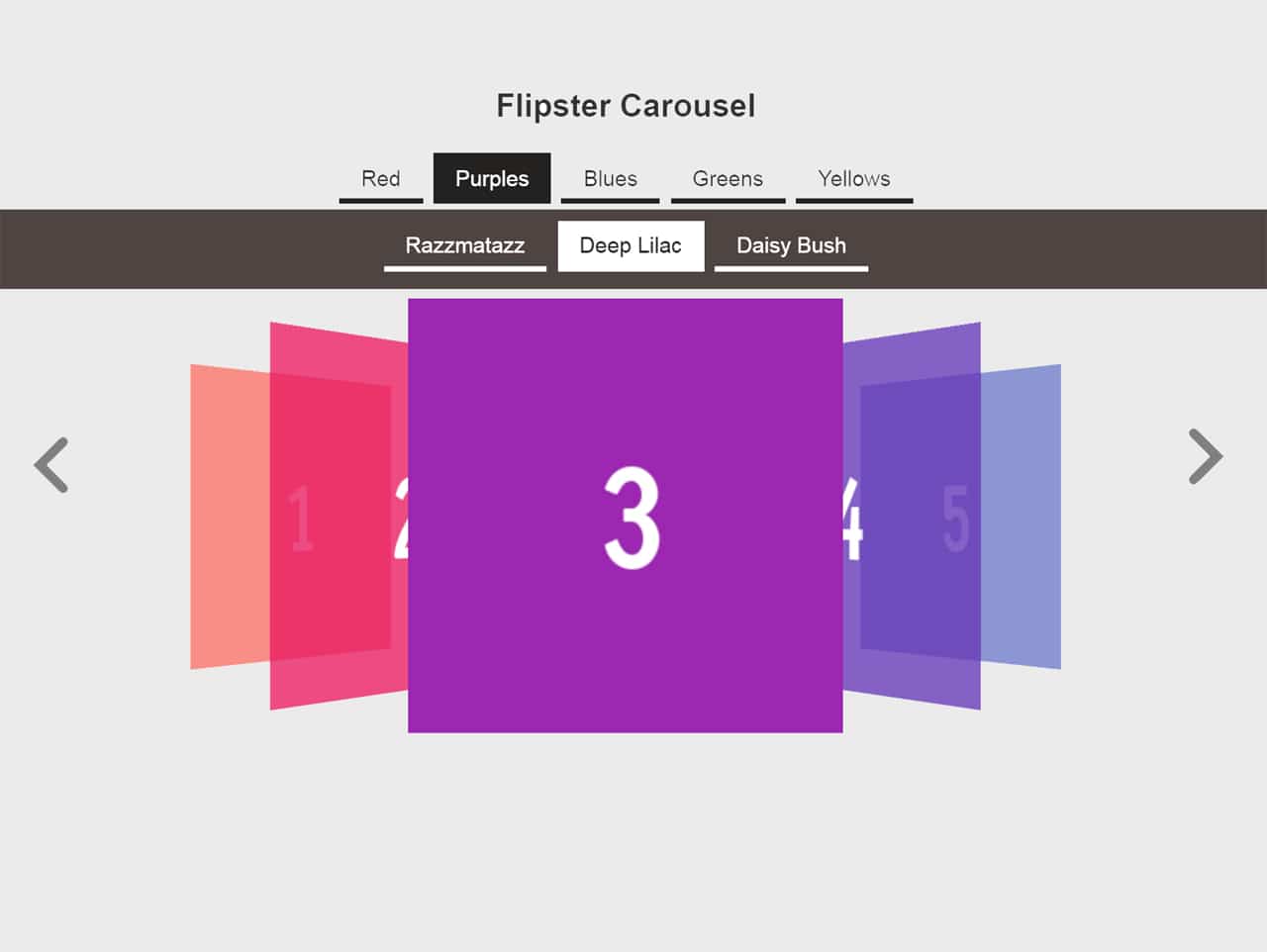
6. Удивительный JavaScript Slick Slider Пример
Это еще одна невероятная модель слайдера, приятно структурированная с помощью CSS и Javascript. В нем пять слайдов. На каждом слайде есть тестовые номера и тестовые кнопки.
В нем пять слайдов. На каждом слайде есть тестовые номера и тестовые кнопки.
Так что вам нужно заменить их соответствующими изображениями и текстами. Иногда пользователи раздражаются, нажимая следующую кнопку или стрелку, чтобы перейти к определенному месту назначения. Но используя это, они могут сразу перейти к своему слайду, нажав кнопку «Перейти к слайду».
Если вам нужно больше компонентов на этой странице сайта, вы можете включить их.
Например, вы можете включить строку меню или нижний колонтитул. Несмотря на то, что структура исключительного качества, вы можете трансформировать ее так, чтобы она соответствовала плану вашего текущего сайта.
Демонстрация/код
7. Ползунок эффекта размытия в движении с фильтрами SVG
Вы знаете, как Flash перемещается из одного места в другое? Вы положительно делаете! Эта концепция выглядит эквивалентной той. При нажатии кнопки со стрелкой вы получите аналогичный эффект пламени при переходе к следующему изображению.
Так как он предназначен для любых сайтов, он имеет безупречный и изысканный вид. Разработчик использовал фильтры SVG для достижения этой концепции.
Неотъемлемый изысканный вид слайдера сделал его идеальным решением как для сайтов, так и для гибких приложений.
Этот дизайн может быть использован любым веб-дизайнером/разработчиком веб-сайтов, а также новичком.
Демонстрация/Код
8. Полноэкранный слайдер JS/JavaScript с исходным кодом
Это полноэкранный план слайдера с привлекательными эффектами перехода. Скользящие удары обрабатываются ловко, чтобы создать аутентичный эффект перехода со скольжением. В исходной структуре разработчик использовал только прекрасные примеры изображений для слайдера.
Как бы то ни было, вы можете использовать изображения и тексты, чтобы донести контент до клиентов. Чтобы перейти к следующему и предыдущему слайду, используйте знак «+» и «-» соответственно.
Чтобы обеспечить вам богатую и плавную работу, разработчик использовал несколько строк JavaScript в этом плане слайдера.
Демонстрация/код
9. Пример простого слайдера изображений JS/JavaScript
Это макет слайдера изображений Simple JavaScript с эффектом карусели, созданный Андре Кортеллини. Эта модель также замечательна, проста, единственная в своем роде и необычна по сравнению с различными моделями, упомянутыми в этом разделе блога.
Выглядит просто, учитывая, что на первый взгляд не отображаются элементы управления и изображения. По сути, это слайды с изображениями. Слайды продвигаются последовательно.
В любом случае при наведении на изображение видны стрелки влево и вправо. При этом вы можете перемещать фотографии влево и вправо.
Демонстрация/Код
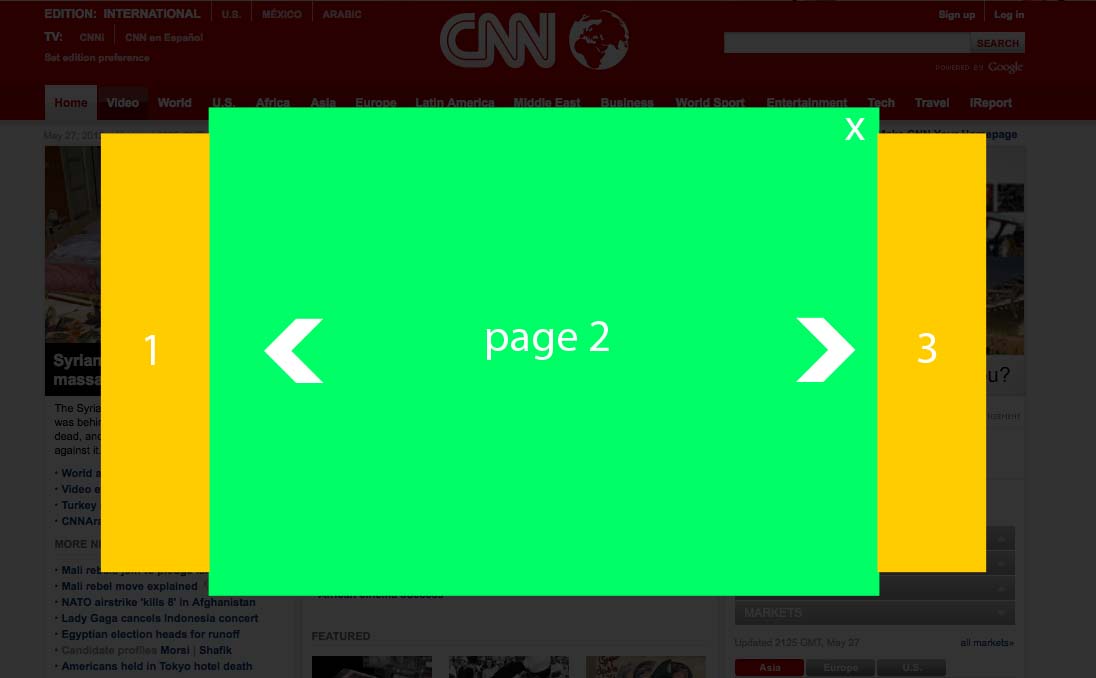
10. Простой слайдер GSAP с текстом и изображением
На этой диаграмме показан пример простого слайдера изображений GSAP JS/JavaScript со структурой Subtle Tween Animations, основанный на разработке. В этой модели вы получаете заведомо разумный и бросающийся в глаза план интерфейса.
Здесь вы можете видеть две стрелки вместе, расположенные в фокусе страницы. При нажатии на левую защелку страница скользит влево, а при нажатии на правую защелку страница скользит вправо.
При нажатии на левую защелку страница скользит влево, а при нажатии на правую защелку страница скользит вправо.
Стрелки используются для смены ползунка, и в этой модели нет роскошных указателей мыши.
Таким же образом вы можете добавить структуру радиоприемника в основание страницы с номерами с некоторой настройкой.
Демонстрация/Код
11. JS/JavaScript Эффект параллакса слайдера изображения
Этот дизайн отличается от приведенных выше. Здесь у нас есть эффект параллакса слайдера. В предыдущих проектах у вас были стрелки и возможность навигации для перехода к следующему изображению. Также в этом у нас есть символы горизонтальной навигации, но они ничего не делают при нажатии.
Итак, в этом вам нужно щелкнуть и перетащить его влево и вправо. Например, если вы хотите увидеть предыдущее изображение, перетащите изображение вправо, а если вы хотите увидеть следующее изображение, перетащите изображение влево.
Демонстрация/Код
12.
 HTML CSS и JS Анимированное слайд-шоу Greensock
HTML CSS и JS Анимированное слайд-шоу GreensockНазывать что-то совершенным — обычно напряженная деятельность. Тем не менее, в этой ситуации мы полностью на стороне разработчиков Ideal Image Slider.
Этот легкий и консервативный модуль ползунка будет работать исключительно как с веб-операциями, так и с приложениями, которые извлекают выгоду из веб-компонентов. Идеальный слайдер изображений, работающий с локальным JavaScript, основан на основе HTML5.
Переходы изготавливаются с использованием CSS3; это означает, что они одновременно успешны и легки. Отзывчивость учитывает, что этот слайдер также является отличным решением для универсального расширения веб-сайта.
Демонстрация/Код
13. Простой элегантный адаптивный слайдер на чистом CSS3 и JavaScript с каруселью
Это потрясающий простой слайдер JavaScript с эффектом карусели, созданный Ризки Курниаваном Ритонгой, клиентом CodePen. Этот слайдер сопровождает пять слайдов. Каждый из них имеет большие изображения и оживленные тексты. Помните, что эти тексты и изображения — просто тесты. Вы должны заменить их правильными текстами и изображениями.
Помните, что эти тексты и изображения — просто тесты. Вы должны заменить их правильными текстами и изображениями.
Слайды меняются автоматически. Поэтому, если клиенту нужно увидеть следующий слайд, ему не нужно ничего делать. В этом формате слайдера есть два значка со стрелками, щелкнув которые, клиент может перейти к следующему и предыдущему слайдам.
Внизу страницы также есть три маленьких значка. Так клиент может перейти к конкретному слайду. Например, если клиенту нужно перейти ко второму слайду, он может перейти ко второму слайду, коснувшись второго значка.
Демо/Код
14. Ползунок режима наложения Двойная экспозиция
Презентация с двойной экспозицией — это фотографический метод, объединяющий 2 уникальных изображения в одно изображение. К тому времени разработчик использовал эту технику с режимами наложения холста.
Посетители, без сомнения, могут почувствовать, как их глаза наполняются изумлением от этого ошеломляющего эффекта.
Это также работает как слайд-шоу. Или снова вы можете нажать на защелку, чтобы пролистать изображения.
Или снова вы можете нажать на защелку, чтобы пролистать изображения.
Демонстрация/Код
15. Простой слайдер 3D-изображений Slicebox
3D Slider — это интригующий и топовый план слайдера. Создатель использовал трехмерную идущую статью для демонстрации изображения. Наряду с трехмерной структурой разработчик также сделал ее более информативной в соответствии с вашим улучшением курсора.
Если вы ищете интуитивно понятную конфигурацию слайдера для кропотливой обработки ваших фотографий, это может вас заинтересовать.
Клиент может без особых усилий рикошетить к следующей и предыдущей картинкам одним щелчком.
Таким образом, указав несколько улучшений фрагмента кода, вы можете использовать это расположение также во фрагменте заголовка целевой страницы.
Демонстрация/Код
16. Фрагмент кода слайдера функций
Если вам не нравится стандартная структура слайдера и вы любите оживлять план игры, этот слайдер вкладок функций с механизмом JavaScript Motion может вас парализовать.
Как следует из названия, создатель использовал вертикальные вкладки для отображения содержимого. Кроме того, чтобы дать вам богатое плавное и разумное энергетическое воздействие, создатель использовал содержимое JS рядом с содержимым CSS. Дизайнер импортировал стиль текста из Google Apis.
Как должно быть видно на плане, на экране доступны различные тексты. В определенный перерыв текст заменяется различными текстами.
Также с помощью энергии скольжения тексты скользят справа налево, открывая себя. В случае, если вам нужно выполнить это, вам обязательно нужно заменить тексты на свои собственные уникальные фрагменты.
Демонстрация/Код
17. Вертикальные переходы ползунка с помощью Swiper
JavaScript-переходы Вертикальный слайдер — это неумолимо творческий способ работы с CSS-слайдером, так как это делается с помощью разработки, воздействий и других, помимо творческой структуры действий. В то время как с большим отрывом большая часть слайдера является разделом прямой навигации.
Это больше похоже на исключительное и частично привлекательное для ваших клиентов. Вместо обычных текстовых стилей или текстов, используемых на слайдере, дизайнер заменил их соответствующими изображениями.
Кроме того, каждый из них планирует выполнить эффектный буй и щелчок, продвигающий элемент к выбранному вертикальному слайдеру JavaScript Transitions.
Демо вместе с исходным кодом доступно ниже.
Демо/Код
18. Простой слайдер JS Material Design с эффектами наведения
Это усовершенствованная концепция слайдера JavaScript. Как должно быть очевидно в демонстрации, миниатюры ползунков можно найти с правой стороны. При наведении немного расширяется.
Таким образом, вы получаете интуитивно понятную структуру с плавными анимационными воздействиями. Для этой плавной плавной анимации создатель использовал фреймворк CSS3 и Javascript. Нажав на миниатюру, вы получите определенные изображения на экране.
Если вы любитель или профессионал, этот формат поможет вам понять возможности современных сред веб-улучшения.
Структура по умолчанию сама по себе великолепна, поэтому вы можете законно использовать ее на своем веб-сайте или в приложении.
Демонстрация/Код
19. Пример JS/JavaScript Slice Image Slider
До сих пор вам был представлен великолепный слайдер с полностью подходящей основой. В любом случае, это экстраординарно. Это идеальный слайдер с кнопками «Далее» и «Предыдущий», расположенными вертикально для перехода к следующему слайду.
Это может быть невероятное расширение для сайта-портфолио или для показа картинок. Простое, но плавное изменение эффекта также обеспечивает подходящую систему для отображения содержимого сайта.
Исходный код можно использовать абсолютно бесплатно. Таким образом, вы можете получить учебник о том, как дизайнер выполнил этот дизайн.
Демонстрация/Код
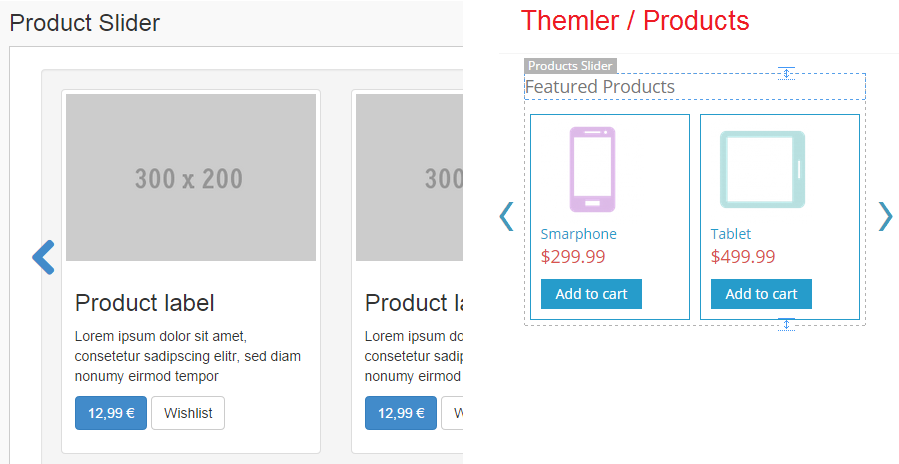
20. JavaScript Flexslider Простые анимированные слои CSS с эффектом карусели
Это идеальное решение для демонстрации уменьшенного содержания. Несмотря на то, что структура подходит для веб-сайтов, вы можете использовать их и для различных сайтов. Наряду с надписями вы также получаете встроенное пространство для показа изображений далеко. Дизайнер также применил эффект карусели с помощью этого простого слайдера Javascript.
Несмотря на то, что структура подходит для веб-сайтов, вы можете использовать их и для различных сайтов. Наряду с надписями вы также получаете встроенное пространство для показа изображений далеко. Дизайнер также применил эффект карусели с помощью этого простого слайдера Javascript.
Если вы используете этот слайдер карт для веб-сайтов, к тому времени вы можете использовать это пространство для изображений для включенных изображений.
Вводящая в заблуждение и привлекающая внимание прямолинейная структура с привлекательными плавными эффектами — вот основные моменты этой демонстрации, созданной с использованием небесного Flexslider.
Демо/Код
21. GSAP Slick Slider с предварительным просмотром следующего/предыдущего
Разработчик полностью использовал возможности CSS3 и JS/Javascript, чтобы создать этот замечательный пример слайдера изображений. Формы и плавные ходы используются с умом, чтобы сделать этот слайдер единственным в своем роде. Есть две стрелки для перехода к следующему и предыдущему изображениям.
Вы можете использовать всю структуру, чтобы сделать передовой фотосайт. Правильно позаботьтесь о структуре кода, это поможет вам правильно построить свою руку.
Поскольку это структура, основанная на CSS, сделать ее адаптивной будет несложно.
Хотите верьте, хотите нет, но сам основной план действительно настраиваемый, поэтому работа с этим кодом будет несложной для разработчиков.
Демонстрация/Код
Заключение
В этой записи блога обсуждался лучший пример простого и сложного слайдера изображений JavaScript/JS, а также эффекты карусели, которые можно использовать на любом веб-сайте. Если вам понравился какой-либо из этих макетов, вы можете загрузить его и разместить на своем веб-сайте.
Какой слайдер JavaScript из этого краткого обзора вообще поразил? Не забудьте сообщить мне в разделе комментариев, какой из них, как вам хотелось бы думать, был в целом потрясающим.
Простой слайдер изображений — плагин WordPress
SIS позволяет создать простой слайдер. С его помощью вы можете создать слайд, как страницу, и вставить медиа-галерею с помощью кнопки «Добавить медиа». Добавив галерею изображений, опубликуйте слайд (страницу), и вы получите шорткод с идентификатором слайда для конкретного слайда в главном столбце слайдера. Используйте этот шорткод в своем посте или редакторе страницы, а затем опубликуйте его. У вас есть простой вращающийся слайдер изображений на вашей странице.
С его помощью вы можете создать слайд, как страницу, и вставить медиа-галерею с помощью кнопки «Добавить медиа». Добавив галерею изображений, опубликуйте слайд (страницу), и вы получите шорткод с идентификатором слайда для конкретного слайда в главном столбце слайдера. Используйте этот шорткод в своем посте или редакторе страницы, а затем опубликуйте его. У вас есть простой вращающийся слайдер изображений на вашей странице.
Дополнительные продукты: http://www.store.perceptionsystem.com/wordpress-theme-mobile-app-promption-themes-red.html
Que1.Как установить плагин на мой сайт WordPress?
Ответ1. Теперь это легко, перейдите по этой ссылке, и вы найдете достаточное решение https://codex.wordpress. org/Managing_Plugins
org/Managing_Plugins
Que2. Как использовать плагин Simple Image Slider?
Ответ2. После установки плагина вам необходимо выполнить следующий шаг
1. Вы можете увидеть одно левое меню с названием типа Simple Slider.
2. Нажмите на левое меню Simple Slider, после чего вы увидите два меню, такие как Simple Slider и Add Slide.
3.Нажмите «Добавить слайд», чтобы добавить новый слайдер.
4. Вы можете загружать изображения, используя кнопку «Добавить медиа» в редакторе, вы можете загружать изображения, которые вы хотите отобразить в слайдере.
5.После завершения процесса загрузки нажмите кнопку публикации/обновления.
6. Когда вы добавляете новый слайд (это один из видов полного слайдера), вы можете увидеть список коротких кодов на странице «Все слайды».
7. Вы можете использовать эти короткие коды на странице/сообщении, где вы хотите отобразить слайдер.
8. Формат коротких кодов, например [simple_image_slider id=24]
Que3. Можно ли отображать несколько слайдеров на одной странице?
Ответ3. да, можно отображать несколько слайдеров на одной странице.
да, можно отображать несколько слайдеров на одной странице.
Que4. Как отобразить несколько слайдеров на одной странице?
Ответ4. Вы просто добавляете несколько коротких кодов администратором, и после этого вы можете увидеть несколько слайдеров на одной странице
Que5. Этот слайдер работает с wordpress 3.5?
Ответ5. Нет, извините, это рабочая версия выше на wordpress 3.5
Que6. Есть ли какая-либо поддержка?
Ответ6. Да, конечно, мы готовы к любым видам поддержки, пожалуйста, посетите наш сайт http:www.perceptionsystem.com, и вы получите помощь
онлайн или отправьте письмо по адресу [email protected]
Que7. Если какие-либо другие продукты доступны в вашем магазине?
Ответ7. Да, конечно, посетите http://store.perceptionsystem.com/
Я ищу простой и удобный плагин, который добавляет ползунок на боковую панель. Это делает работу хорошо, не нарушая мою тему. Спасибо.
Прочитать все 3 отзыва «Simple Image Slider» — это программа с открытым исходным кодом.