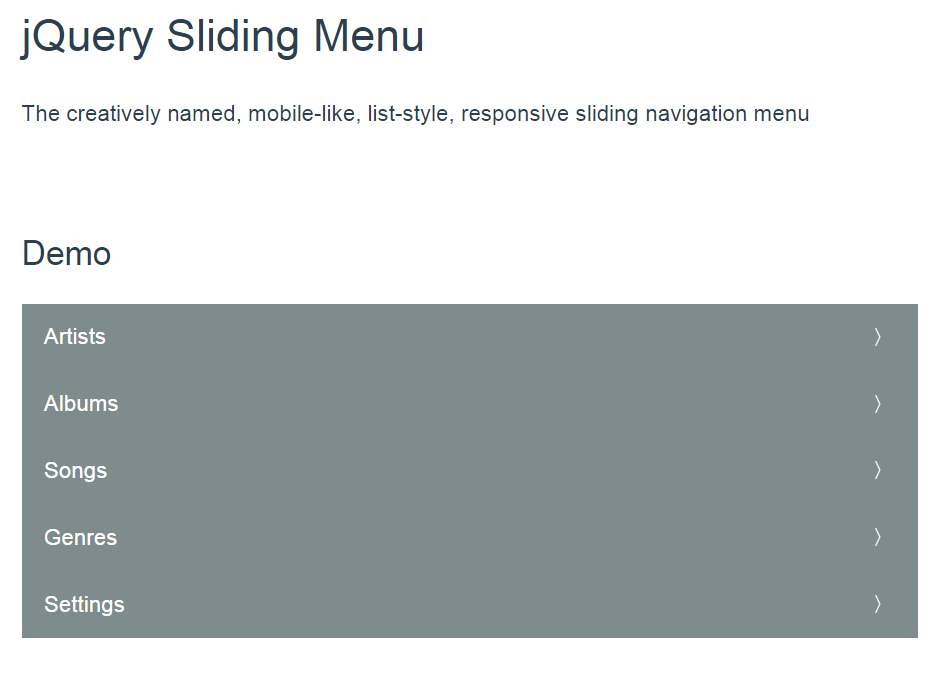
Подскажите простой слайдер с авто прокруткой для каталога файлов — Вопрос от Коля Карнаух #3
Чтобы фото подгружались с материалов каталога файлов, фото нужно будет крепить к материалам с помощью доп поля Изображения.
Тот слайдер, что на примере, установить его можно, только стоит учитывать, что он не адаптивный и будет ломать отображение сайта на мобильных устройствах.
<div>
<ul data-step1=»M1402,800h-2V0h2c0.6,0,1,0.4,1,1V800z» data-step2=»M1400,800h479L771.2,0h2399c0.6,0,1,0.4,1,1V800z» data-step3=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z» data-step4=»M-2,800h3V0h-1c-0.6,0-1,0.4-1,1V800z» data-step5=»M0,800h2021L628.8,0L1,0C0.4,0,0,0.4,0,1L0,800z» data-step6=»M0,800h2400V0L1,0C0.4,0,0,0.4,0,1L0,800z»>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG1_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-1)» xlink:href=»<?if($IMG_URL1$)?>$IMG_URL1$<?endif?>»></image>
</svg>
</div> <!— . cd-svg-wrapper —>
cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG2_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-2)» xlink:href=»<?if($IMG_URL2$)?>$IMG_URL2$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG3_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-3)» xlink:href=»<?if($IMG_URL3$)?>$IMG_URL3$<?endif?>»></image>
</svg>
</div> <!— . cd-svg-wrapper —>
cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG4_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-4)» xlink:href=»<?if($IMG_URL4$)?>$IMG_URL4$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
</ul> <!— .cd-slider —>
<ul>
<li><a href=»#0″>Next</a></li>
<li><a href=»#0″>Prev</a></li>
</ul> <!— .cd-slider-navigation —>
<ol>
<li><a href=»#0″><em>Item 1</em></a></li>
<li><a href=»#0″><em>Item 2</em></a></li>
<li><a href=»#0″><em>Item 3</em></a></li>
<li><a href=»#0″><em>Item 4</em></a></li>
</ol> <!— . cd-slider-controls —>
cd-slider-controls —>
</div> <!— .cd-slider-wrapper —>
<script src=»/js/jquery.mobile.custom.min.js»></script>
<script src=»/js/snap.svg-min.js»></script>
<script src=»/js/main.js»></script>
<!— Resource jQuery —>
<link rel=»stylesheet» href=»css/reset.css»> <!— CSS reset —>
<link rel=»stylesheet» href=»css/style.css»> <!— Resource style —>
<script src=»js/modernizr.js»></script> <!— Modernizr —>
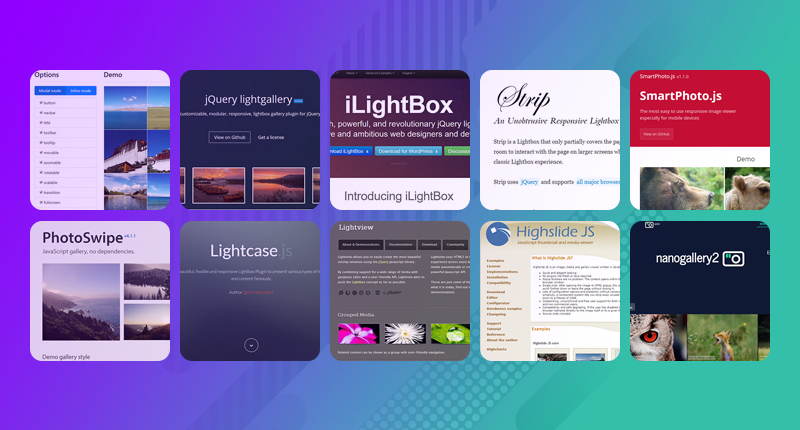
Избранные jQuery галереи и слайдеры
Современные сайты, за редким исключением, не обходятся без какого нибудь слайдера или ротатора изображений. Это реально оживляет картинку и радует глаз, ведь встречают, как известно, по одежке.
Представляю собственную подборку наиболее интересных, оригинальных и эффектных, на мой взгляд, слайдеров на jQuery. Основное отличие от других подобных обзоров — практическая направленность, слайдеры и галереи, которые либо уже использовал в своих проектах, либо собираюсь использовать в будущем, а не просто собранные для массовости, абы какие скрипты. Заодно почищу закладки в браузере — будут храниться в блоге.
Заодно почищу закладки в браузере — будут храниться в блоге.
TN3 Gallery
Оф.Сайт | Demo
TN3 Gallery полноценная галерея изображений на jQuery. Альбомы изображений можно настроить в нескольких вариантах оформления, имеется слайд-шоу с различными эффектами переходов. Совместима со всеми современными настольными и мобильными браузерами.
Minimalistic Slideshow Gallery with jQuery
Оф.Сайт | Demo
Minimalistic Slideshow Gallery с jQuery простая, красивая и довольно оригинальная галерея со слайд-шоу и возможностью ручного управления показа. Позволяет выбирать изображений из выпадающего блока с сеткой миниатюр. Легко интегрируется в любой движок сайта.
Фоторама
Demo
Фоторама — приятная глазу fullscreen галерея, с интуитивно понятными элементами управления и кучей настроек, которая может заменить собой портфолио фотографу. Вообще довольно функциональный и продуманный скрипт, потому назвать его простой галереей или слайдшоу нельзя. Корректно отбражается на iPhone и iPad и имеет модуль для WordPress (для многих это очень актуально).
Корректно отбражается на iPhone и iPad и имеет модуль для WordPress (для многих это очень актуально).
Фоторама — платный продукт. Лицензия стоит 33$ для одного домена. Для личных сайтов и сайтов некоммерческих организаций Фоторама чаще всего предоставляется бесплатно. Однако окончательно решение принимает автор.
AGILE carousel
Demo
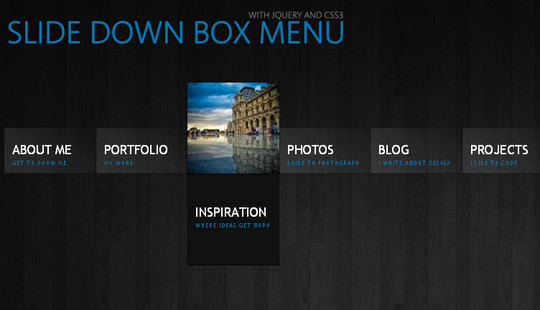
AGILE carousel — в составе этого слайдера найдется настройка, пожалуй, под любой сайт. Поддерживает все популярные виды прокрутки изображений, так называемых «каруселей». Демонстрационные примеры, для удобства, представлены на одной странице. Слайдер лучше всего подходит для создания презентационных меню на сайте.
Skitter
Demo
Skitter — очень красивый и шустрый jQuery скрипт, и скажу честно, один из моих любимых. Позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. Очень гибкая настройка в интерактивном режиме прямо на сайте. Список слайдов можно отобразить с помощью чисел, эскизов или кнопок «Предыдущая» «Следующая».
Одним из основных достоинств является разнообразие типов анимации.
Slideshowify
Demo
Slideshowify — полноэкранное слайд-шоу на jQuery, очень простое в настройке и использовании. Создает слайд-шоу из изображений с эффектом Кена Бернса — изображения, которые целиком не помещаются на экран, выводятся с постепенным масштабированием и случайно определенном направлении. Смотрится весьма эффектно и придает объем фотографиям.
simpleSlide
Demo
simpleSlide — без сомнения самый маленький и легкий слайдер в сегодняшнем обзоре (15Kb в обычном или 6Kb в режиме оптимизированного кода). При этом, он способен прокручивать не только картинки, но и текст. Так же, как и предыдуший скрипт, довольно прост в настройке. Стоит присмотреться для использования в высоконагруженных проектах.
FullscreenSlideshowAudio
Оф.Сайт | Demo
FULLSCREEN SLIDESHOW WITH HTML5 AUDIO AND JQUERY — полноэкранный режим слайд-шоу с HTML5, jQuery и аудио. Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали Vegas jQuery плагин. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями. На основе этого скрипта можно создать не большой и эффектный сайт-портфолио.
Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали Vegas jQuery плагин. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями. На основе этого скрипта можно создать не большой и эффектный сайт-портфолио.
SIMPLEST JQUERY SLIDESHOW
Оф.Сайт | Demo
В завершении темы, слайдер для истинных минималистов. Даже картинки делать не буду, потому как нечего тут делать — элементами управления напрочь отсутствуют. Слайдер умеет лишь автоматически показывать изображения с fade-эффектом (плавное затухание). Возможно, именно своим минимализмом, он и заслужит ваше внимание.
Дополнительные jQuery слайд-шоу
Подписывайтесь на канал
Яндекс.Дзени узнавайте первыми о новых материалах, опубликованных на сайте.
44 слайдера jQuery
Коллекция бесплатных примеров кода слайдера jQuery из Codepen, Github и других ресурсов. Обновление коллекции марта 2021 года. 14 новых предметов.
Обновление коллекции марта 2021 года. 14 новых предметов.
- Слайдеры CSS
- Слайдеры Bootstrap
- Ползунки попутного ветра
О коде
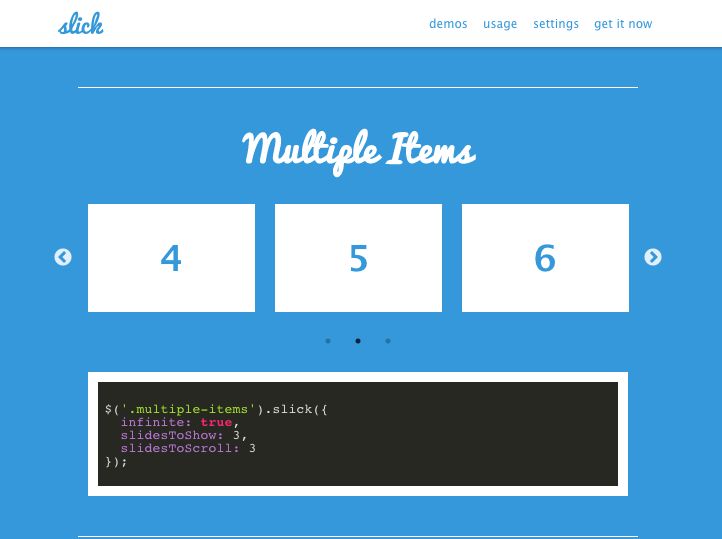
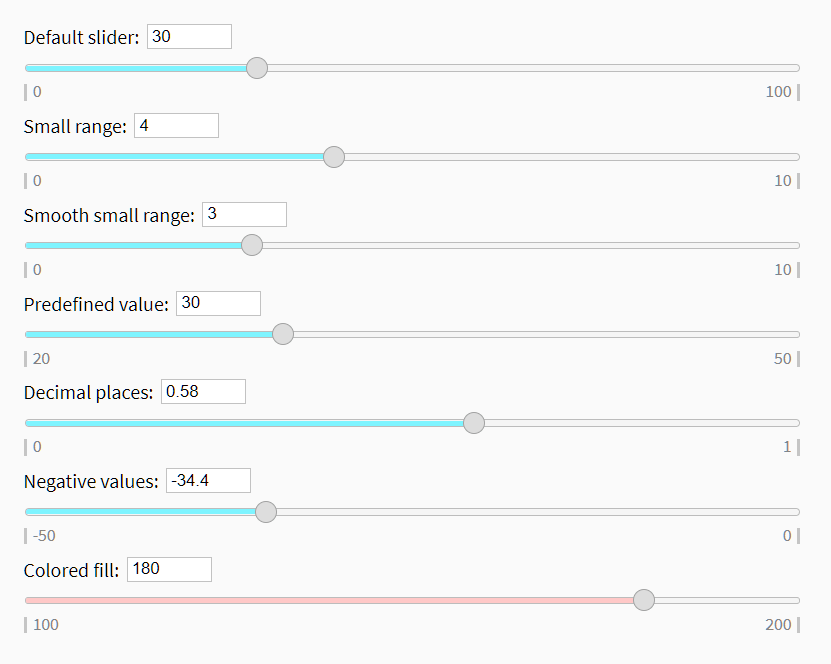
Регулятор Slick Slider
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: slick.css, slick.js
О коде
Устройства скольжения Swiper
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Расширяемый слайдер с анимированными картами
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, owl.carousel.css, owl.carousel.js
О коде
Слайдер карт стека CSS с jQuery
Ответ: да
Зависимости: —
О коде
Перетаскиваемое бесконечное слайд-шоу
Бесконечное слайд-шоу с перетаскиванием и эффектом параллакса TweenMax.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: tweenmax.js, draggable.js
О коде
Синхронизация слайдов
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
GSAP Choppy Photo Slider
Анимированный слайдер с GSAP.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: gsap.js
О коде
Ползунок миниатюр
Адаптивная карусель и галерея эскизов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Пользовательский слайдер изображений с линейными стрелками
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Слайдер Swiper
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.
О коде
Концепция слайдера Neumorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.js, gsap.js
О коде
Ползунок с режимом смешивания
Эффект прожига изображения с режимом смешивания и фоновым положением для ползунка в jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Ползунок сетки сетки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Ползунок наведения
слайдер jQuery с эффектом наведения и тёмной/светлой темой.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, unicons.css
css, unicons.css
О коде
Слайдер телешоу
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, unicons.css
О коде
Ползунок при наведении — несколько изображений
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css
О коде
Раздельный ползунок
Ползунок разделения jQuery с переходом CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Бесконечный слайдер с SCSS и jQuery
Вам нужна карусель, куда вы можете добавлять столько изображений, сколько хотите, не беспокойтесь, эта функция для вас.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Полноэкранный слайдер
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, popper.js, bootstrap.js
css, popper.js, bootstrap.js
О коде
Анимированный слайдер
Анимированный слайдер с jQuery и slick.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Вертикальный ползунок миниатюр
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css, slick.css, slick.js
О коде
Карусель совы — стиль новостей Google
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: owlcarousel.css, animate.css, owl.carousel.js
О коде
Отзывчивая горизонтальная временная шкала с использованием Slick
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap. css, slick.css, slick.js, bootstrap.js
css, slick.css, slick.js, bootstrap.js
О коде
Адаптивный слайдер новостей
Еще один карточный слайдер для страниц новостей и блогов с swiper.js и приятной анимацией при наведении мыши и смене слайдов. Тоже все отзывчивые.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Слайдер продукта
Адаптивный слайдер товаров для магазина Star Wars Ipmerial Army. Создан с помощью swiper.js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: swiper.css, swiper.js
О коде
Ползунок 50/50
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: ionicons.css
О коде
Карусель изображений FlexBox
Простая карусель изображений с использованием макета Flexbox и jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Анимация слайдера: пироги из мюзикла официантки
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: simple-line-icons.css
О коде
Анимация слайдера
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, tweenmax.js
О коде
Ползунок маски SVG
Сенсорный слайдер изображений, который плавно переключается между изображениями и текстом с помощью технологии обрезки и маскирования SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: bootstrap.css, bootstrap.min.js, snap.svg-min.js, tweenmax.js
О коде
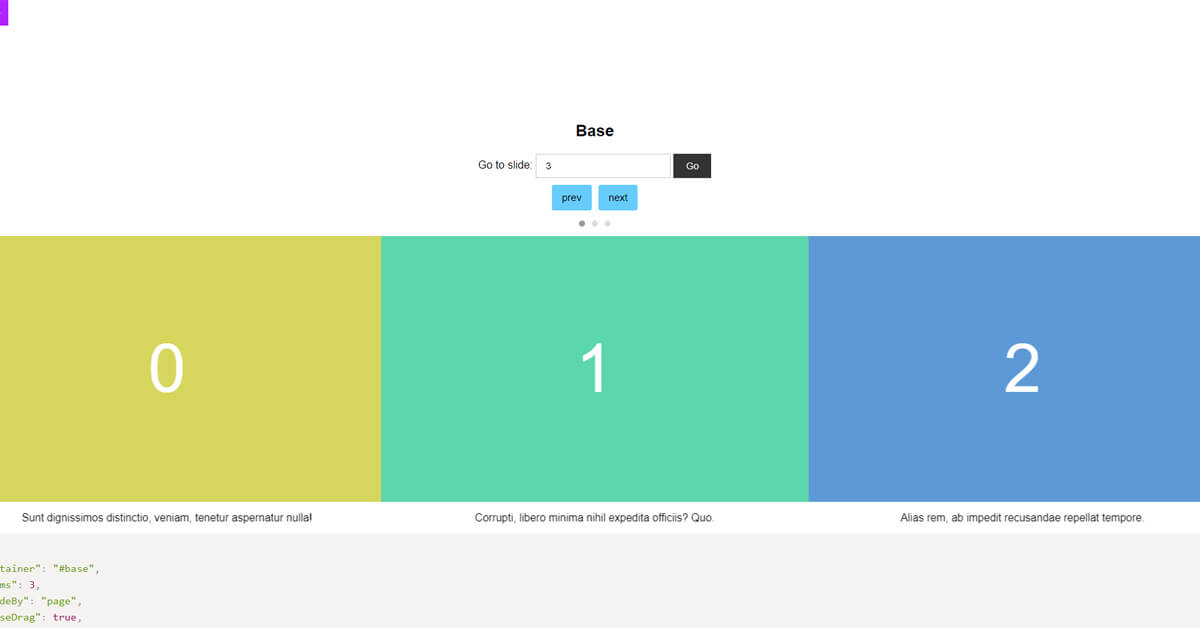
Слайдер для карт
Простой карточный слайдер на jQuery.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
is-selected Flickity Option
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: да
Зависимости: flickity.css, flickity.js
О коде
Ползунок со стрелкой
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick-theme.css, slick.js
О коде
Slick Slider с автоматическим воспроизведением видео YouTube, Vimeo и HTML5
Этот пример представляет собой советы по плавному слайдеру, включая YouTube, Vimeo и видеопроигрыватель HTML5. Каждое видео воспроизводится автоматически при показе видеослайда. И ползунок соответствует ширине браузера.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick. css, slick.js
css, slick.js
О коде
Эффект размытия в движении с использованием фильтров SVG
Это эксперимент, имитирующий эффект размытия при движении при каждом переключении слайда. Он использует фильтр размытия по Гауссу SVG и некоторую анимацию ключевых кадров CSS. Хотя для правильной работы эффекта не требуется какой-либо JavaScript, в этом примере JavaScript используется только для функциональности ползунка.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: slick.css, slick.js
О коде
Ползунок GSAP
Простой ползунок GSAP с тонкой анимацией движения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: tweenmax.js
О коде
Слайдер Flex Hover
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery. waitforimages.js
waitforimages.js
О коде
Ползунок для нарезки
Небольшой слайдер перехода с использованием простого добавления класса. Хотел посмотреть, смогу ли я сделать это взаимодействие плавным, используя только переходы css, в отличие от библиотеки анимации, такой как Velocity или GSAP. Придется немного сгладить тайминги и выбрать лучший подход для мобильных устройств (просто сложить, добавить сенсорные события, сделать изображения полным окном просмотра и т. д. Поддерживает колесо прокрутки (прокрутка), кнопки навигации и клавиши со стрелками. Также можно увеличить оболочку содержимого чтобы изображения заполнили область просмотра в неанимированном состоянии, что тоже круто.0427Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Шрифтовые пары
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: jquery.
bxslider.js
О коде
jQuery Разделенная 3D-карусель
Новая версия карусельного рисунка с трехмерным переходом между панелями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Часовщик
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок карточек товаров
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
О коде
Простой эффект слайдера в CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: -
О коде
Ползунок для информационных карт
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: -
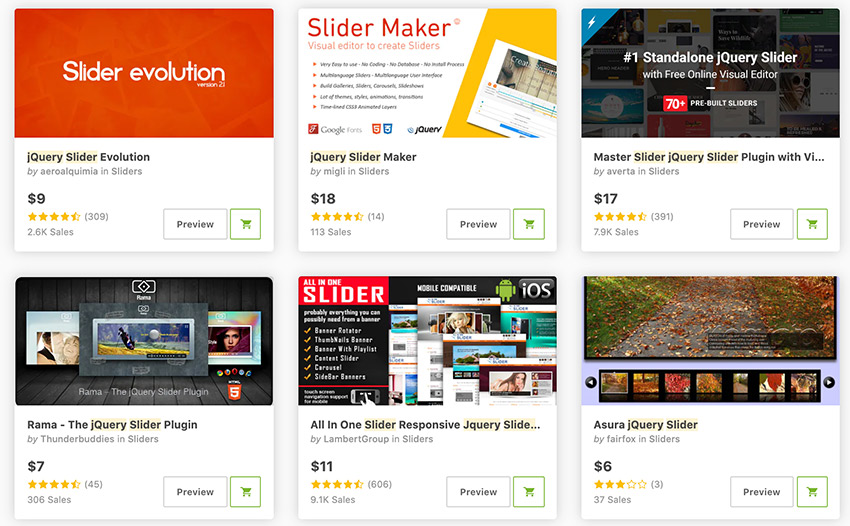
90 Учебные пособия и плагины Fantastic jQuery Image Slider Plugin — Bashooka
Использование красивых слайдеров изображений jQuery в вашем дизайне — отличный способ помочь вашему веб-сайту выглядеть потрясающе, очаровательно и сексуально.
Это действительно полезное веб-приложение, ставшее очень популярным в веб-тенденции, которое также помогает вам демонстрировать слайд-шоу избранного портфолио, постов, изображений для атаки посетителей и придает красивый вид блогам и веб-сайтам. В этом посте я собрал 90 учебных пособий и плагинов jquery для слайдеров изображений, которые помогут вам узнать, как использовать слайдеры изображений jquery на веб-сайтах, и дадут вам больше идей для следующих проектов веб-дизайна. Наслаждаться!!!
Он был разработан с учетом простоты, эффективности и инноваций, что делает его идеальным слайдером для вашего веб-сайта. Слайдер, созданный с использованием jQuery, GSAP и Animus, гарантированно предлагает непревзойденный опыт моушн-дизайна.
Загрузить : Slidea
SlidesJS — адаптивный плагин для слайд-шоу для jQuery с такими функциями, как сенсорное управление и переходы CSS3. Попробуйте это выше и ознакомьтесь с примерами, которые помогут вам начать добавлять SlidesJS в свой проект.
Скачать : SlidesJS
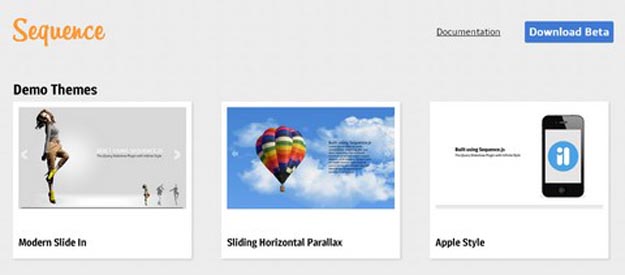
Sequence.js — это освежающий и современный взгляд на слайдеры веб-сайтов. Используя только HTML и CSS, Sequence позволяет создать собственный адаптивный слайдер с уникальными переходными стилями.
Скачать: Sequence.js
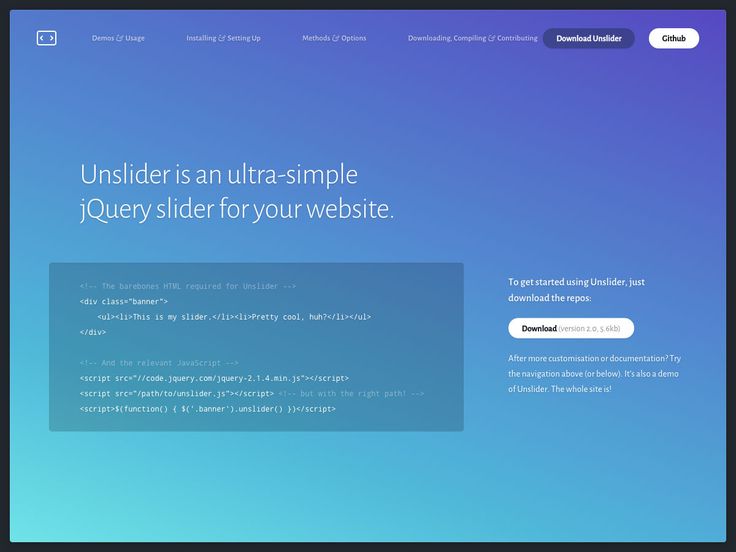
Слайдер jQuery, который просто скользит. Никаких причудливых эффектов или ненужной разметки, и он весит менее 3 КБ.
Загрузить : Unslider
BackSlider – слайдер фонового изображения сайта – элегантное и гибкое решение для креативного дизайна. Этот плагин можно использовать в качестве смены фона сайта или слайдера полноэкранных изображений. Среди других функций этот плагин предлагает пять различных режимов слайдов, четыре анимационных эффекта и возможность загружать изображения непосредственно из Flickr или Picasa.
Скачать: BackSlider
Это плагин jQuery для создания слайдера с изображением продукта на 360 градусов. Плагин полностью настраиваемый с рядом опций.
Плагин имеет возможность отображать изображения под любым углом 360 градусов. Эта функция может быть успешно использована во многих случаях, например. на сайте электронной коммерции, чтобы помочь покупателям детально рассмотреть товары под любым углом.
Загрузить : Threesixty-slider
Blueberry — это экспериментальный плагин jQuery для слайдера изображений с открытым исходным кодом, который был написан специально для работы с гибкими/отзывчивыми веб-макетами.
Скачать : Blueberry
Slidorion представляет собой комбинацию слайдера изображений и аккордеона; отображение красивого контента с помощью различных эффектов.
Скачать: Slidorion
Этот подключаемый модуль jQuery использует ненавязчивый javascript для преобразования блока простой HTML-разметки в великолепный элегантный слайдер, который можно полностью настроить с помощью атрибутов данных HTML5. Разметка соответствует HTML5 и оптимизирована для SEO, при этом весь контент всегда доступен для поисковых систем.
При использовании этого плагина макет вашей страницы будет согласованным, даже если javascript отключен.
Загрузить : Estro
RoyalSlider — это простая в использовании галерея изображений jQuery с анимированными подписями, адаптивным макетом и поддержкой сенсорного ввода для мобильных устройств. Легко добавляйте неограниченное количество слайдов и подписей. Используйте его как слайдер изображений, галерею изображений, ротатор баннеров, рекламные баннеры или даже презентацию.
Скачать: RoyalSlider
Это плагин для ротации баннеров jQuery с несколькими переходами. Миниатюры и кнопки позволяют легко перемещаться по вашим баннерам/объявлениям. Ротатор баннеров также можно изменять в размере и настраивать с помощью параметров плагина.
Загрузить : jQuery Banner Rotator
Slides — это плагин для создания слайд-шоу для jQuery, созданный с учетом простоты. Включает в себя набор полезных функций, помогающих как начинающим, так и опытным разработчикам создавать элегантные и удобные слайд-шоу.
Загрузить : Slides
Chop Slider — это лучший и самый привлекательный анимированный слайдер изображений jQuery. Chop Slider использует всю мощь анимации CSS3 (переходы преобразования 2D и 3D).
Загрузить : Chop Slider 2
CCSlider — это уникальный плагин jQuery для создания слайдеров и слайд-шоу изображений. Он поддерживает 3D-переходы с использованием HTML5 Canvas!
Загрузить : CCSlider – jQuery 3D Slideshow
Галерея TN3 позволяет легко создавать потрясающие фотогалереи и слайд-шоу с плавными эффектами перехода, а также несколькими альбомами, CSS-скином, поддержкой XML и Flickr.
Загрузить: Галерея TN3
В комплект SlideDeck входит множество замечательных функций, призванных сэкономить ваше время на разработку и дать вам возможность использовать его различными способами. Особенности
Скачать : SlideDeck
WOW Slider — это слайдер jQuery и галерея изображений с множеством потрясающих визуальных эффектов и множеством профессиональных шаблонов.
Особенности:
Загрузить: WOW Slider
Advanced Slider — это подключаемый модуль слайдера и галереи изображений jQuery, который позволяет легко создавать мощные слайдеры и галереи с использованием XML или HTML-разметки. Особенности:
Скачать: Расширенный слайдер – jQuery XML Slider
Слайдер Nivo известен во всем мире как самый красивый и простой в использовании слайдер jQuery на рынке. Полностью бесплатный и полностью с открытым исходным кодом, буквально нет лучшего способа сделать ваш сайт совершенно потрясающим. Особенности:
Скачать: Nivo Slider
Это тщательно разработанный плагин для создания слайдера и галереи изображений с множеством функций, простой в установке и настройке. Особенности:
Скачать: li JQuery Slider/Image Rotator
AviaSlider — это очень гибкий и простой в использовании jQuey слайдер и плагин для слайд-шоу изображений с набором действительно уникальных переходов, а также некоторыми базовыми переходами.
Скачать: AviaSlider – jQuery Slideshow
Это ротатор баннеров в стиле списка jQuery с несколькими эффектами перехода. Прокручиваемый список позволяет легко перемещаться по вашим изображениям. Особенности:
Скачать: jQuery List Style Rotator
Полностраничная галерея изображений с красивой областью эскизов, которая автоматически прокручивается при движении мыши. Размер изображения изменится в соответствии с экраном пользователя.
Загрузка : Галерея миниатюр Fresh Sliding Thumbnails с jQuery
Sideways — это простая, но элегантная полноэкранная галерея изображений jQuery, созданная с помощью библиотеки jQuery и некоторых простых CSS.
Загрузить : Sideways – Полноэкранная галерея изображений jQuery
Это классическое слайд-шоу jQuery, но с другим типом анимации перехода между слайдами.
Загрузить : Анимация панорамного слайд-шоу с помощью jQuery
Навигационная галерея миниатюр — это необычная галерея изображений jQuery с прокручиваемыми миниатюрами, которые выдвигаются из навигации.
Загрузка: Навигационная галерея миниатюр с помощью jQuery
Как следует из названия, эта галерея изображений jQuery имеет несколько действительно интересных эффектов перехода, таких как эффекты «волны», «молнии» и «занавеса».
Загрузить : Галерея изображений Fancy Transitions с jQuery
Еще одна потрясающая полностраничная галерея изображений jQuery с прокручиваемыми миниатюрами и прокручиваемым полноэкранным предварительным просмотром от Мэри Лу.
Загрузка: Галерея изображений полной страницы с jQuery
Этот ротатор изображений — еще один отличный способ показать части вашего портфолио, изображения продуктов электронной коммерции или даже галерею изображений.
Загрузить : Вкладки для вращения изображений с jQuery и CSS
Это красивые слайдеры jQuery с описанием изображения и заголовком.
Загрузить : Красивый слайдер jQuery с jQuery и CSS
Это галерея изображений jQuery с эффектом блеска.
Это делает вашу галерею похожей на настоящую фотографию Polaroid или сделанную из стекла.
Загрузить : ShineTime — анимированная галерея Shine с jQuery и CSS
Интерактивный фотостол предоставляет пользователю некоторые «реалистичные» возможности взаимодействия, такие как перетаскивание, складывание и удаление.
Загрузить : Interactive Photo Desk с jQuery и CSS3
Photo Wall Gallery — потрясающая настенная галерея jQuery, которая заполняет всю страницу миниатюрами с красивым световым эффектом при наведении курсора. Полное изображение будет раскрываться снизу при нажатии большого пальца.
Загрузить : Настенная фотогалерея на слайдерах с jQuery
Это очень простая (минималистичная) галерея изображений с использованием jQuery.
Загрузить : Простое слайд-шоу с использованием jQuery
Это слайд-шоу изображений jQuery называется мозаичной галереей, потому что оно будет иметь интересный эффект перехода плитки при смене слайда.
Загрузить : Mosaic Slideshow With jQuery & CSS
Image wall — это аккуратная галерея изображений с jQuery. Он использует действительно удивительные эффекты, чтобы показать вашу галерею.
Загрузить : Image Wall с jQuery
Как следует из названия, это галерея изображений HTML5 с элементами jQuery и canvas.
Загрузить: Слайд-шоу HTML5 с jQuery и холстом
Этот слайдер jQuery имеет кнопку остановки/запуска, а анимация идет немного дальше, чем простое скольжение влево.
Загрузка: Start/Stop Slider with jQuery
Это нижняя галерея фотобаров, использующая Flickr API. Он может легко интегрироваться на ваш сайт.
Загрузить : Галерея Flickr Photobar с jQuery и Flickr API
В галерее Grid Navigation доступны несколько изящных эффектов навигации по сетке. Попробуй сам!
Загрузить : Эффекты навигации по сетке с помощью jQuery
Эта галерея изображений jQuery предоставит вам эффект, подобный вращающемуся рекламному щиту.
Загрузить : Система вращающихся рекламных щитов с jQuery и CSS
Вы можете использовать это красивое слайд-шоу изображений jQuery, чтобы оживить свои веб-сайты и страницы продуктов.
Загрузить : Слайд-шоу с вращающимся изображением с помощью jQuery и CSS3
Этот слайдер jQuery будет отличаться от других, поскольку он будет полностью автономным и начнет прокручиваться после загрузки страницы.
Загрузить: jQuery Image Scroller
В этом слайдере jQuery есть кнопки «предыдущий/следующий» для смены слайдов, и слайды будут увеличиваться при выборе и уменьшаться при невыбранном.
Загрузка: Галерея движущихся ящиков с помощью jQuery
Этот слайдер jQuery подходит для портфолио или подобного веб-сайта. Это дает пользователю возможность просматривать детали элемента портфолио, увеличивая его при наведении курсора и полный просмотр, щелкая.
Загрузить : Ползунок портфолио Zoom с jQuery
Этот слайдер изображений jQuery содержит несколько изображений, которые выдвигаются при наведении на него курсора и случайным образом показывают другие изображения.
Скачать : Эффект слайда при наведении с помощью jQuery
Это креативная галерея изображений с ползунком для миниатюр с использованием jQuery.
Загрузить : Галерея слайдеров с jQuery
Это довольно простой слайдер jQuery. Попробуйте создать его для себя!
Загрузить : Красивое и доступное слайд-шоу с использованием jQuery
Галерея слайд-шоу jQuery в стиле Apple отлично подходит для демонстрации ваших продуктов на вашем веб-сайте.
Загрузить : Галерея слайд-шоу в стиле Apple с jQuery и CSS
Еще одна галерея слайд-шоу jQuery в стиле Apple для вас!
Загрузка : Галерея слайдеров в стиле Apple с jQuery
Если вам нравится эффект 3D-карусели, вот галерея каруселей на основе jQuery.
Загрузить : Cloud Carousel – 3D-карусель с jQuery
Image Flow Gallery — это ненавязчивая и удобная галерея изображений jQuery.
Загрузить : Галерея Image Flow с jQuery
Основные функции этой галереи изображений jQuery — динамически извлекать изображения из фотосета Flickr и динамически увеличивать или уменьшать область галереи.