Как добавить простой слайдер на свой сайт. Плагин Fotorama
Сегодня я вам покажу плагин с помощью которого можно добавлять простенькую, но красивую галерею на сайт. Галерея будет в виде слайдера, и подключаться она будет с помощью пары строк кода.
Данный плагин называется Fotorama
ДемоСсылка на плагин — http://fotorama.io
Подключение плагина
Для работы плагина необходимо подключить jQuery и сам плагин.
<!-- jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <!-- 33 KB --><!-- fotorama.css & fotorama.js. -->
<link href="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.css" rel="stylesheet"> <!-- 3 KB -->
<script src="http://cdnjs.cloudflare.com/ajax/libs/fotorama/4.6.4/fotorama.js"></script> <!-- 16 KB -->
Создание слайдера
Слайдер создается очень просто. Во внутрь элемента с классом fotorama добавляются изображения.
<div data-nav="thumbs">
<img src="a.png">
<img src="Screenshot_1.png">
<img src="Screenshot_2.png">
</div>
В принципе этого достаточно для того чтобы слайдер работал. Теперь давайте разберем дополнительные параметры, которые улучшат ваш слайдер.
Размер слайдера
Для того чтобы изменить размер слайдера, нужно элементу с классом fotorama дописать дополнительные атрибуты.
data-width — ширина слайдераdata-height — высота слайдераdata-maxwidth — максимальная ширинаdata-maxheight — максимальная высота
Размер задается в пикселях или в процентах, если поставить знак процентов
<div data-width="100" data-height="100%">
<img src="a.png">
<img src="Screenshot_1.png">
<img src="Screenshot_2.png">
</div>
Замена флажков на переключатели в виде изображений
По стандарту слайдер переключается по флажкам, которые находятся под изображением. Чтобы эти флажки заменить на изображения из слайдера, нужно прописать дополнительный атрибут со значением data-nav="thumbs"
<div data-nav="thumbs">
<img src="a.png">
<img src="Screenshot_1.png">
<img src="Screenshot_2.png">
</div>
Так же если у вас при таком виде размеры изображений выглядят не корректно, вы можете для каждого «изображения-кнопки» задать свой размер.
Видео
Данный плагин позволяет за место изображений ставить видео ролики. Для этого пропишите следующий код.
<div>
<a href="http://youtube.com/watch?v=C3lWwBslWqg">Desert Rose</a>
<a href="http://vimeo.com/61527416">Celestial Dynamics</a>
</div>
HTML
Так же вы можете размещать HTML элементы вместо обычных изображений.
<div>
<div>One</div>
<div>Two</div>
<div>Three</div>
</div>
Переходы
Вы можете изменить эффекты во время переходов. Для этого нужно добавить дополнительный атрибут data-transition="".
Есть 3 вида переходов. Для того чтобы изменить эффекты перехода, нужно прописать соответствующее значение в атрибут.
crossfade — вспышкаslide — слайдыdissolve — без эффектов
Добавление подписей
<div>
<img src="http://prog-time.ru/wp-content/uploads/2019/01/Parsing-php-parsing-izobrazhenij.jpg" data-caption="Первое фото">
<img src="http://prog-time.ru/wp-content/uploads/2019/01/Parsing-php-file_get_contents.jpg" data-caption="Второе фото">
</div>
Повтор
По стандарту слайдеры доходят до последнего изображения и останавливаются. Есть специальный атрибут который запускает просмотр заново — data-loop="true"
Автозапуск
Вы можете указать, чтобы слайдер листался автоматически через указанный промежуток времени. Атрибут data-loop="true" , по мимо значения true , вы можете указать конкретное время в миллисекундах.
<div data-loop="true">
<img src="1.jpg">
<img src="2.jpg">
</div>
Переключение слайдов клавиатурой
Вы можете прописать атрибут, который позволяет листать слайды кнопками на клавиатуре. Для этого можно использовать кнопки-стрелки.
http://fotorama.io/customize/keyboard/
<div data-keyboard="true" >
<img src="http://prog-time.ru/wp-content/uploads/2019/01/Parsing-php-parsing-izobrazhenij.jpg" data-caption="Первое фото">
<img src="http://prog-time.ru/wp-content/uploads/2019/01/Parsing-php-file_get_contents.jpg" data-caption="Второе фото">
</div>
Способы переключения
Вы можете настроить переключения с помощью стрелок, нажатия на изображение, свайпом изображения или комбинируя все способы. Для каждого нужно прописать свой атрибут.
data-arrows="true" — переключения с помощь стрелокdata-click="true" — переключение с помощью нажатия на изображениеdata-swipe="true" — переключение свайпом(перетаскиванием изображения вправо и влево)
<div data-arrows="true" data-click="true" data-swipe="true">
<img src="1.jpg">
<img src="2.jpg">
</div>
Расположение навигации
<div data-navposition="top">
<img src="1.jpg">
<img src="2.jpg">
</div>
Полный список всех настроек вы можете посмотреть здесь — http://fotorama.io/customize/options/
30 слайдеров контента на jQuery
Содержание:- 1. slidesJS
- 2. smSlider
- 3. Responsive Slides
- 4. Flexslider
- 5. Liquid Slider
- 6. Moving Boxes
- 7. bxSlider
- 8. unSlider
- 9. Nivo Slider
- 10. glideJS
- 11. PgwSlider
- 12. Rhinoslider
- 13. Adaptor
- 14. Wallop Slider
- 15. Elastic Content Slider
- 16. Amazing Slider
- 17. AnythingSlider
- 18. Easy Slider jQuery Plugin
- 19. Slick Slider
- 20. jQuery.Silver Track
- 21. AnoSlide – Ultra lightweight Responsive jQuery Carousel
- 22. Bootstrap Carousel
- 23. Tiny Circleslider
- 24.
 jCarousel
jCarousel - 25. Responsive Infinite Carousel
- 26. Thumbelina Content Slider
- 27. WOWSlider
- 28. jQuery MS Carousel 1.9
- 29. Tikslus Carousel version 2.0
- 30. 3D Carousel на TweenMax.js и jQuery
1. slidesJS
Сайт — Очень известный слайдер, часто встречал его на сайтах, на сайте есть много примеров и подробное описание опций.
к содержанию ↑
2. smSlider
Сайт — маленький слайдер, описание на русском (если это кому-то важно). Главные, на мой скромный взгляд, достоинства — маленький, «резиновый», естьcallback. Кстати, стили прописаны через sass и в них указан namespace, который можно легко поменять, не переписывая весь css.
к содержанию ↑
3. Responsive Slides
Сайт — адаптивный слайдер.
к содержанию ↑
4. Flexslider
Сайт — тоже адаптивный слайдер.
к содержанию ↑
5. Liquid Slider
Сайт — это Coda Slider который эволюционировал.
к содержанию ↑
6. Moving Boxes
Сайт — слайдер от создателя легендарного css-tricks. Он его переписал, теперь через хэш ссылки можно передавать номер первого слайда.
к содержанию ↑
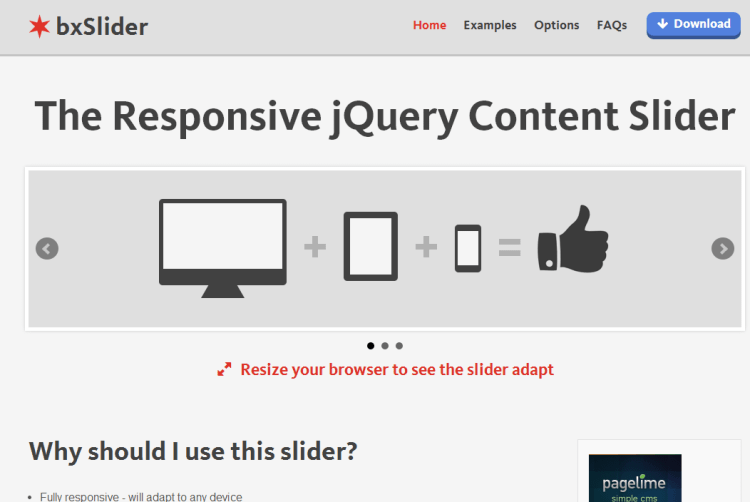
7. bxSlider
Сайт — адаптивный слайдер, на сайте исчерпывающая документация и очень много примеров.
к содержанию ↑
8. unSlider
Сайт — 3kb кода очень простенький слайдер.
к содержанию ↑
9. Nivo Slider
Сайт — сразу оформлен как плагин для WordPress. На сайте есть видео с инструкциями.
к содержанию ↑
10. glideJS
Сайт — Быстрый, адаптивный, использует css3 анимации, но в то же время, предусмотрены фолбеки для более старых версий браузеров.
к содержанию ↑
11. PgwSlider
Сайт —Адаптивный, маленький слайдер, в сжатом состоянии весит примерно 4kb.
к содержанию ↑
12. Rhinoslider
Сайт — мне, кажется, слайдер должен просто сдвигать слайды, кто-то считает иначе, им подойдет Rhinoslider у него интересные эффекты смены слайдов.
к содержанию ↑
13. Adaptor
Сайт — тоже слайдер с интересными эффектами анимации.
к содержанию ↑
14. Wallop Slider
Сайт — на сайте слайдера написано: «Очередной хренов слайдер… Но есть одно отличие». Я так и не понял какое, может вы поймете?
к содержанию ↑
15. Elastic Content Slider
Сайт — резиновый слайдер.
к содержанию ↑
16. Amazing Slider
Сайт — попробуйте, может он, действительно, amazing.
к содержанию ↑
17. AnythingSlider
Сайт — старый слайдер, но до сих пор не плохо смотрится, его не забрасывают, он, например умеет использовать css-анимации и юзает для этого animate.css.
к содержанию ↑
18. Easy Slider jQuery Plugin
Сайт — старый, но до сих пор полезный easySlider.
к содержанию ↑
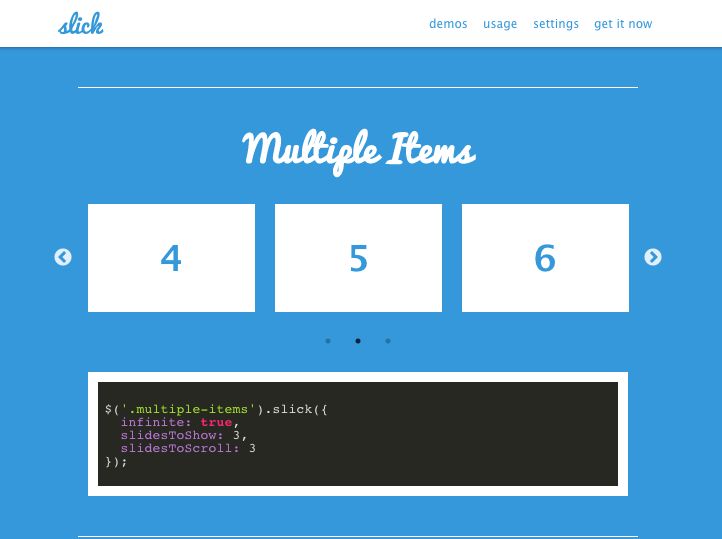
19. Slick Slider
Сайт — слайдер и одновременно карусель, поддерживает тач.
к содержанию ↑
20. jQuery.Silver Track
Сайт — легкий слайдер – карусель, умеет быть вертикальным и горизотанльным.
к содержанию ↑
21. AnoSlide – Ultra lightweight Responsive jQuery Carousel
Сайт — как видно из названия плагин очень легкий, но что-то я сомневаюсь, потыкал его, не такой уж и легкий.
к содержанию ↑
22. Bootstrap Carousel
Сайт — тут, я думаю, всё понятно из названия — заходим на сайт Bootstrap‘а, идем в раздел скриптов и ищем раздел «карусель».
к содержанию ↑
23. Tiny Circleslider
Сайт — вообще, это для извращенцев, но очень понравилась реализация слайдера.
к содержанию ↑
24. jCarousel
Сайт — старый добрый и очень известный jCarousel.
к содержанию ↑
25. Responsive Infinite Carousel
Сайт — слайдер на codepen, кстати, вместо js там coffeeScript
к содержанию ↑
26. Thumbelina Content Slider
Сайт — странный слайдер, ощущение, что он тяжелый какой-то, но пусть будет в подборке, такие часто нужны при верстке интернет-магазинов.
к содержанию ↑
27. WOWSlider
Сайт — написано, что это прекрасный слайдер для не профессионалов.
к содержанию ↑
28. jQuery MS Carousel 1.9
Сайт — простенький, но полезный. Внизу, по ссылке на сайт, найдутся демо слайдера.
к содержанию ↑
29. Tikslus Carousel version 2.0
Сайт — слайдер с превьюшками, тут вместо стрелок влево/вправо стоят превьюшки слайдов.
к содержанию ↑
30. 3D Carousel на TweenMax.js и jQuery
Сайт — врядли кому такое пригодится в работе, но понравилось тем, что этот слайдер просто летает под курсором мышки. Те кто знают, зачем подключать TweenMax.js, найдут на codepen’е скриптик для слайдера.
Плагин рейтинга создан автором этого блога. Буду очень признателен, если вы сможете его поддержать (ссылка)p.s. Если статья была полезной и вас переполняет чувство благодарности, можете поддержать меня долларом на патреоне
Bootstrap, css, javascript, jquery, no cms, SASS, slider, плагин
Romuald Shmidtelson
Поделиться постом:
jquery-simple-slider — Анализ состояния пакета npm
 Уязвимости 0022 1.0.0
Уязвимости 0022 1.0.0Популярный
- C
-
- M
- L 9005 0
- В
- М
-
Ваш проект подвержен уязвимостям?
Сканируйте свои проекты на наличие уязвимостей. Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Быстро исправить с помощью автоматизированного
исправления. Начните работу со Snyk бесплатно.
Еженедельные загрузки (0)
Скачать тренд- Звезды GitHub
- 5
- Вилки
- 4
- Авторы
- 1
Популярность прямого использования
Пакет npm jquery-simple-slider получает в общей сложности 0 загрузок в неделю. Таким образом, мы забили Уровень популярности jquery-simple-slider будет ограничен.
На основе статистики проекта из репозитория GitHub для
npm jquery-simple-slider, мы обнаружили, что он
снялся 5 раз.
Загрузки рассчитываются как скользящие средние за период из последних 12 месяцев, за исключением выходных и известных отсутствующих точек данных.
Частота фиксации
Нет последних коммитов
- Открытые задачи
- Открыть PR
- 0
- Последняя версия
- 4 года назад
- Последняя фиксация
- 6 лет назад
Дальнейший анализ состояния обслуживания jquery-simple-slider на основе
каденция выпущенных версий npm, активность репозитория,
и другие точки данных определили, что его обслуживание
Неактивный.
Важным сигналом обслуживания проекта для jquery-simple-slider является это не видел никаких новых версий, выпущенных для npm в за последние 12 месяцев и может считаться прекращенным проектом или проектом, который получает мало внимания со стороны его сопровождающих.
За последний месяц мы не обнаружили никаких запросов на вытягивание или изменений в статус issue был обнаружен для репозитория GitHub.
- Совместимость с Node.js
- не определен
- Возраст
- 4 года
- Зависимости
- 0 Прямые
- Версии
- 2
- Установочный размер
- 421 КБ
- Распределенные теги
- 1
- 10
- Обслуживающий персонал
- 1
- Типы TS
- Нет
jquery-simple-slider имеет более одного и последнего тега по умолчанию, опубликованного для
пакет нпм. Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
Это означает, что для этого могут быть доступны другие теги.
пакет, например рядом, чтобы указать будущие выпуски, или стабильный, чтобы указать
стабильные релизы.
35+ слайдеров jQuery — Бесплатный код + демонстрации
1. Эффект выжигания изображения с режимом наложения Mix и фоновым положением
Автор: Jamie Coulter (jcoulterdesign)
Ссылки: Исходный код / Демо
Создано: 3 июня 2019 г.
Сделано с помощью: Haml, SCSS, Babel
CSS Препроцессор: SCSS
JS Препроцессор : Babel
Препроцессор HTML: Haml
Теги: переход, прожиг, режимы наложения, слайдер, положение фона
2. Ползунок сетки сетки
Автор : Адам Кун (cobra_winfrey)
Ссылки: Исходный код / Демо, Dribbble Shot
Создано: 24 мая 2019 г.
Сделано с помощью: Haml, SCSS, JS
9000 2 Препроцессор CSS: SCSSJS Препроцессор: Нет
Препроцессор HTML: Haml
3. Hover Slider — JQuery Slider
Автор: Иван Гроздич (ig_design)
Ссылка s: Исходный код/демо
Дата создания: 8 апреля 2019 г.
Сделано с помощью: HTML, CSS, JS
Теги: наведение, слайдер, курсор, анимированная, кнопка
4. TV Shows Slider 9 0008
Автор: Иван Гроздич (ig_design)
Ссылки: Исходный код / Демо
Создано: 7 апреля 2019 г.
Сделано с: HTML, CSS, JS
Метки: слайдер, наведение, курсор, анимация, кнопка
5. Hover Slider Несколько изображений
Автор: Иван Гроздич (ig_design)
Ссылки: Исходный код / Демо
Создано: 4 февраля 2011 г. 9
9
Сделано с помощью: HTML, CSS , JS
Теги: слайдер, наведение, курсор, анимация, кнопка
6. Разделить слайдер/демонстрацию портфолио с отображением только в CSS
Автор: Jamie Coulter (jcoulterdesign)
Ссылки: Исходный код / Демо
Дата создания: 23 января 2019 г.
Сделано с помощью: Haml, SCSS, Babel
Препроцессор CSS: SCSS
Препроцессор JS: Babel
Препроцессор HTML: Haml
Теги: портфолио, переход, чистый css, css, пользовательский интерфейс
7. Бесконечный слайдер с SCSS и JQuery
нужна карусель куда можно добавить столько изображений, сколько хотите, не беспокойтесь, эта функция для вас
Автор: Alexis Prevost-Maynen (pmalexis)
Ссылки: Исходный код / Демо
Дата создания: 23 января 2019 г.
Сделано с: HTML, SCSS, JS
Теги: слайдер, css, jquery, переход, бесконечный
8. Hover Slider
Автор: Иван Гроздич (ig_design)
Ссылки: Исходный код / Демо
90 232 Дата создания: 13 декабря 2018 г.
Сделано с: HTML, CSS, JS
Теги: слайдер, наведение, курсор, анимированный, бутстрап
9. Анимированный слайдер Greensock
Автор: Артур Седлуха (sedlukha)
Ссылки: Исходный код / демо
Дата создания: 16 июля 2017 г.
Сделано с помощью: Pug, SCSS, JS
Препроцессор CSS: SCSS 9000 5
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: анимация, gsap, greensock, слайдер
страницы блога и т.
 д. с помощью swiper.js. Я сделал приятную анимацию при наведении мыши и смене слайдов. Тоже все отзывчивые.
д. с помощью swiper.js. Я сделал приятную анимацию при наведении мыши и смене слайдов. Тоже все отзывчивые.Автор: Мухаммед Эрдем (JavaScriptJunkie)
Ссылки: Исходный код / Демо
Создано: 16 сентября 2018 г.
Сделано с: HTML, SCSS, JS
Метки: новости, новостной слайдер, блог, блог-слайдер, карточный слайдер
11. Звездные войны Имперская армия!
Адаптивный слайдер товаров для магазина Star Wars Imperial Army. Создан с помощью swiper.js. Я надеюсь тебе понравится. Кстати «Да прибудет с тобой сила».
Автор: Мухаммед Эрдем (JavaScriptJunkie)
Ссылки: Исходный код / Демо
Создано: 8 сентября 2018 г.
Сделано с: HTML, SCSS, JS отзывчивый слайдер
12. 50/50 Slider
Автор: Skyler Knight (skylerjknight)
Ссылки: Исходный код / Демо
Создано: 7 мая 2018 г.
Сделано с: Haml, Sass, JS
Препроцессор CSS: Sass
Препроцессор JS: Нет
Препроцессор HTML: Haml
13. Анимация слайдера: Pies From The Wait ress Musical
Все началось с простой рецепт пользовательского интерфейса, но я не мог просто положить один пирог. Теперь это слайдер с анимацией! Ну, вроде как, я не спланировал структуру должным образом и вроде как прорубил себе путь. Так или иначе, пироги из мюзикла Официантка!! Очень нравятся имена, есть одно под названием «Мой муж… 9».0005
Подробнее
Автор: Olivia Ng (oliviale)
Ссылки: Исходный код / Демо
Создано: 28, 20 апреля 18
Изготовлено из: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: слайдер, анимация, пироги, еще пироги, рецепт
14.
 Смайлик Анимация слайдера рейтинга
Смайлик Анимация слайдера рейтингаАвтор: Аарон Икер (aaroniker)
Ссылки: Исходный код / Демо, Dribbble Shot, Dribbble.com
Создано: 14 августа 2018 г. 90 005
Сделано с помощью: HTML, SCSS, JS
15. SVG Mask Slider
Сенсорный слайдер изображений, который плавно переключается между изображениями и текстом с помощью технологии обрезки и маскирования SVG.
Автор: Валерий Аликин (АликинВВ)
Ссылки: Исходный код / Демо
Дата создания: 28 марта 2018 г. : маска, svg, svg-маска, анимация
16. Отзывчивый слайдер новостных карточек
Я создал еще один слайдер карточек для новостей, страниц блогов и т. д. с помощью swiper.js. Я сделал приятную анимацию при наведении мыши и смене слайдов. Тоже все отзывчивые.
Автор: Мухаммед Эрдем (JavaScriptJunkie)
Ссылки: Исходный код / Демо
Дата создания: 16 сентября 2018 г. : новости, слайдер новостей, блог, слайдер блога, карточка slider
: новости, слайдер новостей, блог, слайдер блога, карточка slider
17. Is-selected Flickity Option
Как использовать добавленный Flickity класс «is-selected», чтобы добавить несколько переходов к слайдеру Flickity.
Автор: Кенни (ispykenny)
Ссылки: Исходный код / Демо
Дата создания: 4 февраля 2018 г.
Сделано с помощью: HTML, SCSS, JS
18. Arrow Slider
Автор: Эми (амидепальма)
Ссылки: Исходный код / демо
Создано: 14 ноября 2017 г.
Сделано с: HTML, Less, JS
19. Slice Slider
Небольшой переходный слайд r с помощью простой сделки добавления класса. Хотел посмотреть, смогу ли я сделать это взаимодействие плавным, используя только переходы css, в отличие от библиотеки анимации, такой как Velocity или GSAP.
Придется немного сгладить тайминги и выбрать наилучший подход для мобильных устройств (j…
Подробнее
Автор: Стивен Скафф (StephenScaff)
Ссылки: Исходный код / Демо
Создано: 1 января 20 17
Сделано с помощью: HTML, SCSS, JS
Теги: wipe, slice, slider, scrollwheel, scroll jacking
20. Карточка продукта Slider
Автор: Педро Кастро (pedrocastro)
Ссылки: Исходный код / Демо
Создано: 6 апреля 2016 г.
Сделано с: HTML, CSS, JS
Теги: продукт, карточка, слайдер
21. Информационная карточка слайдера
Автор: Энди Тран ( andytran)
Ссылки: Исходный код / Демо
Создано: 23 ноября 2015 г.
Сделано с помощью: Pug, SCSS, JS
Препроцессор CSS: SCSS
Препроцессор JS -процессор: Нет
Препроцессор HTML: Мопс
Теги: material design, card, animation, product, info
22.
 Полноэкранный Drag-слайдер с параллаксом
Полноэкранный Drag-слайдер с параллаксомСортировка отзывчивый. Протестировано в Chrome/FF/последнем IE, везде выглядит нормально. Источник вдохновения — https://stupid-studio.com/ (у них js минимизирован, поэтому весь код мой, кроме некоторых частей svg, вроде viewBox/minHeight).
Автор: Николай Таланов (suez)
Ссылки: Исходный код / Демо
Создано: 19 марта 2015 г.
Сделано с: HTML, SCSS, JS
Теги : слайдер, перетаскивание, параллакс, наложение svg
23. Переходы слайдера
Изучение некоторых переходов слайдера. Я использую ползунок Swiper с включенной опцией параллакса. Игра с фильтрами CSS в основном здесь.
Автор: Мирко Зорич (fluxus)
Ссылки: Исходный код / Демо
Создано: 10 июня 2017 г.
Сделано с: HTML, CSS, JS
Теги: анимация , слайдер, свайпер, типографика, фильтры
24 Parallax Slideshow
Автор: Бруно Карвальо (bcarvalho)
Ссылки: Исходный код / Демо
Создано: 4 декабря 2017 г.
9 0002 Сделано с помощью: HTML, SCSS, Babel25. Слайд-шоу с разделенным экраном
Автор: Sean Free (seanfree)
Ссылки: Исходный код / Демо
Создано: 1 января 201 7
Сделано из: Мопс, Сасс , Babel
Препроцессор CSS: Sass
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: слайд-шоу, jquery
26. Слайдер отзывов с круглыми точками
Round Dot Slider, слайдер отзывов
Автор: Мухаммад Хамза (hamzaxtone)
Ссылки: Исходный код / Демо
Created on : 7 июля 2020 г.
Сделано с: HTML , CSS, JS
Метки: dot, testimonial, slider, round
27. Скользящая анимация с использованием GSAP — Codepen Challenge
Автор: Алина Н. (blackellis)
Ссылки: Исходный код / демо
Создано: 20 июня 2020 г.
Сделано с: HTML, CSS, JS
Теги: cpc-slide, code penchallenge, gsap, слайдер, greensock
28. Отзывчивый слайдер для карточек блога
Отзывчивый слайдер для избранных сообщений в блогах. Также можно использовать для других вещей, таких как карточный слайдер. Встроенный слайдер Swiper.
Автор: Мухаммед Эрдем (JavaScriptJunkie)
Ссылки: Исходный код / Демо
Создано: 31 августа 2018 г.
Сделано с: HTML, SCSS, JS
Метки: 9000 4 блог, слайдер блога, карточка блога, слайдер карты, свайпер
29.
 Слайд-шоу
Слайд-шоуНавеянное этой ручкой, это слайд-шоу с фиксированными изображениями. Существенное из этого может быть сделано с использованием только html/css, но функция attr css в настоящее время не поддерживает пользовательские типы данных, чтобы использовать ее в качестве URL-адреса. Это слайд-шоу поддерживает постоянные ссылки с якорями (поэтому мы могли бы использовать его как фотоблог…
Подробнее
Автор: Бали Бало (bali_balo)
Ссылки: Исходный код / Демо
Создано: 12 мая, 2 013
Сделано с помощью: HTML, CSS, JS
Теги: слайд-шоу
30. Фоновый слайдер (шатер)
слайдер фон для фронтенд-разработчиков и всех пользователей
Автор: вахид амирян (вахи д_амирян)
Ссылки: Исходный код / Демо
Создано: 27 мая 2020 г.

 css" rel="stylesheet"> <!-- 3 KB -->
css" rel="stylesheet"> <!-- 3 KB -->