Подскажите простой слайдер с авто прокруткой для каталога файлов — Вопрос от Коля Карнаух #3
Чтобы фото подгружались с материалов каталога файлов, фото нужно будет крепить к материалам с помощью доп поля Изображения.
Тот слайдер, что на примере, установить его можно, только стоит учитывать, что он не адаптивный и будет ломать отображение сайта на мобильных устройствах.
При установке слайдера нужно удалить скрипт:
<div>
<ul data-step1=»M1402,800h-2V0h2c0.6,0,1,0.4,1,1V800z» data-step2=»M1400,800h479L771.2,0h2399c0.6,0,1,0.4,1,1V800z» data-step3=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z» data-step4=»M-2,800h3V0h-1c-0.6,0-1,0.4-1,1V800z» data-step5=»M0,800h2021L628.8,0L1,0C0.4,0,0,0.4,0,1L0,800z» data-step6=»M0,800h2400V0L1,0C0.4,0,0,0.4,0,1L0,800z»>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG1_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0. 6,0,1,0.4,1,1V800z»/>
6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-1)» xlink:href=»<?if($IMG_URL1$)?>$IMG_URL1$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG2_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-2)» xlink:href=»<?if($IMG_URL2$)?>$IMG_URL2$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG3_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0. 6,0,1,0.4,1,1V800z»/>
6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-3)» xlink:href=»<?if($IMG_URL3$)?>$IMG_URL3$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
<li>
<div>
<svg viewBox=»0 0 1400 800″>
<title>$IMG4_TITLE$</title>
<defs>
<clipPath>
<path d=»M1400,800H0V0h2399c0.6,0,1,0.4,1,1V800z»/>
</clipPath>
</defs>
<image clip-path=»url(#cd-image-4)» xlink:href=»<?if($IMG_URL4$)?>$IMG_URL4$<?endif?>»></image>
</svg>
</div> <!— .cd-svg-wrapper —>
</li>
</ul> <!— .cd-slider —>
<ul>
<li><a href=»#0″>Next</a></li>
<li><a href=»#0″>Prev</a></li>
</ul> <!— . cd-slider-navigation —>
cd-slider-navigation —>
<ol>
<li><a href=»#0″><em>Item 1</em></a></li>
<li><a href=»#0″><em>Item 2</em></a></li>
<li><a href=»#0″><em>Item 3</em></a></li>
<li><a href=»#0″><em>Item 4</em></a></li>
</ol> <!— .cd-slider-controls —>
</div> <!— .cd-slider-wrapper —>
<script src=»/js/jquery.mobile.custom.min.js»></script>
<script src=»/js/snap.svg-min.js»></script>
<script src=»/js/main.js»></script>
<link rel=»stylesheet» href=»css/reset.css»> <!— CSS reset —>
<link rel=»stylesheet» href=»css/style.css»> <!— Resource style —>
<script src=»js/modernizr.js»></script> <!— Modernizr —>
не забудьте скрипты и стили загрузить и установить.
Пример слайдера, управляемого только с помощью CSS3
Стремительное развитие программного обеспечения, а параллельно с ним ещё более резвый рост производительности компьютерного оборудования, растворяют в себе злободневность полемики об эффективном коде. И вот уже в очередном проекте 2-3-страничного сайта нам проще использовать нечто типа jQuery(‘.spoiler’).show(), чтобы оживить статичный сайт. Ведь за мощью компьютера совсем не заметно расточительство ресурсов, вызванное цепочкой внутри библиотечных действий от такой команды, и только ради организации простейшей бизнес-логики на клиентской стороне.
Нынче в том нет ничего зазорного, ведь эволюция ПО и техники
позволяет программисту решать задачу, не заботясь о цене и
вникании в тонкости процесса. Однако для повышения кругозора
и как замечательный экспонат в кунсткамеру, дам
ссылку на пример
того, что определённая часть бизнес-логики сайта, посвящённая
оживлению статики, в принципе могла бы быть реализована вообще
без применения скриптовых технологий.
Любителям сначала поразгадывать ребус — как же мне удалось запрограммировать такой интерфейс на CSS — следуйте на страницу примера. Если не отгадаете, загляните за подсказкой в исходный код примера. Там всё прокомментировано и разложено по секциям. Остальным рекомендую читать дальше, где изложена суть этого механизма.
Всё построено на особенностях двух селекторов
Родственного (+) — он указывает на первого соседа справа, то есть на элемент, размещённый в html-разметке следом за опорным элементом, например (в данном случае опорным выступает элемент h2 и соседом — элемент p):
h2 + p {
/* стили, применяемые к соседу справа */
}Обобщённого родственного (~) — он указывает на всех соседей справа, то есть на всякий элемент, размещённый в html-разметке сразу же после или на некотором отдалении от опорного элемента, но обязательно на том же уровне иерархии (то есть имеющих того же родителя, что и опорный элемент), например:
h2 ~ p {
/* стили, применяемые к каждому соседу справа */
}Создаём навигаторы — кнопки, флажки и т.
 д.
д.Существует в HTML удобная самоуправляющаяся связка тегов — это <label><input type=»checkbox»></label>, где опорным элементом для нас выступил бы тег <input>, саму же связку легко стилизовать как под кнопку, так и под переключатель. Однако в CSS3 не предусмотрен селектор, который бы указывал, что стили будут применяться не к его концевому элементу, а какому-то предшествующему элементу. Такая особенность появится только в CSS4.
Выйти из положения позволит родственный селектор. Только тег
<input> придётся вынести перед тегом
<label>, то есть сделать их ближайшими
соседями. Это даст возможность хранить состояние воображаемой кнопки за счёт
того, что оно уже хранится флажком, и управлять стилями кнопки
(ею выступит сам <label>) за счёт того,
что она является правым соседом флажка.
Вот как это выглядит в html-разметке (на CSS4 атрибуты id, name, for не понадобились бы, здесь они используются лишь для пометки — что с чем связано и где теневой элемент):
<input name="shadow-button1" type="checkbox">
<label for="relation1">
текст кнопки
</label> Чтобы вам было понятно, имя shadow-…
в теге <input> и класс button
в теге <label> — это те части имён, что
используем ниже в стилях для указания на элементы. Класс
key1 является здесь фиктивным
и предназначен лишь для снабжения кнопки некой уникальной
меткой, посредством которой в дальнейшем можно указать конкретно
на эту кнопку в стилях. Не забывайте также, что это можно сделать
и с помощью атрибута id кнопки, кому
какой способ маркировки больше нравится.
Поскольку у нас может быть несколько видов навигаторов — кнопки, тумблеры, флажки — для каждого прописываем желаемые общие обработки.
Создаём части контента
Здесь всё как обычно — тривиальные блоки html-разметки, в которых располагаем контент как нам удобно. Только части, какие будут управляться навигаторами, необходимо снабдить какой-нибудь уникальной меткой (маркером), чтобы к этим частям можно было бы обратиться. Например
<form> ля-ля-ля <div> некое уточнение </div> <div> ля-ля-ля <div> Не заполнили имя! </div> ля-ля-ля <div> Не заполнили емейл! </div> ля-ля-ля </div> <div> выдвигающаяся панель </div> ля-ля-ля </form> <div> Заполните предложенную форму! </div>
Ради ясности упомяну имена классов — controlled
и visible, они используются лишь как средство
для обозначения управляемых элементов или изменения их внешнего вида. Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
Совсем не значит, что вы обязаны использовать для этих классов такие же имена.
И теперь в стилях пропишем внешний вид управляемых элементов. Например они изначально не видны, кроме явно помеченных, и раскрашены цветами.
.controlled {
display: none;
}
.controlled.visible {
display: block;
}
.message1,
.message2 {
color: red;
}
.message3 {
color: green;
}
.panel1 {
width: 20px;
} Выше говорилось, что маркировку элементов допустимо делать как
с помощью фиктивных классов, так и с помощью атрибута
id. Но учитывая, что селекторы
применяются в CSS последовательно согласно их весу, в вычислении
которого идентификатор элемента играет не последнюю роль (его
вес только равен 100), может так случиться, что стилевые правила
обработок по весу не произведут должного эффекта, если начать
использовать маркировку смешанную — где-то фиктивными классами,
где-то идентификаторами.
Кроме того необходимо учесть, что стилизационный доступ к управляемым частям будет происходить с помощью обобщённого родственного селектора, следовательно такие части не могут располагаться в html-разметке выше навигатора, со стороны которого инициируется доступ к управляемому элементу.
В дополнение корневые узлы DOM-веток, в которых размещены
управляемые элементы, должны быть одноуровневыми соседями
навигаторов. =»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
=»shadow-«]:not(:checked) + .checkbox1 ~ * .message3 {
display: none;
}
Иногда придётся прибегнуть к !important, чтобы действие одних обработок не перекрыло стилизацию логически более важных обработок. Ведь порядок обработки стилей подчиняется собственным правилам.
Очевидные недостатки
- Особенности обобщённого родственного селектора вынуждают располагать навигатор в html-разметке ранее управляемой части контента.
- Те же особенности селектора не дают размещать навигатор в глубине другой DOM-ветки, чтобы он не имел прямого соседства с DOM-веткой управляемого контента (это появится в CSS4).
- Отсутствие селектора прямого родителя вынуждает выносить
теневой флажок перед кнопкой в html-разметке и добавлять
во флажок и кнопку лишние атрибуты, только чтобы указать
их связанность, а также порождает лишние конструкции в
стилях (это появится в CSS4).

- Проблема разрозненности теневого флажка и кнопки может быть решена и в CSS3 за счёт отказа от кнопки и превращения флажка в неё (более точно, кнопку подменит псевдо элемент :before или :after), однако не все браузеры поддерживают такое превращение, чтобы не вмешиваться в нашу стилизацию (отдельные атрибуты оказываются не перекрываемыми, например -moz-appearance: none не действует на <input type=»checkbox»> в Firefox).
От автора
- В примере я обошёл тему анимации слайдера, она не являлась целью примера, потому сделана простая — показать / скрыть элемент, попробуйте поиграть свойством transition или эффектами из animate.css, если вам это интересно.
- Вы можете делать бесплатные или коммерческие модули, управляемые
чисто на CSS — с удовольствием размещу информацию о них
на своей странице модулей.

Ссылки на живое демо
imperacms.ru/examples/css-slider/index.html — полноразмерный скриншот этой страницы продемонстрирован ниже.
Слайдеры на чистом css3 с автоматическим переключателем. Camera — бесплатный JQuery слайдер. Адаптивная фотогалерея plus
Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
1. CSS3 слайдер изображений
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked
.
2. CSS3 слайдер изображений с миниатюрами
В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.
3. Галерея на CSS
А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.
4. Слайдер на CSS без ссылок
Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.
Затем слайд увеличивается и помещается впереди остальных.
5. Адаптивный слайдер на CSS3
Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.
*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Слайдеры изображений — яркие, поражающие воображение, элементы дизайна. Помимо их вместительности, слайдеры предлагают десятки эффектов перехода от изображения к изображению, которые уже сами по себе обладают особым магнетизмом и притягивают внимание. К тому же, впервые разглядывая сайт, можно совершенно случайно наткнуться на полезную для себя информацию при ротации слайдов. Кстати, есть множество , в которых уже встроены слайдеры изображений, однако их легко можно заменить на другие решения, к примеру, из числа представленных ниже.
Слыхали ли вы о плагине ? В нем упакована целая коллекция слайдшоу для использования в различных веб-проектах. Пакет содержит несколько профессиональных слайдов и 36 эффектов анимации при переходе от одной картинки к другой: cube, cubeRandom, block, cubeStop, cubeHide, cubeSize, horizontal, showBars, showBarsRandom, tube, fade, fadeFour, paralell, blind, blindHeight, blindWidth, directionTop, directionBottom, directionRight, directionLeft, cubeStopRandom, cubeSpread, cubeJelly, glassCube, glassBlock, circles, circlesInside, circlesRotate, cubeShow, upBars, downBars, hideBars, swapBars, swapBarsBack, random, randomSmart .
Наличие всевозможных опций позволит настроить вывод данного слайдера так, как удобно пользователю и посетителям сайта.
Liquid Slider использует аппаратно-зависимые таблицы стилей CSS3 с эффектами переходов jQuery в качестве запасного варианта. Вы можете использовать любой HTML контент. Элементы навигации будут удобно размещены вокруг вашего контента, а слайдер адаптируется к ширине экрана. Убедитесь в том, что у вас есть четкое понимание, что такое адаптивный дизайн.
Слайдер использует 3D анимацию/переходы, созданные на CSS-стилях. Работает на Javascript.
Слайдер во всеми признаками адаптивности. Использует технологию Bootstrap. Такое слайдшоу прекрасно впишется в любой даже и станет его прекрасным дополнением.
Этот jQuery плагин представит любо контент — от видео, изображений до отдельных блоков HTML. Плагин поддерживает адаптивные шаблоны и имеет 35 эффектов перехода. Выбор немалый. Кроме того, iView Slider может использовать анимированные HTML заголовки.
Прекрасный слайдер, которыйдовольно удобно использовать при офоррмлении портфолио, создании бизнес-сайтов. Такой тип слайдера довольно часто можно встретить на различных сайтах.
Карусель слайдер для современного веб-проекта. Прекрасно показывает себя на любых типах устройств. Может работать как в горизонтальной позиции, так и в вертикальной, имеет много приятных переходов.
Здесь мы имеем в виду «Nivo Slider jQuery Script», поскольку это мощный и совершенно бесплатный инструмент. Данный скрипт имеет 16 эффектов перехода, он прост и имеет множество интересных особенностей.
Этот адаптивный jQuery слайдер имеет ряд красивых визуальных эффектов (Rotate, Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical и Basic linear).
Надеемся, данный обзор поможет вам определиться с выбором и подобрать для своего сайта самый впечатляющий слайдер изображений. Если у вас есть другие примеры не менее замечательных слайдеров, не стесняйтесь оставить ссылки на них ниже в комментариях.
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов и особенно большой популярностью пользуется адаптивный дизайн. В связи с этим адаптивные слайдеры для сайта стали очень популярные и актуальные. Появилось не мало новых адаптивных jquery слайдеров , галерей и каруселей.
Если вы хотите установить универсальный слайдер или карусель к себе на сайт можете перейдите по
Слайдеры для сайта
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
Адаптивные слайдеры для сайта с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга. В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги.
Слайдеры для сайта вторая часть.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек. Все работает быстро и легко, также есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего. На базе фоторамы можно создать интересные адаптивные слайдеры для сайта.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
— это слайдер изображений с потрясающими визуальными эффектами и анимациями.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах и анимация сделана достаточно необычно.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный и бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
Слайдеры для сайта третья часть.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress.js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
Аккордеон изображений с помощью css3.
Это адаптивная галерея которая оптимизирована для тач-устройств.
Работая над книгой о jquery , я столкнулся с тем, что многие мои подписчики просили меня рассказать в ней как на jquery написать скрипт слайдера. Пардон, дорогие друзья! На дворе XXI век и, на наше счастье, нам доступны все прелести CSS3 , позволяющие реализовать подобные вещи без единой строчки javascript .
Часть 1.
Для начала, поясню тем, кто не знает что такое слайдер. Слайдер — это определенный ширины блок, занимающий часть веб-страницы, или же всю ее целиком. Основная его особенность в изменяющемся в автоматическом или ручном режиме контенте. В качестве контента могут выступать как графические изображения, так и некий текст.
Конечно, вы можете поинтересоваться: зачем изобретать велосипед, если полно реализаций слайдеров на javascript? Вот мои аргументы:
- CSS эффекты работают быстрее. Это хорошо заметно на мобильных устройствах.
- Чтобы создать слайдер не требуются навыки программирования.
Итак, для нашего примера, вам нужно четыре изображения, хотя в своем проекте вы можете сделать полоску с таким количеством изображений, какое вам нужно. Единственным условием является то, что все изображения должны быть одинакового размера. Еще, забыл вам сказать, наш слайдер будет адаптивным (да-да, адаптивная верстка , вы не ошиблись) и вы сможете использовать его в любых своих проектах для любых устройств. Но, довольно болтовни, у меня уже руки чешутся написать мега-код. Начнем с HTML :
Я оставил пустым атрибут alt , чтобы сэкономить место, Вы же можете его заполнить сами, исходя из ваших SEO запросов и для информирования пользователей, отключивших в браузере показ картинок. Хочу также обратить ваше внимание на то, что первое изображение (alladin.jpg ) будет присутствовать и в конце полосы, что позволит нашему слайдеру прокручиваться циклично без рывков.
Для удобства width составляет 80% окна, а max-width соответствует размеру каждой отдельной фотографии (1000 пикселей в нашем примере), поскольку нам не нужно растянутое изображение:
Slider { width: 80%; max-width: 1000px; }
В нашем коде CSS, ширина figure выражена в процентном отношении к div , в котором она расположена. То есть, если полоса изображений содержит пять фотографий, а div выдает всего одно, ширина figure увеличивается в пять раз, что составляет 500% ширины контейнера div:
Параметр font-size: 0 выкачивает из figure весь воздух, удаляя свободное пространство вокруг изображений и между ними. position: relative позволяет легко перемещать figure во время анимации.
Нам нужно поровну разделить фотографии внутри полосы изображений. Формула очень проста: если мы предположим, что ширина figure составляет 100%, каждое изображение должно занимать 1/5 горизонтального пространства:
Возникает потребность в использовании следующего CSS правила:
Imagestrip img { width: 20%; height: auto; }
Теперь поменяем свойство overflow для div:
Slider { width: 80%; max-width: 1000px; overflow: hidden }
Наконец, нам надо сделать так, чтобы полоса изображений перемещалась слева направо. Если ширина контейнера div составляет 100%, каждое движение полосы изображений влево будет измеряться в процентных долях этого расстояния:
@keyframes slidy { 20% { left: 0%; } 25% { left: -100%; } 45% { left: -100%; } 50% { left: -200%; } 70% { left: -200%; } 75% { left: -300%; } 95% { left: -300%; } 100% { left: -400%; } }
Каждое изображение на слайдере будет заключено в div и будет перемещаться на 5%.
Slider figure { position: relative; width: 500%; animation: 30s slidy infinite; font-size: 0; padding: 0; margin: 0; left: 0; }
Часть 2.
Мы сделали мега-крутой слайдер без javascript . А давайте, прежде чем пойти почивать на лаврах, добавим в него кнопки управления. Точнее, не в него (с ним мне уже лень возиться), а создадим новый.
Так, наш HTML код:
Теперь позаботимся об анимации наших слайдов. К сожалению, для разного числа слайдов она будет отличаться:
/* для слайдера из двух слайдов */ @keyframes slider__item-autoplay_count_2 { 0%{opacity:0;} 20%{opacity:1;} 50%{opacity:1;} 70%{opacity:0;} 100%{opacity:0;} } /* для слайдера из трех слайдов */ @keyframes slider__item-autoplay_count_3 { 0%{opacity:0;} 10%{opacity:1;} 33% {opacity:1;} 43% {opacity:0;} 100%{opacity:0;} } /* для слайдера из четырех слайдов */ @keyframes slider__item-autoplay_count_4 { 0%{opacity:0;} 8% {opacity:1;} 25% {opacity:1;} 33% {opacity:0;} 100%{opacity:0;} } /* для слайдера из пяти слайдов */ @keyframes slider__item-autoplay_count_5 { 0%{opacity:0;} 7% {opacity:1;} 20%{opacity:1;} 27% {opacity:0;} 100%{opacity:0;} }
Печально, не так ли? Кроме того, не забудьте, что для Оперы, Хрома, ИЕ, и Мозиллы нужно написать все тоже самое, но с соответствующим префиксом. Теперь напишем код для анимации наших слайдов (здесь и далее будет показан код для трех слайдов. Код для большего числа сайтов Вы можете увидеть в коде примера):
Slider_count_3 .item { -moz-animation: slider__item-autoplay_count_3 15s infinite; -webkit-animation: slider__item-autoplay_count_3 15s infinite; -o-animation: slider__item-autoplay_count_3 15s infinite; animation: slider__item-autoplay_count_3 15s infinite; } .item:nth-of-type(2) { -moz-animation-delay:5s; -webkit-animation-delay:5s; -o-animation-delay:5s; animation-delay:5s; } .item:nth-of-type(3) { -moz-animation-delay:10s; -webkit-animation-delay:10s; -o-animation-delay:10s; animation-delay:10s; }
Как видите, для первой пары нулевое смещение не меняется. Кроме того, смещение не зависит от количества слайдов, поэтому его можно описать один раз для максимального числа слайдов. Теперь сделаем так, чтобы слайды не менялись, когда пользователь навел курсор мыши на наш слайдер:
Slider:hover .item { -moz-animation-play-state: paused; -webkit-animation-play-state: paused; -o-animation-play-state: paused; animation-play-state: paused; }
Наконец, мы с вами добрались до переключения наших слайдов. Как известно, есть целый ряд событий, позволяющих менять свойства элемента при помощи CSS. Для клика мыши нам могут помочь псевдоклассы :focus , :target , или :checked у одного из элементов страницы. Псевдокласс:focus может быть только у одного элемента на страницу, :target засоряет историю браузера и требует наличие тега ; псевдокласс:checked запоминает состояние до ухода со страницы, и, в случае радиокнопок, может быть выбран только у одного элемента в группе. Воспользуемся этим. Вставим перед
следующий HTML кодА после
:1 2 3
/* Стиль слайдеров в состоянии «не выбран» */ .slider .item ~ .item { opacity: 0.0; } /* Стиль слайдеров в состоянии «выбран» */ .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { opacity: 1.0; }
Мы использовали переключение свойства opacity слайда-контейнера с картинкой. Это связано с тем, что в div-контейнер, в отличие от элемента img, можно поместить любую дополнительную информацию (например, название слайда). Конечно, если бы мы пользовались Javascript, мы могли бы воспользоваться атрибутом data. Но мы с вами договорились, помните?)) Для слайдов укажем свойства transition, чтобы переключение происходило плавно, а не рывками.
Slider .item { -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; transition: opacity 0.2s linear; }
Остановка анимации всех слайдов и кнопок при выборе любого слайда осуществим при помощи следующего CSS кода:
Slider input:checked ~ .item { opacity: 0.0; -moz-animation: none; -webkit-animation: none; -o-animation: none; animation: none; }
Для поддержки некоторых старых браузеров мы не анимируем первый слайд, установив для него opacity: 1.0 , но при этом мы поимеем проблему: при плавном переключении двух других слайдов между собой, первый слайд просвечивает. Для ликвидации этого бага устанавливаем задержку transition-delay для всех слайдов, кроме выбранного, а для него сделаем z-index больше, чем у всех остальных слайдов:
Slider .item { opacity: 1.0; -moz-transition: opacity 0.0s linear 0.2s; -webkit-transition: opacity 0.0s linear 0.2s; -o-transition: opacity 0.0s linear 0.2s; transition: opacity 0.0s linear 0.2s; } .slider input:nth-of-type(1):checked ~ .item:nth-of-type(1), .slider input:nth-of-type(2):checked ~ .item:nth-of-type(2), .slider input:nth-of-type(3):checked ~ .item:nth-of-type(3), .slider input:nth-of-type(4):checked ~ .item:nth-of-type(4), .slider input:nth-of-type(5):checked ~ .item:nth-of-type(5) { transition: opacity 0.2s linear; -moz-transition: opacity 0.2s linear; -webkit-transition: opacity 0.2s linear; -o-transition: opacity 0.2s linear; z-index: 6; }
Чтобы слайды не конфликтовали с другими элементами сайта (например, не перекрывали выпадающее меню с z-index менее или равным 6), создаем свой контекст для блока
путем задания минимально, необходимого для видимости, z-index:Slider { position: relative; z-index: 0; }
Вот собственно говоря и все. Осталось только спозиционировать наши элементы с помощью нижеследующего CSS кода и можно радоваться:
Slider { position: relative; z-index:0; } .slider input { display: none; } .slider label { bottom: 10px; display: inline-block; z-index: 2; width: 26px; height: 27px; background: #f4f4f5; border: 1px solid #e6e6e6; border-bottom-color: #bfbfbf; border-radius: 4px; box-shadow: inset 0 1px 0 #ffffff, 0 1px 2px #000000; text-align: center; cursor: pointer; font: 14px/27px arial, tahoma; color: #333; } .slider .selector_list { position: absolute; bottom: 15px; right: 15px; z-index: 11; } .slider .item { position: relative; width:100%; } .slider .item ~ .item { position: absolute; top: 0px; left: 0px; }
Вот такой адаптивный слайдер без Javascript на CSS3 у вас должен получиться в итоге.
C ollection of free HTML and CSS slider code examples: card, comparison, fullscreen, responsive, simple , etc. Update of March 2018 collection. 2 new items.
Table of Contents
Related Articles
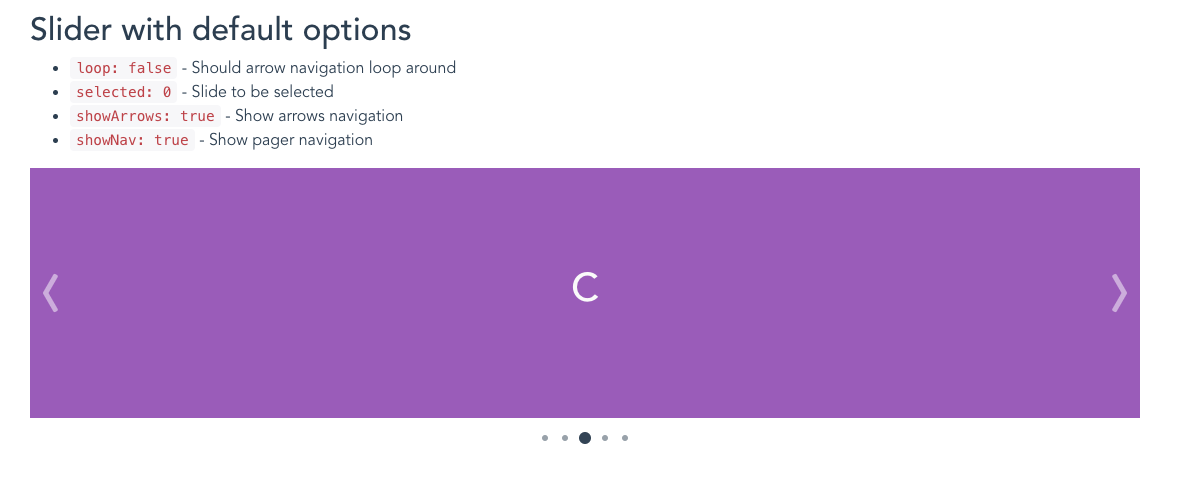
About the code
A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox.
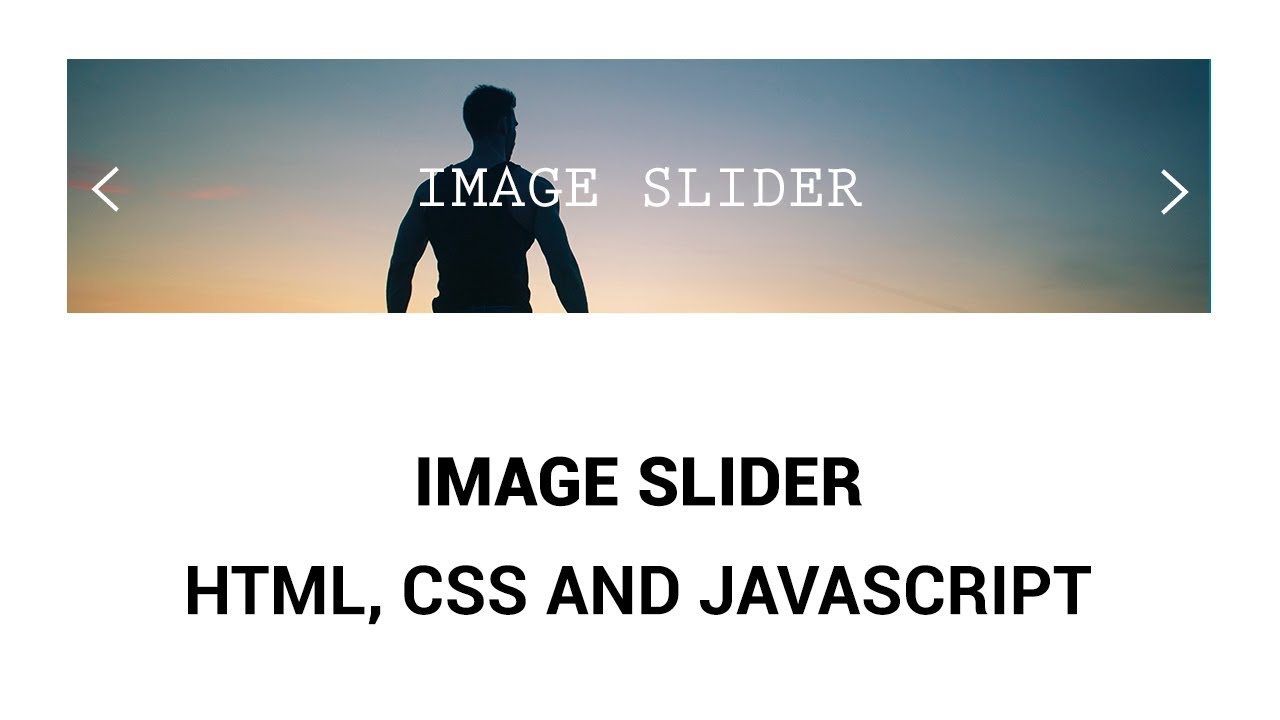
HTML, CSS and JavaScript information card slider.
Made by Andy Tran
November 23, 2015
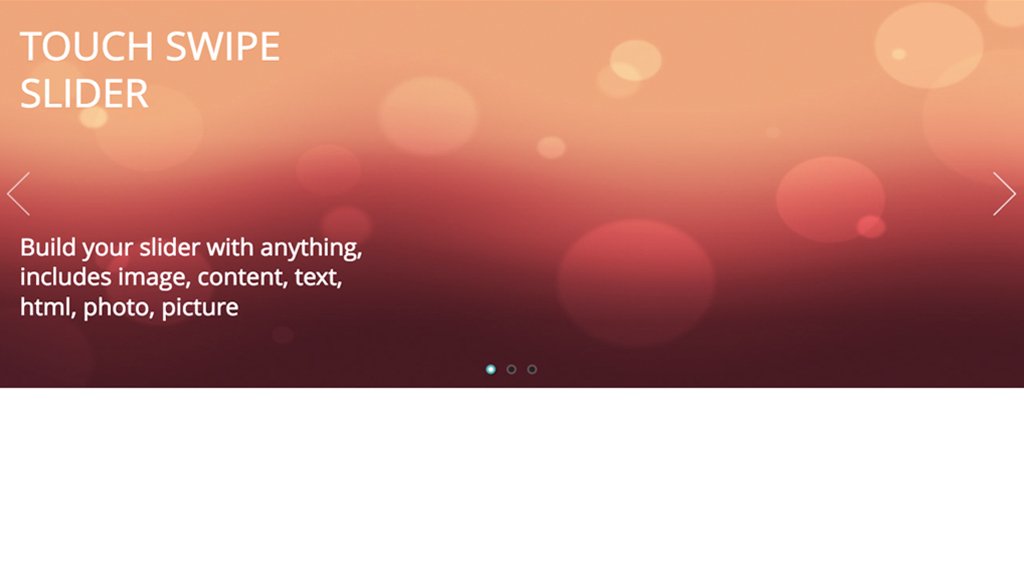
Photo slider working on desktop and mobile browsers.
Made by Taron
September 29, 2014
Comparison (Before/After) Sliders
About the code
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
About the code
A before and after slider with only html and css.
About the code
Playing around with a new idea using my two layer before/after image slider. Keeping it minimal. Keeping it vanilla. Like it if it»s useful:)
Vanilla JS, minimal, nice to look.
Made by Huw
July 3, 2017
About the code
A «split-screen» slider element with JavaScript.
A little experiment for a before & after slider all inside a SVG. Masking makes it pretty simple. Since it’s all SVG, the images and captions scale nicely together. GreenSock’s Draggable and ThrowProps plugins were used for the slider control.
Made by Craig Roblewsky
April 17, 2017
Uses customised range input for slider.
Made by Dudley Storey
October 14, 2016
Responsive image comparison slider with HTML, CSS and JavaScript.
Made by Ege Görgülü
August 3, 2016
HTML5, CSS3 and JavaScript video before-and-after comparison slider.
Made by Dudley Storey
April 24, 2016
A handy draggable slider to quickly compare 2 images, powered by CSS3 and jQuery.
Made by CodyHouse
September 15, 2014
Fullscreen Sliders
About the code
Nice transition effect for fullscreen slider.
About the code
Horizontal parallax sliding slider with Swiper.js.
About the code
Responsive smooth 3D perspective slider on mouse move.
Fullscreen hero image slider (swipe panels theme) with HTML, CSS and JavaScript.
Made by Tobias Bogliolo
June 25, 2017
A slider interaction thing using Velocity and Velocity effects (UI Pack) to enhance the animation. Animation is triggered via arrow keys, nav click, or scrolling jack. This version includes borders as part of the interaction.
Made by Stephen Scaff
May 11, 2017
Simple slider in a minimal style to show off images. Part of the image pops out on each slide.
Made by Nathan Taylor
Jannuary 22, 2017
The thing is pretty easy customizable. You can safely change font, font size, font color, animation speed. The first letter of a new string in array in JS will appear on a new slide. Easy to create (or delete) a new slide: 1. Add new city in the array in JS. 2. Change number of slides variable and put a new image in scss list in CSS.
Made by Ruslan Pivovarov
October 8, 2016
- Clip-path for image masking rectangle border (webkit only).
- Blend-mode for this mask.
- Smart color system, just put your color name and value into sass map and then add proper class with this color name to elements and everything will work!
- Cool credits side-menu (click small button in the center of demo).
- Vanilla js with just
October 7, 2016
This skewed slider with scrolling based on pure JS and CSS (without libraries).
Made by Victor Belozyorov
September 3, 2016
A slider animation with Pokemon design.
Made by Pham Mikun
August 18, 2016
HTML, CSS and JavaScritp slider with complex animation and half-collored angled text.
Made by Ruslan Pivovarov
July 13, 2016
Slider parallax effect with HTML, CSS and JavaScript.
Made by Manuel Madeira
June 28, 2016
HTML, CSS and JavaScript slider with ripple effect.
Made by Pedro Castro
May 21, 2016
Clip-Path revealing slider with HTML, CSS and JavaScript.
Made by Nikolay Talanov
May 16, 2016
GSAP + Slick slider with preview of previous/next slides.
Made by Karlo Videk
April 27, 2016
HTML, CSS and JavaScript full page slider.
Made by Joseph Martucci
February 28, 2016
Full slider prototype with HTML, CSS and JavaScript.
Made by Gluber Sampaio
January 6, 2016
A fullscreen, sort of responsive, slideshow animated with Greensocks TweenLite/Tweenmax.
Made by Arden
December 12, 2015
December 5, 2015
Full-Screen slider (GSAP Timeline) #1 with HTML, CSS and JavaScript.
Made by Diaco M.Lotfollahi
November 23, 2015
HTML and CSS slider with custom effects.
Made by Nikolay Talanov
November 12, 2015
Fullscreen drag-slider with parallax with HTML, CSS and JavaScript.
Made by Nikolay Talanov
November 12, 2015
Proof of concept rotating slider. Uses clip-path and lots of math.
Made by Tyler Johnson
April 16, 2015
A simple fullscreen CSS & jQuery slider using translateX and translate3d smoothness!
Made by Joseph
August 19, 2014
Responsive Sliders
About the code
Image and content with parallax effect.
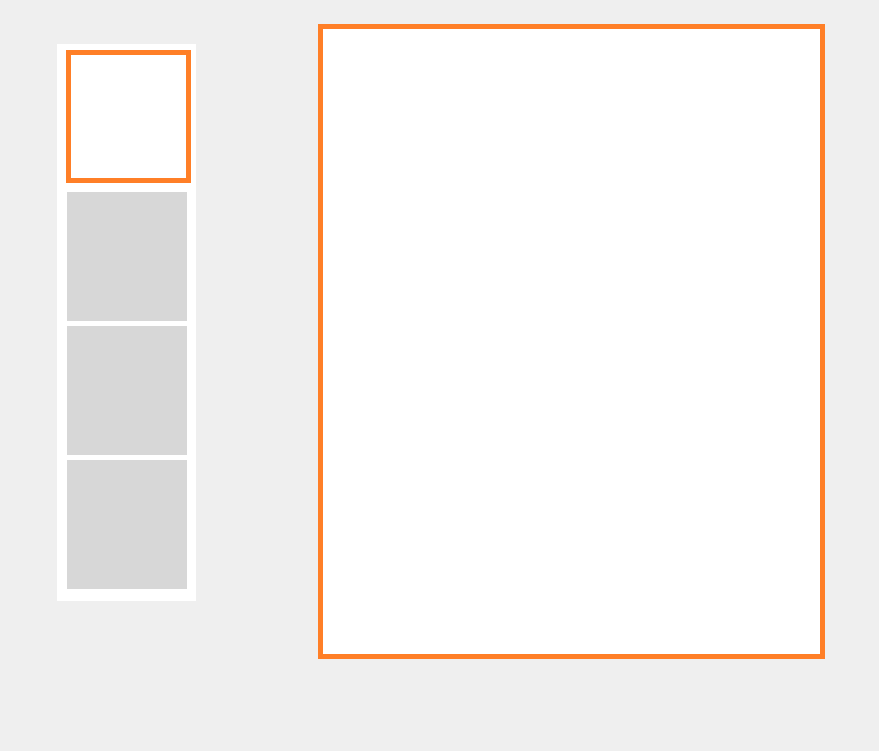
About the code
An experiment to create a completely responsive vertical slider with thumbnails using only CSS, and retaining the aspect ratio of the images.
About the code
A simple Flexbox image slider/carousel made with vanilla JavaScript.
About the code
This is an experiment that simulates a motion blur effect every time a slide is switched. It takes advantage of SVG Gaussian Blur filter and some CSS keyframes animation. Although the effect does not require any Javascript to properly work, in this example Javascript is only used for the slider functionality.
About the code
Cool animates slider with JS.
About the code
This is an experiment on how SVG patterns can help us create masked-like images for a CSS-only image slider.
Exploring some slider transitions. Swiper slider with parallax option enabled. Playing with CSS filters mostly here.
Made by Mirko Zorić
June 12, 2017
Simple GSAP slider with some subtle tween animations.
Made by Goran Vrban
June 9, 2017
Slider UI with HTML, CSS and JavaScript.
Made by Mergim Ujkani
June 6, 2017
Slider GSAP virsion 2.
Made by Em An
May 4, 2017
A little slicey transition slider using a simple add class deal. Have to smooth out the timings a bit and decide on the best approach for mobile (just stack, add touch events, make images full viewport, etc. Supports scrollwheel (scroll jacking), nav buttons and arrow keys. Can also increase the content wrapper to make the images fill viewport in their non animating state, which is kinda cool as well.
Made by Stephen Scaff
January 3, 2017
Leveraged CSS border-image & clip-path to create a slider animation effect.
Made by Emily Hayman
December 31, 2016
Little slider built with flexbox. Somewhat responsive, and can have fixed elements alongside the slider area.
Made by Robert
November 28, 2016
HTML, CSS canvas slider.
Made by Nvagelis
October 29, 2016
HTML, CSS and JavaScript 3D smooth slider.
Made by Eduardo Allegrini
October 19, 2016
HTML and CSS cupcake slider with sprinkles!
Made by Jamie Coulter
October 14, 2016
Made by mario s maselli
October 12, 2016
Exploring UI animation #2 with HTML, CSS and JavaScript.
Made by mario s maselli
September 22, 2016
Exploring UI animation #3 with HTML, CSS and JavaScript.
Made by mario s maselli
September 22, 2016
Ecommerce Slider v2.0 with HTML, CSS and JavaScript.
Made by Pedro Castro
September 17, 2016
HTML, CSS and JavaScript clean slider with curved background.
Made by Ruslan Pivovarov
September 13, 2016
Exploring UI animation #1 with HTML, CSS and JavaScript.
Made by mario s maselli
September 8, 2016
Enjoy the power of CSS: Up & down each middle image and paginated slider with lightbox.
Made by Kseso
August 15, 2016
Double exposure is photographic technique that combines 2 different images into a single image.
Made by Misaki Nakano
August 3, 2016
Slider using CSS3 property clip.
Made by Pedro Castro
May 1, 2016
Responsive CSS slider.
Made by geekwen
April 19, 2016
This is a simple slider experiment displaying words with beautiful meanings which cannot be directly translated. Focus: elegant typography and simple yet alluring transitions.
Made by Joe Harry
April 5, 2016
The animation idea is to change the value of CSS clip path, thus make a masking effect.
Made by Bhakti Al Akbar
March 31, 2016
Dot slider with HTML, CSS and JavaScript.
Made by Derek Nguyen
March 16, 2016
Prism effect slider with HTML, CSS and JavaScript.
Made by victor
March 12, 2016
Sliding background gallery with HTML, CSS and JavaScript.
Made by Ron Gierlach
November 30, 2015
HTML, CSS and JavaScript slider solution.
Made by Jürgen Genser
September 30, 2015
A product slider powered by Sequence.js. Sequence.js — The responsive CSS animation framework for creating unique sliders, presentations, banners, and other step-based applications.
Made by Ian Lunn
September 15, 2015
Tiny circle customized slider.
Made by Bram de Haan
August 11, 2015
Responsive GTA V slider with HTML, CSS and JavaScript.
Made by Eduard Mayer
January 24, 2014
It’s like a slider but it rotates cubeishly for reasons unknown.
Made by Eric Brewer
December 4, 2013
Made by Hugo DarbyBrown
August 28, 2013
Simple Sliders
Image overlay slider with HTML, CSS and vanilla JavaScript.
Made by Yugam
June 7, 2017
HTML and CSS featured image slider.
Made by Joshua Hibbert
June 16, 2016
About the code
Simple pure made with
Feature slider with HTML, CSS and JavaScript.
Made by Andy Lorimer
October 23, 2015
CSS only.
Made by Alberto Hartzet
May 6, 2015
Features: — automatic slideshow — pause on hover — dynamic slide counter — show/hide controls on hover.
Made by André Cortellini
August 14, 2014
Multi axis image slider with HTML, CSS and JavaScript.
Made by Burak Can
July 22, 2013
Cube slider, a small experiment with HTML5/CSS3 3d transforms.
Made by Ilya K.
June 26, 2013
Статьи по теме
Еще статьи из этой рубрики
Простой слайдер изображений на jQuery и CSS
Рубрики
РубрикиВыберите рубрику1С (2)Bash (4)Bitrix (8)Django (1)English study (3)Git (1)Google (11)Javascript (5)Linux (6)MacOS (3)MySQL (2)Netcat (2)PHP (12)Python (1)SEO (18)SMM (1)Windows (1)WordPress (8)Важное (3)День Победы (2)Здоровье (5)Интернет-маркетинг (1)Информационная безопасность (105)История (3)Книги (6)Криптовалюта (5)Лингвистика (9)Новости (81)Ностальгия (1)Полезные заметки (71)Портфолио (19)Праздник (4)Программирование (28)Путешествие (11)Сервисы (3)Создание сайта (24)Финансы (3)Хостинг (2)Цитаты (2)Экономика (3)Яндекс (10)→
→Выберите месяц Январь 2021 (2) Ноябрь 2020 (1) Сентябрь 2020 (2) Август 2020 (1) Июнь 2020 (1) Апрель 2020 (2) Март 2020 (3) Январь 2020 (1) Ноябрь 2019 (5) Октябрь 2019 (3) Август 2019 (2) Февраль 2019 (1) Январь 2019 (1) Декабрь 2018 (2) Сентябрь 2018 (2) Июль 2018 (2) Июнь 2018 (1) Май 2018 (2) Апрель 2018 (2) Март 2018 (4) Февраль 2018 (5) Январь 2018 (6) Декабрь 2017 (6) Ноябрь 2017 (1) Октябрь 2017 (3) Сентябрь 2017 (2) Август 2017 (3) Июнь 2017 (1) Май 2017 (5) Апрель 2017 (6) Март 2017 (6) Январь 2017 (2) Декабрь 2016 (9) Ноябрь 2016 (4) Октябрь 2016 (1) Август 2016 (2) Июнь 2016 (1) Март 2016 (2) Февраль 2016 (1) Декабрь 2015 (2) Ноябрь 2015 (1) Октябрь 2015 (6) Сентябрь 2015 (2) Август 2015 (4) Июль 2015 (1) Апрель 2015 (3) Февраль 2015 (3) Январь 2015 (1) Ноябрь 2014 (13) Октябрь 2014 (5) Август 2014 (1) Июль 2014 (2) Июнь 2014 (7) Май 2014 (3) Апрель 2014 (2) Март 2014 (71) Февраль 2014 (5) Январь 2014 (4) Декабрь 2013 (3) Октябрь 2013 (1) Сентябрь 2013 (2) Август 2013 (1) Июль 2013 (6) Июнь 2013 (1) Май 2013 (2) Апрель 2013 (17) Февраль 2013 (10) Январь 2013 (3) Декабрь 2012 (3) Ноябрь 2012 (9) Октябрь 2012 (14) Сентябрь 2012 (1) Июль 2012 (3) Июнь 2012 (3) Май 2012 (7) Апрель 2012 (2) Март 2012 (6) Февраль 2012 (8) Январь 2012 (5) Декабрь 2011 (7) Ноябрь 2011 (7) Декабрь 2010 (1) Сентябрь 2010 (1) Январь 2008 (11) Декабрь 2007 (2)Слайдшоу с использованием только CSS3
Для понимания работы данного слайдера необходимы базовые знания CSS, особенно, что касается CSS3 переходов и анимации. Используя эти возможности CSS3, мы покажем как сделать функциональный слайдер для изображений.
Основы CSS3-переходов (transitions)
Обычно, когда вы изменяете значение в CSS, изменение происходит мгновенно. Но благодаря свойству transition, мы можем легко анимировать переход от старого к новому состоянию.
Мы будем использовать четыре свойства transition:
transition-property
Определяет имя (имена) свойств CSS к которому переходы должны быть применены.
transition-duration
Определяет время, за которое переходы должны происходить.
transition-timing-function
Определяет, как промежуточные значения transition будут рассчитывается.
transition-delay
Определяет, когда начинается переход. Создает временную задержку, перед началом перехода.
На данный момент CSS3-переходы поддерживаются Safari 3.2 +, Chrome, Firefox 4 +, Opera 10.5 + и IE 10. Поскольку технология все еще является относительно новой, префиксы для браузеров обязательны. Синтаксис одинаков для каждого браузера, только с соответствующим префиксом. Мы будем опускать эти префиксы в статье, но, пожалуйста, не забудьте указать их в вашем коде.
Итак, давайте посмотрим, как применить простой переход к ссылке:
a {color: #000;
transition-property: color;
transition-duration: 0.7s;
transition-timing-function: ease-in;
transition-delay: 0.3s;
}
a:hover {
color: #fff;
}
При определении анимации для элемента, вы также можете использовать сокращенную запись:
a {color: #000;
transition: color 0.7s ease-in 0.3s;
}
a:hover {
color: #fff;
}
На сайте W3C есть список всех «свойств, которые могут быть анимированы».
Основы CSS3-анимации
CSS-анимация позволяет создать анимацию без JavaScript при помощи keyframes (ключевых кадров).
В отличие от переходов, keyframes в настоящее время поддерживают только в webkit-браузеры и Firefox, а вскоре в IE 10. Остальные браузеры будут просто игнорировать код анимации.
Свойство анимации имеет восемь подсвойств:
animation-delay
Определяет, когда начинается анимация.
animation-direction
Позволяет воспроизводить анимацию в обратном направлении.
animation-duration
Определяет продолжительность времени анимации, необходимое для завершения одного цикла.
animation-iteration-count
Определяет, сколько раз цикл анимации должен проиграть.
animation-name
Определяет имя правила @keyframes.
animation-play-state
Определяет будет ли анимация работать или будет приостановлена.
animation-timing-function
Описывает, как анимация будет проходить один цикл.
animation-fill-mode
Определяет, как анимации следует применять стили к своей цели до и после выполнения.
Давайте посмотрим, как применить простую анимацию к тегу div.
/* Это элемент, к которому мы применяем анимацию. */div {
animation-name: move;
animation-duration: 1s;
animation-timing-function: ease-in-out;
animation-delay: 0.5s;
animation-iteration-count: 2;
animation-direction: alternate;
-moz-animation-name: move;
-moz-animation-duration: 1s;
-moz-animation-timing-function: ease-in-out;
-moz-animation-delay: 0.5s;
-moz-animation-iteration-count: 2;
-moz-animation-direction: alternate;
-webkit-animation-name: move;
-webkit-animation-duration: 1s;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-delay: 0.5s;
-webkit-animation-iteration-count: 2;
-webkit-animation-direction: alternate;
}
/* Это код анимации. */
@keyframes move {
from {
transform: translateX(0);
}
to {
transform: translateX(100px);
}
}
@-moz-keyframes move {
from {
-moz-transform: translateX(0);
}
to {
-moz-transform: translateX(100px);
}
}
@-webkit-keyframes move {
from {
-webkit-transform: translateX(0);
}
to {
-webkit-transform: translateX(100px);
}
}
Мы можем использовать сокращенную запись для удобства и установить все свойства анимации одновременно.
div {
animation: move 1s ease-in-out 0.5s 2 alternate;
-moz-animation: move 1s ease-in-out 0.5s 2 alternate;
-webkit-animation: move 1s ease-in-out 0.5s 2 alternate;
}
Keyframes
Каждый кадр описывает, как анимированный элемент должен отображаться в данной точке в анимации. Keyframes принимают значения в процентах для указания времени: 0% — начало анимации, 100% — конец анимации. По желанию можно добавить ключевые кадры для промежуточной анимации.
/* Анимация от 0% до 100% */@keyframes move {
0% { transform: translateX(0); }
100% { transform: translateX(100px); }
}
/* Анимация с промежуточными keyframes */
@keyframes move {
0% { transform: translateX(0); }
50% { transform: translateX(20px); }
100% { transform: translateX(100px); }
}
Сайт W3C имеет много полезной и подробной информации о «CSS3-анимации».
Базовая структура нашего слайдера
Теперь, когда мы знаем как переходы и анимация работает, давайте посмотрим как создать наш слайдер, используя только CSS3. Этот рисунок показывает, как анимация должна работать:
Как вы можете видеть, слайдер будет представлять собой контейнер, внутри которого будут показываться изображения.
Анимация очень проста: изображение следует по предопределенном пути, анимируем свойство top и изменяем свойства z-index и opacity, когда изображение возвращается в исходное положение.
Давайте посмотрим на HTML-разметку для нашего слайдера.
2. HTML-разметка
HTML-разметка очень проста. Давайте сначало посмотрим весь код, а затем объясним в деталях, как все работает.
<div><div>
<div> <!— Slider container —>
<div> <!— Mask —>
<ul>
<li> <!— ID for tooltip and class for animation —>
<a href=»#»> <img src=»images/img_1.jpg» alt=»Cougar»/> </a>
<div> <h2>Cougar</h2> </div>
</li>
<li>
<a href=»#»> <img src=»images/img_2.jpg» alt=»Lions»/> </a>
<div> <h2>Lions</h2> </div>
</li>
<li>
<a href=»#»> <img src=»images/img_3.jpg» alt=»Snowalker»/> </a>
<div> <h2>Snowalker</h2> </div>
</li>
<li>
<a href=»#»> <img src=»images/img_4.jpg» alt=»Howling»/> </a>
<div> <h2>Howling</h2> </div>
</li>
<li>
<a href=»#»> <img src=»images/img_5.jpg» alt=»Sunbathing»/> </a>
<div> <h2>Sunbathing</h2> </div>
</li>
</ul>
</div> <!— End Mask —>
<div></div> <!— Progress Bar —>
</div> <!— End Slider Container —>
</div>
</div>
div
Это основной контейнер слайдера. Он не имеет какой-либо функциональности, но он нам нужен, чтобы приостановить анимацию.
div
Мы будем использовать этот блок, чтобы скрыть все, что происходит за пределами слайдера.
li
Каждый элемент списка имеет ID и класс. ID используется для вывода всплывающей подсказки, а класс связан с анимацией, которая должна произойти.
div
Этот блок просто отображает название изображения. Вы можете изменять его под свои нужды, например, сделав его интерактивными или добавив краткое описание.
div
Этот блок содержит функцию, которая показывает ход выполнения анимации.
Теперь пришло время для CSS.
3. CSS
Давайте зададим основные стили для слайдера. Он будет иметь тот же размер, что и изображения. Свойство border будет полезно для создания рамки вокруг изображения.
/* стили для слайдера */
#slider {
background: #000;
border: 5px solid #eaeaea;
box-shadow: 1px 1px 5px rgba(0,0,0,0.7);
height: 320px;
width: 680px;
margin: 40px auto 0;
overflow: visible;
position: relative;
}
Класс mask будет скрывать все элементы, которые лежат за пределами слайдера, его высота должна быть равна высоте слайдера.
/* скрываем все за пределами слайдера */
#mask {
overflow: hidden;
height: 320px;
}
Наконец, чтобы отсортировать список изображений, мы установим для них position: absolute и top:-325px, так что все изображения будут расположены за пределами слайдера.
/* список изображений */#slider ul {
margin: 0;
padding: 0;
position: relative;
}
#slider li {
width: 680px; /* ширина изображения */
height: 320px; /* высота изображения */
position: absolute;
top: -325px; /* начальная позиция — за пределами слайдера */
list-style: none;
}
С помощью этих нескольких строк кода, мы создали наш слайдер. Теперь нам нужно добавить анимацию.
4. CSS3 Keyframes Animation
Прежде чем мы займемся анимацией, мы должны задать некоторые параметры для того, чтобы получить правильный вид анимации.
Общая продолжительность анимации будет 25 секунд, но мы должны знать, сколько ключевых кадров составляют 1 секунду.
Итак, давайте произведем некоторые расчеты:
Определим общее количество изображений для использования в слайдере:
5
Определим длину анимации для каждого изображения:
5 секунд
Определим общую продолжительность анимации.
Умножьте общее количество изображений на длительность показа каждого изображения:
5 изображений × 5 секунд = 25 секунд
Подсчитаем, сколько ключевых кадров равно одной секунде.
Разделим общее количество ключевых кадров на общую длительность анимации.
100 keyframes / 25 секунд = 4 keyframes
4 keyframes = 1 секунда
Теперь мы можем применить анимацию к слайдеру. Мы можем включить анимацию на бесконечный цикл, потому что каждое изображение будет следовать своей собственной анимации, которая активизируется после его появления в слайдере.
#slider li.firstanimation {animation: cycle 25s linear infinite;
}
#slider li.secondanimation {
animation: cycletwo 25s linear infinite;
}
#slider li.thirdanimation {
animation: cyclethree 25s linear infinite;
}
#slider li.fourthanimation {
animation: cyclefour 25s linear infinite;
}
#slider li.fifthanimation {
animation: cyclefive 25s linear infinite;
}
После того, как свойства анимации назначены, мы должны использовать keyframes для определения анимации в движении.
Мы можем объединить различную анимацию друг с другом, даже если они являются самостоятельными, это позволит нам создать бесконечный цикл.
Я добавил свойства opacity и z-index, чтобы сделать переход от одного изображения к другому более привлекательным.
Как вы можете видеть в коде, первая анимация имеет больше ключевых кадров, чем остальные. Причиной этого является то, что, когда слайдер стартует, первое изображение расположено так, чтобы освободить место для второго изображения, но когда последнее изображение завершает свою анимацию, первое изображение должно иметь дополнительный кадр для того, чтобы пользователь не увидел разрыв между циклами анимации.
Вот весь код анимации:
/* анимация */@keyframes cycle {
0% { top: 0px; } /* When you start the slide, the first image is already visible */
4% { top: 0px; } /* Original Position */
16% { top: 0px; opacity:1; z-index:0; } /* From 4% to 16 % = for 3 seconds the image is visible */
20% { top: 325px; opacity: 0; z-index: 0; } /* From 16% to 20% = for 1 second exit image */
21% { top: -325px; opacity: 0; z-index: -1; } /* Return to Original Position */
92% { top: -325px; opacity: 0; z-index: 0; }
96% { top: -325px; opacity: 0; } /* From 96% to 100% = for 1 second enter image*/
100%{ top: 0px; opacity: 1; }
}
@keyframes cycletwo {
0% { top: -325px; opacity: 0; } /* Original Position */
16% { top: -325px; opacity: 0; }/* Starts moving after 16% to this position */
20% { top: 0px; opacity: 1; }
24% { top: 0px; opacity: 1; } /* From 20% to 24% = for 1 second enter image*/
36% { top: 0px; opacity: 1; z-index: 0; } /* From 24% to 36 % = for 3 seconds the image is visible */
40% { top: 325px; opacity: 0; z-index: 0; } /* From 36% to 40% = for 1 second exit image */
41% { top: -325px; opacity: 0; z-index: -1; } /* Return to Original Position */
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclethree {
0% { top: -325px; opacity: 0; }
36% { top: -325px; opacity: 0; }
40% { top: 0px; opacity: 1; }
44% { top: 0px; opacity: 1; }
56% { top: 0px; opacity: 1; }
60% { top: 325px; opacity: 0; z-index: 0; }
61% { top: -325px; opacity: 0; z-index: -1; }
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclefour {
0% { top: -325px; opacity: 0; }
56% { top: -325px; opacity: 0; }
60% { top: 0px; opacity: 1; }
64% { top: 0px; opacity: 1; }
76% { top: 0px; opacity: 1; z-index: 0; }
80% { top: 325px; opacity: 0; z-index: 0; }
81% { top: -325px; opacity: 0; z-index: -1; }
100%{ top: -325px; opacity: 0; z-index: -1; }
}
@keyframes cyclefive {
0% { top: -325px; opacity: 0; }
76% { top: -325px; opacity: 0; }
80% { top: 0px; opacity: 1; }
84% { top: 0px; opacity: 1; }
96% { top: 0px; opacity: 1; z-index: 0; }
100%{ top: 325px; opacity: 0; z-index: 0; }
}
После создания анимации, мы должны добавить индикатор для отображения продолжительности каждой анимации.
5. Progress Bar
Процесс анимации индикатора такой же, как и для слайдера. Во-первых, мы создадим индикатор (progress bar):
/* progress bar */
.progress-bar {
position: relative;
top: -5px;
width: 680px;
height: 5px;
background: #000;
animation: fullexpand 25s ease-out infinite;
}
Не пугайтесь этого синтаксиса. Он имеет те же функции, что и from to, вы можете видеть, что ключевые кадры устанавливают появление и исчезновение каждого изображения.
/* анимация индикатора */@keyframes fullexpand {
/* In these keyframes, the progress-bar is stationary */
0%, 20%, 40%, 60%, 80%, 100% { width: 0%; opacity: 0; }
/* In these keyframes, the progress-bar starts to come alive */
4%, 24%, 44%, 64%, 84% { width: 0%; opacity: 0.3; }
/* In these keyframes, the progress-bar moves forward for 3 seconds */
16%, 36%, 56%, 76%, 96% { width: 100%; opacity: 0.7; }
/* In these keyframes, the progress-bar has finished his path */
17%, 37%, 57%, 77%, 97% { width: 100%; opacity: 0.3; }
/* In these keyframes, the progress-bar will disappear and then resume the cycle */
18%, 38%, 58%, 78%, 98% { width: 100%; opacity: 0; }
}
6. Tooltip
Слайдер более или менее завершен, но давайте добавим несколько деталей, чтобы сделать его более функциональным. Мы будем вставлять подсказки (tooltip) для названий изображений, которые будут видны при наведении курсора мыши.
Вот CSS для подсказки:
#slider .tooltip {background: rgba(0,0,0,0.7);
width: 300px;
height: 60px;
position: relative;
bottom: 75px;
left: -320px;
}
#slider .tooltip h2 {
color: #fff;
font-size: 24px;
font-weight: 300;
line-height: 60px;
padding: 0 0 0 10px;
}
Здесь мы только показываем названия изображений, но вы можете сделать то же самое с произвольным текстом, ссылками или всем что вам угодно.
7. CSS3 Transitions
Мы видели, как применить CSS3-переходы для элементов, а теперь давайте сделаем это для подсказкок.
Если вы помните, мы добавили ID каждого элемента списка (first, second и т.д.), таким образом подсказка ассоциируется с изображением, которое появляется при наведении курсора мыши, а не все подсказки появляются вместе.
#slider .tooltip {…
transition: all 0.3s ease-in-out;
}
#slider li#first: hover .tooltip,
#slider li#second: hover .tooltip,
#slider li#third: hover .tooltip,
#slider li#fourth: hover .tooltip,
#slider li#fifth: hover .tooltip {
left: 0px;
}
8. Pause и Restart
Чтобы позволить пользователям сделать паузу, для того чтобы прочитать содержание или посмотреть на изображение, мы должны остановить анимацию при наведении курсора на изображение. (Мы также должны остановить анимацию индикатора).
#slider: hover li,
#slider: hover .progress-bar {
animation-play-state: paused;
}
9. Демонстрация
Наконец, мы подошли к концу урока. Слайдер теперь готов на 100%!
Посмотрите демо-версию. Она работает в Firefox 5+, Safari 4+ и Google Chrome, а также iPhone и IPad. Вы также можете скачать ZIP-архив в исходниками.
Спасибо Massimo Righi за его изображения.
10. Заключение
Эффект впечатляет, но по общему признанию, этот слайдер не очень универсальный. Например, чтобы добавить изображения, вы должны изменить все ключевые кадры. CSS3 имеет огромный потенциал, но у него есть ограничения, и иногда JavaScript предпочтительнее.
Если вы хотите полную поддержку браузеров, то это не представляется возможным, поэтому рекомендуется пока использовать JavaScript. К сожалению, CSS3-анимация имеет много ограничений, и это будет препятствовать её широкому использованию в настоящее время. Но, надеюсь, этот пример будет стимулировать вас к дальнейшему изучению CSS3.
Перевод статьи с coding.smashingmagazine.comЕсли у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Как создать простой слайдер изображений с помощью HTML, CSS и jQuery
Слайд-шоу, слайдеры изображений, волшебные поля для смены изображений: как бы вы их ни называли, шаблон используется во всем Интернете, так что почти на каждом веб-сайте он есть. Если вы веб-разработчик, придет время, когда вам, возможно, придется создать его самостоятельно. Имея это в виду, давайте посмотрим, как создать простой слайдер изображений с помощью HTML, CSS и jQuery.
HTML
Мы начнем с создания элемента контейнера, который имеет класс container .Внутри лежат наши изображения. Изображения обернуты тегами div, поэтому слайды можно превратить в ссылки, а другой контент, кроме изображений, можно использовать в качестве слайда. Первый контейнерный div имеет некоторый встроенный стиль, который гарантирует, что первое изображение в слайдере будет видно при загрузке страницы. Также есть два кнопочных элемента, которые используются для ручного переключения слайдов по запросу пользователя.
CSS
Здесь мы устанавливаем ширину ползунка изображения, разделов контейнера и изображений внутри них.Важно отметить, что для всех наших контейнерных div установлено значение display: none; . В противном случае все наши изображения были бы видны одновременно. Мы будем использовать JavaScript, чтобы установить контейнер div на display: inline-block; , а остальные остаются скрытыми.
JavaScript
Прежде всего, нам нужно определить несколько важных переменных. Первая переменная — currentIndex , и ей присвоено значение 0. Вторая переменная — items , для которой установлено значение $ ('.контейнер div ') . Это вернет список контейнерных div с изображениями внутри них. Третья переменная — itemAmt , которая установлена равной длине нашей переменной items . Эта последняя переменная дает нам общее количество слайдов в нашем слайдере изображений.
Затем мы создаем функцию под названием « cycleItems ». Эта функция будет использоваться для отображения правильного изображения, при этом остальные будут скрыты. Внутри этой функции мы создаем переменную с именем item .Для этой переменной установлено значение $ ('. Container div'). Eq (currentIndex) . Метод eq , предоставляемый jQuery, принимает целое число и нацеливается на первый элемент, возвращаемый $ ('. Container div') , который соответствует целому числу. Итак, если currentIndex равно 0, $ ('. Container div'). Eq (currentIndex) будет нацелен на первый контейнер изображения в нашем слайдере изображений. Следующее, что нужно сделать внутри нашей функции cycleItems, — это скрыть все наши div-элементы контейнера изображений и установить item на display: inline-block; .
Чтобы наши изображения вращались автоматически, нам нужно предоставить способ непрерывного вызова нашей функции cycleItems по прошествии определенного времени. Мы делаем это, создав другую переменную под названием autoSlide . В этой переменной хранится функция setInterval, для которой требуется задержка в 3000 миллисекунд или три секунды. Внутри этой функции мы увеличиваем переменную currentIndex на единицу, так что $ ('. Container div'). Eq (currentIndex) всегда будет ссылаться на следующий контейнерный div.Затем мы определяем очень важное утверждение «если». Этот оператор говорит, что если наша переменная currentIndex больше, чем общее количество изображений в нашем слайдере, сбросьте переменную обратно на ноль. Если бы у нас не было этого оператора if, мы не смогли бы перемещаться по нашему списку изображений. После оператора if мы вызываем нашу функцию cycleItems.
Далее мы определяем наши предыдущие и следующие действия. Они определяют, что произойдет, когда мы нажмем предыдущую и следующую кнопки. Они работают как функция autoSlide , за исключением того, что они отменяют автоматический цикл при нажатии.Чтобы вручную переключаться между слайдами, нажатие следующей кнопки добавляет единицу к переменной currentIndex , а нажатие предыдущей кнопки вычитает единицу из переменной currentIndex .
Демо
См. Pen JS pen # 1 от SitePoint (@SitePoint) на CodePen.
Бонус
Чтобы увидеть слайдер изображений, созданный с использованием только CSS и HTML, посмотрите эту демонстрацию Зака Уоллеса!
42 примера анимации слайд-шоу CSS с впечатляющими эффектами перехода
Слайд-шоу изначально использовались для создания впечатляющих презентаций.Записывая важные моменты на экране привлекательными рисунками, вы можете привлечь внимание аудитории. Лучший пример эффективного использования слайд-шоу — это ключевое мероприятие Apple; они являются пионерами мероприятий Keynote по запуску новых продуктов. Если вы не рассказываете о продукте и небольших историях, стоящих за созданием продукта или услуг, которые вы предоставляете, тогда кто будет говорить об этом. Использование слайд-шоу на веб-сайтах — это умная стратегия для выделения важных и последних новостей или функций вашего продукта.В этом списке мы собрали одни из лучших дизайнов слайд-шоу CSS с классными эффектами перехода.
Полезные примеры анимации слайд-шоу CSS
Коллекция интерактивных дизайнов слайд-шоу CSS, которые привлекают внимание пользователя и ясно доносят сообщение до аудитории.
CSS Карусель V20
V20 имеет уникальную CSS-анимацию слайд-шоу. По умолчанию это автоматический слайдер изображений CSS — при использовании слайдера меняются только изображения в элементе геометрической формы.
Если вам нужна интерактивная CSS-анимация слайд-шоу для страницы вашего продукта, этот вариант будет хорошим выбором. Текст остается прежним, а также имеет кнопку с призывом к действию, которая перенаправляет пользователя на нужные страницы. Изображения плавно скользят вниз при смене изображений. Вся концепция имеет модный вид, так что вы можете без проблем использовать эту концепцию на современных веб-сайтах.
Информация / Скачать демо
CSS Карусель слайдер V08
V08 имеет аккуратную и простую анимацию слайд-шоу CSS.Фактически, создатель объединил две анимации в этом шаблоне, чтобы создать визуально потрясающий дизайн карусели CSS.
Когда слайды перемещаются, один слайдер плавно перемещается вниз, а следующий слайд немного переворачивается, когда появляется. Обе анимации идеально синхронизированы, поэтому весь дизайн выглядит синхронизированным и кажется цельным. Весь сценарий HTML и CSS, использованный для создания этого дизайна, предоставляется вам в виде загружаемых файлов. Следовательно, вы можете эффективно использовать код в своих проектах.
Информация / Скачать демо
Простой слайдер карусели CSS V03
В этом дизайне анимации слайд-шоу CSS используются элементы карточки. Если вы хотите показать несколько изображений в одном месте, этот дизайн слайд-шоу CSS в стиле карточки будет хорошим выбором. Каждая карточка большая, и на ней более чем достаточно места, чтобы ясно показать зрителям изображения и текст. Анимация слайд-шоу остается простой, поэтому пользователи могут видеть больше карточек, не раздражаясь. Но все же вы можете добавить свои собственные анимации, чтобы немного улучшить дизайн.Пожалуйста, ознакомьтесь с нашими примерами CSS-анимации переворота карточек, чтобы найти свежие дизайнерские идеи.
Информация / Скачать демо
CSS слайд-шоу V10
У этого слайд-шоу есть аккуратные миниатюры прямо под ним, чтобы позволить аудитории получить представление об изображениях в слайд-шоу, а также позволить им легко перейти к желаемому изображению. Эффекты тени и глубины элегантно выделяют эскизы. Эффект перехода сохранен в оригинальном дизайне, чтобы изображения быстро демонстрировались аудитории.Если вы ищете слайд-шоу CSS для использования на корпоративном или бизнес-сайте, это будет хорошим выбором. Поскольку код скрипта прост, вы можете без проблем использовать этот шаблон даже на своем существующем веб-сайте.
Информация / Скачать демо
Медуза
Jellyfish — это бесплатный комплект пользовательского интерфейса Bootstrap. Создатель предоставил множество предварительно разработанных для вас элементов пользовательского интерфейса в этом пакете. Все элементы правильно спроектированы и оптимизированы для мобильных устройств.Слайд-шоу CSS по умолчанию в этом дизайне в этом пакете позволяет добавлять большое изображение и текст внизу. Стрелки навигации расположены с обеих сторон, чтобы легко переходить к предыдущему и следующему слайдам. Как было сказано ранее, создатель позаботился обо всей оптимизации и снабдил элементы всеми основными функциями, чтобы упростить взаимодействие. Если вы профессиональный разработчик, такие комплекты пользовательского интерфейса сэкономят вам много времени.
Информация / Скачать демо
Загрузочный карусель FadeIn & Fadeout
Как следует из названия, эта концепция использует анимацию постепенного появления и исчезновения изображений.Сценарий кода этого дизайна чистый и простой, как и его дизайн. Следовательно, разработчики могут использовать код для создания потрясающего пользовательского дизайна слайд-шоу в кратчайшие сроки. В самом дизайне по умолчанию достаточно места для изображений в макете на всю страницу. Если хотите, вы можете добавить анимацию стрелок к стрелкам навигации и оживить дизайн. Взгляните на нашу коллекцию дизайнов стрелок CSS, чтобы увидеть больше интерактивных дизайнов стрелок и свежие концепции анимации.
Информация / Скачать демо
Слайд-шоу устройств Apple
Этот дизайн слайд-шоу CSS создан специально для демонстрации линейки устройств Apple.Если у вас есть веб-сайт или магазин, связанный с устройствами Apple, эта концепция слайд-шоу может вам пригодиться. Переходы между устройствами плавные, что понравится большинству пользователей. Например, когда вы переходите с iPhone на iMac, линия динамика и точки плавно превращаются в точку веб-камеры и кнопку питания на iMac. Хотя это концептуальная модель, внимание к деталям в этом дизайне очень аккуратное. Следовательно, вы можете использовать этот код прямо на своем веб-сайте, если хотите.
Информация / Скачать демо
Слайд-шоу Layer Motion
В этом примере создатель объединил дизайн в стиле сетки и эффект параллакс-подобной анимации, чтобы дать вам интерактивное слайд-шоу CSS.Поскольку это полностраничный дизайн, создатель эффективно использовал пространство, чтобы четко показать изображения и текст. У вас также есть место для добавления текстовых ссылок в этот слайдер. Если вы ищете интерактивные дизайны слайд-шоу CSS для своего портфолио, этот дизайн будет идеальным вариантом. Наряду с креативным дизайном слайдера вы также получаете хорошо откалиброванный дизайн указателя мыши, который динамически меняет свой размер, когда вы перемещаете его над интерактивным элементом.
Информация / Скачать демо
Слайд-шоу «Перекресток»
Как и название перекрестка, создатель использовал концепцию перекрестка в этом дизайне слайд-шоу CSS.Когда вы щелкаете по ползунку, фоновые изображения и текст спереди пересекаются друг с другом. Если вы разрабатываете веб-сайт модельного агентства или веб-сайт фотостудии, такие слайд-шоу не только сделают интерактивным, но и помогут вашему бренду стать более заметным. Так же, как и в упомянутом выше слайдере движения слоя, создатель умело использовал указатель мыши, чтобы обеспечить плавное взаимодействие с пользователем. Эта концептуальная модель слайд-шоу CSS представляет собой полностью рабочую модель, поэтому вы можете полностью использовать код для своего дизайна.
Информация / Скачать демо
Слайд-шоу Motion Reveal
Это еще один дизайн слайд-шоу CSS на основе движения. В этом примере вы получите более практичный и знакомый дизайн интерфейса. Следующая и предыдущая кнопки используются для перехода между ползунками, и в этом примере не используются причудливые указатели мыши. Чтобы узнать подробности о слайде, вы можете просто нажать кнопку со стрелкой вниз внизу. Или для более естественного взаимодействия вы можете добавить действие прокрутки, чтобы увидеть информацию о конкретном слайдере.Профессионально обработанный скрипт кода облегчит вашу работу по настройке. В дизайне по умолчанию есть некоторые эргономические особенности, если вы их исправите, этот дизайн слайд-шоу CSS произведет впечатление на ваших пользователей.
Информация / Скачать демо
Карусельный слайдер с двойной экспозицией
Двойная экспозиция — одна из самых популярных тенденций в дизайне. Если вам нравится использовать эффект двойной экспозиции для слайдера, этот фрагмент кода вам пригодится. Эффекты перехода очень плавные, поэтому пользователям понравятся эффекты двойной экспозиции в этом слайдере.В этом примере представлены как автоматическая трансмиссия, так и варианты трансмиссии с ручным управлением. Следовательно, пользователи могут взаимодействовать с ползунками и легко просматривать их содержимое. Как и дизайн, его фрагмент кода немного сложен. Несколько строк javascript используются вместе со сценарием CSS, чтобы придать дизайну аутентичный вид.
Информация / Скачать демо
Ползунок React с эффектом наведения
Из самого названия видно, что этот дизайн использует React javascript.Интерактивные эффекты наведения и компактный, отзывчивый дизайн делают этот слайдер уникальным среди дизайнов слайд-шоу CSS. В этом дизайне представлены динамический курсор и традиционные стрелки навигации, чтобы сделать его легко доступным как для мобильных, так и для настольных пользователей. Кнопки с призывом к действию и большие тексты даны на ползунках, чтобы вы могли легко перенаправить пользователей на соответствующую страницу. Дизайн по умолчанию делает его идеальным вариантом для каруселей проектов и каруселей продуктов. Внеся несколько изменений в код скрипта, вы можете использовать этот дизайн на своем веб-сайте / в приложении.
Информация / Скачать демо
Слайд-шоу с открытием трех панелей
Это дизайн слайд-шоу на всю страницу. Как следует из названия, этот имеет трехпанельный дизайн и использует эффект анимации открытия. Благодаря трехпанельному дизайну пользователи могут легко видеть предыдущий и следующий слайды в полноэкранном режиме. Все в этом дизайне почти идеально; единственное, чего они не заметили, это стрелку навигации. По крайней мере, было бы неплохо иметь динамический дизайн стрелок, чтобы новые пользователи могли получить четкое представление о том, как взаимодействовать с вашим сайтом.Код скрипта для всего дизайна предоставляется в виде загружаемого файла. Следовательно, разработчики могут легко использовать дизайн в своих проектах.
Информация / Скачать демо
Сплит-слайд-шоу
Как следует из названия, в этом слайд-шоу используется анимация разделенного экрана. По умолчанию в этом примере для обработки слайд-шоу используются действия прокрутки, которые интуитивно понятны и хорошо сочетаются с анимацией на разделенном экране. Поскольку весь дизайн создается с использованием новейших фреймворков для веб-разработки, он является разумно ответственным из коробки.Внеся несколько изменений в код, вы можете использовать этот фрагмент кода на своем веб-сайте или целевой странице.
Информация / Скачать демо
Искаженная галерея
Дизайн по умолчанию — идеальный вариант для оформления полностраничной галереи. Если вы хотите сделать интерактивное слайд-шоу для веб-сайта, посвященного фотографии, этот дизайн может вам пригодиться. Единственное, что вам может потребоваться исправить, это время анимации — потому что анимация перехода занимает немного больше времени, чем обычно.Кроме того, этот дизайн поможет вам элегантно продемонстрировать свои фотографии пользователям. Кроме того, это дизайн слайд-шоу из полностраничной галереи, поэтому вы можете без проблем показывать как портретные, так и альбомные изображения.
Информация / Скачать демо
Анимированный фрагмент слайд-шоу
Если вас не устраивает обычный дизайн слайд-шоу и вы любите оживлять его, этот дизайн анимированного слайд-шоу может вас впечатлить. Как следует из названия, создатель использовал фрагментную анимацию.Чтобы дать вам маслянисто-плавный и реалистичный эффект анимации, создатель использовал скрипт anime.js вместе со скриптом CSS. Если вам не нужна анимационная часть, вы можете создать весь дизайн только с помощью скрипта CSS. Весь сценарий кода, использованный для создания этого дизайна, предоставляется вам в виде загружаемого файла. Вы можете легко редактировать код и добавлять функции, которые вы хотите, чтобы эта концепция слайд-шоу CSS вписывалась в ваш дизайн.
Информация / Скачать демо
Диагональное слайд-шоу
Вместо того, чтобы использовать тот же старый переход ползунка слева направо, создатель использовал диагонали для перехода ползунка.Даже стрелки навигации ползунка расположены по диагоналям, чтобы дать небольшое представление о том, как работает диагональный ползунок. Как и несколько других креативных концепций дизайна полностраничных слайд-шоу CSS, этот также предназначен для портфолио. Пользователь может щелкнуть изображение и просмотреть информацию о слайдере. Единственное, что вы должны помнить при использовании этой концепции слайд-шоу CSS, это то, что изображения слайд-шоу будут отображаться только в портретной ориентации. Так что некоторые из ваших пейзажных изображений могут быть обрезаны. Кроме того, это интересная концепция слайд-шоу, которую можно использовать на любом веб-сайте или в любом приложении.
Информация / Скачать демо
Слайд-шоу
Слайд-шоу используются как часть дизайна веб-страниц на определенных веб-сайтах. Например, на веб-сайтах, посвященных фотографии, и в некоторых цифровых агентствах изображения играют основную роль. Этот тип анимации прокрутки вниз на всю страницу будет более разумным для веб-сайтов, которые придают изображениям большее значение. Полностраничный дизайн позволяет пользователю четко видеть ваши изображения, и в то же время вы можете добавлять тексты для объяснения изображений.В основном в этом дизайне используются сценарии HTML и CSS, поэтому вы можете включить его в свои существующие проекты. У этого дизайна много возможностей для улучшения, и, взяв его за основу, вы даже можете разработать веб-сайт.
Информация / Скачать демо
Slicebox — слайдер 3D изображений
Slicebox дает вам привлекательный эффект трехмерной нарезки для эффектов перехода слайдера изображения. Все эффекты анимации происходят в пространстве изображения, поэтому вам не нужно настраивать другие элементы на веб-странице.Эффект тени используется для аккуратного выделения слайдера изображения среди остальных элементов. Эффект нарезки плавный и выглядит естественно благодаря последней версии CSS3 и нескольким строкам фреймворков Javascript, используемых в этом дизайне. Различные типы эффектов нарезки используются, чтобы оживить дизайн, а также избежать скучного вида.
Информация / Скачать демо
Переходы ползунка
Это профессиональный переход между слайдерами, который можно использовать как для слайдеров изображений, так и для слайдеров продуктов.Эффект альтернативной параллельной прокрутки придает слайдеру уникальный вид. Чтобы упростить навигацию между слайдами, разработчик предоставил возможность прокрутки с помощью мыши. Дизайн с разделенным экраном дает достаточно места для изображения и текста. Хотя для текстов используются фоновые изображения, шрифты крупнее и ярче, поэтому тексты разборчивы и легко читаются. В этом дизайне в основном используются сценарии HTML5 и CSS3, но для достижения идеального эффекта разработчик использовал несколько строк Javascript.
Информация / Скачать демо
Ползунок всплывающего окна
Popout Slider — креативный слайдер с художественным оформлением. Вы можете использовать этот дизайн для полноэкранных слайдеров изображений. Эффект анимации по умолчанию прост, но правильная обработка элементов сделала этот слайдер красивым слайдером в этом списке. Шрифты, используемые в этом слайдере, также придают ему богатый вид. Если вы ищете дизайн слайд-шоу для использования на своем веб-сайте с фотографиями, это лучший вариант для вас.Для заполнения страницы в качестве фона используется уменьшенное изображение в ползунке. На слайдере отведено достаточно места для добавления других элементов и ссылок.
Информация / Скачать демо
Полноэкранный Drag-слайдер с параллаксом
Это еще один дизайн слайд-шоу с пространством для текстового содержимого. Вы можете использовать это слайд-шоу, чтобы продемонстрировать свой проект, а также дать краткий обзор проекта. В нижней текстовой области отведено место для добавления текстовой ссылки.Если вы используете отдельную страницу для объяснения своего проекта, это пространство для текстовых ссылок пригодится. Разработчик предоставил вам несколько вариантов взаимодействия с ползунком, вы можете использовать прокрутку мыши, стрелки и действие перетаскивания курсора. Чтобы сделать этот умный слайдер, разработчик использовал фреймворк HTML5, CSS3 и Javascript.
Информация / Скачать демо
Слайдер для карточек адаптивного блога
Как следует из названия, это слайдер виджетов обычного размера для блогов. Поскольку этот слайдер предназначен для блогов, текстовое содержимое имеет приоритет над содержимым изображения.Небольшой держатель изображения помещается в углу, чтобы показать соответствующее изображение. Элементы и цветовая схема выглядят модно и хорошо сочетаются с модными сегодня шаблонами веб-сайтов для блогов и журналов. Внеся несколько изменений в код, вы можете использовать этот слайдер в своем дизайне.
Информация / Скачать демо
CSS3 Полноэкранный фоновый слайд-шоу
CSS3 Fullscreen Background Slideshow — это приятный на вид эффект слайд-шоу. Медленная анимация придает вашим изображениям успокаивающий эффект.Если вы используете этот эффект на праздничном веб-сайте или на веб-сайте, посвященном фотографии природы, он произведет впечатление на вашу аудиторию. За исключением вступительного текста на первом слайде, все выглядит аккуратно. Но вам не нужно беспокоиться о текстовой анимации, вы можете легко исправить ее, внеся несколько корректировок. Поскольку создатель поделился используемым кодом напрямую, вы можете легко настроить его так, как хотите. Еще одним преимуществом этого эффекта слайд-шоу является то, что он выполняется исключительно с использованием последней версии фреймворка CSS3. С этим вы можете ожидать плавного отзывчивого анимационного эффекта.
Информация / Скачать демо
Автоматическое / ручное слайд-шоу
Если вы ожидаете минимального простого добавления виджета слайд-шоу на свой веб-сайт, этот дизайн может вам помочь. Как следует из названия, у этого слайдера есть возможность автоматического и ручного переключения слайдов. Предоставление ручной опции позволяет пользователю получить полный контроль над слайдером. Эффекты перехода чистые и минимальные, поэтому ваши изображения могут быть четко видны. В то же время разработчик сохранил эффекты гладкими, чтобы пользователю не приходилось ждать появления следующего изображения.Если вы хотите дать пользователям возможность просматривать изображения в полноэкранном режиме, вы можете настроить код, чтобы добавить свой вариант. Создатель этого слайд-шоу использовал HTML, CSS и несколько строк Javascript для плавного эффекта. Поскольку эффекты очень минимальны, вы можете создать этот виджет слайд-шоу, используя только фреймворк CSS3.
Информация / Скачать демо
Геометрические птицы — Слайд-шоу
Геометрические формы — это часть современных тенденций веб-дизайна. После улучшения фреймворков веб-дизайна вы можете оживить формы.Разработчик этого слайд-шоу использовал новейшую среду веб-разработки, чтобы создать впечатляющее слайд-шоу. Из самого названия вы можете сделать вывод, что в этом слайд-шоу есть птицы, созданные с использованием геометрических форм. Но вы можете добавить в это слайд-шоу свои собственные концептуальные изображения, внеся несколько изменений в код. В этом слайд-шоу у вас есть место не только для добавления изображений, но и для текстового содержимого. Этот дизайн слайд-шоу можно использовать для демонстрации продукта и сделать краткое введение в продукт.Для навигации разработчик предоставил вам элементы управления мышью, клавиши со стрелками и числа. Это хорошо продуманный дизайн слайд-шоу для современных веб-сайтов.
Информация / Скачать демо
Слайд-шоу Tweenmax
Tweenmax Slideshow — это уникальное слайд-шоу. Этот построен исключительно с использованием структуры HTML5. Все мы знаем, что HTML5 предлагает множество основных функций для современного веб-дизайна. Разработчик этого слайд-шоу использовал все возможности в полной мере.Эффекты перехода между слайдами — плавные и плавные, которые вы могли бы увидеть во многих плагинах слайд-шоу. Безупречный пиксельный дизайн и правильное кодирование делают этот элемент слайд-шоу идеальным для любого профессионального использования. Все, что вам нужно сделать, это внести необходимые изменения, добавить нужный элемент и использовать его на своем веб-сайте.
Информация / Скачать демо
Слайдер без названия
Untitled Slider — это красочный слайдер в современном стиле с крутыми эффектами. Этот эффект слайд-шоу можно использовать в разделах заголовка домашней страницы и в разделах страницы продукта веб-сайта электронной коммерции.Все переходы в этом слайдере автоматические. Если вам нужно, вы можете предоставить варианты стрелок навигации, чтобы помочь пользователю легко переключаться между слайдами. С помощью этого слайдера вы также получаете место для текста и кнопок призыва к действию. Поскольку все основные компоненты представлены в слайдере, вы можете использовать его как таковой в своем дизайне. Креативные эффекты перехода с большими баннерами с изображениями сделают этот слайдер лучшим вариантом для развлекательных сайтов.
Информация / Скачать демо
Презентация слайд-шоу
В дизайне презентацииSlideshow грамотно использованы типографский дизайн и изображения.Изображение стоит тысячи слов, но разумное их использование сделает контент интересным. В этом слайдере у вас есть темный выделенный блок на заднем плане, который вы можете использовать для показа изображения. Кроме того, темная тема этого слайдера будет четко отличать содержимое друг от друга. Концепция вертикального слайдера удобна и лучше всего подходит для перечисления особых характеристик продукта. По умолчанию вы получаете возможность навигации с помощью клавиш со стрелками для смены слайдов. Поскольку создатель этого слайдера поделился сценарием кода непосредственно с вами, его настройка не займет у вас много времени.
Информация / Скачать демо
Слайд-шоу с параллаксом
Parallax Slideshow почти аналогичен дизайну слайд-шоу, упомянутому выше. Но у этого есть немного другой эффект анимации. Из самого названия вы можете сделать вывод, что дизайн имеет эффект перехода параллаксного типа. Не только переходы между слайдами, но и эффекты наведения также выполнены с высокой точностью в этом дизайне. Большие изображения на фоне позволят вам аккуратно показать ваши высококачественные изображения.Полужирный шрифт используется для четкого отображения текста на слайдере. Разработчик использовал HTML, CSS и Javascript для создания этого интерактивного слайд-шоу. Ознакомьтесь с информационной ссылкой, чтобы узнать больше об используемом кодовом скрипте.
Информация / Скачать демо
Слайд-шоу Nautilus
Nautilus Slideshow — это концептуальная слайдерная анимация. Вместо того, чтобы использовать традиционный вертикальный и горизонтальный слайдер, создатель этого попробовал кое-что другое. Когда пользователь нажимает на выделенную боковую панель, изображения на ползунке меняются.Поскольку создатель предоставил вам место как для пейзажных, так и для портретных изображений, вы можете использовать на нем любые типы изображений. Дизайн в стиле разделенного экрана позволяет отображать только изображения с одной стороны и текст с другой. В целом это интересная концепция, но вам нужно сделать несколько настроек, прежде чем использовать ее в своем проекте или в дизайне веб-сайта.
Информация / Скачать демо
Простое адаптивное слайд-шоу своими руками
Как следует из названия, это простое слайд-шоу для начинающих.Разработчик этого слайд-шоу создал дизайн на всю страницу, чтобы вы могли без проблем продемонстрировать свою фотографию. С точки зрения кодирования это слайд-шоу необходимо немного настроить для профессионального использования. Клавиши со стрелками используются для навигации по изображениям. Если вы хотите, вы можете добавить прокрутку для переключения между изображениями. Вся структура кода передается вам напрямую. В редакторе CodePen вы можете одновременно настраивать и визуализировать контент. В целом, это слайд-шоу является обычным, и вы можете легко использовать его на любом типе веб-сайта.
Информация / Скачать демо
Слайд-шоу Vanilla JS
По названию видно, что в этом слайд-шоу используется Javascript. Для более гладкого результата разработчик использовал HTML5, CSS3 и Javascript. Но, как всегда, вы можете отредактировать код по своему усмотрению. Эффекты и дизайн делают этот более сложный и рабочий вариант дизайна слайд-шоу, упомянутого выше. Возможность добавления кратких текстов и изображений сделала его идеальным элементом, который можно добавить в любую часть веб-сайта.За исключением тайминга, в этом дизайне слайдера все сделано правильно. Если дать дополнительное время для перехода, у читателей будет достаточно времени, чтобы прочитать содержание.
Информация / Скачать демо
Демонстрация двойного слайд-шоу
Dual Slideshow Demo — идеальное минималистичное слайд-шоу для простых веб-сайтов. Разработчик этого слайд-шоу придал большое значение не только переходам между слайдами, но и интерактивным эффектам наведения. Эффект смены слайдов вперед и назад на противоположной стороне придает слайд-шоу классный вид.Кроме того, разработчик предоставил вам возможность показывать полное изображение, когда пользователь наводит курсор на изображения. На чистом белом фоне привлекательно смотрятся изображения и чернильно-черный текст. В этом слайд-шоу показаны как передача клавиш со стрелками, так и передача щелчков.
Информация / Скачать демо
Слайд-шоу с разделением экрана
Это слайд-шоу имеет эффект разделения экрана для перехода между слайдами. Элементы управления переходом между слайдами и метки ползунков расположены в нижнем левом углу для упрощения навигации.По умолчанию вы получаете полностраничный слайдер. Но вы можете масштабировать его до нужного размера и легко использовать в любом месте вашего веб-сайта. Создатель даже дал вам возможность добавлять тексты в слайдер, и, что самое приятное, эффекты распространяются и на тексты. Вся структура кода этого слайд-шоу с разделенным экраном доступна вам в редакторе CodePen. Вы можете настроить и визуализировать результаты в редакторе, прежде чем использовать его на своем веб-сайте.
Информация / Скачать демо
Параллакс слайд-шоу с TweenMax
Slideshow Parallax — это простой и практически применимый дизайн слайд-шоу.Благодаря простому дизайну он легко применим ко всем типам веб-сайтов. Здесь представлены все необходимые элементы слайдера, которые обычно могут понадобиться на коммерческом веб-сайте. Следовательно, вы можете легко использовать его на своем веб-сайте. Для кнопок с призывом к действию используются эффекты наведения, чтобы пользователь знал, прежде чем с ними взаимодействовать. Он автоматически меняет слайды, но у вас также есть стрелки в углу экрана, чтобы легко переключаться между слайдами. Индикатор количества слайдов также указан внизу, чтобы пользователь мог перейти к конкретному слайду, а не просто нажимать стрелки.
Информация / Скачать демо
Greensock Анимированное слайд-шоу
Анимированное слайд-шоуGreensock — лучший вариант для шаблона веб-сайта путешествий и отелей. Возможность добавлять тексты делает его еще лучшим вариантом для блогов о путешествиях. Когда вы создаете блог, использование слишком большого количества анимации затмевает ваше содержание. Использование тонких анимационных эффектов и правильного дизайна для продвижения контента повысит уровень вовлеченности вашего блога. В этом слайдере вы можете видеть предстоящие изображения по бокам; что указывает пользователю, что есть еще кое-что для исследования.Эффекты перехода остаются гладкими и короткими, чтобы пользователь мог легко увидеть следующий контент.
Информация / Скачать демо
Компонент пузырькового слайд-шоу
Если вы ищете что-то уникальное для эффекта перехода между слайдами, этот дизайн может вас впечатлить. Как следует из названия, для переходов между слайдами используется эффект пузыря, напоминающий круг. Уникальность в том, что вы можете щелкнуть в любом месте изображения, чтобы увидеть следующее изображение. Этот эффект подходит не только для дизайна компьютерной версии, но и для дизайна мобильной версии.У вас более чем достаточно места на экране, чтобы четко показать ваше изображение аудитории. Сделав несколько оптимизаций, вы можете использовать это в своем дизайне.
Информация / Скачать демо
Слайд-шоу с переходом жалюзи
В этом слайд-шоу вы не можете показать изображение полностью. Изображение обрабатывается как измельченная бумага, и каждый кусок анимируется отдельно. Ясно, что такой дизайн не подойдет для веб-сайтов, на которых изображения и фотографии придают большее значение. Вместо этого вы можете использовать этот эффект, чтобы получить представление о своем предстоящем продукте или альбоме.Подобные элементы привлекут внимание пользователей на целевых страницах и на страницах, находящихся в стадии разработки. Говоря о страницах, находящихся в стадии разработки, обратите внимание на нашу ближайшую коллекцию шаблонов для более крутого дизайна со слайд-шоу. Использование этого элемента с другими веб-элементами сделает его привлекательным.
Информация / Скачать демо
Слайд-шоу Silhouette Zoom
Если вам нравится снимать место или город, в котором вы живете, и людей, живущих в нем, этот эффект слайд-шоу CSS станет ценным дополнением к вашему веб-сайту.Этот эффект идеально подходит не только для веб-сайтов с фотографиями, но и для веб-сайтов художников. На большинстве фото использован только один силуэт. Вы должны сами поэкспериментировать с несколькими изображениями силуэтов. Из демонстрации видно, что переход выполняется быстро и чисто. Вся структура кода, используемая для создания этой красивой концепции слайд-шоу, передается вам разработчиком. Поиграйте с общим кодом, чтобы убедиться, что этот дизайн соответствует вашим потребностям.
Информация / Скачать демо
Красивое слайд-шоу с эффектом размытия
В этом слайд-шоу вы получаете размытый фон текущего изображения в слайдере.В зависимости от ваших требований вы можете отрегулировать степень размытия фона. Без эффекта размытия фона вы можете использовать слайдер в качестве виджета на своем веб-сайте. Индикаторы количества ползунков приведены внизу; кроме этого у вас нет никаких вариантов навигации. Возможно, вам придется поработать с опцией навигации по слайдеру, если вы разрешаете пользователю переключать слайды вручную. Разработчик умело обработал HTML, CSS и Javascript, чтобы создать его. В зависимости от структуры кода, которой вы следуете, вы можете настроить ее для интеграции в свой проект.Внеся несколько изменений в дизайн, вы можете сделать его одним из лучших дизайнов слайд-шоу CSS.
Информация / Скачать демо
Слайд-шоу на всю страницу
Full Page Slideshow — это простое полностраничное слайд-шоу. Этот вариант аналогичен параметрам заставки, установленным на вашем компьютере. У вас нет возможности управлять слайдерами изображений, они меняются автоматически. Переходы просты и плавны без каких-либо задержек. Если вы ожидаете более простое слайд-шоу для своего веб-сайта или приложения, оно будет соответствовать вашим потребностям.Такие быстрые переходы можно даже использовать на странице деконструкции или на странице обслуживания, чтобы вы могли удерживать свою аудиторию в течение нескольких минут, пока не выйдете в онлайн.
Информация / Скачать демо
Создание мини-слайд-шоу CSS (JavaScript не требуется)
Слайд-шоу изображений иногда может быть немного сложно настроить. Если вам нужен только простой слайдер с четырьмя изображениями, тогда установка библиотеки javascript, такой как jQuery, может быть немного ненужной. Вот как вы можете создать простое анимированное мини-слайд-шоу, используя только CSS-трюки.
HTML
Добавьте четыре изображения в обратном порядке, затем оберните их в div с классом «fling-minislide»




CSS
Затем введите следующий CSS …
.fling-minislide {width: 350px; высота: 300 пикселей; переполнение: скрыто; положение: относительное; }
.fling-minislide img {position: absolute; анимация: бросок-мини-слайд 20-е бесконечность; непрозрачность: 0; ширина: 100%; height: auto;}
@keyframes fling-minislide {25% {opacity: 1;} 40% {opacity: 0;}}
.fling-minislide img: nth-child (4) {animation-delay: 0s;}
.fling-minislide img: nth-child (3) {animation-delay: 5s;}
.fling-minislide img : nth-child (2) {animation-delay: 10s;}
.fling-minislide img: nth-child (1) {animation-delay: 15s;}
Для анимации задано значение 20 секунд, а поскольку есть четыре изображения, задержка анимации установлена с разницей в 5 секунд (например, 0 с, 5 с, 10 с, 15 с).
Ширина и высота контейнера (и изображений внутри) фиксированы, а оператор «overflow: hidden» гарантирует, что изображение не будет расползаться.
Как сделать это отзывчивым?
Чтобы сделать слайд-шоу отзывчивым, нужно немного поработать и зависит от размеров вашего изображения.
Измените первую строку CSS на …
.fling-minislide {ширина: 100%; высота: 0 пикселей; обивка-низ: 50%; переполнение: скрыто; положение: относительное; }
Значение, выделенное красным, необходимо изменить в зависимости от размера ваших изображений.Это влияет на высоту, если она слишком мала, изображение будет обрезано!
Конечный результат
А вот и готовое слайд-шоу …
Этот эффект CSS включен в библиотеку fling.css и может быть легко добавлен в Joomla с помощью плагина HD-FX.
Создайте супер простой CSS-слайдер с миниатюрами
Сегодняшний проект — это еще одно исследование типов практических приложений, которых можно достичь, проявив немного изобретательности и немного базовых CSS.Вы будете потрясены тем, насколько многого можно достичь с помощью всего нескольких строк кода.
Конечный результат — отличный способ отобразить полоску небольших миниатюр изображений, которую пользователь может навести, чтобы увидеть изображения большего размера. Давайте погрузимся и посмотрим, как это работает.
Концепция
Базовая схема здесь довольно проста. Нам нужна полоса миниатюрных изображений и одно большое избранное изображение. Сложная часть — заставить изображение изменяться, когда пользователь наводит курсор на один из эскизов.
Sneak Peek: Щелкните здесь, чтобы запустить готовый продукт.
С помощью CSS вы не можете создать два отдельных div, а затем сделать так, чтобы содержимое одного служило точкой действия для другого. В JavaScript это достаточно просто, но CSS дает меньше свободы в том, как вы складываете свои селекторы.
Однако, если мы сообразим, как мы структурируем наш HTML, этот проект на самом деле довольно прост в реализации. Посмотрим, как это выглядит.
HTML
Для работы нам понадобятся четыре эскиза и четыре полноразмерных изображения.Ключ к тому, чтобы первые действовали на вторых, — это соединить их вместе следующим образом:
|
Здесь у нас есть одна привязка, которая окружает и маленькое, и большое изображение, и я назначил каждому отдельный класс. Это сделает так, что когда пользователь наводит курсор на одно изображение, мы можем легко манипулировать другим.Мы увидим, как все это работает, когда перейдем к CSS.
Теперь, когда мы знаем, как должна быть структурирована наша страница, мы можем повторить этот шаблон четыре раза и бросить все это в контейнер.
1 2 3 4 5 6 7 8 9 10 11 12 13 140002 18 19 20 21 22 23 24 25 26 |
|
Обратите внимание, что я закончил одним большим изображением. Причина этого в том, что большие изображения будут вставлять на место при наведении курсора, оставляя большое пустое пространство, когда ничего не наведено.Чтобы заполнить это место, я создал собственное изображение:
Это весь HTML, который нам понадобится, теперь пора перескочить и стилизовать эту присоску.
Стили контейнеров
В вашем файле CSS создайте блок стиля для контейнера. Мы начинаем с установки его относительного положения. Позже мы собираемся использовать абсолютное позиционирование, а установка относительного позиционирования контейнера даст нам границу для работы.
После этого установите для высоты и ширины значения, показанные ниже.Имейте в виду, что это не произвольно, а тщательно рассчитано. Каждое миниатюрное изображение имеет ширину 200 пикселей, умножение на четыре равно восьмистам, плюс поля (4 * 40) равны 960 пикселей. Точно так же миниатюры имеют высоту 200 пикселей, большое изображение — 400 пикселей, а поля будут иметь 30 пикселей, общая высота — 660 пикселей.
. Контейнер { позиция: относительная; высота: 660 пикселей; ширина: 960 пикселей; переполнение: скрыто; маржа: 0 авто; } |
Причина, по которой мы устанавливаем определенную высоту и ширину, заключается в том, что мы можем вывести изображение за пределы контейнера и скрыть его.С этой целью мы также применяем значение переполнения скрытого и заканчиваем центрированием всего этого с помощью автоматических полей.
Проверка выполнения
На данный момент мы выглядим довольно грубо, но не волнуйтесь, все в порядке!
Все позиции
Как вы только что видели на скриншоте, в этот момент ваши изображения будут повсюду, так что теперь пришло время привести все в нужное положение.
Еще раз, это требует некоторого усердия.Мы хотим, чтобы все наши миниатюры были сгруппированы вместе, а все наши большие изображения — вместе, но это не то, как структурирован HTML.
Учитывая, что каждый тип изображения (маленький и большой) имеет свой собственный класс, мы можем поместить все наши привязки влево, а затем разделить большие изображения, применив абсолютное позиционирование.
. Контейнер a { поплавок: левый; поля: 20 пикселей; } .большая позиция { : абсолютная; верх: 260 пикселей; слева: 20 пикселей; } |
Очень важно понять, как это работает, поэтому давайте разберемся. Перемещение наших ссылок влево сделало , все изображений стали встроенными, одно за другим. Однако абсолютное позиционирование больших изображений вытягивает их из этого потока и помещает их специально в то место, которое мы обозначили с помощью свойств top и left.Это оставляет только эскизы изображений, которые будут перемещаться.
Проверка выполнения
С помощью очень небольшого количества кода мы просто смогли преобразовать наш беспорядок изображений в красиво организованный макет. Обратите внимание, что на данный момент вы увидите только одно большое изображение, потому что остальные расположены под ним.
Оживи это
Теперь, когда все готово, пора заставить его работать. Первое, что мы хотим сделать, это переместить все большие изображения, кроме нашей избранной обложки, за пределы контейнера.Для этого нужно сделать шаг назад и пересмотреть часть нашего предыдущего кода.
Вернитесь назад и установите все большие изображения на 900 пикселей сверху. Это вытолкнет их за пределы дна нашего контейнера. Пока вы там, вы также должны настроить переход. Задайте свойство top и установите продолжительность перехода на одну секунду и функцию синхронизации для облегчения.
.big { Положение: абсолютное; верх: 900 пикселей; слева: 20 пикселей; -webkit-transition: верхняя легкость 1s; -моз-переход: верхняя легкость 1с; -о-переход: верхняя легкость на 1с; -ms-переход: верхняя легкость на 1с; переход: верхняя легкость на 1с; } |
Этот код выталкивает все больших изображений за пределы, включая нашу обложку.Используйте приведенный ниже код, чтобы вернуть это.
.featured { top: 260px; слева: 20 пикселей; z-index: -3; } |
Здесь мы использовали верхнее и левое значения, которые мы установили ранее, чтобы зафиксировать крышку в одном месте. Значение z-index гарантирует, что это изображение останется внизу стека. Если мы этого не сделаем, мы даже не сможем увидеть другие изображения, когда они появятся!
Стили наведения
Теперь, когда мы разместили все большие изображения за пределами контейнера, нам нужно вернуть их, когда пользователь наводит курсор.Это достигается за счет нацеливания на большие изображения и возврата для свойства top значения 260 пикселей. Я также добавил эффект тени к миниатюрам, чтобы вы могли видеть эффект наведения.
a: hover .thumb { -webkit-box-shadow: 0px 0px 15px rgba (0,0,0,0.5); -moz-box-shadow: 0px 0px 15px rgba (0,0,0,0.5); box-shadow: 0px 0px 15px rgba (0,0,0,0.5); } a: hover .big { top: 260px; } |
Из-за того, как мы настроили наш HTML, каждая миниатюра автоматически соответствует соответствующему большому изображению.Таким образом, даже при наведении курсора мыши на миниатюру браузер видит в ней один якорь и не возражает против манипулирования только частью, к которой применен большой класс. Довольно аккуратно, правда?
Посмотри в действии
На этом мы закончили с нашим потрясающим слайдером. Взгляните на живую демонстрацию ниже и наведите указатель мыши на миниатюры, чтобы протестировать ее. Чтобы продемонстрировать универсальность этого проекта, я включил в демонстрацию две альтернативные версии, которые реализуют немного разные анимации.Обязательно ознакомьтесь с ними.
Демо: Щелкните здесь, чтобы запустить.
Заключение
Если вы внимательно слушали, то из этого урока вы узнали много нового. Во-первых, мы преодолели проблему того, как использовать один фрагмент HTML-документа для воздействия на другой, используя только CSS, что является немалым подвигом. В дополнение к этому мы изучили некоторые интересные методы позиционирования и даже немного поработали с управлением порядком наложения изображений с помощью z-индекса.
Если вам понравился этот урок, оставьте комментарий и дайте нам знать.Есть ли у вас другие способы использования удаленного наведения, как здесь? Я хочу их услышать!
Image Slider с использованием только HTML и CSS
Вы бы видели очень тяжелые слайдеры на основе JavaScript. Эти ползунки на основе JavaScript замедляют работу веб-страницы, а также не работают, если пользователь отключил интерпретацию JavaScript в браузере. Одно из решений этой проблемы — не использовать эти ползунки, но как бы вы реализовали ползунок без JavaScript? Эта статья — ответ на этот вопрос. Я покажу правильно работающий модальный слайдер, сделанный без JavaScript.
Посмотреть демонстрацию
index.html



style.css
.slider-Holder
{
width: 800px;
height: 400px;
background-color: yellow;
margin-left: auto;
margin-right: auto;
margin-top: 0px;
выравнивание текста: по центру;
переполнение: скрыто;
}
.держатель изображения
{
ширина: 2400 пикселей;
цвет фона: красный;
высота: 400 пикселей;
ясно: оба;
позиция: относительная;
-webkit-transition: left 2s;
-moz-transition: left 2s;
-о-переход: левый 2с;
переход: левая двойка;
}
.slider-image
{
float: left;
поле: 0 пикселей;
отступ: 0 пикселей;
позиция: относительная;
}
# изображение-слайдер-1: цель ~.держатель изображения
{
left: 0px;
}
# slider-image-2: target ~ .image-holder
{
left: -800px;
}
# slider-image-3: target ~ .image-holder
{
left: -1600px;
}
.держатель кнопки
{
положение: относительное;
верх: -20 пикселей;
}
.слайдер-изменение
{
дисплей: встроенный блок;
высота: 10 пикселей;
ширина: 10 пикселей;
радиус границы: 5 пикселей;
цвет фона: коричневый;
}
У нас есть три изображения .jpg, каждое шириной 800 пикселей и высотой 400 пикселей. Мы помещаем их в плавающий элемент div image.holder. Теперь мы перемещаем div влево и вправо в соответствии с нажатой привязкой. Это хороший метод работы, и стиль кодирования тоже неплох.
Заключение
Я показал, как создать отличный слайдер, используя только HTML и CSS.Это потребляет меньше памяти браузера и вычислительной мощности. Это также работает, если JavaScript отключен. Спасибо за прочтение.
Нараян Прусти
90+ Адаптивный jQuery Image Slider & Slideshow Скачать бесплатно
Лучшие бесплатно загружаемые плагины и учебные пособия для адаптивных слайдеров изображений jquery и слайд-шоу, а также обучающие программы, необходимые для веб-дизайнеров и дающие им возможность создавать творческие эффекты слайдеров для каждого перехода между слайдами. Бесплатные адаптивные слайд-шоу изображений jQuery и слайдер контента теперь стали очень популярными для галереи изображений и слайдера css, которые вы можете увидеть в тысячах блогов и веб-сайтов.Для блога о дизайне действительно полезно показывать рекомендуемое содержание, и я также думаю, что это отличный способ привлечь посетителей, что также придает блогам красивый вид.
Это действительно полезный пример и руководство по созданию слайдера изображений и слайд-шоу на jquery для веб-дизайна, чтобы изучить и создать слайдер на веб-странице. Используя слайд-шоу изображений jQuery для показа изображения на домашней странице по вашему запросу, его легко настроить. Если вы веб-дизайнер, вам следует выбрать отзывчивый слайдер jQuery, в котором можно реализовать отображение с поддержкой разрешения экрана на нескольких устройствах.Огромная популярность jQuery привлекла множество талантливых разработчиков, которые постоянно выпускают всевозможные удивительные и мощные плагины для слайдеров jQuery. Это, конечно, также включает в себя универсальные и гладкие слайдеры изображений и галереи.
Плагин, использующий CSS3 и слайдер jQuery, также имеет новую поддержку функций с мобильными устройствами. Вы можете найти какой-либо слайдер изображений или слайд-шоу, например слайд-шоу случайных изображений jquery, слайд-шоу фоновых изображений jquery, слайдер мобильных изображений jquery с кодом HTML для разработки веб-сайта.
Учебное пособие по созданию адаптивного слайдера от freshdesignweb
The fashion — это бесплатный адаптивный слайдер jquery с новой функцией css3 (медиа-запросы), позволяющей изменять дизайн и макет слайдера веб-сайта для соответствия разным размерам экрана.
демо больше информации / скачатьjText jQuery Text Slider от freshdesignweb
jText — это бесплатный слайдер изображений jquery на текстовом слайдере
демо больше информации / скачатьБазовый слайдер CSS3
Просто базовый слайдер с кнопками внизу, только с CSS и без javaScript.
больше информации / скачатьСлайдер на чистом CSS
Ползунок на чистом CSS. Нет JS. Потому что это возможно!
больше информации / скачатьHTML5 Слайдер до и после сравнения
больше информации / скачатьГамми-слайдер
Простой слайдер с забавной анимацией.
больше информации / скачатьCSS3 Слайдер отзывов
больше информации / скачатьПолноэкранный перетаскивающий слайдер с параллаксом
больше информации / скачатьCSS3 Интерактивный слайдер
Попытка создать слайдер CSS3 (с элементами управления щелчком) без помощи javascript.
больше информации / скачатьПанель навигации, которая залипает при прокрутке, анимируя ползунок, который указывает раздел страницы, который вы просматриваете в данный момент. Написано с использованием SCSS, Javascript и JQuery.
больше информации / скачатьCSS-слайдер изображений со следующей / предыдущей btns и навигационными точками
Ползунок изображений на 100% чистом CSS с кнопками «следующий / предыдущий», точками навигации и переходами между изображениями. Обновлено с помощью упрощенного HTML и CSS, улучшенных переходов изображений и измененных размеров изображений.
больше информации / скачатьСлайдер как Yahoo Weather App
больше информации / скачатьСлайдер материализации
больше информации / скачатьНеобычный слайдер
больше информации / скачатьКрасивый слайдер с плоским текстом
больше информации / скачатьПолзунок временного диапазона jQuery
больше информации / скачатьМинимальный чистый слайдер css
Минимальный слайдер с использованием CSS-анимации для эффекта затухания.
больше информации / скачатьПростой слайдер с адаптивным изображением
Базовый отзывчивый слайдер изображений с кнопками «следующий / предыдущий» с суб-навигацией на основе маркеров, созданной с помощью небольшого количества jQuery.
больше информации / скачатьПолзунок цветового диапазона
При перетаскивании ползунка цвет фона соответствует цвету фона градиентной дорожки ниже. Использует слайдер jQueryUI.
больше информации / скачатьСлайдер с призматическим эффектом
больше информации / скачатьCubey Slider (веб-набор)
больше информации / скачатьСлайдер шестерни
больше информации / скачатьПолноэкранный слайдер-слайдер
Эксперимент с полноэкранным слайдером jquery изображений для героя. Сделано без холста по старинке.
больше информации / скачатьПолзунок Wipe
По сути, я пытаюсь создать эффект вытеснения с вращающимся ползунком, используя background-size: cover и background-position: center.
больше информации / скачатьАдаптивный параллакс-слайдер с прозрачными буквами
Вещь довольно проста в настройке. Вы можете смело менять шрифт, размер шрифта, цвет шрифта, скорость анимации. Первая буква новой строки в массиве в JS появится на новом слайде. Легко создать (или удалить) новый слайд: 1.Добавьте новый город в массив в JS. 2. Измените переменную количества слайдов и поместите новое изображение в список scss в CSS.
больше информации / скачатьАдаптивный слайдер в стиле BBC
Переделка слайдера домашней страницы BBC, который реагирует на изменение размера окна.
больше информации / скачатьСлайдер jquery с эффектом призмы и холстом
Учебное пособие по созданию ползунка с эффектом «призмы» с использованием глобальной комбинированной операции холста HTML5 и техники наложения слоев.
демо больше информации / скачатьПлагин jquery-слайдера 3D Carousel
демо скачатьЭффект шаткого слайд-шоу
Слайд jquery в этом слайд-шоу качается при движении.Эффект основан на кадре Dribbble Сергея Валюха и был сделан с использованием Snap.svg и морфинга путей SVG.
демо больше информации / скачатьСлайд-шоу перспективных мокапов
Анимированный слайдер jquery-слайдера с перспективным макетом и трехмерными преобразованиями, основанный на вычислениях, выполненных с помощью сценария Франклина Та.
демо больше информации / скачатьПеретаскиваемое слайд-шоу с двойным просмотром
Экспериментальное слайд-шоу с возможностью перетаскивания и двумя видами: полноэкранный слайдер jquery и небольшая карусель.В полноэкранном режиме можно просмотреть связанную область содержимого.
демо больше информации / скачатьМакет скользящего заголовка
учебник о том, как создать простой слайдер jquery макета с полноэкранным заголовком, который скользит вверх, открывая область содержимого с сеткой изображений.
демо больше информации / скачатьСоздание слайд-шоу с мозаичным фоном
Учебное пособие, в котором показано, как воссоздать эффект слайд-шоу с четырьмя плитками, представленный на веб-сайте Сержа Тороваля. Используя слайдер jquery, переходы и анимацию 3D-преобразования, цель состоит в том, чтобы реализовать плавный эффект и добавить некоторые вариации.
демо больше информации / скачатьСлайдер анимированного содержимого с пузырьковыми значками навигации
В этом уроке я хочу продемонстрировать, как вы можете создать один из этих jquery-слайдеров с пузырьковыми кружками, используя JavaScript. В частности, я буду работать с библиотекой slidr.js, которая бесплатна и имеет открытый исходный код для любого разработчика. Он поставляется с отличными редактируемыми параметрами и полностью адаптируется к любому мобильному экрану или монитору.
демо больше информации / скачатьПлагин jQuery Image Slideshow
Хорошая фотография имеет большое значение для того, чтобы выделить дизайн.Но мы в Tutorialzine поняли, что иногда одного изображения недостаточно, и что вам действительно нужно, так это плавное слайд-шоу изображений, чтобы привлечь внимание пользователя и привнести динамику в приложение.
демо больше информации / скачатьСлайдер jquery перехода между элементами
Некоторые идеи и идеи для перехода элементов с учетом различных сценариев и вариантов использования, включая небольшой компонент, заголовок изображения во всю ширину и изображение продукта с прозрачным фоном. Переходы между состояниями выполняются с помощью анимации CSS.
демо больше информации / скачатьСлайд-шоу с наклонным содержимым
Этот слайдер jquery, как показано на целевой странице FWA, воспроизводит трехмерную перспективу и выполняет некоторые интересные анимации на изображениях с правой стороны.
демо больше информации / скачатьАдаптивный слайдер горизонтальных сообщений с использованием CSS3 и jQuery
В этом учебном слайдере jquery я хочу продемонстрировать, как создать уникальный ротатор статей / сообщений в блоге с помощью jQuery. Он может поместиться в любом месте на домашней странице или странице архива, и он предлагает множество ссылок на крошечном пространстве.Мой дизайн более упрощен, но вы, очевидно, можете вписать его в любой стиль макета.
демо скачать больше информации / скачатьРеализация динамического анимированного слайдера с помощью Glide.js
В этом уроке я хочу посмотреть на создание простой версии этого вращающегося слайдера jquery. Glide.js имеет открытый исходный код, адаптивен и идеально подходит для любого макета. У вас есть возможность настраивать цвета и элементы пользовательского интерфейса внутри ползунка.
демо больше информации / скачать скачатьСлайд-шоу с наклонным содержимым
учебник о том, как воссоздать слайд-шоу jquery, показанное на целевой странице FWA, с 3D-эффектами, включающими случайную анимацию.
демо-уроки скачатьСлайд-шоу интерактивных частиц с холстом HTML5
Эксперимент с интерактивным слайд-шоу jquery с частицами, созданный с помощью HTML5 Canvas.
демо больше информации / скачатьСлайд-шоу Morphing Devices
Концепция слайд-шоу jquery, в которой различные скриншоты отображаются на устройствах преобразования. Для частей устройств используются один основной элемент и два дополнительных раздела, а также некоторые псевдоэлементы и привязка изображения.
демо больше информации / скачатьСлайд-шоу с вращающимся кругом
Простое круговое слайд-шоу jquery, в котором мы переворачиваем изображение для навигации.
демо больше информации / скачатьИммерсивный слайдер jQuery
Создайте захватывающий слайдер jQuery с помощью jQuery Immersive Slider
демо скачатьSlicebox Revised — плагин jQuery для создания 3D-изображений
Slicebox revise является отзывчивым, обновлен плагин jQuery 3D jquery slider. Мы сделали несколько серьезных улучшений и добавили новые функции.
демо скачатьСетка с бесплатными анимированными адаптивными изображениями
Плагин jQuery для создания слайдера jQuery с отзывчивым изображением, который будет переключать изображения с использованием различных анимаций и таймингов.Это может хорошо работать в качестве фона или декоративного элемента веб-сайта, поскольку мы можем рандомизировать появление новых изображений и их переходы.
демо скачатьБесплатный адаптивный плагин слайд-шоу jQuery v1.32
ResponsiveSlides.js — это плагин слайдера jquery, который создает небольшой слайдер, используя конфиденциальные элементы списка внутри
- . Он работает с широким спектром браузеров, включая все версии от IE до IE6 и выше. Он также добавляет поддержку максимальной ширины CSS для IE6 и других браузеров, которые не поддерживают его изначально. скачать
Elastislide — Бесплатный отзывчивый слайдер jquery
Elastislide — это отзывчивая карусель jQuery, которая адаптирует свой размер и поведение для работы на экране любого размера. Вставка конструкции карусели в контейнер с шириной текучей среды также сделает карусель текучей.
демо скачатьБесплатный слайдер jquery с адаптивным 3D-изображением
Эксперимент с адаптивным макетом, в котором мы располагаем панели в виде сетки и перемещаем элементы с помощью 3D-эффектов
демо скачатьjQuery слайдер — бесплатная галерея изображений
Учебное пособие о том, как создать адаптивную галерею изображений с каруселью миниатюр с помощью Elastislide.На основе «галереи пользователей» Твиттера и по запросу показать интеграцию с Elastislide
демо скачатьБесплатный отзывчивый слайдер jquery только для CSS
Учебное пособие по созданию макета с плавной прокруткой 100% ширины и высоты только с помощью CSS. Используя навигацию с помощью радиокнопок и одноуровневые комбинаторы, мы будем запускать переходы к соответствующим панелям контента, создавая эффект «плавной прокрутки».
демо скачатьWOW Slider — Бесплатный адаптивный слайдер изображений jQuery
WOW Slider — это отзывчивый слайдер jquery с потрясающими визуальными эффектами (Blur, Flip, Blast, Fly, Blinds, Squares, Slices, Basic, Fade, Ken Burns, Stack, Stack vertical и Basic linear) и множеством профессионально созданных шаблонов.
демо скачатьElastic — бесплатный адаптивный слайдер jquery с предварительным просмотром эскизов
Вот простое гибкое адаптивное слайд-шоу с предварительным просмотром эскизов. Слайд-шоу будет автоматически адаптироваться к окружающему его контейнеру, и мы сможем перемещаться по слайдам, используя средство предварительного просмотра эскизов или опцию автоматического воспроизведения слайд-шоу
. демо скачатьFluid — Бесплатное адаптивное слайд-шоу CSS3 с эффектом параллакса
В этом уроке мы создадим адаптивное слайд-шоу с эффектом параллакса, используя несколько свойств CSS3.Идея состоит в том, чтобы переместить фоновые положения двух фонов при перемещении контейнера слайдов.
демо скачать Страницы: 1 2Слайдер содержимого на чистом CSS без Javascript
Сегодня я собираюсь создать слайдер содержимого на чистом CSS без JavaScript. Теперь вам не нужно размещать много JS-скриптов или содержимого слайдера. Я объясню каждый необходимый шаг, чтобы заставить его работать.
Вам не нужно предоставлять какие-либо резервные копии или другие сценарии для работы с этой функцией. Он построен с использованием простых методов CSS3.
Добавление на страницу большого количества контента, позволяющего пользователю прокручивать и прокручивать страницу, — не лучшая идея. Вместо этого лучше расположить текст лучше.
Один из способов упорядочить фотографии или контент — использовать слайд-шоу с автоматическим воспроизведением или слайдер контента.
Я не собираюсь использовать библиотеки JavaScript или jQuery. Просто базовый HTML, а затем CSS3 выполнит эту работу. Это слайдер содержимого, предназначенный только для CSS, для которого не требуется никаких скриптов.
Это простой, чистый и легкий слайдер, который позволяет легко настраивать, редактируя HTML или CSS.Ползунок отзывчивый и хорошо работает на всех типах устройств. Это удобный слайдер для мобильных устройств, который поддерживает почти все браузеры.
Это хорошо написанный простой текстовый слайдер на чистом CSS и минимально кодированный. Мы видели много слайдеров, созданных только с помощью CSS, но как насчет минимума кода?
Также насчет удобного редактирования слайдов и добавления большего или меньшего слайда. Это важная вещь, которую следует отметить в этом слайд-шоу.
Ползунок содержимого на чистом CSS без JavaScript
Нам просто сначала нужно определить основную оболочку, и у нас есть слайды с идентификатором . — наша основная оболочка.Он будет содержать остальную часть HTML.
Затем мы определяем переключатели, которые обрабатывают левую или правую функцию ползунка. У нас есть четыре слайда, поэтому здесь мы установим четыре переключателя с каждым уникальным идентификатором.
Разметка
Прямо под переключателями мы определяем маску класса и внутренний div с переполнением класса.И то, и другое поможет позже работать с CSS.
Теперь мы добавляем только четыре ползунка, а нам нужно добавить четыре div с каждым слайдом с названием класса. Внутри этих div мы разместим наш простой текст.
Первый слайдСлайд второйСлайд третийСлайд четвертый
Прямо под маской имени класса div мы добавим элементы управления.Эти контроллеры позволяют изменять слайд одним щелчком мыши. Контроллер div имеет четыре метки. Эти метки обрабатываются с помощью переключателя, который мы определили выше.
Посмотрите демо и найдите полный исходный код. Мы только что повторно использовали слайдер csscience.com, чтобы воссоздать его и сделать поддержку слайдера контента вместо изображений.