как правильно выбрать наиболее подходящий редактор html
Сегодня волшебные просторы Интернета наполнены сайтами различных тематик. Разноцветные, с красивыми картинками, рисунками, шрифтами и текстами, они все более и более развиваются. Наверняка хотя бы больше половины «живущих в сети» пытались если не создать, то хотя бы понять, как работают эти сайты, как они создавались.
В первую очередь, следует знать, что основа всех сайтов – «язык разметки гипертекста» или, по-другому, html. Любой документ на этом языке состоит из маленьких кодов (тегов), совокупность которых и составляет веб-страница. Писать теги вручную очень трудно и скучно. Для того, чтобы облегчить создание веб-страниц, существует редактор html. Вернее, не один, а их очень много. Так что можно выбрать и простой редактор html, а есть и продвинутые версии, не для новичков. Таких программ больше сотни, и очень трудно выбрать подходящий именно для себя. Конечно, можно заглянуть в Интернет и посмотреть, какой редактор html является лидером продаж или прочитать в блогах известных веб-дизайнеров, каким именно редактором они пользуются, но особой пользы это не принесет, так как все зависит от личных предпочтений и уровня сложности редактора html. Итак, попробуем среди огромного количества прекрасно разработанных программ, имеющих различную функциональность и, соответственно, цену, найти подходящий для каждого инструмент. Данная статья, надеемся, поможет вам в этом трудном выборе.
Конечно, можно заглянуть в Интернет и посмотреть, какой редактор html является лидером продаж или прочитать в блогах известных веб-дизайнеров, каким именно редактором они пользуются, но особой пользы это не принесет, так как все зависит от личных предпочтений и уровня сложности редактора html. Итак, попробуем среди огромного количества прекрасно разработанных программ, имеющих различную функциональность и, соответственно, цену, найти подходящий для каждого инструмент. Данная статья, надеемся, поможет вам в этом трудном выборе.
Все существующие редакторы html бывают двух видов и классифицируются следующим образом: первые, это те, в которые включены и визуальные редакторы, работающие в WYSIWYG режиме. Они автоматически внедряют тег в состав Интернет-страницы и, в итоге, вы получаете ту Интернет-страницу, которую вы видите в редакторе; вторая группа редакторов html лишь помогают и автоматизируют написание кодов. Какая группа лучше неизвестно, об этом вопросе много споров и разногласий. Именно поэтому были разработаны редакторы html, объединяющие два типа. Такие редакторы были созданы крупнейшими корпорациями сферы высоких технологий, например, Microsoft создал редактор FrontPage, Dreamveawer был создан компанией Macromedia, а корпорация Adobe создала редактор Gollive. Эти три редактора позволяют не только визуально наблюдать отображение кодов на сайте, но и редактируют код. Однако, нужно отметить, что профессионализм создателя сайтов состоит именно в том, чтобы не пользоваться макетами, готовыми шаблонами и подсказками.
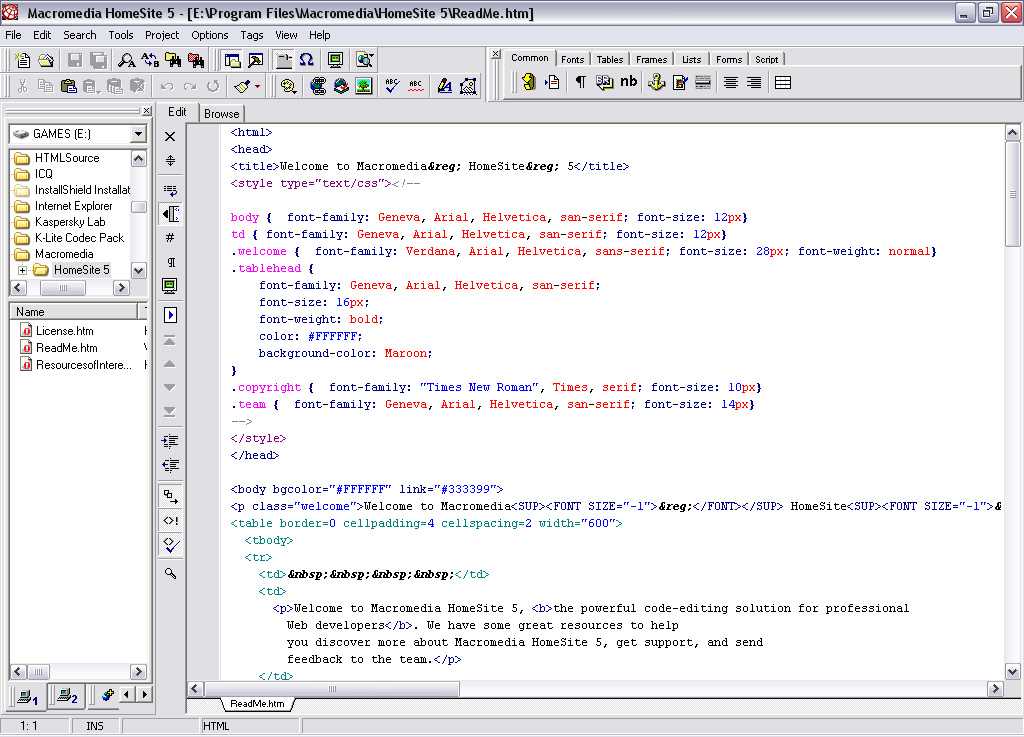
Какая группа лучше неизвестно, об этом вопросе много споров и разногласий. Именно поэтому были разработаны редакторы html, объединяющие два типа. Такие редакторы были созданы крупнейшими корпорациями сферы высоких технологий, например, Microsoft создал редактор FrontPage, Dreamveawer был создан компанией Macromedia, а корпорация Adobe создала редактор Gollive. Эти три редактора позволяют не только визуально наблюдать отображение кодов на сайте, но и редактируют код. Однако, нужно отметить, что профессионализм создателя сайтов состоит именно в том, чтобы не пользоваться макетами, готовыми шаблонами и подсказками.
Простой редактор html тренирует память, позволяет развиваться новичкам, а профессионалам сохранять форму и тренировать память. В данном контексте наилучшим редактором html является Блокнот (Notepad). Именно с него нужно начинать изучение языка html, вводя теги вручную, потому что таким образом они остаются в памяти. Конечно, очень трудно искать каждый раз нужный тег, чтобы внедрить его в код страницы, но можно таким образом выучить основные теги, а затем перейти к работе в редакторах html.
Именно с него нужно начинать изучение языка html, вводя теги вручную, потому что таким образом они остаются в памяти. Конечно, очень трудно искать каждый раз нужный тег, чтобы внедрить его в код страницы, но можно таким образом выучить основные теги, а затем перейти к работе в редакторах html.
Кроме выполнения разнообразных функций, редакторы html различаются и по цене. Стоимость их колеблется от 155 долларов США до бесплатного распространения. Бесплатные редакторы, соответственно, выполняют меньше функций. Однако, нужно учесть и то, что если вы собираетесь всерьез заняться изготовлением сайтов, то лучше не жалеть денег и купить один из упомянутых выше комбинированных редакторов html, хотя и стоят они больше всех. Конечно, всегда можно найти и пиратские версии в Интернете, но они не позволяют полностью использовать все возможности и функции редактора html. К примеру, в пиратской версии редактора Microsoft Frontpage не будут поддерживаться JavaScript и ASP, а в Macromedia Dreamveawer придется обойтись без визуального редактора.
Конечно, выбор за вами. Выбирайте лучший html редактор по своему предпочтению и возможностям, однако лучше отдать предпочтение проверенным комбинированным и имеющим самую высокую популярность редакторам.
3 лучших HTML-редактора
HTML-редакторы используются для написания и редактирования веб-страниц. Практически создать сайт можно в текстовом редакторе Блокнот, но удобнее использовать специальные HTML-редакторы. У них есть подсветка синтаксиса, подсказки, автоподстановка элементов кода и текста, автоматическое исправление ошибок — это существенно ускоряет написание кода, а сам код визуально воспринимается легче.
В этом обзоре представлены 3 лучших HTML-редактора, которыми пользуются, как опытные веб-разработчики, так и начинающие. Это наиболее популярные редакторы для вёрстки HTML с поддержкой русского языка, и они бесплатные.
1 Notepad++
Этот редактор кода создан специально под Windows, его разработчики ставили цель добиться максимальной производительности. Получился простой в использовании HTML-редактор, но с великолепным функционалом. И его ещё можно расширять с помощью множества сторонних плагинов, в т.ч. для HTML\CSS.
Получился простой в использовании HTML-редактор, но с великолепным функционалом. И его ещё можно расширять с помощью множества сторонних плагинов, в т.ч. для HTML\CSS.
Однако для начального использования ничего не требуется, он сразу готов к работе. У редактора есть портативная версия, в ней потребуется выбрать русский язык в настройках самостоятельно. Обе версии не требовательны к ресурсам.
Достоинства:
Русский язык встроенный.
Быстрый.
Официальный сайт — notepad-plus-plus.org
Изучить основы HTML
(Видео с примером создания сайта по шагам за 22 минуты. Рекомендую!)
2 Sublime Text
Это редактор кода, созданный специально для языка Питон. Но он поддерживает большое количество других языков, включая HTML и CSS, и даже PHP и JavaScript, хотя для двух последних языков удобнее использовать полноценные среды разработки (IDE). А вот для вёрстки HTML и CSS он подходит идеально.
Он быстрый и лёгкий для освоения. Имеет весь необходимый для редактора кода набор инструментов: у него несколько цветовых схем подсветки синтаксиса. Но особенно надо отметить великолепный механизм автозавершения, он в 4-ой версии Sublime Text стал заметно лучше. Подстановкой элементов кода он не ограничивается. Программа запоминает и текст: слова, которые вы использовали в последних документах.
Он условно-бесплатный, но бесплатного функционала вполне достаточно для полноценной работы. Единственным серьёзным недостатком бесплатной версии редактора будут всплывающие окошки, которые изредка появляются при использовании некоторых функций программы, но они докучают не сильно. Редактор имеет установщик плагинов Pakage Control, их множество, в т.ч. для вёрстки HTML\CSS. На начальном этапе все эти расширения не потребуются, кроме установки русского языка.
Достоинства:
Поддержка русского языка.
Можно использовать бесплатно.
Быстрый.
Недостатки: установка некоторых расширений
для программирования вызывает затруднения,
но это не касается плагинов для HTML\CSS.
Официальный сайт — sublimetext.com
3 Atom
Для вёрстки HTML\CSS вполне хватит базового функционала этого редактора. А для большего удобства можно установить дополнительные плагины. Это же касается и установки русского языка, но это можно сделать прямо из самой программы.
У этого редактора кода отлично работает умное автозаполнение, изначально встроены несколько цветовых тем для пользовательского интерфейса и синтаксиса в темных и светлых тонах.
Достоинства:
Бесплатный.
Поддержка русского языка.
Работает на Windows, Mac и Linux.
Недостатки: прожорливый к ресурсам,
может быть медлительным на слабых ПК.
Официальный сайт — atom.io
Уроки по вёрстке HTML\CSS
Поделиться с друзьями:
О партнёрках
получить
Сайт с нуля
получить
Лучшие текстовые редакторы HTML для вашего Mac
Хороший текстовый редактор необходим всем, кто хочет создавать веб-сайты или заниматься программированием.
В этом руководстве мы рассмотрим лучшие бесплатные текстовые HTML-редакторы для Mac, а также лучшие варианты для тех, кто предпочитает платные приложения.
Лучшие бесплатные текстовые редакторы HTML для Mac
Ниже приведен список полностью бесплатных текстовых редакторов для Mac без платных обновлений или дополнительных покупок. Вы можете подумать, что бесплатно означает «отсутствие функций», но это не так.
Атом
Atom претендует на звание лучшего бесплатного текстового редактора для Mac. Это проект с открытым исходным кодом от маэстро хостинга и контроля версий GitHub. Не позволяйте отсутствию ценника оттолкнуть вас; У Atom под капотом есть серьезный потенциал.
Описывая себя как «взламываемый редактор 21-го века», Atom является отличной отправной точкой для начинающих. Это стандартный текстовый редактор с дополнительными пакетами, добавляющими более сложные функции.
Есть поддержка Git и GitHub без необходимости в дополнительных пакетах. Если вы хотите добавить функции и языковую поддержку, есть менеджер пакетов, который упрощает эту задачу. Вы также можете настроить интерфейс по своему вкусу.
Одним из выдающихся пакетов является Teletype для Atom, функция совместной работы в режиме реального времени, которая позволяет вам работать над проектами вместе с другими. Кроме того, Atom является кроссплатформенным, так что вы можете переключать операционные системы, не теряя при этом знакомства с вашим любимым редактором.
Скачать: Атом (бесплатно)
Код Visual Studio
Как и Atom, Visual Studio Code — это многофункциональное приложение, которое превосходно работает как HTML-редактор. Не путать с Visual Studio, полнофункциональной IDE от Microsoft, VS Code — это облегченный текстовый и скриптовый редактор, основанный на концепции расширения поддержки с помощью подключаемых модулей.
Существуют плагины для написания и запуска сценариев оболочки в Code, для написания документов Markdown и даже для написания AppleScript.
Торговая площадка Visual Studio Code превращает приложение в швейцарский армейский нож для редактирования кода, текста и сценариев. Зависимость от плагинов означает, что приложение с самого начала легкое и отзывчивое, так как вы не будете таскать за собой функции и функции, которые никогда не будете использовать.
Какие плагины стоит приобрести? Наш обзор лучших плагинов Visual Studio Code ответит на этот вопрос. Также ознакомьтесь с нашими главными советами по повышению производительности в Visual Studio Code, чтобы узнать больше.
Загрузка: Код Visual Studio (бесплатно)
TextWrangler
TextWrangler — один из самых удобных примеров бесплатного HTML-редактора для Mac. TextWrangler, размещенный в Mac App Store, предлагает ощущение старой школы и непревзойденную производительность.
Это еще одна отличная отправная точка для всех, кто учится кодировать или использовать текстовые редакторы в целом, независимо от того, пишете ли вы простые проекты AppleScript, редактируете CSS или создаете веб-сайт в HTML.
Однако это приложение — не просто урезанная халява. Он предлагает множество мощных инструментов, таких как сопоставление с образцом grep, поиск и замена нескольких файлов, различные темы и параметры окраски синтаксиса. Вы также можете работать с файлами удаленно через FTP и SFTP.
В нем отсутствуют некоторые более привлекательные функции, представленные в премиальных пакетах, в частности, панель предварительного просмотра для просмотра изменений в реальном времени. Оно выглядит и ведет себя как родное приложение macOS, что делает его особенно удобным для пользователя по сравнению с некоторыми другими вариантами здесь.
Загрузка: TextWrangler [Неверный URL удален] (бесплатно)
Вим
Дальше совсем другое. Vim — это текстовый редактор на основе командной строки, который поставляется с macOS. Просто откройте Terminal , введите vim и нажмите Enter . Сейчас вы используете один из самых уважаемых текстовых редакторов всех времен, но у него крутая кривая обучения.
Сейчас вы используете один из самых уважаемых текстовых редакторов всех времен, но у него крутая кривая обучения.
К счастью, к Vim прилагается стопка документации, которая поможет вам научиться его использовать. Сюда входят краткие справочные и справочные документы, а также 30-минутный учебник, который поможет вам приступить к работе. Имейте в виду: даже выяснение того, как получить доступ к учебникам, является уроком для тех, кто не знаком с командной строкой.
Вы можете добавить новые функции в Vim и многого добиться с его помощью, если знаете, как им правильно пользоваться. Это знание не придет в одночасье, но через несколько лет вы, вероятно, сможете добиться большего, чем в сопоставимом приложении на основе графического интерфейса.
Несмотря на то, что Vim встроен в ОС, вас также может заинтересовать MacVim. Это немного более удобный порт с полной панелью меню для функций и более современной версией Vim, чем та, которую поддерживает Apple. Это немного менее пугает новичков.
Скачать: MacVim (бесплатно)
GNU Emacs
Еще один отличный бесплатный вариант с отталкивающей кривой обучения, GNU Emacs — это версия текстового редактора Emacs, «бесплатная как в свободном доступе». Впервые выпущенный в 1976 году, Emacs является одним из старейших проектов с открытым исходным кодом, и он до сих пор получает обновления.
Emacs известен своими уникальными методами выполнения работы. Он основан на языке программирования, известном как Emacs-Lisp, ответвлении от языка Lisp, первоначально описанного в 1958. Вам нужно будет использовать Emacs-Lisp даже для самых основных функций редактирования, но он также используется для расширения редактора за пределы его скромных текстовых корней.
Эти расширения включают почтовый клиент, программу чтения новостей, файловый менеджер и такие игры, как Snake и Tetris. Однако под капотом это по-прежнему простой текстовый редактор с такими функциями, как контекстно-зависимое редактирование и поддержка окраски синтаксиса. Имеется полная поддержка Unicode и система упаковки для добавления новых функций.
Имеется полная поддержка Unicode и система упаковки для добавления новых функций.
Как и Vim, Emacs требует изучения того, как его использовать задолго до того, как вы поймете, почему так много людей доверяют ему.
Загрузка: GNU Emacs (бесплатно)
Лучшие текстовые редакторы HTML премиум-класса для Mac
Если вы ищете текстовый редактор для работы или находитесь на этапе, когда ваши инструменты могут серьезно повлиять на вашу производительность и зарплату, вам следует рассмотреть один из них. Все они поставляются с приличным бесплатным ознакомительным периодом, так что вы можете попробовать, прежде чем покупать.
Возвышенный текст
Sublime Text позиционирует себя как редактор кода, разметки и текста. Это дорого, хотя бесконечный пробный период позволяет вам убедиться, что это подходит вам, прежде чем покупать.
Для тех, кому нужен мощный инструмент, Sublime Text предлагает множество возможностей и функций. Некоторые из них являются отличительными чертами приложения, например Goto Anything , которое позволяет открыть файл и быстро перейти к соответствующей строке с рекордной скоростью.
Некоторые из них являются отличительными чертами приложения, например Goto Anything , которое позволяет открыть файл и быстро перейти к соответствующей строке с рекордной скоростью.
Приложение создает индекс всех классов, используемых для ссылок, а также поддерживает множественный выбор, поэтому вы можете изменять более одного элемента за раз. Чтобы сократить время, которое вы проводите в меню, разработчики разработали палитру команд для редко используемых функций и быстрого переключения проектов без подсказок о сохранении.
Широкие возможности настройки у вас под рукой. Многие одобряют приложение за его плавную работу под нагрузкой и привлекательный пользовательский интерфейс. Кроме того, оно кроссплатформенное, и вам нужна только одна лицензия, чтобы использовать приложение на всех ваших компьютерах и платформах.
Скачать: Sublime Text ($80)
TextMate
Мощный, простой и легкий TextMate является предпочтительным выбором многих профессионалов Mac, и нетрудно понять, почему. Этот редактор поддерживает различные языки и синтаксис, вкладки и языковой подход, который может сэкономить ваше время и усилия.
Этот редактор поддерживает различные языки и синтаксис, вкладки и языковой подход, который может сэкономить ваше время и усилия.
TextMate включает в себя фрагменты, макросы и функции определения области, которые значительно ускоряют рабочий процесс, не вступая на полную территорию IDE. Разработчик стремился привнести «подход Apple к операционным системам в мир текстовых редакторов», и это довольно хорошее обобщение того, почему многие любят TextMate.
Несмотря на то, что разработка время от времени приостанавливается, TextMate поддерживает приверженность профессиональных пользователей. Это уступило место обширной базе данных документации TextMate и скринкастов для TextMate, которые должны помочь новым пользователям освоиться.
Это простой инструмент для начала использования, с понятным пользовательским интерфейсом и доступной ценой. TextMate на самом деле имеет открытый исходный код и бесплатен для использования, хотя вам следует купить лицензию, если вы хотите использовать его в течение длительного времени.
Скачать: TextMate ($56)
BBПравить
BBEdit не занял бы место в этом списке, если бы не большая база пользователей, которые защищают его до смерти. И это прекрасно, так как BBEdit — это зрелый и мощный текстовый редактор, который уделяет первостепенное внимание производительности и надежности.
Это типичный текстовый редактор Mac, созданный теми же разработчиками, что и TextWrangler. Несмотря на отсутствие свежести Atom или четкого пользовательского интерфейса, наблюдаемого в Sublime Text, BBEdit создан с нуля для macOS, оптимизирован для платформы и использует подход Mac к редактированию текста.
Это означает сочетания клавиш, понятные среднему пользователю Mac, а также подход к редактированию текста, соответствующий многим дизайнерским особенностям Apple. Он также поддерживает такие технологии Mac, как Bonjour. Это устраняет некоторые барьеры для входа, наблюдаемые в других приложениях, но приводит к более громоздкому пользовательскому интерфейсу, чем у его конкурентов.
BBEdit идеально подходит для редактирования HTML и текста с поддержкой удаленного редактирования через FTP/SFTP. Приложение имеет широкие возможности настройки: от окраски синтаксиса до параметров меню, определяемых пользователем функций, сочетаний клавиш и поддержки терминала macOS прямо в приложении.
Скачать: BBEdit ($49.99)
Эспрессо
Не все используют свой текстовый редактор для создания веб-сайтов, но многие тяготеют к Espresso. Это редактор, предназначенный непосредственно для веб-разработчиков, и он обладает мощными функциями, которые делают создание веб-сайтов более продуктивным.
Большой — это браузер предварительного просмотра в реальном времени, так что вы можете видеть свои изменения в режиме реального времени. Приложение включает в себя инструменты компоновки Xray, а также визуальные стили CSSEdit для цветов, градиентов, теней и многого другого. Он поддерживает HTML, CSS, LESS, JavaScript, CoffeeScript, Apache и XML из коробки. Дополнительные языки доступны через плагины.
Дополнительные языки доступны через плагины.
Существует длинный список функций, которые заставляют людей возвращаться. К ним относятся настраиваемые фрагменты и пользовательский интерфейс, чистый современный дизайн, настраиваемые интервалы и отступы для поддержания чистоты кода, поддержка вкладок, шаблонов и настраиваемых шаблонов, мощный поиск и замена, а также многострочное редактирование для внесения изменений в нескольких местах одновременно.
Это недешево — 99 долларов, но вы можете загрузить пробную версию и посмотреть, как она работает, прежде чем совершать ее. Это отличный инструмент для веб-разработчиков, но ему не хватает других областей, таких как создание сценариев и кодирование.
Скачать: Эспрессо ($99)
Дополнительные текстовые редакторы Mac для рассмотрения
Доступно так много текстовых редакторов, что мы не можем включить их все, но мы подумали, что стоит упомянуть их, если вы все еще в поиске:
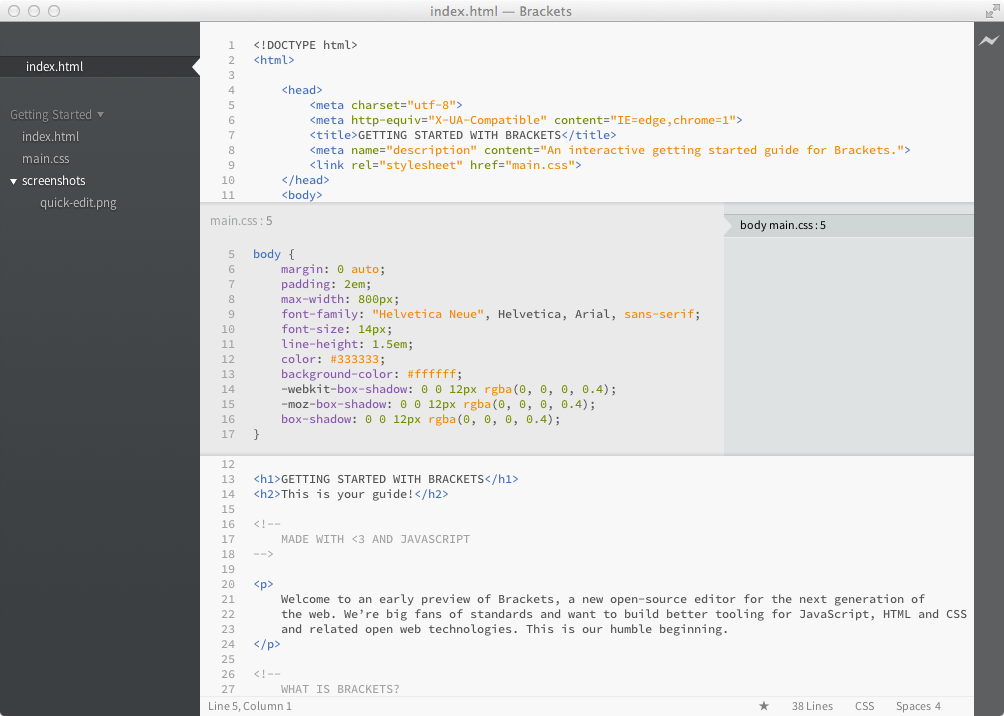
- Brackets (бесплатно): стоит обратить внимание на бесплатный текстовый редактор Adobe, если ни Atom, ни VS Code вам не подходят.

- Sandvox ($80): HTML-редактор WYSIWYG для Mac, доступный и более доступный, чем профессиональные инструменты, такие как Dreamweaver.
- RapidWeaver (80 долларов США): еще один инструмент WYSIWYG, который позволяет быстро создавать красивые веб-сайты.
- Smultron ($10): текстовый редактор лучше, чем бесплатный, с аккуратным интерфейсом, который не сломит банк.
Какой текстовый редактор HTML лучше? Это не обязательно тот, у которого больше всего функций; это тот, который лучше всего соответствует тому, как вы работаете. Мы рекомендуем протестировать несколько, прежде чем принять решение.
После того, как вы выбрали приложение, вы можете начать освежать свой HTML. Взгляните на наше руководство по примерам HTML-кода, которое вы можете быстро изучить, а затем бесплатно загрузите нашу важную памятку по CSS, чтобы ваши сайты выглядели лучше, чем когда-либо.
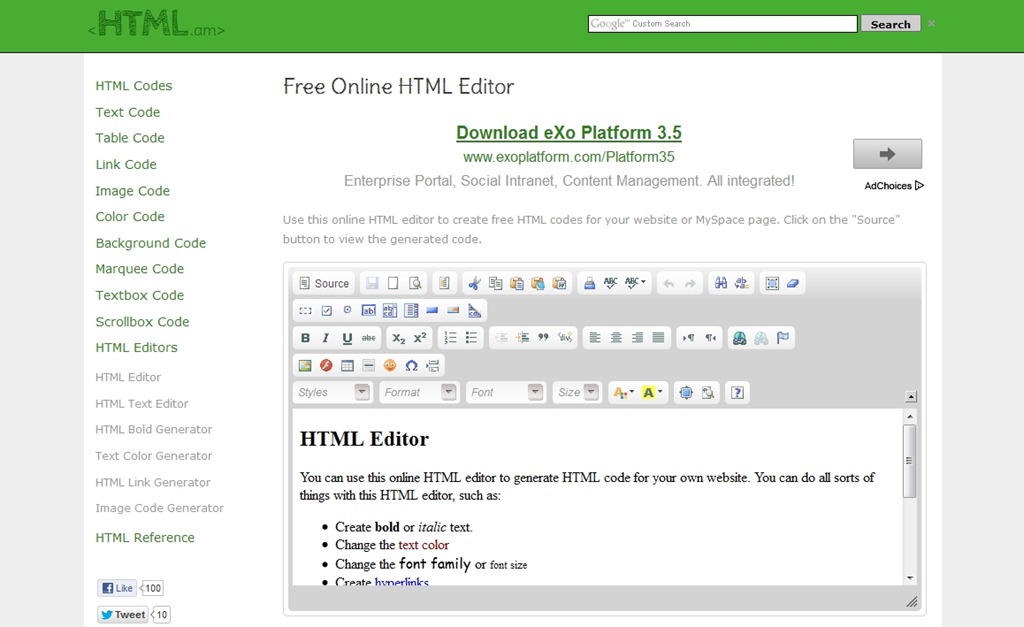
Онлайн-редактор HTML
- Онлайн-редакторы
- Полный редактор
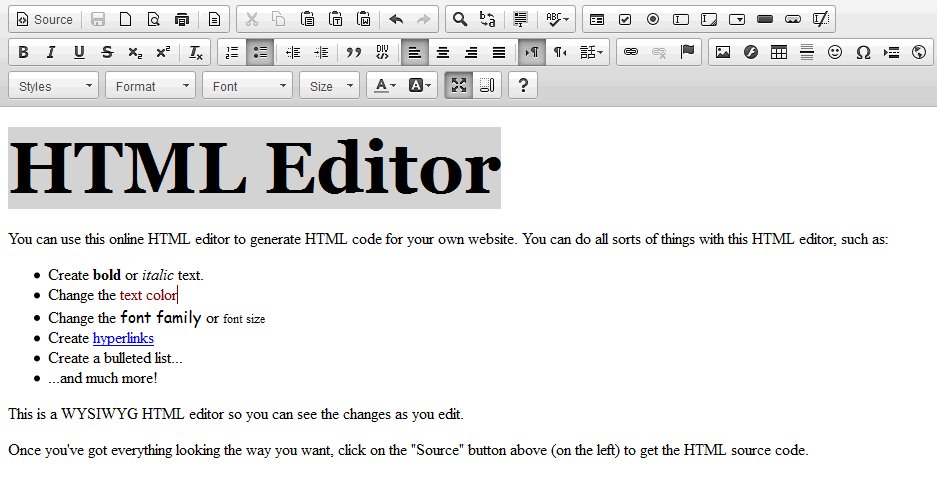
Это онлайн-редактор HTML. Попробуйте отредактировать эту текстовую область — продолжайте!
Попробуйте отредактировать эту текстовую область — продолжайте!
Вот пример полужирного текста .
Вот цитата… добавь еще текст!
Вот контрольный список для хорошего онлайн-редактора:
- Это редактор WYSIWYG? (WYSIWYG означает «что видишь, то и получишь» — как и в этом редакторе!)
- Генерирует ли корректный HTML-код?
- Это быстро и просто?
- Это… БЕСПЛАТНО?
Не стесняйтесь использовать этот онлайн-редактор HTML для создания HTML-кода для вашего собственного веб-сайта, блога, электронного бюллетеня и т. д. Чтобы просмотреть исходный код, просто выберите пункт меню «Инструменты > Источник» выше.
Чтобы создать HTML для всей страницы, попробуйте полноценный HTML-редактор.
Этот онлайн-редактор HTML позволяет создавать фрагменты HTML для вашего веб-сайта, блога или электронного бюллетеня.
Используйте панель инструментов для форматирования HTML-страницы. Когда вы будете готовы увидеть код, нажмите кнопку Источник .
Когда вы будете готовы увидеть код, нажмите кнопку Источник .
Недостаточно кнопок? Нужна целая веб-страница? Попробуйте полный редактор.
Этот редактор также доступен по адресу htmleditor.online, который также имеет опцию полной панели инструментов.
Справочник по HTML и CSS
Теги HTML
Полный список всех элементов HTML.
Это алфавитный список элементов HTML со ссылкой на полную страницу с подробным описанием каждого элемента.
Справочник по CSS
Свойства CSS, функции, @-правила, типы данных, значения цвета и многое другое — все на одной странице. Фильтр по ключевому слову.
HTML-коды
Обширный список примеров кода копирования/вставки. Скопируйте и вставьте прямо на свой веб-сайт, в блог или в информационный бюллетень.
Цвет CSS
Загрузки цветовых ресурсов CSS. Подборщики цветов, таблицы цветов, преобразователи, генераторы. Полный справочник по свойствам цвета и значениям цвета.
Полный справочник по свойствам цвета и значениям цвета.
Учебник HTML
Пошаговые инструкции, такие как создание первой веб-страницы. Затем рассматриваются темы, включая таблицы, добавление цвета, изображения, формы, карты изображений и многое другое.
Учебное пособие по CSS
CSS — это стандартный способ оформления веб-страниц. Он позволяет вам устанавливать цвета, шрифты, ширину, высоту, поля, отступы и многое другое.
Шаблоны и конструктор сайтов
HTML-шаблоны
Бесплатные загружаемые шаблоны, с которых вы можете начать свой веб-сайт.
Адаптивные шаблоны, которые автоматически настраивают свой макет в соответствии с размером экрана.
Включает шаблоны корпоративного стиля, галереи и портала.
Также полностью настраиваемый. Скачав шаблон, вы можете делать с ним все, что захотите.
Перейти к шаблонам HTMLВнешний сайт Конструктора веб-сайтов
Website Builder — это онлайн-конструктор веб-сайтов, созданный партнерским сайтом Quackit, Zappyhost.

