Создаем простую форму html
Блог / Html + Css / Создаем простую форму html
В этом уроке рассмотрим создание красивой формы регистрации html + css. Вот что должно у нас получиться:
Фомы нужны для получения различных данных от пользователя. Для создания форм в html есть тег <form>.
Рассмотрим основные атрибуты, которые используются чаще всего.
action — адрес страницы которая будет обрабатывать данные.
method — метод протокола http, может быть GET или POST
GET- данные будут передаваться в адресной строке, например в форме будут введены имя ivan и пароль qwerty, в адресной строке мы увидим примерно следующее:
http://site.ru/form.php?name=ivan&password=qwerty
POST- посылает на сервер данные в запросе браузера. Этот метод используется, если нам не нужно, чтобы в адресной строке были видны введенные данные. Например нам не нужно чтобы было видно введенный пароль.
name — имя формы, нужно для обработки данных.
Приступим к созданию простой формы регистрации html. Дадим имя нашей форме regisrration, страница обработки наших данных будет form.php, метод передачи данных будем использовать POST.
<form name=”regisrration” action=”form.php” method=”post”>
…
</form>За создание полей формы в html отвечает тег <input>
Для создания формы регистрации нам понадобится три типа инпутов:
type=”text” – текстовое поле
type=”password” – поле пароля
type=”submit” – кнопка отправки формы
Также нам пригодятся следующие атрибуты
name — имя для обработки данных;
value — значение элемента;
required – указание, что поле обязательно для заполнения
Вот такой код html у нас получиться:
<form name=”regisrration” action=”form.php” method=”post”> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <input type="submit" value="ВОЙТИ"> </form>
Пока наша html форма регистрации выглядит не очень красиво.
Теперь добавим немного стилей css к нашей html форме.
Запихнем нашу форму в блок div и добавим заголовок и ссылку для восстановления пароля. И добавим классы css для наших элементов.
Стили css лучше подключать отдельным файлом, но в нашем уроке мы запишем все стили между тегами <style> … </style>.
Вот весь код нашей красивой формы регистрации:
<html> <head> <style> body{ background: #eee; /* цвет фона страницы */ } .Myform{ width:300px; /* ширина блока */ height: 225px; /* высота блока */ background: #fff; /* фон блока */ border-radius: 10px; /* закругленные углы блока */ margin: 10% auto; /* отступ сверху и выравнивание по середине */ box-shadow: 2px 2px 4px 0px #000000; /* тень блока */ } .Myform h2 { margin: 0; /* убираем отступы */ background-color: #282830; /* фон заголовка */ border-radius: 10px 10px 0 0; /* закругляем углы сверху */ color: #fff; /* цвет текста */ font-size: 14px; /* размер шрифта */ padding: 20px; /* отступы */ text-align: center; /* выравниваем текст по центру */ text-transform: uppercase; /* все символы заглавные */ } .inp{ padding:20px; /* отступы */ } .log{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 5px 5px 0 0; /* закругленные углы сверху */ } .pass{ border: 1px solid #dcdcdc; /* рамка */ padding: 12px 10px; /* отступы текста */ width: 260px; /* ширина */ border-radius: 0px 0px 5px 5px; /* закругленные углы снизу */ } . btn{ background: #1dabb8; /* фон */ border-radius: 5px; /* закругленные углы */ color: #fff; /* цвет текста */ float: right; /* выравнивание справа */ font-weight: bold; /* жирный текст */ margin: 10px; /* отступы */ padding: 12px 20px; /* оступы для текста */ } .info{ width:130px; /* ширина */ float: left; /* выравнивание слева */ padding-top: 20px; /* оступ сверху для текста */ a{ color:#999; /* цвет ссылки */ text-decoration: none; /* убираем подчеркивание */ } a:hover{ color: #1dabb8; /* цвет ссылки при наведении */ } </style> </head> <body> <div> <h2>Авторизация на сайте</h2> <div> <form name="regisrration" action="form. php" method="post"> <input type="text" required value="Логин" name="login"> <input type="password" required value="Пароль" name="password"> <div> <a href="#">Забыли пароль?<a/> </div> <input type="submit" value="ВОЙТИ"> </form> </div> </div> </body> </html> (adsbygoogle = window.adsbygoogle || []).push({});
Если у вас появились вопросы, хотели бы записаться на урок, заказать статью(инструкцию) или приобрести видеоурок — пишите нам в: скайп: olegg.pann telegram, viber,whatsap — +380672998330 добавляйтесь на телеграмм-канал: t.me/webyk email: [email protected] мы в vk: vk.com/programing24 мы в fb: www.facebook.com/webprograming24 Обязательно оперативно ответим на все вопросы
Поделитесь в социальных сетях
Подобные статьи:
Волшебные константы для сайта Валидация на HTML5
зачем он нужен, возможности языка гипертекстовой разметки — почему HTML должен знать каждый веб-разработчик
Знать, что такое HTML-код, важно для всех программистов. Для чего нужен HTML? Это фундамент веб-сайта. С его помощью браузер понимает, как должны отображаться заголовки, изображения, таблицы. Если хотите сделать карьеру в веб-разработке, начинайте с базового навыка — учитесь писать HTML-код.
- Что такое HTML
- Зачем нужен HTML
- Возможности HTML
- Преимущества и недостатки HTML
- Является ли HTML языком программирования
Что такое HTML

Что такое язык HTML:
● HyperText (гипертекст) — текст, соединяющий связанные между собой элементы.
● Markup (разметка) — руководство по стилю набора текста.
● Language (язык) — код, который компьютерная система понимает и использует для интерпретации команд.
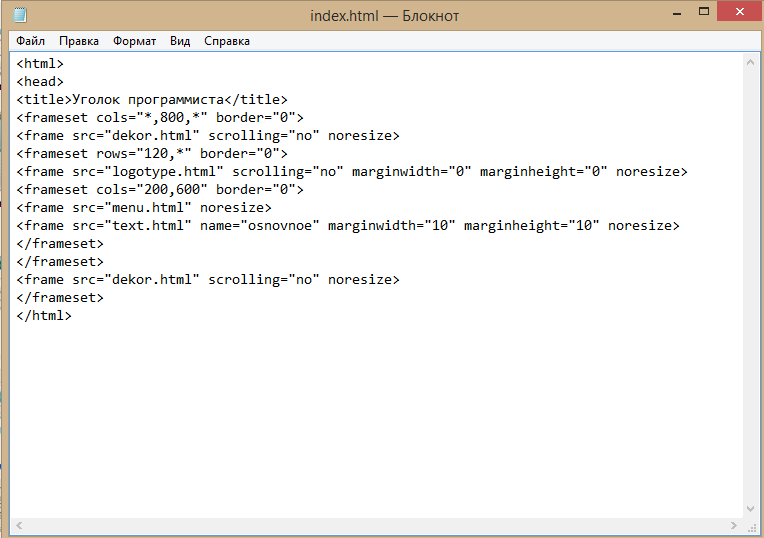
HTML-документ создаётся в обычном текстовом редакторе — чаще всего в «Блокноте». Есть и специализированные приложения вроде Notepad++ или Visual Studio Code — с подсветкой кода.
Материал по теме:
Вёрстка сайта: что нужно знать, чтобы её освоить
Зачем нужен HTML
С помощью языка разметки HTML браузер делает запрос по адресу, который ввёл пользователь, и получает файл в формате «.html». Браузер распознаёт код, выбирает знакомые для себя сигналы: понимает, что написать словами, где поставить заголовок и какой именно. Таким образом код из файла преобразуется в необходимые визуальные объекты.Если вы сейчас за ноутбуком или компьютером, посмотрите, как выглядит HTML этой конкретной страницы блога.
Для этого в Safari в настройках необходимо поставить галочку напротив пункта «Показывать меню „Разработка“ в строке меню» в «Дополнениях». После нажать в браузере «Разработка» и «Показать ресурсы страницы».
Для Google Chrome щёлкните правой кнопкой мыши в любом месте и выберите “View Page Source”. В зависимости от браузера команды могут различаться.
Возможности HTML
Язык HTML помогает структурировать информацию. Это могут быть команды добавить картинку, разбить текст на абзацы, добавить заголовки и подзаголовки, создать список, вставить таблицу, нарисовать какой-либо элемент. Вёрстка страницы будет выглядеть так, как её закодирует разработчик.
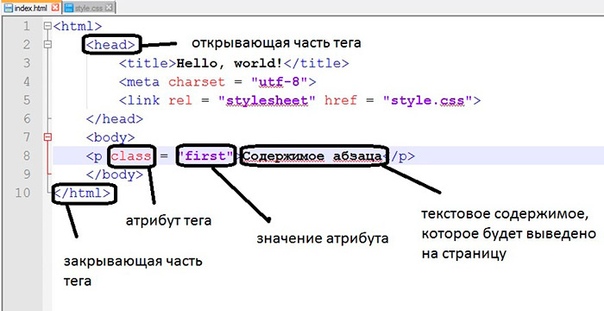
Что представляет собой HTML: набор команд, который после обработки превращается в визуальное представление. Команда — это тег, состоящий из имени, расположенного между символами «меньше» и «больше» (<h2>). Есть парные теги. Правила вложенности у каждого свои. Например, вот так выглядит строка в списке:
<ul>
<li>Название элемента в списке</li>
</ul>
Из-за незакрытого или неправильно закрытого тега вёрстка может ломаться.
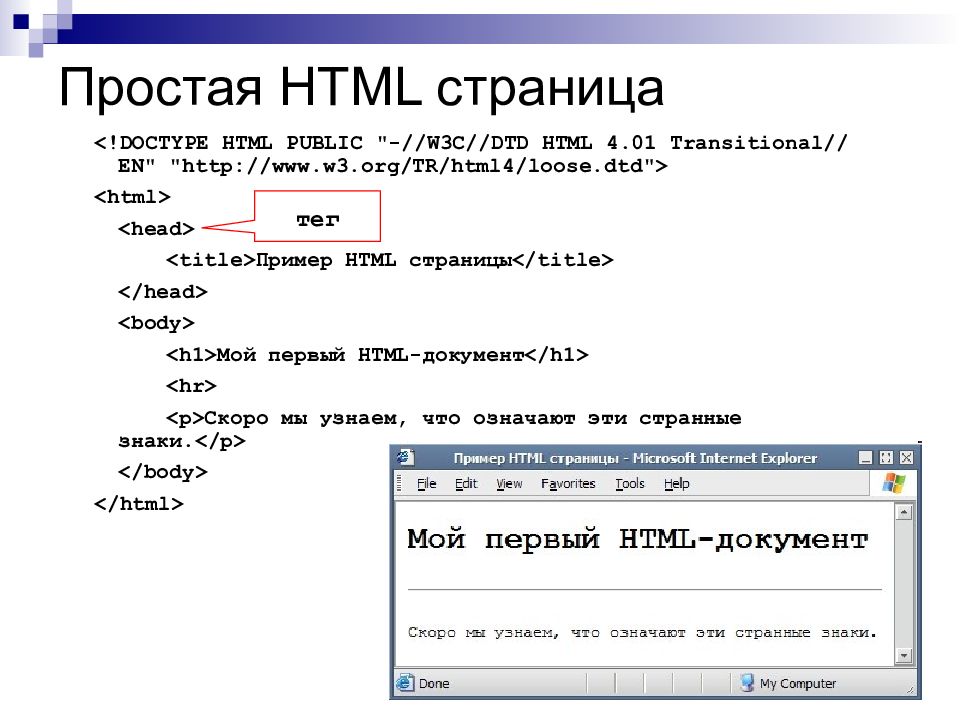
Простая HTML-страница состоит из трёх тегов: <html>, <head> и <body>. В документе <head> и <body> используют только раз.
<html> идёт в документе сразу после «доктайпа» — обозначения типа документа. По нему браузер определяет версию HTML и понимает, как правильно отобразить страницу.
<head> хранит важную служебную информацию — заголовок страницы и кодировку.
<body> хранит содержимое страницы. Именно так код отображается в браузере. Тексты и картинки добавляются внутрь этого тега.
Рассмотрим некоторые из других наиболее часто используемых тегов HTML
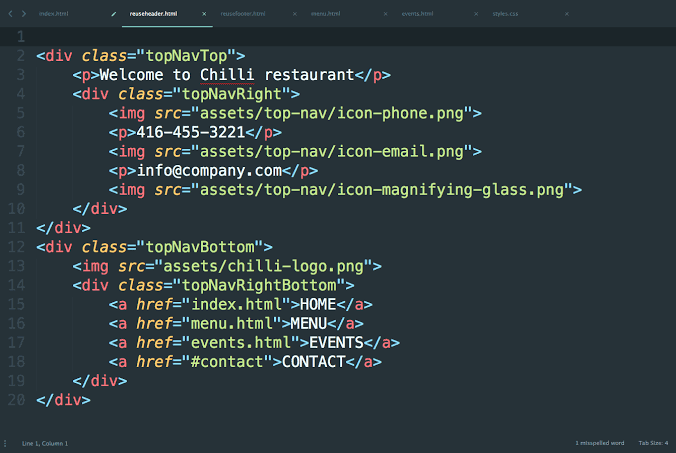
<hеader> определяет вводную часть веб-страницы. Содержит логотип, элементы навигации, панель поиска.
<nаv> управляет элементами навигации: контакты, информация, часто задаваемые вопросы и другое.
<main> содержит основные разделы HTML-документа, кроме <hеader> и <foоter>. В идеале во всём HTML-документе используется только один раз.
В идеале во всём HTML-документе используется только один раз.
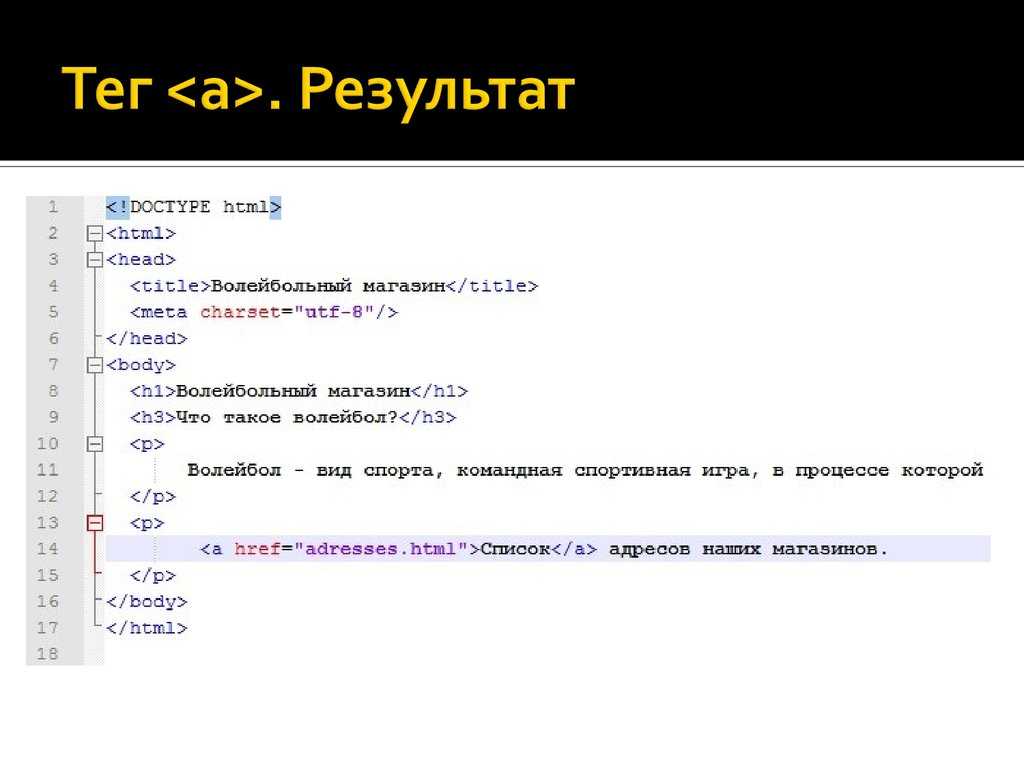
<іmg> помогает добавить картинку, но сам по себе он не имеет смысла. Нам потребуется прописать внутри адрес, ведущий к картинке. Это делается с помощью атрибута src:
<іmg src=»адрес»>
<artіcle> структурирует информацию, работая с комбинацией текста, изображений, видео.
<sectіon> определяет конкретный раздел веб-страницы. Это может быть раздел «Витрина», «О нас», «Контакты» или другие.
Код простой страницы выглядит так:
<html>
<head>
<title>
Заголовок страницы
</title>
</head>
<body>
<hеader>
<h2 class=«logo»>Заголовок</h1>
<img src=«https://avatars.mds.yandex.net/get-practicum/5750069/2a0000017bf1fd9c30b156ce1fd83a5897d5/orig»>
<main>
<section class=«about me»>
<аrticle>
Текст
</аrticle>
</sеction>
<nаv>
<ul>
<li>Заголовок 1</li>
<li>Заголовок 2</li>
<li>Заголовок 3</li>
</ul>
<nаv>
</heаder>
</bоdy>
</html>
Теги передают фактическое значение — элементы не размещаются автоматически там, где они должны быть. Это делается уже с помощью CSS.
Это делается уже с помощью CSS.
Преимущества и недостатки HTML
Чтобы специалист понимал, потребуется ли ему HTML в работе и готов ли он его изучать, нужно взвесить все плюсы и минусы этого языка.
Преимущества
Подходит почти для всех браузеров, а код можно написать в любом текстовом редакторе.
HTML можно использовать бесплатно.
Чтобы освоить азы языка разметки гипертекста, достаточно пары часов. У него простой и понятный синтаксис.
Подходит для профессиональных разработчиков сайтов и для любителей.
Статические сайты на HTML, которым не нужно обращаться к базам данных, быстро загружаются, потому что меньше весят и в них отсутствует «мусорный код». Они дешевле в разработке, и для таких сайтов подойдёт самый дешёвый хостинг.
HTML интегрируется с другими языками программирования.
HTML-элементы содержат в себе семантику и работают с учётом цифровой доступности — ими уже могут пользоваться незрячие люди.

HTML способен сам закрывать теги и пропускать синтаксические ошибки. В отличие от ошибки в JS, страница не упадёт, а всё равно загрузится, пусть и с непредсказуемыми искажениями.
Недостатки
Все повторяющиеся изменения на сайте придётся вносить вручную. Например, заменить на каждой странице пункты меню и навигации. То же самое с созданием новых страниц — даже если структура повторяется, нужно создавать каждую страницу отдельно.
Чтобы сделать хороший сайт, который будет быстро открываться на любом устройстве, в режиме чтения или со скринридера, недостаточно везде использовать < div>. Существует более 100 HTML-элементов, нужно знать их семантику, где именно их применять. Например, не всегда то, что на макете выглядит таблицей, ей является. Для этого нужно читать спецификацию по HTML и уметь искать в ней нужную информацию.
Если нужно, чтобы сайт выглядел красиво и реагировал на действия пользователя, придётся учить ещё CSS и JS.

Является ли HTML языком программирования
Возможности HTML сильно ограниченны. Далеко не все эксперты считают его языком программирования. По сути, язык гипертекста HTML — это код, который помогает браузеру корректно отображать содержимое сайта.
HTML нужно знать тем, кто планирует заниматься разработкой. Изучить основы можно за пару часов. Одна из лучших практик — менять код на исходной странице и смотреть, что получилось. Только после того, как попрактиковались в создании простых страниц и изучили основы языка HTML, можно переходить к сложным языкам программирования.
На курсе «Веб-разработчик» можно освоить базовые знания по HTML и CSS. Уже на первых уроках вы познакомитесь с основами вёрстки, будете создавать и менять код HTML на специальном тренажёре.
Каждый может стать веб‑разработчиком
Освойте навыки востребованной профессии в IT меньше чем за год: научитесь писать чистый код, разрабатывать сайты и веб-приложения. Начните с бесплатной вводной части курса «Веб-разработчик».
Статью подготовили:
Поделиться
Читайте также:
Java-разработчик: плюсы и минусы профессии, как стать и сколько зарабатывает
Стоит ли становиться веб-разработчиком: причины, почему стоит попробовать себя в веб-разработке
Создание веб-сервера с помощью Node.js для обслуживания простого HTML | Эми Ли
Создание веб-сервера с использованием Node.js для обслуживания простого HTML | Эми Ли | Повышение уровня CodingOpen в приложенииMastodon
Узнайте, как работает веб-сервер, создав его с нуля.
Опубликовано в·
Чтение: 3 мин.·
3 сентября 2022 г. 0002 Что такое Node.js?- Node.js — это среда веб-сервера с открытым исходным кодом
- . Она может запускать JavaScript вне браузера.
В этом посте давайте напишем веб-сервер, используя Node.js для обслуживания простых файлов HTML.
Требование: установите Node.js
Рекомендуется версия LTS.
Шаг 1: Создайте index.html для обслуживания
Шаг 2: напишите код сервера, используя модуль http
Шаг 3: запустите сервер
$ node server.js
Затем ваш index.html страница будет доступна по URL-адресу: http://localhost:8080
Наш сервер Node может обслуживать различный HTML-контент на основе разных HTTP-запросов. Итак, мы можем написать наш сервер следующим образом:
И вот результаты:
localhost:8080/localhost:8080/aboutNot handled http requestStep 1: Install
http-server $ sudo npm install http-server$ cd node_modules/
$ cd http-server
Шаг 2: Создайте файл HTML внутри каталога:
node_modules/http-server/bin $ cd bin
$ vim index.html
Шаг 3: Запустите сервер
$ node http-server . /* запустить сервер в текущем каталоге*/
Вы можете получить доступ к файлу HTML через три вышеуказанных адреса. Например:
Например:
Кроме того, имя вашей машины в качестве имени хоста. В моем случае:
$ hostname
Помимо html-файла, веб-сервер Node также может обслуживать код JavaScript.
Присоединяйтесь к Medium по моей реферальной ссылке — Эми Ли
Прочитайте все истории от Эми Ли (и тысяч других авторов на Medium). Ваш членский взнос напрямую поддерживает Эми Ли…
medium.com
Веб-разработка
Nodejs
Автор Эми Ли
819 Подписчики
· Автор дляРазработчик программного обеспечения | Кандидат наук. в медицине. Я пишу о программировании, продуктивности, личном развитии и предпринимательстве. https://www.youtube.com/@amyjuanli
Еще от Эми Ли и Level Up Coding
Эми Ли
в
ILLUMINATION
2 Большие проблемы с системой образования: как учиться эффективно?
Поможет ли образование нашей карьере?
·6 мин чтения·23 апреляНитин Шарма
in
AutoGPT захватывает Интернет: вот невероятные варианты использования, которые поразят вас
900 76 От работы в качестве стажера до автоматизации вашего работа в Дискорде.
Санджай Приядарши
в
Я провел 14 дней, изучая программиста, который построил компанию стоимостью 167 миллиардов долларов — «Вот его странные правила, чтобы…
Steal This Programmer Blueprint
·Чтение через 11 минут·23 апреляЭми Ли
в
Пошаговое руководство по настройке LSP в Neov им для кодирования в Next.js
Интеллектуальное завершение кода, красивая диагностика, автоматическое форматирование и т. д. 03
JavaScript на простом английском
Дорожная карта разработчика Nodejs 2023
Изучите дорожную карту разработчика Nodejs на 2023 год. Пошаговое руководство о том, как стать разработчиком Nodejs и расширить свои знания в качестве разработчика Nodejs 03
Любовь Sharma
in
Dev Genius
Схема проектирования системы: полное руководство
Разработка надежной, масштабируемой и эффективной системы может быть непростой задачей.
 Однако понимание ключевых концепций и компонентов может сделать… ·9 минут чтения·20 апреля
Однако понимание ключевых концепций и компонентов может сделать… ·9 минут чтения·20 апреляСписки
Истории, которые помогут вам расти как разработчику программного обеспечения
19 историй·51 сохранение
Подборка персонала
320 историй·81 сохранение
Сунил Кумар
Оптимизация Ваш проект Node.js и Express.js: руководство по передовому опыту в структуре проекта
Node.js — популярная платформа для создания веб-приложений и API. Express.js — это веб-фреймворк для Node.js, который упрощает…
4 минуты чтения·28 января
Ermias Asmare
Операции CRUD с Express и MongoDB
Привет, ребята
10 min read·May 7
Ermias Asmare
Экспресс с MongoDB REST API
Привет, ребята
10 минут чтения · 5 мая
Hassan Fouad
Использование RabbitMQ с Nodejs и Typescript
Введение
5 минут чтения·24 апреля
См. дополнительные рекомендации
дополнительные рекомендации
Статус
Писатели
Карьера
Конфиденциальность
Преобразование текста в речь
Основные типы данных HTML
Основные типы данных HTMLпредыдущий следующий содержание элементы атрибуты индекс
Содержимое
- Информация о кейсе
- Основные типы SGML
- Текстовые строки
- URI
- цветов
- Примечания по использованию цветов
- Длина
- Типы контента (MIME-типы)
- Коды языков
- Кодировки символов
- Отдельные символы
- Дата и время
- Типы ссылок
- Дескрипторы мультимедиа
- Данные сценария
- Данные таблицы стилей
- Целевые имена кадров
В этом разделе спецификации описываются основные типы данных, которые могут отображаться как содержимое элемента или значение атрибута.
Вводную информацию о чтении HTML DTD см. Учебник по SGML.
Учебник по SGML.
Каждое определение атрибута включает информацию о регистрозависимость его значений. Представлена информация о деле со следующими ключами:
- ЧС
- Значение чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» иначе).
- КИ
- Значение не чувствительно к регистру (т. е. пользовательские агенты интерпретируют «a» и «A» как одинаковый).
- Китайская
- Значение не подлежит изменению регистра, например, потому что это число или символ из набора символов документа.
- СА
- Само определение элемента или атрибута предоставляет информацию о случае.
- КТ
- Подробную информацию о чувствительности к регистру см. в определении типа.
Если значением атрибута является список, ключи применяются к каждому значению в списке,
если не указано другое.
6.2 Основные типы SGML
В определении типа документа указывается синтаксис содержимого элементов HTML и значений атрибутов с использованием токенов SGML (например, PCDATA, CDATA, NAME, ID и т.д.). Полную информацию см. в [ISO8879]. определения. Ниже приводится сводка ключевой информации:
- CDATA — последовательность символов из
набор символов документа и может включать символы. Пользовательские агенты
следует интерпретировать значения атрибутов следующим образом:
- Заменить символьные объекты символами,
- Игнорировать перевод строки,
- Замените каждый возврат каретки или табуляцию одним пробелом.
Пользовательские агенты могут игнорировать начальные и конечные пробелы в атрибуте CDATA значения (например, » myval » может интерпретироваться как «мываль»). Авторы не должны объявлять значения атрибутов с начальным или конечным белое пространство.
Для некоторых атрибутов HTML 4 со значениями атрибута CDATA спецификация накладывает дополнительные ограничения на набор допустимых значений атрибута, который не могут быть выражены DTD.

Хотя элементы STYLE и SCRIPT используют CDATA для их модели данных, для этих элементов CDATA должны обрабатываться по-разному агентами пользователя. Разметка и объекты должны рассматриваться как необработанный текст и передаваться в приложение. как есть. Первое вхождение последовательности символов «
- ID и жетоны ИМЯ должны начинаться с буквы ([A-Za-z]) и может сопровождаться любым количеством букв, цифры ([0-9]), дефисы («-«), символы подчеркивания («_»), двоеточия («:») и точки («.»).
- IDREF и IDREFS — это ссылки на токены ID, определенные другими атрибуты. IDREF — это один токен, а IDREFS — это список разделенных пробелами жетоны.
- КОЛИЧЕСТВО жетонов должно содержать не менее
одна цифра ([0-9]).

Ряд атрибутов ( %Text; в DTD) принимает текст, предназначенный для быть «человекочитаемым». Вводную информацию об атрибутах см. обратитесь к обсуждению учебника атрибуты.
В этой спецификации используется термин URI, как он определен в [URI] (см. также [RFC1630]).
Обратите внимание, что URI включают URL-адреса (как определено в [RFC1738] и [RFC1808]).
Относительные URI преобразуются в полные URI с использованием базового URI. [RFC1808], раздел 3, определяет нормативный алгоритм для этого процесса. Для дополнительную информацию о базовых URI см. в разделе о базовых URI в главе о ссылках.
URI представлены в DTD объектом параметра %URI;.
URI, как правило, чувствительны к регистру. Могут быть URI или части URI, где регистр не имеет значения (например, машина имена), но определить их может быть непросто. Пользователи всегда должны учитывать что URI чувствительны к регистру (на всякий случай).
Обратитесь к приложению за информацией о символах, отличных от ASCII, в атрибуте URI. ценности.
ценности.
Тип значения атрибута «цвет» (%Color;) относится к определениям цвета как указано в [SRGB]. Значение цвета может быть шестнадцатеричным числом (с префиксом решётки) или одно из следующих шестнадцати названий цветов. имена цветов нечувствительны к регистру.
| Черный = «#000000» | Зеленый = «#008000» | ||
| Серебро = «#C0C0C0» | Лайм = «#00FF00» | ||
| Серый = «#808080» | Олива = «#808000» | ||
| Белый = «#FFFFFF» | Желтый = «#FFFF00» | ||
| Бордовый = «#800000» | ВМС = «#000080» | ||
| Красный = «#FF0000» | Синий = «#0000FF» | ||
| Фиолетовый = «#800080» | Бирюзовый = «#008080» | ||
| Фуксия = «#FF00FF» | Цвет морской волны = «#00FFFF» |
Таким образом, значения цвета «#800080» и «Фиолетовый» относятся к цвету
фиолетовый.
6.5.1 Примечания по использованию цветов
Хотя цвета могут добавлять значительный объем информации к документам и сделать их более читабельными, пожалуйста, учитывайте следующие рекомендации при включая цвет в ваших документах:
- Использование элементов и атрибутов HTML для указания цвета устарело. Вместо этого рекомендуется использовать таблицы стилей.
- Не используйте цветовые комбинации, которые вызывают проблемы у людей с цветом слепота в различных ее формах.
- Если вы используете фоновое изображение или устанавливаете цвет фона, то обязательно установить различные цвета текста, а также.
- Цвета, указанные для BODY и Элементы FONT и bgcolor на таблицах выглядят по-разному
на разных платформах (например, на рабочих станциях, компьютерах Mac, Windows и ЖК-панелях, а не на других).
ЭЛТ), поэтому не стоит полностью полагаться на какой-то конкретный эффект. В будущем,
поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна
смягчить эту проблему.

- Когда это целесообразно, принимайте общие соглашения, чтобы свести к минимуму путаницу пользователей.
6.6 Длина
HTML определяет три типа значений длины для атрибутов:
- пикселей : значение (% пикселей; в DTD) — это целое число, представляющее количество пикселей холста. (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного информацию об определении пикселя см. в [CSS1].
- Длина : Значение (% Длина; в DTD) может быть либо %Pixel; или процент доступной горизонтальной или вертикальное пространство. Таким образом, значение «50%» означает половину доступного места.
- MultiLength : Значение ( %Многодлина; в DTD) может быть %Length; или относительная длина . Относительная длина имеет вид «i*», где
«i» — целое число. При распределении места между элементами, конкурирующими за это
пространство, пользовательские агенты сначала выделяют длину в пикселях и процентах, а затем делят
оставшееся доступное пространство среди относительных длин.
 Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Каждая относительная длина получает
часть доступного пространства, которая пропорциональна целому числу, предшествующему
«*». Значение «*» эквивалентно «1*». Таким образом, если 60 пикселей пространства
доступны после того, как пользовательский агент выделяет пространство в пикселях и процентах, а
конкурирующими относительными длинами являются 1*, 2* и 3*, 1* будет отведено 10
пикселей, 2* будет выделено 20 пикселей, а 3* будет выделено 30
пикселей.
Значения длины не зависят от регистра.
Примечание. «Тип носителя» (определен в [RFC2045] и [RFC2046]) указывает характер связанного ресурса. В этой спецификации используется термин «тип контента», а не «тип мультимедиа» в соответствии с текущим использованием. Кроме того, в этой спецификации «тип носителя» может относиться к носителю, на котором пользовательский агент отображает документ.
Этот тип представлен в DTD как %Тип содержимого;.
Типы содержимого нечувствительны к регистру.
Примеры типов содержимого включают «текст/html», «изображение/png», «изображение/gif», «видео/mpeg», «текст/css» и «аудио/базовый». Текущий список зарегистрированных Типы MIME, пожалуйста, обратитесь к [MIMETYPES].
Значение атрибутов, тип которых является кодом языка ( %LanguageCode в DTD) относится к коду языка, указанному [RFC1766], раздел 2. Информацию об указании языковых кодов в HTML см. пожалуйста, обратитесь к разделу о языке коды. Пробелы не допускаются в коде языка.
Коды языков без учета регистра.
Атрибуты «charset» (%Charset в DTD) относятся к кодировке символов, как описано в раздел о кодировках символов. Ценности должны быть строками (например, «euc-jp») из реестра IANA (см. [CHARSETS] для полного списка).
Имена кодировок символов без учета регистра.
Пользовательские агенты должны следовать шагам, изложенным в разделе, посвященном указанию кодировок символов, чтобы
для определения кодировки символов внешнего ресурса.
Для некоторых атрибутов требуется один символ из набора символов документа. Эти атрибуты принимают в %Тип символа в DTD.
Отдельные символы могут быть указаны с помощью ссылки на символы (например, «&»).
[ISO8601] допускает множество вариантов и вариаций представления дат. и раз. Текущая спецификация использует один из форматов, описанных в profile [DATETIME] для определения разрешенных строк даты/времени ( %Datetime в DTD).
Формат:
ГГГГ-ММ-ДДTчч:мм:ссTZDгде:
ГГГГ = год из четырех цифр
ММ = месяц из двух цифр (01 = январь и т. д.)
DD = день месяца, состоящий из двух цифр (от 01 до 31)
чч = две цифры часа (от 00 до 23) (AM/PM ЗАПРЕЩЕНО)
мм = две цифры минут (от 00 до 59)
ss = две цифры секунды (от 00 до 59)
TZD = указатель часового пояса
Обозначение часового пояса является одним из:
- З
- указывает на UTC (Всемирное координированное время).
 «Z» должен быть в верхнем регистре.
«Z» должен быть в верхнем регистре. - +чч:мм
- указывает, что это местное время, которое составляет чч часа и мм минуты впереди UTC.
- -чч:мм
- указывает, что это местное время, которое составляет чч часа и мм на минуты меньше UTC.
Должны присутствовать именно те компоненты, которые показаны здесь, именно с этим пунктуация. Обратите внимание, что «T» появляется в строке буквально (это должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано в [ИСО8601]
Если генерирующее приложение не знает время с точностью до секунды, оно может использовать значение «00» для секунд (и минут и часов, если необходимо).
Примечание. [DATETIME] не решить проблему високосных секунд.
Авторы могут использовать следующую признанную ссылку
типы, перечисленные здесь с их общепринятыми интерпретациями. в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
в
DTD, %LinkTypes относится к
разделенный пробелами список типов ссылок. Пробелы не допускаются
внутри типов ссылок.
Эти типы ссылок без учета регистра, т. е. «Альтернативный» имеет то же значение, что и «альтернативный».
Пользовательские агенты, поисковые системы и т. д. могут интерпретировать эти типы ссылок в Разнообразие способов. Например, пользовательские агенты могут предоставлять доступ к связанным документов через панель навигации.
- Альтернативный
- Обозначает замещающие версии документа, в котором встречается ссылка. При использовании вместе с атрибутом lang подразумевается переведенный вариант документа. При использовании вместе с media , он подразумевает версию, предназначенную для другого среда (или СМИ).
- Таблица стилей
- Относится к внешней таблице стилей. Подробнее см. в разделе о внешних таблицах стилей.
Используется вместе с типом ссылки «Альтернативный» для выбираемых пользователем
альтернативные таблицы стилей.

- Старт
- Ссылается на первый документ в коллекции документов. Этот тип ссылки сообщает поисковым системам, какой документ автор считает отправная точка коллекции.
- Следующий
- Ссылается на следующий документ в линейной последовательности документов. Пользовательские агенты может выбрать предварительную загрузку «следующего» документа, чтобы уменьшить воспринимаемую нагрузку время.
- Предыдущая
- Ссылается на предыдущий документ в упорядоченной серии документов. Некоторый пользовательские агенты также поддерживают синоним «Предыдущий».
- Содержимое
- Относится к документу, служащему оглавлением. Некоторые пользовательские агенты также поддерживаю синоним ToC (из «Оглавления»).
- Индекс
- Ссылается на документ, содержащий указатель для текущего документа.
- Глоссарий
- Относится к документу, содержащему глоссарий терминов, относящихся к
текущий документ.

- Авторские права
- Ссылается на заявление об авторских правах для текущего документа.
- Глава
- Относится к документу, служащему главой в сборнике документы.
- Секция
- Относится к документу, служащему разделом в коллекции документы.
- Подсекция
- Относится к документу, служащему подразделом в коллекции документы.
- Приложение
- Относится к документу, служащему приложением в сборнике документы.
- Справка
- Относится к документу, предлагающему помощь (дополнительная информация, ссылки на другие информация об источниках и т. д.)
- Закладка
- Относится к закладке. Закладка — это ссылка на ключевую точку входа в
расширенный документ. Атрибут title можно использовать, например, для
пометить закладку. Обратите внимание, что в каждом файле может быть определено несколько закладок.
 документ.
документ.
Авторы могут пожелать определить дополнительную ссылку типы, не описанные в данной спецификации. Если они это сделают, то следует использовать профиль для цитирования соглашения, используемые для определения типов ссылок. Пожалуйста, смотрите профиль атрибут элемента HEAD подробнее подробности.
Для дальнейшего обсуждения типов ссылок обратитесь к разделу, посвященному ссылкам в HTML-документах.
Ниже приведен список распознаваемых носителей. дескрипторы ( %MediaDesc в DTD).
- экран
- Предназначен для нестраничных экранов компьютеров.
- телетайп
- Предназначен для носителей, использующих сетку символов с фиксированным шагом, таких как телетайпы, терминалы или портативные устройства с ограниченными возможностями отображения.
- телевизор
- Предназначен для устройств телевизионного типа (низкое разрешение, цветной, ограниченный
возможность прокрутки).

- выступ
- Предназначен для проекторов.
- портативный
- Предназначен для портативных устройств (маленький экран, монохромный, растровый графика, ограниченная пропускная способность).
- печать
- Предназначен для страничных, непрозрачных материалов и документов, просматриваемых на экране в режим предварительного просмотра печати.
- шрифт Брайля
- Предназначен для устройств тактильной обратной связи с шрифтом Брайля.
- слуховой
- Предназначен для синтезаторов речи.
- все
- Подходит для всех устройств.
В будущих версиях HTML могут быть введены новые значения и может быть разрешено параметризованное ценности. Чтобы упростить введение этих расширений, соответствующий пользователь Агенты должны уметь анализировать значение атрибута media следующим образом:
- Значение представляет собой список записей, разделенных запятыми.
 Например,
Например,media="экран, 3D-очки, печать и разрешение > 90dpi"
отображается на:
"экран" "3d-очки" "печать и разрешение > 90 dpi"
- Каждая запись обрезается непосредственно перед первым символом, который не является американским.
Буква ASCII [a-zA-Z] (ISO 10646 hex 41-5a, 61-7a), цифра [0-9] (hex 30-39) или
дефис (шестнадцатеричный 2d). В примере это дает:
"экран" "3d-очки" "Распечатать"
- А затем выполняется совпадение с учетом регистра с набором типов носителей определено выше. Пользовательские агенты могут игнорировать записи, которые не совпадают. В примере мы остаемся с экраном и печатью.
Примечание. Таблицы стилей могут включать вариации внутри них (например, конструкция CSS @media ). В В таких случаях может быть уместно использовать « media =all» .
Данные сценария ( %Script; в
DTD) может быть содержимым СКРИПТ элемент и значение
внутренние атрибуты событий. Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Пользователь
агенты не должны оценивать данные сценария как HTML-разметку, а вместо этого должны передавать их
как данные для скриптового движка.
Чувствительность к регистру данных сценария зависит от язык сценариев.
Обратите внимание, что данные скрипта, которые являются содержимым элемента, могут не содержать ссылки на символы, а данные скрипта, которые значение атрибута может содержать их. Приложение содержит дополнительные информация о указание данных, отличных от HTML.
Данные таблицы стилей (%StyleSheet; в DTD) может быть содержимым Элемент STYLE и значение атрибут стиля . Пользовательские агенты не должны оценивать данные стиля как HTML наценка.
Чувствительность к регистру данных стиля зависит от стиля язык листов.
Обратите внимание, что данные таблицы стилей, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные таблицы стилей.
то есть значение атрибута может их содержать. Приложение содержит
дополнительная информация о
указание данных, отличных от HTML.
За исключением перечисленных ниже зарезервированных имен, целевые имена фреймов (%FrameTarget; в DTD) должны начинаться с буквенного символа (a-zA-Z). Пользовательские агенты должны игнорировать все другие имена целей.
Следующая цель имена зарезервированы и имеют особое значение.
- _пусто
- Пользовательский агент должен загрузить указанный документ в новый, безымянный окно.
- _себя
- Пользовательский агент должен загрузить документ в том же фрейме, что и элемент который относится к этой цели.
- _родитель
- Пользовательский агент должен загрузить документ в непосредственную FRAMESET родитель текущего кадра. Это значение эквивалентно _self, если текущий фрейм не имеет родителя.
- _верх
- Пользовательский агент должен загрузить документ в полное исходное окно.
(таким образом отменяя все остальные кадры).