Самое простое модальное окно на js / Хабр
showDialog
Диалоговое окно которое сделает все само!
А если серьезно это маленькая библиотечка, а точнее там одна функция которая создает очень простое окно, где нет ничего лишнего.
Данный пример и все файлы на github
Разбор по шагам
Шаг 1.
В head нужно подключить два файла showDialog.js, showDialog.css
Шаг 2.
Функция showDialog принимает объект который может содержать следующие ключи
title — заголовок
message — сообщение или шаблон
data — данные которые будут вставлены в шаблон
buttons — кнопки
Hello world
Самый базовый пример
Два аргумента title и message (строка)
showDialog({
title: 'Сообщение',
message: "Hello world"
})message
message — может принимать несколько типов данных
- строки
- функции
- промисы
Пример message — тип функция
showDialog({
title: 'Ширина окна',
message: () => document. body.offsetWidth
})
body.offsetWidth
})Пример message — тип промис
showDialog({
title: 'json с сервера',
message: fetch('https://jsonplaceholder.typicode.com/todos/1')
})buttons
buttons — принимает объект
- где ключ надпись на кнопке
- а значение callback функция
которая будет вызвана при нажатии на кнопку
Пример окна валидации
в message передадим строку в которой два input, у каждого input укажем атрибут name
(email и password)
showDialog({
title: 'Авторизация',
message: `<input type="text" placeholder="Логин" name="email">
<input type="password" placeholder="Пароль" name="password">`,
buttons: {
'Вход': function(data){
// Проверка данных
console.log('Данные', data)
},
'Забыл пароль': function(data){
// Сброс пароля
}
}
})Получаем рабочее окно с двумя кнопками
При клике на [Вход] в консоли видим сообщение с данными которые мы ввели
при этом ключи это те самые «name» которые указали
data
data — это объект который встраивается в шаблон по ключам
К примеру в message мы можем указать строку как шаблон «Привет $name»
showDialog({
title: 'data',
message: 'Привет $name',
data: {
name: 'Вася'
}
})теперь добавим кнопку [Это не мое имя] при клике на эту кнопку выведем input где можно будет указать свое имя. Для этого можно воспользоваться встроенным методом right, для вызова боковой панели
Для этого можно воспользоваться встроенным методом right, для вызова боковой панели
showDialog({
title: 'data',
message: 'Привет $name',
data: {
name: 'Вася'
},
buttons: {
'Это не мое имя': function(data) {
this.right({
message: `<input type='text' name='name' placeholder='Введите свое имя'>`
})
}
}
})this.right принимает объект с ключами message и buttons
и по умолчанию добавляется кнопка «Сохранить».
При нажатии на эту кнопку в data добавляются новые данные и основной шаблон перерисовывается.
На этом пока все, спасибо за внимание.
Создание, контроль и настройка лучшего модального окна для вашего сайта с помощью Vex
Модальное окно очень полезно, когда вы хотите, чтобы пользователи взаимодействовали с вашим сайтом. Иногда модальное окно называется модальным окном, поскольку оно используется для отображения диалогового окна. В предыдущей статье мы провели руководство по созданию модальных окон с помощью Bootstrap Plugin.
В предыдущей статье мы провели руководство по созданию модальных окон с помощью Bootstrap Plugin.
В этой статье мы познакомим вас с еще одним замечательным помощником для создания модальных окон, использующим библиотеку jQuery, а именно Vex.
сердить является полной и настраиваемой библиотекой Javascript, которая помогает вам с легкостью создавать модальные окна. Этот легкий плагин jQuery заменяет собственное диалоговое окно браузера.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Основные настройки
Для начала нам нужно подготовить скрипт Vex. Вы можете скачать его Вот, Затем включите в заголовок последнюю версию jQuery с помощью следующего сценария.
Чтобы использовать Vex, вы должны включить файлы vex.js и vex.css. Вместо использования vex.js и vex.dialog.js вы можете просто включить vex.combined.js или vex.combined.min.js.
Теперь мы добавим эти библиотеки Vex в заголовок следующим образом.
В приведенном выше сценарии я включаю vex-theme-os.css, которая представляет собой другую готовую тему Vex. Чтобы использовать другую тему, вы можете увидеть документацию, включенную в демо Вот,
Применяя Vex
Основными методами в Vex являются vex.dialog.alert, vex.dialog.confirm и vex.dialog.prompt. И есть vex.dialog.open, который является комбинацией этих методов для более продвинутого использования, например. создать форму, логин или несколько модальных окон.
А теперь мы попытаемся создать простое модальное окно входа в систему, используя метод vex.dialog.open. Прежде чем мы начнем с метода, мы должны сначала применить тему, которую мы использовали, с параметром defaultOptions.className. Чтобы применить тему, вы можете легко добавить название темы в качестве значения параметра, например, так.
vex.defaultOptions.className = ‘vex-theme-os’;
Для получения дополнительной документации по API опций, вы можете обратиться к Vex расширенная страница,
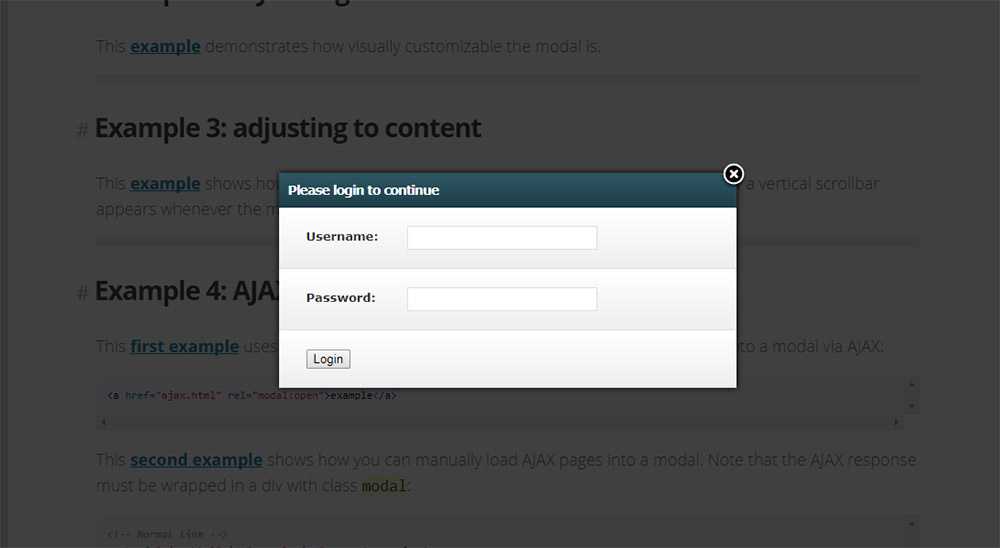
Как упоминалось ранее, метод vex. dialog.open представляет собой комбинацию из 3 других методов. Следующий код представляет собой более сложную демонстрацию, в которой мы вызываем функцию оповещения, подтверждения и внутренней подсказки для создания диалога входа в систему.
dialog.open представляет собой комбинацию из 3 других методов. Следующий код представляет собой более сложную демонстрацию, в которой мы вызываем функцию оповещения, подтверждения и внутренней подсказки для создания диалога входа в систему.
Таким образом, наше окно входа будет выглядеть следующим образом.
Последняя мысль
Существует множество других инструментов для создания модального окна, но Vex является довольно полным и легко настраиваемым. Вы можете добавить оповещения, подсказки, подтверждение, формы или другие параметры ввода в поле и даже анимировать его. Другими замечательными функциями являются несколько модальных окон и диалоговых окон внутри модальных блоков, он отлично работает и работает на мобильных устройствах.
Vex также поставляется с готовыми темами, чтобы диалог соответствовал вашему стилю, будь то на CSS или SASS. Он также совместим с большинством современных браузеров и очень легок — только под минимизированную 7 КБ (минимизированная 2 КБ + gzipped).
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
30+ Пример дизайна модального окна JavaScript
Предупреждения браузера откровенно раздражают. Никто никогда не предпочитал их. В любом случае, это все, что у нас было, пока не появились модальные окна. Благодаря быстрому развитию методов JavaScript, которые у нас есть сегодня, в дополнение к огромной сети с открытым исходным кодом, вы могли бы настроить возможность очистки модальных окон в одно мгновение. В плане пользовательского интерфейса для ПК-приложений модальное окно — это сегмент графического управления, подчиненный основному окну приложения. Это создает режим, который в любом случае ослабляет центральное окно и сохраняет его самоочевидным, с измеренным окном в качестве дочернего окна перед ним. Клиенты должны взаимодействовать с изолированным окном, прежде чем они смогут вернуться в родительское приложение. Итак, сегодня мы обсудим лучшую и лучшую коллекцию примеров модальных окон или диалоговых окон, которые открываются в новом окне по щелчку, выполненному с помощью HTML, CSS и JavaScript/JS.
В Сети часто показывают картинки в деталях, например, выполненные библиотекой Lightbox, или используемые для продвижения дрифта. Modal — это диалоговое/всплывающее окно, которое также можно использовать для лайтбоксов, предупреждений клиентов, обновлений пользовательского интерфейса, бизнес-частей в Интернете и различных случаев. Он адекватно изменен. Вы также можете контролировать размер, положение и содержание.
Поначалу очень сложно выбрать правильное модальное окно, которое действительно влияет на весь сайт. Итак, здесь мы поговорим о, безусловно, наиболее часто используемых модальных оконных конструкциях 9.0003
Связанный
- Модальный диалоговый компонент для React
- Bootstrap Modal Примеры оконных примеров кода
- Awesome Javascript Alert Box
Прямо.
В тот момент, когда все, что вам нужно, — это пакет с различными видами модальных окон, адаптивное модальное окно — это то, что вам нужно. Это также основано на материальном дизайне. Всего здесь три модальных примера. Вам нужно нажать на кнопку, чтобы активировать модель.
Это также основано на материальном дизайне. Всего здесь три модальных примера. Вам нужно нажать на кнопку, чтобы активировать модель.
Простая истина в том, что это совсем не трудно использовать, вам бы это понравилось больше. Ваше начинание может быть завершено всего за пару минут с помощью всего пары картинок и изменения в паре строк текста.
Одна из самых удивительных вещей в нем — невероятно высокое качество дизайна. Что-то невообразимое есть в этом экстраординарное, например, виды дизайна. Это также может соответствовать широкому спектру снов и веб-сайтов.
Демонстрация/Код
Это информационная модальная структура, которая появляется при нажатии кнопки. После щелчка он показывает информацию для клиента. Модальное окно предоставляет конкретную информацию, которая использует HTML, CSS и JS. Техника работы такая же, как и у разных.
По сути, структура и усовершенствование делают его все более и более добросовестным. Мы можем видеть демонстрацию и исходный код в отношениях ниже. Рекомендации ясны для клиента, чтобы получить его.
Рекомендации ясны для клиента, чтобы получить его.
Демонстрация/Код
3. Модальное окно Jquery Fadein Animation
Еще один прекрасный пример модального окна с использованием HTML, CSS и JavaScript/JS. Затенение фона в дизайне выглядит очень спокойно и сдержанно. Прямо в центре вы можете увидеть кнопку призыва к действию с надписью «Открыть модальное окно». Тени также чудесно присутствуют, чтобы отличить кнопку от фона.
Как только вы нажмете на кнопку, появится модальное окно с исчезающей анимацией. Там вы получите окно с просьбой принять или отменить.
Также присутствует эффект наведения, чтобы пользователь знал, какой из них выделен. Та же анимация затухания используется и при закрытии модального окна.
Демонстрация/Код
4. Эффект анимации диалогового окна JS Origami
Правильно ли будет сказать, что вы ищете что-то несколько измененное? Шаг за шагом путь контейнера кнопки заменяется способом оригами. Как и в предыдущем примере с модальным окном JavaScript, он откроет модальное окно. Это очень чистый пример диалогового окна с использованием JS.
Это очень чистый пример диалогового окна с использованием JS.
Помимо дизайна, градиентный оттенок фона также выглядит великолепно. Дизайнер импортировал шрифты из Google Apis. Кроме того, такая же анимация присутствует, когда вы закрываете коробку. Вам нужно нажать на крестик, чтобы закрыть окно.
Демонстрация/Код
5. Javascript Open Modal Window Box
На случай, если у вас есть какое-то отчаянное сообщение для пользователей, и вам нужно отправить это сообщение немедленно. К тому времени у вас не будет проблем с использованием такого диалогового окна. Это большая ограниченная коробка, которую вы можете объединить в каждый сайт.
Это также дает пользователю возможность влиять на прогресс при нажатии на кнопку. Выглядит солидно с отличной маскировкой основы. У вас также есть значок закрытия, если вам нужно закрыть модальное окно.
Демонстрация/Код
Правда ли, что вы ищете 3D диалоговое окно? Вот идеальное трехмерное диалоговое окно с использованием JS. Он постепенно становится интерактивным и выглядит как измененное модальное окно. В этом случае у вас нет кнопки для открытия модального окна. Окно появляется само по себе.
Он постепенно становится интерактивным и выглядит как измененное модальное окно. В этом случае у вас нет кнопки для открытия модального окна. Окно появляется само по себе.
Модальное окно взаимодействует, когда вы наводите указатель мыши и перемещаете его в определенном направлении. Воздействие тени выглядит настолько реальным, что кажется, что коробка парит в воздухе.
Демо/Код
7. Modal Box JS Code Snippet
Ищете что-то супер безупречное и простое в использовании? В этот момент этот пример диалогового окна JS должен стать вашим активом. На первый взгляд вы можете увидеть кнопку с надписью «Показать модальные окна».
Кнопка окрашивается в другой оттенок, когда вы наводите на нее курсор. Селектор наведения используется в коде CSS для выбора определенного элемента. Как только вы нажмете на нее, появится окно.
Кроме того, подлинный дизайн достаточно безупречен, чтобы сделать снимок любого веб-сайта. Определенно один из моих лучших вариантов для супер безупречного UX.
Демонстрация/Код
8. Полноэкранное модальное окно JavaScript/JS Morphing
Такие структуры подходят для любого сайта. Подобно тому, как веб-дизайн должен быть привлекательным и доносить до пользователя точную информацию, он также может стать серьезным испытанием.
Эта структура также предлагает вам необычайную контрастность с различными эффектами прогресса и живостью. Это все, что вам нужно, чтобы заманить посетителей в ловушку, чтобы они начали смотреть на сооружение звездным взглядом.
Кроме того, вы можете использовать это соглашение на своем предприятии. Таким образом, если вы ищете бонус, который может согреть вас, к тому времени это будет не так уж плохой выбор.
Демонстрация/Код
9. Физика модальной анимации с использованием JavaScript и CSS
Это важная уединенная структура с экстраординарным действием. С самого начала вы можете наблюдать за уловом, но когда вы нажмете на него, он развернется, чтобы представить еще одну коробку. Это модальное окно использует HTML, CSS и JS. Коды прямые. Используемая разработка использует, так сказать, CSS. Неотъемлемая и чистая поверхность этой композиции придает привлекательный вид.
Это модальное окно использует HTML, CSS и JS. Коды прямые. Используемая разработка использует, так сказать, CSS. Неотъемлемая и чистая поверхность этой композиции придает привлекательный вид.
Затенение фона также придает привлекательную структуру дизайну конкретной коробки. Структура возвращается в исходное состояние, например изображение, если мы нажимаем на крестик.
Демонстрация/Код
Это еще один фрагмент кода, который вы можете использовать для подтверждения, всплывающих подсказок и уведомлений. При нажатии кнопки «Просмотреть всплывающее окно» появляется всплывающее окно подтверждения. Поскольку это тестовая демонстрационная модель, все планы остаются фундаментальными. В любом случае вы можете изменить план затенения и действия в зависимости от ваших потребностей.
Разработчик дал вам базовую структуру, отсюда вы должны работать физически, чтобы включить свои способности и возможности. Содержимое кода для всех решений предоставляется вам, поэтому вы можете без особых усилий работать с этим модулем Jquery.
Демонстрация/Код
Это модальное окно входа открывается, когда вы прокручиваете страницу вниз, автоматически открывается всплывающее окно входа. Позже вы можете открыть его по нижней ссылке.
Вы получаете великолепное сооружение с удивительным дизайном, из-за которого вас ждет ужасная неудача. Вы также можете использовать это на своем сайте без сожаления. Такая структура входа также важна для страницы перехода на сайт. Эта модель использует HTML, CSS и JavaScript.
Демонстрация/Код
12. JavaScript/JS Открытие модального окна с исходным кодом
Что касается анимации сворачивания, сначала мы рассмотрим некоторое изображение, которое складывается для отображения информации. Как должно быть ясно в развитии ниже. С самого начала все, что вы видите, является трюком, который требует простых действий.
В любой ситуации, когда вы перемещаете свой ход над защелкой, вы можете увидеть, как открывается модальное окно, созданное с помощью CSS и JavaScript.
Демонстрация/Код
13. Super Simple Easy Web Modal
Этот модал создан для скорости. Он работает поверх CSS-анимации и использует супермаленький контент jQuery. Всего есть три кнопки для открытия модального окна. Когда вы наводите курсор на каждую кнопку, вы можете увидеть эффект тени.
При нажатии на любую из кнопок появляется окно. Вы можете щелкнуть значок креста или фон, чтобы закрыть модальное окно.
Демонстрация/код
14. Анимация модального окна из триггера
Как и в предыдущем дизайне, здесь есть три кнопки для открытия модального окна. При щелчке окно появляется плавно.
В нем нет содержимого, но с учетом оттенков мы знаем, что зеленый означает «Принять», а красный — «Отклонить». Вы можете увидеть, как отличается анимация при нажатии обеих кнопок. Попробуйте сами!
Демонстрация/Код
15. Ввод модального окна по пути
Если вы создаете поле, которое дает пользователям немного информации, к тому времени вам следует использовать именно его. Различные модели нуждаются в экстраординарном визуальном воздействии. Что ж, в этой структуре вы можете сделать именно это. Приложив немного усилий, вы также можете сделать клиентов ошеломляющими.
Различные модели нуждаются в экстраординарном визуальном воздействии. Что ж, в этой структуре вы можете сделать именно это. Приложив немного усилий, вы также можете сделать клиентов ошеломляющими.
В тот момент, когда вы нажимаете на защелку, она сначала открывается с эффектом тумана, а вскоре полностью открывается. При закрытии он просто возвращается сравнительно.
Демонстрация/Код
16. Экраны Модальные Горизонтально Вертикально
Если вы используете Слайдеры в своих проектах, то вам точно подойдет этот дизайн. На первый взгляд, вы можете просто увидеть кнопку с надписью «Onboard Me!». Как только вы нажмете на нее, из ниоткуда появится модальное окно.
Здесь вы можете выбрать между вертикальным и горизонтальным движением. Наряду с этим вы можете скрыть или показать маленькие точки, чтобы скользить по определенным слайдам.
Этот тип дизайна также лучше всего подходит, если вы хотите проявить творческий подход к демонстрации содержимого вашего веб-сайта или проектов.
Демонстрация/Код
17. Диалоговое окно HTML5 JS
Этот пример диалогового окна с использованием JS представляет собой очень простую функциональность. Здесь есть два раздела. Итак, один для основного раздела, а другой для нижнего колонтитула. В основном разделе есть кнопка, которая отображает модальное окно при нажатии без анимации.
Также есть крестик, чтобы закрыть окно. Существует такое большое количество дополнительных возможностей, чтобы его можно было адаптировать как модальное окно.
Демонстрация/Код
18. Фрагмент простого модального окна JS
Это удивительное диалоговое окно с использованием JS. Это замечательная, настраиваемая замена другим уединенным сооружениям. Это удивительный и невероятно универсальный уединенный вид. Довольно круто, да? Таким образом, из-за нулевой зависимости расположение вращается вокруг страницы и выглядит невероятно.
Попробуйте один раз и получите сайт своей мечты. Чтобы увидеть, как это работает, вы должны просмотреть эту демонстрацию и увидеть результаты, импортировав ее в свои места назначения.
Демонстрация/Код
19. Ettrics Shifting Material Button Modal
Этот дизайн состоит из двух кнопок призыва к действию, которые придают контекст вашим модальным окнам в стиле Material Design. Как уже говорилось, у вас есть два варианта на выбор.
Один левый, другой правый. При нажатии на любую из кнопок появится модальное окно. Кроме того, дизайн полностью адаптивен и будет работать на всех размерах экрана.
Демонстрация/Код
20. Примеры анимированных модальных окон ModalX
Здесь дизайнер привел не один, а несколько разных примеров для модального окна. Проще говоря, это анимированное модальное окно с изысканными изменениями. Вы можете увидеть различные последствия нажатия кнопки призыва к действию.
Существуют различные эффекты анимации, такие как Fade, Slide, Roll, Flip, Zoom и Pop Bounce. Каждый из них имеет альтернативную полезность и воздействие. Таким образом, вы можете выбрать любой из них и включить их для своего веб-сайта или задачи.
Дизайнер импортировал шрифты из Google Apis. Как и в прошлом, вы можете закрыть модальное окно, нажав кнопку «Закрыть».
Демонстрация/Код
Используя немного JavaScript и CSS, вы можете создать больше диалоговых окон для своего веб-сайта. Ну, это просто еще один пример для диалоговых окон. Например, если вам нужно просто отправить сообщение в виде ящика или исправить уведомления, вы можете сделать только это без дополнительного места.
Демо/Код
22. Упрощенное диалоговое окно веб-сайта с использованием JavaScript
Блоки, которые дают вам некоторое представление о веб-страницах, могут быть чем-то, что вам может понадобиться. Что ж, с помощью комбинации CSS и JavaScript вы можете создавать такие модальные окна, чтобы открывать содержимое. Они являются основными и простыми в использовании.
Как уже было сказано, в этом примере модального окна JS нажатие кнопки откроет диалоговое окно. Воздействие теней также аккуратно присутствует в дизайне, чтобы отличить его от фона.
Демонстрация/Код
23. Модель Flappy Dialog
Модель Flappy Dialog получила свое название от движения, которое мы можем наблюдать при складывании. Это подготовленная торговая коробка подтверждения. Его живость делает его привлекательным в использовании. Это модальное окно использует HTML, CSS и, кроме того, JavaScript/JS.
Живость доработана с помощью CSS, так же как управление модальным окном доработано с помощью JavaScript. Этот дизайн можно использовать для вашего веб-сайта, если вам нужно красивое диалоговое окно для подтверждения.
Демонстрация/Код
Этот модульный план содержит всплывающее окно, которое предоставляет информацию клиенту встречи. Это выдающаяся аранжировка, и, кроме того, она выглядит безупречно и феноменально. У этого есть великолепно разработанная кнопка «открыть», которая по щелчку приведет вас к следующему окну, демонстрирующему вам некоторую дополнительную информацию.
Если вы создаете контент, который предоставляет покупателю некоторую информацию, к тому времени вы должны использовать именно его. Как должно быть очевидно, это более красиво, чем другие четкие модальные окна.
Как должно быть очевидно, это более красиво, чем другие четкие модальные окна.
Демонстрация/Код
25. JavaScript/JS Open Modal Window Box
Это одно из крутых преимуществ модульных структур. Аранжировка и живость поражают. Это действительно может быть размещено на подлинном сайте. Как и в демоверсии, мы можем видеть различные уловы со светящимся взмахом, покрывающим улов.
При нажатии на кнопку вы попадете в окно, где вы получите дополнительную информацию. Структура емкостей и контейнеров также блестящая и чистая.
Демонстрация/Код
26. Кнопка преобразования в модальную реакцию
Позвольте нам сказать, что вам не хватает места для включения материала на ваш сайт, тогда это может быть лучшим решением для включения. По сути, вы можете посмотреть небольшой косвенный улов, на который вы можете нажать. После того, как вы нажмете на улов, он покажет вам всю информацию о том, что вы действительно ищете.
Этот тип плана также может быть использован в более примечательных местах, где нужно вложить тонну вещества для поддержания превосходного бизнеса.
Демонстрация/Код
Если вам нужно разместить небольшую галерею на своем сайте, к тому времени это может быть лучшим решением. Как должно быть понятно разные картинки в демке. Это выглядит прямым в любом случае. После нажатия на изображение появляется окно, в котором отображается информация о связанном изображении.
Попробуй один раз и сделай свою собственную единственную в своем роде коробку. Здесь вы можете увидеть демонстрацию, которая может помочь вам в ее создании.
Демонстрация/Код
28. Модальное взаимодействие с Genie Effect
Используя немного JavaScript и CSS, вы можете сделать все более модальное окно для своего сайта, чтобы открывать содержимое. Ну, это всего лишь еще одна модель для уединенных планов. Это идеальный способ сделать так, чтобы сделки отображались в реальном и симулированном виде.
В сумме можно сказать, что они берутся за ящики, в которых вы храните свои вещи. Вне зависимости от того, как должно быть мыслимо включение особенностей планирования и указание нюансов. Я бы не хотел развивать этот красивый дизайн.
Я бы не хотел развивать этот красивый дизайн.
Демонстрация/Код
Переходя от мгновенного взмаха, у нас есть кнопка, которая берет после тонко очищенного предмета. Это связано с тем, что он имеет блестящее влияние и, кроме того, некоторое развитие, когда мы нажимаем на защелку. Это экстраординарная структура, которую следует учитывать для уникальных мест.
Рядом с этим после щелчка по защелке мы можем видеть различные варианты выбора, сделанные по вертикали. Нажав на любой из них, вы перейдете в какую-то позицию, вы получите дополнительную информацию, связанную с ней. Тем не менее, результат потрясающий и выглядит потрясающе.
Демонстрация/Код
30. JavaScript/JS Модальное окно Destroy Effect Concept
Эта структура, содержащая структуру входа в систему, гладкая и используется с поразительным рвением. Мы видим надпись «Show modal» на передней панели. В какой бы момент мы ни нажимали на кнопку, из ниоткуда великолепно появляется структура входа в систему. Вы получаете великолепную структуру с некоторыми поразительными проектами, за которые можно ужасно бомбить. Вы можете использовать это на своем сайте без сожалений. Такая структура входа важна для страницы перехода на сайт.
Вы получаете великолепную структуру с некоторыми поразительными проектами, за которые можно ужасно бомбить. Вы можете использовать это на своем сайте без сожалений. Такая структура входа важна для страницы перехода на сайт.
Анимация отличная. Точно так же, когда вы щелкаете значок креста, может показаться, что он уничтожен. Так что используйте это для своего веб-сайта и быстро привлекайте внимание посетителя.
Демонстрация/Код
31. JavaScript/JS Swing Out Modal Window
Если вы ищете модульный план с крутой живостью, к тому времени это будет вашим решением. Конкретная структура появится при нажатии на кнопку «Click me». Точно так же он свернется, если вы нажмете на изображение рядом. Мы можем увидеть живость, если нажмем на защелку.
В этой модели используется базовый сегмент. Плавное движение также дает лучший опыт. Безупречный внешний вид делает его шокирующе лучше.
Демонстрация/Код
32. Перетаскиваемый полупрозрачный модал
Это важная и невероятно выглядящая особая коробка для предоставления информации о щелчке улова. В основном посмотрите, как выглядит общая структура. Безупречная установочная картинка точно так же вписывается в композицию и дает стандартный результат.
В основном посмотрите, как выглядит общая структура. Безупречная установочная картинка точно так же вписывается в композицию и дает стандартный результат.
Прямо в центре находится прозрачная кнопка с закругленным углом. При щелчке также появляется модальное окно. Как следует из названия, вы можете перетащить поле куда угодно.
Демонстрация/Код
Такая модульная структура может использоваться в торговых центрах. Как видно из демонстрации, когда вы нажимаете на ящик для покупок, вам нужно показать дополнительную информацию о предмете. Это показывает вам понимание вещи относительно стоимости вещи и еще некоторые нюансы.
Это должно быть включено, если вы планируете создать веб-страницу для бизнеса. Это также произведет великолепное впечатление на глаз клиентов.
Демонстрация/Код
34. Простое, гибкое модальное окно на основе Flexbox
Существуют различные возможные результаты появления модальных наложений. Вот несколько передовых методов их создания с использованием достижений и живости CSS. Здесь вы можете увидеть отличительные структуры моделей по клику.
Здесь вы можете увидеть отличительные структуры моделей по клику.
Если вы ищете модальное или диалоговое окно с использованием CSS и JS, которое будет достаточно выделяться, чтобы его заметили, вы можете представить любое из них на своем веб-сайте. Затенение кнопки также может быть изменено так же, как вы хотите.
Демонстрация/Код
35. Диалоговое окно подсказки с размытием фона
Кроме того, этот пример модального окна JavaScript похож на часть предыдущего окна, которое открывается, когда покупатель нажимает на защелку. Модальное окно также можно закрыть, если клиент коснется крестика. Эта коробка ясна на вид.
В какой бы точке мера ни была открыта, к тому времени фон становится размытым. Так что это некоторое расширение модели уединенной структуры. С законным кодом и пользовательским интерфейсом это также может быть лучшим решением для вашей задачи.
Демонстрация/Код
Заключение
В соответствии с этим исследуйте указанные выше модальные окна, чтобы дать вам возможность использовать их функциональные возможности. Они действительно являются отличным способом для внедрения на ваш сайт.
Они действительно являются отличным способом для внедрения на ваш сайт.
Воспользуйтесь особенностями и советами по установке этих моделей, чтобы получить часть исключительных преимуществ, которые они предлагают!
модальное окно · Темы GitHub · GitHub
Здесь 26 публичных репозиториев соответствует этой теме…
СтефанВагнер / jBox
Звезда 1,3кстамат / jquery.modally
Звезда 8Екатерина / модальное окно
Звезда 2парсфронт / js-проект-78
Звезда 1jafrajarvy292 / Давидмодал
Se-Gl / следующий модальный
Звезда 1СабЗейн / modalwindow-reactjs
Звезда 0РойГитт / расширенная обработка ошибок
Звезда 0полякова-оксана / модуль модального окна
Звезда 0леобрн / слайдблок
шахзод222 / приют
Звезда 0волковВА / udemy-petrichenko-advanced-js
Звезда 0эмарекика / велосипедные биты
Звезда 0Максибойи / CryptoCurrencyApp
Звезда 0Джоэл Шраге / модальное окно
Звезда 0 волковВА
/
тестовые задания
Звезда
0Пашакин / модальное окно
Звезда 0виталик-прог / список дел
Звезда 0кулькат / JS-модальное окно
Звезда 0кенангундоган / javascript-модальный
Звезда 0 Улучшить эту страницу
Добавьте описание, изображение и ссылки на
модальное окно
страницу темы, чтобы разработчикам было легче узнать о ней.

 body.offsetWidth
})
body.offsetWidth
})