50 самых популярных JQuery плагинов за 2013 год
Вот и подходит к концу 2013 год. И за всё это время в сети появились плагины, которые стали очень сильно популярными и скачиваемыми. Вот по этому я сегодня хочу представить Вам довольно не маленькую подборку этих скриптов, которые Вы сможете с лёгкостью скачать.
Хочу сразу сказать, что некоторые пункты будут повторяться с прошлых подборок. А так надеюсь, что Вам понравится, качайте на здоровье! 🙂
Большая благодарность http://speckyboy.com и конечно же не пропустите прошлые, очень интересные подборки:
jQuery Nested — адаптивная сетка для блоков на сайте
Демо ι Скачать
jResponsive — ещё одна адаптивная сетка
Демо ι Скачать
Скрипт для адаптивных блоков на сайт
Демо ι Скачать
Плагин, который добавляет информацию о разрешении экрана
Демо ι Скачать
Отличный плагин адаптивного и выпадающего меню
Демо ι Скачать
Боковое меню для сайта — Sidr
Демо ι Скачать
Фиксированное и адаптивное меню для сайта
Демо ι Скачать
Красивое адаптивное меню с JQuery
Демо ι Скачать
Ванильное меню на JQuery
Демо ι Скачать
Адаптивные табы на JQuery
Демо ι Скачать
Продвинутая стрелка наверх для сайта
Демо ι Скачать
Плагин для отправки части текста в сети
Демо ι Скачать
Плагин для отображения самых любимых скриптов на Github
Демо ι Скачать
Плагин слайдера для сенсорных экранов
Демо ι Скачать
Flexisel — адаптивная карусель
Демо ι Скачать
Лайтбокс с поддержкой сенсорных экранов
Демо ι Скачать
Адаптивный лайтбокс на JQuery
Демо ι Скачать
Красивое расположение картинок на странице
Демо ι Скачать
Простая карусель на JQuery
Демо ι Скачать
Простой и красивый слайдер на сайт
Демо ι Скачать
Несколько вариантов карусели на сайт
Демо ι Скачать
Адаптивный коллаж из блоков
Демо ι Скачать
Слайдер для блоков
Демо ι Скачать
Отличный лайтбокс для сайта
Демо ι Скачать
Всплывающий и адаптивный лайтбокс
Демо ι Скачать
Красивая подзагрузка изображений
Демо ι Скачать
Плагин для изменения цвета картинки
Демо ι Скачать
Плагин, который подгоняет изображение под размер экрана
Демо ι Скачать
Несколько фильтров для картинок на JQuery
Демо ι Скачать
Скрипт для меток, а так же чекбоксов
Демо ι Скачать
Простой выпадающий список
Демо ι Скачать
Минималистический и выпадающий список
Демо ι Скачать
Готовая библиотека для поиска с подсказками
Демо ι Скачать
Выпадающие списки
Демо ι Скачать
Плагин для выбора изображения
Демо ι Скачать
Полноэкранный редактор текста
Демо ι Скачать
Красивый плагин табов на сайт
Демо ι Скачать
Не плохой JQuery плагин всплывающих окон
Демо ι Скачать
Ещё одно простое модальное окно
Демо ι Скачать
Поисковой фильтр для сайта
Демо и скачать
Плагин для изменения размера текста
Демо ι Скачать
Автоматическое масштабирование текста в соответствии от размера контейнера
Демо ι Скачать
Плагин, который вычисляет количество символов в тексте
Демо ι Скачать
Анимация для текста
Демо ι Скачать
Отличный плагин календаря на сайт
Демо ι Скачать
Работа с анимацией
Демо ι Скачать
Векторная карта мира на jQuery
Демо ι Скачать
Полезные уведомления для пользователей мобильных девайсов
Демо ι Скачать
Тур по сайту для Вашего сайта
Демо ι Скачать
Плагин всплывающей подсказки
Демо ι Скачать
Липкий блок
Демо ι Скачать
Всплывающие подсказки
Демо ι Скачать
Строитель JQuery различных версий
Демо и скачать
Slider Pro — адаптивный слайдер с миниатюрами.
 Подборка адаптивных слайдеров Слайдер с превью на jquery
Подборка адаптивных слайдеров Слайдер с превью на jqueryВ интернете можно встретить множество великолепных плагинов для создания jQuery каруселей и слайдеров. Они позволяют реализовать динамический скроллинг с дополнительными эффектами.
Это один из популярнейших трендов в веб-дизайне за последние несколько лет. Кроме этого использование готовых библиотек и jQuery-плагинов позволяет существенно сэкономить время. Все что нужно, это указать ссылку на JavaScript и CSS-файлы , а затем применить эффект к нужным HTML-элементам .
Также можно установить собственные настройки и CSS-стили . Сегодняшняя статья направлена на то, чтобы познакомить вас адаптивными jQuery-плагинами для создания каруселей и слайдеров.
Distractful – jQuery-плагин для создания сенсорного полноэкранного слайдера контента
Адаптивный полноэкранный слайдер карусель jQuery контента с поддержкой сенсорных экранов. Плагин распространяется под лицензионным соглашением GNU GENERAL PUBLIC LICENSE v3 :
Neoslide: простенький и расширяемый плагин jQuery-карусели
Простой и расширяемый jQuery-плагин , который позволит вам использовать полностью настраиваемый слайдер на любой веб-странице:
Hslider: плагин адаптивной галереи изображений на всю ширину страницы
Еще один плагин для демонстрации изображений при помощи адаптивной карусели jQuery с элементами управления и настраиваемой длительностью задержки:
Carousel 3D: плагин jQuery-карусели с трехмерными эффектами вращения
Sleek Slider: адаптивная jQuery-карусель на весь экран
Миниатюрная и привлекательная jQuery-карусель для демонстрации контента и изображений с различными видами навигации (SVG-стрелки с миниатюрами изображений, элементы пагинации или вкладки ):
PaW Carousel: адаптивная карусель на базе jQuery
PaW Carousel (v2) представляет собой миниатюрный плагин для создания адаптивных, простых каруселей jQuery с выводом миниатюр изображений:
Carousel Sharer: jQuery-карусель для репостов в социальные сети
Carousel Sharer – это jQuery-плагин , который позволяет демонстрировать несколько товаров в ряд, и дает возможность посетителям делиться вашими товарами в Facebook , Twitter , Google+ и Pinterest :
Simply Carousel: минималистичная адаптивная карусель изображений
Simply Carousel представляет собой миниатюрный и быстрый jQuery-плагин , который позволяет создавать гибкие адаптивные слайдеры и карусели изображений:
Slides: адаптивная jQuery-карусель и слайд-шоу с поддержкой сенсорных устройств
Slides
– миниатюрный jQuery-плагин
для создания адаптивных каруселей для сайта jQuery
с миниатюрами, стрелочной навигацией и возможностью использовать собственные элементы управления.
Карусель для контента на jQuery
Простая адаптивная jQuery-карусель с функциями автоматического воспроизведения, элементами управления и даже callback-функциями :
Slick: адаптивная и гибкая jQuery-карусель
Slick представляет собой «свежий » плагин для создания настраиваемых, адаптивных и оптимизированных под мобильные устройства jQuery каруселей и слайдеров, способных работать с любыми HTML-элементами :
bxSlider: слайдер HTML-контента на jQuery
bxSlider – один из лучших jQuery-слайдеров контента, доступных на сегодняшний день. Этот плагин отлично подойдет для организации слайд-шоу:
CarouFredSel: гибкий и мощный плагин jQuery-карусели
jQuery.carouFredSel представляет собой плагин, который превращает любой HTML-элемент в карусель контента. В нем можно прокручивать один или несколько элементов одновременно как горизонтально, так и вертикально. Также можно включить автоматическое воспроизведение и сделать прокрутку бесконечной:
Циклическая карусель контента на jQuery
Карусель, в которой каждый клик будет раскрывать новый блок контента.
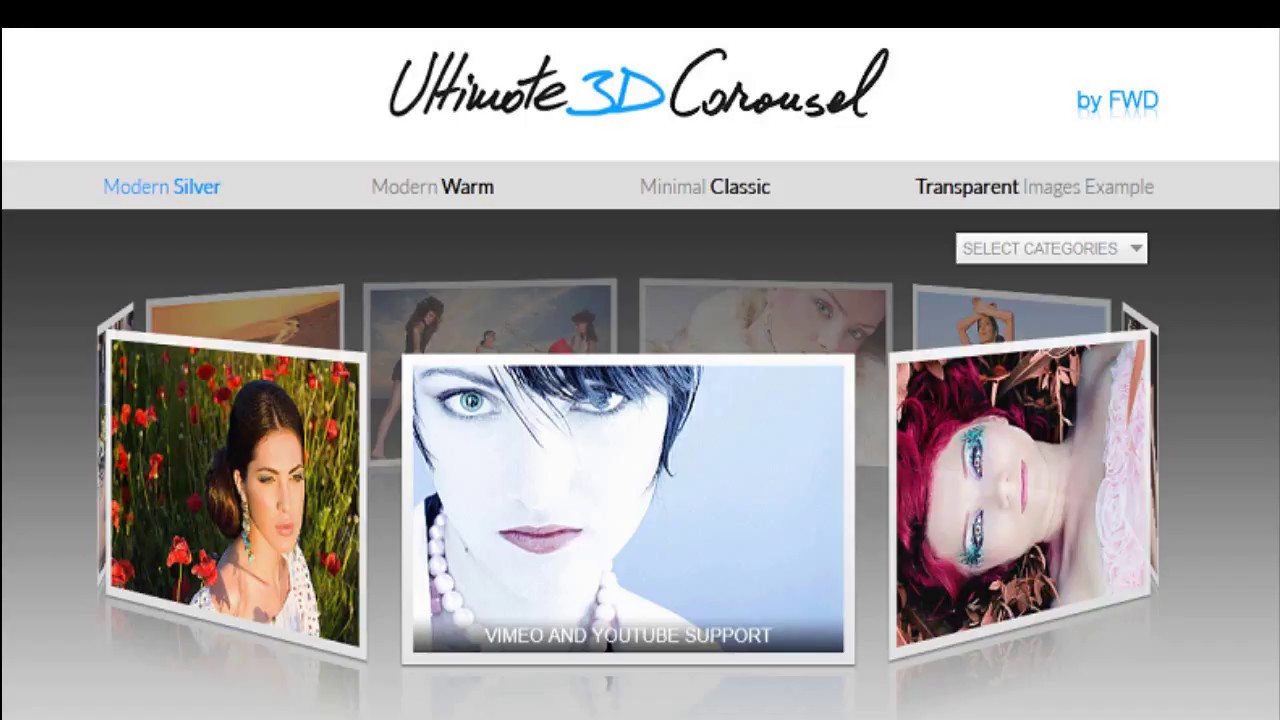
Cloud Carousel: 3D-карусель на Javascript
Эта карусель позволяет создать реалистичную перспективу. Многие 3D карусели jQuery применяют эффект перспективы лишь к размеру изображения, а не к его расположению, что приводит к диспропорции элементов на странице:
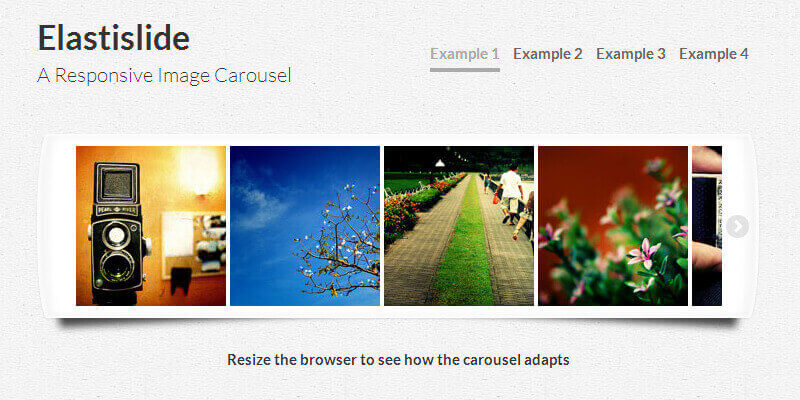
Elastislide: адаптивная карусель на jQuery
Elastislide представляет собой адаптивную jQuery-карусель , которая подстраивается под экраны любого размера. Вставка карусели в контейнер с гибкой шириной сделает «резиновой » и саму карусель:
jCarousel Lite
С помощью этого плагина вы сможете просматривать изображения или HTML-элементы в виде слайдера. Он весит всего 2Кб, но при этом позволяет использовать собственные настройки:
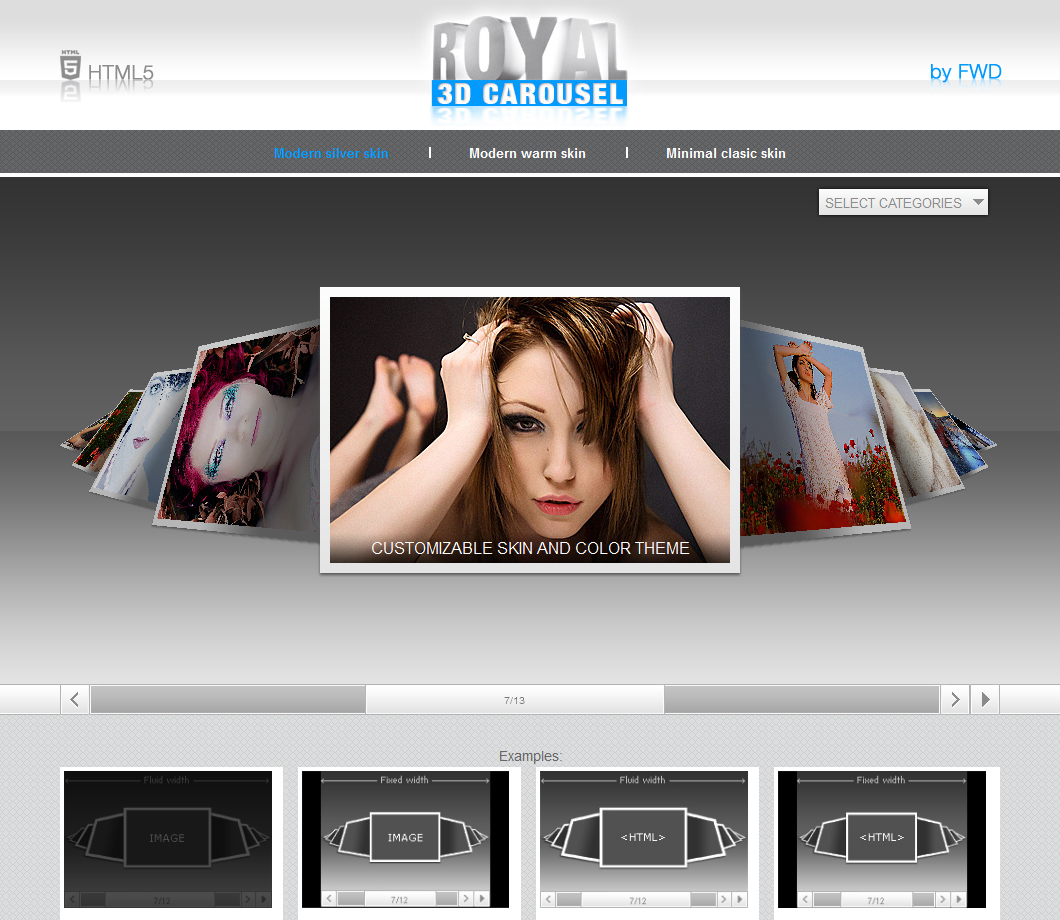
3D Carousel
Создайте 3D карусель jQuery из изображений с эффектами тени и анимацией, реагирующей на положение курсора:
Плагин JQuery carousel
Настройки этого плагина позволяют определить, сколько элементов будет отображено в карусели, после чего плагин адаптирует ее под нужную ширину:
Вращающийся слайдер изображений на jQuery
Ассиметричный слайдер изображений с небольшим дополнением: при прокрутке изображений они слегка поворачиваются.
JQuery Feature Carousel
Этот плагин предназначен для отображения рекомендованных статей на главной странице, но его также можно использовать для любого другого контента. Он позволяет одновременно показывать до трех изображений, в то время как остальные элементы jQuery карусели контента скрыты:
jQuery Infinite Carousel
Представляет собой jQuery-плагин , который позволяет демонстрировать неограниченное количество изображений и видеороликов в карусели. В отличие от остальных каруселей, Infinite Carousel показывает элементы бесконечным циклом без необходимости пользоваться навигацией:
jQuery-плагин Liquid Carousel
Liquid Carousel представляет собой плагин, предназначенный для создания «текучих » дизайнов. Каждый раз, когда контейнер адаптивной карусели jQuery изменяется в размере, количество отображаемых элементов подстраивается под новую ширину:
Jquery MS Carousel
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25.
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31. Слайд-шоу «Awkward»
Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
SliderPro — адаптивный jQuery слайдер c поддержкой миниатюр и другими настройками, включая также и собственное API.
- Слайдер по умолчанию подстраивается под размеры экрана. Масштабироваться будут не только изображения, но и слои с вашим дополнительным контентом.
- Поддержка touch-swipe событий для сенсорных экранов. Использование Breakpoints — аналог CSS media queries, для изменения настроек слайдера на различных размерах экрана.
- Плавная анимация с помощью css3 transitions, анимация слоев, fade эффект для смены слайдов.
- Слайдер может быть на всю ширину страницы, на весь экран или располагаться внутри контейнера.
- Автоизменение высоты слайда. Ориентация превьюшек может быть, как вертикальная, так и горизонтальная.
- Для изображений поддерживается lazy loading, retina, возможность подгружать различные изображения под конкретные размеры экранов.
- Поддержка видео, интеграция с lightbox, навигация стрелками, точками, клавиатурой, миниатюрами и многое, многое другое.
CSS
Подключаем файл стилей:
HTML
Пример разметки для вставки слайдера:
Lorem ipsum dolor sit amet
Lorem ipsum dolor sit amet
consectetur adipisicing elit
JS
Подключаем необходимые скрипты:
Выполняем инициализацию плагина:
Более подробно о слайдере и его использовании можно найти на гитхабе. Ссылка ниже.
Ссылка ниже.
Учебник Bootstrap 4 Carousel — Hoow.ru
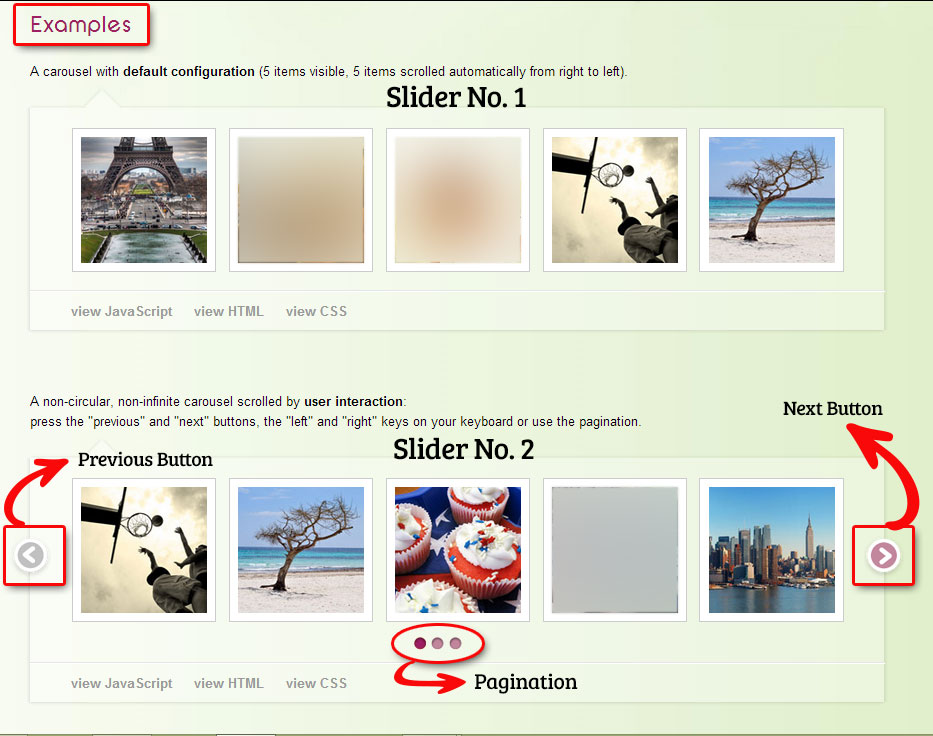
Используйте коды в следующих разделах между началом и концом разделов карусели в приведенном выше простом коде карусели.3. Карусель с навигационной стрелкой.
Давайте добавим стрелки навигации влево и вправо на слайды карусели.
<div data-ride="carousel"> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> </div> </div> <a href="#arrowslider" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous Slide</span> </a> <a href="#arrowslider" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next Slide</span> </a> </div>
По сути, вы должны добавить дополнительный код перед внешним тегом , сохраняя все остальные элементы карусели, как в предыдущем примере слайда. Стрелки навигации основаны на тегах привязки HTML и используют класс «.carousel-control-prev” и “.carousel-control-next«. Не забудьте включить атрибут href, такой же, как идентификатор основного контейнера карусели, как для предыдущей, так и для следующей стрелки.
Стрелки навигации основаны на тегах привязки HTML и используют класс «.carousel-control-prev” и “.carousel-control-next«. Не забудьте включить атрибут href, такой же, как идентификатор основного контейнера карусели, как для предыдущей, так и для следующей стрелки.
Для стрелок «назад» и «вперед» используются два тега span, которые включают значки и текст программы чтения с экрана.
4. Карусель с индикаторами
Третий вариант карусели – добавить индикаторы слайдов внизу по центру изображений. Это поможет перейти к конкретному изображению вместо использования стрелок для перемещения по одному.
<div data-ride="carousel"> <ol> <li data-target="#sliderindicators" data-slide-to="0"></li> <li data-target="#sliderindicators" data-slide-to="1"></li> <li data-target="#sliderindicators" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1">> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.jpg" alt="Slide2"> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3"> </div> </div> <a href="#sliderindicators" role="button" data-slide="prev"> <span aria-hidden="true"></span> <span>Previous</span> </a> <a href="#sliderindicators" role="button" data-slide="next"> <span aria-hidden="true"></span> <span>Next</span> </a> </div>
Индикаторы слайдера работают по упорядоченному списку. Тег
- использует класс «.carousel-индикаторы”И каждый тег
- в списке должен содержать две вещи:
- В цель данных атрибут, значение которого должно быть таким же, как у основного идентификатора карусели.
- В слайд-данные с первым значением 0 и увеличенным до 1 и 2 для следующих двух слайдов.

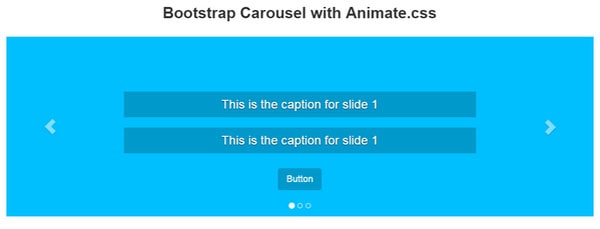
5. Карусель с субтитрами.
Последний вариант – добавить заголовок и описание к изображениям, как показано ниже:
Код для карусели с подписями приведен ниже:
<div data-ride="carousel"> <ol> <li data-target="#slidercaption" data-slide-to="0"></li> <li data-target="#slidercaption" data-slide-to="1"></li> <li data-target="#slidercaption" data-slide-to="2"></li> </ol> <div role="listbox"> <div> <img src="https://img.webnots.com/2017/05/BS_Slide1.jpg" alt="Slide1"> <div> <h4>Here is a caption for slide 1</h4> <p>Here is short description for slide 1</p> </div> </div> <div> <img src="https://img.webnots.com/2017/05/BS_Slide2.
 jpg" alt="Slide2">
<div>
<h4>Here is a caption for slide 2</h4>
<p>Here is short description for slide 2</p>
</div>
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
<div>
<h4>Here is a caption for slide 3</h4>
<p>Here is short description for slide 3</p>
</div>
</div>
</div>
<a href="#slidercaption" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#slidercaption" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>
jpg" alt="Slide2">
<div>
<h4>Here is a caption for slide 2</h4>
<p>Here is short description for slide 2</p>
</div>
</div>
<div>
<img src="https://img.webnots.com/2017/05/BS_Slide3.jpg" alt="Slide3">
<div>
<h4>Here is a caption for slide 3</h4>
<p>Here is short description for slide 3</p>
</div>
</div>
</div>
<a href="#slidercaption" role="button" data-slide="prev">
<span aria-hidden="true"></span>
<span>Previous</span>
</a>
<a href="#slidercaption" role="button" data-slide="next">
<span aria-hidden="true"></span>
<span>Next</span>
</a>
</div>Вам нужно просто добавить новый в каждый элемент карусели под тегом и использовать класс «.carousel-caption«. Класс “.d-none»Используется, чтобы скрыть подписи карусели на небольших мобильных устройствах и вернуть их на устройства среднего размера с помощью«.
Вы можете удалить ».d-none” и”.d-md-block»Классы для отображения заголовков слайдеров на всех экранах, включая мобильные устройства. Но убедитесь, что вы используете настраиваемые медиа-запросы CSS для настройки размера шрифта и выравнивания заголовков слайдеров. d-md-block«.
d-md-block«.6. Параметры управления каруселью
Ниже приведены некоторые элементы управления, которые вы можете использовать для изменения работы компонента карусели Bootstrap 4.
Название Контроля Тип Значение по умолчанию Краткое описание интервал данных количество 5000 Временная задержка в миллисекундах между вращением изображений карусели. Вы можете установить это значение в false, чтобы остановить автоповорот. клавиатура данных логический правда Истинное значение указывает, что карусель будет реагировать на клавиши клавиатуры и «ложный”Отключит управление с клавиатуры. 
пауза данных строка “Парение” Это элемент управления для приостановки ползунка при наведении курсора мыши на событие. Установка значения на «ноль”Не будет останавливать ползунки, а установка наведения будет приостанавливаться при наведении курсора мыши. передача данных строка ложный Установка значения на «карусель”Включит автовоспроизведение при загрузке. А установка значения «false» запустит режим автовоспроизведения только после того, как пользователь вручную переключит первый элемент. перенос данных логический правда Решает, что карусель должна быть непрерывной или иметь жесткие остановки. Например, добавьте приведенный ниже сценарий в свой HTML-шаблон, чтобы изменить интервал ползунка карусели на 1500 миллисекунд.
<script> $('.carousel').carousel({ interval: 1500 }) </script>6
Навигация по записям
Похожие записи
Прокрутить вверх
19 бесплатных слайдеров HTML и CSS для вашего сайта
имеющий веб-сайты, занимающие всю ширину экранаМы находим, что можно интегрировать определенные элементы, которые могут пригодиться для отображения всего образца продуктов для продажи или поездок, которые мы можем предложить на лето. Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
Карусели или слайдеры — это один из тех веб-элементов, которые позволяют нам визуально отображать наши продукты очень привлекательно.
серия Бесплатные слайдеры, скроллеры или карусели в CSS которые вы найдете ниже, составьте хороший репертуар для всех видов задач на работе, который мы собираемся показать клиенту, прежде чем он согласится с нашим бюджетом. Это набор слайдеров в HTML и CSS с небольшим количеством JavaScript как в горизонтальном, так и в вертикальном формате. Давайте сделаем это, чтобы вы могли получить доступ к коду для их быстрой реализации.
Эта карусель состоит из довольно яркая анимация как если бы мы рисовали занавеску, чтобы просто уменьшить масштаб фотографий и значков профилей, которые мы собираемся установить в этом слайдере. Это идеальная карусель для отзывов от пользователей, которые очень довольны продуктами, которые мы продаем в Интернете.
Теме статьи:
27 слайдеров HTML и CSS, которые сделают ваш сайт особенным
Этот слайдер как реклама, которую иногда можно увидеть на футбольных полях по бокам и показ различных объявлений, которые прокручиваются по горизонтали. Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Он идеально подходит для целевых страниц, на которых должны отображаться партнерские бренды и другие типы логотипов.
Этот свиток выделяется своим React.js. Это позволяет отображать изображения пропорционального размера при переходе от одного изображения к другому в непрерывной анимации. Немногое сказать об этом довольно простом CSS, но он будет иметь большой эффект, если мы знаем, как правильно разместить его в Интернете.
Эта трехмерная карусель, состоящая из HTML, CSS и JavaScript, отличается плавностью и плавностью. очень визуальная подпрыгивающая анимация. С набором элементов, которые идентифицируют каждую карточку, работой и привлекательной каруселью для размещения ее на своем веб-сайте.
Теме статьи:
46 слайдеров и скроллеров Javascript
Ползунок, который, как предупреждает его собственное название, отображается автоматически без необходимости взаимодействия пользователя в мгновение ока с ним. Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
Различные изображения, составляющие эту поразительную карусель, появляются из-за перехода, в котором она волшебным образом исчезает.
С элементом наведения это ползунок перемещается слева направо, или наоборот, когда мы оставляем указатель мыши над ним. Плавный переход для перемещения между разными фотографиями, из которых можно составить этот слайдер изображения.
также называется Carousel Material Design, и с учетом текущей тенденции со всеми типами карт, здесь вы можете найти другую статью с большим их количеством в CSS / HTML, дистанцируется от остальных, поскольку состоит из языка дизайна, опубликованного Google. Вы можете перемещать разные карты, долгое нажатие на них.
Вы можете разрушить идею этого слайдера выделения полосой изображений, которые можно увеличить щелкнув по одному из них. Эффектная анимация, хотя она предназначена для определенного типа веб-сайтов. Посты в Instagram переносятся на карусель slick. js.
js.
Это во многом связано с предыдущим, особенно в полосе изображений, хотя взаимодействие со слайдером сильно отличается перемещая его боковым жестом слева направо и наоборот. Снова у нас есть slick.js, который делает свое дело. Поражает своим великолепным эффектом.
Одна из самых интересных каруселей во всем опубликованном нами списке. Выделяется для ваши горизонтальные слайдеры в CSS и HTML что двигаться фантастически хорошо. Вам нужно только навести указатель мыши на поля, чтобы найти различные эффекты, которые могут быть получены с помощью четырех вариантов.
Простой и отличный визуальный эффект с серия карт, которые по очереди на передней. Эффект находится в 3D, поэтому это один из тех ползунков, которые привлекают много внимания, особенно из-за минимального эффекта отскока, который показывает гениальность со стороны создателя того же самого.
Простой слайдер с отличным эффектом, который ничем не выделяется. Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
Один из эти простые ползунки то, что мы обычно ищем, и это дает ощущение единства без особой помпы, но это прекрасно выполняет свою функцию.
Если вы хотите представить свою редакционную команду в блоге, этот слайдер идеально подходит для своей роли. Хорошо, как и предыдущий, насколько это просто. Он выделяется использованием бриллиантов, на которых размещены все фотографии команды. Имеет автоматическое воспроизведение.
Слайдер, который представляет собой куб, в котором каждое из лиц — одно из изображений или фотографии, которые мы хотим разместить на веб-сайте. Вам нужно только щелкнуть по каждому из них, чтобы просмотреть их и узнать, какой контент вас ждет.
Слайдер, в котором происходит взаимодействие используя клавиши со стрелками. Просто без особой помпы, переходящий непосредственно к другому типу взаимодействия, похожему на то, что было много лет назад. Для специального использования.
Слайдер с отличным визуальным эффектом, который автоматически воспроизводится в непрерывной вертикальной анимации который выделяется своими картами с закругленными углами. Очень актуальный и один из тех, который сам по себе выделяется из всего этого списка.
Эта карусель выделяется тем, что боковое меню, из которого мы можем перейти нажав на каждую из его опций. Информация появляется с хорошо достигнутым эффектом отскока без чего-то большего, чем было сказано.
Похожий на предыдущий за свою вертикальность, хотя этот ползунок может занимать всю ширину страницы для отображения изображений каждой из своих вкладок. Интересен своим большим форматом и использованием переходов CSS для перехода между слайдами.
Великолепный визуальный эффект с узором ползунков, который вращается в 3D с очень яркая анимация. Вы можете выбрать каждый из вариантов в левом боковом меню с точками для каждого из них. Один из лучших в списке по своей креативности.
Один из лучших в списке по своей креативности.
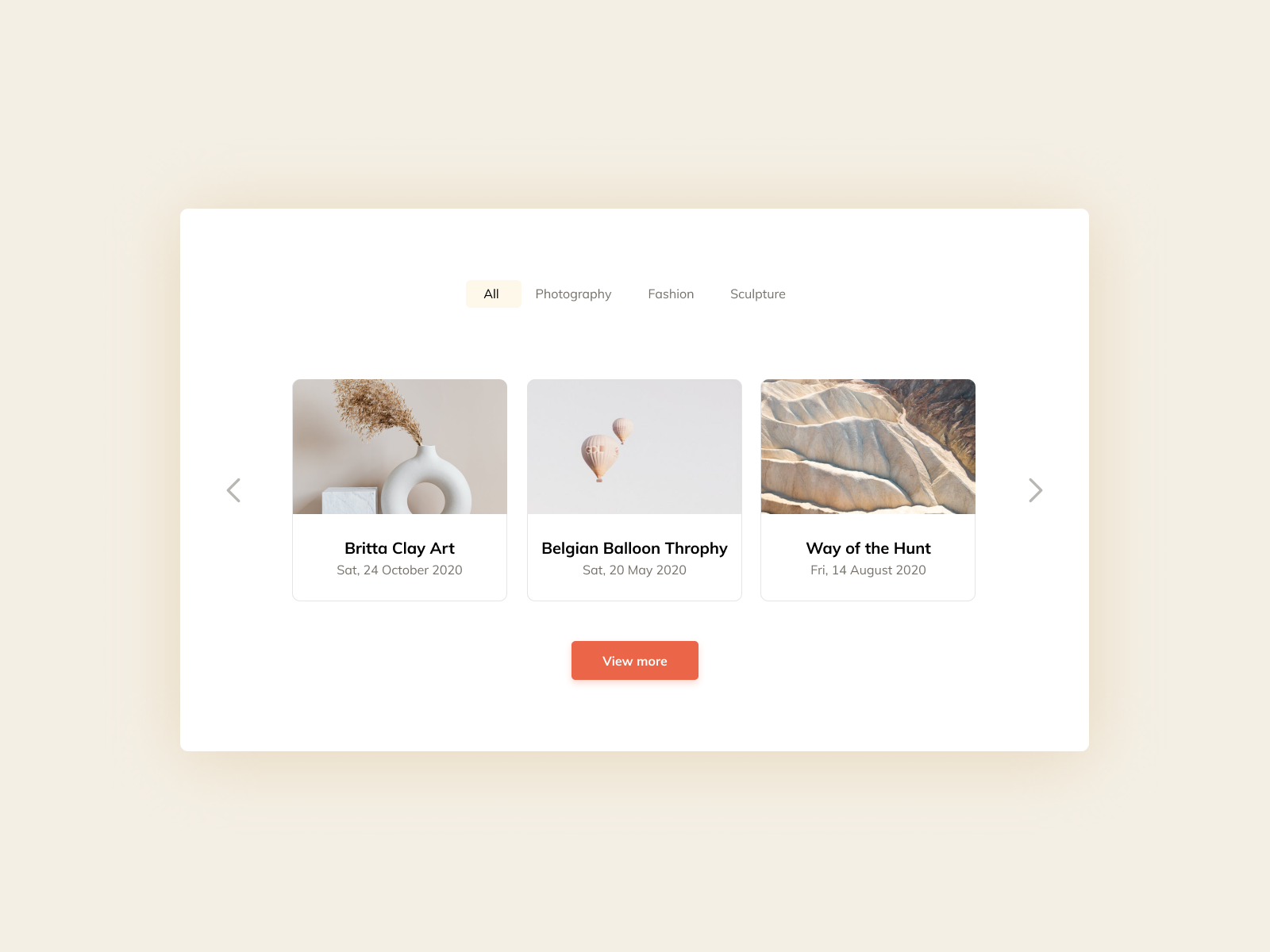
Слайдер фотографий. Примеры бесплатных JQuery слайдеров для изображений. Адаптивный фэшн слайдер
Время не стоит на месте а с ним и прогресс. Это затронуло и просторы интернета. Уже можно заметить как меняется внешний вид сайтов, особенно большой популярностью пользуется адаптивный дизайн. И в связи с этим появилось не мало новых адаптивных jquery слайдеров , галерей, каруселей или подобных плагинов.
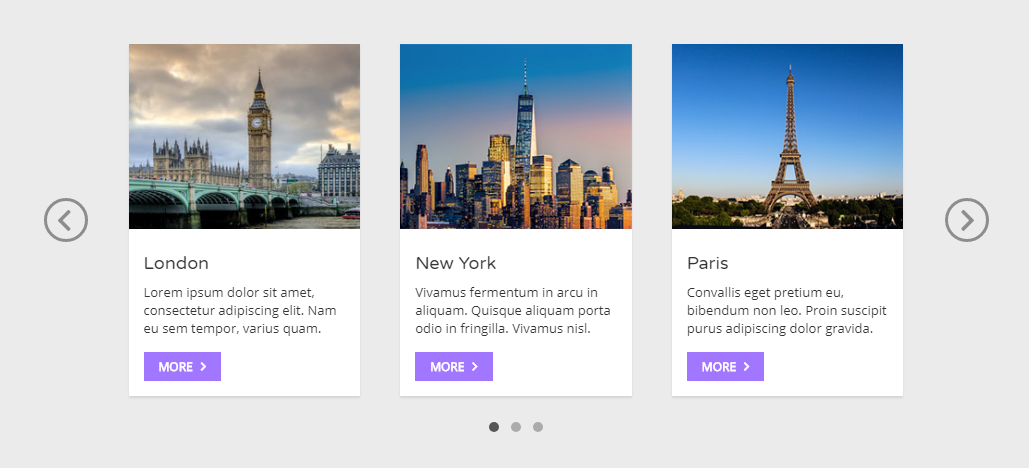
1. Responsive Horizontal Posts Slider
Адаптивная горизонтальная карусель с детальной инструкцией по установке. Выполнена она в простом стиле, но вы можете ее стилизовать под себя.
2. Слайдер на Glide.js
Этот слайдер подходит для любого сайта. Тут используется Glide.js с открытым кодом. Цвета слайдера можно легко изменить.
3. Tilted Content Slideshow
Адаптивный слайдер с контентом. Изюминкой данного слайдера является 3d эффект изображений, а также разные анимации появления в случайном порядке.
4. Слайдер с использованием HTML5 canvas
Очень красивый и впечатляющий слайдер с интерактивными частицами. Выполнен он с помощью HTML5 canvas,
5. Слайдер «Морфинг изображений»
Слайдер с эффектом морфинга (Плавная трансформация из одного объекта к другому). В данном примере слайдер хорошо подойдет для портфолио веб-разработчика или веб-студии в виде портфолио.
6. Круговой слайдер
Слайдер в виде круга с эффектом переворота изображения.
7. Слайдер с размытым фоном
Адаптивный слайдер с переключением и размытием заднего фона.
8. Адаптивный фэшн слайдер
Простой, легкий и адаптивный слайдер для сайта.
9. Slicebox — jQuery 3D image slider (ОБНОВЛЕННЫЙ)
Обновленная версия Slicebox slider с исправлениями и новыми возможностями.
10.Free Animated Responsive Image Grid
Плагин JQuery для создания гибкой сетки изображения, который будет переключать снимки, используя различные анимации и тайминги. Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
Это может хорошо смотреться в качестве фона или декоративного элемента на сайте, так как мы можем настроить выборочное появление новых изображений и их переходов. Плагин выполнен в нескольких вариантах.
11. Flexslider
Универсальный бесплатный плагин для вашего сайта. Этот плагин выполнен в нескольких вариантах слайдера и каруселях.
12. Фоторама
Fotorama — это универсальный плагин. У него есть много настроек, все работает быстро и легко, есть возможность просмотра слайдов на весь экран. Слайдер можно использовать как в фиксированном размере так и адаптивном, с миниатюрами и без, с круговой прокруткой и без и еще много чего.
P.S. Ставил слайдер несколько раз и считаю что он один из лучших
13. Бесплатная и адаптивная 3D галерея-слайдер с миниатюрами.
Экспериментальная галерея-слайдер 3DPanelLayout с сеткой и интересными эффектами анимации.
14. Слайдер на css3
Адаптивный слайдер выполнен при помощи css3 с плавным появлением контента и легкой анимацией.
15. WOW Slider
WOW Slider — это слайдер изображений с потрясающими визуальными эффектами.
17. Elastic
Эластичный слайдер с полной адаптивностью и с миниатюрами слайдов.
18. Slit
Это полноэкранный адаптивный слайдер с использованием анимации css3. Выполнен слайдер в двух вариантах. анимация сделана достаточно необычно и красиво.
19. Адаптивная фотогалерея plus
Простой бесплатный слайдер-галерея с подгрузкой изображений.
20. Адаптивный слайдер для WordPress
Адаптивный бесплатный слайдер для WP.
21. Parallax Content Slider
Слайдер с эффектом параллакса и контролем каждого элемента с помощью CSS3.
22. Слайдер с привязкой музыки
Слайдер с использованием открытого исходного кода JPlayer. Этот слайдер напоминает презентацию с музыкой.
23. Слайдер с jmpress.js
Адаптивный слайдер основан на jmpress. js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
js и поэтому позволит использовать некоторые интересные 3D эффекты к слайдам.
24. Fast Hover Slideshow
Слайд шоу с быстрым переключением слайдов. Слайды переключаются при наведении курсора.
25. Image Accordion with CSS3
Аккордеон изображений с помощью css3.
26. A Touch Optimized Gallery Plugin
Это адаптивная галерея которая оптимизирована для тач-устройств.
27. 3D Галерея
3D Wall Gallery — создана для браузера Safari, где будет виден 3D эффект. Если смотреть на другом браузере то функциональность будет в порядке но небудет виден 3D эффект.
28. Слайдер с пагинацией
Адаптивный слайдер с нумерацией страниц с помощью ползунка JQuery UI. идея состоит в том чтобы чтобы использовать простую концепцию навигации. Есть возможность перемотки всех изображений или послайдового переключения.
29.Image Montage with jQuery
Автоматическое расположение изображений в зависимости от ширины экрана. Очень полезная штука при разработке сайта портфолио.
Очень полезная штука при разработке сайта портфолио.
30. 3D Gallery
Простенький 3D круговой слайдер на css3 и jQuery.
31. Полноэкранный режим с 3D эффектом на css3 и jQuery
Слайдер с возможностью полно-экранного просмотра изображений с красивым переходом.
1. Превосходное jQuery слайд-шоу
Большое эффектное слайд-шоу с использованием jQuery технологий.
2. jQuery плагин «Scale Carousel»
Масштабируемое слайд-шоу с использованием jQuery. Вы сможете задать размеры для слайд-шоу, которые вам больше всего подходят.
3. jQuery плагин «slideJS»
Слайдер изображений с текстовым описанием.
4. Плагин «JSliderNews»
5. CSS3 jQuery слайдер
При наведении курсора на стрелки навигации появляется круглая миниатюра следующего слайда.
6. Симпатичный jQuery слайдер «Presentation Cycle»
jQuery слайдер с индикатором загрузки изображений. Предусмотрена автоматическая смена слайдов.
7. jQuery плагин «Parallax Slider»
Слайдер с объемным фоновым эффектом. Изюминка этого слайдера в движение фона, который состоит из нескольких слоев, каждый из которых прокручивается с различной скоростью. В итоге получается имитация объемного эффекта. Выглядит очень красиво, вы можете сами в этом убедиться. Более плавно эффект отображается в таких браузерах как: Opera, Google Chrome, IE.
8. Свежий, легкий jQuery слайдер «bxSlider 3.0»
На демонстрационной странице в разделе «examples» вы сможете найти ссылки на все возможные варианты использования этого плагина.
9. jQuery слайдер изображений, плагин «slideJS»
Стильный jQuery слайдер, безусловно сможет украсить ваш проект.
10. jQuery плагин слайд-шоу «Easy Slides» v1.1
Простой в использовании JQuery плагин для создания слайд-шоу.
11. Плагин «jQuery Slidy»
Легкий jQuery плагин в различном исполнении. Предусмотрена автоматическая смена слайдов.
12. jQuery CSS галерея с автоматической сменой слайдов
Если посетитель в течении определенного времени не нажмет на стрелки «Вперед» или «Назад», то галерея начнет прокручиваться автоматически.
13. jQuery слайдер «Nivo Slider»
Очень профессиональный качественный легкий плагин с валидным кодом. Предусмотрено много различных эффектов смены слайдов.
14. jQuery слайдер «MobilySlider»
Свежий слайдер. jQuery слайдер с различными эффектами смены изображений.
15. jQuery Плагин «Slider²»
Легкий слайдер с автоматической сменой слайдов.
16. Свежий javascript слайдер
Слайдер с автоматической сменой изображений.
Плагин для реализации слайд-шоу с автоматической сменой слайдов. Есть возможность управлять показом с помощью миниатюр изображений.
jQuery CSS слайдер изображений с использованием плагина NivoSlider .
19. jQuery слайдер«jShowOff»
Плагин для ротации содержимого. Три варианта использования: без навигации (с автоматической сменой в формате слайд-шоу), с навигацией в виде кнопок, с навигацией в виде миниатюр изображений.
20. Плагин «Shutter Effect Portfolio»
Свежий jQuery плагин для оформления портфолио фотографа. В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
В галерее реализован интересный эффект смены изображений. Фотографии сменяют друг друга с эффектом похожим на работу затвора объектива.
21. Легкий javascript CSS слайдер «TinySlider 2»
Реализация слайдера изображений с использованием javascript и CSS.
22. Обалденный слайдер «Tinycircleslider»
Стильный круглый слайдер. Переход между изображениями осуществляется с помощью перетаскивания по окружности ползунка в виде красного круга. Отлично впишется в ваш сайт, если вы в дизайне используете круглые элементы.
23. Слайдер изображений на jQuery
Легкий слайдер «Slider Kit». Слайдер представлен в различном исполнении: вертикальный и горизонтальный. Также реализованы различные виды навигации между изображениями: с помощью кнопок «Вперед» и «Назад», с помощью колеса мыши, с помощью клика мыши по слайду.
24. Галерея с миниатюрами «Slider Kit»
Галерея «Slider Kit». Прокрутка миниатюр осуществляется как в вертикальном так и горизонтальном направлении. Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
Переход между изображениями осуществляется с помощью: колеса мыши, щелчка мыши или наведения курсора на миниатюру.
25. jQuery слайдер содержимого «Slider Kit»
Вертикальный и горизонтальный слайдер контента на jQuery.
26. jQuery слайд-шоу «Slider Kit»
Слайд-шоу с автоматической сменой слайдов.
27. Легкий профессиональный javascript CSS3 слайдер
Аккуратный слайдер на jQuery и CSS3, созданный в 2011 году.
jQuery слайд-шоу с миниатюрами.
29. Простое jQuery слайд-шоу
Слайд-шоу с кнопками навигации.
30. Потрясное слайд-шоу jQuery «Skitter»
jQuery плагин «Skitter» для создания потрясающего слайд-шоу. Плагин поддерживает 22 (!) вида различных анимационных эффектов при смене изображений. Может работать с двумя вариантами навигации по слайдам: с помощью номеров слайдов и с помощью миниатюр. Обязательно посмотрите демонстрацию, очень качественная находка. Используемые технологии: CSS, HTML, jQuery, PHP.
31.
 Слайд-шоу «Awkward»
Слайд-шоу «Awkward»Функциональное слайд-шоу. В виде слайдов могут выступать: простые изображения, изображения с подписями, изображения с всплывающими подсказками, видео-ролики. Для навигации можно использовать стрелки, ссылки на номера слайдов и клавиши вправо/влево на клавиатуре. Слайд-шоу выполнено в нескольких вариантах: с миниатюрами и без них. Для просмотра всех вариантов пройдитесь по ссылкам Demo #1 — Demo #6 расположенным сверху на демонстрационной странице.
Очень оригинальное оформление слайдера изображений, напоминающее веер. Анимированная смена слайдов. Навигация между изображениями осуществляется с помощью стрелок. Предусмотрена также автоматическая смена, которую можно включать и выключать с помощью кнопки Play/Pause, расположенной сверху.
Анимированный jQuery слайдер. Фоновые изображения автоматически масштабируются при изменении размеров окна браузера. Для каждого изображения выплывает блок с описанием.
34. «Flux Slider» слайдер на jQuery и CSS3
Новый jQuery слайдер. Несколько классных анимированных эффектов при смене слайдов.
Несколько классных анимированных эффектов при смене слайдов.
35. jQuery плагин «jSwitch»
Анимированная jQuery галерея.
Легкое слайд-шоу на jQuery c автоматической сменой слайдов.
37. Новая версия плагина «SlideDeck 1.2.2»
Профессиональный слайдер контента. Возможны варианты с автоматической сменой слайдо, а также вариант с использованием колеса мыши для перехода между слайдами.
38. jQuery слайдер «Sudo Slider»
Легкий сладер изображений на jQuery. Очень много вариантов реализации: горизонтальная и вертикальная смена изображений, со ссылками на номер слайда и без них, с подписями изображений и без, различные эффекты смены изображений. Есть функция автоматической смены слайдов. Ссылки на все примеры реализации можно найти на демонстрационной странице .
39. jQuery CSS3 слайд-шоу
Слайд-шоу с миниатюрами поддерживает режим автоматической смены слайдов.
40. jQuery cлайдер «Flux Slider»
Слайдер с множеством эффектов смены изображений.
41. Простой jQuery слайдер
Стильный слайдер изображений на jQuery.
Здравствуйте, дорогие читатели блога. Сегодня представляю Вам полезную подборку бесплатных JQuery слайдеров с примерами . Если Вы всё таки надумали поставить слайдер изображений на свой ресурс, эта подборка Вам очень пригодится, и, поверьте, вам есть с чего выбрать. Тем более все слайдеры с примерами, и каждый из них Вы сможете попробовать в действии. В общем не буду отвлекать, выбирайте:-)
Простой JQuery слайдер изображений
Самый обычный и не большой слайдер миниатюр на Вашем сайте.
Слайдер с миниатюрами на JQuery
Очень простой и интересный слайдер с миниатюрами, который подойдёт практически для любого дизайна.
Красивый слайдер для сайта
Большой и очень красивый слайдер изображений, с интересным перелистыванием текста.
Обычный JQuery слайдер
Самый обычный и простой слайдер на Ваш ресурс
Большой слайдер с описанием
Эффектный слайдер мимо которого нереально пройти.
JQuery слайдер картинок и описанием
Постой и стильный слайдер текста с изображениями и с красивым эффектом перелистывания.
Скроллинг изображений с подсказками
Интересный скроллинг изображений, который непрерывно и плавно прокручивается. По умолчанию стоят изображения разных фруктов, которые можно изменить на свои.
JQuery слайдер с большими стрелками
Интересный слайдер с большими розовыми стрелками, которые меняют размер за счёт увеличения изображения.
Нужно добавить кнопки «вперед» и «назад».
Для этого нужно дополнить написанный ранее код.
HTML код для нового слайдера
Вся структура слайдера останется прежней. К разметке добавятся два контейнера, которые будут выполнять функцию кнопок.
>Стили слайдера
Кнопки займут свое место благодаря абсолютному позиционированию относительно контейнера.slider-box
Slider-box{ position
:
relative
; width
:
320px
; height
:
210px
; overflow
:
hidden
; } . slider{ position
:
relative
; width
:
10000px
; height
:
210px
; } .slider
img{ float
:
left
; } .slider-box
.prev
,
.slider-box
.next{ position
:
absolute
; top
:
100px
; display
:
block
; width
:
29px
; height
:
29px
; cursor
:
pointer
; } .slider-box
.prev{ left
:
10px
; background
:
url
(../images/slider_controls.png
)
no-repeat
0
0
; } .slider-box
.next{ right
:
10px
; background
:
url
(../images/slider_controls.png
)
no-repeat
-29px
0
; }
slider{ position
:
relative
; width
:
10000px
; height
:
210px
; } .slider
img{ float
:
left
; } .slider-box
.prev
,
.slider-box
.next{ position
:
absolute
; top
:
100px
; display
:
block
; width
:
29px
; height
:
29px
; cursor
:
pointer
; } .slider-box
.prev{ left
:
10px
; background
:
url
(../images/slider_controls.png
)
no-repeat
0
0
; } .slider-box
.next{ right
:
10px
; background
:
url
(../images/slider_controls.png
)
no-repeat
-29px
0
; }
Скрипт
Слайдер прокручивается автоматически. По умолчанию движение идет слева направо, но при необходимости можно изменить направление его движения при помощи переменной course. При изменении значения переменной с 1 на -1, произойдет изменение направления движения слайдера.
Изображения в слайдере не должны меняться когда курсор находится в пределах слайдера. Для чего это делается? Все просто. Если курсор мыши расположен на слайдере, значит, посетитель сайта заинтересовался его содержимым. В это время не стоит менять слайды автоматически.
В это время не стоит менять слайды автоматически.
 interval =
window.setInterval
(animate,
sliderInterval)
; } function
animate()
{ if
(margin==-
slideCount*
slideWidth-
slideWidth)
{
// Если слайдер дошел до конца slider.css
({
«marginLeft»
:-
slideWidth}
)
;
// то блок.slider возвращается в начальное положение margin=-
slideWidth*
2
; }
else
if
(margin==
0
&&
course==-
1
)
{
// Если слайдер находится в начале и нажата кнопка «назад» slider.css
({
«marginLeft»
:-
slideWidth*
slideCount}
)
;
// то блок.slider перемещается в конечное положение margin=-
slideWidth*
slideCount+
slideWidth; }
else
{
// Если условия выше не сработали, margin =
margin —
slideWidth*
(course)
;
// значение margin устанавливается для показа следующего слайда } slider.animate
({
«marginLeft»
:
margin}
,
animateTime)
;
// Блок.slider смещается влево на 1 слайд. } function
sliderStop()
{
// Функция преостанавливающая работу слайдера window.clearInterval
(interval)
; } prev.click
(function
()
{
// Нажата кнопка «назад»
var
course2 =
course;
course =
—
1
;
animate()
;
// Вызов функции animate() course =
course2 ;
}
)
; next.
interval =
window.setInterval
(animate,
sliderInterval)
; } function
animate()
{ if
(margin==-
slideCount*
slideWidth-
slideWidth)
{
// Если слайдер дошел до конца slider.css
({
«marginLeft»
:-
slideWidth}
)
;
// то блок.slider возвращается в начальное положение margin=-
slideWidth*
2
; }
else
if
(margin==
0
&&
course==-
1
)
{
// Если слайдер находится в начале и нажата кнопка «назад» slider.css
({
«marginLeft»
:-
slideWidth*
slideCount}
)
;
// то блок.slider перемещается в конечное положение margin=-
slideWidth*
slideCount+
slideWidth; }
else
{
// Если условия выше не сработали, margin =
margin —
slideWidth*
(course)
;
// значение margin устанавливается для показа следующего слайда } slider.animate
({
«marginLeft»
:
margin}
,
animateTime)
;
// Блок.slider смещается влево на 1 слайд. } function
sliderStop()
{
// Функция преостанавливающая работу слайдера window.clearInterval
(interval)
; } prev.click
(function
()
{
// Нажата кнопка «назад»
var
course2 =
course;
course =
—
1
;
animate()
;
// Вызов функции animate() course =
course2 ;
}
)
; next. click
(function
()
{
// Нажата кнопка «назад» if
(slider.is
(«:animated»
)
)
{
return
false
;
}
// Если не происходит анимация var
course2 =
course;
// Временная переменная для хранения значения course course =
1
;
// Устанавливается направление слайдера справа налево animate()
;
// Вызов функции animate() course =
course2 ;
// Переменная course принимает первоначальное значение }
)
; slider.add
(next)
.add
(prev)
.hover
(function
()
{
// Если курсор мыши в пределах слайдера sliderStop()
;
// Вызывается функция sliderStop() для приостановки работы слайдера }
,
nextSlide)
;
// Когда курсор уходит со слайдера, анимация возобновляется. nextSlide()
;
// Вызов функции nextSlide() }
)
;
click
(function
()
{
// Нажата кнопка «назад» if
(slider.is
(«:animated»
)
)
{
return
false
;
}
// Если не происходит анимация var
course2 =
course;
// Временная переменная для хранения значения course course =
1
;
// Устанавливается направление слайдера справа налево animate()
;
// Вызов функции animate() course =
course2 ;
// Переменная course принимает первоначальное значение }
)
; slider.add
(next)
.add
(prev)
.hover
(function
()
{
// Если курсор мыши в пределах слайдера sliderStop()
;
// Вызывается функция sliderStop() для приостановки работы слайдера }
,
nextSlide)
;
// Когда курсор уходит со слайдера, анимация возобновляется. nextSlide()
;
// Вызов функции nextSlide() }
)
;Получился такой слайдер с кнопками «вперед» и «назад»
От автора: несмотря на слухи о якобы «смерти» видимой без прокрутки части веб-страниц, нужда в хорошем слайдере никуда не исчезла. Давайте будем честными, хоть на секунду – слайдеры это весело. К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
К тому же, ничто другое в отличие от двигающегося контента не вызывает у пользователя «вау» эффект. Все слайдеры представляют собой набор из нескольких слайдов, сменяющих друг друга и крайне важно, чтобы код слайдера был как можно легче. Именно в таких случаях нам поможет jQuery.
Взгляните на 20 jQuery слайдеров с сайта Envato Market, и вы поймете, что бывают слайдеры, которые больше чем просто блок с плавно сменяющимися изображениями.
1. RoyalSlider – Тачскрин галерея изображений на jQuery
Сейчас адаптивный слайдер, к тому же и дружелюбный к сенсорным экранам, значит намного больше, чем раньше. RoyalSlider сочетает в себе обе функции: адаптивность и работу с сенсорными экранами. Хороший выбор, так как галерея написана на HTML5 и CSS3.
Несколько интересных функций:
Как создать сайт самому?
SEO оптимизация
Высокая настраиваемость
Более 10 начальных шаблонов
Есть фолбэк для CSS3 переходов
На мой взгляд, самая крутая функция это «модульная архитектура скрипта», что позволяет отключать из основного JS файла ненужные вещи, тем самым уменьшая вес. RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
RoyalSlider, тачскрин галерея изображений на JQuery – надежный JavaScript слайдер, который должен пополнить набор инструментов любого разработчика.
2. Slider Revolution адаптивный jQuery плагин
Не так-то просто сделать что-то «революционное» со слайдером. Когда речь заходит о слайдерах, в них можно добавить столько много функций. Однако Slider Revolution это действительно хорошая попытка. Среди JQuery слайдеров данный экземпляр отвечает всем вашим возможным требованиям.
Список возможностей слайдера настолько большой, поэтому я перечислю только самые-самые:
Параллакс эффект и пользовательская анимация
Неограниченное количество слоев и слайдов со ссылками
ready to use, глубоко настраиваемые стили
и многое другое
Возможность добавить изображение, встроенный видео плеер и ссылки из социальных сетей делает Slider Revolution одним из самых гибких и настраиваемых вариантов в сети.
3. LayerSlider адаптивный jQuery плагин слайдер
По названию «LayerSlider адаптивный jQuery плагин слайдер» нельзя по-настоящему оценить данный слайдер.
200+ 2D и 3D переходы между слайдами вскружат голову любому.
Парочка примечательных функций:
13 скинов и 3 типа меню
Возможность разместить фиксированное изображение поверх слайдера
И JQuery фолбэк
И многое другое
Как и с предыдущим слайдером, можно добавить почти любой контент, даже HTML5 резидентный мультимедиа контент. LayerSlider оживляет слайдеры, к тому же он очень красивый.
4. jQuery Banner Rotator / Slideshow
jQuery Banner Rotator / Slideshow – довольно простой слайдер, не приносящий в жертву основной функционал.
Возможности:
Тултипы, текстовые вставки и т.д.
Превью и различные варианты просмотра компонентов
Таймер с задержкой на один слайдер или на все
Множественные переходы всех слайдов или разные переходы для каждого по отдельности
jQuery Banner Rotator / Slideshow по сравнению с другими JQuery слайдерами обладает только базовыми возможностями, но про него не стоит забывать.
5. All In One Slider – Адаптивный jQuery слайдер плагин
Любой слайдер, появляющийся в сети, обладает своим уникальным видением и решает какие-либо проблемы в своей области. Но только не этот. All In One Slider можно назвать «все включено».
Я думаю, у большинства веб-разработчиков и дизайнеров есть проверенное решение, но они всегда ищут что-то новое. А это «что-то новое» включает в себя:
Ротатор баннеров
Баннер с превью
Баннер с плейлистом
Слайдер контента
Карусель
Все типы слайдеров поддерживают большую часть функционала, если не весь, который необходим JQuery слайдерам. Станет ли All In One Slider вашим «все включено»?
6. UnoSlider – Адаптивный тачскрин слайдер
Если ваш слайдер не адаптивный и не поддерживает сенсорные экраны, то у вас неправильный слайдер. UnoSlider – правильный.
Этот слайдер нашел свое место под солнцем между простотой и богатым набором функций. Функции:
Поддержка тем
12 готовых тем
40 переходов
Поддержка IE6+
Все функции с уклоном в дизайн и стиль, что делает UnoSlider отличным контентным слайдером с возможностью добавления тем.
7. Master Slider — jQuery тачскрин слайдер
Ищите «один JQuery слайдер, чтоб править всеми»? Попробуйте Master Slider – JQuery тачскрин слайдер под разные размеры экрана…
Когда дело касается хорошего дизайна, этот экземпляр один из лучших:
Более 25 шаблонов
Переходы с аппаратным ускорением
Поддержка касаний и свайпов
И многое другое
Интерактивные переходы, анимированные слои и хотспоты определенно привлекут ваше внимание. Master Slider – произведение искусства.
8. TouchCarousel — jQuery контент скроллер и слайдер
TouchCarousel привлекает бесплатной поддержкой и обновлениями. Однако это не все функции этого легковесного JQuery слайдера типа карусель.
Если в названии присутствует слово «touch», можно догадаться, что слайдер полностью адаптивен и поддерживает касания. Другие функции:
SEO оптимизация
Умное автовоспроизведение
CSS3 переходы с аппаратным ускорением
Настраиваемый UI и 4 скина для фотошопа
TouchCarousel из-за своей уникальной физической прокрутки слайдов это совершенно новый уровень ощущений на мобильных устройствах.
9. Advanced Slider — jQuery XML слайдер
jQuery слайдеры можно использовать не только на сайтах. Также они могут пригодиться в веб-приложениях. Advanced Slider позволяет это сделать.
С HTML или XML разметкой этот продвинутый слайдер оказывает неизгладимое впечатление:
Анимированные слои и умное видео
100+ переходов и 150+ настраиваемых свойств
15 скинов для слайдера, 7 скинов для скроллбара и встроенная поддержка lightbox
Навигация с клавиатуры, поддержка касаний и полная настраиваемость
И многое другое
Однако самая лучшая особенность это Advanced Slider — jQuery XML Slider API, что делает слайдер идеальным вариантов для вашего веб-приложения.
10. jQuery Slider Zoom In/Out Effect Fully Responsive
Один из тех JQuery слайдеров, которые заставят вас посмотреть демо, прежде чем вы начнете читать о его возможностях. Вы просто захотите понять, что же значит этот «zoom in/out effect».
Эффект зума довольно слабый, но он добавляет ощущение контроля и настоящего касания изображения в то время, как остальные слайдер статические. Особенные возможности слайдера:
CSS3 переходы между слоями
Параметр окончания анимации для слоев
Варианты фиксированной ширины, на весь экран и на всю ширину
Анимированный текст с HTML и CSS форматированием
Большинство слайдеров пытаются вобрать в себя как можно больше эффектов, а в jQuery Slider Zoom In/Out Effect Fully Responsive есть только эффект Ken Burns, но зато хорошо реализованный.
11. jQuery Carousel Evolution
Как и у вышеупомянутого Advanced Slider — jQuery XML Slider, у jQuery Carousel Evolution есть свой API, который можно использовать для повышения функционала или интеграции слайдера в другой проект.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
С изображениями, HTML разметкой, YouTube и Vimeo видео вы также получите:
SEO оптимизацию
9 стилей карусели
Эффекты тени и отражения
Размер изображений можно настроить, как передних, так и задних
jQuery Carousel Evolution – простая карусель с множеством вариантов использования.
12. Sexy Slider
Sexy Slider уже не такой сексуальный как раньше. Однако из-за своего возраста данный слайдер заслуживает доверия.
На первый взгляд слайдер не сильно впечатляет, но если его хорошо настроить, он отлично впишется в ваш дизайн. Возможности:
Автопроигрывание слайдов
Подписи к изображениям
Непрерывное проигрывание слайдов
6 эффектов перехода
Sexy Slider ждет, когда вы откроете всю его мощь и раскроете потенциал.
13. jQuery Image & Content Scroller w/ Lightbox
Со всеми этими дизайнами под мобильные устройства и поддержкой сенсорных экранов приятно видеть JQuery слайдер, который не забыл про настольные компьютеры.
jQuery Image & Content Scroller w/ Lightbox поддерживает ввод с клавиатуры и колесо мыши, а также и другие возможности:
Горизонтальная и вертикальная ориентация
Текстовые подписи внутри или снаружи слайдера
Возможность установить определенное число видимых за один раз слайдов
Встроенные изображения, Flash, iframe, Ajax и инлайновый контент
Также в слайдере есть встроенный lightbox. По желанию в jQuery Image & Content Scroller w/ Lightbox можно не запускать сам слайдер, а отдельно запустить lightbox.
14. Translucent – Адаптивный ротатор баннеров / слайдер
У большинства JQuery слайдеров свой дизайн. Вы можете его настроить под себя, но иногда просто хочется, чтобы все было внутри слайдера. Вашему вниманию представляется Translucent.
В слайдере очень много предустановок. Возможно, вам просто нужно будет задать определенные настройки и все. Возможности:
6 разных стилей
4 эффекта переходов
2 перехода по свайпу
Настраиваемые кнопки и подписи
Как и другие, данный слайдер поддерживает касания, адаптивен и имеет аппаратное ускорение. Translucent – слайдер с минимальным дизайном, который во главу угла ставит сам контент.
15. FSS — Full Screen Sliding Website Plugin
Вы хотите сделать полноэкранный сайт, состоящий из слайдов? Тогда вам нужен FSS.
На самом деле, с помощью данного JQuery слайдера крайне легко создать полноэкранный сайт-слайдер. Возможности:
Поддержка AJAX
Скроллбар
Поддержка технологии deep linking
2 разных эффекта переходов
Также стоит обратить на поддержку клавиатуры и 11-ти страничный гайд. Однако настоящее впечатление вызывает вес FSS, всего 5Кб.
16. Zozo Accordion – Адаптивный тачскрин слайдер
Еще один пример JQuery слайдера, сосредоточившегося на стилях, и который неплохо справляется со своей работой. Zozo Accordion обязателен тем, кто ищет хороший слайдер-аккордион с возможностью изменения стилей.
Эта красотка с CSS3 анимацией также имеет довольно широкий набор функций:
Горизонтальный и вертикальный аккордеон
Семантический HTML5 и SEO оптимизация
Поддержка касаний, клавиатуры и WAI-ARIA
Более 10 скинов и 6 макетов
И многое другое
У Zozo Accordion бесплатная поддержка и постоянные обновления, а также все функции, которые вы хотите увидеть в JQuery аккордеоне.
17. jQuery Responsive OneByOne Slider Plugin
jQuery Responsive OneByOne Slider Plugin больше похож на простую анимацию, а не на слайдер. Вместо отображения одного слайда за раз, данный экземпляр пошагово заполняет экран слайдами, пока в области не останется места и только потом переходит к следующему слайду.
CSS3 анимация работает из-под Animate.css, она легкая, состоит из нескольких слоев и дружит с мобильными устройствами. Несколько функций:
Есть также опция навигации с помощью drag and drop. jQuery Responsive OneByOne Slider Plugin работает на основе карусели Twitter Bootstrap.
18. Accordionza — jQuery плагин
Нет jQuery слайдера легче этого. Для работы необходимо загрузить всего 3Кб слайдера, что делает Accordionza самым легковесным слайдером типа аккордеон.
Если вам не понравились три варианта стилей, можете подправить HTML и CSS самостоятельно. Возможности:
Навигация с клавиатуры
Легкие в настройке эффекты и кнопки
Техника прогрессивного улучшения – работает без JavaScript
Помните, что Accordionza может отображать множество вариантов смешенного контента, что делает его крайне гибким.
19. mightySlider – Адаптивный многоцелевой слайдер
MightySlider действительно мощный слайдер. Его можно использовать не только как простой слайдер изображений, но и как полноэкранный однонаправленный слайдер с навигацией по пунктам меню. С его помощью можно сделать прекрасный одностраничный сайт.
Под капотом вы найдете множество опций:
Поддержка клавиатуры, мышки и касаний
CSS3 переходы с аппаратным ускорением
Чистая валидная разметка и SEO оптимизация
Неограниченное число слайдов, слои для подписей и эффекты к ним
API очень мощный и дружелюбен к разработчикам, что открывает различные способы его использования. MightySlider это превосходный, прогрессивный JQuery слайдер с чистым и хорошо закомментированным кодом.
20. Parallax Slider — Адаптивный jQuery плагин
Parallax Slider работает как jQuery Responsive OneByOne Slider Plugin и позволяет анимировать каждый слой отдельно внутри одного слайда. Анимировать можно все слайды или даже всего один, добавив параллакс анимацию.
В комплекте идет 4 слайдера разных типов, все с параллакс эффектом. Как и другие JQuery слайдеры, он имеет:
Полную настраиваемость
Поддержку касаний
Полностью адаптивен, неограниченное число слоев
Автопроигрывание, зацикливание, настройку высоты и ширины, а также таймер
Анимированные слои это не только текст или изображения. Также можно добавить YouTube, Vimeo и HTML5 видео. Parallax Slider – еще один хороший пример того, как можно имитировать Flash эффекты даже лучше чем сам Flash, которые к тому же поддерживаются на всех устройствах.
Заключение
Любопытно наблюдать за тем, как jQuery слайдеры выросли из чего-то, что просто сменяет одно изображение другим, в огромный набор креативных инструментов. Сейчас есть 3D, параллакс слайдеры, слайдеры на всю страницу, адаптивные и те, которые можно просматривать как на десктопных компьютерах, так и на смартфонах.
Если вам не понравился ни один слайдер из данного списка, вы всегда можете пройти урок jQuery Code Tutorial на сайте Envato и разработать что-то полностью новое и уникальное.
Ну или просмотрите другие слайдеры на Envato Market – там есть из чего выбрать. А какой ваш любимый JQuery слайдер, и почему?
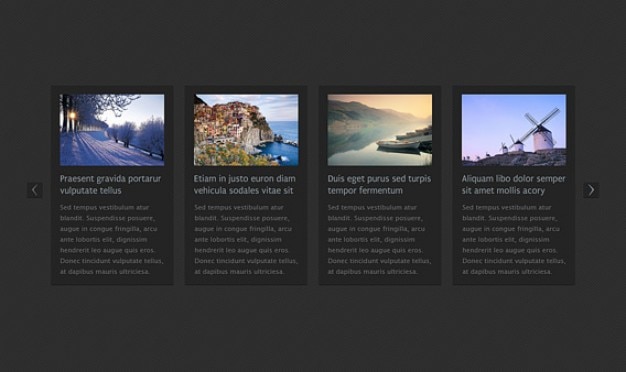
Карусель с поддержкой сенсорнов — Bootstrap
Сегодня мы покажем как создать карусель с поддержкой сенсорнов — Bootstrap. Несомненно карусель помогает привлечь взор посетителя, поместив в нее нужные слайды с информацией она поможет вам найти целевого клиента, который ищет именно эту информацию, такой прием работает лучше текстового, по этому конвертация посещаемости к материалу будет расти. Для создания карусели нам понадобиться небольшой плагин, а именно Swipe Carousel — это плагин jQuery для создания удобных слайдеров с поддержкой мобильных устройств при этом используя Bootstrap.
Добавляя тем самым поддержку smart-touch для родного компонента Bootstrap 4 или Bootstrap 3. Если вы хотите использовать уже готовый шаблон с помощью в настройках и регулярным обновлении, тогда взгляните на предложения в нашем интернет-магазине.
Карусель с поддержкой сенсорнов — Bootstrap. Как использовать и реализовать.
Благодаря этому плагину пользователи могут перемещаться между карусельными слайдами используя свои мобильные устройства.
Как использовать:
Создайте карусель Bootstrap на странице, следующей за структурой разметки следующим образом:
<link rel=»stylesheet» href=»/bootstrap/4.1.3/css/bootstrap.min.css»> <script src=»/jquery-3.3.1.slim.min.js»></script> <script src=»/ajax/libs/popper.js/1.14.3/umd/popper.min.js»></script> <script src=»/bootstrap/4.1.3/js/bootstrap.min.js»></script> |
Затем создаем саму разметку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <div data-ride=»carousel»> <ol> <li data-target=»#carouselExampleIndicators» data-slide-to=»0″></li> <li data-target=»#carouselExampleIndicators» data-slide-to=»1″></li> <li data-target=»#carouselExampleIndicators» data-slide-to=»2″></li> </ol> <div> <div> <img src=»#» alt=»First slide»> </div> <div> <img src=»#» alt=»Second slide»> </div> <div> <img src=»#» alt=»Third slide»> </div> </div> <a href=»#carouselExampleIndicators» role=»button» data-slide=»prev»> <span aria-hidden=»true»></span> <span>Назад</span> </a> <a href=»#carouselExampleIndicators» role=»button» data-slide=»next»> <span aria-hidden=»true»></span> <span>Вперед</span> </a> </div> |
Загрузите и включите файл JavaScript bootstrap-swipe-carousel.min.jsпосле Bootstrap JS:
<script src=»dist/bootstrap-swipe-carousel.min.js»></script> |
Инициализируйте плагин Swipe Carousel cледующим образом:
$(‘.my-carousel’).carousel().swipeCarousel({ // здесь настройки }); |
Установите чувствительность при перелистывании:
$(‘.my-carousel’).carousel().swipeCarousel({ // low, medium или high sensitivity: ‘high’ }); |
Вы также можете реализовать Swipe Carousel в качестве модуля ES6:
# NPM $ npm install swipe-carousel —save
import $ from ‘jquery’; import bootstrap from ‘bootstrap’; import BootstrapSwipeCarousel from ‘smart-bootstrap-swipe-carousel’; |
Заключение.
В результате у вас получилась такая, достаточно простая карусель, но с поддержкой перелистывания на сенсорных экранах, что весьма удобно. Также ее достаточно просто реализовать, не смотря на такое длинное описание, это не должно у вас вызвать проблем. Если у вас возникли вопросы, то оставляйте их в комментариях и давайте разбираться вместе.
Вот и все. Готово!
Читайте также:
Мега подборка JQuery Sliders (slideshow) и Multimedia Gallery плагинов для сайта.
Может быть, вы видели сайты с прекрасным дизайном, на которых имеется слайдер контента, который отображает доступные продукты или услуги и задаетесь вопросом как это делается? Это делается с помощью JQuery. jQuery скрипт карусели — будет показывать элементы (фото и другие данные) в непрерывно замкнутом цикле. В этой статье собрано огромное количество JQuery Slider (slideshow) и Multimedia Gallery плагинов для сайта, которые способны показывать не только картинки, но и видео ролики, а также текст или комбинированные блоки контента. Эти скрипты помогут создать различные слайд-шоу карусельного вида, где вы сможете переключать изображения при помощи стрелочной навигации или просто наблюдать рекламные материалы в режиме автопроигрывания. В некоторых из этих скриптов есть разнообразные варианты с возможностью выбора из горизонтально или вертикально ориентированных типов, количества фото или инфоблоков в слайдере, различные эффекты переходов, настройки скорости движение или смены блоков и прочие полезные функции. Использовав такие слайдеры основанные на JQuery-скриптах из этой статьи, ваш блог или сайт приобретет интересный динамичный и современный вид.
Из года в год возможности HTML5, CSS3 и JQuery увеличиваются. В настоящее время сценарии, основанные на сотрудничестве этих 3 гигантов являются более предпочтительными, чем другие. И это вполне предсказуемо ; Есть разные причины. Прежде всего, большинство современных браузеров поддерживают новые возможности CSS3. Во-вторых, каждый такой блок имеет визуально-привлекательной запасной вариант для устаревших браузеров. В-третьих, большая часть современных слайдеров построена на кроссбраузерных макетах. Наконец, как правило, такие сценарии не тормозят ваш проект.
Когда дело доходит до возможностей JQuery слайдеров, то список возможностей варьируется от разработчика к разработчику. Иногда даже бесплатные скрипты могут предложить большую кучу вариантов, которые не только обеспечены инструментами для уникальной настройки, но и позволят вам более эффективно управлять данными, что позволяет с помощью HTML, также получить содержание с сайтов YouTube, Vimeo, Flickr и так далее.
Так что не спешите покупать скрипты, может быть, вы можете найти свободный компонент, который будет полностью соответствовать вашим требованиям и сохранит ваши деньги.
Веб-дизайнеры всегда рвут на себе волосы, чтобы найти самые свежие плагины и произвести впечатление на своих веб-серферов, завоевать популярность среди пользователей, которых, как правило, все сложнее чем — либо удивить. С JQuery вы сможете создавать динамические эффекты для слайд-шоу на сайтах. Для тех из вас, которые все еще не знаю, что такое JQuery — это кросс-браузерная библиотека JavaScript, предназначенная для упрощения сценариев на стороне клиента HTML.
В этой статье собрано для вас огромное количество примеров JQuery Слайд-шоу и мультимедиа галерей. Поэтому посмотрите эту коллекцию и превратите ваше скучное слайдшоу в интерактивную презентацию!
Плагин от компании yootheme — включает в себя:
- Slideshow контент слайд-шоу с привлекательными эффектами перехода.
- Slideset — витрина
- Галерея — галерея с автоматическим созданием миниатюр в выбранных папках с изображениями. Очень элегантно!
- Карта — карта с маркерами и всплывающими окнами.
- Аккордеон — Классический аккордеон
- Лайтбокс — Лайтбокс который поддерживает изображения, HTML и мультимедийный контент.
- Media Player — HTML5 аудио и видеоплеер.
Концепция проста. Если вы хотите добавить галереи изображений внутри ваших статей — сначала установите корневую папку для всех галерей в настройках. Теперь используйте кнопку в визуальном редакторе, чтобы создать галерею и там начать загрузку изображений. При необходимости можно редактировать описание.
jCarousel это плагин JQuery для управления списком элементов в горизонтальном или вертикальном порядке. Она обеспечивает полнофункциональный и гибкий набор инструментов для навигации в HTML.
Хотите знать, как получить максимальную отдачу от различных профессиональных плагинов JQuery? По ссылке подробный учебник, который не только разъясняет технику с использованием таких существенных дополнений, как jQuery 2D Transformation Plugin и jQuery Mousewheel Plugin, но и демонстрирует, как обычный слайдер изображений может извлечь выгоду из его использования. Вы познакомитесь с:
- стандарт разметки;
- Стили CSS для создания масок и угловые элементы;
- JavaScript код для анимации вращения и многое другое.
Учебник делает простые принципы управление эффектом, который добавляет управление с помощью ползунка.
Владельцы новостных порталов и онлайн-журналов — это учебник, который вы определенно не можете пропустить. Статья проливает свет на общие правила построения хорошо структурированного компактно-расположенного виджета для отображения последних новостей. Виджет мудро разделен на 2 функциональные части. Первый охватывает список статей в то время как вторая часть предназначена для наглядной демонстрации, что включает в себя изображение и краткое описание.
Хотите получить больше, чем просто простой слайдер контента? Тогда это легкий, но мощный плагин JQuery был разработан специально для вас. С помощью этого компонента вы сможете:
- добавить всплывающие подсказки к изображениям в слайдер;
- назначить подписи и содержание HTML;
- включить эскизы и использовать их в качестве дополнительной навигации;
- активировать динамическую высоту для лучшего визуального представления и многое другое.
Это небольшой высокого класса сценарий на базе кросс браузерных макетов, который поставляется с некоторыми фантастическими эффектами, включая основные (ломтики, увядание, поворот, размытие) и некоторых продвинутых (домино, коллаж, фото). И если вы не являетесь технически продвинутым человеком, который ищет таких основных функций, как:
- красивые готовые скины;
- способность изящно интегрироваться в старых браузерах;
- поддержка сенсорных экранов;
- совместимость браузера.
Тогда этот плагин JQuery должны быть в вашем инструментарии.
Разработчик руководствуется понятием, что презентации ваших изображений должны быть визуально-приятным и привлекающие внимание. А для того, чтобы достичь длительного благоприятного впечатления есть слайд-шоу, которое будет отличаться от других по крайней мере, уникальным эффектом — переход в мозаичном стиле. В учебнике показано, как быстро и эффективно построить обычное слайд-шоу с таким эффектом.
Хотите знать, как быстро добавить авто-передвижной эффект в слайд-шоу с помощью только нескольких строк кода? Тогда ваше внимание на эту небольшую, но информативную статью, что не только описывает некоторые интересные советы и трюки, но и позволяет загружать слайд-шоу сценарий, который вы можете добавить в свой проект сразу.
Как обычно, разработчик сильно полагается на выигрышную комбинацию HTML5, CSS3 и JQuery — остается в выигрыше и получает волшебство.
Давайте воспользуемся такой неотъемлемой и готовой к использованию библиотеки JQuery как плагин для переворачивания картинок. Компонент помогает не только добавить дополнительную фишку к слайд-шоу, но и дает Веб-сайтам немного интерактивности.
Краткий обзор стандартного метода создания простого слайдера изображений, который позволяет добавлять описания изображения и подписи и предоставляет пользователям базовую цифровую навигацию, но она включает в себя бесплатный универсальный JQuery слайдер, который будет отлично работать с всеми вашими проектами.
Слайдер в веб-проекте в третьем измерении с такими особенностями, как:
- фантазии шаблоны
- тонкие 3D переходы;
- опции для настройки автозапуска, номер петли, продолжительность слайд и т.д.;
- Элементы пользовательского интерфейса и индикаторы.
Это, несомненно, станет эффективным решением для ваших предстоящих веб-проектов.
Nivo слайдер показывает изображений с корректировкой высоты изображении с функциями:
- эффекты перехода — нарезки, раздвижные, выцветание и размытие;
- гибкие настройки;
- совместимость с различными браузерами;
- автоматическая обрезка изображения.
Этот надежный JQuery основан на XML галереи с возможностями доработки. Таким образом вы можете использовать его в любом проекте, внести различные изменения и даже улучшить его, если это необходимо. особенности:
- 3d эффекты перехода;
- подписи и ссылки;
- установка автозапуска.
Простой слайдер контента, которая решит все ваши проблемы, поставляется с такими функциями, как:
- динамические слайд-шоу;
- CSS3 переходы;
- быстрая и легкая настройка;
Цель заключается в демонстрации изображения с помощью множества мелких эскизов, которые вы в состоянии двигаться с помощью ползунка. В основе — легкий JQuery, HTML разметка и стили CSS3 это, конечно, не будет нагружать ваш проект.
Этот компонент объединяет функционал галереи изображений и слайд-шоу, поставляется с такими функциями, как:
- несколько скинов и различных макетов для уникальной настройки;
- поддержка различных мобильных устройств;
- поддержка Flickr, Picasa и Facebook;
- просмотры на полный экран;
- простой в использовании WordPress админ-панели.
Является полностью многофункциональным скриптом, который доступен не только в JS, но и в WordPress версии. Это позволяет эффективно взаимодействовать с Youtube и Flickr.
Позволяет заполнить всю доступную область контентом, что делает его центром внимания. идет с такими функциями, как:
- полоса прокрутки;
- 2 эффектов перехода;
- Поддержка AJAX;
- поддержка навигации с помощью клавиатуры;
- автозапуск и петли.
12 шаблонов и более 104 эффектов перехода и дополнительных опций, это легкий сценарий порадует Вас:
- YouTube поддержка;
- Vimeo поддержка;
- QuickTime;
- PrettyPhoto;
- LightBox.
К сожалению, автор не поддерживает его больше, но это может быть все еще действительно хорошая сделка.
На основе мощной и гибкой структуры JQuery, это слайд-шоу может быть легко использована в качестве стандартной карусели, что приятно демонстрирует вам мультимедийные данные. Многочисленные варианты вместе с 4-мя различными ориентациями отображения, с обширным инструментарием для настройки.
- автоматический поворот;
- Панель управления;
- настройки для непрозрачности;
- дополнительная темная тема;
Nivo Slider представляет собой легкий плагин JQuery слайдер для создания хороших перспективных прокруток изображения.
AviaSlider это плагин JQuery с очень уникальными эффектами перехода.
Pikachoose представляет собой легкий плагин Jquery
JQuery Лайтбокс клон, очень похож на оригинальный лайтбокс с несколько другой особенностью и полной документацией.
JQuery слайдер с тремя различными функциями и отображения сторон, полностью настраиваемых размеров, скорости задержки и с хорошей документацией.
Это крутая JQuery Фотогалерея и плагин для отображения изображений в виде галереи
EOGallery — веб анимированные слайд-шоу галереи на JQuery.
Pirobox является легким сценарием JQuery Лайтбокс.
JQuery слайдер изображений с уникальными эффектами.
Galleriffic многофункциональный JQuery плагин, который был оптимизирован для обработки большого объема изображений в то же время с сохранением пропускной способности.
jPhotoGrid простой список изображений и подписей — превращает их в стильную сету фотографий, которые можно легко перемещать и масштабировать изображения.
Galleria является галереей изображений структура, которой очень проста в использовании, но загружается с расширенными возможностями настройки — разработчики создали набор инструментов на основе общих художественных запросов.
jQuery.popeye 2.0 является передовым сценарием галерей изображений. Это очень полезно, когда пространство ограничено, экономя пространство при отображении коллекцию изображений и предлагает вашим пользователям приятный и элегантный способ, чтобы показать больше ваших изображений, не выходя из потока текущей страницы.
Это простой, но мощный. плагин Галереи , который поддерживает множество переходных видеоэффектов, прелоадеры изображения, с подписями.
YoxView является простой в использовании и многофункциональный лайтбокс типа средств массовой информации и просмотра изображений JQuery плагин. Он поддерживает большинство популярных форматов медиа (изображения, видео, встроенного содержания, фреймов, Flash и многое другое), он изменяет содержание, чтобы поместиться внутри окна браузера.
Вот улучшенная версия популярного Micro галереи , добавлены новые функции. В частности функция автоматического воспроизведения, возможность добавлять описания для каждого изображения, и режим цикла. Обратите внимание, что функция автоматического воспроизведения может быть установлена только при включенной опции. Чтобы добавить описания для изображений, просто поместите текст внутри тега alt изображения.
slideViewerPro является прямым потомком популярнойплагина JQuery slideViewer . slideViewerPro является полностью настраиваемым JQuery галереtq изображений. Каждая галерея генерирует определенной пользователем количество эскизов, которые могут скользить автоматически.
piroBox небольшой (только 12.5kb) универсальный плагин галереи, с возможностью выбора из пяти различных стилей. Вы можете просмотреть галерею или как слайд-шоу или в виде сетки одиночных изображений.
Pikachoose представляет собой легкий плагин JQuery, что позволяет более простой презентации фотографий с дополнительным возможностью слайд-шоу, кнопки навигации и автоматическое проигрывание.
PrettyPhoto является JQuery лайтбокс клоном, который поддерживает не только изображения, но и поддерживает видео, Flash, YouTube и плавающие фреймы. Это в основном полномасштабной СМИ lightbox.It очень прост в установке, но очень гибким, если вам нужно настроить его немного (не все мы). Плюс сценарий совместим в каждом крупном браузере, даже IE6!
Он также поставляется с полезных API, так prettyPhoto может быть запущен из практически в любом месте (да, это включает в себя флэш-память).
Идея этой галереи является интеграция видео и аудио в качестве типичных образов. Галерея построена с использованием XML для определения элементов в галерее и класс PHP с XSL стилей преобразования данных. XML файл определяет расположение элементов и их миниатюр. Для видео файлов, вы можете добавить более одного источника или определить ссылку на видео YouTube.
Полноэкранная галерея изображений с функцией управления.
Polaroid Photobar Галерея , как следует из названия, дает для вашего Галерея популярный Polaroid вид. Ваши изображения альбомы расширятся до наборов слегка повернутых миниатюр, которые появляются на наведении. В полном виде изображений пользователь может перемещаться по фотографии или просто выбрать другой эскиз, который будет отображаться.
jbgallerys функция, чтобы показать один большой файл, несколько изображений, несколько галерей, слайд-шоу, в качестве фона сайта, а в режиме «диалога» или в качестве общей всплывающего окна.
Она состоит из двух основных меню: первая имеет кнопки музыкальный плеер, а другой прямые ссылки на одиночных изображений. Начиная с версии 2.0, он имеет меню «комплекс», который был вдохновлен Flickr слайдер оборудованные слайд-шоу, что позволяет пользователю прокручивать эскизы. Он также предлагает общественности API для удаленного управления компонент, так что было бы легче связать также с более сложной меню.
Это потрясающий полная страница галереи с прокруткой миниатюр и прокрутки предварительного просмотра в полноэкранном режиме. Идея состоит в том, чтобы иметь эскизы панели в нижней части страницы, которая прокручивается автоматически, когда пользователь перемещает мышь. Когда миниатюрами щелчке она движется к центру страницы и изображения в полноэкранном режиме загружается в фоновом режиме. Теперь пользователь может перемещаться вверх и вниз, и изображение будет получить прокручивается автоматически, что дает ему возможность увидеть все изображения.
Tilted Content Slideshow — отличное супер слайдшоу! Дата создания март 2014года! Интерактивные 3D-эффекты и многое другое отличное украшение для вашего сайта!
SIDEWAYS jQuery fullscreen image gallery — отточенная полноэкранная галерея слайдер с выезжающей боковой панелью заполненной минипревью и пр информацией
Simple jQuery fullscreen image gallery — полноэкранная галерея слайдер от авторов вышеуказанной SIDEWAYS является ее более простым аналогом.
Elastislide — динамическая карусель изображений, которая способна плавно адаптироваться под любой макет и под резиновую верстку включительно. Это плагин (скрипт) JQuery можно использовать как в горизонтальном так и в вертикальном направлении\положении, и заранее определенным минимальным количеством показываемых изображений.
Как приятный бонус мы получам поддержку плагином Elastislide — JQuery + + для удобного использования на сенсорных устройствах!
TN3 Галерея является JQuery галереей изображений с слайд-шоу, переходы эффекты, несколько вариантов альбома, CSS шаблоны и многое другое. Она совместима со всеми современными настольными и мобильными браузерами
TN3 Галерея является JQuery галереей изображений с слайд-шоу, переходы эффекты, несколько вариантов альбома, CSS шаблоны и многое другое. Она совместима со всеми современными настольными и мобильными браузерами.
Полноэкранная галерея с JQuery. Идея состоит в том, чтобы иметь эскиз во время показа в полноэкранном режиме, которая переворачивает при навигации через образы. Большое изображение будет скользить вверх или вниз в зависимости от настроек. Миниатюры имеют зум и и полноэкранный вариант, изображение на заднем плане появляется в полноэкранном режиме или в качестве полного изображения
Идея состоит в том, чтобы иметь контейнер нашего слайд-шоу и опции для просмотра сетки эскизов, приостановить слайд-шоу, и перемещаться по фотографиям. Сетка с миниатюрами выдвинется из верхней части и позволить пользователю перемещаться через набор миниатюр.
Slideshowify это плагин JQuery для создания слайд-шоу.
Minimit Галерея является легко настраиваемым плагином Jquery — делает галереи, слайд-шоу, карусели. Он создан для продвинутых Javascript / Jquery программистов, потому что вы должны кодировать все анимации и CSS галереи.
Craftyslide слайдшоу построен на JQuery.
Fotorama является приятной фотогалереей с совместимостью для всех компьютеров, iPhone’ов и любых мобильных устройств. Это легко установить и настроить.
Slider.js является гибридным решением, включающим эффективность переходов CSS3 и Canvas анимации на основе requestAnimationFrame.
DZSlides является одной странице-шаблоном для создания презентации в HTML5 и CSS3.
Diapo слайдшоу является проектом с открытым исходным кодом. Вы можете предложить изменения или улучшения, если вы хотите. Вы можете скачать и использовать бесплатно, вы также можете включить его в своих проектах и продавать его как часть более крупной работы.
Простой, поддерживается во всех основных браузерах. Поддержка нескольких слайдеров. Параметры выборочной навигации. Используйте любые HTML элементы в слайдах.
Skitter это плагин JQuery, который позволяет нам преобразовать неупорядоченные списки в слайд-шоу с привлекательной анимацией.
Slider Kit является сборником слайд-шоу, (например, новостей ползунков, фото галереи / слайдеры, карусели, вкладки меню) в один легкий и гибкий плагин в сочетании с готовыми к использованию скинов CSS.
slidesjs слайд-шоу плагин для JQuery,упакованные с полезным набором функций, чтобы помочь новичкам, так и опытным разработчикам создать элегантный и удобным для пользователей слайдшоу.
jqFancyTransitions JQuery плагин для отображения фотографий в виде слайд-шоу с причудливыми эффектами перехода. jqFancyTransitions совместим и полностью протестирован с Safari 2 +, Internet Explorer 6 +, Firefox 2 +, Google Chrome 3 +, Opera 9 +.
ColorBox это плагин JQuery Лайтбокс поддерживает фото, фото группы, слайд-шоу, AJAX, iframed.
ПРОСТОЕ JQuery слайд-шоу.
плагин слайд-шоу поддерживает множество различных типов эффектов перехода. Он поддерживает паузу, автоостановку, автоподстройку, триггеры и многое другое.
Настраиваемый плагин галереи / витрины для JQuery.
При наведении курсора мыши за пределами слайд-шоу, она прокручивается. При наведении на слайд-шоу, прокрутка тормозится.
Supersized является полноэкранный фон слайд-шоу построен с использованием библиотеки JQuery.
элементы управления появляются при наведении указателя мыши на Галерее
s3Slider слайд-шоу плагин JQuery создает слайдшоу из неупорядоченного списка.
плагин JQuery позволяет добавлять красивые полноэкранные фоны для ваших веб-страниц. Она даже позволяет слайд-шоу. Слайд-шоу из разных слоев можно легко настроить. Наложение текстур может быть добавлен чтобы маскировать эффекты ухудшения качества изображения.
Supersized является полноэкранныv фон слайд-шоу, построен с использованием библиотеки JQuery.
Choco-слайдер представляет собой легкий (~ 7kb) и гибкий JQuery плагин слайдер изображений. Она требует набор изображений и использует alt теги для отображения информации о слайдах.
Picbox представляет собой легкий (около 5KB) плагин JavaScript изображений на основе слимбокс. К услугам автоматическое изменение размеров и масштабирование больших изображений, что позволяет им вписаться в браузере или рассматриваться в полном размере.
Pikachoose представляет собой легкий JQuery слайд-шоу плагин, с тоннами большими функциями! jCarousel интегрируется с Pikachoose.
slideViewer проверяет количество изображений в вашем списке, и динамически создает набор ссылок. Кроме того, нажав на изображение, нажав левую часть картины будет двигать слайды назад, и наоборот для правой части картины).
Этот слайдер JQuery делает то, что делают большинство JQuery, но добавляет хэштэг к месту окна.
Pirobox легкий JQuery Лайтбокс.
Плагин, который позволяет дизайнеру делать все, что он хочет. слайдер может загружать изображения и HTML с Ajax.
Идея состоит в том, чтобы изначально некоторые небольшие эскизы поворачиваются и помещаются в форме синусоиды. При нажатии на миниатюру, мы можем посмотреть среднего размера версию.
кроссбраузерный слайдер.
Он показывает некоторые изображения с заголовком и от заголовка в каждом слайде и позволяет навигации по слайдам, используя эскизы, которые также содержат заголовок.
Для создания слайд-шоу на полном экране.
при скольжении фотографии они немного поворачиваются их и задерживают скольжение каждого элемента.
Галерея изображений слайд-шоу
В этом углубленном учебнике веб-разработки, вы узнаете, как создать полезную и доступное через Интернет слайд-шоу и виджет для вашего сайта с помощью HTML, CSS и JavaScript (JQuery).
Цель состоит в том, чтобы упростить процесс создания профессиональных галереи изображений для Интернета и мобильных устройств.
Идея состоит в том, чтобы показать полноэкранный версию рисунка изображения, вращая два блока в трехмерном пространстве. Лица блоков, повернутых на передний план покажет полноэкранное изображение.
Легко добавить простой и понятный яваскрипт слайд-шоу на вашем сайте. Слайд-шоу хорошо интегрируется в любой дизайн, поддерживает много возможностей для опытных пользователей.
слайд-шоу галерея витрина на вашем сайте WordPress.
Оригинальный лайтбокс скрипт. Восемь лет спустя — все еще мощный и популярный!
Slimbox является 4 KB визуальный клон популярного Лайтбокс 2, написана с использованием MooTools . Она была разработана, чтобы быть очень маленьким и эффективным.
Shadowbox полностью написан на JavaScript и CSS и настраивается . Использовав Shadowbox, авторы сайта могут использовать широкий ассортимент инструментов в всех основных браузерах без перехода пользователей отосновной страницы.
Поддерживает фотографии, группировку, слайд-шоу, AJAX, Inline, и iframed содержание. Легкий: 10KB из JavaScript (менее 5KBs сжатый). Внешний вид контролируется с помощью CSS, поэтому он может быть перестроен. Полностью ненавязчивый, параметры задаются в JS и не требуют никаких изменений в существующей HTML. Предварительно загружает изображения в фото группы. В настоящее время используется более чем на 1,9 млн сайтов .
Этот плагин и виджет позволяет создавать динамические, управляемые слайд-шоу или презентации для вашего сайта
wp-carouselslideshow это плагин, который позволяет отображать слайд-шоу на вашем сайте.
background-slideshow плгин для WP использует JQuery слайдер с полноразмерными фоновыми изображениями.
Это плагин, который позволяет отображать флэш-слайд-шоу на вашем сайте и также позволяет использовать его в качестве виджета.
Этот плагин для WordPress преобразует встроенную в галерею в простое и гибкое слайд-шоу. Он использует слайдер изображения FlexSlider JQuery, и требует нулевой конфигурации от пользователя.
Плагин Слайд-шоу дает шорткод под названием [slideshow], который тянет все вложения изображений и форматирует их в красиво спроектированное слайд-шоу.
Пусть ваш блог будет более элегантным с Skitter Слайд-шоу!
Плагин gpp-slideshow для WordPress позволяет создавать слайд-шоу в минималистском изображении.
Отображает все фотографии, прикрепленные к записи / страницы, как слайд-шоу. Простая установка. Этот плагин требует Adobe Flash
Вы можете комбинировать 27 переходов и 8 эффектов замедления! Выбор между стрелкой и пронумерованой навигацией.
Плагин создает пользовательский тип записи для ваших слайдов и позволяет пользователю создавать простые слайд-шоу с прикольными эффектами перехода, таких как — увядание, прокрутка, масштабирование и многое другое. На данный момент можно только создание единого слайд-шоу на странице
Blaze Слайд-Шоу это плагин, который позволяет отображать слайд шоу на вашем сайте, тТакже можно использовать его в качестве виджета..
Легко создавать слайд-шоу и публиковать их в виджет. В слайд-шоу имеется более двадцати стилей стилей на выбор
NextGEN плагин галереи для WordPress с опцией слайд-шоу.
РГ Supersized позволяет легко встраивать Supersized расширения JQuery в страниц / сообщений вы хотите. После активации Вы найдете новый WP Supersized раздел в настройках, где можно управлять из опций плагина.
фотогалерея плагин с функцией слайд-шоу.
IPage Слайды позволяет отображать содержание сообщений в блоге как динамичное слайд-шоу. Вы можете выбрать для воспроизводиться автоматическое слайдшоу или вручную управлять слайдами.
Monoslideshow является флэш-слайд-шоу для просмотра изображений и видео на веб-странице. Он может быть размещен на каждом сайте, в любом размере, и заполнены любым содержимым.
Flash Gallery плагин позволяет превратить ваши обычные галереи в удивительные стены изображений.
WP-Glideshow теперь с новыми, улучшенными функциями! При желании можно добавить изображение в каждом посте или на странице. Можно выбрать один из нескольких вариантов показа изображений. Установить продолжительность слайда и эффекта для слайд-шоу! Теперь автоматическое изменение размера изображений
Попробуйте GRAND FlAGallery — мощный флэш & JQuery плагин медиа-контента. Обеспечивает всесторонний интерфейс для обработки изображений галереи, аудио и видео.
UnPointZero слайдер это плагин, который отображает слайд-шоу в ваших новостях или страницах!
promotion-slider представляет собой слайдер JQuery, который позволяет легко вставить простое слайд-шоу, или реализовать несколько вращающихся рекламных зон на веб-странице.
Слайдер поставляется с различными вариантами, которые позволяют выбирать различные источники, чтобы получить изображения, а также несколько показа. Создайте свой собственный уникальный элегантный слайдер.
Коротко о возможностях: легкий для встраивания в функции сообщений / страницы PHP для шаблонов / альбомы
Это Silverlight плагин позволяет сделать плавную интеграцию фотоальбома / галереи в вашем WordPress сайте.
Barousel это плагин JQuery позволяющий легко создавать простые карусели, где каждый слайд является изображением с возможность дополнить его связанным содержанием любого типа. Thslide это плагин JQuery позволяющий легко создавать раздвижные списки, которые можно использовать вместе с каруселью Barousel.
Step Carousel Viewer — плагин карусель позволяющий отображать изображения или любой HTML-контент с прокруткой как влево так и вправо. Пользователи могут совершить переход к какой-либо конкретной панели, или просмотреть галерею последовательно в авторежиме. Для перехода между слайдами используется анимация плавного скольжения.
Плагин карусель jQuery Feature Carousel — всегда будет отображать три изображения одновременно, а все остальные скрываются за центральным изображением. Подробные инструкции на демостранице плагина, также автору можно задать вопросы в комментариях.
Roundabout Shapes — это плагин карусель на основе JQuery, который легко превращает неупорядоченные списки и другие вложенные HTML элементы в карусели и слайдеры с огромным количеством эффектов смены кадров и вариантов перемещений элементов списков.
Circular Content карусель слайдер со встроенными разворотами слайдов в полном содержании. В любом случае рекомендую посмотреть демо и при желании воспользоваться.
CarouFredSel — хороший гибко настраиваемый плагин в двух версиях, одна версия в виде легконастраиваемого плагина для WordPress (платная на 1 сайт — 29$) другая бесплатная в виде классического скрипта с ручной настройкой кода.
jQuery UI плагин карусель изображений, достаточно оригинален и редок тк позволяет в одном из вариантов скрывать\сворачивать карусель под ее заголовком, смотрим демо.
MovingBoxes — классическаяя карусель с буллетами и стрелками для управления контентом.
Moodular V4.3 карусель совместима с сенсорным управлением и имеет богатый настройки эффекктов и элементов с возможностью предпросмотра внешнего вида и кода прямо на демостранице.
TN3 Gallery — Включает в себя слайд-шоу, эффекты перехода, вид альбома в несколько вариантов, CSS темы и многое другое.
bxSlider jQuery HTML — слайдер контента поддерживает не только фото а и любые html содержимое, сенсорный ввод, и множество прочих гибких настроек.
Интересная 3D-галерея карусель
Jquery MS Carousel 1.9 от Marghoob Suleman — один из многих многофункциональных плагинов каруселей.
jMyCarousel — простая но вполне работоспособная карусель родом из Франции.
iCarousel — исходя из названия всем все ясно.
FluidGrid flash image gallery — и еще одна полноэкранная галерея от авторов слайдеров-галерей «Simple jQuery fullscreen image gallery» и «SIDEWAYS», так же не менее интересна!
Supersized — хорошая полноэкранная галерея слайдер под любой размер экрана, с возможностью настроек параметров и различного контента слайдов.
HTML5 Slideshow w/ Canvas & jQuery — слайдшоу с интересным эффектом перехода наппоминающим «fade» но выглядит он значительно эффектнее, взглячните на демо.
резиновая карусель — меняет свою ширину и количество элементов в зависимости от ширины окна.
Skitter — слайдер с большим количеством переходов и нескольки вариантами преднастроенных скинов.
Слайдер Cycle 2 содержит в своем составе 27 различных эффектов настраиваемых переходов.
Классическая 3D Carousel от Eyecon
Надеюсь вы найдете для себя подходящий плагин. Если есть еще новые плагины -пишите сделаю обзор.
Загрузочная карусель
Плагин карусели
Плагин Carousel — это компонент для циклического просмотра элементов, например карусели (слайд-шоу).
Совет: Плагины можно включать по отдельности (используя отдельный файл carousel.js в Bootstrap) или все сразу (используя «bootstrap.js» или «bootstrap.min.js»).
Пример карусели
Лос-Анджелес
LA — это всегда весело!
Чикаго
Спасибо, Чикаго!
Нью-Йорк
Мы любим Большое Яблоко!
Предыдущий СледующийПримечание. Карусели не поддерживаются должным образом в Internet Explorer 9 и ранее (потому что они используют переходы и анимацию CSS3 для достижения эффекта слайда).
Как создать карусель
В следующем примере показано, как создать простую карусель:
Пример






.jpg )
.jpg)

 ...
...

