Excel страница не прокручивается вниз. Что делать
Главная » Уроки MS Excel
Автор Елизавета КМ На чтение 5 мин Опубликовано
Бывает так, что при работе с табличным редактором у пользователей не прокручивается страничка вниз. Существует множество способов решения этой проблемы. В статье мы детально разберем каждый метод, позволяющий реализовать прокрутку странички вниз.
Содержание
- Прокручивание странички вниз на рабочем листе
- Прокручивание вниз при помощи кнопок на клавиатуре
- Прокручивание вниз при помощи полосок прокрутки
- Прокручивание вниз при помощи колесика мышки
- Заключение и выводы о прокручивании странички
Прокручивание странички вниз на рабочем листе
Табличный редактор располагает огромным количеством функций, позволяющих произвести не только прокрутку вниз по рабочему листу, но и перемещение в разные стороны табличного документа. Для реализации этой процедуры используются кнопки на клавиатуре, полосы прокрутки, а также колесико мышки. Если у пользователя не реализуется прокрутка вниз одним из способов, то ему необходимо воспользоваться другим методом. К примеру, если колесико мышки не осуществляет перемещение по листу, то пользователю нужно использовать клавиши на клавиатуре.
Для реализации этой процедуры используются кнопки на клавиатуре, полосы прокрутки, а также колесико мышки. Если у пользователя не реализуется прокрутка вниз одним из способов, то ему необходимо воспользоваться другим методом. К примеру, если колесико мышки не осуществляет перемещение по листу, то пользователю нужно использовать клавиши на клавиатуре.
Табличный редактор обладает качественным пользовательским интерфейсом с высочайшей скоростью перемещения. Программа имеет удобную функцию перехода от одного диапазона к другому. Элементы контекстного меню и диалоговых окошек прокручиваются при помощи колесика мышки. Ко всему прочему, в редакторе присутствуют специальные всплывающие подсказки, позволяющие задать расположение на рабочем листе.
Прокручивание вниз при помощи кнопок на клавиатуре
Это один из самых простых способ прокрутки. Существуют следующие вариации:
- Комбинация «Ctrl + стрелочка вниз» позволяет переместиться в низ рабочего листа.
 Если пользователь желает, чтобы при перемещении в конец диапазона все ячейки были выделены, то ему необходимо применить комбинацию клавиш «Ctrl + Shift + стрелочка вниз»
Если пользователь желает, чтобы при перемещении в конец диапазона все ячейки были выделены, то ему необходимо применить комбинацию клавиш «Ctrl + Shift + стрелочка вниз» - Для передвижения на одну строчку вниз необходимо применить комбинацию клавиш «Scroll Lock + стрелочка вниз»
- Для передвижения на 1 экран вниз необходимо щелкнуть на кнопку «Page Down», расположенную на клавиатуре.
- Для мгновенного передвижения к необходимым данным нужно щелкнуть клавишу «Scroll Lock», а затем зажать комбинацию «Ctrl + стрелочка вниз».
Важно! Если кнопка «Scroll Lock» активирована, то в строчке состояния табличного редактора отобразится текстовая информация «Scroll Lock». Когда она активирована, при помощи «стрелочки вниз» можно реализовать перемещение вниз на одну строчку. Если пользователь желает передвигаться между ячейками при помощи стрелок, то ему необходимо деактивировать «Scroll Lock» путем повторного нажатия.
Бывают ситуации, когда на клавиатуре отсутствует эта клавиша, в этом случае необходимо нажать на нее, используя экранную клавиатуру. Подробная инструкция по открытию экранной клавиатуры выглядит так:
Подробная инструкция по открытию экранной клавиатуры выглядит так:
- Переходим в «Пуск».
- Вбиваем в поиск значение «экранная клавиатура».
- Находим на экранной клавиатуре необходимую клавишу и жмем по ней ЛКМ. Готово!
Прокручивание вниз при помощи полосок прокрутки
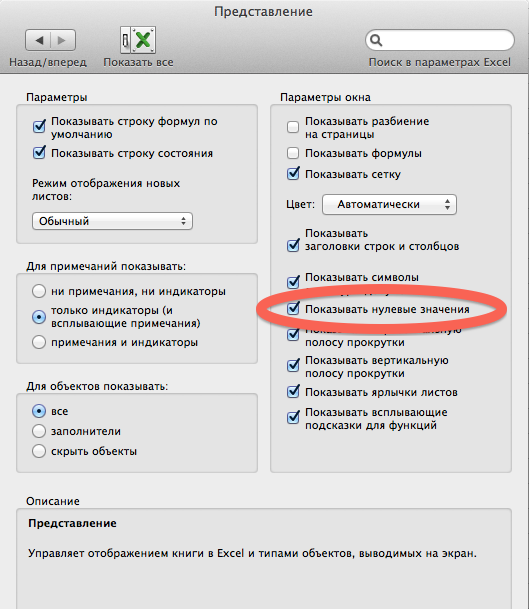
Подробная инструкция по активации полосок прокрутки выглядит так:
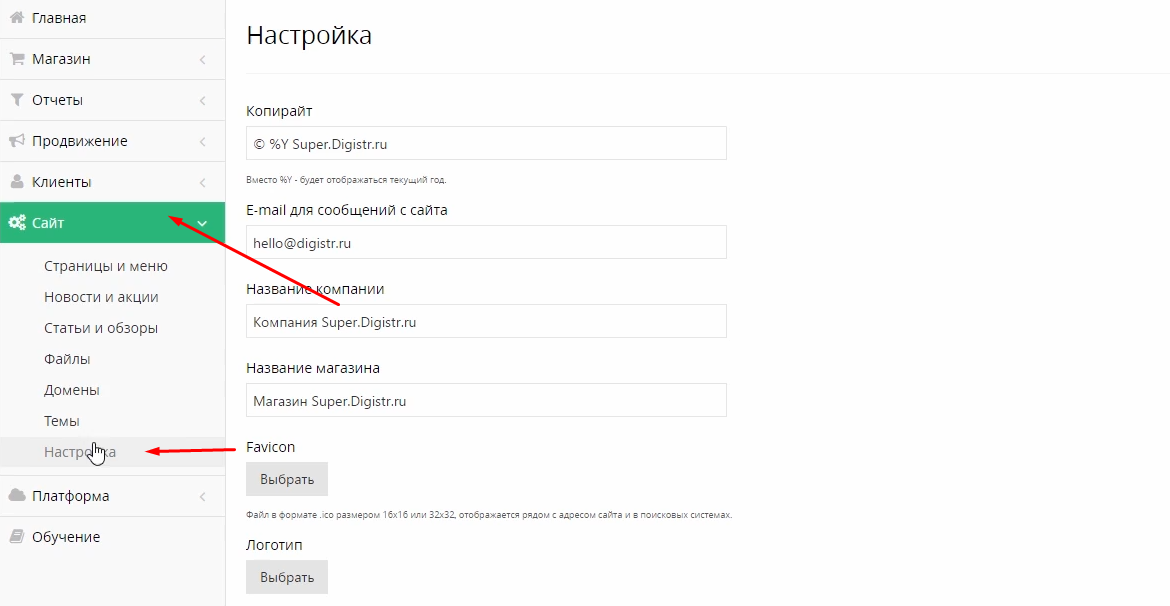
- Передвигаемся в подраздел «Файл» и выбираем элемент «Параметры».
- Передвигаемся во вкладку «Дополнительно». Здесь в подразделе «Показать параметры для следующей книги» выставляем указатель около надписей «Показывать вертикальную полосу прокрутки» и «Показывать горизонтальную полосу прокрутки». Для того чтобы сохранить внесенные изменения, щелкаем на элемент «ОК».
- Для того чтобы отключить полосы прокрутки, необходимо вернуться в это окошко и убрать галочки около этих же надписей
Существуют следующие варианты перемещения по рабочему листу при помощи полосок прокрутки:
- Жмем на кнопку с изображением стрелочки вниз на полосе прокрутки вертикального типа, чтобы переместиться на одну строчку вниз.

- Жмем на кнопки с изображением стрелочек вправо и влево на полосе прокрутки горизонтального типа, чтобы переместиться на один столбик вправо или же влево.
- Для повышения скорости прокручивания необходимо во время осуществления процедуры прокрутки удержать курсор мышки на границе экрана табличного редактора на протяжении десяти секунд. Скорость снизится, если передвинуть курсор в противоположную сторону.
- Для того чтобы переместиться на 1 экран вниз, необходимо кликнуть на полосу прокрутки вертикального типа.
- Зажимаем «Shift» при передвижении ползунка, чтобы переместиться на большое расстояние.
Важно! При перемещении ползунка отображаются координаты текущего положения.
Прокручивание вниз при помощи колесика мышки
При помощи мышки можно осуществлять перемещение по рабочему листу табличного документа. Мышь позволяет масштабировать объекты рабочего листа, перемещаться по элементам диалоговых окон и раскрывающихся перечней и так далее.
- Вращение колесика мышки вниз позволяет осуществить прокрутку вниз на несколько строчек.
- Как и в методе с использованием полосок прокрутки, для повышения скорости прокручивания необходимо во время осуществления процедуры прокрутки удержать курсор мышки на границе экрана табличного редактора на протяжении десяти секунд. Скорость снизится, если передвинуть курсор в противоположную сторону.
- Если зажать колесико мышки и передвигать курсор вниз, то можно прокрутить рабочий лист табличного документа.
- Для активации автоматической прокрутки необходимо кликнуть колесо мышки, а потом передвинуть мышку в сторону прокручивания.
Заключение и выводы о прокручивании странички
Мы выяснили, что существует множество методов, позволяющих реализовать прокрутку странички табличного документа вниз. Если у пользователя не работает прокрутка одним из способов, то ему необходимо воспользоваться другими методами, приведенными в этой статье.
Оцените качество статьи. Нам важно ваше мнение:
Excel как прокрутить страницу вниз прокрутка страницы вниз страница не прокручивается вниз Эксель
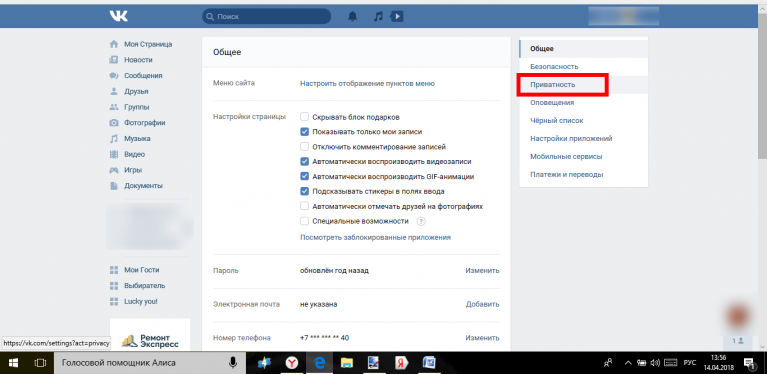
Как быстро пролистать стену вконтакте до конца
Как быстро пролистать стену вконтакте до конца
Забыли пароль? Введите ваш е-мейл адрес. Вы получите письмо на почту со ссылкой для восстановления пароля.
После регистрации вы можете задавать вопросы и отвечать на них, зарабатывая деньги. Ознакомьтесь с правилами, будем рады видеть вас в числе наших экспертов!
После регистрации вы можете задавать вопросы и отвечать на них, зарабатывая деньги. Ознакомьтесь с правилами, будем рады видеть вас в числе наших экспертов!
Как быстро пролистать стену вконтакте до конца?
17 Апреля, 2019
Приложения
Юра Старшов
В наше время социальные сети стали неотъемлемой частью жизни. “ВКонтакте” – это самая популярная социальная сеть в России и странах СНГ. Многие пользователи “ВКонтакте” хоть бы раз задумывались о пролистывании страницы в самый ее низ либо же сталкивались с определенной проблемой, при которой необходимо это сделать. Если на странице мало записей, это сделать легко. Но что делать, если записей на странице очень много? Как тогда в “ВК” пролистать в самый низ? Пожалуй, сегодня мы с вами разберемся именно в этом.
“ВКонтакте” – это самая популярная социальная сеть в России и странах СНГ. Многие пользователи “ВКонтакте” хоть бы раз задумывались о пролистывании страницы в самый ее низ либо же сталкивались с определенной проблемой, при которой необходимо это сделать. Если на странице мало записей, это сделать легко. Но что делать, если записей на странице очень много? Как тогда в “ВК” пролистать в самый низ? Пожалуй, сегодня мы с вами разберемся именно в этом.
Способ № 1
Итак, вам необходимо пролистать в самый низ? В первом случае вы можете использовать компьютер.
Перейдите на сайт социальной сети “ВКонтакте”.
Здесь вам необходимо найти страницу, в низ которой вы будете листать.
Далее, вам нужно будет нажать на кнопку “Все записи”, после чего откроется новая страница.
В самом ее верху вы увидите номера страниц записей. Одна страница содержит 20 записей. Отсюда вы можете перейти на любую страницу и найти любую по счету запись.
Чтобы отсюда пролистать в самый низ, вам необходимо нажать кнопку “>” справа от номеров страниц.
Способ № 2: как быстро пролистать стену “ВКонтакте” до конца
Если у вас нет возможности зайти с компьютера либо же вы не можете открыть полную версию сайта “ВКонтакте” на своем смартфоне, вы можете воспользоваться приложением KateMobile. Это аналог оригинального приложения “ВКонтакте”, созданный с целью повышения оптимизации, так как у некоторых пользователей оригинала “ВКонтакте” лагает. Так же здесь можно полностью настроить дизайн под себя, что позволяет более эффективно пользоваться им.
Итак, как в “ВК” пролистать в самый низ при помощи KateMobile.
Первым делом вам нужно запустить приложение.
Далее, зайдите на страницу человека или группы, стену которых вы хотите пролистать в самый низ.
Перейдите в раздел “стена”, если у вас стоит меню по умолчанию и при переходе на страницу открывается лишь профиль пользователя или профиль группы.
Нажмите на три точки в углу, это вызовет контекстное меню, где в самом низу будет кнопка, отвечающая на вопрос “Как в “ВК” пролистать в самый низ”. Она, собственно, так и называется: “сначала старые”, что подразумевает под собой спуск в самый низ страницы к старым записям на ней.
Она, собственно, так и называется: “сначала старые”, что подразумевает под собой спуск в самый низ страницы к старым записям на ней.
Способ № 3
Если вы по каким-то причинам не можете воспользоваться предыдущими двумя, попробуйте способ с пролистыванием стены. Конечно, это не очень эффективно (очень не эффективно, вообще-то), но все же:
Итак, если вы находитесь в приложении “ВКонтакте” и не можете использовать первый способ (он работает и для и приложений, порядок действий тот же), вам нужно просто свайпами вверх листать стену до самого конца.
Если вы сидите во “ВКонтакте” с компьютера, вам будет немного легче пролистывать стену в самый низ, так как можно быстро листать благодаря клавишам. Клавиша End отвечает за прокрутку страницы вниз, а Home – за прокрутку вверх.
Также вы можете использовать мышку. Помимо обычной прокрутки ее колесиком, при котором вам непосредственно придется сидеть и крутить его, вы можете просто нажать на само колесико (как бы вдавить его, нажать, как вы нажимаете на кнопку мыши) в свободном на странице месте. Курсор мышки из стрелочки превратится в кружок с четырьмя направлениями. Так как нас интересует вопрос, как в “ВК” пролистать в самый низ, вы должны немного переместить мышь на себя (то есть курсор перевести чуть ниже). Это задаст направление автоматической прокрутке страницы, и вы можете отойти от компьютера на некоторое время.
Курсор мышки из стрелочки превратится в кружок с четырьмя направлениями. Так как нас интересует вопрос, как в “ВК” пролистать в самый низ, вы должны немного переместить мышь на себя (то есть курсор перевести чуть ниже). Это задаст направление автоматической прокрутке страницы, и вы можете отойти от компьютера на некоторое время.
Помимо прочего, существуют различные программы либо для поиска последней записи, либо же для прокрутки. Но будьте осторожны при скачивании любого софта, так как он может содержать различные вирусы.
Видеоинструкция по пролистыванию стены
Надеемся, что статья была вам полезна. И теперь вы узнали, как пролистать в самый низ стены “ВК”.
Как пролистать стену вконтакте до конца на телефоне?
Как быстро пролистать стену вконтакте вниз на телефоне?
Перейдите в раздел «стена», если у вас стоит меню по умолчанию и при переходе на страницу открывается лишь профиль пользователя или профиль группы. Нажмите на три точки в углу, это вызовет контекстное меню, где в самом низу будет кнопка, отвечающая на вопрос «Как в «ВК» пролистать в самый низ».
Как пролистать в самый низ страницы?
Быстро прокрутить сайт на одну страницу вниз, можно нажав на пробел. Чтобы прокрутить страницу вверх нажмите Shift + пробел. Вместо пробела можно еще и использовать клавиши Page Up ( чтобы подняться вверх) и Page Down (чтобы опуститься вниз).
Как перейти к первой записи в сообществе?
Как посмотреть первый пост в группе ВКонтакте
- Нажимаем на «Записи сообщества» …
- Нажимаем «Переместиться на первую страницу» …
- Опускаемся в самый низ и видим первый пост. …
- Дата самого первого поста ВКонтакте. …
- Переходим на страницу «Поиск записей». …
- Нажимаем на иконку «Календарь». …
- Указываем дату первого поста. …
- Переходим в «Закладки» на странице профиля вконтакте.
Как быстро пролистать вниз страницы ВК?
Как быстро пролистать страницу вниз
- Сделайте небольшой свайп по странице, чтобы вызвать ползунок прокрутки, как показано на скриншоте;
- Приложите палец к ползунку и удерживайте в течение примерно полутора секунд для активации жеста прокрутки;
Как быстро прокрутить страницу в самый низ на телефоне?
Как быстро пролистать страницу вниз
- Сделайте небольшой свайп по странице, чтобы вызвать ползунок прокрутки, как показано на скриншоте;
- Приложите палец к ползунку и удерживайте в течение примерно полутора секунд для активации жеста прокрутки;
Как быстро пролистать ленту в одноклассниках?
Чтобы быстро очистить свою Ленту в Одноклассниках и удалить из нее какое-либо действие, нужно нажать на крестик напротив.
…
На компьютере
- Открыть браузер, загрузить социальную сеть.
- Кликнуть по имени под фотографией профиля.
- Пролистать страницу вниз, пока не появится лента с событиями.
Как быстро прокрутить страницу вверх андроид?
При использовании поиска Chrome «Найти на странице» вам не нужно нажимать стрелки «вверх»/»вниз» снова и снова, чтобы просмотреть результаты. Вместо этого вы можете провести вверх и вниз по правой панели, чтобы быстро прокрутить страницу.
Как прокрутить страницу вниз без мышки?
Чтобы листать вниз на ноутбуке без мышки, необходимо нажать на клавиатуре стрелку «Вниз». Чтобы листать вверх на ноутбуке без мышки, необходимо нажать на клавиатуре стрелку «Вверх». Чтобы мгновенно переместиться вниз страницы, пользователю следует нажать клавишу End.
Как найти запись в группе ВК по дате 2020?
Чтобы найти запись в группе ВК по дате с компьютера:
- Откройте сообщество.
- Кликните по стене.
- Выберите поиск по записям.

- Введите в строку ключевое слово, если помните. Фразы увеличат точность поиска.
- Кликните по иконке календаря.
- Выберите определенную дату.
Как посмотреть старые записи в группе ВК?
Находим какую-либо запись и щелкаем по ссылке, которая указывает на время ее размещения.
- Щелкаем по ней. …
- Опять же щелкаем по ней. …
- Сверху щелкаем по угловым скобкам, чтобы перейти в самое начало предоставленного списка сообщений.
- Таким образом, перед нами появится список первых записей в группе или паблике вКонтакте
Как перейти на первую запись в группе в ВК?
На странице вКонтакте есть вкладка с числом записей — ссылка. Нажимаете туда, видите список с числом записей. Над этим списком цифры (нумерованные страницы записей, справа вверху), нажимаете там на стрелочку справа — оказываетесь на последней странице: и находите первую запись.
Как быстро пролистать стену вконтакте до конца
- 17 Апреля, 2019
- Приложения
- Юра Старшов
В наше время социальные сети стали неотъемлемой частью жизни. «ВКонтакте» — это самая популярная социальная сеть в России и странах СНГ. Многие пользователи «ВКонтакте» хоть бы раз задумывались о пролистывании страницы в самый ее низ либо же сталкивались с определенной проблемой, при которой необходимо это сделать. Если на странице мало записей, это сделать легко. Но что делать, если записей на странице очень много? Как тогда в «ВК» пролистать в самый низ? Пожалуй, сегодня мы с вами разберемся именно в этом.
«ВКонтакте» — это самая популярная социальная сеть в России и странах СНГ. Многие пользователи «ВКонтакте» хоть бы раз задумывались о пролистывании страницы в самый ее низ либо же сталкивались с определенной проблемой, при которой необходимо это сделать. Если на странице мало записей, это сделать легко. Но что делать, если записей на странице очень много? Как тогда в «ВК» пролистать в самый низ? Пожалуй, сегодня мы с вами разберемся именно в этом.
Способ № 1
Итак, вам необходимо пролистать в самый низ? В первом случае вы можете использовать компьютер.
- Перейдите на сайт социальной сети «ВКонтакте».
- Здесь вам необходимо найти страницу, в низ которой вы будете листать.
- Далее, вам нужно будет нажать на кнопку «Все записи», после чего откроется новая страница.
- В самом ее верху вы увидите номера страниц записей. Одна страница содержит 20 записей. Отсюда вы можете перейти на любую страницу и найти любую по счету запись.
- Чтобы отсюда пролистать в самый низ, вам необходимо нажать кнопку «>» справа от номеров страниц.

Способ № 2: как быстро пролистать стену «ВКонтакте» до конца
Если у вас нет возможности зайти с компьютера либо же вы не можете открыть полную версию сайта «ВКонтакте» на своем смартфоне, вы можете воспользоваться приложением KateMobile. Это аналог оригинального приложения «ВКонтакте», созданный с целью повышения оптимизации, так как у некоторых пользователей оригинала «ВКонтакте» лагает. Так же здесь можно полностью настроить дизайн под себя, что позволяет более эффективно пользоваться им.
Итак, как в «ВК» пролистать в самый низ при помощи KateMobile.
- Первым делом вам нужно запустить приложение.
- Далее, зайдите на страницу человека или группы, стену которых вы хотите пролистать в самый низ.
- Перейдите в раздел «стена», если у вас стоит меню по умолчанию и при переходе на страницу открывается лишь профиль пользователя или профиль группы.
- Нажмите на три точки в углу, это вызовет контекстное меню, где в самом низу будет кнопка, отвечающая на вопрос «Как в «ВК» пролистать в самый низ».
 Она, собственно, так и называется: «сначала старые», что подразумевает под собой спуск в самый низ страницы к старым записям на ней.
Она, собственно, так и называется: «сначала старые», что подразумевает под собой спуск в самый низ страницы к старым записям на ней.
Способ № 3
Если вы по каким-то причинам не можете воспользоваться предыдущими двумя, попробуйте способ с пролистыванием стены. Конечно, это не очень эффективно (очень не эффективно, вообще-то), но все же:
Итак, если вы находитесь в приложении «ВКонтакте» и не можете использовать первый способ (он работает и для и приложений, порядок действий тот же), вам нужно просто свайпами вверх листать стену до самого конца.
Если вы сидите во «ВКонтакте» с компьютера, вам будет немного легче пролистывать стену в самый низ, так как можно быстро листать благодаря клавишам. Клавиша End отвечает за прокрутку страницы вниз, а Home — за прокрутку вверх.
Также вы можете использовать мышку. Помимо обычной прокрутки ее колесиком, при котором вам непосредственно придется сидеть и крутить его, вы можете просто нажать на само колесико (как бы вдавить его, нажать, как вы нажимаете на кнопку мыши) в свободном на странице месте. Курсор мышки из стрелочки превратится в кружок с четырьмя направлениями. Так как нас интересует вопрос, как в «ВК» пролистать в самый низ, вы должны немного переместить мышь на себя (то есть курсор перевести чуть ниже). Это задаст направление автоматической прокрутке страницы, и вы можете отойти от компьютера на некоторое время.
Курсор мышки из стрелочки превратится в кружок с четырьмя направлениями. Так как нас интересует вопрос, как в «ВК» пролистать в самый низ, вы должны немного переместить мышь на себя (то есть курсор перевести чуть ниже). Это задаст направление автоматической прокрутке страницы, и вы можете отойти от компьютера на некоторое время.
Видеоинструкция по пролистыванию стены
Надеемся, что статья была вам полезна. И теперь вы узнали, как пролистать в самый низ стены «ВК».
Новый дизайн ВКонтакте: как быстро пролистывать записи на стене
Иногда у людей на стене бывает несколько тысяч записей, накопившихся за многие годы, и если необходимо найти самые первые, не так-то легко легко это сделать. Просто нажимая постоянно на End, можно потратить массу времени.
Легко и просто найти самые первые записи можно так.
Заходим на страницу нужного человека, находим записи на его стене.
Кликаем на Все записи (или Записи пользователя, если нужны только они) правой кнопкой и выбираем в меню пункт Открыть к новой вкладке.
В новой вкладке, как видим, записи переключились в постраничный режим.
После чего надо всего лишь нажать на значок >>, и мы попадём к самым первым записям на стене.
Например, нам интересно, что писал человек, когда только открыл аккаунт, или очень хочется вспомнить, с чего начиналась наша собственная биография в ВКонтакте.
Для этого можно листать сообщения мышкой, в конце каждого «листа» нажимая кнопку «End». Если хочется ускорить процесс, то находим нужный аккаунт и ищем «сообщения». Там мы выбираем «Все записи». После этого перед нами предстанет указание количества записей и перечень страниц, на которых они будут нам представлены.
Выбирает страницу с самым крупным номером — нумерация идет там с самой свежей, и сможем посмотреть первые записи на стене ВКонтакте.
Иногда открываешь какое-то обсуждение в социальной сети ВКонтакте и выясняется, что там около ста страниц. Конечно, если листать их с помощью мышки, то это очень долго и утомительно.
Но есть и быстрый способ, чтобы попасть в конец переписки. Для этого на клавиатуре нажимаем на клавишу «End». После нажатия вы перенесетесь в конец переписки. Также пролистать можно будет с помощью клавиш Page Down и Page Up.
Для этого на клавиатуре нажимаем на клавишу «End». После нажатия вы перенесетесь в конец переписки. Также пролистать можно будет с помощью клавиш Page Down и Page Up.
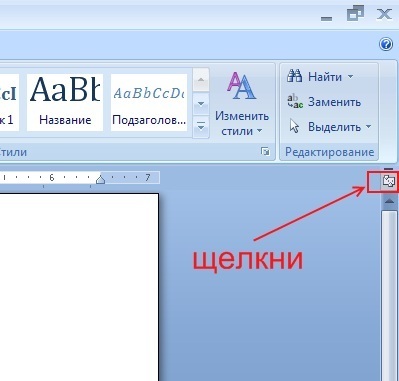
Есть еще один вариант, как можно попасть в конец переписки. Рядом с номером есть одна кнопка, которая представлена на рисунке ниже:
Если на нее нажать, то попадешь в конец.
Листать можно кнопкой «End», но это достаточно долго, когда на стене уже тысячи записей.
Проще нажать на кнопку «Все записи» и выбрать «Открыть в новой вкладке» (или на новой странице), в этом случае записи со стены открываются не единым списком, а в постраничном виде (например, у меня за 10 лет накопилось почти 500 страниц). Выбираем последнюю страницу и видим самые первые записи.
Читайте также:
Социальная сеть ВКонтакте, как и многие аналогичные сайты, располагает большим количеством разновидностей записей, уникальных для…
Зачем нужен эластомультиэстер в джинсах Эластомультиэстер представляет собой материал, состоящий из различных полимеров. Его добавление…
Моя страница в ВКПервое, что видит пользователь ВКонтакте после входа — это ленту новостей. Однако…
Почему люди удаляют страницы ВКонтакте, 8 причинВам никто не скажет истинной правды. Ровно 8 причин.…
10 мифов о «ВКонтакте» и их разоблачение 1. Публикация на странице защитит данные от копированияЕсли…
Как быстро перемотать стену в контакте
Быстро прокрутить сайт на одну страницу вниз, можно нажав на пробел. Чтобы прокрутить страницу вверх нажмите Shift + пробел.
Вместо пробела можно еще и использовать клавиши Page Up ( чтобы подняться вверх) и Page Down (чтобы опуститься вниз).
Также для прокрутки страниц можно использовать колесо прокрутки мышки, для обычной прокрутки страницы крутите колесико вверх и вниз, для быстрой – нажмите и отпустите (или зажмите) колесо мышки и перемещайте ее вверх и вниз по веб-странице.
Эти приемы работают во всех основных браузерах, включая Opera, Google Chrome, Microsoft Internet Explorer и Mozilla Firefox.
Дата: 21.03.2012 Автор/Переводчик: Linchak
Здравствуйте, Виктор.
Клавиша End, а чтобы подняться на самый верх — клавиша Home.
Стену «Вконтакте» можно листать с помощью клавиш PgDn и End. При нажатии на клавишу PgDn пролитывается именно страница, то есть нижний край страницы перемещается в верхний. При нажатии на клавишу End перемещение будет осуществлено до последней загруженной новости. После этого загружаются ещё кучка более ранних новостей.
Чтобы вернуться в начало страниц, то есть на самые первые записи человека, то надо воспользоваться End, тогда за один раз окажетесь в самом низу. Можно не очень быстро, но все-таки быстро, это нажимаете на Pg Dn, она рядом с c End около цифровой клавиатуры.
Наиболее простым способом будет колесико мышки — взял и крутишь вниз/вверх и листаешь. Еще можно нажать на это колесико (зажать его) и просто тянуть мышку вниз — это еще быстрее. А можно взять курсор (панельку справа), зажать ее левой клавишой мыши и тянуть вниз/вверх — это еще быстрее, поэтому этот способ окажется наиболее быстрым.
А можно взять курсор (панельку справа), зажать ее левой клавишой мыши и тянуть вниз/вверх — это еще быстрее, поэтому этот способ окажется наиболее быстрым.
Есть несколько способов как быстренько листать стену. Если скорость интернета нормальная, то можно вполне быстро справляться и роликом на мышке. Если же вам нужно оказаться в самом конце стены, используйте клавишу End и окажетесь в самом конце стены.
Вконтакте есть такие группы , на страницах которых чуть ли не каждую секунду идут сообщения, и даже свежий пост уходит сильно вниз и теряется. Когда вечером я захожу на страницу » Рив гош», то чтобы увидеть утреннюю новость, приходится мотать вниз килллометры, но есть в помощь клавиша » End»- она поможет при листании.
Быстро пролистать стену Вконтакте можно конечно и с помощью колесика мыши, но если на стене просто куча сообщений, то палец раньше отвалится. Можно использовать клавиши Page Up и Page Down для прокрутки страницы вверх и вниз, соответственно. Самый же просто способ — это зажать клавишу End и ждать пока стена полностью не прогрузится.![]()
Для того, чтобы быстро пролистать стену в Вконтакте нужно нажать на клавиатуре клавишу End. она находится в правом верхнем углу, третья кнопка сверху. Нажав эту клавишу, Вы оказываетесь в самом нижу стены и вся стенастановится открытой.
В принципе быстро пролистать небольшую стену в социальной сети «Вконтакте» можно и мышкой, при помощи колесика. Но легче всего это сделать нажав на клавиатуре клавишу «End» и мгновенно Вы перенесетесь в самый низ стены.
Если Вам необходимы именно последние записи (или самые первые, те, которые были на стене, когда создавалась страница), тогда лучше всего воспользоваться следующим способом:
1) Заходите на стену социальной сети Вконтакте.
2) Нажимаете на «Все записи» (первая в строчке).
3) Появляется список с указанием количества записей всего, а с правой стороны цифры 1,2,3 и т.д., нажимайте на стрелочки >>, тогда у вас откроется последняя страница с самой первой записью.
Этот способ самый быстрый и надежный.
Можно воспользоваться кнопкой «End», но безусловно это займет некоторое время.
Можно воспользоваться и другим способом: нам нужно зайти на свою страничку (либо на страничку того пользователя, который нам нужен). Дальше выделяем надпись «Все записи», после этого кликаем левой кнопкой мышки и выбираем «открыть ссылку в новой вкладке». Нас перебрасывает на стену, далее при помощи стрелочек можно быстро оказаться на первых записях.
Да, знаком с такой ситуаций. Иногда открываешь какое-то обсуждение в социальной сети ВКонтакте и выясняется, что там около ста страниц. Конечно, если листать их с помощью мышки, то это очень долго и утомительно.
Но есть и быстрый способ, чтобы попасть в конец переписки. Для этого на клавиатуре нажимаем на клавишу «End». После нажатия вы перенесетесь в конец переписки. Также пролистать можно будет с помощью клавиш Page Down и Page Up.
Есть еще один вариант, как можно попасть в конец переписки. Рядом с номером есть одна кнопка, которая представлена на рисунке ниже:
Если на нее нажать, то попадешь в конец.
Я вам расскажу как делаю я. На самом деле все очень просто. Находим на клавиатуре такую клавишу как End. Нажимаем её. Но это так же долго. Можно воспользоваться вторым способом. На странице нужного аккаунты ищем «Всё записи «. В итоге мы увидим все записи на стене пользователя. Открываем их в новом окне. Выбираем тут последнюю страницу. В итоге откроются старые, первые записи.
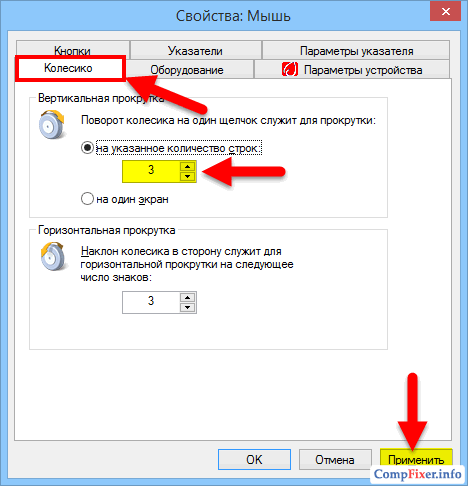
Что делать, если тачпад не прокручивает страницу
Тачпад — это сенсорная панель ноутбука, которая позволяет управлять курсором на экране без помощи мыши. Обычно на ней есть две кнопки, как и на мыши, и сбоку справа отведена зона, где можно провести прокрутку страницы на экране.
Тачпад можно включать и выключать по мере необходимости. Для этого есть либо специальная кнопка на корпусе, либо комбинация клавиш. Скроллить страницу обычно можно следующими способами:
- Проведите одним пальцем в правой части (возможно, там даже нарисована полоса).
- Проведите в вертикальном направлении для вертикальной прокрутки, в горизонтальном — для перемещения по ширине страницы.

- Другой вариант прокрутки двумя пальцами: держите один неподвижно, а другой перемещайте вверх или вниз.
Может быть несколько причин, почему тачпад не прокручивает страницу:
- проблемы с драйвером;
- отключение устройства;
- неисправность оборудования.
Чтобы исправить неполадки, первым делом проведите правильную настройку тачпада.
Если тачпад не прокручивает страницу, возможно, не настроены функции скроллинга. Первым делом убедитесь, что он, вообще, у вас включён. Потому что при переустановке или обновлении какой-либо программы или системы он может быть выключен самой программой. То же самое иногда происходит и при подключении к ноутбуку мыши.
Для настройки выполните следующее:
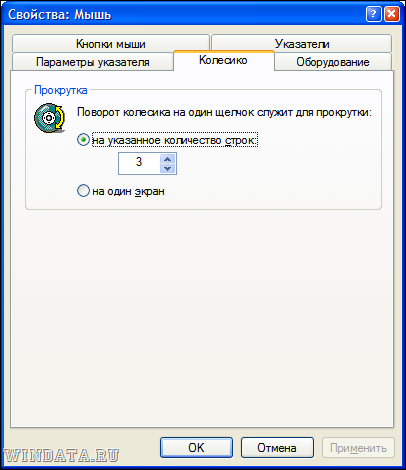
- Зайдите в Панель управления в раздел «Мышь».
- Найдите вкладку с названием вашего устройства.
- В основном окне можно настроить отображение значка в Панели задач.
- Нажмите кнопку «Параметры» («Опции») для продвинутой настройки.

Вкладка «Обзор» предлагает краткую инструкцию по использованию окна свойств.
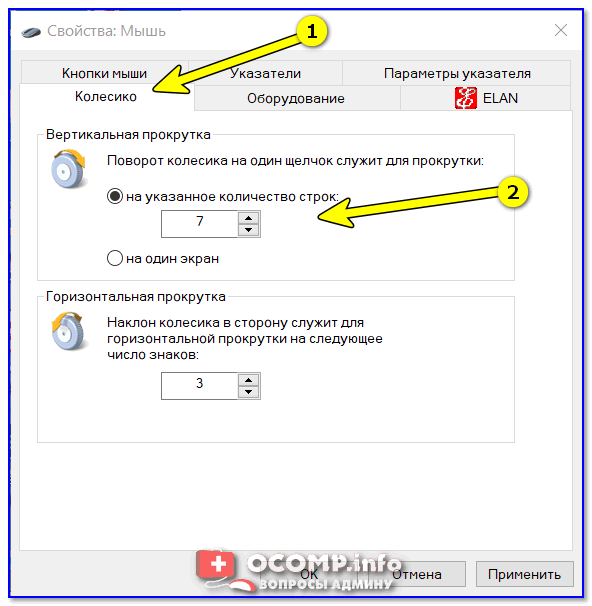
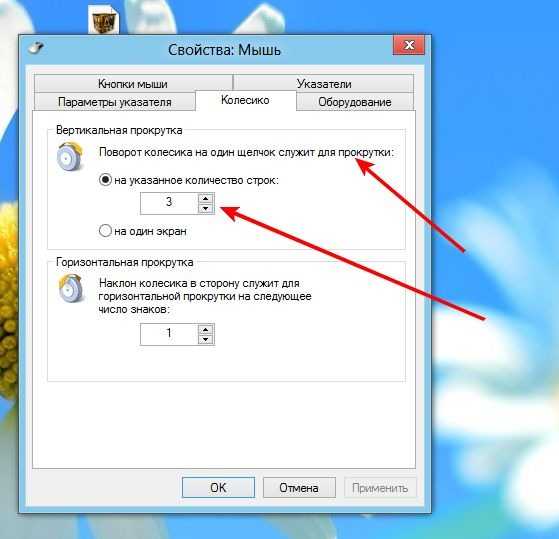
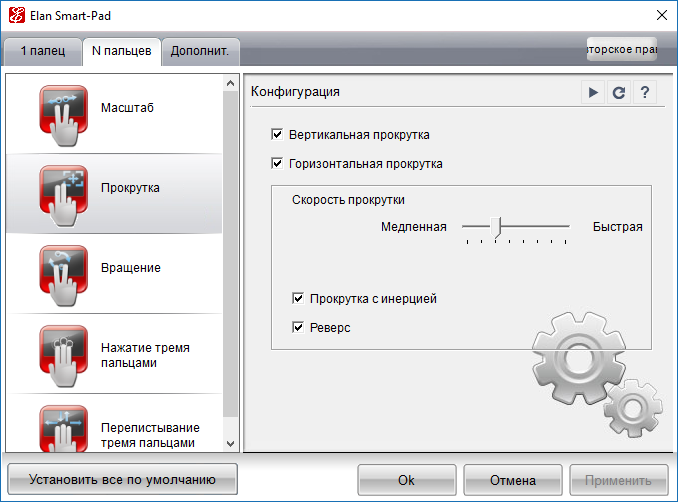
Следующий пункт предлагает продвинутую настройку прокрутки на тачпаде. Рассмотрим на примере устройства фирмы Synaptics. Здесь два раздела: прокрутка одним и двумя пальцами. В первом случае это движение по краю панели. Во втором случае это одновременное движение двумя пальцами в любом месте панели. В первом разделе поставьте галочке в тех типах скроллинга, которые хотите использовать:
- Включить функцию вертикальной прокрутки — тачпад будет скроллить при вертикальном движении по его правому краю.
- Включить функцию горизонтальной прокрутки — при движении по нижнему краю.
- Chiral Scrolling— непрерывное перемещение при плавном круговом движении. Чем быстрее двигать, тем быстрее прокручивает. Для вертикального проматывания предназначена правая часть, для горизонтальной нижняя. Для скроллинга нужно переместиться в желаемом направлении и начать проводить круговые движения.
- Перемещение границы— возможность продолжить скроллинг после того, как палец достиг края.

- Функция «Инерция» — удобна для просмотра объёмных документов. Позволяет продолжить листать при снятом пальце в заданном направлении. Для остановки нужно снова коснуться панели.
В этом же разделе можно настроить участки на тачпаде. Если отведённые системой зоны по краям кажутся вам слишком маленькими или, наоборот, широкими, вы можете настроить размеры сами в этом пункте.
Чтобы сделать прокрутку двумя пальцами, поставьте соответствующие галочки в разделе для горизонтальной и вертикальной функции. В этом же пункте можно включить перемещение границы и инерцию. Чтобы пролистать страницу двумя пальцами выполните следующее:
- Поместите оба пальца на панель, только не ставьте их слишком близко либо слишком далеко друг от друга.
- Прямым движением без перерывов проведите в нужном направлении.
- Для остановки скроллинга поднимите руку.
Компания Synaptics в дополнение ко всему предлагает потренироваться в использовании всех возможностей с помощью кнопки «Тренировка», где вам будет предложено перемещаться по специальному лабиринту на экране.
В окне свойств можно настроить ещё много параметров, которые влияют на работу:
- Масштабирование — аналогично функции на планшетах, можно настроить скорость и чувствительность либо, вообще, выключить.
- Вращение — поворот объектов жестами.
- Параметры указания — чувствительность, скольжение, скорость перемещения, давления, оптимизация перемещения, привязка границ.
- Кнопки — назначить действия правой и левой кнопок.
- Дополнительные функции — связанные с удобством работы, дополнительные настройки лёгкого касания, быстрого доступа и другие.
Если простая настройка устройства не помогла, нужно проверить работу драйверов.
Обновление и переустановка драйвера
Иногда тачпад прекращает работу после обновлений программ или системы, проще говоря, слетает драйвер. Выполните следующее:
- Зайдите в Диспетчер устройств из раздела «Панель управления».

- Найдите в пункте «Мыши и другие указывающие устройства» вашу панель.
- Щёлкните на свойства и нажмите «Обновить драйвер».
- На вопрос, где выполнить поиск, ответьте «Автоматически на компьютере и в сети».
- Дождитесь окончания установки.
Если компьютер выдаст сообщение, что драйверы не нуждаются в обновлении, а скроллинг страниц не работает, проведите следующие действия:
- Скачайте с официального сайта производителя ноутбука последние версии драйверов на вашу модель ноутбука.
- Сохраните и запустите программу установки.
- Следуйте инструкциям, после окончания процесса, перезагрузите компьютер.
Если и после этого тачпад не прокручивает страницы, обновите драйверы вручную:
- Зайдите в Диспетчер устройств из Панели управления.
- Нажмите правой кнопкой на названии устройства.
- Выберите «Удалить».
- Обновите конфигурацию оборудования.
- Нажмите «Обновить драйвер».
- Выберите «Вручную на этом компьютере».

- Укажите папку со скачанными драйверами.
Если предыдущие инструкции не помогли, возможно, проблема в самом оборудовании и стоит отнести ноутбук в сервисный центр. Использование сенсорной панели позволяет ускорить работу на ноутбуке, полноценно пользоваться программами без необходимости подключения мыши. Разработчики часто в комплекте с драйверами предоставляют и специальное программное обеспечение по настройке и повышению комфортности работы с устройством.
Как заставить пользователей прокрутить лендинг пейдж до конца?
А нужно ли их заставлять? Ответ: скорее да, чем нет. По данным некоторых сплит-тестов, длинные лендинг пейдж (те, что веб-маркетологи называют «портянками») по конверсионным возможностям существенно превосходят короткие, и конверсионное действие на таком ресурсе происходит в средней части или даже в футере.
Используете длинный лендинг? Хотите больше конверсий? Тогда позаботьтесь о скроллинге!
Без скролинга целевой страницы, человек не увидит CTA-элементы и не поймет полный смысл предложения. Чтобы маркетолог был уверен, что посетитель прокрутит посадочную страницу вниз до конца, нужно дать понять пользователю, что она на самом деле длинная.
Чтобы маркетолог был уверен, что посетитель прокрутит посадочную страницу вниз до конца, нужно дать понять пользователю, что она на самом деле длинная.
Логично, правда? Да, но не для всех!
Это очень важно, поскольку все старания, приложенные к оформлению оффера, будут тщетны, если пользователь не проскроллит страницу хотя бы до середины. И неважно, что послужит причиной: то, что представитель целевой аудитории просто не понял, что на странице внизу есть еще какой-то контент, или то, что гостю информация на лендинге показалась чересчур скучной и нерелевантной.
Длинные лендинг пейдж необходимо тестировать. Наполняя такую страницу контентом, очень важно использовать примерно столько же слов, сколько понадобилось бы вам для того, чтобы продать товар покупателю при личной встрече. В общем, достаточно много.
Хорошо известно, что длинные страницы могут вызывать антипатию маркетологов, многие из которых уверены, что «портянки» отпугивают потенциальных клиентов. Но нельзя забывать и то, какой популярностью пользуется Amazon, хоть и состоит из довольно длинных и информативных товарных страниц.
Но нельзя забывать и то, какой популярностью пользуется Amazon, хоть и состоит из довольно длинных и информативных товарных страниц.
В некоторых случаях вам, чтобы заинтересовать клиента может потребоваться страница протяженнее, чем рост среднестатистического взрослого человека.
- Стратегия первого экрана, или Жизнь выше «линии сгиба»
Все важное — выше линии сгиба
Если вам когда-то приходилось слышать или читать термин «область лендинга выше линии сгиба» (Above the Fold, еще встречается понятие «первый экран»), знайте: это маркетинговые термины, обозначающие часть web-страницы, которую посетитель может увидеть без скроллинга.
Конфигурация и содержимое «первого экрана» зависит от множества факторов: типа оффера, маркетинговой ниши, адаптации лендинга к типу воспроизводящего дисплея (десктоп, планшет, смартфон), возможности зума, наличия глобального навигационного меню (на сайте интернет-магазина оно будет, на классической посадочной странице — нет).
Если продающий лендинг предлагает простое УТП, то выше «линии сгиба» будут размещаться все критически важные конверсионные элементы: заголовок, подзаголовок, главная визуализация, буллеты, видео, лид-форма.
Инновационная услуга (SaaS-решение), высокотехнологичный дорогой продукт, впервые выводимый на рынок, предложения, относящиеся к важнейшим для любого человека сферам жизни (здравоохранение, финансы, страхование, образование и т. д.) потребуют от маркетолога для воздействия на целевую аудиторию применить объемный и убедительный текстовый контент, для размещения которого потребуется «портянка».
Во втором случае дизайн лендинга, естественно, будет отличаться: посетитель должен будет ознакомиться с выгодами и особенностями оффера, прежде чем он решится на конверсионное действие. В подобной ситуации разумным представляется размещение CTA-элементов на каждой высоте экрана.
Лид-форма может оказаться ближе к футеру, неизменным — Above the Fold — останется только положение заголовка, подзаголовка, основного изображения и буллетов (списка выгод — на него обратят внимание все посетители, а особенно любопытные смогут ознакомится с техническими характеристиками, расположенными уже ниже линии сгиба).
Впрочем, 100% уверенность в необходимости использования короткого либо длинного лендинг пейдж вам может дать только сплит-тест и изучение целевого рынка.
В этом посте мы не будем обсуждать преимущества или недостатки длины лендингов, а приступим к теме оптимизации скроллинга.
- Длинные или короткие лендинг пейдж — что работает лучше?
Анализ действий пользователя
Если вы хотите узнать, скролят ли посетители вашего сайта страницы сверху донизу и получают ли всю необходимую информацию, можно воспользоваться следующими советами:
- Используйте «тепловые карты» скроллинга, чтобы узнать, как далеко зашли гости, изучая информацию на странице.
- Воспользуйтесь методами юзабилити-тестирования и посмотрите на глубину прокрутки страницы представителями целевой аудитории.
Как активировать скроллинг?
Ниже описаны 6 стратегий, которые вы можете использовать для того, чтобы активировать прокрутку длинной лендинг пейдж. Основная цель каждого из способов: выяснить, почему пользователь не хочет скроллить страницу, найти пути решения этой проблемы и провести сплит-тест для подтверждения.
Основная цель каждого из способов: выяснить, почему пользователь не хочет скроллить страницу, найти пути решения этой проблемы и провести сплит-тест для подтверждения.
1. Остерегайтесь горизонтальных объектов над линией сгиба
На самом деле это — скриншот длинной страницы. Но из-за горизонтального размещения объектов в самом низу «первого экрана» может показаться иначе — создается эффект «фальшивого футера». Посетителю может показаться, что вся информация уместилась Above the Fold, за нижней границей монитора нет ничего, а, соответственно, и скроллить нет смысла.
Чтобы решить эту проблему, нужно либо убрать горизонтальную полосу со страницы вообще, либо сделать ее потоньше. Кроме того, важно запомнить, что размещение горизонтальных элементов над самой линией сгиба всегда создает впечатление ложного завершения лендинга, а этого лучше избегать.
Чтобы на посадочной странице было меньше горизонтальных линий, лучше не размещать несколько блоков и колонок одного размера рядом. Информационные блоки, размещенные на разной высоте, дают больше вероятности, что гость прокрутит страницу вниз.
Информационные блоки, размещенные на разной высоте, дают больше вероятности, что гость прокрутит страницу вниз.
Даже один вертикальный элемент, пересекающий линию сгиба, даст понять посетителю, что внизу есть еще какая-то информация. Он должен быть хорошо различимым, сделанным с учетом особенностей любых браузеров. Для лучшей эффективности можно использовать знакомые пользователям значки и иконки, при виде которых сразу понимаешь: «Скроллить обязательно. Внизу что-то точно есть».
- CTA-элемент «выше линии сгиба»: миф или реальность?
2. Как правильно использовать фоновые изображения?
Главный секрет того, как объяснить посетителю, что продолжение контента есть ниже видимой без скроллинга области страницы, заключается в выделении левой, правой и верхней границ текстового блока контрастными к фону подложки основного контента цветами: не увидев оставшейся невидимой границы контент-блока, посетитель непременно прокрутит лендинг вниз. Так работает один из гештальт-эффектов: человек всегда стремится получить законченное, целостное представление об объекте.
Так работает один из гештальт-эффектов: человек всегда стремится получить законченное, целостное представление об объекте.
Вот пример, как использовать затенение для того, чтоб гость прокрутил страницу. Все части, кроме одной размытой, видны отчетливо, далее срабатывает упомянутый эффект.
3. Нужно убедиться, что пользователь захочет прокрутить страницу
Неуверенности и страху не место на вашем лендинг пейдж: важно быть открытым и искренним со своими посетителями — ведь вы честно предлагаете им взаимовыгодную коммерческую интеракцию. На целевой странице можно говорить не стесняясь, что вы хотели бы, чтобы посетители скроллили ее.
Призвать пользователей прочитать «еще немного» — одна из основных задач маркетологов. В предложении «прокрутить страницу чуть ниже» ничего криминального нет.
А чтобы их усилия не были напрасными, можно предложить проскроллить страницу ради чего-то приятного: 10-процентной скидки, например. «Хотите сэкономить до $50 на покупках? Листайте вниз, чтобы узнать как!», — эта мотивация действует практически безотказно.
«Хотите сэкономить до $50 на покупках? Листайте вниз, чтобы узнать как!», — эта мотивация действует практически безотказно.
- 5 проблем использования встроенного скроллинга
4. Размещение соответствующей картинки
Графические элементы для прокрутки чаще всего размещаются над линией сгиба.
На этом примере показана панель с картинкой, предлагающей пользователю скроллить.
Это веб-приложение, и графический «скролл-элемент» здесь — стрелка внизу страницы
Кроме того можно использовать отдельные элементы, не зависящие от общих настроек пользовательского браузера. Для их создания многого не нужно, они могут быть закреплены внизу страницы, не портя при этом собой общий дизайн.
Это сайт юридического каталога и картинка, размещенная на нем, предлагает «Кликнуть сюда, чтобы прокрутить страницу». Каждый раз, когда пользователь скроллит, кнопка исчезает.
5. Имплементация функции «клик-для-скролла»
Эта функция реализует плавную прокрутку на странице. Такие кнопки есть на сайте юридического каталога выше. Если вы протестируете эту функцию, поймете, насколько это удобно.
Такие кнопки есть на сайте юридического каталога выше. Если вы протестируете эту функцию, поймете, насколько это удобно.
Совет: используйте ссылки, ведущие на конкретные части посадочной страницы.
Пользователь, переходя по ссылке, сможет быстро попасть на нужный фрагмент лендинга. Это существенно упрощает серфинг по странице.
На веб-интерфейсе облачного сервиса Mint.com есть эффективный навигационный «блок Джонсона», позволяющий посетителю быстро переключаться между открытыми табами.
6. Избегайте горизонтальной прокрутки
Многие пользователи десктопов терпеть не могут горизонтальный скроллинг, а потому обходят стороной сайты, которые шире окна браузера. Очень важно создать страницу, которая будет корректно смотреться даже на экранах с небольшим разрешением.
Можно также сделать макет лендинга, способный подстраиваться под разные расширения. Еще один вариант – подобрать контент разнообразных стилей, подходящий для разных типов устройств.
Хоть горизонтальная прокрутка и не приветствуется пользователями, есть сайты, которые были специально созданы широкими.
Как бы там ни было, полностью отрицать то, что работать с горизонтальными сайтами неудобно и неприятно, нельзя.
Заключение
Важно помнить, что длинные страницы актуальны только тогда, когда об их эффективности могут узнать посетители. Если пользователь не поймет, что основной экран – не единственное, что есть на странице, толку от ее длины не будет.
Высоких вам конверсий!
По материалам infiniteconversions.com
27-07-2014
Как сделать прокрутку страницы в html
Кнопка для прокрутка страницы вверх
Самый простой способ прокрутить страницу вверх, это использовать переход на анкор установленный в начале страницы:
Вы получите в правом нижнем углу кнопку следующего вида:
Давайте сделаем её немножко симпатичнее добавив стили:
Получится вот такая кнопочка:
Прокрутка вверх на чистом HTML + CSS + JavaScript
Если нет возможности поставить анкор у одного из верхних элементов, можно использовать следующий код для прокрутки окна в начало страницы:
Если Вы хотите сделать медленную прокрутку страницы вверх, прийдется немножно поколдовать:
Результат Вы видите на странице справа внизу
Для тех, кто жить не может без jQuery привожу наиболее простой и популярный на просторах интернета код:
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу <html> , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window. innerWidth/Height – игнорируют её наличие.
innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .![]()
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.
 scrollBy(x,y) – прокрутить относительно текущего места.
scrollBy(x,y) – прокрутить относительно текущего места. - elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
Как сделать плавную прокрутку для всего сайта с помощью JQuery и CSS
Приветствую, дорогие друзья. Как Вы возможно заметили, что практически во всех браузерах прокрутка на сайтах очень резкая и не красивая. И конечно же хотелось бы сделать прокрутку для своего сайта более плавной, естественно это можно сделать и к тому же сильно не напрягаться. Делается это с помощью простого JQuery плагина и нескольких правил CSS. А для того, чтобы посмотреть как это всё работает предлагаю Вам взглянуть на демо, которое находится ниже.
Демо Ι Скачать
Ну а теперь давайте перейдём прикреплению плавной прокрутки к нашему сайту.
Для начала нам нужно будет прикрепить библиотеку JQuery. Если она у Вас уже прикреплена, пропустите этот шаг:
Затем нам нужно прикрепить сам JQuery плагин, который и отвечает за нашу плавную прокрутку, и вместе с ним же идут отдельные правила CSS которые изменяют саму полосу прокрутки на сайте. Подробнее на счёт полосы прокрутки мы поговорим подробнее в следующем уроке, а пока что только плавная прокрутка. А вот и сами правила и плагин:
Подробнее на счёт полосы прокрутки мы поговорим подробнее в следующем уроке, а пока что только плавная прокрутка. А вот и сами правила и плагин:
Всё. Теперь первый и немаловажный шаг мы уже сделали. Теперь нам нужно добавить одно простое правило в стили CSS нашего сайта.
Это нужно для того, чтобы дать понять нашему плагину, что ширина страницы растянута и является 100% в высоту. Обязательно добавьте это правило в CSS иначе прокрутка работать не будет.
Скрипт
После того как Вы всё добавили, что представлено выше, нам нужно включить сам скрипт, который мы прикрепили выше.Это делается очень просто, нужно лишь добавить желательно перед закрывающем тегом </body> в конце кода сайта:
А сейчас предлагаю подробнее разобрать демо пример. И начнём мы с HTML.
HTML в демо
Как Вы можете видеть, что тут я использовал совершенно стандартную разметку HTML5, со всеми вставленными скриптами и CSS файлами о которых мы говорили выше. Думаю, что тут и объяснять нечего, если Вам будет что либо не понятно обязательно спросите в комментариях.
Ну а сейчас давайте взглянем на CSS правила.
CSS из демо
CSS правила так же очень просты и их не много, так же Вы можете видеть, что тут прикреплены шрифты от Google, для того чтобы визуально демо выглядело красиво.
Демо Ι Скачать
Вот в принципе и всё друзья. Теперь у нас есть сайт с крутой и красивой плавной прокруткой, которой мы и наши пользователи можем насладиться. Данный скрипт взят вот здесь. Но там прокрутка сделана для отдельных виджетов, в которых ещё и изменена полоса прокрутки. О полосах мы обязательно поговорим только уже в следующем уроке. Ну а сейчас пока что всё.
дизайнов, тем, шаблонов и графических элементов для загрузки на Dribbble с прокруткой вниз
Посмотреть карандаши вниз
Карандаши вниз
Просмотреть страницу бани прокрутить вниз
Баня Страница прокручивается вниз
Посмотреть 🌲 ForestLock — веб-сайт квест комнаты героев
🌲 ForestLock — веб-сайт квест комнаты героев
Просмотр SVG + CSS3 = прокрутить мышь вниз
SVG + CSS3 = прокрутка вниз мышью
Посмотреть Cointriggers-Revolution в блокчейн-платежах
Cointriggers — революция в блокчейн-платежах
Просмотр ежедневного пользовательского интерфейса: прокрутка вниз
Ежедневный интерфейс: прокрутка вниз
Просмотр взаимодействия с радиальной полосой прокрутки
Взаимодействие с радиальной полосой прокрутки
Просмотр прокрутки писем
Прокрутка букв
Просмотр веб-дизайна и взаимодействия Happysad
Happysad Веб-дизайн и взаимодействие
Просмотр анимированных стрелок
Анимированные стрелки
Посмотреть минимальные товары
Минимальные товары
Посмотреть режим для левшей — приложение для электронной коммерции одежды
Режим для левшей — приложение «Электронная коммерция одежды»
Вью Дунбег — гольф-клуб
Дунбег — гольф-клуб
Просмотр от работ к отдельному проекту
От работ к отдельному проекту
Посмотреть в прямом эфире — Atypikal.
 co
coЖИВОЙ — Atypikal.co
Посмотреть дизайн целевой страницы для Qoorio
Дизайн целевой страницы для Qoorio
Просмотр взаимодействия с приложением Smart Sketch
Взаимодействие с приложением Smart Sketch
Посмотреть анимацию целевой страницы Askall 💬
Анимация целевой страницы Askall 💬
Просмотр анимации прокрутки мыши вниз
Анимация мыши прокрутки вниз
Просмотр анимации громкости
Объемная анимация
Посмотреть временной интервал
Временной интервал
Посмотреть Сообщение для Украины
Сообщение в Украину
Посмотреть
Живущий
Посмотреть целевую страницу инвесторов h5
h5 целевая страница инвесторов
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще…
Рекомендации по прокрутке | UX Booth
Бесконечная или длинная прокрутка быстро становится стандартным шаблоном навигации. Эта структура навигации хорошо подходит для всех видов сайтов (коммерческих, социальных сетей и т. д.), хорошо переводится с настольных компьютеров на мобильные устройства и имеет ряд очевидных преимуществ для пользователей.
Эта структура навигации хорошо подходит для всех видов сайтов (коммерческих, социальных сетей и т. д.), хорошо переводится с настольных компьютеров на мобильные устройства и имеет ряд очевидных преимуществ для пользователей.
С ростом популярности социальных сетей бесконечная прокрутка стала обязательной функцией интерфейсов поиска, таких как Flickr. Когда пользователь ищет что-то конкретное, он может просмотреть большое количество элементов, чтобы найти то, что ему нравится. Люди посещают сайты в первую очередь из-за контента, а все остальное — во вторую очередь. А прокрутка помогает людям получить доступ к нужному им контенту.
На Flickr так много эклектичного контента, что в многостраничном формате было бы слишком сложно ориентироваться.
Кроме того, бесконечная прокрутка создает линейную структуру, которую могут использовать рассказчики. Когда читатель прокручивает страницу вниз, различные макеты могут сочетаться с тонкими анимационными эффектами, чтобы создать ритм, который заставляет пользователя задуматься о том, «что будет дальше». Хорошим примером этого является The Boat, где бесконечная прокрутка улучшает историю, предлагая новую среду для наложения визуальных эффектов на текст.
Хорошим примером этого является The Boat, где бесконечная прокрутка улучшает историю, предлагая новую среду для наложения визуальных эффектов на текст.
Лодка рассказывает историю плавным и линейным образом.
Прокрутка открывает много новых возможностей для дизайнеров. Однако эта модель не лишена недостатков. Это требует от дизайнеров уделять большое внимание содержанию, навигации и анимации. Если длинная или бесконечная прокрутка — правильный выбор для вашего дизайна, помните о следующих рекомендациях:
- Поощрять пользователей к прокрутке
- Настройка навигации для прокрутки
- Используйте анимацию для улучшения длительной прокрутки
В этой статье я расскажу о некоторых преимуществах, о том, что нужно учитывать, и о кратких советах по бесконечной прокрутке.
Поощрение пользователей к прокрутке
Несмотря на то, что люди обычно начинают прокручивать страницу, как только загружается их страница, контент в верхней части страницы по-прежнему очень важен. То, что появляется в верхней части страницы, создает первоначальное впечатление и устанавливает ожидания пользователей в отношении качества. Пользователи прокручивают страницу, но только в том случае, если то, что находится в верхней части страницы, достаточно многообещающе. Это верно для экрана любого размера, будь то мобильный телефон, планшет или настольный компьютер: все, что скрыто и что пользователь должен раскрыть, будет видно только в том случае, если пользователь считает, что оно того стоит.
То, что появляется в верхней части страницы, создает первоначальное впечатление и устанавливает ожидания пользователей в отношении качества. Пользователи прокручивают страницу, но только в том случае, если то, что находится в верхней части страницы, достаточно многообещающе. Это верно для экрана любого размера, будь то мобильный телефон, планшет или настольный компьютер: все, что скрыто и что пользователь должен раскрыть, будет видно только в том случае, если пользователь считает, что оно того стоит.
Предоставление интересного контента
То, что отображается на странице без каких-либо действий, побуждает пользователей прокручивать страницу. Чтобы убедиться, что люди будут прокручивать страницу, вам необходимо предоставить контент, который заинтересует ваших посетителей. Таким образом, поместите свой наиболее привлекательный контент вверху страницы:
- Предложите хорошее введение (Хорошее введение задает контекст для контента и помогает пользователям найти ответ на вопрос: о чем страница?)
- Предоставьте интересные факты (Фактически богатый контент привлечет читателей и удержит их внимание)
- Используйте привлекательные изображения (Пользователи обращают особое внимание на изображения, содержащие соответствующую информацию)
Совет: с помощью бесплатного онлайн-инструмента под названием «Где находится сгиб?» вы можете определить, какая часть вашего контента находится в верхней части сгиба для некоторых из наиболее распространенных разрешений экрана.
Избегайте ложного дна
Область над сгибом также создает основу для будущего контента. Контент выше сгиба должен сигнализировать о том, что ниже сгиба находится более ценный контент. Когда у вас есть ложное дно или конец контента, который кажется концом страницы, вы не даете пользователям оснований полагать, что внизу есть что-то. В результате они будут пытаться прокручивать страницу реже.
Такое расположение выглядит так, будто прокручивать нечего. Контент, кажется, заканчивается из-за макета/дизайна. Это может создать непреднамеренную «складку».
Избежать ложного дна довольно просто — просто дайте визуальную подсказку, что под сгибом есть информация. Например, для содержимого, такого как сетка или макет на основе карточек, полезно обрезать плитки сетки/карточки в начальной позиции прокрутки представления, чтобы сообщить направление прокрутки при переполнении содержимого.
Укажите переполнение содержимого, отрезав плитки сетки.
Или же вы можете напрямую попросить пользователей прокрутить страницу. Тонкая подсказка, такая как стрелка, указывающая за пределы экрана, или текст «прокрутить вниз», может информировать пользователей о том, что большая часть контента будет располагаться линейно.
Тонкая подсказка, такая как стрелка, указывающая за пределы экрана, или текст «прокрутить вниз», может информировать пользователей о том, что большая часть контента будет располагаться линейно.
Иногда лучший способ заставить кого-то прокрутить — просто сказать ему прокрутить. Изображение предоставлено: cyclemon
Настройка навигации для прокрутки
Навигация — это решающий аспект пользовательского опыта сайта. Крайне важно, чтобы навигация работала хорошо, потому что пользователи должны иметь возможность быстро найти себя на странице и выяснить, как добраться туда, куда они хотят.
Использовать липкую навигацию
Длительная прокрутка может сделать навигацию проблематичной для пользователей: если панель навигации перестает быть видимой, когда пользователи прокручивают страницу вниз, им придется прокручивать всю страницу вверх, когда они находятся глубоко внутри страницы. Очевидным решением этой проблемы является липкое меню навигации: лучше всего сделать навигацию постоянно видимой, чтобы пользователи могли быстро и легко переходить к различным областям сайта или приложения.
Пример постоянно видимой липкой навигации. Изображение предоставлено: Zenman
Однако, если вы хотите сохранить ценное место на экране, вы можете скрыть навигацию в зависимости от направления прокрутки и сделать ее доступной по запросу.
Навигация скрыта за маленькой иконкой и может быть открыта пользователем в любой момент. Изображение предоставлено: Zenman
Это решение особенно хорошо работает для мобильных устройств: поскольку мобильные экраны намного меньше, чем планшеты, ноутбуки или настольные компьютеры, панель навигации может занимать относительно большую часть экрана. Если экран представляет собой канал с прокруткой, панель навигации может быть скрыта, когда люди просматривают новый контент, и открыта, если они начинают тянуть вниз, пытаясь вернуться наверх.
Facebook экономит пространство по вертикали, скрывая панель навигации в зависимости от направления прокрутки. Изображение предоставлено: lmjabreu
Рассмотрите варианты перехода
Еще одной распространенной проблемой длинной и бесконечной прокрутки является дезориентация: пользователям может быть трудно найти то, что они ранее видели на странице. Это может быть серьезной проблемой, когда контент разбит на несколько одинаково важных разделов или блоков (например, длинное руководство). Параметр перехода к разделу может решить эту проблему.
Это может быть серьезной проблемой, когда контент разбит на несколько одинаково важных разделов или блоков (например, длинное руководство). Параметр перехода к разделу может решить эту проблему.
Параметр перехода к разделу представляет собой ряд ссылок, которые ведут пользователя вниз по странице к связанному содержимому. Он работает почти так же, как оглавление. Например, на Tumblr пользователи могут спрыгнуть вниз по странице или вернуться к началу, если они заблудились. Контент на странице разбит на несколько блоков, которые легко различить, а в левой части экрана закреплены большие точки-индикаторы.
Пользователи могут в один клик перейти в нужный раздел домашней страницы
Проверить правильность работы кнопки «Назад»
Когда пользователи переходят по ссылке на странице, а затем нажимают кнопку «Назад», они ожидают вернуться в то же место на исходной странице. Но если позиция пользователя на странице не сохраняется, использование кнопки «Назад» в браузере, как правило, сбрасывает позицию прокрутки до верхней части страницы. Потеря места на странице заставляет пользователей долго прокручивать контент, который они уже видели. Неудивительно, что пользователи быстро разочаровываются из-за отсутствия надлежащей функции «возврата в исходное положение».
Потеря места на странице заставляет пользователей долго прокручивать контент, который они уже видели. Неудивительно, что пользователи быстро разочаровываются из-за отсутствия надлежащей функции «возврата в исходное положение».
Flickr — хороший пример соответствия поведения кнопки «Назад» в браузере ожиданиям пользователя. Сайт запоминает положение прокрутки пользователя, поэтому, когда пользователь нажимает кнопку «Назад», он возвращается в исходное положение.
Используйте анимацию для улучшения длительной прокрутки
Учитывая, что продолжительность концентрации внимания пользователя в Интернете составляет около 8 секунд, восхитительный опыт прокрутки, безусловно, продлевает интерес пользователя. Правильно используемая анимация помогает пользователям ориентироваться при долгой прокрутке.
Анимация, активируемая прокруткой
Рассмотрите возможность разбиения страницы на прокручиваемые «фрагменты». Внутри каждого фрагмента вы можете представить контент с помощью анимации. Когда пользователи прокручивают, анимация переводит их на следующий экран, создавая путь содержимого, которому нужно следовать. Это полезный способ показать пользователям поток контента, сохраняя при этом их интерес к тому, что будет дальше.
Когда пользователи прокручивают, анимация переводит их на следующий экран, создавая путь содержимого, которому нужно следовать. Это полезный способ показать пользователям поток контента, сохраняя при этом их интерес к тому, что будет дальше.
Анимация, активируемая прокруткой, сглаживает прокрутку и делает ее более визуально интересной. Кредит изображения: ле-кружки
Эффект параллакса
Если ваш сайт хочет рассказать историю в плавной линейной форме, долгая прокрутка в сочетании с эффектом параллакса может создать ощущение полного погружения в просмотр.
Параллаксная прокрутка включает фон, перемещающийся с меньшей скоростью на передний план, создавая трехмерный эффект при прокрутке страницы вниз. При умеренном использовании он может обеспечить приятный, тонкий элемент глубины. Этот стиль подходит для сайтов, рассказывающих истории, создавая более захватывающий и стимулирующий опыт с лучшими визуальными эффектами.
Эффект параллакса открывает более творческие аспекты прокрутки, особенно в сочетании с анимацией, запускаемой прокруткой. Изображение предоставлено: firewatchgame
Изображение предоставлено: firewatchgame
Советы:
- Чтобы получить помощь по кодированию сайтов с параллаксом, прочитайте статью «Параллакс сделано правильно» Дэйва Гамаша
- Всегда учитывайте, сколько ресурсов ЦП и памяти потребляет ваша страница, если вы используете длинную/бесконечную прокрутку с анимацией. Прокрутка нескольких страниц с фотографиями, GIF-файлами и видео без перезагрузки страницы может привести к значительной нагрузке на системные ресурсы. Тестируйте на разных устройствах и используйте такие приемы, как приостановка анимации и видео, когда пользователь прокручивает их.
Обеспечьте визуальную обратную связь при загрузке нового содержимого
Этот конкретный совет в основном относится к бесконечной прокрутке, но также может быть полезен для длинных страниц с большим объемом содержимого. Когда загружается новый контент, пользователям нужен четкий знак того, что сайт это делает. Держите их в курсе, используя индикатор выполнения, чтобы показать, что новый контент загружается и скоро появится на странице.
Поскольку загрузка нового контента — это быстрое действие (оно не должно занимать более 2–10 секунд), вы можете использовать зацикленную анимацию, чтобы дать обратную связь о том, что система работает — буквально анимацию, которая очень короткая, но появляется при повторении.
Тонкая анимация (например, индикатор загрузки Tumblr) сообщает пользователю: «Я загружаю для вас еще немного контента».
Также может быть полезно внести дополнительную ясность для пользователя, включив текст, объясняющий, почему пользователь ждет (например, «Загружаются комментарии…»).
Избегайте перехвата прокрутки
Веб-сайты, использующие перехват прокрутки, получают контроль над прокруткой и переопределяют базовую функцию веб-браузера. Перехват прокрутки — это плохо, потому что пользователь больше не имеет полного контроля над прокруткой страницы и не может предсказать ее поведение. Ожидание пользователя от взаимодействия с прокруткой веб-сайта не должно разрушаться ради повествовательного опыта.
Tumblr использует перехват прокрутки на текущей домашней странице.
Устранение недостатков SEO
Долгая прокрутка может негативно сказаться на SEO, но этого можно избежать, следуя рекомендациям Google. Проведите анализ поведения (например, в Google Analytics), чтобы увидеть, как ваш дизайн работает на самом деле.
Вот что они рекомендуют:
Разделите содержимое страницы с бесконечной прокруткой на составные страницы, к которым можно получить доступ, когда JavaScript отключен.
- Определите, сколько содержимого должно быть на каждой странице.
- Будьте уверены, что если искатель попадет прямо на эту страницу, он сможет легко найти именно тот элемент, который ему нужен (например, без долгой прокрутки перед поиском нужного содержимого).
- Поддерживайте разумное время загрузки страницы.
- Разделите контент так, чтобы не было перекрытия между составляющими страницами серии (за исключением буферизации).
Заключение
В веб-дизайне путешествие может быть таким же приятным, как и пункт назначения. Долгая прокрутка может создать ощущение полного погружения в просмотр. Как сказал Джош Портер: «Прокрутка — это продолжение, нажатие — это решение». Если пользователям нравится пользовательский интерфейс и они находят его интуитивно понятным, то они не будут возражать против длины прокрутки. Таким образом, сосредоточьтесь на своих пользовательских целях и сделайте вещи более удобными для ваших пользователей.
Каким рекомендациям вы следуете при прокрутке? Дайте нам знать в комментариях или в Twitter!
Связанные статьи
Подписаться на обновления
UX Booth доверяют более 100 000 специалистов по пользовательскому опыту. Начните подписку сегодня бесплатно.
Электронная почта
Автоматическая прокрутка страниц вниз в веб-браузере
Автоматизация — один из важнейших ключей к максимальному повышению производительности. Подумайте о том, насколько кропотливой была бы повседневная работа за столом, если бы не существовало простых сочетаний клавиш, таких как Ctrl+A, чтобы выделить весь текст, или Ctrl+ЛКМ (щелчок левой кнопкой мыши), чтобы открыть ссылку в новой вкладке.
Подумайте о том, насколько кропотливой была бы повседневная работа за столом, если бы не существовало простых сочетаний клавиш, таких как Ctrl+A, чтобы выделить весь текст, или Ctrl+ЛКМ (щелчок левой кнопкой мыши), чтобы открыть ссылку в новой вкладке.
Современные браузеры хорошо справляются с основными функциями сочетания клавиш, такими как переход между вкладками, изменение масштаба, остановка загрузки страницы и многое другое. Тем не менее, автопрокрутка в значительной степени игнорируется, несмотря на то, что она чрезвычайно полезна.
Содержание
Если у вас есть внешняя мышь и вы работаете в Windows, есть большая вероятность, что вы сможете щелкнуть средней кнопкой мыши. Щелчок средней кнопкой мыши в области веб-страницы в большинстве современных браузеров превратит ваш курсор в многонаправленное перекрестие. Когда вы перемещаете мышь в направлении от начальной точки этого перекрестия, страница начинает автоматически прокручиваться.
Однако знаете ли вы, что пользователям Mac и Linux эта функция вообще не предлагается? Некоторые веб-сайты также могут явно блокировать автоматическую прокрутку. Также возможно, что вы работаете в Windows, но у вас нет мыши с возможностью среднего щелчка или трекпад вашего ноутбука не поддерживает щелчок тремя пальцами. В этих случаях вам не повезло — или нет?
Также возможно, что вы работаете в Windows, но у вас нет мыши с возможностью среднего щелчка или трекпад вашего ноутбука не поддерживает щелчок тремя пальцами. В этих случаях вам не повезло — или нет?
К счастью для вас, есть несколько решений. Два лучших, которые я нашел, представлены в виде расширения, доступного для Chrome, и букмарклета, совместимого со всеми современными браузерами с поддержкой JavaScript и панель закладок .
Google Chrome: Используйте расширение AutoScrollЕсли вы используете Chrome, для достижения этой цели гораздо проще использовать расширение, созданное специально для браузера. Мы обнаружили, что никакое другое расширение Chrome не может сравниться с AutoScroll , когда дело доходит до имитации функции автоматической прокрутки среднего щелчка Windows.
Чтобы установить AutoScroll, перейдите на страницу расширения и нажмите кнопку Добавить в Chrome . По завершении вы должны увидеть многонаправленное перекрестие на панели расширений, которая находится справа от адресной строки.
Вам нужно перезапустить Chrome, чтобы расширение работало правильно. Вы можете сделать это, закрыв и снова открыв браузер вручную, или, если вы хотите сохранить свои вкладки, вы можете ввести « chrome://restart » в адресную строку и нажать клавишу Enter .
После перезапуска Chrome щелкните правой кнопкой мыши значок расширения AutoScroll и выберите Параметры .
Опции здесь не требуют пояснений, кроме тех, что в Базовый стол . Эти параметры позволяют вам установить диапазон пикселей, в пределах которого должен оставаться ваш курсор для активации автоматической прокрутки.
Единственными первоначальными изменениями, которые мы рекомендуем здесь сделать, является опциональное отключение одного из двух нижних параметров в таблице Basic . Если вы уже используете сочетания клавиш СКМ (средний щелчок) или Ctrl+ЛКМ (левый щелчок) для других целей, вы можете отключить один из них, чтобы предотвратить конфликты.
После этого проверьте, как работает AutoScroll, зайдя на веб-сайт с прокручиваемым содержимым — я предлагаю Компьютерщик службы поддержки . Нажмите MMB или Ctrl+LMB, чтобы проверить, работает ли расширение. Затем вы должны увидеть двунаправленное перекрестие под курсором. Несмотря на то, что он визуально отображает только направление вверх и вниз, вы также можете прокручивать влево, вправо и в любом направлении по диагонали.
Другие браузеры: Используйте букмарклет AutoscrollЕсли вы не используете Google Chrome или даже если используете и предпочитаете использовать букмарклет, для вас есть надежное решение. Все, что требуется, — это чтобы ваш браузер поддерживал JavaScript и имел панель закладок. Это включает, помимо прочего, Chrome, Firefox, Opera, Safari и Internet Explorer.
Букмарклет Autoscroll был разработан Тимом Харпером в 2008 году и работает до сих пор. Чтобы использовать его, просто включите панель закладок вашего браузера, которая обычно находится под адресной строкой, нажмите и удерживайте большую ссылку «Автопрокрутка» на странице и перетащите ее вверх на панель закладок.
Если вам трудно найти, где включить панель закладок, щелкните правой кнопкой мыши область адресной строки пользовательского интерфейса браузера. Вы должны увидеть возможность включить его там, хотя в некоторых браузерах он может называться панелью избранного.
Если все сделано правильно, вы должны увидеть новую закладку на панели закладок с надписью «Автопрокрутка». Ниже показано, как он выглядит в Firefox, но он должен выглядеть одинаково в каждом современном веб-браузере.
Этот маленький мощный букмарклет. Чтобы убедиться, что он работает в вашем текущем браузере, щелкните на любой прокручиваемой веб-странице. Скорость по умолчанию очень низкая, но вы должны заметить, что она прокручивается вниз. Вы можете использовать следующие сочетания клавиш для управления букмарклетом Autoscroll во время прокрутки:
- 0–9 — Устанавливает скорость прокрутки (чем выше, тем быстрее)
- — (минус) — Уменьшает скорость прокрутки
- = (равно) — Увеличивает скорость прокрутки
- Shift+- (минус) — Быстро уменьшает скорость прокрутки
- Shift+= (равно) — Быстро увеличивает скорость прокрутки
- Q — Выход из прокрутки
Оба эти решения должны предоставить вам все инструменты, необходимые для автоматической прокрутки во время чтения, достижения нижней части «бесконечно» прокручиваемой веб-страницы и любых других целей, для которых вам нужна автоматическая прокрутка. Наслаждаться!
Наслаждаться!
Крейг — многолетний писатель, кодер и маркетолог с многолетним опытом работы в области технологий и игр. С 2008 года он удаленно работал с некоторыми из самых известных изданий в этих отраслях, специализируясь на Windows, аппаратном и программном обеспечении ПК, автоматизации и т.п. Прочтите полную биографию Крейга
Подпишитесь на YouTube!
Вам понравился этот совет? Если это так, загляните на наш канал YouTube на нашем родственном сайте Online Tech Tips. Мы охватываем Windows, Mac, программное обеспечение и приложения, а также предлагаем множество советов по устранению неполадок и обучающих видеороликов. Нажмите на кнопку ниже, чтобы подписаться!
Подписывайся
Как прокручивать вниз на Macbook Air и Pro
Вы, вероятно, остановились на этой статье, потому что хотите узнать, как прокручивать вниз на MacBook Pro или как прокручивать вниз на MacBook Air — существует несколько способов прокрутки. MacBook, и мы познакомим вас со всеми возможными способами.
MacBook, и мы познакомим вас со всеми возможными способами.
Вы можете прокручивать вниз на Mac с помощью трекпада, клавиши пробела, стрелок на клавиатуре или внешней мыши.
Давайте узнаем о различных методах…
Различия по сравнению с Windows/PC
Перед тем, как мы углубимся в способы прокрутки вниз на Mac, следует отметить несколько вещей — вы, вероятно, привыкли к тому, как это работает на обычном ПК с Windows. Но есть пара отличий:
- Два пальца на трекпаде. Для прокрутки вверх или вниз на MacBook требуется два пальца на трекпаде
- Перевернутая прокрутка. Направление прокрутки на MacBook обычно обратное, но это можно изменить в настройках конфигурации мыши.
На MacBook Pro или MacBook Air вам придется привыкнуть к жестам прокрутки, но как только вы их поймете, к ним легко привыкнуть, и это не займет много времени.
Одним из основных способов прокрутки на MacBook Pro или MacBook Air является использование трекпада. По умолчанию жест прокрутки на MacBook перевернут, поэтому поначалу это может показаться странным, но это можно изменить в настройках мыши.
По умолчанию жест прокрутки на MacBook перевернут, поэтому поначалу это может показаться странным, но это можно изменить в настройках мыши.
[Изображение или GIF прокрутки с помощью трекпада и двух пальцев]
Поместите два пальца на трекпад MacBook и прокрутите в нужном направлении. Это должно быть сделано с помощью двух пальцев, не нужно также нажимать вниз, просто проведите пальцами вверх или вниз в нужном направлении.
Для горизонтальной прокрутки просто проведите двумя пальцами в стороны. Перемещение пальцев вправо будет скользить вправо, а перемещение их влево — влево.
Этот метод отлично подходит для конкретных случаев использования, и его также можно использовать в Windows, так что вы, возможно, уже привыкли к нему.
Отличный пример: вы находитесь на веб-сайте и еще не сфокусированы на текстовом поле. В этом случае вы можете нажать пробел, и вы будете прокручивать вниз, что отлично подходит, когда вам нужно броситься вниз к нижней части страницы.
Просто помните, что этот метод использования пробела не самый точный, поэтому его можно использовать только тогда, когда вам нужно быстро протянуть руку вниз.
Вы также можете нажать SHIFT + пробел для прокрутки вверх, а не вниз.
Прокрутка вниз с помощью пробела на Mac:
- Пробел = прокрутка на одну страницу вниз
- SHIFT + пробел = прокрутка на одну страницу вверх
Клавиши со стрелками на клавиатуре MacBook
Клавиши со стрелками на MacBook Pro или MacBook Air можно использовать, например, для прокрутки вверх или вниз на веб-сайте.
Вы также можете использовать CMD + стрелка вверх или вниз для прокрутки. Это эквиваленты клавиш Page Down и Page Up, присутствующих на некоторых ноутбуках.
CMD + стрелка вверх = прокрутить вверх
CMD + стрелка вниз = прокрутить вниз
Вертикальная прокрутка с колесиком мыши
И, конечно же, вы можете подключить внешнюю мышь к MacBook Pro или MacBook Air — просто убедитесь, что у вас есть подходящие адаптеры, если ваша мышь, вероятно, использует USB Type-A, когда большую часть времени современным MacBook требуются разъемы USB Type C.
Но, как и в случае с любой внешней мышью, просто используйте колесо прокрутки для перемещения вверх или вниз.
Горизонтальная прокрутка с помощью колесика мыши
Вы можете прокручивать по горизонтали с помощью мыши, просто нажимая клавишу SHIFT во время прокрутки вверх или вниз с помощью колесика мыши.
Прокрутка влево на Mac = SHIFT + колесо мыши вверх
Прокрутка вправо на Mac = SHIFT + колесо мыши вниз
По умолчанию конфигурация трекпада на MacBook обратная, как и в направлении прокрутки. Если вы не можете привыкнуть к этой конфигурации, не беспокойтесь, потому что вы можете изменить это в настройках мыши.
Перейдите к « логотип Apple» в верхнем левом углу экрана
Нажмите «Системные настройки»
Выберите «Трекпад» , чтобы открыть настройки мыши.
Перейдите к «Прокрутка и масштабирование» , а затем снимите флажок рядом с «Направление прокрутки: естественное» , и тогда это изменит его для вас.

- Клавиша блокировки прокрутки: что это такое и как ее отключить
- Что такое кинетическое устройство прокрутки?
- Как прокрутить вниз на Chromebook?
- Программное обеспечение базы данных для Mac
- Как прокручивать с помощью мыши Apple Mouse
- Как использовать клавишу блокировки прокрутки на Mac
- Как прокрутить Нажмите
Об авторе:
Люк Эмбри — разработчик полного стека, бакалавр компьютерных наук, проживающий в Великобритании.
Подробнее о нем можно узнать на https://lukeembrey.com/
сообщить об этом объявлении
сообщить об этом объявлении
Почему веб-сайт не прокручивается и как это исправить
Перейти к содержимому Почему сайт не прокручивается и как это исправить
Настройка веб-сайта может быть непростой задачей, особенно если вам нужно продумать навигацию по страницам. Прокрутка необходима для просмотра большего количества контента на веб-странице в Интернете. Существует несколько причин, по которым прокрутка может не работать на определенном веб-сайте, и важно знать, что не так, чтобы исправить это.
Прокрутка необходима для просмотра большего количества контента на веб-странице в Интернете. Существует несколько причин, по которым прокрутка может не работать на определенном веб-сайте, и важно знать, что не так, чтобы исправить это.
Ваш веб-сайт может не прокручиваться из-за проблем с вашим браузером (Google Chrome, Safari и т. д.), кодом веб-сайта или аппаратным обеспечением вашего компьютера. Вы можете изучить и устранить проблему, перезапустив браузер, просмотрев код сайта, удалив файлы cookie, расширения и/или кэши.
Если у вас возникли проблемы с прокруткой, прочитайте ниже, чтобы узнать, как решить некоторые из этих проблем.
Почему я не могу прокрутить вниз на некоторых веб-сайтах?
Прокрутка может быть проблемой в некоторых браузерах, таких как Chrome или Safari. Если у вас возникли проблемы с прокруткой, задайте себе несколько вопросов:
- Моя прокрутка не работает в определенном браузере или на определенном веб-сайте?
- Пробовал ли я обновить все свое программное обеспечение?
- С какими проблемами я сталкиваюсь?
У многих людей возникают проблемы с прокруткой в Safari. Если у вас возникли проблемы с Safari, вы можете попытаться исправить это, проверив системные настройки на своем компьютере. Нажмите на специальные возможности, затем перейдите к управлению указателем. Вы можете настроить скорость прокрутки, чтобы решить проблему. Возможно, вам придется использовать много проб и ошибок. Когда мы используем технологию, мы не всегда знаем, почему возникает проблема.
Если у вас возникли проблемы с Safari, вы можете попытаться исправить это, проверив системные настройки на своем компьютере. Нажмите на специальные возможности, затем перейдите к управлению указателем. Вы можете настроить скорость прокрутки, чтобы решить проблему. Возможно, вам придется использовать много проб и ошибок. Когда мы используем технологию, мы не всегда знаем, почему возникает проблема.
Возможно, вам придется попробовать несколько других способов, чтобы найти/устранить проблему с прокруткой.
- Сначала зайдите в Safari, нажмите «Ссылки», а затем нажмите «Дополнительно». Включите меню разработчика и перейдите к «очистить кеши». После этого выйдите из Safari, снова откройте его и проверьте, как он работает.
- Перейдите в Safari и нажмите на историю вверху. Удалить все элементы в истории. Затем закройте Safari, снова откройте его и проверьте.
- Возможно, вам придется попытаться очистить историю в Safari. Он удалит все свои файлы cookie.
 Это может быть проблемой, потому что некоторые веб-сайты больше не распознают ваш компьютер.
Это может быть проблемой, потому что некоторые веб-сайты больше не распознают ваш компьютер.
Если эти действия не помогли, попробуйте выключить компьютер и снова включить его. Для этого удерживайте нажатой клавишу Shift и подождите, пока не появится серый значок Apple. Это приведет к сбросу некоторых вещей и принудительной проверке каталога. Проверьте, нет ли другой сети, которую вы можете попробовать.
Вы можете спросить себя, почему вы не можете прокручивать в Chrome. Если у вас возникли проблемы с Chrome, вот несколько шагов для решения проблемы:
- Сначала откройте новое окно в режиме инкогнито. Вы можете сделать это, щелкнув трехточечное меню в правом верхнем углу. Когда вы сделаете это, проверьте и убедитесь, что проблема все еще существует. Если проблема не устранена, прокрутка может быть связана с одним из ваших расширений.
- Затем нажмите значок меню Chrome, затем нажмите «Дополнительные инструменты и расширения». Включить расширение.
 Перезапустите Chrome и проверьте, есть ли у вас проблемы. Если проблема не устранена, снова включите расширение, а затем отключите следующее. Повторяйте это, пока проблема с прокруткой не будет устранена.
Перезапустите Chrome и проверьте, есть ли у вас проблемы. Если проблема не устранена, снова включите расширение, а затем отключите следующее. Повторяйте это, пока проблема с прокруткой не будет устранена. - Если эти шаги не работают, перезапуск Chrome может решить проблему. Для этого перейдите в настройки, нажмите «Дополнительно» внизу страницы, затем нажмите «Восстановить настройки», чтобы восстановить исходные настройки по умолчанию. Появится окно с предупреждением о сбросе настроек Chrome.
- Другой способ решить проблему — отключить плавную прокрутку.
- Chrome также имеет встроенный очиститель, который может найти вредоносное программное обеспечение. Щелкните значок меню с тремя точками в правом верхнем углу экрана. Затем нажмите «Настройки», «Дополнительно», а затем нажмите «Очистить компьютер». Нажмите синюю кнопку поиска, и Chrome начнет поиск.
Далее в статье мы опишем каждое из этих решений для Chrome более подробно.
Почему я не могу прокручивать на мобильных устройствах?
Если вы не можете прокручивать на своем мобильном устройстве, есть несколько причин, которые могут вызвать эту проблему. Во-первых, попробуйте использовать два пальца для прокрутки. Если вы используете один палец, вся страница будет прокручиваться вниз, а не только рамка. Используйте оба пальца для прокрутки внутри кадра. Для прокрутки веб-страницы вам может потребоваться провести пальцем вверх, вниз или в сторону.
Во-первых, попробуйте использовать два пальца для прокрутки. Если вы используете один палец, вся страница будет прокручиваться вниз, а не только рамка. Используйте оба пальца для прокрутки внутри кадра. Для прокрутки веб-страницы вам может потребоваться провести пальцем вверх, вниз или в сторону.
Если на вашем iPhone не работает прокрутка, возможно, у вас включено озвучивание. Вот несколько шагов, чтобы решить эту проблему:
- Нажмите кнопку «Домой»
- Нажмите «Настройки» и дважды нажмите «Настройки»
- После того, как вы нажмете «Настройки», нажмите «Общие» в настройках. Дважды коснитесь общего.
- Внутри общего вы увидите кнопку доступа. Нажмите и коснитесь кнопки доступности.
- Нажмите на закадровый голос и дважды нажмите «включить» рядом с закадровым голосом.
- Дважды коснитесь этого и отключите озвучивание.
- Проверьте, работает ли прокрутка на вашем телефоне.
Вот некоторые другие перечисленные решения для устранения проблемы с прокруткой на вашем телефоне:
- Очистите экран.
 Когда вы пользуетесь телефоном каждый день, он начинает пачкаться. Подумайте об этом — вы почти везде носите телефон с собой. Если телефон испачкается, может возникнуть проблема с прокруткой. Это станет проблемой, когда вы используете веб-сайт для поиска. Решение этой проблемы состоит в том, чтобы почистить телефон и убедиться, что ваши руки не пачкаются при использовании телефона. Убедитесь, что на нем нет мусора и воды, и снимите чехол и защитные пленки.
Когда вы пользуетесь телефоном каждый день, он начинает пачкаться. Подумайте об этом — вы почти везде носите телефон с собой. Если телефон испачкается, может возникнуть проблема с прокруткой. Это станет проблемой, когда вы используете веб-сайт для поиска. Решение этой проблемы состоит в том, чтобы почистить телефон и убедиться, что ваши руки не пачкаются при использовании телефона. Убедитесь, что на нем нет мусора и воды, и снимите чехол и защитные пленки. - Принудительный перезапуск на вашем устройстве. Если прокрутка не работает на вашем телефоне из-за того, что он завис, возможно, вам придется перезагрузить телефон. для этого нажмите кнопку громкости и кнопку уменьшения громкости. Нажимайте кнопку сна, пока экран не станет черным. Как только вы увидите логотип на экране, вы можете отпустить его.
- Обновление программного обеспечения iPhone . Обновление программного обеспечения может быть полезным и может ускорить работу вашего телефона.
 Если вы обновляете iOS, обязательно подключите телефон к сильному источнику питания с хорошим Wi-Fi. Для этого перейдите в «Настройки», нажмите «Общие», а затем нажмите «Обновление программного обеспечения». Попробуйте также отключить телефон от любых USB-накопителей или осветительных приборов.
Если вы обновляете iOS, обязательно подключите телефон к сильному источнику питания с хорошим Wi-Fi. Для этого перейдите в «Настройки», нажмите «Общие», а затем нажмите «Обновление программного обеспечения». Попробуйте также отключить телефон от любых USB-накопителей или осветительных приборов. - Починить экран. Tenorshare — отличное программное обеспечение, способное решить все проблемы. Он может решить проблемы путем восстановления с помощью операционной системы. Это может решить проблему одним щелчком мыши.
- Восстановление телефона в iTunes. Восстановление телефона может решить проблему. Это приведет к тому, что вы избавитесь от всего на телефоне и потеряете данные, поэтому его следует использовать только в крайнем случае. Прежде чем делать это, убедитесь, что ваши важные данные скопированы!
Проблема с компьютером?
Существует несколько различных проблем, которые могут привести к прекращению работы прокрутки на вашем компьютере. Если вы не можете прокручивать в нескольких браузерах, возможно, что-то не так с вашей мышью. Определите, является ли это чем-то на вашем компьютере или настоящей компьютерной мышью.
Если вы не можете прокручивать в нескольких браузерах, возможно, что-то не так с вашей мышью. Определите, является ли это чем-то на вашем компьютере или настоящей компьютерной мышью.
Вот некоторые другие проблемы, с которыми вы можете столкнуться при работе с компьютером:
- Первая проблема — пыль или грязь в вашей мыши. Часто в мышь могут попасть крошки, белье и пух. Это может накапливаться со временем, и мышь может стать липкой или маслянистой. Грязные пальцы также могут привести к попаданию грязи в мышь. Это может вызвать проблемы с датчиком и создать неплавную прокрутку. Убрать пух можно пинцетом, куском толстой проволоки или отверткой. Вы также можете использовать чистящие средства для беспроводной мыши, чтобы удалить грязь.
- Низкий заряд батареи беспроводной мыши может вызвать проблемы с прокруткой на компьютере. Замените батарею, чтобы устранить проблему. Низкий заряд батареи — очень распространенная причина странного поведения прокрутки. Возможно, вы даже захотите попробовать перезаряжаемые батареи.

- Попробуйте переподключить мышь. Для этого отсоедините мышь от USB-порта и снова подключите ее. Вы даже можете попробовать подключить ее к другому USB-порту. Прежде чем снова подключить его, переверните его и протрите колесо кнопки прокрутки. Вы можете протереть его ватой или бумажным полотенцем. Оставьте мышь отключенной от сети на несколько минут. Убедитесь, что кабель не поврежден.
- Проверьте сенсорную панель вашего ноутбука. Посмотрите, не касается ли его что-нибудь или не трется об него. Также убедитесь, что сенсорная панель включена.
- Проверьте настройки колеса мыши. Каждый из них имеет уникальную настройку для управления мышью. При изменении этих настроек мышь может неправильно прокручиваться. Просмотрите настройки, чтобы убедиться, что прокрутка колеса включена. Проверьте направление прокрутки на компьютере Mac.
- Обновите драйверы мыши. Убедитесь, что у вас установлена последняя версия драйвера мыши. Обновите тачпад. Если он устарел, это может вызвать проблемы на компьютере.

- Исправьте системные файлы. Убедитесь, что вы установили последние обновления, прежде чем делать это. Попробуйте выполнить автоматическое восстановление.
Если вы используете Windows, попробуйте войти и выйти из своего компьютера. Это может решить проблемы с прокруткой. Создание нового пользователя на вашем ПК также может помочь решить проблему. Если вы используете Mac, перейдите в меню и нажмите «Системные настройки». Нажмите «Доступность», а затем выберите «Мышь и трекпад». Нажмите «Параметры трекпада» и снимите флажок прокрутки. Посмотрите, решит ли это проблемы на вашем компьютере.
Если вы считаете, что что-то не так с компьютером, а не с мышью, попробуйте устранить неполадки. Это может помочь определить количество проблем в системе. Для устранения неполадок нажмите клавишу Windows на клавиатуре, а затем x. Затем нажмите на поле панели управления. Нажмите «Устранение неполадок», а затем нажмите «Просмотреть все». Нажмите на средство устранения неполадок оборудования и устройств, а затем следуйте инструкциям, чтобы попытаться решить проблему.
Проблемы с Chrome
Если вы выполнили все приведенные выше рекомендации и по-прежнему не можете прокручивать, возможно, проблема связана не с вашим компьютером, а с Google Chrome. Это отличный браузер, но у него есть свои проблемы. Вот несколько вещей, которые могут помешать прокрутке:
Вы можете попробовать выключить Chrome и перезапустить его, чтобы посмотреть, решит ли это проблему. Если это не так, вы также можете попробовать удалить расширения Chrome. Расширения часто очень полезны, но их слишком много одновременно может увеличить вероятность появления на вашем компьютере различных типов ошибок. Для этого существует довольно простой процесс. Сначала откройте окно в режиме инкогнито и попробуйте прокрутить. Если прокрутка не работает, попробуйте снова закрыть Chrome, чтобы посмотреть, поможет ли это.
Если вы можете прокручивать окно в режиме инкогнито, это означает, что проблема не в самом Chrome, а в расширении Chrome. Чтобы решить эту проблему, перейдите к значку меню Chrome, перейдите к дополнительным инструментам, затем перейдите к расширениям Chrome. Здесь вы можете отключить расширения, щелкнув синий ползунок, чтобы он стал серым. После того, как вы отключили все расширения, попробуйте снова перезапустить Chrome. Если проблема исчезнет, значит, виновником определенно было расширение. Если проблема не исчезнет, вы можете снова включить это расширение и отключить следующее. Продолжайте этот процесс, пока не просмотрите все расширения или проблема с прокруткой не исчезнет.
Чтобы решить эту проблему, перейдите к значку меню Chrome, перейдите к дополнительным инструментам, затем перейдите к расширениям Chrome. Здесь вы можете отключить расширения, щелкнув синий ползунок, чтобы он стал серым. После того, как вы отключили все расширения, попробуйте снова перезапустить Chrome. Если проблема исчезнет, значит, виновником определенно было расширение. Если проблема не исчезнет, вы можете снова включить это расширение и отключить следующее. Продолжайте этот процесс, пока не просмотрите все расширения или проблема с прокруткой не исчезнет.
Вы также можете попробовать использовать инструмент очистки Chrome. Этот встроенный инструмент был разработан для удаления любого программного обеспечения, которое может загромождать или наносить вред вашему компьютеру. Чтобы использовать его, просто щелкните значок меню с тремя точками в правом верхнем углу браузера Chrome, затем перейдите на вкладку настроек. Это приведет вас на страницу настроек. Перейдите к дополнительным настройкам и нажмите «Сброс и очистка» (иногда это называется «Очистить компьютер»). Затем Chrome начнет поиск всего, что может быть потенциально опасным для вашего компьютера. Имейте в виду, что это может занять несколько минут, поэтому обязательно сделайте это, когда у вас будет достаточно свободного времени.
Затем Chrome начнет поиск всего, что может быть потенциально опасным для вашего компьютера. Имейте в виду, что это может занять несколько минут, поэтому обязательно сделайте это, когда у вас будет достаточно свободного времени.
Если и когда Chrome обнаружит на вашем устройстве что-то, чего там быть не должно, дайте ему все исправить. Возможно, вы никогда не сможете точно узнать, в чем проблема вашего компьютера. Если вы исчерпали все свои усилия, вы можете просто отнести свой компьютер в мастерскую по ремонту компьютеров или в магазин бытовой техники. Эксперты обязательно смогут помочь вам решить проблему, является ли эта проблема вирусом или просто признаком того, что вам нужен новый компьютер.
аадизайн2021-08-22T21:30:19-05:00 Ссылка для загрузки страницыПерейти к началу
Советы и рекомендации по веб-скрейпингу: прокрутка страницы
прокрутка страницы
Поделитесь этим
Распечатать
Поделиться
Темный
Свет
- Обновлено 24 мая 2021 г.

- 1 Минута на чтение
Авторы
Распечатать
Поделиться
Темный
Свет
Некоторые веб-сайты не будут загружать контент на страницу, пока пользователь не прокрутит страницу вниз.
Агент может прокрутить вниз, чтобы загрузить дополнительные элементы, приостановить, захватить дополнительные элементы и повторять до тех пор, пока не будет захвачен весь список.
Спиральный элемент
Элемент прокрутки или Элемент прокрутки — это автономное действие, которое загружает все элементы перед захватом или прокручивает до определенной точки на странице перед выполнением действия.
В Agent Builder:
- Введите URL-адрес.
- Выберите Добавить действие .
- Выберите Свиток .
- Выберите YES , чтобы полоса прокрутки отображала элементы на главной странице.
Или,
Выберите NO , для прокрутки окна на странице.
- Поместите элемент прокрутки на текущую страницу. В большинстве случаев действие Scroll Item предшествует Begin Item List .

По умолчанию действие Scroll Item предписывает вашему агенту прокрутить всю страницу перед выполнением любого другого действия.
Чтобы изменить пиксели прокрутки:
- Щелкните правой кнопкой мыши элемент прокрутки захват.
- Выберите Свойства .
- Настройка скорости прокрутки и других функций прокрутки.
Примечание
Элемент прокрутки , добавленный в ваш список действий, будет иметь надпись «300px». Это означает, что действие будет прокручиваться на 300 пикселей за раз. Эта длина прокрутки подходит для большинства страниц, но вы можете настроить количество пикселей, чтобы обеспечить правильную загрузку содержимого.
Прокрутка списка страниц
Список прокручиваемых страниц прокручивается вниз до тех пор, пока не будут добавлены дополнительные результаты, захватывает данные и повторяет этот процесс для каждой прокрутки.
Он всегда присоединен к начальному списку элементов .
Для этого руководства требуется, чтобы у вас уже был список предметов . Нажмите здесь, чтобы узнать как это сделать.
В Agent Builder
- Выберите Начать список элементов .
- Выберите Добавить список страниц на панели инструментов.
- Выберите : В новом пейджере списка будет использоваться полоса прокрутки .
Выберите YES , чтобы полоса прокрутки отображала элементы на главной странице.
Или
Выберите НЕТ для прокрутки окна на странице.Установите для прокручиваемого списка страниц значение Подождите AJAX .
- Выберите Test Agent на верхней панели инструментов.
- Выберите Запустить .