Изменение основных настроек на Mac
Используйте раздел «Основные» в Системных настройках на Mac, чтобы изменить оформление системы macOS, настроить использование полос прокрутки, окон и вкладок и включить функции Непрерывности, если они доступны.
Чтобы изменить эти настройки, выберите меню Apple > «Системные настройки», затем нажмите «Основные» .
Открыть общие настройки
Параметр | Описание |
|---|---|
Оформление | Можно изменить внешний вид кнопок, меню и окон на Mac. См. раздел Использование светлого или темного оформления. В светлом режиме используется светлое оформление, которое не меняется. В темном режиме используется затемненная цветовая схема: объекты, с которыми Вы работаете, выделяются, а окна и элементы управления отходят на задний план. Этот режим хорошо подходит для просмотра документов, презентаций, фотографий, фильмов, веб-страниц и т. Функция «Авто» постепенно меняет оформление от светлого к темному в течение дня. |
Цветовой акцент | Выберите цвет для кнопок, всплывающих меню и других элементов интерфейса. |
Цвет выделения | Выберите цвет для выделения выбранного текста. |
Размер значков в боковом меню | Можно выбрать маленький, средний или большой размер для значков в боковой панели Finder и боковой панели таких приложений, как Почта, News и Фото. При этом также меняется размер текста в боковом меню. |
Разрешить тонирование обоев в окнах | Изменять оттенок определенных областей окна, таких как панели инструментов и строки состояния, используя цвета картинки рабочего стола. |
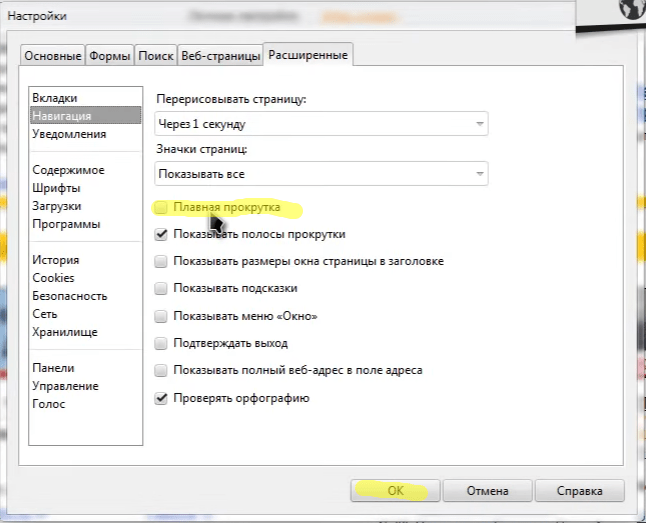
Показать полосы прокрутки | Полосы прокрутки появляются в окне, если информации в нем слишком много и она не умещается в окне при текущем размере. Выберите параметр отображения полос прокрутки.
|
Нажмите мышью полосу прокрутки для выполнения следующих действий. |
Для мгновенного переключения между различными способами прокрутки во время работы удерживайте клавишу Option и нажимайте полосу прокрутки. |
Веб-браузер по умолчанию | Safari — это веб-браузер в macOS, используемый по умолчанию при нажатии на ссылку в электронном письме или текстовом сообщении. Чтобы узнать о браузере Safari, см. Руководство пользователя Safari. Вы можете выбрать другой веб-браузер, установленный на Mac, в качестве веб-браузера по умолчанию. |
Открывать документы во вкладках | Укажите, в каком случае документы должны открываться во вкладках (а не в новых окнах): никогда, только при работе в полноэкранном режиме или всегда. |
Запрашивать сохранение изменений при закрытии документов | По умолчанию при закрытии документов несохраненные изменения сохраняются автоматически. Установите этот флажок, если Вы хотите получать запросы на сохранение изменений. |
Закрывать окна при завершении работы приложения | Закрывать окна приложений при выходе из них. При следующем входе в приложение окна не будут открываться автоматически. |
Недавно использованные объекты | Выберите количество объектов, отображаемых в команде меню «Недавно использованные объекты». Недавно использованные объекты отображаются в меню Apple, так что Вы можете легко открыть эти объекты. Это значение также определяет число недавних объектов, отображаемых в меню приложения, например в меню «Файл» > «Открыть недавние» в приложении TextEdit. |
Разрешить Handoff между этим Mac и Вашими устройствами iCloud (доступно не на всех компьютерах) | Если Ваш Mac поддерживает Handoff, включите Handoff между Вашим Mac, устройствами iOS, iPadOS и Apple Watch, на которых настроена служба iCloud. Продолжение работы с того места, на котором Вы остановились, благодаря Handoff на Mac. Когда этот флажок установлен, можно использовать Универсальный буфер обмена, чтобы копировать объекты с одного устройства на другое. |
Чтобы сделать объекты на экране крупнее, см. раздел Улучшение видимости экрана Mac.
раздел Улучшение видимости экрана Mac.
См. такжеИзменение картинки на рабочем столе MacФорматирование текста в документах с использованием шрифтов на MacВыбор разрешения экрана MacНастройка функций iCloud на MacИзменение настроек Finder на Mac
Прокрутка Экрана Знак Прокрутите Вниз Значок Мыши Прокрути Страницу Желтые векторное изображение ©Blankstock 350300116
Прокрутка Экрана Знак Прокрутите Вниз Значок Мыши Прокрути Страницу Желтые векторное изображение ©Blankstock 350300116Войдите в аккаунт, чтобы увидеть предложения месяца
Изображения
ВидеоРедакционныеМузыка и звуки
Инструменты
Для бизнеса
Наши цены
Все изображения
ВойтиЗарегистрироваться
Скачайте это изображение,
зарегистрировав аккаунт
Уже есть акаунт? Войти
Я принимаю условия Пользовательского соглашенияПолучать новости и спецпредложения
Прокрутка экрана знак. Прокрутите вниз значок мыши. Прокрути страницу. Желтые круги. Классический значок прокрутки вниз. Геометрические элементы. Вектор
Прокрутите вниз значок мыши. Прокрути страницу. Желтые круги. Классический значок прокрутки вниз. Геометрические элементы. Вектор
— Вектор от Blankstock
Войдите в аккаунт, чтобы увидеть предложения месяца
ВойтиТа же серия:
Показать больше
Похожие стоковые видео:
Черная линия 3D принтера значок изолирован на белом фоне. 3D печать. Видеографическая анимация 4K.Значок бирюзовой информации выделен на синем фоне. Видеографическая анимация 4K .Черной линией на белом фоне выделяется значок с текстовой информацией. Знак охранника. Безопасность, безопасность, защита, концепция конфиденциальности. Видеографическая анимация 4KЧерная линия Информация значок изолирован на белом фоне. Видеографическая анимация 4KЧерная линия Магнит значок изолирован на белом фоне. Подкова магнит, магнетизм, магнетизм, притяжение. Видеографическая анимация 4K.Черная линия онлайн значок переводчика изолирован на белом фоне. Иконки разговоров на иностранном языке в чате речи пузырь. Концепция перевода. Видеографическая анимация 4K.Черная линия речи пузыри с вопросом и ответом значок изолирован на белом фоне. Символ Q и A. Знак Q. Разговорный пузырь и диаграмма. Видеографическая анимация 4K .Черная линия речи пузыри с вопросом и ответом значок изолирован на белом фоне. Символ Q и A. Знак Q. Разговорный пузырь и диаграмма. Видеографическая анимация 4K .Черная линия Ставка значок изолирован на белом фоне. Аукцион. Продажа и покупатели. Видеографическая анимация 4K.Черная линия Информация значок изолирован на белом фоне. Видеографическая анимация 4K.100 подсчётных анимационных движенийЦифровая анимация цифр, подсчитываемых внутри зеленого ящика на белом фоне 4kЗначок информационного знака. Информационный пузырь речи. Графика движенияЧерная линия 5G новый беспроводной интернет Wi-Fi подключение значок изолирован на белом фоне. Глобальная сеть высокоскоростных технологий передачи данных. Видеографическая анимация 4K.
Концепция перевода. Видеографическая анимация 4K.Черная линия речи пузыри с вопросом и ответом значок изолирован на белом фоне. Символ Q и A. Знак Q. Разговорный пузырь и диаграмма. Видеографическая анимация 4K .Черная линия речи пузыри с вопросом и ответом значок изолирован на белом фоне. Символ Q и A. Знак Q. Разговорный пузырь и диаграмма. Видеографическая анимация 4K .Черная линия Ставка значок изолирован на белом фоне. Аукцион. Продажа и покупатели. Видеографическая анимация 4K.Черная линия Информация значок изолирован на белом фоне. Видеографическая анимация 4K.100 подсчётных анимационных движенийЦифровая анимация цифр, подсчитываемых внутри зеленого ящика на белом фоне 4kЗначок информационного знака. Информационный пузырь речи. Графика движенияЧерная линия 5G новый беспроводной интернет Wi-Fi подключение значок изолирован на белом фоне. Глобальная сеть высокоскоростных технологий передачи данных. Видеографическая анимация 4K.Показать больше
Информация об использовании
Вы можете использовать это роялти-фри векторное изображение «Прокрутка экрана знак. Прокрутите вниз значок мыши. Прокрути страницу. Желтые круги. Классический значок прокрутки вниз. Геометрические элементы. Вектор» в личных и коммерческих целях согласно Стандартной или Расширенной лицензии. Стандартная лицензия охватывает различные варианты использования, включая рекламу, UI-дизайн, упаковку продуктов, и допускает печать до 500 000 копий. Расширенная лицензия предполагает все варианты использования, что и Стандартная, с правом на безлимитную печать, а также позволяет использовать скачанные векторные файлы для сувенирной продукции, перепродажи товаров и бесплатного распространения.
Прокрутите вниз значок мыши. Прокрути страницу. Желтые круги. Классический значок прокрутки вниз. Геометрические элементы. Вектор» в личных и коммерческих целях согласно Стандартной или Расширенной лицензии. Стандартная лицензия охватывает различные варианты использования, включая рекламу, UI-дизайн, упаковку продуктов, и допускает печать до 500 000 копий. Расширенная лицензия предполагает все варианты использования, что и Стандартная, с правом на безлимитную печать, а также позволяет использовать скачанные векторные файлы для сувенирной продукции, перепродажи товаров и бесплатного распространения.
Это стоковое векторное изображение масштабируется до любого размера. Вы можете купить и скачать его в высоком разрешении до 5057×3598. Загружен: 4 мар. 2020 г.
Depositphotos
- О фотостоке
- Наши планы и цены
- Решения для бизнеса
- Блог Depositphotos
- Реферальная программа
- Программа API
- Вакансии
- Бесплатные изображения
- Регистрация поставщика
- Продавайте стоковые фото
- English
- Deutsch
- Français
- Español
- Русский
- Italiano
- Português
- Polski
- Nederlands
- 日本語
- Česky
- Svenska
- 中文
- Türkçe
- Español (Mexico)
- Ελληνικά
- 한국어
- Português (Brasil)
- Magyar
- Українська
- Română
- Bahasa Indonesia
- ไทย
- Norsk
- Dansk
- Suomi
Информация
- Часто задаваемые вопросы
- Все документы
- Доступно в
- Доступно в
- Bird In Flight
Контакты
- +49-800-000-42-21
- Свяжитесь с нами
- Отзывы о Depositphotos
© 2009-2022. Корпорация Depositphotos, США. Все права защищены.
Корпорация Depositphotos, США. Все права защищены.
You are using an outdated browser. For a faster, safer browsing experience, upgrade for free today. <span :class=»$style.nojs» v-html=»noJsMessage»></span>
Значение, Определение, Предложения . Что такое страницы прокрутки
- Онлайн-переводчик
- Грамматика
- Видео уроки
- Учебники
- Лексика
- Специалистам
- Английский для туристов
- Рефераты
- Тесты
- Диалоги
- Английские словари
- Статьи
- Биографии
- Обратная связь
- О проекте
Примеры
Значение слова «СТРАНИЦА»
Одна сторона листа бумаги в книге, тетради.
Смотреть все значения слова СТРАНИЦА
Значение слова «ПРОКРУТКА»
Смотреть все значения слова ПРОКРУТКА
Предложения с «страницы прокрутки»
| Другие результаты | |
Чтобы попробовать эту группу, я прокрутил страницу вниз вручную, по экрану за раз. | |
Прокрутите вниз до конца страницы и выберите Удалить этот блог. | |
Чтобы выяснить режим, в котором находится консоль, нажмите кнопку Xbox на геймпаде и прокрутите вправо до главной страницы разработчика. | |
Если сеть находится не в состоянии Подключено либо имеются проблемы подключения, прокрутите страницу вниз и выберите Центр управления сетями и общим доступом. | |
Прокрутите главную страницу вправо и выберите нужную категорию: Игры, фильмы и ТВ-передачи, музыка или Приложения. | |
Прокрутите главную страницу влево, чтобы открыть гид, или дважды нажмите кнопку Xbox на геймпаде. | |
Как только вы завершите редактирование, прокрутите страницу вниз и коснитесь или нажмите Отправить. | |
Прокрутите страницу вниз до пункта Заблокировать приглашения приложений и введите имя или эл. адрес друга, от которого вы больше не хотите получать приглашения в приложения. | |
Чтобы просмотреть сведения по доступным поощрениям, прокрутите вниз до раздела с описанием игры или подробностями пакета в нижней части страницы со сведениями об игре. | |
Если сеть находится не в состоянии Подключено либо имеются проблемы подключения, прокрутите страницу вниз и выберите Центр управления сетями и общим доступом. | |
Дважды коснитесь кнопки Xbox или прокрутите влево на главной странице, чтобы открыть руководство. | |
На главной странице прокрутите вправо и откройте Мои игры и приложения. | |
Прокрутите страницу вверх и выберите Вход в верхней части руководства. | |
На главной странице прокрутите влево и выберите значок Магазин. | |
На главной странице прокрутите вправо, затем нажмите кнопку А, чтобы открыть экран Мои игры и приложения. | |
Прокрутите до конца страницы и коснитесь Выйти. | |
Прокрутите страницу вправо и затем выберите Заблокировать. | |
Нажмите на приведенную выше ссылку и прокрутите страницу вниз. | |
Например, перейдите к каналу Ньюмаркет и прокрутите страницу вниз. | |
Ну, если вы хотите мой, просто прокрутите страницу до раздела Dittohead. | |
Прокрутите вниз и вы увидите, что он, по сути, связан с этой страницей несколько дней назад. | |
Затем можно выполнить поиск по категории или прокрутить страницу вниз до раздела Результаты из других приложений Office. | |
Чтобы открыть центр уведомлений, можно прокрутить влево главную страницу до руководства и выбрать Уведомления. | |
Разве тот, кто интересуется, как выглядит моностабильный режим, не должен просто прокрутить страницу назад? | |
Они, кажется, были расширены довольно много, так что теперь даже не помещаются на странице — вам нужно прокрутить, чтобы увидеть столбец зрителей. | |
Прямо сейчас мы должны прокрутить целую страницу, прежде чем вы достигнете TOC. | |
Затем вы можете быстро прокрутить страницу и либо разместить предупреждение вручную, либо перейти на вкладку предупреждение. | |
Невозможно отредактировать / исправить эту страницу, так как прокрутка сотен правок показывает, что банда Поляков просто удаляет их. | |
это упростило бы разбор данных позже и сделало бы раздел лучше выделяющимся при прокрутке этой страницы. | |
Формат нумерации страниц строки состояния и полосы прокрутки идентичен. | |
На данной странице приводится толкование (значение) фразы / выражения «страницы прокрутки», а также синонимы, антонимы и предложения, при наличии их в нашей базе данных.
Мы стремимся сделать толковый словарь English-Grammar.Biz, в том числе и толкование фразы / выражения «страницы прокрутки», максимально корректным и информативным.
Создание прокручиваемых монтажных областей в XD
Руководство пользователя Отмена
Поиск
Последнее обновление Feb 25, 2022 09:21:23 AM GMT
- Руководство пользователя Adobe XD
- Введение
- Новые возможности Adobe XD
- Распространенные вопросы
- Создание дизайна, прототипов и совместная работа в Adobe XD
- Системные требования
- Требования к оборудованию и программному обеспечению
- Adobe XD, Big Sur и Apple Silicon | macOS 11
- Изменение языка приложения в Adobe XD
- Доступ к наборам для дизайна пользовательского интерфейса
- Доступность в Adobe XD
- Сочетания клавиш
- Советы и рекомендации
- Варианты условий подписки на Adobe XD
- Изменения в начальном плане XD
- Дизайн
- Монтажные области, направляющие и слои
- Начало работы с монтажными областями
- Использование направляющих и сеток
- Создание прокручиваемых монтажных областей
- Работа со слоями
- Создание групп прокрутки
- Фигуры, объекты и путь
- Выделение, изменение размера и поворот объектов
- Перемещение, выравнивание, распределение и упорядочивание объектов
- Группирование, блокирование, дублирование, копирование и зеркальное отражение объектов
- Задание обводки, заливки и теней для объектов
- Создание повторяющихся элементов
- Создание перспективных проектов с помощью 3D-преобразований
- Редактирование объектов с помощью логических операций
- Текст и шрифты
- Работа с инструментами для рисования и создания текста
- Шрифты в Adobe XD
- Компоненты и состояния
- Работа с компонентами
- Работа с вложенными компонентами
- Добавление нескольких состояний для компонентов
- Маскировка и эффекты
- Создание маски с фигурами
- Работа с эффектами размытия
- Создание и изменение градиентов
- Применение эффектов наложения
- Макет
- Адаптивное изменение размера и ограничения
- Установка фиксированного отступа для компонентов и групп
- Создание динамичных проектов с подборками
- Видео и анимации Lottie
- Работа с видео
- Создание прототипов при помощи видео
- Работа с анимацией Lottie
- Монтажные области, направляющие и слои
- Создание прототипа
- Создание интерактивных прототипов
- Анимирование прототипов
- Свойства объекта, которые поддерживаются при автоматическом анимировании
- Создание прототипов с клавиатуры и геймпада
- Создание прототипов с помощью голосовых команд и воспроизведения
- Создание синхронизированных переходов
- Добавление наложений
- Создание голосовых прототипов
- Создание якорных ссылок
- Создание гиперссылок
- Предварительный просмотр проектов и прототипов
- Публикация, экспорт и проверка
- Публикация выбранных монтажных областей
- Предоставление совместного доступа к проектам и прототипам
- Настройка разрешений на доступ к ссылкам
- Работа с прототипами
- Просмотр прототипов
- Работа со спецификациями дизайна
- Предоставление общего доступа к спецификациям дизайна
- Проверка спецификаций дизайна
- Навигация в спецификациях дизайна
- Проверка и комментирование спецификаций дизайна
- Экспорт ресурсов дизайна
- Экспорт и загрузка ресурсов из спецификаций дизайна
- Корпоративный групповой совместный доступ
- Системы дизайна
- Системы дизайна с библиотеками Creative Cloud Libraries
- Работа с ресурсами документа в Adobe XD
- Работа с библиотеками Creative Cloud Libraries в Adobe XD
- Переход от связанных ресурсов к библиотекам Creative Cloud Libraries
- Работа с проектными токенами
- Использование ресурсов из библиотек Creative Cloud Libraries
- Облачные документы
- Облачные документы в Adobe XD
- Совместная работа и совместное редактирование проектов
- Совместное редактирование документов, к которым вам предоставили доступ
- Интеграция и плагины
- Работа с внешними ресурсами
- Работа с ресурсами проекта из Photoshop
- Копирование ресурсов из Photoshop
- Как импортировать или открыть проекты Photoshop
- Работа с ресурсами Illustrator в Adobe XD
- Импортирование и открытие проектов Illustrator
- Копирование векторных объектов из Illustrator в XD
- Плагины для Adobe XD
- Создание плагинов и управление ими
- Интеграция Jira с XD
- Подключаемый модуль Slack для XD
- Подключаемый модуль Zoom для XD
- Публикация работы из XD на Behance
- XD для iOS и Android
- Предварительный просмотр на мобильных устройствах
- Часто задаваемые вопросы по Adobe XD для мобильных устройств
- Устранение неполадок
- Выявленные неполадки и исправленные ошибки
- Выявленные неполадки
- Исправленные неполадки
- Установка и обновления
- XD отображается как несовместимый в Windows
- Код ошибки 191
- Код ошибки 183
- Проблемы при установке плагинов XD
- Запрос на удаление и переустановку XD в Windows 10
- Проблемы с миграцией предпочтений
- Запуск и сбой
- XD аварийно завершает работу при запуске в Windows 10
- XD закрывается при выходе из Creative Cloud
- Проблема со статусом подписки в Windows
- Предупреждение о заблокированном приложении при запуске XD в Windows
- Создание аварийного дампа в Windows
- Сбор и отправка журнала сбоев
- Облачные документы и библиотеки Creative Cloud Libraries
- Проблемы с облачными документами XD
- Проблемы со связанными компонентами
- Проблемы с библиотеками и ссылками
- Прототип, публикация и обзор
- Не удается записать взаимодействия прототипов в macOS Catalina
- Проблемы с процессами публикации
- Опубликованные ссылки не отображаются в браузерах
- Прототипы некорректно отображаются в браузерах
- На общих ссылках внезапно появляется панель комментариев
- Невозможно опубликовать библиотеки
- Импорт, экспорт и работа с другими приложениями
- Импорт и экспорт в XD
- Файлы Photoshop в XD
- Файлы Illustrator в XD
- Экспорт из XD в After Effects
- Файлы Sketch в XD
- В разделе экспорта не представлены сторонние приложения
- Выявленные неполадки и исправленные ошибки
Узнайте, как создавать прокручиваемые монтажные области.
Когда вы создаете дизайн XD, монтажная область может оказаться недостаточно длинной, чтобы вместить все содержимое. Удлиняя монтажную область и выбирая параметры в зависимости от нужд вашего проекта, вы можете вертикально прокручивать монтажную область, чтобы подстраиваться под размеры разных устройств.
Вертикальная прокрутка помогает имитировать эффекты прокрутки при разработке прокручиваемых раскрывающихся списков или веб-сайтов. Однако для добавления нового уровня взаимодействия при разработке многопанельных интерфейсов, карт и горизонтальных галерей изображений можно использовать группы прокрутки.
На предустановленных монтажных областях: перетащите нижнюю точку монтажной области вниз, чтобы увеличить ее длину по сравнению с экраном устройства. Пунктирная линия обозначает начало прокручиваемого содержимого.
Пунктирная линия и прокручиваемое содержимоеВ режиме Дизайн выберите следующие параметры в инспекторе свойств.

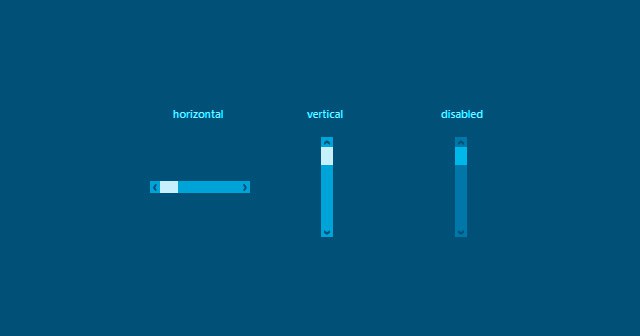
- Прокрутка: выберите Вертикальная или Нет.
- Фиксировать положение при прокрутке: выберите, чтобы закрепить элементы в фиксированном положении во избежание прокрутки вместе с содержимым.
- Высота окна просмотра: укажите высоту области просмотра, через которую видно монтажную область.
Вы можете применить эффект вертикальной прокрутки для перемещения содержимого монтажной области вверх и вниз.
Вертикальная прокрутка на монтажной областиСоедините монтажные области в режиме прототипа.
В режиме Прототип выберите следующие параметры в инспекторе свойств.
- Сохранить позицию прокрутки: при переходе к следующей монтажной области сохраняется позиция из предыдущей монтажной области. Дополнительные сведения см. в этом посте в Twitter.
- Фиксировать положение при прокрутке: закрепляет элементы дизайна в фиксированном положении во избежание прокрутки вместе с содержимым.

Для предварительного просмотра монтажной области выберите «Предпросмотр на настольном ПК» . Перетащите окно предварительного просмотра для просмотра вертикальной прокрутки.
Хотите создать раскрывающийся список с вертикальной прокруткой с помощью предустановленных монтажных областей?
- Используйте инструмент Выбрать, чтобы щелкнуть имя монтажной области или выполнить перетаскивание через монтажные области. Вы также можете щелкнуть название монтажной области на панели Слои, чтобы выбрать ее в окне «Документ».
- Чтобы удлинить выбранную монтажную область, перетащите ее нижнюю точку вниз. Пунктирная линия обозначает исходную высоту монтажной области.
- Для предварительного просмотра прокрутки на монтажной области прямо в XD используйте параметр Предпросмотр на настольном ПК.
Скачайте образцы файлов и попробуйте выполнить это самостоятельно либо просмотрите это видео, чтобы получить больше информации.
Время просмотра: 1 минута.
Когда вы создаете свои дизайны для настольных ПК или мобильных устройств, хотите ли вы видеть части своего веб-сайта только при прокрутке и закреплять элементы дизайна, чтобы они не плавали? Посмотрите это видео, чтобы узнать больше о прокручиваемых монтажных областях и фиксированных элементах.
Время просмотра: 1 минута.
Больше таких руководств и образцов файлов можно найти в сообществе XD.
Чтобы создать эффекты горизонтальной прокрутки в проектах, используйте группы прокрутки. Группы прокрутки позволяют создавать прототип окна для контента, который можно прокручивать по горизонтали, вертикали или в обоих направлениях.
Связанные материалы
- Совместный доступ к прототипам для проверки
Вход в учетную запись
Войти
Управление учетной записью
Отслеживание прокрутки · Bootstrap v5.
 0
0Как это работает
У отслеживания прокрутки есть несколько требований для правильной работы:
- Он должен использоваться в Bootstrap компонент навигации или группа списка.
- Отслеживание прокрутки требует
position: relative;на элементе, за которым Вы шпионите, обычно это<body>. - Якоря (
<a>) обязательны и должны указывать на элемент с этимid.
При успешной реализации Ваша группа навигации или списка будет обновляться соответствующим образом, перемещая класс .active от одного элемента к другому в зависимости от связанных с ними целей.
Пример на панели навигации
Прокрутите область под панелью навигации и посмотрите, как меняется активный класс. Выпадающие элементы также будут выделены.
<nav>
<a href="#">Панель навигации</a>
<ul>
<li>
<a href="#scrollspyHeading1">Первый</a>
</li>
<li>
<a href="#scrollspyHeading2">Второй</a>
</li>
<li>
<a data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Выпадающий список</a>
<ul>
<li><a href="#scrollspyHeading3">Третий</a></li>
<li><a href="#scrollspyHeading4">Четвертый</a></li>
<li><hr></li>
<li><a href="#scrollspyHeading5">Пятый</a></li>
</ul>
</li>
</ul>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example2" data-bs-offset="0" tabindex="0">
<h5>Первый заголовок</h5>
<p>. ..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
..</p>
<h5>Второй заголовок</h5>
<p>...</p>
<h5>Третий заголовок</h5>
<p>...</p>
<h5>Четвертый заголовок</h5>
<p>...</p>
<h5>Пятый заголовок</h5>
<p>...</p>
</div>
Пример с вложенной навигацией
Отслеживание прокрутки также работает с вложенными .nav. Если вложенный .nav имеет значение .active, его родители также будут .active. Прокрутите область рядом с панелью навигации и посмотрите, как меняется активный класс.
<nav>
<a href="#">Панель навигации</a>
<nav>
<a href="#item-1">Элемент 1</a>
<nav>
<a href="#item-1-1">Элемент 1-1</a>
<a href="#item-1-2">Элемент 1-2</a>
</nav>
<a href="#item-2">Элемент 2</a>
<a href="#item-3">Элемент 3</a>
<nav>
<a href="#item-3-1">Элемент 3-1</a>
<a href="#item-3-2">Элемент 3-2</a>
</nav>
</nav>
</nav>
<div data-bs-spy="scroll" data-bs-target="#navbar-example3" data-bs-offset="0" tabindex="0">
<h5>Элемент 1</h5>
<p>. ..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
..</p>
<h5>Элемент 1-1</h5>
<p>...</p>
<h5>Элемент 1-2</h5>
<p>...</p>
<h5>Элемент 2</h5>
<p>...</p>
<h5>Элемент 3</h5>
<p>...</p>
<h5>Элемент 3-1</h5>
<p>...</p>
<h5>Элемент 3-2</h5>
<p>...</p>
</div>
Пример со списком-группой
Отслеживание прокрутки также работает с .list-group. Прокрутите область рядом с группой списка и посмотрите, как меняется активный класс.
Элемент 1 Элемент 2 Элемент 3 Элемент 4
<div> <a href="#list-item-1">Элемент 1</a> <a href="#list-item-2">Элемент 2</a> <a href="#list-item-3">Элемент 3</a> <a href="#list-item-4">Элемент 4</a> </div> <div data-bs-spy="scroll" data-bs-target="#list-example" data-bs-offset="0" tabindex="0"> <h5>Элемент 1</h5> <p>...</p> <h5>Элемент 2</h5> <p>...</p> <h5>Элемент 3</h5> <p>...</p> <h5>Элемент 4</h5> <p>...</p> </div>
Использование
Через атрибуты данных
Чтобы легко добавить поведение прокрутки к Вашей навигации на верхней панели, добавьте data-bs-spy="scroll" к элементу, за которым Вы хотите следить (чаще всего это <body>). Затем добавьте атрибут data-bs-target с идентификатором или классом родительского элемента любого компонента Bootstrap .nav.
body {
position: relative;
}
<body data-bs-spy="scroll" data-bs-target="#navbar-example">
...
<div>
<ul role="tablist">
...
</ul>
</div>
...
</body>
Через JavaScript
После добавления position: relative; в Ваш CSS вызовите scrollspy через JavaScript:
var scrollSpy = new bootstrap.ScrollSpy(document.body, { target: '#navbar-example' })
Требуются разрешаемые цели Идентификатора
Ссылки навигационной панели должны иметь разрешаемые идентификаторы. Например, <a href="#home">Главная</a> должен соответствовать чему-то в DOM, например, <div></div>.
Методы
refresh
При использовании отслеживания прокрутки в сочетании с добавлением или удалением элементов из DOM Вам необходимо вызвать метод обновления следующим образом:
var dataSpyList = [].slice.call(document.querySelectorAll('[data-bs-spy="scroll"]'))
dataSpyList.forEach(function (dataSpyEl) {
bootstrap.ScrollSpy.getInstance(dataSpyEl)
.refresh()
})
dispose
Уничтожает отслеживание прокрутки элемента. (Удаляет сохраненные данные в элементе DOM)
getInstance
Статический метод, позволяющий получить экземпляр отслеживание прокрутки, связанный с элементом DOM.
var scrollSpyContentEl = document.getElementById('content') var scrollSpy = bootstrap.ScrollSpy.getInstance(scrollSpyContentEl) // Returns a Bootstrap scrollspy instance
getOrCreateInstance
Статический метод, который позволяет вам получить экземпляр scrollspy, связанный с элементом DOM, или создать новый, если он не был инициализирован
var scrollSpyContentEl = document.getElementById('content')
var scrollSpy = bootstrap.ScrollSpy.getOrCreateInstance(scrollSpyContentEl) // Returns a Bootstrap scrollspy instance
Параметры
Параметры могут передаваться через атрибуты данных или JavaScript. Для атрибутов данных добавьте имя параметра к data-bs-, как в data-bs-offset="".
| Наименование | Тип | По умочланию | Описание |
|---|---|---|---|
offset | number | 10 | Пиксели для смещения сверху при вычислении положения прокрутки. |
method | string | auto | Находит, в каком разделе находится отслеживаемый элемент. auto выберет лучший метод для получения координат прокрутки. offset будет использовать Element.getBoundingClientRect() для получения координат прокрутки. position будет использовать HTMLElement.offsetTop and HTMLElement.offsetLeft свойства для получения координат прокрутки. |
target | string | jQuery object | DOM element | Определяет элемент для применения подключаемого модуля Отслеживания прокрутки. |
События
| Тип события | Описание |
|---|---|
activate.bs.scrollspy | Это событие запускается в элементе прокрутки всякий раз, когда новый элемент активируется отслеживанием прокрутки. |
var firstScrollSpyEl = document.querySelector('[data-bs-spy="scroll"]')
firstScrollSpyEl.addEventListener('activate.bs.scrollspy', function () {
// сделайте что-нибудь...
})
Настройка отображения страницы
Настройка отображения страницыВыберите пункты «Вид» > «Предварительный просмотр страницы» > Параметры прокрутки и укажите стиль отображения.
Выберите в раскрывающемся списке один из указанных ниже пунктов.
Отдельная страница
Если выбрать этот пункт, на панели документов будет отображаться одна страница за раз.
Протяженная
Если выбрать этот пункт, будут отображаться страницы одна под другой и полоса прокрутки для перемещения между ними.
Обложка
Если выбрать этот пункт, на панели документов будут отображаться две страницы рядом.
Протяженная обложка
Если выбрать этот пункт, пары страниц будут отображаться одна под другой.![]() В случае документов большего объема первая страница помещается справа, чтобы правильно отображались правые и левые страницы.
В случае документов большего объема первая страница помещается справа, чтобы правильно отображались правые и левые страницы.
Показать титульный лист в режиме обложки
Если задать этот параметр при выбранном варианте Обложка, первая страница документа будет отображена отдельно, а остальные страницы — парами.
Важно. В режиме Отдельная страница команда «Правка» > Выбрать все выделяет весь текст на текущей странице. В режимах Протяженная, Обложка, Протяженная обложка и Сборка документа она выделяет весь текст в PDF-документе.
Элементы управления в строке представления
Строка представления находится внизу и содержит элементы, указанные ниже.
- : Повернуть страницу против часовой стрелки
- : Повернуть страницу по часовой стрелке
- : Перейти к первой, предыдущей, следующей или последней странице
- : Поле для ввода номера страницы, которую нужно отобразить
- : Уменьшить
- : Увеличить
- : Стрелка для выбора одного из стандартных значений масштаба и поле для ввода значения вручную
В строке представления также доступны три самых полезных инструмента просмотра, которые объединяют параметры прокрутки с параметрами размещения. Эти инструменты отображаются справа от элементов управления масштабом.
Эти инструменты отображаются справа от элементов управления масштабом.
Инструмент По размеру страницы отображает по одной странице за раз («Отдельная страница»), подгоняя каждую из них под размер панели документов, чтобы все содержимое страницы было видно без прокрутки. При изменении размеров панели документов или при переходе к странице с другими размерами изображение масштабируется соответствующим образом.
Инструмент По ширине отображает страницы одну под другой («Протяженная»), подгоняя ширину всех страниц к панели документов, чтобы содержимое было видно без прокрутки по горизонтали. При изменении размеров панели документов изображение масштабируется соответствующим образом. Степень увеличения определяется по ширине самой широкой страницы в документе.
Инструмент Полный экран отображает каждую страницу в полноэкранном режиме и обычно используется для проведения презентаций. С помощью небольшой панели инструментов справа внизу можно перейти к следующей или предыдущей странице или выйти из полноэкранного режима (для этого также можно нажать клавишу Escape или клавиши CTRL+L).
Сборка документа
Если выбрать инструмент Сборка документа в разделе «Домой» > «Страницы», то на экране появится окно с большим количеством страниц. В этом интерфейсе можно выполнять различные действия с группами страниц, а также перемещать, вставлять, извлекать и копировать страницы, выделенные объекты и тестовые блоки на другие страницы в том же или другом документе. См. раздел Сборка документа. Щелкните этот же инструмент еще раз, чтобы выйти из режима «Сборка документа» и вернуться к последнему режиму просмотра, заданному в разделе «Вид» > «Параметры прокрутки».
При выборе этого инструмента появляются два дополнительных инструмента, указанных ниже.
Перенумеровать страницы: Используйте этот инструмент для обновления автоматической нумерации в колонтитулах в соответствии с изменениями, внесенными в режиме «Сборка документа». Этот инструмент становится активным, только если для текущего PDF-документа включена нумерация страниц в верхнем или нижнем колонтитуле.
Компоновка страницы
С помощью этого инструмента можно просматривать и вставлять страницы из одного или нескольких документов с преобразованием в формат PDF, если это требуется. Выполните указанные ниже действия.
-
Выберите показанный выше инструмент «Компоновка страницы».
-
В диалоговом окне «Открыть» выберите один или несколько файлов. Соответствующие страницы появятся в диалоговом окне «Компоновка страницы» с отдельной вкладкой для каждого выбранного документа.
-
При необходимости воспользуйтесь элементами управления масштабом для изменения размеров страницы.
-
Выберите одну, несколько или все страницы и нажмите кнопку Вставить.
-
Укажите номер страницы, после которого нужно вставить страницы.
-
Повторите процесс для страниц из других документов.
-
Нажмите кнопку Закрыть справа вверху, чтобы закрыть диалоговое окно.

При закрытии представления «Сборка документа» два дополнительных инструмента также исчезнут.
Проблема одностраничных веб-сайтов с длинной прокруткой
Большой тенденцией в наши дни в дизайне веб-сайтов является создание одной веб-страницы с длинной прокруткой, которая содержит различные разделы контента (например, кто мы, что мы делаем, наши продукты, Свяжитесь с нами).
Посетитель сайта может просто прокрутить страницу вниз и увидеть все содержимое вашего сайта. Кроме того, они могут быстро перейти к разделу страницы с помощью ссылок на странице или пункта меню.
Это модно. Это круто. Это все ярость. Это тоже просто очень глупо. Вот почему.
Теперь, прежде чем я объясню, почему одностраничные сайты с длинной прокруткой — это глупо, позвольте мне пояснить, что я обвиняю не все веб-сайты с длинной прокруткой. Просто эти одностраничные сайты с длинной прокруткой, которые я продолжаю видеть, сводят меня с ума.
В качестве фона, движущей силой веб-сайтов с длинной прокруткой является так называемая «параллаксная прокрутка». Проще говоря, это означает, что при прокрутке вниз содержимое страницы перемещается. Например, на страницу могут скользить изображения ваших продуктов.
Большим преимуществом является то, что он визуально привлекателен, гораздо больше, чем статическая веб-страница без движения.
Так почему бы мне не реализовать одностраничный веб-сайт с прокруткой параллакса ?Проблема с наличием только одной веб-страницы заключается в том, что это ужасно с точки зрения SEO.
Допустим, у вашего конкурента 10 страниц, или 100 страниц, или 1000 страниц. У вас есть одна страница. Как вы думаете, кому Google направит больше трафика? Вы или ваш конкурент?
Каждая из их страниц оптимизирована для одной ключевой фразы, которая стимулирует лидогенерацию. Ваша отдельная страница представляет собой объединение множества разных тем, смешанных вместе, так что она не заслуживает высокого рейтинга ни по одной ключевой фразе. Как вы думаете, кто получит больше SEO-трафика?
Как вы думаете, кто получит больше SEO-трафика?
Послушайте, основное правило SEO заключается в том, что чем больше у вас страниц, тем больше трафика вы получите. Каждая страница — это рыболовный крючок в воде, приманка, которая будет введена в индекс поисковой системы Google, появится в результатах поиска и приведет потенциальных клиентов к вашей двери.
Наличие значительного количества контента по заданной теме также говорит Google о том, что вы являетесь авторитетом в этой теме. Если они рассматривают вас как авторитет, они, скорее всего, направят в вашу сторону больше трафика.
Мы не выступаем за массовое производство некачественных страниц. Контент на вашем веб-сайте должен быть качественным, приносить пользу посетителю и привлекать внимание. Но крайность иметь только одну веб-страницу для вашего сайта? Это грань маркетинговой халатности.
Другие проблемы с одностраничными веб-сайтами с длинной прокруткой При обсуждении плюсов и минусов одностраничных веб-сайтов с параллаксной прокруткой важно отметить еще одну слабость формата с длинной прокруткой: многие люди не не прокручивайте вниз.
Хуже того, они прокручиваются, но не так часто, как вам хотелось бы (и нужно).
Допустим, ваш основной призыв к действию на странице находится внизу страницы. Вы предполагаете, что посетитель сайта прокрутит страницу вниз и найдет этот призыв к действию. Часто этого не произойдет.
Сравните это с более традиционным макетом страницы веб-сайта, где есть призыв к действию, который сразу виден посетителю сайта, когда он попадает на страницу. Он находится в правой части страницы, например, над сгибом.
Поверьте мне, эти страницы в старом стиле имеют гораздо более высокие показатели конверсии цели, чем страницы с длинной прокруткой, где механизм лидогенерации спрятан внизу страницы.
Могу ли я получить свой торт и съесть его тоже? Да.Основной посыл здесь не в том, что вы никогда не должны использовать параллаксную прокрутку на своем сайте. Страницы с длинной прокруткой могут быть эффективными, но к этому нужно подходить с умом:
- Не используйте одну страницу для всего сайта.
 Вместо этого создайте десятки или сотни содержательных страниц на основе интеллектуального исследования ключевых слов. Вы все еще можете иметь домашнюю страницу с длинной прокруткой, если хотите, но не забывайте, что 80 или более процентов трафика вашего веб-сайта будет приходиться на внутренние страницы в результате поискового трафика. Хорошая стратегия состоит в том, чтобы сочетать привлекательные страницы с длинной прокруткой с более короткими, более сфокусированными страницами.
Вместо этого создайте десятки или сотни содержательных страниц на основе интеллектуального исследования ключевых слов. Вы все еще можете иметь домашнюю страницу с длинной прокруткой, если хотите, но не забывайте, что 80 или более процентов трафика вашего веб-сайта будет приходиться на внутренние страницы в результате поискового трафика. Хорошая стратегия состоит в том, чтобы сочетать привлекательные страницы с длинной прокруткой с более короткими, более сфокусированными страницами. - Создайте дизайн, который способствует прокрутке. Худший грех веб-сайта с параллаксной прокруткой — это когда никто не понимает, что нужно прокручивать вниз. Существует ряд приемов дизайна, которые могут заставить посетителя сайта продолжать прокручивать страницу вниз. Узнайте о них и реализуйте!
- Не прячьте призывы к действию. Основная причина, по которой вы создаете веб-сайт, за редким исключением, — это привлечение потенциальных клиентов.
 Для получения лидов с веб-сайта требуется своего рода запрос — призыв к действию. Если вы собираетесь использовать веб-сайт с длинной прокруткой, просто убедитесь, что ваш призыв к действию виден.
Для получения лидов с веб-сайта требуется своего рода запрос — призыв к действию. Если вы собираетесь использовать веб-сайт с длинной прокруткой, просто убедитесь, что ваш призыв к действию виден. - Узнайте, как люди взаимодействуют с вашим сайтом. Такие продукты, как ClickTale, позволяют вам анализировать посещения вашего веб-сайта и смотреть видео о том, как люди взаимодействуют с вашим веб-сайтом. Вы сами можете увидеть, прокручивают ли они страницу вниз так, как вам хотелось бы. Не просто создайте свой сайт и забудьте о нем. Следите за тем, как люди его используют, и вносите необходимые улучшения, чтобы повысить ценность вашего сайта для вашего бизнеса.
С точки зрения SEO существует несколько способов создания сайтов с параллаксной прокруткой, которые по-прежнему оптимизированы для SEO. Мы могли бы написать длинный пост о некоторых методах, которые мы используем в Walker Sands, но сейчас я просто отсылаю вас к отличному посту Карлы Доусон на эту тему на Moz. com.
com.
Но главное, что вы должны знать о SEO и одностраничных веб-сайтах с параллаксной прокруткой, это то, что если вы чувствуете, что не получаете того трафика, которого заслуживаете, вам не следует тратить свое время на решения, которые не помогут. на ваш SEO-трафик.
Сосредоточьтесь на максимальной отдаче от вложенных средств — добавлении большего количества контента, т. е. большего количества страниц, на ваш веб-сайт. Любые попытки получить ссылки на вашу единственную веб-страницу не принесут больших плодов по сравнению с плодами, которые можно получить, расширив широту, размер и ценность содержимого вашего веб-сайта.
Суть? Даже если ваш одностраничный сайт с длинной прокруткой выглядит невероятно круто, не будьте слишком уверены в его силе и эффективности. Вы все еще 98-фунтовый слабак с точки зрения SEO, и вам нужно сосредоточиться на том, чтобы набрать массу.
Работа с сильным агентством SEO и контент-маркетинга, таким как Walker Sands, является отличной отправной точкой.
Позвоните нам, чтобы узнать, как мы можем помочь вам превратить ваш визуально приятный веб-сайт в привлекательный веб-сайт для отчета о прибылях и убытках.
Как далеко люди будут прокручивать веб-страницу?
Я уверен, что вы слышали, как бесчисленное количество экспертов советовали вам «держать это выше сгиба» при обсуждении дизайна страниц вашего веб-сайта.
Вам говорили, что важные вещи должны быть выше нижней части экрана, иначе люди их не увидят.
Немного истории — что значит «выше сгиба»?
Вы этого не помните, но в «старые добрые времена» были вещи, которые назывались газетами. Чтобы заставить их продаваться, редакторы очень строго относились к содержанию, которое показывалось, когда они лежали, сложенные пополам, в газетном киоске.
Эта область бумаги называлась «выше сгиба», и это выражение продолжилось в цифровом маркетинге. Вещи должны были быть выше нижней части экрана, чтобы люди могли их увидеть хотя бы наполовину.
В середине девяностых это действительно был разумный подход.
Люди не скроллили, и было много жарких споров — как выделить в дизайне сайта это драгоценное место «над сгибом», чтобы разные элементы не провалились в пропасть.
В настоящее время, как показывают данные из журнала Time, прокрутка абсолютно естественна, и это изменило то, что вы можете делать с дизайном своего веб-сайта.
Где люди просматривают страницы веб-сайта
В настоящее время, если у вас есть непрерывный и длинный контент, например сведения о продукте, статья или руководство, прокрутка обеспечивает еще большее удобство использования, чем разделение текста на несколько отдельных экранов или страниц.
Очевидно, не так ли.
Сколько раз вас заманивали кликбейтом «Вы не поверите, как сейчас выглядят эти 17 давно забытых кинозвезд?» Статья , которую вы обнаружите, была нарезана на 17 страниц, чтобы попытаться показать вам ошеломляющие рекламные баннеры, пока вы продираетесь через страдания.
Вы сдаетесь после трех скрежетающих зубами страниц.
И вам не захочется снова попадаться на такие уловки.
Как показывают данные, если бы с вами не обращались как с идиотом и если бы вам представили информацию на одной странице, вы, скорее всего, были бы более заинтересованы — и действительно прокрутили бы вниз, чтобы увидеть, что Radar от M.A.S.H. действительно до сих пор.
Так почему же люди прокручивают страницу дальше вниз?
Как вы прочтете в нашей информативной электронной книге… …все больше людей заходят на веб-сайты с мобильных устройств, чем раньше.
Мало того, они прокручиваются дальше.
Просто подумайте о том, как вы используете свой собственный телефон или планшет.
Вы просто открываете страницу и строго смотрите вверх, даже не прокручивая вниз?
Маловероятно.
Если контент хороший, дает вам то, что вы хотели, и отображается аккуратно и четко, вы будете в нем повсюду… вплоть до нижней части страницы.
И эта привычка теперь изменила то, как вы используете свой настольный компьютер. Вы прокручиваете. И ваши клиенты тоже.
Как сделать страницу привлекательной, чтобы привлекать внимание
Теперь мы знаем, что вам не нужно втискивать все в верхнюю часть главной страницы или в верхнюю часть сгиба.
Ура! Он открывает новое чувство освобождения.
Итак, теперь, когда цепи сняты, что делать?
Чтобы убедиться, что люди будут прокручивать страницу, вам необходимо следовать определенным принципам дизайна веб-сайта и предоставлять контент, который заинтересует ваших посетителей.
И снова мы прошли полный круг. Все изменилось, и все же – как вы увидите дальше – ничего не изменилось.
В былые времена (с чернилами и бумагой) хороший редактор думал в форме перевернутой пирамиды, с наиболее важными частями вверху страницы.
Идея заключалась в том, чтобы заинтересовать людей статьей, а затем увлечь их мясом и картошкой.
Внедрение этого мышления в дизайн вашей веб-страницы является разумной стратегией.
Контент в верхней части страницы по-прежнему будет привлекать наибольшее внимание и имеет решающее значение для пользователей при принятии решения о том, стоит ли вообще читать вашу страницу.
Чтобы нарисовать их дальше по странице, поместите абсолютно важные пункты над сгибом, а затем проработайте их более подробно дальше по странице. Если веб-копирайтер хорошо поработал с использованием заголовков и подзаголовков, люди будут прокручивать страницу вниз, чтобы получить нужную им информацию.
Хммм… Мне нужно обязательно проверить данные прокрутки на этой странице, чтобы убедиться, что я хорошо поработал. Но если вы прокручиваете вниз, чтобы прочитать это, значит, мы чего-то достигли, верно?
И, наконец, чтобы полностью разобраться с головой, где вообще находится «сгиб»?
Очень хорошо, что люди листают. В противном случае попытка держать вещи «вверху» приведет к полному провалу.
Причина?
Как показывают эти данные из Clicktale, фактическое положение сгиба — движущееся пиршество, в зависимости от:
- Используемого устройства,
- То, как браузер интерпретирует страницу и
- Даже степень «масштабирования», которую применил пользователь.

Как видите, положение сгиба по оси X показано в пикселях и значительно варьируется от 500 до 9700.
Процент людей, прокрутивших страницу более чем на 90 %, представляет собой ось Y, и, несмотря на некоторые всплески и удары, общая картина ясна.
Независимо от того, где находится складка на их экране, они прокручивают ее, чтобы добраться до нужных им вкусностей.
Урок таков: расслабься.
Да, вам все еще нужно тщательно продумать размещение CTA (призывов к действию), и вы хотите спланировать содержание своего веб-сайта так, чтобы привлечь людей и привлечь их на свою страницу. Но вам больше не нужно руководствоваться всей стратегией дизайна веб-сайта, находясь в верхней части страницы.
Нужна помощь?
Если вам нужна помощь с дизайном вашего веб-сайта, позвоните нам по телефону (07) 3891 3800. Вы будете счастливы и рады узнать, что мы не обязательно скажем вам, что «вам нужен новый веб-сайт».
Первое, что мы сделаем, — посмотрим на существующие данные Google Analytics, чтобы увидеть, что НА САМОМ ДЕЛЕ происходит. Вполне может быть, что небольшая оптимизация сотворит чудеса. Или, возможно, некоторые хорошие размышления о вовлеченности и о том, как ваши клиенты проходят путь покупателя, значительно улучшат результаты, которыми вы наслаждаетесь.
Вполне может быть, что небольшая оптимизация сотворит чудеса. Или, возможно, некоторые хорошие размышления о вовлеченности и о том, как ваши клиенты проходят путь покупателя, значительно улучшат результаты, которыми вы наслаждаетесь.
Как заставить пользователей прокручивать страницу вниз
В сплит-тестах длинные страницы часто лучше коротких . Но чтобы длинная страница была эффективной, читатели должны быть знает , что это долго. Если пользователи не прокручивают страницу — потому что не хотят или не знают, что страница длинная, — то вся ваша тяжелая работа пропала даром.
Недавно наши консультанты обсуждали способы заставить пользователей прокручивать страницу вниз. Возможно, вам будет интересно прочитать это краткое изложение методов, возникших в результате обсуждений.
Почему вам следует тестировать длинные страницы
Как правило, ваша страница должна содержать как минимум столько слов, сколько вы использовали бы при личной продаже своего продукта или услуги. Это потому, что вы не можете позволить себе роскошь запрашивать возражения, поэтому ваша страница должна учитывать все наиболее распространенные возражения. Когда генеральный директор Moz Рэнд Фишкин сказал нам, что ему требуется около девяти минут, чтобы лично продать услугу Moz PRO, мы поняли, что целевая страница должна быть длинной. Страница-победитель, которую мы разработали для Moz, была в шесть раз длиннее, чем контрольная, которую она превзошла на 52%.
Это потому, что вы не можете позволить себе роскошь запрашивать возражения, поэтому ваша страница должна учитывать все наиболее распространенные возражения. Когда генеральный директор Moz Рэнд Фишкин сказал нам, что ему требуется около девяти минут, чтобы лично продать услугу Moz PRO, мы поняли, что целевая страница должна быть длинной. Страница-победитель, которую мы разработали для Moz, была в шесть раз длиннее, чем контрольная, которую она превзошла на 52%.
Некоторые маркетологи опасаются длинных страниц, ассоциируя их с агрессивными методами продаж. Всякий раз, когда кто-то говорит вам, что он никогда не будет покупать на длинной странице, напомните ему, какой длины страницы Amazon. В распечатанном виде страница Amazon Kindle будет иметь высоту 19 футов.
Где сгиб?
В веб-маркетинге термин «верхняя часть страницы» относится к области страницы, которую пользователи могут видеть без прокрутки.
Иллюстрация сгиба на главной странице Amazon. Положение сгиба будет разным для разных пользователей в зависимости от многих факторов, в том числе разрешения экрана, количества открытых панелей (панелей инструментов, вкладок, строк меню, системных панелей и т. д.) и масштабирования. на странице. FoldTester — это инструмент, который показывает, где будет отображаться сгиб для разных пользователей.
д.) и масштабирования. на странице. FoldTester — это инструмент, который показывает, где будет отображаться сгиб для разных пользователей.
Растущее использование браузеров для мобильных телефонов бросает еще один рывок в механизм складывания.
Вот два способа определить, пропускают ли ваши пользователи важный контент из-за того, что они не прокручивают страницу:
- Проведите тесты удобства использования и посмотрите, прокручивают ли пользователи.
- Используйте такой инструмент, как ClickTale, который дает тепловые карты по охвату прокрутки и показывает, как далеко пользователи прокручивают вашу страницу.
Между прочим, аналитики ClickTale опубликовали отличное исследование того, как пользователи прокручивают страницу, которое основано на большом количестве данных, собранных их инструментом.
Вот шесть стратегий дизайна, которые могут решить проблемы с прокруткой. Как и в случае любой проблемы веб-юзабилити, универсального решения не существует. Попробуйте определить, почему пользователи не прокручивают страницу, устраните эту конкретную проблему, а затем проверьте ее с помощью сплит-теста.
Попробуйте определить, почему пользователи не прокручивают страницу, устраните эту конкретную проблему, а затем проверьте ее с помощью сплит-теста.
1. Горизонтальные объекты возле сгиба: как их избежать и чем заменить.
Это длинная страница, но горизонтальная полоса белого пространства возле сгиба создает впечатление, что это не так.Остерегайтесь горизонталей. Полоса горизонтального белого пространства на сгибе может быть ошибочно принята за конец страницы. (Мы называем это «ложным дном».) Если вы не можете убрать пустое пространство совсем, попробуйте уменьшить его толщину, чтобы свести к минимуму количество пользователей, для которых оно лежит на сгибе.
Горизонтальная линия или полоса чуть выше сгиба также создает ложное дно, так что будьте осторожны и с ними.
Вы можете избежать горизонтальных линий на странице, обеспечив, чтобы элементы страницы в разных столбцах заканчивались на разной высоте. (Если вы хотите увидеть пример того, как мы увеличили этот бизнес на 14 миллионов фунтов стерлингов в год, нажмите здесь. )
)Если элемент страницы явно выходит за пределы сгиба, пользователи интуитивно поймут, что страница продолжается ниже сгиба. . Простой способ удалить все горизонтали — разместить элементы страницы в каждом столбце на разной высоте на странице. Таким образом, по крайней мере один элемент страницы будет располагаться на сгибе вне зависимости от настроек компьютера пользователя.
В идеале элементы страницы, расположенные на сгибе, должны иметь хорошо известную форму, чтобы было очевидно, когда они неполные.
2. Используйте фон для боковых сторон (и верхней части) страницы.
Вот интригующий способ сделать очевидным продолжение страницы ниже сгиба: придайте верхней, левой и правой границам страницы оттенок или текстуру, контрастирующие с основным содержимым.
Пример использования затенения границ для стимулирования прокрутки. Похоже, что эта техника работает из-за гештальт-эффекта, когда становится ясно, что вы можете видеть все стороны страницы, кроме одной.
3. В рекламном тексте явно призывайте читателей прокручивать страницу.
Будьте ясны и прямолинейны со своими пользователями, рассказывая им, что именно вы хотите, чтобы они сделали. Не бойтесь явно просить их прокрутить; можно сказать: «Прокрутите эту страницу вниз, чтобы…»
Оффлайн-маркетологи знают, как важно побуждать людей читать дальше. Очевидно, что эта брошюра продолжается за пределами текущей страницы, но, тем не менее, копия призывает их сделать это.Как и в случае с остальной частью вашей копии, пользователи с большей вероятностью будут действовать, если вы объясните им причины для этого. Например, «Прокрутите эту страницу вниз, чтобы получить купон на скидку 10 долларов» или «Прокрутите эту страницу вниз, чтобы найти [ценную информацию]», скорее всего, превзойдут бессмысленный призыв к действию.
4. Добавьте изображение с прокруткой чуть выше сгиба.
Вы можете добавить изображение с прокруткой чуть выше сгиба, где оно может быть замечено. Такая графика может быть размещена там, где находится большинство пользователей, как в этом примере:
Такая графика может быть размещена там, где находится большинство пользователей, как в этом примере:
Вот еще:
Пример изображения с прокруткой для веб-приложения. Чтобы увидеть, как мы увеличили продажи веб-приложений на 100 %, посмотрите этот пример.И еще:
Значок «прокрутки» в левом нижнем углу страницы Brave анимирован, чтобы привлечь к себе внимание.В качестве альтернативы вы можете добавить графику к отдельно стоящему объекту, прикрепленному к нижней части окон браузера пользователя. Графика будет отображаться внизу их страницы независимо от разрешения экрана. Преимущества подобных объектов в том, что они не нарушают дизайн и их можно добавить с помощью простого скрипта.
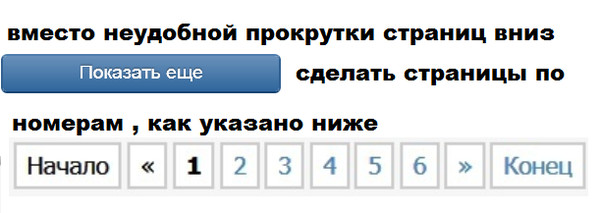
На веб-сайте Wiltshire Farm Foods в нижней части окна браузера закреплена простая метка «Прокрутите, чтобы узнать больше». Метка исчезает, когда пользователи прокручивают страницу вниз.5. Добавьте функцию прокрутки по щелчку.

Сделайте вашу кнопку прокрутки кликабельной.
Почему бы не сделать изображение с прокруткой кликабельным? Если вы нажмете кнопку «Прокрутить еще» на странице Wiltshire Farm Foods (см. изображение выше), страница плавно прокрутится вниз.
Чтобы узнать, как это сделать с помощью JavaScript, нажмите здесь.
Создавайте ссылки на целевые места на той же странице.
HTML позволяет вам ссылаться на целевые места на той же странице. Нажав на такую ссылку, вы автоматически перейдете к разделу, на который вы ссылались.
Эти ссылки могут быть включены в ящик Джонсона, как мы сделали в нашем примере с Moz, позволяя пользователям переходить к разделу, который их больше всего интересует.
Коробка Джонсона, которую мы включили на страницу Моза, содержала ссылки для перехода к различным разделам рекламной копии. Чтобы получить бесплатный аннотированный PDF-файл этой «целевой страницы на миллион долларов», подпишитесь на нашу бесплатную рассылку новостей.
6. Не заставляйте пользователей прокручивать страницу горизонтально.
Горизонтальная прокрутка не является естественной для большинства веб-пользователей. Обычно это становится проблемой, когда окна браузера пользователей уже, чем ширина, для которой был разработан веб-сайт. Один из способов обойти это — разработать дизайн для небольших разрешений экрана. Другой способ — отделить ваш контент от вашего макета, чтобы вы могли использовать разные таблицы стилей для разных устройств или использовать гибкий макет, который автоматически подстраивается под ширину браузера.
Конечно, у каждого правила есть исключения. Вот пример креативных веб-сайтов, специально разработанных для использования горизонтальной прокрутки. Тем не менее, даже эта демонстрация включает предостережение: «Горизонтальные веб-сайты не очень удобны для пользователя».
Эффективный способ реализовать горизонтальную прокрутку, если она увеличивает ценность страницы, — это реализовать экраны со стрелками, такие как на этой странице Amazon. (Нажмите на ссылку, чтобы увидеть, какую книгу мы только что купили.)
(Нажмите на ссылку, чтобы увидеть, какую книгу мы только что купили.)Заключение
Длинные страницы эффективны, но только если ваши пользователи знают , что они могут прокручивать и получают убедительные причины для этого.
Если вам нужен скриншот длинной страницы в формате PDF, которая принесла клиенту дополнительный миллион долларов в год, с множеством подробных «подсказок», объясняющих методы убеждения, лежащие в основе каждого элемента страницы, просто подпишитесь на нашу бесплатную рассылку новостей.
Отрывок из нашего PDF-файла «Секреты конверсии целевой страницы на миллион долларов».Наконец, не забывайте совет, которым @amateuradam поделился в Твиттере: «Прежде чем закрыть веб-страницу, убедитесь, что вы прокрутили вверх, чтобы она была в правильном положении для следующего человека».
Насколько вам понравилась эта статья?
Какова ваша цель сегодня?
1. Наймите нас для развития вашей компании
Мы заработали сотни миллионов для наших клиентов, используя нашу уникальную методологию CRE™. Чтобы узнать, как мы можем помочь развитию вашего бизнеса, позвоните по номеру
Чтобы узнать, как мы можем помочь развитию вашего бизнеса, позвоните по номеру
- . Ознакомьтесь с нашими примерами из практики, историями успеха клиентов и видео-отзывами.
- Узнайте о нас, наших уникальных ценностях, убеждениях и причудах.
- Посетите нашу страницу «Услуги», чтобы увидеть процесс, с помощью которого мы оцениваем, подходим ли мы друг другу.
- Запланируйте БЕСПЛАТНУЮ сессию по стратегии веб-сайта с одним из наших известных экспертов.
Запланируйте БЕСПЛАТНУЮ сессию по стратегии
2. Узнайте, как сделать конверсию
Загрузите бесплатную копию нашего бестселлера Amazon # 1, Making Websites Win , рекомендовано Google, Facebook, Microsoft, Moz, Econsultancy и многими другими лидерами отрасли. Вы также будете подписаны на нашу рассылку по электронной почте и будете получать уведомления всякий раз, когда мы публикуем новые статьи или чем-то интересным, чтобы поделиться.
Просмотрите сотни статей, содержащих невероятное количество полезных инструментов и методов. Многие читатели говорят нам, что они удвоили свои продажи, следуя советам в этих статьях.
Многие читатели говорят нам, что они удвоили свои продажи, следуя советам в этих статьях.
Загрузите бесплатную копию нашей книги-бестселлера
3. Присоединяйтесь к нашей команде (мы активно набираем сотрудников!)
Если вы хотите присоединиться к нашей команде или узнать, почему членам нашей команды нравится работать с нами, см. наша страница «Вакансии».
4. Свяжитесь с нами
Мы помогаем предприятиям по всему миру, поэтому свяжитесь с нами!
© 2022 Conversion Rate Experts Limited. Все права защищены.
Используйте VoiceOver для прокрутки содержимого на Mac
Искать в этом руководстве
Руководство пользователя VoiceOver
- Добро пожаловать
- Что нового в VoiceOver
- Включить или отключить VoiceOver
- Курсор VoiceOver
- Модификатор VoiceOver
- Приостановить или отключить VoiceOver
- Приветственное диалоговое окно VoiceOver
- Меню справки VoiceOver
- Меню команд VoiceOver
- Справка по клавиатуре VoiceOver
- Используйте VoiceOver с голосовым управлением
- О командах и жестах VoiceOver
- Используйте VoiceOver в окне входа
- Изменить поведение функциональных клавиш
- Заставить VoiceOver игнорировать следующее нажатие клавиши
- Изучение или отключение звуковых эффектов VoiceOver
- Слушайте подсказки и информацию
- Используйте позиционное аудио
- Взаимодействие с областями и группами
- Слушайте прогресс или изменения статуса
- Выбрать и отменить выбор элементов
- Перетащите элементы
- Использовать отслеживание курсора
- Щелкните мышью
- Используйте кнопки, флажки и многое другое
- Навигация по меню
- Выполнить альтернативное действие предмета
- Рабочий стол
- Искатель
- Док
- Панель запуска
- Центр уведомлений
- Навигация по уведомлениям
- Управление полетами
- Сенсорная панель
- Войдите в зашифрованную учетную запись без VoiceOver
- Используйте VoiceOver с полноэкранным приложением
- Слушайте открытые приложения и окна
- Переключение приложений и окон
- Навигация по окнам приложений с помощью оконных областей
- Перемещение и изменение размера элементов
- Читать текст
- Прокрутите до содержимого
- Услышать знаки препинания
- Прослушать изменения текстовых атрибутов
- Прослушать текущий выбор
- Повторите, скопируйте или сохраните последнюю произнесенную фразу
- Выбрать текст
- Слушайте, что вы печатаете
- Полные неполные слова
- Исправьте слова с ошибками
- По буквам, тексту или атрибутам
- С переносом курсора
- С помощью клавиши Tab
- С ротором VoiceOver
- С быстрой навигацией
- С помощью выбора предметов
- Навигация, сортировка и изменение порядка таблиц
- Используйте горячие точки
- Просмотр веб-страниц
- По DOM или групповому режиму
- По изображениям или кадрам
- По действующим регионам
- По достопримечательностям
- По веб-спотам
- Прослушивание сводки веб-страницы
- Навигация по таблицам веб-страниц
- Используйте дисплеи Брайля с VoiceOver
- Подключите дисплей Bluetooth
- Отразить дисплей
- Используйте ключи роутера
- Показать информацию о статусе
- Обзор объявлений
- Назначение команд VoiceOver клавишам дисплея Брайля
- Поддерживаемые дисплеи
- Назначение команд VoiceOver клавиатуре или клавишам клавиатуры
- Общие команды
- Команды взаимодействия
- Команды навигации
- Команды ориентации
- Команды поиска
- Текстовые команды
- Веб-команды
- Обзор
- Используйте жесты VoiceOver
- Стандартные жесты
- Используйте ротор жестов
- Назначение команд жестам
- Используйте панель титров
- Используйте шторку экрана
- Используйте панель Брайля
- Мозаичные визуальные эффекты
- Используйте утилиту VoiceOver
- Изменить настройки голоса
- Настройка детализации
- Настроить пунктуацию
- Изменение того, как VoiceOver произносит текст и символы
- Изменение того, что показывает ротор VoiceOver
- Создание пользовательских меток для элементов пользовательского интерфейса
- Экспорт, импорт и сброс настроек VoiceOver
- Использование портативных настроек VoiceOver
- Используйте действия VoiceOver
- Общая категория
- Речь
- шрифт Брайля
- Текст
- Объявления
- Подсказки
- Голоса
- Произношение
- Категория навигации
- Навигация
- Общий
- Веб-ротор
- Категория звука
- Курсор
- Панели и меню
- Трогать
- Трекпад
- цифровая клавиатура
- Клавиатура
- Быстрая навигация
- Перевод
- Макет
- Статус
- Дисплеи
- Категория деятельности
- Категория распознавания VoiceOver
- Авторские права
Вы можете прокручивать содержимое с помощью команды VoiceOver или жестов VoiceOver.
Использование команды VoiceOver
Взаимодействие с областью прокрутки.
Чтобы начать прокрутку, нажмите VO-Shift-S.
Вы не можете использовать другие команды VoiceOver во время прокрутки.
Прокрутите содержимое. Если вы слышите звуковой эффект, вы не можете прокручивать дальше.
Прокрутка вверх и вниз или влево и вправо: Нажимайте клавиши со стрелками.
Прокрутка по одной странице за раз: Нажмите клавишу Page Up или Page Down для прокрутки по вертикали. Нажмите Shift-Page Up или Shift-Page Down для горизонтальной прокрутки.
Чтобы остановить прокрутку, нажмите клавишу Escape или Fn-Tab.
Использование жестов VoiceOver
Прокрутка по одной странице: Проведите тремя пальцами вверх, вниз, влево или вправо.

Прослушивание количества страниц или строк, отображаемых на текущей странице: Коснитесь тремя пальцами. VoiceOver произносит что-то вроде «Страница 4 из 15 и горизонтальная страница 1 из 2».
На панели Trackpad Commander утилиты VoiceOver можно установить флажок для прокрутки содержимого (не полосы прокрутки) вниз или вверх. Обычно при перемещении полосы прокрутки вниз или вверх содержимое перемещается в противоположном направлении. Когда этот параметр выбран, содержимое перемещается в том же направлении, в котором вы прокручиваете.
Когда вы взаимодействуете с содержимым, курсор VoiceOver автоматически прокручивается при перемещении по содержимому.
См. также Обзор жестов VoiceOver на Mac
Максимальное количество символов: 250
Пожалуйста, не указывайте личную информацию в своем комментарии.
Максимальное количество символов — 250.
Спасибо за отзыв.
дизайнов, тем, шаблонов и загружаемых графических элементов One Page Scroll на Dribbble
Посмотреть приземляющихся голубей
Посадочные голуби
Просмотр веб-взаимодействия Getch Foundation
Веб-взаимодействие Getch Foundation
View Genuine Impact, приложение Fintech — анимация целевой страницы
Genuine Impact, приложение Fintech — анимация целевой страницы
Просмотр Outlook над переходом прокрутки
Outlook Над прокруткой Переход
View Genuine Impact, приложение Fintech — целевая страница
Genuine Impact, приложение Fintech — целевая страница
Просмотр взаимодействия с радиальной полосой прокрутки
Взаимодействие с радиальной полосой прокрутки
Просмотр Flexeditors — одна страница
Flexeditors — одна страница
Посмотреть дизайн целевой страницы для Qoorio
Дизайн целевой страницы для Qoorio
Посмотреть анимацию целевой страницы Askall 💬
Анимация целевой страницы Askall 💬
Просмотр внутренней прокрутки страницы
внутри прокрутки внутренней страницы
Посмотреть веб-сайт вина Юпитер
Веб-сайт вина Юпитер
Просмотр внутри прокрутки главной страницы
внутри прокрутки главной страницы
Посмотреть целевую страницу
Целевая страница
Посмотреть стартовую страницу Framer
Стартовая страница Framer
Посмотреть Джолан — Предложение
Джолан — Предложение
Просмотр веб-дизайна и взаимодействия Happysad
Happysad Веб-дизайн и взаимодействие
Посмотреть целевую страницу инвесторов h5
Целевая страница для инвесторов h5
Посмотреть минимальные товары
Минимальные товары
Просмотр веб-дизайна и взаимодействия целевой страницы для Qoorio
Веб-дизайн целевой страницы и взаимодействия для Qoorio
Посмотреть продукт на одной странице | Прокрутка слайдов
Продукт на одной странице | Слайды Scroll
Посмотреть Спортсмен Аста Веб-дизайн и разработка
Спортсмен Аста Веб-дизайн и разработка
Посмотреть анимацию героя приземления мобильного приложения
Мобильное приложение Landing Hero Animation
Посмотреть онлайн-обучение Skillex
Skillex Online Education
Посмотреть самый сонный веб-сайт
Самый сонный сайт
Зарегистрируйтесь, чтобы продолжить или войдите в систему
Загрузка еще. ..
..
Шаг прокрутки
Шаг прокруткиПонять, как работает шаг прокрутки
Предложить изменения
Шаги прокрутки автоматически добавляются в ваши тесты каждый раз, когда вы прокручиваете страницу. В большинстве случаев записанные шаги прокрутки без проблем работают в вашем тесте. В тех редких случаях, когда требуется настройка шагов прокрутки, у вас есть возможность изменить настройки каждого шага, чтобы тест работал именно так, как вам нужно.
Типы шагов прокрутки :
- Прокрутка до элемента : этот шаг прокрутки автоматически записывается при прокрутке и взаимодействии с определенным элементом на странице.
- Прокрутка на странице : этот шаг прокрутки автоматически записывается при вертикальной или горизонтальной прокрутке страницы с помощью колесика мыши или перемещения полосы прокрутки браузера.
- Колесико мыши : этот шаг прокрутки автоматически записывается, когда вы используете колесико мыши для взаимодействия с элементом страницы, например, для увеличения карты.

Шаг прокрутки к элементу будет автоматически записываться при прокрутке и взаимодействии с элементом на странице.
Для записи шага прокрутки до элемента:
Перейдите к тесту и начните запись.
Прокручивайте страницу с помощью колесика мыши или полосы прокрутки браузера.
Взаимодействие с элементом страницы, например нажатие кнопки.
В приведенном выше примере Testim записывает шаг «Прокрутка до элемента» с кнопкой «Загрузить еще» в качестве целевого элемента.
Шаг «Прокрутка на странице» автоматически записывается как , когда на странице выполняется прокрутка и после прокрутки нет взаимодействия с элементом.
Чтобы записать шаг прокрутки страницы:
Перейдите к тесту и начните запись.
Прокручивайте страницу с помощью колесика мыши или полосы прокрутки браузера.

Testim записывает шаг Scroll on Page без целевого элемента.
В некоторых приложениях реализованы расширенные возможности взаимодействия с помощью колесика мыши (например, увеличение/уменьшение масштаба карты). В этих случаях записанный шаг будет шагом колесика мыши, а не шагом прокрутки.
🚧
Важно
Чтобы обеспечить наилучшее качество записи, Testim по умолчанию записывает действия колесика мыши как шаги «Прокрутка до элемента» или «Прокрутка на странице». Если вам необходимо записывать шаги колесика мыши, обратитесь к администратору Testim, чтобы запросить эту функцию.
Для записи шага колесика мыши:
Перейдите к тесту и начните запись.
Взаимодействие с расширенным элементом страницы с помощью колесика мыши.
Testim записывает шаг колеса мыши.
Если макет страницы изменится или вы заметите, что шаг прокрутки работает не так, как вы ожидаете, вы можете настроить параметры шагов прокрутки для достижения лучших результатов.
Когда записывается прокрутка до шага элемента, Testim фиксирует местоположение элемента на странице, используя позиционирование прокрутки, а также иерархическое положение элемента в DOM.
Чтобы настроить шаг прокрутки к элементу:
- Нажмите кнопку Показать свойства на шаге.
- Отрегулируйте положение прокрутки шага, изменив значения прокрутки по оси X (по горизонтали) и по оси Y (по вертикали).
📘
Примечание:
Для шагов прокрутки до элемента Testim автоматически устанавливает положение прокрутки на Относительное позиционирование . Testim фиксирует расположение элемента по осям X и Y, но проверяется только ось Y. Это связано с тем, что Testim нужно знать только, как далеко от верхней части страницы расположен элемент.
Наведите указатель мыши на целевой элемент на панели свойств и при необходимости внесите дополнительные корректировки.

- Переназначить : изменить целевой элемент, перезаписав шаг.
- Улучшить : повторно захватить детали одного и того же целевого элемента путем повторной записи шага.
- View Locators : обновить HTML-ссылки целевого элемента, такие как контент, классы CSS и родительские/дочерние объекты в DOM. Это улучшит способность Testim точно находить целевой элемент в DOM.
Когда записывается шаг прокрутки страницы, Testim фиксирует положение прокрутки страницы.
Чтобы настроить шаг прокрутки страницы:
- Нажмите кнопку Показать свойства на шаге прокрутки страницы.
- Отрегулируйте положение прокрутки шага, изменив значения прокрутки по оси X (по горизонтали) и по оси Y (по вертикали).
📘
Примечание:
Для шагов прокрутки страницы Позиция прокрутки автоматически устанавливается на Абсолютное позиционирование , а флажки осей X и Y отключены.
Testim фиксирует горизонтальную и вертикальную прокрутку в пикселях, рассчитанную из левого верхнего угла области просмотра.
Когда записывается шаг колесика мыши, Testim фиксирует целевой элемент и изменение положения колесика, связанное с целевым элементом.
Чтобы настроить шаг колесика мыши:
- Щелкните Показать свойства на шаге колеса мыши.
- Отрегулируйте положение колеса шага, изменив свойства оси Y.
📘
Примечание:
Значение оси X всегда будет равно 0, поскольку колесики мыши не прокручиваются по горизонтали.
Наведите указатель мыши на целевой элемент на панели свойств и при необходимости внесите дополнительные корректировки.
- Переназначить : изменить целевой элемент, перезаписав шаг.
- Улучшить : повторно захватить детали одного и того же целевого элемента путем повторной записи шага.