Как добавить фигуры в фотошоп и пользоваться ими
Автор Дмитрий Костин Просмотров 1.3к. Опубликовано Обновлено
Всем привет, уважаемые читатели блога koskomp и мои дорогие друзья. Сегодня я расскажу вам, как добавить фигуры в фотошоп, как ими пользоваться и для чего они нужны. А также в конце статьи мы нарисуем симпатичный стакан в векторном стиле. Многие считают, что от этого инструмента толка нет, но я вас уверяю, что в веб-дизайне — это чуть ли не основная функция. Посмотрите на дизайн в моем паблике. Он буквально построен на фигурах. Поэтому знать это нужно. При этом дело не ограничится простым рисованием квадратов. Тут всё гораздо интереснее.
Содержание
- Как рисовать фигуры
- Использование произвольных фигур в фотошопе
- Как установить фигуры в фотошопе
- Возможности фигур
- Свойства
- Вырезание и добавление
- Как выравнивать фигуры относительно других элементов
- Деформация фигур
- Рисование объектов с помощью фигур (практика)
Как рисовать фигуры
Начнем с простого, а именно рисования. Сама по себе группа инструментов состоит из шести видов:
Сама по себе группа инструментов состоит из шести видов:
- Прямоугольник
- Прямоугольник с закругленными углами
- Эллипс
- Многоугольник
- Линия (подробнее здесь)
- Произвольная фигура
У каждого из данных видов существуют свои некоторые фишки, которые различаются друг от друга. Поэтому рассмотрим в начале общие принципы начертания.
Чтобы добавить фигуру, нужно выбрать ее в группе инструментов, и зажав левую кнопку мышки начинаем ее вырисовывать, а точнее выбирать область и размер. Сама по себе фигура может быть любого размера и по умолчанию она будет чертиться непропорционально. Но если зажать клавишу SHIFT, то она получится ровная со всех сторон, и таким образом прямоугольник будет квадратом, а эллипс кругом.
В верхнем меню мы увидим панель свойств, где мы можем выставить заливку самой фигуры, а также цвет обводки. Если вы не хотите никаких цветов, а только линию, то выберите цвет «Без заливки» и «Без обводки». Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Также мы можем установить толщину этой самой обводки, если мы все таки решимся на выбор цвета.
Для того, чтобы изменить цвет нарисованного объекта можно просто снова выбрать инструмент «Фигура» и заменить его в свойствах сверху, либо же нажать дважды на значок на панели слоев.
Использование произвольных фигур в фотошопе
Если со всеми вышеуказанными фигурами все понятно (бери и рисуй), то немного хотелось бы задержаться именно произвольном варианте. Для начала выберите данный инструмент.
Здесь нет какой-то четкой формы (отсюда и название), но зато существует много уже готовых вариантов. Для того, чтобы рассмотреть их все, в свойствах элемент «Фигура», а точнее раскройте его. Как видите, у нас тут присутствуют разные контуры, с помощью которых мы можем нарисовать стрелку, сердечко, запрещающий знак и многое другое.
Давайте попробуем добавить в фотошоп произвольную фигуру в виде галочки. Я задам ей цвет, обводку и нарисую ее стандартным способом, то есть зажав левую кнопку мыши и потянув немного в другую сторону. Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Не забываем зажимать клавишу Shift, чтобы соблюдать все пропорции. Таким образом можно рисовать прикольные нестандартные объекты. Примечателен и тот факт, что какого бы размера объект мы не рисовали, он всегда будет ровным и гладким. Всё это потому, что фигура изначально векторный объект. А векторные объекты состоят не из пикселей, как обычное изображение, а формируются исходя из формул.
Как установить фигуры в фотошопе
Но самая прелесть в том, что этот набор можно пополнять, то есть произвольные фигуры можно загрузить дополнительно, пополняя свою коллекцию. Сделать это совершенно легко. Для этого вам достаточно скачать эти наборы с какого-либо сайта, например [urlspan]pixelbox[/urlspan]. Там очень большая коллекция с различными наборами. Допустим, я скачаю этот замечательный набор со скейтбордистами.
Теперь идем в папку «Загрузки» или туда, куда у вас скачиваются файлы по умолчанию. Далее запускаем тот файл, который мы скачали. Его даже необязательно распаковывать, можно запустить прямо в архиве.
После этого откроется фотошоп и новые произвольные элементы уже появятся в вашей коллекции. Берите и пользуйтесь.
Возможности фигур
Сами по себе фигуры обладают очень большими возможностями. Изначально я думал, что с помощью них можно рисовать только квадратики и кнопки, но я сильно ошибался. Давайте разберемся подробнее.
Свойства
Стоит учесть, что у каждой фигуры есть свои свойства, которые можно менять, чтобы достигнуть наиболее интересного результата. Они располагаются в отдельном окошке и как правило находятся где-то в районе панели слоев, но это необязательно. Если они у вас не активированы, то сделайте это войдя в главном меню в «Окно» — «Свойства». После этого можно нарисовать любой элемент и посмотреть, что в нем можно поменять.
У прямоугольника и прямоугольника с закругленными краями один и тот же набор свойств. В основном он касается радиуса углов. И если в первом случае он нулевой по всем фронтам, то во втором он уже заранее установлен. Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Вы можете изменить этот самый радиус, делая углы более загругленными или наоборот, причем как все сразу, так и по отдельности.
Давайте ради интереса нарисуем прямоугольник и поставим радиус 35 только в двух углах (правом верхнем и левом нижнем). Только перед этим обязательно отключите связь углов, нажав на значок скрепочки между ними, иначе значения будут меняться для всех.
В случае, если вы используете обводку, можно сменить ее местоположение. То есть, она может быть снаружи фигуры, внутри нее или идти по центру контура. Это вы можете выбрать нажав на соответствующий значок.
Кроме того, обратите внимание на значок шестеренки. Он дает дополнительные свойства для ваших фигур. Например, если у вас активирован прямоугольник или эллипс, то можно будет сразу задать, чтобы он рисовал в равных пропорциях, дабы получить квадрат или окружность, и уже не придется зажимать клавишу SHIFT.
Если вы используете многоугольник, то вы можете задать количество сторон, сглаживание или рисование звезды. А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
А в случае с рисованием линии вы сможете задать, чтобы чертилась стрелка. Поэтому не забывайте обращаться к данной функции.
Вырезание и добавление
Но недостаточно просто добавить фигуры в фотошоп, нужно научиться пользоваться всеми их прелестями. По умолчанию, при добавлении нового объекта, он создается на новом слое. Но если вы этого не хотите, то в «операциях с контурами» выберите пункт «Объединить фигуры». Теперь вы сможете создавать целые объекты из нескольких элементов.
Многие спросят, мол как же их тогда выделять, если они все будут на одном слое? Ответ прост: на панели инструментов у нас имеется два курсора, один из которых отвечает за выделение контура, а другой за выделение узла. Вот как раз с помощью выделения контура (черный курсор) мы и сможем выбрать лишь определенную фигуру на слое.
Кроме того, мы можем вырезать, а точнее вычесть фигуру из другой, при этом не задевая первоначальную. Для этого нарисуйте другой объект внутри первоначального (не забудьте поставить режим «Объединить фигуры», как мы это делали чуть выше, чтобы они были на одном слое). Как видите, пока особо ничего не изменилось. Но так и должно быть.
Как видите, пока особо ничего не изменилось. Но так и должно быть.
Теперь, выберите инструмент «Выделение контура» и ткните на фигуру, которую мы только что нарисовали. После этого снова идем в «Операции с контурами», но на сей раз выбираем «Вычесть переднюю фигуру». Вы сами увидите, как ее ловно выпилили и теперь вместо нее кусок фона. Но на самом деле это не так. Элемент как был, так и остался, просто он стала невидимый, но вы все равно можете его двигать, трансформировать и снова сделать видимым.
Такая фишка частенько используется при создании логотипов, баннеров и других элементов веб-дизайна.
Как выравнивать фигуры относительно других элементов
Еще немаловажным свойством при рисовании фигур является их выравнивание. Например, нам нужно сделать несколько фигур с одинаковым расстоянием друг от друга, а также на одной линии. Допустим я возьму инструмент «Эллипс» и с помощью зажатого Shift нарисую несколько кругов.
Теперь, возьмем уже знакомый черный курсор, который называется «Выделение контура» и с помощью зажатой кнопкой мыши выделим все четыре круга, при условии, что они все таки на одном слое. Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Если каждый круг у вас находится на разном слое, то тогда вам нужно будет выделить именно слои. Для этого можете использовать зажатый SHIFT или CTRL в панели слоев. После этого жмем правой кнопкой мыши и нажимаем «Объединить фигуры».
Но можно и не объединять. Если, например, у вас каждый элемент требует собственного цвета, то просто выделите слои и возьмите инструмент «Перемещение», иначе дальше у вас ничего не выйдет, то есть функции выравнивания будут недоступны.
Когда мы всё выделили, идем в меню «Выравнивание контура» и выбираем те параметры, которые нам нужны. В моем случае я должен выбрать «Центры по вертикали» и «Распределить по ширине». В этом случае фигуры будут выравнены по центру, а расстояние между ними будет одинаковым. Точно также эта функция работает и в случае с вертикальной расстановкой.
Теперь все будет выравнено относительно своих центров, но ничто не помешает вам отцентрировать фигурки по нижнему краю.
Деформация фигур
Ну и осталось разобрать еще одно интересное свойство, а именно деформацию. Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
Нет, это не совсем то, что мы изучали в этой статье, но мы будем изменять внешний вид фигур.
- Допустим, возьмем и нарисуем прямоугольник с закругленными краями.
- После этого берем белый курсор («Выделение узла») и выделяем только левый верхний угол, чтобы у нас захватилось две точки. Теперь, не меняя инструмент, зажимаем левой кнопкой мыши на этом самом углу, после чего начинаем им управлять и ставить его куда хотим. При этом остальные углы и стороны остаются неподвижными.
- Точно также можно поступить с другими углами. Но помните, что если вы выделите только одну точку на углу, то деформация будет происходить совершенно по другому.
Точно также я могу из звезды сделать какое-то подобие короны. Для этого выбираю многоугольник, в свойствах ставлю режим звезды, а затем рисую ее. После этого выбираю инструмент «Выделение узла» и начинаю двигать все доступные точки. Примерно так — до и после.
Рисование объектов с помощью фигур (практика)
Теперь, давайте посмотрим на практике, как добавить фигуры в фотошопе, чтобы с их помощью можно было нарисовать прикольные векторные объекты. Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
Для примера нарисуем с вами векторный стаканчик с кофе из фаст-фуда.
- Выбираем «Прямоугольник с закругленными углами» и рисуем заготовку нашего стакана. Сразу выберите подходящий цвет для стакана, например коричневый. Для этого измените его в свойствах сверху. Обводку можно не ставить.
- Теперь, выберем инструмент «Выделение узла» и выделим левый угол заготовки полностью (у вас должно быть задействовано две точки, а не одна).
- Теперь зажмите SHIFT и нажмите на стрелочку влево на клавиатуре, после чего у вас выскочит окно, где будет говориться то, что данная операция превратит фигуру в контур. Соглашайтесь. После этого еще раз нажмите на стрелку влево с зажатым шифтом. Надписи уже не будет. После это манипуляции левый угол должен будет оттопыриться.
- То же самое теперь проделываем и с правым углом, то есть выделяем с помощью белого курсора и делаем пару нажатий на стрелку вправо, чтобы оттопырить другую сторону. Если надпись снова появится, соглашайтесь.

- Далее создадим крышку. Для этого снова берем многоугольник с закругленными краями, только на сей раз выбрать пункт «Объединить фигуры» не получится, так как на одном слое нельзя менять цвет заливки разных контуров.
- Далее рисуем прямоугольник сверху нашей получившейся трапеции. И если у вас она получилась не черного цвета, то поставьте его в свойствах.
- Сейчас я вижу, что крышка сильно выпирает с обоих сторон. Надо бы ее слегка уменьшить по бокам. Для этого жмем комбинацию клавиш CTRL+T, чтобы активировать «Свободное трансформирование», после чего зажимаем клавишу ALT и тянем чуть-чуть за боковую область. Это позволит уменьшить нам крышку по бокам пропорционально.
- Далее, снова берем «Выделение узла» и также как и в предыдущем случае немного загибаем углы, по очереди выделив сначала один, а затем второй. Получиться в итоге должно примерно так.
- Остается только выровнять всё это дело. Для этого выделяем оба слоя в панели слоев с помощью зажатой клавиши CTRL, а затем берем инструмент «Перемещение» и в свойствах под главным меню ставим «Выравнивание центров по горизонтали».

Можете еще подредактировать некоторые элементы, например выделить узлы и уменьшить размер дна, чтобы стаканчик выглядел более естественно. Либо можете добавить деталей, например какую-нибудь произвольную фигуру. Но в целом у нас получился простейший и в то же время стильный стакан в векторном исполнении.
Надеюсь, что теперь вы поняли как добавить фигуры в фотошоп, для чего они нужны и как ими пользоваться в веб-дизайне и не только. Кстати, если вы хотите рисовать улетные дизайны для социальных сетей, баннеры, обложки и даже макеты сайтов, то рекомендую вам пройти профессиональное обучение в [urlspan]онлайн-школе веб-дизайна[/urlspan]. Здесь целая куча различных направлений. Достаточно только выбрать и все сделать под руководством профессионала.
Ну а если вы хотите знать фотошоп на ура и научиться им пользоваться на пять с плюсом, то рекомендую вам посмотреть и изучить [urlspan]эти офигенные видеоуроки[/urlspan]. На сегодняшний день это один из лучших и подробных крсов по фотошопу, который я когда-либо видел. А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
А самое главное, что всё рассказано простым человеческим языком. поэтому вам не нужно будет втыкать в тему, вы всё поймете, даже если вы полный новичок. Очень рекомендую.
Ну а на этом я свою статью буду заканчивать. Не забывайте подписываться на обновления моего блога, а также на паблики в социальных сетях, чтобы не пропустить выхода новой статьи и интересной новости. Жду вас снова. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин
Курс Основы Adobe Photoshop. Бесплатный видеокурс | Обучение дизайну онлайн | GeekBrains
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
Бесплатная помощь в подборе профессии
Бесплатная помощь в подборе курса
ближайшее время10:0010:3011:0011:3012:0012:3013:0013:3014:0014:3015:0015:3016:0016:3017:0017:3018:0018:3019:00
8 800 700-68-41Бесплатно по России
Бесплатный видеокурс
В рамках бесплатного курса вы познакомитесь с основными функциями графического редактора Adobe Photoshop и его командами, научитесь создавать простые объекты, работать с изображениями, фотографиями и другими визуальными элементами.
Курс оригинален и полностью повторяет материал наших платных программ обучения. Вы получаете ту же информацию, что и наши студенты, включая домашния задания, которые мы рекомендуем использовать для саморефлексии и проверки знаний. В рамках бесплатной части проверка выполненного задания преподавателем не предусматривается.
В рамках бесплатной части курса вам будут доступны видеоуроки и домашние задания, которые проходят студенты Факультета Дизайн. Если вы решитесь поступить на одну из программ GeekUniversity и получить гарантию трудоустройства, живое общение с преподавателями, онлайн вебинары, проверку заданий, мастер-классы, воркшопы и многое другое, то будем рады видеть вас среди наших студентов!
Средние оценки
4.8 / 5
Программа
4.8 / 5
Преподаватель
Преподаватели
GeekBrains
4.8
Ср. оценка
- Программа курса
- Отзывы выпускников • 1579
1
Урок 1.
 Введение в программу. Базовые инструменты. Пиксель-арт
Введение в программу. Базовые инструменты. Пиксель-артПредыстория, кто и почему выбирает Photoshop для работы. Программа для новичков и профи. Что где находится в интерфейсе. Как поменять язык, как настроить панели, необходимые для работы? Как настроить направляющие и линейку? Как создать файл?
2
Урок 2. Инструмент перемещения. Геометрические фигуры. Заливка цветом, градиент. Текст.
Разбираем инструменты из панели инструментов слева: Рассказать про стрелку (V). Как добавить имидж? Подвигаем его. Про создание арт борда (V) (используется для сториз, создания раскадровок, если нужно сделать несколько вариантов макета и т.д.) Разбираем инструменты из панели инструментов слева: Как рисовать и редактировать геометрические фигуры (прямоугольник, скруглённый прямоугольник, линия, эллипс, многоугольник, произвольные фигуры). Горячая клавиша U Рассказать про то, как рисовать при помощи них кнопки, как они отображаются в слоях.


3
Урок 3. Слои — это основа всего. Инструменты кадрирования и выделения. Выделение. Волшебная палочка, лассо. Выделение пером
Где они? Что это такое? Скрыть слой (👁), копировать, удалить, сделать папку, эффекты наложения, прозрачность…сцепление, замок. Показываю на примере фона и объекта .png как это выглядит. Сравнить с тортом. Поперемещать слои между собой. Рассказать про эффекты наложения на примере (лицо+космос). — Быстро рассказать про ластик (это самое простое). — Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. — Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) — Быстро рассказать про ластик (это самое простое). — Прямоугольное выделение. На примере простого имиджа с векторными домами показать, как это делается. — Круглое выделение (например из фотографии вырезать круглый фрагмент-портрет для презентации) — Волшебная палочка.

4
Урок 4. Маски. Трансформация и деформация
Рассказать про черное и белое. Сделать размытый фон. Сложная трансформация. Как делать фотопривязки?
5
Урок 5. Делаем макет. Девушка с цветами
6
Урок 6. Делаем макет. Огненный шрифт
Имитация огненного шрифта на примере моих работ для Burn. Взять лого Mail.ru и сделать его огненным. Макет Burn с огнем располагаем на наружке.
7
Урок 7. Редактирование портрета. Восстановление старого фото
8
Урок 8. Редактирование портрета. Вырезаем волосы
9
Урок 9.
 Фильтры. Неоновая вывеска
Фильтры. Неоновая вывескаТень. Обводка. Свечение наружу. Сделать неоновую вывеску (найти мастер-класс). Макет неоновой вывески на кирпичной стене.
10
Урок 10. Gif-анимация
11
Урок 11. Как сделать простые 3D-объекты. Смарт-объекты. Как сделать объемный шрифт/иконку/лого. /Реалистичное 3D.Создаём рекламный макет для смартфона.
— Зачем нужны смарт-объекты? — Чем отличается смарт-объект от обычного слоя? — Как меняется самарт-объект и обычный объект? — Как портится качество? — Как редактировать смарт-объект? — Все прелести смарт-объектов
12
Урок 12. Как настроить рабочий стол в фотошопе. Создание рекламного принта. Подготовка к печати.
Использование пользовательских форм в Adobe Photoshop
Adobe Photoshop — это редактор растровых изображений , но он также имеет некоторые инструменты векторной графики.
В чем разница между растровыми изображениями и векторной графикой?
Растровые изображения состоят из матрицы пикселей, каждый из которых имеет определенный цвет. Если вы измените размер таких изображений, вы заметите, что они теряют качество, потому что некоторые пиксели приходится выбрасывать. Векторная графика полностью описывается с помощью математических определений. Преимущество векторных рисунков в том, что их обычно можно масштабировать без потери качества. Формы, предлагаемые Photoshop, именно такие.
Векторные инструменты Photoshop
В этом совете мы рассмотрим инструмент Custom Shape Tool и нарисуем рамку, используя пресеты формы.
Шаг 1. Активируйте инструмент Custom Shape Tool .
Шаг 2. Палитра параметров покажет настройки инструмента. При нажатии на треугольник возле слова Shape , вы увидите раскрывающуюся палитру с доступными формами. Мы выбрали форму из пресетов формы «Орнаменты».
Прямоугольник рядом со словом Цвет показывает цвет, который заполнит фигуру, когда вы ее рисуете. Обратите внимание, , что он будет заполнен только в том случае, если вы используете режим «Слои формы» или «Заливка пикселей». Он также определяется в палитре параметров. Здесь мы выбрали режим «Формирование слоев».
Шаг 3. Создадим рамку, которую можно использовать для поздравительного письма, заметки или визитки. На самом деле в пресетах Custom Shape тоже есть готовые пресеты рамок, но мы создадим один из наших. Мы выбрали украшение и теперь рисуем фигуру в левом нижнем углу листа. Новый слой появляется в Слои палитра:

Шаг 4. Мы хотим поместить это цветочное украшение в 4 угла открытки. Копируем слой с украшением, щелкнув правой кнопкой мыши на слое Shape 1 и выбрав из выпадающего меню команду Duplicate Layer . Или вы можете просто перетащить слой Shape 1 на иконку с тем же эффектом.
Открытка будет смотреться лучше, если все бутоны этого цветочного украшения будут направлены в центр. Скопированное украшение легко перевернуть или повернуть.
Активируйте копию слоя Shape 1 и вызовите команду Edit => Transform Path => Flip Horizontal . Украшение будет зеркально отражено по горизонтали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение в правый нижний угол. Вы также можете использовать Shift + клавиша со стрелкой вправо на клавиатуре для плавного перемещения орнамента вправо.
Шаг 5. Поместив второе украшение в правый нижний угол, активируем Line Tool, чтобы нарисовать линию рамки.
Проводим линию между двумя украшениями. Чтобы нарисовать прямую линию, удерживайте клавишу SHIFT во время рисования:
Шаг 6. Теперь нам нужно скопировать эту часть, чтобы сформировать верхнюю часть нашего кадра. Для этого наводим курсор на слой Shape 1 copy , кликаем по нему правой кнопкой мыши и из выпадающего меню выбираем команду Select Similar Layers . Будут выбраны все векторные слои.
Затем щелкните правой кнопкой мыши активные слои еще раз, выберите команду Дублировать слой из выпадающего меню.
Шаг 7. Дублированные слои активны и вызываем команду Редактировать => Трансформировать => Отразить по вертикали , чтобы отразить скопированное украшение по вертикали. Теперь используйте инструмент Move на панели инструментов, чтобы перетащить украшение вверх. Для этого можно также использовать Shift + клавишу со стрелкой Вверх на клавиатуре (только когда на панели инструментов активен инструмент «Перемещение»).
Для этого можно также использовать Shift + клавишу со стрелкой Вверх на клавиатуре (только когда на панели инструментов активен инструмент «Перемещение»).
Шаг 8. На следующем шаге рисуем вертикальные линии, как описано в шаге 5, и получаем следующий результат.
Шаг 9. Рамка готова, но пользоваться ею неудобно, так как линии и декорации находятся на разных слоях. Чтобы иметь возможность редактировать кадр целиком, перемещать и масштабировать его, мы должны сгруппировать слои.
Установите курсор на один из слоев формы в палитре Layers , например, на слой Shape 1 . Щелкните правой кнопкой мыши слой и выберите команду Select Similar Layers . Все слои с фигурами будут активированы.
Теперь снова щелкните слой правой кнопкой мыши и выберите команду Сгруппировать в новый смарт-объект .
Шаг 10. В результате все слои с фигурами образуют один «смарт-объект». В слоях 9В палитре 0004 вы видите, что они сводятся к одному слою (слой Shape2 ниже).
В слоях 9В палитре 0004 вы видите, что они сводятся к одному слою (слой Shape2 ниже).
Шаг 11. Теперь вы можете легко масштабировать кадр с помощью команды Edit => Free Transform . Вы увидите маркеры вдоль границ фрейма, которые можно перетаскивать левой кнопкой мыши, чтобы изменить размеры фрейма. Чтобы масштабировать рамку, сохраняя соотношение ширины и высоты, удерживайте клавишу SHIFT при перетаскивании. Когда будете готовы, нажмите . Введите на клавиатуре, чтобы применить изменения.
Пользовательские фигуры в Photoshop CC
Авторы: Peter Bauer и
Обновлено: 06.01.2022
9 0002 Из книги: Adobe Photoshop CC для чайниковAdobe Photoshop CC для Манекены
Исследуйте книгу Купить на Amazon
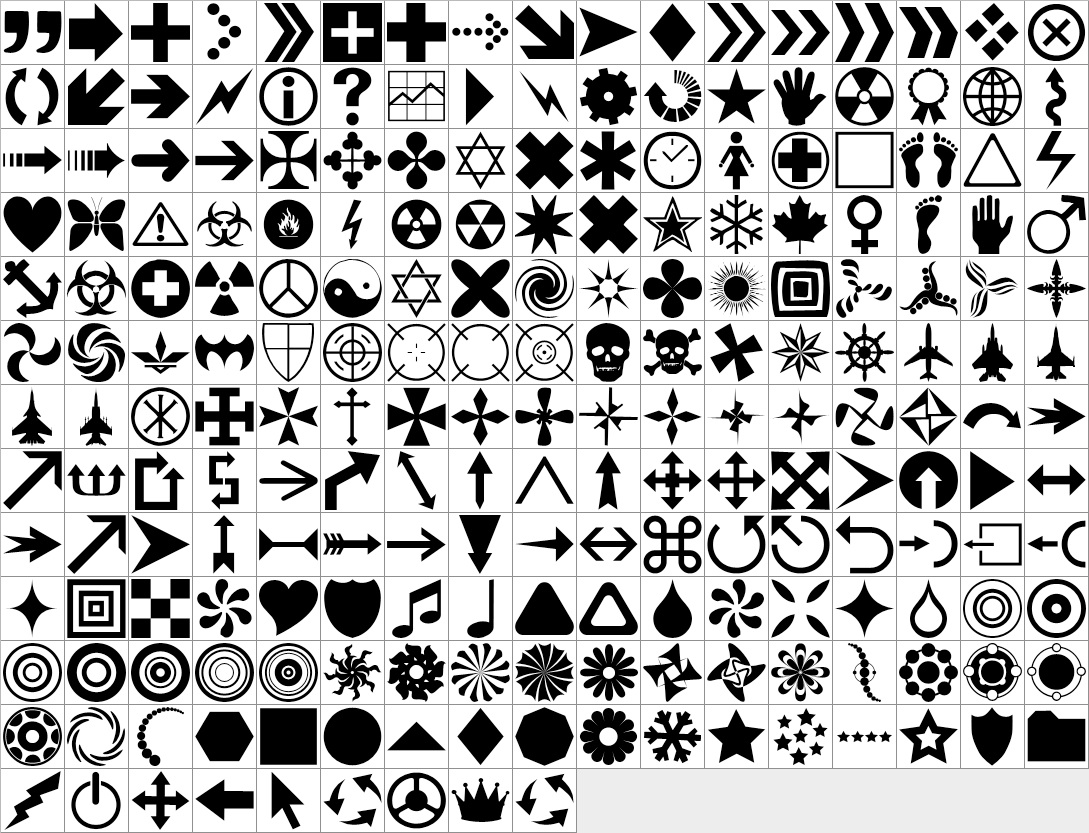
Пользовательские формы, уже доступные в Photoshop, охватывают широкий спектр, но они могут не удовлетворить все ваши потребности. Вы можете приобрести коммерческие коллекции нестандартных форм из нескольких источников. Вы также можете создавать собственные пути и определять фигуры на их основе.
Вы можете приобрести коммерческие коллекции нестандартных форм из нескольких источников. Вы также можете создавать собственные пути и определять фигуры на их основе.Но у вас уже есть куча пользовательских фигур на вашем компьютере, которые только и ждут, когда вы их используете. Выберите инструмент «Текст» в Photoshop и посмотрите в меню «Шрифт». Проверьте уже имеющиеся там шрифты с такими именами, как Wingdings, Webdings, Symbol, и Dingbats. (Ваш список шрифтов может отличаться.)
Все это примеры символьных шрифтов, то есть шрифтов, в которых вместо букв и цифр используются формы и символы. Многие другие типичные шрифты также имеют специальные символы, доступные при использовании клавиши Shift, клавиши Option/Alt и клавиши Shift в сочетании с клавишей Option/Alt.
Вот как можно определить пользовательскую форму из символа:
Выберите «Файл» → «Создать», чтобы открыть новый документ.
Документ может быть практически любого размера и может быть как в оттенках серого, так и в цвете.

Выберите инструмент «Текст» и выберите шрифт.
При активном инструменте «Текст» выберите шрифт символа на панели «Параметры» или на панели «Символ». Размер шрифта не имеет большого значения, потому что вы создаете векторную форму, которую можно легко масштабировать. Цвет переднего плана также не имеет значения, потому что инструменты формы полагаются на цвет переднего плана, активный во время создания фигуры.
Введите один символ и завершите сеанс редактирования.
Нажмите кнопку с галочкой справа на панели параметров, переключите инструменты на панели инструментов или нажмите Cmd+Return (Mac) или Ctrl+Enter (Windows), чтобы завершить сеанс редактирования. (Символ, показанный на рисунке ниже, можно создать, нажав клавишу Q при использовании шрифта Wingdings.)
Преобразование символа типа в слой формы.
При активном текстовом слое на панели «Слои» используйте команду меню «Тип» → «Преобразовать в форму».

- Выберите инструмент «Пользовательская форма». Если вы не выберете инструмент «Пользовательская форма», команда «Определить пользовательскую форму» будет недоступна.
Определите пользовательскую форму.
Выберите «Правка» → «Определить пользовательскую форму», дайте новой форме имя в диалоговом окне «Имя формы» и сохраните ее. Ваша новая фигура будет добавлена в палитру пользовательских фигур и готова к использованию.
Помните, что ваши пользовательские фигуры не сохраняются до тех пор, пока вы не используете команду меню выбора пользовательских фигур для экспорта фигур. Пока вы не сделаете этот шаг, фигуры существуют только в файле настроек Photoshop. Если настройки будут повреждены, вы можете потерять все свои пользовательские фигуры, если не экспортируете свои пользовательские фигуры.
При экспорте пользовательских фигур экспортируйте их в папку вне папки Photoshop. Это предотвратит случайную потерю, если вам когда-нибудь понадобится ( вздох!) переустановить Photoshop.
