22 бесплатных jQuery CSS3 плагина прогресс-баров
JQuery – это библиотека JavaScript, которая позволяет очень просто создавать такие элементы интерфейсов, как прогресс-бары, выпадающие списки и т.д.
В этой статье вы найдете ссылки на скачивание JavaScript и JQuery скриптов, которые могут быть использованы на вашем сайте для отображения прогресса загрузки, скачивания файлов или любых других задач. Все описанные ниже скрипты являются абсолютно бесплатными для скачивания.
JQuery и JavaScript могут не поддерживаться старыми браузерами, но все современные браузеры полностью поддерживают их.
Адаптивный CSS прогресс-бар с красивым интерфейсом пяти шагов оплаты и подписки.
Скачать
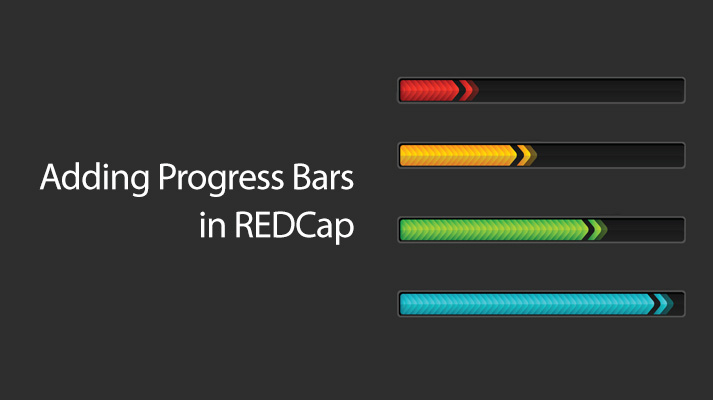
Небольшой декоративный индикатор в виде квадратных пикселей на конце полосы прогресса делает этот прогресс-бар визуально гораздо более привлекательным.
Скачать
Автоматический прогресс бар веб-страницы. Включите pace.js и тему по своему выбору в свою страницу, и все готово! Pace будет автоматически отслеживать Ajax запросы, задержку цикла событий, состояние готовности документа и элементы на странице, чтобы уведомлять о прогрессе выполнения задачи.
Демо|Скачать
Они идеально подходят для отображения прогресса выполнения задачи при выводе формы или загрузке контента через AJAX. Они также могут использовать стили и переходы CSS3, что делает их простыми в настройке.
Демо|Скачать
Этот плагин позволяет создавать анимированные прогресс-бары на основе JQuery. Просто заполните необходимые данные, и плагин сам вычислит прогресс выполнения задачи и задаст соответствующую анимацию панели. Вы можете указать текст, который будет выводиться перед и после достижения определенного процента выполнения задачи.
Демо|Скачать
Набор плоских и 3D стилей кнопок прогресса, где сама кнопка служит индикатором прогресса. 3D-стили используются для отображения прогресса задачи на одной стороне при вращении кнопки.
Демо|Скачать
ProgressJs — это библиотека на основе JavaScript и CSS3, которая помогает разработчикам создавать и управлять прогресс-барами для каждого объекта на странице.
Демо|Скачать
ngProgress — используется для вывода статуса загрузки чего-либо. Данный элемент может использоваться для индикации извлечения данных с внешних ресурсов, если выполнение занимает больше времени, чем обычно или при простой загрузке страниц. Преимущественно применятся для вывода статуса загрузки больших по объему файлов.
Данный элемент может использоваться для индикации извлечения данных с внешних ресурсов, если выполнение занимает больше времени, чем обычно или при простой загрузке страниц. Преимущественно применятся для вывода статуса загрузки больших по объему файлов.
Демо|Скачать
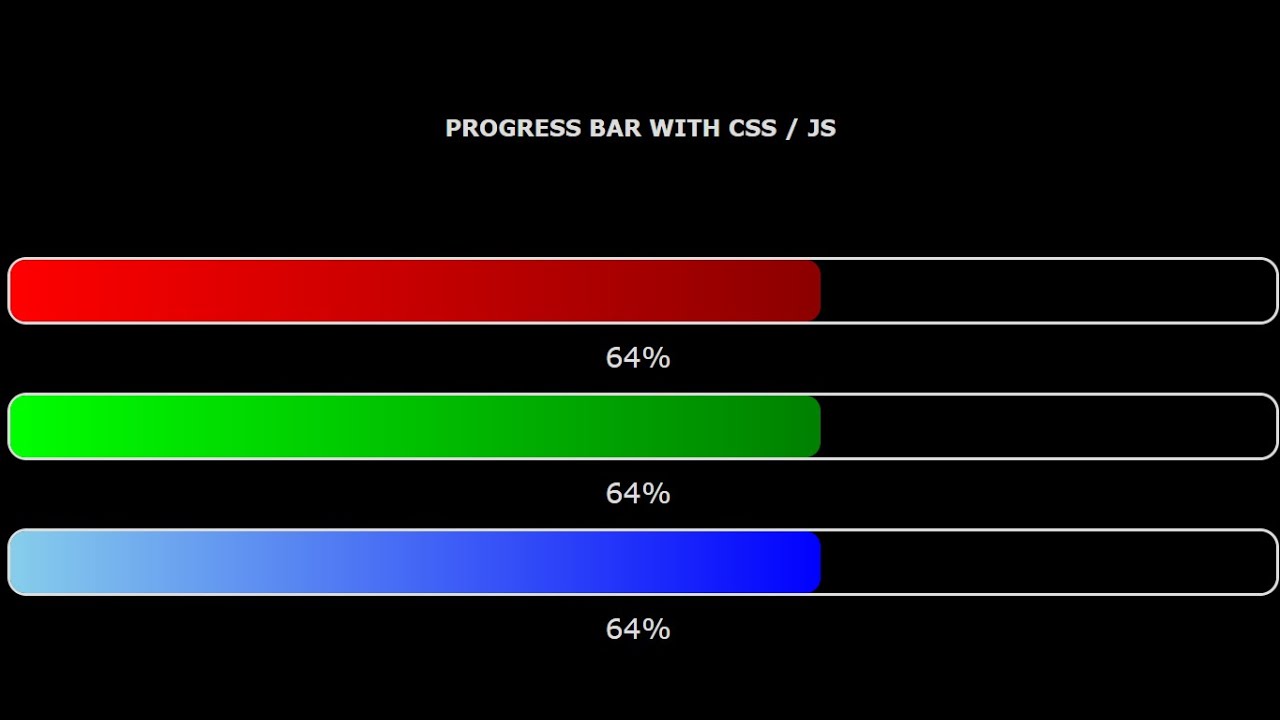
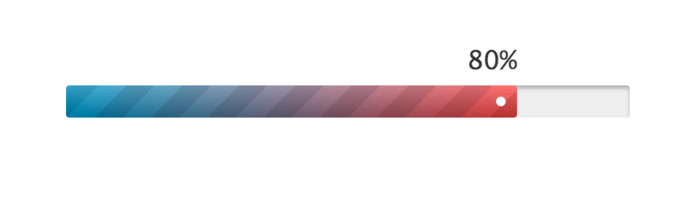
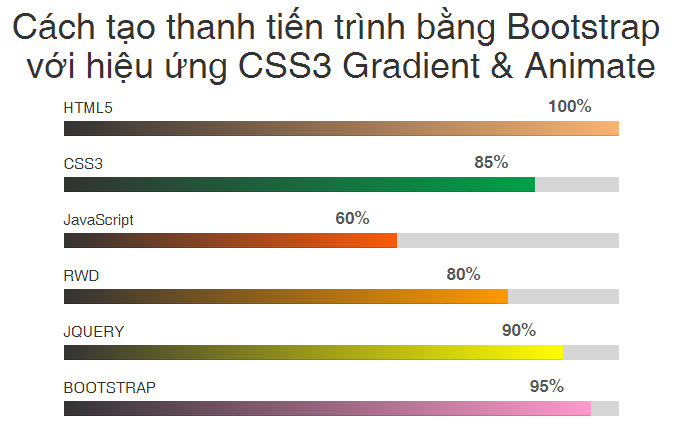
Данный прогресс-бар полностью реализован с помощью градиентов, теней и границ-радиусов CSS3 с примесью анимации. Целью данного проекта является демонстрация возможностей CSS3 в современных веб-браузерах. Поэтому стили этого прогресс-бара задаются исключительно с помощью CSS.
Демо|Скачать
«Наноскопический» прогресс-бар. С помощью реалистичных эффектов анимации, вы показываете пользователям, что выполняется какая-то задача! Вдохновение автора черпали в среде Google, YouTube.
Скачать
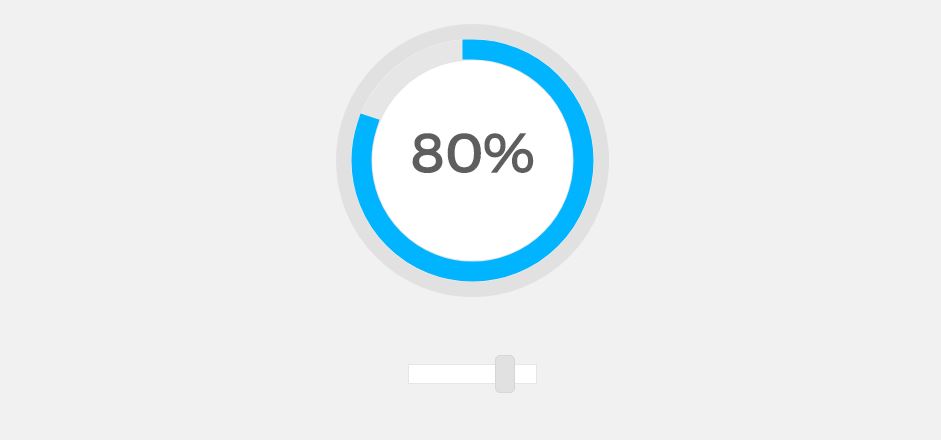
Круговой JavaScript-виджет прогресса, очень прост в реализации и настройке.
Скачать
Очень, очень компактный прогресс-бар (архив размером всего 730 байт). Не требует установки JQuery.
Демо|Скачать
Идея проста: добавлять прогресс-бар загрузки всякий раз, когда выполняется XHR-запрос. Несколько запросов, выполняемых одновременно, могут собираться в одной панели таким образом, что каждый ответ соответственно увеличивает прогресс-бар.
Несколько запросов, выполняемых одновременно, могут собираться в одной панели таким образом, что каждый ответ соответственно увеличивает прогресс-бар.
Демо|Скачать
jQuery.PercentageLoader — это JQuery-плагин для визуализации более привлекательного прогресс-бара, чем обычный горизонтальный индикатор и текстовый счетчик. Плагин прост в установке и довольно гибок в использовании. Он использует холсты HTML5, что позволяет создавать впечатляющее графическое представление, используя для этого всего лишь 10-килобитный (минимизированный) Javascript-файл (с приложением веб-шрифтов опционально).
Плагин использует векторы, а не изображения, что позволяет легко разворачивать различные элементы простым редактированием начальных параметров.
Демо|Скачать
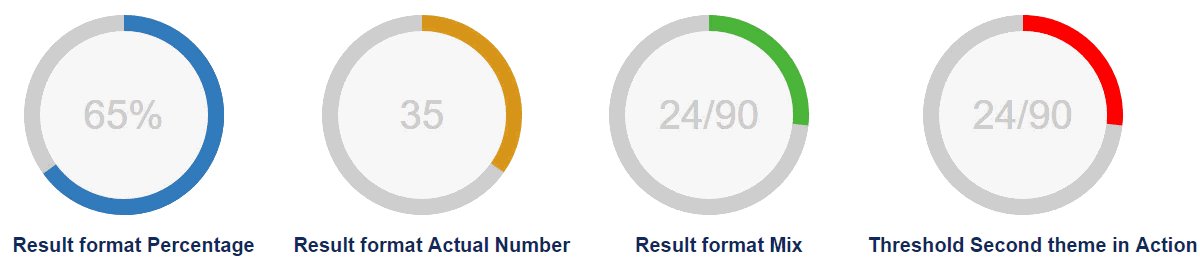
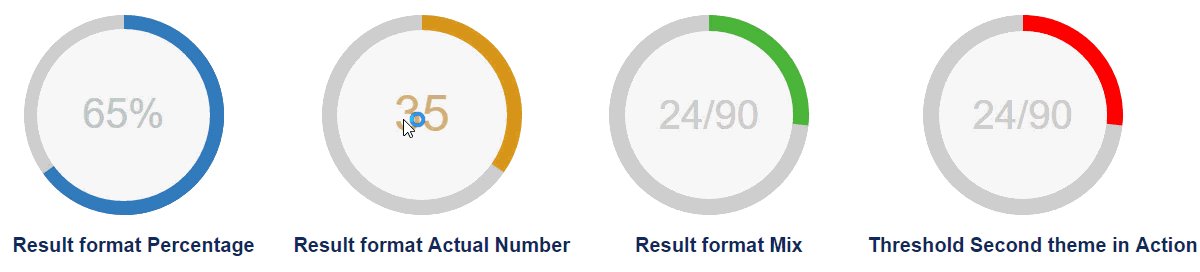
Circular Progress Bar предоставляет неограниченные возможности для индикации потоков выгрузки или загрузки данных.
Демо / Скачать
Этот прогресс-бар использует атрибут HTML5 custom data-*, что позволяет просто дополнять анимацией прогресс-бар с помощью Zepto (или JQuery). Анимация упаковывается в функцию window.resize, чтобы запускать ее снова, если размер окна браузера изменяется.
Анимация упаковывается в функцию window.resize, чтобы запускать ее снова, если размер окна браузера изменяется.
Демо|Скачать
5-этапный CSS прогресс-бар. JS используется только для анимации демо-версии.
Демо|Скачать
Использует элементы прогресса выполнения при заполнении профиля. Добавляет соответствующие кнопки для отображения заполнения всех необходимых данных; пользователь может нажимать кнопки «Сохранить«, «Далее» при выполнении соответствующих действий.
Демо|Скачать
Прогресс-бар со сменными скинами, отображающий прогресс завершения загрузки в процентах.
Демо|Скачать
Простой прогресс-бар для заполнения форм. Использует элементы Dribbble.
Демо|Скачать
Прогресс-бар, выводимый в процессе одной единственной сессии браузера, я полагаю, что это пока только A/B тестирование.
Демо|Скачать
Анимированный плоский прогресс-бар с круговыми диаграммами. Может быть использован для добавления на ваш сайт инфографики, проектов Adobe Muse или интерактивных книг. Вы можете легко редактировать шрифты, цвета и значения. Файлы можно редактировать в Adobe Edge CC.
Вы можете легко редактировать шрифты, цвета и значения. Файлы можно редактировать в Adobe Edge CC.
Видео демо|Скачать
Данная публикация является переводом статьи «22 Free jQuery CSS3 Progress Bar Plugins» , подготовленная редакцией проекта.
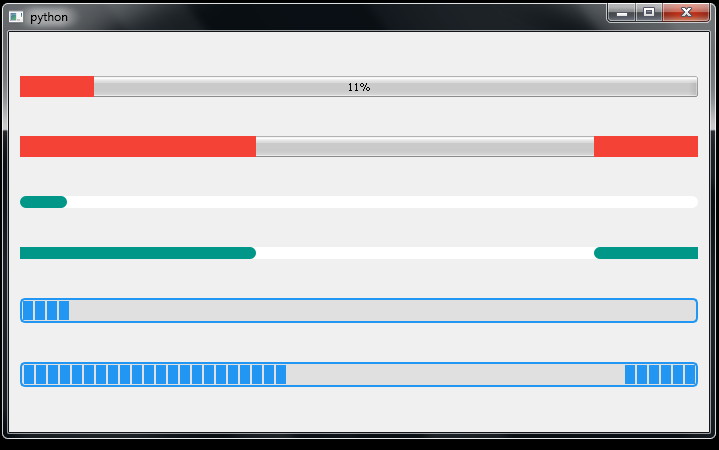
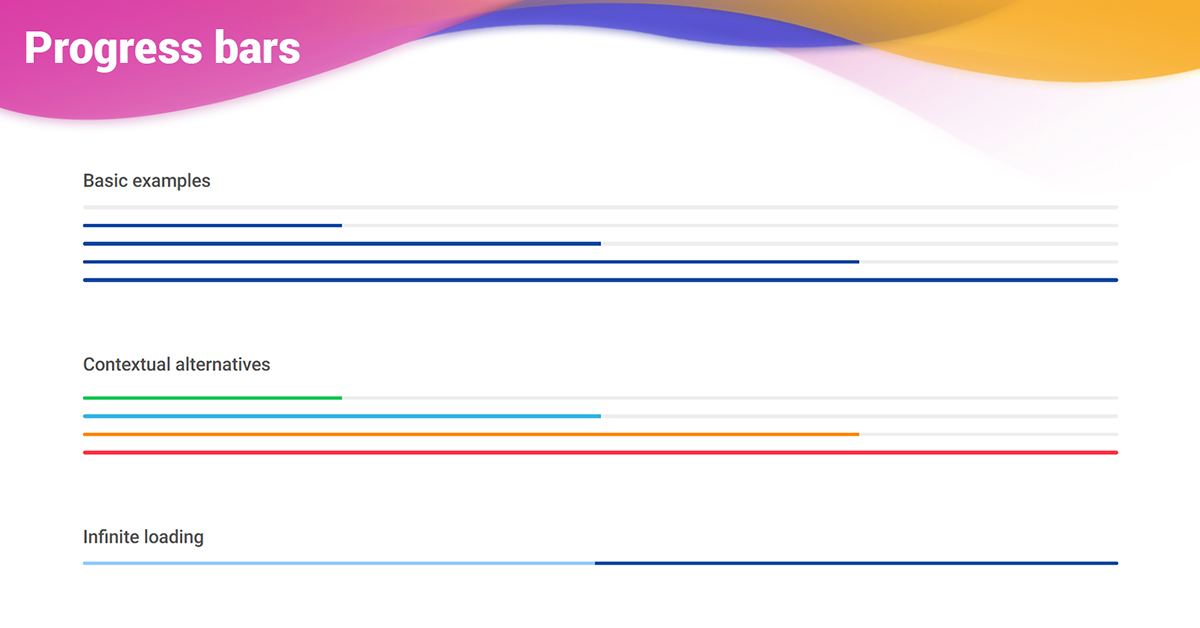
Bootstrap Бутстрап 4 Progress Bars
Базовый индикатор выполнения
Индикатор выполнения может использоваться, чтобы показать пользователю, как далеко он находится в процессе.
Чтобы создать индикатор выполнения по умолчанию, добавьте .progress класс к элементу контейнера и добавьте progress-bar класс к его дочернему элементу. Используйте свойство CSS, width чтобы задать ширину индикатора выполнения:
Пример
<div>
<div></div>
</div>
Высота индикатора выполнения
Высота индикатора выполнения 16px по умолчанию. Используйте свойство CSS height, чтобы изменить его. Обратите внимание, что для контейнера хода выполнения и индикатора выполнения необходимо задать одинаковую высоту:
Обратите внимание, что для контейнера хода выполнения и индикатора выполнения необходимо задать одинаковую высоту:
Пример
<div>
<div></div>
</div>
Метки индикатора выполнения
Добавьте текст внутри индикатора выполнения, чтобы показать видимый процент:
Пример
<div>
<div>70%</div>
</div>
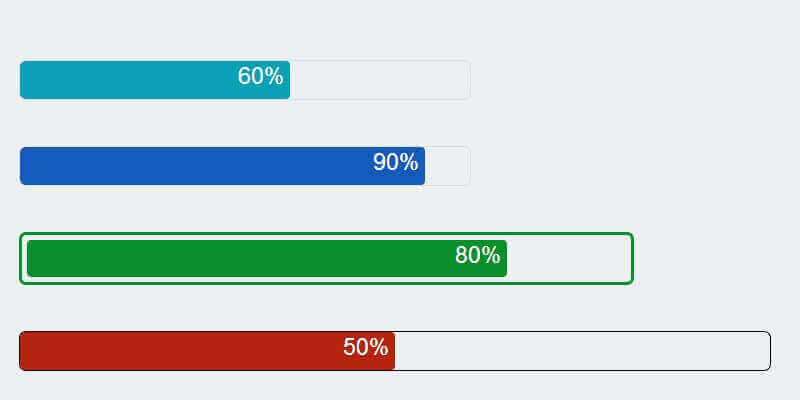
Цветные полосы прогресса
По умолчанию индикатор выполнения синего цвета (основной). Используйте любой из контекстных фоновых классов Bootstrap 4 для его цвета:
Пример
<!— Green —>
<div
class=»progress»>
<div
class=»progress-bar bg-success»></div>
</div>
<!—
Turquoise —>
<div>
<div></div>
</div>
<!— Orange —>
<div>
<div
style=»width:40%»></div>
</div>
<div class=»progress»>
<div style=»width:50%»></div>
</div>
<!— White —>
<div
class=»progress border»>
<div
class=»progress-bar bg-white»></div>
</div>
<!—
Grey —>
<div>
<div
style=»width:70%»></div>
</div>
<!— Light Grey —>
<div
class=»progress border»>
<div
style=»width:80%»></div>
</div>
<!—
Dark Grey —>
<div>
<div></div>
</div>
Чередующиеся полосы прогресса
Используйте . класс для добавления полос на панели выполнения:
Пример
<div>
<div></div>
</div>
Анимированный индикатор выполнения
Добавьте .progress-bar-animated класс для анимации индикатора выполнения:
Пример
<div style=»width: 40%»></div>
Несколько индикаторов хода выполнения
Также можно штабелировать строки прогресса:
Free Space
Warning
Danger
Пример
<div>
<div
style=»width:40%»>
Free Space
</div>
<div>
Warning
<div style=»width:20%»>
Danger
</div>
</div>
Прогрессбар. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры использования пользовательских индикаторов выполнения Bootstrap с поддержкой штабелированных баров, анимированных фонов и текстовых меток.
Как это устроено
Компоненты прогрессбаров созданы из двух элементов HTML, CSS для задания ширины и нескольких атрибутов. Мы не используем элемент HTML5 <progress>, что обеспечивает возможность вертикального расположения прогрессбаров, возможность их анимации и размещения текстовых лейблов над ними.
- Мы используем класс
.progressкак обертку для индикации максимального значения прогрессбара. - Мы используем внутренний класс
.progress-barдля индикации пройденного прогресса. - Класс
.progress-barтребует оформления себя как строчного элемента, обычного класса или CSS для задания своей ширины. - Класс
.progress-barтакже требует атрибутсяroleиaria, чтобы стать открытыми к взаимодействию с вспомогательными технологиями.
Все это воплощено в примерах ниже.
<div> <div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Bootstrap имеет немало утилит для задания ширины. В зависимости от ваших нужд они могут помочь и с быстрой настройкой прогрессбара.
В зависимости от ваших нужд они могут помочь и с быстрой настройкой прогрессбара.
<div>
<div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Лейблы
Добавляйте лейблы (т.е. инфо типа цифр) в ваши прогрессбары, размещая текст внутри класса .progress-bar.
<div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div> </div>
Высота
В классе .progress задается лишь атрибут height, так что если вы измените это значение, внутренний класс .progress-bar автоматически изменит свой размер соответственно.
<div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div>
Фон
Используйте обычные классы фона для изменения внешнего вида отдельных полос прогрессбара.
<div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Множественные полосы
Включайте в свой прогрессбар таковые, если необходимо.
<div>
<div role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Полосатые
Добавьте класс . к любому элементу класса 
.progress-bar, чтобы добавить градиентные полосы на CSS к фоновому цвету прогрессбара.
<div> <div role="progressbar" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Анимированные полосы
Добавьте класс .progress-bar-animated к элементу класса . для анимации полосок справа налево анимациями CSS3. progress-bar
progress-bar
<div> <div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div>
Bootstrap — Progress (индикаторы выполнения)
В этой статье познакомимся с процессом создания такого элемента интерфейса как индикатор выполнения. Во фреймворке Bootstrap 3 и Bootstrap 4 это действие осуществляется с помощью компонента progress.
Что такое индикатор выполнения?
Индикаторы выполнения или индикаторы процесса – это элемент графического интерфейса пользователя, который предназначен для отображения процесса выполнения какой-либо задачи, например, загрузки формы обратной связи на сервер.
Отображение процесса обычно осуществляется слева направо.
Простой индикатор выполнения (progress)
Компонент Progress (в Bootstrap 3 – Progress bar) создаётся с помощью двух элементов HTML, CSS для установки ширины и нескольких атрибутов. Bootstrap не использует HTML5 элемент progress.
Bootstrap не использует HTML5 элемент progress.
Установка процента завершённости задачи осуществляется с помощью CSS свойства width, которое устанавливается индикатору выполнения (progress) с помощью атрибута style.
Примеры индикаторов выполнения (Bootstrap 3):
<!-- Bootstrap 3 --> <!-- Завершено 0% --> <div> <div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Завершено 50% --> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Завершено 100% --> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Примеры индикаторов выполнения (Bootstrap 4):
<!-- Bootstrap 4 --> <!-- Завершено 0% --> <div> <div role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Завершено 50% --> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Завершено 100% --> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Индикатор выполнения с текстовым контентом
Добавление текста в индикатор выполнения осуществляется посредством его в помещения в элемент с классом progress-bar.
<!-- Завершено 27% -->
<div>
<div role="progressbar" aria-valuenow="27" aria-valuemin="0" aria-valuemax="100">
27%
</div>
</div>
Изменение высоты индикатора выполнения
Установка высоты индикатору выполнения осуществляется посредством добавления к элементу с классом progress CSS свойства height с нужным значением.
<!-- Высота равна 2px --> <div> <div role="progressbar" aria-valuenow="32" aria-valuemin="0" aria-valuemax="100"></div> </div>
Изменение цвета индикатора выполнения
Изменения цвета индикатора выполнения в Bootstrap 4 осуществляется с помощью background-классов bg-success, bg-info, bg-warning, bg-danger и др. Один из этих классов необходимо к элементу с классом progress-bar.
<!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой success -->
<div>
<div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой info -->
<div>
<div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой warning -->
<div>
<div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Индикатор выполнения с темой danger -->
<div>
<div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
В Bootstrap 3 изменение цвета индикатора выполнения с помощью специальных классов progress-bar-success, progress-bar-info, progress-bar-warning и progress-bar-danger. Один из этих классов, как и в фреймворке Bootstrap 4, необходимо добавить к элементу, имеющему класс progress-bar.
Один из этих классов, как и в фреймворке Bootstrap 4, необходимо добавить к элементу, имеющему класс progress-bar.
<!-- Bootstrap 3 --> <!-- Индикатор выполнения с темой success --> <div> <div role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Индикатор выполнения с темой info --> <div> <div role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Индикатор выполнения с темой warning --> <div> <div role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div> </div> <!-- Индикатор выполнения с темой danger --> <div> <div role="progressbar" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div> </div>
Несколько индикаторов на одной полоске
Компоненты «Progress» (Bootstrap 4) и «Progress bar» (Bootstrap 3) позволяют отобразить на одной полоске несколько индикаторов процесса.
<!-- Bootstrap 3 --> <div> <div role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> <div role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div> <div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div> </div>
<!-- Bootstrap 4 --> <div> <div role="progressbar" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div> <div role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div> <div role="progressbar" aria-valuenow="45" aria-valuemin="0" aria-valuemax="100"></div> </div>
Индикаторы процесса с полосатым фоном
Добавление полос к текущему цвету фона индикатора выполнения осуществляется посредством дополнительного класса progress-bar-striped. Этот класс необходимо добавить к элементу с классом progress-bar:
Этот класс необходимо добавить к элементу с классом progress-bar:
<!-- Bootstrap 3 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div>
<div role="progressbar" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div>
<div role="progressbar" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Индикаторы с анимированным полосатым фоном
Полосатый градиент индикатора выполнения может быть анимирован. Осуществляется это посредством добавления дополнительного класса (в Bootstrap 3 — active, в Bootstrap 4 — progress-bar-animated) к элементу с классом progress-bar. Анимация полос в Bootstrap выполняется справа налево с помощью CSS3.
<!-- Bootstrap 3 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div>
<div role="progressbar" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<!-- Bootstrap 4 -->
<!-- Индикатор выполнения с темой warning и полосатым фоном -->
<div>
<div role="progressbar" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
Bootstrap 4 Индикатор выполнения
Базовая шкала прогресса
Индикатор выполнения может использоваться, чтобы показать пользователю, как далеко он / она находится в
процесс.
Чтобы создать индикатор выполнения по умолчанию, добавьте класс .progress в
элемент контейнера
и добавьте класс .progress-bar к его дочернему элементу. Используйте свойство CSS width , чтобы установить ширину индикатора выполнения:
Пример
Высота индикатора хода
Высота индикатора выполнения по умолчанию составляет 16 пикселей.Используйте свойство CSS height для изменения
Это. Обратите внимание, что вы должны установить одинаковую высоту для контейнера прогресса и
индикатор выполнения:
Пример
Этикетки индикатора выполнения
Добавьте текст внутри индикатора выполнения, чтобы отобразить видимый процент:
Пример
Цветные индикаторы прогресса
По умолчанию индикатор выполнения синий (основной). Используйте любой из контекстных классов фона Bootstrap 4 для его цвета:
Используйте любой из контекстных классов фона Bootstrap 4 для его цвета:
Пример
Полосатые индикаторы прогресса
Используйте .progress-bar-striped класс для добавления полосок к индикаторам выполнения:
Пример
Анимированная полоса выполнения
Добавьте класс . для анимации индикатора выполнения: progress-bar-animated
progress-bar-animated
Пример
Попробуй сам »Несколько индикаторов выполнения
Прогресс-бары также можно штабелировать:
Свободное место
Предупреждение
Опасность
Пример
Свободное пространство
Предупреждение
Опасность
18 Индикаторы прогресса CSS
Коллекция отобранных вручную бесплатных индикаторов выполнения HTML и CSS примеров кода.Обновление коллекции за декабрь 2018 г. 2 новинки.
- Индикатор выполнения начальной загрузки
- Индикатор выполнения JavaScript
- Индикаторы прогресса jQuery
- Индикатор выполнения React
- Индикаторы прогресса Vue
О коде
Простой индикатор выполнения
Простой индикатор выполнения CSS с анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: —
Автор
- Тобиас Глаус
О коде
Анимация загрузки только CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Дженнинг
О коде
Индикатор выполнения на чистом CSS
Интерактивный индикатор выполнения чистый CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Ева Витиен
О коде
Индикатор выполнения анимации
Индикаторы выполнения с анимацией CSS .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Индикатор выполнения CSS
CSS индикаторы выполнения , созданные с помощью шаблонов svg.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кэссиди Уильямс
О коде
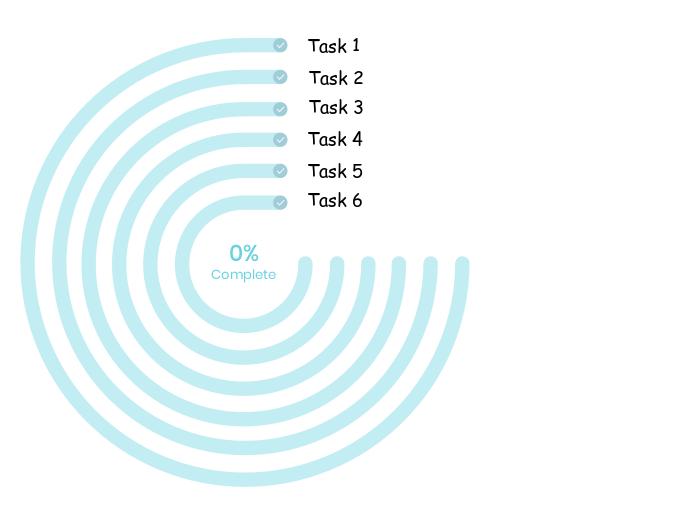
Ступенчатая шкала прогресса
Ступенчатый индикатор выполнения с маленьким JS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Майк Апарисио
О коде
Индикатор выполнения
Индикатор выполнения HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Рикардо Прието
О коде
Полоса прогресса чтения только CSS
Поэкспериментируйте с новым значением свойства CSS position, чтобы создать индикатор выполнения , читающий статьи без необходимости использования PHP или JavaScript, только HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Антуанетта Янус
Сделано из
- HTML / CSS (SCSS) / JavaScript
О коде
Погрузочная штанга
Довольно панель загрузки HTML, CSS и JS с изображением в формате gif.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Антуанетта Янус
О коде
Индикатор выполнения Rainbow
Чистый CSS и HTML индикатор выполнения , с использованием повторяющегося линейного градиента .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Константин
Сделано из
- HTML (мопс) / CSS (стилус)
О коде
Индикатор хода выполнения
Анимированная подсветка HTML и CSS Индикатор выполнения .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Рафаэль Гонсалес
О коде
Индикатор выполнения на чистом CSS
Прогресс на чистом CSS, довольно плавная шкала прогресса .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Артборд Artisan
О коде
Погрузочная штанга
Быстрая и простая полоса загрузки , которая создает иллюзию рабочего индикатора выполнения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Эрик Грегуар
О коде
Расширяющийся погрузчик
Тонкая полоса загрузки , которая расширяется при достижении 100%.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Бен Андерсон
О коде
Полоса прогресса сферы
Индикатор выполнения только с HTML и CSS анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Автор
- Кевин Суини
О коде
Прогресс Барс
Статический индикатор выполнения и индикатор выполнения с противоположной анимацией.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пиксельная шкала прогресса
Индикатор выполнения на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимированная полоса прогресса
Простой анимированный индикатор выполнения в HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
Ход выполнения · Bootstrap
Документация и примеры использования настраиваемых индикаторов выполнения Bootstrap с поддержкой составных полос, анимированных фонов и текстовых меток.
Как это работает
Компоненты Progress состоят из двух элементов HTML, некоторого количества CSS для установки ширины и нескольких атрибутов. Мы не используем элемент HTML5 , чтобы вы могли складывать индикаторы выполнения, анимировать их и размещать поверх них текстовые метки.
- Мы используем
.progressкак оболочку, чтобы указать максимальное значение индикатора выполнения.
- Мы используем внутренний
.progress-bar, чтобы указать прогресс на данный момент. -
.progress-barтребует встроенного стиля, служебного класса или настраиваемого CSS для установки их ширины. -
.progress-barтакже требует некоторых атрибутовroleиaria, чтобы сделать его доступным.
Сложите все вместе, и вы получите следующие примеры.
Bootstrap предоставляет несколько утилит для настройки ширины. В зависимости от ваших потребностей они могут помочь в быстрой настройке хода выполнения.
В зависимости от ваших потребностей они могут помочь в быстрой настройке хода выполнения.
Этикетки
Добавьте метки к индикаторам выполнения, поместив текст в .progress-bar .
25%
Высота
Мы устанавливаем высоту только для .progress , поэтому, если вы измените это значение, внутренний .progress-bar автоматически изменит размер соответственно.
Фоны
Используйте фоновые служебные классы, чтобы изменить внешний вид отдельных индикаторов выполнения.
Несколько стержней
Включите несколько индикаторов выполнения в компонент выполнения, если вам нужно.
В полоску
Добавьте . к любому  progress-bar-striped
progress-bar-striped .progress-bar , чтобы применить полосу с помощью градиента CSS к цвету фона индикатора выполнения.
Анимированные полосы
Полосатый градиент также можно анимировать.Добавьте .progress-bar-animated в .progress-bar , чтобы анимировать полосы справа налево с помощью анимации CSS3.
10 лучших (линейных) компонентов индикатора выполнения в JavaScript и CSS (2021)
Что такое индикатор выполнения?
Индикатор выполнения - это популярный компонент пользовательского интерфейса, который можно использовать для обнаружения и визуализации текущего статуса загрузки файла, передачи файла, загрузки страницы, хода прокрутки, чтения и многого другого.
Лучший плагин для индикатора выполнения
В этом сообщении блога вы найдете 10 лучших компонентов / плагинов линейного индикатора выполнения, реализованных на jQuery и Vanilla JavaScript. Я надеюсь тебе понравится.
См. Также:
Первоначально опубликовано 14 ноября 2017 г., обновлено 26 января 2021 г.
Содержание:
Создание таймеров обратного отсчета с помощью Bootstrap 4 Progressbar - progressBarTimer
progressBarTimer - это плагин jQuery, который позволяет создавать плавные настраиваемые таймеры обратного отсчета или загружать индикаторы выполнения с помощью компонента индикатора выполнения Bootstrap 4.
[Демо] [Скачать]
Динамическая многоступенчатая полоса прогресса в jQuery - easy-progress
easy-progress - это действительно небольшой плагин jQuery, который динамически отображает многоступенчатый индикатор выполнения с номером и счетчиком на веб-странице.
[Демо] [Скачать]
Индикатор линейного прогресса в jQuery - rProgressbar
rProgressbar - это кроссбраузерный, простой в использовании линейный индикатор прогресса jQuery, который помогает вам создавать анимированную настраиваемую горизонтальную полосу на основе процента.
[Демо] [Скачать]
Простая анимированная полоса выполнения с jQuery и CSS3 - asProgress
asProgress - это легкий плагин jQuery, используемый для визуализации настраиваемого индикатора выполнения с тонкими переходами CSS3 в элементе DIV.
[Демо] [Скачать]
Адаптивная анимированная панель выполнения с jQuery и CSS3 - Barfiller.js
Barfiller.js - это плагин jQuery, который использует переходы CSS3 для заполнения горизонтальных полос указанными вами процентными значениями..
[Демо] [Скачать]
Библиотеки панели выполнения Vanilla JS:
Автоматическая загрузка страницы и индикатор выполнения запроса Ajax - Pace.js
Pace.js - это легкая (~ 4 КБ минимизированная и сжатая с помощью gzip) и автономная библиотека JavaScript для создания красивых индикаторов выполнения для загрузки вашей страницы и запроса ajax.
[Демо] [Скачать]
НПрогресс
NProgress - это крошечный плагин Vanilla JavaScript для создания тонкой и наноскопической шкалы прогресса с реалистичной анимацией струйки, чтобы убедить ваших пользователей в том, что что-то происходит. Идеально подходит для Turbolinks, Pjax и других приложений, использующих Ajax. На основе Google, YouTube и Medium.
Идеально подходит для Turbolinks, Pjax и других приложений, использующих Ajax. На основе Google, YouTube и Medium.
[Демо] [Скачать]
Легкая тонкая панель прогресса JavaScript - nanobar
Сверхлегкий индикатор выполнения, созданный на основе переходов javascript и CSS3 для создания тонкого индикатора состояния загрузки контента.
Скачать демоверсию
Прогресс.JS
Разрешение индикатора выполнения на основе JavaScript и CSS3, которое может применяться к любым объектам на вашей веб-странице, таким как кнопка, тело, текстовое поле, ввод и т. Д.Вы можете создать свой собственный шаблон для индикатора выполнения или просто настроить его.
Скачать демоверсию
Mprogress.js
Mprogress.js - это библиотека JavaScript для создания линейного индикатора прогресса, который заполняется от 0% до 100% с использованием анимации на основе CSS3. В своем проекте вы можете использовать 4 типа линейных полос: детерминированный, буферный, неопределенный и неопределенный и детерминированный по запросу.
Скачать демоверсию
Дополнительные ресурсы:
Хотите больше плагинов jQuery или библиотек JavaScript для создания потрясающих индикаторов выполнения в Интернете и на мобильных устройствах? Ознакомьтесь с разделами jQuery Progressbar и JavaScript Progressbar.
См. Также:
40+ лучших бесплатных индикаторов прогресса на чистом JavaScript и CSS
Минималистичная библиотека CSS, которая поможет вам создать тонкий анимированный индикатор выполнения для имитации процесса загрузки.
ДемоСкачать Теги: индикатор выполненияБиблиотека JavaScript для создания настраиваемых индикаторов выполнения для визуализации состояния загрузки путем заполнения фигур SVG.
ДемоСкачать Теги: индикатор выполнения Простая библиотека JavaScript без зависимостей, которая помогает создавать тонкие, красивые и красочные индикаторы выполнения для визуализации статуса загрузки.
Простая, быстрая и современная библиотека JavaScript для индикатора выполнения с поддержкой обещаний.
ДемоСкачать Теги: индикатор выполненияОблегченная библиотека JavaScript, которая позволяет разработчикам рисовать круговые процентные графики с помощью SVG.
ДемоСкачать Теги: индикатор выполненияnanobar - это крошечная библиотека JavaScript для создания настраиваемого индикатора выполнения загрузки * FAKE * в верхней части страницы.
ДемоСкачать Теги: индикатор выполненияОблегченная библиотека JavaScript, помогающая разработчикам рисовать анимированные, кроссбраузерные, настраиваемые круги прогресса с использованием SVG и простого JavaScript.
ДемоСкачать Теги: индикатор выполнения Еще одно решение на чистом CSS и SVG для создания плавных круглых индикаторов выполнения, указывающих проценты в веб-приложении.
Ascii Loader - это чистая библиотека JavaScript для создания настраиваемой строки прогресса / загрузки текста, как вы видите в консоли терминала.
ДемоСкачать Теги: индикатор загрузки, индикатор выполненияПростая в использовании библиотека CSS / SCSS, используемая для рисования простых круговых диаграмм и кольцевых диаграмм, представляющих процентные значения.
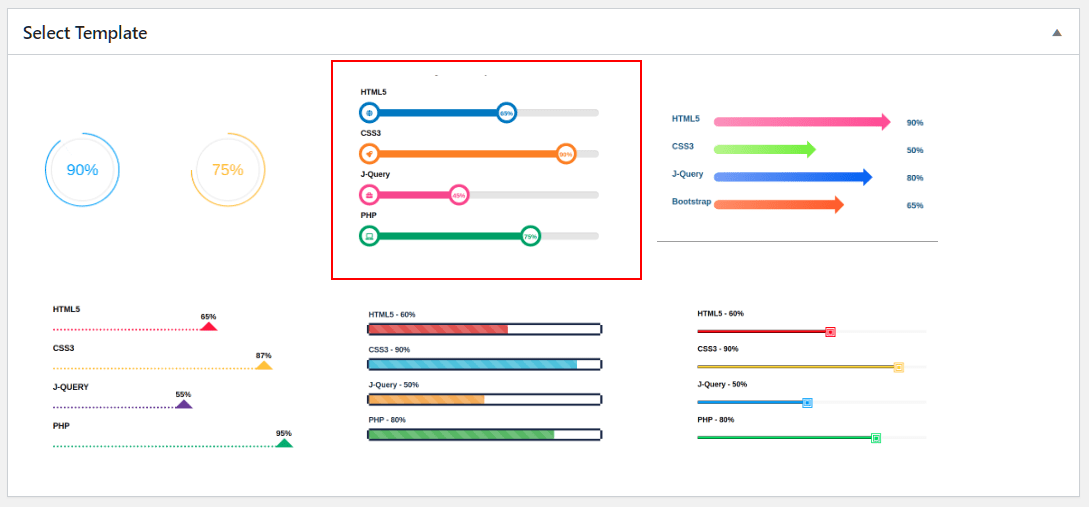
ДемоСкачать Теги: индикатор выполнения70+ Bootstrap CSS Progress Bar с примерами анимации
- Домашняя страница
- jQuery Webdesign
- Темы веб-сайтов
- Бесплатные шаблоны
- CSS CodeLab
- Плагины AngularJS
- Блог Отправить
- Эффекты наведения (296)
- Предзагрузчик (293)
- Сервисный ящик (180)
- Таблица цен (179)
- Таблица продуктов (177)
- Стиль счетчика (140)
- Эффект наведения ссылки (133)
- Временная шкала (130)
- Кнопка (120)
- Разбивка на страницы (108)
- Раскрывающееся меню (101)
- Текстовые эффекты (100)
- Вкладки (91)
- Аккордеон ( 88)
- Ползунок диапазона (83)
- Вертикальная вкладка (82)
- Подпись электронной почты (80)
- Индикатор выполнения (79)
- Витрина команды (76)
- Витрина отзывов (73)
- Стиль модели (69 )
- Forms (52)
- News Slider (33)
- Tooltip (20)
- Table Style (11)
- Breadcrumb Style (10)
- Custom Checkbox (10)
- Custom Radio Button (6)
- Bootstrap (2331)
- Лучшие дизайны веб-сайтов на jQuery
- Лучшие шаблоны и темы веб-сайтов
- Учебные пособия по Angular JS
- Фрагменты кода jQuery
- Бесплатные шаблоны
- CodeLab
- Теги для блога 9019
- Теги для блога 9019 3D SliderAutoCompleteBarcodeBlur EffectCalculatorCaptchaCheckboxColor PickerConfirm DialogContext MenuCookiesCountdown TimerCoverflowCurrency FormatDateTime PickerDialogEditableEvent CalendarFacebookFile UploadFilterFixed HeaderFlipbookForm SubmitForm ValidationForm WizardFullscreenGeolocationGridHistoryHtml5 Аудио PlayerHTML5 canvasHtml5 Местное StorageHtml5 Видео PlayerImage CropImage Hover EffectInstagramLazy LoadLoginMaskMega MenuMultiSelectNews TickerNotificationParallaxPlaceholderPortfolioPreloaderProgress BarRange SliderRatingRotate ImageScrollbarScrolling EffectsSelectBoxShopping CartSide MenuSocial ShareSortingTimelineTooltipTreeviewVideo BackgroundWea TheWebsite TourWysiwyg EditorYouTube
© 2018 Best jQuery.

css :: - webkit-progress-bar - Ссылка на CodeProject
- Дом
- css
- :: - webkit-progress-bar
CSS-псевдоэлемент
:: - webkit-progress-barпредставляет собой всю полоску элемента:: - webkit-progress-value.Это дочерний элемент псевдоэлемента:: - webkit-progress-inner-elementи родительский элемент псевдоэлемента:: - webkit-progress-value.Пример
Содержимое CSS
progress { -webkit-appearance: нет; } :: - webkit-progress-bar { цвет фона: оранжевый; }HTML-контент
Выход
Индикатор выполнения, использующий стиль выше, будет выглядеть так:
Описание
CSS-псевдоэлемент
:: - webkit-progress-barпредставляет собой всю полоску элемента Обычно он виден только как незаполненная часть полосы, поскольку по умолчанию он отображается под псевдоэлементом
Обычно он виден только как незаполненная часть полосы, поскольку по умолчанию он отображается под псевдоэлементом :: - webkit-progress-value. Это дочерний элемент псевдоэлемента:: - webkit-progress-inner-elementи родительский элемент псевдоэлемента:: - webkit-progress-value.Примечание: Для того, чтобы
:: - webkit-progress-valueвступило в силу, для-webkit-appearanceнеобходимо установить значениеnoneв элементеСовместимость с браузером
Элемент Firefox (Gecko) Хром Internet Explorer Opera Safari Базовая опора Нет поддержки (да) Нет поддержки (да) (да) Элемент Firefox Mobile (Gecko) Android IE Телефон Opera Mobile Safari Mobile Базовая опора Нет поддержки (да) Нет поддержки (да) (да) См.

Framework: Bootstrap Вид Стиль индикатора выполнения 78
Framework: Bootstrap Вид Стиль индикатора выполнения 77
Framework: Bootstrap Вид Стиль индикатора выполнения 76
Framework: Bootstrap Вид Стиль индикатора выполнения 75
Framework: Bootstrap Вид Стиль индикатора выполнения 74
Framework: Bootstrap Вид Стиль индикатора выполнения 73
Framework: Bootstrap Вид Индикатор выполнения 72
Framework: Bootstrap Вид Индикатор выполнения 71
Framework: Bootstrap Вид Индикатор выполнения 70
Framework: Bootstrap 12345.
 .. »Последняя»
.. »Последняя»