4.4.7 Инструменты для создания веб-страниц
Рисунок 4-19. Вид HTML редактора (Microsoft Expression Web). Источник: http://expression.microsoft.com/en-us/dd450355
Для создания веб-страницы можно использовать различные инструменты от простых до самых сложных. Выбор инструментов зависит от того, кому и для какой цели создаётся сайт (сайты фирм создают профессиональные специалисты при помощи дорогих программ, сайт сделанный руками любителя создаётся при помощи простых инструментов). Простой программой может быть, например, текстовый редактор Notepad, к числу сложных принадлежат MS Expression Web и Adobe DreamWeaver.
Простые и дешёвые инструменты не всегда просто использовать. Для того чтобы создать веб-страницу при помощи Notepad, необходимо очень хорошо знать язык HTML, что при использовании Expression Web совершенно не обязательно. Тут необходимость использования языка HTML зависит от настроенного комплекта инструментов.
Программы, необходимые для разработки веб-сайтов, делятся на две категории: визуальные и невизуальные.
Визуальные редакторы называют также WYSIWYG-редакторами («What You See Is What You Get» — «Что ты видишь, то и получишь). При администрировании сайта проще и легче использовать визуальные программы, которые позволяют с веб-страницей в окне дизайна. Пользователь редактирует и оформляет текст, добавляет картинки, таблицы как в текстовом редакторе (например, Word) и программа сама создаёт HTML код. Веб-страница выглядит в браузере такой же, как и в окне программы, при помощи которой страница создавалась. Распространённые визуальные программы это DreamWeaver, MS Expression Web и SeaMonkey.
- Достоинства:
- просты в использовании
-
не требуют знания HTML.

- Недостатки:
- не оптимизированный код, в результате которого увеличивается размер файла
- код страницы трудно редактировать
HTML был изначально предназначен для ручного написания кода и плохо поддаётся автоматизации. Поэтому ни один визуальный редактор не обеспечивает полного использования HTML и не гарантирует полностью корректного кода. Поэтому необходимо в конце каждую страницу редактировать вручную. При использовании невизуальных редакторов можно создавать оптимальный код, в котором можно избежать лишних конструкций и который позже просто редактировать. Для облегчения работы предусмотрено быстрая вставка тегов, выделение ключевых слов цветом, контроль полученного кода и ссылок. Невизуальные редакторы называются зачастую просто HTML-редакторами. Редакторами этого типа являются к примеру AceHTML, 1st Page, HotDog, Arachnophilia. В профессиональных программах, как правило, есть обе возможности — как визуальные, так и редактирование кода.
- Достоинства
- оптимальный код
- используются все возможности для редактирования
- использование подсвечивания синтаксиса, проверки корректности кода и ссылок
- многие редакторы доступны бесплатно.
- Недостатки
- необходимо знать HTML.
Сравнения различных редакторов доступны в Wikipedia: http://en.wikipedia.org/wiki/Comparison_of_HTML_editors
Какое программное обеспечение необходимо для создания веб-сайта? — Изучение веб-разработки
В этой статье мы изложим какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. Мы предоставим несколько ссылок в этой статье. Вам понадобятся инструменты: 1) создания и редактирования веб-страниц, 2) загружать файлы на ваш веб-сервер, 3) просматривать ваш веб-сайт.
Почти все операционные системы по умолчанию включают текстовый редактор и просмоторщик веб-сайтов (называемый браузером). Поэтому обычно вам нужно приобрести лишь программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-страниц необходим текстовый редактор. Тестовые редакторы создают и изменяют неотформатированные текстовые файлы. (Другие форматы, такие как RTF, позволяют добавить форматирование, такое как полужирное или подчёркивание. Эти форматы не подходят для написания веб-страниц.) вам следует выбирать текстовый редактор с умом, так как вы будете активно работать с ним, при создании веб-сайта.
Все настольные операционные системы поставляются с основным текстовым редактором. Они просты, но не имеют специальных возможностей для кодирования веб-страниц. Если вы хотите что-то более интересное, то доступно много сторонних инструментов. Сторонние редакторы часто поставляются с дополнительными функциями, включая подсветку синтаксиса, автозавершение, сворачиваемые блоки кода и поиск кода. Вот краткий список редакторов:
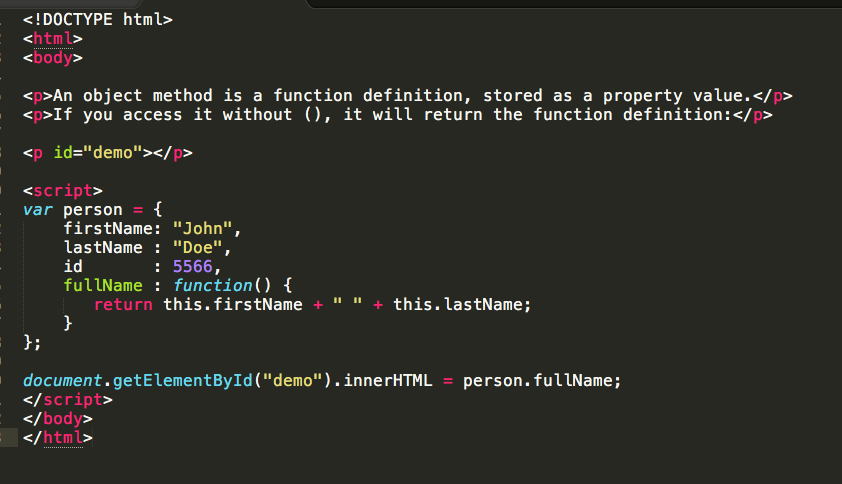
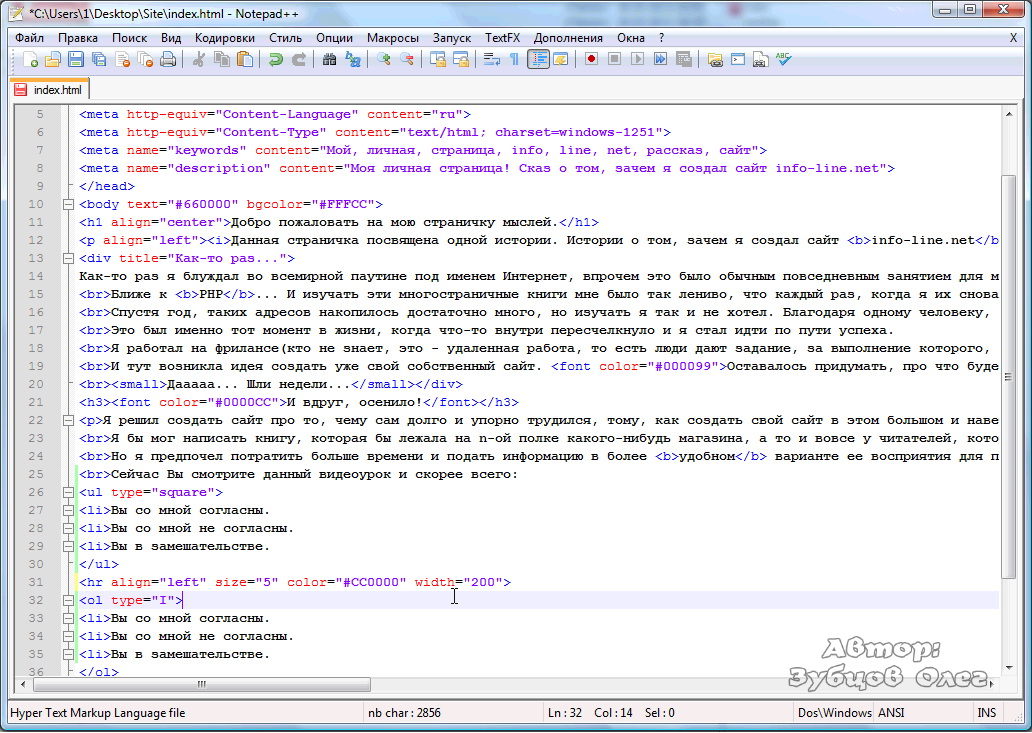
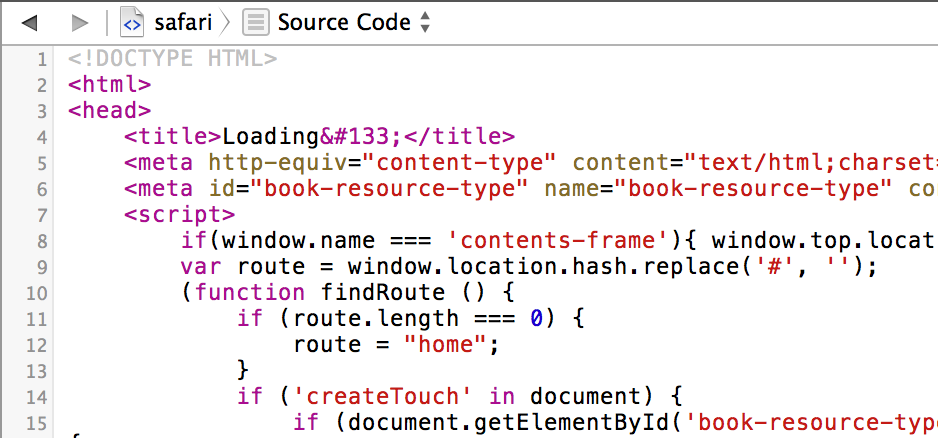
Ниже скриншот продвинутого текстового редактора:
Загрузка файлов в Интернете
Когда ваш сайт будет готов для публичного просмотра, вам придётся загрузить свои веб-страницы на веб-сервер. Вы можете купить место на сервере у различных провайдеров (см. Сколько стоит делать что-то в Интернете?). После того, как вы решите, какого провайдера использовать, провайдер отправит вам по электронной почте информацию о доступе к протоколу FTP (протокол передачи файлов). Загрузка файлов на веб-сервер является важным шагом при создании сайта, поэтому мы подробно расскажем об этом в отдельной статье.
Просмотр веб-сайтов
Как вы уже знаете, вам необходим веб-браузер для просмотра веб-сайтов. Существуют десятки браузеров для вашего личного использования, однако когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства пользователей:
Если вы ориентируетесь на определённую группу (например, техническую платформу или страну), возможно, вам придётся протестировать ваш сайт с помощью дополнительных браузеров, таких как Opera, Konqueror, или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определённых операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Поэтому лучше воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, того как ваш сайт будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удалённый доступ к виртуальным машинам, поэтому вы можете протестировать ваш сайт в наиболее распространённых средах. Кроме того, вы можете настроить свою собственную виртуальную машину, но это требует некоторого опыта. (Если вы следуете этому пути, Microsoft имеет инструменты для разработчиков, включая готовую к использованию виртуальную машину на modern.ie.)
Обязательно проведите тестирование на реальном устройстве, особенно на реальных мобильных устройствах. Симуляция мобильных устройств — это новая, развивающаяся технология и менее надёжна, чем симуляция настольных устройств. Разумеется, мобильные устройства стоят денег, поэтому мы предлагаем взглянуть на Open Device Lab initiative. Вы также можете обмениваться устройствами, если вы хотите протестировать на многих платформах, не тратя слишком много.
Программы для создания сайта
Здесь вы сможете найти те программы, которые помогут вам сделать сайт или раскрутить его. ..
Большое количество вспомогательных программ для создания сайта, а так же неплохой выбор html, php, css и т.д. редакторов
способных облегчить ваш труд в разработке веб сайтов.
..
Большое количество вспомогательных программ для создания сайта, а так же неплохой выбор html, php, css и т.д. редакторов
способных облегчить ваш труд в разработке веб сайтов.
Все программы проверены и подобраны как лучшее на личном опыте автора сайта. Если у вас возникнут какие либо предложения по дополнению этого раздела какими-либо полезными программами которых здесь нет то пишите, всегда буду рад хорошему совету.
Sublime Text 3
Размер архива: 8,7 Mb Статус: Shareweare Интерфейс: Eng Скачать
Кроссплатформенный тексторый редактор с поддержкой огромного количества языков C, C++, C#, CSS, D, Dylan, Erlang, HTML, Groovy, Haskell, Java, JavaScript, LaTeX, Lisp, Lua, Markdown, MATLAB, OCaml, Perl, PHP, Python, R, Ruby, SQL, TCL и XML и плагинов, подсветка синтаксиса и многое другое. Я бы сказал просто незаменимы инструмент для любого разработчика, содержит много визуальных тем, есть мини карта, разделение экрана на несколько колонок и многое другое. Распространяется он бесплатно, но периодически напоминает о том что можно купить лицензию.
Видеоурок по установке и настройке Sublime Text
JetBrains WebStorm 2016.1.2 Build 145.971 Final
Размер архива: 152 Mb Статус: Shareweare Интерфейс: Eng Скачать
WebStorm — Легкий, но мощный IDE, прекрасно оборудованный для комплексной разработки на стороне клиента и на стороне сервера разработки. WebStorm поможет вам писать код лучше благодаря умному завершению кода, на лету обнаружения ошибок, мощной навигации и рефакторингу. Поддержка новейших технологий IDE обеспечивает поддержку первого класса для JavaScript, Node.js, HTML и CSS, а также их современных преемников. Поддерживаемые структуры включают AngularJS, React, Meteor и многое другое.
Это одна из лучших программ для создания сайта, с ней справиться даже новичок, и будет приятно удивлен, качеством и функциональными возможностями.
Allsubmitter 5.3.3
Размер архива: 42,5 Mb Статус: Shareweare Интерфейс: Русский Скачать
Максимально качественная, быстрая и контролируемая регистрация в любых информационных ресурсах Интернета (поисковые системы, каталоги, рейтинги, доски объявлений, shareware сайты, новостные ресурсы, обмен ссылками и.т.д. ). Вы устали работать с “обычным” браузером, но хотите качественную регистрацию или хотите получить максимум от автоматической регистрации? Тогда AllSubmitter станет и вашим выбором. — AllSubmitter регистрирует на всех сайтах, нет ограничений, программа не пропустит ни один сайт, комбинируя два режима регистрации. — Полуавтоматический режим: При использовании AllSubmitter качество регистрации не то что не ниже – даже выше, чем при ручном занесении в базу данных информации о вашем сайте. Хотя бы потому, что возможность *человеческой* ошибки в большинстве случаев предотвращается программой, а самой программе, в свою очередь, не приходится *принимать решений* в тех областях, где компетентен лишь человек. — Программа предоставляет собой многооконный, модернизированный, браузер (на основе Internet Explorer), где вы полностью контролируете процесс регистрации, как при обычной ручной регистрации. Но заполнение Вcех полей (в т.ч. рубрик) производится Одним кликом мышки. — Автоматический режим: AllSubmitter также содержит модуль для автоматической регистрации. С уникальной возможностью, практически моментальным пополнением и исправлением неработоспособных баз для автоматической регистрации. Таким образом, у вас всегда будут в актуальном состоянии базы для автоматической регистрации. — Программа даёт возможность создавать, практически моментально, свои собственные базы сайтов для регистрации, отсеивать неэффективные сайты с точки зрения поисковых систем. — Модуль персонализированной рассылки сообщений. AllSubmitter теперь содержит еще одну утилиту DirectMail, предназначенную для персонализированной, качественной рассылки сообщений, очень простую в использовании и с очень мощными возможностями.
Denwer 3
Размер архива: 5,5 Mb Статус: Freeware Интерфейс: Русский Скачать
Если вы когда либо делали сайт на PHP то вы обязательно должны были столкнутся с проблемой настройки Apache и PHP. Denwer это качественное решение всех подобных вопросов.
Это джентльменский набор Web-разработчика («Д.н.w.р», читается «Денвер») — проект Дмитрия Котерова, набор дистрибутивов (Apache, PHP, MySQL, Perl и т.д.) и программная оболочка, используемые Web-разработчиками для разработки сайтов на «домашней» (локальной) Windows-машине без необходимости выхода в Интернет.
Главная особенность Денвера — удобство при удаленной работе сразу над несколькими независимыми проектами и возможность размещения на Flash-накопителе. Состав базового пакета: Apache 2 + SSL, PHP 5, MySQL 5, phpMyAdmin, многопроектность, работа с Flash-накопителем видимость сайта по ним и т.д… В общем эта программа должна быть у каждого веб разработчика…
!(Инструкция по установке и настройке в разделе Уроки -> Установка Denwer 3).
Adobe Dreamweaver CS 5.5
Размер архива: 444,02 Mb Статус: Shareweare Интерфейс: Русский Скачать
Эта новейшая версия самой популярной программы для создания веб сайтов Dreamweaver. Adobe Dreamweaver CS5 — программа для разработки и поддержания веб-сайтов. Adobe Dreamweaver включает самые прогрессивные возможности и технологии, с помощью которых можно создавать динамичные и современные веб-сайты, соответствующие сегодняшним стандартам. Данное приложение позволяет не только с легкостью проектировать дизайн сайта, используя визуальные методы, но и предоставляет необходимые средства для продуктивной разработки веб-приложений. Тут присутствует полная поддержка формата CSS, с функцией проверки его совместимости с различными браузерами, функциональный редактор кода веб-страниц и возможность работать с такими технологиями, как: XML, javascript, PHP, Adobe ColdFusion, ASP и ASP.NET. В Adobe Dreamweaver CS5 появилась поддержка новых популярных CMS, функции подсказки по пользовательским классам PHP и по коду для отдельных сайтов и многое другое.
Скачка через Торрент!
Adobe Photoshop CS5
Размер архива: 339,5 Mb Статус: Shareweare Интерфейс: Русский Скачать
Adobe Photoshop — это самый известный графический редактор, определяющий стандарты в области работы с цифровыми изображениями. Фотошоп позволяет редактировать существующие изображения, а также создавать новые. Применений данному графическому редактору очень много: создание фотореалистических изображений, работа с отсканированными изображениями, цветокоррекция, ретуширование, трансформация графики, коллажирование, цветоделения и многое другое. Это лучший редактор растровой графики который только можно найти, который просто незаменим при создании web дизайна.
10 Средства создания HTML-файлов » СтудИзба
Тема 10: Средства создания HTML-файлов
План
1. Стандартные HTML-редакторы
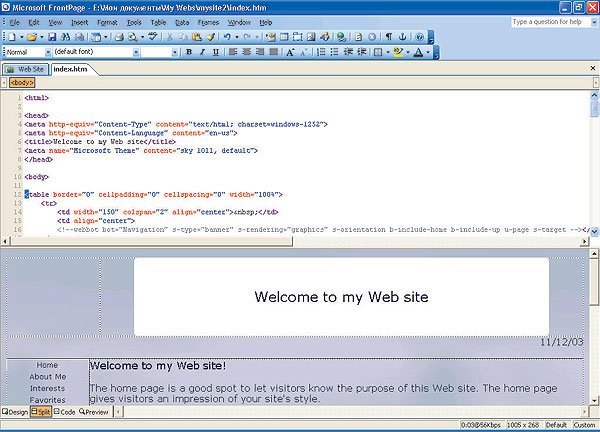
2. Microsoft FrontPage
Для создания любого HTML-документа вполне достаточно простого текстового редактора, такого как Блокнот (Notepad). Однако большинство разработчиков считают, что предпочтительнее использовать специализированный HTML-редактор, обеспечивающий автоматический контроль ошибок и другие полезные функции.
1. Стандартные HTML-редакторы
Стандартные HTML-редакторы являются самостоятельными приложениями, предназначенными для подготовки HTML-документов, которые не требуют дополнительных программных средств. Существует два основных типа редакторов – текстовые и графические (типа WYSIWYG – What You See Is What You Get, или «Что видите, то и получаете»). При работе с текстовыми редакторами HTML-код выводится в виде обычного текста, а HTML-дескрипторы выделяются, например, другим цветом.
Графические редакторы позволяют создавать макет страницы с помощью мыши. При этом на экране вы сразу же будете видеть результат таким, каким увидят создаваемую страницу посетители сервера. Как и следовало ожидать, во многих HTML-редакторах используются оба типа интерфейса, между которыми можно легко переключаться.
При этом на экране вы сразу же будете видеть результат таким, каким увидят создаваемую страницу посетители сервера. Как и следовало ожидать, во многих HTML-редакторах используются оба типа интерфейса, между которыми можно легко переключаться.
Таблица – Аргументы «за» и «против» использования специализированных HTML-редакторов
Достоинства | Недостатки |
Удобные интерфейс и рабочая область с панелями инструментов | Отсутствие общего однотипного интерфейса требует от пользователя изучения каждой программы |
Отображение в режиме WYSIWYG и специализированные панели инструментов | Интерфейс некоторых редакторов очень напоминает интерфейсы текстовых процессоров. К сожалению, не все средства форматирования HTML поддерживаются всеми программами, поэтому документы могут выглядеть по-разному в различных браузерах |
Условно-бесплатные и бесплатные программы предусматривают возможность обратной связи пользователей с их авторами | Чтобы отобразить окончательный вид документа, его следует загрузить в браузер |
Невысокая цена | Постоянное обновление и отсутствие поддержки прежних версий |
Поскольку графические редакторы могут полностью скрывать от пользователя собственно HTML-текст, может сложиться впечатление, что изучать язык HTML не нужно. Однако изучение языка остается очень важным моментом, особенно в том случае, если потребуется профессиональная разработка HTML-документов, написание вручную и отладка программ и сценариев.
Графические редакторы обеспечивают более эстетичный подход к созданию документов, позволяя сосредоточиться на их макетировании и форматировании.
Таблица – Достоинства и недостатки графических HTML-редакторов
Достоинства | Недостатки |
Графическое представление позволяет лучше отобразить созданный макет страницы | Используется большой объем дискового пространства для работы с дескрипторами и шрифтами, а также для их отображения |
Встроенный синтаксический контроль |
|
Для режима предварительного просмотра не нужен внешний браузер | Интерпретация страницы внутренним браузером не всегда корректна |
Обычные текстовые редакторы
Одной из главных причин, по которым разработчики предпочитают использовать текстовые редакторы, состоит в том, что с их помощью гораздо проще вносить в документ любые изменения, которые приходится делать практически постоянно. Те, кто используют текстовые редакторы, также утверждают, что эти редакторы позволяют им несравненно проще манипулировать текстом документа и обеспечивают более гибкий и творческий подход при помещении в документ программного текста. Кроме того, текстовые редакторы позволяют очень просто вносить в документ коды динамического HTML.
Таблица – Достоинства и недостатки текстовых редакторов
Достоинства | Недостатки |
Быстрое обновление экрана | Начинающим пользователям часто требуется обращаться к дополнительным источникам со справочными материалами |
Специализированные редакторы обеспечивают ввод открывающих и закрывающих дескрипторов, предоставляя пользователю возможность просто заполнить их данными | Большинству редакторов недостает средств синтаксического контроля |
Пользователь имеет возможность использовать собственные дескрипторы | В поставку редакторов включен небольшой объем справочной информации по созданию HTML-кода |
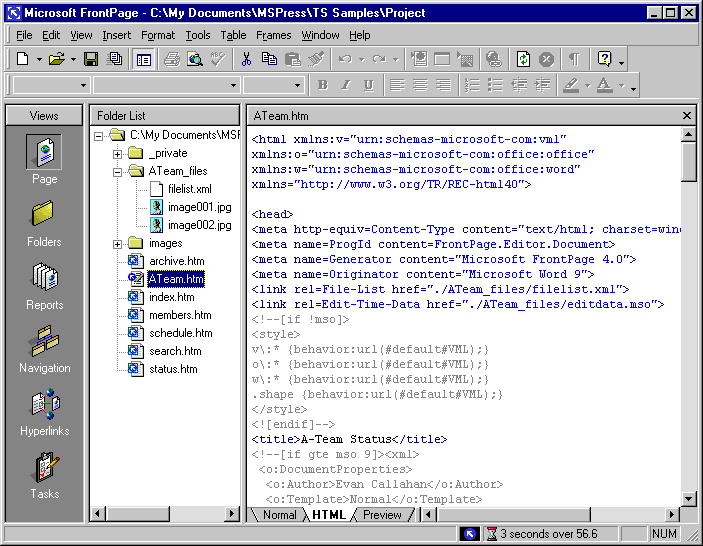
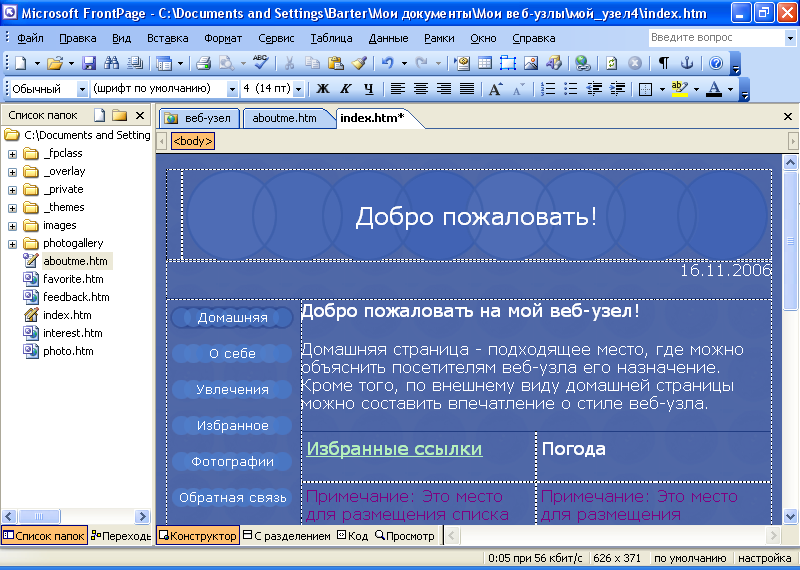
2. Microsoft FrontPage
Microsoft FrontPage
Самым популярным инструментом разработки Web-серверов и управления ими является приложение Microsoft FrontPage. С выходом последней версии возможности этого приложения существенно расширились. Оно предоставляет практически адекватную браузерам графическую среду разработки Web-страниц, а также обеспечивает интеграцию с приложениями пакета Microsoft Office на основе технологии Drag-and-Drop. В программе предусмотрено использование шаблонов типовых Web-страниц и графических инструментов, а также управление создаваемыми Web-серверами с помощью FrontPage Explorer.
Программа FrontPage будет особенно полезна тем Web-дизайнерам, которые заинтересованы в применении новейшей Web-технологии фирмы Microsoft, такой как VBScript и элементы управления ActiveX. Кроме того, предусмотрена поддержка Java, JavaScript. Главным преимуществом FrontPage являются его средства управления Web-серверами. Функции управления обеспечивают контроль над всеми аспектами создаваемых серверов, включая автоматическое обновление URL-связей между начальной страницей и ее дочерними страницами.
Кроме того, функция Themes в FrontPage позволяет изменять характеристики (или темы) всего сервера. Это особенно полезно, если требуется стандартизировать используемую тему или внешний вид страниц создаваемого сервера, однако нежелательно изменять или переформатировать каждую страницу в отдельности.
Приложение FrontPage состоит из нескольких взаимосвязанных компонентов, образующих единый инструмент создания Web-серверов и управления ими. Одним из самых мощных компонентов является редактор FrontPage Editor. Именно в этом редакторе создаются составляющие Web-сервер страницы. В FrontPage новым для редактора является наличие в его окне трех вкладок, обеспечивающих просмотр создаваемого HTML-текста в трех представлениях. Первое представление – это обычное графическое WYSISYG-отображение создаваемого документа. В этом случае имеется возможность вводить в него текст с клавиатуры, перетаскивать в документ графические объекты, определять обычные и вставлять графические гиперссылки, форматировать общий макет страницы и помещать на нее другие компоненты FrontPage. Компоненты FrontPage – это элементы, которые являются созданными в Microsoft небольшими сценариями предназначенными для выполнения специфических функций на Web-страницах.
Поскольку FrontPage является графическим WYSISYG-инструментом, его редактор также позволяет просматривать и изменять реальный вид создаваемых Web-страниц. Кроме того, можно увидеть все компоненты на странице в виде HTML-текста, причем допускается его редактирование вручную. Для этих целей служит вкладка HTML.
Вкладка Preview является третьей вкладкой окна редактора FrontPage. Именно на ней можно увидеть реальный вит созданной Web-страницы таким, каким он будет после пересылки через Internet.
Редактор FrontPage позволяет создавать таблицы, листы стилей, использовать анимацию, изменять фон, помещать на страницу элементы управления ActiveX, Java-аплеты и еще много другое с максимальными удобствами.
Другим мощным компонентом FrontPage является программа FrontPage Explorer, позволяющая визуально контролировать схему создаваемого Web-сервера. На основе предоставляемой визуальной информации можно четко определять, что и как происходит на сервере, т.е. разработчик может управлять всеми гиперссылками, связанными с начальной страницей сервера.
Работая в окне FrontPage Explorer в режиме Navigation или Hyperlinks, можно легко перемещать и изменять взаимосвязи страниц Web-сервера.
— Как создать электронную книгу с помощью SunRav BookOffice
Создание электронной книги с помощью SunRav BookOffice
В этой статье я кратко расскажу как создать электронную книгу или учебник в программе SunRav BookOffice. Подробная информация находится в технической документации.
Установка программы
Прежде всего надо скачать программу. Для этого просто щелкните по этой ссылке. После того как программа загрузится на Ваш компьютер, ее надо установить. Для этого дважды щелкните по загруженному файлу (bookoffice_rus.exe) и следуйте инструкциям. Рекомендуем выбрать параметры установки такие, как на этом снимке:
- Первый пункт позволит открывать файлы книг в программе SunRav BookEditor.

- Второй и третий пункты создадут ярлыки к программам пакета на рабочем столе.
- Если выберите четвертый пункт, то будет загружена и установлена программа для компиляции CHM книг.
По завершении установки на рабочем столе появится 2 ярлыка:
SunRav BookEditor — программа для создания электронных книг.
SunRav BookReader — программа для чтения книг.
Главное окно программы
Дважды щелкните мышкой по иконке программы SunRav BookEditor. После запуска появится главное окно программы:
СодержаниеВ этом блоке происходит формирование структуры (содержания) книги.
МенюИспользуется для доступа к операциям по работе с книгами: открытие, сохранени, импорт, экспорт, печать…
ЗаголовокПредставляет из себя текстовый редактор. Содержимое заголовка появляется в начале каждой страницы.
РедакторПожалуй, главный элемент программы. В нем происходит создание и редактирование содержимого страниц книги.
ФильтрПозволяет показать не все содержание, только какую-то часть.
Нижний колонтитулАналогичен заголовку, но содержимое появляется внизу каждой страницы.
Приступаем к созданию книги
Первым делом определим заголовок и нижний колонтитул. Для этого используем текстовые редакторы Заголовок и Нижний колонтитул.
Один из основных элементов электронной книги – содержание. Оно определяет логическую структуру книги.
После запуска программы у нас уже есть один раздел. Он называется Новый раздел. Для того чтобы изменить название раздела, надо щелкнуть по ней указателем мыши и нажать клавишу F2, ввести новое название и нажать клавишу ENTER. Флажок слева от названия раздела определяет, надо ли показывать этот раздел в книге или нет. Чтобы добавить новый раздел самого верхнего уровня, нажмите клавши Shift+Ctrl+Ins. Для добавления подраздела в текущий раздел выберите раздел и нажмите клавишу Ins. Перенести раздел можно простым перетаскиванием в нужное место.
Для добавления подраздела в текущий раздел выберите раздел и нажмите клавишу Ins. Перенести раздел можно простым перетаскиванием в нужное место.
Теперь приступим к формированию содержимого главы. Для этого щелкнем указателем мыши по Редактору и начнем вводить текст. Работа с редактором мало чем отличается от работы в таких текстовых редакторах, как MicrosoftWord® и т.п. Работают все привычные сочетания клавиш («горячие клавиши») такие, как: Ctrl+X, Ctrl+C, Ctrl+V, Ctrl+B, Ctrl+I и т.д. Форматирование текста производится с помощью инструментальной панели, находящейся в верхней части редактора.
Можно предположить, что у автора уже есть наработанные материалы: документы Microsoft Word®, текстовые документы, рисунки. SunRav BookEditor позволяет их использовать. Установите курсор в то место текста создаваемой книги, куда Вы хотите вставить нужный материал. Выберите вкладку Вставка, затем – пункт в зависимости от того, какой тип документа нужно добавить.
- Рисунок – для вставки изображения в форматах PNG, GIF, JPG, BMP, ICO, EMF, WMF.
- Файл – для импорта документов RTF, HTML, текстовых документы. Если на компьютере установлен пакет Microsoft Office®, то дополнительно будут доступны форматы этого пакета такие, как документы Microsoft Word®, Microsoft Excel® и т.д.
- Flash – для добавления флэш анимации.
- Аудио/Видео – для использования аудио и видео файлов. Воспроизводит эти файлы встроенный в Microsoft Windows® медиа проигрыватель (Windows Media Player®) и кодеки, установленные в системе.
- GIF анимация – для вставки анимации в формате GIF.
- OLE объект – для добавления любого OLE объекта.
В текст главы, кроме внешних документов, можно вставить дополнительные элементы:
- Гиперссылки
- Один из самых главных элементов электронной книги.
 Ссылки позволяют переходить из одной главы в другую, показывать информацию во всплывающих окнах, запускать процесс тестирования (с помощью программы tTester), открывать интернет страницы, запускать другие программы и т.д.
Ссылки позволяют переходить из одной главы в другую, показывать информацию во всплывающих окнах, запускать процесс тестирования (с помощью программы tTester), открывать интернет страницы, запускать другие программы и т.д. - Таблицы
- Кроме своего прямого назначения таблицы можно использовать для форматирования главы. Для этого применяются таблицы без рамок.
- Символ
- Позволяет вставить произвольный символ из любого набора шрифтов. Не стоит беспокоится о том, что у пользователя может не оказаться нужного шрифта – вместе с электронной книгой можно распространять необходимые шрифты.
- Горизонтальная линия
- Просто горизонтальная линия на всю ширину страницы.
- Разрыв страницы
- Действует при печати.
- Элемент
- Позволяет вставить несколько стандартных элементов управления Windows такие, как: текстовый редактор, строка редактирования, кнопка, кнопка выбора, радио кнопка, список, выпадающий список, группа радио кнопок. Используя встроенный скриптовый язык (один из четырех: Pascal, JScript, C++, VBasic) можно программировать реакцию на действия пользователя, тем самым «оживляя» страницы. Область применения таких «живых» страниц чрезвычайно обширна. Можно, например, запрограммировать тест, калькулятор и т.д и т.п.
Программа может создавать книги в разных форматах.
RTF
Один из самых распространенных текстовых форматов. Поддерживает форматирование текста, изображения, ссылки… Для чтения/редактирования документов в этом формате можно использовать программу WordPad®, поставляемую с Microsoft Windows® или программу Microsoft Word®. Недостатком этого формата является отсутствие удобной навигации по книге.
CHM
По сути это набор сжатых HTML страниц. Очень часто используется в качестве справочной системы в составе программного обеспечения. Примером может служить справка к программам SunRav BookEditor и SunRav BookReader. Основные преимущества этого формата: небольшой размер электронной книги; использование индексного и полнотекстового поиска.
Примером может служить справка к программам SunRav BookEditor и SunRav BookReader. Основные преимущества этого формата: небольшой размер электронной книги; использование индексного и полнотекстового поиска.
EXE книга
Пожалуй, это самый распространенный и удобный формат. Преимущества этого формата: для просмотора не нужна программа для чтения – она уже встроена в саму книгу; полное сохранение всего форматирования, включая программирование элементов; использование индексного и полнотекстового поиска. Недостатки: единственный недостаток – достаточно большой размер файла, за счет уже встроенной программы для чтения.
HTML
Позволяет выложить созданный материал на сайте. Представляет из себя набор HTML страниц, изображений и несколько служебных файлов, с помощью которых можно создать дерево содержания. Возможно создание 2 типов HTML книг: с фреймаи и без фреймов. В первом случае содержание располагается в левом или правом фрейме. В случае создания HTML книги без фреймов содержание помещается непосредственно в текст основной страницы.
DOCX
Microsoft Word®Основной формат программы Microsoft Word® — пожалуй наиболее популярого текстого редактора.
Настраиваемый формат
Благодаря технологии шаблонов, программа может создавать документы практически в любом формате.
TXT
ТекстОбычный текст без форматирования (plain text).
Формат PDF фактически является стандартом в обмене деловой документации. Программа для чтения документов в этом формате достаточно распространена и ее можно загрузить бесплатно.
Для того чтобы опубликовать электронную книгу, просто выберите тип файла в меню Экспорт, выберите папку для сохранения, введите имя файла и нажмите кнопку ОК.
Не забудьте сохранить файл проекта – Ctrl+S. Удачной работы!
Задать вопрос Загрузить Купить лицензию
Способы создания web-страниц
Существует несколько способов, с помощью которых можно создать web-страницу.
Первый способ — с помощью онлайн редактора. Онлайн редакторы — это сайты, которые создаются в интернете на хостинге (Хостинг — место, где размещается сайт в сети интернет). Также в сети Интернет можно без труда найти бесплатные шаблоны, с помощью которых можно сделать себе сайт.
Второй способ — оффлайн редакторы — программы, которые устанавливаются на компьютер. В отличие от онлайн редакторов, оффлайн редакторы привязаны к одному компьютеру, который даже может быть не привязан к интернету, что в случае с первым способом невозможно. Основной плюс таких редакторов в том, что они гораздо мощнее, на них можно создавать очень сложные и универсальные проекты, не имея подключения к интернету.
Существуют и более легкие удобные редакторы, которые будут полезны для новичков — так называемые визуальные редакторы. С их помощью можно быстро создавать HTML страницы, даже не зная языка программирования.
Недостатки визуальных редакторов:
1) Все созданные страницы можно легко отличить по обычному и примитивному исполнению.
2) Очень большой вес страниц
Использование визуальных редакторов существенно облегчает работу как опытному дизайнеру, так и начинающему. Приведем несколько примеров таких редакторов:
- Microsoft FrontPage — это программа, с которой могут быть знакомы многие, благодаря курсам Федерации Интернет образования. Раньше эта программа была в расширенном пакете Microsoft Office, но с недавнего времени выпускается как отдельная программа.
- Microsoft Publisher — еще один проект Microsoft. Эта программа использовалась в Microsoft Office 2003, в ней можно разрабатывать не только страницы, но документы большого размера.
- Macromedia Dreamweaver — с помощью этой программы можно создавать страницы высокого качества. Как правило, они используются продвинутыми дизайнерами.
Просмотр Web-страниц — HTML, CSS, JavaScript, Perl, PHP, MySQL: Weblibrary.
 biz
bizПрежде чем начинать создание собственных HTMLдокументов, полезно позна
комиться с программами, необходимыми для просмотра таких документов — бро
узерами. Последние используются не только как средство просмотра, но и как поч
товые программы, а также как средство загрузки файлов посредством FTP. Нам
потребуется изучить две основные функции броузеров: просмотр Webстраниц и
редактирование их содержимого (элементов HTML).
Несмотря на то, что в мире создано немало программ для просмотра HTMLдоку
ментов и даже специализированных редакторов, выбор пользователя всегда огра
ничен. Это объясняется прежде всего тем, что в гипертекстовую технологию по
стоянно вносятся дополнения, и программы перестают удовлетворять последним
требованиям. Сейчас уже почти не осталось приверженцев броузера Mosaic, хотя
сравнительно недавно это был очень популярный продукт. И до сих пор есть еще
фирмы, которые пытаются продолжать его развитие.
Кто из специалистов по Интернету не слышал таких названий, как Cello, Global
Network Navigator или Netcom’s NetCruiser! Однако в настоящее время пользова
тели выбирают продукцию одной из двух фирм: Microsoft и Netscape. Именно им
удалось найти решения, завоевавшие всеобщее признание. А тот факт, что обе
фирмы постоянно изыскивают возможности реализовывать в своих программах
поддержку нововведений конкурента, является причиной быстрого развития ги
пертекста. Пользователи в этой ситуации только выигрывают, получая в свое рас
поряжение все новые и новые, самые современные программные продукты.
И все же есть одна область, где даже малоизвестные и примитивные броузеры
применяются с успехом. Я имею в виду компактдиски, на которых размещены
гипертекстовые файлы. Здесь разработчик заранее знает, какие документы при
дется воспроизводить (что напрочь уничтожает проблемы совместимости, такие
актуальные для «узкоспециализированных» броузеров!), а необходимость лицен
зирования приводит к использованию продукции никому не известных доселе
фирм. Потребитель, в свою очередь, освобожден от необходимости устанавливать
Потребитель, в свою очередь, освобожден от необходимости устанавливать
на своем компьютере дополнительное программное обеспечений, так как все, что
ему необходимо, записано на диск.
Мы познакомимся с двумя наиболее популярными броузерами, которые обеспе
чивают корректный просмотр гипертекста в подавляющем большинстве случаев.
Microsoft Internet Explorer
Этот броузер фирмы Microsoft удобен в первую очередь тем, что является полнос
тью русифицированным. Вы можете использовать версию 4 или 5. Microsoft
Internet Explorer (MSIE) настолько тесно интегрирован с Windows, что его труд
но назвать автономной программой. Скорее, это один из компонентов операцион
ной системы.
Работа с броузером может начинаться с подключения к Интернету или вестись
автономно, если все необходимые файлы находятся на локальном жестком диске
(то есть диске своего компьютера). В поле Адрес на панели инструментов указы
вается URL. Он может совпадать с IPадресом, а может содержать и дополнитель
ную информацию, необходимую для идентификации определенного документа.
Адрес предваряется кодом, который определяет, с какой подсистемой Интернета
мы хотим работать. Например, если мы ищем компанию Microsoft, то адрес дол
жен быть таким: http://www.microsoft.com.
Код http указывает на то, что программа должна работать с системой гипертексто
вых документов и использовать соответствующий протокол (HyperText Transfer
Protocol). Но могут быть и другие варианты адреса. Например, адреса с кодом ftp
указывают на архивы файлов, доступных по FTP, код mailto обозначает адреса
электронной почты, а код file — файлы на собственном компьютере. Для трени
ровки попробуйте, например, загрузить на свой компьютер какиенибудь файлы с
адреса ftp://ftp.microsoft.com.
После указания URL броузер загружает данные из Интернета и демонстрирует
нам гипертекстовый документ, находящийся по заданному адресу (рис. 1.2).
1.2).
Найдя какуюнибудь организацию, мы вначале увидим ее «домашнюю» страницу
(home page). На ней легко обнаружить подчеркнутые надписи. Это ссылки на
другие страницы. Весь комплекс страниц (сайт) очень велик, и его нельзя увидеть
целиком. Гиперссылки позволяют передвигаться по страницам или частям одной
большой страницы. Гиперссылкой может быть не только надпись, но и значок,рисунок или часть рисунка. О том, что это гиперссылка, можно догадаться по из
менению внешнего вида указателя мыши. Передвижение по сайту можно уподо
бить хождению по лабиринту, поэтому броузер снабжен кнопками Вперед и Назад,
которые позволяют вернуться к пройденным страницам. Каждой странице соот
ветствует один или несколько файлов, которые броузер помещает в папку вре
менного хранения (кэш). Поэтому, когда вы хотите вернуться к уже загруженной
странице, программа считывает ее не из Интернета, а с жесткого диска. Время
доступа к документу значительно сокращается.
Бывает и так, что с загрузкой страницы возникают проблемы. Тогда
пользователь может прервать загрузку щелчком па кнопке Остановить.
Применять эту кнопку следует в нескольких случаях. В первую очередь, когда
страница еще загружается, а вам уже ясно, что она вам не понадобится. Кнопка
бывает полезна и в том случае, когда на странице много графики и нет времени
ждать, пока вся она загрузится. Ну, и наконец, бывают ситуации, когда броузер
«зацикливается», то есть пытается открыть несуществующий документ. В этом
случае также выручает эта кнопка.
И наоборот, загрузку текущей страницы можно повторить, щелкнув на
кнопке Обновить. При работе с Интернетом она используется редко, а
для разработчика гипертекстовых документов — это важный инструмент.
Если вы чтото изменили в своем файле, то увидеть, как он теперь будет выгля
деть, можно только перезагрузив документ.
]
Ниже представлены другие важные кнопки броузера.
Переход на страницу, которая была открыта ранее. Это очень удоб
ное средство передвижения по документам. Движение вперед обес
печивает гиперссылка, а возможность вернуться назад присутствует не во всяком документе.
Движение по цепочке просмотренных документов вперед, если были выполненны переходы назад.
«Домашняя страница» (home page) — понятие условное. Каждая фир
ма, работающая в Сети, имеет свою собственную домашнюю страницу.
Вы можете использовать в качестве таковой свою страницу, страницу
своего провайдера, производителя программы или любую другую. Адрес домаш
ней страницы указывается в качестве параметра программы и может быть изме
нен (команда Сервис > Свойства обозревателя).
Поиск в Интернете осуществляется путем перехода к странице какого
либо поискового сервера. В настоящее время существует множество
поисковых серверов, и вы можете выбрать любой, а адрес страницы по
иска также задается в качестве параметра.
Каталог ваших любимых или необходимых вам Webстраниц. Исполь
зуя эту кнопку, вы можете добавить текущую страницу в список избран
ных страниц или дать команду броузеру загрузить любую из страниц,
перечисленных в списке.
Вывод на печать текущего документа. На Webстраницах иногда при
сутствуют детали, которые не могут быть распечатаны, но в целом броу
зер производит форматирование для печати вполне удовлетворительно.
Изменение размера шрифта на текущей странице. Это очень удобный инст
румент. Не задавая лишних вопросов, программа увеличивает или умень
шает размер букв. Таким образом решается проблема в двух случаях: ког
да текст на странице слишком мелкий или когда он, наоборот, неоправданно крупный.
Некоторые Webстраницы устроены таким образом, что просмотр их компонен
тов вызывает открытие еще одного окна броузера. Поэтому, поработав в Сети, вы
можете обнаружить, что у вас открыты два или три окна MSIE. За этим нужно
За этим нужно
следить при помощи значков на панели задач, и закрывать ненужные окна, чтобы
не перегружать компьютер.
Webстраницы часто оборудованы средствами электронной почты. Щелкнув на
определенной ссылке, вы можете активизировать диалог для создания почтового
сообщения. Если вы его напишете и отправите, то программа все сделает автома
тически: вам даже не надо будет думать об адресе получателя. Другим средством
«обратной связи» являются формы. Заполнив соответствующие поля и щелкнув
на кнопке «отправить» (которая может иметь в форме название Go, OK, Send, Submit
или другое), можно переслать на сервер необходимую информацию. Так, напри
мер, происходит заказ товаров в Интернетмагазинах или заполнение анкет во
время виртуальных опросов.
С Webстраницами и их компонентами (например, рисунками) можно поступать
как с обычными документами: сохранять на диске под определенными именами
или распечатывать. Чтобы открыть локальный файл в Internet Explorer, достаточ
но ввести в поле Адрес ссылку на файл. Простейший вариант — указать путь и имя:
С:Моя crpaHHuaXStart.htm
Можно записать ссылку по всем правилам, как для работы в Сети:
file:///С:/Моя страница/Start, htm
А сам броузер MSIE «предпочитает» такой формат:
Ше://С:Моя CTpaHMuaStart. htm
Все три способа записи адреса легко распознаются броузером: программа состав
лена так, что выбирает из ссылки только полезную информацию, а сколько косых
черточек идут подряд и в какую сторону они наклонены — это детали, которыми
современное приложение пренебрегает.
Чтобы открыть файл в режиме диалога, надо использовать команду Файл > Открыть.
При этом активизируется окно, показанное на рис. 1.3. В нем доступ к папкам осу
ществляется после щелчка на кнопке Обзор.
Наконец, чтобы совсем не тратить время на поиск файла, пользователи Windows
могут создать ярлык Webстраницы на рабочем столе. Для этого надо выполнить
Для этого надо выполнить
следующие действия.
- Откройте Проводник Windows, а в нем папку с необходимым файлом.
- Выберите файл (Start.htm) и щелкните на нем правой кнопкой мыши.
- Выберите в контекстном меню команду Создать ярлык.
- Перетащите появившийся в папке ярлык на поверхность рабочего стола.
- Чтобы запустить броузер и сразу же открыть в нем документ, щелкните на этом
ярлыке один или два раза (в зависимости от настроек рабочего стола).
Для работы в локальном режиме этот способ запуска броузера — наилучший, так
как позволяет избежать потери времени на попытку броузера подключиться к
Интернету.
При помощи Webстраниц с ярлыками можно существенно облегчить себе пользо
вание Интернетом или локальными ресурсами. Собранные на странице ссылки
по определенной тематике превращают ее в аналог папки Избранное. Иными сло
вами, можно легко сделать набор справочников со ссылками на интересные Web
страницы.
Можно иметь и несколько папок для избранных страниц. Точнее, несколько па
пок внутри папки Избранное. Для этого надо выбрать команду Избранное > Упоря
дочить избранное, а затем в открывшемся окне щелкнуть на кнопке Создать папку.
После того как вы дадите новой папке имя, можете перетаскивать в нее ярлыки из
основной папки. В дальнейшем, при просмотре содержимого папки Избранное,
созданные внутри нее папки будут раскрываться после щелчка на них мышью.
Папка Избранное хранит не сами документы, а только ссылки на них. Если страни
ца расположена не локально, то для ее просмотра потребуется подключение к
сети. В некоторых случаях возникает необходимость иметь копии реальных доку
ментов на своем компьютере. Тогда пользователь должен сохранить выбранные
файлы в одной из своих папок. На кэш в этом случае полагаться нельзя, так как
его содержимое регулярно обновляется.
Существует несколько команд для сохранения просмотренных документов. Файл >
Файл >
Сохранить как позволяет скопировать текущую Webстраницу в папку, выбранную
пользователем. При этом копируется не только сам HTMLдокумент, но и рисун
ки. Для сохранения одного рисунка надо щелкнуть на нем правой кнопкой мыши
и выбрать команду Сохранить рисунок как в контекстном меню.
Средства просмотра HTMLкода дают возможность сохранить документ и даже
модифицировать его. Команда Файл > Править в Microsoft Front Page позволяет
подключить гипертекстовый редактор, который выбран в окне свойств обозре
вателя. Команда Вид > В виде HTML открывает выбранную страницу в Блокноте.
Редактирование страниц в режиме источника очень удобно, так как можно сразу
увидеть результат внесенных изменений: после модификации страницы ее надс
сохранить в текстовом редакторе, а затем в броузере щелкнуть на кнопке Обновить.
Часто при просмотре страниц возникает проблема со шрифтами. Если шрифт на
странице слишком мелкий или, наоборот, неоправданно крупный, вид документа
легко исправить. Используйте команду Вид > Размер шрифта, чтобы изменить раз
мер шрифта на время просмотра. Буквы можно как уменьшить, так и увеличить,
При этом на странице сохраняются пропорции различных шрифтов и заголовков.
Основные инструменты для настройки броузера собраны в окне Свойства обозре
вателя, которое активизируется одноименной командой меню Сервис. На просмотр
HTMLстраниц влияют несколько параметров. На вкладке Общие имеются кноп
ки Цвета, Шрифты, Языки и Оформление, с помощью которых можно установить ре
жимы воспроизведения страниц. В броузере назначаются для использования по
умолчанию два шрифта: пропорциональный и моноширинный. Два разных типа
шрифта необходимы для прорисовки данных из соответствующих элементов
HTML. Какие именно шрифты надо применять, выбирает пользователь. Важен
также и выбор кодировки: для русскоязычных документов применяют Windows1251
или КОИ8. Можно выбрать и цвета, которыми будут раскрашены текст, прой
денные и неиспользованные гиперссылки.
На этой вкладке можно получить доступ к параметрам настройки кэша. Эти пара
метры позволяют просмотреть содержимое папок кэша (кнопка Настройка в груп
пе Временные файлы Интернета) и скопировать оттуда необходимые файлы, кото
рые были загружены из Сети. При необходимости файлы временного хранения
можно стереть, освободив место на диске.
На вкладке Дополнительно можно установить режим, при котором на странице не
будут воспроизводиться рисунки или мультимедийные компоненты.
На вкладке Программы можно выбрать приложения, которые будут использовать
ся по умолчанию совместно с броузером (HTMLредактор, программа электрон
ной почты и др.).
Netscape Communicator
Этот комплект программ (в настоящее время русифицирована его версия 4.06)
привлекает к себе внимание многими положительными свойствами. Его попу
лярность во всем мире весьма высока, и не только потому, что пользователи
привыкли работать с его более ранними версиями. Интересными, например,
представляются комментарии в строке состояния, которые дают представление о
процессе загрузки страницы. Удачно, на мой взгляд, организован доступ к пара
метрам. Броузер называется Netscape Navigator, а встроенный редактор гипертек
ста — Netscape Composer. В броузере реализована возможность создания закладок,
что значительно облегчает поиск страниц. Несомненным удобством является
легкость переключения между режимами броузера и редактора. Окно броузера
показано на рис. 1.4
Рассмотрим основные инструменты программы. Они, в основном, такие же, как и
в MSIE.
Возврат к странице, которая была открыта раньше текущей
Переход к странице, которая была открыта позже текущей.
Повторение загрузки страницы.
По умолчанию эта кнопка обеспечивает переход на домашнюю страницу
(home page) Netscape, но пользователь может настроить программу на
любую страницу, используя окно параметров (команда Правка > Настройки).
Активизация поиска в Интернете.
Кнопка для перехода на страницу любителей Netscape. «Мой Netscape
» — виртуальный клуб, в котором можно сделать свою страничку
и получить адрес электронной почты.
Традиционная кнопка для печати текущей страницы. А в меню Файл
как и положено современной программе, имеются команды Настроим
Страницы, Предварительный Просмотр и Печать, которые позволяют настро
ить параметры и выполнить просмотр документа перед печатью.
Останов загрузки текущей страницы. Загрузка может быть продолже
на после щелчка на кнопке Обновить.
Раньше кнопка с логотипом фирмыпроизводителя традиционно исполь
зовалась для инициирования загрузки страницы. Теперь такая команд;
практически не нужна, и в данном броузере щелчок на логотипе приводи!
на домашнюю страницу Netscape. Как правило, логотип снабжается анимацией
которая действует в течение загрузки текущей страницы.
В этом броузере, как и в предыдущем, есть поле Адрес. Но в отличие от MSIE, i
раскрывающемся списке этого поля можно выбрать все недавно использовавшие
ся адреса, а не только те, которые введены в строке вручную. Похожие функции
выполняет журнал (команда Компоненты > Журнал). В журнале приводится списо1<
использованных адресов, а щелчок на адресе позволяет выполнить загрузку. Еще
один сервисный инструмент — файл закладок. Он является аналогом папки Избран
ное в Windows. Для доступа к закладкам на панели инструментов есть специаль
ная кнопка.
На формат отображаемой страницы влияют команды меню Вид. С его помощьк
устанавливается размер шрифта, кодировка страницы и другие параметры. Есть
например, команда Остановить анимацию, то есть смену изображений в сложных
рисунках формата GIF. Для возобновления анимации необходимо перезагрузит!
страницу (щелкнуть на кнопке Обновить).
По аналогии с «пользователями» Windows, Netscape Communicator позволяв!
создавать своих «пользователей», то есть варианты настроек программы (их еще
называют профили или конфигурации). Перед началом работы необходимо вы
Перед началом работы необходимо вы
брать одну из этих конфигураций. Для каждого «пользователя», создается соб
ственный файл закладок, журнал и кэш. Журнал связан с файлами кэша, так каг<
при помощи журнала открываются страницы, которые когдато были загружень:
из Интернета. Как журнал, так и кэш при необходимости можно очистить, не
делается это разными путями. Журнал очищается кнопкой в окне настроек (коман
да Правка > Настройки). Обратите внимание (рис. 1.5), что необходимая панель
настроек выбирается при помощи дерева в левой части окна диалога. Для ОЧИСТКУ
кэша необходимо выбрать ветвь Кэш в разделе Дополнительные настройки.
В Netscape Navigator (NN) можно выбрать те же параметры просмотра, что и в MSIE
шрифты, используемые по умолчанию, цвета просмотренных и непросмотренных
ссылок. Можно также выбрать определенный фон для всех просматриваемых
страниц или вообще отказаться от фона. Это особенно удобно при разработке
собственных страниц.
Броузеры позволяют загружать страницы без рисунков. Это, конечно, снижае!
информативность документов, но ускоряет работу. Для отказа от отображения
рисунков в NN надо сбросить флажок Автоматическая загрузка изображений в кате
гории параметров Дополнительные настройки.
Если флажок сброшен, становится доступной команда Вид Показать
рисунки и кнопка Рисунки, которые позволяют загружать графические
компоненты страницы по разрешению пользователя.
Диалог для открытия файлов, расположенных локально, в MSIE и NN имеет осо
бенность: используются два окна диалога, а не одно, как в большинстве программ.
Только во втором окне пользователь получает доступ к традиционному списку
дисков папок и файлов. Надо заметить, что для задания адреса необходимой стра
ницы, расположенной на жестком диске, достаточно ввести путь к HTMLфайлу
в ноле Адрес.
В меню Файл есть команда Сохранить как, которая используется для копирования
текущей страницы в папку, выбранную пользователем. При этом можно выбрать
При этом можно выбрать
формат файла: HTML или текстовый. В отличие от MSIE, который позволяет
сохранить Webстраницу вместе с рисунками, NN копирует только основной
файл страницы. Сохранение файла страницы требуется только в определенных
случаях, так как вся страница автоматически записывается в кэш. Текстовый
формат удобен, например, в тех случаях, когда надо распечатать только текст
страницы, не отягощая его элементами оформления и рисунками. Зато если вы
откроете страницу в редакторе Netscape Composer, то сможете сохранить ее в но
вой папке целиком (с рисунками).
Для просмотра элементов HTML в NN служит команда Вид > Код страницы. Эле
менты красиво выделяются цветом, и код легко читать, но редактировать его i
этом случае нельзя.
Поскольку в этой книге рассказывается о самых разных программах для работы
гипертекстом, я рекомендую выбрать для себя определенный набор программ ]
решить, как сохранять созданные файлы (файлов со временем накапливаете:
много). Иными словами, вам необходим броузер, гипертекстовый редактор i
набор папок для хранения результатов своего труда.
А вообще, с гипертекстом и с сопутствующими программами надо эксперимента
ровать. Ни в одной другой области вычислительной техники вы не найдете такоп
разнообразия приемов и эффектов. К тому же, для поиска информации вам до
ступен целый мир: в буквальном смысле — вся планета, а в переносном — удиви
тельный виртуальный мир под названием Интернет.
Какое программное обеспечение мне нужно для создания веб-сайта? — Изучите веб-разработку
В этой статье мы расскажем, какие программные компоненты вам понадобятся при редактировании, загрузке или просмотре веб-сайта.
Вы можете бесплатно загрузить большинство программ, необходимых для веб-разработки. В этой статье мы дадим несколько ссылок.
Вам понадобятся инструменты для:
- Создание и редактирование веб-страниц
- Загрузить файлы на свой веб-сервер
- Перейти на ваш сайт
Почти все операционные системы по умолчанию включают текстовый редактор и браузер, которые можно использовать для просмотра веб-сайтов. В результате вам обычно нужно только приобрести программное обеспечение для передачи файлов на ваш веб-сервер.
В результате вам обычно нужно только приобрести программное обеспечение для передачи файлов на ваш веб-сервер.
Создание и редактирование веб-страниц
Для создания и редактирования веб-сайта вам понадобится текстовый редактор. Текстовые редакторы создают и изменяют неформатированные текстовые файлы. Другие форматы, такие как RTF , позволяют добавлять форматирование, например жирный шрифт или подчеркивание. Эти форматы не подходят для написания веб-страниц. Вам следует подумать о том, какой текстовый редактор вы используете, так как вы будете много работать с ним при создании веб-сайта.
Все настольные операционные системы поставляются с базовым текстовым редактором. Все эти редакторы просты, но не имеют специальных функций для кодирования веб-страниц. Если вы хотите что-то посложнее, доступно множество сторонних инструментов. Сторонние редакторы часто имеют дополнительные функции, включая раскраску синтаксиса, автозаполнение, сворачиваемые разделы и поиск кода. Вот краткий список редакторов:
Вот скриншот расширенного текстового редактора:
Вот скриншот онлайн-текстового редактора:
Загрузка файлов в Интернет
Когда ваш веб-сайт будет готов для публичного просмотра, вам нужно будет загрузить свои веб-страницы на свой веб-сервер.Вы можете купить место на сервере у различных поставщиков (см. Сколько стоит делать что-то в Интернете?). После того, как вы определитесь с тем, какого поставщика использовать, он отправит вам по электронной почте информацию о доступе, обычно в форме URL-адреса SFTP, имени пользователя, пароля и другой информации, необходимой для подключения к их серверу. Имейте в виду, что (S) FTP сейчас несколько устарел, и другие системы загрузки начинают становиться популярными, такие как RSync и Git / GitHub.
Примечание. FTP по своей сути небезопасен.Вы должны убедиться, что ваш хостинг-провайдер разрешает использование безопасного соединения, например SFTP или RSync через SSH.
Загрузка файлов на веб-сервер — очень важный шаг при создании веб-сайта, поэтому мы подробно рассмотрим его в отдельной статье. А пока вот краткий список бесплатных базовых (S) FTP-клиентов:
Просмотр веб-сайтов
Как вы уже знаете, для просмотра веб-сайтов необходим веб-браузер. Существуют десятки вариантов браузера для личного использования, но когда вы разрабатываете веб-сайт, вы должны протестировать его, по крайней мере, со следующими основными браузерами, чтобы убедиться, что ваш сайт работает для большинства людей:
Если вы нацелены на определенную группу (например,g., техническая платформа или страна), возможно, вам придется протестировать сайт с помощью дополнительных браузеров, таких как Opera, Konqueror или UC Browser.
Но тестирование усложняется, потому что некоторые браузеры работают только в определенных операционных системах. Apple Safari работает на iOS и Mac OS, а Internet Explorer работает только в Windows. Лучше всего воспользоваться такими сервисами, как Browsershots или Browserstack. Browsershots предоставляет скриншоты вашего сайта, как он будет выглядеть в различных браузерах. Browserstack фактически предоставляет вам полный удаленный доступ к виртуальным машинам, поэтому вы можете протестировать свой сайт в наиболее распространенных средах.В качестве альтернативы вы можете настроить свою собственную виртуальную машину, но для этого потребуется некоторый опыт. (Если вы идете по этому пути, у Microsoft есть некоторые инструменты для разработчиков, включая готовую виртуальную машину на modern.ie.)
Обязательно проведите несколько тестов на реальном устройстве, особенно на реальных мобильных устройствах. Моделирование мобильных устройств — это новая развивающаяся технология, которая менее надежна, чем моделирование настольных компьютеров. Мобильные устройства, конечно же, стоят денег, поэтому мы предлагаем обратить внимание на инициативу Open Device Lab.Вы также можете поделиться устройствами, если хотите протестировать на многих платформах, не тратя слишком много.
10 лучших бесплатных редакторов HTML с открытым исходным кодом
Еще не было так поздно, когда Тим Бернерс-Ли в 1990-х годах обнаружил что-то, что перенесет вас от «тегов» к «тексту». Его изобретение HTML-кода помогло миру пережить большие преобразования во всемирной паутине, и это и есть HTML. Конечно!
Очень простой, но не избежный, язык гипертекстовой разметки теперь стал стандартным языком для создания веб-страниц и веб-приложений.Возможности и функции HTML включают легкое создание веб-сайтов с использованием необычных программных инструментов.
Здесь «Гипертексты» — это некоторые конкретные тексты, называемые гиперссылками, которые переносят вас на следующую страницу или перемещаются по Интернету в любом месте. «Разметка» охватывает теги HTML внутри гипертекстов. Вместе они образуют «язык», поскольку он включает кодовые слова и синтаксисы, как и любой другой язык.
HTML-редакторы или программы редактирования используются для редактирования HTML и разметки веб-страницы.Хотя разметкой HTML можно управлять с помощью любого текстового редактора, для большего удобства и дополнительных функций предлагается использовать специализированные программы редактирования.
Бесплатное или платное, проприетарное или открытое программное обеспечение редактора HTML Решения всегда были полезны при редактировании или оценке кода по умолчанию для веб-дизайна и дизайна, а также создания интернет-страниц и веб-сайтов.
Что такое редакторы HTML?
Редактор HTML используется либо для преобразования текста и ввода интерфейса макета в фактический код HTML, либо для того, чтобы пользователи могли сканировать код в поисках подходящего синтаксиса в дизайне.
Первые — это WYSIWYG, или «то, что вы видите, то и получаете». Это редакторы типа , которые позволяют пользователям эффективно выполнять HTML-кодирование, используя визуальную платформу, даже если они не очень в ней разбираются. Последними являются текстовые HTML-редакторы , которые построчно показывают вам написанный вами код.
Последними являются текстовые HTML-редакторы , которые построчно показывают вам написанный вами код.
HTML уделяют больше внимания синтаксической эффективности и действенности HTML как языка программирования. В языке больше внимания уделяется открытию и закрытию тегов, форматированию текста, цветовым схемам, гиперссылкам и многим другим соответствующим командам.
Многие другие языки, такие как каскадные таблицы стилей (CSS) и т. Д., Дополняют последующие последующие версии HTML и поддерживают их лучшую, будучи более сложной и продвинутой формой веб-разработки.
Как работает редактор HTML?
Как автономный инструмент, редактор HTML часто играет важную роль в более крупной интегрированной среде разработки (IDE) для разработчика. IDE кажется огромным набором инструментов, который не только предоставляет разработчикам арену для редактирования кода, но и для компиляции, интерпретации и отладки кода.
HTML-редактор помогает вам явно отслеживать код. Когда вы технически вводите код в любой текстовый процессор, вы автоматически получаете инструменты для редактирования HTML, чтобы гарантировать, что код написан идеально.
Исправление синтаксиса и проверка орфографии — самые основные средства, предоставляемые редакторами HTML. Отслеживание синтаксиса также включено в их список заданий, чтобы выделить различные части вашего кода. Таким образом, код становится легко читаемым, если он разделен построчно.Кроме того, эти инструменты обычно позволяют автоматически заполнять или вставлять общие элементы, связанные с HTML.
Редактор HTMLпротив текстового редактора
При сравнении этих двух, редактор HTML кажется более функциональным, чем простой текстовый редактор, и эта функциональная возможность связана с тем, чтобы помочь в создании веб-страниц легко и быстро.
Хотя вы можете кодировать HTML с помощью простого текстового редактора, расширенный инструмент — редактор HTML — делает ваши задачи намного удобнее. Например, редактор HTML может легко определить, где находится открывающий тег HTML, поэтому он автоматически поместит закрывающий тег в нужную позицию.Следовательно, это сокращает ваши усилия по вводу текста и облегчает вам задачу.
Например, редактор HTML может легко определить, где находится открывающий тег HTML, поэтому он автоматически поместит закрывающий тег в нужную позицию.Следовательно, это сокращает ваши усилия по вводу текста и облегчает вам задачу.
«Редакторы WYSIWYG» позволяют редактировать тексты и коды в режиме WYSIWYG. Таким образом, создание веб-сайта с ними становится чрезвычайно простым.
Основные возможности редактора HTML
РедакторыHTML полезны для разработчиков по многим причинам. Они берут на себя головную боль ручного создания и редактирования веб-приложений и веб-сайтов и передают передовой подход к использованию высокотехнологичных инструментов веб-создания и редактирования.Конечно, это экономия времени и сил.
Почему вам следует использовать редактор HTML?
Для преданных писателей и кодировщиков наличие редактора HTML кажется благом. Написание большого количества слов и кодов каждый день даст вам душевное спокойствие только тогда, когда ваш окончательный документ будет выглядеть и звучать превосходно. Лучший онлайн-редактор HTML работает намного лучше, чем мастер-кодер, без ошибок опечаток при написании кода в течение всего дня. Это помогает вам обнаруживать ошибки, чтобы вам не приходилось возвращаться ко всему коду вручную, чтобы найти, где произошла ошибка.
Если мы сосредоточимся на возможностях таких инструментов, многие редакторы HTML могут работать с другими языками, такими как PHP или CSS. Следовательно, это дает вам больше возможностей, если вы хотите изучить и другие отрасли, такие как веб-дизайн.
Редакторы HTML бесплатны?
Сегодня в Интернете есть большой список инструментов для программирования. Но если вы изучаете основы кодирования или просто пытаетесь самостоятельно начать бизнес по разработке веб-сайтов, вы, вероятно, не заинтересованы в поиске дорогостоящего решения.
Вам повезло, что мир технологий также обслуживает несколько хороших бесплатных редакторов HTML с открытым исходным кодом . «Бесплатные» не означают, что они идут на компромисс с точки зрения качества, но экономичны для пользователей, которые не могут позволить себе премиум. В то же время категория «открытый исходный код» делает их более надежными, поскольку они достаточно гибкие, чтобы их можно было модифицировать.
Бесплатные редакторы HTML с открытым исходным кодом
Как и любое программное обеспечение, все редакторы HTML имеют разные функции. Здесь вы можете увидеть ассортимент некоторых из лучших бесплатных редакторов HTML с открытым исходным кодом , которые не только послужат вашим целям, но и сэкономят немного денег.
Позвольте нам проверить список самых исключительных бесплатных программ для редактирования HTML с открытым исходным кодом программ:
Сравнительная таблица различных бесплатных редакторов HTML и редакторов с открытым исходным кодом
В этой статье собрано подробное сравнение и описание некоторых из лучших бесплатных программ для редактирования HTML с открытым исходным кодом. Сравнение в приведенной ниже таблице описывает различные аспекты этих программ и помогает вам выбрать лучшее в соответствии с вашими потребностями.
Давайте подробно рассмотрим все вышеперечисленные редакторы HTML и получим хорошее представление о них.
1. Арахнофилия :Разработанный Полом Лутусом и написанный на Java, Arachnophilia является надежным редактором исходного кода. Он также считается преемником другого редактора HTML — WebThing. Это бесплатный HTML-редактор с открытым исходным кодом , который работает под GNU Lesser General Public License (LGPL), а его стабильная версия 5.5.2922 выпущена 18 ноября 2016 года.Работает на платформе Java SE.
(Источник: Arachnophilia )
Характеристики:
- Это мощный, полнофункциональный, бесплатный и неграфический редактор HTML, который поставляется со встроенным программным интерфейсом клиента FTP и позволяет пользователям загружать свои веб-страницы в учетную запись сервера веб-хостинга.

- Он упрощает создание фреймов, таблиц и других объектов программирования HTML.
- Обеспечивает поддержку международных символов и контента.
- Новая функция — «HTML Validate», которая поможет вам найти и исправить структурные ошибки на ваших веб-страницах.
- Он предоставляет расширенный редактор макросов для создания, удаления и редактирования команд вместе со всеми элементами управления, которые кажутся сложными в программе.
Мощный текстовый редактор — Bluefish поддерживает разработку в HTML, XHTML, CSS, XML, PHP, C, C ++, JavaScript, Java, Google Go, Vala, Ada, D, SQL, Perl, ColdFusion, JSP, Python, Ruby и оболочка.Это кроссплатформенное программное обеспечение, разработанное Bluefish Dev Team. Дата выпуска стабильной версии 2.2.10 — 27 января 2017 года.
(Источник: Bluefish )
Характеристики:
- HTML-редактор Bluefish быстрый и легкий в использовании. Он запускается быстро и может загружать сотни файлов за секунды.
- Облегчает полноэкранное редактирование.
- Он поддерживает настраиваемый язык программирования.
- Предоставляет функции закладок и поддержку ZenCoding.
- Поддерживается многодокументный интерфейс, т.е. одновременно можно тестировать более 500 документов.
- Он предоставляет широкие возможности для отмены и повторного выполнения действий.
- Bluefish позволяет вам иметь расширяемую программу с помощью плагинов и скриптов.
Aptana Studio 3 признана самой мощной в мире IDE для разработки веб-сайтов с открытым исходным кодом.Он поддерживает веб-языки программирования, такие как PHP, AJAX, JavaScript и Ruby on Rails, HTML и CSS. Это продукт компании Appcelerator, Inc. и его последняя выпущенная версия — 3. 7.2.
7.2.
(Источник: Aptana Studio 3 )
Характеристики:
- Aptana Studio 3 помогает в разработке JavaScript, PHP, HTML, CSS и Ruby.
- Он поддерживает последние спецификации HTML5.
- Он поддерживает несколько протоколов, таких как FTP, SFTP, FTPS и Capistrano.
- Он упрощает интеграцию с git, помещая ваши проекты в систему управления исходным кодом git. Программное обеспечение
- Aptana быстро получает доступ к встроенному терминалу командной строки для выполнения команд и языковых утилит операционной системы.
- Exceptional IDE Customization with Aptana поможет вам настроить среду разработки именно так, как вы хотите.
Комплект разработки программного обеспечения Eclipse (SDK), выпущенный под Eclipse Public License, представляет собой бесплатную программу IDE с открытым исходным кодом .Он работает на нескольких платформах, а дата выпуска стабильной версии 4.10 (2018-12 R) — 19 декабря 2018 года. Программное обеспечение написано на языках C и Java и является продуктом известной Eclipse Foundation.
(Источник: Eclipse SDK )
Характеристики:
- Eclipse Software Development Kit (SDK) включает в себя все инструменты разработки Java и предназначен для разработчиков Java.
- Eclipse SDK использует подключаемые модули для обеспечения всех функций поверх или внутри системы времени выполнения.
- Eclipse упрощает использование платформы Rich Client Platform (RCP) для разработки приложений общего назначения.
- Представления, редакторы, перспективы и мастера составляют важную часть рабочей среды Eclipse.
- Он поддерживает среду удаленных компонентов.
 Кронштейны :
Кронштейны : Один из известных редакторов исходного кода — Brackets в первую очередь занимается веб-разработкой. Это бесплатное программное обеспечение с открытым исходным кодом, написанное на JavaScript, HTML и CSS, разработанное Adobe Systems и распространяемое по лицензии MIT.Он работает на Mac OS, Linux и Windows, а его стабильная версия 1.13 выпущена 18 июня 2018 года.
(Источник: Кронштейны )
Характеристики:
- «Скобки» — мощный, легкий и современный текстовый редактор.
- Это наиболее полезно в веб-дизайне.
- В недавно выпущенной версии программного обеспечения вы можете легко управлять структурой папок в ней с помощью простого перетаскивания.
- Теперь пользователи могут открывать веб-страницу, доступ к которой осуществляется удаленно из Brackets.
- Автоматическое обновление скобок — еще одна возможность в новом выпуске, не выходя из редактора кода.
Интегрированная среда разработки на основе Java — NetBeans — это продукт Apache Software Foundation, первоначально разработанный Романом Станэком. Программное обеспечение работает на Java SE, Java EE и Java FX, доступно на 28 языках и работает в соответствии с лицензией Apache.Дата выпуска стабильной версии 10.0 — 27 декабря 2018 г.
(Источник: Apache NetBeans )
Характеристики:
- Apache NetBeans — быстрый и умный редактор.
- Его можно установить во всех операционных системах, поддерживающих Java, Mac OSX, BSD и Windows.
- На платформе NetBeans приложения могут устанавливать модули динамически.
- Платформа обеспечивает возможность многократного использования сервисов, которые обычно предлагаются настольными приложениями, и это позволяет разработчикам сосредоточиться на логике, специфичной для их приложения.

- Поддержка Maven, рефакторинг, контроль версий и система проектов на основе Ant — это среди других функций IDE NetBeans.
SeaMonkey — это бесплатный Интернет-костюм с открытым исходным кодом, включающий редактор HTML, разработанный Советом SeaMonkey. Он написан на C ++, XUL, XBL и JavaScript, работает на платформах Windows, MacOS, Linux и Gecko и лицензирован согласно MPL / GPL / LGPL. Дата выпуска последней версии 2.49.4 этого программного обеспечения — 27 июля 2018 г.
(Источник: SeaMonkey )
Характеристики:
- SeaMonkey предоставляет мощный, но простой редактор HTML.
- Обеспечивает динамическое изменение размера изображения и таблицы.
- Он обеспечивает возможность быстрой «вставки» и «удаления» ячеек таблицы.
- SeaMonkey Composer — это редактор HTML WYSIWYG.
- В основном пользовательском интерфейсе этого программного обеспечения есть четыре вкладки: Обычный (WYSIWYG), HTML-теги, HTML-код и предварительный просмотр в браузере.
- По словам их рецензентов, это лучший композитор для всех их документов и проектов веб-сайтов.
SynWrite — еще одно известное имя в контексте бесплатного редактирования HTML с открытым исходным кодом , редактирования исходного кода и замены Блокнота. Написанный на языке Python и под лицензией Mozilla Public License 1.1 (MPL 1.1), SynWrite работает на различных платформах Windows, таких как: Windows XP, Windows Vista (32-разрядная версия), Windows 7 (32-разрядная версия), Windows Vista (64-разрядная версия), Windows 7 (64-разрядная версия), Windows 8 и Windows 10.SynWrite — продукт компании UVViewSoft, и его стабильная версия 6.38.2770 выпущена 30 августа 2017 года.
(Источник: SynWrite )
Характеристики:
- SynWrite обладает полностью настраиваемым синтаксисом и может сделать коды читаемыми на многих языках.

- Он поддерживает почти все системы кодирования, то есть ASCII, Unicode и т. Д.
- Что касается панелей, он упрощает просмотр в виде дерева для исходного кода, текстовых клипов, списка вкладок, выходов внешних инструментов, мини-карты документов, истории буфера обмена, файлового менеджера, управления проектами и клиента FTP / SFTP.
- Что касается кодирования, он облегчает автоматическое завершение, автоматическое закрытие тегов и скобок, шаблоны кода, палитру цветов, предварительный просмотр цвета, вставку тегов изображений, переносимые закладки, маркеры столбцов, вставку отметок даты / времени и т. Д.
- Программное обеспечение поддерживает редактирование с несколькими картами и множественный выбор.
Atom — один из лучших бесплатных редакторов текста и исходного кода с открытым исходным кодом . Он работает в Mac OS, Linux и Windows, написан на Electron (серверная часть), CoffeeScript / JavaScript / Less / HTML (интерфейс / пользовательский интерфейс), доступен на английском языке и лицензирован как бесплатное программное обеспечение по лицензии MIT (бесплатное программное обеспечение). .Дата выпуска стабильной версии 1.34.0 этого программного обеспечения — 8 января 2019 г.
(Источник: Atom )
Характеристики:
- Программное обеспечение Atom поставляется со встроенным менеджером пакетов, так что вы можете искать и устанавливать новые пакеты или создавать свои собственные пакеты прямо из Atom.
- Программа помогает быстрее писать код с помощью умного и гибкого автозаполнения.
- Пользователи могут разделить свой интерфейс Atom на несколько панелей для сравнения и редактирования кода в файлах.
- Обозреватель файловой системы помогает легко просматривать и открывать один файл, целый проект или несколько проектов в одном окне.

- Простая возможность поиска, предварительного просмотра и замены текста при вводе файла или во всех ваших проектах.
Бесплатный HTML-редактор с открытым исходным кодом — Maqetta — это веб-редактор WYSIWYG, предназначенный для редактирования веб-приложений и документов на основе HTML5.Программное обеспечение написано на JavaScript и HTML и работает в любом браузере с поддержкой HTML5. Это продукт IBM, лицензированный согласно BSD или AFL. Дата выпуска окончательной версии 9 этого программного обеспечения — 6 февраля 2013 г.
(Источник: Maqetta )
Характеристики:
- Maqetta упрощает визуальное редактирование на экране и сборку страниц перетаскиванием.
- Специальная панель инструментов доступна для общих операций редактирования, таких как вырезание, копирование, вставка, удаление, отмена, повтор, предварительный просмотр в браузере, сохранение и сохранение как.
- Палитра виджетов доступна для элементов HTML или библиотек виджетов.
- Он предоставляет встроенные темы для рабочего стола и мобильных устройств, а также обеспечивает создание пользовательских тем.
- Обеспечивает одновременное редактирование в дизайне, исходном или разделенном виде и перемещение библиотек в рабочей области.
CoffeeCup — интересная коммерческая программа для редактирования HTML. Мы включили это в популярную категорию. Давайте посмотрим на ключевые аспекты этого программного обеспечения ниже:
Чашка кофе : CoffeeCup возникла 26 лет назад как американская компания по разработке программного обеспечения.Он предоставляет пользователям отличные и доступные программные решения. Первоначальная версия HTML-редактора CoffeeCup была выпущена в августе 1996 года, а его стабильная версия 15. 4 была выпущена 5 июня 2012 года. Программа имеет лицензию Freemium Trialware и работает в Windows XP, Windows Vista и Windows 7.
4 была выпущена 5 июня 2012 года. Программа имеет лицензию Freemium Trialware и работает в Windows XP, Windows Vista и Windows 7.
(Источник: CoffeeCup )
Характеристики:
- HTML-редактор CoffeeCup имеет удобные настройки тегов и интуитивно понятные инструменты, такие как автозавершение кода.
- Это редактор HTML на основе WYSIWYG.
- Он запускается за секунды, создавая новые файлы HTML или CSS с нуля или приступая к профессиональному дизайну с использованием существующего макета или темы.
- Библиотека компонентов — это гигантская экономия времени, которая автоматически обновляется везде, если вы однажды редактировали элемент.
- Исключительный встроенный инструмент проверки позволяет пользователям проверять все типы кодов на предмет наличия совершенно правильных страниц.
Помимо приведенного выше списка и подробного описания лучших бесплатных редакторов HTML с открытым исходным кодом, вы также можете проверить Evrsoft , Bluegriffon , GNU Emacs , TinyMCE , CKEditor и Crimson Editor. .В случае, если вы использовали какое-либо из этих программ ранее; Вы можете поделиться с нами своими отзывами о .
Заключение
Существует так много причин, которые оправдывают то, что написание или кодирование сами по себе не могут оправдать ваш уважаемый веб-проект; использование хорошего программного обеспечения для редактирования HTML сделает работу проще и удобнее. Некоторые вещи, которые вы не можете указать, отредактировать или изменить, легко достигаются с помощью такого рода инструментов.
Например, если вы хотите отформатировать определенные символы как объекты HTML, вы можете просто использовать вкладку символов, доступную в программном обеспечении, для вставки этих объектов.
Помимо внешнего вида, необходимо, чтобы ваш сайт был структурирован и организован.
Тем не менее, бесплатные HTML-редакторы с открытым исходным кодом — отличный выбор, поскольку у вас обязательно будет качественное и экономичное решение для ваших нужд веб-разработки. Просто выберите наиболее подходящее программное обеспечение и наслаждайтесь преимуществами.
HTML-редакторы — инструменты для создания HTML-документов
Существует так много пакетов программного обеспечения для разработки HTML.Программные пакеты можно разделить на две основные категории:
- текстовые (или кодовые) редакторы
- WYSIWYG ( то, что видишь, то и получаешь ) редакторы
Текстовые (или программные) редакторы
Чтобы начать создавать веб-страницы, вам не понадобится дорогостоящий программный пакет, но вам нужны некоторые знания HTML. Вы можете создавать веб-страницы с помощью простого текстового редактора, такого как Блокнот Windows. Однако, освоив создание сценариев HTML, вы поймете, что использования Блокнота или другого базового текстового редактора недостаточно.В Windows Notepad можно запустить из меню «Пуск»:
- Выберите: Программы | Аксессуары | Блокнот
- Введите notepad.exe или просто блокнот в команде «Выполнить» из меню «Пуск»:
Затем нажмите кнопку ОК, чтобы запустить Блокнот.1. Запустите команду «Выполнить»
2. Введите «Блокнот» в текстовое поле.
Macromedia Homesite — популярный текстовый редактор HTML. Редактор предоставляет множество специфичных для HTML параметров, которых нет в Блокноте Windows.
Редакторы WYSIWYG
Поскольку WYSIWYG (произносится как wuzzywig или wizzywig ) HTML-редакторы не требуют большого знания HTML, они, как правило, дороги. Эти редакторы позволяют вам работать непосредственно в режиме просмотра «дизайн» или «предварительный просмотр», а не в режиме просмотра кода. Основное преимущество работы с представлением design заключается в том, что вы можете создавать макет страницы, перетаскивая части макета страницы.Таким образом, веб-страницу можно разработать быстрее, чем путем ее жесткого кодирования вручную с помощью текстового редактора.
Эти редакторы позволяют вам работать непосредственно в режиме просмотра «дизайн» или «предварительный просмотр», а не в режиме просмотра кода. Основное преимущество работы с представлением design заключается в том, что вы можете создавать макет страницы, перетаскивая части макета страницы.Таким образом, веб-страницу можно разработать быстрее, чем путем ее жесткого кодирования вручную с помощью текстового редактора.
Доступно несколько популярных редакторов WYSIWYG:
- Macromedia Dreamweaver
- Microsoft FrontPage
- Adobe GoLive
Помните, что эти редакторы могут помочь вам создавать веб-страницы, но не могут научить вас HTML. Если вы сначала освоите HTML, вы сможете использовать эти программные пакеты более эффективно.
Сравнение текстовых редакторов и WYSIWYG-редакторов
Итак, какой тип программного обеспечения вы должны выбрать для разработки своих веб-страниц? Следующие пункты могут помочь вам принять решение:
Текстовые (или основанные на коде) редакторы | Редакторы WYSIWYG |
|---|---|
|
|
Если вы все еще не уверены, какой редактор использовать, загрузите пробную версию каждого программного обеспечения, которое вы хотите попробовать. Попробовав, решите, какое программное обеспечение лучше подходит для ваших нужд.
Создайте свои первые веб-страницы с помощью HTML и CSS
https://vimeo.com/270703472Вы заинтересованы в создании веб-страниц? Не смотрите дальше! В этом курсе вы узнаете, как использовать HTML5 и CSS3, два типа кода, на которых основаны все веб-сайты.
Для прохождения этого курса вам не обязательно иметь навыки программирования! HTML и CSS — отличные точки входа в мир кода и необходимые языки, которые должен знать любой разработчик или веб-дизайнер.Создавайте содержимое своей страницы с помощью HTML и улучшайте его внешний вид с помощью CSS. Вы узнаете все об этих двух языках и о том, как они работают вместе для отображения всех ваших любимых веб-сайтов.
Готовы начать обучение созданию веб-страниц? Войти Сейчас!
Цели обучения:
Создание первой веб-страницы с помощью HTML и CSS
Различать HTML и CSS и определять их отдельные применения
Определить и применить правильный синтаксис для общих элементов HTML
Объясните, как семантические теги HTML используются для структурирования веб-страницы
Используйте теги и атрибуты для определения ключевой информации на странице
Определите и используйте правильный синтаксис CSS
Применение CSS к элементам HTML
Предварительные требования: Нет!
Требуется инструмент : редактор кода
Создание веб-сайтов без кодирования HTML.
 EZGenerator Конструктор сайтов
EZGenerator Конструктор сайтовИщу
Простой конструктор сайтов?
Генератор EZ
отлично работает!
EZGenerator был доступен с 2005 по 2015 год
EZGenerator — это сочетание автономного конструктора веб-сайтов и онлайн-системы управления контентом.
Создайте структуру своего веб-сайта в автономном режиме, добавьте страницы, блоги и другие функции, затем загрузите ее и продолжайте редактировать «живое» содержимое в Интернете.
EZGenerator легко создает веб-сайт без установки какого-либо другого программного обеспечения на свой компьютер или сервер. EZGenerator сделает всю тяжелую работу за вас и настроит все, что вам нужно, чтобы иметь доступ к сети.
Нет ограничений на количество веб-сайтов, которые вы создаете с помощью EZGenerator, или на количество страниц в каждом проекте.
EZGenerator также является решением, когда вам нужно поддерживать несколько веб-сайтов на разных серверах. Вы можете управлять всеми своими проектами из одного места.
Наша программа поддерживает вас в создании сайта, который вы придумали, без ограничения вашего творчества.
Вы можете использовать веб-хостинг по вашему выбору (бесплатный или платный) для публикации вашего веб-сайта, созданного EZGenerator.
EZGenerator — это, прежде всего, платформа для веб-редакторов WYSIWYG. Если вы умеете использовать текстовый процессор, вы будете как дома, создавая веб-сайты в EZGenerator. Нет необходимости в графических навыках или знании HTML.Вы сможете добавлять современные функции, такие как блоги, календари, электронная коммерция, службы Google, гостевая книга, слайд-шоу, счетчики и все остальное в соответствии с коммерческими / профессиональными стандартами.
Конечно, если вы разбираетесь в HTML / Java / php, то EZGenerator позволяет вам погрузиться в глубину и полностью настроить ваши страницы, используя любой из этих языков разработки.
Просто выберите один из множества (буквально тысяч) готовых шаблонов или импортируйте шаблон из Artisteer в EzGenerator.

Вы даже можете настроить большинство шаблонов в соответствии с вашими требованиями к дизайну. Вы можете изменить внешний вид шаблона, заменить изображения, вставить слайд-шоу или Flash-баннеры в шаблон.
EZGenerator готов взаимодействовать и подключаться ко всем основным веб-серверам. Как только ваш сайт будет готов, один щелчок — и ваш сайт будет опубликован в вашей собственной (FTP или SFTP) учетной записи с помощью встроенного ftp-клиента EZGenerators.
Вы также можете опубликовать свой сайт в локальной папке на своем ПК для тестирования или загрузить свой сайт в несколько учетных записей.
EzGenerator позволяет легко добавлять впечатляющие интерактивные функции на ваш сайт на основе библиотеки JQUERY JavaScript.
Вы откроете для себя таблицы с вкладками, аккордеоны, плавающие логины и многое другое. EZGenerator всегда будет в курсе последних функций и улучшений контента.
Как кодировать простую веб-страницу с использованием HTML
Видео-демонстрация того, как кодировать простую веб-страницу с использованием HTML
Это руководство является частью первой из серии руководств по веб-дизайну, которые я сейчас собираю.Он разработан, чтобы обеспечить вводную основу для программирования в Интернете. Это руководство начинается с основ работы с HTML и охватывает следующие темы:
- Основная концепция HTML
- Роль HTML и CSS
- Структура HTML
- Инструменты кодирования
- Полезные ссылки
- Управление файлами
- Создание «автономного» веб-сайта
- Настройка каталога
- Именование файлов
- Индексный файл
- Структура и форматирование HTML
- Семантический HTML и стиль браузера по умолчанию
К концу этого руководства вы должны иметь фундаментальное понимание как работает HTML. Вы создадите простую веб-страницу, которая будет включать следующие основные элементы HTML:
Вы создадите простую веб-страницу, которая будет включать следующие основные элементы HTML:
- Основной заголовок (h2)
- Абзац текста
- Список
Вот ссылка на Часть 2, которая посвящена разработке базовая веб-страница, включая введение в CSS.
Основная концепция HTML
Посетите веб-сайт (желательно в Chrome), щелкните правой кнопкой мыши и выберите источник просмотра. Вы увидите код, который браузер использует для отображения веб-страницы. Код может показаться немного сложным, если вы только начинаете, но главное заключается в том, что этот код является HTML-документом, и ваш браузер переводит этот код на веб-страницу, которую вы видите.
Стоит отметить, что большинство веб-сайтов используют довольно много разных типов кода, которые объединяются в html. К ним относятся такие вещи, как CSS, Javascript, PHP и т. Д. У разных языков кодирования разные роли, и я расскажу о них более подробно в следующих руководствах.
А пока мы сосредоточимся на самых основах HTML.
Роль HTML и CSS
Это станет более понятным, когда вы действительно начнете работать с кодом, но пока давайте просто скажем, что HTML — это язык содержания и структуры.Например, контент включает в себя такие вещи, как текст, изображения и ссылки. Структура, например, определяет, является ли конкретный фрагмент текста заголовком или абзацем, или принадлежит ли он к заголовку документа или нижнему колонтитулу документа и т. Д.
Допустим, CSS — это язык стиля. — Как представлен этот контент. Например, цвет, положение, размер и т. Д.
Я считаю полезным сначала сконцентрироваться на содержании и структуре, имея в виду, что именно так поисковые системы или «боты» читают и интерпретируют контент.Боты используют структуру контента, чтобы понять его, например, определено ли что-либо как заголовок или список элементов. Например, для поисковой оптимизации ботов не обязательно интересует визуальный стиль контента, например, фиолетовый он или зеленый и т. Д. Их больше интересует фактическая сущность контента, например, фактические слова в тексте, ссылки, изображения и т. д.
Д. Их больше интересует фактическая сущность контента, например, фактические слова в тексте, ссылки, изображения и т. д.
Структура HTML
Я кодировал веб-сайты в течение многих лет, прежде чем я действительно понял, что большая часть терминологии, описывающей структуру HTML, основана на базовом форматировании документа, как, скажем, текстовый документ или даже школьное задание, написанное от руки.
Обычно, если вы создаете, скажем, текстовый документ с использованием чего-то вроде Word или Google Docs, ваш документ будет включать заголовок и основной заголовок, описывающий, что это за документ. Он также может включать подзаголовки и различные разделы документа, а также нижний колонтитул с такими вещами, как нумерация страниц. Ваш документ может также включать некоторую информацию, которая включена в документ, но не обязательно должна отображаться в «теле» основного документа. Например, это может быть информация об авторе, комментарии, сведения об авторских правах и т. Д.
Для начала вам понадобится какая-то прикладная программа, которая может редактировать и сохранять документы HTML и CSS. Иногда лучше начать с базового инструмента, который заставляет вас написать весь код, прежде чем использовать инструмент, который включает такие функции, как подсказки кода, которые помогают сгенерировать код для вас. В этом уроке я предлагаю копировать и вставлять код из источников, однако это формирует хорошую привычку начинать с фактического написания кода, если вы готовы к этому.
Вот список некоторых доступных мне инструментов кодирования.
Есть также несколько интересных инструментов, которые можно использовать для написания кода прямо в облаке, например Codepen, однако я бы рекомендовал сначала начать с простого редактора кода.
Несколько замечаний по поводу инструментов… Там, где я учу, мы обычно используем Notepad ++, потому что моя обучающая среда основана на Windows, и эта программа работает очень хорошо, особенно с точки зрения запуска с базовым редактором, который не включает подсказки кода по умолчанию.
В наши дни я обычно пишу код прямо в облаке на серверах своего веб-сайта.Я расскажу об этом в следующих уроках, но для всего остального, особенно когда я хочу просто кодировать веб-страницу или что-то подобное, я работаю с Sublime text. Мне очень нравится, как вы можете попробовать Sublime Text без лицензии (при сохранении выдает периодические подсказки). Я купил лицензию на Sublime text несколько лет назад и очень доволен этой программой.
Насколько я знаю, Atom — хорошая бесплатная альтернатива Sublime Text, и мне очень нравится это многими людьми, которых я знаю. Однажды я попробовал Atom и почувствовал, что по сравнению с Sublime текст ощущается немного медленнее, в противном случае я пока предпочитаю использовать Sublime.
Полезные ссылки
Я думаю, что лучше всего начать с W3Schools. На самом деле, я думаю, вы могли бы просто проработать все, что перечислено на этом сайте, начиная с HTML, затем CSS, а затем Javascript.
Я решил создать эту серию руководств, чтобы также объяснить некоторые концепции на очень простом языке, которые, как мне кажется, не обязательно объясняются так же хорошо, как в школе W3Schools.
После того, как вы приступили к работе с HTML, CSS и Javascript, я думаю, что в разделе «Как сделать» в W3Schools можно найти примеры некоторых основных компонентов, таких как слайдеры изображений и т. Д., Которые вы можете попробовать добавить на свои веб-страницы. в какой-то момент.
Управление файлами
Я бы сказал, что по крайней мере 80% всего, что связано с созданием веб-сайтов, связано с сильным контролем над управлением файлами. Если ваше управление файлами в настоящее время повсеместно, сейчас самое время начать с некоторой базовой организации. Код веб-сайта может быть жестоким: если что-то написано неправильно, это не сработает.
Создание «автономного» веб-сайта
Мы собираемся начать с создания простого «автономного» веб-сайта. Это означает, что этот веб-сайт не будет доступен для широкой публики во всемирной паутине как таковой, но его все равно можно будет просматривать через браузер. — Я расскажу о подключении сайтов к сети в следующем учебном пособии.
— Я расскажу о подключении сайтов к сети в следующем учебном пособии.
Настройка каталога
- Создайте новую пустую папку на вашем компьютере (или внешнем диске) в логическом месте и назовите ее «my-webpage-1».
- Затем в эту папку добавьте несколько пустых папок с именами «css», «images» и «js».
Это довольно стандартная базовая установка. Возможно, нам не обязательно понадобятся все эти папки для начала, но будет полезно подготовить их в качестве отправной точки для вещей, которые будут рассмотрены в последующих руководствах.
Пример настройки каталогаИменование файлов
С точки зрения создания документов веб-сайтов рекомендуется придерживаться следующего соглашения об именах:
- Все буквы в нижнем регистре
- Отдельные слова переносятся через дефис
- Не забудьте указать расширение формата документа
- Напр. about-me.html или my-image.jpg, а НЕ Home Page.html или Green Frog.jpg (убедитесь, что вы видите разницу.
Индексный файл
Откройте нужную программу редактирования кода, создайте новый пустой документ и сохраните его в папке вашего веб-сайта как index.html ’.
Каждый раз, когда вы посещаете адрес каталога в своем браузере, например, что-то вроде my-computer / drive / my-webpage-1, файл index.html часто открывается браузером по умолчанию. Вспомните, как я ранее упоминал, что большая часть терминологии HTML-документов относится к стандартной структуре документа. Обычно индексный файл является домашней страницей вашего веб-сайта и во многих отношениях предназначен для «индексации» или выделения основного содержания и других страниц вашего веб-сайта и т. Д., Как и индекс книги.
Структура и форматирование HTML
Напишите следующий код:
Затем сохраните документ.
Этот код по существу определяет документ как HTML.
Теперь посмотрим на два «тега» — html и / html. Это открывающие закрывающие теги, и все между ними определяется как «принадлежащее» элементу html.
Поздравляем, вы создали свой первый HTML-документ. Однако в нем еще ничего нет…
Теперь перейдите в W3Schools — HTML.Выберите и скопируйте пример кода HTML-документа и вставьте его поверх кода, который вы только что написали. Это действительно хорошая отправная точка для базового документа веб-страницы. Это должно выглядеть примерно так:
Заголовок страницы
Это заголовок
Это абзац.
Теперь сохраните документ, посетите его на своем компьютере и откройте его в браузере веб-сайта (например, Chrome, Firefox, Explorer и т. д.).Вы должны увидеть заголовок документа на вкладке браузера и другие элементы, видимые в «теле» веб-страницы.
Особенно в начале я рекомендую использовать клавишу табуляции на клавиатуре для отступа и форматирования кода следующим образом. Это упрощает просмотр структуры открывающих и закрывающих тегов:
<название>
Заголовок страницы
Это заголовок
Это абзац.
Это относительно экстремально, большинство программистов сохранят такие теги, как title, h2 и p, в одной строке, но для абсолютного новичка я считаю полезным выработать привычку форматировать свой код таким образом. способ более легко идентифицировать открывающие и закрывающие теги и сразу увидеть структуру.
Все, что находится между тегами html, определяется как «принадлежит» определению HTML. Точно так же все между открывающим и закрывающим тегами h2 определяется как главный заголовок и так далее.
Как правило, большинство тегов имеют открывающий и закрывающий теги.
Здесь важно наличие «вложенной» структуры. Тег h2 находится внутри тегов body, которые находятся внутри тегов html. Это означает, что тег h2, например, наследует свойства своих «родительских» тегов, и эта вложенная структура определяет структуру html.
Это странный пример, но просто скажу, что я хотел закодировать структуру дома (и это определенно неверный HTML-код).Я могу сделать что-то вроде этого:
<дом>
<стена>
<дверь>
<дверная ручка>
<окно>
Тогда, если бы мне сказали разместить стену в определенном месте, дверь и окно были бы относительны или «принадлежали» стене и, следовательно, могли бы наследовать определенные свойства, назначенные стене. Открывающие и закрывающие теги определяют структуру.Речь идет о том, что к чему и как разные компоненты соотносятся друг с другом. HTML — это язык, который определяет структуру с помощью этой простой системы элементов внутри элементов.
Семантический HTML и стиль по умолчанию браузера
При просмотре веб-сайта вы должны заметить, что тег h2 отображается крупнее и жирнее, чем текст абзаца. Здесь браузер применяет стиль по умолчанию к этим элементам на основе их определения.
В Chrome вы можете щелкнуть правой кнопкой мыши, а затем «проверить», и это отобразит все стили, которые браузер применяет к элементу, включая стандартную «Таблицу стилей пользовательского агента».
Я подробнее расскажу о CSS в следующем уроке.
Различные браузеры могут применять разные стили по умолчанию, и иногда веб-разработчики предпочитают использовать что-то вроде сброса CSS или нормализации CSS, чтобы лучше контролировать стиль браузера по умолчанию. Я расскажу об этом более подробно в следующих уроках, но пока не думаю, что вам нужно слишком сильно об этом беспокоиться.
Мой подход состоит в том, чтобы, как правило, отказаться от стиля браузера по умолчанию и устранить несоответствия браузера, если они применяются только к элементам, которые я использую.Тем не менее, я думаю, что действительно важно соблюдать стиль браузера по умолчанию, потому что, особенно когда вы только начинаете, а также когда начинаете беспокоиться об оптимизации для поисковых систем, это может помочь вам визуально, в самой грубой форме, показать, какие у вас разные элементы. на самом деле есть.
А это касается семантики. Тип используемых вами элементов помогает поисковым системам и ботам понять, что это за контент. Например, если это список текстовых элементов, таких как список покупок, стиль браузера по умолчанию будет отображать его как список, если он правильно определен как элемент списка.
Сейчас, вероятно, хорошее время, чтобы начать редактировать содержание вашего веб-сайта. Вы можете начать с редактирования заголовка, заголовка страницы и абзаца, стараясь не испортить удаление и не испортить какие-либо открывающие и закрывающие теги.
Теперь посетите W3Schools — HTML — Lists, скопируйте и вставьте список в свой документ. Сохраните его, затем перейдите в свой браузер и обновите его. Ваш код должен выглядеть примерно так.
Моя первая веб-страница
Моя первая веб-страница
Привет, меня зовут Генри, и это мой первый сайт.Я заинтересован в:
- Веб-дизайн
- Кодирование
- Цифровое искусство
Пример веб-страницы при просмотре через браузер. Обратите внимание на «локальный» путь к файлу в адресной строке, а также на стиль браузера по умолчанию, примененный к различным элементам HTML.Я думаю, что это хорошее место для завершения части 1, однако по моему опыту большинство студентов хотят продолжить более «забавные» вещи, которые я рассмотрю в части 2, в том числе:
- Добавление ссылок
- Добавление изображений
- Работа с содержимым заполнителя
- Применение базового стиля CSS
Если вы хотите оставаться в курсе, когда я публикую новые учебные пособия, просто подписывайтесь на меня в Twitter, LinkedIn или на моем канале Youtube.Если вы используете RSS, вы также можете найти каналы для любой или всех моих категорий руководств.
Создание HTML в текстовом процессоре
Создание HTML в текстовом процессоре Профессиональный ростИнтернет-публикация
Три действия
Создание HTML в текстовом процессоре
Краткое описание
Все основные текстовые редакторы, включая Word Perfect, MS Word, ClarisWorks, PageMaker и MS Works разрабатывают или уже выпустили дополнительные модули или новые функции в их программах, позволяющие создавать HTML.В этом упражнении описывается, что есть в настоящее время доступен для основных текстовых редакторов и содержит ссылки на полезные ресурсы по использование вашего текстового процессора для создания и обслуживания HTML.
Цели
- Узнайте, как использовать программу обработки текста для создания файлов HTML.
- Узнайте, где можно найти дополнительную информацию об использовании текстовых редакторов для создания HTML.
Материалы и ресурсыРазрабатывая наши уроки и упражнения, мы сделали некоторые предположения об оборудовании и программное обеспечение, которое будет доступно в классе для учителей, посещающих веб-сайт LETSNet. Мы предполагаем, что учителя, использующие наши уроки или занятия в Интернете, имеют компьютер с необходимыми аппаратные компоненты (мышь, клавиатура и монитор), а также браузер World Wide Web.в в разделе ниже мы указываем любые «особые» требования к оборудованию или программному обеспечению для урока или мероприятия (в в дополнение к описанным выше) и уровень доступа в Интернет, необходимый для выполнения действия.
- Особые требования к оборудованию: нет.
- Особые требования к программному обеспечению: нет.
- Доступ в Интернет: Среднескоростной (28 800 бит / с по телефону) или выше.
Описание действияЕсли вы используете любую из следующих программ обработки текста, вы можете генерировать HTML прямо из ваших обычных файлов текстового редактора. Если вы его не используете из этих программ вы по-прежнему можете использовать программу перевода RTFtoHTML (см. Интернет-ресурсы ниже), чтобы создать HTML из вашего текстового процессора.
- ClarisWorks от Claris : ClarisWorks 4.x читает и записывает файлы HTML напрямую. Ты может читать файлы HTML с помощью функции обработки текста. Выберите опцию Открыть … из Файл , выберите список Тип файла и прокрутите вниз, чтобы выбрать WWW [HTML] . Выберите файл HTML вы хотите прочитать и открыть его. ClarisWorks автоматически преобразует его в свой текстовый редактор. формат для изменений. Если вы хотите сохранить файл HTML, используйте параметр Сохранить как … в ClarisWorks. В меню «Файл» и затем измените тип файла на WWW [HTML] перед тем, как нажать кнопку «Сохранить».Это будет переведите файл в HTML.
- WordPerfect от Corel : WordPerfect 7.x может читать и записывать файлы HTML. Чтобы записать файл в HTML используйте параметр Опубликовать в в меню Файл и выберите HTML. Это создаст HTML-файл из документа WordPerfect. Если вы используете WordPerfect 6.1 для Windows, вы можете использовать программа-надстройка Internet Publisher (см. Интернет-ресурсы ниже) для создания файлов HTML.
- Word от Microsoft : Microsoft предлагает бесплатно Internet Assistant (IA) для MS Word 6.1 или новее. Эта надстройка позволяет создавать файлы HTML из документов Word. Скачать Интернет-помощник, см. Интернет-ресурсы ниже.
- PageMaker от Adobe : PageMaker 6.0 и 6.5 включают экспорт возможность создания файлов HTML. Adobe также продает PageMill, программу создания и поддержки HTML.
- Rich Text Format в HTML (RTFtoHTML) : Эта утилита перевода преобразует файлы в Rich Text формат (RTF) в HTML.
Интернет-ресурсыПримечание: У вас уже должны быть основные текстовые редакторы (например, Word Perfect, MS Word, и т.

 Редакторы WYSIWYG предоставляют расширенные возможности для кодирования на других языках программирования / сценариях, таких как JavaScript, XHTML, ASP / ASP.NET, PHP и JSP.
Редакторы WYSIWYG предоставляют расширенные возможности для кодирования на других языках программирования / сценариях, таких как JavaScript, XHTML, ASP / ASP.NET, PHP и JSP.