| Лучшие редакторы HTML. Лучшие CSS редакторы Программа для html редактирования |
Каждый веб дизайнер и кодер нуждается в хорошем редакторе веб страниц для создания и редактирования HTML, CSS и JavaScript кода. Notepad (Windows) и TextEdit (Mac) — отличные инструменты для начала, но вскоре по мере накопления опыта работы захочется использовать более солидный и удобный инструмент. Существует сотни отличных редакторов, среди которых можно подобрать подходящий, однако многие из них являются платными. А если не хочется нарушать авторское право, а бюджет не располагает средствами на покупку коммерческого продукта? В данной статье рассматриваются несколько отличных бесплатных редакторов.
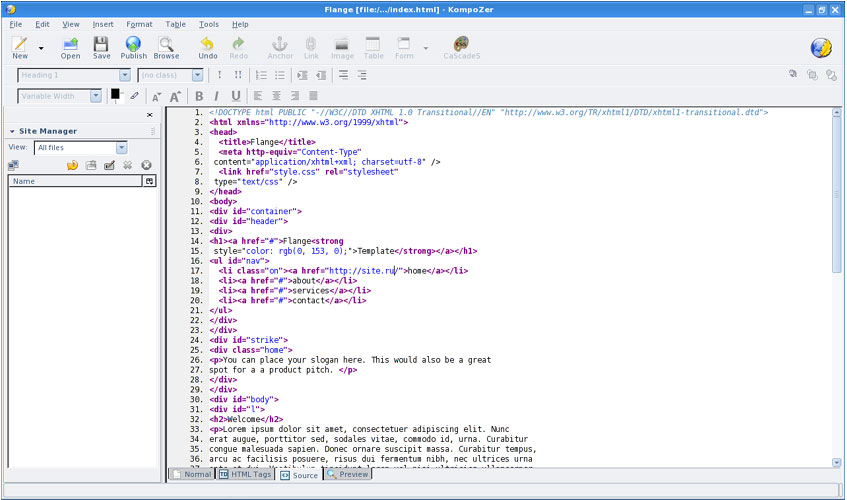
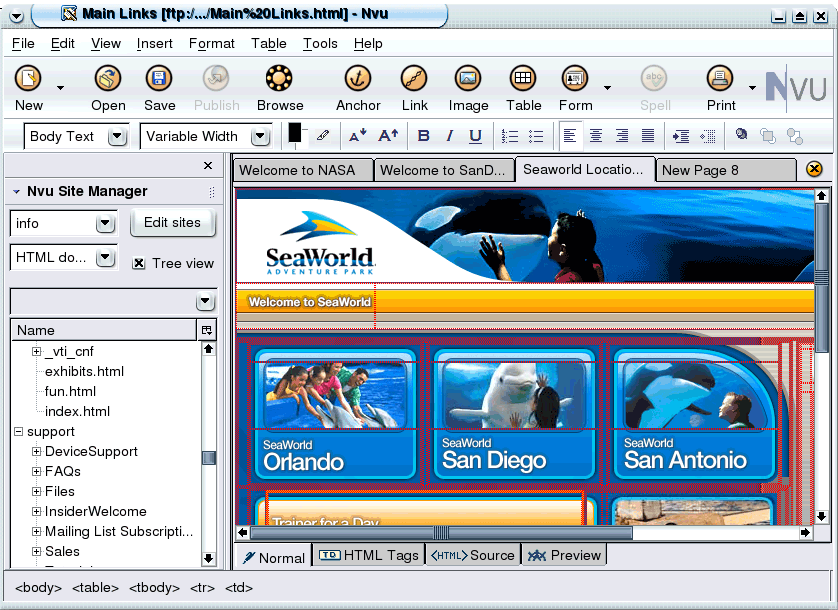
KompoZer (Windows, Mac, Linux)KompoZer — отличный выбор, если вам нужен визуальный редактор в условиях ограниченного бюджета Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый Хотя это и редактор общего назначения, он поддерживает HTML и CSS, и имеет свойство контекстного автозаполнения HTML тегов и свойств CSS, а также коллекцию вставок кода для различных элементов HTML. Komodo Edit позволяет просматривать редактируемые страницы в любом установленном браузере, или использовать встроенный браузер в отдельном окне, так что можно редактировать и видеть результат изменений одновременно. Редактор имеет встроенную функцию загрузки файлов на сайт (FTP, FTPS, SFTP, или SCP), а также вы можете чудненько группировать ваши файлы с помощью опции менеджера проекта. Очень полезная функция Code > Select Block . Она выделяет текущий основной блок HTML, например, текущий закрытый элемент div или ul . Очень удобная функция, когда нужно выделить целую секцию на странице для копирования или перемещения. В редакторе Komodo Edit есть очень много мощных и полезных функций, такие как использование регулярных выражений для поиска/замены, возможность выполнять внешние команды, и так далее. Aptana Studio (Windows, Mac, Linux)Aptana Studio — это полноценная интегрированная среда разработки веб приложений с большим набором плагинов. Хотя вы можете использовать ее только как редактор HTML/CSS/JavaScript кода Notepad++ — отличная замена для Notepad из Windows. Несмотря на то, что у него нет такого набора опций, как у других редакторов, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов с кодом PSPad — другой редактор общего назначения для Windows с большим набором функций полезных для HTML и CSS кодеров jEdit — это кросс-платформенный редактор текста с мощными функциями макро команда и плагинов. Установите плагин XML, если вам нужно редактировать веб страницы TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных функций для веб разработки, его можно использовать для работы с веб страницами. Vim определенно сложен для освоения, но если вы преодолеете трудности, то никогда не захотите вернуться обратно! Дедушка редакторов текста для программистов Vim (прямой потомок редактора vi) — это консольный редактор текста с открытым кодом. Он устанавливается редактором по умолчанию в почти всех разновидностях Unix, включая Linux и Mac OS X. Также редактор доступен для использования в Windows и многих других системах. Vim не является системой, которую можно поставить и начать использовать сразу, до этого никогда не имев с ней дела. Большинство команда редактирования включают странные сочетания наподобие:wq и / . Он также имеет три режима редактирования: режим вставки , в котором вводится текст; визуальный режим для выделения текста; и командный режим для ввода команд. Такое функционирование является наследием Unix тех дней, когда не было ни окон ни мышки. Почему он попал в список? Если вы освоите его, то убедитесь в его быстроте и мощности. существует большое количество макросов и плагинов для Vim, которые облегчают работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозавершение, HTML Tidy, и просмотр в браузере. Вот большой список полезных ссылок:
Fraise (Mac)Fraise — интуитивный редактор для Mac, с набором функций, достаточных для веб редактирования Как и TextWrangler и gedit, Fraise — чудесный легкий редактор, который приятно использовать. Он является ответвлением от редактора . Он относительно новый и у него нет нормального веб сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, то вам придется загрузить Smultron. Fraise имеет несколько чудесных опций для веб редактирования:
Fraise стоит изучить, если вы используете Mac и вам нужен удобный редактор с большими возможностями, чем встроенный TextEdit. Влад Мержевич Для эффективной работы не обойтись без необходимых и привычных инструментов,
в том числе и при написании кода HTML. Поэтому для начальной разработки веб-страниц
или даже небольшого сайта
— так называется набор страниц, связанных
между собой ссылками и единым оформлением, нам понадобятся следующие программы.
Текстовый редакторHTML-документ можно создавать в любом текстовом редакторе, хоть Блокноте, тем не менее, для этой цели подойдет не всякая программа. Нужна такая, чтобы поддерживала следующие возможности:
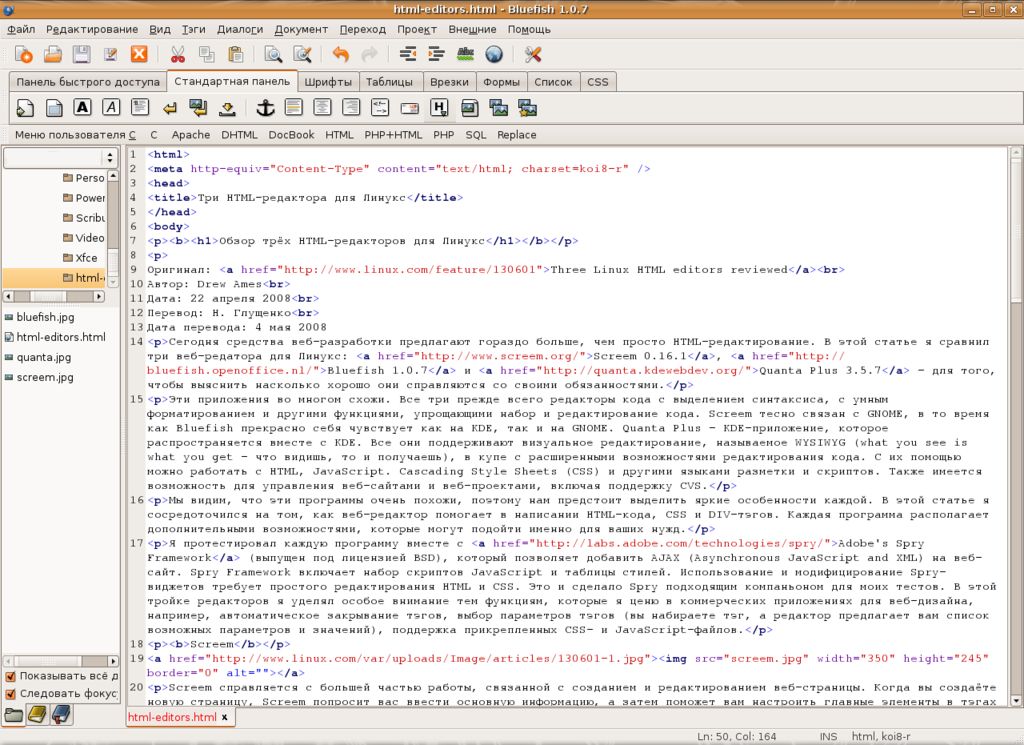
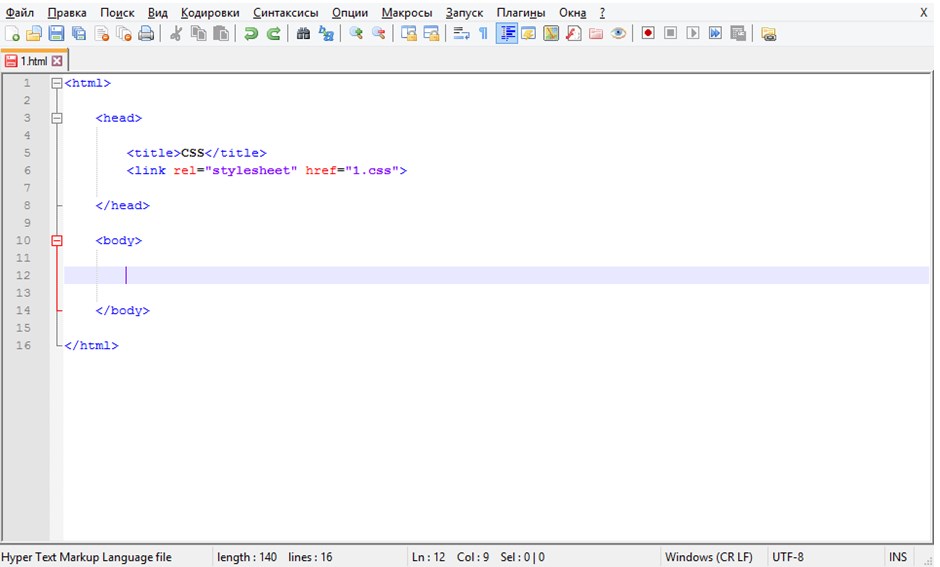
PSPadHtmlReaderNotepad++EditPlusБраузерБраузер это программа, предназначенная для просмотра веб-страниц. На первых порах подойдет любой браузер, но с повышением опыта и знаний потребуется завести целый «зверинец», чтобы проверять правильность отображения сайта в разных браузерах. Дело в том, что каждый браузер имеет свои уникальные особенности, поэтому для проверки универсальности кода требуется просматривать и корректировать код с их учетом. На сегодняшний день наибольшей популярностью пользуются три браузера: Firefox, Internet Explorer и Opera. Mozilla FirefoxПерспективный и развивающийся браузер, получивший признание во всем мире.
Его особенность — простота и расширяемость, которая получается за счет
специальных расширений, как они называются. Изначально Firefox имеет набор
только самых необходимых функций, но, устанавливая желаемые расширения, в итоге
можно нарастить браузер до системы, выполняющей все необходимые для вашей работы
действия. Microsoft Internet Explorer (IE)Один из старейших браузеров, который бесплатно поставляется вместе с операционной системой Windows. Это и определило его популярность. Версия IE 7 по удобству приблизилась к своим давним конкурентам, в частности, появились вкладки. К сожалению, этот браузер хуже всех поддерживает спецификацию HTML, поэтому для корректного отображения в IE приходится порой отдельно отлаживать код специально под него. OperaБыстрый и удобный браузер, поддерживающий множество дополнительных возможностей, повышающих комфортность работы с сайтами. SafariРазработаный компанией Apple этот браузер встроен в iPhone и операционную систему MacOS на компьютерах Apple. Также имеется версия под Windows. Google ChromeБраузер, появившийся на рынке в конце 2008 года. Разработан компанией Google. ВалидаторВалидация
HTML-документа предназначена для выявления ошибок в синтаксисе
веб-страницы и расхождений со спецификацией HTML. Как проверить HTML-файл на валидностьЕсли есть доступ в Интернет, то следует зайти по адресу http://validator.w3.org и ввести путь к проверяемому документу или сайту в специальной форме. После проверки будут показаны возможные ошибки или появится надпись, что документ прошел валидацию успешно. TidyДля проверки локального HTML-файла или при отсутствии подключения к Интернету, предназначена программа Tidy. Некоторые редакторы, например, PSPad, уже содержат встроенный Tidy и валидацию документа можно провести без дополнительных средств. Графический редакторГрафический редактор необходим для обработки изображений и их подготовки для публикации на веб-странице. Самой популярной программой такого рода является Photoshop, ставший стандартом для обработки фотографий и создания графических изображений для сайтов. Но в большинстве случаев мощь Photoshop-а избыточна, и лучше воспользоваться чем-нибудь более простым и проворным. Справочник по тегам HTMLЗапоминать все теги и их параметры наизусть на первых порах сложно, поэтому требуется периодически заглядывать в руководство, чтобы уточнить тот или иной вопрос. Вообще, хороший справочник нужен всем, независимо от уровня подготовки. Справочники в ИнтернетеОписание тегов HTML (на английском языке) На этом сайте вы также найдете один из лучших справочников по тегам в Рунете. Подборка бесплатных кроссплатформенных сред для веб-разработки При подготовке использовались материалы: «HTML Editors and Web Page Editors» , «Best free web development IDE for JavaScript, HTML and CSS» , «Cloud IDEs For Web Developers – Best Of» . Существует множество способов писать код для веб-приложений: от текстовых редакторов до облачных сред разработки. В конце каждого раздела размещена сводная таблица, в которой можно наглядно увидеть сравнение функций редакторов для веб-разработки. В статье рассмотрены исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text не вошли в подборку. Текстовые редакторы для веб-разработкиKomodo EditОсновные возможности:
GNU EmacsНастольные интегрированные среды разработки (IDE)EclipseОблачные IDEБольшинство десктопных приложений перешли в «облако», поэтому нет ничего удивительного, что облачные среды также становятся популярными среди программистов. Cloud9После нескольких минут работы в Cloud9 создаётся впечатление, что попал в рай для программистов. Интерфейс написан на JavaScript, а серверная часть — на NodeJS. Хотя Cloud9 облюбовали разработчики и дизайнеры интерфейсов, поддерживается подсветка синтаксиса C#, C++, Python, Perl, Ruby, Scala и некоторых других языков. Встроенный режим Vim — приятный штрих, как и поддержка популярных систем контроля версий вроде Git, Mercurial и SVN. Благодаря наличию CSSLint и JSBeautify это одна из красивейших сред разработки. CodeanywhereЕщё один инструмент для создания приложений, который часто возглавляет списки лучших — Codeanywhere. Эта дружественная облачная IDE поддерживает подсветку кода HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря наличию приложений для iOS, Android и BlackBerry, с помощью Codeanywhere программисты работают где угодно. Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые помогают легко создавать резервные копии файлов проекта и обмениваться ими с коллегами. Это не самая полнофункциональная среда, но свою работу выполняет на отлично. Система платная, но есть бесплатный тарифный план. Eclipse CheПолезные ссылкиА какие редакторы и среды используете вы? Поделитесь своим опытом! Почти каждый программист ощущает потребность в поиске лучших инструментов для разработки. Это могут быть редакторы, библиотеки для управления задачами, фреймворки для упрощения работы над проектами и т.д. Инструменты упрощают работу и в то же время повышают производительность. Среди всех инструментов когда-либо используемых разработчиками, труднее всего выбрать текстовый редактор. Стримеры Livecoding.tv используют самые разные редакторы, и почти каждый яро отстаивает свой выбор. Не говоря уже о том, что существуют отдельные сообщества для каждого популярного редактора. Редактор играет основную роль в любом рабочем пространстве разработчика. Код пишется, отлаживается и выполняется с помощью текстового редактора. Выбор идеального редактора для вашей работы может быть сложной задачей, которая включает в себя: тестирование, личные предпочтения и окончательное решение. Перед тем как вы сделаете выбор, мы проведем вам экскурсию через лучшие редакторы 2016 года. Мы обсудим 6 редакторов в деталях, а другие, менее известные редакторы, вы сможете найти в конце статьи. SUBLIME TEXT EDITORSublime Text editor один из лучших текстовых редакторов на сегодняшний день. Это отличная альтернатива мощным IDE, он легкий и делает свою работу с большой эффективностью, и точностью. Sublime Text имеет тонны возможностей с которыми вы будете чувствовать власть в ваших пальцах. Но, как и любой инструмент он не является совершенным. Давайте рассмотрим плюсы и минусы использования Sublime Text editor. Преимущества:
Недостатки:
В целом, Sublime text является отличным редактором для работы. Вы можете использовать его бесплатно с помощью бесконечного пробного периода. Если вам не нравятся всплывающие окна, вы можете приобрести редактор за 70$. Он работает на всех основных ОС – Windows, Linux и Mac OSX. Vim выдержал испытание временем и является одним из самых старых редакторов в истории. Vim пользуется большой популярностью среди разработчиков и других компьютерных энтузиастов, которые одержимы полностью настраиваемыми редакторами. Vim известен по двум причинам. Во-первых, он может работать с помощью одной лишь клавиатуры, без мыши. Во-вторых, он присутствует почти во всех Unix машинах. Так, портативность и повсеместность является ключевой особенностью Vim. Преимущества:
Недостатки:
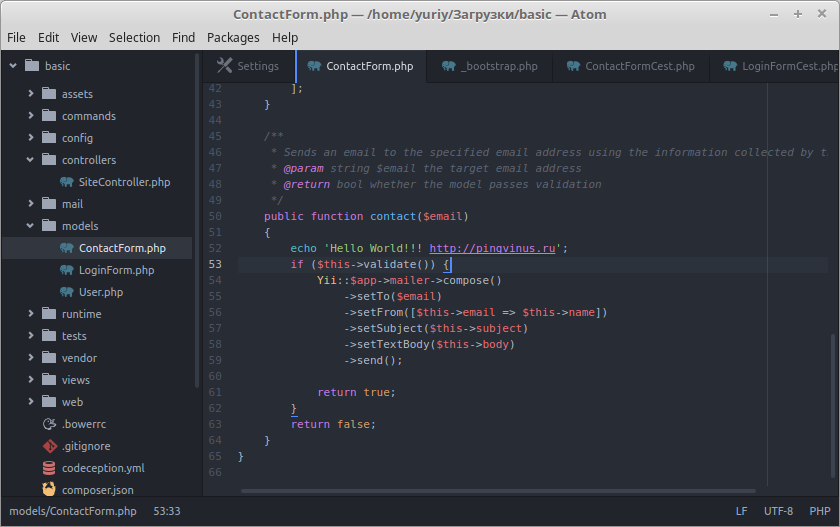
Также читайте как создать . AtomAtom был представлен год назад и известен, как современный, гибко настраиваемый редактор с открытым исходным кодом. Несмотря на использование браузерных технологий, Atom не является web-приложением, а по сути, представляет собой специализированный вариант Chromium, в котором каждая вкладка выполняет роль локально обрабатываемой web-страницы. Преимущества:
Недостатки:
Если вы ищете бесплатный, редактор с открытым исходным кодом, Atom вам идеально подойдет. Он очень мобилен и доступен для всех трех основных ОС. Однако использовать Atom в крупных проектах нежелательно. Visual Studio CodeVisual Studio Code продукт корпорации Microsoft, который призван позволить разработчикам кодить без загрузки массивного Visual Studio (3 ГБ +). Visual Studio Code представляет собой легкий редактор, с открытым исходным кодом, который одинаково хорошо работает на Windows, OS X и Linux. Основные возможности Visual Studio code включают в себя поддержку более чем 30+ языков, автоматическое заполнение, удобную навигацию и т. Преимущества:
Недостатки:
Visual Studio Code является отличным выбором для разработчиков, которые не хотят, загружать и использовать громоздкие IDE. Он маленький, приятный и что самое важное – делает свою работу! Notepad++Notepad ++ является еще одним редактором с открытым исходным кодом. В целом он напоминает ванильный блокнотик, который поддерживает тонны языков программирования. Самое большое преимущество Notepad++ над другими текстовыми редакторами перечисленными здесь, является тот факт, что он может оперировать большими файлами без каких-либо серьезных задержек и сбоев. Преимущества:
Недостатки:
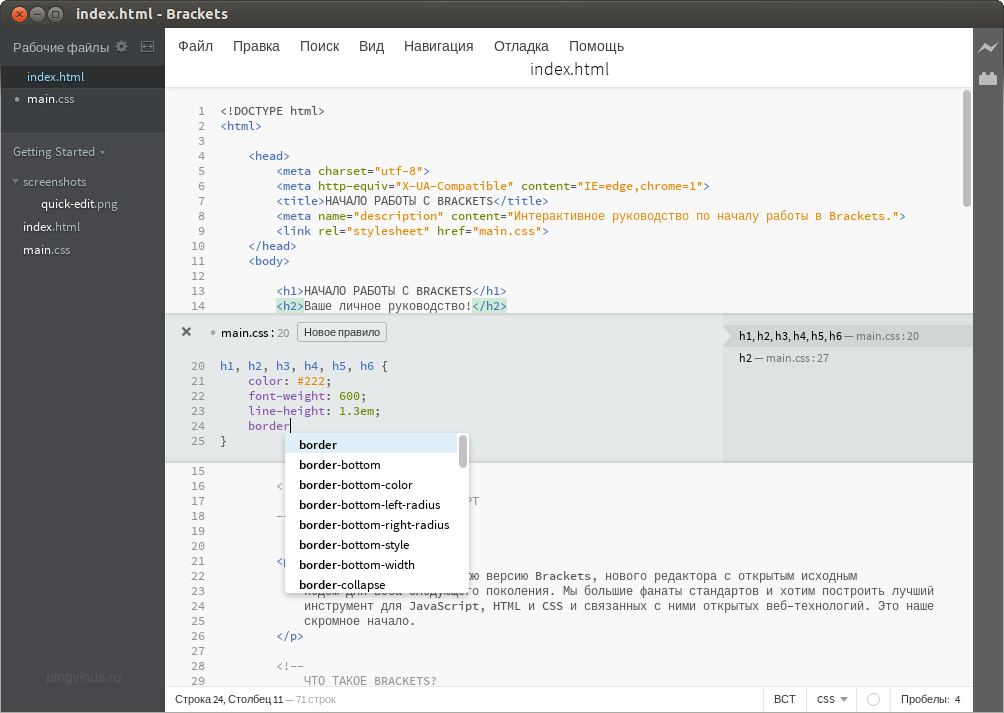
Notepad ++ отлично подойдет для тех кого устраивает простой инфтерфейс и набор функций. Он поможет быстро и легко создавать новые продукты. BracketsНаш последний текстовый редактор, который мы будем подробно обсуждать это редактор с открытым исходным кодом “Brackets”. Brackets не является универсальным редактором, он сфокусирован на front-end разработке и поддерживает большое количество front-end технологий. Преимущества:
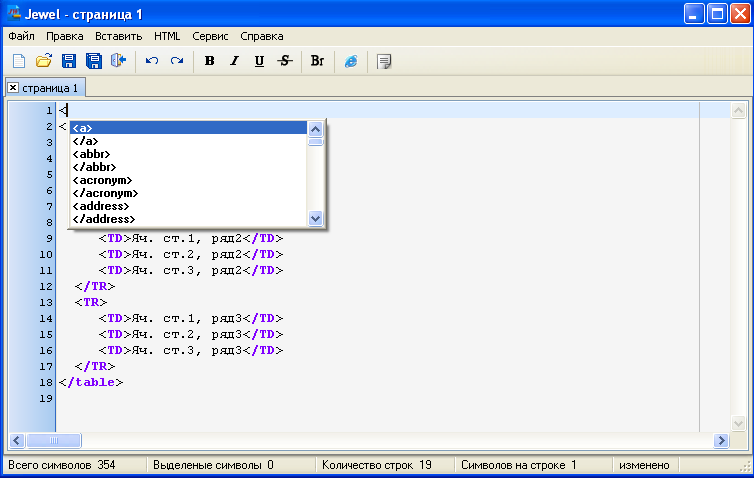
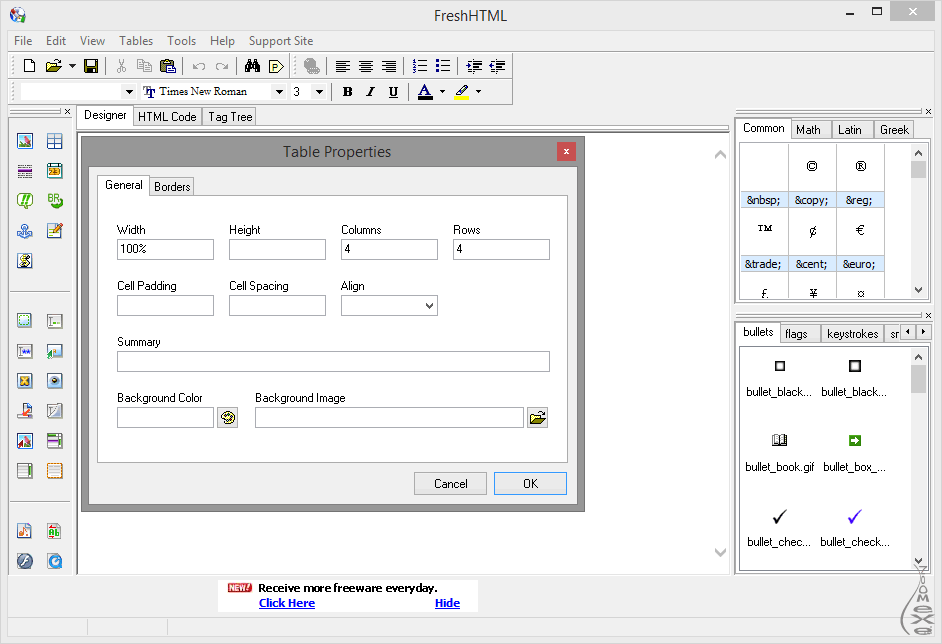
Редактор является незаменимым инструментом в арсенале любого разработчика. Надеюсь после прочтения статьи вы сделаете свой выбор. Если вы считаете, что в статье упущен редактор, который нуждается во внимании, дайте нам знать оставив комментарий. Всем кто занимается написание и редактированием сайтов знает, что работа с html, css кодом очень долгая и кропотливая работа, чтобы ускорить этот процесс существуют различные редакторы html документов. HtmlReader —бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов. Также он разработан для работы с документами в виде html — файлов . В его основе довольно мощный механизм для написания, изменения и просмотра html — документов. Одним из бесплатных и очень удобных html редакторов является программа HtmlReader. Программа будет очень удобна как начинающим так и продвинутым разработчикам WEB документов. Стандартное оформление программы дает возможность работать с программой, тем кто до этого работал с платными аналогами программы. Программа русифицирована, работает со вставкой различных палитр цветов, а также есть подсветка тегов html, php, css и js, предварительный просмотр в , и мастер подготовки и вставки различных тегов. Программа весит чуть более 3мБ имеет понятный интерфейс и будет очень удобна разработчикам WEB документов и тем кто решил создать свой собственный сайт. Бесплатный HTML-редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм для создания новых, для редактирования и просмотра существующих html — документов. Может быть удобен и полезен как для начинающих, так и для уже работающих в других ПО средствах разработки web-документов. Имеет мастера подготовки и вставки тегов, широкие функции настройки приложения под удобство конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, в том числе и утилитой Tidy (рекомендуемой консорциумом W3C), возможностью создания релизов(копий файлов с обработкой) и многое другое.
|
Программы создания и редактирования Web-страниц
Похожие презентации:
Проблема. Мне бы хотелось найти друзей
Cloud and Mobile technology
Анализ воздействия социальных сетей на формирование зависимого поведения у молодежи
Облачные технологии
Киберспорт
Основы web-технологий. Технологии создания web-сайтов
Веб-дизайн
Социальная сеть Facebook
Системы телекоммуникации
Новый Пульт ГрузовичкоФ
1. Программы создания и редактирования Web-страниц
2. Введение
ВведениеWorld Wide Web – глобальная
компьютерная сеть на
сегодняшний день содержит
миллионы сайтов, на которых
размещена всевозможная
информация. Люди получают
доступ к этой информации
посредством использования
технологии Internet.

3. JavaScript
JavaScript — это язык управления сценариямипросмотра гипертекстовых страниц Web на
стороне клиента. Если быть более точным, то
JavaScript — это не только язык
программирования на стороне клиента.
Liveware, прародитель JavaScript, является
средством подстановок на стороне сервера
Netscape. Однако, наибольшую популярность
JavaScript обеспечило программирование на
стороне клиента.
РНР изобретен Расмусом Лердорфом в конце 1994
года. Первая версия выпущена в 1995 году под
именем «Инструментарий Персональных
Домашних Страниц», затем она была переработана
и названа PHP/FI Version 2 (FI — модуль
обработки данных для форм). Также была
добавлена поддержка баз данных mSQL. С этого
момента в разработке стали принимать участие
добровольцы.
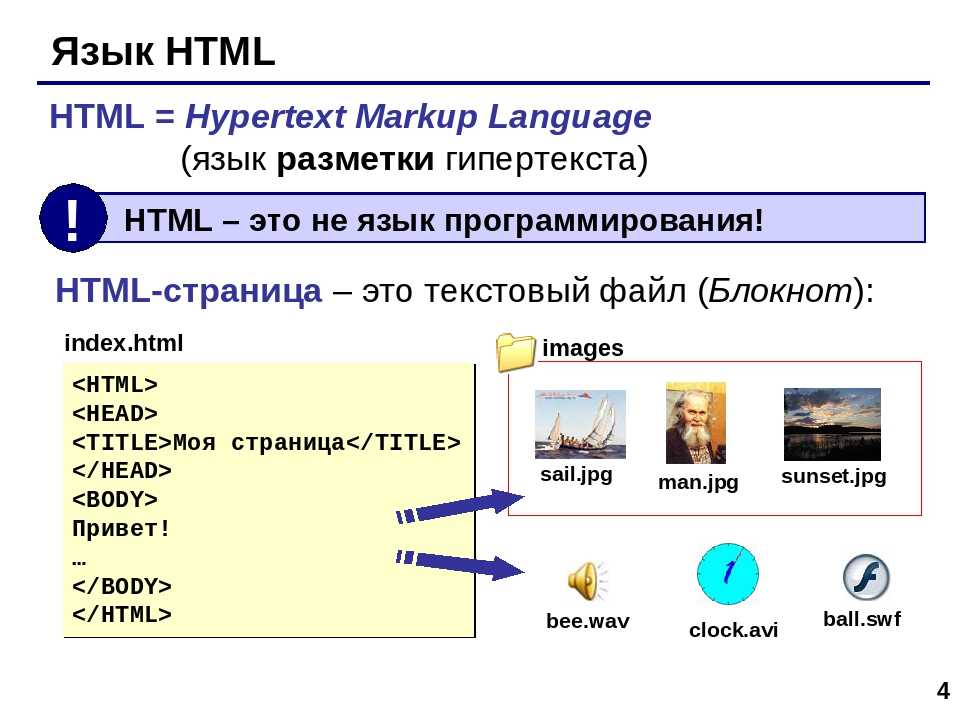
5. HTML
Для публикации информации и её глобальногораспространения необходим универсальный
язык типа основного всеобщего языка, который
потенциально понятен всем компьютерам.

Таким языком, используемым в World Wide
Web, является HTML (от HyperText Markup
Language/Язык Гипертекстовой Разметки)
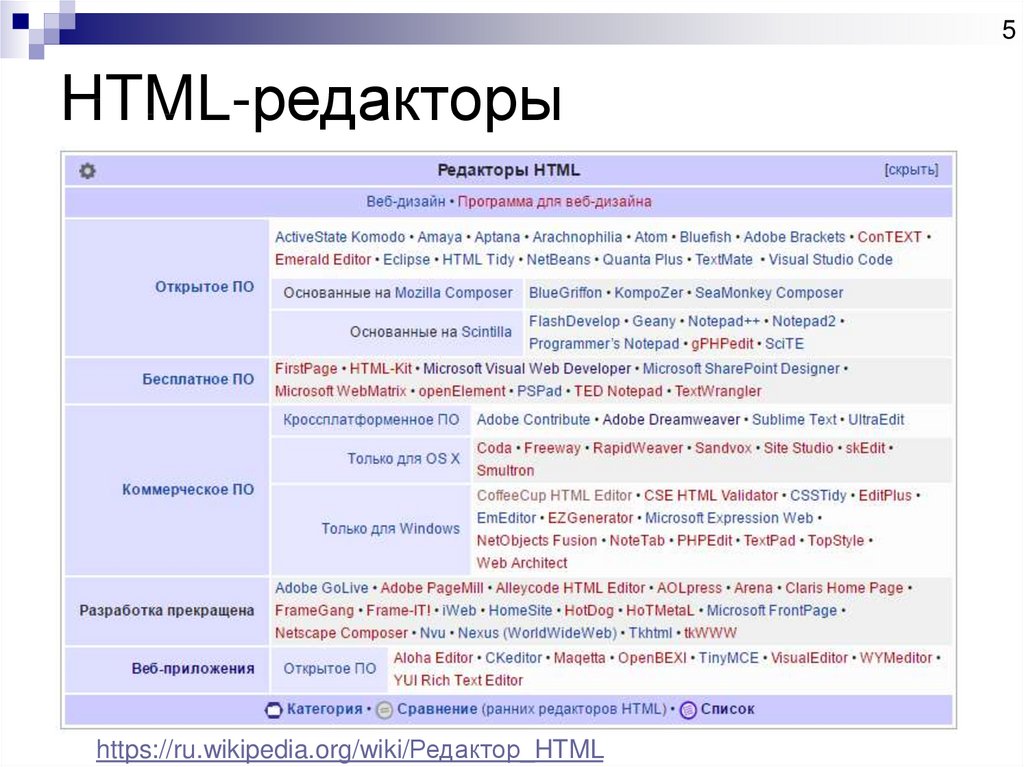
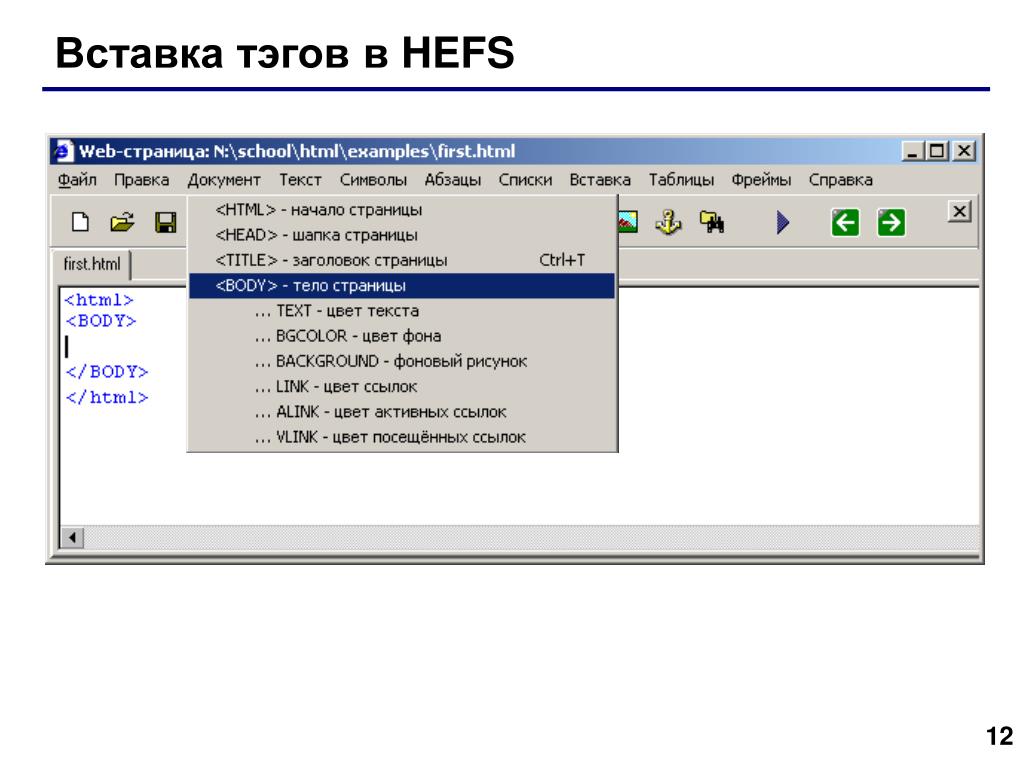
6. HTML-редакторы
Hyper Text Markup Language — языкразметки гипертекстов, предназначенный
для создания форматированного текста,
насыщенного изображениями, звуком,
анимацией, видеоклипами
При помощи языка HTML можно создавать
Web-страницы в обычном блокноте или Word-е.
Но текстовые редакторы, возможно,
использовать только тем, кто является
профессионалом и очень хорошо знает язык
HTML
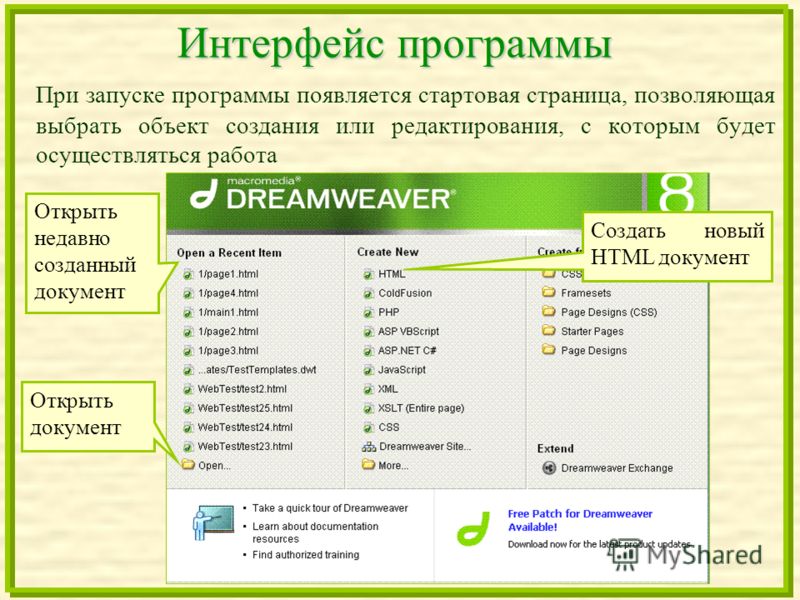
7. HTML-редактор FrontPage и Dream Weaver
HTML-редактор FrontPage и DreamWeaver
Как результат развития языка HTML появляются HTMLредакторы. Одним из первых редакторов является FrontPage.
Редактор входит в программный пакет MS Office. Этот
программный продукт упрощает работу с HTML-языком.
Основным недостатком MS FrontPage является то, что он
генерирует очень большой HTML-код (слишком много лишнего),
поэтому страницы получаются большими, что сказывается на
скорости загрузки.
 Более того, при создании Web-страниц в этом
Более того, при создании Web-страниц в этомредакторе видишь одно, а в окне браузера — совсем другое
(особенно это касается Netscape Navigator).
8. Заключение
Таким образом, мы изучили возможности языка HTML длясоздания Web-страниц, узнали, какие HTML-редакторы
лучше использовать в Web-дизайне, каковы преимущества
и недостатки тех или иных программных пакетов. Итак,
поняв принцип построения Web-страницы, изучив
возможности соединения в ней различных видов
информации, мы можем смело сказать, что Web-страницы,
с их потенциалом могут применятся для различных целей
English Русский Правила
Загрузить HTML-редактор — Лучшее программное обеспечение и приложения
Реклама
С помощью этого бесплатного минималистского редактора код становится проще
Sublime Text — это бесплатный текстовый редактор с минималистичным упрощенным пользовательским интерфейсом.
 Созданная Sublime HQ, это высококачественная программа разработки и ИТ с акцентом на…
Созданная Sublime HQ, это высококачественная программа разработки и ИТ с акцентом на…Современный текстовый редактор для разработчиков
Brackets — это современный текстовый редактор с открытым исходным кодом, созданный для веб-разработчиков и передовых конечные разработчики. Это приложение упрощает процесс кодирования, позволяя…
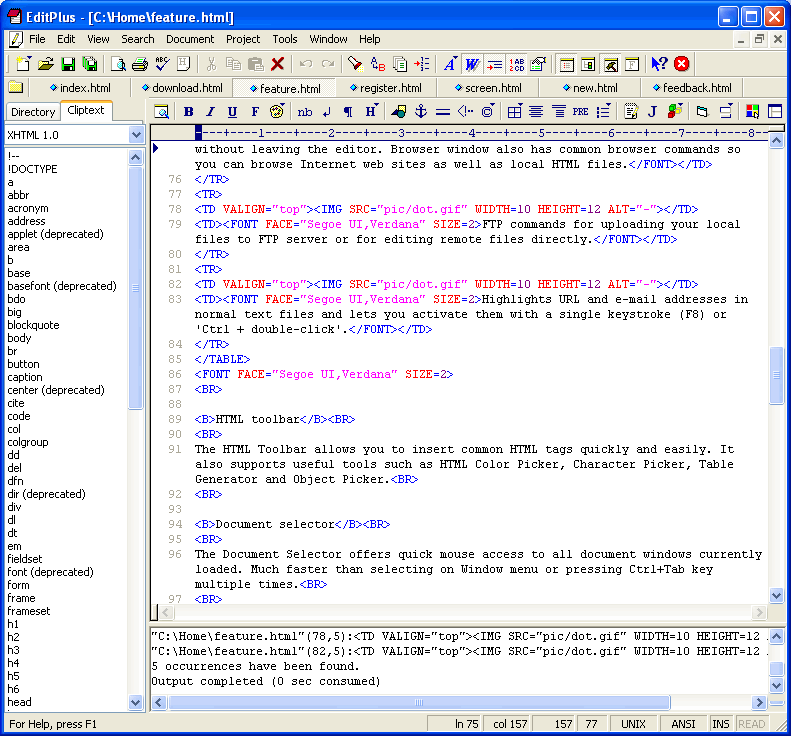
Текстовый и HTML-редактор EditPlus для Windows
HTML-редактор для начинающих
Singular Internet Suite
SeaMonkey — это бесплатный веб-браузер, который обеспечивает упрощенный просмотр, а также улучшенное управление электронной почтой, лентой новостей и IRC-чатом.
 Функция редактирования HTML и…
Функция редактирования HTML и…Приложение HTML Editor — Как редактировать любые HTML-коды с телефона
Вы когда-нибудь задумывались о том, сколько времени и усилий вы тратите на написание одной небольшой строки текста на веб-сайте. Вы, наверное, написали…
Пакет для веб-разработки с SQL и ASP.NET
Microsoft WebMatrix — отличное бесплатное программное обеспечение для Windows, входящее в категорию Программное обеспечение для дизайна и фотографии с подкатегорией Веб-дизайн (подробнее. ..
Программист HTML5 для нескольких устройств
Разработка современного веб-сайта должна ассоциироваться с практической эффективностью. Google Web Designer предоставляет программистам множество профессиональных…
Сложный многофункциональный редактор HTML, CSS, JavaScript и XHTML
Программное обеспечение для перевода и обработки для блоггеров на языке урду
Ведение блога — это здорово способ охвата широкой аудитории; однако иностранные читатели, говорящие на одном языке, могут пропустить содержание вашего блога.
 Текстовый процессор урду — это…
Текстовый процессор урду — это…Инновационный веб-дизайнер WYSIWYG.
Firefox среди сред программирования
HTML-редактор «два в одном»
Умная и легкая платформа JavaScript IDE
WebStorm — это интуитивно понятная и удобная IDE (интегрированная среда разработки), предназначенная для использования с JavaScript. Интеллектуальная помощь в написании кода…
Полнофункциональный многоязычный редактор и среда разработки
HTML-Kit — полезное бесплатное программное обеспечение для Windows, входящее в категорию Программное обеспечение для разработки с подкатегорией Редакторы для разработки (точнее…
InstaHTML — простой в использовании HTML-редактор
Html Viewer And Editor Pro для Android от Trion Apps
Html Viewer And Editor PRO — лучшее приложение для просмотра html-кодов.
 Это совершенно бесплатно и может быть загружено на устройства Android. Все, что вам нужно сделать, это набрать…
Это совершенно бесплатно и может быть загружено на устройства Android. Все, что вам нужно сделать, это набрать…С легкостью создавайте веб-сайты с помощью этого набора инструментов
AceHTML — это удобная бесплатная программа для Windows, принадлежащая к категории «Программное обеспечение для разработки» с подкатегорией «Интернет» (точнее, утилиты HTML). .
Когда дело доходит до веб-дизайна, есть только один серьезный вариант, который используют большинство профессионалов, и это Adobe Dreamweaver.
Advertisement
Этот отмеченный наградами HTML-редактор делает все и экономит время!
Узнайте, почему веб-мастера предпочитают NoteTab другим HTML-редакторам — некоторые из них стоят в 10 раз дороже. Скоро ли вы станете одним из них?
Вы, наверное, уже знаете, что выбрать новый HTML-редактор непросто. Их так много. Какой из них подходит именно вам?
Что лучше: программа WYSIWYG или написание HTML вручную с помощью редактора на основе кода? И если вы выберете второй вариант, должен ли это быть простой текстовый редактор? Или расширенный редактор для программистов? Или специальный HTML-редактор?
Есть два способа узнать. Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали.
Либо скачать и протестировать столько, сколько вы можете найти. Но у вас, наверное, нет на это времени, верно? Или читайте дальше, чтобы узнать, является ли NoteTab тем инструментом, который вы искали.
Во-первых, вам нужно решить, хотите ли вы редактор WYSIWYG или HTML-редактор на основе кода. (Если вы уже знаете, что WYSIWYG-редактор вам не подходит, нажмите здесь, чтобы перейти к следующему разделу.)
«NoteTab — это здорово! … Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что, наверное, перепробовал почти все».
– Шей МакКин, веб-мастер браузера Opera
Стоит ли использовать редактор WYSIWYG?
Преимущество редактора WYSIWYG заключается в том, что вы можете легко создавать веб-страницы, не зная HTML. Вы просто соединяете страницу, как в текстовом процессоре. Это нормально для случайной работы или небольшого простого веб-сайта. Но редакторы WYSIWYG имеют несколько недостатков:
- Они ограничивают вашу свободу.
 Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей.
Они разработаны с учетом определенных задач. В результате вы не сможете добавить некоторые функции, которые сделают ваш сайт более интересным и полезным для посетителей. - HTML-код, который они создают, часто излишне раздут и основан на устаревших стандартах. Это может негативно сказаться на скорости загрузки вашего сайта и его индексации поисковыми системами.
- Создаваемые ими веб-страницы могут не распознаваться в другом редакторе WYSIWYG. А из-за раздувания их также может быть сложно читать и редактировать в обычном HTML-редакторе.
- Они отговаривают вас от изучения HTML, что очень жаль, потому что на самом деле это не так сложно.
Честно говоря, вы можете не читать здесь, если все, что вам нужно, это редактор WYSIWYG. NoteTab не подойдет вам.
Или редактор кода лучше?
Одно можно сказать наверняка: большинство веб-мастеров используют редакторы на основе кода. Они дают вам полный контроль над вашим HTML-кодом. И это важно, если вы хотите позволить творчеству без ограничений.
И это важно, если вы хотите позволить творчеству без ограничений.
Но какой тип редактора вам больше всего подходит?
Скриншот главного окна NoteTab.Некоторые веб-мастера (не многие) набирают весь свой код вручную и клянутся такими простыми программами, как Блокнот от Microsoft. Вы, наверное, не из таких, иначе вас бы здесь не было, верно?
Другие используют редакторы, предназначенные для программистов. Эти программы обычно имеют впечатляющий набор функций и предлагают подсветку синтаксиса для многих различных типов файлов. Но их часто труднее освоить, и они имеют меньше функций, специально предназначенных для HTML.
Вы не найдете много специализированных HTML-редакторов в Интернете. Мы протестировали несколько. Хотя у них есть полезные инструменты для создания HTML-кода, им не хватает функций, часто предлагаемых в обычных текстовых редакторах, которые также приносят пользу веб-мастерам.
Какой тип редактора у NoteTab?
Так что же это за программа NoteTab? Что ж, он сочетает в себе преимущества специального HTML-редактора и многофункционального текстового редактора. Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все.
Вы даже можете настроить его так, чтобы он был таким же лаконичным, как Блокнот Microsoft. И это еще не все.
В NoteTab есть все инструменты, необходимые для создания HTML-кода на основе новейших стандартов (HTML5 и CSS3). И в настоящее время это единственный HTML-редактор в мире, поддерживающий Bootstrap — популярный интерфейсный инструментарий Twitter для быстрого и простого создания потрясающих веб-страниц. Об этом позже…
«Мы предпочитаем NoteTab Pro любой другой программе для написания HTML, и мы перепробовали множество из них».
– Дэвид Л. Ион, one-serve.com (США)
7 причин, по которым веб-мастера любят NoteTab
Многие веб-мастера используют NoteTab. Вот семь главных причин, почему они любят это.
1. NoteTab содержит функции, ускоряющие кодирование HTML.
Когда вы редактируете с помощью NoteTab, у вас всегда под рукой есть большие коллекции качественных фрагментов кода для HTML и CSS. Эти фрагменты (мы называем их Clips ) может быть как простым, как отдельный символ, так и сложным, как целая веб-страница.
Эти фрагменты (мы называем их Clips ) может быть как простым, как отдельный символ, так и сложным, как целая веб-страница.
Вы можете решить, использовать ли последние стандарты HTML5 и CSS3. Или придерживайтесь HTML4 и CSS2 или XHTML. Или более старые версии, совместимые с устаревшими браузерами.
Если у вас есть текст, который вы хотите преобразовать в HTML, просто используйте команду NoteTab Document to HTML . NoteTab сделает всю работу за вас за доли секунды. Аккуратно, не так ли?
NoteTab также упрощает управление всеми вашими веб-страницами… и несколькими веб-сайтами. Как только вы организовали их под Избранное меню, вы можете легко открыть определенную страницу, их выбор или все за один раз. Каждая страница затем доступна из удобной панели вкладок.
«Одной из самых полезных функций продукта является буфер обмена, представляющий собой набор вставляемых текстовых фрагментов, каждый из которых связан с текстом заголовка».
— журнал для ПК (США)
«… если вы предпочитаете ручное кодирование редактированию WYSIWYG, вам следует попробовать NoteTab Pro. Используя возможности библиотек клипов, вы можете настроить этот редактор в соответствии со своими требованиями. Его сила ограничена только тобой».
– Ли Андервуд, htmlgoodies.com (США)
2. NoteTab подстраивается под ваш стиль работы.
Прошли те времена, когда вам нужно было набирать весь код вручную. Но многие веб-мастера по-прежнему тратят много времени на копирование, вставку и редактирование тегов и блоков HTML.
Конечно, это можно сделать и в NoteTab. Но зачем вам это, когда есть лучший способ?
Система клипов NoteTab в действии.Узнайте, как NoteTab экономит время. Вы можете:
- Вставка тегов и другого HTML-кода с панели инструментов.
- Перетащите фрагменты кода из списка в документ.
- Вставка фрагментов кода с помощью клавиатуры.

- Используйте функцию автозаполнения для вставки тегов по мере ввода.
Лучше всего то, что NoteTab позволяет легко устанавливать атрибуты для большинства тегов. Когда вы вставляете фрагмент, появляется диалоговое окно с общими атрибутами и значениями, которые вы можете выбрать. И, в отличие от любого другого HTML-редактора, вы можете изменять фрагменты кода и атрибуты тегов по своему усмотрению.
3. NoteTab поддерживает Bootstrap Twitter.
Если вы еще не слышали о Twitter Bootstrap, вас ждет большой сюрприз. Twitter определяет свой инструментарий с открытым исходным кодом как: «Простой и гибкий HTML, CSS и JavaScript для популярных компонентов пользовательского интерфейса и взаимодействий». Они также говорят, что это «инструмент для более быстрого и простого выполнения общих задач веб-разработки». На самом деле это намного интереснее, чем кажется. Читать дальше…
Библиотека клипов Bootstrap в NoteTab в действии.
Bootstrap предоставляет все строительные блоки, необходимые для быстрого и простого создания профессионального веб-сайта. Вам больше не нужно возиться с CSS, чтобы получить единообразный внешний вид в разных браузерах. Какая экономия времени!
Нужен пример сайта на Bootstrap? Вы смотрите на один прямо сейчас!
NoteTab — это первый (и на данный момент единственный) редактор в мире, который поддерживает Twitter Bootstrap. Это означает, что вы сможете быстрее собрать веб-сайт Bootstrap с помощью NoteTab, чем с любым другим редактором. Это даст вам значительное преимущество перед другими веб-мастерами. Подумайте обо всех приятных вещах, которые вы можете сделать в сэкономленное время.
4. NoteTab использует подсветку синтаксиса, которая не вызывает у вас головокружения.
Хотите узнать секрет? Большинство текстовых и HTML-редакторов с подсветкой синтаксиса (а их сотни) основаны на одних и тех же двух-трех элементы управления вводом . Вот почему так мало редакторов, которые ломают стереотипы.
Другая проблема с этими популярными элементами управления вводом заключается в том, что они переборщили с подсветкой синтаксиса. Посмотрите на любой код в них, и вы, как правило, получите подавляющее сочетание цветов. Нельзя отделить деревья от леса. Звучит знакомо?
Правда в том, что разработчики забыли, что основная цель подсветки синтаксиса — облегчить чтение кода. Глупо не так ли?
Вы не столкнетесь с этой проблемой с NoteTab. Мы используем тщательно настроенный элемент управления вводом, который вы не найдете ни в одном другом HTML-редакторе. Он не только высоко оптимизирован для скорости, но и использует тщательный баланс подсветки синтаксиса для HTML и CSS, который не вызовет у вас головокружения.
Подсветка синтаксиса NoteTab не вызовет у вас головокружения. Пример перебора подсветки синтаксиса.5. NoteTab также является полноценным текстовым редактором.
При создании веб-страницы вам также потребуются обычные инструменты для редактирования текста. Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов.
Удивительно, но многие из них отсутствуют в специализированных HTML-редакторах. Мы попробовали некоторые из самых популярных и обнаружили, что они предлагают только самые простые инструменты поиска и замены. Тем не менее, это одна из наиболее часто используемых функций редактирования! Большинство из них не предлагали инструментов для извлечения статистики слов из документа, что необходимо для поисковой оптимизации (SEO). Никто не хочет, чтобы их сайт был наказан за чрезмерное использование ключевых слов.
Что еще хуже, большинство этих программ раздуты и медленно запускаются.
Что вы получаете с NoteTab? Надежные инструменты поиска и замены, которые поддерживают подстановочные знаки и, для опытных пользователей, обычные выражения. Вы можете выполнять поиск и замену в выделенном тексте, во всем документе, во всех открытых документах и даже в неоткрытых файлах на вашем диске. Это значительно экономит время, когда вам нужно внести глобальные изменения на свой сайт.
Но это еще не все. ..
..
Чтобы помочь вам писать, NoteTab включает в себя английский тезаурус и многоязычную проверку орфографии. Он также предоставляет простые сочетания клавиш для вставки умных кавычек и апострофов — обязательно, если вы серьезно относитесь к типографике.
И вы можете получить подробную статистику по словам и абзацам одним нажатием кнопки — функции, которые ценят копирайтеры и SEO-специалисты.
Вы можете узнать больше о других уникальных функциях редактирования текста NoteTab на нашей странице редактирования текста.
«…лучший текстовый редактор».
– Мир ПК (США)
«Если вам нужен расширенный текстовый редактор, способный выполнять редактирование HTML или любую другую задачу редактирования текста, то NoteTab — идеальный инструмент для этой работы».
– ПК Плюс (Великобритания)
«NoteTab — мощный бесплатный текстовый редактор с хорошей поддержкой HTML. Это один из самых популярных текстовых редакторов среди гидов About.com».
– Дженнифер Кирнин, About.com Guide (США)
6. NoteTab — отличный инструмент для изучения HTML.
С конца 1990-х многие онлайн-курсы по HTML рекомендовали NoteTab как идеальное средство обучения. Почему? Потому что уникальная система фрагментов NoteTab позволяет легко находить нужные HTML-теги и вставлять их на веб-страницу.
И это еще не все. Некоторые преподаватели даже создают собственные коллекции фрагментов ( Библиотеки клипов ). Таким образом, у их учеников будут только HTML-теги и код, необходимые для урока. Ни один другой редактор не предлагает такой гибкости.
NoteTab понравится как новичкам, так и экспертам. Это программа, которая растет вместе с вами и адаптируется к вашему образу жизни или работе.
Лучше всего, как NoteTabber, вы можете присоединиться к нашей бесплатной дискуссионной группе для веб-мастеров и задать экспертам любые интересующие вас вопросы. Вы можете участвовать в группе через веб-браузер или по электронной почте. Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации.
Если вы не хотите вступать в группу, просто просмотрите ее архивы без регистрации.
«… Я рекомендую всем, кто хочет изучать HTML, загрузить копию этой прекрасной программы и начать с любого из онлайн-учебников по HTML».
– Обзор Epiions (США)
7. NoteTab — компактный, быстрый и надежный.
NoteTab существует с 1996 года. Это немного дольше, чем у большинства других текстовых и HTML-редакторов, доступных сегодня. Он не только основан на многолетнем опыте, но и был тщательно протестирован на самых разных системах.
В Fookes Software мы упорно работаем над созданием высококачественного кода, свободного от раздувания и высоко оптимизированного для скорости. В результате вы получаете выгоду от простого, быстрого и надежного программного обеспечения.
Это качество признано ведущими обозревателями программного обеспечения и, конечно же, пользователями NoteTab. NoteTab получил награды от журнала PC Magazine, PC World и WUGNET. И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards.
И награду Shareware Industry Awards 3 раза. Но мы особенно гордимся нашими 6 наградами People’s Choice Awards.
На самом деле ни один HTML или текстовый редактор не получил столько престижных наград.
«У меня не было ни одного сбоя, и, как я уже говорил, я остаюсь в NoteTab ВЕСЬ день КАЖДЫЙ день»
— Джон Макгуайр (США))
«На моем компьютере все было стабильно и без сбоев в течение трех месяцев всестороннего тестирования».
– Марк Снайдер, Neat Net Tricks (США)
Как насчет слабых сторон NoteTab?
Является ли NoteTab лучшим инструментом для всех? Чтобы быть совершенно честным, ответ — нет. Есть несколько вещей, которые некоторые другие редакторы делают лучше, чем NoteTab.
Например, NoteTab не может редактировать файлы Unicode со специальными символами и символами, которые не сосуществуют в одном из наборов символов ANSI. Однако с подавляющим большинством веб-страниц это не проблема — NoteTab прекрасно справится с их редактированием.
В настоящее время NoteTab поддерживает подсветку синтаксиса только для файлов HTML, XML и CSS. Если вам абсолютно необходима подсветка синтаксиса для JavaScript, PHP или некоторых других языков программирования, то NoteTab не для вас.
Если вы цените внешний вид инструмента больше, чем его возможности, то NoteTab, вероятно, не для вас. Нашим приоритетом являются высококачественные функции производительности, а также обратная совместимость. Мы много работали над тем, чтобы NoteTab работал на как можно большем количестве версий Windows, включая более старые. В результате мы не всегда можем выбрать самые красивые компоненты.
«Мы знаем, что NoteTab не идеален. Всегда есть место для улучшений. Вот почему мы постоянно работаем над тем, чтобы сделать его лучше».
– Эрик Фукс, Fookes Software Ltd (CH)
Является ли NoteTab лучшим редактором HTML для вас?
Вот что говорит о NoteTab Шей МакКин, веб-мастер веб-сайта браузера Opera:
«NoteTab великолепен! Гибкий и простой в использовании, но мощный! Я не знаю, как вам удалось втиснуть туда все это хорошее, но вы проделали отличную работу. Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!»
Откровенно говоря, я не использую и не нуждаюсь ни в чем другом, и я думаю, что перепробовал почти все. Я пишу наш информационный бюллетень, наш HTML, CSS, редактирую cgi и многое другое… Мне нравится возможность ссылаться на HTML Tidy, чтобы помочь мне проверить сайт. Проверка орфографии, тезаурус, поиск по диску — когда мне нужно выполнить массовый поиск и замену, ничто не сравнится с этим. Слава ребятам!»
Мы надеемся, что вы будете чувствовать то же самое.
Но лучший способ узнать это — воспользоваться нашей 30-дневной бесплатной пробной версией. Вы можете загрузить его, не сообщая никаких личных данных или данных кредитной карты. И вы будете готовы к работе за считанные минуты.
Без сомнения, как только вы откроете для себя уникальные функции NoteTab, вы будете удивлены, насколько больше вы сможете сделать за меньшее время. Попытайся!
«С точки зрения HTML это идеальный редактор».
– Марк Снайдер, Neat Net Tricks (США)
«Он быстро станет одним из ваших основных инструментов, и мы не можем рекомендовать его достаточно высоко».
– Компьютерный журнал SA (SA)
«NoteTab Pro — еще одна из тех утилит, попробовав которые, вы уже не вернетесь».
– Джерри Пурнелл, BYTE Magazine
«Я пытаюсь переключиться на Linux, и, ей-богу, NoteTab — единственное, что удерживает меня в Windows».
– Надин (Гаити)
Возврат денег, если вы не удовлетворены на 100%!
Мы настолько уверены, что вам понравится NoteTab, что полностью возместим ваш заказ, если вы не полностью удовлетворены по какой-либо причине, в течение 90 дней . Вам нечего терять!
Больше не ждите. Получите личную копию NoteTab прямо сейчас. Станьте гордым членом умного и сообразительного сообщества NoteTab уже сегодня.
«Мы очень впечатлены вашей приверженностью своим продуктам и ценим сильную поддержку клиентов».
– Джейсон Раппопорт (США)
Заказать просто!
Заказать NoteTab легко, быстро и безопасно. Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.
Вы можете оплатить кредитной картой, PayPal или банковским переводом. Вы получите ссылку для скачивания установочного файла, как только ваш заказ будет выполнен. Обычно за считанные секунды.
Однопользовательская лицензия стоит всего 39,95 € (это менее 80 центов в неделю в течение года). Скидки за количество доступны и применяются автоматически.
Лицензия действует бессрочно. Незначительные обновления бесплатны, и вы получаете 50% скидку на обновление, если решите купить следующую основную версию. И самое главное, вы можете запускать NoteTab на нескольких компьютерах, пока вы являетесь единственным пользователем, и одновременно используется только одна копия.
Нажмите на кнопку ниже, чтобы начать…
Купить NoteTab сейчас »
«… никогда не было программы, которая стоила бы своих денег так дорого».
– Бен ван’т Энде (Голландия)
«Раньше говорили, что «никого никогда не увольняли за покупку IBM»; NoteTab Pro имеет похожую репутацию».


 Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.
Для того, чтобы получить максимум от использования Komodo, нужно установить расширение HTML Toolkit , которое содержит такие чудесные свойства как, автозакрытие тегов, предварительный просмотр вида CSS, и генератор временного текста.

 С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.
С помощью нескольких команд можно за несколько секунд сделать то, что в других редакторах может занять минуты.


 Браузер Firefox является открытой системой, разрабатываемый группой Mozilla.
Браузер Firefox является открытой системой, разрабатываемый группой Mozilla. Соответственно, программа
или система для такой проверки называется валидатором
.
Соответственно, программа
или система для такой проверки называется валидатором
. В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования.
В частности, программа Paint.Net позволяет сделать все необходимые манипуляции с изображениями, вдобавок бесплатна для использования. Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные:
Трудно сразу решить, какая среда лучше подходит для поставленных задач. Чтобы сэкономить вам время, выбрали наиболее популярные: Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Не каждый сразу доверяет облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
 В конце концов, у каждого есть свои предпочтения, свои аргументы за и против.
В конце концов, у каждого есть свои предпочтения, свои аргументы за и против.



 д. Он также включает Git и инструменты отладки для облегчения разработки.
д. Он также включает Git и инструменты отладки для облегчения разработки. Он очень быстрый и легкий. Кроме того, его функциональность может быть расширена при помощи сотен доступных плагинов.
Он очень быстрый и легкий. Кроме того, его функциональность может быть расширена при помощи сотен доступных плагинов.

 Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006.
Стандартный интерфейс и стиль работы делает похожим редактор на такие коммерческие продукты, как HomeSite, AceHtml или их свободной и бесплатной альтернативой 1st Page 2006. Отображение возможно либо постранично, как в бумажной книге, либо свитком с плавной прокруткой.
Отображение возможно либо постранично, как в бумажной книге, либо свитком с плавной прокруткой. Оцените простоту дизайна и правильность перевода.
Оцените простоту дизайна и правильность перевода. Последние хранятся в памяти компьютера и при желании их можно переместить на другое устройство, воспользовавшись кнопками Экспорт и Импорт.
Последние хранятся в памяти компьютера и при желании их можно переместить на другое устройство, воспользовавшись кнопками Экспорт и Импорт.