программа для создания сайта и Web-страниц
3.3. Прикладные программы для создания Веб — сайтов
3.3.2. Знакомство с программой FrontPage
Web–страницы основаны на языке описания гипертекстовых документов HTML (Hypertext Markup Language). В HTML для определения содержания и формата гипертекстовых документов используются команды, которые называются тегами (tags). HTML – страницы представляет собой документы в обычном текстовом формате, содержащие специальные команды форматирования (теги HTML).
Для того чтобы создать сайт при помощи FrontPage, нет необходимости учить HTML. FrontPage позволяет довольно просто набрать текст, который можно поместить на Web — страницу, расположить в нужных местах рисунки. Используя FrontPage, можно создавать эффекты, для которых обычно требуются скрипты или программы DHTML.
Сайт или Web-узел – это набор связанных между собой близких по смыслу Web-страниц и файлов. В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб — страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
В программе FrontPage существуют мастера, которые позволяют создавать сайт, и шаблоны или набор предварительно разработанных текстовых и графических форматов, на основе которых могут создаваться новые веб — страницы. Мастера и шаблоны FrontPage позволяют создавать сайты различных типов.
На каждом сайте существует одна Web-страница, которая называется главной или домашней. Домашняя страница – первая Web-страница, на которую попадает посетитель сайта. Используя навигацию или гиперссылки, пользователи смогут попасть и на другие страницы сайта.
Обычно сайт размещается на Web-сервере – компьютере, который предоставляет доступ к Web-страницам посетителям сайта. FrontPage позволяет создавать сайт непосредственно в файловой системе компьютера пользователя, а затем, когда он будет готов, опубликовать его на Web-сервере.
Окно прикладной программы FrontPage
После запуска программы FrontPage (Пуск – программы – FrontPage) на экране появится окно программы, в котором отображается новая страница (нов_стр_1. htm). В области задач отображается панель Приступая к работе.
htm). В области задач отображается панель Приступая к работе.
Рис. 1.
Окно прикладной программы FrontPage состоит: из строки заголовка, строки меню, панелей инструментов редактирования и форматирования, кнопок быстрого выбора тега (для редактирования и ввода тегов), ярлычков вкладок выбора страниц (для перехода между страницами), рабочего окна, в котором отображается новая страница, панели рисования, кнопок режимов просмотра, индикатора ожидаемого времени загрузки страниц при скорости 56 кбит/с, индикатора размера страниц, области задач.
В программе FrontPage можно пользоваться одним из четырех режимов просмотра: «Конструктор», «Код», «С разделением» и «Просмотр». В режиме «Конструктора» как в любом текстовом редакторе можно в визуальном режиме создавать, редактировать и форматировать страницу, т.е. вводить текст, добавлять рисунки, таблицы. При этом теги языка HTML автоматически добавляются в фоновом режиме, но кодировка HTML на экране не отображается.
В режиме «Код» на экране будет отображаться вся кодировка и можно напрямую редактировать код HTML, а также вводить новые коды. На рисунке представлен HTML – код новой пустой страницы в редакторе FrontPage .
Рис. 2.
В режиме «С разделением» — на экране отображается Web-страница одновременно в режиме Код и в режиме Конструктор. В режиме просмотра Web–страница имеет вид аналогичный ее отображению в Web–браузере.
Команды, которые предназначены для работы с Web–страницами и Web–узлами, расположены в меню Вид программы FrontPage:
- Страница – это режим просмотра и разработки страницы.
- Папки – отображается структура папок текущего сайта.
- Удаленный узел – узел, который находится на сервере сети Интернет.
- Отчеты – предоставляется сводка об Web – узле.
- Переходы – отображается структура переходов между страницами сайта.

- Гиперссылки – открывает список ссылок текущей страницы.
- Задачи – открывает список задач для текущего сайта
Рис. 3.
Создание Web-страниц в прикладной программе FrontPage
Создание новой пустой Web-страницы
Если при открытии окна программы FrontPage в нем отображается пустая страница, то разработку веб — страницы можно осуществлять на базе этой страницы. Если при открытии редактора FrontPage, отображается пустое главное окно, то для создания новой пустой страницы необходимо выполнить команду Файл/Создать и выбрать в области задач Пустая страница. В окне приложения появится пустая страница. Далее необходимо осуществить разработку страницы, т.е. выполнить разметку (структуру) страницы, ввести текст, рисунки и т.д.
Создание веб–страницы на основе шаблонов FrontPage
Создать новую страницу можно также на базе одного из шаблонов. Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.
Для этого необходимо выбрать команду «Другие шаблоны страниц» в области задач. На экране будет отображаться окно диалога Шаблоны страниц, в котором представлены различные шаблоны страниц по категориям.
Рис. 5.
Создание веб–страницы на основе имеющихся Web-страниц в ПК
Создать веб–страницу можно и на базе имеющихся, на компьютере веб–страниц. Для этого необходимо в области задач выбрать команду «Из имеющейся страницы» и в появившемся окне диалога выбрать требуемую страницу. Далее можно произвести необходимые изменения на странице и сохранить ее под другим именем.
Создание сайта в прикладной программе FrontPage
Создание нового пустого сайта или создание веб-узла без содержимого
Для создания нового пустого сайта надо выполнить команду Файл/Создать и выбрать в области задач команду «Другие шаблоны веб–узлов». Откроется окно диалога Шаблоны веб–узлов, в котором необходимо выделить Пустой веб–узел и щелкнуть ОК.
Рис. 6.
Для создания пустой домашней страницы в новом веб-узле необходимо перейти в режим Переходы и щелкнуть на кнопке Новая страница на панели Переходы, в рабочем поле появится домашняя страница (для создания домашней страницы можно также использовать контекстное меню).
Рис. 7.
Дважды щелкните на домашней странице левой кнопкой мыши, и она откроется в режиме конструктора для редактирования (страница — index.htm).
Рис. 8.

Будет добавлена Новая страница 1, которая представлена на рисунке. Далее добавьте столько страниц, сколько необходимо для сайта, затем страницы можно переименовать и изменить порядок их следования. Далее на каждую страницу нужно ввести содержание или контент (текст, таблицы, картинки и т.д.), в результате получим сайт.
Рис. 9.
Создание сайта на основе шаблона редактора FrontPage
Для создания сайта на основе шаблона выполните Файл/Создать и в области задач щелкните команду Веб – пакеты, откроется окно диалога Шаблоны веб–узлов.
Рис. 10.
Выберите требуемый шаблон или мастера для создания нового сайта.
Созданный сайт имеет разметку и дизайн, но в нем отсутствует контент. Далее в страницы этого сайта необходимо ввести соответствующий текст, рисунки, скрипты, счетчики и другие элементы сайта.
Далее .
визуальный редактор html, работа в программе, видео книги
Программа Adobe Dreamweaver (бывшее название html-редактора: Macromedia Dreamweaver), по праву, занимает лидирующее положение в широкой линейке программ для разработки и создания веб-сайтов. Ядро программы Dreamweaver состоит из мощного HTML-редактора, но разработку веб-документов возможно осуществлять не только в режиме ручного кодирования (реж. Код).
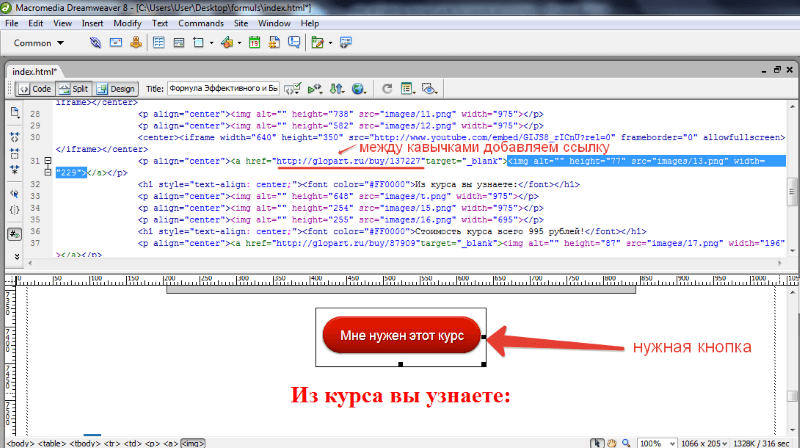
Dreamweaver является и полноценным визуальным (WYSIWYG) редактором, что позволяет работать в режиме визуального представления документа (реж. Дизайн). Так выглядит окно программы в режиме Разделение:
В программе Dreamweaver заложены средства автоматизации разработки и управления веб-сайтом. В составе визуального редактора имеются множество полезных инструментов, упрощающих и ускоряющих разработку: загрузка сайта на сервер, готовые макеты сайтов, всевозможных вариантов меню и других объектов веб-страниц.
Dreamweaver гибок в настройке, позволяет создать индивидуальную рабочую среду, удобную для конкретного вебмастера. Кроме того, Dreamweaver позволяет создавать шаблоны с редактируемыми и неизменяемыми областями, одинаковыми на всем сайте или в одном из разделов сайта. Этот механизм существенно облегчает процесс обновления и модернизации всего сайта целиком.
Функционал версии Adobe Dreamweaver CS6 пополнился рядом новых инструментов. Резиновые макеты — инструмент, позволяющий создавать сложные веб-сайты, меняющие отображение в зависимости от размера экранов компьютеров и мобильных устройств. Переходы CSS3 — позволяют создавать динамические веб-страницы с анимацией и привлекательными эффектами.
Многоэкранный просмотр — инструмент, с помощью которого можно проверить отображения для смартфонов, планшетников и компьютеров с различным разрешением экранов. Создание приложений для мобильных устройств. Ускоренная многопоточная передача данных по FTP — актуально для приличных по размеру сайтов. Новый режим интерактивного просмотра Live — отображение веб-страницы в самой программе, как в браузере. Окно программы в режиме Live:
Новый режим интерактивного просмотра Live — отображение веб-страницы в самой программе, как в браузере. Окно программы в режиме Live:
Перечислю новые возможности, появившиеся в программе Adobe Dreamweaver версий CS5, CS5.5 и CS6: полная поддержка HTML5 и CSS3 с возможностью проверки кода веб-документа на ошибки. Новый режим работы сервиса BrowserLab — позволяет проверить динамические веб-страницы, находящиеся на локальном компьютере, на возможную разницу отображения в разных браузерах.
Поддержка интеграции с CMS WordPress, Joomla и Drupal и возможность проверки результата в режиме просмотра Live. Улучшены подсказки и автоподстановка кода, в том числе для этих систем управления содержимым и библиотек PHP.
Обучающее видео, книги по Dreamweaver
Видеоуроки Dreamweaver CS5.5
2012 | 111 MB | MP4 | Автор: Е. Попов
Видеоуроки по Dreamweaver CS5. 5 научат работать в WYSIWYG-редакторе, помогут быстро освоить многочисленные инструменты и рабочую среду программы. Речь пойдет о самых важных инструментах, необходимых вебмастеру. Это создание веб-страниц и наполняющих их элементов, и управление сайтом: работа с файлами, их загрузка на сервер при помощи средств Dreamweaver. Видеоуроки основываются на практическом создании реального сайта, имеющего вполне приличную функциональность.
5 научат работать в WYSIWYG-редакторе, помогут быстро освоить многочисленные инструменты и рабочую среду программы. Речь пойдет о самых важных инструментах, необходимых вебмастеру. Это создание веб-страниц и наполняющих их элементов, и управление сайтом: работа с файлами, их загрузка на сервер при помощи средств Dreamweaver. Видеоуроки основываются на практическом создании реального сайта, имеющего вполне приличную функциональность.
Яндекс ДискDepositFiles
Поделиться с друзьями:
Начало работы по созданию приложения Cordova
В этом упражнении мы используем мастер создания проектов в среде IDE, чтобы создать новое приложение Cordova. Приложение Cordova создается путем выбора шаблона Cordova Hello World в качестве шаблона сайта в мастере создания проекта. Приложение Cordova представляет собой приложение HTML5 с дополнительными библиотеками и файлами конфигурации. Если у вас уже есть приложение HTML5, вы можете использовать окно ‘Свойства проекта’ в среде IDE для добавления источников Cordova и других файлов, необходимых для упаковки приложения в виде приложения Cordova.
В этом учебном курсе создается очень простой проект HTML5, который содержит файл index.html и несколько файлов JavaScript и CSS. При создании проекта в мастере мы выберем несколько библиотек jQuery JavaScript.
Выберите ‘Файл’ > ‘Новый проект’ (Ctrl-Shift-N; ⌘-Shift-N в Mac) в главном меню, чтобы открыть мастер создания проектов.
Выберите категорию HTML5, затем выберите Приложение Cordova. Нажмите кнопку «Далее».
Figure 1. Шаблон приложения Cordova в мастере создания проектов
Введите CordovaMapApp в качестве имени проекта и укажите каталог на компьютере, где следует сохранить проект. Нажмите ‘Далее’.
В шаге 3. «Шаблон сайта», убедитесь, что шаблоны Download Online и Cordova Hello World выбраны в списке. Нажмите кнопку «Далее».
Figure 2. Панель шаблонов сайта в мастере создания приложений HTML5
Примечание. Вы должны быть подключены к сети, чтобы создать проект, который основан на одном из интернет-шаблонов в списке.
Вы должны быть подключены к сети, чтобы создать проект, который основан на одном из интернет-шаблонов в списке.
В шаге 4. «Файлы JavaScript» выберите библиотеки JavaScript
jqueryиjqueryна панели ‘Доступные’ и щелкните кнопку со стрелкой вправо ( > ), чтобы переместить выбранные библиотеки на панель мастера ‘Выбранное’. По умолчанию библиотеки создаются в папке проектаjs/libraries. В этом учебном курсе будут использоваться «уменьшенные» версии библиотек JavaScript.
Можно использовать текстовое поле на панели, чтобы отфильтровать список библиотек JavaScript. Например, введите jq в поле, чтобы найти библиотеки jquery . Вы можете удерживать нажатой клавишу Ctrl и щелкнуть левой кнопкой мыши имена библиотек для выбора нескольких библиотек.
Figure 3. Панель ‘Библиотеки JavaScript’ в мастере создания приложений HTML5
Можно нажать номер версии библиотеки в столбце ‘Версия’, чтобы открыть всплывающее окно, в котором можно выбрать предыдущие версии библиотек.
 По умолчанию в мастере отображается самая последняя версия.
По умолчанию в мастере отображается самая последняя версия.Минимизированные версии библиотек JavaScript — это сжатые версии, и при просмотре в редакторе код не является доступным для понимания.
В шаге 5. «Служба поддержки Cordova», используйте значения по умолчанию. Для завершения мастера нажмите кнопку Готово.
После нажатия кнопки ‘Готово’ в IDE создается проект, отображается узел проекта в окне ‘Проекты’ и открывается файл index.html в редакторе.
Figure 4. Окно проектов
Если развернуть папку js/libs в окне ‘Проекты’, будет видно, что библиотеки JavaScript, которые были указаны в мастере создания проектов, были автоматически добавлены к проекту. Можно удалить библиотеку JavaScript из проекта, щелкнув правой кнопкой мыши файл JavaScript и выбрав ‘Удалить’ во всплывающем меню.
Чтобы добавить библиотеку JavaScript к проекту, щелкните правой кнопкой мыши узел проекта и выберите ‘Свойства’, чтобы открыть окно ‘Свойства проекта’. Можно добавлять библиотеки к панели ‘Библиотеки JavaScript’ в окне ‘Cвойства проекта’. Кроме того, можно скопировать файл JavaScript, который находится в локальной системе, напрямую в папку
Можно добавлять библиотеки к панели ‘Библиотеки JavaScript’ в окне ‘Cвойства проекта’. Кроме того, можно скопировать файл JavaScript, который находится в локальной системе, напрямую в папку js .
Теперь вы можете выполнить проверку выполнения и развертывания проекта в эмуляторе для целевого мобильного устройства.
Щелкните значок выбора браузера на панели инструментов и убедитесь, что в столбце Cordova таблицы выбран эмулятор целевого мобильного устройства. В столбце Cordova можно выбрать эмулятор Android или симулятор iOS (потребуется OS X и XCode).
Figure 5. Браузер, выбранный в раскрывающемся списке на панели инструментов.
Нажмите значок ‘Выполнить’ на панели инструментов.
При нажатии кнопки ‘Выполнить’ среда IDE выполняет развертывание приложения Cordova в эмуляторе.
Figure 6. Приложение в симуляторе iOS
Примечание. При развертывании симулятор iOS должен открываться автоматически. При развертывании приложения в эмуляторе Android требуется настроить и открыть симулятор перед выполнением приложения. Демонстрация развертывания приложения Cordova в эмуляторе Android: Видеоролик ‘Основы разработки на Cordova’.
При развертывании приложения в эмуляторе Android требуется настроить и открыть симулятор перед выполнением приложения. Демонстрация развертывания приложения Cordova в эмуляторе Android: Видеоролик ‘Основы разработки на Cordova’.
HTML и CSS. Уровень 1. Создание сайтов на HTML 5 и СSS 3
XДанный контент доступен только авторизованным пользователям. Пожалуйста, войдите на сайт, либо зарегистрируйтесь.
Вход РегистрацияРАЭК рекомендует курсы «Специалист»
Планируете сделать веб-технологии своей профессией? Хотите создавать сайты? Работать верстальщиком, web-дизайнером, а может, интернет-маркетологом? У вас есть онлайн-проект, который Вы продвигаете сами? В любом случае, Вам не обойтись без знания HTML и CSS – языков разметки веб-страниц и их внешнего оформления.
Язык гипертекстовой разметки HTML при помощи тегов и других элементов передаёт информацию о том, как построен текст и как он должен выводиться на экран. Язык каскадных таблиц CSS позволяет оформить веб-страницу, задав необходимые цвета, шрифты и другие элементы стиля.
Во время обучения Вы получите начальные навыки работы в HTML и CSS, а также научитесь применять интерактивные возможности последних версий – HTML 5 и CSS 3.
В рамках курса ведется работа над проектом «Создание веб-сайта. Наполнение сайта текстом, изображениями и видео».
Вы изучите основы языка разметки HTML, способы применения CSS и основы построения сайтов. Вы сможете сами создавать страницы, проектировать навигационное меню и другие элементы сайта. Научитесь грамотно размещать изображения и текстовые блоки на странице. Сможете самостоятельно работать со стилями в CSS, использовать фреймы и мета-информацию. А также получите практические советы, как выбрать хостинг и техподдержку сайта.
А еще во время обучения Вы узнаете, что важнее – дизайн или чёткая структура? И как спроектировать сайт таким образом, чтобы он успешно продвигался в дальнейшем?
Программа курса соответствует требованиям профессионального стандарта.
Курс рекомендован Российской Ассоциацией электронных коммуникаций «РАЭК». Его успешное прохождение поможет Вам систематизировать и закрепить имеющиеся знания. Это мощная база для дальнейшего изучения веб-технологий. Курс необходим всем, кто планирует овладеть престижной профессией интернет-маркетолога, веб-верстальщика, контент-менеджера, веб-мастера или веб-дизайнера.
Сделайте первый шаг к освоению современных веб-технологий! Запишитесь на обучение!
ПОЛЕЗНЫЕ МАТЕРИАЛЫ
Бесплатные сетевые утилиты от Nirsoft
Краткое описание и ссылки для скачивания набора утилит с сайта nirsoft. net. Все программы распространяются бесплатно. Практически для всех утилит, имеется возможность скачать инсталляционный файл или переносимую версию программы, упакованную в zip-архив. В конце каждой страницы с описанием программы сайта nirsoft.net имеется ссылка для скачивания пакетов поддержки различных языков, включая русский. Процесс русификации очень прост — разархивируйте архив языковой поддержки и скопируйте полученный ini-файл в каталог с программой. net. Все программы распространяются бесплатно. Практически для всех утилит, имеется возможность скачать инсталляционный файл или переносимую версию программы, упакованную в zip-архив. В конце каждой страницы с описанием программы сайта nirsoft.net имеется ссылка для скачивания пакетов поддержки различных языков, включая русский. Процесс русификации очень прост — разархивируйте архив языковой поддержки и скопируйте полученный ini-файл в каталог с программой.
Бесплатные сетевые программы Virtual Network Computing ( VNC ).
Virtual Network Computing (VNC) — система удалённого доступа к рабочему столу компьютера, использующая протокол прикладного уровня RFB (Remote FrameBuffer) . Управление удаленным компьютером осуществляется путём передачи нажатий клавиш на клавиатуре и перемещений указателя мыши с одного компьютера на другой через сеть. Протокол RFB был разработан относительно давно и первоначально использовал для передачи буфера экрана метод простого кодирования
Raw Encoding — когда сервер передавал клиенту точки экрана в порядке слева на право и сверху вниз. После передачи первого буфера в дальнейшем, для минимизации трафика, передавались только изменившиеся пиксели. При таком способе кодирования и небольшой степени изменения изображения трафик минимален, однако, например, при просмотре видео — нагрузка на канал передачи резко возрастает, поскольку в буфере экрана будут изменяться практически все пиксели. Для минимизации обменного трафика, системы VNC стали использоваться различные методы кодирования и сжатия передаваемых данных. По умолчанию для обмена данными по протоколу RFB используется диапазон TCP-портов с 5900 до 5906. Каждому порту соответствует свой экран графического сервера (в Linux — терминалы 0 — 6 X-сервера, в Windows — рабочий стол с номером дисплея 0 и TCP порт 5900). В некоторых реализациях VNC возможно обратное подключение от сервера к клиенту через TCP порт 5500. Многие бесплатные реализации VNC имеют коммерческий вариант, отличающийся дополнительными возможностями по обеспечению удобства использования, повышенной безопасности и производительности. Одним из наиболее простых и удобных представителей семейства VNC является RealVNC . — Free Edition — бесплатная версия с поддержкой базовых возможностей серверной и клиентской части. Сайт производителя — www.realvnc.com Инсталлятор RealVNC ver 4.1.3 включает в себя и серверную, и клиентскую части. Сервер может быть сконфигурирован для запуска в пользовательском режиме (User-Mode) или в качестве системной службы (Service-Mode).
В режиме системной службы запуск сервера выполняется автоматически в процессе загрузки Windows. В таком режиме VNC-сервер готов к приему входящих подключений без входа пользователя в систему и каких-либо его действий. В пользовательском режиме, сервер запускается вручную или через автозапуск, как обычная прикладная программа. Конфигурирование VNC-сервера выполняется либо с помощью вызова контекстного меню щелчком правой кнопки мышки на иконке в панели задач Windows (пункт меню «Options»), либо запуском с использованием ярлыков в меню «Программы» -«RealVNC» — «VNC-Server : «- «Configure VNC Server» . В процессе конфигурирования сервера выполняются минимальные настройки — способ аутентификации и пароль для подключения (вкладка Authentication): No Authentication — запрос пароля при подключении клиента к серверу не выполняется. Настройки соединения выполняются на вкладке Connections: Accept connection on port — принимать соединения на порт TCP 5900. Номер порта, при необходимости, можно изменить. Allow — Разрешить подключение. Режимы обслуживания подключений клиентов настраиваются на вкладке Sharing: Always treat new connection as shared — всегда трактовать новое соединение как разделяемое.Never treat new connection as shared — никогда не трактовать новое соединение как разделяемое. Use client’s preferred sharing settings — использовать установки клиента для определения разделяемого соединения. Non shared connection replace existing ones — не разделяемое соединение заменяет существующее. При установке данного режима, подключение нового клиента с признаком неразделяемого соединения, сервер выполнит сброс всех остальных подключений.  Для подключения множества клиентов к одному серверу флажок нужно снять. Для подключения множества клиентов к одному серверу флажок нужно снять.Вкладка Desktop определяет параметры обработки буфера рабочего стола при подключении клиентов VNC, и выполняемые действия после отключения от сервера последнего из них. . While connected — действия при подключении клиента к серверу VNCУстановка флажков для каждого из полей уменьшает трафик при обмене буфером рабочего стола, но немного упрощает его внешний вид. Желательно включать при низком быстродействии канала передачи данных. When last client disconnects — когда последний клиент отключится. Режимы вкладки Inputs определяют взаимодействие между клиентом и сервером при обработке событий клавиатуры и мышки. Вкладка Capture method задает режим обработки изображения рабочего стола при передаче данных от сервера к клиенту и обработку прозрачных окон (Alpha — blended windows). Изменение режимов влияет на объем трафика между клиентом и сервером, а также степень использования ресурсов центрального процессора при обработке буфера рабочего стола. Настройки сервера RealVNC хранятся в разделе реестра HKLM\SOFTWARE\RealVNC\WinVNC4 Клиент Real VNC Viewer после запуска выдает на экран окно подключения к серверу. В поле ввода используется имя или IP-адрес удаленного компьютера, и при необходимости — номер порта, например 5909: Кнопка Options позволяет настроить режимы для клиентской части RealVNC. В окне настрое имеется вкладка Load / Save с помощью которой можно сохранить текущие настройки в файл с расширением . vnc или загрузить ранее сохраненные настройки из файла. Это позволяет иметь несколько профилей настроек для подключения к разным серверам VNC. Настройки по умолчанию рассчитаны на среднюю производительность и среднее качество отображения рабочего стола. vnc или загрузить ранее сохраненные настройки из файла. Это позволяет иметь несколько профилей настроек для подключения к разным серверам VNC. Настройки по умолчанию рассчитаны на среднюю производительность и среднее качество отображения рабочего стола.Вкладка Color & Encoding позволяет выбрать режим кодирования данных при передаче буфера рабочего стола и глубину его цвета. Имеется возможность выбора одного из 3-х предпочитаемых типов кодирования или установить режим Auto Select — когда выбор выполняется автоматически при установлении соединения с сервером VNC. Глубина цвета Color Level определяет качество отображения удаленного рабочего стола и объем передаваемых данных от сервера к клиенту. Минимальный трафик и наихудшее изображение соответствует режиму Very Low (8 coloursНастройки вкладки Inputs во многом сходны с настройками сервера и относятся к параметрам устройств ввода — клавиатуры и мыши Поле Menu Key — определяет специальную клавишу для вызова меню взаимодействия клиента с удаленным рабочим столом. Используется для передачи специальных кодов клавиш (CTRL, ALT, CTRL-ALT-DEL:) По умолчанию в качестве клавиши меню используется F8 . Кроме передачи специальных кодов клавиш, нажатие F8 позволяет вызвать меню настроек клиента, перейти в полноэкранный режим, создать новое подключение и посмотреть информацию о текущем ( Connection Info:) . Информация о текущем соединении включает IP-адрес и имя удаленного сервера, разрешение экрана, формат пикселей, метод кодирования, используемый протокол, приблизительную скорость обмена данными. Используется для передачи специальных кодов клавиш (CTRL, ALT, CTRL-ALT-DEL:) По умолчанию в качестве клавиши меню используется F8 . Кроме передачи специальных кодов клавиш, нажатие F8 позволяет вызвать меню настроек клиента, перейти в полноэкранный режим, создать новое подключение и посмотреть информацию о текущем ( Connection Info:) . Информация о текущем соединении включает IP-адрес и имя удаленного сервера, разрешение экрана, формат пикселей, метод кодирования, используемый протокол, приблизительную скорость обмена данными.
Для установки серверной части на удаленном компьютере можно воспользоваться бесплатной утилитой pushVNC Скачать, 433кб. . Программа позволяет системным администраторам выполнять установку VNC сервера на удаленном компьютере по локальной сети без какого-либо вмешательства конечного пользователя. Для подключения к удаленному компьютеру требуется учетная запись с правами администратора. RealVNC — одна из простых и удобных бесплатных реализаций VNC. Кроме нее имеется еще несколько десятков, отличающихся в незначительной степени. Например, популярный пакет UltraVNC имеет практически такие же настройки, как и RealVNC, но позволяет использовать большее количество методов кодирования данных, шифрование даже в бесплатной версии, можно использовать специальный собственный драйвер для обработки буфера рабочего стола. И так же как RealVNC, сервер UltraVNC в бесплатной редакции выполняет усечение пароля до 8 символов. Программы семейства VNC проекта SourceForge.net
SourceForge.net — один из самых больших в мире веб-сайтов для разработчиков открытого программного обеспечения, который обслуживается SourceForge, Inc. и использует собственническую систему SourceForge. На этом сайте разработчики могут размещать и совместно разрабатывать свои программные проекты. На SourceForge.net размещены более 230 тыс. проектов, а количество зарегистрированных пользователей составляет около 2 млн. человек.
В начало страницы |
На главную страницу сайта. |
Как открыть HTML файл на компьютере
Каждый вебмастер знает, что такое HTML: это – язык гипертекстовой разметки, с помощью которой создается разметка сайта, его структура, каркас, основа. Большинство web страниц в интернете имеют расширение HTML.
В этой статье разберемся, как открыть HTML файл на компьютере, какие есть способы открытия документа с расширением HTML, какими программами можно запустить этот тип файла.
Содержание- Как открыть HTML файл на компьютере
- Программы для чтения и редактирования HTML документов на ПК
Как на компьютере открыть HTML файл (документ)
Есть несколько вариантов того, как открыть HTML файл (документ) на компьютере.
Если внимательно посмотреть на картинку файла, то можно увидеть, что это изображение вашего браузера, используемого по умолчанию. В данном случае – это Opera. Если браузер по умолчанию Google Chrome, то, соответственно, будет виден значок Хрома. И т.д.
И т.д.
Как открыть HTML файл на компьютере
Если произвести двойной клик левой кнопкой мыши на локальном файле с расширением HTML, то откроется просмотр в браузере.
Но вы и так это пробовали и знаете, а значит перейдем ко второму варианту.
Второй же вариант предполагает открытие исходного кода HTML файла. Для этого следует:
- Кликнуть правой кнопкой мыши на файл, вызвав тем самым контекстное меню;
- Выбрать пункт «Открыть с помощью»;
- В выдвинувшемся меню выбрать «Выбрать другое приложение».
Открытие документа с расширением HTML
- На открывшейся странице можно увидеть часть приложений (программ), с помощью которых можно открыть HTML файл на компьютере. И это все – браузеры. Чтобы читать и изменять код они не годятся. Поэтому необходимо прокрутить модальное окно немного вниз и нажать пункт «Еще приложения» (Стоит отметить, что инструкция написана для Windows 10, в других версиях операционной системы действия все те же самые, но пункты меню могут немного различаться).

Открыть программу другим приложением в Windows 10
- И вот тут уже появляется полный список предустановленных в Windows программ, с помощью которых можно открыть HTML файл на компьютере.
Просмотр, чтение, изменение HTML файлов
В этом списке есть 2 программы, которые откроют не графическое отображение файла, как в браузере, а именно код. Эти программы: WordPad и Блокнот.
Да-да, тот самый что ни есть стандартный «Блокнот» легко способен открыть документ с расширением HTML и посмотреть, прописанный в нем код.
И WordPad и Блокнот являются текстовыми редакторами, а значит полностью справляются с поставленной задачей, но есть программы специализированные. Об одной из них пойдет речь ниже.
Word и Excel для этой задачи не подходят, несмотря на то, что это текстовые редакторы, они откроют файл в графическом виде.
Лучшая программа для открытия HTML файлов | чтения HTML документов
Мы уже разобрались, что открыть HTML файл на компьютере можно с помощью Блокнота и WordPad. Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
Это не самый лучший вариант для чтения и просмотра HTML-документов. Каждый вебмастер знает, что специализированные программы лучше подходят для подобной работы, они дают куда больше возможностей, за счет расширенного функционала.
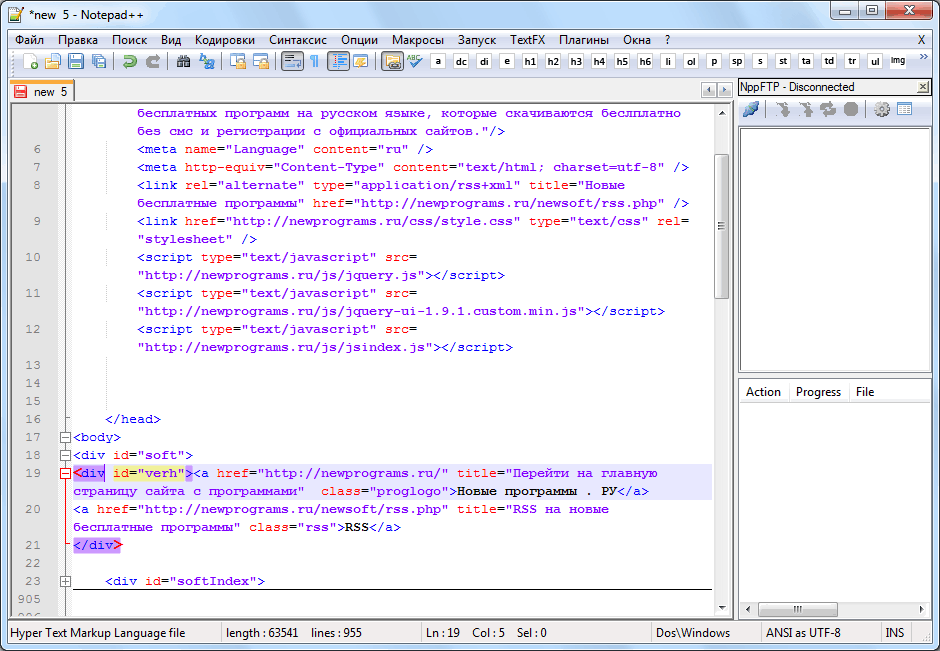
Одной из самых лучших программ для открытия, редактирования, создания HTML файлов является текстовый редактор Notepad++.
Скачать программу для открытия HTML файлов Notepad++
Главные достоинства Notepad++:
- Это бесплатный текстовый редактор с открытым исходным кодом. Ну как тут не устоять перед халявой…
- Подсветка синтаксиса. HTML, CSS, PHP, JS в нем визуально выделены, что значительно упрощает просмотр и редактирование кода, текста.
- Автодополнение, автоматическое закрытие скобок и тегов.
- Возможность работы сразу с несколькими документами за счет удобных вкладок.
- Функция поиска – это вообще нечто. Можно найти искомый фрагмент не только внутри одного документа, но и выполнить поиск сразу во многих файлах, в рамках указанной папки.

Это лишь малая часть достоинств, которые я выделил для себя. Для того, чтобы расписать все функциональные возможности потребуется написание отдельной статьи. Кроме того, стандартные функции можно расширить за счет установки дополнительных плагинов, тогда Notepad++ превращается в целый «комбайн».
Программы для открытия HTML документов
Конечно же, кроме Notepad++ есть и другие программы, с помощью которых можно открыть HTML файлы, выполнить просмотр кода и редактирование.
Некоторые из них платные, некоторые – бесплатные.
Список:
- Sublime Text
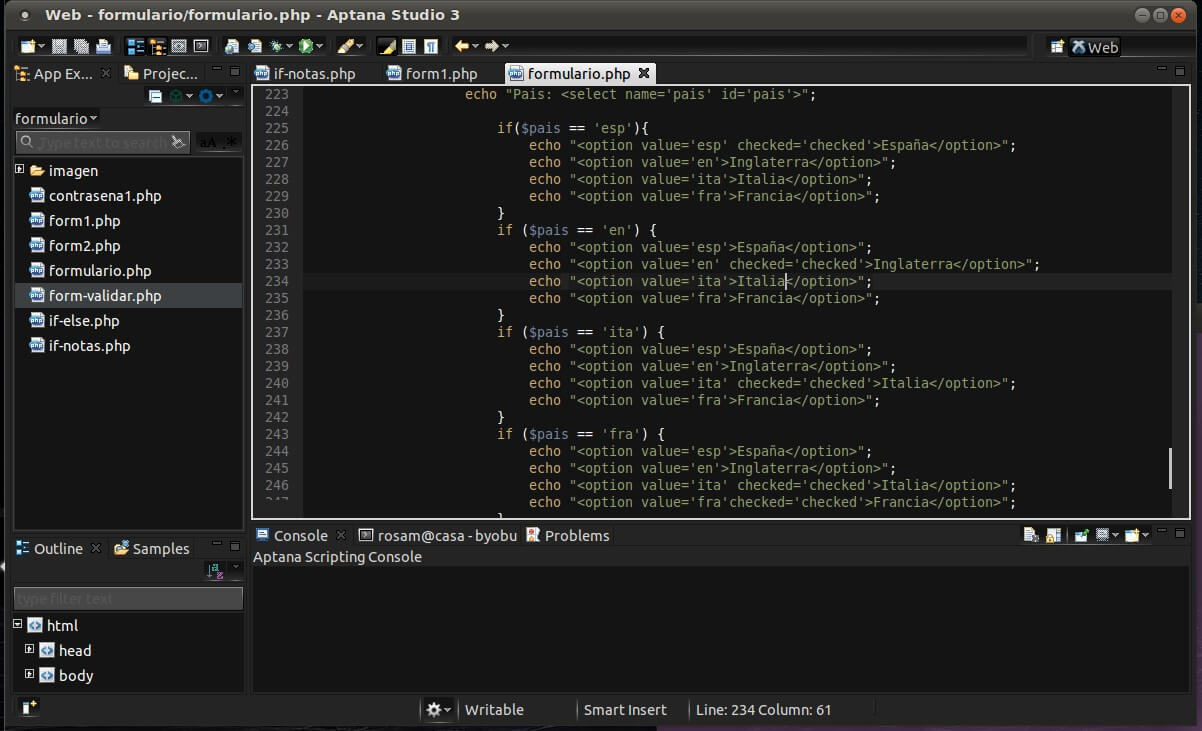
- Aptana Studio
- Adobe Dreamweaver
- RJ TextEd
- Komodo Edit
Как открыть HTML на телефоне Android
Понятия не имею, зачем некоторые пользователи интересуются тем, как открыть HTML файл на телефоне, ведь работать с HTML кодом на смартфоне – полная жесть. Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Тем не менее, сделать это можно с помощью установки приложения HTML-редактора.
Для Android:
Уверен, для Айфонов с IOS так же есть подобные приложения. Для их поиска достаточно вбить в магазине приложений: «HTML редактор» или «HTML Editor». Ссылки не выкладываю, так как я счастливый обладатель смартфона на Android.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
WinMTR — диагностика сетевых соединений
Программа WinMTR позволяет:
- показать маршрут, по которому передается трафик от вашего компьютера до исследуемого узла,
- выявить узлы, на которых наблюдаются задержки и потеря данных.
Актуальную версию программы можно скачать по ссылке
Проверка соединения с помощью WinMTR
- Запустите программу от имени администратора, щёлкнув по иконке правой кнопкой и выбрав соответствующий пункт в контекстном меню.

- В главном окне программы нажмите кнопку Options, чтобы перейти к настройкам программы.
- В открывшемся окне отключите параметр Resolve names.
- В поле Host введите доменное имя проверяемого узла или его IP-адрес.
- Нажмите кнопку Start, спустя 2-3 минуты работы программы нажмите кнопку Stop.
- Сохраните результат работы программы на своем компьютере, нажав кнопку «Export TEXT».
Отчет программы содержит следующие данные:
- Hostname — IP-адрес или доменное имя узла. Значение «No response from host» может указывать на блокировку ICMP-пакетов на данном узле;
- Nr — порядковый номер узла в маршруте;
- Loss % — процент потерянных ответов от данного узла;
- Sent — отправлено запросов данному узлу;
- Recv — получено ответов от узла;
- Best — наименьшее (наилучшее) время задержки в миллисекундах;
- Avrg — среднее время задержки;
- Worst — наибольшее (наихудшее) время задержки;
- Last — время задержки последнего полученного пакета.

- Файл с отчетом программы отправьте в службу технической поддержки. В письме укажите ваш внешний IP-адрес (узнать его можно на сайте http://ipgeobase.ru/).
Лучшие онлайн-курсы HTML в 2021 году: изучите HTML и CSS для разработки веб-сайтов и приложений
Лучшие онлайн-курсы по HTML позволяют легко изучить и понять, как использовать таблицы стилей HTML и CSS для разработки веб-сайтов и приложений.
Лучшие онлайн-курсы HTML
HTML вместе с CSS образуют базовые языки программирования для веб-дизайна и разработки. Если вам нужно выполнить какие-либо действия, связанные с веб-манипуляциями, практическое знание этих двух вопросов имеет важное значение.
HTML или язык разметки гипертекста сообщает веб-браузеру, что представляет собой каждая часть веб-сайта, в то время как CSS или каскадные таблицы стилей помогают придать веб-страницам их внешний вид и форматирование. Хотя вы найдете большое количество инструментов и сервисов WYSIWYG (что вы видите, то и получаете) для создания веб-сайтов, изучение HTML открывает целый ряд возможностей, выходящих далеко за рамки возможностей любого редактора WYSIWYG.
Кроме того, HTML — это всего лишь первый шаг в гораздо больший мир, и он полезен для людей, занимающихся многими другими дисциплинами, такими как маркетинг и разработка приложений.Бизнес-приложения, созданные с использованием веб-технологий, в частности HTML, CSS и JavaScript, пользуются большим спросом, поскольку они могут работать на любом мобильном устройстве. Неудивительно, что Бюро статистики труда прогнозирует двузначный рост рабочих мест для веб-разработчиков в течение следующих пяти лет.
Вот несколько лучших курсов, которые помогут вам перейти от новичка в HTML к созданию вашего первого веб-приложения.
- Мы также представили лучшие онлайн-курсы по Python и SQL.
(Изображение предоставлено Udacity)
1.Udacity
Лучшее для новичков
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Бесплатные + Практические + Интерактивные викторины
HTML часто рекомендуется как хорошее введение в программирование — это поможет вам подумать и заниматься как программист. Если вы никогда не программировали, введение в HTML и CSS на Udacity станет прекрасной ступенькой. Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Если вы никогда не программировали, введение в HTML и CSS на Udacity станет прекрасной ступенькой. Помимо обучения основам HTML и CSS, бесплатный курс также познакомит вас с общими концепциями программирования и поможет развить словарный запас программиста.
Курс рассчитан на абсолютных новичков и имеет приятный темп. Он разделен на четыре урока: первые два посвящены HTML-тегам, а два других посвящены стилизации с помощью CSS. В курсе используется сочетание видео, текстовых руководств, интерактивных викторин и рабочих пространств, чтобы не только вводить теги, но и применять их на практике прямо из самого курса.
Вместо того, чтобы вводить каждый HTML-тег или свойства CSS, инструкторы поощряют использование справочных ресурсов, таких как ссылка на HTML-элемент в Mozilla Developer Network и CSS-Tricks Almanac.Они также знакомят с инструментами разработчика, встроенными в различные браузеры, и дают представление о том, как вы можете использовать его для расширения своих знаний, что является несомненным плюсом.
Лучшее для занятых людей
САМЫЕ ЛУЧШИЕ ПРЕДЛОЖЕНИЯ НА СЕГОДНЯ
Причины для покупки
+ Быстро развивающиеся + Использует стандартные инструменты
Причины, которых следует избегать
— Слишком много на Git
HTML довольно быстро усваивается, что объясняет, почему существует так много коротких курсов по языку.Но, на мой взгляд, курс Hand-Code Your First Website идеально подходит для тех, кто хочет пройти ускоренный курс по HTML. Менее чем за два часа инструктор не только овладеет навыками написания собственного веб-сайта с нуля, но и сделает это с помощью стандартных для сообщества разработчиков инструментов.
В ходе курса вы будете использовать текстовый редактор Sublime и Google Chrome, которые, по утверждению инструктора, могут помочь вам обнаружить ошибки HTML и даже немного изменить дизайн в самом браузере, чтобы создать простой одностраничный веб-сайт для вашего любимого мультфильма. персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
персонаж.Он также потратит много времени, чтобы познакомить вас с Git, GitHub и настольным приложением GitHub для размещения вашего кода и публикации вашего веб-сайта.
Конечно, этот курс познакомит вас с несколькими важными элементами HTML и научит вас писать наборы правил CSS. Однако что отличает его от других подобных предложений, так это то, что он учит, как подходить к проекту программирования. Инструктор подчеркнет и поделится советами о том, как спланировать веб-сайт, а также даст краткое руководство по отладке вашего HTML-кода вместе с некоторыми из наиболее распространенных типов ошибок.
(Изображение предоставлено Coursera)3. Coursera
Лучшее для веб-приложений
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Очень подробно + Охватывает новейшие технологии + Взаимодействие с реальным клиентом
Как я уже упоминал ранее, с HTML можно делать гораздо больше, чем создавать веб-сайты. После того, как вы наметили некоторый пробег и научитесь писать HTML и стилизовать его с помощью CSS, вы можете подняться на ступеньку выше и научиться создавать веб-приложения с помощью курса HTML, CSS и Javascript для веб-разработчиков.
Это довольно обширный курс, предлагаемый Университетом Джона Хопкинса. Это часть специализации Ruby on Rails (RoR), но ее можно использовать независимо и не требует знаний RoR. В отличие от предыдущего курса для начинающих, этот курс охватывает HTML5, CSS3, Twitter Bootstrap CSS Framework и JavaScript, которые инструктор описывает как язык программирования для Интернета.
Помимо передачи практических знаний, инструктор поможет вам понять причины всего, что вы делаете.Курс займет около 30 часов и рассчитан на 4 недели. Он включает видеолекции, а также практические викторины и списки рекомендуемых материалов для чтения. Одна из хороших черт этого курса, которая выделяет его, — это реальный опыт, когда инструктор садится с реальным клиентом, чтобы разработать веб-сайт для своего ресторана на основе требований клиента.
(Изображение предоставлено Udemy)4. Udemy
Лучшее для мобильных веб-приложений
ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины покупки
+ Быстрый темп + Хорошие объяснения
Причины, которых следует избегать
-Последнее обновление в 2017 г.
Когда вы освоите создание веб-приложений, пора узнать, как их оптимизировать для мобильных устройств.Курс «Создание мобильных веб-приложений с помощью HTML» поможет вам настроить веб-приложения для мобильных устройств, таких как смартфоны и планшеты.
Курс не предназначен для новичков в HTML5 и CSS3, поэтому убедитесь, что вы хорошо знакомы с основами. Курс в основном посвящен работе с jQuery Mobile, и вы узнаете, как его использовать для создания веб-приложений, обладающих всеми функциями нативных приложений.
В курсе шесть занятий, каждая с видеолекциями, подробными заметками и образцами кода.Каждая лекция сопровождается примечаниями, в которых есть весь код для воспроизведения того, что было рассмотрено в классе
. Вместо того, чтобы просто писать код, инструктор сосредотачивается на объяснении концепций, что он делает очень хорошо. Еще одна хорошая вещь заключается в том, что он также охватывает аспекты дизайна, которые вы должны учитывать при создании для мобильных устройств. Он представляет все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченные возможности устройства.
Он представляет все общие элементы, которые вы должны использовать, чтобы наилучшим образом использовать ограниченные возможности устройства.
5.LinkedIn Learning
Лучшее для SEO
САМЫЕ ЛУЧШИЕ СДЕЛКИ СЕГОДНЯ
Причины для покупки
+ Широкий охват + Хорошая отправная точка
Причины, которых следует избегать
-Сейчас в архиве
Когда вы научитесь создавать веб-сайты для настольных компьютеров и мобильных платформ, пора оптимизировать их с помощью структурированных данных, которые помогают улучшить семантику вашего веб-сайта. Используя структурированные данные, вы можете повысить уровень детализации своего веб-сайта, чтобы лучше описать его содержание.Курс HTML: структурированные данные показывает, как сделать HTML-код более читабельным для поисковых систем, веб-сканеров и других пользовательских систем.
Трехчасовой курс исследует некоторые из наиболее популярных синтаксисов структурированных данных и как выбрать тот, который подходит именно вам. Несмотря на то, что он был создан в 2015 году, все в курсе по-прежнему актуально, а его охват намного лучше и всесторонне, чем в некоторых других новых курсах по этой теме.
Несмотря на то, что он был создан в 2015 году, все в курсе по-прежнему актуально, а его охват намного лучше и всесторонне, чем в некоторых других новых курсах по этой теме.
Курс предполагает, что у вас хорошее практическое знание HTML, и скорее предназначен для новичков в области структурированных данных.Он охватывает весь популярный синтаксис структурированных данных, включая микроформаты, RDFa, микроданные и JSON-LD для разметки различных типов контента. Он также использует словарь schema.org. Интересно, что Google объявил, что перешел на словарь schema.org, что делает этот курс еще более актуальным.
Хотя курс сейчас заархивирован, его содержание актуально и сегодня, но если вы хотите чего-то посвежее, вы можете попробовать курс HTML: Структурированные семантические данные. который был выпущен гораздо позже.
Обзор лучших предложений на сегодня
10 лучших курсов HTML для веб-разработки в 2021 году [обновлено]
Наша команда из веб-разработчиков и глобальных экспертов составила следующий список из лучших курсов HTML, доступных в Интернете на 2021 год. К ним также относятся бесплатные как платные учебные ресурсы, которые подходят для начинающих, среднего и опытного уровней.
К ним также относятся бесплатные как платные учебные ресурсы, которые подходят для начинающих, среднего и опытного уровней.
Лучшие курсы HTML
Лучшие курсы HTML указаны ниже.
1. Курс HTML CSS JavaScript для веб-разработчиков от Coursera
Coursera предлагает высоко оцененный курс HTML для начинающих, который ведет Яков Чайкин, адъюнкт-профессор Университета Джона Хопкинса. Он является профессором аспирантуры по информатике и хорошо разбирается в различных этапах жизненного цикла разработки программного обеспечения. Он хорошо известен тем, что объясняет требования, архитектуру и процессы реализации, применяемые в процессе разработки программного обеспечения.Coursera предлагает курс HTML для HTML CSS JavaScript для веб-разработчиков. В соответствии с этим сертификатом преподаются все соответствующие инструменты, в том числе обучение созданию современных веб-страниц с использованием HTML и CSS, упорядочивание и переупорядочивание кодовых страниц и их автоматическое изменение соответственно. Наша команда веб-разработчиков считает курс Coursera лучшим курсом для вас в 2021 году.
Наша команда веб-разработчиков считает курс Coursera лучшим курсом для вас в 2021 году.
Особенности курса:
- Вы научитесь кодировать страницы, которые не требуют масштабирования и масштабирования.
- Предлагает вводный модуль для JavaScript
- Для участия в программе не нужно знать язык программирования
- Вы сможете пройти курс в течение пяти недель обучения и ежедневно вкладывая до 2 часов выделенного времени на обучение.
- Поддержка преданного своему делу и хорошо известного преподавателя, работавшего на факультете Университета Джонса Хопкинса.
Вы можете зарегистрироваться здесь.
2. Реальные веб-сайты с HTML и CSS от Udemy
Udemy предлагает курс HTML, в котором вы узнаете все о веб-дизайне, профессиональном создании веб-сайтов, создании кода для огромного проекта и многом другом.Этот курс ведет Йонас Шмедтманн, очень опытный и выдающийся веб-разработчик, дизайнер и преподаватель. Он получил самые высокие оценки и отзывы в Удеми, имеет степень магистра инженерных наук и страсть к преподаванию. Этот курс предоставит вам лучшие знания, предложив видео, статьи и другие источники дополнительных материалов по запросу.
Этот курс предоставит вам лучшие знания, предложив видео, статьи и другие источники дополнительных материалов по запросу.
Особенности курса:
- Вы научитесь разрабатывать и кодировать огромные проекты.
- Становится возможным профессиональное создание привлекательных и адаптивных веб-сайтов.
- Проверенные и опробованные методы создания профессионального веб-сайта с нуля.
- Узнайте об эффектах jQuery, таких как липкая навигация, анимация и эффекты прокрутки.
- Вы можете получить бесплатную электронную книгу с жизненно важными материалами курса.
- Постоянный доступ к 11,5 часам видео по запросу, 7 источникам дополнений и 11 статьям, которые многократно повысят ваши знания и навыки.
Вы можете зарегистрироваться здесь.
3. Курс от нуля до мастерства от Udemy
Udemy представил еще один курс для студентов среднего и экспертного уровня.Этот курс ведет Андрей Нэгой, который владеет HTML5, CSS3, Node, JavaScript и другими языками. Андрей Neagoie хорошо известен своим опытом преподавания кодов и прохождением курса веб-разработчиков с понятным языком и приятной учебной средой. Он старший разработчик программного обеспечения, работающий в Кремниевой долине и Торонто. От нуля до мастерства — это 26-часовой комплексный курс, и студент должен ежедневно уделять 3 часа обучению, отработке кодов и применению процедур веб-разработки.Этот курс поможет заполнить пробелы, которые наблюдаются в других онлайн-курсах, которые не дают полного образования.
Особенности этого курса:
- Вы получите доступ к 26 часам видео по запросу, 64 дополнительным ресурсам и 75 статьям, связанным с материалами курса.
- Хорошо объясненный и исчерпывающий охват каждого аспекта HTML в процессе обучения
- Получите учебные пособия, чтобы создать прочную основу для веб-разработчика.
- Помимо HTML, вы узнаете о HTML5, Advanced HTML, CSS, CSS3, Bootstrap 3, JavaScript и манипуляциях с DOM.
- Сессии по основам серверной части, таким как NPM, сценарии NPM и Git, также будут доставлены.
Вы можете зарегистрироваться здесь.
4. Основы веб-разработки на Coursera
Coursera предлагает еще один курс по основам веб-разработки, предназначенный для обучения проектированию и созданию привлекательных и отзывчивых веб-сайтов.Чарльз Северанс, доцент и доктор философии, проводит важнейшую сессию курса. В этот курс добавлены специальные разделы, в которых упоминается введение в HTML5, введение в CSS3 и интерактивность с JavaScript. Этот курс предназначен для ознакомления студентов с HTML и другими языками, которые составляют следующий этап, включая HTML5, CSS3 и JavaScript.
Различные особенности этого курса заключаются в следующем.
- Поддерживает равноправный процесс обучения.
- В курсе обсуждается каждый раздел, запросы рассматриваются в приоритетном порядке.
- У вас есть возможность записаться на получение всего сертификата в любое время курса.
- Поддерживается Мичиганским университетом. Проекты
- Capstone предлагаются студентам для развития их творческих способностей и опыта в использовании HTML.
Вы можете зарегистрироваться здесь.
5. Веб-дизайн для начинающих от Udemy
Udemy представил еще один курс реального программирования в HTML и CSS.Этот курс ведет Брэд Шифф, известный веб-разработчик и высококвалифицированный профессионал. Его ученики работают в компаниях из списка Fortune 100 и считаются лучшими в своей области. Брэд Шифф также является веб-дизайнером и фронтенд-разработчиком, что делает его хорошо оснащенным достаточными знаниями и навыками для предоставления учащимся глубоких знаний. Этот курс состоит из обязательных занятий по основам HTML и CSS. В дополнение к этому также будут предоставлены знания о Sass.Этот курс оказался самым успешным, так как его уже посетили более 15 000 студентов, и он был признан лучшим.
Особенности этого курса следующие:
- Тренер обучил более 35 000 студентов и получил наивысшие оценки слушателей.
- Он предлагает доступ к 9 часам обязательных видеоуроков.
- Нет необходимости иметь какие-либо предварительные знания компьютерного языка или программирования
- Легкий для понимания и приятный способ обучения — ключевые особенности этой программы.
- Этот курс предлагает помощь в обучении с нуля.
Вы можете зарегистрироваться здесь.
6. Основы программирования на Coursera
Coursera вместе с Университетом Дьюка разработали курс «Основы программирования», который также обеспечивает сертификацию по HTML и CSS. Основы программирования преподают Сьюзен Х. Роджер, которая в настоящее время является профессором практической информатики, и Роберт Дюваль, преподаватель компьютерных наук. Другие известные факультеты также являются частью программы.Эта программа включает в себя все основы HTML, включая функции, циклы, условные операторы и многое другое. Программа направлена на развитие у посетителей способности решать проблемы и становиться профессиональным программистом. Слушателей учат лучшим методам создания привлекательных и отзывчивых веб-страниц с использованием HTML, CSS и JavaScript. Люди, которые хотят начать с нуля в области компьютерного программирования, найдут этот курс для них идеальным началом.
Основные возможности программы:
- Вы научитесь создавать интерактивные и привлекательные веб-страницы с абзацами, изображениями и ссылками.
- Изучите методы использования идентификаторов и классов CSS.
- Получите подробные сведения об использовании таких функций, как Alert, onClick, OnChange, а также функций ввода, таких как холст изображения.
- Легкий и хороший старт для начинающих
- Предлагается дружелюбное и очень информативное обучение через материалы для чтения, статьи и видеосылки.
Вы можете зарегистрироваться здесь.
7. Бесплатные уроки LinkedIn по изучению HTML и CSS от Lynda
Для тех, кто не уверен, что сможет овладеть знаниями и навыками в области компьютерного языка, Линда предложила бесплатное руководство, которое помогает новичкам бесплатно получить доступ к тысячам видео, материалам курса и статьям.Однако, если вам нужна дополнительная помощь и репетиторство, вы можете подписаться на программу за дополнительную плату. Таким образом, вы можете бесплатно изучать и практиковать HTML, а также можете сделать выбор по своему усмотрению, если возникнет необходимость в дополнительном обучении.
Возможности программы:
- Получите доступ к тысячам курсовых материалов и статей.
- Полный курс бесплатный.
- Дополнительная помощь может быть запрошена с минимальными затратами.
- Вы можете продолжить изучение других языков, например CSS, HTML5, CSS3, JavaScript и других.
- Бесплатные подписки открыты для всех.
Вы можете зарегистрироваться здесь.
8. Полный курс веб-разработчика от Udemy
Udemy представила курс для веб-разработчиков полного стека, который пользуется успехом в течение последних многих лет. Этот курс ведет высококвалифицированный и опытный веб-разработчик и преподаватель, а именно «Калоб Таулейн», который работает в этой области с 1999 года. Этот курс охватывает максимум материалов курса, включая HTML, HTML5, CSS, CSS3, PHP, jQuery и JavaScript.Слушателям предлагается обучение и обучение с нуля. Наблюдается способность учителя сделать концепцию ясной и понятной для слушателей. Это 21-часовой курс, который на сегодняшний день прошли более 70 000 профессионалов. Это одна из самых популярных программ.
Основные возможности программы:
- Вы расширите свои знания и навыки в HTML, HTML5, CSS, CSS3, PHP, MySQL и JavaScript, которые очень востребованы в сфере труда.
- Серверный код будет выполняться и сохранять данные.
- Обсуждения и упор будут сделаны на изучение основ HTML, HTML Advanced, а также HTML5.
- Выделенные сеансы будут проводиться по CSS, CSS Advanced и CSS5.
- Ваш учебный процесс будет поддерживаться 21 часом видео, 14 дополнительными источниками и пятью статьями.
Вы можете зарегистрироваться здесь.
9. Курс «Современный отзывчивый веб-сайт» от Udemy
Udemy представила курс «Современный адаптивный веб-сайт» для обучения HTML, HTML5, CSS, CSS3 и Bootstrap.Этот курс поможет участникам создать современный адаптивный веб-сайт и, таким образом, получить легкий доступ к рынку труда и найти работу своей мечты. Курс ведет Ирфан Даян, веб-разработчик и эксперт в JavaScript, HTML, HTML5, CSS и CSS3. Ирфан Даян обучил более ста тысяч студентов с помощью онлайн-обучения и поделился знаниями в различных областях программирования и разработки.
Основные характеристики курса:
- Вы сможете создать современный адаптивный веб-сайт как для большого, так и для маленького экрана.
- Изучите новые стили программирования для разработки привлекательного и полезного веб-сайта.
- Получите глубокие знания о Bootstrap и jQuery.
- Получите доступ к 13 часам видео по запросу, 24 источникам дополнений и шести статьям.
- Практические занятия и опыт тренера помогут облегчить процесс обучения.
Вы можете зарегистрироваться здесь.
10. Специализация в области разработки и дизайна адаптивного веб-сайта Лондонского университета
Лондонский университет представил первый в своем роде онлайн-курс по созданию адаптивных веб-сайтов и специализации по дизайну.Курс проводят д-р Мэтью Йи-Кинг, преподаватель вычислительного факультета, д-р Марко и д-р Кейт Девлин, старший преподаватель кафедры вычислительной техники. Это высококвалифицированные и профессиональные преподаватели, которые в общей сложности обучили более пятисот тысяч студентов. Этот курс предлагает изучить поддержку HTML, JavaScript и CSS. Посетители получают подробные сведения о создании веб-страницы, макете элементов управления и стиле с целью обеспечения интерактивности веб-страницы.В дополнение к этому знания и навыки добавляются через библиотеки CSS с использованием Bootstrap, так что в HTML можно создавать более креативные макеты.
Особенности курса включают следующее.
- Аккредитован Лондонским университетом.
- Задания и тесты помогают улучшить скорость обучения.
- Передаются глубокие знания о переменных и функциях JavaScript.
- Вы научитесь управлять содержимым веб-страницы с помощью JavaScript.
- Помощь преподавателей предоставляется через регулярные промежутки времени.
Вы можете зарегистрироваться здесь.
Заключение
Вышеуказанные курсы являются одними из лучших курсов HTML, отобранных нашей группой экспертов, которые, как считается, помогают слушателям получить новые знания и навыки, необходимые для получения опыта в HTML и других языках. Эти курсы проходят в режиме онлайн и предлагают возможность посещать занятия в любое время. Перечисленные из них также являются лучшими веб-сайтами для изучения HTML.
У вас есть еще какие-нибудь курсы, которыми вы хотели бы поделиться с нашим сообществом? Дайте нам знать в комментариях ниже!
Еще читают:
12 лучших IDE для веб-разработки в 2019 году (HTML, JavaScript, PHP, Python, CSS)
Как и в большинстве профессий, веб-разработка проще всего, когда у вас есть правильные инструменты , которые помогут вам выполнить работу .К сожалению, поиск лучшей интегрированной среды разработки (IDE) для веб-разработки иногда может показаться поиском иголки в стоге сена.
К счастью, знание того, на какие функции следует обращать внимание на , может помочь. Сузив доступные варианты до тех, которые будут работать для всей вашей команды, и поддерживают все языки, которые вы хотите использовать , вы сможете найти лучшие IDE для своего следующего проекта.
В этом посте мы обсудим , что такое IDE, , , чем они отличаются от редакторов кода , и , почему они так важны для профессиональных веб-разработчиков .Затем мы поделимся несколькими советами о , на что обращать внимание при выборе для себя или своей команды, а также о 12 платформах , которые следует учитывать при выборе . Давайте начнем!
В этой статье 📰
Наша команда в WP Buffs помогает владельцам веб-сайтов, партнерам-агентствам и партнерам-фрилансерам поддерживать работу своих сайтов WordPress, чтобы у них было больше времени, чтобы сосредоточиться на разработке. Если вам нужно, чтобы мы управляли 1 веб-сайтом или поддерживали 1000 клиентских сайтов, мы готовы помочь.Введение в IDE и почему они важны для веб-разработчиков 👨💻
Гипотетически, вам не нужны необычные инструменты или программы, чтобы стать веб-разработчиком .Вы можете написать весь свой код в обычном текстовом редакторе и положить этому конец. Существует даже возможность обновления до чуть более сложного редактора кода, не вкладывая средства в IDE для большинства решений.
Однако есть несколько функций, которые вы не получите с более простыми инструментами, которые предоставляют IDE, особенно если вы работаете над , создавая приложение или программное обеспечение . Например, вам, вероятно, понадобится:
- Компилятор: Объединяет весь исходный код и превращает его в исполняемую программу.
- Интерпретатор: Выполняет программы и сценарии, которые не нужно компилировать.
- Отладчик: Позволяет выявлять проблемные места в коде для более быстрого исправления.
- Инструменты автоматизации сборки: Помогает автоматизировать общие процессы разработки.
С IDE вы обычно объединяете все эти элементы в единую платформу с вашим редактором исходного кода. Наличие всего необходимого для запуска приложения или программного обеспечения в одном месте делает более оптимизированным рабочим процессом .
Несмотря на множество преимуществ IDE, которые мы только что обсудили, они нужны не каждому профессионалу WordPress. Если вы сосредотачиваетесь в основном на разработке интерфейса и дизайне , вам, вероятно, будет достаточно стандартного редактора кода.
👨💻 Хотя IDE полезны для многих веб-разработчиков, не каждому профессионалу WordPress они нужны. #WordPress Нажмите, чтобы твитнутьАналогичным образом, если вы в основном создаете статических сайтов , а не динамических веб-приложений, IDE, вероятно, немного переборщит.Использование инструментов, более сложных, чем требуется вашему проекту, скорее замедлит вас, чем сделает ваш рабочий процесс более эффективным.
На что обратить внимание, чтобы найти лучшие IDE для веб-разработки 👀
Определение того, нужно ли вам нечто большее, чем простой редактор кода, — это только начало. Быстрый поиск лучших IDE для веб-разработки покажет вам вариантов на выбор из .
Выбрать один — нелегкая задача. Неправильный выбор может привести к потере проблем , особенно если вы вкладываете деньги в платформу, которая не может удовлетворить потребности вашего проекта.
🔭 Знание, на что обращать внимание при выборе IDE, может помочь вам найти наиболее подходящую для вашего проекта и команды. #WordPress Click To TweetВо-первых, вам понадобится платформа, которая совместима с вашей предпочитаемой операционной системой (ОС) . Это, вероятно, кажется легкой задачей, но это может вызвать затруднения, если вы работаете с командой . Выбор платформы , не зависящей от ОС , вероятно, будет вашим лучшим выбором.
Говоря о командах, вы можете также изучить возможности совместной работы .Например, многие из IDE, о которых мы расскажем ниже, интегрируются с GitHub.
Еще нужно учесть , на каких языках ваша IDE должна поддерживать . Опять же, это может показаться очевидным. Тем не менее, это помогает подумать о долговечности выбранной вами платформы в дополнение к непосредственным потребностям вашего проекта.
Если вы думаете, что в конечном итоге захотите перейти на другие языки, рассмотрите IDE, которая может поддерживать многие типы кода . Это позволит вам работать с более широким кругом проектов без необходимости искать новый инструмент.
Наконец, всегда нужно учитывать цену . Существует множество бесплатных IDE с открытым исходным кодом (как в «пиве», так и в «речи»). Однако, как и в случае с большинством программного обеспечения, шкала заработной платы часто диктует качество функций, которые будут доступны вам .
12 лучших IDE для веб-разработки в 2019 году (HTML, JavaScript, PHP, Python, CSS) 🖥️
Чтобы помочь вам сузить область поиска, мы собрали 12 лучших IDE для веб-разработки на магазин.Каждый из них включает поддержку как минимум для систем macOS и Windows и может использоваться для написания HTML, CSS, JavaScript, PHP и Python (как минимум).
Кроме того, мы рассмотрели ряд вариантов ценообразования и вариантов использования . Независимо от того, работаете ли вы в агентстве с бюджетом на технологии или фрилансером-скупщиком, вы наверняка найдете подходящий инструмент ниже. Без лишних слов, давайте перейдем к делу.
1. Visual Studio
Сначала идет среда разработки Microsoft, Visual Studio.Эта платформа доступна только для Windows и Mac . Он также обеспечивает поддержку для Python, PHP, JavaScript, HTML, CSS и многих других языков :
Visual Studio имеет все основы IDE, включая удаленную отладку . Вы можете быстро приостановить выполнение для проверки подозреваемых проблем и внести изменения без перезапуска сеанса . Кроме того, эта удобная платформа включает в себя:
- ‘IntelliSense’ автозавершение кода для нескольких языков, чтобы ускорить процесс редактирования кода
- Совместная работа в реальном времени с контролем доступа и соблюдением стиля для обеспечения единообразия кода независимо от того, кто использует работа над проектом
- Интеграция с Git , с функциями управления и создания репозитория в Visual Studio
- Простое развертывание со встроенной интеграцией с Azure
Как и следовало ожидать, когда вы ищете лучшие IDE для веб-разработки, Visual Studio поставляется по довольно высокой цене.Профессиональные лицензии, которые предназначены для фрилансеров и небольших команд, стоят 45 долларов в месяц .
Корпоративные лицензии обойдутся вам почти в 1200 долларов США в первый год , со скоростью продления 799 долларов в год . Кроме того, есть несколько более доступных способов доступа к функциям этой IDE.
Можно загрузить лицензию сообщества — бесплатную версию платформы с ограниченными возможностями. Другой — использовать соответствующий редактор кода , Visual Studio Code.Эта платформа не так обширна, как IDE, но поддерживает более 72 языков и включает функции отладки.
💰 45 долларов в месяц
2. IntelliJ IDEA
JetBrains — компания по разработке программного обеспечения для веб-разработки. Они построили , несколько IDE , а также плагины для их улучшения. IntelliJ IDEA — это их платформа, ориентированная на Java:
Однако, если вы хотите работать со всеми пятью языками, упомянутыми выше ( HTML, CSS, JavaScript, PHP и Python ), IntelliJ IDEA может быть лучшая из платформ JetBrains для вас.
По умолчанию вы можете использовать его для написания и редактирования HTML, CSS и JavaScript. С помощью двух бесплатных плагинов вы можете добавить поддержку PHP и Python. Поскольку — один из наиболее гибких инструментов в арсенале JetBrains, эта IDE может быть адаптирована к широкому кругу проектов .
Кроме того, IntelliJ IDEA доступен для систем Windows, Mac и Linux . С помощью этого инструмента вы также получите доступ к следующим ключевым функциям:
- Интеллектуальное завершение кода , которое может предсказывать элементы в контексте и предоставлять предложения по ускорению рабочего процесса
- Встроенная отладка , чтобы показать вам проблемы с вашим исходный код там, где они появляются, поэтому вам не нужно копаться в них. как Apache Maven, Gradle и Webpack
IntelliJ IDEA поставляется в трех разных ценовых вариантах .Бесплатная версия сообщества с открытым исходным кодом доступна по цене бесплатно . Однако это лишает смысла выбор IDE с поддержкой широкого спектра языков, поскольку он не включает редактирование JavaScript.
Вместо этого вам лучше инвестировать в IntelliJ IDEA Ultimate. Стоимость лицензий на индивидуальное использование начинается от 149 долларов США в год, или вы можете приобрести лицензию для своей команды по цене от 499 долларов США в год .
💰 149 долларов в год
3. PyCharm
Если ваша основная задача — высокоуровневое программирование, вы можете выбрать IDE , которая специализируется на языке, который вы используете чаще всего .Аналогом IntelliJ IDEA , основанным на Python, является PyCharm:
В качестве среды разработки Python для JetBrains эта программа включает в себя множество функций, которые вы, вероятно, найдете полезными. Для начала, как и IntelliJ, он доступен во всех трех основных операционных системах . Его профессиональная лицензия включает поддержку для HTML, JavaScript и CSS. Кроме того, вы всегда можете использовать библиотеку плагинов для расширений.
Имея эту IDE в своем углу, вы можете:
- Воспользуйтесь преимуществом автозавершения кода , чтобы ускорить разработку (и меньше печатать).
- Используйте интеллектуальную навигацию для быстрого перехода к проблемным областям, переключения инструментов и т. Д.
- Внедрить Профилирование Python для определения времени выполнения.
- Интегрируйте PyCharm с iPython Notebook, Anaconda и другими библиотеками для научных разработок .
Как и IntelliJ IDEA, PyCharm также имеет бесплатную версию с открытым исходным кодом, доступную с ограниченными функциями. Без платного плана вы потеряете Python Profiler, а также доступные инструменты для разработки научных исследований.
Профессиональная лицензия предоставляет более широкие возможности Python IDE . Платные планы для физических лиц начинаются с 89 долларов за первый год . Если вам нужен PyCharm для всей вашей команды, ваш первый год будет стоить $ 199 .
💰 89 долларов в год
4. PhpStorm
Если JetBrains кажется вам компанией IDE, но , вам больше нравится PHP , чем Python, не бойтесь. PhpStorm поможет вам:
PHP IDE JetBrains имеет общих черт с IntelliJ IDEA и PyCharm .Вы можете использовать его на компьютерах Windows, Mac и Linux , и он включает поддержку JavaScript, CSS и HTML , а также его основной язык кодирования.
Кроме того, PhpStorm специально рекомендован JetBrains для разработки WordPress . Если вы строите для нашей любимой системы управления контентом (CMS) — это WordPress! — эта IDE определенно должна быть в вашем списке.
Некоторые из его удобных функций включают:
- Высококачественное завершение кода и обнаружение ошибок для быстрой и безупречной разработки
- Редактирование в реальном времени для внешнего вида вашего текущего проекта
- Встроенный контроль версий интеграция, инструменты командной строки , управление базой данных SQL функции и многое другое
- A Visual Debugger , чтобы помочь вам оставаться на вершине вашего проекта на протяжении всей его разработки
Что касается цен, PhpStorm является немного отличается от других платформ JetBrains, о которых мы упоминали, потому что не предлагает бесплатную версию с открытым исходным кодом.Лицензии начинаются с 89 долларов США на первый год для индивидуального использования и от до 199 долларов США на первый год для команд . Однако существует 30-дневная бесплатная пробная версия, чтобы вы могли протестировать его перед покупкой.
💰 89 долларов в год
5. WebStorm
Последняя IDE JetBrains, которую мы упомянем в этом посте, — это их платформа JavaScript , WebStorm:
WebStorm — это , более или менее такая же платформа, что и PhpStorm , минус поддержка PHP.На самом деле, единственная причина выбрать эту среду IDE вместо ее родственника, ориентированного на PHP, — это если вы уверены, что не будете использовать PHP, и хотите сэкономить несколько долларов .
По цене WebStorm немного дешевле. Индивидуальные лицензии начинаются с 59 долларов за первый год, а командных лицензий доступны по цене 129 долларов на первый год.
Другой вариант — выбрать пакет всех продуктов JetBrains. Это даст вам доступ ко всем IDE компании (включая четыре, упомянутые в этом посте) , которая всесторонне предоставляет полнофункциональную систему разработки .Индивидуальные цены начинаются с $ 249 на первый год, а командные лицензии — с $ 649 на первый год.
💰 59 долларов в год
6. Komodo IDE
Погружаясь в некоторые другие поставщики IDE, у нас есть Komodo IDE от ActiveState. Эта платформа гордится тем, что обеспечивает поддержку широкого спектра языков программирования , включая Python, PHP, JavaScript, HTML, CSS и другие:
В то время как IDE JetBrains являются специализированными, Komodo — это ‘Jack на все руки ‘.Если мысль о работе с несколькими платформами и плагинами заставляет вас чувствовать, что вот-вот вырвитесь в ульи, это решение предлагает гораздо более простой путь почти к тому же результату.
Ключевые особенности Komodo IDE включают:
- Интеллект кода для выделения синтаксиса и автозаполнение для оптимизации разработки
- A Visual Debugger и функции тестирования для обеспечения бесперебойной работы вашего кода
- Предварительный просмотр в реальном времени и редактирование , чтобы вам не приходилось переключаться между окнами и
- Интеграция с Devdocs.io, чтобы вы могли быстро ссылаться на документацию для нескольких языков, библиотек и инструментов, даже в автономном режиме.
Чтобы использовать эту платформу, вам необходимо создать учетную запись ActiveState . Регистрация бесплатна и включает бесплатную пробную версию Komodo IDE. Долгосрочная цена начинается от $ 7 в месяц для индивидуального использования.
Если вы разработчик интерфейса или дизайнер , вы можете изучить Komodo Edit в качестве альтернативы. Это многоязычный редактор кода , который можно использовать для написания кода на всех языках, которые мы обсуждали в этом посте.Это бесплатно и с открытым исходным кодом .
💰 7 долларов в месяц
7. Codeanywhere
Codeanywhere — это облачная платформа веб-разработки . Хотя мы не можем назвать это «настоящей» IDE из-за отсутствия в ней таких функций, как компилятор, отладчик и некоторые инструменты автоматизации сборки, мы все же можем сказать, что она на на шаг выше вашего базового редактора кода :
Кроме того, для веб-разработчиков и дизайнеров, которым нравится работать в командах , этот инструмент включает в себя слишком много удобных функций для совместной работы , чтобы не упоминать об этом. Совместное использование ссылок и настройки разрешений обеспечивают безопасность вашей работы. Между тем, вы можете кодировать вместе со своими товарищами по команде в режиме реального времени .
Среди других интересных функций:
- Автозавершение кода для JavaScript, PHP, HTML и CSS в редакторе
- Поддержка всех устройств и браузеров
- Встроенный контроль версий , который поможет вам оставаться в работе в верхней части проекта и откатить его, если необходимо.
- Готовые контейнеров , в том числе разработанные специально для WordPress
. Вы можете попробовать Codeanywhere в течение семи дней бесплатно.После этого тарифные планы начинаются с 2,50 доллара США за пользователя в месяц . Более дорогие планы включают дополнительных контейнеров, усиленную безопасность, расширенные функции управления пользователями и многое другое.
💰 2,50 доллара США за пользователя в месяц
8. Sublime Text 3
Хотя основное внимание в этом посте уделяется лучшим IDE для веб-разработки, мы также включили несколько первоклассных редакторов кода. Эти инструменты идеально подходят для фронтенд-разработчиков и дизайнеров . Многие из них включают в себя функций, аналогичных функциям настоящих IDE , но на менее сложны, и лучше подходят для нужд этих типов профессионалов.
Sublime Text 3 — одна из таких платформ:
Этот высококачественный редактор кода доступен для всех трех основных операционных систем и поддерживает HTML, CSS, JavaScript, PHP, Python и многие другие языки программирования . Кроме того, он включает несколько функций, которые ускоряют и упрощают редактирование кода, например:
- ‘Goto Anything’, , навигация для быстрого перехода к различным файлам, , строкам или словам,
- , , множественный выбор, , опция для внесения изменений. в нескольких строках одновременно
- Раздельное редактирование и переключение проектов , что позволяет легко переключаться между проектами или редактировать их одновременно
- Интеграция с Git через Sublime Merge
Если вам нравится Sublime Text 3, но вы думаете вам нужна IDE, а не текстовый редактор, вы можете рассмотреть возможность использования плагина для добавления автозаполнения, отладки и других дополнительных функций .Это может поднять редактор кода на несколько ступеней выше, чтобы удовлетворить ваши потребности.
Вы можете загрузить Sublime Text 3, чтобы бесплатно протестировать его. Тем не менее, лицензия в конечном итоге необходима для его использования на длительный срок . Вы можете приобрести один за $ 80 и получить на три года бесплатных обновлений . После этого для последующих версий будет применяться комиссия .
💰 80
9. Eclipse IDE
Eclipse IDE поставляется в виде нескольких различных пакетов, предназначенных для разных типов разработчиков .Пакет PHP также включает поддержку JavaScript, HTML и CSS:
Другие пакеты включают Eclipse IDE для разработчиков Java, Eclipse IDE для разработчиков C / C ++ и Eclipse IDE для научных вычислений. Вы можете добавить поддержку Python с помощью плагина.
Кроме того, Eclipse IDE совместим с системами Mac, Windows и Linux . Это также с открытым исходным кодом и поддерживается сообществом участников, как и WordPress. Другие функции, которые могут вас заинтересовать, включают:
- Встроенная отладка для поиска и исправления ошибок в вашем коде
- Интеграция с Git для более плавного рабочего процесса разработки
- A функция быстрого поиска для улучшения навигации по вашему проекту
- Автозавершение для ускорения редактирования кода
Для совместных проектов вы можете попробовать облачную IDE Eclipse , Eclipse Che.Эта платформа на базе Kubernetes позволяет вам разрабатывать в своем браузере и делиться рабочими пространствами со своими товарищами по команде . Вы можете контролировать разрешения своего проекта, чтобы обеспечить его безопасность.
Некоторые отмечают, что по сравнению с премиальными IDE Eclipse может быть немного медленнее . Однако, учитывая, что вы получаете доступ ко всем этим функциям бесплатно, этот может быть предпочтительным выбором для новых разработчиков и разработчиков с ограниченным бюджетом.
💰 БЕСПЛАТНО
10.NetBeans
В качестве альтернативы, если вы пользуетесь недорогим решением , вы также можете рассмотреть NetBeans:
Эта платформа с открытым исходным кодом управляется Apache и включает все необходимые стандартные функции. считаться одной из лучших IDE для веб-разработки. Во-первых, он совместим с системами Windows, Linux и Mac .
Хотя он в первую очередь ориентирован на разработку Java, вы можете использовать NetBeans для работы с JavaScript, HTML и CSS из коробки .Есть также несколько плагинов для расширения языковой поддержки, в том числе для PHP и Python .
К другим примечательным функциям относятся:
- Поддержка кода для выделения и добавления недостающих элементов
- Пользовательские сочетания клавиш и завершение кода для более быстрого редактирования
- A Visual Debugger для поиска и решения проблемных мест в вашем project
- Интеграция с Git , Maven и другими полезными платформами
NetBeans доступен для бесплатной загрузки , что делает его доступным выбором для тех, кто только окунается в воду разработки, а также для профессионалов с меньшие бюджеты .Как и Eclipse, вы, , можете упустить некоторые из замечательных функций , предлагаемых платформами премиум-класса, но эта IDE выполнит свою работу .
💰 БЕСПЛАТНО
11. Atom
Это еще один редактор кода , а не IDE. Однако, если вы уже используете GitHub , включение Atom в рабочий процесс разработки должно пройти довольно гладко:
Atom — это платформа с открытым исходным кодом для разработчиков, управляемая GitHub .Как вы можете себе представить, очень легко интегрировать с этой популярной системой контроля версий и с Git. Он также включает следующие готовые функции:
- Кросс-платформенная совместимость для использования в Windows, Mac или Linux
- Автозаполнение кода для более быстрого и плавного редактирования
- Возможность разделить интерфейс редактирования , чтобы вы могли видеть и работать с несколькими файлами или проектами одновременно.
- Встроенный установщик для добавления и управления расширениями или «пакетами»
Говоря об этом последнем пункте, обширная библиотека пакетов Atom включает в себя дополнительных -ons для поддержки дополнительных языков, включая PHP и Python .Вы также можете рассмотреть возможность установки Atom IDE, пакета , расширяющего собственный интерфейс редактора кода, чтобы сделать его более похожим на полноценную IDE .
Все эти функции доступны бесплатно . Исходный код Atom также доступен на GitHub , если вы хотите его форк .
💰 БЕСПЛАТНО
12. Кронштейны
И, наконец, последний инструмент, который мы упомянем, — это кронштейны. Этот редактор с открытым исходным кодом предназначен для веб-дизайнеров и разработчиков интерфейса , который включает несколько « визуальных инструментов », которые помогут вам создавать изящные и привлекательные сайты:
Эта платформа доступна для Mac, Windows и Linux .Кроме того, вы можете использовать его для написания HTML, CSS и JavaScript из коробки . Также возможна интеграция PHP и Python через языковые серверы .
Самая большая привлекательность Brackets — это его для редактирования HTML, CSS и JavaScript в реальном времени. Вы можете предварительно просмотреть интерфейс вашего проекта в браузере в реальном времени по мере внесения изменений, без необходимости перезагружать страницу.
Однако есть также много других преимуществ, особенно если учесть расширения редактора кода.Скобки теперь обеспечивают поддержку для протокола языкового сервера , позволяя пользователям использовать подсказки кода и расширенные функции навигации . Это делает редактор более похожим на IDE .
Кроме того, с другими расширениями вы можете:
- Интегрировать скобки с Git
- Использовать отладчик JavaScript Тесея
- Доступ подсказок кода WordPress , которые могут помочь разработчикам плагинов и тем работать быстрее
- Установить up автозаполнение для Python или PHP
Хотя это может показаться немного неуместным среди лучших IDE для веб-разработки, Brackets — надежный инструмент для тех, кто колеблется между инвестированием в IDE или использованием редактора кода .Помогает, что это бесплатно тоже.
💰 БЕСПЛАТНО
Заключение 🎁
Когда дело доходит до лучших IDE для веб-разработки, у вас есть широкий спектр платформ на выбор из . Однако важно помнить о функциях, которые потребуются вам и вашей команде для успешной разработки программного обеспечения или приложения.
В этом посте рассказывается не только о , на что обращать внимание при выборе IDE , но и о некоторых из лучших вариантов для работы с HTML, JavaScript, PHP, Python и CSS .От систем разработки полного стека, таких как Jet Brains, до редакторов кода, таких как Sublime Text 3, найдется платформа для каждого профессионала WordPress.
Мы бы знали — команда WP Buffs набита опытными экспертами по WordPress . Если вы хотите, чтобы передал свои обязанности по обслуживанию сайта нам , чтобы у вас было больше времени на разработку, или вы хотите, чтобы передал свои собственные услуги на аутсорсинг, мы готовы помочь. Ознакомьтесь с нашими планами и партнерскими отношениями сегодня!
Хотите оставить отзыв или присоединиться к беседе? Добавляйте свои комментарии 🐦 в Twitter.
Изображение предоставлено Шелби Миллер.
программ, используемых для написания HTML — Учебник
Программы, используемые для написания HTML: обзор
Вы должны выбрать одну из многих программ, используемых для написания HTML, когда вам пора начать создавать свои HTML-документы, написав свой HTML-код. Есть много разных типов программ, используемых для написания HTML. Ваш выбор разнообразен и включает:
Простые текстовые редакторы:
На большинстве компьютеров предустановлен простой текстовый редактор, например Блокнот Microsoft Window или Apple TextEdit.Когда веб-разработка только зарождалась, широко использовались простые текстовые редакторы. В отличие от современных программ WYSIWYG («Что видишь, то и получаешь») здесь нет «наворотов», и они допускают простое кодирование HTML.
текстовых редакторов:
Коммерческие программы обработки текста, такие как Microsoft Word и Google Docs, также могут использоваться для написания HTML. Однако эти приложения имеют ограниченные возможности преобразования и редактирования файлов.Кроме того, они могут иногда вставлять в ваши файлы посторонний код, который может мешать работе HTML.
Расширенные редакторы HTML:
Расширенные редакторы HTML — это программы, специально разработанные для написания кода HTML и создания веб-страниц. Такие программы, как Adobe Dreamweaver и CoffeeCup HTML Editor, используют графический интерфейс WYSIWYG («Что видишь, то и получаешь»). С помощью этих мощных программ вы можете создавать веб-страницы, мало зная об HTML. Вы также можете легко переключиться на текстовое редактирование в этих приложениях, подчеркивая важность понимания HTML.
Собственные источники:
Многие популярные в наши дни сайты, такие как eBay и Etsy, позволяют пользователям настраивать свой контент с помощью HTML. Эти сайты предоставят вам рабочую область для написания кода HTML.
Программы, используемые для написания HTML — Учебное пособие: изображение некоторых из различных типов программ, используемых для создания кода HTML.
Программы для написания HTML: видеоурок
В следующем видеоуроке под названием «Параметры написания HTML» описаны различные типы программ, которые можно использовать для создания кода HTML.Этот видеоурок взят из нашего вводного тренинга по HTML5 и CSS3 под названием «Освоение вводного HTML5 и CSS3 Made Easy v.1.0».
Рабочие стимулы — Билет на работу
Рабочие стимулы облегчают людям с ограниченными возможностями работу и при этом получают медицинские льготы и, в некоторых случаях, денежные пособия от социального обеспечения. Поощрения в работе могут помочь вам в переходе к работе и финансовой независимости.
Work Incentives и программа «Билет на работу»
Work Incentives позволяют вам исследовать работу и при этом получать льготы.Они созданы, чтобы помочь вам добиться успеха!
- Вы можете сохранить свою программу Medicaid / Medicare во время работы.
- У вас есть доступ к индивидуализированным службам поддержки.
- Вы можете попробовать работать с уверенностью, зная, что вы сможете сохранить часть или все свои льготы в течение переходного периода.
Служба социального обеспечения предлагает множество стимулов к работе, разработанных с учетом вашей индивидуальной ситуации. Для получения дополнительной информации обо всех поощрениях социального обеспечения и о том, как они могут работать на вас, ознакомьтесь с Красной книгой — Руководство по стимулам к работе.
Вот примеры некоторых рабочих стимулов, которые могут быть вам доступны:
Пробный период работы (TWP) | TWP позволяет вам тестировать ваша способность работать не менее 9 месяцев. Во время TWP вы будете получать все преимущества SSDI независимо от того, сколько вы зарабатываете, если о вашей работе сообщается и у вас есть инвалидность. | |
Ускоренное восстановление (EXR) | Если выплаты пособия прекратились из-за вашего уровня заработка, и вы больше не можете работать по состоянию здоровья, или связанного с этим, вы можете запросить восстановление ваших льгот, не заполняя новое заявление.Хотя Социальное обеспечение определяет восстановление вашего пособия, вы имеете право на получение временного пособия на срок до 6 месяцев. | |
Защита от продолжающейся медицинской проверки инвалидности (CDR) | Если вы передаете свой билет утвержденному поставщику услуг до того, как получите уведомление о медицинской проверке постоянной нетрудоспособности (CDR), вам не нужно будет проходить медицинский осмотр, пока вы участвуете в программе Ticket to Work и добиваетесь прогресса в сроки, установленные Социальным страхованием. |
Подробнее о программе Work Incentives
Один из лучших способов узнать больше о Work Incentives и программе Ticket to Work — посетить бесплатный онлайн-семинар Work Incentives Seminar Event (WISE). Программа Ticket to Work предлагает доступное онлайн-мероприятие для вас и вашей семьи, чтобы узнать о стимулах к работе, включая Ticket to Work. Вебинары WISE обычно проводятся 4 числа каждого месяца. Зарегистрируйтесь на сайте или позвоните по телефону 1-866-968-7842 или 1-866-833-2967 (TTY).Вы также можете узнать больше о стимулах к работе в Красной книге социального обеспечения!
Один из лучших способов узнать больше о программе стимулирования труда и программе «Билет на работу» — это посетить бесплатный онлайн-семинар по мотивам работы (WISE). Программа Ticket to Work предлагает доступное онлайн-мероприятие для вас и вашей семьи, чтобы узнать о стимулах к работе, включая Ticket to Work. Вебинары WISE обычно проводятся 4 числа каждого месяца. Зарегистрируйтесь на сайте или позвоните по телефону 1-866-968-7842 или 1-866-833-2967 (TTY).Вы также можете узнать больше о стимулах к работе в Красной книге социального обеспечения!
Поощрение к труду для слепых
Большинство людей, получающих пособие по инвалидности, могут получить доступ к пособиям по трудоустройству или поддержке при трудоустройстве, но некоторые правила более щедры, если ваша инвалидность — слепота. Узнайте больше на нашем ресурсе «Поощрение работы по социальному обеспечению для слепых».
Узнайте, как к вам применяются стимулы к работе
Чтобы узнать, как стимулы к работе могут применяться к вам, запишитесь на встречу с консультантом по льготам в вашем местном проекте по планированию и поддержке трудовых стимулов (WIPA).Работа с проектом WIPA бесплатна для получателей пособий по социальному страхованию. Воспользуйтесь инструментом «Найти справку», чтобы найти ближайший к вам WIPA, или посетите нашу страницу «Познакомьтесь с командой трудоустройства» для получения дополнительной информации.
8.1. Работа с компонентами HTML — Создание и запуск документации курса edX
Визуальный редактор предоставляет интерфейс «то, что вы видите, то и получаете» (WYSIWYG) который позволяет форматировать текст, выбирая параметры вверху редактора.
На следующем изображении показаны выноски для параметров редактирования, за которыми следует описания.
Выберите стиль форматирования для выделенного текста, например абзац, предварительно отформатировал (моноширинный) или уровень заголовка.
Примечание
Доступные уровни заголовков в редакторе компонентов HTML начинаются с
заголовок 3 ( ). Компоненты HTML являются частью полной страницы, и
элементы вне HTML-компонента по умолчанию используют уровни заголовков 1 и 2.
Поскольку такие инструменты, как программы чтения с экрана, используют уровни заголовков для навигации
через страницы, используя уровни заголовков 1 или 2 внутри компонента HTML, можно
мешают работе этих инструментов.
Выберите семейство шрифтов для выделенного текста, например Arial, Courier New или Times. Новый Роман.
Отформатируйте выделенный текст полужирным шрифтом или удалите это форматирование. Редактор
вставляет тегов вокруг выделенного текста.
Отформатируйте выделенный текст курсивом или удалите это форматирование. Редактор
вставляет тегов вокруг выделенного текста.
Подчеркните выделенный текст или удалите это форматирование.Редактор прилагает
выделенный текст в теге .
Изменить цвет выделенного текста. Редактор заключает выделенный текст
в теге .
Отформатируйте выделенный текст как блок кода или удалите это форматирование. В
редактор вставляет тегов вокруг выделенного текста, который затем
отображается моноширинным шрифтом.
Выровняйте текст и изображения по левому краю.Редактор добавляет style = "text-align:
left; " к тегам
Центрировать текст и изображения. Редактор добавляет style = "text-align: center;" в
теги
Выровняйте текст и изображения по правому краю. Редактор добавляет style = "text-align:
справа; " до тегов
Выровнять текст и изображения по ширине.Редактор добавляет style = "text-align: justify;" в
теги
Создайте маркированный список или удалите это форматирование. Редактор вставляет
Создайте нумерованный список или удалите это форматирование. Редактор вставляет
Уменьшать и увеличивать отступ выделенного абзаца.
Отформатировать выделенный абзац как цитату. Редактор вставляет
Создать гипертекстовую ссылку из выделенного текста. Для получения дополнительной информации см. Добавьте ссылку в компонент HTML.
Удалить гипертекстовую ссылку из выделенного текста.
Вставьте изображение под курсором. Для получения дополнительной информации см. Добавление изображения в компонент HTML.
Просмотрите разметку HTML.
8.1.2.2.1. Просмотрите HTML-разметку в визуальном редакторе
Чтобы просмотреть разметку HTML, добавленную к содержимому в визуальном редакторе, выберите HTML с панели инструментов визуального редактора. Откроется редактор исходного кода HTML.
В этом редакторе можно редактировать текст и разметку HTML. Однако вы не можете добавить пользовательские стили или скрипты в этом редакторе.Использовать необработанный редактор HTML вместо этого.
Выберите OK , чтобы вернуться в визуальный редактор. Визуальный редактор пытается исправьте любые проблемы с введенной разметкой. Например, если вы сделаете не предоставляет тег закрытия абзаца, редактор добавляет тег за вас.
После этого вы можете продолжить работу в визуальном редакторе.
Предупреждение
Выбор OK в редакторе исходного кода не сохраняет ваши изменения в HTML-компонент. Чтобы сохранить изменения и закрыть компонент, выберите Сохранить в визуальном редакторе.Если вы выберете Отменить , изменения, внесенные вами в Редакторы исходного кода HTML отбрасываются.
Federal Work-Study (FWS) Program
CFDA Number: 84.033
Тип программы: Formula Grants
Также известен как: Ранее известная как College Work-Study Program
Программа FWS предоставляет средства для частичного- временная занятость, чтобы помочь нуждающимся студентам оплатить расходы послесреднего образования. Студенты могут получить средства FWS примерно в 3400 участвующих высших учебных заведениях. учреждения.Почасовая оплата не должна быть ниже федеральной минимальной заработной платы.
Участвующее учреждение ежегодно подает заявку на финансирование FWS, представляя Отчет о фискальных операциях. и Заявление на участие (FISAP) в Министерство образования США. Используя установленную законом формулу, Департамент выделяет средства на основе предыдущего уровня финансирования учебного заведения и совокупной потребности соответствующих критериям студентов в обучении в предыдущем году. В большинстве случаев школа или работодатель должны выплачивать до 50 процентов заработной платы учащегося в рамках FWS.(В некоторых случаях, например, при работе в FWS репетитором по чтению или математике, федеральная доля заработной платы может достигать 100 процентов.)
Студенты могут быть трудоустроены: в самом учебном заведении; федеральное, государственное или местное государственное агентство; частная некоммерческая организация организация; или частная коммерческая организация.

 Также, имеется возможность сохранить данные мониторинга в формате HTML , XML, TXT.
Также, имеется возможность сохранить данные мониторинга в формате HTML , XML, TXT.
 Для каждого HTTP запроса отображается информация об имени узла (Host Name), методе HTTP (GET, POST, HEAD), пути URL , поля User Agent, коде ответа (Response Code), строке ответа (Response String), полей Content Type, Referer, Content Encoding, Transfer Encoding, Server Name, Content Length, Cookie String, и т.п.
Для каждого HTTP запроса отображается информация об имени узла (Host Name), методе HTTP (GET, POST, HEAD), пути URL , поля User Agent, коде ответа (Response Code), строке ответа (Response String), полей Content Type, Referer, Content Encoding, Transfer Encoding, Server Name, Content Length, Cookie String, и т.п.  Список можно экспортировать в html/xml/csv/text файл, или скопировать в буфер обмена для дальнейшей вставки в страницы Excel или другого приложения.
Список можно экспортировать в html/xml/csv/text файл, или скопировать в буфер обмена для дальнейшей вставки в страницы Excel или другого приложения.
 Для каждого обнаруженного устройства отображается имя (
Device Name), адрес ( Bluetooth Address), тип устройства, время первого и последнего обнаружения.
Для каждого обнаруженного устройства отображается имя (
Device Name), адрес ( Bluetooth Address), тип устройства, время первого и последнего обнаружения.
 Выполняет автоматическое подключение к WHOIS серверу, соответствующего домена и отображение записи WHOIS.
Выполняет автоматическое подключение к WHOIS серверу, соответствующего домена и отображение записи WHOIS.
 На управляемом компьютере используется серверная часть VNC (VNC server), на управляющем — клиентская (VNC viewer) . VNC не зависит от систем, в которых она функционирует и, например, клиент для Linux может подключаться к серверу VNC работающему в среде Windows. Также существуют и реализации VNC для Java, в том числе и для мобильных телефонов.
На управляемом компьютере используется серверная часть VNC (VNC server), на управляющем — клиентская (VNC viewer) . VNC не зависит от систем, в которых она функционирует и, например, клиент для Linux может подключаться к серверу VNC работающему в среде Windows. Также существуют и реализации VNC для Java, в том числе и для мобильных телефонов. Не все методы являются стандартом для каждой реализации VNC. Если метод RAW Encoding может использоваться в любой VNC-системе, то специфические методы (CopyRect, Zlib, CoRRE и др.) зависят от используемого программного обеспечения и могут отличаться для разных версий VNC. Возможности по кодированию передаваемых данных клиент и сервер согласовывают при установлении соединения.
Не все методы являются стандартом для каждой реализации VNC. Если метод RAW Encoding может использоваться в любой VNC-системе, то специфические методы (CopyRect, Zlib, CoRRE и др.) зависят от используемого программного обеспечения и могут отличаться для разных версий VNC. Возможности по кодированию передаваемых данных клиент и сервер согласовывают при установлении соединения. Продукт выпускается в 3-х вариантах:
Продукт выпускается в 3-х вариантах:
 В платных версиях безопасность значительно улучшена, поскольку можно использовать длинные пароли, шифрование данных и проверку доступа с использованием средств Windows (режим NT Logon Authentication)
В платных версиях безопасность значительно улучшена, поскольку можно использовать длинные пароли, шифрование данных и проверку доступа с использованием средств Windows (режим NT Logon Authentication) В окне со списком адресов, отображается со знаком + перед адресом.
В окне со списком адресов, отображается со знаком + перед адресом. Режим «Disable local inputs while server in use» отключает клавиатуру и мышь на удаленном компьютере при подключении к серверу VNC.
Режим «Disable local inputs while server in use» отключает клавиатуру и мышь на удаленном компьютере при подключении к серверу VNC. Кроме того, на удаленном компьютере должны быть доступны скрытые сетевые ресурсы ADMIN$ и IPC$ и должна работать служба удаленного управления реестром. Программа копирует несколько своих файлов для создания VNC — сервера на удаленный компьютер, регистрирует в реестре новый сервис PushVNC и выполняет его запуск. Затем выполняется обычное клиентское подключение к удаленно созданному серверу. Если не установлен режим Leave Service, то после завершения сеанса созданный сервер и скопированные по сети файлы удаляются.
Кроме того, на удаленном компьютере должны быть доступны скрытые сетевые ресурсы ADMIN$ и IPC$ и должна работать служба удаленного управления реестром. Программа копирует несколько своих файлов для создания VNC — сервера на удаленный компьютер, регистрирует в реестре новый сервис PushVNC и выполняет его запуск. Затем выполняется обычное клиентское подключение к удаленно созданному серверу. Если не установлен режим Leave Service, то после завершения сеанса созданный сервер и скопированные по сети файлы удаляются.

 В качестве клиентского программного обеспечения используется веб-браузер.
Позволяет подключаться к удаленному рабочему столу устройствам, не имеющим клиентской части VNC — смартфонам, игровым консолям, планшетным компьютерам.
В качестве клиентского программного обеспечения используется веб-браузер.
Позволяет подключаться к удаленному рабочему столу устройствам, не имеющим клиентской части VNC — смартфонам, игровым консолям, планшетным компьютерам.