Web Page Maker — редактор HTML для создания сайтов
Web Page Maker — программа редактор HTML для создания сайтов, программа поможет вам без знаний языке HTML, разрабатывать собственные веб-страницы, сразу добавлять законченный проект на сервер. Представляем на https://dle9.com/ в конструктор сайтов Web Page Maker много готовых шаблонов, облегчающие создание и веб-разработку площадок. В программе для создания веб-страниц моно легко разрабатывать собственные сайты, даже не зная код HTML. С программой очень легко работать простым перетаскиванием интересующих вас элементов – изображения, текст, можно вставлять на страницы фотогалереи, аудио, видео, flash-элементы, таблицы, java-скрипты и другой контент.
Web Page Maker – программа для редактирования сайтов, используя которую без знаний в области программирования на языке HTML, можно создавать собственные веб-страницы и отправлять законченные сайты на сервер. В конструкторе сайтов есть множество шаблонов, которые облегчают пользователю создание его сайта.
Скачать бесплатно программы редактор HTML страниц на нашем сайте может каждый, чтобы попробовать себя в роли веб-дизайнера. Вам не потребуется писать код на языке HTML или долго разбираться, как пользоваться этим конструктором сайтов. Страница делается очень быстро. С помощью мышки выбираются места для ввода текста, после чего он добавляется на отмеченное место.
Изображения также добавляются при помощи мышки, есть возможность изменять их размер или вставлять другие нужные объекты, которые можно перемещать в любое место на странице. Web Maker Page визуальный редактор, и в отличие от других редакторов, в которых сайт создается при помощи написания кода, он не нуждается в большом количестве настроек. Сайт создается с использованием мышки, без применения дополнительных средств.
У вас есть возможность скачать Веб Пейдж Мэйкер с нашей страницы, причем вам будет доступна официальная версия конструктора веб-сайтов. С использованием программы Web Page Maker вы сможете создать любое количество сайтов, на страницах которых могут находиться звуковые, видео и другие файлы, а также применяются сценарии на языке Java.
Описание: Web Page Maker – это очень простой инструмент для создания WEB – страниц. С его помощью вы сможете создать свою страничку даже не обладая никакими знаниями HTML.
Просто перетаскивайте мышкой на рабочее пространство программы изображения, текст, музыку и видео. Во время работы вы с лёгкостью можете передвигать объекты по всей странице. Web Page Maker содержит несколько высококачественных шаблонов, которые помогут вам начать работу. Также вместе с программой поставляются различные эскизы, Java — скрипты, таблицы, формы и т.д. В программу встроен FTP-менеджер, с помощью которого вы сможете опубликовать свой сайт в интернете.
Основные возможности Web Page Maker:
• Не требуется знаний HTML и никакого опыта создания WEB-страниц.
• Перетаскивание объектов — WYSIWYG дизайн.
• Возможность создавать сайты со многими страницами и, одновремено, элементарно ими управлять.
• Создание неограниченного количества сайтов.
• Наличие шаблонов веб-сайтов.
• Возможность использования каскадных таблиц стилей (CSS), чтобы контролировать отображение текста на вашем сайте.
• Сотни функций: эскизы, эффекты при наведении мыши, сценарии Java, таблицы, формы, фреймы и так далее.
• Совместимость со всеми видами браузеров, включая Netscape, Mozilla, Opera, а не только Internet Explorer.
Жанр: Графика и дизайн, web-редактор
Разработчик: Web Page Maker Shareware Inc
Лицензия Условно-бесплатно
ОС Windows XP, Vista, 7, 8, 10
Программы веб-разработки скачать, графики и дизайн, web-редактор можно нас без регистрации, как представленную программу которая доступна по следующей ссылке
wpm.
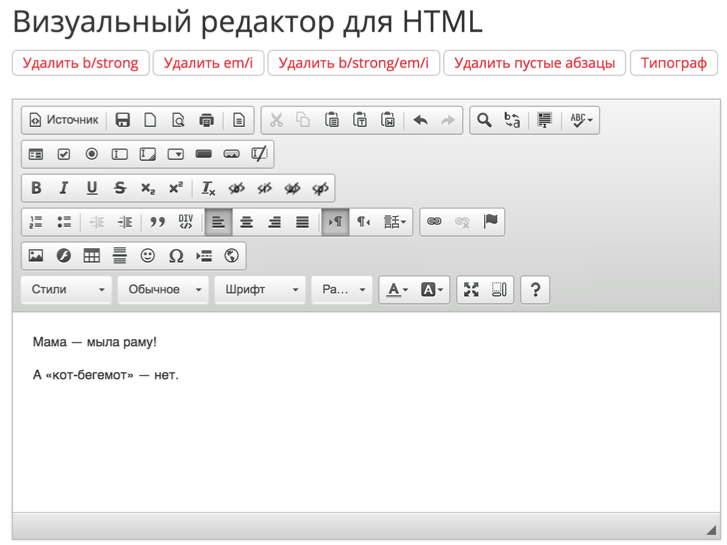
Панель редактирования страниц сайта (визуальный редактор) — Полная документация системы управления сайтами DIAFAN.CMS
Для редактирования созданного раздела или подраздела необходимо нажать на название пункта меню в панели администрирования сайта. Откроется следующее окно:
HTML-код. Отображает содержимое (HTML код) страницы без визуального редактора.
Применить типограф. Применение экранной типографики при вёрстке материалов.
Изменить. Позволяет вернуть или отменить действие; вырезать, копировать, вставить или вставить как текст; выделить всё.
Вставить. Позволяет вставить/редактировать ссылку, видео, изображение или добавить горизонтальную линию.
Таблица. Позволяет вставить и редактировать таблицу, форматировать ячейку, столбец или строку таблицы.
Редактировать HTML-код. Отображает HTML код страницы.
Замена.
Полужирный (Ctrl+B). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Курсив (Ctrl+I). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подчеркнутый (Ctrl+U). Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Зачеркнутый. Для работы с данными кнопками необходимо выделить нужное слово или сочетание слов и нажать нужную кнопку (сделать текст Жирным, Наклонным, Подчеркнутым, Зачеркнутым).
Подстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Надстрочный. Чтобы в редактируемом тексте поставить Подстрочный или Надстрочный индекс, необходимо нажать соответствующую кнопку.
Цвет текста. Нажав на данную кнопку, можно изменить цвет шрифта выделенного или набираемого текста.
Нумерованный список. Нажав на данную кнопку, можно создать нумерацию/маркировку выделенного или набираемого текста.
Маркированный список. Нажав на данную кнопку, можно создать нумерацию/маркировку выделенного или набираемого текста.
Уменьшить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Увеличить отступ. Нажав на данные кнопки, можно уменьшить/увеличить отступ текста от края страницы. Также используется для создания вложенных (многоуровневых) списков.
Цитата. Кнопка позволяет оформить цитату в редактируемом тексте.
Формат.
Шрифт. Нажатие этой кнопки позволяет изменить стиль шрифта выделенного или набираемого текста.
Размер. Нажатие этой кнопки позволяет изменить размер шрифта выделенного или набираемого текста.
После завершения редактирования страницы сайта необходимо нажать одну из кнопок: «Сохранить», «Сохранить и выйти», «Выйти без сохранения»
Если вы хотите сохранить сделанную страницу, следует нажать «Сохранить и выйти». Если вы не хотите сохранить результат работы, следует нажать кнопку «Выйти без сохранения».
Приятной работы в DIAFAN.CMS.
Зарегистрируйтесь или авторизируйтесь для того, чтобы оставить комментарий.
Добавить HTML-код на веб-страницу
SharePoint в Microsoft 365 Office для бизнеса Office 365 для малого бизнеса Больше…Меньше
Важно: С 31 марта 2018 г. функция общедоступного веб-сайта SharePoint Online больше не поддерживается. Ссылки, указывающие на закрытые темы, удалены.
Если вы использовали редактор веб-страниц для изменения общего макета и внешнего вида веб-страницы, но все еще не получили желаемого внешнего вида, ответом может быть добавление собственного HTML-кода. Добавление или редактирование HTML-кода, лежащего в основе веб-страницы, поможет вам дополнительно настроить общедоступный сайт в соответствии с вашими вкусами и требованиями, чтобы вы могли создать привлекательный сайт, который вы задумали. Например, вы можете:
Изменить дизайн страницы, добавив рамку вокруг блока текста.
Заставьте нижний колонтитул на каждой странице работать на вас, добавив специальный стиль или размер шрифта.
- org/ListItem»>
Проверьте свой код, чтобы убедиться, что он действителен и завершен, прежде чем добавлять его в исходный код.
Войдите на общедоступный веб-сайт и перейдите на страницу, которую хотите отредактировать.
Найдите место, куда вы хотите вставить блок кода. Возможно, вам придется удалить код, который вы хотите заменить или удалить. Страница, которую вы видите, будет выглядеть примерно так, с курсором, указывающим точку вставки для нового кода:
Введите HTML-код.
Важно! HTML-код не проверяется при добавлении его на веб-страницу. Ошибки в коде HTML могут привести к неправильному отображению веб-страницы.
Нажмите OK .
После вставки HTML-кода убедитесь, что все выглядит так, как вы ожидаете.
Если страница выглядит правильно, щелкните Страница > Сохранить > Сохранить , а затем откройте страницу в новом окне браузера для подтверждения.
Если у вас возникли проблемы, которые вы не можете решить, не сохраняйте страницу.
 Вместо этого нажмите Страница > Сохранить > Остановить редактирование > Отмена .
Вместо этого нажмите Страница > Сохранить > Остановить редактирование > Отмена .
Редактор Wix: встраивание сайта или виджета | Справочный центр
Отображение содержимого из внешних источников путем встраивания фрагмента кода или URL-адреса на ваш сайт. Вы можете использовать встроенные элементы для создания виджетов, улучшающих ваш сайт, таких как виджеты погоды и акций, или для отображения внешних сайтов на вашей странице.
В этой статье узнайте больше о:
Добавление встраивания
Добавьте встраивание на свой сайт непосредственно с панели «Добавить элементы». Вы можете выбрать, добавить ли фрагмент кода на свой сайт или внедрить внешний URL-адрес.
Чтобы добавить вставку на свой сайт:
- Нажмите Добавить элементы
- Щелкните Код вставки .

- Нажмите Популярные вставки .
- Выберите тип вставки, которую вы хотите добавить на свой сайт:
- Вставить HTML: Вставьте фрагмент кода для отображения виджета на страницах вашего сайта и настройте его.
- Встроить сайт: Показать внешний сайт в окне на вашей странице.
- Щелкните выбранную вставку, чтобы добавить ее на свой сайт.
Настройка встраивания
После добавления встраивания введите соответствующий фрагмент кода или URL-адрес, чтобы настроить его и отображать сайты и виджеты для посетителей.
Чтобы ввести код / URL:
- Нажмите на вставку в вашем редакторе.
- HTML:
- Нажмите Введите код .
- Введите фрагмент под Добавьте сюда свой код .
- Сайт:
- Нажмите Введите адрес веб-сайта .

- Введите URL-адрес под Какой адрес веб-сайта? .
- Нажмите Введите адрес веб-сайта .
- HTML:
- Нажмите Применить , чтобы сохранить фрагмент/URL.
- (Необязательно) Введите альтернативный текст для встраивания под Что во встраивании? Сообщите Google .
Настройка размера отображаемого контента
Встроенные элементы часто имеют предопределенную ширину и высоту в пикселях, заданные службой, из которой они были получены, как в приведенном ниже примере:
1
Эти настройки потенциально могут обрезать содержимое, если размер контейнера iFrame меньше 560 x 315 пикселей. Чтобы этого не произошло, замените значения в пикселях на проценты и установите для них значение 100%, как показано ниже:
1
