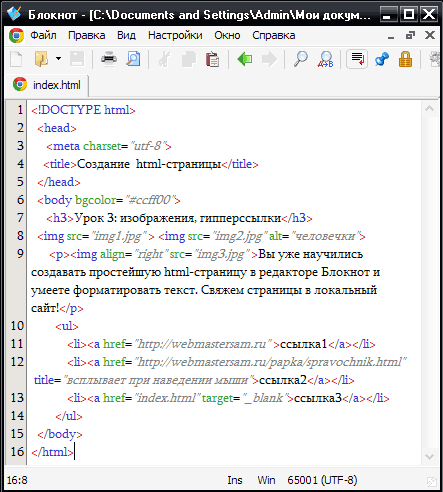
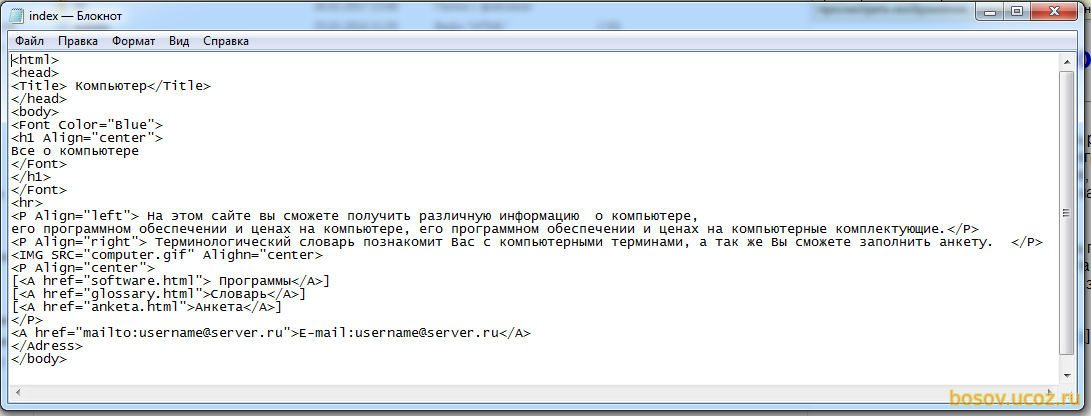
Самый популярный язык для создания сайтов — HTML. Для создания сайта на HTML существует множество различных программ. Одни из них являются редакторами html, другие – редакторами серверных или клиентских скриптов, а третьи – редакторами таблиц css. Все они зачастую визуализируют процесс редактирования, и Вы можете видеть как будет выглядеть тот или иной элемент на Вашем сайте. Каждый веб-сайт состоит из веб-страниц, каждая из которых, в свою очередь, состоит из кода на языке html, который отвечает за оформление страницы, и собственно содержимого. Поэтому редакторы html – программы, создание сайта без которых невозможно. Какие они бывают? Что можно сделать с их помощью? Давайте попробуем разобраться. HTML-редакторы можно разделить на две условные основные группы: текстовые и визуальные. В текстовых html-редакторах можно писать и править html-код вручную. БлокнотИтак, самый верный и надежный редактор – обычный встроенный в ОС Windows текстовый редактор «Блокнот» (Notepad). Для того чтобы написать в блокноте html-код веб-страницы не нужно никаких дополнительных инструментов – достаточно запустить блокнот, написать в нем html-код и сохранить документ с расширением .html. Однако чтобы писать и редактировать html-код в блокноте, необходимо очень хорошо знать язык html и внимательно следить за написанием кода, так как написание больших объемов кода вручную повышает вероятность возникновения ошибок. Notepad ++
Microsoft FrontPageMicrosoft FrontPage – html-редактор из пакета MS Office. Microsoft FrontPage является визуальным редактором (WYSIWYG – What You See Is What You Get – что видишь, то и получишь), но в Microsoft FrontPage код можно также редактировать вручную. Интерфейс Microsoft FrontPage похож на интерфейс Microsoft Word, привычный для большинства пользователей, поэтому очень удобен для новичков в веб-дизайне. В Microsoft FrontPage для работы доступны три режима: Normal, HTML и Preview. В режиме «Normal» пользователь может редактировать текст и картинки как в обычном текстовом файле. Средства редактирования в Microsoft FrontPage позволяют легко форматировать текст, добавлять таблицы (даже таблицы MS Excel!) и рисунки, создавать маркированные и нумерованные списки пользователям без знаний языка html. В режиме «HTML» пользователь может просматривать и редактировать код создаваемой веб-страницы, а в режиме «Preview» может увидеть как будет выглядеть создаваемая веб-страница в браузере. Macromedia HomeSiteMacromedia HomeSite является одним из наиболее популярных html-редакторов. Этот редактор помогает ускорить процесс создания html-кода страниц и сайта в целом. Рабочее пространство делится на три части. Первая – окно с html-кодом, вторая – перечень документов, находящихся на диске пользователя, третья – разнообразные панели инструментов, которые могут настраиваться пользователем на свой вкус. В процесс написания html-кода, HomeSite дает пользователю удобные всплывающие подсказки с перечнем возможных атрибутов для текущего тэга, подсвечивает тэги по определенной цветовой схеме, которую можно изменять, располагает на панели инструментов наиболее часто используемые тэги для ускорения доступа к ним. Adobe DreamweaverВ популярном визуальном редакторе Adobe Dreamweaver можно редактировать html-коды, причем делать это легко и непринужденно. Если Вы достаточно хорошо знаете язык разметки html, то можете воспользоваться режимом «code», в котором на экране отображается только окно для редактирования кода. Преимущества и недостаткиК преимуществам текстовых редакторов, таких как Блокнот и Notepad ++ относится их простота и доступность. Кроме того, текстовые html-редакторы часто бесплатны, не создают «лишнего» кода, что позволяет уменьшить размер веб-страницы. Однако существенным недостатком таких редакторов является невозможность просмотреть «на лету» вид создаваемой страницы и необходимость хорошего знания языка html. К преимуществам визуальных редакторов относят возможность сразу видеть, как будет выглядеть веб-страница, наличие подсказок и подсветки тэгов, возможность легкой и удобной вставки различных объектов в страницу без знаний языка html. Теги:создание сайтов, программы для создания сайтов, html-редакторы, веб-дизайн, html-верстка |
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Рекомендуемые Для программистов Редакторы в сети Комбинированные редакторы Обзор
программ Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Р а з н о е : Краткая
история HTML Создание навигационных панелей (меню) Создание мультипликации Создание фотоальбомов Работа с видео Создание карты ссылок Веб — формы Фреймы (рамки) Календари Снимки экрана Отборщики цвета Комплект инструментов Баннеры и эмблемы Кнопки Электронные книги Формулы Создание прототипов Проверка ссылок Работа с файлами Работа с PDF Создание справок Переводчики И другое |
Leafier Leafier v 1. Code Writer Tumult HyperEdit Tumult
HyperEdit v 1.6, Вес 4,1 Мб. Цена 25 долл. Работает в Mac. Atom Atom v 1.60.0 (2022 г) — кроссплатформенный бесплатный редактор кода для
программистов. BBEdit BBEdit v 13 (прежнее
название — TextWrangler). Работает
в MacOS. Вес 13,9 Мб. Цена 49,99 долл. Автор: Bare Bones Software. EditRocket Scriptly Webocton
— Scriptly v 0.8.95 (2010 г). Интерфейс на англ. и немецком языках.
Вес 28,3 Мб. Бесплатная программа. Работает в Windows
Vista, 7 (и выше) . Автор: Benedikt
Loepp. RapidTables.com Сайт
RapidTables.com
предлагает большой набор бесплатных онлайн-инструментов. См. также: RapidTables.com
(онлайн) Text Edit Plus Text Edit Plus
v 10.7 (2022 г, июль). Интерфейс
смешанный (русско-анлийский). Textbrowser Alternate
Textbrowser v 4.0.30 (2021 г). Интерфейс на русском языке. Вес
5,12 Мб. См. также Alternate Tools — программы Xcode Xcode v 13.3.1 (2003–2022 гг). Интерфейс на англ. языке. Бесплатная
программа. Работает в macOS 12.0 или новее.. Автор: Apple Inc..
Последнее
обновление: июль 2022 г. Для определения лучших программ интересно узнать Ваше мнение |
Среда разработки HTML: лучшие бесплатные программы для веб-дизайна
Чтобы стать полноценным веб-разработчиком, нужно не только знать как писать код, но и уметь использовать различные программы для веб-дизайна, которые облегчают весь комплекс работ.
Первой такой программой на пути любого программиста является среда разработки, или IDE. Среда разработки — это основной софт, в котором происходит написание кода ваших проектов. От удобства и функциональности такой программы будет зависеть удобство и скорость вашей личной работы.
Программы для веб-дизайна
Программы для веб-дизайна достаточно разнонаправлены по своей ориентации. Но при этом все равно первой программой веб-разработчика будет текстовый редактор для html или полноценная среда разработки.
HTML имеет достаточно простой код, из-за этого, условно, его можно написать даже в «Блокноте». Поэтому иногда для написания html используют простой текстовый редактор. Что текстовый редактор отличает от среды разработки html? Возможности и функции.
Текстовый редактор дает возможность писать код html или код других языков программирования и ничего более, дальнейшее расширение функционала достаточно скудное.
Среда разработки — это уже многофункциональная программа, в которую входит «текстовый редактор html», но помимо этого в IDE можно работать с другими языками программирования, они имеют различные дополнительные функции, например:
автозаполнение тегов;
качественную подсветку синтаксиса;
синхронизацию с GitHub или системами управления проектами;
удобную навигацию между проектами или папками проектов;
плагины для тестирования и оптимизации кода;
сохранение проектов на удаленных серверах;
и мн. др.
Как правило, функциональность любой IDE расширяется при помощи дополнительных плагинов. Если «текстовый редактор html» — это про «писать код», то «среда разработки» — это про «писать код быстро и эффективно, создавая проекты любого размера».
Поэтому, если вы ищете, на чем писать код HTML, а в душе мечтаете заниматься крупными проектами, то лучше потратить немного больше времени и изучить полноценную среду разработки, чем изучить простенький текстовый редактор. Потом все равно придется возвращаться к изучению IDE, потому что настанет день, когда текстовый редактор не сможет справиться со всеми возложенными на него задачами.
При этом полностью говорить, что не нужно обращать внимание на текстовые редакторы — это неправильно. У многих из них также можно расширить функциональность при помощи дополнительных плагинов, подогнав редактор практически под свойства «IDE», от этого границы между IDE и «текстовым редактором» вовсе «стираются». Поэтому если вы работаете над небольшими проектами и в обозримом будущем не планируете «завоевать мировое господство» вашей разработкой, то вполне уместно начинать работу именно с текстовых редакторов.
Вот такая вот «палка с двумя концами», при выборе между IDE или редактором.
А кто говорил, что программирование — это легко?
Программы для веб-дизайна: среда разработки и редактор кода html
На сегодняшний день сред разработки большое множество. Есть платные и бесплатные. Большинство из IDE обладают всеми нужными базовыми функциями:
закрывают теги или скобки/кавычки;
автоматически расставляют отступы;
подсвечивают синтаксис;
имеют удобный поиск и навигацию по проекту;
имеют множество дополнительных плагинов, расширяющих возможности IDE, добавляя им специфические функции.
Если посмотреть на выбор IDE «свысока», то отличаются они платностью/бесплатностью, внешним видом и удобством работы. Поэтому выбор среды разработки очень индивидуален.
С редакторами кода такая же беда. По своей функциональности они плюс-минус одинаковы, отличаются только удобством работы и внешним видом.
Редактор кода html
Komodo Edit — это немного «урезанная» версия полноценной среды разработки Komodo IDE.
Vim — изначально был простым редактором текста, однако при помощи расширений стал полноценным редактором кода.
GNU Emacs — текстовый редактор кода Linux-платформ.
Visual Studio Code — это многофункциональный редактор кода, который чуть-чуть не дотягивает до полноценной IDE.
Sublime Text — простой, удобный, кроссплатформенный текстовый редактор кода.
Atom — популярный текстовый редактор от команды GitHub, который при помощи дополнений и расширений превращается в полноценную IDE.
Nodepad++ — один из первых редакторов, который встречается на пути начинающих программистов.
Среда разработки html и не только
Eclipse IDE — поддерживает множество популярных языков программирования. Можно разрабатывать «мобильные» приложения.
NetBeans — профессиональный инструмент для разработки мобильных и веб-приложений. Поддерживает множество современных языков и их фреймворки по умолчанию.
Geany — одна из самых легких IDE. Очень простая для изучения и не потребляет много ресурсов компьютера. В базовой комплектации имеет все, что нужно для веб-разработки, если чего-то нет, то это можно заполучить установив нужно расширение.
JetBrains — это целый набор IDE для разных языков программирования.
Все перечисленные выше редакторы и IDE — это программы, которые устанавливаются на ваш компьютер. Если вы по каким-то причинам не хотите их инсталлировать, то можно воспользоваться облачными программами для веб-разработки:
Cloud9;
Codeanywhere;4
Eclipse Che;
и др.
Программы для веб-дизайна: другой софт
Программы для веб-дизайна — это не только среда разработки или текстовый редактор html, но и множество других программ и онлайн-сервисов, которые упрощают жизнь веб-разработчику. Например:
программы для обработки изображений, тот же Adobe Photoshop или Sketch-графический редактор;
Figma — инструмент для создания макетов и прототипов интерфейса пользователей;
платные и бесплатные стоки — места откуда можно брать изображения и графику для своих проектов, типа Pixabay, Shutterstock, Unsplash и др.
;
программы для подбора и работы с цветом, например Dribble, Adobe Color и др.;
сервисы для подбора, анализа и идентификации шрифтов, например WhatTheFont и др.;
программы для 3D-моделирования и анимации;
и многое-многое другое.
Заключение
Многие «рвутся» в веб-дизайн и веб-разработку из-за достаточно низкого порога входа в эти профессии. В плане изучения технологий — это так и есть; знаний основ HTML, CSS, JavaScript будет достаточно.
Но при этом веб-разработчика окружает достаточно большое количество инструментов, которыми он должен овладеть: текстовый редактор или среда разработки html — это самое начало, а дальше нужно будет обязательно изучать различные программы для веб-дизайна. Их список будет строго зависеть от того, над какими проектами вам придется работать.
Лучшие бесплатные и премиум редакторы HTML
Редакторы HTML — ценные инструменты для любого веб-разработчика или дизайнера веб-сайтов.Эти программы могут помочь веб-разработчикам создать веб-сайт, проверить наличие ошибок и поэкспериментировать с различными текстовыми дизайнами и макетами. Здесь мы составили исчерпывающий список лучших редакторов HTML для Mac, Windows и Linux, поддерживаемых в 2021 году.
Эти программы не только популярны, но и проверены и надёжны. Если вы ищете современную и хорошо продуманную программу редактирования HTML (платную или бесплатную), читайте дальше.
Содержание
- Что такое редактор ?
- HTML редакторы текста
- Редакторы WYSIWYG HTML-редакторы
- 23 лучших редактора HTML
- 14 лучших бесплатных редакторов HTML
- Atom
- Sublime Text
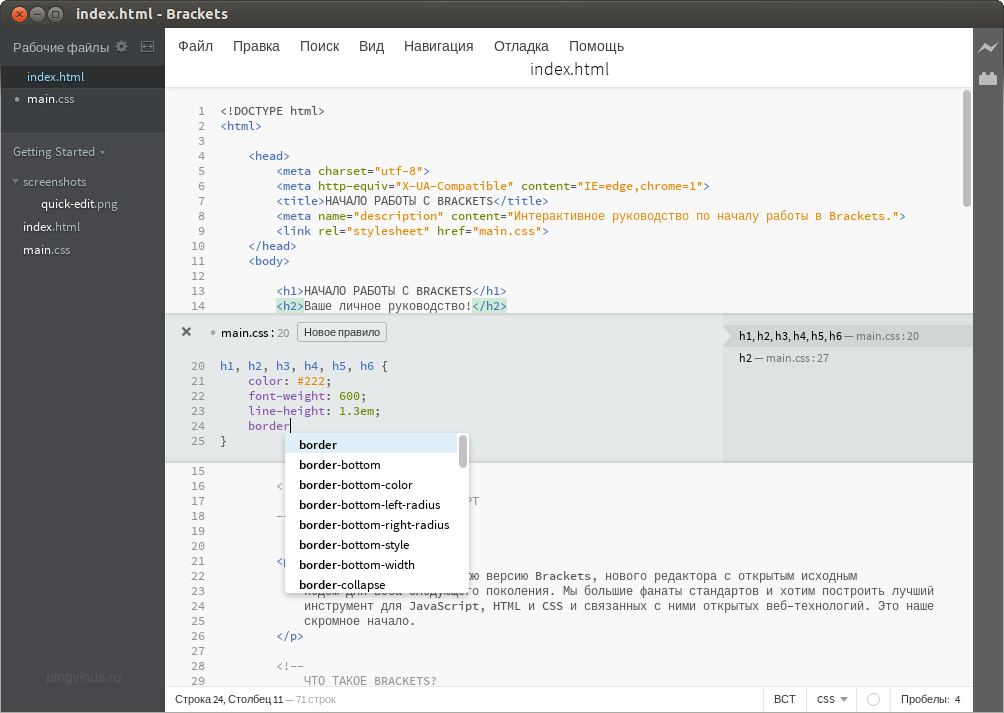
- Brackets
- GNU Emacs
- Visual Studio Code
- BBEdit
- Komodo Edit
- NetBeans
- Bluefish
- TextMate
- Eclipse
- BlueGriffon
- Notepad++
- Light Table
- 4 лучших редактора HTML премиум-класса
- Adobe Dreamweaver
- HTML-редактор CoffeeCup
- Coda
- UltraEdit
- 4 лучших онлайн-редактора HTML
- Codepen
- Liveweave
- JSBin
- JSFiddle
- Какой редактор HTML вам подходит?
- Что искать в редакторе HTML?
- Редакторы HTML для практики
- Редакторы HTML для небольших проектов
- Редакторы HTML для крупных проектов или существующих сайтов
- Универсальные инструменты редактирования HTML
Что такое редактор ?
Редактор HTML — это тип программы редактирования кода, которая позволяет писать HTML (язык разметки гипертекста). Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Некоторые даже позволяют просматривать результаты в режиме реального времени. Функция предварительного просмотра некоторых редакторов HTML помогает «проверить» код, гарантируя, что он будет работать при загрузке на сайт.
Редакторы HTML созданы специально для работы с HTML, но некоторые программы многофункциональны. Эти текстовые редакторы позволяют экспериментировать с различными макетами сайтов и веб-дизайнами. Они также позволяют исправлять ошибки и проверять свою работу до того, как сайт будет запущен.
Есть два основных типа редакторов HTML:
- Редакторы текста HTML.
- Редакторы WYSIWYG («Что видишь, то и получаешь») HTML-редакторы.
HTML редакторы текста
Редакторы текста HTML — это базовые программы, предназначенные для написания HTML, которые часто проверяют наличие ошибок по ходу работы. Эти программы полезны для базовых проектов кодирования и простого редактирования HTML. Бесплатные текстовые редакторы HTML доступны в Интернете и для загрузки во всех основных операционных системах. Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Многие из этих программ являются универсальными и могут использоваться на нескольких языках.
Обычные текстовые редакторы требуют, чтобы пользователи писали весь HTML-код вручную. Пользователям необходимо вручную усовершенствовать каждый синтаксис и следить за формой страницы методом проб и ошибок. Текстовые редакторы без функции WYSIWYG полезны для изучения HTML, но во многих ситуациях отнимают много времени.
Редакторы WYSIWYG HTML-редакторы
Программы WYSIWYG («Что видишь, то и получаешь») для HTML более продвинуты, чем стандартные текстовые редакторы. Эти программы представляют собой «промежуточную точку» между мгновенным построением шаблонов (например, WordPress) и написанием кода с нуля.
Редакторы WYSIWYG позволяют пользователям писать код, а также редактировать с самой страницы по частям. Пользователи вставляют элементы (например, абзацы и заголовки), и программа автоматически генерирует HTML-код.
Редакторы WYSIWYG экономят время и позволяют быстро изменять дизайн и макет. Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко поиграть с разными дизайнами.
Редакторы WYSIWYG особенно полезны для создания или обновления макета сайта, так как с ними легко поиграть с разными дизайнами.
23 лучших редактора HTML
Сегодня доступны сотни редакторов HTML, каждый с разными функциями и возможностями. Однако некоторые программы лучше других, обеспечивая большую ценность и функциональность. Важно быть в курсе последних событий в сфере высоких технологий, поэтому каждому разработчику необходим доступ к современному редактору HTML.
14 лучших бесплатных редакторов HTML
Вот 14 лучших бесплатных редакторов HTML на 2021 год:
- Atom.
- Sublime.
- Brackets.
- GNU Emacs.
- Visual Studio Code.
- BBEdit.
- Komodo Edit.
- NetBeans.
- Bluefish.
- TextMate.
- Eclipse.
- BlueGriffon.
- Notepad++.
- Light Table.
Atom
Atom — это современная программа для редактирования кода IDE и HTML для Windows, Mac и Linux. Эта программа имеет множество функций, включая совместимость с другими языками веб-разработки. Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот бесплатный кроссплатформенный HTML-редактор с открытым исходным кодом позволяет пользователям обмениваться проектами между операционными системами и упрощает совместную работу через подключение к Github.
Этот расширенный текстовый редактор имеет множество функций, которые обычно ограничиваются программами кодирования высокого уровня. Atom позволяет разработчикам получать доступ к многочисленным пакетам с открытым исходным кодом в Интернете, что может значительно сократить время проекта.
Atom — один из лучших многофункциональных редакторов HTML для Linux, Mac и Windows. Программа объединяет несколько языков программирования, включая JavaScript, Node.js и CSS. Atom позволяет пользователям редактировать сложный код веб-сайта в одном месте, создавая идеальную среду для программистов.
Sublime Text
Sublime Text — это загружаемый текстовый редактор HTML для Windows, Mac и Linux. Этот кроссплатформенный инструмент имеет расширенные функциональные возможности, включая собственную палитру команд и подсветку синтаксиса.
Одной из ключевых функций Sublime Text является «GOTO Anything» и «GOTO Definitions». Эти функции упрощают поиск и замену кода в большом проекте кодирования или веб-контента. Sublime Text также включает уникальную функцию работы с несколькими проектами, которая позволяет пользователям легко переключаться между несколькими проектами.
Программа редактирования Sublime HTML является одной из лучших, доступных для загрузки, и содержит множество практических функций, которые делают разметку более простой и точной. Программа была разработана собственными силами и включает уникальные возможности, которые часто недоступны в другом программном обеспечении. Хотя полнофункциональная программа является платной, у неё есть бесплатная версия, которую многие регулярно используют.
Brackets
Brackets — это надёжный редактор с множеством практических функций, но без лишних дополнений, затрудняющих взаимодействие с пользователем. В этой программе есть самое необходимое, а также полезные инструменты, такие как предварительный просмотр в реальном времени. Эти функции делают Brackets идеальным выбором для широкого спектра проектов редактирования текста.
Эти функции делают Brackets идеальным выбором для широкого спектра проектов редактирования текста.
Многие разработчики предпочитают функции предварительного просмотра в реальном времени, например, предлагаемые Brackets. В результате изменение стиля или макета веб-страницы происходит в интерактивном режиме. Это позволяет пользователям поэкспериментировать с несколькими дизайнами, прежде чем применять текст на своём сайте.
Brackets — это программа с открытым исходным кодом, которую предпочитают многие программисты. Он доступен для пользователей Mac, Windows и Linux и предлагает приятный и функциональный интерфейс для редактирования текста. Этот текстовый редактор HTML премиум-класса доступен бесплатно.
GNU Emacs
GNU Emacs — популярный редактор HTML для Linux в реальном времени. Он работает на нескольких платформах, включая Windows, macOS, Linux и даже BSD. Это совершенно бесплатно, в нём есть полная поддержка Unicode, поддерживая любой шрифт от тайского до иврита. Он также имеет подсветку синтаксиса с учётом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Он также имеет подсветку синтаксиса с учётом содержимого, настраиваемый интерфейс Lisp, возможность расширения до полноценной среды IDE и встроенный календарь.
Главной особенностью Emacs является его расширяемость и возможность настраивать и автоматизировать вашу работу. Интерфейс, основанный на Лиспе, обеспечивает потрясающий контроль над программным обеспечением. Он также имеет открытый канал для написания расширений и инструментов, позволяющих делать всё, от автозаполнения кода до игры в тетрис.
Visual Studio Code
Visual Studio Code — это расширенный инструмент для редактирования нескольких кодов, который имеет ряд ценных функций. Программа включает интеллектуальную подсветку синтаксиса, а также интеллектуальное автозаполнение с адаптивными ответами.
Visual Studio Code — это многоязычная и многоплатформенная программа. Он работает с HTML, Python и другими распространёнными языками программирования. Кроме того, код Visual Studio поставляется со встроенным Git, что обеспечивает простоту команд и совместимость с поставщиком SCM.
Бесплатная программа совместима с Microsoft Azure для лёгкого развёртывания, и доступны многочисленные расширения. Благодаря обширному списку функций и настроек Visual Studio Code является одним из лучших редакторов HTML для Linux, Windows и Mac.
BBEdit
BBEdit (Bare Bones Edit) — отмеченный наградами инструмент для редактирования кода, разработанный для пользователей Mac OS X. Программа доступна бесплатно, но полная версия стоит 49,99 долларов США для индивидуального использования. BBEdit предлагает мощные инструменты интеграции проектов, а также целый ряд других полезных функций.
BBEdit — это профессиональный инструмент, предназначенный для опытных программистов и веб-разработчиков. Тем не менее, новички могут многое получить от инструмента с такой гибкостью и функциональностью. Инструмент редактирования BBEdit работает с любым текстом и особенно полезен для разработки веб-страниц на основе HTML.
Komodo Edit
Komodo Edit от ActiveState — это многоязычный текстовый редактор, предназначенный для функциональности. Этот надёжный инструмент для редактирования текста оснащён множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Этот надёжный инструмент для редактирования текста оснащён множеством расширенных функций, включая автозаполнение, предварительный просмотр в реальном времени, мастер проекта, инструменты отладки и многое другое.
Komodo Edit — один из лучших доступных бесплатных редакторов WYSIWYG HTML. Он включает в себя несколько полезных руководств, возможности визуальной отладки и другие функции, которые делают его действительно продвинутым инструментом редактирования HTML. Komodo Edit доступен для Mac, Windows и Linux.
NetBeans
NetBeans от Apache предоставляет мощный инструмент для редактирования кода, разработанный для HTML5 и множества других языков. Бесплатный инструмент NetBeans содержит шаблоны, функции выделения, мастера и другие инструменты редактирования HTML. Программа доступна для Mac, Windows, Linux и BSD.
Bluefish
Bluefish — это продвинутый инструмент для редактирования кода, разработанный для опытных программистов и веб-разработчиков. Бесплатная программа предлагает функции редактирования HTML, но также работает с XHTML, CSS и множеством других языков программирования. Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
Bluefish предлагает инструменты управления проектами, автозаполнение, автоматический поиск тегов и многое другое.
TextMate
TextMate — это мощный инструмент для редактирования кода для операционных систем Mac OS X. Бесплатная программа включает в себя все стандартные инструменты, которые вы ожидаете, в дополнение к мощной функции поиска, пакетам, сниппетам и функциям контроля версий. TextMate также поддерживает предварительный просмотр HTML-кода в стиле WYSIWYG и другие полезные функции.
Eclipse
Eclipse IDE, или интегрированная среда разработки, представляет собой бесплатный текстовый редактор и ресурс разработки для программистов. Программа предоставляет целый ряд полезных функций, таких как облачное хранилище, инструменты моделирования и построители графического интерфейса. Пользователи Eclipse могут просматривать десятки пакетов и настраивать редактор в соответствии со своими потребностями.
BlueGriffon
BlueGriffon — удобный и продвинутый редактор HTML с множеством функций. Он разделяет свой движок рендеринга с Firefox и уходит своими корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных сегодня.
Он разделяет свой движок рендеринга с Firefox и уходит своими корнями в Netscape. Благодаря своей функциональности BlueGriffon является одним из лучших бесплатных редакторов WYSIWYG HTML, доступных сегодня.
Notepad++
Notepad ++ — это бесплатный, функциональный и серьёзный текстовый редактор HTML для Windows. Исходный код программы — C ++, и он основан на компоненте редактирования Scintilla. Notepad ++ был разработан как высокотехнологичная замена Microsoft Notepad, сохранив простоту исходной программы. Notepad ++ — отличный базовый инструмент для редактирования текста, и он доступен бесплатно.
Light Table
Light Table — это бесплатный высокотехнологичный инструмент для редактирования кода, доступный для нескольких платформ. Он содержит множество функций, включая обратную связь в реальном времени, простую отладку и неограниченные возможности встраивания мультимедиа. Light Table имеет цельный пользовательский интерфейс, позволяющий легко ориентироваться и эффективно работать.
ЧИТАЙТЕ ТАКЖЕ: Редакторы и их виды для программирования.
4 лучших редактора HTML премиум-класса
Трудно превзойти функциональность сегодняшних бесплатных загружаемых редакторов HTML. Однако несколько программ сделали именно это; они предлагают дополнительный уровень полезности, который часто стоит своих денег.
Мы составили список лучших HTML-редакторов премиум-класса на 2021 год:
- Adobe Dreamweaver.
- HTML-редактор CoffeeCup.
- Coda.
- UltraEdit.
Adobe Dreamweaver
Adobe Dreamweaver — это многофункциональный инструмент веб-разработки с возможностями редактирования HTML и CSS. Этот расширенный инструмент предлагает ряд необычных функций, таких как подключение к Creative Cloud. Это упрощает работу над проектом на разных устройствах и доступ к ресурсам из других источников.
Dreamweaver предлагает инструменты динамического отображения для настольных и мобильных устройств, а также возможности редактирования WYSIWYG в реальном времени. Как и большинство продуктов Adobe, Dreamweaver имеет современный и простой в навигации пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Как и большинство продуктов Adobe, Dreamweaver имеет современный и простой в навигации пользовательский интерфейс. Adobe включила встроенную поддержку Git, что сделало Dreamweaver фаворитом разработчиков, использующих этот инструмент.
Доступна бесплатная пробная версия Dreamweaver, и Adobe предлагает варианты ежемесячной оплаты, чтобы сделать ее более доступной. Лицензия на использование программы доступна с помесячной, ежегодной или предоплатой.
HTML-редактор CoffeeCup
CoffeeCup HTML Editor — это надёжный инструмент WYSIWYG, который позволяет пользователям легко создавать и настраивать код веб-сайтов. Этот мощный инструмент имеет возможности редактирования HTML и CSS. Кроме того, CoffeeCup включает интерактивный предварительный просмотр, который позволяет пользователям настраивать атрибуты на странице, а не только в коде. В совокупности эти функции делают редактор HTML CoffeeCup выгодным вложением.
По состоянию на 2021 год загрузка этого инструмента стоит 29 долларов. По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
По цене этот инструмент включает мощные функции, такие как предварительный просмотр в реальном времени и функция WYSIWYG, а также несколько инструментов прямой публикации. CoffeeCup также предлагает бесплатную пробную версию и несколько пакетов адаптивного дизайна для увеличения функциональности.
Coda
Coda — это инструмент веб-разработки премиум-класса, который помогает пользователям организовывать весь код своего сайта и управлять им. Код поддерживает индексирование на уровне всего сайта и автозаполнение, что упрощает управление классами и функциями в рамках всего проекта.
Пользовательский интерфейс Coda получил высокую оценку в Интернете, и разработчики могут многого добиться от этой программы. Кроме того, Coda выводит живое редактирование на новый уровень — пользователи могут редактировать CSS в реальном времени, и всё это из окна программы. Coda также поддерживает прямую публикацию, что упрощает обновление сайта непосредственно из самого программного обеспечения.
UltraEdit
UltraEdit, занявший первое место в рейтинге лучшего текстового редактора CNET, является мощной и удобной программой для редактирования HTML. Он поддерживает совместимость с Github Flavored Markdown, предварительный просмотр и редактирование в реальном времени, темы и многое другое. UltraEdit также позволяет редактировать FTP, SSH и Telnet. Это упрощает взаимодействие с серверами и работу с небольшими участками кода.
4 лучших онлайн-редактора HTML
Иногда проекты HTML срочны — или их просто недостаточно, чтобы загрузить программу. Сегодня существует множество веб-редакторов HTML, которые предлагают множество полезных функций и отлично справляются со своей работой. Вот лучшие онлайн-редакторы HTML, доступные в 2021 году.
- Codepen.
- Liveweave.
- JSBin.
- JSFiddle.
Codepen
Codepen — это онлайн-редактор HTML с множеством дополнительных функций. Он предлагает редактор форматированного текста вместе с другими полезными инструментами разработки интерфейса. Для начинающих программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию по кодированию.
Для начинающих программистов Codepen предлагает «Режим профессора», который включает полезные советы и информацию по кодированию.
Этот бесплатный онлайн-инструмент позволяет пользователям редактировать и тестировать HTML, CSS и JS прямо в веб-браузере. Codepen позволяет быстро приступить к программированию и тестировать скрипты по мере продвижения. Доступ к редактору бесплатный, но Codepen также предлагает версию Pro с дополнительными расширенными функциями.
Liveweave
Liveweave — это функциональная и простая в использовании программа для редактирования HTML, JavaScript и CSS. Это бесплатно и содержит множество шаблонов, чтобы упростить работу. Liveweave идеально подходит для редактирования кода, отработки HTML или просто опробования новых идей. Liveweave позволяет пользователям загружать свои достижения в любое время.
JSBin
JSBin — это текстовый редактор Pastebin для HTML, JavaScript и CSS. Веб-программа редактирования позволяет выполнять совместную отладку и редактировать текст. Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
Пользовательский интерфейс JSBin простой, но очень функциональный и включает все основные инструменты редактирования, ожидаемые в 2021 году. Программа бесплатна, но доступна профессиональная версия для увеличения функциональности.
JSFiddle
JSFiddle, как и JSBin, представляет собой платформу для совместного редактирования кода. Он позволяет пользователям создавать и публиковать HTML, JavaScript и другие проекты веб-разработки. JSFiddle бесплатен и прост в использовании, он популярен среди презентаций Github и Stack Overflow или отладки проектов. JSFiddle бесплатен и доступен в Интернете, и это отличное место для работы на сайте или экспериментов с кодом.
Какой редактор HTML вам подходит?
Решение, какой редактор HTML лучше всего подходит для вас, может оказаться сложной задачей, но у нас есть несколько советов. В зависимости от того, какой у вас опыт программирования, стоит рассмотреть каждую перечисленную нами программу. С некоторыми проектами хорошо справляется простой текстовый редактор HTML без излишеств.
Для больших проектов с большим количеством кода (или для новичков, которым нужно выполнить работу) трудно спорить с программой WYSIWYG. Эти текстовые редакторы позволяют легко изменять макет сайта, не беспокоясь о синтаксисе и не тратя слишком много времени на кодирование.
Другим проектам требуются продвинутые инструменты, особенно при работе над популярным или посещаемым веб-сайтом. Вот когда появляется ценность премиальных инструментов редактирования HTML, поскольку они предоставляют высокоуровневую функциональность и инструменты редактирования.
Что искать в редакторе HTML?
Редакторы HTML для практики
Для новичков, которые хотят изучить HTML, часто бывает хорошим выбором простой текстовый редактор. В этих программах нет сбивающих с толку функций — вы набираете код, и редактор показывает, работает ли он. Эти инструменты позволяют новым разработчикам изучать язык как внутри, так и снаружи, поэтому им не нужно бесконечно полагаться на программы с перетаскиванием.
Редакторы HTML для небольших проектов
Базовые инструменты редактирования текста также отлично подходят для небольших проектов, но они могут не работать, если задействованы JavaScript и CSS. Если простого инструмента недостаточно, подумайте о переходе к программе среднего уровня с большим количеством функций. Например, редактирование на странице WYSIWYG (What You See Is What You Get). Большинство из этих программ доступны в Интернете или бесплатно для загрузки.
Редакторы HTML для крупных проектов или существующих сайтов
Инструменты редактирования текста премиум-класса являются ценным активом для крупномасштабных проектов и существующих сайтов. Они позволяют легко исправлять небольшие фрагменты в массивной кодовой базе. Кроме того, они часто позволяют редактировать CSS и JavaScript и публиковать обновления прямо на сайте. Инструменты премиум-класса предлагают функциональность, необходимую для современного крупномасштабного проекта.
Универсальные инструменты редактирования HTML
Нелегко выбрать один надёжный универсальный инструмент редактирования HTML, так как сегодня на рынке доступно так много функций. Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, что работает лучше всего. Всё в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
Оцените свои потребности в редактировании HTML и выберите программу, которая предлагает функции, которые, по вашему мнению, актуальны. Если вы не можете решить, подумайте о загрузке нескольких программ и посмотрите, что работает лучше всего. Всё в этом списке (включая платные инструменты) поставляется с бесплатной пробной версией, поэтому нет причин не тестировать более одного.
10 лучших скриптовых приложений для Android в 2022 году
узнай меня 10 лучших приложений для редактирования сценариев для устройств Android в 2022 году.
Если вы веб-разработчик, вы всегда предпочтете, чтобы ваш компьютер модифицировал и редактировал код. В настольной операционной системе доступно множество инструментов для редактирования текста, например (Блокнот ++ – Редактор кода VS – Кронштейны) и многое другое, однако продуктивная работа, такая как написание или редактирование кода, становится сложной на Android.
Android-смартфоны обычно не подходят для редактирования кода, потому что многим пользователям не нравится печатать на виртуальной клавиатуре или, может быть, потому, что они еще не нашли подходящего приложения для редактирования скриптов. Правда в том, что с правильными приложениями устройства Android также могут быть продуктивными, особенно когда речь идет о редактировании скриптов.
Правда в том, что с правильными приложениями устройства Android также могут быть продуктивными, особенно когда речь идет о редактировании скриптов.
Вам также может быть интересно узнать о: 20 лучших сайтов программирования на 2022 год И узнать 10 лучших бесплатных программ для кодирования на 2022 год
Топ-10 лучших приложений для редактирования сценариев для Android
1. HTML-редактор anWriter
2. TrebEdit — мобильный HTML-редактор
3. Writer Plus (Писать на ходу)
4. Блокнот
5. Текстовый редактор QuickEdit
6. DroidEdit (бесплатный редактор кода)
7. Кодировщик
8. Turbo Editor (текстовый редактор)
9. Редактор кода
10. Acode — редактор кода
В магазине Google Play доступно множество приложений для редактирования текста, не отвлекающих внимание, которые вы можете использовать для редактирования кода. И пользователи могут даже подключить Bluetooth-клавиатуру или мышь для серьезной настройки. И в этой статье мы поделимся с вами списком лучших редакторов скриптов для Android.
И в этой статье мы поделимся с вами списком лучших редакторов скриптов для Android.
1. HTML-редактор anWriter
تطبيق HTML-редактор anWriter Это очень мощный редактор в меню, который позволяет редактировать (HTML, Javascript, CSS, jQuery, Bootstrap, Angular JS) и многое другое с поддержкой автозаполнения.
Он также предоставляет встроенную программу просмотра, которая может предварительно просматривать веб-страницы с использованием HTML, CSS и Javascript для веб-разработчиков. Помимо HTML, CSS, JavaScript и PHP, он поддерживает HTML-редактор anWriter Также подсветка синтаксиса для C/C++, Java, SQL, Python и Latex.
Все полезные функции приложения занимают чуть менее 2 МБ. Да, вы прочитали это правильно! нужно приложение HTML-редактор anWriter до менее 2 МБ для установки.
2. TrebEdit — мобильный HTML-редактор
TrebEdit — мобильный HTML-редакторЕсли вы в основном ищете приложение для редактирования файла HTML, ТребПравить Это правильный выбор. Заявление ТребПравить Это редактор HTML, созданный для веб-дизайна. с использованием ТребПравить Вы можете начать редактировать свой HTML-код в легком редакторе кода.
Помимо редактирования HTML, вы также можете просматривать HTML-коды или исходные коды любого веб-сайта. Вы даже можете сохранить HTML-код других веб-сайтов в качестве нового проекта и сразу же приступить к его редактированию в текстовом редакторе.
تطبيق ТребПравить Он довольно легкий и компактный и может предложить разработчикам много ценных вещей. Таким образом, приложение ТребПравить Это еще один отличный текстовый редактор для Android, который вы не должны пропустить.
3. Writer Plus (Пишите на ходу)
Если вы ищете простой в использовании и легкий текстовый редактор для своего Android-смартфона, вам нужно попробовать это приложение. Писатель Плюс.
Потому что приложение Писатель Плюс Это лучший текстовый редактор и еще одно приложение для текстового редактора, доступное в магазине Google Play, которое предоставляет отличные возможности для программистов. К основным функциям приложения относятся Писатель Плюс Формат и формат Уценка (уценка) базовый, ночной режим, организация папок и многое другое.
4. JotterPad
JotterPadتطبيق Джоттербад или на английском: JotterPad Это еще один лучший текстовый редактор, который вы можете использовать для редактирования текста, не отвлекаясь. Это потому, что он известен своим творческим чутьем во всех приложениях, упомянутых в статье.
Это потому, что он известен своим творческим чутьем во всех приложениях, упомянутых в статье.
Как и все другие текстовые редакторы для Android, он также предлагает базовые функции форматирования тегов и экспорта. Кроме того, основные функции редактирования текста в JotterPad Поиск по фразе, сочетание клавиш, пользовательские шрифты, настройка стиля и многое другое.
5. Текстовый редактор QuickEdit
Если вы ищете быстрое, стабильное и полнофункциональное приложение для редактирования и написания кода для своего Android-смартфона, то вам просто необходимо его попробовать. Текстовый редактор QuickEdit. Потому что приложение QuickEdit Text Editor можно использовать как стандартный текстовый редактор и редактор кода.
Это также одно из любимых приложений программистов, поскольку оно поддерживает более 40 языков, включая C++, C#, Java, PHP, Python и другие.
6. DroidEdit (бесплатный редактор кода)
Если вы ищете простой в использовании текстовый редактор для своего Android-устройства, не ищите дальше ДроидПравить. Это один из лучших редакторов текста и кода для Android, который поддерживает множество языков программирования.
Он поддерживает самые популярные языки программирования, такие как C++, C# Java, HTML, CSS, Javascript, Python, Ruby, Lua и многие другие. Он также включает в себя некоторые из основных функций программы ДроидПравить Автоматический отступ и блокировка, функции поиска и замены, поддержка кодировки символов и многое другое, что вы можете обнаружить при использовании приложения.
7. Декодировать
Если вы ищете простое в использовании приложение для Android, чтобы отточить свои навыки программирования, то это может быть приложение Декодировать Это идеальный выбор. Предоставляет вам приложение Dcoder, Compiler IDE: код и программирование на мобильных устройствах Редактор форматированного текста поддерживает подсветку синтаксиса.
Используйте это приложение, чтобы создавать и публиковать свои проекты прямо со своего смартфона и интегрировать их с Github. Он поддерживает различные языки программирования, включая Java, Python и C++. Php, C# и многие другие.
8. Турборедактор (текстовый редактор)
Турборедактор (текстовый редактор)تطبيق Турборедактор (текстовый редактор) или на английском: Turbo Editor Это мощный текстовый редактор с открытым исходным кодом для Android. Крутая вещь в приложении Turbo Editor заключается в том, что он автоматически определяет шифрование. Приложение поддерживает функции синтаксиса для XHTML, HTML, CSS, JS, LESS, PHY, PYTHON и других.
Крутая вещь в приложении Turbo Editor заключается в том, что он автоматически определяет шифрование. Приложение поддерживает функции синтаксиса для XHTML, HTML, CSS, JS, LESS, PHY, PYTHON и других.
Кроме того, некоторые другие функции Turbo Editor включают неограниченное количество отмен и повторов, функцию перехода шрифта, режим только для чтения, множество параметров настройки и многое другое.
9. Редактор кода
Редактор кодаЭто приложение Редактор кода или на английском: Редактор кода Улучшенная версия обычного текстового редактора, но больше ориентированная на кодирование. Самое замечательное в редакторе кода то, что он объединяет все функции, необходимые программисту для написания кода.
Он также включает в себя некоторые важные функции редактора кода, подсветку синтаксиса, автоматический отступ, справку по коду, неограниченное количество отмен и повторов и многое другое.
10 Acode — редактор кода
Acode — редактор кодаЕсли вы ищете редактор кода небольшого размера, легкий для ресурсов вашего устройства, но мощный для вашего устройства Android, то это может быть приложение Код Это лучший вариант. с помощью приложения Код Вы можете легко редактировать HTML, Javascript и текст.
с помощью приложения Код Вы можете легко редактировать HTML, Javascript и текст.
Приложение можно загрузить и использовать совершенно бесплатно, оно даже не отображает рекламу. Кроме того, у Acode есть поддержка и поддержка GitHub. Ftp Поддержка подсветки синтаксиса (более 100 языков программирования) и многое другое.
Это были лучшие бесплатные текстовые редакторы сценариев для Android. Приложения для редактирования сценариев, упомянутые в статье, удовлетворят все ваши потребности в редактировании текста и кода. Почти все приложения, перечисленные в статье, можно загрузить бесплатно и они доступны в магазине Google Play.
Вам также может быть интересно узнать о:
- 20 лучших сайтов программирования на 2022 год
- Лучшее программное обеспечение для кодирования
Мы надеемся, что эта статья окажется для вас полезной. 10 лучших приложений для создания сценариев для Android В 2022 году. Поделитесь с нами своим мнением и опытом в комментариях.
Программы для написания кода в 2022 году: Топ 20
Автор Сергей Тимофеев На чтение 8 мин Просмотров 264 Опубликовано Обновлено
Новичкам в сфере программирования будет казаться, что для написания кода хватит самого компьютера с установленной ОС. Это выражение в корне неверно, так как популярные ОС, например, macOS и Windows создавались для пользователей, а не программистов.
Соответственно, если пользователь решает заняться разработкой ПО, то ему придется установить программы из следующих категорий приложений для программирования:
- ПО для обработки кода. К этой категории относятся трансляторы, интерпретаторы, компиляторы, отладчики.
- ПО для кода. Не цените время и нервы – пишите код в блокноте, а после запускайте через встроенную консоль.
 Для менее безумных пользователей рекомендуем найти редакторы кода и IDE с подсветкой синтаксиса и автоматическим поиском ошибок.
Для менее безумных пользователей рекомендуем найти редакторы кода и IDE с подсветкой синтаксиса и автоматическим поиском ошибок. - ПО для упрощения работы. К таким программам относятся небольшие утилиты, которые минимальные, но полезные по функциям. Например, определители цвета, бинарные калькуляторы, улучшенные терминалы, git и так далее.
- Сборщики и Docker. Это программы, которые собирают готовые проекты с зависимостями. Это нужно, чтобы на компьютере другого пользователя программа запустилась без проблем.
Содержание
- Топ бесплатных программ для кодинга
- Топ 3 IDE
- Microsoft Visual Studio
- Code::Blocks
- NetBeans
- Топ 3 редактора кода
- Sublime Text
- Atom
- Visual Studio Code
- Топ 3 полезные утилиты
- ConEmu
- TakeOwnershipPRO
- AutoHotkey
- Вывод
Топ бесплатных программ для кодинга
Начнем, пожалуй, с ПО, которое распространяется с лицензией Freeware, то есть бесплатно для некоммерческого использования. Нет, не стоит строить скептические догадки о низком качестве ПО.
Нет, не стоит строить скептические догадки о низком качестве ПО.
Дело в том, что у многих эталонных продуктов есть так называемые Education или Study версии. То есть перечисленные ниже варианты ничем не хуже платных альтернатив, но их нельзя использовать в корпорациях и для монетизации.
Топ 3 IDE
IDE – это интегрированная среда разработки, проще говоря программа для написания и запуска кода. Они позволяют в одном окне писать код, изменять файлы, запускать проект на выполнение, отладку, сборку, а также сохранять журнал логов. И это возможности только самых простых приложений.
Microsoft Visual Studio
Одна из самых лучших программ для написания кода – Microsoft Visual Studio, наш топ IDE-монстр среди конкурентов -. Дело в том, что у этой IDE нет узкой специализации. Всего в пару кликов пользователь сможет создать шаблон консольного, серверного, мобильного, Desktop и кроссплатформенного приложения, написанного на разных языках, начиная от классики жанра – C++ и заканчивая современным Python.
Некоторые, возможно, поспорят, ведь Visual Studio стоит вполне приличную сумму. Да, это так, но если пользователь выберет версию Community, то получит возможность получить большую часть функционала бесплатно. Единственный минус этой версии – отсутствие инструментов для работы в команде.
С точки зрения технических характеристик также не стоит беспокоиться. Сама оболочка весит считанные мегабайты, а после в ней пользователю дается возможность выбрать все нужные компоненты отдельно. По секрету, через Visual studio даже имеется возможность установки игрового движка – Unity.
Code::Blocks
Те, кто познакомился с Code::Blocks еще в школьные годы, скорее всего имеют о редакторе неприятные воспоминания. Успокоим вас, они связаны именно со странной методикой преподавания информатики, а не самой программой. Последняя, в свою очередь, как и Visual studio, основывается на модульной системе.
То есть разработчик вправе самостоятельно поменять компилятор, доустановить собственные плагины, а также изменить уже существующие. Основная спецификация – это язык C++, но также есть поддержка Java, D и Fortran. К явным преимуществам стоит отнести компактность и интуитивно понятный интерфейс.
Основная спецификация – это язык C++, но также есть поддержка Java, D и Fortran. К явным преимуществам стоит отнести компактность и интуитивно понятный интерфейс.
Отличная программа для начинающих новичков-программистов
NetBeans
Еще одна программа для написания кода – NetBeans. Если предыдущий представитель был разработан для C++ и лишь частично затрагивал другие языки программирования, то NetBeans, наоборот, акцентируется на Java. Другие языки, конечно, тоже поддерживаются. К ним относятся C, C++, C++ 11, Fortan, HTML 5, Java, PHP и другие.
Последнее время IDE теряет популярность среди профессионалов, но вот новичкам – самое то.
Топ 3 редактора кода
По сути, редакторы кода отличаются от обычного блокнота тремя вещами:
- Подсветкой синтаксиса.
- Автоматическим созданием структуры.
- Функцией автодополнения.
Некоторые редакторы предлагают более широкий функционал, это только базовые особенности. Редакторов намного больше, чем IDE, так как они намного проще в плане реализации. Если вкратце, это программы, где можно писать программы, но не запускать.
Редакторов намного больше, чем IDE, так как они намного проще в плане реализации. Если вкратце, это программы, где можно писать программы, но не запускать.
Sublime Text
Одна из лучших программ для написания кода Sublime Text. Приятная темная тема (есть возможность выбора), плавный интерфейс, множество плагинов и самое главное – портативность. При желании Sublime Text можно даже запустить без установки на компьютер. Это удобно, если пользователь работает на чужом компьютере, либо там, где нужен неизвестный пароль администратора для установки.
Программа поддерживает практически все известные языки программирования, входящие в топ-100. Плюс к этому редактор неплохо справляется с большими файлами. Да, немного тупит, но не крашится, как другие редакторы.
Atom
А этот редактор отлично подойдет именно для веб-разработчиков. В него встроена функция Live Server, которая позволяет редактировать код страницы и видеть изменения в режиме реального времени.
Еще одна особенность, свойственная для Atom – это удобная система автодополнения, а также графическая палитра цвета для выбора цветового кода.
Для остальных целей лучше подобрать альтернативный вариант.
Visual Studio Code
Не стоить путать с IDE, которую мы рассмотрели выше. У этого редактора похожий интерфейс, но он не умеет запускать код на компилируемых языках. А вот такие языки программирования, как Python, мгновенно выполняются в консоли.
Больше всего в этом Visual Studio Code привлекает обилие плагинов. Благодаря нужным настройкам, можно настроить и git, и Docker и даже локальный сервер. В общем, универсал в своей категории.
Топ 3 полезные утилиты
Здесь собраны полезные, бесплатные и небольшие программы, которые сделают процесс разработки более приятным.
ConEmu
ConEmu – это улучшенная версия командной строки Windows.
Во-первых, она легко стилизуется.
Во-вторых, позволяет создавать несколько сессий (вкладок) сразу.
В-третьих, имеет множество пользовательских настроек, чем не может похвастаться встроенная командная строка.
Если и вовсе заменить файл с cmd.exe в системной папке на conemu, то можно максимально интегрировать утилиту в систему. Однако, делать этого не стоит, так как иногда это приводит к непредвиденным проблемам.
TakeOwnershipPRO
Эта программа проста, но незаменима. Основная задача TakeOwnershipPRO – это снятие ограничений с проблемных файлов.
Когда какая-то программа работает некорректно, она может создать файл с закрытыми правами. Чтобы исправить это, достаточно запустить программу и закинуть в нее нужный файл.
AutoHotkey
Удобная программа, если нужно забиндить часто повторяющиеся операции. Утилита позволяет автоматизировать практически любой процесс, главное придумать подходящее сочетание клавиш.
Не забудьте добавить AutoHotkey в автозагрузку, иначе придется вручную открывать каждый раз.
Вывод
На самом деле этот список можно продолжать бесконечно. Одним нравится крутое ПО, которое выполняет 50% от рутинных задач программиста. Некоторым даже не важно, что такое ПО будет стоить прилично. Другие же, наоборот, не любят использовать навороченные решения, так как последние лишают специалиста того удовольствия от процесса написания кода.
Довольно часто происходит, что после смены редактора кода или целой IDE, производительность программиста резко возрастает. В идеале можно использовать сразу несколько решений. Например, для больших проектов запускать Visual Studio, а для мелких файлов сгодится и sublime text.
Sublime Text
1
Visual Studio Code
1
TakeOwnershipPRO
1
Microsoft Visual Studio
Code::Blocks
NetBeans
ConEmu
AutoHotkey
Какой лучший редактор HTML в 2022 году? | Кевин Габеси
Лучший друг веб-разработчика!
Если вы веб-разработчик, вам нужно использовать лучший HTML-редактор!
Если вы ищете хороший HTML-редактор, то их много. Но какой из них лучший или, лучше сказать, самый популярный? Вот что мы сегодня узнаем!
Но какой из них лучший или, лучше сказать, самый популярный? Вот что мы сегодня узнаем!
Я не собираюсь делать никаких заявлений типа «у этого редактора больше возможностей, чем у другого», потому что он так не работает. Все зависит от ваших потребностей, предпочтений и того, сколько времени вы хотите потратить на изучение новых вещей.
Прежде чем я продолжу остальную часть статьи, давайте в первую очередь кратко объясним, что такое HTML-редактор.
Редактор HTML — это программа, которая позволяет вам напрямую редактировать HTML-код. Вы можете использовать этот инструмент для создания веб-сайтов, блогов, электронных книг и т. д. По сути, он помогает писать HTML-код лучше и эффективнее.
Редактор HTML может быть отдельным приложением или частью другой IDE (интегрированной, разработки, среды). В любом случае, это приложение должно помочь вам писать HTML-код чище и эффективнее.
HTML используется более чем на 90% веб-сайтов во всей сети.
Некоторые функции, которыми должен обладать редактор HTML:
- Обнаружение ошибок
- Автодополнение функций
- Подсветка синтаксиса
- Минимизация кода Майкл Микс. Он поддерживает несколько языков, таких как C, Java, PHP, JavaScript, CSS, SQL, Python, Ruby, Perl и VBScript. Он также предлагает поддержку FTP, SSH, GIT и т. д.
Эта программа очень проста в использовании, и любой, кто использует Windows, будет чувствовать себя как дома. Он поставляется с множеством полезных плагинов, которые позволяют выполнять множество различных задач. Это ступенька для каждого нового веб-разработчика, и это программа, которую я впервые начал кодировать в HTML.
Вот некоторые из наиболее важных функций:
- Имеет плагины
- Включает FTP-подключение
- Имеет карту документов
- Доступно как для Windows, так и для Linux
- Это быстрый HTML-редактор
Sublime Text — кроссплатформенный текстовый редактор с открытым исходным кодом, написанный на Python.
 Он был создан Джеффом Этвудом и выпущен под лицензией GPLv3. Он поддерживает подсветку синтаксиса для более чем 40 языков программирования, включая HTML, XML, Markdown, CSS, Javascript, TypeScript, PHP, Python, Bash, SQL, JSON, YAML, Makefile, Vim, Emacs Lisp, Objective-C и многих других.
Он был создан Джеффом Этвудом и выпущен под лицензией GPLv3. Он поддерживает подсветку синтаксиса для более чем 40 языков программирования, включая HTML, XML, Markdown, CSS, Javascript, TypeScript, PHP, Python, Bash, SQL, JSON, YAML, Makefile, Vim, Emacs Lisp, Objective-C и многих других.Это мощный текстовый редактор, который хорошо работает с другими программами. Интерфейс этого редактора похож на интерфейс Notepad++, и это хорошо, потому что он довольно прост. Это отличный выбор, если вам нужно разработать веб-сайт или блог.
Это бесплатное приложение с открытым исходным кодом, поэтому каждый может загрузить его со своего веб-сайта. Вот его основные особенности:
- Простой интерфейс
- Поддерживает Git
- Может обрабатывать большие файлы
- Имеет встроенный терминал
- Кроссплатформенность
- Широкие возможности настройки 9004-платформенный Atom текстовый редактор на основе Electron, что делает его легким и быстрым.
- Он имеет интеллектуальное автозаполнение
- Он использует систему подсветки синтаксиса
- Интерфейс разделен на несколько панелей
- Он имеет встроенный менеджер пакетов
- Работа над несколькими проектами одновременно
- Имеет фрагменты кода
- Упрощает отладку
- Чистый и простой интерфейс
- Многочисленные настраиваемые функции программное обеспечение для веб-дизайна, разработанное Adobe Systems. Он доступен для Mac OS X, Windows, iOS, Android и Linux. Он предоставляет интерфейс перетаскивания, в который пользователи могут легко вставлять изображения, видео, ссылки и многое другое.
 Они могут настроить внешний вид страницы с помощью готовых шаблонов или создать собственный дизайн.
Они могут настроить внешний вид страницы с помощью готовых шаблонов или создать собственный дизайн.Очень популярная программа среди дизайнеров и разработчиков. Он также используется для создания адаптивных сайтов. Если вы ищете что-то действительно мощное, это правильный выбор. Однако, в отличие от всех других вариантов в этом списке, это платное приложение. Всего за 20,99 долларов в месяц вы получите его и все его функции.
Вот некоторые из наиболее важных функций:
- Предлагается поддержка Git
- Вы получаете доступ к библиотекам Creative Cloud
- В нем есть начальные шаблоны
- Он адаптивный
Надеюсь, вам понравилось читать эту статью о лучших HTML-редакторах. Теперь, когда вы знаете, что предлагает каждый из них, вы сможете выбрать тот, который соответствует вашим потребностям. Какой из них вы предпочитаете?
Если у вас есть какие-либо вопросы или предложения по статье, не стесняйтесь оставлять ответ в разделе комментариев.
 Вам понравилось то, что вы прочитали? Почему бы не подписаться на мою рассылку Medium, чтобы не пропустить ни одной из моих будущих статей? Это просто, нажмите здесь, введите свой адрес электронной почты и нажмите подписаться.
Вам понравилось то, что вы прочитали? Почему бы не подписаться на мою рассылку Medium, чтобы не пропустить ни одной из моих будущих статей? Это просто, нажмите здесь, введите свой адрес электронной почты и нажмите подписаться.Вам нравится читать статьи на Medium? Подумайте о том, чтобы стать участником, здесь много функций, и вы получите доступ к контенту от всех авторов всего за 5 долларов в месяц. Используйте эту ссылку, и вы также поможете мне заработать небольшую комиссию, нажмите «Стать участником» и введите свою информацию.
Что мне нужно? | получить HTML-редактор и программу обработки изображений
Путь // www.yourhtmlsource.com → Начать здесь → ЧТО МНЕ НУЖНО?
Росс Шеннон
Итак, вы решили присоединиться к веселой компании веб-дизайнеров? Это прекрасно. Вы, вероятно, спросите: «Какое программное обеспечение мне нужно получить, прежде чем я смогу начать?» А ответ? Вероятно ничего .
Навигация по страницам:
Основные вещи | Есть ли у меня другие варианты? · В идеальном мире. ..
| Что я использую?
..
| Что я использую?Последний раз эта страница обновлялась 21 августа 2012 г. У вас уже есть все необходимое для создания грамотного сайта. Все компьютеры поставляются с некоторыми базовыми инструментами, необходимыми для написания HTML и CSS, а также для редактирования изображений. Прежде всего, вам понадобится текстовый редактор для написания файлов HTML и CSS. Если у вас есть ПК и вы используете Windows, вы можете использовать Блокнот , самый простой текстовый редактор на вашем компьютере. Если у вас Mac с OS X, вы можете использовать TextEdit . Вы знаете, как сделать их правильно?
На ПК откройте Пуск > Программы > Стандартные > Блокнот
На Mac откройте Finder > Приложения > TextEditИсходный совет: Пользователям Mac, использующим TextEdit, потребуется изменить некоторые настройки, чтобы приложение правильно сохраняло файлы. В настройках в разделе «Формат» выберите «Обычный текст».
 Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать команды форматированного текста в файлах HTML».
Затем в разделе «Открыть и сохранить» установите флажок «Игнорировать команды форматированного текста в файлах HTML».Помимо этого, вам нужен интернет-браузер, который у вас уже есть, потому что вы читаете это в нем. Однако имейте в виду, что, вероятно, лучше всего иметь копию каждого из популярных браузеров, установленных в вашей системе. Вы, вероятно, остановитесь на одном, чтобы использовать его в качестве основного браузера, но очень полезно иметь и другие, поскольку вы можете проверить, как ваш сайт выглядит в каждом браузере (поскольку иногда страницы будут выглядеть по-разному) и убедиться, что он работает, что является важным.
Редактирование изображений здесь все сложнее. У большинства людей нет графического редактора, который может сохранять изображения в двух графических форматах Интернета. Microsoft Paint, который поставляется с Windows, может сохранять как в формате .gif, так и в формате .jpg, хотя для начала это не очень хороший редактор.
 Лучше всего было бы получить 30-дневную пробную версию чего-то вроде Photoshop. Вы также можете использовать » GIMP, бесплатный редактор изображений, похожий на Photoshop, если вы можете с этим смириться.
Лучше всего было бы получить 30-дневную пробную версию чего-то вроде Photoshop. Вы также можете использовать » GIMP, бесплатный редактор изображений, похожий на Photoshop, если вы можете с этим смириться.Есть ли у меня другие варианты?
Ну конечно. Все зависит от того, что вы установили на свой компьютер. Обычными программами, которые могут у вас быть, являются такие вещи, как Microsoft FrontPage, FrontPage Express или Microsoft Word. Эти редакторы являются редакторами WYSIWYG, т. е. вы наблюдаете за своей страницей во время ее разработки. Однако эти три программы генерируют действительно ужасный HTML-код, и я категорически не советую их использовать, так как код грязный и плохо работает во многих браузерах.
Мой совет прост: начните с текстового редактора . Это может быть труднее в первую неделю или около того, но вы узнаете гораздо больше и будете гораздо яснее понимать свой код . Выбрав простой вариант с FrontPage или чем-то еще, вы получите небрежный HTML-код и не узнаете много о том, как создавать и структурировать страницы.
 Хуже того, как только вы обнаружите ошибку в макете, которую ваш редактор не может исправить автоматически, вы не сможете зайти в код и исправить ее самостоятельно.
Хуже того, как только вы обнаружите ошибку в макете, которую ваш редактор не может исправить автоматически, вы не сможете зайти в код и исправить ее самостоятельно.После того, как вы какое-то время использовали Блокнот или аналогичный инструмент и освоились со своими знаниями HTML, вы можете позволить себе использовать редакторы, которые сделают за вас больше тяжелой работы. Вспомогательные текстовые редакторы , такие как Notepad2 (ПК) или TextMate (Mac), отлично подходят для экономии вашего времени, если вы точно знаете, что делаете. Старайтесь держаться как можно дальше от графических (WYSIWYG) редакторов, поскольку, если вам не нужно очень быстро разрабатывать сайт, страница с ручным кодированием всегда будет лучше, чем страница, сгенерированная автоматически. Care достаточно, чтобы провести время за работой на своем участке.
В идеальном мире…
В идеальном мире у каждого из нас была бы пара тысяч, которые можно потратить на модное программное обеспечение, чтобы получить наилучшие результаты с минимальными усилиями.
 В некоторых областях вы получаете то, за что платите за программное обеспечение, но есть много очень хороших программ, которые вы можете получить сейчас, и они дешевы или даже бесплатны.
В некоторых областях вы получаете то, за что платите за программное обеспечение, но есть много очень хороших программ, которые вы можете получить сейчас, и они дешевы или даже бесплатны.Тем не менее, если вы считаете, что вам будет полезен более продвинутый HTML-редактор, вы можете прочитать нашу собственную страницу с обзорами программного обеспечения, чтобы получить некоторую информацию о загрузке.
Что мне использовать?
Мой собственный выбор программного обеспечения выглядит так. Когда я использую Windows, я использую следующие программы:
- Notepad++: мощный текстовый редактор для ПК. Бесплатный и с открытым исходным кодом.
- PaintShop Pro: отличный редактор изображений. Это условно-бесплатное программное обеспечение, поэтому через некоторое время вам придется заплатить за него. Вы также получаете Animation Shop, чтобы создавать GIF-анимации.
- FileZilla: после того, как ваш сайт будет создан, вам необходимо загрузить его в Интернет по FTP.
 FileZilla — бесплатная программа для этого.
FileZilla — бесплатная программа для этого.
Когда я использую свой Mac, я использую:
- TextMate — потрясающий текстовый редактор, который может подсвечивать синтаксис для десятков распространенных языков разметки и программирования.
- Transmit — моя любимая FTP-программа на Mac.
Для Mac существует множество отличного программного обеспечения с открытым исходным кодом. Итак, вы видите, загрузив немного, вы можете создать коллекцию отличного программного обеспечения для авторов, в основном бесплатно. Вот несколько полных обзоров этих программ.
Текстовый редактор HTML для записи HTML-кода
❮ PrevNext ❯
Прежде чем приступить к написанию HTML-кодов, вы должны знать, где писать коды, какое приложение или программное обеспечение используется для их написания или какой тип редактора используется для редактирования HTML-кода?
HTML — это текстовый документ, поэтому для написания и редактирования HTML-кодов в документе вам понадобится текстовый редактор.

Вы можете начать с пустого документа в текстовом редакторе, затем написать код HTML и, наконец, сохранить его с расширением .htm или .html.
Эти редакторы представляют собой программы обработки текстов, которые позволяют нам открывать, просматривать и изменять текстовые файлы.
Текстовые редакторы HTML используются самыми разными людьми, такими как веб-разработчики, программисты и т. д.
На рынке существует множество различных текстовых редакторов, одни из которых простые, другие — продвинутые, с множеством функций, специально разработанных для написания кода и целей разработки, чтобы улучшить опыт и производительность.
Мы перечислили некоторые текстовые редакторы для начинающих и малоопытных пользователей.
Текстовые редакторы HTML
Здесь мы рассмотрим 4 различных типа текстовых редакторов, которые можно использовать для создания и редактирования HTML-файлов.
Некоторые редакторы поставляются с несколькими функциями (используемыми для целей разработки), которые могут создавать базовый макет веб-страницы, просто написав несколько клавиш, или могут автоматически закрывать теги, или могут форматировать текстовый документ и многое другое.
 Но как новичок, вы должны начать с простого текстового редактора (но вы можете использовать его позже, когда поймете, как теги, элементы и атрибуты должны быть написаны в HTML).
Но как новичок, вы должны начать с простого текстового редактора (но вы можете использовать его позже, когда поймете, как теги, элементы и атрибуты должны быть написаны в HTML).Список текстовых редакторов, упомянутых в этом разделе:
- Оконный блокнот
- Блокнот++
- Текстовый редактор Sublime
- Код Visual Studio
1. Блокнот Windows (для начинающих)
Блокнот — это простой текстовый редактор для систем Windows, который обычно используется для создания файлов .txt . Для начинающих вы можете использовать его в качестве начального текстового редактора, но позже вы можете переключиться на другие лучшие редакторы.
Вот шаги для создания файла HTML в блокноте.
Шаг 1. Откройте Блокнот (Щелкните правой кнопкой мыши или найдите блокнот)
Шаг 2 — Напишите свои HTML-коды в редакторе.
Шаг 3 — Сохраните файл с расширением .
 html или .htm.
html или .htm.Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере. Вы можете параллельно менять код в блокноте и обновлять страницу в браузере, чтобы увидеть изменения.
2. Создание файла HTML с помощью Notepad++
Notepad++ — еще один простой текстовый редактор, который можно загрузить, а затем установить для редактирования HTML-файлов. Чтобы скачать Notepad++, посетите официальный сайт.
Выполните следующие действия, чтобы создать файл HTML в notepad++. (Если у вас нет Notepad++, скачайте и установите его)
Шаг 1 — Открыть Notepad++
Шаг 2 — Напишите свои HTML-коды.
Шаг 3 — Сохраните файл с расширением .html или .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере. Внесите изменения в сохранение файла еще раз и обновите страницу в браузере, чтобы увидеть изменение в действии.

3. Текстовый редактор Sublime
Sublime — это специальный текстовый редактор HTML. Он специально разработан для создания и редактирования файлов HTML. Он поставляется с различными функциями и плагинами.
Посетите официальный сайт, чтобы загрузить возвышенный текстовый редактор.
Вот шаги по созданию и редактированию файла HTML в Sublime.
Шаг 1 — Откройте текстовый редактор Sublime.
Шаг 2 — Напишите свои HTML-коды.
Шаг 3 — Сохраните файл с расширением .html или .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере.
сообщить об этом объявлении4. Код Visual Studio
Visual Studio Code — это специальный текстовый редактор HTML, который может создавать и редактировать файлы HTML. Он поставляется с различными функциями и расширениями.
Это один из лучших текстовых редакторов для написания кода и разработки.
 вы можете скачать Visual Studio Code с официального сайта.
вы можете скачать Visual Studio Code с официального сайта.Вот шаги для создания HTML-файла в Visual Studio Code.
Шаг 1 — Откройте текстовый редактор Visual Studio Code. Нажмите на файл в левом верхнем углу, а затем нажмите на новый файл .
Шаг 2 — Напишите свои HTML-коды.
Шаг 3 — Сохраните файл с помощью .html или расширение .htm.
Шаг 4 — Теперь ваш файл является HTML-файлом. Нажмите на файл и откройте его в браузере.
Заключение
Текстовый редактор — это инструменты, необходимые для написания кода и управления проектом. Наиболее рекомендуемый текстовый редактор — Visual Studio Code.
❮ PrevNext ❯
Выбор бесплатного HTML-редактора для создания веб-сайта
Если вы ищете бесплатный HTML-редактор, который поможет вам создать веб-сайт быстрее и с меньшим количеством ошибок, эта статья должна вам помочь.
 Я расскажу о некоторых из лучших редакторов HTML, которые находятся в бесплатном свободном доступе.
Я расскажу о некоторых из лучших редакторов HTML, которые находятся в бесплатном свободном доступе.Содержание
- Преимущества редактора HTML
- Редактор WYSIWYG или редактор кода?
- Бесплатные редакторы HTML
- Бесплатные редакторы WYSIWYG
- Какой редактор HTML лучше?
Преимущества HTML-редактора
Нельзя отрицать, что вы можете создать веб-сайт, используя только текстовый редактор, такой как Блокнот, и он будет таким же функциональным, как и сайт, созданный с помощью HTML-редактора. Однако HTML-редакторы имеют несколько функций, которые делают их гораздо лучшим выбором для написания HTML (и другого кода, такого как PHP или Javascript):
- Подсветка кода. Текстовый файл — это просто текст. С редактором HTML вы можете сообщить редактору, на каком языке кода вы пишете (HTML, PHP, Ruby, Javascript и т. д.), и он выделит код для вас. Это значительно упрощает поиск ошибок в коде по сравнению с черно-белым кодом в текстовом редакторе, который затрудняет поиск ошибок.

- Автозаполнение тегов. Иногда, особенно при изучении HTML, вы можете забыть имя тега, который вам нужно использовать. Например, вы можете сделать что-то жирным, используя цифру 9.0407 тег, но не могу его запомнить. Ввод символа «меньше» (
- Проверка ошибок. Многие бесплатные HTML-редакторы имеют возможность проверять ваш код на наличие ошибок, которые могли быть допущены по ошибке, что позволяет вам их исправить. Обнаружение их перед запуском вашего сайта на Интернет — гораздо более быстрый и эффективный способ создания веб-сайта. сохраните ваш файл, он мгновенно обновится в сети.Это очень быстрый способ опубликовать ваш сайт без необходимости постоянно загружать его через FTP.
Редактор WYSIWYG или редактор кода?
Также ведутся споры о том, лучше ли новичкам использовать WYSIWYG-редактор вместо кода. WYSIWYG означает W шляпа Y или S ee I s W шляпа Y или G et и позволяет вам создавать веб-страницы аналогично тому, как вы могли бы использовать Microsoft Слово.

С помощью WYSIWYG вы можете перетаскивать, вставлять изображения и создавать нумерованные или маркированные списки с помощью редактора, как в Word. Затем редактор возьмет это и создаст для вас HTML-код. В этом есть огромное преимущество, поскольку новичкам не нужно учиться кодировать HTML-страницу или запоминать какие-либо теги.
Тем не менее, есть также аргумент, что код, создаваемый этими редакторами, не так чист и не читается роботами поисковых систем, как код, написанный вручную с помощью редактора HTML-кода.
По моему опыту, некоторые WYSIWYG-редакторы работают лучше, чем другие, для создания чистого кода — см. список ниже для рекомендуемых мной WYSIWYG-редакторов.
Бесплатные HTML-редакторы
Ниже приведен список некоторых наиболее популярных бесплатных HTML-редакторов. Это все редакторы на основе кода, которые позволяют вам создавать свои собственные страницы с помощью HTML-кода.
- Sublime Text . Sublime Text — очень сложный текстовый редактор для кода и веб-разметки.
 Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, наряду с замечательными функциями, такими как автозаполнение элементов, выделение кода, режим разделения экрана и опция без отвлекающих факторов, которая удаляет все меню из редактора, так что вы можете просто написать свой HTML. Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени.
Он имеет очень простой интерфейс с различными цветовыми схемами в зависимости от вашего вкуса, наряду с замечательными функциями, такими как автозаполнение элементов, выделение кода, режим разделения экрана и опция без отвлекающих факторов, которая удаляет все меню из редактора, так что вы можете просто написать свой HTML. Его можно использовать бесплатно, но рекомендуется приобрести лицензию за 70 долларов, если вы используете его в течение длительного времени. - Кофейная чашка . Еще один очень популярный бесплатный HTML-редактор, который также доступен в профессиональной версии за 49 долларов. Он имеет некоторые расширенные функции, такие как SiteSpider и Code Cleaner, которые находят неработающие ссылки, беспорядочный код и несоответствие стандартам. Кроме того, он имеет встроенный FTP для подключения к вашему веб-серверу.
- NetBeans . Это бесплатный редактор с открытым исходным кодом, который позволяет очень быстро и легко кодировать ваш сайт.
 Он также поддерживает браузеры HTML5, iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты.
Он также поддерживает браузеры HTML5, iOS и Android, поэтому вы также можете создавать высококачественные мобильные веб-сайты. - Aptana Studio . Еще один редактор HTML с открытым исходным кодом, который претендует на звание самого мощного доступного редактора с открытым исходным кодом. Он обеспечивает поддержку кода для HTML, CSS, JavaScript, PHP и Ruby, поддерживая последнюю спецификацию HTML5.
- Блокнот++ . Очень популярный редактор, полностью бесплатный и с открытым исходным кодом, который имеет подсветку синтаксиса, а также сворачивание синтаксиса (так что вы можете скрыть разделы кода, чтобы все было аккуратно). Он также имеет автозавершение слов и функций, а также имеет интерфейс WYSIWYG.
- HTML-комплект . Это еще один HTML-редактор, который имеет как бесплатную, так и платную версию и позволяет вам просматривать свой код во время редактирования — либо внутри редактора, либо на ПК / Mac, планшетах и смартфонах.
 Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска/замены.
Вы также можете сэкономить время с помощью ярлыков, плагинов, мастеров кода и мощных опций поиска/замены. - Луфарь . Этот мощный редактор представляет собой легкий, бесплатный редактор с открытым исходным кодом и поддержкой нескольких языков, таких как HTML, PHP, Ruby, Python и многих других.
Бесплатные редакторы WYSIWYG
Если вы еще не знакомы с кодом HTML, эти редакторы WYSIWG позволят вам легко создать веб-страницу, не зная кода.
- TinyMCE . Это очень популярный веб-редактор HTML WYSIWYG, используемый популярными системами управления контентом, такими как WordPress. Вы можете легко добавлять изображения, ссылки, списки и цитаты на свою веб-страницу без необходимости знать какой-либо HTML-код.
- КомпоЗер . Еще один отличный проект с открытым исходным кодом, который может похвастаться такими функциями, как менеджер FTP-сайтов, палитра цветов, более чистый HTML-код и мощное средство для создания форм.

- CKEditor . Это 10-летний проверенный бесплатный HTML-редактор с некоторыми замечательными функциями. Теперь вы можете вставлять прямо из Microsoft Word, не нарушая форматирования. Он также уделяет большое внимание доступности — созданию веб-сайтов, которые могут использовать слабовидящие с программами чтения с экрана и так далее. Это также один из немногих редакторов, который имеет встроенное редактирование, что устраняет необходимость в нескольких представлениях.
- Редактор Алоха . Это очень продвинутый и мощный редактор HTML5, который также доступен для WordPress, Drupal и других CMS, таких как Typo3. Он также имеет интерфейсный редактор, который вы можете просто щелкнуть, чтобы начать редактирование, и есть отличный инструмент таблицы, который позволяет добавлять таблицы так же, как в Microsoft Word.
- Амайя . Бесплатный WYSIWYG-редактор с открытым исходным кодом от W3C (разрабатывающей веб-стандарты).
 Он очень простой и предназначен исключительно для редактирования HTML и CSS. Если вам не нужны никакие навороты или свистки, это хороший выбор.
Он очень простой и предназначен исключительно для редактирования HTML и CSS. Если вам не нужны никакие навороты или свистки, это хороший выбор. - SeaMonkey . Комплексный набор интернет-приложений с динамическим изменением размера изображения и таблицы, быстрой вставкой и удалением ячеек таблицы, улучшенной поддержкой CSS и поддержкой позиционированных слоев.
- Веб-страница Trellian . Предоставляет интуитивно понятный интерфейс с выделенным цветом HTML и интерфейсом перетаскивания, который позволяет абсолютно точно размещать элементы на странице. Он также имеет встроенную проверку орфографии и поддерживает все основные форматы изображений.
Какой редактор HTML лучше?
На этот вопрос нет простого ответа, и у многих людей могут быть разные мнения в зависимости от их предпочтений. Лично я использовал Adobe Dreamweaver в течение последних 7 лет и считаю его лучшим редактором HTML на сегодняшний день.
Это не бесплатно и не дешево, но это, безусловно, лучший редактор WYSIWYG, намного превосходящий любую из бесплатных версий с открытым исходным кодом.
 Представление кода столь же впечатляюще, и само по себе автозаполнение тегов очень ценно.
Представление кода столь же впечатляюще, и само по себе автозаполнение тегов очень ценно.Его могут использовать как начинающие, так и профессиональные веб-мастера, и это отличный выбор, если вы хотите инвестировать в лучший из возможных редакторов. У меня есть серия руководств по Dreamweaver, которые помогут вам найти свою ленту, если вы выберете этот вариант.
В качестве альтернативы мой второй лучший редактор — это Sublime Text, который можно использовать бесплатно, но настоятельно рекомендуется обновить его за дополнительные 70 долларов.
Наконец, вы можете следовать моему руководству «Как создать веб-сайт» для получения более подробной информации о создании вашего первого сайта — вам может даже не понадобиться HTML-редактор, если вы выберете более простой способ установки CMS, такой как WordPress.
(посетили 24 489 раз, 6 посещений сегодня)
10+ лучших HTML IDE или редакторов
Содержание
show
- Введение
- Что такое HTML?
- Зачем использовать HTML?
- Top HTML IDEs
- Visual Studio Code
- Notepad++
- Komodo Edit
- Brackets
- Sublime Text 3
- Adobe Dreamweaver CC
- Atom
- PyCharm
- PHPStorm
- CoffeeCup
- Заключение
- Часто задаваемые вопросы
- Дополнительные ресурсы
Введение
Наличие подходящих инструментов редактирования может значительно упростить веб-разработку.
 Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.
Простые текстовые редакторы можно использовать для редактирования кода HTML (язык гипертекстовой разметки) и CSS (каскадные таблицы стилей). Тем, кто хочет поднять свои навыки программирования (и результаты) на новый уровень, стоит изучить интегрированную среду разработки (IDE). Рынок IDE для веб-разработки наводнен множеством бесплатных и платных вариантов, нужна ли вам JavaScript IDE, HTML IDE или любая другая. С помощью простой IDE (включающей только основные и важные элементы) вы можете кодировать, редактировать, тестировать и отлаживать свое приложение. Напротив, расширенная среда IDE предоставляет множество функций, расширяющих возможности программирования, включая автоматизацию, визуализацию и настройку.Но вот проблема — количество HTML IDE, доступных на рынке, растет в геометрической прогрессии. Наверняка вам интересно, какую HTML IDE следует использовать. Чтобы помочь вам найти лучшую IDE для HTML, мы составили список из 10 лучших IDE для HTML, каждая из которых имеет свои уникальные функции.
 Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.
Выбор IDE, которая будет работать для вас и вашей команды, а также поддерживать все языки, которые вы собираетесь использовать, — лучший способ найти идеальную.Прежде чем мы углубимся в список лучших IDE для HTML, давайте уделим немного времени, чтобы представить HTML и его использование.
Что такое HTML?
HTML должен показаться знакомым любому, кто слышал о веб-разработке. Одним из наиболее распространенных и важных компонентов структуры веб-сайта является HTML , или язык гипертекстовой разметки. HTML или язык гипертекстовой разметки — это язык, используемый для структурирования веб-страниц, веб-приложений и их содержимого. Он позволяет вам манипулировать текстом, изображениями и другим содержимым, чтобы отображать их в нужном формате. Это делается с помощью тегов и элементов в HTML, которые сообщают браузеру, как отображать содержимое. Пользователи могут структурировать веб-контент, используя элементы, теги и атрибуты для создания разделов, абзацев и ссылок.

Интегрированная среда разработки, или IDE, представляет собой программу, предназначенную для помощи разработчикам и программистам в создании программных приложений. HTML IDE — это часть программного обеспечения, которое используется для создания кода HTML и где программисты пишут свой исходный код. Более 90% всех веб-сайтов используют HTML, поэтому вам необходимо изучить интегрированную среду разработки HTML или редактор, чтобы работать с ними. Следующий код является примером HTML в редакторе HTML.
<голова>
Интервью <тело>АКАДЕМИЯ МАСШТАБИРОВАНИЯ
Образовательное учреждение
Здесь
- указывает, что это HTML-документ.
- включает внутренние элементы веб-страницы, которые не отображаются в интерфейсе веб-страницы.

- содержит все видимое содержимое веб-страницы.
относится к первому уровню заголовка веб-страницы.
указывает абзац веб-страницы.
Зачем использовать HTML?
Ниже приведены некоторые варианты использования HTML:
- Код HTML используется для создания того, как браузер отображает элементы веб-страницы, такие как текст, гиперссылки и мультимедийные файлы.
- Поскольку HTML активно внедряет гиперссылки в HTML-страницы, пользователь может легко перемещаться между связанными страницами и веб-сайтами, что повышает интерес пользователя к просмотру.
- Подобно Microsoft Word, HTML позволяет упорядочивать и форматировать документ. Поскольку это язык разметки, он дает вам универсальные способы оформления веб-страниц вместе с текстом.
- Позволяет программисту добавлять графику, видео и звук на веб-страницы, тем самым делая страницы более привлекательными и интерактивными.
- Поскольку HTML нечувствителен к регистру, мы можем использовать теги как в нижнем, так и в верхнем регистре.

HTML IDE предоставляют более продвинутые функции и специально разработаны для повышения эффективности создания веб-страниц для разработчиков. Редактор HTML позволяет пользователям легко создавать веб-приложения с нуля и изменять код для добавления дополнительных функций. В результате каждая строка кода чистая и работает безупречно, что упрощает кодирование для разработчиков.
Лучшие HTML IDE
Каждая HTML IDE имеет свои особенности, как и любое другое программное обеспечение. Например, многие HTML IDE поддерживают не только HTML, но и CSS, XML и JavaScript. Ниже приведены некоторые из лучших HTML IDE, которые можно выбрать для веб-разработки.
Visual Studio Code
Visual Studio CodeVisual Studio Code — одна из лучших и самых требовательных IDE на рынке. Это бесплатный HTML-редактор с открытым исходным кодом от Microsoft, совместимый с Windows, Mac и Linux. Пользователи могут использовать HTML, CSS и JavaScript для создания проектов в разных операционных системах.
 Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.
Для начинающих программистов Visual Studio Code — отличный инструмент, поскольку он объясняет все, от тегов и синтаксиса HTML до обработки ошибок. Кроме того, он имеет чистый и хорошо продуманный интерфейс, который упрощает поиск различных инструментов редактирования HTML, открытие файлов и поиск документов.Функции
- В панель инструментов также включен встроенный инструмент отладки, помогающий редактировать, компилировать и отлаживать код.
- Он поставляется с функциями IntelliSense для обеспечения автоматического завершения на основе типов переменных, полей, определений функций и импортированных модулей. Он также обеспечивает подсветку синтаксиса.
- Visual Studio Code поддерживает HTML, CSS, JavaScript, PHP, C#, C++, Ruby, SQL, XML, JSON, Python и многие другие языки программирования.
- Фрагменты кода встроены и работают на основе технологии IntelliSense, что упрощает ввод повторяющегося кода.
Notepad++
Notepad++Среди самых популярных HTML-редакторов Notepad++ — быстрый, проверенный временем и надежный.
 Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.
Благодаря простому и понятному пользовательскому интерфейсу Notepad++ уже давно является ведущим HTML-редактором с открытым исходным кодом. Несмотря на то, что этот HTML-редактор является эксклюзивным для платформы Windows, пользователи Linux могут работать с этой программой через Wine. Кроме того, разработчикам доступна мобильная версия, которую можно использовать вместо установки программы в Windows. Кроме того, Notepad++ поддерживает множество языков для разработки веб-страниц, включая HTML, CSS, JavaScript и PHP.Особенности
- Пользователи могут выбирать между режимами разделенного экрана и полноэкранного режима при кодировании благодаря гибкому пользовательскому интерфейсу. Макеты с разделенным экраном позволяют пользователям работать над двумя документами одновременно.
- Среда IDE поддерживает свертывание синтаксиса, подсветку синтаксиса, мультипредставление, автозаполнение, карты документов, многодокументные интерфейсы, закладки и полностью настраиваемый графический интерфейс пользователя (GUI).
 Помимо этого длинного списка, есть еще много других.
Помимо этого длинного списка, есть еще много других. - В Notepad++ есть много полезных функций, которых нет в стандартном приложении Notepad, таких как нумерация строк, цветовое кодирование, подсказки и многие другие полезные инструменты. Эти функции делают его популярным выбором среди веб-дизайнеров и разработчиков интерфейса.
- Создавая новые плагины или устанавливая сторонние плагины, он расширяет функциональные возможности и добавляет дополнительные функции.
Komodo Edit
Komodo EditРедактор Komodo и Komodo IDE — это две версии Komodo. Редактор имеет открытый исходный код и может быть загружен бесплатно. Это упрощенная версия IDE. Komodo Edit — чрезвычайно мощная HTML IDE, поддерживающая Python, Perl, Ruby, HTML/CSS, JavaScript и другие языки программирования. Системы Windows, Linux и Mac OS поддерживаются Komodo Edit. С его помощью можно выполнять отладку, модульное тестирование и рефакторинг кода. Более того, он позволяет добавлять расширения для дополнительной языковой поддержки или других полезных функций, включая специальные символы.

Особенности
- Кроме того, он интегрируется с другими технологиями, такими как Grunt, PhoneGap, Docker, Vagrant и другими.
- Одним из многих преимуществ этого HTML-редактора является предварительный просмотр и редактирование в реальном времени. Вы можете редактировать и тестировать все сразу, вместо того, чтобы переключаться между вкладками. Благодаря автоматическому сохранению вам не придется ждать, чтобы увидеть предварительный просмотр вашей работы.
- Кроме того, он имеет подсветку синтаксиса, настраиваемый пользовательский интерфейс, автозаполнение, и вы можете легко отслеживать свои изменения, чтобы упростить разработку.
- Он имеет визуальный отладчик, а также инструменты тестирования, которые гарантируют бесперебойную работу вашего кода.
Brackets
BracketsBracket, несомненно, является одной из лучших HTML IDE, разработанных Adobe Systems. Являясь мощным и легким редактором, Brackets предлагает ряд отличных визуальных инструментов и поддержку препроцессора, которые упрощают проектирование в браузере.
 Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.
Это одна из лучших HTML IDE. Благодаря поддержке HTML, CSS, LESS, SCSS и JavaScript это отличный инструмент для разработки интерфейса. Поддерживаются различные операционные системы, включая Windows, Mac и Linux. С помощью Brackets стиль и настройка становятся простыми и понятными, поэтому программирование никогда не надоест.Особенности
- Чтобы сэкономить ваше время, он также оснащен функцией предварительного просмотра в реальном времени. Это позволяет вам подключаться к вашему браузеру в режиме реального времени; всякий раз, когда вы вносите изменения в HTML или CSS, они мгновенно отражаются на вашем экране.
- Поддержка встроенного редактора и препроцессора выделяет эту кроссплатформенную IDE из толпы. Вы сможете использовать Quick Edit и Live Highlight с файлами SCSS и LESS, что сделает работу с ними намного проще, чем обычно.
- Включено множество полезных расширений, таких как Autoprefixer, свертывание кода, предварительный просмотр уценки, интеллектуальное выделение, фрагменты и т.
 д.
д. - Пользователи могут искать и устанавливать любой поддерживаемый пакет с помощью встроенного диспетчера пакетов.
Sublime Text 3
Sublime Text 3Sublime Text 3 — отличный вариант, если вы ищете одну из лучших HTML IDE с широкими возможностями настройки. Эта IDE быстрая и гибкая, и она сделает все, что ожидает разработчик веб-сайта. Он обещает высокую производительность и является чрезвычайно мощным. Существует платная версия Sublime, но в бесплатной версии есть все функции, необходимые для начала кодирования. Эта HTML IDE бесплатна и доступна для Windows, Mac и Linux. Python, C, HTML, JavaScript, CSS и т. д. входят в число поддерживаемых им языков программирования и разметки. TypeScript, JSX и TSX входят в число языков программирования, поддерживаемых самой последней версией.
Функции
- Этот инструмент обеспечивает быстрый поиск и поиск определенных элементов, подсветку синтаксиса, а также возможности разделения панели пользовательского интерфейса.

- У него простой и лаконичный интерфейс, поэтому вам будет легче сосредоточиться на коде. Еще одна замечательная функция — режим без отвлекающих факторов, который показывает только код, скрывая другие элементы.
- Чтобы упростить веб-разработку, он предлагает множество функций, таких как кроссплатформенная поддержка, автодополнение кода, раздельное редактирование, быстрая навигация по файлам, редактирование с множественным выбором, собственная палитра команд и т. д.
- Среди более продвинутых функций Sublime Text — «Перейти к чему угодно». С помощью этой функции вы можете найти и заменить код за гораздо более короткий период времени.
Adobe Dreamweaver CC
Adobe Dreamweaver CCAdobe Dreamweaver CC — это интегрированная среда разработки HTML, которая поддерживает как внутреннюю, так и внешнюю разработку. Dreamweaver CC поставляется с инструментом редактирования кода, который поддерживает HTML, CSS и JavaScript. Доступны всевозможные плагины и премиум-функции, которые вы обычно не найдете в других HTML IDE.
 Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.
Ищете ли вы более адаптивный веб-сайт или вам нужно отредактировать код, Dreamweaver сделает все это. Можно писать код на любом основном языке программирования, и библиотеки Creative Cloud легко доступны. Еще одним преимуществом является прямой доступ к большому количеству ресурсов в экосистеме Adobe, включая графические файлы, слои, цвета, слова, символы и т. д.Функции
- Доступно множество полезных функций, таких как подсветка синтаксиса, автодополнение кода и поддержка нескольких языков. Кроме того, визуальный редактор поддерживает функцию перетаскивания.
- Он имеет адаптивный дизайн, поскольку его плавная сетка автоматически изменяет размеры элементов, чтобы они соответствовали различным размерам экрана на любом устройстве.
- Есть поддержка Git. Он позволяет эффективно управлять кодами веб-сайтов и выполнять несколько операций Git, таких как «вытягивание», «передача» и «выборка» с панели управления Dreamweaver.
- Он автоматически проверяет доступность кода и страниц, облегчая разработчикам соблюдение Руководства по обеспечению доступности веб-контента (WCAG) и проверяя конечный продукт.

Atom
AtomAtom — одна из самых популярных HTML IDE с открытым исходным кодом на рынке, которая предлагает инструменты премиум-класса бесплатно. Он был разработан и поддерживается сообществом GitHub. Он также предоставляет доступ к пакетам с открытым исходным кодом. Atom позволяет разработчикам добавлять, изменять и делиться исходным кодом для улучшения его функциональности. Кроме того, пользователи могут выбирать предустановленные темы или создавать свои собственные для настройки интерфейса. У Atom нет визуального редактора, однако он обеспечивает предварительный просмотр вашей веб-страницы в реальном времени. Таким образом, вы можете легко обнаружить ошибки в коде и исправить их. Atom поддерживает множество языков программирования, таких как JavaScript, Node.js и CSS в дополнение к HTML, и доступен для Windows, OS X и Linux.
Особенности
- В него входит более 80 встроенных пакетов. Программа позволяет пользователям добавлять до 8700 дополнительных пакетов, а также создавать собственные пакеты.

- Эта HTML IDE содержит множество пакетов и коллекций тем, работает легко и быстро загружается, что делает ее одной из лучших на рынке.
- Еще одной особенностью является поддержка нескольких окон. Интерфейс можно разделить на столько окон, сколько необходимо для параллельного сравнения и редактирования кода.
- Существуют также такие функции, как подсветка синтаксиса, автозаполнение и телетайп (чтобы разработчики могли сотрудничать в режиме реального времени).
- Автоматически завершает код с помощью интеллектуальных автопредложений — делает кодирование быстрее и проще.
PyCharm
PyCharmPyCharm — это достойная HTML IDE, которая позволяет разрабатывать веб-страницы на нескольких языках, включая CSS, HTML, Python, Node.js, JavaScript и другие. Windows, OS X и Linux совместимы с IDE. Существует также бесплатная версия PyCharm с открытым исходным кодом с ограниченными функциями. Эта кроссплатформенная среда разработки, разработанная JetBrains, обеспечивает анализ кода, графический отладчик и встроенный модуль тестирования, чтобы свести к минимуму временные ограничения веб-разработчиков.
 В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.
В настоящее время она чаще всего используется для разработки профессиональных веб-приложений благодаря мощному интерфейсу командной строки. и всесторонняя помощь в кодировании.Возможности
- Кроме того, он включает встроенный отладчик Python, а также модульные тесты с построчным покрытием кода. Поэтому PyCharm может стать отличным инструментом, если вы разрабатываете кроссплатформенные технологические проекты.
- Легко интегрируется с Mercurial, Git и SVN.
- Вы можете ускорить разработку, используя автодополнение кода.
- Функция интеллектуального поиска позволяет перейти к любому файлу, символу или классу. Вы можете легко переходить к проблемным областям и переключать инструменты с помощью интеллектуальной навигации.
- PyCharm можно интегрировать с Anaconda, iPython Notebook и другими библиотеками для научных разработок.
PHPStorm
PHPStormЕще одна интегрированная среда разработки HTML, разработанная JetBrains, — PHPstorm.
 Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.
Он предоставляет наиболее эффективные инструменты для веб-разработчиков, работающих с PHP-фреймворками, такими как WordPress, Zend Framework, Symfony, Laravel, Magento, Drupal, Yii и другими. Интерфейс чрезвычайно привлекательный, а также простой в использовании. С ним вы можете использовать различные интерфейсные языки программирования, включая HTML5, CSS, LESS, JavaScript и TypeScript. Он совместим с Mac, Windows и Linux. Благодаря интуитивно понятному интерфейсу и расширенным функциям PHPStorm позволяет разработчикам работать над проектами любого размера и масштаба, не беспокоясь об опечатках и ошибках.Возможности
- Эта интегрированная среда разработки HTML позволяет настраивать темы и расширения для расширения возможностей программирования.
- Помощь с кодом автоматически обработает ваш код, пока вы его вводите, и проверит, все ли с ним в порядке.
- Он поставляется со встроенным контролем версий, возможностями управления базой данных SQL, инструментами командной строки и многим другим.

- Его основные функции включают расширенный редактор кода (с подсветкой синтаксиса), автодополнение кода и поддержку стиля кодирования, а также простой визуальный отладчик.
CoffeeCup
CoffeeCupHTML IDE CoffeeCup предоставляет множество возможностей и функций. Например, можно создать файлы HTML и CSS с нуля или изменить готовый дизайн шаблона из библиотеки. HTML-редактор CoffeeCup поставляется как в бесплатной, так и в платной версии. Используйте готовые макеты или существующие темы, чтобы приступить к созданию профессионального дизайна. HTML-редактор CoffeeCup поставляется с библиотекой компонентов, позволяющих пользователям добавлять веб-элементы на несколько страниц, например меню, нижние колонтитулы и заголовки. Возможно изменять определенные элементы библиотеки вместо того, чтобы вручную обновлять каждую новую страницу.
Возможности
- Используя эту HTML IDE, вы можете просмотреть веб-сайт перед его публикацией. Используя предварительный просмотр в реальном времени, пользователь может кодировать, одновременно просматривая веб-страницу.
 Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром.
Вы также можете отобразить страницу в новом окне с внешним предварительным просмотром. - Он также поставляется со встроенным инструментом проверки, который выявляет ошибки в вашем коде и обеспечивает правильную работу вашего веб-сайта.
- Он включает загрузчик шаблонов, поэтому вы можете изучать и разрабатывать код, используя доступные шаблоны.
Заключение
Большинство профессиональных веб-сайтов создаются и поддерживаются с использованием HTML IDE, потому что хорошая HTML IDE может значительно повысить производительность. Ваш HTML-код с большей вероятностью будет заполнен ошибками, если вы напишете его в обычном текстовом редакторе или текстовом процессоре. Однако использование HTML IDE может значительно повысить вашу способность обрабатывать ошибки, а также оптимизировать рабочий процесс с помощью функций, разработанных специально для этой цели. Это может избавить вас от хлопот с кодированием и дать вам больше времени, чтобы сосредоточиться на содержании вашего сайта.

Хотя поначалу программирование может показаться пугающим, HTML IDE предоставляет множество функций, облегчающих вам начало работы. Надеюсь, эта статья помогла вам лучше понять HTML IDE и сузить круг возможных вариантов. Если вы выберете любую из HTML IDE, перечисленных выше, вы, вероятно, будете поражены ее опытом. Рекомендуется попробовать разные HTML IDE, чтобы найти лучший для себя.
Часто задаваемые вопросы
В. Могу ли я использовать Eclipse для HTML?
Да, Eclipse HTML Editor можно использовать для HTML. Eclipse HTML Editor — это подключаемый модуль Eclipse, который позволяет пользователям редактировать страницы HTML, JSP и XML. С помощью этого подключаемого модуля пользователи eclipse могут быстро создавать страницы HTML, JSP и XML.В. Какую IDE следует использовать для HTML (бесплатно)?
Код Visual Studio, Komodo Edit, Notepad++ — некоторые из бесплатных IDE с открытым исходным кодом, которые можно использовать для HTML. Также доступны Sublime Text 3, Netbeans и т. д.
Также доступны Sublime Text 3, Netbeans и т. д.В. Подходит ли Vscode для HTML ?
Да, VS Code отлично подходит для HTML. Поддерживается широкий спектр веб-технологий, включая HTML, CSS, SCSS, Less и JSX/React. Visual Studio Code работает быстро, содержит меньше ошибок, легковесен и предлагает почти все функции, а также некоторые другие, такие как встроенный терминал и автозаполнение. Он также включает подсветку синтаксиса, автозаполнение и настраиваемое форматирование.Additional Resources
- HTML Projects
- HTML vs HTML5
- Difference Between HTML and JavaScript
- HTML5 Features
- Top Features of HTML
- Difference Between HTML and CSS
- Difference Between HTML and XML
- Difference Between HTML и XHTML
Лучшие программы для написания html кода. Html Reader — бесплатный HTML-редактор. Бесплатный редактор
Каждому веб-разработчику нужен удобный инструмент для создания и редактирования кода, но не каждый готов выложить приличную сумму за покупку того же Adobe Dreamweaver.
 Более того, большинству не нужно использовать такой набор функций, который предлагает этот программный комбайн.
Более того, большинству не нужно использовать такой набор функций, который предлагает этот программный комбайн.Поэтому мы составили для вас список лучших HTML-редакторов, которые распространяются по бесплатной лицензии.
Notepad++
Отличный текстовый редактор, который можно использовать как более функциональную замену Windows Notepad, так и как редактор с версткой и языками веб-программирования: HTML, CSS, Java Script, PHP.Просмотр с вкладками, подсветка синтаксиса, кодировки, макросы, возможность установки дополнительных плагинов, проверка кода и сравнение файлов — эти и другие функции делают Notepad++ действительно полезным инструментом для веб-разработчиков.
Стоит отметить простоту дистрибутива и скорость работы программы.
Komodo Edit
Редактор общего назначения с поддержкой HTML и CSS, представляющий собой полную платформу, которую можно расширить, установив различные дополнения. Настоятельно рекомендуется HTML Toolkit, после добавления которого вы получите такие функции, как предварительный просмотр CSS, автоматическое закрытие тегов, поддержку HTML 5, контекстное автозаполнение и многое другое.
Другие интересные функции включают светлую и темную цветовую схему, гибкую настройку подсветки кода, выделение блоков, подключение к сайту через FTP и т. д.
Качественная справочная система и расширенный функционал делают Komodo Edit одним из лучших редакторов и отличной альтернативой платным решениям.
Aptana
Основное назначение программы — работа с HTML, CSS и JavaScript, а поддержка других языков осуществляется путем подключения соответствующих плагинов. Автозаполнение HTML и всплывающие подсказки — отличный бонус для бесплатного редактора.Aptana частично поддерживает CSS3 и полностью HTML5. Дистрибутив программы довольно объемный, но это связано с ее обширным функционалом. Такое большое количество различных функций и настроек может напугать новичка, но в принципе никто не мешает использовать программу как простой редактор.
Alaborn iStyle
Еще один хорошо сделанный инструмент, разработчики которого смогли найти компромисс между удобством интерфейса, функциональностью и понятностью для пользователя. Интерфейс полностью русский, и как бонус — развитая справочная система.
Интерфейс полностью русский, и как бонус — развитая справочная система.Другие возможности этого HTML-редактора:
- скорость работы и нетребовательность к ресурсам;
- большое количество справочной информации, встроенной в интерфейс;
- работать с несколькими текстовыми буферами одновременно;
- автоматических пошаговых мастера для упрощения стандартных задач.
KompoZer
Если все вышеперечисленные HTML-редакторы были текстовыми, то только этот позволяет работать в режиме WYSIWYG. Кроме того, его заслуженно можно назвать лучшим из бесплатных. Причем может работать в трех режимах: текстовом, визуальном и комбинированном. Таким образом, предоставляя необходимые возможности как новичкам, так и профессионалам.Удобство работы с кодом обеспечивается удобным интерфейсом, встроенным редактором CSS и поддержкой всех элементов HTML.
Мы намеренно не распределяли места в рейтинге, так как каждая из перечисленных программ имеет свои преимущества и недостатки, которые могут играть важную роль для одного человека, и быть совершенно несущественными для другого.
 Поэтому рекомендуем вам установить и опробовать каждую из программ на практике, чтобы сделать выводы для себя. Более того, это совершенно бесплатно.
Поэтому рекомендуем вам установить и опробовать каждую из программ на практике, чтобы сделать выводы для себя. Более того, это совершенно бесплатно.Подборка бесплатных кроссплатформенных сред веб-разработки
При подготовке использовались следующие материалы: «Редакторы HTML и редакторы веб-страниц», «Лучшая бесплатная среда разработки веб-приложений для JavaScript, HTML и CSS», «Облачные IDE для Веб-разработчики — Лучшее из».
Существует множество способов написания кода для веб-приложений, от текстовых редакторов до облачных сред разработки. Сложно сразу решить, какая среда лучше всего подходит для поставленной задачи. Чтобы сэкономить ваше время, мы выбрали самые популярные из них:
В конце каждого раздела есть сводная таблица, которая обеспечивает наглядное сравнение возможностей редакторов для веб-разработки. В статье обсуждаются исключительно бесплатные кроссплатформенные решения, поэтому популярные проприетарные редакторы вроде Sublime Text в подборку не попали.

Текстовые редакторы для веб-разработки
Komodo Edit
Ключевые особенности:
- бесконечная история отмены,
- большое количество плагинов,
- поддержка сотен языков программирования и форматов файлов,
- мощный поиск и замена,
- интеграция со сторонними инструментами.
GNU Emacs
Интегрированные среды разработки (IDE) для настольных компьютеров
Eclipse
Cloud IDE
Большинство настольных приложений переместились в облако, поэтому неудивительно, что облачные среды также становятся популярными среди программистов. Не все сразу доверяют облачным IDE, но популярные инструменты вроде Github и Pastebin помогают привыкнуть к тому, что исходный код хранится не на локальной машине, а на стороннем сервере.
Cloud9
После нескольких минут работы в Cloud9 кажется, что я попал в рай для программистов. Фронтенд написан на JavaScript, а бэкэнд — на NodeJS.
 Хотя Cloud9 популярен среди разработчиков и дизайнеров интерфейсов, он поддерживает подсветку синтаксиса для C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.
Хотя Cloud9 популярен среди разработчиков и дизайнеров интерфейсов, он поддерживает подсветку синтаксиса для C#, C++, Python, Perl, Ruby, Scala и некоторых других языков.Встроенный режим Vim — приятный штрих, как и поддержка популярных систем управления версиями, таких как Git, Mercurial и SVN. С CSSLint и JSBeautify это одна из лучших IDE.
Codeanywhere
Еще одним инструментом для создания приложений, который часто возглавляет список лучших, является Codeanywhere. Эта дружественная к облаку IDE поддерживает подсветку кода для HTML, CSS, JavaScript, PHP, MySQL и других языков. Благодаря приложениям для iOS, Android и BlackBerry Codeanywhere позволяет программистам работать где угодно.
Кроме того, Codeanywhere поддерживает Dropbox и SFTP, которые упрощают резервное копирование файлов проекта и обмен ими с коллегами. Это не самая многофункциональная среда, но она отлично справляется со своей задачей.
Система платная, но есть бесплатный тарифный план.

Eclipse che
полезные ссылки
Какие редакторы и среды вы используете? Поделитесь своим опытом!
Каждому веб-дизайнеру и программисту нужен хороший редактор веб-страниц для создания и редактирования кода HTML, CSS и JavaScript. Блокнот (Windows) и TextEdit (Mac) — отличные инструменты для начала работы, но по мере накопления опыта вам захочется использовать более надежный и удобный инструмент.
Есть сотни отличных редакторов на выбор, но многие из них платные. А если не хочется нарушать авторские права, а в бюджете нет средств на покупку коммерческого продукта? В этой статье рассматриваются некоторые замечательные бесплатные редакторы.
- Редакторы WYSIWYG. Это графические редакторы, позволяющие строить макет страницы и задавать стили визуально, как в известном текстовом процессоре MS Word. Это удобный инструмент для создания дизайна страниц, хотя, как известно каждому опытному веб-дизайнеру, код все равно придется подправить, чтобы получить отличный результат.

- Текстовые редакторы. Это инструмент для прямого редактирования кода HTML и CSS. Некоторые редакторы универсальны и не имеют специальных опций для поддержки веб-кода. Другие специализированы для использования веб-языков, таких как HTML, CSS, JavaScript и PHP, и имеют встроенные свойства для быстрого ввода тегов HTML, свойств CSS и так далее. Многие из этих редакторов позволяют просматривать веб-страницу в отдельном окне.
KompoZer (Windows, Mac, Linux)
KompoZer — отличный выбор, если вам нужен визуальный редактор с ограниченным бюджетом
Komodo Edit — хороший редактор, простой в освоении, но мощный и расширяемый
Хотя это Редактор общего назначения, он поддерживает HTML и CSS и имеет свойство контекстного автозаполнения для тегов HTML и свойств CSS, а также набор вставок кода для различных элементов HTML. Чтобы получить максимальную отдачу от Komodo, вам необходимо установить расширение HTML Toolkit, которое содержит замечательные функции, такие как автоматическое закрытие тегов, предварительный просмотр CSS и генератор временного текста.

Komodo Edit позволяет просматривать отредактированные страницы в любом установленном браузере, либо использовать встроенный браузер в отдельном окне, так что вы можете редактировать и видеть результат изменений одновременно.
Редактор имеет встроенную функцию для загрузки файлов на сайт (FTP, FTPS, SFTP или SCP), а также вы можете красиво сгруппировать свои файлы, используя опцию менеджера проектов.
Очень полезная функция Code> Select Block … Она выделяет текущий основной блок HTML, например закрытый в данный момент элемент div или ul. Очень удобная функция, когда нужно выделить целый раздел на странице для копирования или перемещения.
Komodo Edit обладает множеством мощных и полезных функций, таких как использование регулярных выражений для поиска/замены, возможность выполнения внешних команд и так далее. К счастью, в редакторе также есть хорошая справочная система, позволяющая легко освоить всю мощь Komodo Edit.
Aptana Studio (Windows, Mac, Linux)
Aptana Studio — это полностью интегрированная среда разработки веб-приложений с широким набором подключаемых модулей.
 Хотя вы можете использовать его только как редактор кода HTML/CSS/JavaScript
Хотя вы можете использовать его только как редактор кода HTML/CSS/JavaScriptNotepad++ — отличная замена Блокноту из Windows. Хотя он не имеет такого же набора параметров, как другие редакторы, он отлично подходит для редактирования HTML, CSS, JavaScript и других файлов кода.
PSPad — еще один редактор общего назначения для Windows с множеством функций, полезных для кодировщиков HTML и CSS. Установите плагин XML, если вам нужно редактировать веб-страницы
TextWrangler — это легкий редактор общего назначения. Несмотря на отсутствие специальных возможностей для веб-разработки, его можно использовать для работы с веб-страницами.
Vim определенно сложно освоить, но если вы справитесь с ним, вы никогда не захотите вернуться!
Прародитель текстовых редакторов для программистов Vim (прямой потомок редактора vi) — консольный текстовый редактор с открытым исходным кодом. Он устанавливается редактором по умолчанию почти во всех разновидностях Unix, включая Linux и Mac OS X.
 Редактор также доступен для использования в Windows и многих других системах.
Редактор также доступен для использования в Windows и многих других системах.Vim — это не та система, которую можно установить и сразу же начать использовать, даже не прибегая к ней. Большинство команд редактирования включают нечетные комбинации, такие как wq и /. Он также имеет три режима редактирования: режим вставляет в который вводится текст; визуальный режим для выделения текста; и команда режим для ввода команд. Эта функциональность является наследием Unix со времен, когда не было ни окон, ни мыши.
Почему он попал в список? Как только вы освоите его, вы убедитесь в его скорости и силе. С помощью нескольких команд вы можете за считанные секунды сделать то, на что в других редакторах могут уйти минуты.
Существует большое количество макросов и подключаемых модулей Vim, упрощающих работу с кодом HTML, CSS и JavaScript, включая подсветку синтаксиса, автозаполнение, HTML Tidy и предварительный просмотр в браузере. Вот большой список полезных ссылок:
- Автодополнение Vim Omni
- Редактирование HTML/XHTML в Vim
- домашняя страница
Fraise (Mac)
Fraise — интуитивно понятный редактор для Mac с достаточным количеством функций для веб-редактирования
Подобно TextWrangler и gedit, Fraise — прекрасный легкий редактор, которым приятно пользоваться.
 Это форк от редактора. Он относительно новый и не имеет надлежащего веб-сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, вам придется скачать Smultron.
Это форк от редактора. Он относительно новый и не имеет надлежащего веб-сервера. В настоящее время он поддерживается только в Mac OS X 10.6 (Snow Leopard), то есть, если вы используете версию 10.5, вам придется скачать Smultron.У Fraise есть несколько замечательных опций веб-редактирования:
- Подсветка кода для HTML, CSS, JavaScript, PHP и некоторых других языков программирования.
- Закрыть тег (Command-T), чтобы закрыть текущий тег. Это действительно экономит время при вводе списков.
- Удобный предварительный просмотр во встроенном браузере (с использованием WebKit), с очень удобной опцией Live Update? который обновляет браузер, как только разметка и CSS изменились на редактируемой странице.
- Опция расширенного поиска, поддерживающая поиск/замену с использованием регулярных выражений.
- Поддержка блоков для быстрого ввода тегов HTML и свойств CSS.
- Некоторые удобные команды для работы с текстом, такие как проверка HTML и преобразование символов в элементы HTML.

Fraise стоит изучить, если вы работаете на Mac и хотите иметь удобный редактор с большим количеством опций, чем встроенный TextEdit.
Тот, кто занимается написанием и редактированием сайтов, знает, что работа с html, css кодом очень долгая и кропотливая работа, для ускорения этого процесса существуют различные редакторы html документов.
HtmlReader — бесплатный HTML редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм создания новых, редактирования и просмотра существующих html — документов.
Он же предназначен для работы с документами в виде html — файлов … В его основе достаточно мощный механизм написания, изменения и просмотра html документов.
Одним из бесплатных и очень удобных html-редакторов является программа HtmlReader.
Программа будет очень удобна как для начинающих, так и для продвинутых разработчиков WEB документов.
Стандартный дизайн программы дает возможность работать с программой тем, кто ранее работал с платными аналогами программы.

Программа русифицирована, работает со вставкой различных цветовых палитр, а так же есть подсветка html, php, css и js тегов, предпросмотр в, мастер подготовки и вставки различных тегов.
Программа весит чуть более 3Мб и имеет понятный интерфейс и будет очень удобна для разработчиков WEB документов и тех, кто решил создать свой сайт.
Бесплатный HTML редактор , предназначенный для разработки документов в виде html — файлов. Имеет мощный механизм создания новых, редактирования и просмотра существующих html — документов.
Может быть удобно и полезно как новичкам, так и уже работающим в других программных средствах для разработки веб-документов. Стандартный интерфейс и стиль работы делают редактор похожим на такие коммерческие продукты, как HomeSite, AceHtml или их бесплатную и бесплатную альтернативу 1st Page 2006.
Имеет мастера подготовки и вставки тегов, обширные функции по настройке приложения для удобства конкретных пользователей, интеграцию с различными внешними утилитами, поставляемыми вместе с редактором, включая утилиту Tidy (рекомендована консорциумом W3C), возможность создания релизы (копии файлов с обработкой) и многое другое.

Cool Reader скачать бесплатно
Многие сегодня читают электронные книги … Во-первых, это дешевле, чем приобретение бумажной копии (если мы говорим о бесплатном скачивании). Во-вторых, онлайн-библиотека предлагает большой выбор книг, которых нет в офлайн-магазинах города. Люди, которые много читают, оценят Cool Reader.
Программа имеет множество преимуществ, сделавших ее популярной. Функциональный интерфейс позволяет переформатировать, делать закладки, сглаживать и настраивать размер шрифта. Отображение возможно как постранично, как в бумажной книге, так и в виде прокрутки с плавной прокруткой.
Бесплатное приложение для чтения электронных книг AlReader
Удобная программа для работы со многими популярными форматами. С его помощью вы можете читать электронные книги и rtf, doc, а также эксклюзивные, такие как abw, tcr, odt, rb и другие.
AlReader позволяет работать с текстом, а именно: копировать, вставлять, менять шрифт.
 Режимы «День» и «Ночь» снижают нагрузку на глаза: в темноте дисплей становится более контрастным. Интересной опцией программы является фон. Пользователь оценит внешний вид состаренных страниц.
Режимы «День» и «Ночь» снижают нагрузку на глаза: в темноте дисплей становится более контрастным. Интересной опцией программы является фон. Пользователь оценит внешний вид состаренных страниц.Ditter бесплатный онлайн-переводчик
Тем, кто часто посещает иностранные сайты, а также тем, кто просто хочет перевести кусок текста на незнакомый язык, поможет программа Dicter.
Переводтеперь проще простого, установите бесплатную программу и воспользуйтесь услугами качественного переводчика … Оцените простоту оформления и правильность перевода.
Программа OCR CuneiForm для распознавания отсканированного текста
Как отредактировать отсканированный текст или вставить часть отсканированного текста в тестовый редактор?
Это легко сделать с помощью OCR CuneiForm.
OCR CuneiForm — бесплатная программа распознавания текста, которая распознает отсканированный текст и импортирует его в текстовые редакторы.

 Он был разработан GitHub и выпущен под лицензией MIT. Он поддерживает подсветку синтаксиса и автодополнение для более чем 50 языков программирования, включая HTML, CSS, JS, CoffeeScript, Rust, Go, Swift, Haskell, Clojure, Scala, Elixir, F, OCaml, Scheme, Erlang, Common Lisp, Visual Basic, Ассемблер, Паскаль и многие другие.
Он был разработан GitHub и выпущен под лицензией MIT. Он поддерживает подсветку синтаксиса и автодополнение для более чем 50 языков программирования, включая HTML, CSS, JS, CoffeeScript, Rust, Go, Swift, Haskell, Clojure, Scala, Elixir, F, OCaml, Scheme, Erlang, Common Lisp, Visual Basic, Ассемблер, Паскаль и многие другие.Это отличный вариант для тех, кто хочет начать разрабатывать веб-сайты, потому что он интуитивно понятен. Он также довольно мощный и может обрабатывать огромные проекты. Это не только текстовый редактор, но и среда разработки. Вот почему он идеально подходит для разработчиков.
Вот некоторые из наиболее важных функций:
Visual Studio Code — кроссплатформенный редактор кода, разработанный Microsoft. Он доступен для Windows, macOS и Linux.
 Он поддерживает несколько языков, таких как HTML, CSS, JavaScript, PHP, Python, Ruby, C и многие другие. Это также полнофункциональная IDE (интегрированная среда разработки), которая позволяет создавать, редактировать, отлаживать, тестировать, развертывать и управлять вашими приложениями.
Он поддерживает несколько языков, таких как HTML, CSS, JavaScript, PHP, Python, Ruby, C и многие другие. Это также полнофункциональная IDE (интегрированная среда разработки), которая позволяет создавать, редактировать, отлаживать, тестировать, развертывать и управлять вашими приложениями.Это определенно инструмент для профессиональных программистов. Внутри вы найдете все необходимые инструменты. Это готовое решение для любого проекта. Это также отличный способ научиться программировать. Это также мой любимый редактор, который я использую во всех своих проектах, поэтому я очень рекомендую его.
Вот некоторые из наиболее важных функций:




 Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу.
Недостатком же визуальных редакторов является их стоимость – хорошие визуальные html-редакторы платны. К тому же многие визуальные редакторы создают «лишний» код, который «утяжеляет» страницу. 1.1. (2014
г). Интерфейс на англ. и японском языках. Вес 0,7 Мб. Бесплатная
программа.
1.1. (2014
г). Интерфейс на англ. и японском языках. Вес 0,7 Мб. Бесплатная
программа.  Предназначен для разработки веб-приложений. Вес 106 Мб.
Предназначен для разработки веб-приложений. Вес 106 Мб.
 Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker).
Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker). Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools
Бесплатная программа. Работает в Windows 98, Me, 2000,
XP, Server 2003, Vista, Server 2008, 7, 8, 8.1, 10. Автор: Alternate
Tools