Приложения для создания программ — подборка лучших!
Изучите самый популярный язык программирования Python
Научим создать игры, разбираться в анализе данных и писать ботов для соцсетей. Python для детей — отличный способ войти в айти и познакомиться с программированием. Запишитесь на бесплатный вводный урок и получите +2 урока в подарок
Редактор кода
Самый важный инструмент разработчика, конечно, голова, а следующий по важности — редактор кода. Без него никакой магии не получится, ведь именно в редактор разработчики вносят плоды своих раздумий в виде строчек кода.
Программ для программистов придумали уже немало, и большинство из них бесплатны, так что есть из чего повыбирать. Главное, чтобы редактор умел работать именно с вашим языком программирования (или набором языков) и чтобы у него была поддержка, то есть регулярные обновления самого редактора и плагинов для него.
Вот несколько редакторов кода, с которых можно начать знакомство с программированием. Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
Все они пользуются популярностью в профессиональном сообществе, поддерживают большой спектр ЯП и могут быть кастомизированы с помощью плагинов.
1. Sublime Text
Популярный и простой в освоении редактор, который подойдет начинающим разработчикам. Его отличительная черта — очень быстрая загрузка. Поэтому Sublime Text часто используют не только для редактирования кода, но и для хранения быстрых заметок, тем более что это приложение для программирования автоматически сохраняет все содержимое вкладок при закрытии. Даже если вы забудете нажать Ctrl + S перед выходом, программа заботливо сохранит ваши труды в свой кеш.
К другим приятным фичам Sublime Text можно отнести автодополнение, одновременное редактирование нескольких строк и удобный поиск.
Скачать Sublime Text
2. Atom
Тяжеловесный, но мощный редактор, который можно улучшать и кастомизировать до бесконечности. Для него существует уже около 13 тысяч плагинов, которые способны закрыть все мыслимые потребности начинающего программиста. А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
А для всего остального можно написать собственное решение. Создатели так и позиционируют этот редактор — hackable, то есть такой, который можно хакнуть, прокачать.
Кстати, авторы этого редактора — компания GitHub, и основные инструменты контроля версий интегрированы в Atom из коробки. Создать новую ветку или закоммитить изменения можно в пару кликов или нажатий горячих клавиш прямо из окна редактора. Если пока вам не очень понятно, о чем идет речь, не переживайте: о системах контроля версий мы еще поговорим ниже.
Скачать Atom
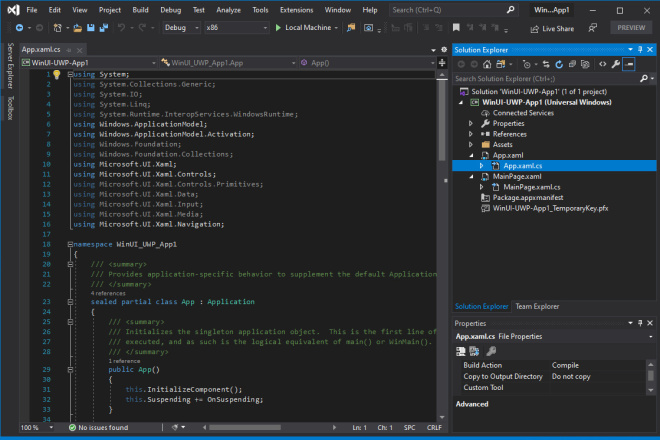
3. Visual Studio Code
Еще одно популярное ПО для программирования — разработка Microsoft под названием Visual Studio Code, или сокращенно VSCode. Как и Atom, он содержит интеграцию с системой контроля версий, а также встроенный терминал, собственный отладчик и набор инструментов для рефакторинга.
Из минусов: приложение достаточно долго загружается, но работает быстро.
Скачать Visual Studio Code
4. Vim
У этого олдскульного редактора кода нет интерфейса. Совсем. И тем не менее Vim стабильно занимает высокие места в списках лучших бесплатных редакторов кода. Это неудивительно, ведь многие бывалые разработчики не жалуют мышку и тачпад: использовать горячие клавиши и текстовые команды куда быстрее.
И хотя на первый взгляд этот инструмент не для новичков, мы советуем его тем, кто с первых же дней хочет впечатлить коллег по цеху.
Скачать Vim
5. WebStorm
Среда для разработки на JavaScript с автоматической проверкой кода, поддержкой JS-библиотек и фреймворков, инструментами для командной работы, предпросмотром HTML-файлов и множеством других полезных для веб-разработки фич.
Это платный софт — индивидуальная подписка обойдется в 5,90 $ в месяц, но ученики онлайн-школы программирования Skysmart Pro получают ее бесплатно на время прохождения курсов.
Скачать WebStorm
Редактор кода и IDE. В чем разница? 🤔
IDE, или среда разработки, — этакая программа-мультитул, которая включает в себя, помимо редактора кода, еще компилятор и отладчик (то есть умеет превращать строки кода в работающее приложение и помогает программисту искать баги), а также другие полезные штуки, например интеграцию с системой контроля версий.
Примеры IDE — Microsoft Visual Studio, PyCharm, Eclipse.
— У меня твои фото. Заплати 500 ₽, и всё останется в секрете!
Чтобы ребёнок не вёлся на такие сообщения и дал отпор мошенникам, запишите его на курс по кибербезопасности. Это бесплатно
Система контроля версий
Система контроля версий хранит все состояния проекта за всю историю его существования. Точнее, все состояния, которые разработчики посчитали нужным сохранить. Важность использования такой системы трудно переоценить — вот лишь пара случаев, в которых она пригодится:
Два разработчика одновременно редактируют один и тот же компонент.
 Без использования системы контроля версий есть шанс, что один из них затрет работу другого. А так система проанализирует изменения и уведомит о возможных конфликтах.
Без использования системы контроля версий есть шанс, что один из них затрет работу другого. А так система проанализирует изменения и уведомит о возможных конфликтах.В пятницу вечером команда выкатила новую фичу и ушла отдыхать, а к утру понедельника почту завалило сообщениями о возникшем баге. Без системы контроля версий разработчики в мыле перебирают все файлы проекта, чтобы найти источник проблемы и устранить его. С системой же легко откатиться к той версии, в которой ошибки не было, и спокойно за чашечкой кофе ловить баг.
Нетрудно догадаться, что в проектах без системы контроля версий зачастую царит хаос, а выполнение простых задач отнимает куда больше времени, чем могло бы. Когда будете искать работу программиста, обращайте внимание, принято ли в команде использовать систему контроля версий. Если нет — это, скорее всего, говорит о низкой культуре разработки, идти в такую компанию и привыкать к такому стилю работы не стоит.
Git
Пожалуй, самая популярная система контроля версий — это Git. Практически в любой современной компании вам придется работать именно с ней, поэтому советуем сразу разобраться в принципах работы с Git и самостоятельно вести историю изменений ваших учебных проектов.
Пользоваться Git можно по-разному: через графический интерфейс (Git GUI), через терминал или же через редактор кода, если в нем такой функционал предусмотрен.
Скачать Git
Git и GitHub — это одно и то же? 🤔
Нет, но они тесно связаны. Git — это система контроля версий, которую вы устанавливаете локально, то есть именно на свой компьютер или сервер. GitHub — это облачный сервис для хранения кода проекта и его версий. Через GitHub можно открыть доступ к коду своей команде, потенциальному работодателю или всему профессиональному сообществу.
Терминал
Как мы уже говорили, разработчики не очень любят пользоваться мышкой и тачпадом: горячие клавиши и текстовые команды заметно экономят время при работе. Поэтому начинающему программисту стоит привыкать работать с терминалом — для начала научиться перемещаться с его помощью по файловой структуре проекта, быстро создавать, открывать и удалять файлы. А дальше установить тот же Git, подключить необходимые библиотеки, задеплоить готовый проект на сервер.
Поэтому начинающему программисту стоит привыкать работать с терминалом — для начала научиться перемещаться с его помощью по файловой структуре проекта, быстро создавать, открывать и удалять файлы. А дальше установить тот же Git, подключить необходимые библиотеки, задеплоить готовый проект на сервер.
Cmder
Эмулятор консоли для Windows, легкий, быстрый и симпатичный. Он не нуждается в установке: достаточно скачать exe-файл и запустить его, и вот вы уже работаете в консоли, как заправский программист.
Скачать Cmder
iTerm2
Эмулятор консоли для MacOS, более красивый и продвинутый, нежели стандартный терминал, как утверждают его авторы. И действительно, он содержит кучу полезных штук: от автодополнения до менеджера паролей.
Скачать iTerm2
Бесплатные занятия по английскому с носителем
Занимайтесь по 15 минут в день. Осваивайте английскую грамматику и лексику. Сделайте язык частью жизни.
Какие еще программы пригодятся для создания программ
Работа программиста, который пишет софт для беспилотных автомобилей, отличается от работы программиста, который создает игры на Xbox. Поэтому мы и предупредили в начале статьи, что перечислить все нужные приложения для программирования на ПК не получится: итоговый набор будет разным в зависимости от задач конкретного разработчика.
Так, если ваша работа будет связана с созданием интерфейсов, например мобильных приложений или интернет-магазинов, то наверняка понадобится графический редактор. Самые популярные на сегодняшний день — Figma, Adobe XD, Sketch. Но, скорее всего, вам выбирать и не придется: за вас это сделает ваш коллега-дизайнер. 🙂
А еще любому программисту нужно видеть результат своих стараний — и мы пока не про зарплату. Если ваша цель — разработка веб-приложений, то вам повезло, ведь вы сразу сможете увидеть результат работы прямо в браузере. А как быть, если вы собираетесь заниматься созданием приложений для Android? Неужели каждый раз загружать код в телефон? Нет, конечно. Для этого существуют эмуляторы — программы, которые имитируют работу нужной вам ОС или устройства.
Если ваша цель — разработка веб-приложений, то вам повезло, ведь вы сразу сможете увидеть результат работы прямо в браузере. А как быть, если вы собираетесь заниматься созданием приложений для Android? Неужели каждый раз загружать код в телефон? Нет, конечно. Для этого существуют эмуляторы — программы, которые имитируют работу нужной вам ОС или устройства.
Например, работоспособность приложений для Android можно проверить на эмуляторе Genymotion, а можно воспользоваться встроенным эмулятором в IDE Android Studio.
Учиться программировать самостоятельно — увлекательная и смелая затея, но с преподавателем достичь первых результатов можно быстрее. Преподаватель поможет подобрать софт для разработки, научит им пользоваться и, что еще важнее на первых порах, будет регулярно давать обратную связь, поддерживать и мотивировать ученика. Поэтому мы приглашаем детей и подростков на курсы программирования в Skysmart Pro — за новыми знаниями, мотивацией и навыками, которые будут востребованы всегда.
8 лучших редакторов кода для мобильных устройств
Зачем нужен редактор кода в смартфоне? Это свобода писать код когда и где угодно. Предугадать, когда в голову придет гениальная идея (или понадобится срочно внести исправление в проект), невозможно. Зато вполне можно заранее установить приложение-редактор в смартфоне и в случае необходимости набирать код с большим удобством, чем в блокноте.
Dcoder
Как утверждается на сайте Dcoder, это самая быстрая мобильная IDE. Она доступна в веб-версии, а также в виде приложений для iOS и Android. Поддерживает большое количество языков (больше 35), включая HTML, CSS, JavaScript, C, C++, Python и Java.
В Dcoder есть автоматическое проставление парных скобок и создание отступов, подсветка синтаксиса. Также вы сможете выбрать тему оформления приложения.
Разработчики Dcoder гордятся маленьким
весом своего приложения: всего 6MB. Такую
легковесность удалось достичь благодаря
использованию облачных компиляторов
и облачного хранилища для кода. Но тут
есть и обратная сторона: чтобы использовать
приложение, нужно непременно быть
онлайн.
Но тут
есть и обратная сторона: чтобы использовать
приложение, нужно непременно быть
онлайн.
Turbo Editor
Простой, но при этом мощный текстовый редактор для Android. Имеет открытый исходный код (т. е., при желании и должном умении вы сможете его усовершенствовать по своему вкусу). В этом редакторе вы найдете подсветку синтаксиса для HTML, XHTML, CSS, LESS, JavaScript, PHP, Python и многих других языков, а также режим чтения, автосохранение файлов при выходе из приложения, просмотр результатов работы в браузере.
Quoda
Quoda это простой в использовании редактор кода для Android. Как и другие редакторы в нашем списке, Quoda поддерживает много языков, включая C, C++, C#, CSS, HTML, Java, JavaScript, Lua, Markdown, PHP, Python, Ruby. Есть подсветка синтаксиса, расширенная клавиатура, функционал поиска и замены с применением регулярных выражений и учетом регистра.
В платной версии доступны автодополнение
кода, интеграция SFTP/FTP(S) и облачных
хранилищ, а также предпросмотр страниц
в разметке HTML/Markdown (на планшетах).
QuickEdit
Быстрый, надежный редактор, в котором есть функционал для работы как с простым текстом, так и с кодом. Как утверждают разработчики этого приложения, к его отличительным особенностям можно отнести скорость работы и отзывчивость. По этим критериям QuickEdit превосходит многие аналогичные приложения.
В этом приложении вы найдете подсветку синтаксиса для 50 с лишком языков, возможность включать и выключать нумерацию строк, поддержку физической клавиатуры, плавную прокрутку, автоматическое определение кодировки, возможность отмены действий (без ограничений). Поддерживается доступ к файлам в облачных хранилищах.
Our Code Editor Free
Как следует из названия, этот редактор бесплатный (но есть показ рекламы). А как указано в описании на Google Play, это целая IDE для Android. Причем она может работать без подключения к интернету. Правда, в таком случае вам не удастся поработать с файлами в облачных хранилищах (а вообще такая возможность есть).
Android Web Developer (AWD)
AWD — это IDE для веб-разработки. Языков
и форматов поддерживает не много: PHP,
CSS, JS, HTML, JSON. Есть возможность дистанционной
работы с проектами (по протоколам FTP,
FTPS, SFTP, WebDAV).
Языков
и форматов поддерживает не много: PHP,
CSS, JS, HTML, JSON. Есть возможность дистанционной
работы с проектами (по протоколам FTP,
FTPS, SFTP, WebDAV).
В AWD вы найдете (среди прочего) подсветку синтаксиса, автодополнение кода, автоопределение кодировки файла, интеграцию Git (в платной версии), функционал поиска и замены с применением регулярных выражений, поддержку физической клавиатуры.
Android Interactive Development Environment (AIDE)
AIDE — это интегрированная среда разработки для создания Android-приложений прямо на Android-устройствах. Поддерживает Java, C/C++, HTML5, CSS и JavaScript.
В этом приложении вы найдете автодополнение кода, проверку ошибок, подсветку синтаксиса для Java и XML. Есть интеграция с Dropbox. Благодаря совместимости с Eclipse можно открывать Eclipse-проекты. Для профессиональной разработки поддерживается Git.
Отличительная черта этого приложения
— интерактивные уроки кодинга с
пошаговыми инструкциями (курс
программирования на Java, Android-разработки,
создания игр).
Казалось бы, все просто отлично, но в комментариях люди жалуются на невозможность сохранять файлы в бесплатной версии и на навязчивые предложения перейти на платный вариант.
Codeanywhere
IDE для работы на Android-устройствах. Включает в себя редактор кода, FTP-клиент и терминал. Поддерживает огромное количество языков (больше 100). Есть возможность подключения к сторонним сервисам (Dropbox, Google Drive, OneDrive, Amazon S3, Github, Bitbucket).
Если у вас нет собственного сервера, Codeanywhere может запустить для вас Linux-контейнер, в котором будут доступны, к примеру, WordPress, Drupal, Magento.
По мотивам статьи «Top 8 Code Editors for Mobile Application Development».
Песочница VS Code
Беспроигрышный вариант для безопасности и архитектуры VS Code
28 ноября 2022 г., Benjamin Pasero, @BenjaminPasero например Visual Studio Code. Песочница уменьшает вред, который может причинить вредоносный код, ограничивая доступ к большинству системных ресурсов. В этом сообщении блога мы представляем подробный обзор того, как нам удалось включить изолированную программную среду процессов в VS Code, путь, который мы начали в начале 2020 года и планируем завершить в начале 2023 года. запись в блоге также описывает детали модели процесса VS Code и то, как она развивалась во время этого пути.
В этом сообщении блога мы представляем подробный обзор того, как нам удалось включить изолированную программную среду процессов в VS Code, путь, который мы начали в начале 2020 года и планируем завершить в начале 2023 года. запись в блоге также описывает детали модели процесса VS Code и то, как она развивалась во время этого пути.
Это была работа команды, так как фундаментальные архитектурные изменения, а также модификации кода потребовались почти во всех компонентах VS Code. Архитектура процессов VS Code была переработана и в процессе значительно усилена. Мы выделяем основные вехи на этом пути, которые, как мы надеемся, дают ценную информацию для других, чтобы учиться. В течение последних нескольких месяцев режим песочницы процессов успешно работал в инсайдерах VS Code, что дает нам отзывы о влиянии этого изменения. Не стесняйтесь обращаться к нам, если вы обнаружите проблему, у вас есть предложения по улучшению опыта или общие вопросы.
Если вы не знакомы с VS Code, Electron или песочницей, вы можете сначала просмотреть раздел «Терминология» в конце записи блога.
Там вы найдете пояснения используемых терминов и ссылки на справочные материалы.
Краткий обзор песочницы процессов
Долгое время Electron разрешал прямое использование API-интерфейсов Node.js в HTML и JavaScript. Фрагмент кода ниже представляет собой простой пример веб-страницы, которая не только выводит «Hello World» пользователю, но и записывает в файл на локальном диске:
Процесс Electron, отвечающий за представление веб-страницы пользователю, называется процессом визуализации . Включение режима песочницы для процесса рендеринга снижает его возможности для повышения безопасности и большей согласованности с веб-моделью: хотя HTML и JavaScript по-прежнему разрешены, использование Node.js — нет. Компоненты в процессе рендеринга, которым требуется доступ к системным ресурсам, должны делегироваться другому процессу, который не находится в песочнице.
Приведенный ниже код больше не зависит от Node. js, но использует глобальную переменную
js, но использует глобальную переменную vscode , которая обеспечивает функциональность для обновления настроек. Реализация метода предполагает отправку сообщения другому процессу, имеющему доступ к Node.js. Таким образом, он также больше не выполняется синхронно, а асинхронно:
Как мы пришли к глобальному vscode в процессе рендеринга и как это реализовано, подробно описано в разделах временной шкалы ниже.
Блокирование Node.js в процессах рендеринга является рекомендуемой рекомендацией безопасности Electron и в конечном итоге станет единственным способом написания приложений Electron. В прошлом у нас были проблемы с безопасностью, когда злоумышленники могли выполнять произвольный код Node.js из процесса рендеринга. Процесс рендеринга в песочнице значительно снижает риск таких атак.
Как мы туда попали?
Такое крупное изменение, как удаление всех наших зависимостей Node.js из процесса рендеринга, сопряжено с риском регрессии и ошибок. Код, который ранее выполнялся в одном процессе, придется разделить и запустить в нескольких процессах. Модули Node, которые являются нативными и, следовательно, не могут быть упакованы через Интернет, также должны быть удалены. Некоторые глобальные объекты, такие как Node.js Buffer, должны быть заменены совместимыми с браузером вариантами, такими как Uint8Array.
Код, который ранее выполнялся в одном процессе, придется разделить и запустить в нескольких процессах. Модули Node, которые являются нативными и, следовательно, не могут быть упакованы через Интернет, также должны быть удалены. Некоторые глобальные объекты, такие как Node.js Buffer, должны быть заменены совместимыми с браузером вариантами, такими как Uint8Array.
На приведенной ниже диаграмме показана архитектура нашего процесса до начала работы над песочницей. Как видите, большинство процессов являются дочерними процессами Node.js (обозначены зеленым), разветвленными от процесса рендеринга. Большая часть (межпроцессного взаимодействия) IPC реализуется через сокеты Node.js, а процесс рендеринга является основным клиентом API-интерфейсов Node.js — например, для чтения и записи файлов.
Мы быстро решили, что хотим работать над изолированной программной средой процессов без необходимости выпуска отдельного изолированного приложения VS Code. Мы хотели постепенно подготовить процесс рендеринга VS Code к песочнице, а затем щелкнуть переключателем в конце. За последние годы мы выпускали ежемесячные стабильные выпуски VS Code с изменениями, которые способствуют достижению цели песочницы, но не включают ее полностью. Представьте себе полет на самолете, который капитально перестраивается прямо в воздухе. А в нашем случае пользователи в основном не знали об изменениях в VS Code.
За последние годы мы выпускали ежемесячные стабильные выпуски VS Code с изменениями, которые способствуют достижению цели песочницы, но не включают ее полностью. Представьте себе полет на самолете, который капитально перестраивается прямо в воздухе. А в нашем случае пользователи в основном не знали об изменениях в VS Code.
Хронология нашей технологии:
В следующих разделах подробно рассказывается о том, как создавалась песочница за последние годы. Основная задача состояла в том, чтобы удалить все зависимости Node.js из процесса рендеринга, но на этом пути возникло больше проблем, таких как определение эффективного решения IPC, готового к песочнице, с помощью MessagePort или поиск новых хостов для различных узлов. .js дочерние процессы, которые мы могли бы разветвить из процесса рендеринга.
По большей части порядок тем соответствует фактической временной шкале. Чтобы каждый раздел был кратким, мы ссылаемся на другие документы и руководства, в которых более подробно объясняется определенный технический аспект. И хотя мы планировали эту работу в начале 2020 года, несправедливо упускать из виду часть предыдущей работы, которая помогла с этой задачей. Давайте посмотрим поближе…
И хотя мы планировали эту работу в начале 2020 года, несправедливо упускать из виду часть предыдущей работы, которая помогла с этой задачей. Давайте посмотрим поближе…
Стоя на плече гигантов
Когда в начале 2020 года мы начали рассматривать песочницу, мы уже выпустили версию VS Code, которая могла работать в веб-браузерах. Вы можете запустить vscode.dev в своем браузере и увидеть Visual Studio Code для Интернета в действии. Создавая веб-версию VS Code, мы научились удалять зависимости Node.js из рабочей среды — главного окна пользовательского интерфейса VS Code.
Удаление зависимостей от Node.js означало поиск альтернатив. Например, наша зависимость от Node.js 9Тип 0027 Buffer был заменен эквивалентом VSBuffer, который в среде браузера будет возвращаться к Uint8Array . Мы также смогли упаковать некоторые модули Node.js (oniguruma, iconv-lite) для запуска в веб-средах.
Но еще до того, как VS Code для Интернета стал реальностью, мы включили поддержку удаленной разработки, которая позволяет редактировать исходный код на удаленном узле, например, через SSH-соединение (а позже даже на GitHub Codespaces). . Для удаленной разработки нам пришлось внедрить решение, в котором части VS Code, обращенные к пользовательскому интерфейсу, выполняются локально, а фактические операции с файлами выполняются на удаленной машине. Эта модель применима и к рабочей среде в песочнице, где привилегированные операции должны выполняться в другом процессе. В обоих случаях процесс визуализации связывается через IPC с привилегированным хостом для выполнения операций.
. Для удаленной разработки нам пришлось внедрить решение, в котором части VS Code, обращенные к пользовательскому интерфейсу, выполняются локально, а фактические операции с файлами выполняются на удаленной машине. Эта модель применима и к рабочей среде в песочнице, где привилегированные операции должны выполняться в другом процессе. В обоих случаях процесс визуализации связывается через IPC с привилегированным хостом для выполнения операций.
Включение канала связи от средства визуализации
Если процесс средства визуализации не может использовать Node.js, работа должна быть делегирована другому процессу, где доступен Node.js. Одним из решений в веб-контексте может быть использование методов HTTP, когда сервер принимает запросы. Однако это не казалось лучшим решением для настольных приложений, где запуск локального сервера через порт мог быть заблокирован брандмауэром из соображений безопасности.
Electron предоставляет возможность внедрять сценарии предварительной загрузки в процесс визуализации, которые выполняются до выполнения основного сценария. Эти скрипты имеют доступ к собственному механизму IPC Electron. Сценарии предварительной загрузки могут дополнить API, доступный основному сценарию средства визуализации, через API контекстного моста. В то время как сценарий предварительной загрузки может напрямую использовать IPC Electron, основной сценарий не может. Таким образом, мы предоставляем определенные методы через контекстный мост основному сценарию. В примере, который мы использовали в начале, вот как метод обновления настроек может быть представлен из сценария предварительной загрузки в основной сценарий:
Эти скрипты имеют доступ к собственному механизму IPC Electron. Сценарии предварительной загрузки могут дополнить API, доступный основному сценарию средства визуализации, через API контекстного моста. В то время как сценарий предварительной загрузки может напрямую использовать IPC Electron, основной сценарий не может. Таким образом, мы предоставляем определенные методы через контекстный мост основному сценарию. В примере, который мы использовали в начале, вот как метод обновления настроек может быть представлен из сценария предварительной загрузки в основной сценарий:
Сценарии предварительной загрузки — это наш основной строительный блок для отделения привилегированного кода от непривилегированного. Например, запись в файл на диске означает, что сообщение IPC с новым содержимым будет перемещаться из основного сценария в сценарий предварительной загрузки, а оттуда — в основной процесс, имеющий доступ к Node.js.
Быстрая связь между процессами через порт сообщений
С введением сценариев предварительной загрузки у нас есть способ для процесса рендеринга общаться с основным процессом Electron для планирования работы. Однако в приложениях Electron очень важно не перегружать основной процесс слишком большим объемом работы, поскольку этот процесс также отвечает за обработку пользовательского ввода, например, с клавиатуры и мыши. Занятость основного процесса может привести к невосприимчивости пользовательского интерфейса.
Однако в приложениях Electron очень важно не перегружать основной процесс слишком большим объемом работы, поскольку этот процесс также отвечает за обработку пользовательского ввода, например, с клавиатуры и мыши. Занятость основного процесса может привести к невосприимчивости пользовательского интерфейса.
Это была проблема, с которой мы уже сталкивались. Еще до того, как мы приступили к песочнице, мы были заинтересованы в том, чтобы выгрузить ресурсоемкий код в фоновый процесс, общий процесс VS Code. Этот процесс представляет собой скрытое окно, с которым могут взаимодействовать все окна рабочей среды и основной процесс. Например, когда вы устанавливаете расширение, в общий процесс отправляется запрос на выполнение всей операции.
Однако связь с общим процессом была реализована через сокеты Node.js. Преимущество этого заключалось в том, что для основного процесса не было накладных расходов, поскольку он вообще не участвовал в обмене данными. Недостатком является то, что связь через сокеты Node. js невозможна в изолированных средствах визуализации, поскольку вы не можете использовать API-интерфейсы Node.js.
js невозможна в изолированных средствах визуализации, поскольку вы не можете использовать API-интерфейсы Node.js.
Порты сообщений обеспечивают мощный способ соединения двух процессов друг с другом путем установления между ними канала IPC. Даже полностью изолированный процесс визуализации может использовать порт сообщений, поскольку они предоставляются в виде веб-API в браузерах. Замена соединения сокетов Node.js портами сообщений позволила нам получить решение IPC, совместимое с песочницей, при этом сохранив аспект производительности, заключающийся в том, что не нужно задействовать основной процесс.
Передача портов сообщений через границы процессов является сложной задачей, особенно в изолированных процессах визуализации с предварительной загрузкой сценариев. Последовательность показана на диаграмме ниже:
- Общий процесс создает порты сообщений P1 и P2 и сохраняет P1.
- P2 отправляется через Electron IPC в основной процесс.
- Основной процесс пересылает P2 запрашивающему процессу визуализации.

- P2 попадает в сценарий предварительной загрузки этого процесса визуализации.
- Сценарий предварительной загрузки перенаправляет P2 в основной сценарий средства визуализации.
- Основной сценарий получает P2 и может использовать его для прямой отправки сообщений.
Изменение источника рендерера
В веб-браузере вы вводите URL-адрес, и содержимое загружается и отображается. В Electron вы не вводите URL-адрес, вместо этого приложение решает за вас, какой контент загружать и отображать. Таким образом, когда вы открываете VS Code, загружается окно с предварительно настроенным URL-адресом для отображения содержимого рабочей среды.
Для VS Code этот URL-адрес использовал локальный файловый протокол, указывающий на фактический файл на диске для загрузки ( file://<путь к файлу на диске> ). В рамках работы по песочнице мы пересмотрели этот подход, поскольку он имел серьезные последствия для безопасности. Chromium делает определенные предположения безопасности для локального файлового протокола, которые менее строги по сравнению с протоколом HTTPS. Например, строгие проверки происхождения не применяются к URL-адресам локального файлового протокола.
Chromium делает определенные предположения безопасности для локального файлового протокола, которые менее строги по сравнению с протоколом HTTPS. Например, строгие проверки происхождения не применяются к URL-адресам локального файлового протокола.
С помощью Electron вы можете зарегистрировать пользовательские протоколы, которые можно использовать для загрузки контента в процесс рендеринга. Пользовательские протоколы можно настроить так, чтобы они вели себя так же, как протоколы HTTPS в отношении безопасности. Мы использовали этот подход, чтобы не запускать локальный веб-сервер, обслуживающий контент.
С введением пользовательского протокола vscode-file для всех наших процессов рендеринга мы смогли полностью отказаться от использования файлового протокола. Он настроен так, чтобы вести себя как HTTPS, и это означало, что мы приблизились к тому, как на самом деле работает VS Code для Интернета.
Адаптация нашего загрузчика кода
Исторически сложилось так, что весь наш код TypeScript компилируется в модули AMD и загружается с помощью специального загрузчика, который мы поддерживали на протяжении многих лет. Мы планируем отказаться от AMD и внедрить ESM, но эта работа находится на начальной стадии.
Мы планируем отказаться от AMD и внедрить ESM, но эта работа находится на начальной стадии.
Наш загрузчик кода поддерживает как Node.js, так и веб-среды, проверяя некоторые четко определенные переменные, чтобы определить реальную рабочую среду. Средство визуализации в песочнице по сути похоже на веб-среду, поэтому нашему загрузчику потребовалось очень мало изменений для поддержки песочницы.
После внесения этих изменений мы смогли запустить раннюю версию VS Code с включенным режимом песочницы. Однако, поскольку мы еще не освободили процесс рендерера от его зависимостей Node.js, отображалась только пустая страница вместе с выводом ошибок в консоль.
Инструменты, помогающие при внедрении
Теперь, когда у нас появился способ запускать VS Code с включенной песочницей, мы хотели инвестировать в инструменты, чтобы упростить переход от исходного кода, зависящего от Node.js, к коду, который «готов к использованию». песочница». Учитывая наши инвестиции в VS Code для Интернета, у нас уже были инструменты статического анализа, которые блокировали бы отправку кода Node.js в веб-версию. Этот инструментарий определил набор целевых сред с их требованиями времени выполнения. Наши инструменты могут обнаруживать и сообщать об использовании глобальных объектов Node.js (например,
песочница». Учитывая наши инвестиции в VS Code для Интернета, у нас уже были инструменты статического анализа, которые блокировали бы отправку кода Node.js в веб-версию. Этот инструментарий определил набор целевых сред с их требованиями времени выполнения. Наши инструменты могут обнаруживать и сообщать об использовании глобальных объектов Node.js (например, Buffer ), API-интерфейсы Node.js или модули узлов в целевой среде, в которой они не разрешены. Для работы песочницы мы добавили новую целевую среду electronic-sandbox , которая не позволяет использовать Node.js. Переместив код в эту среду, мы смогли постепенно подготовить его к песочнице.
На приведенном ниже снимке экрана в редакторе появляется предупреждающий маркер, указывающий, что файл из целевой среды браузера зависит от API из Node.js. Предупреждение приведет к сбою сборки и предотвратит случайную отправку этого кода в релиз.
Наши утилиты Process Explorer и Issue Reporter были одними из первых, которые соответствовали целевым требованиям electronic-sandbox . Мы смогли полностью запустить эти окна в песочнице задолго до того, как окно рабочей среды было окончательно принято.
Мы смогли полностью запустить эти окна в песочнице задолго до того, как окно рабочей среды было окончательно принято.
Перемещение процессов из средства визуализации
Как подробно объяснялось в предыдущих разделах, перемещение частей функциональности Node.js в другой процесс и использование IPC для планирования работы и получения результатов может быть простым.
Однако некоторые компоненты рабочей среды, зависящие от Node.js, более сложны, особенно те, которые разветвляют дочерний процесс, например:
- Узел расширения
- Встроенные клеммы
- Просмотр файла
- Полнотекстовый поиск
- Выполнение задачи
- Отладка
Учитывая, что VS Code может работать в удаленных сценариях, у нас уже были механизмы для удаленного выполнения некоторых задач, а именно: поиск, отладка и выполнение задач. Эти компоненты могут работать в хост-процессе расширения, который, естественно, выполняется локально по отношению к коду. Таким образом, мы смогли передать владение этими дочерними процессами от процесса рендеринга хосту расширения, даже когда VS Code работал локально без подключенного удаленного устройства.
Таким образом, мы смогли передать владение этими дочерними процессами от процесса рендеринга хосту расширения, даже когда VS Code работал локально без подключенного удаленного устройства.
В отношении хоста расширения у нас были более амбициозные планы. Мы рассмотрим эти изменения в отдельном разделе позже, потому что это потребовало добавления нового API «служебного процесса» в Electron.
Интегрированные терминалы и просмотр файлов перемещены в дочерние процессы общего процесса. Любое окно, которое требует просмотра файлов или встроенных терминалов, будет обращаться к общему процессу через порты сообщений для получения этих услуг.
На приведенной ниже диаграмме показана архитектура нашего процесса в конце 2022 года, когда мы включили песочницу в процессе визуализации. Все процессы Node.js стали либо дочерними по отношению к общему процессу, либо служебными процессами основного процесса. Порты сообщений используются для эффективной прямой связи между процессами, не нагружая основной процесс.
Настройка кэширования кода Chromium
Мы также хотели убедиться, что включение песочницы не приведет к снижению производительности. Мы измерили время, которое требуется от запуска до отображения мигающего курсора в редакторе, и критическое количество времени тратится в движке JavaScript V8 для загрузки, синтаксического анализа и выполнения основного скрипта рабочей среды (около 11,5 МБ минимизированного кода). Если обновление не установлено, при каждом запуске будет загружаться один и тот же сценарий. Учитывая такое поведение, V8 может хранить оптимизированную версию скрипта на диске, который быстрее загружается в следующий раз с помощью кэширования кода.
Сам Chromium использует кэширование кода для ускорения загрузки веб-страниц. Он запускает те же оптимизации в движке V8, что и наше решение, однако реализация Chromium делает это только для веб-страниц, которые часто посещаются в течение определенного периода времени. Нам нужно было решение, которое всегда использовало бы кэширование кода, учитывая, что наше приложение является настольным приложением, а не веб-страницей.
Нам нужно было решение, которое всегда использовало бы кэширование кода, учитывая, что наше приложение является настольным приложением, а не веб-страницей.
Мы включили кэширование кода при запуске, и оно быстро стало нашим лучшим решением для улучшения времени запуска. К сожалению, наше решение зависело от Node.js и не применимо в изолированных процессах рендеринга.
Предоставляя параметры кэширования кода в Electron, мы можем принудительно активировать кэширование кода в Chromium при использовании параметра bypassHeatCheck. Кроме того, мы добавили дополнительный уровень защиты, отбрасывая ранее созданные кеши кода, когда мы обнаруживаем, что пользователь использует более новую версию VS Code.
Новый API Electron: UtilityProcess
Последней и, вероятно, самой сложной задачей было найти решение, куда переместить хост расширения. Как и общий процесс, связь была реализована через сокеты Node.js. Для каждого окна существует один хост-процесс расширения, и расширения могут создавать столько дочерних процессов, сколько им требуется.
Мы думали о перемещении хоста расширения в наш общий процесс, такой как наблюдатели за файлами и интегрированные терминалы, но решили воспользоваться возможностью и создать что-то более гибкое, не требующее скрытого окна в качестве хоста.
С этой целью нам требовалось надежное и масштабируемое решение, которое работает в изолированных модулях визуализации, но сохраняет большую часть текущего поведения:
- Изолированный процесс с поддержкой порождения дочерних процессов
- Полная поддержка Node.js
- Использовать порты сообщений для прямого IPC с изолированными процессами
В то время Electron не мог предоставить нам API, который поддерживает эти требования, поэтому мы предоставили Electron новый API служебных процессов. Этот API позволил нам переместить узел расширения из процесса рендеринга в служебный процесс, созданный из основного процесса. Используя порты сообщений, мы можем напрямую обмениваться данными между средством визуализации и хостом расширения, не влияя на какой-либо другой процесс, например, основной процесс, обрабатывающий все вводимые пользователем данные.
Удаление элемента веб-просмотра Electron
Хотя включать песочницу не обязательно, мы воспользовались возможностью, чтобы пересмотреть использование тега веб-просмотра Electron в VS Code и заменить его тегом iframe, чтобы более точно соответствовать тому, как работает VS Code. в Интернете. Оба тега похожи в том, что они позволяют рабочей среде размещать ненадежный код из расширений, изолируя рабочую среду от эффектов запуска этого кода. Например, когда вы открываете предварительный просмотр файла Markdown, содержимое отображается в таком элементе, предоставляемом встроенным расширением Markdown.
В большинстве случаев нам удавалось просто заменить тег webview тегом iframe . Однако в iframes отсутствовала одна функция — возможность выполнять и выделять текстовый поиск в содержимом. Эта функция была важна для поддержки поиска в документе Markdown при его предварительном просмотре. Хотя Chromium реализовал эту функцию внутри, она не была экспортирована как веб-API для использования. Мы внесли необходимые изменения, чтобы раскрыть API в Electron, и смогли отказаться от использования
Хотя Chromium реализовал эту функцию внутри, она не была экспортирована как веб-API для использования. Мы внесли необходимые изменения, чтобы раскрыть API в Electron, и смогли отказаться от использования веб-просмотр элементов.
Включение повторного использования процессов средства визуализации
Одним из преимуществ изолированных процессов средства визуализации является их поведение в течение жизненного цикла в Electron. Традиционно процесс визуализации завершался и перезапускался каждый раз, когда происходит переход к другому URL-адресу. Для VS Code это означало, что при изменении рабочей области или перезагрузке окна процесс рендеринга будет воссоздан, что может быть медленным в некоторых средах и настройках.
Процессы песочницы остаются активными, даже при переходе по URL-адресам. Открытие другого рабочего пространства или перезагрузка текущего происходит намного быстрее. Однако для того, чтобы это работало, необходимо сделать собственные модули Node. js, которые запускаются в контексте процесса рендеринга. Несмотря на то, что мы в конечном итоге переместили все нативные модули из процесса рендеринга, чтобы включить песочницу, мы все равно хотели протестировать повторное использование процесса рендерера на раннем этапе и, таким образом, сделали все наши нативные модули контекстно-зависимыми.
js, которые запускаются в контексте процесса рендеринга. Несмотря на то, что мы в конечном итоге переместили все нативные модули из процесса рендеринга, чтобы включить песочницу, мы все равно хотели протестировать повторное использование процесса рендерера на раннем этапе и, таким образом, сделали все наши нативные модули контекстно-зависимыми.
Собираем все вместе
Последним шагом было условное включение режима песочницы с помощью пользовательских настроек. Мы не хотели включать режим песочницы для всех наших пользователей, а хотели дать ему некоторое время для проверки в нашей версии Insiders. С настройкой window.experimental.useSandbox песочница включена по умолчанию в программе предварительной оценки и может быть включена в стабильной версии.
Мы планируем использовать нашу экспериментальную инфраструктуру для постепенного внедрения песочницы в нашу стабильную версию в начале 2023 года. Это позволит нам тестировать и проверять режим песочницы на растущем числе пользователей по мере проверки наличия проблем.
После завершения экспериментальной фазы режим песочницы будет включен по умолчанию для всех пользователей, а режим без песочницы будет удален. На более поздние итерации запланирована еще некоторая работа, например, мы хотим преобразовать общий процесс в служебный процесс, так как он является скрытым окном и использует больше ресурсов, чем необходимо.
Это было удивительное путешествие, которое стало возможным только благодаря помощи и мотивации всей команды VS Code. Было здорово видеть, что мы можем добавлять эти изменения постепенно и быть готовыми к новым версиям Electron, которые требуют песочницы процессов. Мы смогли значительно улучшить архитектуру нашего процесса и более точно согласовать ее с веб-моделью, создав прочную основу для будущего.
Используемая терминология
Electron — это основная платформа, позволяющая запускать VS Code для настольных ПК на всех поддерживаемых нами платформах (Windows, macOS и Linux). Он сочетает в себе Chromium с API-интерфейсами браузера, движком JavaScript V8 и API-интерфейсами Node.js, а также API-интерфейсами интеграции платформы для создания кроссплатформенных настольных приложений.
Он сочетает в себе Chromium с API-интерфейсами браузера, движком JavaScript V8 и API-интерфейсами Node.js, а также API-интерфейсами интеграции платформы для создания кроссплатформенных настольных приложений.
В этом сообщении блога мы будем называть песочницу процесса Electron просто «песочницей».
Важно понимать модель процесса Chromium, которую предоставляет Electron. В этом сообщении блога мы часто ссылаемся на следующие процессы:
- основной процесс — основная точка входа приложения. Процесс рендеринга
- — Windows, с которой может взаимодействовать пользователь.
Хотя всегда существует только один основной процесс, процессы визуализации создаются для каждого открытого окна. Вы можете узнать больше о модели процесса в документации модели процесса Electron и в этой записи блога разработчиков Chrome.
«Общий процесс» относится не только к Electron, но и к деталям реализации VS Code. Это скрытое окно Electron с включенным Node. js, с которым все другие окна могут взаимодействовать для выполнения сложных задач, таких как установка расширения.
js, с которым все другие окна могут взаимодействовать для выполнения сложных задач, таких как установка расширения.
«Хост расширений» — это процесс, который запускает все установленные расширения, изолированные от процесса визуализации. На каждое открытое окно приходится один узел расширения.
Окно «рабочей среды» VS Code — это главное окно, с которым пользователи взаимодействуют для редактирования файлов, поиска или отладки. В этом сообщении блога мы называем его просто «верстаком». Другими окнами являются Process Explorer и Issue Reporter, доступ к которым можно получить из меню Help .
Мы используем термин «IPC» для обозначения межпроцессного взаимодействия. IPC — это способ взаимодействия одного процесса с другим процессом.
Мы выпускаем ночную версию VS Code под названием Insiders, чтобы протестировать последние изменения на группе пользователей. Все в команде VS Code используют версию Insiders, и мы надеемся, что вы попробуете ее и сообщите о любых проблемах.
Приятного программирования!
Benjamin Pasero, @BenjaminPasero
Programmieren mit Google – Google for Education
Изучение информатики помогает учащимся добиться успеха в быстро меняющемся мире: более 65% молодых людей будут работать на профессиях, которых в настоящее время не существует. Тем не менее наше исследование с Gallup показывает, что многие учащиеся не получают необходимого им образования в области информатики, а учителя не имеют достаточных ресурсов для его предоставления. Это код с целью Google, чтобы каждый имел доступ к навыкам совместной работы, кодирования и техническим навыкам, которые могут открыть возможности в классе и за его пределами.
- Изучите все программы
Что вы можете делать с помощью Code with Google
Помощь преподавателям в обеспечении уверенности учащихся в компьютерных науках, развитии их навыков и подготовке к будущему.
Информатика открывает возможности для каждого учащегося
CS First — это бесплатная учебная программа по информатике, которую может преподавать каждый. Предназначен для учащихся в возрасте от 9 до 14 лет с любыми интересами и уровнями опыта, учащиеся изучают сотрудничество и основные концепции компьютерных наук, создавая свои собственные проекты. Преподаватели предлагают простые в использовании планы уроков, учебные пособия, задания и ресурсы.
Предназначен для учащихся в возрасте от 9 до 14 лет с любыми интересами и уровнями опыта, учащиеся изучают сотрудничество и основные концепции компьютерных наук, создавая свои собственные проекты. Преподаватели предлагают простые в использовании планы уроков, учебные пособия, задания и ресурсы.
- Jetzt mit CS First starten
«Пошаговые видеоролики позволяют всем учащимся добиться успеха. Кроме того, учителям не нужно уметь программировать, чтобы начать использовать платформу».
Милдред Джонсон , Начальная школа Северного Солсбери Дополнительная информация
«Кузнечик показал мне, что независимо от того, что, кто и как я выгляжу, любой может научиться программировать. Это открывает для меня целый новый мир».
Ismael , пользователь Grasshopper
Приложение для новичков в программировании для любого студента
С приложением Grasshopper новички могут легко изучить основы кодирования бесплатно. Всего за 5 минут в день учащиеся могут выполнять веселые уроки и визуальные головоломки на своем телефоне, чтобы развивать свои навыки программирования.
Всего за 5 минут в день учащиеся могут выполнять веселые уроки и визуальные головоломки на своем телефоне, чтобы развивать свои навыки программирования.
- Изучайте JavaScript с помощью Grasshopper
Воспитывайте страсть к технологиям
Летний интенсив по компьютерным наукам (CSSI) — это трехнедельный курс по информатике для выпускников старших классов, стремящихся вдохновить новаторов завтрашнего дня, особенно тех, из исторически недопредставленных групп в этой области. Это интенсивная, интерактивная, практическая и веселая программа, поддерживающая изучение компьютерных наук, разработки программного обеспечения и других тесно связанных предметов.
- Подключите своих студентов
«Люди, которых я встретил в CSSI, стали одними из моих лучших друзей. Мы все поддерживаем друг друга в школьных стрессах, на собеседованиях и в жизни в целом. Я продолжаю восхищаться их теплотой, скромностью и великолепием».
Участник CSSI
Изучите все программы Code with Google
Улучшите любую тему
От истории до литературы и текущих событий — помогите учащимся развить практические навыки информатики в процессе обучения и творчества.
CS First
Знакомство с основными понятиями CS
Усовершенствуйте любую учебную программу для учащихся 4–8 классов с помощью практических занятий и заданий по вычислительному мышлению.
- Джецт старт
Прикладные навыки CS
Создание игр для Android
Предоставьте учащимся возможность создавать свои собственные игры для Android, привязанные к любой теме, классу или увлечению.
- Джецт старт
CS First
Пробудите воображение рассказывая истории
Вдохновите учащихся рассказывать веселые интерактивные истории с помощью блочного языка программирования Scratch.
- Джецт старт
Прикладные навыки компьютерных наук
Найдите правильный курс для своих учеников
Выберите один из нескольких курсов обучения в зависимости от уровня опыта учащихся.
- Джецт старт
CS First
Узнайте, как преподавать концепции CS
Изучите серию вводных видеороликов о том, как начать работу с CS First в классе.
- Джецт старт
Прикладные навыки компьютерных наук
Использование учебных материалов
Поддержите практическое обучение с помощью учебных материалов для проведения семинаров, поддержки студенческих проектов и многого другого.
- Джецт старт
Дополнить существующий курс CS
Дополните существующую учебную программу по информатике новыми уроками и заданиями.
CS First
Исследуй и создавай с помощью Scratch
Познакомить учащихся с блочным языком программирования Scratch.
- Джецт старт
Прикладные навыки CS
Создание игр для Android
Демонстрация основных концепций информатики путем создания игр для Android.
- Джецт старт
Ускоренный курс по машинному обучению
Практическое введение в машинное обучение
Познакомьте учащихся с этим динамичным самостоятельным введением в машинное обучение.
- Джецт старт
Technischer Entwicklerleitfaden
Развивайте технические навыки с помощью Google
Изучайте ресурсы по компьютерным наукам, чтобы дополнить работу в классе или направить собственное обучение.
- Джецт старт
Поощрение самостоятельного обучения
Предложите учащимся возможность исследовать свои интересы и развивать навыки вне школы.
CS Первые
Исследуйте и творите с помощью Scratch
Познакомьте учащихся с вычислительным мышлением с помощью этих одночасовых занятий.
- Джецт старт
Grasshopper
Научитесь программировать на телефоне
Любой ученик любого возраста может бесплатно научиться кодировать с помощью этого забавного приложения для начинающих.
- Джецт старт
Прикладные навыки CS
Создание игр для Android с помощью Android Studio
Поощряйте своих учеников развивать определенные навыки или исследовать направленные действия.
- Джецт старт
Ускоренный курс по машинному обучению
Ускоренный курс по машинному обучению
Познакомьте учащихся с этим динамичным самостоятельным введением в машинное обучение.
- Джецт старт
Technischer Entwicklerleitfaden
Развивайте технические навыки с помощью Google
Изучайте ресурсы по компьютерным наукам, чтобы дополнить работу в классе или направить собственное обучение.
- Джецт старт
Поиск стипендий и возможностей
Помогите учащимся найти новый опыт и возможности для развития своих навыков.

Stipendien
Стипендия Generation Google
Финансовая поддержка и создание сообщества для исторически недопредставленных групп в области технологий. Присуждается на основе вклада учащихся в разнообразие, лидерство и академический опыт.
- Джецт старт
Летняя программа
CSSI
Трехнедельный курс по информатике для выпускников старших классов из исторически недостаточно представленных групп.
- Джецт старт
Стажировка
Программа обучения студентов инженерному делу
STEP. Двенадцатинедельная стажировка, направленная на предоставление возможностей развития студентам первого и второго курсов бакалавриата, увлеченным компьютерными науками.
- Джецт старт
Повышение справедливости и доступа
Создание возможностей для большего количества учащихся изучать информатику
С помощью общественных программ и благотворительности Google работает над тем, чтобы учащиеся из недостаточно представленных групп могли получить образование в области компьютерных наук и инструменты, необходимые им для развития навыков в будущем.
