CSS3 кнопки в стиле FLAT
Категория: Готовые CSS3 кнопки
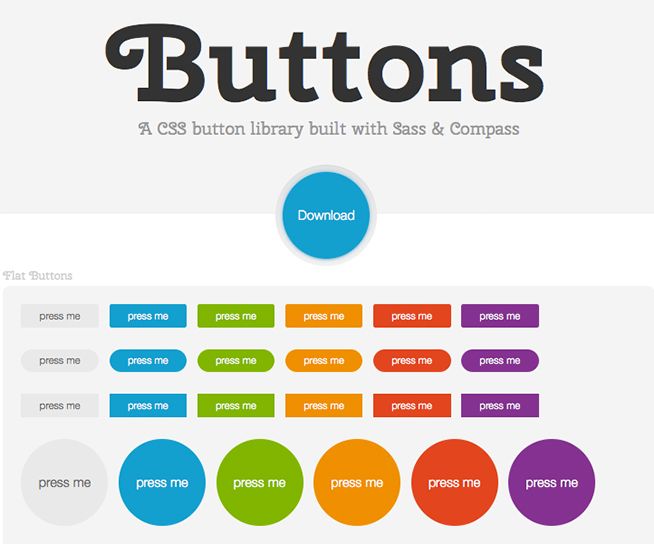
Очередная подборка CSS3 кнопок в очень популярном на сегодняшнее время стиле FLAT. Данный минималистичный стиль веб-дизайна выражает максимальную простоту, утончённость и лаконичность одновременно. В его основу ложится двумерный стиль, который веб-дизайнеры называют «плоским дизайном» (собственно говоря, слово FLAT так и переводится с английского — «плоский»)
Примеры FLAT кнопок
Рассмотрим несколько вариантов реализации FLAT кнопки, используя чистый CSS.
Пример №1
Красная flat кнопка Зеленая flat кнопка Синяя flat кнопка
Пример №2
Бирюзовая flat кнопка Темно-фиолетовая flat кнопка
Пример №3
Оранжевая flat кнопка Серая flat кнопка
HTML разметка FLAT кнопок
HTML разметка у всех кнопок максимальна проста и практически одинакова, изменяются лишь классы, определяющие оформление кнопки.
/*Пример №1*/ <a href="#">Красная flat кнопка</a> /*Пример №2*/ <a href="#">Бирюзовая flat кнопка</a> /*Пример №3*/ <a href="#">Оранжевая flat кнопка</a>
CSS стили FLAT кнопок
Рассмотрим CSS стили каждого первого варианта кнопки из всех трех примеров.
CSS стили первого примера
.flat1 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
-webkit-user-select: none;
border: none;
text-align: center; //текст кнопки по центру
outline: none;
cursor: pointer;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #f35958; //цвет кнопки в статичном виде
display: inline-block;
/*Тени кнопки в статичном виде*/
-webkit-box-shadow: 0px 3px 0px #c24746;
-moz-box-shadow: 0px 3px 0px #c24746;
box-shadow: 0px 3px 0px #c24746;
}
.
flat1:hover {
background-color: #e65453; //цвет кнопки при наведении
color: #fff; //цвет текста кнопки при наведении
border: none;
}
.flat1:active {
/*Тени кнопки при нажатии*/
-webkit-box-shadow: 0px 1px 0px #f35958;
-moz-box-shadow: 0px 1px 0px #f35958;
box-shadow: 0px 1px 0px #f35958;
position: relative;
top: 2px;
background-color: #e65453; //цвет кнопки при нажатии
color: #fff; //цвет текста кнопки при нажатии
}
CSS стили второго примера
.flat2 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
border: none;
color: #fff; //цвет текста кнопки в статичном виде
background-color: #1ABC9C; //цвет кнопки в статичном виде
-webkit-transition:border .25s linear, color .
25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat2:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #20D5B1; //цвет кнопки при наведении
border: none;
}
.flat2:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #179B81; //цвет кнопки при нажатии
border: none;
}
CSS стили третьего примера
.flat-type3 {
padding: 15px 24px; //отступы, отвечающие за размеры кнопки (в пикселях)
font: normal 15px/22px Verdana; //тип, размер, межстрочный интервал и вид шрифта
text-transform: uppercase; //преобразование текста в заглавные символы
color: #E57332; //цвет текста кнопки в статичном виде
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки в статичном виде
border-radius: 5px; //скругление углов кнопки (в пикселях)
background-color: #fff; //цвет кнопки в статичном виде
-webkit-transition:border . 25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat3:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #E57332; //цвет кнопки при наведении
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении
}
.flat3:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #FF813A; //цвет кнопки при нажатии
border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии
}
25s linear, color .25s linear,background-color .25s linear;
transition:border .25s linear, color .25s linear,background-color .25s linear;
-webkit-font-smoothing: subpixel-antialiased;
text-align: center; //текст кнопки по центру
cursor: pointer;
-webkit-user-select: none;
display: inline-block;
}
.flat3:hover {
color: #fff; //цвет текста кнопки при наведении
background-color: #E57332; //цвет кнопки при наведении
border: 2px solid #E57332; //размер и цвет рамки/обводки кнопки при наведении
}
.flat3:active {
color: #fff; //цвет текста кнопки при нажатии
background-color: #FF813A; //цвет кнопки при нажатии
border: 2px solid #FF813A; //размер и цвет рамки/обводки кнопки при нажатии
}
10 фрагментов кода для создания красивых кнопок CSS
Если вы ищете примеры качественных кнопок CSS, то эта статья должна стать вашим «блюдом». В этой статье мы собрали 10 уникальных коллекций кнопок CSS из CodePen и прикрепили их фрагменты кода, чтобы вы могли применять их в своих веб-проектах.
Веб-дизайнерам больше не нужно полагаться на Photoshop для создания классных кнопок. Используя CSS3, вы можете получить фоновые градиенты, тени и эффекты сияния / сияния.
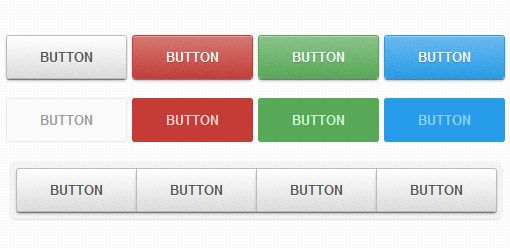
Этот набор кнопок довольно простой и понятный. Потому что они имеют разные цвета, размеры и стили, а также предоставляют вам на выбор маленькие, средние и большие кнопки. Таким образом, вы можете легко отрегулировать или заменить их. Используя чистую реализацию CSS, возможно, это также один из самых кратких и чистых стилей кнопок в Интернете.
Кодовый адрес:
Это набор классных пуговиц, созданный Фелипе Маркосом. Они немного отличаются от пластиковых кнопок выше, но они также просты в использовании. Хотя блестящего пластикового дизайна нет, но при нажатии все равно ощущается своего рода эффект «толчка».
Вы можете выбрать один из 6 цветов дизайна по умолчанию или настроить цвета, размеры и стили, которые вам нравятся.
Кодовый адрес:
Онлайн-инструменты Google (такие как Blogger, Cloud Disk, Gmail и его функция поиска) имеют разные стили кнопок, и разработчик Тим Вагнер клонировал эти стили в этом Pen.
Автор был вдохновлен дизайном Google и реализовал эти классные кнопки с использованием чистого CSS3. Вот еще один пример, похожий на этот: это расширенная кнопка, созданная Monkey Raptor, который сделал несколько других миксов для этих кнопок.
Кодовый адрес:
Это коллекция кнопок на пластиковой основе, созданная Аланом Коллинзом на CodePen. Он имеет множество цветов и разных стилей. Уникальность дизайна этой коллекции кнопок заключается в том, что она может переключаться между плавным и плоским стилем с помощью только одного класса CSS. Это очень удобно?
Это очень удобно?
Кодовый адрес:
Это набор социальных кнопок с уникальными цветовыми схемами и значками брендов. Разработчик Стэн Уильямс также выпустил эту коллекцию на GitHub и обновляет и поддерживает цвета и стили кнопок. В настоящее время он состоит из 50 различных кнопок, и эти кнопки имеют блестящий градиент на фоне, но их качество хорошее.
Если вам нужно добавить несколько кнопок социального обмена на свой веб-сайт, то этот пакет для сбора кнопок на чистом CSS — хороший выбор.
Кодовый адрес:
На первый взгляд может показаться, что это обычная кнопка. Но после нажатия кнопки вы обнаружите, что эта желевая кнопка имеет специальный эффект анимации, привязанный к событию щелчка.
Помимо интересной анимации, меня поразил дизайн теней под кнопкой. А дизайн кнопки и анимированной тени упрощает для любого пользователя, который запускает веб-сайт или социальную сеть, желание щелкнуть.
Кодовый адрес:
Это кнопка параллакса, реализованная Тобиасом Райхом с использованием радиального градиента CSS3. Весь фон и тень кнопки реализованы с использованием чистого CSS, что меня очень впечатлило. Однако Тобиас также использует некоторый JavaScript для достижения эффекта визуального искажения при наведении и нажатии кнопки.
Эта кнопка также является одним из продвинутых эффектов кнопки, которые я видел, ее можно хорошо интегрировать в любую веб-страницу.
Кодовый адрес:
Этот набор кнопок был создан разработчиком Джо Хенриодом на основе дизайна Hubspot. Хотя их функции аналогичны традиционным кнопкам HTML, они построены из классов CSS, которые могут применяться к любому элементу.
Вы обнаружите, что эта группа кнопок планшета отображает только красный и синий цвета, но также поддерживает пользовательские цвета.![]() Великолепных эффектов наведения и щелчка достаточно, чтобы привлечь внимание.
Великолепных эффектов наведения и щелчка достаточно, чтобы привлечь внимание.
Кодовый адрес:
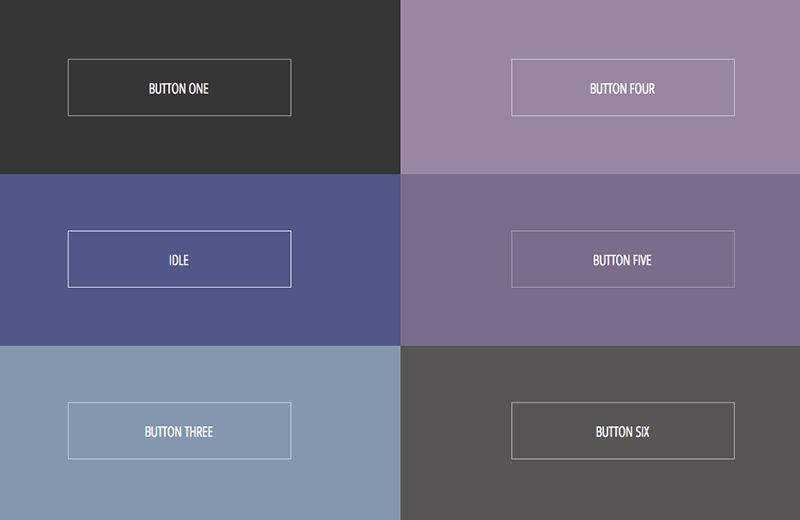
Большинство интерфейсных разработчиков стремятся использовать Sass / SCSS, потому что их легче писать и они могут повысить эффективность разработчиков.
Эти кнопки, реализованные SCSS, имеют эффекты внутренней и внешней тени, а детали конструкции впечатляют. Вы можете изменить его цвет, используя один класс, или даже смешать в нем свое собственное творчество.
Когда они встроены в страницу, наведенное и активное состояние кнопок также имеет трехмерное визуальное восприятие.
На любом веб-сайте эти кнопки также относительно легко реализовать, или вы также можете преобразовать код SCSS в код CSS на CodePen для вашего использования.
Кодовый адрес:
Сайт Mozilla подвергся ребрендингу: отказались от традиционного пластикового дизайна, но мне очень нравится их оригинальный стиль. К счастью, разработчик Феликс Шварцер воспроизвел их предыдущий дизайн с помощью своего кода.
К счастью, разработчик Феликс Шварцер воспроизвел их предыдущий дизайн с помощью своего кода.
Мы видим, что синие треугольники, градиентный фон и трехмерный скос созданы с использованием чистого CSS. Дизайн этой группы кнопок также подчеркивает атмосферу и позволяет легче привлечь внимание пользователей.
Кодовый адрес:
Все эти 10 уникальных наборов кнопок разработаны на чистом CSS 3. Вы можете включить их в такие проекты, как предприятия, блоги, социальные сети или магазины электронной коммерции, изменив их размер, цвет и стиль.
Контент, представленный в этом списке, — это лишь верхушка айсберга на CodePen. Если вам нужны дополнительные ресурсы, вы можете часто посещать CodePen, возможно, вы получите больше сюрпризов.
Спасибо за чтение.
Перепечатано по адресу: https://my.oschina.net/u/2391658/blog/875183
Стили CSS | Bootstrap по-русски
Заголовки
Доступны все HTML заголовки, от <h2> до <h6>.
h3. Заголовок 2
h4. Заголовок 3
h5. Заголовок 4
h5. Заголовок 5
h6. Заголовок 6
Размеры Body
В Bootstrap основной размер шрифта font-size по умолчанию 14px, с высотой строки line-height в 20px. Это применимо к <body> и всем остальным абзацам. Дополнительно <p> (абзац) имеет нижний отступ, равный половине высоты его строки (по умолчанию 10px).
Nullam quis risus eget urna mollis ornare vel eu leo. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Nullam id dolor id nibh ultricies vehicula.
Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec ullamcorper nulla non metus auctor fringilla. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Donec ullamcorper nulla non metus auctor fringilla.
Maecenas sed diam eget risus varius blandit sit amet non magna. Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Donec id elit non mi porta gravida at eget metus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
<p>...</p>
Класс Lead body
Выделяйте абзац путем добавления .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p>...</p>
Форматирование Less
Все шрифты и размеры основаны на двух переменных LESS в variables.less: @baseFontSize и @baseLineHeight. Первая — это основной размер шрифта, используемый во всем документе, вторая — это основная высота строки. Мы используем эти переменные и немного вычислений, чтобы создать отступы, поля, высоту строк разного типа и многое другое. Настраивайте Bootstrap для себя.
Выделение
Используя простые стили Bootstrap, применяйте HTML теги для выделения.
<small>Для выделения блоков текста мелким шрифтом используйте тег small.
Эта строка текста предназначена для того, чтобы показать, как выглядит мелкий шрифт
<p> <small>Эта строка текста предназначена для того, чтобы показать, как выглядит мелкий шрифт.</small> </p>
Полужирный
Выделение фрагмента текста с помощью important
Следующий фрагмент текста набран полужирным шрифтом.
<strong>набран полужирным шрифтом</strong>
Курсив
Выделение фрагмента текста с помощью stress
Следующий фрагмент текста выделен курсивом.
<em>выделен курсивом</em>
Внимание! Смело используйте <b> и <i> в HTML5. Но <b> предназначен для выделения слова или фразы, которое не выражает особой важности, в то время как <i> используется для выделения разговорной речи, технических терминов и т. д.
д.
Классы выделения
Выделение цветом с помощью нескольких вспомогательных классов.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
- <p>Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p>
- <p>Etiam porta sem malesuada magna mollis euismod.</p>
- <p>Donec ullamcorper nulla non metus auctor fringilla.</p>
- <p>Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p>
- <p>Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
Аббревиатуры
Используйте элемент HTML <abbr> для аббревиатур. При этом наведите курсор на аббревиатуру, чтобы увидеть ее расшифровку. Аббревиатуры с атрибутом
Аббревиатуры с атрибутом title выделены полупрозрачным подчеркиванием точками, а при длительном наведении курсора вы увидите знак вопроса и расшифровку аббревиатуры.
<abbr>Чтобы показать расшифровку аббревиатуры при длительном наведении курсора, добавьте атрибут title.
Аббревиатура слова «attribute» — attr.
<abbr title="attribute">attr</abbr>
<abbr>Добавьте .initialism, чтобы немного уменьшить размер шрифта.
HTML — это круче вареного яйца.
<abbr title="HyperText Markup Language">HTML</abbr>
Адреса
Представьте или только основную или полную контактную информацию.
<address>Сохраните форматирование, ставя в конце всех строк тег <br>.

795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890
Полное имя
[email protected]
- <address>
- <strong>Twitter, Inc.</strong><br>
- 795 Folsom Ave, Suite 600<br>
- San Francisco, CA 94107<br>
- <abbr title="Phone">P:</abbr> (123) 456-7890
- </address>
- <address>
- <strong>Full Name</strong><br>
- <a href="mailto:#">[email protected]</a>
- </address>
Цитаты
Цитирование фрагментов текста из других источников.
Цитаты по умолчанию
Цитата HTML ставится внутрь тега <blockquote>. Для однострочных цитат используйте тег <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Integer posuere erat a ante.
- <blockquote>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
- </blockquote>
Опции цитирования
Простые изменения стиля и содержания в стандартных цитатах.
Указание источника
Добавьте тег <small> для указания на источник. Поместите название источника внутрь тега <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Кто-то очень известный в Названии источника
- <blockquote>
- <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p>
- <small>Кто-то очень известный в <cite title="Source Title">Названии источника</cite></small>
- </blockquote>
Альтернативное отображение
Используйте . для выравнивания текста по правую сторону. pull-right
pull-right
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Кто-то очень известный в Названии источника
- <blockquote>
- ...
- </blockquote>
Списки
Неупорядоченный
Список, в котором порядок явно не обозначен.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul>
- <li>.
..</li>
- </ul>
Упорядоченный
Список, в котором порядок четко определен.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ol>
- <li>...</li>
- </ol>
Не стилизованный
Список без стиля или без дополнительного левого поля.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
- <ul>
- <li>.
..</li>
- </ul>
Описание
Список терминов с их сопутствующими описаниями.
- Списки описаний
- Список описания идеально подходит для определения терминов.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Горизонтальный список описания
Выстраивает термины и описания <dl> в одну линию.
- Списки описания
- Список описания идеально подходит для обозначения терминов.
- Euismod
- Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.
- Donec id elit non mi porta gravida at eget metus.
- Malesuada porta
- Etiam porta sem malesuada magna mollis euismod.

- Felis euismod semper eget lacinia
- Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
- <dl>
- <dt>...</dt>
- <dd>...</dd>
- </dl>
Внимание! В горизонтальных списках описания слишком длинные термины будут обрезаться с помощью text-overflow. На малых дисплеях размеры списков будут изменяться в соответствии с сеткой шаблона.
Строковое выделение кода
Поместите строковый код внутрь тега <code>.
Для примера, <section> следует поместить внутрь как строковый.
- Для примера,<code><section></код> следует поместить внутрь как строковый.
Блочное выделение
Используйте <pre> для выделения многих строк кода. Избегайте угловых скобок в коде для его корректного отображения.
<p>Sample text here...</p>
- <pre>
- <p>Sample text here...</p>
- </pre>
Внимание! Всегда используйте теги <pre> как можно левее; это сохранит все отступы. Дополнительно вы можете использовать класс .pre-scrollable, который имеет максимальную высоту в 350px и добавляет вертикальную прокрутку.
Стили по умолчанию
Для основного форматирования и только горизонтальной разметки добавьте класс .table в любой тег <table>.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table>
- …
- </table>
Дополнительные классы
Добавьте любой из следующих классов к основному классу .. table
table
.table-stripedДобавить светло-серый фон к нечетным строкам внутри <tbody> можно посредством CSS селектора :nth-child (в IE7-IE8 не поддерживается).
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry | the Bird |
- <table>
- …
- </table>
.table-borderedДобавляет рамки и закругляет углы таблицы.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| Mark | Otto | @TwBootstrap | |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
. table-hover
table-hoverДелает активным наведение курсора внутри.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
.table-condensedДелает таблицы более компактными, наполовину сокращая отступы.
| # | Имя | Фамилия | Имя пользователя |
|---|---|---|---|
| 1 | Mark | Otto | @mdo |
| 2 | Jacob | Thornton | @fat |
| 3 | Larry the Bird | ||
- <table>
- …
- </table>
Дополнительные классы строк
Используйте контекстные классы, чтобы выделить цветом строки таблицы.
| Класс | Описание |
|---|---|
.success | Указывает на успешно выполненное действие. |
.error | Указывает на опасное или негативное действие.. |
.warning | Указывает на предупреждение, на которое следует обратить внимание. |
.info | Используется как альтернатива стилям по умолчанию. |
| # | Продукт | Платеж | Статус |
|---|---|---|---|
| 1 | TB — Ежемесячно | 01/04/2012 | Подтвержден |
| 2 | TB — Ежемесячно | 02/04/2012 | Отклонен |
| 3 | TB — Ежемесячно | 03/04/2012 | Задержка |
| 4 | TB — Ежемесячно | 04/04/2012 | Позвонить для подтверждения |
- ...
- <tr>
- <td>1</td>
- <td>TB - Monthly</td>
- <td>01/04/2012</td>
- <td>Approved</td>
- </tr>
- ...
Поддерживаемая разметка таблиц
Список поддерживаемых элементов HTML и указания для их использования.
| Тег | Описание |
|---|---|
<table> | Вставляет элемент для отображения данных в табличной форме. |
<thead> | Элемент контейнера предназначен для хранения одной или нескольких строк таблицы. (<tr>) Озаглавливает колонки таблицы. |
<tbody> | Элемент контейнера для создания строк в теле таблицы (<tr>) |
<tr> | Элемент контейнера для настройки ячеек таблицы. (<td> or <th>) Создает отдельную строку. |
<td> | Ячейка таблицы по умолчанию |
<th> | Специальная ячейка для названий столбцов таблицы (или строк — зависит от расположения). Следует использовать с кодом <thead> |
<caption> | Краткое описание в таблице, которое очень удобно для мобильных устройств. |
- <table>
- <caption>...</caption>
- <thead>
- <tr>
- <th>...</th>
- <th>...</th>
- </tr>
- </thead>
- <tbody>
- <tr>
- <td>...</td>
- <td>...</td>
- </tr>
- </tbody>
- </table>
Стили по умолчанию
Отдельные элементы формы имеют свой стиль, но без обязательного класса <form> или каких-либо особых изменений в разметке. В результате получаются упорядоченный, выровненный по левому краю текст в элементах формы.
- <form>
- <legend>Условные обозначения</legend>
- <label>Название</label>
- <input type="text" placeholder="Type something…">
- <span>Это пример вспомогательного текста.</span>
- <label>
- <input type="checkbox"> Проверить
- </label>
- <button type="submit">Подтвердить</button>
- </form>
Дополнительные шаблоны
В Bootstrap есть три дополнительных шаблона форм для общего пользования.
Форма поиска
Добавьте .form-search в форму и .search-query в элемент <input> для построения закругленной рамки.
- <form>
- <input type="text">
- <button type="submit">Search</button>
- </form>
Линейная форма
Добавьте класс .form-inline для компактного расположения выровненного по левому краю текста и строк.
- <form>
- <input type="text" placeholder="Email">
- <input type="password" placeholder="Password">
- <label>
- <input type="checkbox"> Запомнить
- </label>
- <button type="submit">Отправить</button>
- </form>
Горизонтальная форма
Выровняйте текст по правой стороне, ставя обтекание слева, чтобы он находился на одной линии с элементами формы:
- Добавьте
.form-horizontalв форму - Добавьте текст и элементы управления внутрь
.control-group - Добавьте
.control-labelв текст - Добавьте любой подходящий элемент управления
.controlsдля точной настройки
- <form>
- <div>
- <label for="inputEmail">Email</label>
- <div>
- <input type="text" placeholder="Email">
- </div>
- </div>
- <div>
- <label for="inputPassword">Password</label>
- <div>
- <input type="password" placeholder="Password">
- </div>
- </div>
- <div>
- <div>
- <label>
- <input type="checkbox"> Remember me
- </label>
- <button type="submit">Sign in</button>
- </div>
- </div>
- </form>
Поддерживаемые элементы формы
Примеры стандартных поддерживаемых элементов формы.
Поле ввода
Самый простой элемент формы с текстовыми полями ввода. Поддерживает все типы HTML5: текст, пароль, text, password, время и дата, региональные настройки времени и даты, дата, месяц, время, неделя, номер, электронная почта, URL, поиск, номер телефона и цвет.
Всякий раз обязательно используйте нужный тип type.
- <input type="text" placeholder="Text input">
Многострочный текст
Для элементов формы, которые позволяют использовать многострочный текст. Измените атрибут rows в случае необходимости.
- <textarea rows="3"></textarea>
Флажки и радио-кнопки
Элементы «флажки» (чек-боксы) используются для выбора одной или нескольких опций в списке, а радио-кнопки предназначены только для выбора одной опции из нескольких.
По умолчанию (вертикально)
- <label>
- <input type="checkbox" value="">
- А вот вам опция номер один - очень крутая штука.
- </label>
- <label>
- <input type="radio" name="optionsRadios" value="option1" checked>
- А вот вам опция номер один - очень крутая штука.
- </label>
- <label>
- <input type="radio" name="optionsRadios" value="option2">
- Опция два - это нечто другое. Выбрав ее, отменяете первую.
- </label>
Флажки в одной строке
Добавьте класс .inline к нескольким флажкам или радио-кнопкам, чтобы разместить их на одной линии.
- <label>
- <input type="checkbox" value="option1"> 1
- </label>
- <label>
- <input type="checkbox" value="option2"> 2
- </label>
- <label>
- <input type="checkbox" value="option3"> 3
- </label>
Список выбора
Используйте опцию по умолчанию или укажите multiple="multiple", чтобы отобразить сразу несколько опций.
- <select>
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
- <select multiple="multiple">
- <option>1</option>
- <option>2</option>
- <option>3</option>
- <option>4</option>
- <option>5</option>
- </select>
Дополнения к формам
В Bootstrap имеются также другие полезные компоненты формы, которые могут встраиваться в панель браузера.
Пред-идущие и Пост-идущие элементы
Добавьте текст или кнопки до или после поля текстового ввода. Обратите внимание, что элементы select при этом не поддерживаются.
Настройки по умолчанию
Добавьте один или два класса внутрь тегов .add-on и input, чтобы отобразить текст до или после поля ввода.
- <div>
- <span>@</span><input size="16" type="text" placeholder="Username">
- </div>
- <div>
- <input size="16" type="text"><span>.00</span>
- </div>
Комбинирование
Используйте оба класса и дважды — .add-on, чтобы отобразить текст впереди или позади.
- <div>
- <span>$</span><input size="16" type="text"><span>.00</span>
- </div>
Кнопки вместо текста
Используйте с текстом вместо <span> класс .btn, чтобы к вводу подключить кнопку.
- <div>
- <input size="16" type="text"><button type="button">Go!</button>
- </div>
- <div>
- <input size="16" type="text"><button type="button">Search</button><button type="button">Options</button>
- </div>
Форма поиска
- <form>
- <div>
- <input type="text">
- <button type="submit">Search</button>
- </div>
- <div>
- <button type="submit">Search</button>
- <input type="text">
- </div>
- </form>
Настройка размеров
Используйте соответствующие классы, такие как .input-large или согласуйте ваше поле ввода с сеткой размеров, используя классы .span*.
Взаимосвязанные размеры
- <input type="text" placeholder=".input-mini">
- <input type="text" placeholder=".input-small">
- <input type="text" placeholder=".input-medium">
- <input type="text" placeholder=".input-large">
- <input type="text" placeholder=".input-xlarge">
- <input type="text" placeholder=".input-xxlarge">
Внимание! В дальнейших версиях мы изменим использование этих взаимосвязанных классов ввода, чтобы согласовать размер кнопок. Например, .input-large будет увеличивать отступ и размер шрифта в поле ввода.
Сетка размеров
Используйте от .span1 до .span12, чтобы задать одинаковые размеры в поле ввода и в сетке столбцов.
- <input type="text" placeholder=".span1">
- <input type="text" placeholder=".span2">
- <input type="text" placeholder=".span3">
- <select>
- ...
- </select>
- <select>
- ...
- </select>
- <select>
- ...
- </select>
Для множественного ввода используйте класс модификатора .controls-row для корректного отображения пробелов. Это позволяет убрать лишние пробелы при обтекании, настраивает соответствующие поля и прозрачность обтекания.
- <div>
- <input type="text" placeholder=".span5">
- </div>
- <div>
- <input type="text" placeholder=".span4">
- <input type="text" placeholder=".span1">
- </div>
- ...
Неформатируемые поля
Представьте данные в форме, которая не редактируется без использования фактической разметки.
- <span>Some value here</span>
Формы для действий
Добавьте в конец формы действие (кнопки). Расположенные внутри класса .form-horizontal, кнопки автоматически получат отступ, соответствующий форме.
- <div>
- <button type="submit">Сохранить изменения</button>
- <button type="button">Отмена</button>
- </div>
Вспомогательный текст
Поддержка строчного и блокового текста, который отображается около управления формы.
Строчный вспомогательный текст
- <input type="text"><span>Inline help text</span>
Блоковый вспомогательный текст
- <input type="text"><span>Слишком большой блок вспомогательного текста переносится на новую строку и может продолжиться более, чем на одну строку.</span>
Настройки состояния элементов формы
Обеспечивают обратную связь с пользователями или посетителями.
Фокус ввода
Мы удалили стили по умолчанию outline в настройках некоторых форм и поставили на их место box-shadow для фокуса :focus.
- <input type="text" value="This is focused...">
Отключенное состояние
Добавьте атрибут disabled в поле ввода для того, чтобы предотвратить ввод. Внешний вид поля при этом немного изменится.
- <input type="text" placeholder="Disabled input here..." disabled>
Состояния валидации
В Bootstrap имеются стили валидации для ошибок, предупреждений, информации и успешных действий. Для использования добавьте подходящий класс к ближайшему классу .control-group.
- <div>
- <label for="inputWarning">Предупреждение</label>
- <div>
- <input type="text">
- <span>Что-то идет не так</span>
- </div>
- </div>
- <div>
- <label for="inputError">Ошибка</label>
- <div>
- <input type="text">
- <span>Пожалуйста, исправьте ошибку</span>
- </div>
- </div>
- <div>
- <label for="inputSuccess">Выполнено успешно</label>
- <div>
- <input type="text">
- <span>Урааа!</span>
- </div>
- </div>
Кнопки по умолчанию
Стили кнопок могут применяться к любым элементам посредством класса .btn. Однако, обычно применяйте их только к элементам <a> and <button> для лучшего отображения.
| Кнопка | class=»» | Описание |
|---|---|---|
| Default | btn | Стандартная серая кнопка с градиентом |
| Главная кнопка | btn btn-primary | Обеспечивает дополнительную визуальную ширину и указывает на первичное действие в наборе кнопок |
| Информация | btn btn-info | Используется как альтернатива стилям по умолчанию |
| Успешное действие | btn btn-success | Указывает на успешное или положительное действие |
| Предупреждение | btn btn-warning | Указывает на то, что действие должно совершаться с предусмотрительностью |
| Опасность | btn btn-danger | Указывает на опасное или потенциально негативное действие |
| Инверсия | btn btn-inverse | Чередующиеся темно-серые кнопки, не связанные с определенным действием |
| Ссылка | btn btn-link | Отмена выделения кнопки. Кнопка получает вид ссылки, сохраняя при этом свои функции |
Кросс-браузерная совместимость
Поскольку IE9 не подгоняет градиент заднего плана к закругленным углам, мы его удалили. Кроме того, IE9 искажает элементы кнопки отключения button отображая текст в сером цвете с ужасной тенью, которую мы не можем исправить.
Размеры кнопок
Желаете кнопки побольше или поменьше? Добавьте класс .btn-large, .btn-small, или .btn-mini для установки дополнительных размеров.
Большая кнопка Большая кнопка
Кнопка по умолчанию Кнопка по умолчанию
Маленькая кнопка Маленькая кнопка
Мини-кнопка Мини-кнопка
- <p>
- <button type="button">Большая кнопка</button>
- <button type="button">Большая кнопка</button>
- </p>
- <p>
- <button type="button">Кнопка по умолчанию</button>
- <button type="button">Кнопка по умолчанию</button>
- </p>
- <p>
- <button type="button">Маленькая кнопка</button>
- <button type="button">Маленькая кнопка</button>
- </p>
- <p>
- <button type="button">Мини-кнопка</button>
- <button type="button">Мини-кнопка</button>
- </p>
Создайте вложенный блок кнопок, который размещается по всей ширине родительских кнопок. Для этого добавьте класс .btn-block.
Вложенная кнопка
Вложенная кнопка
- <button type="button">Вложенная кнопка</button>
- <button type="button">Вложенная кнопка</button>
Отключенное состояние
Отмените нажатие кнопок, уменьшив их четкость на 50%.
Анкерный элемент
Добавьте класс .disabled к кнопкам <a>.
Исходная ссылка Ссылка
- <a href="#">Исходная ссылка</a>
- <a href="#">Ссылка</a>
Внимание!
Мы используем класс .disabled как дополнение к классу, подобно общему классу .active, так что никакой префикс не требуется. Также этот класс по сути только для внешнего вида — для того, чтобы сделать ссылку неактивной, используйте JavaScript.
Элемент кнопки
Добавьте атрибут disabled к кнопкам <button>.
Главная кнопка Кнопка
- <button type="button" disabled="disabled">Главная кнопка</button>
- <button type="button" disabled>Кнопка</button>
Один класс, множественные теги
Используйте класс .btn в элементах <a>, <button> или <input>.
- <a href="">Ссылка</a>
- <button type="submit">Кнопка</button>
- <input type="button" value="Input">
- <input type="submit" value="Submit">
Для наилучшей совместимости с браузерами, используйте элементы, подходящие для всех браузеров. Используйте input как кнопку <input type="submit">.
Добавьте классы к элементу <img>, чтобы легко настроить стили изображений.
- <img src="...">
- <img src="...">
- <img src="...">
Внимание! .img-rounded и .img-circle не работают в IE7-8 из-за недостаточной поддержки border-radius.
Иконки glyphs
140 иконок в едином файле, по умолчанию в темно-сером и белом цвете. Предоставлены Glyphicons.
- icon-glass
- icon-music
- icon-search
- icon-envelope
- icon-heart
- icon-star
- icon-star-empty
- icon-user
- icon-film
- icon-th-large
- icon-th
- icon-th-list
- icon-ok
- icon-remove
- icon-zoom-in
- icon-zoom-out
- icon-off
- icon-signal
- icon-cog
- icon-trash
- icon-home
- icon-file
- icon-time
- icon-road
- icon-download-alt
- icon-download
- icon-upload
- icon-inbox
- icon-play-circle
- icon-repeat
- icon-refresh
- icon-list-alt
- icon-lock
- icon-flag
- icon-headphones
- icon-volume-off
- icon-volume-down
- icon-volume-up
- icon-qrcode
- icon-barcode
- icon-tag
- icon-tags
- icon-book
- icon-bookmark
- icon-print
- icon-camera
- icon-font
- icon-bold
- icon-italic
- icon-text-height
- icon-text-width
- icon-align-left
- icon-align-center
- icon-align-right
- icon-align-justify
- icon-list
- icon-indent-left
- icon-indent-right
- icon-facetime-video
- icon-picture
- icon-pencil
- icon-map-marker
- icon-adjust
- icon-tint
- icon-edit
- icon-share
- icon-check
- icon-move
- icon-step-backward
- icon-fast-backward
- icon-backward
- icon-play
- icon-pause
- icon-stop
- icon-forward
- icon-fast-forward
- icon-step-forward
- icon-eject
- icon-chevron-left
- icon-chevron-right
- icon-plus-sign
- icon-minus-sign
- icon-remove-sign
- icon-ok-sign
- icon-question-sign
- icon-info-sign
- icon-screenshot
- icon-remove-circle
- icon-ok-circle
- icon-ban-circle
- icon-arrow-left
- icon-arrow-right
- icon-arrow-up
- icon-arrow-down
- icon-share-alt
- icon-resize-full
- icon-resize-small
- icon-plus
- icon-minus
- icon-asterisk
- icon-exclamation-sign
- icon-gift
- icon-leaf
- icon-fire
- icon-eye-open
- icon-eye-close
- icon-warning-sign
- icon-plane
- icon-calendar
- icon-random
- icon-comment
- icon-magnet
- icon-chevron-up
- icon-chevron-down
- icon-retweet
- icon-shopping-cart
- icon-folder-close
- icon-folder-open
- icon-resize-vertical
- icon-resize-horizontal
- icon-hdd
- icon-bullhorn
- icon-bell
- icon-certificate
- icon-thumbs-up
- icon-thumbs-down
- icon-hand-right
- icon-hand-left
- icon-hand-up
- icon-hand-down
- icon-circle-arrow-right
- icon-circle-arrow-left
- icon-circle-arrow-up
- icon-circle-arrow-down
- icon-globe
- icon-wrench
- icon-tasks
- icon-filter
- icon-briefcase
- icon-fullscreen
Авторство Glyphicons
Набор иконок Glyphicons Halflings не является бесплатным, но по соглашению между Bootstrap и Glyphicons разработчики имеют возможность использовать его без дополнительной платы. В знак благодарности мы просим вас разместить ссылку на оригинал проекта Glyphicons.
Как использовать
Все иконки требуют использования тега <i> с уникальным классом и префиксом icon-. Для использования поместите код с примера ниже в нужное место:
- <i></i>
Также иконки могут использоваться в белом цвете (в виде инверсии), и доступны при дополнительном классе. Этот класс применяется при наведении курсора, активных состояний, навигации и раскрывающихся ссылок.
- <i></i>
Внимание! При использовании с текстом, кнопками, ссылками или навигацией не забудьте оставить пробел после тега <i> для корректного расположения элемента.
Примеры иконок
Используйте иконки для кнопок, пунктов меню, навигации или присоедините к формам ввода.
Кнопки
Группа кнопок в меню
- <div>
- <div>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- <a href="#"><i></i></a>
- </div>
- </div>
Кнопки с выпадающим списком
- <div>
- <a href="#"><i></i> Пользователь</a>
- <a data-toggle="dropdown" href="#"><span></span></a>
- <ul>
- <li><a href="#"><i></i> Редактировать</a></li>
- <li><a href="#"><i></i> Удалить</a></li>
- <li><a href="#"><i></i> Запретить</a></li>
- <li></li>
- <li><a href="#"><i></i> Назначить администратором</a></li>
- </ul>
- </div>
Маленькая кнопка
- <a href="#"><i></i></a>
Навигация
- <ul>
- <li><a href="#"><i></i> Домой</a></li>
- <li><a href="#"><i></i> Библиотека</a></li>
- <li><a href="#"><i></i> Приложения</a></li>
- <li><a href="#"><i></i> Дополнительно</a></li>
- </ul>
Поля формы
- <div>
- <label for="inputIcon">Адрес электронной почты</label>
- <div>
- <div>
- <span><i></i></span>
- <input type="text">
- </div>
- </div>
- </div>
Разработка приложения с помощью базовых компонентов пользовательского интерфейса Fluent — Teams
- Чтение занимает 2 мин
В этой статье
Вы можете создать приложение Teams с нуля с помощью следующих базовых компонентов пользовательского интерфейса Fluent.You can build your Teams app from scratch with the following basic Fluent UI components. Разработанные как можно более плоские, эти компоненты могут работать в разных случаях использования, темах и размерах экрана.Designed as flat as possible, these components can work across different use cases, themes, and screen sizes.
На иллюстрациях на этой странице покажите, как выглядят компоненты в Teams (светлые) и темные темы.The illustrations on this page show how components look in Teams default (light) and dark themes.
Комплект разработчика для пользовательского интерфейса Microsoft TeamsMicrosoft Teams UI Kit
На основе пользовательского интерфейса FluentMicrosoft Teams пользовательского интерфейса включает компоненты и шаблоны, разработанные специально для создания Teams приложений.Based on Fluent UI, the Microsoft Teams UI Kit includes components and patterns that are designed specifically for building Teams apps. В наборе пользовательского интерфейса можно захватить и вставить компоненты, перечисленные здесь непосредственно в дизайн, и увидеть дополнительные примеры использования каждого компонента.In the UI kit, you can grab and insert the components listed here directly into your design and see more examples of how to use each component.
ОповещениеAlert
КнопкаButton
BreadcrumbBreadcrumb
КарточкаCard
КарусельCarousel
ФлажокCheckbox
CoachmarkCoachmark
DialogDialog
DropdownDropdown
Групповой списокGroup list
HyperlinkHyperlink
InputInput
Пара ключевых значенийKey value pair
ParagraphParagraph
ВыборщикPicker
PivotPivot
Индикатор прогрессаProgress indicator
РадиоRadio
Поле поискаSearch box
Боковая панельSide panel
Метка statusStatus label
Всплывающее уведомлениеToast
ToggleToggle
Примечание. В пользовательском интерфейсе Fluent перетаском является типом флажка.Note: In Fluent UI, toggle is a type of checkbox.
Другие ресурсыOther resources
Получите примеры кода и сведения о реализации некоторых компонентов, перечисленных здесь и в Microsoft Teams пользовательского интерфейса.Get code samples and implementation details for some of the components listed here and in the Microsoft Teams UI Kit.
Styles. Создание и редактирование стилей постов – Setka Editor
Styles (стили постов) — это наборы сочетающихся элементов оформления: шрифтов, заголовков, цветов текста и фона, отступов, разделителей, иконок, кнопок и кнопок. Шрифты присваиваются заголовкам, подзаголовкам, подписям.
Вы можете создать несколько стилей под различные редакционные форматы и рубрики. Партнёрские проекты или рубрики могут иметь особое оформление.
Узнайте больше о фирменном стиле блога или медиа
Создание стиля
Быстрая настройка (Quick setup)
Расширенная настройка (Advanced setup)
Предпросмотр
Как изменения в стиле влияют на опубликованные посты
Добавление элементов
Удаление элементов
Примеры изменений, которые могут повредить вёрстку
Изменения в опубликованных постах из Design Cloud
Публикация стиля
Операции со стилями
Переименование
Деактивация / активация стиля
Удаление стиля
Задание стиля по умолчанию
Копирование стиля
Компоненты
Шаблоны
Custom CSS
Стили в бесплатной версии Setka Editor
Создать стиль можно тремя способами:
- Быстрая настройка. После регистрации аккаунта, мы предложим создать первый стиль в упрощённом режиме. Если на аккаунте уже есть стили, быстрая настройка запускается из раздела Styles в личном кабинете. Для этого выберите Create custom style -> Quick setup.
- Расширенная настройка. Самостоятельно выберите все шрифты, цвета и другие визуальные элементы. Расширенный режим откроет полный редактор стиля со всеми его настройками. Для создания стиля в этом режиме, перейдите в раздел Styles в личном кабинете и выберите Create custom style -> Advanced setup.
- Из копии ранее созданного стиля. Для этого перейдите в раздел Styles в личном кабинете. Наведите курсор на бейдж стиля. В меню Style actions (в правом верхнем углу) Выберите Duplicate.
Быстрая настройка (Quick setup)
В ускоренном режиме достаточно выбрать цветовую палитру и шрифтовую пару. Результат отобразится на одном из примеров, расположенных ниже:
Любой цвет из готовой палитры можно заменить на фирменный цвет вашего бренда или издания:
Сохраните стиль и выберите его при редактировании своей первой статьи. Стиль, собранный в упрощённом редакторе, можно в любой момент отредактировать и дополнить другими элементами: загрузить шрифты и иконки, добавить дополнительные стили кнопок, разделителей и т.п. Для этого перейдите к расширенной настройке.
Расширенная настройка (Advanced setup)
Чтобы создать стиль вручную, с нуля, перейдите в раздел Styles в личном кабинете и выберите Create custom style -> Advanced setup:
Редактирование любого из ранее созданных стилей всегда происходит режиме Advanced setup.
Подробнее о редактировании отдельных элементов стиля, читайте в соответствующих статьях:
А также в разделе Менеджер стилей.
После внесения всех изменений, нажмите Save в нижней части экрана, чтобы сохранить их. Не забудьте опубликовать стиль, чтобы сделать его доступным в редакторе.
Обратите внимание: изменения применятся ко всем публикациям, свёрстанным в этом стиле.
Предпросмотр
Панель предпросмотра справа демонстрирует изменения стиля в реальном времени. Здесь вы можете оценить, как текстовые форматы, цвета и другие элементы фирменного стиля сочетаются между собой:
Чтобы переключить тип устройства, воспользуйтесь кнопками Desktop / Tablet / Mobile в верхней части экрана:
Если вы хотите оценить внешний вид конкретных словосочетаний или проверить работу шрифта со специфическими символами, измените текст предпросмотра. Для этого наведите на него и нажмите Edit в правом верхнем углу.
Добавьте свой текст и нажмите Save для сохранения изменений:
Чтобы вернуть текст по умолчанию, нажмите Restore default:
Как изменения в стиле влияют на опубликованные посты
Если отредактировать и сохранить стиль, изменения применятся ко всем постам в этом стиле.
Добавление элементов
Добавление новых элементов (цветов, разделителей, текстовых форматов, кнопок), не повлияет на вёрстку в опубликованных постах. Изменения можно сохранить в этом же стиле.
Удаление элементов
Если удалить элемент из стиля (иконку, разделитель, кнопку и пр.), изменить размер шрифта, или провести другие эксперименты — посты в этом стиле изменятся соответствующим образом.
Сделайте дубликат стиля (Save -> Duplicate style). Таким образом вы не повредите старые посты, использующие стиль.
Примеры изменений, которые могут повредить вёрстку
- Кардинальное изменение размера шрифта. Некоторые слова перестанут помещаться в колонках таблиц.
- Удаление иконок. Например, если вы использовали иконки с нумерацией, то после удаления не будет ясна логика повествования текста.
- Удаление разделителей. Если вы удалите разделитель для цитат, читателям будет неясно, что этот прямая речь эксперта.
Изменения в опубликованных постах из Design Cloud
Изменения стилей не повлияют на ранее экспортированные и опубликованные посты из Design Cloud. Чтобы получить пост с изменениями, экспортируйте его заново, из раздела Posts в личном кабинете.
Новый стиль сохранится в статусе Draft (черновик). Черновики стилей доступны только для редактирования в личном кабинете. Чтобы стиль можно было использовать в редакторе, опубликуйте его нажатием кнопки Publish. Предустановленные стили отмечены логотипом — .
Переименование
Чтобы переименовать стиль, откройте его из раздела Styles в личном кабинете. Название задаётся в блоке Style name левого меню. Сохраните изменения нажатием кнопки Save.
Деактивация / активация стиля
Чтобы деактивировать стиль, перейдите в Styles -> [Стиль] -> … (Style actions) и нажмите Disable.
Деактивированные стили будут недоступны в новых постах. Это не распространяется на посты, созданные в стиле, который позднее был деактивирован.
Чтобы активировать стиль, перейдите в раздел Styles и нажмите Make active в бейдже стиля.
Удаление стиля
Для удаления стиля, перейдите в Styles -> [Стиль] -> … (Style actions) и нажмите Delete this style.
Важно: Перед удалением убедитесь, что у вас нет опубликованных постов в этом стиле. Такие посты потеряют оформление.
Подтвердите действие, поставив галочку I don’t have posts that will be affected by this action. Завершите действие, нажав кнопку Delete Post Style.
Задание стиля по умолчанию
Чтобы задать стиль, который будет выбираться по умолчанию, при создании нового поста, перейдите в Styles -> [Стиль] -> … (Style actions) -> Set as default. По умолчанию может быть выбран только один стиль.
Копирование стиля
Чтобы скопировать ранее созданный стиль, раздел Styles в личном кабинете. Наведите курсор на бейдж стиля. В меню Style actions (в правом верхнем углу) выберите Duplicate.
Компоненты сохраняются внутри конкретного стиля. Под каждый стиль создаётся свой набор компонентов. Подробнее о работе с компонентами смотрите в статьях:
Шаблоны, как и компоненты, принадлежат конкретному стилю и подвергаются редактированию через Управление дизайн системой. Подробнее о работе с шаблонами читайте в статье Шаблоны постов.
Если элементам стиля требуются дополнительные модификации, не предусмотренные Управление дизайн системой, их можно реализовать с помощью кастомных CSS-кодов.
Чтобы добавить свой CSS в стиль, прокрутите левую панель в самый низ и кликните по ссылке Custom CSS. CSS вписывается в открывшееся диалоговое окно.
Подробнее о модификации CSS читайте в статье Custom CSS — расширенные возможности оформления контента.
Вы можете создать любое количество стилей на тарифе Free. Однако активными могут оставаться только 2: 1 встроенный стиль и 1 кастомный, созданный вами. Чтобы использовать новый кастомный стиль, деактивируйте тот, который сейчас активен.
Ваш тарифный план может быть автоматически изменён на бесплатный:
- По истечении 14-дневного demo-периода.
- По истечении 14-дневного trial-периода.
- Если подписка не была продлена.
Чтобы вернуться к использованию нескольких активных стилей, возобновите подписку по одному из платных тарифов. После оплаты вы сможете заново активировать неактивные стили.
Что верстальщик должен знать про OOCSS и организацию CSS
В курсах профессии «Верстальщик» и его проектах часто используется понятие OOCSS. По этому принципу выстроена большая часть организации CSS-кода внутри профессии. Что же обозначают эти символы?
OOCSS — Object Oriented CSS или объектно-ориентированный CSS. Это один из подходов к организации CSS-кода, отличительной чертой которого является разделение структуры элемента и его оформление.
Зачем же вообще организовывать код CSS и как здесь помогает OOCSS? Чтобы разобраться, возьмём типичный пример CSS, который можно встретить во многих проектах, где нет соглашения об организации кода.
/* Эту часть писал разработчик №1 */
.btn {
width: 150px;
height: 50px;
font-size: 13px;
background: white;
border: 1px solid #333;
}
/* Эту часть писал разрабочик №2 */
.form-order button {
width: 150px;
height: 50px;
font-size: 13px;
background: blue;
}
.button-project {
width: 150px;
height: 50px;
font-size: 13px;
border: 1px solid;
}
/* Разрабочик №1 вернулся и дописал новую кнопку */
.btn-blue-text {
width: 150px;
height: 50px;
font-size: 13px;
color: blue;
background: white;
border: 1px solid #333;
}
Здесь можно увидеть две проблемы, от которых можно избавиться:
- Многие стили повторяются. Если в проекте возникнет потребность изменить размер кнопок, то придётся править много классов.
- Разработчики используют разные подходы к именованию. Может сложиться впечатление, что верстальщики будут смотреть стиль написания предыдущего класса, но зачастую этого не происходит. Каждый начинает писать так, как удобно и привычно ему.
Чем больше проект и чем больше задействовано разработчиков, тем больше таких разных классов в нём возникает. А ведь элементы одинаковые. В них изменяются только внешние признаки: цвет, стиль границ и так далее.
На сегодняшний день существуют разные способы, которые помогают избежать всех этих проблем и привести CSS к единому виду, который возможно легко масштабировать и читать. Одним из таких подходов и является OOCSS.
Как и было сказано в самом начале, методология OOCSS базируется на двух основных вещах:
- Стили структуры
- Стили оформления
К структуре относится всё, что непосредственно влияет на расположение контента внутри. Пользователи обычно «не видят» эти стили — пока у элемента нет оформления, он просто будет представлен пустым блоком. К стилям структуры можно отнести:
- Высоту
- Ширины
- Внутренние и внешние отступы
К стилям оформления относятся:
- Фон
- Шрифты
- Тени и цвет границ.
Для понимания разницы можно использовать следующий принцип: если стиль отвечает за то, как элемент расположен, то это стиль структуры, а если как выглядит, то это стиль оформления.
Теперь возьмём стили из примера выше и определим, что из них является структурой, а что оформлением.
/* Стили структуры */
.btn {
width: 150px;
height: 50px;
}
/* Стили оформления */
.btn-blue {
background: blue;
color: white;
border: 1px solid #f9f9f9;
}
.btn-red {
background: red;
color: white;
border: 1px solid #f9f9f9;
}
Теперь все кнопки стандартизированы. У них есть общий класс .btn, который отвечает за структуру кнопок. При доработках структуры будет достаточно изменить этот класс, и он применится ко всем кнопкам сразу. Оформление кнопок теперь тоже основывается на классах, что помогает быстро их менять при необходимости.
Начните изучать разработку с бесплатного курса «Основы современной вёрстки». Вы научитесь создавать статические веб-страницы, стилизовать элементы, использовать редакторы кода с полезными расширениями. В конце курса вы опубликуете свой первый сайт на GitHub Pages.
Ещё одной особенностью подхода OOCSS является то, что отсутствует привязка к конкретному тегу. Все структурные классы можно применять к любым тегам (в рамках разумного, конечно же). Как кнопки могут быть оформлены не только элементы с тегом <button></button>, но и ссылки <a></a>. Если доработать класс .btn, то он может учитывать все эти моменты.
.btn {
display: block;
width: 150px;
height: 50px;
border: none;
background: none;
cursor: pointer;
}
Использование данных классов выглядит следующим образом:
<a href="#best-section">Перейти к блоку</a>
<form action="/index.php">
<label for="name">Имя:</label>
<input type="text">
<button>Отправить</button>
</form>
Достоинства OOCSS
Масштабируемость
Применение OOCSS позволяет легко дополнять CSS-код и переиспользовать его. Не привязывая классы к конкретному элементу, мы оставляем простор для переиспользования и комбинации различных классов. В совместной разработке этот подход позволит легче войти новым разработчикам. Последнее относится не только к OOCSS, но и к любой методологии организации CSS кода.
Простота
Для новичков такой подход может быть легче, чем другие. Дело в том, что OOCSS не накладывает ограничения на именование, не закрыт в рамках конкретного стандарта, что позволяет думать конкретно о реализации разделения структуры и оформления, а не об именовании и грамотной вложенности элементов внутри HTML.
Недостатки OOCSS
Большое количество классов в HTML
Все подходы к организации CSS можно разделить на две условные группы:
- Чистота CSS при усложнённом HTML
- Чистый HTML при усложнённом CSS
OOCSS относится к первой группе. За чистотой и переиспользованием CSS стоит захламление HTML. Один элемент при данном подходе может иметь много классов. Это нормальная ситуация.
Ограниченное применение
OOCSS — подход для больших проектов. Его использование на маленьких проектах может быть излишним, поэтому сфера применения достаточно узкая. Всегда подходите к вёрстке «с головой» и не используйте большие инструменты там, где можно обойтись без них. Чем больше планируется проект, тем больше стоит задумываться над организацией CSS.
Заключение
OOCSS не является магическим знанием, которое решит все ваши проблемы. Это не под силу никакой методологии. По мере получения опыта вы найдёте подходящую для вас методологию, которая будет отвечать всем вашим требованиям. Приучайте себя организовывать код с самого начала пути в разработке. Это выработает привычку, которая поможет вам в будущем быстро создавать читаемый и поддерживаемый CSS-код.
CSS кнопки с псевдо-элементами
Приветствую вас, друзья. Последний месяц или около того, я усилено экспериментировал с псевдо-элементами CSS, особенно то, что касается их использования при создании кнопок, в результате чего мне удалось создать красивые эффекты, которые раньше можно было сделать только при помощи спрайтов.
В этом уроке я покажу вам, как создать симпатичные кнопки с изюминкой, при помощи одного только тега А и всей мощи CSS.
В примерах используется шрифт «Open Sans» Steve Matteson-а.
Обратите внимание, что я не использую префиксы браузеров в данном руководстве, чтобы не перегружать урок, но вы найдете их в исходных файлах.
Я избегал использование CSS переходов, поскольку, на данный момент, Firefox является единственным браузером, поддерживающим их для псевдо-элементов. Кроме того, я считаю, что эти кнопки работают нормально и без них.
Структура всех этих кнопок очень простая, нам нужен всего лишь один тег А для работы, так как все остальные элементы мы будем создавать при помощи псевдо-класса ::before.
HTML-разметка
<a href=»#»>
Click me!
</a>
Пример 1
Я думаю, что это самый простой пример, с обычным CSS-кодом.
CSS
Прежде всего, мы создадим общие стили кнопки, включая ее активное состояние. Важно отметить, что мы используем относительное позиционирование, так как это поможет нам позже с позиционированием ::before элемента:
.a_demo_one {background-color:#ba2323;
padding:10px;
position:relative;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
border: solid 1px #831212;
background-image: linear-gradient(bottom, rgb(171,27,27) 0%, rgb(212,51,51) 100%);
border-radius: 5px;
}
.a_demo_one:active {
padding-bottom:9px;
padding-left:10px;
padding-right:10px;
padding-top:11px;
top:1px;
background-image: linear-gradient(bottom, rgb(171,27,27) 100%, rgb(212,51,51) 0%);
}
Затем, мы создаем серый контейнер, используя псевдо-элемент ::before. Абсолютное позиционирование упростит нашу работу:
.a_demo_one::before {
background-color:#ccd0d5;
content:»»;
display:block;
position:absolute;
width:100%;
height:100%;
padding:8px;
left:-8px;
top:-8px;
z-index:-1;
border-radius: 5px;
box-shadow: inset 0px 1px 1px #909193, 0px 1px 0px #fff;
}
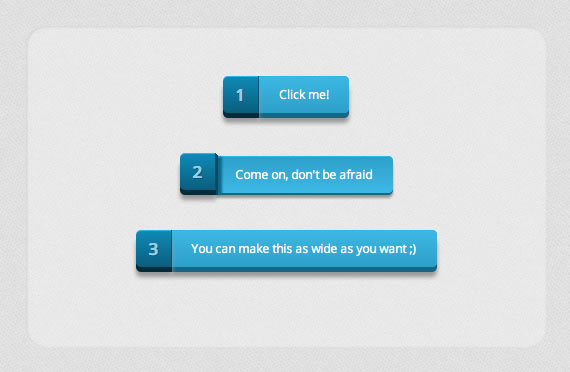
Пример 2
Это кнопка немного сложнее из-за 3D-эффекта. Она находится вне её «контейнера», но когда вы щелкните по ней, она опускается вниз:
CSS
.a_demo_two {background-color:#6fba26;
padding:10px;
position:relative;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #b2f17f, 0px 6px 0px #3d6f0d;
border-radius: 5px;
}
.a_demo_two:active {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #b2f17f, inset 0px -1px 0px #3d6f0d;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
А это довольно сложная часть:
Так как положение псевдо-элемента зависит от его родительского элемента, то при перемещении родительского элемента вниз на несколько пикселей, мы должны на такое количество пикселов переместить вверх псевдо-элемент.
.a_demo_two::before {background-color:#072239;
content:»»;
display:block;
position:absolute;
width:100%;
height:100%;
padding-left:2px;
padding-right:2px;
padding-bottom:4px;
left:-2px;
top:5px;
z-index:-1;
border-radius: 6px;
box-shadow: 0px 1px 0px #fff;
}
.a_demo_two:active::before {
top:-2px;
}
Пример 3
Я думаю, что это одна из моих любимых кнопок, поскольку она была первой, которую я сделал таким образом, и людям, кажется, она очень нравится. Кнопка разделена на две половинки, и как только вы щелкните по ней, она как бы «ломается».
CSS
Вначале мы создадим более простую часть. Здесь, обратите внимание, появляется отступ справа, это необходимо для того, чтобы компенсировать ширину псевдо-элемента если вы хотите расположить кнопку по центру. Если вам это не нужно, то отступ не обязателен.
.a_demo_three {background-color:#3bb3e0;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
border-left:solid 1px #2ab7ec;
margin-left:35px;
background-image: linear-gradient(bottom, rgb(44,160,202) 0%, rgb(62,184,229) 100%);
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #156785, 0px 10px 5px #999;
}
.a_demo_three:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,184,229) 0%, rgb(44,160,202) 100%);
box-shadow: inset 0px 1px 0px #2ab7ec, 0px 2px 0px 0px #156785, 0px 5px 3px #999;
}
Теперь CSS-код для псевдо-элемента:
.a_demo_three::before {content:»·»;
width:35px;
max-height:29px;
height:100%;
position:absolute;
display:block;
padding-top:8px;
top:0px;
left:-36px;
font-size:16px;
font-weight:bold;
color:#8fd1ea;
text-shadow:1px 1px 0px #07526e;
border-right:solid 1px #07526e;
background-image: linear-gradient(bottom, rgb(10,94,125) 0%, rgb(14,139,184) 100%);
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 0px 10px 5px #999 ;
}
.a_demo_three:active::before {
top:-3px;
box-shadow:inset 0px 1px 0px #2ab7ec, 0px 5px 0px 0px #032b3a, 1px 1px 0px 0px #044a64, 2px 2px 0px 0px #044a64, 2px 5px 0px 0px #044a64, 6px 4px 2px #0b698b, 0px 10px 5px #999 ;
}
Пример 4
На этот раз мы будем использовать псевдо-элемент для стрелки, используя одно изображение в качестве фона, хотя вы можете использовать некоторые из этих иконок.
CSS
.a_demo_four {
background-color:#4b3f39;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
padding:10px 20px;
padding-right:50px;
background-image: linear-gradient(bottom, rgb(62,51,46) 0%, rgb(101,86,78) 100%);
border-radius: 5px;
box-shadow: inset 0px 1px 0px #9e8d84, 0px 5px 0px 0px #322620, 0px 10px 5px #999;
}
.a_demo_four:active {
top:3px;
background-image: linear-gradient(bottom, rgb(62,51,46) 100%, rgb(101,86,78) 0%);
box-shadow: inset 0px 1px 0px #9e8d84, 0px 2px 0px 0px #322620, 0px 5px 3px #999;
}
.a_demo_four::before {
background-color:#322620;
background-image:url(../images/right_arrow.png);
background-repeat:no-repeat;
background-position:center center;
content:»»;
width:20px;
height:20px;
position:absolute;
right:15px;
top:50%;
margin-top:-9px;
border-radius: 50%;
box-shadow: inset 0px 1px 0px #19120f, 0px 1px 0px #827066;
}
.a_demo_four:active::before {
top:50%;
margin-top:-12px;
box-shadow: inset 0px 1px 0px #827066, 0px 3px 0px #19120f, 0px 6px 3px #382e29;
}
Пример 5
Этот пример немного «сырой», я знаю, но вы можете попробовать его немного доработать.
CSS
.a_demo_five {background-color:#9827d3;
width:150px;
display:inline-block;
font-family: ‘Open Sans’, sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
position:relative;
margin-top:40px;
padding-bottom:10px;
padding-top:10px;
background-image: linear-gradient(bottom, rgb(168,48,232) 100%, rgb(141,32,196) 0%);
border-bottom-right-radius: 5px;
border-bottom-left-radius: 5px;
box-shadow: inset 0px 1px 0px #ca73f8, 0px 5px 0px 0px #6a1099, 0px 10px 5px #999;
}
.a_demo_five:active {
top:3px;
background-image: linear-gradient(bottom, rgb(168,48,232) 0%, rgb(141,32,196) 100%);
box-shadow: inset 0px 4px 1px #7215a3, 0px 2px 0px 0px #6a1099, 0px 5px 3px #999;
}
.a_demo_five::before {
background-color:#fff;
background-image:url(../images/heart.gif);
background-repeat:no-repeat;
background-position:center center;
border-left:solid 1px #CCC;
border-top:solid 1px #CCC;
border-right:solid 1px #CCC;
content:»»;
width:148px;
height:40px;
position:absolute;
top:-30px;
left:0px;
margin-top:-11px;
z-index:-1;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
}
.a_demo_five:active::before {
top: -33px;
box-shadow: 0px 3px 0px #ccc;
}
Заключение
Вот и всё. Но помните, что эти кнопки пока еще экспериментальные, и не каждый браузер отображает их корректно.
Спасибо за чтение этого урока, и я надеюсь, что вы нашли его полезным.
Скачать исходники
Перевод статьи с tympanus.net/codrops
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
50+ примеров наведения кнопок CSS из CodePen 2018
Кому не нравится стилизация кнопок и эффекты наведения с помощью CSS? Кнопка означает действие. Щелкнув или нажав на один из них, вы сможете что-то делать. Кнопки HTML являются важным элементом интерактивного дизайна. Вот почему они так важны, и поэтому хорошо их понимать.
Поэтому, когда мне нужно разработать кнопки и их анимацию наведения, я предпочитаю сначала поискать вдохновение по сторонам. Мое любимое место для этого — CodePen.Вот список эффектов наведения кнопки CSS, которые я собрал, чтобы вы начали. Надеюсь вам нравится!
Эффекты при наведении курсора на кнопку отправки CSS
Простые, но привлекательные эффекты наведения кнопок отправки CSS за счет анимации псевдоэлементов «: before» и «: after».
Эффекты при наведении курсора на кнопку CSS
Четыре примера кнопок наведения курсора CSS, содержащих неоновый эффект, угловой фоновый эффект, теневой эффект и импульсный эффект.
Эффекты при наведении курсора на кнопку
Я создал восемь эффектов наведения кнопки на чистом CSS с помощью box-shadow.Каждая кнопка имеет свой уникальный эффект. В основном я использовал box-shadow для создания эффектов, но я также включил такие эффекты, как letter-spacing и border-radius, чтобы придать анимации более динамичный контраст.
Три простых эффекта наведения кнопки CSS
Три CSS-анимации наведения курсора на кнопки с крутыми переходами.
Анимация кнопки-призрака
Это было то, что я быстро создал на основе броска Николы Поповича на Dribbble.
Анимированная кнопка градиентного наведения
Я переделываю кнопку-призрак на своем веб-сайте.Это один из возможных вариантов дизайна моего следующего веб-сайта.
Эми Уайнхаус Док Баттон
Давно хотел сделать эту кнопку, и наконец добрался до нее.
Шесть анимаций наведения кнопок на чистом CSS
Шесть потрясающих анимаций кнопок с использованием только чистого CSS3.
Анимированная кнопка-призрак
Классная анимация кнопки CSS, похожая на привидение, сделанная для использования на вашем веб-сайте.
Анимация наведения кнопки
Набор анимаций при наведении курсора.
Button.css: Анимация кнопок CSS3
Коллекция анимаций кнопок CSS3.
8-битный CSS Hovers
8-битные эффекты наведения кнопки.
См. Pen 8-bit CSS Hovers от tstoik (@tstoik) на CodePen.
Анимированные кнопки наведения SVG
Многим людям понравились кнопки, которые я сделал для своего веб-сайта, поэтому я собрал CodePen и добавил комментарии. Это чистая реализация некоторых кнопок SVG в HTML / CSS с классным эффектом наведения.Цвета и формы могут быть изменены в соответствии с вашими потребностями.
Контейнеры для ящиков / кнопок
HTML / CSS окна и эффекты наведения курсора на кнопки.
Кнопка Исследовать
Просто этакий экспериментальный кнопочный переход.
См. Кнопку Pen Button Explore от vanderlanth (@vanderlanth) на CodePen.
Состояния наведения кнопки
Эффектные CSS состояния наведения для кнопки.
Кнопка анимации
Практика анимации семи кнопок beant на основе фонов CSS.
См. Кнопку Pen Animation Button от lichin-lin (@ lichin-lin) на CodePen.
Кнопка OK CSS
CSS-эффект наведения курсора на значки анимации.
См. Кнопку CSS Pen OK от fixcl (@fixcl) на CodePen.
Кнопка Cool Beans 60 кадров в секунду
Мы можем легко сделать наши анимированные кнопки более производительными. Используйте трансформации и прозрачность только для анимации. Затем используйте «will-change: transform;» чтобы браузер знал, какие анимации ждут впереди.
Эксперимент с анимацией кнопок
Еще одно быстрое перо с анимацией кнопок, основанное на понравившейся мне публикации на Dribbble Даниэля Джеча.
Игровая кнопка с эффектом наведения
Кнопка, которую я создал для веб-сайта игры, полосы скользят слева направо при наведении курсора.
Цветные кнопки CSS
Коллекция различных типов кнопок CSS разного цвета.
Коллекция эффектов при наведении курсора
Несколько примеров ярких эффектов наведения кнопки. В настоящее время обновляю эту ручку. Работа в процессе…
Кнопка Blobs
Изначально я нашел эту кнопку на этом сайте — https: // isl.co / и воссоздал его.
См. Кнопку Pen Blobs автора suez (@suez) на CodePen.
Кнопка анимации CSS
Аккуратный и простой эффект наведения курсора мыши на кнопку.
Пуговицы наполовину полнее
Мне очень понравились кнопки в этом посте на Behance, поэтому я хотел попробовать сделать их для своего сайта. Они крутые злые.
Контактная кнопка
Контактная кнопка от Dribbble снята с использованием только CSS.
См. Кнопку контакта с пером от ajerez (@ajerez) на CodePen.
Простая кнопка наведения
Простой многослойный эффект наведения тени на кнопку.
Эффекты при наведении курсора на кнопку
Некоторые эффекты наведения кнопки с использованием псевдоэлементов и границ.
Анимация контура кнопки при наведении курсора
На основе кнопок «Подробнее», которые можно найти здесь: http://kenjiendo.com/news/
Эффект наведения кнопки анимации
Стиль наведения кнопок CSS, вдохновленный Pokemon GO, создан для практики.
Кнопки Ghost в стиле Star Trek LCARS
В одном из наших последних проектов с местной фирмой по информационной безопасности мы выбрали техническую тему.Эти кнопки вдохновлены компьютерным интерфейсом из «Звездного пути» с небольшими добавленными эффектами перехода при наведении курсора.
Анимированные кнопки CSS3
Экспериментальные кнопки CSS от Designify.me
Интерактивные кнопки CSS
Вдохновение для новых способов создания интерактивных кнопок с использованием линейных градиентов, теней блоков и псевдоклассов!
Концепция анимированной кнопки-призрака с градиентом
Кнопка призрак. Анимированные градиентные границы и текст. Прозрачный фон.CSS анимация рисования линий. Обрезка кадра. Нет SVG. Чистый CSS.
Слайд-текст при наведении курсора
Это простой пример анимации простой кнопки.
Пузырьковый эффект кнопки
Эффект зависания с использованием трюков.
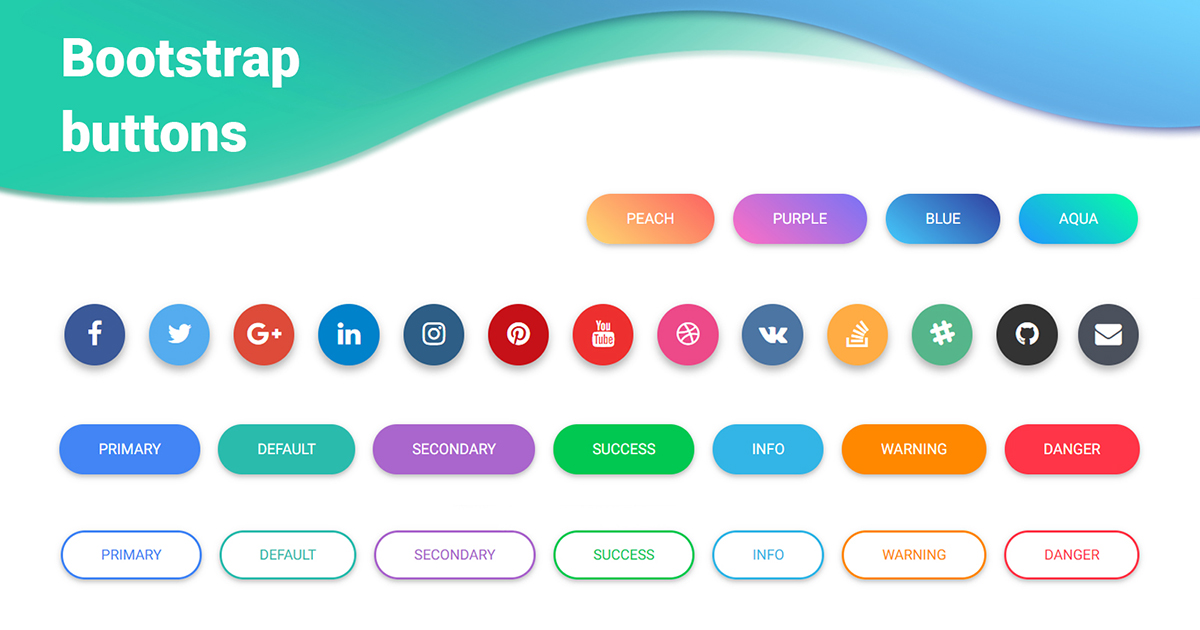
Украсить кнопки HTML с помощью CSS и Bootstrap
Как создавать кнопки HTML?На веб-страницах кнопки обычно используются в формах для отправки данных.
Кнопки HTML также используются как отдельные элементы, например для навигации (следующий, предыдущий) и т. д. на веб-сайтах.
Кнопка может быть создана в HTML двумя способами:
С помощью тега кнопки
Вот как вы можете создать простую кнопку с помощью тега
|
С помощью тега ввода
Вы можете создавать кнопки для HTML-форм с помощью тега и указывать тип, например:
|
Также:
<тип входа = «значение« сброса »=« сброс по умолчанию »> |
Стилизация кнопок HTML
Целью данного руководства не является объяснение того, как создавать кнопки и где их использовать.В этом уроке я покажу вам стилизацию кнопок с помощью последней версии Bootstrap, которая использует CSS. Также я покажу вам демонстрации создания и стилизации кнопок с помощью свойств CSS.
Создание кнопок HTML с помощью пользовательского CSSВ следующем примере тег
