Как написать текст для лендинга
Лендинг рекламирует товары и побуждает клиента решиться на целевое действие. Это может быть и подписка на канал, и заказ услуги, и скачивание интересного материала или что-то другое. Делает он это с помощью иллюстраций, графиков и текста. Информация, которая размещена на посадочной странице в виде слов, как и другие элементы, работает на снятие возражений у посетителя и привлечение внимания. Текст для landing page всегда продающий. Он отличается от обычной статьи и имеет свою специфику.
Специфика статей
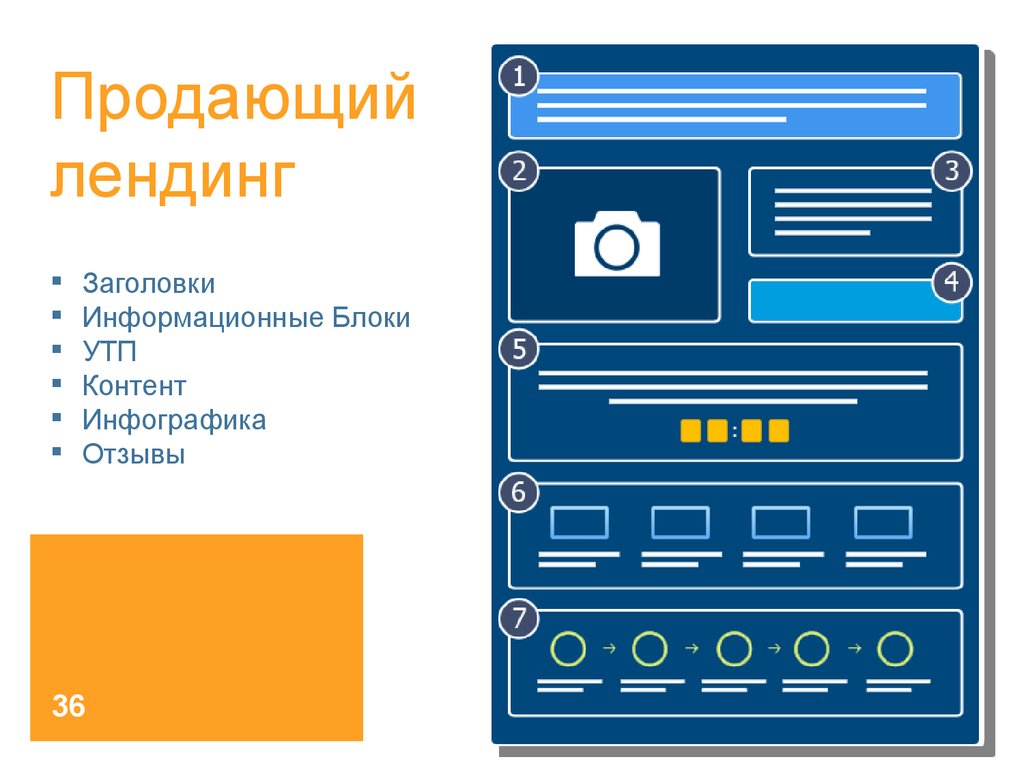
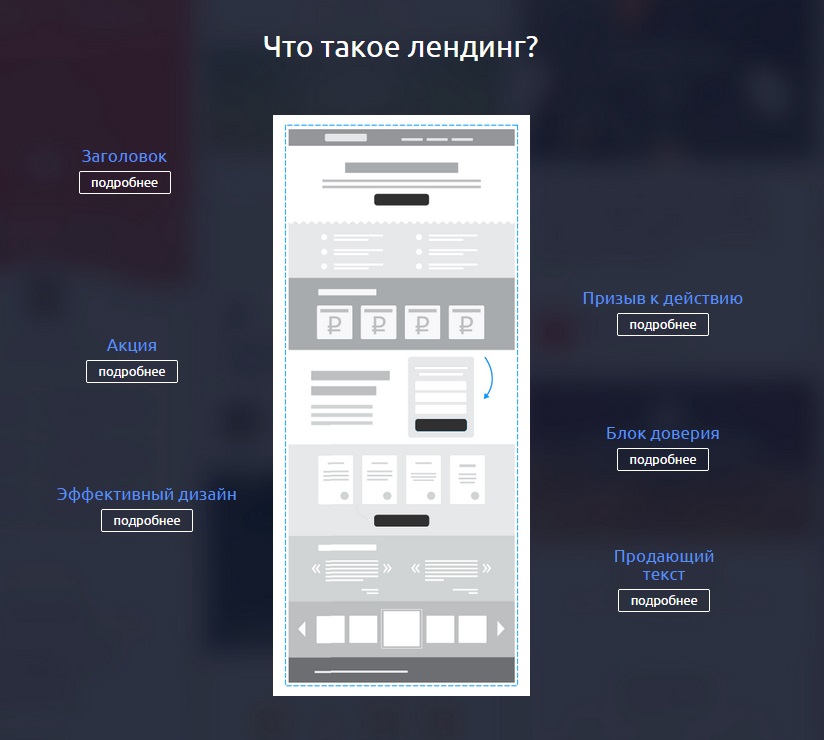
Landing тексты отличаются от информационных статей, релизов и карточек товаров структурой и набором обязательных элементов. На продающей странице всегда есть:
- оффер – главное уникальное предложение, которое дают вначале статьи. Им приковывают внимание клиента и рассказывают, чем товар или услуга разительно отличаются от других похожих;
- лид-абзац – вступление, вводящее в курс дела;
- блок с преимуществами предложения относительно других;
- блок с выгодами заказчика – подробное описание того, что он получит при целевом действии и что это ему сулит;
- дополнительная информация, которая нужна для лучшего вовлечения читателя.

- обоснование цены, если продукт имеет завышенную стоимость. Клиенту нужно рассказать, за что он платит, и почему это выгодно;
- блок с отзывами прошлых клиентов. Комментарии больше влияют на нового посетителя, чем сотня слов-описаний услуги. Удачный опыт предшественников подвигает на действие.
В зависимости от типа продвигаемого продукта landing может содержать только часть блоков, и они меняются местами. Но продающий текст – это все равно структура и убеждение читателя, формат проверен десятилетиями.
Четыре шага для создания одностраничника:
Зарегистрируйтесь на платформе Nethouse
Выберите один из шаблонов для лендинга
Добавьте блоки, наполните их контентом
Подключите домен, запустите рекламу
Оптимальная длина
На одностраничном сайте средней длины сложно уместить много текстовой информации. Поэтому заказать текст для лендинга в килознаках, как это делается для информационных статей, проблематично.
Поэтому заказать текст для лендинга в килознаках, как это делается для информационных статей, проблематично.
Для каждого одностраничника оптимальная длина текстовой информации своя. И она зависит от нескольких факторов:
- подготовленность аудитории. Те, кто впервые знакомится с предложением, хотят прочитать о нем все вплоть до инструкции. Если клиент плохо разбирается в услуге или не понимает, зачем она ему, его придется долго убеждать в выгодах. Для тех, кто хорошо знает тему, и целенаправленно пришел на сайт, онлайн-текст может содержать только главные тезисы преимуществ и выгод;
- тип аудитории. Студенты быстрее принимают решение, чем осторожные пенсионеры. Им требуются статьи разной длины;
- есть ли о продукте информация, которую не скучно читать.

Оптимальная длина зависит от типа аудитории и товара, который продвигается. Лучший способ узнать, какая подходит – тестировать лендинги.
База знаний
Один текст или несколько?
Один лендинг – один текст. Если предложение подходит для бизнесменов и студентов – нужно делать две посадочные страницы.
Все потому, что для разных посетителей нужны различные аргументы. То, о чем с удовольствием почитает предприниматель, неинтересно ученику филфака. Объединять информацию для разных аудиторий на одном лендинге опасно – можно упустить всех клиентов.
То, о чем с удовольствием почитает предприниматель, неинтересно ученику филфака. Объединять информацию для разных аудиторий на одном лендинге опасно – можно упустить всех клиентов.
Лендинги для Вконтакте | База знаний
Открыть статью в новом окне ↗
ВК-Лендинг позволяет эффективно и с высокой конверсией собирать подписчиков и автоматически включать их в воронку. Эти лендинги находятся внутри социальный сети, в приложении. Пользователю не придется уходить из ВК или заполнять дополнительные формы, чтобы подписаться на вашу рассылку или бота.
При нажатии кнопки на лендинге пользователь попадает в бота или авторассылку, которую вы выбрали в настройках.
Видео описывающие для чего нужен ВК-леднинг:
Сравнение пути подписчика с другими мессенджерами:
Создание ВК-лендинга
1. Перейдите в раздел «Инструменты роста» и нажмите на кнопку
Перейдите в раздел «Инструменты роста» и нажмите на кнопку
«Новый VK лендинг»
2. Напишите название ВК-лендинга. Оно будет отображаться только внутри BotHelp, так что пишите его для себя.
3. Выберите страницу, к которой вы хотите подключить лендинг. Как подключить саму страницу к BotHelp, можете почитать тут.
4. Введите метку, которая будет присвоена всем, кто подпишется по этому лендингу. В будущем вы сможете отфильтровать этих подписчиков и сделать по ним рассылку.
5. Загрузите изображение, которое станет баннером на странице. Не рекомендуем загружать слишком высокие картинки. Рекомендованный размер изображения 1200х300px.
6. Напишите заголовок лендинга, он отобразится жирным шрифтом.
7. Напишите описание. Не рекомендуем писать слишком длинные описания, желательно чтобы весь лендинг помещался на 1-2 экрана мобильного. Если вы напишите слишком много текста, лендинг может отображаться некорректно.
Если вы напишите слишком много текста, лендинг может отображаться некорректно.
8. Напишите название для кнопки, кликая на которую пользователь станет вашим подписчиком.
9. Выберите бота или авторассылку, которые запустятся после того, как пользователь кликнет на кнопку.
Расширенные настройки
Вы можете запросить email или телефон прямо на лендинге. Но если подписчик не заполнит эти поля, он не сможет нажать на кнопку подписки. Поэтому рекомендуем спрашивать эти данные через вопрос внутри бота, в этом случае конверсия обычно выше
Номер телефона требуется вводить через знак «+» в международном формате. Валидатор не пропустит пробелы, скобки и другие знаки в номере. Допустимое кол-во цифр от 7 до 15
Можно добавить ВК пиксель
Отслеживать подписку на лендинг через гугл аналитику или яндекс метрику
Также можете выбрать, какой из лендингов будет отображаться в меню в группе ВК.
 Хотя бы один должен отображаться обязательно.
Хотя бы один должен отображаться обязательно.
Пример готового ВК-лендинга
Видеоинструкция:
Подключение приложения
После того как лэндинг создан, сохраните изменения и подключите к вашему сообществу. Для этого:
1. Нажмите на кнопку «Подключить приложение»
2. Выберите сообщество, к которому вы хотите подключить приложение лендинга и нажмите «Добавить»
Настройка приложения
Перейдите в настройки группы, найдите приложение «Рассылки и чат-боты от BotHelp» в списке подключенных приложений и нажмите на ссылку «Изменить»
1. Доступность
Измените доступность приложения. Оно должно быть доступно всем пользователям. Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
Иначе пользователи, просто не смогут зайти на ваш лэндинг, а отобразится стандартная заглушка.
2. Сниппет
Выберите сниппет (кнопку) приложения. Доступно несколько вариантов.
3. Название
Изменить название приложения. Обратите внимание что это будет название для всех ВК-лендингов созданных на BH для этой группы.
Не забудьте сохранить настройки.
Видимость
Если вы хотите, чтобы этот лендинг отображался в меню сообщества, необходимо зайти в Настройки меню и добавить ссылку на ваш Вк лендинг
Здесь вы можете загрузить обложку для лендинга (размер 376х256px)
Ввести название и добавить ссылку. Вы можете добавить несколько лендингов BH в меню сообщества.
Если у вас остались вопросы по лендингу или если у вас что-то не работает, поищите ответ в этой статье →
_____________
После создания лендинга вы можете настроить рекламу на этот лендинг и набрать своих первых подписчиков.
Если у вас уже есть подписчики, вы можете их импортировать.
Шаг 4. Настраиваем рекламу →
Если вы не нашли ответ на свой вопрос, задайте его нам в чате внутри кабинета либо напишите на [email protected] 😃
Чтобы зарегистрироваться на платформе BotHelp, нажмите кнопку ниже:
15 Примеры формы целевой страницы и рекомендации на 2022 год
Хорошая целевая страница выполняет две задачи. Во-первых, он должен вдохновлять посетителей на конверсию прямо на месте. И, в противном случае, он должен генерировать какой-то вторичный лид, который вы можете развивать дальше в процессе покупки.
Если целевая страница не выполняет ничего из вышеперечисленного, она не выполняет свою работу.
К сожалению, одним из самых больших препятствий для конверсий на целевых страницах являются эти надоедливые формы. Овладейте искусством дизайна формы целевой страницы, и вы увидите мгновенный рост конверсии. И чтобы помочь вам в этом, у нас есть 15 лучших практик и примеров форм целевых страниц, на которых стоит поучиться сегодня.
Мы снова и снова видим, как многоэтапные формы превосходят одноэтапные версии. Мы протестировали это в разных отраслях и формах для разных типов конверсии. Цифры говорят нам о том, что люди находят многошаговые формы менее пугающими, что увеличивает число пользователей, которые начинают их заполнять, и число тех, кто их заполняет.
Мы не единственные, кто видел такие результаты. Цифровая служба правительства Великобритании (среди прочих) также обнаружила, что многоэтапные формы обеспечивают лучший опыт и самые высокие коэффициенты конверсии. И, увидев аналогичные результаты в подавляющем большинстве наших собственных тестов, мы решили, что пришло время создать платформу, которая упрощает многоэтапное проектирование форм.
#2: Краткие формы для вторичных конверсий
Как правило, вы должны придерживаться кратких форм для вторичных конверсий. Основные действия, такие как регистрация по электронной почте, общие запросы и поиск, должны быть максимально быстрыми и простыми для пользователей.
В приведенном выше примере вы можете видеть, что ActiveCampaign придерживается дизайна формы с двумя полями для своего бесплатного пробного CTA. Затем пользователи попадают прямо на панель инструментов, чтобы начать работу с бесплатной пробной версией — без возни.
#3: Более длинные формы для первичных конверсий
Как только пользователи станут более привержены вашему предложению, они будут готовы больше работать для конверсий. На самом деле, они часто ожидают, и хотят, чтобы предоставил больше информации о ваших формах.
Bluehost выбирает знакомый дизайн формы для пользователей, которые решили зарегистрироваться с доменным именем, которое у них уже есть.
Например, пользователи ActiveCampaign понимают, что им придется предоставить платежные реквизиты, чтобы начать использовать полную версию инструмента. Точно так же посетители в отпуске рассчитывают заполнить всю необходимую информацию, когда что-то бронируют. Они хотят на свое имя, полностью зарезервированное без ошибок.
Они хотят на свое имя, полностью зарезервированное без ошибок.
Еще раз, используйте многоэтапные формы, чтобы сделать процесс более интуитивно понятным, и внедрите индикатор выполнения, чтобы показать пользователям, как они продвигаются.
#4: спрячьте главные формы за кнопками CTA
Не забрасывайте пользователей формами, как только они переходят на вашу страницу. Позвольте вашему основному действию call-t0 творить свое волшебство без перерыва и спрячьте формы ваших героев за этой кнопкой CTA.
№ 5: Используйте инструмент аналитики форм
Единственный способ узнать, работают ли формы вашей целевой страницы, — это использовать данные. С помощью Google Analytics вы можете увидеть, сколько людей не заполнили ваши формы, но вы не сможете выяснить , почему . Так что приобретите себе специальный инструмент аналитики форм, который покажет вам, с какими областями у людей возникают проблемы и что нужно исправить.
Дополнительные рекомендации можно найти в других наших любимых инструментах аналитики форм.
Один из важнейших принципов дизайна форм — удалить все ненужные поля. Но что происходит, когда у пользователей возникают проблемы с полем, которое предоставляет важные данные для вашего процесса взращивания потенциальных клиентов?
В таких случаях попробуйте изменить дизайн формы, прежде чем начинать вытаскивать важные поля. Вы можете решить проблему, просто переформулировав метки или переключившись на многошаговый формат. В приведенном выше примере более короткая форма на самом деле работала на хуже, чем на , чем исходная версия, но изменение меток полей повысило конверсию почти на 20 %.
#7: Создавайте стимулы
Чем длиннее ваши формы, тем больше стимулов потребуется пользователям для их заполнения. Именно здесь ваша целевая страница должна сиять и вдохновлять пользователей на действия. Каким бы хорошим ни был дизайн ваших форм, нулевой стимул означает, что у пользователей мало причин начинать их заполнять, не говоря уже о том, чтобы завершать их.
В формах целевых страниц призывы к действию, окружающие их, вероятно, являются наиболее важной частью этого. Однако остальная часть вашей целевой страницы становится все более важной, поскольку пользователи прокручивают страницу дальше вниз.
Советы по созданию копии целевой страницы можно найти в нашей статье «101 совет по оптимизации целевой страницы». Однако сначала пришло время поговорить об этих призывах к действию.
#8: призывы к действию — «Я хочу…»
Наш следующий совет изначально был опубликован в этой статье Маркусом, но его стоит повторить. Если вам нужен простой шаблон для создания призывов к действию, которые конвертируют, спросите себя, чего на самом деле хочет ваша аудитория, и закончите предложение «Я хочу…».
В приведенном выше примере компания Unbounce решила, что ее целевые клиенты хотят быстро создавать целевые страницы и повышать конверсию. Оттуда копия целевой страницы в значительной степени пишется сама собой, и Unbounce только изменил одно и то же сообщение за последние годы.
Добейтесь своих маркетинговых целей.
Наше последнее предприятие, TrueNorth, является единственной платформой маркетинговой стратегии для проектирования, планирования и отслеживания вашего маркетинга под одной крышей.
Посетите TrueNorth
Макеты с одним столбцом важны по ряду причин. Прежде всего, их легче интерпретировать пользователям, и они выглядят менее пугающе. Несмотря на то, что ни один из дизайнов форм не выглядит привлекательным, вы можете видеть, что первый пример намного удобнее для пользователя, чем второй.
Помимо визуальной компоновки, дизайн с одной колонкой намного проще сделать удобным для мобильных устройств. Что подводит нас к следующему пункту.
Разработка форм для мобильных устройств — это гораздо больше, чем их адаптивность (хотя это хорошее место для начала).
Во-первых, используйте правильную разметку HTML5, чтобы пользовательские клавиатуры отображались в правильном формате для ввода телефонных номеров, адресов электронной почты и других типов ввода. Кроме того, максимально используйте мобильные функции, такие как камеры, геолокация и сенсорные экраны.
Кроме того, максимально используйте мобильные функции, такие как камеры, геолокация и сенсорные экраны.
Например, попросив пользователей сфотографировать свою карту, а не вводить ее данные, можно значительно уменьшить трения.
#11: Используйте контраст для полного эффекта
Большинство дизайнов форм не могут добиться максимального эффекта от контраста. Помимо помощи пользователям в навигации по форме, правильное использование контраста может уменьшить потенциальное отвлечение от других элементов на странице.
Смелый сине-белый дизайн подписки на бесплатную пробную версию Salesforce — не самая красивая форма, которую вы когда-либо видели, но она не позволяет ничему другому завладеть вниманием.
Контраст — еще один важный фактор при оптимизации форм для мобильных устройств. Помните, что люди могут находиться на улице или в ярко освещенных местах, что делает малоконтрастные дизайны почти невозможными для использования.
#12: Сокращение набора текста
Одним из наиболее важных факторов оптимизации формы является снижение необходимости ввода текста пользователями. Кнопки с изображениями, ползунки и другие сенсорные элементы значительно упрощают процесс заполнения форм для пользователей, особенно для пользователей мобильных устройств.
Кнопки с изображениями, ползунки и другие сенсорные элементы значительно упрощают процесс заполнения форм для пользователей, особенно для пользователей мобильных устройств.
Не просите людей повторно вводить свои пароли, адреса электронной почты или другую информацию. Кроме того, включите автозаполнение в браузере, чтобы пользователям не приходилось вводить одну и ту же старую информацию каждый раз, когда они используют форму.
#13: Будьте проще при проверке
Проверка формы — сложная вещь. Хорошо иметь его, если он помогает пользователям правильно заполнять ваши формы с первого раза; не так здорово, если это усложняет представление, чем необходимо.
Прежде всего, вам нужно будет использовать проверку для предотвращения атак на сервер и вредоносного кода. Однако вы можете делать все это в фоновом режиме, вне поля зрения пользователей.
Если вы используете проверку, чтобы помочь пользователям успешно отправлять формы, убедитесь, что она встроена и обеспечивает обратную связь по мере ввода. Кроме того, не делайте это слишком строгим, чтобы набор +44 вместо 0 для телефонных номеров вызывал проблемы.
Кроме того, не делайте это слишком строгим, чтобы набор +44 вместо 0 для телефонных номеров вызывал проблемы.
Помните, что цель не в том, чтобы предотвратить отправку форм; это поможет пользователям выполнить их успешно с первого раза.
#14: Забудьте о CAPTCHA, есть лучшие подходы
Одна вещь, которую я ненавижу до сих пор использовать для защиты от спама, — это CAPTCHA. Это не вина ваших пользователей, если вы не можете придумать лучшую систему защиты от спама — так что не наказывайте их этими ужасными вещами.
Как я уже сказал, вы можете использовать скрытую проверку, чтобы исключить спам. Обычный трюк — использовать скрытые поля, которые будут заполнять спам-боты (но пользователи — нет), а затем блокировать отправку с заполненным скрытым полем.
Не видно CAPTCHA.
#15: Знайте, куда направить пользователей в следующий раз
Одна из наиболее распространенных ошибок при проектировании форм, которую я вижу, — отсутствие мысли о том, куда направить пользователей в следующий раз. Это нормально, если ваша форма использует AJAX для всплывающих окон и исчезновения после отправки, но вы действительно хотите, чтобы пользователи оставались на той же странице?
Это нормально, если ваша форма использует AJAX для всплывающих окон и исчезновения после отправки, но вы действительно хотите, чтобы пользователи оставались на той же странице?
Если да, то отлично, работа сделана.
В противном случае вам нужно быть немного более стратегическим в отношении того, куда вы будете отправлять их дальше. Вам нужно, чтобы пользователи подтвердили регистрацию своей учетной записи, начали работу с бесплатной демо-версией или попытались как можно скорее перевести их на следующую конверсию?
Выбирайте с умом и поддерживайте удобство работы с пользователем.
Создавайте более совершенные формы уже сегодня
Если вы хотите повысить конверсию из собственных форм целевых страниц, ознакомьтесь с некоторыми рекомендациями по созданию форм. Они создаются с нуля с использованием лучших практик форм и результатов пользовательского тестирования. В противном случае вы можете ознакомиться с другой нашей статьей, предлагающей еще больше рекомендаций по дизайну форм и советов по UX.
7 Примеры и советы по привлечению целевых страниц для привлечения потенциальных клиентов
Если вы используете целевые страницы в своих кампаниях по привлечению потенциальных клиентов, вы уже знаете, что первое впечатление имеет значение.
Если вам не удастся произвести впечатление на вашу аудиторию в первые секунды после входа на ваш сайт, у вас, скорее всего, не будет второго шанса вернуть их.
Но как произвести хорошее впечатление с помощью целевой страницы? И, что более важно, как вы гарантируете, что ваша целевая страница обеспечивает положительный опыт и превращает ваших посетителей в потенциальных клиентов? Это то, что вы узнаете в этом руководстве.
Мы выбрали семь высокоэффективных целевых страниц для лидогенерации и выделили, что делает их такими эффективными. Мы также добавили четыре дополнительных совета, которые помогут вам создать целевые страницы с высокой конверсией.
Начнем!
Знаете ли вы? Вы можете начать кампанию по привлечению потенциальных клиентов за считанные минуты с помощью Конструктора веб-сайтов GetResponse. Он поставляется с множеством бесплатных шаблонов, оптимизированных для мобильных устройств, и легко синхронизируется со всеми нашими решениями для лидогенерации.
Он поставляется с множеством бесплатных шаблонов, оптимизированных для мобильных устройств, и легко синхронизируется со всеми нашими решениями для лидогенерации.
7 Lead generation landing pages to learn from
- KlientBoost
- Integrify
- FireEye
- Promo
- Open Mile
- Julia Morgan Ballroom
- GetResponse
Lead generation landing page #1: KlientBoost
KlientBoost lead capture страницу с минимальной личной информацией.Первая целевая страница генерации лидов в нашем списке — это простая, эстетически приятная страница от KlientBoost.
С самого начала несколько частей этой целевой страницы стали *популярными*. Они не только создали собственную графику для своего лид-магнита, но и создали тему вокруг бесплатного руководства, которая делает его веселым и интересным. .
Тоже просто. Текста не так много, а сильный заголовок сообщает любому, кто попадет на страницу, о выгоде, которую он получит — бесплатное 25-страничное руководство по повышению эффективности своей работы в AdWords.
Еще одна особенность этой целевой страницы, которая не очевидна на нашем снимке экрана, — это скорость загрузки. Потенциальные клиенты не будут ждать медленной загрузки страниц, поэтому скорость загрузки KlientBoost менее 2 секунд выбивает его из парка.
Однако лучшая часть этой целевой страницы — призыв к действию (CTA). Посмотрите, как это просто:
Простая форма и призыв к действию от KlientBoost.Вместо того, чтобы запрашивать у потенциального лида кучу информации, KlientBoost запрашивает один элемент: адрес электронной почты. Это не только сводит к минимуму трения в процессе лидогенерации, но также подчеркивает (еще раз), что руководство бесплатно.
Уроки, которые можно украсть из этого примера:
- Не запрашивайте в регистрационной форме больше, чем нужно.
- Немедленно сообщите о своих преимуществах.
- Если вы раздаете информацию бесплатно, используйте это как аргумент в пользу продажи!
Целевая страница генерации лидов №2: Integrify
Подробная целевая страница от Integrify. Программное обеспечение
Программное обеспечениеIntegrify ориентировано на предприятия, которые хотят создавать автоматизированные настраиваемые рабочие процессы.
На своей целевой странице они предлагают бесплатную демоверсию в качестве лид-магнита. Это объясняет, почему они запрашивают более подробную информацию (имя, фамилию, название компании), а не просто адрес электронной почты.
Однако это стратегически. Когда лид демонстрирует продукт, команда по продажам и маркетингу будет иметь доступ к его имени и компании, в которой он работает, чтобы они могли персонализировать дальнейшее общение.
Копия тоже супер смарт. Integrify уверяет их, что им не нужно знать, как кодировать, чтобы создавать свои собственные умные формы.
Говоря потенциальным клиентам, что продукт «выявит узкие места и устранит задержки», они подчеркивают ценность своего продукта. Однако, если мы прокрутим целевую страницу немного дальше, мы достигнем лучшей части:
Видео отзыв от клиента Integrify.
То, что Integrify сделал здесь, очень умно — они объединили социальное доказательство и видео о том, как работает инструмент, в одном разделе целевой страницы. Если лид заинтересован в продукте, но не совсем в том, как он работает, все, что ему нужно сделать, — это прокрутить целевую страницу ниже сгиба.
Там они увидят видео с текущим клиентом, объясняющим, как именно этот инструмент повысил ценность их бизнеса.
Эту комбинацию можно украсть для собственных целевых страниц. Это не только рисует ваш продукт в положительном свете, но и придает человеческое лицо счастливому покупателю 😀
Уроки, которые можно украсть из этого примера:
- Используйте краткий текст, чтобы увеличить 2-3 основных преимущества вашего продукта/услуги.
- Видео может выступать в качестве социального доказательства и добавлять к нему человеческий фактор, который делает ваш продукт/услугу более привлекательным для потенциальных клиентов.
Узнайте, как Алекс Терье, джазовый музыкант и учитель музыки, достиг 19 % подписки по электронной почте на своих целевых страницах с помощью GetResponse.
Целевая страница генерации лидов №3: FireEye
Целевая страница FireEye.Эта целевая страница от FireEye рассказывает историю: хотя бренды подвержены риску кибератак, вы можете защитить себя.
Если вы продаете такой серьезный продукт, как безопасность, ваш дизайн и сообщение должны отражать это. Вот почему целевая страница официального документа FireEye работает.
Вот что вы можете украсть с этой целевой страницы: минимализм.
Тема кибербезопасности действительно сложна, слишком сложна, чтобы объяснить ее в паре абзацев на целевой странице. Тем не менее, FireEye взяла три важные части своего официального документа и превратила их в краткие пункты.
Таким образом, потенциальный клиент может быть уверен, что в официальном документе будут даны ответы на некоторые из наиболее насущных его вопросов о кибербезопасности.
Форма загрузки также запрашивает имя потенциального клиента, сведения о компании и количество сотрудников. Таким образом, FireEye может легко персонализировать общение после загрузки официального документа.
Таким образом, FireEye может легко персонализировать общение после загрузки официального документа.
Уроки, которые можно украсть из этого примера:
- Если вы продаете серьезный продукт, убедитесь, что ваш текст и тон отражают это.
- Если ваш продукт/услуга сложный, разбейте его основные характеристики на краткие пункты, чтобы людям было легче его усвоить.
Ваши целевые страницы должны быть удобными для мобильных устройств — как и промо. Инструмент помогает компаниям легко создавать красивые видеоролики, поэтому неудивительно, что их целевая страница продвигает красивые видеоролики.
Но если копнуть глубже, то можно обнаружить небольшие штрихи, которые выделяют эту целевую страницу. Видео настроено на автоматическое воспроизведение, поэтому потенциальный лид сразу же видит, что он может создать для своего бизнеса, как только попадает на страницу.
Неброские добавления логотипов Instagram и Facebook также подчеркивают уникальное торговое предложение Promo — продукт идеально подходит для создания видеороликов для платформ социальных сетей. И, наконец, четкий призыв к действию, который выделяется, потому что это единственная часть страницы светло-голубого цвета.
И, наконец, четкий призыв к действию, который выделяется, потому что это единственная часть страницы светло-голубого цвета.
Урок здесь? Сделайте так, чтобы немедленно клиентов стало ясно, в чем заключается ваше уникальное торговое предложение (УТП), и, если сможете, подчеркните его, используя собственные продукты.
Уроки, которые можно украсть из этого примера:
- Использование УТП на целевой странице — это простой способ повысить ценность вашего продукта и показать потенциальным клиентам, как он работает.
- Всегда…. Всегда… проверяйте, работает ли ваша целевая страница на мобильных устройствах.
Целевая страница генерации лидов № 5: Open Mile
Целевая страница Open Mile с яркой кнопкой CTA.Open Mile — отличный пример того, как исправить целевую страницу, которая… работала не так хорошо.
Хотя целевая страница выше теперь приносит тонну потенциальных клиентов для грузовой компании, так было не всегда. Вот как раньше выглядела целевая страница:
Вот как раньше выглядела целевая страница:
Здесь много чего происходит. Есть много разных цветов, и неясно, чего Open Mile хочет от клиента. Они хотят, чтобы клиент говорил с ними? Получить цитату? Сделать запрос? Это слишком.
Изменив шапку и добавив смелый и четкий призыв к действию, компания Open Mile увеличила количество потенциальных клиентов на 232%.
Уроки здесь легко украсть:
- Не используйте отвлекающие изображения и цвета. Используйте смелые призывы к действию и дайте понять, что вы хотите, чтобы ваш лид делал.
- Сделайте свое ценностное предложение ясным.
Это мастер-класс о том, как несколько простых изменений на целевой странице могут повысить эффективность генерации лидов.
Целевая страница привлечения потенциальных клиентов № 6: Бальный зал Джулии Морган
Для владельцев малого бизнеса и тех, кто работает в сфере гостеприимства, иногда бывает сложно донести свое ценностное предложение на целевой странице.
Бальный зал Джулии Морган в Сан-Франциско преодолевает эту проблему на своей целевой странице, используя простой стильный дизайн, который подчеркивает, почему клиенты должны выбрать именно это место.
Рассказав потенциальному клиенту, в чем он лучше всего — эксклюзивные свадьбы — и сразу подчеркнув, что его персонал позаботится обо всех деталях, становится ясно, кто его целевой клиент: потрясенные новобрачные.
Если лид попадает в эту категорию, его глаза увидят соседний призыв к действию «Забронировать сейчас», который запрашивает простые детали, такие как номера гостей и дата свадьбы.
Однако, если лид нуждается в большей убедительности, он может прокрутить вниз и перейти к лучшей части целевой страницы: ее социальному доказательству. Это место рассказывает о своих прошлых гостях, от бывших президентов США до иностранных высокопоставленных лиц, чтобы доказать, что это место является тем, чем оно себя называет — желанным.
Из этого примера можно извлечь один простой урок:
- Знайте, кто ваша целевая аудитория, и не стесняйтесь создавать тексты, которые обращаются непосредственно к ней.

Целевая страница генерации лидов №7: GetResponse
Конечно, GetResponse предлагает инструменты для привлечения потенциальных клиентов, и это делает меня немного предвзятым. Но выслушайте меня.
В первую очередь — я маркетолог. Работа моей команды состоит в том, чтобы обучать нашу аудиторию, а также привлекать потенциальных клиентов. Вот почему у нас есть достаточный опыт лидогенерации и данных, подтверждающих это.
Вот пример одной из наших целевых страниц для привлечения потенциальных клиентов, которую мы создали для нашей предыдущей праздничной маркетинговой кампании.
Пример целевой страницы для генерации лидов от GetResponse.Эта целевая страница привлекла почти 1000 потенциальных клиентов с коэффициентом конверсии более 24%.
И мы даже добились того, что коэффициент конверсии достиг почти 60% с тем же шаблоном целевой страницы, когда мы локализовали его для других рынков (немецкого, польского, испанского).
Так почему же это сработало?
Это очень просто. Заголовок и отдельный абзац говорят все. Вы можете отсканировать его, и менее чем за 5 секунд вы узнаете, подходит ли вам это предложение. И нет необходимости прокручивать вверх или вниз — все помещается на одном экране!
Заголовок и отдельный абзац говорят все. Вы можете отсканировать его, и менее чем за 5 секунд вы узнаете, подходит ли вам это предложение. И нет необходимости прокручивать вверх или вниз — все помещается на одном экране!
Кроме того, изображение на обложке делает контрольный список более похожим на физический продукт. Они, как правило, кажутся чем-то более ценным, чем простой файл PDF. Что в нашем случае имело большой смысл, потому что мы разработали электронную книгу так, чтобы ее можно было распечатать.
И последнее, но не менее важное: то, что сделало этот лидогенерирующий актив таким мощным, — это трафик, который мы привлекли к нему. Это не был какой-то холодный трафик, который пришел из одиночной рекламы. Это были люди, которые нажали на рекламу GetResponse (по электронной почте или платной за клик), перешли на нашу главную праздничную целевую страницу и только оттуда решили перейти по ссылке, чтобы получить доступ к электронной книге.
Вот что вы можете почерпнуть из этих примеров:
- Будьте максимально лаконичны, когда сложность не требуется
- Сделайте ваше предложение осязаемым и ценным (например, сделайте электронную книгу похожей на настоящую книгу)
- Тщательно выбирайте свою аудиторию
Как повысить коэффициент конверсии вашей целевой страницы
- Сделайте ваши целевые страницы удобными для просмотра
- Используйте отзывы и тематические исследования для повышения коэффициента конверсии
- Оптимизируйте свои целевые страницы для ранжирования в поисковых системах
- A/B-тестируйте свои регистрационные формы
1.
 Сделайте ваши целевые страницы для привлечения лидов удобными для просмотра
Сделайте ваши целевые страницы для привлечения лидов удобными для просмотраЕсть причина, по которой семь целевых страниц, которые мы показали, ускорили привлечение потенциальных клиентов. Они были простыми и говорили потенциальным клиентам именно то, что они хотели от них.
Золотое правило целевых страниц заключается в том, что предложение должно быть очевидным. Если потенциальный клиент попадает на вашу целевую страницу и в течение нескольких секунд не понимает, что вы предлагаете или что вы хотите, чтобы он сделал, он уйдет.
Поэтому сосредоточьтесь на том, чтобы сделать вашу страницу как можно более простой, чтобы потенциальные клиенты могли перемещаться по ней, заполнять форму или запрашивать расценки. Если вы добавите слишком много форм или страница будет слишком загромождена, это может повлиять на коэффициент конверсии.
Вот прекрасный пример:
Когда Пипу Лайе из CXL нужно было повысить коэффициент конверсии на целевой странице клиента, он решил создать более простую и короткую версию страницы. Вот до и после:
Вот до и после:
Лайя сказал, что его первым шагом было сжатие копии на странице и сокращение макета. Это увеличило число потенциальных клиентов на 21,5%, но он знал, что может сделать результаты еще лучше, поэтому продолжал упрощать. Он также:
- Удалены все ненужные поля формы
- Убраны большие изображения и сделано предложение более жирным
Вот как выглядели варианты:
Последний вариант, в котором использовались раскрывающиеся списки и простой призыв к действию, повысил уровень подписки на 44,7%.
Этот пример доказывает, что упрощение навигации по целевым страницам повышает коэффициент конверсии.
2. Используйте отзывы и тематические исследования для повышения коэффициента конверсии
Мы уже подчеркивали, насколько важны отзывы и социальное подтверждение в наших примерах, но тематические исследования также могут оказать сильное влияние на ваши коэффициенты конверсии.
Тематические исследования часто имеют больший вес, чем отзывы.
 Они разбирают, какие проблемы были у клиента и как продукт или услуга помогли им их преодолеть.
Они разбирают, какие проблемы были у клиента и как продукт или услуга помогли им их преодолеть.Кроме того, они дают потенциальным клиентам возможность проанализировать, как работает ваш продукт или услуга, без необходимости обращаться за демонстрацией или дополнительной информацией.
Компания, которая освоила использование тематических исследований на своих целевых страницах, называется Drift. Вот как выглядит целевая страница для одного из ее инструментов — диалогового маркетинга:
Простая целевая страница с формой в верхней части сгиба.Если мы прокрутим немного дальше, на целевой странице будет показано, что делает инструмент и как он может помочь бизнесу. Но затем мы добираемся до этого:
Избранный отзыв клиента на странице Drift.Это идеальный способ представить тематические исследования на целевой странице, потому что:
- Он мгновенно сообщает вам, какую выгоду текущий клиент получил от своего продукта: 4000 лидов и 1 миллион долларов дохода.

- Это показывает, что тематическое исследование касается реальной компании (RapidMiner) и показывает реального человека из этой компании (Том).
- Не перегружает страницу: если потенциальный клиент хочет прочитать больше, он может. Если они решат этого не делать, тематическое исследование останется скрытым.
Вы можете следовать тем же правилам, что и Drift, чтобы связать тематические исследования с реальными людьми, а также использовать его для социального доказательства.
Еще один способ использовать социальное доказательство — добавить каналы Twitter, Instagram и Facebook, чтобы показать, насколько счастливы ваши клиенты.
Например, добавление карточек Twitter на вашу целевую страницу — отличный способ показать, как сильно ваши клиенты любят ваш продукт с минимальными усилиями. Вот как это делает Airtable:
Целевая страница Airtable с отзывами клиентов из Twitter. ИсточникСамое приятное в такого рода отзывах то, что в отличие от текстовых блоков, которые вы добавляете на свой сайт, их невозможно подделать.
 Если потенциальный клиент хочет перепроверить, что отзыв является законным, все, что ему нужно сделать, это войти в Twitter 🐦
Если потенциальный клиент хочет перепроверить, что отзыв является законным, все, что ему нужно сделать, это войти в Twitter 🐦3. Оптимизируйте свои целевые страницы для ранжирования в поисковых системах
Несмотря на то, что целевые страницы связаны с маркетинговыми кампаниями и товарными предложениями, они должны быть оптимизированы для ранжирования в поисковых системах, таких как Google.
Существует множество изменений, которые вы можете внести в свои целевые страницы, чтобы обеспечить их высокий рейтинг в Google, например: описания, которые соответствуют полям поиска Google
- Он мгновенно сообщает вам, какую выгоду текущий клиент получил от своего продукта: 4000 лидов и 1 миллион долларов дохода.
- Оптимизация скорости загрузки вашей страницы
Возьмем второй пункт — хорошо структурированные URL-адреса.
Исследование Backlinko 11,8 млн результатов поиска Google выявило интересную тенденцию. Более короткие URL-адреса ранжируются лучше, чем более длинные:
Исследование показало, что чем короче ваш URL-адрес, тем легче его понять сканеру Google. Вы можете взять эту информацию и использовать ее для объединения ваших целевых страниц, чтобы Google знал, где их найти. Например, ваш URL может быть таким:
Вы можете взять эту информацию и использовать ее для объединения ваших целевых страниц, чтобы Google знал, где их найти. Например, ваш URL может быть таким:
www.mycompany.com
И вы только что создали лид-магнит, который показывает потенциальным клиентам способы управления деньгами. Вы можете создать целевую страницу с URL-адресом:
www.mycompany.com/lead-generation/money-management
Это создает «гнездо» для ваших целевых страниц, где текст внутри ваших целевых страниц и весь веб-сайт связаны с помощью подпапок. . Проще говоря, это помогает поисковым системам, таким как Google, понять, как расположены и организованы ваши целевые страницы, что облегчает их поиск.
Использование такого же уровня детализации заголовков и текста может принести положительные результаты в Google. Например, если у вас возникли проблемы с написанием заголовков или поиском правильных ключевых слов, начните использовать инструменты. Анализатор заголовков CoSchedule может помочь вам определить, какие заголовки будут высоко ранжироваться в Google и как их улучшить:
Планировщик ключевых слов Google может помочь вам найти правильные слова для повышения рейтинга ваших целевых страниц.
Наконечник: Если вы не знаете, как использовать планировщик ключевых слов, чтобы найти лучшие ключевые слова для ваших целевых страниц, ознакомьтесь с эпическим практическим руководством Ahrefs здесь .
4. A/B-тестирование ваших регистрационных форм
Пожалуй, самая важная часть вашей целевой страницы — это регистрационная форма.
Как и совет №2, чем проще ваша форма, тем лучше. Согласно последним данным GetResponse, сокращение количества полей в форме может повысить коэффициент конверсии. Мы обнаружили, что целевые страницы с большим количеством полей ввода постоянно демонстрируют более низкие средние показатели регистрации:
| Number of input fields in the landing page form | Average conversion rate |
|---|---|
| Two | 15.15% |
| Three | 17.5% |
| Four + | 13. 95% 95% |
Сообщение простое: если поле формы не нужно, выбросьте его. Спросите себя, нужен ли вам номер телефона или адрес лида, прежде чем добавлять это к форме.
Однако A/B-тестирование конверсий вашей целевой страницы выходит за рамки простого изменения количества полей формы. Небольшие хитрости, такие как удаление навигационных меню, могут повысить конверсию на 100%.
Затем идет кнопка призыва к действию и изображения.
Когда бывший президент Обама начал свою кампанию в 2007 году, мало кто знал, кто он такой. Его команда аналитиков, возглавляемая директором Дэном Сирокером, знала, что ключом к финансированию кампании является оптимизация конверсии целевых страниц.
Сирокер сказал, что кампания A/B тестировалась рано и часто. Одной из их первых целевых страниц была эта:
Затем команда провела A/B-тестирование двух элементов страницы: изображения и кнопки призыва к действию. Изображение варьировалось от семейного портрета до видео выступлений Обамы. Кампания также использовала различные кнопки CTA:
Изображение варьировалось от семейного портрета до видео выступлений Обамы. Кампания также использовала различные кнопки CTA:
В ходе A/B-тестирования команда нашла выигрышную комбинацию: фотографию Обамы с семьей с CTA «узнать больше».
Победивший вариант целевой страницы кампании Обамы 08.Сирокер говорит, что до того, как кампания запустила эксперимент, команда предпочитала видео с пометкой «sam’s video» для использования на целевой странице.
«Если бы мы не провели этот эксперимент, мы, скорее всего, использовали бы это видео на заставке», — говорит он. «Это было бы огромной ошибкой, поскольку оказалось, что все видео оказались хуже, чем все изображения».
Разбивка каждого A/B-тестирования кампанииВ целом, A/B-тестирование повысило уровень регистрации кампании на 40,6%. Сирокер говорит, что если принять во внимание повышение и добавить его к средней сумме пожертвования кампании, небольшие изменения превратятся в дополнительные 60 миллионов долларов пожертвований 🤑
Теперь я знаю, что ты не баллотируешься в президенты.
Но ключевой вывод из этого примера заключается в том, что A/B-тестирование копий и изображений может привести к огромной разнице в количестве конверсий. С помощью A/B-тестирования и использования результатов для внесения небольших изменений это может принести вам на тысяч больше дохода!
Теперь твоя очередь!
Улучшение целевых страниц для увеличения количества потенциальных клиентов не должно быть сложной задачей.
На самом деле, с правильным текстом, умным призывом к действию и несколькими изменениями в ваших отзывах, изменение коэффициента конверсии может быть огромным.
Ключ к тому, чтобы сделать это правильно, — это учиться у компаний, которые уже освоили свои целевые страницы. Обратите внимание на то, что они делают правильно (и неправильно), и используйте эти уроки, чтобы усовершенствовать свои собственные целевые страницы.
И помните, практика делает совершенным. Секретный соус для оптимизации целевых страниц — A/B-тестирование.

