Примеры лендингов с анимацией | medoed1.ru
Разработка сайтовБытует мнение, что анимация на посадочных страницах является губительной для конверсии, ибо отвлекает пользователей от целевого действия. Мнение не только имеет право на жизнь, но и во многом справедливо. Однако стоит сделать одно важное уточнение: все, что угодно, можно использовать во благо, если уметь этим пользоваться. Да, если дизайнер вашего сайта не смог нормально справиться с анимацией, то лучшее вообще убрать. Но при наличии таланта анимация сделает свое дело, и ваш сайт, возможно, запомнят и полюбят только благодаря ей. Здесь мы предлагаем рассмотреть несколько лендингов, где анимация использована удачно.
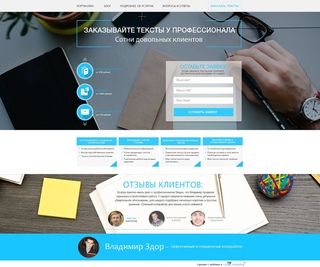
На этой странице нет внезапно появляющихся блоков, выпрыгивающего текста и т.д., но зато есть множество красивых эффектов, которые возникают при наведении курсора на тот или иной объект. Причем, эффекты всегда разные, и посмотреть на них приятно. Перелистываение слайдера, увеличение картинок, смена цветов и так далее – полный набор.
Лендинг дизайнера, который совершенно точно знает свою работу. Сайт-портфолио превратился то ли в открытку, то ли в книжку-игрушку. Очень много подвижных элементов, которые то появляются, откуда не ждешь, то внезапно меняют свой облик. До предела креативно.
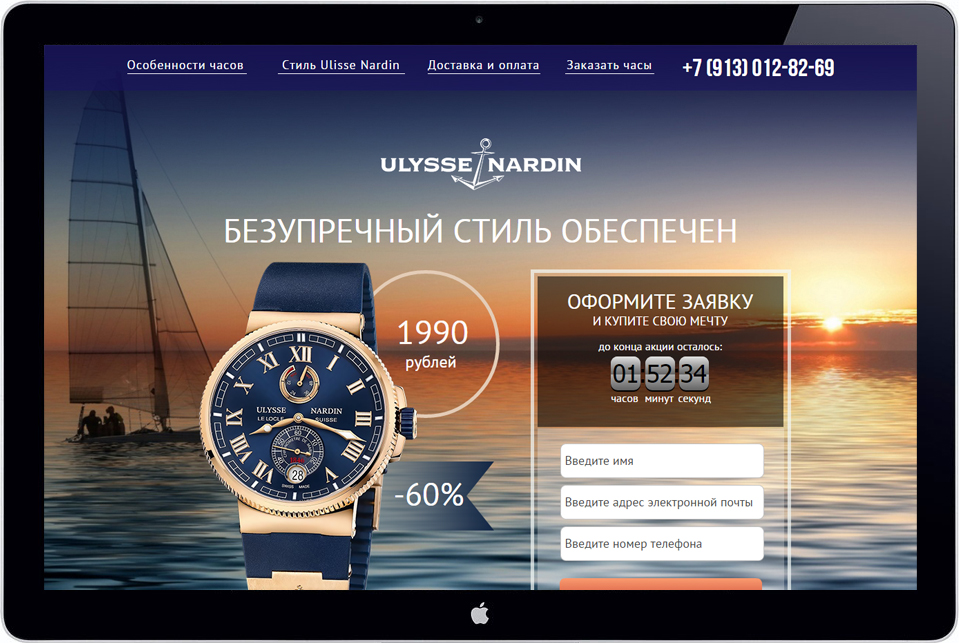
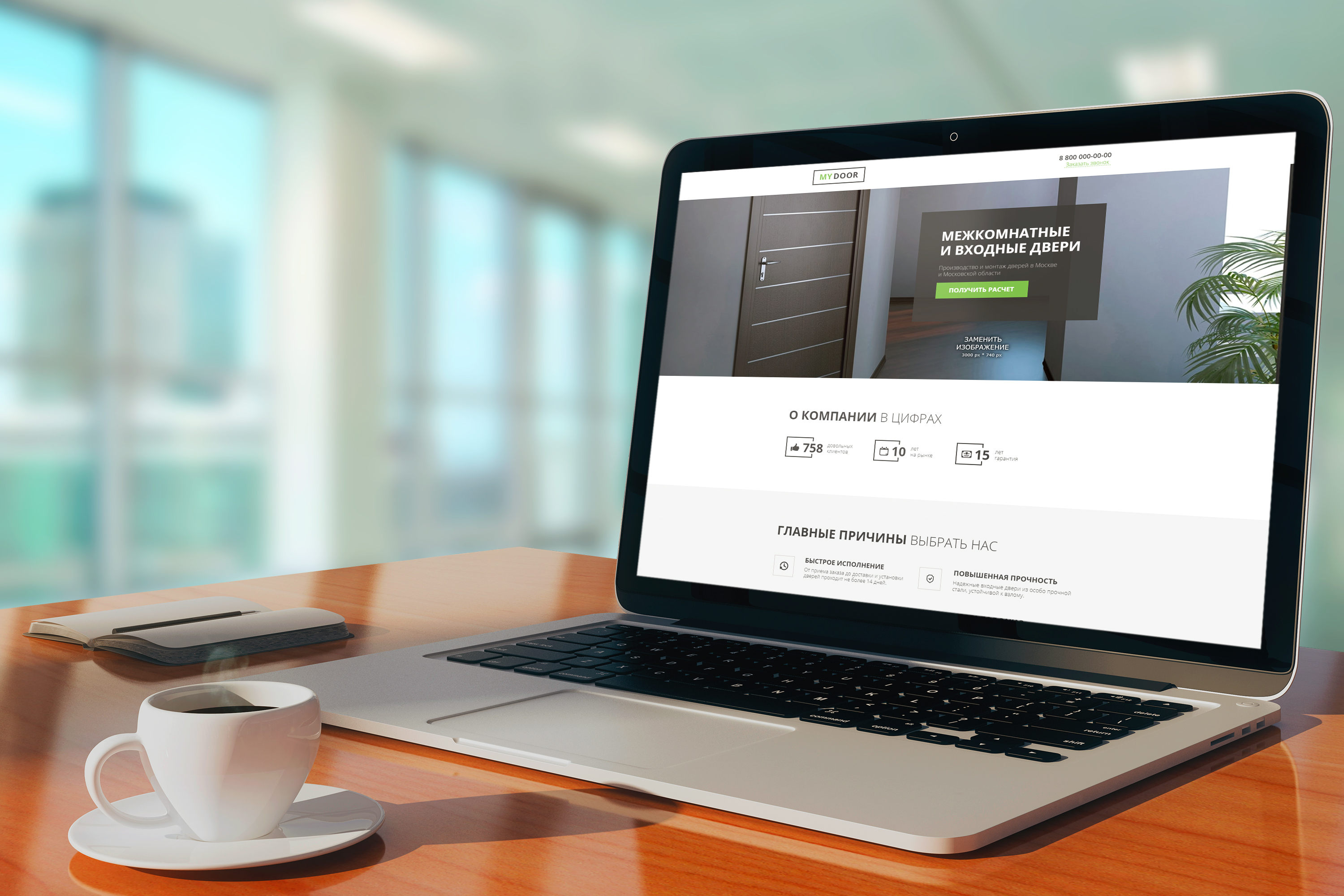
Этот лендинг хорош не только анимацией, но и в целом изображениями и общим дизайном. Хотя и подвижные элементы употреблены к месту и радуют глаз. Хороший пример лендинга-презентации.
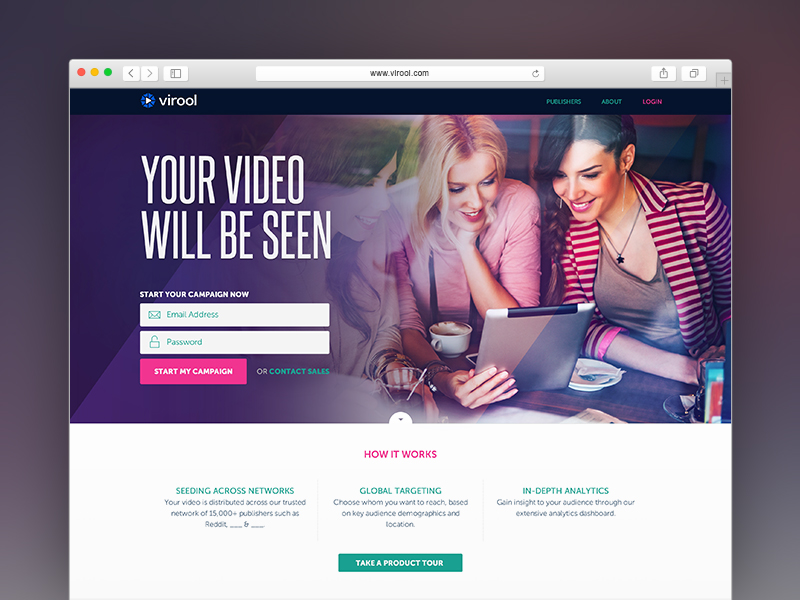
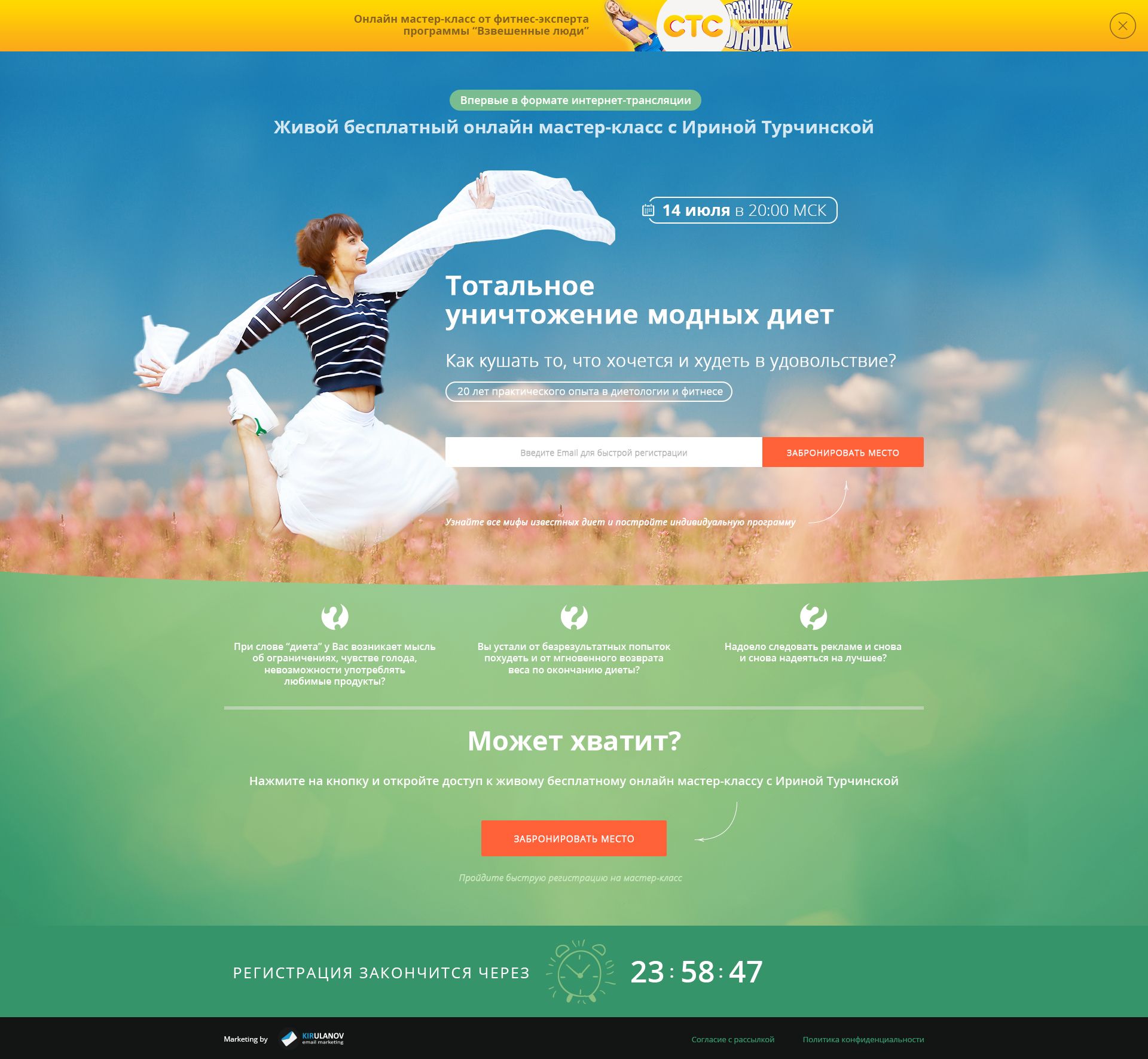
Лендинг видеохостинга с возможностью редактирования видео. Здесь мы просто порекомендуем перейти по ссылке и прокрутить колесико. Внезапность происходящих действий вас наверняка порадует.
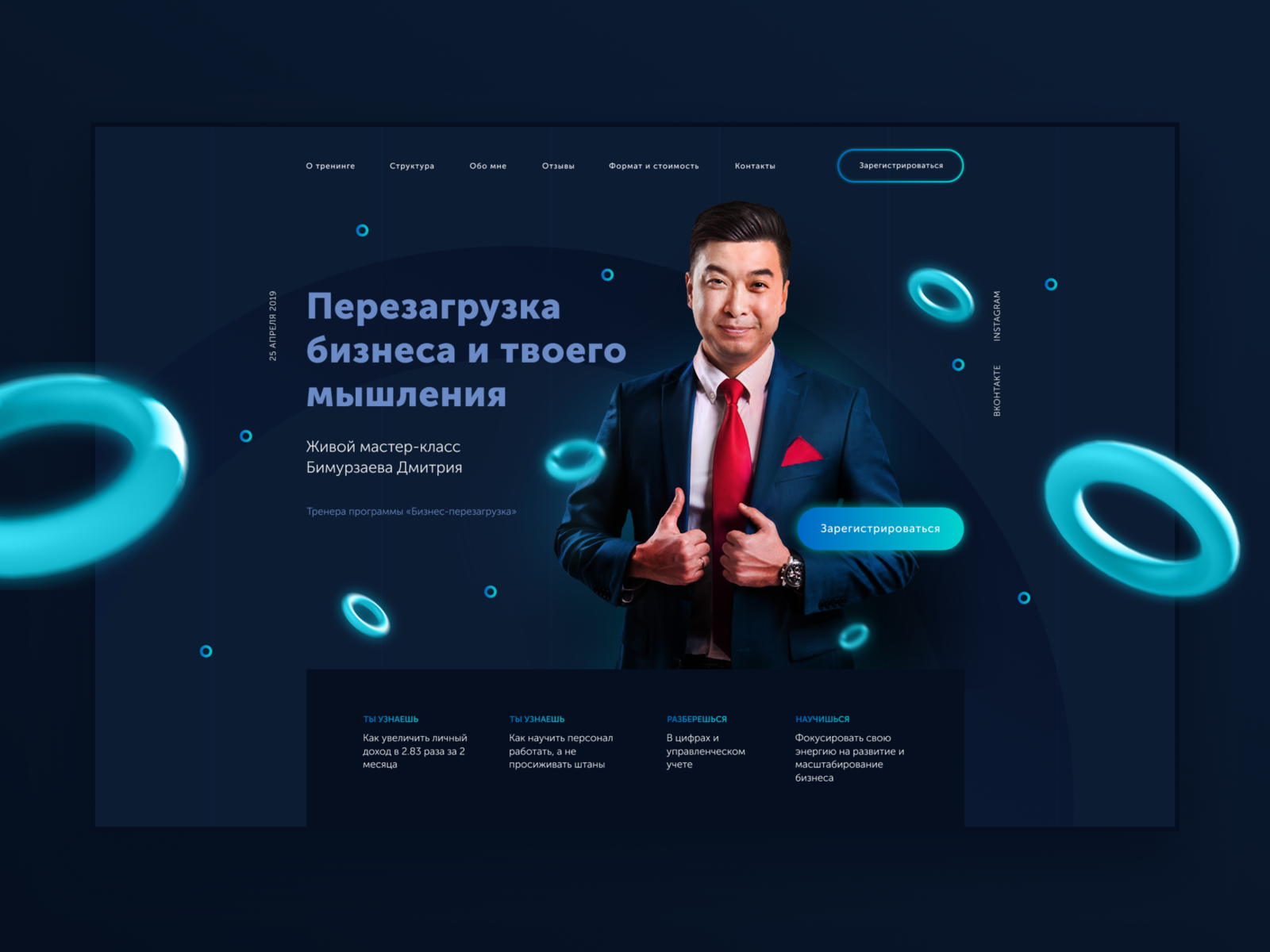
Вполне вероятно, что такой навигации на лендинге вы еще никогда не видели. Она тут и не вертикальная, и не горизонтальные. Вы будто попадается на один из фрагментов большого изображения и кликая по иконкам в левой части экрана, перемещаетесь между другими блоками в случайном порядке.
Однозначный топ нашего списка. По началу не совсем понимаешь, что на сайте нужно делать, и как пролистать дальше, но когда понимаешь, что прокрутка здесь организована слева направо, и начинаешь листать, то приходит время удивляться. Здесь мириады разновидностей анимации, для большинства которых, наверное, еще даже не придумали названия. Правда, за таким великолепием не получается понять, о чем вообще этот сайт. Так что это, наверное, минус 🙂
По началу не совсем понимаешь, что на сайте нужно делать, и как пролистать дальше, но когда понимаешь, что прокрутка здесь организована слева направо, и начинаешь листать, то приходит время удивляться. Здесь мириады разновидностей анимации, для большинства которых, наверное, еще даже не придумали названия. Правда, за таким великолепием не получается понять, о чем вообще этот сайт. Так что это, наверное, минус 🙂
Также смотрите:
типы и примеры – GeniusMarketing
Ваш лендинг плохо конвертирует? Люди приходят и закрывают страницу? Добавьте видео, которое повышает конверсию на 50-80%.
Почему это происходит?
Динамичный контент помогает вашему предложению не затеряться среди других. Образы проще понять, поэтому клиенты охотнее заказывают товары и услуги. Качественная картинка запомнится, и клиенты вернутся к вам еще.
Итак, что вам нужно знать об одностраничниках с роликами, или видеолендингах?
Видеомаркетинг никогда не выходит из моды
Я уже говорил о том, почему вашему бизнесу нужен видеомаркетинг. Ролики привлекают клиентов и повышают продажи в несколько раз. Они наглядно демонстрируют плюсы продукта и вызывают доверие. А все вложения в создание видео быстро окупаются за счет роста конверсии.
Ролики привлекают клиентов и повышают продажи в несколько раз. Они наглядно демонстрируют плюсы продукта и вызывают доверие. А все вложения в создание видео быстро окупаются за счет роста конверсии.
Статистика о пользе роликов на лендингах говорит сама за себя:
- 59% пользователей выберут видео вместо чтения текста на посадочной странице.
- 66% клиентов подтверждают: ролик повышает уверенность в том, что покупка им нужна.
- 70% пользователей пересматривают видео о сложных товарах.
Согласно статистике, видеолендинги выигрывают у обычных одностраничников. Остались сомнения, нужен ли вам ролик? Ловите еще несколько причин.
- Быстрота подачи информации
Ролик экономит время клиента – зачем скроллить и читать, если можно нажать на Play и получить за 1-2 минуты основную информацию?
В видео PASKR схематично показали, как проходит работа (и почему клиенту удобнее именно с ними). И это без длинных вступлений и описаний.
Покажите все аргументы вместо длинных текстовых описаний. Клиенты знают, что они будут платить за свой комфорт. Образы прочно заседают в их голове. Может, зрители и не думали, что роутер OnHub им нужен, но ролик надавил на знакомые проблемы. Видео показывает, как плохо, если интернет внезапно отключается, на примерах реальных ситуаций:
- прерванная трансляция матча перед решающим голом;
- постоянно подвисающая картинка во время важного разговора по Skype;
- эмоции ребенка, когда телевизор перестал показывать его любимый мультик.
- Ненавязчивость
Что вам больше понравится: фраза «Закажите прыжок сегодня и получите скидку в 15%» или ролик, где вы увидите, как это будет происходить? Скорее всего второе, потому что вы захотите испытать похожие эмоции, и для этого вас не нужно уговаривать продающими фразами.
Все, что нужно знать о видеолендингах
Чтобы ваш лендинг тоже обзавелся эффективным роликом, нужно его создать. Сегодня это сделать просто, для съемок и монтажа можно обойтись и без профессиональной техники. Иногда достаточно смартфона или графического планшета. Следите за качеством картинки и звука, чтобы точно привлечь внимание клиента. Смотрите, как начать снимать видео для бизнеса в нашем ролике.
Сегодня это сделать просто, для съемок и монтажа можно обойтись и без профессиональной техники. Иногда достаточно смартфона или графического планшета. Следите за качеством картинки и звука, чтобы точно привлечь внимание клиента. Смотрите, как начать снимать видео для бизнеса в нашем ролике.
Подогрейте интерес визуальными эффектами. Например, на странице iNVODO фон на видео сопровождается поясняющим анимированным текстом.
3 способа, как сделать классное видео:
- Доверьте съемку подрядчикам. Да, это дорого. Но траты быстро окупятся, учитывая, что видео повышает продажи. Если вы знаете тех, кто поймет вас с полуслова и разработает взрывную концепцию видео, обратитесь к ним.
- Используйте профессиональную аппаратуру. Этот способ подойдет, если у вас есть навыки видеомонтажа и хорошая камера. До съемок продумайте наполнение и набросайте сценарий.

- Снимите ролик на смартфон. Если вам нужно сделать видео быстро и недорого, используйте телефон. Среднее качество замаскируйте анимированным текстом, графикой и юмором.
Ролик — это не только красивая картинка. В нашей статье вы узнаете, как снять взрывное видео, которое увеличит количество потенциальных клиентов в 4 раза. Для роста конверсии важна длина, расположение и даже тип запуска.
Рассмотрим основные факторы, которые нужно учесть:
Автоматический запуск
Вы открываете ссылку… и тут включается видео, колонки разрываются, и вы в панике ищете кнопку закрытия вкладки. Знакомо? Автоматическое воспроизведение на лендинге раздражает. С другой стороны, есть всего 3-5 секунд, чтобы увлечь внимание читателя. И он может просто не нажать кнопку Play.
Что выбрать? Используйте A/B-тестирование. Следите за показателями конверсии с автоматическим воспроизведением и без него.
Поняли, что автовоспроизведение снижает конверсию? Работайте над превью ролика. Картинка должна интриговать и быть понятной. Добавьте пару предложений перед видео, тогда клиент поймет, что его ждет после нажатия на Play.
Картинка должна интриговать и быть понятной. Добавьте пару предложений перед видео, тогда клиент поймет, что его ждет после нажатия на Play.
Краткий интригующий текст можно вставить и рядом с роликом, чтобы мотивировать клиента начать просмотр.
Длина ролика
У вас в распоряжении ограниченный ресурс – внимание посетителя. Как только пользователь заскучает, он просто закроет страничку. Поэтому лучше всего воспринимаются ролики на 60-90 секунд.
SkyHigh рассказывает про особенности облачного сервиса и использует длину ролика как преимущество на превью. Даже для объяснения сложного продукта часто хватает пары минут.
DynAdmic вставил поясняющее видео про сервис всего на 14 секунд!
С видео в маркетинге все обстоит так же, как и с текстом, – нужна только выжимка, посыл, который вызывает эмоции за считанные секунды. Ролик должен или объяснить (как работает то, что вы предлагаете), или вызвать мощную эмоцию (смех, адреналин, восхищение). В идеале – добейтесь и того и другого. Тогда клиент будет готов отдать деньги.
В идеале – добейтесь и того и другого. Тогда клиент будет готов отдать деньги.
Продолжительность видео зависит от бизнес-ниши. Есть продукты и услуги, про которые нужно рассказывать долго, чтобы показать все нюансы. Например, в лендинге про поход в Гималаи мы использовали 7-минутный ролик. Каждому, кто захочет отправиться в путешествие, захочется узнать маршрут как можно подробнее, поэтому такой шаг здесь оправдан.
Размер ролика
Видео должно гармонично вписаться в лендинг, поэтому чаще всего его размер соответствует ширине текстовых блоков. Иногда описание «обтекает» ролик, особенно если их несколько или вы размещаете видео сбоку.
Ваш лендинг могут смотреть и в путешествии, и на работе, и в дороге. Сделайте так, чтобы ролик поместился на экран смартфона и планшета.
Типы видео на лендингахРолики могут быть разными, подберите такой, который лучше всего раскрывает плюсы продукта. Выделю основные виды:
- Фоновые.
 Чаще всего они размещены в шапке лендинга на фоне УТП.
Чаще всего они размещены в шапке лендинга на фоне УТП.
- Открывающие. Их размещают на первом экране. Они знакомят с бизнесом и описывают главные плюсы продукта.
Еще один пример видеовступления на лендинге про разные типы усов. Интерактивный ролик заставит обратить на себя внимание.
- Информативные. В них подробно описывается продукт или услуга. Например, на сайте Simbla есть инструкции, которые показывают, как создавать сайты на их платформе, и каждый шаг проиллюстрирован видео.
- Развлекательные. Например, на лендингах мероприятий можно разместить видеонарезки с предыдущих событий. Покажите клиенту трейлер того, за что они заплатят.
- Обращение владельца бизнеса. Такой ход — это один выстрел в двух зайцев, потому что и видео, и общение с реальными людьми лучше всего повышают доверие.
 На наших лендингах вы часто видите ролики, на которых Олесь лично общается с клиентом и описывает плюсы. Такой одностраничник мотивирует верить бренду.
На наших лендингах вы часто видите ролики, на которых Олесь лично общается с клиентом и описывает плюсы. Такой одностраничник мотивирует верить бренду.
Вы сняли профессиональный ролик и разместили его на одностраничнике, а конверсия не растет? Скорее всего вы:
- Вставили слишком длинное видео. Не нужно показывать процесс производства от и до или снимать интервью с владельцем бизнеса на полтора часа. Сделайте ролик на лендинге динамичным и интересным, как трейлер к фильму,
- Использовали видео ради видео. Не делайте ставку только на развлекательный контент. Пользователь хочет, чтобы ролик рассказал что-то новое и полезное. Такое видео подталкивает к покупке.
- Не разместили текст на странице. Добавьте цепляющее описание, цены, отзывы. Сориентируйте пользователя, куда он попал и что ему ждать. Во-первых, потому что не все смогут смотреть видео со звуком, например без наушников в транспорте.
 Во-вторых, потому что есть клиенты, которые сначала быстро оценивают текст и только потом принимают решение смотреть видео (или даже сразу нажимают “Купить”).
Во-вторых, потому что есть клиенты, которые сначала быстро оценивают текст и только потом принимают решение смотреть видео (или даже сразу нажимают “Купить”).
Дайте к видео хотя бы краткое пояснение, как в этом мини-лендинге:
Примеры крутых лендингов с видеоКлассные видеолендинги впечатляют, запоминаются и наглядно объясняют сложные продукты и услуги. И поэтому отлично продают. Посмотрим, как это работает на успешных примерах.
The Pixel Age
Ссылка на сайт
Лендинг, в котором полноценный ролик – это фон, привлекает внимание. Согласны, что динамичное видео захватывает с первых секунд и уже хочется посмотреть на работы агентства (и кнопки для этого — под рукой)?
Плюсы:
- Автовоспроизведение выглядит ненавязчиво.
- Блоки с разделами лендинга собраны в кнопке в верхнем правом углу, чтобы ролику ничего не мешало.
Минусы:
- Видео не объясняет, чем занимается компания и какие плюсы принесет бизнесу.

- Ролик не показывает, в чем польза именно этой digital-компании перед тысячами других.
2. Outbrain
Ссылка на сайт
Лендинг предлагает ролик под каждый подпункт текста. Благодаря видео пользователю проще понять, как он будет привлекать лиды и как будут тратиться вложенные в кампанию деньги.
Плюсы:
- Для ролика использовалась наглядная анимация.
- Видео четко комментируется, поэтому легко понять, что происходит на экране.
- В текстовых блоках работа сервиса тоже объясняется наглядно.
Минусы:
- Кнопка воспроизведения малозаметна.
- Текст с пояснением о том, что в блоке есть видео, теряется на фоне других элементов страницы. Его стоило бы выделить ярким цветом или рамкой.
Видео есть не только в первом блоке с УТП, но и в разделе, объясняющем ценообразование. Это пример сложного товара, работу которого нужно показывать на пальцах.
3. CrazyEgg
Ссылка на сайт
Лендинг спрашивает: «Что заставляет ваших посетителей уходить?». Наглядный ответ на вопрос — в видео на втором экране. Анимированные схемы и диаграммы объясняют, как клики и скроллинг влияют на конверсию. После ролика есть текстовые вставки для тех, кто пропустит видео или захочет узнать больше.
Наглядный ответ на вопрос — в видео на втором экране. Анимированные схемы и диаграммы объясняют, как клики и скроллинг влияют на конверсию. После ролика есть текстовые вставки для тех, кто пропустит видео или захочет узнать больше.
Плюсы:
- Сложная статистика подается ярко и с юмором.
- Клиент получает и краткую инструкцию, и обзор преимуществ CrazyEgg всего за 2 минуты.
Минусы:
- Чтобы увидеть ролик, нужно нажать не только Play. Сначала клиенту стоит кликнуть на Tell me more (хотя он может и закрыть вкладку). Не устраивайте пользователям квесты с поиском видео.
- Ролик расположен одиноко — не хватает хотя бы пары предложений с объяснениями, зачем ему смотреть видео. Для доступа ко всем текстовым блокам нужно скроллить.
4. Panorama9
Ссылка на сайт
Авторы посадочной страницы использовали видео в общей стилистике лендинга. Ролик в стиле 8-битных приставок объясняет, как работает Panorama9 — IТ-человек, как супергерой, решает все проблемы персонала в офисе.
Плюсы:
- Видео и развлекает, и объясняет.
- Ролик вписывается в задумку всей посадочной страницы, потому что отрисован в 8-битном стиле.
- Кнопка воспроизведения заметна, на нее хочется нажать.
Минусы:
- Ролик слишком далеко от начала страницы. Вдруг клиент до него и не дойдет?
- Стиль подачи не каждому придется по вкусу.
5. TheQ
Ссылка на сайт
Для превью видео на лендинге у TheQ используется анимация. На ней видно, как их камеры хорошо работают в любых условиях. Это привлекает внимание и мотивирует нажать на Play.
Плюсы:
- Вопрос “Что выбрать — кнопку Play или автовоспроизведение?” авторы лендинга решили виртуозно — добавили и то, и то.
- Ролик наглядно показывает основные плюсы камеры (использование под водой, подсветка ночью и т.д.)
Минусы:
- Поясняющий текст теряется на видео из-за цвета.
- У ролика нет текстового сопровождения и комментариев, поэтому технической информации клиент не получит.

Качественный ролик пойдет на пользу лендингу, потому что он:
- Повышает конверсию в несколько раз.
- Помогает описать сложные услуги и товары.
- Вызывает эмоции, которые мотивируют запомнить бренд и сделать покупку.
- Повышает доверие, особенно если вы сделали качественный контент.
- Работает лучше, чем текст.
Готовы добавить видео на лендинг, чтобы оно работало на ваши продажи? Тогда ставьте лайк за статью!
Еще больше повысить прибыльность поможет email-маркетинг. Узнайте, как выбрать день и время отправки писем, чтобы ваше коммерческое предложение прочитали.
Структура лендинга с конкретными примерами
Почему я решил вместо кучи ссылок, показать структуру лендинга? Ну во первых — экономия времени на просмотре. Во вторых — сразу видно экспертность в этом вопросе. Поэтому давайте начнем.
Но для начала вот мое портфолио по созданию лендингов:
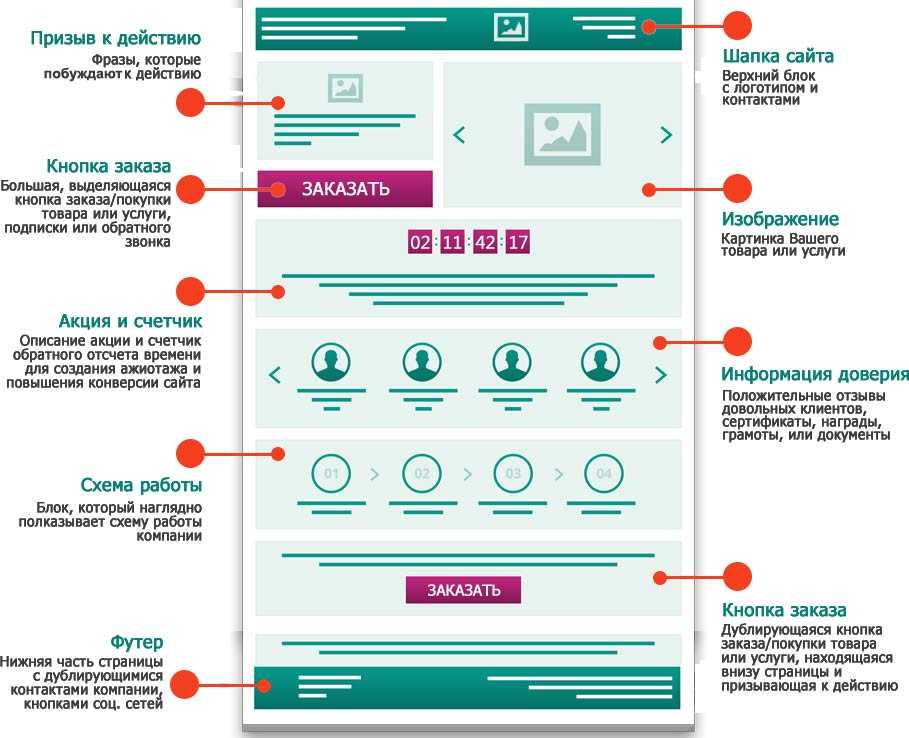
Что нужно знать? Это базовая структура, а посему в вашем лендинге будут и другие блоки, выполняющие свои задачи.
Примеры моих работ в самом конце страницы. Можете нажать сюда и Вас перекинет вниз страницы, но настоятельно рекомендую просмотреть всю страницу!
Я делю лендинги на 2 типа: рациональные (по адекватной цене) и эмоциональные (дорого-богато). У них разные задачи, рациональные заточены на продажи здесь и сейчас, а эмоциональные — они в долгую, и подходят для крупных брендов, где важен охват.
Вот теперь точно всё, давайте перейдем к структуре. В примерах все лендинги созданы мною
1-ый экран (блок)
Далее короткое описание или 2-3 коротких и мощных преимуществ (их называют булеты, в переводе «пуля»)
Призыв к нажатию на кнопку. Кнопок может быть 1 или 2.
Примеры заголовков по формуле 4U
Это заголовки, в которых должны быть четыре составляющие: уникальность (uniqueness), полезность (usefulness), ультра-специфичность (ultra-specifiity) и срочность (urgency)
1. Полусухая механизированная стяжка поли и кровки под ключ за 1 день в Харькове за 149 грн/м.кв при заказе от 100 кв.м
Полусухая механизированная стяжка поли и кровки под ключ за 1 день в Харькове за 149 грн/м.кв при заказе от 100 кв.м
— Федор, 050 631 6708 (Харьков)
profi-pol.com.ua
2.1 3 типа герметика от 75 грн для профессиональной герметизации швов в строительстве с доставкой «на завтра»
2.2 ГИДРОФАБИЗАТОРЫ для профессиональной защиты любой поверхности
— Евгений, 067 535 6804 (Кременчуг)
akos3.tilda.ws/gidrofobizatory
3. Профессионально выполненный бухгалтерский аутсорсинг
защищает до 20% прибыли от налогов
— Цифры
— Надежда, 8-921-007-01-99 (Калининград)
andreykos.com/of-studio/work/buh/
4. Установка систем видеонаблюдения для частных домов за 2-3 дня
(и под заголовков булеты**)
C 10-летним опытом работы
C вниманием к деталям
Контроль через приложение iOS, Android
** — мощные и короткие преимущества
— Виктор, 0502859024 (Киев)
promo.dim-vbezpeci.com.ua/home/
А теперь заголовки более эмоциональные, созданные по методике Френка Керна *
* — маркетолог и инфо-продюсер из США, что умеет цеплять аудиторию
[Важная сноска]
— Я делаю заголовки так, чтобы они получились буквой F, как доказано, так люди лучше воспринимают текст и читают его на странице..png)
1. Станьте профессионалом по добыче
криптовалюты вместе с нами
— 89632997779, Сергей (Москва)
andreykos.com/of-studio/work/topmining/
2. 7 крутых идей для организации мероприятия
— 097 097 0978, Наталья (Киев)
limon-group.com.ua
3. Сезон атаки комаров в самом разгаре: как быстро и без побочных эффектов защитить себя и родных от комаров?
— 068 962 5003, Андрей (Киев)
andreykos.com/lp/ot-komarov
2-ой блок — для кого? (мы ожидаем от человека скрытый ответ «да»)
Задача — перечислить все категории людей (ЦА), которым может быть полезен наш продукт, и коротко описать их боли или выгоды, что они получат.
Когда человек видит себя в описании — то он подсознательно говорит ДА, и листает дальше.
Облачная IP-телефония, Александр, 067 458 7575 (Киев)
— siptraffic.net/ip-ua
«Европейская Школа Лидерства & Бизнеса», Галина, 096 351 7336
 kiev.ua
kiev.ua3-ий блок — наши преимущества или что входит в услугу
Задача — показать конкретные выгоды для клиента. Это делается по разному: где-то просто выгоды, где-то боль > выгода. Зависит от продукта, например:
— мебель продается через выгоды (в большинстве случаев)
— а вот клининг через боль > выгода, потому что у человека боль уже есть — у него грязная мебель
Магазин одежды Road to the Dream, Кирилл, 7-495-150-29-69 (Москва)
— andreykos.com/lp/rd-test
Мужское ателье «Sarto Viktor», Виктор, 067 950 8503 (Киев)
— sarto.com.ua
Шоппинг тур, Галина +7 (922)128 52 21 (Екатеринбург)
В чем фишка первых 3 блоков?
1, 2 и 3 блоки — работают по правилу «Три ДА». То есть, если человеку интересно, то что мы предлагаем на 1ом экране — и он листает дальше, значит он говорит «Да», во 2ом блоке аналогично, и в третьем закрытый вопрос с ответам Да или Нет, к тому же, используется триггер (крючок) дефицита и эффект толпы. Это увеличивает шанс на заявку и окупаемость ваших вложений в интернет-маркетинг (создание лендинга и рекламу в фейсбуке)
Это увеличивает шанс на заявку и окупаемость ваших вложений в интернет-маркетинг (создание лендинга и рекламу в фейсбуке)
4-ый блок — форма захвата, триггер «Дефицит» и эффект толпы
Использует этот триггер Amazon, OLX и другие.
Задача — получить третий ответ «ДА» и контакты.
Триггер «дефицит» — это значит, что товара, который мы предлагаем, осталось мало, а значит он популярный. А в услугах наборот — триггер действует, как показатель того, что мы качественно выполняем свою работу.
Эффект толпы — это количественные показатель спроса на продукт. Например, кол-во просмотров объявления, оставленных заявок, проданных товаров и т.д. Обратите внимание, как в моих примерах я использую эти фишки.
Обратите внимание на триггеры эффекта толпы:
— заявок сегодня
— последняя заявка 26 мин назад
— осталось 9 штук (не прикол)
Облачная IP-телефония, Александр, 0674587575 (Киев)
 net/ip-ua
net/ip-uaОбратите внимание на триггеры эффекта толпы:
— осталось 9 штук (не прикол)
Браслеты от комаров, Андрей, 0689625003 (Киев)
— andreykos.com/lp/ot-komarov
Если человек еще не оставил заявку или он просто хочет пролистать весь лендинг, то идем дальше. Как ваше настроение? Крутые фишки? И это лишь малая часть того, что внедряется, потому что я показываю базовые вещи, а в каждом Вашем проекте есть еще доп. фишки.
5-ый блок — серия из блоков, что по смыслу отвечают на вопрос «почему именно мы»?
Сюда входят: гарантии, факты о нас, цифры, известные бренды и т.п.
Задача — донести через КОНКРЕТИКУ почему стоит обратиться к нам. В этом блоке или серии из блоков, есть где развернуться, чтобы клиент понял, что вам можно довериться. Как минимум оставить заявку на консультацию или получить онлайн расчет стоимости.
В чем секрет: когда вы пишите конкретику, даже если ее не понимает клиент (особенно в сложных нишах), то тем самым вы показываете себя в роли эксперта и у человека появляется желание узнать, как вы работаете и можете ли вы закрыть его боль.
Классический пример: «не дрель, а дырка в стене диаметром 22 мм».
Андрей, риэлтор по продаже недвижимости, 067 440 3213 (Киев)
— andreykos.com/of-studio/work/office-kiev
Наталия, организация мероприятий, 097 097 0978 (Киев)
— limon-group.com.ua
Виктор, системы видеонаблюдения, 050 285 924 (Киев)
— promo.dim-vbezpeci.com.ua/home/
Сергей, оборудование для майнинга, 89632997779 (Москва)
— andreykos.com/of-studio/work/topmining/
6-ой блок — отзывы
Задача — усилить доверие и решение о покупке в сторону вашего продукта. Отзывы очень важны. В случае если их нет, то ничего страшного. Я использую прием «Что о нас говорят?», в котором ваши друзья могут рассказать о вас, как о владельце бизнеса.
1. Видео-отзывы, хорошо работают, хоть их не смотрят
2. Отзыв в слайдере + кнопка «Расcчитать стоимость»
3. Отзывы в виде комментариев фейсбука
4. 4 отзыва в одном блоке
4 отзыва в одном блоке
Вы спросите: а как же блоки о вашем продукте? Здесь отдельный разговор, но этот блок будет именно в вашем проекте.
[Важная сноска]
Очень часто после блока с отзывами я делаю блок «Как мы работаем», чтобы у человека, уже будучи уверенным в том, что он оставит заявку — была кристальная ясность в том, что будет после того, как он оставит заявку. Это очень важно!
7-ой блок — форма захвата + дедлайн по времени + скидка (если нужно)
Задача — получить контакты любой ценой. Поэтому мы делаем предложение, где человеку нужно оставить заявку, чтобы сохранить за собой скидку, пока у него есть на это время.
Спасибо за Ваше внимание! Давайте начинать работу и добиваться высокий конверсий!
Прямо сейчас в работе:
http://akos3.tilda.ws/germetic
http://akos3.tilda.ws/gidrofobizatory
Недавно завершены:
https://profi-pol. com.ua
com.ua
https://eslb.kiev.ua
https://siptraffic.net/ca-ru
Примеры лендингов:
— https://andreykos.com/portfolio-003/ комплекты рестайлинга
— https://andreykos.com/portfolio-002/ магазин одежды
— https://andreykos.com/portfolio-001/ бухгалтерия
— http://sarto.com.ua ателье мужской одежды
— http://www.astroin.com астрология
— https://andreykos.com/of-studio/work/shoping-context/ b2b
— https://andreykos.com/of-studio/work/r-apple/ ремонт техники эпл
— https://andreykos.com/of-studio/work/office-kiev/ b2b недвижимость
— http://promo.dim-vbezpeci.com.ua/home/ b2c видеонаблюдение
— https://youbrand.shop/ магазин женской одежды
— https://andreykos.com/of-studio/work/topmining/ b2c оборудование для майнинга
— http://limon-group.com.ua ивент агентство
— https://andreykos.com/lp/ot-komarov/ — товарная ниша
17 примеров как увеличить конверсию лендинга
Конверсия лендинга зависит от множества деталей. Каждая из них способна либо «убить» рекламный бюджет, либо принести невероятную прибыль.
Каждая из них способна либо «убить» рекламный бюджет, либо принести невероятную прибыль.
Зачастую простой, даже невзрачный, дизайн лендингов продает лучше «крутого» дизайна. При этом существует ряд базовых принципов. В 9 из 10 случаев они способствуют повышению конверсии.
В этой статье вы узнаете, как продавать эмоции, а также о запрете социальных сетей, тайных сигналах посетителям + 17 способов увеличить конверсию вашего лендинга на реальных примерах.
Релевантный заголовок
Когда пользователь переходит с рекламного объявления на лендинг, он должен увидеть, что ваше предложение соответствует его потребности. Это не просто нужный ему продукт, но и на нужных ему условиях (например, с установкой, в рассрочку, в кредит).
Допустим, у нас есть группа запросов:
- Авто в кредит Пермь
- Автомобиль в рассрочку
- Автокредит без первоначального взноса
Пользователи переходят по этим запросам и видят заголовок:
«Оформи кредит на автомобиль за 2 часа на выгодных условиях. Ставки от 12%. Езди сейчас, плати потом!»
Ставки от 12%. Езди сейчас, плати потом!»
Сработал принцип релевантности: «Да, я в нужном месте».
Уникальное торговое предложение в заголовке
Торговое предложение на лендинге должно отличаться от предложения конкурентов. Цена, сервис или цена + сервис. Ценовое отличие все менее эффективно – в большинстве случаев рынок не позволяет сильно демпинговать. Исключением может быть ограниченная по времени акция.
В отношении сервиса возможностей выделиться больше: доставка, установка и обслуживание, гарантия, тест-драйв, расчет сметы.
Например: «Ремонт и покраска автомобилей с гарантией» или «Одежда европейских брендов с бесплатной доставкой».
Убедительный подзаголовок
В подзаголовке вы более подробно объясняете выгоду.
В нашем случае это звучит так: «Бесплатная доставка с примеркой. Оплачивайте то, что вам нравится и подходит» или «Задержим ремонт на сутки – делаем бесплатно». Не просто доставка или гарантия, а что они означают для клиента.
Связка заголовок-подзаголовок с уникальным торговым предложением работает очень мощно. Посетитель лендинга видит для себя явную выгоду и понимает, почему он должен обратиться именно к вам.
Посетитель лендинга видит для себя явную выгоду и понимает, почему он должен обратиться именно к вам.
Фотография реального клиента на первом экране
О вреде бесплатных (стоковых) фотографий для конверсии лендинга сказано много. Суть в том, что посетитель чувствует не просто фальшь, а пренебрежительное отношение к себе. Даже если продукт замечательный, доверие, а с ним и конверсия, сокрушительно падают.
Доверие растет, когда изображение превращается в социальное доказательство.
Пример CRM Highrise:
Или отечественный представитель (Мегаплан):
Это фото реальных пользователей продукта. При этом важный элемент – цитата из отзыва.
Сплит-тесты крупнейшего сервиса веб-аналитики Visual Website Optimizer показали, что уникальная фотография человека на первом экране вызывает в 3 раза больше доверия к лендингу по сравнению с прочими вариантами.
Кстати, конверсия лендинга Highrise после добавления фото клиента выросла на 102,5%.
Скрытые направляющие сигналы
Обычно дизайнеры указывают стрелками на главный элемент лендинга – лид-форму. Прием достаточно эффективный, при этом есть более изящный способ обратить внимание пользователя.
Прием достаточно эффективный, при этом есть более изящный способ обратить внимание пользователя.
Ай-трекинговые тесты (технология, позволяющая отслеживать движение взгляда пользователя по экрану) показали, что мы смотрим по направлению вслед за героем изображения.
Вариант 1
Вариант 2
Вместо привычного взгляда в упор, можно ненавязчиво перевести его на лид-форму:
или пример БМ:
Важный момент: фото должно вызывать доверие и положительные эмоции.
Продажа эмоций
Показана к применению в сфере В2С (в В2В продажах более уместны рациональные аргументы). Здорово, когда ваш продукт дарит клиентам позитивное настроение, и грех не использовать это на лендинге.
Пример школы по вокалу:
Дополнительное преимущество в том, что подобные страницы обладают не просто вирусным, а лавинообразным эффектом распространения. Особенно при попадании в социальные сети.
Качественная инфографика
Тему креатива продолжает инфографика, о пользе которой наперебой твердят все маркетологи. Если она удачно вписывается в коммерческое предложение, то почему бы и нет!
Если она удачно вписывается в коммерческое предложение, то почему бы и нет!
Страница по продаже фасадной плитки:
Привлекательная визуализация процесса намного убедительнее текста. Чтобы всё получилось красиво и наглядно, лучше поручить создание инфографики профессионалам.
Видео
Еще более мощный прием визуализации – тематическое видео. Вопрос креативности здесь не так важен, поскольку достаточно приемлемого качества изображения и звука.
Что снимать:
- Экспресс-презентацию руководителя компании
- Экскурсию по офису, магазину или производственному цеху
- Товар или услугу в действии
- Видео-отзыв клиента.
При этом к видео всего 2 требования: интересно и лаконично (длительность ролика максимум 1,5 минуты). Если не получается уложиться, используйте вместо видео инфографику.
Буллеты в лид-форме
Компания ContentVerve.com провела сплит-тест формы захвата. Измененный вариант содержал 3 буллета с выгодами для подписчика (кейсы, результаты тестов, статьи, обучающие видео, аудио-подкасты и мнения экспертов). В результате количество регистраций выросло на 83,75%.
В результате количество регистраций выросло на 83,75%.
Еще один вариант:
Пользователь понимает, что произойдет после заполнения формы и что он получит. Принцип ясности личной выгоды срабатывает для клиента как спусковой механизм. Важную роль здесь играют призывы на кнопке СТА (call-to-action).
Убедительный призыв к действию
Буллеты в форме захвата сами по себе не приносят результат без завершающего элемента – призыва к действию. Использование правильного глагола может существенно увеличить конверсию. Как в следующем примере:
Замена «Заказать информацию» на «Получить информацию» способствовала росту конверсии формы на 38,26%. Всего одно слово!
По сравнению с банальными «Оставить заявку», «Узнать подробности» и т.д. призыв в виде конечной выгоды действует на пользователей сильнее. Как на предыдущем примере: «Я хочу вернуть деньги». Еще варианты: «Увеличить продажи», «Стать инвестором», «Попробовать бесплатно».
Протестировать и автоматически определить варианты СТА с наивысшей конверсией вы можете с помощью сервиса Yagla.
Бесплатный тест-драйв
Двухшаговые продажи – не просто прием увеличения конверсии лендинга, а стратегия бизнеса. Вся суть в том, чтобы первый шаг для покупателя был максимально легким.
Потенциальному клиенту гораздо проще согласиться на бесплатную консультацию, занятие или тестовый период для программных продуктов, чем сразу на покупку.
Даже раскрученные бренды наряду с прямой продажей предлагают тест-драйв. Например, всемирно известный сервис email-маркетинга GetResponse:
Дизайн кнопки СТА (call-to-action)
В психологии голубой цвет трактуется как символ безопасности и доверия. Именно поэтому кнопка СТА с бесплатным предложением часто голубого цвета.
Оранжевый цвет – символ дружелюбия, радости и энергии. Как показывают многочисленные сплит-тесты, призыв к действию в оранжевом цвете наиболее эффективен. Это универсальный вариант практически для любой ниши.
Наконец, красная кнопка идеально подходит для «быстрых» продаж, как символ немедленного действия. Поэтому её часто можно увидеть в лид-формах с акциями.
Поэтому её часто можно увидеть в лид-формах с акциями.
Интересный факт: кнопка СТА с острыми краями воспринимается пользователями как символ угрозы (кто из нас любит острые углы?)
Поэтому на лендингах с высокой конверсией вы увидите кнопки только с закругленными краями.
Ограничение по времени
Основано на известном принципе дефицита, описанным еще доктором Чалдини в «Психологии влияния». В международном маркетинге спецпредложения с дедлайном многократно доказали свою эффективность.
Одна беда: как и любой сильный прием, ограничение по времени стали использовать бездумно, в качестве манипуляции потребителем. Поэтому примите во внимание 3 важных момента:
1) Дедлайн оправдан только для по-настоящему ценных и точных предложений. Попадание в потребность целевой аудитории должно быть таким, чтобы потенциальный клиент подумал «Я буду полным глупцом, если не воспользуюсь этим предложением».
2) Используйте на лендинге как можно больше аргументов для снятия возражений. Ограничение по времени эффективно не само по себе, а как «довесок» к множеству доводов.
Ограничение по времени эффективно не само по себе, а как «довесок» к множеству доводов.
3) Объясните, почему вы проводите акцию и что произойдет после дедлайна. Какие выгоды упустит пользователь, если пропустит предложение. Только не стоит опускаться до базарного крика в духе «или сейчас, или никогда».
Пример высшего пилотажа – «скрытый дефицит» в паре с социальным доказательством на странице booking.com
Долой социальные кнопки!
Вопреки моде на социальные виджеты, на лендинге от них стоит воздержаться. Дело в том, что они отвлекают внимание пользователя. В результате драгоценные проценты конверсии утекают через кнопки соцсетей. Поэтому лучше использовать их на странице благодарности, после подписки.
Мобильная оптимизация
Доля мобильного трафика доходит до 65%. Однако представьте, сколько потенциальных клиентов «сливается», увидев на своем планшете или айфоне разъехавшиеся элементы вашего лендинга. Адаптивная верстка под мобильные устройства – must have!
Pop-up окна
Всплывающие окна на странице, как правило, раздражают. Но из любого правила есть исключение. В нашем случае оно называется «сделайте клиенту предложение, от которого он не сможет отказаться». Посмотрите, что сделал сервис Picreel:
Но из любого правила есть исключение. В нашем случае оно называется «сделайте клиенту предложение, от которого он не сможет отказаться». Посмотрите, что сделал сервис Picreel:
Вы хотите конвертировать уходящих посетителей в лидов в течение 30 дней бесплатно? Да, хочу / Нет, мне нравится, когда посетители сливаются
В Picreel утверждают, что показатель отказов (bounce rate) упал на 25%. Соответственно, на столько же выросла конверсия.
Конечно, pop-up окна эффективны далеко не в каждой нише, поэтому оценивайте, насколько они подходят именно для вашего продукта и для вашей целевой аудитории.
Ключевые элементы на первом экране
Оффер в заголовке, тематическое изображение и форма захвата на первом экране за 5-10 секунд позволяют понять посетителю, что ценного на лендинге есть для него, и стоит ли прокручивать страницу вниз. Именно поэтому уделите названным элементам особое внимание.
При этом не забывайте про визуальную иерархию по степени значимости: оффер – лид-форма (или кнопка СТА) – изображение. Для проверки воспользуйтесь правилом 6 футов: отойдите на 1,5-2 метра от экрана и посмотрите, какие элементы больше всего выделяются.
Для проверки воспользуйтесь правилом 6 футов: отойдите на 1,5-2 метра от экрана и посмотрите, какие элементы больше всего выделяются.
Самое удивительное, что ни один из базовых принципов конверсии лендинга не работает на 100%. Всегда найдется пример, который опровергнет многочисленные исследования. Поэтому тестируйте, тестируйте и еще раз тестируйте ваши страницы.
Высоких вам продаж!
Примеры сайтов, созданных на Tilda
Конструктор сайтов Tilda – модульный конструктор для создания привлекательных сайтов. Качество исполнения стандартных блоков позволяет отказаться от услуг дизайнера, простота визуального редактора помогает обойтись без программиста. На выходе же получается сайт, с которым приятно взаимодействовать посетителям.
Тильду можно использовать для создания лендингов, интернет-магазинов, специальных проектов, автономных или привязанных к другому сайту. Стандартные возможности конструктора позволяют решать самые разные задачи: от организации онлайн-продаж до графического представления того, как по шьётся кепка. Доказательства – в примерах сайтов, собранных на Tilda.
Доказательства – в примерах сайтов, собранных на Tilda.
Пример 1: Сайт компании по доставке фруктов «Фрукты жи есть!»
Ji-fruits.ru – пример того, как на Tilda можно создать одностраничный сайт с функциональностью интернет-магазина. Есть возможность посмотреть состав набора или сразу добавить товар в корзину. Поддерживается использование промокодов, которые можно получить, например, за отзыв. Не хватает только оплаты онлайн – рассчитаться можно с курьером, наличными или банковской картой.
Ответы на частые вопросы реализованы с помощью стандартного блока – их не так много, но выглядят они красиво. Для общения с клиентами есть форма обратной связи, форма обратного звонка и виджет поддержки ВКонтакте – всё это сделано штатными инструментами конструктора.
Пример 2: Кругосветные путешествия от компании «Морские экспедиции»
Marinexp.ru – многостраничный сайт о морской экспедиции. Подробно рассказывает о том, как команда организует кругосветное путешествие. Есть карты, большие фотографии и галереи. Для отправки сообщений добавлена форма обратной связи и e-mail, при нажатии на который открывается почтовый клиент.
Есть карты, большие фотографии и галереи. Для отправки сообщений добавлена форма обратной связи и e-mail, при нажатии на который открывается почтовый клиент.
Для создания сайта использовались только стандартные блоки Tilda, поэтому он выглядит типичным, но от того не менее привлекательным. Из недостатков можно отметить некоторые проблемы с читаемостью отдельных блоков из-за недостатка контрастности и не самые удачные решения при формировании галереи с фотографиями. Но всё это вопросу к веб-мастеру, а не конструктору – с теми же стандартными блоками можно сделать сайт лучше.
Пример 3: Услуги по организации арт-вечеринок Painty
Painty.ru – сайт про организацию арт-вечеринок, который погружает в их атмосферу с первого взгляда благодаря блоку с видео. Пример того, как можно организовать многостраничный сайт на Tilda, чтобы навигация была удобной.Есть возможность выбрать город, чтобы увидеть ближайшие вечеринки. На главную страницу добавлен виджет Instagram, который выводит ленту с фотографиями. Это стандартный блок Tilda, который обновляется при загрузке фотографий в профиль.
Это стандартный блок Tilda, который обновляется при загрузке фотографий в профиль.
Не понравилось, что при нажатии на раздел «Фотографии» в меню открывается альбом ВК. Смотреть все фотографии подряд неинтересно, если это не ваша вечеринка, а лучшие кадры можно добавить на сайт через галерею или отдельные изображения.
Пример 4: Продакшн-студия VADER
Выбор первого блока для сайта продакшн-студии Vaderstudio.com очевиден – обложка с логотипом и видео. Дальше можно ничего не рассказывать, кроме того, как заказать такую же штуку.
Страница получилась очень короткой, но информативной: несколько лучших примеров работ с коротким описанием задачи, которую нужно было выполнить; эмблемы клиентов, чтобы показать значимость на рынке; форма обратной связи и контакты. Хотите подробностей? В меню есть ссылка на отдельную страницу с проектами, где есть описание и видео, спрятанное под катом. Информации очень много, но она не выглядит как нагромождение благодаря грамотному использованию инструментов конструктора.
Пример 5: Официальный сайт компании GANT
Gant.ru – сайт торговой марки Gant, который работает как каталог одежды и блог. Можно было организовать и онлайн-продажи, на Tilda есть необходимые для этого инструменты, но, видимо, такой цели у разработчиков не было.
В каталоге есть разделение товаров по категориям. Для ускорения поиска можно фильтровать одежду по цвету, размеру и розничной цене. Есть быстрый просмотр, в котором отображаются фотографии, имеющиеся размеры и цвета, описание и инструкция по уходу. Очень нравится, как реализована карта с магазинами. Если нажать на схему проезда и разрешить определять местоположение, то на карте появится маршрут – на автомобиле или пешком.
Пример 6: Банковские и бухгалтерские услуги от Эльба|Банк
Elbabank.ru – отличный пример одностраничника, созданного на Tilda. При открытии на десктопе есть меню для быстрой навигации по страницу. На мобайле меню уменьшается до двух разделов – «Тарифы» и «Акции», плюс рядом появляется кнопка звонка.
Для визуального разделения блоков используется заливка фона. При нажатии на кнопки «Выбрать», «Попробовать», «Подключить» появляется форма, в которой можно оставить контакты. Раздел с часто задаваемыми вопросами спрятан под кнопками «Узнать больше» – ещё один пример грамотного использования инструментов для экономии место на одностраничнике.
Пример 7: Сайт производителя кепок ручной работы RADKECAPS
Special.radkecaps.com – пример одного из сценариев использования Tilda, когда на конструкторе создаётся специальный проект, который привязывается к основному сайту через поддомен. Ещё один важный момент – интеграция с ВК. Для поддержки используется виджет Вконтакте, который пересылает вопросы посетителей в сообщения сообщества в соцсети.
Основной упор сделан на демонстрацию кепок, но галерея реализована не самым удачным образом. Слишком много примеров, непонятно, зачем они нужны. Если хочется добавить все работы, можно выбрать блок с обычной галерей, которая листается в сторону – это сэкономит место на странице.
Внизу остался логотип Tilda, что странно: если на страницу подключен поддомен, значит, она работает минимум на тарифе Personal, на котором можно убрать рекламу конструктора.
Пример 8: IT-компания по созданию мобильных приложений 65apps
65apps.com – сайт разработчиков мобильных приложений, который начинает с главного – презентации кейсов. Двойная навигация (точки и стрелки) кажется чрезмерной, но в целом блок выполняет задачу. Возможности конструктора позволяют реализовать его иначе: например, сделать автоматическую смену слайдов и оставить для навигации только точки.
Удобно, что меню прилипает к верхней части экрана на десктопе. Есть переключение на английскую версию – это очень круто. На главной странице отображается превью работы, при нажатии открываются – это позволяет сэкономить место, сохранив информативность.
Плохо реализованы только отзывы клиентов. Из-за разного объёма текста точки навигации постоянно меняют местоположение. В настройках блока это можно исправить – или использовать другой блок с отзывами, в котором навигация будет сбоку, а не внизу.
В настройках блока это можно исправить – или использовать другой блок с отзывами, в котором навигация будет сбоку, а не внизу.
Пример 9: Авторские мастер-классы грузинской кухни
Another-georgia.com – сайт, предлагающий мастер-классы грузинской кухни в Москве. Сделан с использованием редактора Zero Block, с помощью которого добавлены незначительные анимационные эффекты вроде крутящегося креста с грузинского флага или пара, который поднимается от блюда. Это не отвлекает от контента, но добавляет атмосферности.
Основу сайта составляют большие фотографии блюд, которые можно приготовить во время мастер-класса. Рядом с ними – короткое описание и ссылка на страницу с подробным рассказом о мероприятии. На главной странице размещено расписание ближайших мастер-классов. Удобно, что можно сразу выбрать дату записи и посмотреть количество свободных мест – это избавляет от лишних уточнений в разговоре с менеджером.
Хорошо сделана страница с отзывами. Здесь размещены не типичные сообщения, правдивость которых иногда вызывает сомнение, а скриншоты переписок в мессенджерах и постов в соцсетях. Единственный недостаток – на маленьком экране изображения не масштабируются, поэтому прочитать отзывы можно только при ручном приближении или на десктопе. В остальном сайт сделан на очень высоком уровне.
Единственный недостаток – на маленьком экране изображения не масштабируются, поэтому прочитать отзывы можно только при ручном приближении или на десктопе. В остальном сайт сделан на очень высоком уровне.
Пример 10: Корпоративное мероприятие Москва 2048
Corp.msk2048.ru – простой лендинг корпоративного мероприятия, созданный с помощью стандартных блоков Tilda. На первом экране – форма захвата, через которую можно заказать индивидуальное предложение в зависимости от выбранной даты. При скролле сверху появляется меню навигации, чтобы посетителю было удобно ориентироваться на длинной странице. Форма заказа обратного звонка постоянно находится в правом углу. В меню навигации есть также кнопка «Связаться», которая отправляет к форме обратной связи внизу страницы. Это позволяет посетителям в любой момент времени моментально перейти к оформлению заказа или общению с менеджером.
Никаких особенных эффектов при создании лендинга веб-мастер не использовал, но проект всё равно выглядит достаточно профессионально. Добавление анимации сделало бы лендинг чуть более интересным и интерактивным, но основная задача выполняется и без визуальных фишек – посетитель точно узнает всю необходимую информацию о проекте, изучит фотографии и примет решение, стоит ли делать заказ.
Добавление анимации сделало бы лендинг чуть более интересным и интерактивным, но основная задача выполняется и без визуальных фишек – посетитель точно узнает всю необходимую информацию о проекте, изучит фотографии и примет решение, стоит ли делать заказ.
Выводы
Конструктор Tilda можно использовать для создания самых разных сайтов: визиток, портфолио, каталогов даже небольших интернет-магазинов. Даже при использовании стандартных блоков можно добиться хорошей кастомизации внешнего вида, но для этого нужно пробовать разные варианты, что при отсутствии опыта занимает много времени.
Ни у одного из рассмотренных сайтов нет проблем с адаптивностью. Некоторые проекты построены с учётом отображения разных блоков в зависимости от разрешения экрана. Всё это – стандартные возможности Tilda. От веб-мастера требуется только научиться ими пользоваться.
Примеры сайтов в других конструкторах
Посмотрите реальные примеры сайтов, лендингов или интернет-магазинов, которые были созданы руками пользователей в других популярных конструкторах.
10 примеров отличных целевых страниц, конвертирующих
Чтобы привлечь больше пользователей к вашим продуктам, вам нужно создать потрясающую целевую страницу. Для этого вам нужно будет учитывать свою аудиторию, ваш призыв к действию, продукт или услугу и свою нишу.
Красиво оформленные целевые страницы направлены на то, чтобы дать потенциальным клиентам возможность быстро ознакомиться с вашим продуктом. Если вы можете сочетать это с визуально привлекательной графикой, чистым и организованным шаблоном и социальными доказательствами, то вы на правильном пути к созданию целевых страниц, которые конвертируются.
Вот несколько примеров целевых страниц, которые просто работают.
1. Отклонить
Unbounce — лучший пример отличной целевой страницы, потому что в ней есть все необходимые элементы — от броского заголовка до простого текста с призывом к действию и визуально привлекательных снимков экрана. Эти ребята зарабатывают на жизнь дизайном целевых страниц, поэтому мы можем ожидать, что их страницы будут просто великолепными.
Общий дизайн целевой страницы Unbounce сосредоточен на SEO, и там достаточно контента, чтобы удерживать читателей на сайте, прежде чем они выполнят следующее действие.С другой стороны, детали совершенно не отвлекают посетителей, потому что все они находятся ниже сгиба и видны только при прокрутке.
2. Wistia
Умный контраст синего и белогоWistia визуально стимулирует. К этому добавлена форма регистрации, которую посетители видят в момент открытия страницы. Форма для создания учетной записи стратегически размещена на сайте, а ответы на вопросы посетителей размещены внизу. Внешние ссылки удалены, и ничто не отвлекает пользователей от их следующих действий.
3. ПОДСВЕТКА
Bloom сочетает в себе несколько важных элементов привлекательной целевой страницы: красивые и увлекательные изображения и минималистичный шаблон. Белое пространство на странице позволяет посетителям воспринимать все изображения и детали, так как слишком много причудливых дизайнов на странице может отвлечь пользователей от основной цели.
На нем есть бланк в верхней части страницы и краткое объяснение того, что происходит, когда вы его заполняете. Не пропустите кнопку «Отправить» из-за ее яркого цвета.
4. Американские слитки
Броский заголовок American Bullion сразу же сообщает читателям, о чем эта страница. Это избавляет их от необходимости просматривать всю страницу.
Вводный абзац дает достаточно информации, чтобы заинтриговать, но не слишком длинный. На сайте есть простой призыв к действию и ярко окрашенная кнопка отправки. Отзывы и символы доверия дополняют общий вид страницы и предоставляют дополнительную информацию о компании.
5. Тотализаторы Oprah
Имя Опры звонит в колокол, и в соответствии с ее брендом целевая страница ее сайта источает оптимизм и радость, показывая сияющую Опру на странице. В этом конкретном примере в качестве кнопок с призывом к действию используются изображения целиком, поэтому их практически невозможно пропустить.
На странице также есть раздел «Круг победителей», где посетители могут узнать о предыдущих победителях розыгрыша лотереи. Это действует так же, как и отзывы, и способствует укреплению доверия.
6. Нил Патель
Официальный веб-сайт Нила Пателя — еще один отличный пример целевой страницы, не отвлекающей внимание, которая указывает посетителям, что есть только один путь для продвижения. На нем изображено счастливое лицо Нила и убедительное описание предложения. Его CTA-копия на огромной оранжевой кнопке помогает убедить читателей в том, что это предложение научит их, как развивать свой бизнес.
7. Счета.ком
Чистый и освежающий вид Bills.com создается благодаря четкому бело-синему макету целевой страницы. Минималистичный вид изображений убирает со страницы все ненужные отвлекающие факторы и выделяет красный CTA. Эта «соответствующая страница» появляется перед фактической формой целевой страницы и создает атмосферу эксклюзивности вокруг их предложения.
8. Webprofits
Webprofits имеет зернистый черно-серый фон, но белый текст хорошо контрастирует с ним.Существует видное поле для адреса веб-сайта посетителя и ярко-розовая кнопка с призывом к действию, которая привлекает посетителей к их следующим действиям.
Страница предлагает полную информацию о Webprofits и ее услугах, а также несколько кнопок с призывом к действию внизу каждой страницы («Получите бесплатный анализ сейчас»).
9. Basecamp
Что отличает Basecamp от остальных целевых страниц веб-сайтов, так это его минималистичный дизайн и причудливые мультяшные персонажи, которые побуждают читателей заполнить форму.Мультфильм оживляет страницу, которую, мягко говоря, можно охарактеризовать как скучную. Форма хороша, потому что она прокручивается вместе со страницей, когда вы читаете. На нем также есть стрелка, указывающая на тот случай, если это было недостаточно очевидно для посетителей.
10. Netflix
Целевая страницаNetflix — отличный пример экономичного контента и убедительного призыва к действию. После того, как ваши посетители прочитают ваши заголовки, они должны знать, что делать дальше. В этом случае большая красная кнопка, которую невозможно пропустить, предлагает пользователям «Присоединиться бесплатно на месяц».Он действительно заключает в себе суть простых инструкций и практических действий.
На выносБлагодаря впечатляющей целевой странице вы можете улучшить показатели конверсии контент-маркетинга и напрямую увеличить фактические продажи. Если у вас уже есть отличный контент и привлекательное предложение, но вы не видите объем потенциальных клиентов, который отражает их ценность, возможно, пришло время заняться дизайном целевой страницы.
Создать целевую страницу с высокой конверсией — нелегкая задача.Незначительные изменения в тексте, макете или дизайне могут означать разницу между отправкой формы и ужасающе высоким показателем отказов. Убедитесь, что вы проводите A / B-тестирование каждого аспекта целевой страницы, чтобы определить комбинацию, которая лучше всего подходит для вашей конкретной аудитории.
Убедитесь, что вы проводите A / B-тестирование каждого аспекта целевой страницы, чтобы определить комбинацию, которая лучше всего подходит для вашей конкретной аудитории.
Удачного тестирования!
Сообщение «10 примеров потрясающих целевых страниц, которые конвертируются» впервые появилось на PureB2B.
8 примеров креативных посадочных страниц, которые стоит попробовать!
Целевые страницы для большинства стартапов выступают в роли лица своей компании.Как маркетолог, вы обязаны убедиться, что ваш веб-сайт производит хорошее первое впечатление, чтобы быстро превратить посетителя в платного пользователя / покупателя. Поэтому очень важно правильно подобрать ингредиенты, чтобы создать потрясающую целевую страницу. При этом создание целевой страницы с высокой конверсией — непростая задача. Вы должны сделать все правильно — начиная с заголовка, дизайна, фоновых изображений, контура и так далее. Но хорошо то, что мы уже не в 1999 году, и вам не нужно разрабатывать целевые страницы с нуля. Вы можете создать его за считанные минуты, используя WIX или Unbounce. Оба инструмента DIY содержат тысячи шаблонов целевых страниц, чтобы вы могли начать работу. Все, что вам нужно сделать, это проверить целевые страницы других игроков отрасли, проанализировать, что они сделали правильно, улучшить идею и применить ее к своим собственным целевым страницам. В этой статье я выделил 8 различных целевых страниц, на которых вы можете почерпнуть вдохновение. Я также добавил свои 2 цента на каждую целевую страницу, чтобы вы знали, какой из выводов стоит смоделировать после.Поехали:
Вы можете создать его за считанные минуты, используя WIX или Unbounce. Оба инструмента DIY содержат тысячи шаблонов целевых страниц, чтобы вы могли начать работу. Все, что вам нужно сделать, это проверить целевые страницы других игроков отрасли, проанализировать, что они сделали правильно, улучшить идею и применить ее к своим собственным целевым страницам. В этой статье я выделил 8 различных целевых страниц, на которых вы можете почерпнуть вдохновение. Я также добавил свои 2 цента на каждую целевую страницу, чтобы вы знали, какой из выводов стоит смоделировать после.Поехали:№1. Сравнения ничьей
Сравнения обладают уникальным качеством, помогая людям делать лучший выбор. Простого сравнения того, как ваш продукт решает проблемы с другими продуктами, может быть достаточно, чтобы подтолкнуть пользователей к правильному решению. Платформа обмена сообщениями с клиентами Intercom — отличный пример простой страницы, которая может обеспечить отличные результаты. Хотя в основе философии дизайна их страницы лежит простота, она не мешает сделать их страницу более привлекательной, чем страницы конкурентов. С помощью простых иллюстраций прямо вверху своей страницы, сравнивая поддержку клиентов с внутренней связью и без нее, они ясно показывают, почему клиентам следует выбирать Intercom вместо Zendesk. Целевая страница с похожими характеристиками может мгновенно вызвать отклик у посетителя.
С помощью простых иллюстраций прямо вверху своей страницы, сравнивая поддержку клиентов с внутренней связью и без нее, они ясно показывают, почему клиентам следует выбирать Intercom вместо Zendesk. Целевая страница с похожими характеристиками может мгновенно вызвать отклик у посетителя.№2. Создайте индивидуальность вокруг своего продукта
Добавление индивидуальности и некоторых уникальных характеристик к вашей целевой странице поможет построить личные отношения и взаимопонимание с вашими посетителями. Домашняя страница популярного видеохостинга Wistia — отличный пример индивидуальной целевой страницы.Текст основного заголовка и улыбающаяся женщина, танцующая с видеокамерой на плече, просто дополняют друг друга. Бьюсь об заклад, люди не забудут эту страницу так легко.№3. Добавить демонстрационные анимации
Добавление демонстрационных анимаций — отличный способ продемонстрировать простоту использования вашего продукта. Объедините анимацию с четкими USP и чистыми кнопками CTA, и вы увидите конверсии, как никогда раньше.# 4 Использовать анимацию типографики
Типографическая анимация работает лучше всего, когда вы хотите красиво передать различные УТП с ограниченным пространством на целевой странице. Эти движущиеся тексты наверняка привлекают внимание, поскольку они более эффективны, чем статическое текстовое сообщение. Это гарантирует, что ваша аудитория легко поймет УТП вашего приложения.Мы применили этот прием на нашей собственной домашней странице Animaker Enterprise, и в результате мы даже стали свидетелями того, что люди нажимают кнопку CTA чаще, чем когда-либо прежде. 🙂
🙂№ 5. Воспользуйтесь преимуществами первых целевых страниц чат-бота
Нет! Я не говорю о чат-ботах, которые находятся в окне живого чата внизу целевых страниц. Я говорю об интерактивной целевой странице с чат-ботом прямо в центре, передающей предложения вашей компании. Я наткнулся на Landbot.io на поиске продуктов.Нетрадиционная страница поставляется с чат-ботом, который доставляет УТП сайта посредством интерактивных ответов. Это один из тех сайтов, которые нужно попробовать, чтобы в это поверить. Пользоваться сайтом просто весело, и когда вы вернетесь во второй раз, он даже начинается с другого разговора. Самое приятное то, что вы можете создать своего собственного чат-бота для своей целевой страницы с помощью этого веб-сайта. Довольно откровенно. Не правда ли?№6. Используйте простые иллюстрации
Анимация — это эффективный маркетинговый инструмент.Однако использование большего количества анимаций может повлиять на время загрузки вашей целевой страницы из-за размера файла и, в свою очередь, может также повлиять на ее рейтинг в поисковой выдаче. В таких случаях использование простой карикатуры или иллюстрации того, как ваш продукт может решить проблемы ваших клиентов, поможет. Посетите целевую страницу Kissflow. У них есть очень простая иллюстрация, объясняющая, как их продукт может уменьшить хаос и автоматизировать рабочие процессы в корпоративной среде. Ползунок между ними заставляет взаимодействовать со страницей.
В таких случаях использование простой карикатуры или иллюстрации того, как ваш продукт может решить проблемы ваших клиентов, поможет. Посетите целевую страницу Kissflow. У них есть очень простая иллюстрация, объясняющая, как их продукт может уменьшить хаос и автоматизировать рабочие процессы в корпоративной среде. Ползунок между ними заставляет взаимодействовать со страницей.№ 7. Использовать болевые точки
Есть много сайтов, которые говорят о болевых точках клиента, а затем рассказывают о том, как они могут их решить. Но никто не реализовал эту идею так, как Muzzle. По сути, это простое приложение, которое позволяет пользователям Mac отключать уведомления при демонстрации экрана коллеге или потенциальному клиенту. Это просто помогает избежать неловких ситуаций во время сеанса демонстрации экрана. Когда вы переходите на целевую страницу приложения Muzzle, она выдает серию уведомлений, подобных тем, что вы видите в Mac OS.Это содержание уведомлений помогает посетителям на собственном опыте узнать о неловкой ситуации, с которой они могли бы столкнуться, если бы в этот момент использовали общий доступ к экрану. Они умело соединили проблему и решение на одной странице. Некоторые уведомления чертовски забавны. Сайт даже привлек немало внимания средств массовой информации только из-за новаторского и привлекательного дизайна. Разве это не убедительное доказательство того, что хорошая целевая страница может не только привлечь к вам несколько клиентов, но и обеспечить столь необходимый глобальный охват?№ 8.Использовать видео петли
Единственная цель целевой страницы — убедить и преобразовать вашу аудиторию. Наличие видеоролика с описанием продукта / услуги только облегчит этот процесс. При этом вы также должны убедиться, что посетитель просматривает поясняющее видео на вашем сайте, но наличие статической миниатюры для видео не принесет особой пользы. Кроме того, вы можете создать 10–15-секундный цикл видео с ключевыми сценами из объяснительного видео и запустить его на фоне вашей целевой страницы.Это немедленно привлечет вашу аудиторию и заставит их щелкнуть значок воспроизведения. Мы следуем этой тактике и для всех наших собственных целевых страниц, и на наших страницах было зафиксировано больше просмотров видео. Хотя целевые страницы не являются решением типа «один размер не подходит для всех», эти 8 творческих приемов вдохновят вас на создание потрясающей целевой страницы и покорение мира. А вы сталкивались с другими креативными целевыми страницами? Упомяните их в разделе комментариев ниже. Давайте продолжим этот список.7 примеров удивительных посадочных страниц отелей
Изображение взято с https: // hoteltechreport.ru / новости / hotel-website-designs
Как владелец гостиничного бизнеса, вы прежде всего думаете, как заставить посетителей делать больше бронирований. Ваши гостиничные номера и эстетика исключительны, как и ваши услуги, но вы еще не достигли своих маркетинговых целей. Это заставляет задуматься, почему продажи растут медленно.
Это может быть связано с тем, что вы не упрощаете и упрощаете процесс бронирования для посетителей. Вы направляете все свои торговые ссылки на свою домашнюю страницу и страницы в социальных сетях.
Домашние страницы прекрасны, но их недостаточно, чтобы посетители могли делать заказы. То же самое и с вашими страницами в социальных сетях, поскольку они обычно содержат так много предметов и действий, которые могут помешать беспрепятственному процессу покупки.
С другой стороны, целевые страницы эффективны, если вы пытаетесь мотивировать клиентов совершить определенное действие. Это может включать бронирование номеров в отелях, изучение доступных вариантов номеров, планирование встречи или подписку на списки рассылки.
Эта статья объяснит все, что вам нужно знать о целевых страницах отелей, их преимуществах, функциях и семи отличных примерах целевых страниц, которые работают, пока вы продолжаете читать.
Что такое целевая страница?
Изображение с https://picjumbo.com/netflix-website/
Целевая страница — это веб-страница любого типа, на которую потенциальный клиент направлен для выполнения действий в отношении ваших продуктов или услуг. Целевая страница обычно является автономной и сильно отличается от любой другой страницы вашего веб-сайта, поскольку служит одной цели.
Это важный шаг к тому, чтобы посетитель стал покупателем. Это также помогает вам увеличивать продажи, отслеживать данные о клиентах, делать специальные предложения и в конечном итоге достигать ваших маркетинговых целей.
Почему целевая страница отеля идеально подходит для вашей маркетинговой стратегии?
Изображение с https://reallygoodemails.com/emails/the-secret-to-the-best-rates
Чтобы ваши гости забронировали проживание, вам нужна отличная целевая страница, которая побудит ваших гостей предпринять желаемое действие.
Эффективная маркетинговая стратегия для вашего отеля привлекает квалифицированных посетителей на целевую страницу, и, как только они попадают на нее, вы убеждаете их, что вы лучший отель, отвечающий их потребностям.
Вот и другие причины, по которым следует использовать целевую страницу отеля для своей маркетинговой стратегии.
1. Конкретные целевые страницы
Вы можете подумать, что ваша домашняя страница — это все, что вам нужно для превращения посетителей в клиентов. Однако домашние страницы обычно забиты множеством элементов и действий.
Эти элементы включают вашу информацию о нас, ваших услугах, формы подписки, раздел лид-магнита и многое другое. Хотя вы можете подумать, что наличие большого количества опций может означать увеличение продаж, обычно это не так.
Наличие слишком большого количества вариантов может запутать ваших клиентов и помешать им предпринять определенные действия, такие как бронирование номера, что является конечной целью любого гостиничного бизнеса.
С другой стороны, целевые страницы очень привязаны к одной цели; они не дают вашим клиентам большого выбора.
Скорее, все, что составляет целевую страницу, от дизайна до текста, создано для того, чтобы побудить ваших клиентов совершить действие. Это делает их более эффективными, чем другие страницы, для преобразования ваших потенциальных клиентов в клиентов.
2. Целевые страницы нацелены на более конкретную клиентскую базу
Целевые страницы более эффективны, когда речь идет о таргетинге на конкретных клиентов.
В большинстве случаев люди, которых вы хотите видеть на своей целевой странице, являются квалифицированными лидами, которые уже знают, чего хотят, и просто ищут, как они заключат сделку, совершив покупку.
Опытные владельцы отелей знают это, поэтому они вкладывают средства в целевые страницы, чтобы привлекать квалифицированных клиентов и побудить их без проблем бронировать гостиничные номера.
3. Целевые страницы создают воронки продаж
Целевые страницы — это особые инструменты, которые используют ведущие маркетинговые воронки онлайн-маркетинга.
Создавая целевую страницу, вы легко создаете воронку продаж, генерируя потенциальных клиентов и превращая их в клиентов, которые бронируют номера в отелях.
Какие основные функции должна иметь стандартная целевая страница отеля?
Целевые страницы — это ключ к увеличению количества кликов и увеличению доходов от продаж.
Чтобы целевая страница отеля была эффективной, она должна иметь определенные особенности. Ниже мы обсудим наиболее важные из этих функций:
1. Кнопки призыва к действию
Изображение с https://www.lodgify.com/
Призывы к действию являются наиболее важными характеристиками целевой страницы отеля, поскольку они содержат конкретные действия, которые вы хотите, чтобы ваши посетители совершили. Без кнопки призыва к действию посетители не смогут бронировать гостиничные номера, независимо от того, насколько привлекательным является дизайн вашей целевой страницы.
2. Длина копии
Изображение с https://www.lodgify.com/
Длина копий целевых страниц определяется конкретным действием, которое вы хотите, чтобы посетители совершили, когда они перейдут на вашу целевую страницу.
Есть ли на вашей целевой странице несколько абзацев или всего несколько пунктов? Чтобы узнать, что работает лучше, вы можете попробовать метод исследования ux , чтобы сравнить две разные целевые страницы и определить, какая из них заставляет ваших посетителей действовать больше.
3. заголовки
Изображение с https://www.lodgify.com/
Заголовки — важные компоненты вашей целевой страницы. Они демонстрируют преимущества вашего сервиса и, если все сделано правильно, могут увеличить конверсию потенциальных клиентов и, в конечном итоге, увеличить количество бронирований на вашей целевой странице.
4. Социальное доказательство
Изображение с https://www.lodgify.com/vacation-rental-channel-manager/
Социальное доказательство — важный элемент, который должна иметь ваша целевая страница.
Это потому, что они содержат положительные отзывы о вашем бизнесе, убеждая посетителей вашей целевой страницы в полезном опыте.
5. Дизайн веб-сайтов
Изображение взято с https://tideway-hotel.lodgify.com/
A Веб-дизайн отеля — важная часть целевой страницы. Он очаровывает ваших посетителей, побуждает их оставаться подольше и побуждает совершить желаемое действие.
Идеальный веб-дизайн отеля должен быть чистым, лаконичным и легким в навигации, чтобы посетители могли беспрепятственно работать.
7 примеров впечатляющих посадочных страниц отелей
Изображение с https://tideway-bnb.lodgify.com/
Ниже приведены семь отличных примеров целевых страниц отелей, которые доказали, что благодаря своим выдающимся качествам эффективно превращают посетителей в клиентов.
Обратите внимание, что дизайн для каждого отеля или веб-сайта аренды на время отпуска удобен и прост в навигации, имеет отличную копию , убедительные кнопки призыва к действию и оптимизирован для SEO.
1. Casa Angelina
Изображение с https://www.casangelina.com/en/
Целевая страницаCasa Angelina содержит все необходимые компоненты, чтобы заставить любого посетителя бронировать гостиничные номера.
Он содержит заголовок, который передает их суть и то, что они делают, что четко определяет ожидания каждого посетителя, попадающего на их страницу.
Целевая страница Casa Angelina также содержит четкие функциональные фотографии, которые точно показывают, чего посетителю следует ожидать от своих услуг.
Целевая страница Casa Angelina отличается простотой и функциональностью.
2. Веспер
Изображение взято https://www.vesperhotel.com/
Целевая страницаVesper Hotel отличается удобным дизайном веб-сайта, наполненным теплыми цветами, которые привлекают внимание и привлекают внимание.
Текст прост и легок для понимания, а также дополнен убедительными кнопками с призывом к действию, которые вызывают у посетителей желание щелкнуть и изучить доступные номера в отеле.
Вы также найдете четкие, чистые и красивые фотографии, которые дают представление о том, что такое отель Vesper.
3. Морская гостиница
Изображение взято с https://www.themaritimehotel.com/
Целевая страница Maritime Hotel содержит красивую и теплую фотографию отеля. У него есть кнопка меню вверху и кнопка эффективного призыва к действию, побуждающая аудиторию к действию.
Дизайн целевой страницы морского отеля не перегружен и обеспечивает удобную навигацию, что позволяет посетителям легко принять решение.
4. One And Only Cape Town
Источник
Дизайн целевой страницыOne and Only Cape Town прост и удобен.
Фотография также четкая и вдохновляющая, поскольку каждая фотография легко передает комфорт, класс и элегантность.
Под каждым изображением также есть метка, которая сообщает о типе оказываемых ими услуг. Это побуждает посетителей бронировать бронирование, потому что они имеют четкое представление о комфорте отеля и его классе.
Его копия броская, раскрывает эксклюзивность и утонченность. Он также имеет привлекательные кнопки с призывом к действию, которые побуждают посетителей совершить необходимое действие.
5. Amigo Motor Lounge
Изображение с https://www.stayamigo.com/#new-page
Минималистичный дизайн целевой страницыAmigo Motor Lounge делает ее чистой, лаконичной и удобной для навигации.
На целевой странице представлены разные четкие и чистые фотографии того, как выглядят номера отеля Amigo.Это дает посетителям представление о том, чего ожидать от Amigo Motor Lounge и каковы будут их впечатления.
Копия целевой страницы также включает в себя все услуги, доступные в зале ожидания Amigo Motor, что позволяет посетителям действительно легко решить, какую услугу выбрать.
Он также наполнен кнопками с призывом к действию, которые побуждают посетителей бронировать свободные места в отелях, изучать доступные номера, проверять цены и предпринимать необходимые действия.
6. Мотель Lincolnville
Изображение взято с https: // www.lincolnvillemotel.com/
Целевая страница Lincolnville Motel имеет фантастический дизайн целевой страницы с четкими вдохновляющими фотографиями, которые заставят любого посетителя, попавшего на страницу, захотеть поселиться в мотеле.
Целевая страница также содержит подробную копию, объясняющую удивительные впечатления от мотеля Lincolnville.
На целевой странице Линкольнвилля есть страница с призывом к действию, которая состоит из списка услуг, которые предоставляет мотель Линкольнвилля. Это позволяет посетителям легко увидеть его функциональный дизайн целевой страницы.
7. Gramercy Park Hotel
Изображение взято с https://www.gramercyparkhotel.com/#
Целевая страница Gramercy Park Hotel уникальна и функциональна.
На слайде представлены красивые, теплые и вдохновляющие фотографии всех номеров, имеющихся в отеле Gramercy Park. Это дает посетителям почувствовать красоту и комфорт, которые приносит проживание в отеле Gramercy Park.
Помимо функциональной целевой страницы, здесь есть кнопка с призывом к действию, которая побуждает посетителей зарезервировать номер.
Заключение
Целевые страницы отелей необходимы для вашей маркетинговой стратегии, если вы как владелец гостиничного бизнеса хотите достичь своих целей по продажам. Они очень эффективны для преобразования потенциальных клиентов в клиентов. Однако вы должны эффективно их проектировать и добавлять в них нужные функции для улучшения функциональности.
10 примеров удивительных целевых страниц
Целевые страницы призваны помочь вам в достижении конкретной цели. Эта цель может состоять в том, чтобы привлечь потенциальных клиентов, продемонстрировать вашу компанию особым образом, представить ваш продукт или услугу, заставить посетителей перейти на другую страницу или даже заставить их совершить покупку.
Учитывая, насколько важно достичь этих целей, оптимизация целевых страниц для удобства использования и конверсии является ключевым моментом.
В этом посте будут рассмотрены 10 примеров целевых страниц, которые вы можете использовать в качестве вдохновения для своего собственного сайта. Хотя я не могу комментировать, насколько хорошо эти страницы конвертируются, все они используют лучшие практики для целевых страниц. Используйте эти стратегии на своих целевых страницах и посмотрите, как они работают с вашей аудиторией!
Домашняя страница площадки для фрилансеров Upwork выполняет одну главную задачу: привлекать к участию предприятия и фрилансеров.Если вы посмотрите на призыв к действию (CTA), который они используют в верхней части страницы, вы можете сказать, на какой сегмент их аудитории они ориентируются в первую очередь — компании.
Когда речь идет о целевых страницах, рекомендуется размещать основной призыв к действию в верхней части страницы. Upwork определенно хорошо использовал эту возможность, используя как большую зеленую кнопку «Опубликовать работу», так и меньшую кнопку «Стать фрилансером».
Мне особенно нравится их выбор формулировок, которая очень ориентирована на действия и приносит пользу.Они могли бы использовать CTA, например «Работодатели: зарегистрируйтесь здесь», но вместо этого они используют ориентированный на выгоду язык («Делайте больше с фрилансерами»), а затем очень ориентированный на действие CTA: «Разместите свою работу».
Это ясно, без излишеств, и все, что важнее всего, — это заманчивые регистрации. А если вам нужна дополнительная информация об Upwork? Просто прокрутите страницу вниз, чтобы сравнить варианты услуг, прочитать отзывы или просмотреть биографии фрилансеров.
Есть масса замечательных университетских целевых страниц.Это неудивительно, учитывая, что более крупные колледжи и университеты обычно имеют довольно приличный бюджет для работы.
Тем не менее, домашняя страница колледжа Шамплен в Вермонте — это шаг вперед с точки зрения дизайна. В отличие от многих других институциональных целевых страниц, их страница передает гораздо более повседневную, но личную атмосферу.
Их основная навигация проста, понятна и интересна. Они также разграничили два наиболее важных пункта меню — «Найти программу» и «Информация для» — с помощью привлекательных синих кнопок.
Мне также нравится, что основной текст на их домашней странице предлагает социальное доказательство: посетите «самую инновационную школу» этим летом. Это сразу вызывает интерес, заставляя посетителей задавать такие вопросы, как: «Кто назвал их самую инновационную школу? И Насколько они инновационны?»
* Полное раскрытие информации: Due.com — моя компания. Тем не менее, мы создали его, используя лучшие практики для целевых страниц, поэтому я считаю, что он заслужил свое место в этом списке! Не говоря уже о том, что мы тестировали его с клонами большинства наших конкурентов, и он каждый раз побеждал их.
Мы создали нашу домашнюю страницу с одной целью: побудить посетителей подписаться на нашу бесплатную программу для выставления счетов. Каждый блок текста на странице предназначен для достижения этой цели.
Основной текст на странице («Превосходные платежи») поясняет, что делает наше программное обеспечение, избегая при этом скучной и скучной «отраслевой речи». Вторая строка поясняет, что именно делает наше программное обеспечение, а кнопка CTA использует язык, ориентированный на выгоду («Получайте деньги бесплатно»).
Если людям нужна дополнительная информация о нашем продукте, они могут щелкнуть ссылки «Продукты» или «Ресурсы», чтобы увидеть дополнительные пункты меню.Логотипы СМИ внизу страницы являются социальным доказательством того, что мы не компания-однодневка, что снижает риск, который посетители могут почувствовать при регистрации у нас.
The Knot знакомит женихов и будущих невест через все аспекты процесса планирования свадьбы, от составления бюджета до дизайна приглашений и выбора места проведения.
Их домашняя страница в первую очередь предназначена для того, чтобы побудить пользователей «Найти пару» или «Зарегистрироваться» с двумя дополнительными панелями навигации вверху (верхняя — раскрывающееся меню).
Хотя мне может показаться, что навигационных ссылок слишком много, контент хорошо организован и сегментирован на соответствующие разделы и подразделы.
Один из моих любимых аспектов страницы — который вы не видите на изображении выше — это то, что изображение на самом деле представляет собой видеоклип, разбитый на 2-секундные сегменты. По сути, видео рассказывает историю свадебного дня пары: от церемонии до официальных свадебных фотографий и приема.
Этот тип повествования не только отлично помогает удерживать пользователей на странице, но также может повысить коэффициент конверсии; Согласно Eyeview Digital, использование видео может повысить конверсию до 80% .
Infusionsoft — лидер в области автоматизации продаж и маркетинга. Поэтому неудивительно, что на их домашней странице используется ряд передовых методов работы с целевыми страницами.
Во-первых, их основной призыв к действию ясен и краток и предоставляет социальное доказательство в форме тематического исследования («См. Историю Титина»).Хотя я обычно не рекомендую использовать ваш основной призыв к действию для перемещения посетителей к тематическому исследованию, я предполагаю, что Infusionsoft обнаружил, что это наиболее эффективно в ходе своего тестирования.
Мне нравится, как они использовали контрастные цвета на странице, чтобы отделить основное изображение от вторичного CTA: «Смотреть сейчас». Они также добавили кнопку бесплатной пробной версии («Начать мою демонстрацию»), которая больше не является приятным бонусом, а является ожидаемой функцией.
Наконец, пользователи могут прокручивать страницу вниз, чтобы найти дополнительную информацию о компании, включая упоминания и отзывы в СМИ (социальное доказательство), преимущества использования программного обеспечения для их бизнеса, а также избранные сообщения и ресурсы в блогах.
Служба доставки изысканной еды Plated предлагает поистине уникальные услуги и имеет соответствующий веб-сайт. Их домашняя страница отличается яркими, красочными изображениями, простой навигацией и лаконичным призывом к действию.
Прокручивая страницу вниз, посетители встречают простое и понятное описание того, что делает служба, а также отзывы, образцы меню и варианты подписки.
Одним из способов улучшения этой целевой страницы было бы предоставление некоторого типа бесплатной пробной версии или гарантии возврата денег.Обе эти стратегии работают, чтобы снизить риск и увеличить количество регистраций, но предложение бесплатной пробной версии может работать лучше всего: по словам Нила Пателя, бесплатные пробные версии генерируют примерно в 2 раза больше регистраций, чем гарантии возврата денег.
Неудивительно, что у ведущего маркетолога и копирайтера прямого отклика Фрэнка Керна была бы звездная целевая страница. Проанализируйте любой из его сайтов, и вы получите бесплатный урок дизайна страниц с высокой конверсией и копирайтинга!
Его целевая страница не намного больше, чем то, что вы видите выше.Если вы прокрутите вниз, все, что вы найдете, — это краткая биография самого человека и ссылка на его политику конфиденциальности.
Целевая страница его программы «Будущее интернет-маркетинга» соответствует ряду передовых практик:
- Использует стрелку (указатель направления), чтобы направлять посетителей к своему CTA
- Однозначный CTA («Отправить мне»)
- Использует список для разделения текста. Он решил использовать нумерованный список, но маркеры тоже работают.
- Предлагает социальное доказательство («Скачано 13705 раз и подсчет»)
- Требуется только два поля формы (меньшее количество полей формы часто означает больше конверсий)
- Включает гарантию конфиденциальности
Наконец, каждый элемент на странице работает для достижения цели страницы: получения подписки.Нет лишней информации, которая отвлекает пользователей от этой цели, а это означает, что пользователи точно знают, что им делать дальше.
Из всех целевых страниц в этом списке калькулятор стоимости дома Redfin, пожалуй, самый яркий пример продвижения единственной цели. Как видите, пользователям предлагается ввести свой почтовый адрес, чтобы получить бесплатную оценку дома.
Навигационные ссылки в правом верхнем углу ненавязчивы, и посетители точно знают, что им нужно сделать, чтобы получить свою оценку.Внизу страницы посетители могут узнать, как работает калькулятор, и получить доступ к другим инструментам и ресурсам Redfin.
Что мне нравится в этом инструменте, так это то, что он не требует электронной почты для доступа к результатам. Введя свой почтовый адрес, вы попадете прямо на страницу оценки собственности, которая заполнена информацией (дополнительная информация доступна для зарегистрированных участников).
Не требовать адрес электронной почты заранее может быть рискованным предложением: Redfin потенциально может получить намного больше регистраций, если они предоставят меньше информации незарегистрированным пользователям.Однако это также, вероятно, будет означать, что гораздо меньше людей будут использовать этот инструмент. Если ваша целевая страница содержит инструмент или калькулятор, обязательно протестируйте наши различные уровни «бесплатной информации», чтобы найти идеальный баланс.
Служба доставки цветов The Bouqs предлагает доставку букетов на следующий день напрямую с ферм продавцов. Посетители также могут подписаться на свою службу подписки на цветы, чтобы организовать регулярные доставки.
Что мне нравится в домашней странице The Bouqs: их заголовок ясно показывает их уникальное ценностное предложение (UVP): «Fresh From Our Farm» (т.е., не со склада). Их оранжевые кнопки CTA выделяются на коричневом фоне, и посетителям предоставляется возможность напрямую поговорить с «буканистом».
Что они могут сделать для улучшения: продвигать свои услуги подписки с помощью кнопки CTA. В настоящее время эту услугу можно найти только ниже по странице или щелкнув небольшую вкладку «Подписки» в заголовке.
Генеральный директор DigitalMarketer Райан Дайсс хорошо известен своей смекалкой в области интернет-маркетинга. Поэтому неудивительно, что на целевой странице для его загрузки контрольного списка запуска используется множество лучших практик.
Одна из моих любимых вещей на этой странице — отсутствие навигации. В то время как другие перечисленные здесь примеры включают ссылки на другие важные страницы, этот пример не содержит других ссылок, отвлекающих пользователя от основной цели: побудить людей загрузить контрольный список запуска.
Фактически, каждая ссылка на этой странице ведет к форме загрузки (кроме трех обязательных ссылок в нижнем колонтитуле, включая условия и положения).
Кнопка CTA находится над сгибом, и посетители будут точно знать, что они получают, нажав на нее («мгновенный доступ»). Прокручивая страницу вниз, посетители видят, что именно предлагается в каждом из трех видеороликов курса; хотя это изображения, которые вы видите, а не настоящие видео.
И хотя вы не видите видео выше, нажатие на кнопку мгновенного доступа приводит вас к форме согласия с тремя полями и полосой выполнения — оба из которых отлично подходят для увеличения конверсии.
Вы нашли какие-нибудь удивительные целевые страницы, которыми можете поделиться с нами? Что отличает их от других, которых вы видели? Поделитесь ссылкой ниже!
10 примеров отличных целевых страниц B2B
Не существует единой формулы для создания идеальной целевой страницы.
Каждый из них уникален, и хотя лучшие практики помогают сфокусировать процесс создания, правильный подход всегда будет зависеть от шести вещей: кто, что, где, когда, почему и как .
По существу:
- Кто аудитория?
- Какое действие желает зритель?
- Где находится целевая страница?
- Когда публика увидит страницу?
- Почему аудитория увидит целевую страницу?
- Как аудитория попадет на целевую страницу?
У каждого маркетолога B2B будут разные ответы на эти шесть вопросов.
В результате каждый бизнес будет использовать уникальный подход, чтобы направить свою аудиторию на путь становления перспективным и, в конечном итоге, покупателем.
Я выделил десять компаний, которые, как мне кажется, создают отличные впечатления от целевой страницы по разным причинам.
Каждый пример представляет собой уникальный подход со своими достоинствами и вдохновляет маркетологов B2B.
10 примеров вдохновляющих целевых страниц B2B
1.
SlackЦелевая страница Slack использует многие распространенные передовые практики, но в сумме дает целое, которое больше суммы его частей.
Полужирный и прямой заголовок, сильный вспомогательный подзаголовок, простая форма для отправки с одним полем и привлекательное изображение главного героя — все в верхней части страницы.
Slack также может использовать внушительный список клиентов.
Прокрутка ниже сгиба показывает логотипы лидеров отрасли, таких как Airbnb, EA, TD Ameritrade, Oracle, Target и AutoDesk. Это ключевые факторы доверия.
Далее по странице представлены подробные описания и изображения некоторых наиболее важных функций платформы.
Примечателен раздел интеграции, в котором четко рассматриваются универсальность и адаптируемость Slack.
Реклама
Читать ниже
2.
LogMeInRescueLogMeInRescue обеспечивает кристально чистое предложение для этой целевой страницы.
Содержимое здесь полностью сосредоточено на демонстрации ценности этого решения удаленной поддержки.
Для предоставления контекста используется мало места, а основное внимание уделяется повышению уникальных преимуществ подключения, поддержки и безопасности.
Даже точки доверия опускаются в нижнюю часть страницы с эффектом выделения предполагаемого пути конверсии через форму для потенциальных клиентов.
Реклама
Продолжить чтение ниже
3.
Automation AnywhereAutomation Anywhere предоставляет сквозные RPA и другие услуги для автоматизации любого бизнес-процесса.
Цель конверсии целевой страницы ясна: привлечение потенциальных клиентов путем предложения демонстрации через форму отправки.
Это отличный пример того, как более длинная форма отправки может быть эффективной.
Просьба к посетителям предоставить слишком много информации вызывает сопротивление и увеличивает вероятность того, что они откажутся от страницы без конвертации.
Объявление
Продолжить чтение ниже
Форма подачи из нескольких полей должна быть подходящей и релевантной для ценного предложения.
Automation Anywhere предлагает демонстрацию передового программного обеспечения для автоматизации бизнеса, продукта, который требует большего, чем просто электронное письмо от посетителя, поэтому каждое из этих полей имеет жизненно важное значение.
4.
Auth0Auth0 представляет собой хороший пример использования демонстрационной страницы в качестве эффективной целевой страницы.
Главное здесь — минимальное трение.
Реклама
Продолжить чтение ниже
В области над сгибом используется подход «меньше значит больше» — только с заголовком, ключевой информацией, а также с формой подачи с двумя полями и вариантами регистрации.
Опять же, логотипы клиентов обеспечивают фактор доверия.
5.
AlkamiAlkami предоставляет цифровые решения учреждениям, предлагающим банковские услуги для физических лиц и предприятий.
Это четкий и привлекательный бренд и дизайн. Посетители могут легко сосредоточиться на цели конверсии, запросив демонстрацию программного обеспечения.
Реклама
Продолжить чтение ниже
На представленном изображении подробно показано программное обеспечение в действии в мобильном приложении.
Форма регистрации имеет подходящую длину, запрашивая имя, фамилию, адрес электронной почты и компанию.
Пользователи не хотят отвлекаться, поскольку текст ограничен, а меню свернуто и тонко скрыто в правом верхнем углу.
6.
AsanaAsana — еще один пример целевой страницы, которая эффективно применяет философию «меньше значит больше».
Реклама
Продолжить чтение ниже
Область над сгибом содержит только заголовок, некоторый подтекст и кнопку CTA.
При нажатии на кнопку посетители попадают на страницу с формой отправки с одним полем, которая используется для создания бесплатной учетной записи.
Далее Asana улучшает страницу, подробно описывая преимущества продвигаемого предложения.
Посетители получают представление обо всех способах, которыми программное обеспечение для управления проектами может повысить производительность и организацию в течение 30-дневной пробной версии.
Реклама
Продолжить чтение ниже
7.
ArmorArmor — глобальная компания в области кибербезопасности, помогающая организациям упростить защиту данных и соответствовать нормативным требованиям.
Сообщение на странице безошибочно: пользователи могут запросить расценки за считанные секунды.
Armor позволяет посетителям узнать еще больше об услугах с несколькими удобными для просмотра вариантами связи.
В заголовке есть номера телефонов поддержки, а в правом нижнем углу — полезный чат-бот.
8.
Постоянные системыПостоянные системы используют несколько эффективных инструментов, чтобы убедить посетителей запросить демонстрацию.
Область над сгибом чистая, есть только изображение главного героя, заголовок и кнопка с призывом к действию.
Реклама
Продолжить чтение ниже
Нажатие кнопки с призывом к действию отправляет пользователей в форму регистрации, расположенную внизу страницы.
Внизу страницы посетители могут узнать больше об услуге с помощью видео и списка функций, соответствующей статистики и отзывов.
Эти элементы помогают ясно проиллюстрировать преимущества, которые потенциальные клиенты могут получить от использования платформы.
9. DocuSign
DocuSign уравновешивает различные принципы целевой страницы для создания страницы, готовой к преобразованию.
Контент выделен жирным шрифтом и демонстрирует огромную популярность решения — огромный фактор доверия.
Реклама
Продолжить чтение ниже
Страница чистая и удобная для навигации с большим количеством пробелов между заголовком и изображением главного героя.
Посетители не отвлекаются, потому что на странице нет меню навигации.
Единственная ссылка для выхода — это логотип заголовка, который открывается в другой вкладке.
Более длинная форма отправки работает хорошо, потому что остальная часть страницы очень доработана.
Всем, кто не решается заполнить такую длинную форму заявки, достаточно прокрутить вниз, чтобы найти подтверждение в отзывах и известных клиентах, таких как LinkedIn и American Airlines.
10.
HireVueHireVue использует другой подход, чем другие в этом списке.
Реклама
Продолжить чтение ниже
Вместо главного изображения с крупным изображением продукта на этой целевой странице на видном месте над сгибом размещено видео.
Видео дает динамичный взгляд на платформу из первых рук и хорошо подходит для страницы.
Видео с целевой страницы должны быть короткими и иметь четкий призыв к действию.
Прокручивая страницу вниз, HireVue использует точные числа, чтобы выделить преимущества платформы, выделить количество проведенных собеседований и надежное время безотказной работы 99%.
Реклама
Продолжить чтение ниже
TakeawaysВ то время, когда становится все более важным удерживать внимание людей в Интернете, целевые страницы должны быть простыми в обработке и позволяющими быстро переходить.
Вот некоторые вещи, которые следует учитывать при разработке успешной целевой страницы.
Сделайте заголовки привлекательными
Заголовок — это первое, что видят посетители, попадая на целевую страницу.
Часто это единственное, что они читают, прежде чем решить, заинтересованы ли они в ценном предложении.
Заголовки должны быть полужирными, прямыми и информативными.
Используйте достаточно белого пространства
Пустое пространство помогает упростить навигацию по странице и ее обработку. Слишком много беспорядка и контента могут отпугнуть потенциальных клиентов.
Эффективное использование белого пространства также может помочь привлечь внимание к определенным элементам, таким как кнопка CTA.
Сделайте призыв к действию особенным
Сильный призыв к действию лежит в основе любой хорошей целевой страницы и должен выделяться среди других элементов на странице.
Сделайте призыв к действию привлекательным, используя контрастные цвета для кнопок и убедившись, что он не слишком маленький.
Реклама
Продолжить чтение ниже
Другой эффективный подход — избегать использования стандартных и утомительных копий, таких как «Подпишитесь» или «Загрузите».
Вместо этого сделайте копию более разговорчивой, чтобы улучшить взаимодействие и повысить конверсию.
Подчеркните факторы доверия
Показатели производительности и сторонние подтверждения могут помочь повысить доверие и снизить сопротивление конверсии.
Используйте отзывы клиентов
Потенциальные клиенты всегда будут обращать внимание на своих коллег, чтобы узнать о ценности продукта или услуги.
Отзывы — мощный инструмент преобразования, поскольку они позволяют лучше понять качество обслуживания клиентов.
Цитата и логотип также легко сканировать и воспринимать.
A / B-тестированиеРегулярное A / B-тестирование поможет увеличить конверсию.Каждая аудитория и каждое предложение разные.
Протестируйте варианты текста, положение предложения, цвета и поля формы, чтобы понять, как они влияют на удобство использования.
Помните: какой бы хорошей ни была целевая страница, она всегда может быть немного лучше.
Дополнительные ресурсы:
Реклама
Продолжить чтение ниже
Изображение предоставлено
Все скриншоты сделаны автором, июль 2020 г. проверенные советы по созданию целевой страницы, подпишитесь на завтрашний вебинар , «Анатомия идеальной целевой страницы».»Получите практические советы от Дуга Карра, основателя блога Marketing Technology, и Джеффа Блеттнера, специалиста по оптимизации конверсии Formstack. Мы сокрушаем все наши регистрационные записи, поэтому не забудьте зарезервировать свое место ! Учимся собирать целевая страница с высокой конверсией — нелегкая задача. Незначительные изменения в дизайне, макете или тексте могут означать разницу между желанными кликами или ужасной кнопкой «назад». Возможно, вы уже видели нашу инфографику «Анатомия идеальной целевой страницы», но иногда вам действительно нужны примеры передового опыта в действии.Итак, мы продвинулись вперед в нашей инфографике и составили список действительно потрясающих целевых страниц. Эти десять отличных примеров демонстрируют один из десяти ключевых элементов конверсионных страниц. 1. Wall Street Journal: основной заголовок соответствует тексту объявления Люди могут найти вашу страницу из других источников, таких как платное поисковое объявление или ссылка в маркетинговом письме. Целевая страница должна совпадать с текстом объявления. Если вы предлагаете специальную сделку, убедитесь, что она находится спереди и в центре, когда кто-то нажимает на нее, чтобы проверить. Wall Street Journal демонстрирует эту практику при нацеливании на новых подписчиков со сделкой «12 из 12».
2. Постоянный контакт: четкие, краткие поддерживающие заголовки Когда дело доходит до сопоставления рекламного текста, Constant Contact делает все правильно — в все заголовки. Обратите внимание на то, как SeeFor Yourself в объявлении совпадает с большой синей кнопкой «Создать учетную запись» и заголовком «Начните свою БЕСПЛАТНУЮ рассылку электронной почты сегодня» на целевой странице. Нажмите кнопку навигации по ценам, и вы точно узнаете, что означает The Best Deal Around : крупный ярко-желтый заголовок «15 долларов» показывает, насколько низкими могут быть цены в месяц.Весь контент нацелен на то, чтобы доказать ценность и показать, насколько легко начать работу… как и обещано в соответствующей рекламе.
3. Axciom: Безупречная грамматика Все целевые страницы, выбранные для этого поста, используют правильную грамматику. Нам особенно нравится целевая страница Axciom About The Data. Он берет очень сложную техническую тему и переводит ее на понятный для потребителя язык. Текст не содержит жаргона, опечаток или орфографических ошибок, нарушающих достоверность.
4.People Matter: Strong Testimonials Эта целевая страница People Matter, программного обеспечения для автоматизации трудовых ресурсов, включает простую, легко заполняемую форму. Что действительно делает его мощным инструментом продаж, так это все сторонние подтверждения: узнаваемые логотипы клиентов, видеоролики с убедительными отзывами и реальные результаты для клиентов.
5. Netflix: убедительный призыв к действию После того, как посетитель прочитает ваши убедительные заголовки, очень важно, чтобы он знал, что делать дальше. Введите описательную, привлекающую внимание кнопку призыва к действию.Netflix отлично справляется с этой задачей благодаря большой синей кнопке, которую невозможно пропустить, которая приглашает новых посетителей на «Начни свой бесплатный месяц». Ваш основной призыв к действию — будь то заголовок, кнопка или ссылка — должен быть убедительным и содержать очень конкретные инструкции.
6. Amazon 1Button: интерактивные кнопки Большинство людей просматривают копию целевой страницы. Вот почему так важно, чтобы пуговицы были большими и яркими и располагались над сгибом. Посетителям не нужно прокручивать, чтобы найти их. Кнопка Amazon «Загрузить сейчас» 1Button не только ярко-оранжевого цвета и большого размера, но и идеально расположена в правом верхнем углу.Трудно устоять!
7. Нил Патель: Навигация без отвлекающих факторов Для преобразования целевой страницы простота является ключевым моментом. И нет ничего проще, чем домашняя страница специалиста по цифровому маркетингу Нила Пателя. На этой сверхчистой веб-странице есть всего две ссылки в правом нижнем углу: одна для консультации, а другая для отзывов. Сведение к минимуму ссылок гарантирует, что посетители не будут отвлекаться от вашего призыва к действию.
8. SquareSpace: хорошее использование визуальных элементов Привлекательные изображения, графика и видео могут придать продуктам и услугам дополнительный импульс.Вся домашняя страница SquareSpace использует эту передовую практику. Один заголовок «Лучшие веб-сайты для всех» остается статичным, поскольку фоновые изображения прокручиваются, чтобы показать, а не рассказать о красивых веб-сайтах, которые может создать любой.
9. Freshbooks: Сохранение важной информации наверху Freshbooks — отличный пример того, как держать важную информацию наверху. Они увеличивают пространство благодаря привлекательным заголовкам, ярким визуальным эффектам и легко заполняемой форме с помощью кликабельной кнопки.
10.Apple: Always Test Вы когда-нибудь замечали, как часто меняются веб-страницы Apple? Это связано с тем, что Apple, «король» в области конверсий, рассматривает каждую веб-страницу как целевую страницу, которую нужно тестировать и улучшать. Целевые страницы с наибольшей конверсией — это те, которые постоянно развиваются, поскольку их создатели выясняют, какие копии, изображения, призывы к действию и другие элементы больше всего находят отклик у пользователей.
Хотите больше советов по созданию целевых страниц с высокой конверсией? Нажмите ниже, чтобы посетить наш веб-семинар «Что можно и чего нельзя делать при оптимизации целевой страницы» с Крисом Говардом и Джеффом Блеттнером.
4 отличных примера целевых страниц для видео
Целевые страницы предназначены для двух конкретных целей: во-первых, чтобы привлечь и завоевать доверие потенциального клиента, а во-вторых, в конечном итоге конвертирующих в виде продажи или создания нового контакта. Лучший способ завоевать доверие и рассказать историю бренда или продукта, побудив собеседника совершить покупку, — это подарить им опыт.
Ваша целевая страница видео также может быть домом для определенного видео, привязанного к кампании. Дом — это основное место, где будет размещено видео, поэтому, когда кто-либо захочет поделиться видео, он обратится к этому уникальному URL-адресу.Связывание видеоресурса с уникальным местоположением в Интернете является ключевым не только для ваших кампаний, но и имеет преимущества для SEO.
Домашняя страница для вашего видео (целевая страница) обычно называется «Страницей воспроизведения», это будет место, где будет происходить весь просмотр, а также отличное место для размещения призыва к действию внутри или вокруг видеопроигрывателя. Существует множество различных дизайнов и стилей для размещения видео на целевой странице кампании.
Вот 4 примера видео-лендингов, которые нам нравятся:
4 отличных примера целевых страниц для видео
Решите, какой макет и дизайн лучше всего подходят для вашего бизнеса.
Видео — это страница, а призыв к действию — в видео
В этом примере сам видеопроигрыватель является главной достопримечательностью целевой страницы. Обратите внимание, что единственным другим призывом к действию, помимо запроса адреса электронной почты, являются публикации в социальных сетях. Если вы используете программную платформу для видеомаркетинга, CTA в самом проигрывателе действительно легко создавать и отслеживать аналитику.Видео с простым призывом к действию (без формы)
Здесь у нас есть Dollar Shave Club, который известен вирусным видео, которое они сняли почти 3 года назад.Поскольку дизайн этой страницы предназначен исключительно для рынка, который является потребительским (B2C вместо B2B), можно использовать видеопроигрыватель YouTube. Если бы этот пример относился к B2B-бренду, который хочет конвертировать контакты, мы бы не советовали YouTube.Что действительно приятно в этом примере, так это то, что есть только ОДИН четкий призыв к действию, и это не форма, а кнопка «СДЕЛАЙТЕ ЭТО», которая, скорее всего, ведет на страницу с формой. Психология, возникающая из-за отсутствия формы на этой странице, скорее всего, способствует увеличению коэффициента конверсии.Если вы мужчина в возрасте от 25 до 50 лет, посмотрите это видео и нажмите кнопку.
Минимальная целевая страница видео с двумя вариантами выбора
Следующая целевая страница — это именно то, что предлагает название шаблона, минимально. После просмотра видео у зрителя есть два варианта: первый — ознакомиться с программным обеспечением или приобрести его. Эти два варианта мы бы назвали мягкими призывом к действию, потому что после выполнения опции «Взять тур» может не быть сильной точки конверсии, только «Купить сейчас» будет конвертироваться немедленно.Простой и минимальный с мягким CTA работает для некоторых случаев использования.
Форма In-video, размещенная на целевой странице, привязанной к видеобиблиотеке
Этот пример отлично подходит для случаев использования, когда цель преобразования легкая и случайная, и задействовано более одного видео. Например, если вы запускаете кампанию, которая включает в себя несколько историй или видео, вы можете разместить их в одном центральном месте, дать зрителям возможность взаимодействовать с этим контентом и конвертировать, не нарушая процесс просмотра видео или поток.
1. Видео — это страница, а призыв к действию — в видео
В этом примере сам видеопроигрыватель является главной достопримечательностью целевой страницы. Обратите внимание, что единственным другим призывом к действию, помимо запроса адреса электронной почты, являются публикации в социальных сетях. Если вы используете программную платформу для видеомаркетинга, CTA в самом проигрывателе действительно легко создавать и отслеживать аналитику.
2. Видео с простым призывом к действию (без формы)
Вот у нас есть Dollar Shave Club, известный вирусным видео, которое они сняли почти 3 года назад.Поскольку дизайн этой страницы предназначен исключительно для рынка, который является потребительским (B2C вместо B2B), можно использовать видеопроигрыватель YouTube. Если бы этот пример относился к B2B-бренду, который хочет конвертировать контакты, мы бы не советовали YouTube.
Что действительно приятно в этом примере, так это то, что есть только ОДИН четкий призыв к действию, и это не форма, а кнопка «СДЕЛАЙТЕ ЭТО», которая, скорее всего, ведет на страницу с формой. Психология, возникающая из-за отсутствия формы на этой странице, скорее всего, способствует увеличению коэффициента конверсии.Если вы мужчина в возрасте от 25 до 50 лет, посмотрите это видео и нажмите кнопку.
3. Минимальная целевая страница видео с двумя вариантами выбора
Следующая целевая страница — это именно то, что предлагает название шаблона, минимально. После просмотра видео у зрителя есть два варианта: первый — ознакомиться с программным обеспечением или приобрести его. Эти два варианта мы бы назвали мягкими призывом к действию, потому что после выполнения опции «Взять тур» может не быть сильной точки конверсии, только «Купить сейчас» будет конвертироваться немедленно.Простой и минимальный с мягким CTA работает для некоторых случаев использования.
4. Форма In-video, размещенная на целевой странице, привязанной к видеотеке
Этот пример отлично подходит для случаев использования, когда цель преобразования легкая и случайная, и задействовано более одного видео. Например, если вы запускаете кампанию, которая включает в себя несколько историй или видео, вы можете разместить их в одном центральном месте, дать зрителям возможность взаимодействовать с этим контентом и конвертировать, не нарушая процесс просмотра видео или поток.
Существуют отличные программные решения для видеомаркетинга, которые позволяют очень легко размещать формы и другие призывы к действию в видео.
Чтобы узнать больше о целевых страницах видео, свяжитесь с нашей командой по стратегии видео, чтобы назначить короткий телефонный сеанс, чтобы узнать больше.
Рекламируйте здесь!
.