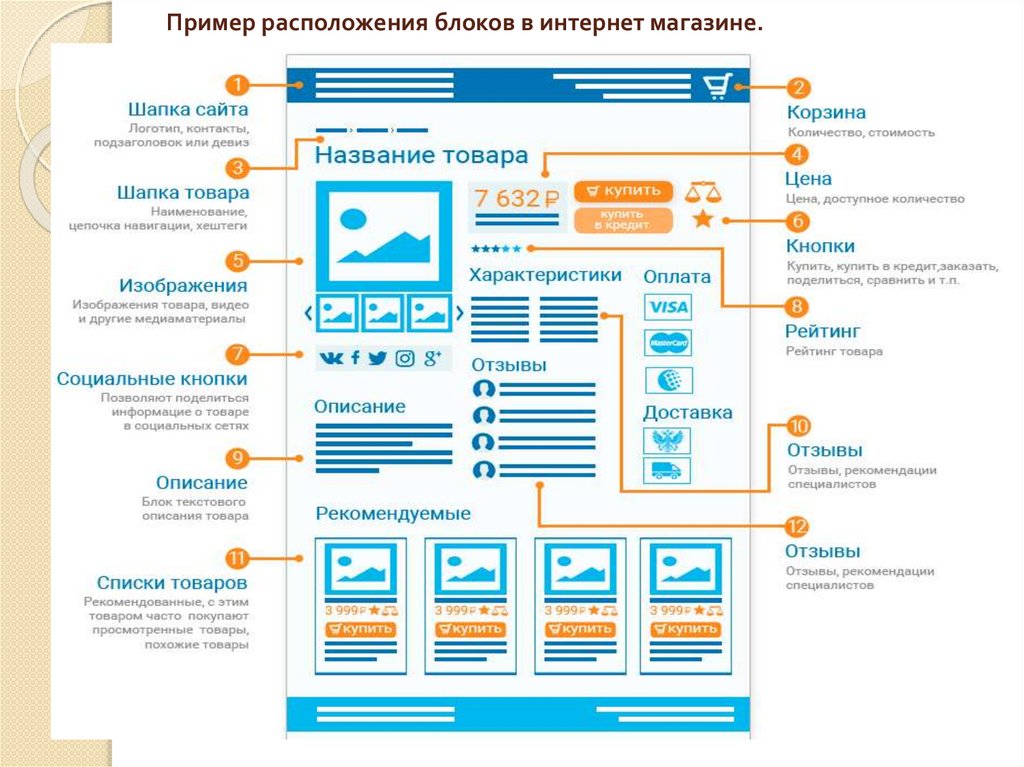
Лендинги тематики Авто | Автомобильные Landing Page
Мы проанализировали автомобильные лендинги и собрали подборку полезных советов, которые помогут сделать ваш сайт успешным и продающим. Прочитайте наши рекомендации по наполнению и дизайну, чтобы привлекать клиентов через интернет и зарабатывать больше.
Посмотреть примеры
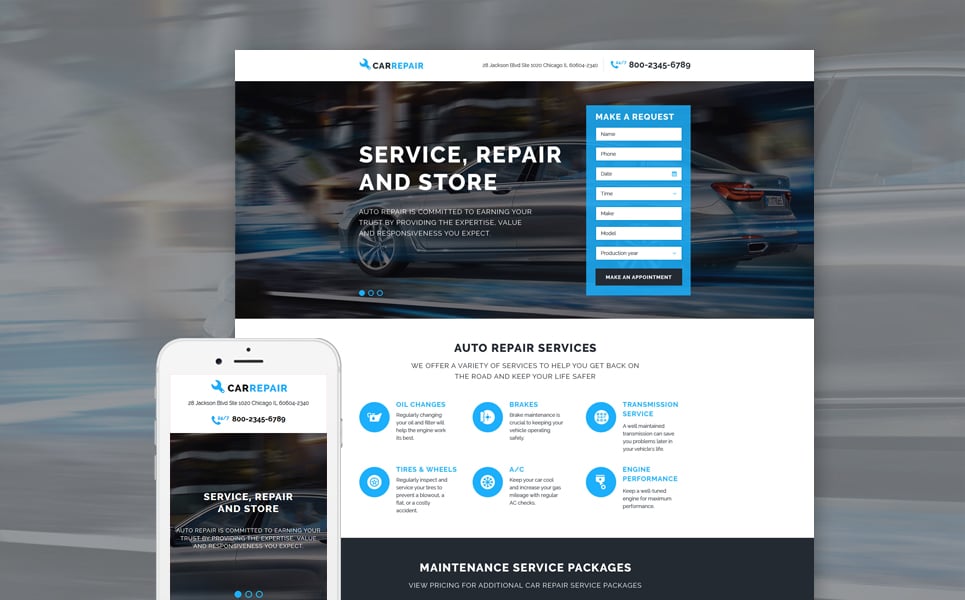
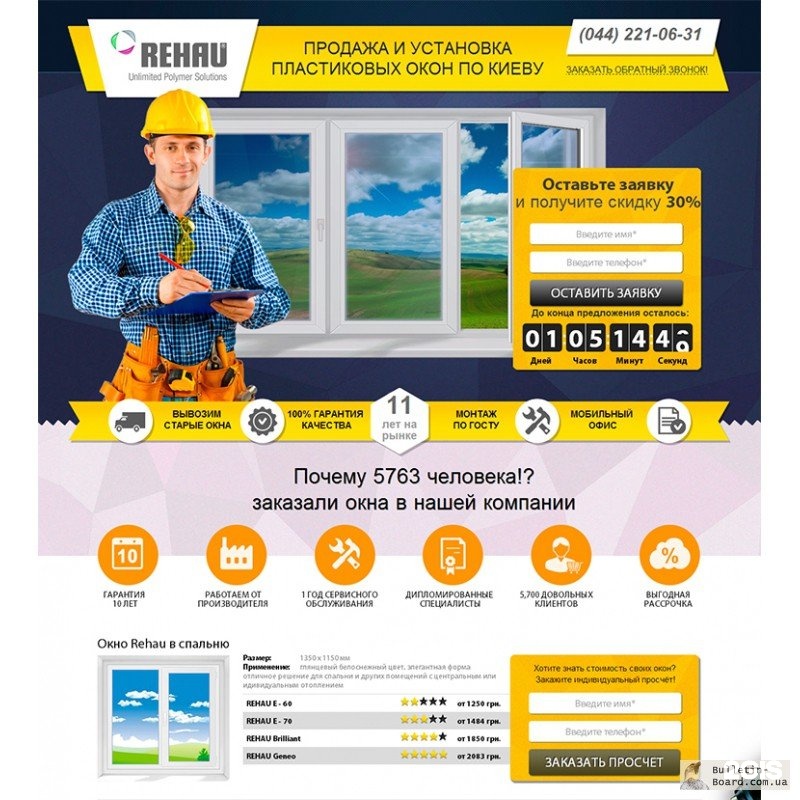
Примеры красивых сайтов
Выберите запоминающиеся цвета
Большинство автомобильных компаний при создании дизайна шаблона страницы используют всего три цвета: черный, белый и красный. Они солидно смотрятся и хорошо запоминаются. Но если хотите выделиться среди конкурентов, попробуйте подобрать собственное сочетание цветов. Поиграйте с корпоративными красками или цветами логотипа. Главное — посоветуйтесь с дизайнером, чтобы готовый дизайн выглядел гармонично и не отпугивал клиентов.
Покажите «товар лицом»
Если вы продаете шины, машины, детали… покажите их! Не жалейте денег на профессиональную фотосессию, чтобы товар на странице смотрелся выигрышно, и его хотелось купить.
Расскажите клиентам о том, как вы работаете
Клиент хочет знать заранее сколько дней займет диагностика или подписание документов при покупке машины. Укажите эти данные на своей странице, чтобы потенциальные покупатели смогли контролировать процесс.
Добавьте на сайт несколько способов связи
Если вы думаете, что компании, создающие лендинги в Москве и других городах, указывают только номер телефона — вы ошибаетесь. Чем больше способов связи, тем больше шансов «заполучить» клиента. Кто-то любит звонить, кто-то писать, а некоторые предпочитают заполнить форму обратной связи и дождаться звонка от вас.
Расскажите о преимуществах
Конечно, фразы типа «мы лучше конкурентов» и «у нас все дешевле и качественнее» уже не работают. Но вы можете доказать ваши заявления на конкретных примерах. Расскажите, какую гарантию даете на шины и детали или сколько минут занимает заключение договора.
Обязательно добавьте информацию о том, в каких случаях клиент может к вам обратиться. Чтобы он понимал, когда ему может понадобится ваша услуга.
Расскажите, какую гарантию даете на шины и детали или сколько минут занимает заключение договора.
Обязательно добавьте информацию о том, в каких случаях клиент может к вам обратиться. Чтобы он понимал, когда ему может понадобится ваша услуга.
Укажите цены
Так потенциальные клиенты смогут сравнить ваш прайс с конкурентами. Если цены выгодные — у вас больше шансов получить готового мотивированного покупателя.
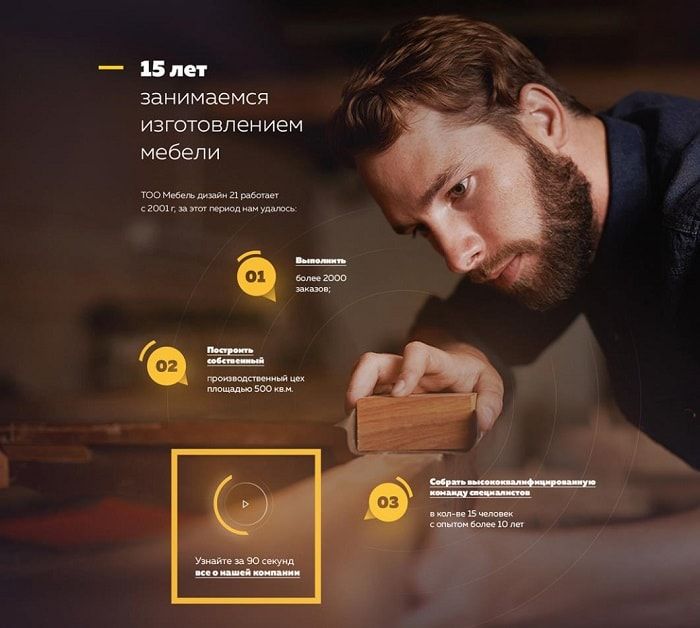
Добавьте инфографику
Она украшает любую посадочную страницу и помогает преобразить даже самую скучную информацию в понятный и доступный вид. Если вы планируете заказать лендинг, заранее проговорите этот момент с исполнителем.
Укажите свой адрес на карте
Если вы работаете с клиентами в магазине, у вас автосервис или салон — добавьте на сайт интерактивную карту с адресом. Так клиент легко узнает, как к вам добраться от дома или с работы.
18 примеров лендингов с интересным дизайном и необычными фишками
Главная проблема большинства современных лендингов – все они будто сделаны под копирку. А где же креатив, огонь, где дизайнерские безумства?
А где же креатив, огонь, где дизайнерские безумства?
В этой подборке я собрала интересные фишки и необычные эффекты. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета. Не обошлось и без примеров отвратительного дизайна и откровенной шизы – в конце статьи вас ждет знакомство с хомяком-убийцей и Снегурочкой с ведром.
Смотрите, вдохновляйтесь, применяйте понравившиеся идеи на практике, миксуйте их со своими и не забывайте проводить A/Б-тестирования – вот единственно правильный рецепт создания убойных посадочных страниц.
Гарантируем продажи и рост бизнеса в любой нише. Беремся за задачи любой сложности. Performance-маркетинг от TexTerra – продвижение бизнеса с оплатой за лиды.
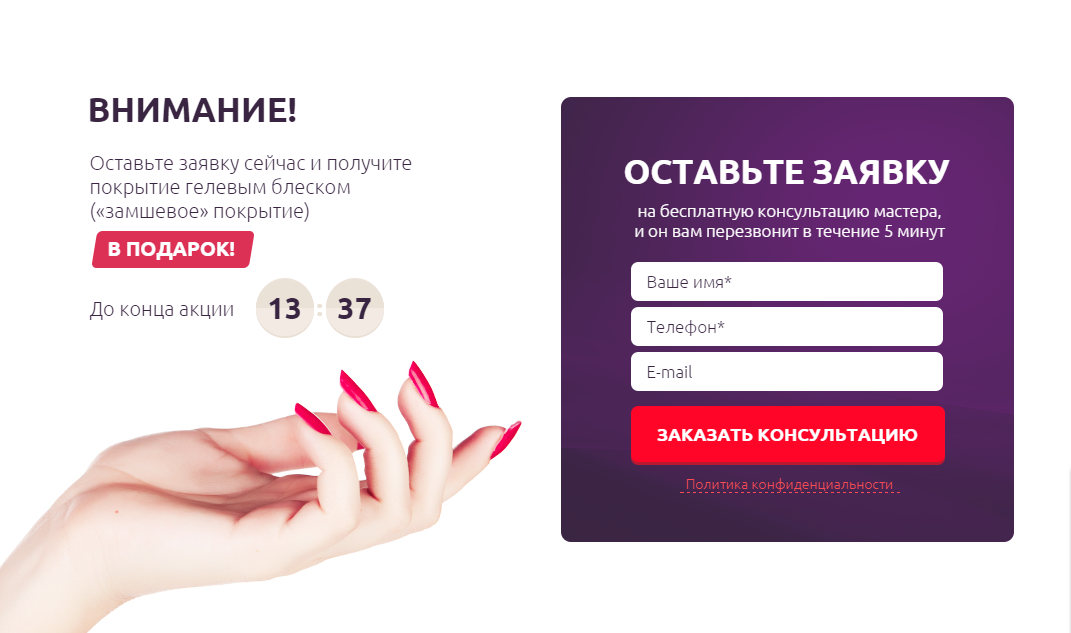
Расширенная форма
Обычно на одностраничниках используют стандартную форму заявки с несколькими полями. Чаще всего клиенту нужно указать контактные данные – имя-фамилию, почту или телефон. Но в некоторых сложных сферах лучше раскрыть тему подробнее. Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Вот как это сделали в «Текстерре»: в форме лендинга dellservers.ru клиент может выбрать модуль, параметры, задачи сервера. Может сбросить значения, если что-то пошло не так.
Для чего это нужно? Владелец лендинга в любом случае получит свои лиды – даже если полей в форме всего два-три. Но вот клиенту будет интересно копнуть поглубже. Не просто заказать, а самостоятельно выбрать свой вариант.
Две кнопки СТА
На лендинге планировщика задач wunderlist.com/ru – сразу два призыва к действию, которые усиливают друг друга: «Создать бесплатную учетную запись» и «Загрузить Wunderlist». Пользователи кликают по обеим ссылкам, конверсия растет, а лендинг выполняет свою работу на отлично.
Конкретные цифры (результаты)
Это не новая, но по-прежнему работающая фишка. Покажите клиентам, чего вы добились, в цифрах: это понятнее, нежели абстрактные фразы «мы лучшие», «у нас сотни выполненных проектов» и так далее. Посмотрите на лендинг smartprogress.do: сразу видно, сколько человек уже присоединились к проекту, сколько целей поставили, сколько достижений выполнили.
Мы делаем лендинги с учетом интересов ЦА и юзабилити. 7 дней – и посадочная готова. Обращайтесь!.
Персонализация
Безликие шаблонные лендинги – бр-р, что может быть унылее! Оживите свой одностраничник, добавьте огня, заинтересуйте потенциального клиента. Например, на странице услуг «Текстерры» по созданию сайтов размещены фото сотрудников, которые непосредственно этим и занимаются. Посетитель заходит и видит: ага, моим ресурсом будут заниматься не абстрактные разработчики, а вполне живые Святослав, Полина, Артем и другие.
Как сделать хороший лендинг еще лучше?
Удобная форма ответа
На многих лендингах и сайтах задать вопрос можно только через форму. А это значит, нужно указывать имя и фамилию, оставлять телефон и электронную почту. Иногда вообще приходится вводить капчи и коды – ужас! Понятно, что это делается для того, чтобы получить лиды. Но есть и другой вариант – как на лендинге «Церебро Таргет». Если вы зарегистрированы во «ВКонтакте», ничего заполнять не нужно – бери и пиши. И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
И клиенту удобно, и владельцу хорошо – контакт оставлен, можно работать дальше.
Отзывы клиентов
Можно попросить клиентов рассказать о своих впечатлениях и опубликовать полученные тексты на лендинге. Но загвоздка в том, что посетитель никак не проверит – реальные это отзывы или фейковые. Лучше пойти дальше и убедить посетителей в этом. На лендинге huskypark.info, который разрабатывала «Текстерра», приводятся слова клиентов из «Инстаграма» со ссылками на их аккаунты. Все честно – зайдите и убедитесь.
Демонстрация результатов
Hipstamatic – это приложение, с помощью которого можно применить различные фильтры к фотографиям на мобильном телефоне. Лендинг является эффективным, в первую очередь, потому что на нем изображены красивые примеры обработанных в этом приложении фотографий. Так пользователь сразу видит результат и быстро принимает решение о покупке.
Параллакс-эффект
Параллакс-скроллинг – особый эффект, благодаря которому фоновые изображения двигаются чуть медленнее, чем те, что расположены на переднем плане. Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Вот как на сайте valenkivodka.com. Проскролльте лендинг – бутылка водки будет следовать за вами сверху вниз, медленно перемещаясь. Волшебные пузырьки по всему фону заставляют вспомнить о щедром новогоднем застолье. Душевно получилось!
Как сделать крутой лендинг: 13 небанальных идей
Анимация
Вообще, у анимации функций много. Движущиеся картинки и предметы привлекают и удерживают внимание пользователя, направляют его взгляд на самые важные элементы лендинга (кнопку СТА, таймер, виджет и так далее), частично заменяют текст. Один из примеров – на сайте madwell.com. Пройдите по ссылке – цепочки двигаются. И мало того что двигаются – слушаются каждого движения мышки.
Внимание, вопрос: какую функцию выполняет эта анимация? Ответить можно в комментариях к статье.
Иллюстрации
Не будем говорить банальности: авторские иллюстрации способны оживить самый тухлый шаблонный лендинг, это все знают. Важно, чтобы рисунки отвечали тематике лендинга и ожиданиям его целевой аудитории. Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Смотрите: на сайте полезного детского питания marcandfisa.com картинки стилизованы под детские рисунки. Точное попадание в ЦА – мамам и папам, которые покупают продукцию, должно зайти.
Еще один пример на лендинге satellite-express.ru. Иллюстрация идеально дополняет заголовок: «Главное при диабете – найти баланс».
Мультилендинги
Предложение на лендинге меняется в зависимости от запросов пользователя. Набрал «продать дачу» – читаешь на сайте про дачу. Набрал «гараж» – про гараж. Подробнее об этой технологии мы писали в статье о том, как сделать мультилендинг самостоятельно.
Вот пример мультилендинга для компании «Овионт», который сделали мы.
Клиент планировал сделать отдельные лендинги для трех продуктов: инструментов автоматизации делопроизводства.
На первом экране мультилендинга есть краткие описания продуктов. Каждый блок с описанием оформлен индивидуально. Пользователь выбирает подходящий продукт и переходит к подробному описанию.
Для каждого продукта мы сделали подробные разделы. Общий объем контента на мультилендинге – примерно 30 тыс. знаков. На каждой странице есть подробные разделы:
- описание функциональности;
- дополнительные модули;
- частые вопросы по использованию;
- тарифы;
- отзывы.
Раздел «Тарифы» на странице каждого продукта работает по-разному. Например, на странице тарифов «Контур.Экстерн» пользователь может прочитать описания трех тарифных планов, выбрать один из них и оформить подписку на один или два года.
Использование мультилендинга в данном случае оправдано, так как посетитель сразу оценивает три предложения и выбирает подходящее. Если представлять каждый продукт на отдельном лендинге, часть пользователей не найдет нужный сразу и не оформит заказ.
Нover-эффект
При наведении курсора картинки меняют цвет, увеличиваются, приближаются и удаляются. Это делает лендинг необычным и привлекает внимание к отдельным его элементам. Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Если навести курсор на строку «Фотографии и общение с хаски» – появится фотография собачки. На строку «Семейная беседка-гриль» – интерьер этой самой беседки, и так далее.
Сплит-макеты
Split screen, или разделенный экран – очень эффектный дизайнерский прием. Суть в том, чтобы привлечь внимание пользователя к каждой части экрана – чтобы информация точно не потерялась. Таким образом можно рекламировать два товара, две услуги, два важных преимущества и так далее. Вот как это делается на лендинге baesman.com.
Трехмерная графика и дополненная реальность
Лендинг создан для приложения Qubi. Это игра для детей 3+ лет и взрослых. Суть игры проста. На первом шаге пользователь по предложенной схеме склеивает реальный бумажный, картонный или деревянный кубик.
Потом он устанавливает приложение, открывает его на смартфоне и «смотрит» на кубик через камеру устройства.
На экране смартфона или планшета кубик оживает. Пользователь играет в трехмерный вариант «Змейки», «2048», «Лабиринта». При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
При этом управлять игрой нужно с помощью реального кубика. Чтобы управлять кубиком двумя руками, нужно использовать специальную подставку для смартфона, которую можно собрать самостоятельно.
Трехмерную модель кубика можно увидеть на иллюстрации (gif).
Что хотел клиент
Клиент попросил сделать лендинг, который подчеркивает особенность игры: использование трехмерной дополненной реальности. В частности, он хотел видеть эффект перемещающихся граней трехмерного кубика, активная грань которой вписана в экран устройства посетителя.
Что мы сделали
Мы реализовали трехмерность с помощью 3D-трансформаций CSS3. Переходы между гранями кубика сделаны с помощью чистого JavaScript с отслеживанием событий drag и touch. Благодаря необычным переходам между экранами у пользователя создается ощущение объемности экрана. Это особенно ярко выражено на рабочей версии посадочной страницы.
Для финальной версии лендинга мы сделали более реалистичный вариант кубика. В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
В отличие от рабочей версии, в финальной вращение кубика происходит снаружи, а не изнутри. Ощущения трехмерности усиливаются благодаря анимации заголовков.
Лендинг полностью адаптивный.
Интерактивный выбор цветов окраски интерьера и мебели
Необычность лендинга «ДСК.Color» заключается в возможности самостоятельно выбрать цвет мебели и предметов интерьера с помощью интерактивной палитры.
Компания «ДСК.Color» окрашивает любые поверхности в разные цвета. Можно заказать окраску мебели, бытовой техники, велосипедов, музыкальных инструментов и других предметов. Клиент может выбрать любой цвет.
Самая востребованная услуга – окраска мебели и предметов интерьера. На нее приходится около 80 % работ клиента.
Что хотел клиент
Клиент попросил сделать яркий и запоминающийся лендинг «с призывом окрасить все вокруг». У него были идеи сделать изображения мебели в формате 3D, чтобы посетитель «мог покрутить и рассмотреть окрашенный предмет с разных сторон».
Что мы сделали
Мы предложили клиенту идею: дать посетителю возможность самостоятельно выбрать цвет мебели и предметов интерьера.
Для этого на посадочной странице предлагалось изображение комнаты, в которой основные предметы посетитель может раскрашивать с помощью открывающейся по клику палитры. На основе выбранных цветов и предметов пользователь может рассчитать стоимость услуг. Первый прототип выглядел так.
Клиенту идея очень понравилась, поэтому мы сделали рабочий прототип лендинга. На нем основная часть выглядела уже так.
Договорились с клиентом оставить возможность окрашивания стола, стульев, двери и кухонного гарнитура. Это основные предметы, которые красит компания.
После согласования прототипа в работу включились дизайнер и верстальщик. Первый нарисовал все предметы в svg (это формат графики). Второй сверстал и добавил к областям svg палитру цветов. После этого реализовали модальное окно. С его помощью пользователь может перепроверить цвета и предметы и отправить заявку на услугу.
Необычные и обычные прелоадеры
С помощью прелоадера или спиннера можно сделать более удобным и визуально привлекательным любую посадочную страницу. В этом разделе поговорим о прелоадерах и посмотрим на примеры этих элементов, созданные специалистами «Текстерры».
Что такое прелоадер и какие задачи он решает
Прелоадер или спиннер – знак, который появляется на экране до загрузки страницы. Эти элементы вы видите ежедневно, когда пользуетесь интернетом. Ниже пример прелоадера.
Прелоадер решает практическую задачу: сообщает пользователю, что страница загружается, а также заменяет собой визуально непривлекательную картину загрузки. Это нужно пояснить.
Из-за технических особенностей работы браузеров страницы сайтов загружаются неравномерно. Во время загрузки верстка может «плыть». Если страница загружается несколько секунд, а не доли секунды, пользователь какое-то время наблюдает непривлекательную картину.
Прелоадеры реализуются с помощью стандартных инструментов фронтенд-разработки: HTML, CSS, JavaScript и дополнительных библиотек и фреймворков, например, jQuery, React.
Как мы улучшаем лендинги с помощью прелоадеров
Мы создаем уникальные прелоадеры, в том числе анимированные. Вот несколько наших работ.
- Qubi
Для лендинга Qubi мы сделали прелоадер, который повторяет навигационное меню. Это позволяет пользователю понять принцип управления страницей до ее загрузки.
- Levellen
На сайте Levellen Interiors мы использовали прелоадер в виде логотипа компании. Это дополнительный элемент брендинга сайта.
- Whalenet
На лендинге Whalenet можно увидеть спиннер в виде бирюзового прямоугольника.
- Parielle
На сайте Parielle работает классический прелоадер в форме круга.
- Projectto
На лендинге Projectto использовали прелоадер в форме прямоугольника.
Внешний вид прелоадера обычно обсуждается на этапе проектирования лендинга.
Интерактив
На лендинге бизнес-центра «Фидель» необычно реализована возможность посмотреть свободные офисы и подать заявку на аренду.
Как работает лендинг
На лендинге представлена информация об аренде помещений в бизнес-центре. Главный секрет посадочной страницы находится в разделе «Офисы». Здесь пользователь может посмотреть наличие свободных офисов на каждом этаже здания.
При наведении курсора на свободный офис всплывает кнопка «Подробнее».
Нажатие кнопки направляет пользователя на страницу с информацией об офисе и его фотографиями. С этой страницы можно оставить заявку на аренду помещения.
Особенности реализации
Наш дизайнер нарисовал формы офисных помещений, рисунки сделаны в формате svg. Эти рисунки накладываются на планы этажей. Когда администратор сайта в панели управления отмечает, что офис свободный, скрипт включает отображение рисунка на плане и возможность перейти на страницу с информацией и формой заказа. Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Когда администратор отмечает, что офис занят, скрипт отключает изображение рисунка на плане.
Собственно дизайн
В этом примере нет сложных технических фишек и дизайнерских эффектов – весь лендинг вывозит красивая картинка: фон, цвета, аппетитные фотографии астраханской икры. Одностраничник astrahancaviar.ru – хороший пример того, как благодаря дизайнеру продукт хочется приобрести. И немедленно съесть!
Напоследок о наболевшем – несколько примеров ужасных лендингов. Для контраста, фейспалма, бессильной агонии и всего такого. Не буду расписывать, что в них не так – предлагаю вам самим решить эти задачки. Ита-а-ак…
Пишите в комментариях, что с этими лендингами не так 🙂 Ну и если нужна разработка посадочной, заполняйте форму. Позвоним, проконсультируем, поможем определиться с функционалом.
10 отличных примеров целевых страниц, которые конвертируют в 2023 году
Обновление от апреля 2023 года: мы добавили целевые страницы, удалили устаревшие ссылки и добавили более глубокий анализ примеров целевых страниц с самой высокой конверсией.
Содержание
Ищете отличные примеры дизайна лендингов, которые помогут вашей аудитории и повысят коэффициент конверсии? Ну не ищите дальше! Мы тщательно отобрали и проанализировали 10 выдающихся примеров целевых страниц, которые добились успеха в 2023 году.
Эти примеры не только отличаются исключительным дизайном и удобством использования, но и подкреплены проверенными стратегиями (подробно описанными ниже), которые делают их машинами для преобразования. Читайте дальше, чтобы раскрыть секреты этих историй успеха и получить ценную информацию, чтобы улучшить свою собственную игру с целевой страницей!
Мы выбрали 10 лучших примеров целевых страниц из различных отраслей и сегментов рынка, поэтому у вас не возникнет проблем с поиском вдохновения для вашей следующей кампании.
Но сначала давайте проанализируем элементы, которые могут сделать целевую страницу успешной.
Что делает целевую страницу с высокой конверсией?
Целевые страницы, которые превращают посетителей в подписчиков и клиентов, принимают самые разные формы, но есть несколько общих тем, которые помогают им добиться успеха во всех сферах.
Так что же делает целевую страницу эффективной?
Основываясь на нашем исследовании, вот основные ингредиенты, которые помогают создать целевую страницу с высокой конверсией:
- Она должна отвечать на вопросы и решать проблемы. Вы можете добиться этого, рассказывая о том, какую пользу принесет вам ваш продукт, а не просто лирически рассказывая о нем.
- Быстро зацепите посетителей привлекающим внимание заголовком, который точно объясняет, что вы делаете или продаете.
- Используйте привлекающее внимание изображение решения, предлагаемого вашим продуктом или услугой.
- Если посетитель попадает на вашу целевую страницу через результаты поиска или рекламу, убедитесь, что на странице достаточно информации, чтобы ему не приходилось искать ее где-то еще на вашем сайте.
- Четкий и недвусмысленный CTA, который точно сообщает посетителям, что они получат, когда нажмут на него.

- Не запрашивайте информацию, которая вам не нужна, и по возможности сократите формы.
- Предложение, перед которым трудно устоять или, еще лучше, невозможно устоять (т. е. бесплатное, без риска, ограниченное время).
- Включите социальное доказательство в поддержку ваших заявлений.
Идеальный лендинг четко передает ценностное предложение и будет релевантным пользователю или его поисковому запросу. это уменьшит тревогу или колебания, добавляя ощущение срочности.
Эти принципы применимы независимо от того, создаете ли вы целевую страницу B2B, электронную коммерцию или что-то еще, но мы приведем примеры целевых страниц из разных отраслей, чтобы их было легко понять.
10 лучших примеров целевых страниц с высокой конверсией
Хотя невозможно точно узнать, насколько хорошо конвертируется целевая страница, мы составили этот список на основе известных передовых практик, вторичной информации и интервью — так что, если он это сделал в список, вы знаете, что это пример целевой страницы с высокой конверсией и хорошим дизайном целевой страницы.
1. ABtesting.ai
Как только вы перейдете на целевую страницу ABtesting.ai для агентств, вы узнаете, что это инструмент A/B-тестирования.
Во-первых, целевая страница имеет четкое ценностное предложение, подчеркивая функции (ИИ для создания A/B-тестов) и ключевое преимущество их продукта (оптимизация конверсий на целевых страницах клиента).
Макет приятный для глаз (несмотря на использование ярких цветов) — слишком много изображений или рекламы будут отвлекать посетителей от того, что важно: самого контента. Testing.ai, кажется, знает об этом.
Наконец, кнопка CTA — «Начать бесплатное A/B-тестирование» — побуждает потенциальных клиентов ввести свой адрес электронной почты и сразу же нажать на нее. Кто бы не сел и не обратил внимания, прочитав сильное слово «Бесплатно?»
Потенциальные клиенты получают что-то бесплатно, а ABtesting.ai получает их адреса электронной почты. Беспроигрышный вариант!
И когда вы прокручиваете вниз, они показывают вам некоторые звездные социальные доказательства и даже тематические исследования, которые укрепляют доверие и убеждают вас в том, что ABtesting. ai — надежная компания.
ai — надежная компания.
Далее они дают своим потенциальным клиентам пошаговое описание того, как это работает, вместе с изображениями, демонстрирующими шаги.
Какие улучшения можно внести в целевую страницу?
- Отличительный фактор — Хотя на целевой странице отмечены все нужные поля, было бы еще лучше, если бы они могли выделить то, что отличает их от конкурентов.
2. Почти настоящие цветы (пример целевой страницы для привлечения потенциальных клиентов)
Почти настоящие цветы — это сайт электронной коммерции, на котором продаются сделанные на заказ искусственные цветочные композиции ручной работы. Их целевые страницы имеют многоэтапную форму заказа и красивую цветовую палитру, которая дополняет их продукты.
Использование больших, ярких изображений своей продукции, чтобы продемонстрировать качество и красоту своих цветов, является еще одним бонусом.
Лучшая часть? Их многоступенчатые формы заставляют пользователей чувствовать, что они даже не заполняют форму!
В конце концов, включение многоэтапной формы заказа на целевые страницы помогло почти реальным цветочным растениям увеличить коэффициент конверсии на 87%.
Одна из причин, по которой этот метод настолько эффективен, заключается в том, что он не утомляет посетителей. Существует психологический феномен под названием «усталость от решений», который гласит, что когда люди сталкиваются со слишком большим количеством вариантов или решений, они устают и избегают принятия каких-либо решений.
Таким образом, разделяя одну форму на несколько шагов, почти настоящие цветы уменьшают количество решений, которые люди должны принимать одновременно, и уменьшают чувство «подавления», которое они могут испытывать.
Посмотреть в действии:
Хотите создать подобную форму с высокой конверсией? Попробуйте 14-дневную бесплатную пробную версию Growform .
Мы рассмотрели форму более подробно в нашем посте о примерах многошаговых форм.
Это фантастический пример целевой страницы для генерации лидов тоже: пользователи начинают с вопроса («Интересно, сколько это стоит»), начинают заполнять форму и вскоре становятся лидом в CRM компании.
Другими факторами, которые делают ее отличной целевой страницей, являются:
- Много пробелов, что делает ее более привлекательной, чем конкурирующие страницы с загроможденным содержимым.
- Они говорят коротко и ясно. Никто не хочет читать огромные куски текста!
- Они включили социальное доказательство, чтобы помочь укрепить доверие к своему бренду.
Какие улучшения можно внести в целевую страницу?
Это красиво оформленная страница. Изображение большое, четкое и красочное. Но нет кнопок CTA, говорящих вам, как купить продукт. Нет никаких указаний на то, что этот продукт можно купить, пока вы не прокрутите страницу вниз.
3. Спринты роста (пример целевой страницы B2B)
Хотя это скорее домашняя страница, чем целевая, сама эта домашняя страница представляет собой весь веб-сайт. И он отвечает всем требованиям, которые делают целевую страницу B2B с высокой конверсией.
Он имеет приятный чистый дизайн, который мы ценим. Нам нравится, когда целевая страница не перегружена и не перегружена, а вместо этого содержит достаточно информации, чтобы заинтересовать посетителей в получении дополнительной информации.
Нам нравится, когда целевая страница не перегружена и не перегружена, а вместо этого содержит достаточно информации, чтобы заинтересовать посетителей в получении дополнительной информации.
Заголовок четкий и лаконичный, точно говорящий вам, чем занимается Growth Sprints: «Мы помогаем компаниям SaaS подняться с 10 до 100 миллионов долларов ARR». Законные цифры, а не лирические рассказы об их услугах.
Специалист по маркетингу роста в ActiveCampaign и основатель Growth Sprints Брендан Хаффорд говорит:
«Что мне действительно помогло на этой странице, так это устранение путаницы в отношении того, что происходит после заполнения формы. Почти НИКТО этого не делает».
Подзаголовок тоже отличный. Он расскажет вам еще больше о:
- Что делает продукт (SaaS Growth Sprint Framework)
- Для кого это (компании Saas)
- Какую пользу это им принесет (увеличит доход от Google)?
Страница сосредоточена на продукте, с достаточным количеством текста, чтобы рассказать вам, что вам нужно знать, и заставить вас хотеть это.
Лучшая часть? Они использовали графику, чтобы показать прогресс своих клиентов, а не болтали с текстом.
Еще одна особенность, которая отличает эту целевую страницу, заключается в том, что посетители автоматически перенаправляются в календарь основателя при нажатии кнопки CTA, что экономит время для обеих сторон.
Брендан добавляет: «Я обнаружил, что для моих нужд встраивание календаря — лучшая форма для заполнения, потому что я хочу, чтобы люди бронировали время прямо в своем календаре. Нет причин заполнять форму только для того, чтобы отправить им ссылку на календарь».
Какие улучшения можно внести в целевую страницу?
Нет! На ней есть почти все, что вы когда-либо хотели видеть на целевой странице: четкие, легкие для понимания разделы, которые рассказывают вам все о том, кто они и чем они занимаются, объяснение того, как работает сервис, отзывы реальных людей, которые использовали сервис, и кнопки CTA, которые предлагают вам выполнить действие.
4. Rippling
Rippling получает высокую оценку за ясность и социальное подтверждение. Заголовок — прекрасный пример работы AIDA framework: этот отличный пример целевой страницы захватывает 9 пользователей.0023 внимание с заголовком «Волшебно упростите HR, IT и финансы», прежде чем разжечь интерес и желание получить дополнительную информацию («Rippling позволяет вам легко управлять платежной ведомостью, льготами, расходами, устройствами, приложениями и многим другим — в одном месте») .
В верхней части у нас не осталось абсолютно никаких сомнений в том, что:
- Этот продукт решает нашу проблему
- Продукт очень популярен и используется многими другими
- Что делать дальше: мы можем увидеть больше, добавив наш адрес электронной почты
Rippling прекрасно справляется с репозиционированием продукта в зависимости от того, кто читает: если вы ищете «Rippling for HR», вас встретит целевая страница, предназначенная для решения проблем HR, тогда как если вы ищете «Rippling for Payroll », вы увидите совершенно новую целевую страницу о том, как продукт решает проблему расчета заработной платы.
Какие улучшения можно внести в целевые страницы Rippling?
Критиковать особо нечего, но если быть придирчивыми: CTA «See Rippling» можно было бы назвать немного расплывчатым: пользователю непонятно, что происходит дальше. Как это бывает, мы попадаем в демо-форму книги. Возможно, Rippling умнее, чем мы думаем, и знают об ошибке невозвратных затрат!
5. ShipBob
Целевая страница ShipBob — это визуальное удовольствие. Вы найдете четыре маленьких грузовика, движущихся взад и вперед на белом фоне, каждый из которых представляет одного из ведущих перевозчиков, с которыми ShipBob работает, чтобы упростить доставку.
Мы настолько очарованы этими красивыми трехмерными грузовиками, что готовы забыть об отсутствии кнопки призыва к действию или четкого ценностного предложения, по крайней мере, на какое-то время.
Тем не менее, кажется, что Ник Коттер, основатель @ newfoundr, архитектор этого века, добился того, что они намеревались сделать.
Ник предлагает: «Мы хотели, чтобы это была целевая страница, которой можно было бы поделиться, поэтому мы добавили несколько крутых 3D-грузовиков, которые заинтересуют людей — и это действительно так! Он был представлен на нескольких сотнях веб-сайтов и публикаций, и даже спустя два года страница по-прежнему актуальна и широко распространена».
Какие улучшения можно внести в целевую страницу?
Четкий призыв к действию (CTA) — минималистичный, отточенный дизайн и яркая графика. Подзаголовок на странице имеет отношение к целевой аудитории и передает мотив страницы.
Но несмотря на то, что у этой целевой страницы есть несколько замечательных качеств, есть одна серьезная ошибка, влияющая на коэффициент конверсии: отсутствие четкого призыва к действию (CTA).
На показанной здесь целевой странице ShipBob CTA находится внизу страницы. Это означает, что пользователи должны прокручивать страницу вниз, чтобы добраться до нее.
6. Джаспер
Страница предложения бесплатной пробной версии Джаспера — еще один пример хорошо сделанной целевой страницы. У него простой, но красивый дизайн, множество социальных доказательств и хорошо заметная кнопка призыва к действию. Жирный текст «Получить 10 000 слов бесплатно» делает очевидным, что посетители могут ожидать, если они нажмут на CTA.
Если «Специальное бесплатное пробное предложение» в верхней части целевой страницы недостаточно для привлечения посетителей, всю остальную работу сделают социальные доказательства и рейтинги, разбросанные по всей странице.
Даже четкий и лаконичный подзаголовок удваивается, добавляя «Рейтинг 5/5 звезд в более чем 3000 обзоров». Включение части «3000+ отзывов» подчеркивает, что тысячи людей используют и считают инструмент полезным, подразумевая, что он должен быть хорошим.
Лучшая часть? Когда вы прокручиваете страницу вниз, вы можете увидеть объясняющее видео с действием продукта, что является отличным способом визуализировать, как на самом деле работает продукт.
Далее по странице они описывают особенности и преимущества Jasper в быстрых, быстрых абзацах, сопровождаемых привлекательной графикой. Используя гифки для демонстрации процесса, они снова остаются верны своему принципу «показывай, а не рассказывай».
Целевая страница снова использует сильное социальное доказательство в виде отзывов реальных клиентов в сочетании с их фото и компанией.
На целевой странице сразу после отзывов указывается, для кого подходит продукт, — именно то, что люди, заинтересованные в продукте, хотят знать. Еще одно очко для Джаспера!
И последний раздел, в котором преимущества количественно оцениваются с помощью заявлений о преимуществах, таких как «Публикуйте контент в 5 раз быстрее» и «Попробуйте 10 000 слов бесплатно».
Какие улучшения можно внести в целевую страницу?
Ничего! Люди в Jasper кое-что знают о целевых страницах, и вы можете видеть, что это отражено здесь.
Целая целевая страница не загромождена и находится в идеальной гармонии — каждая деталь продумана и размещена для поощрения этой важной конверсии — от социального доказательства до кнопок CTA, раздела часто задаваемых вопросов и ценностного предложения.
7. Omniscient Digital
Сервисная страница Omniscient Digital содержит множество элементов, которые составляют хорошие целевые страницы.
Во-первых, Omniscient Digital имеет интересный способ представления большого количества информации на одной странице, разбивая текст, чтобы его было легко просматривать. Использование подзаголовков, скользящих точек и значков создает очень приятный опыт чтения для посетителей.
Он также имеет вдохновляющий заголовок, который объясняет, что они делают, и по-прежнему вызывает у вас интерес. Затем на странице описываются основные преимущества найма Omniscient Digital для удовлетворения ваших потребностей в контент-маркетинге.
Но они делают это ловко, задавая вопросы, которые играют на вашем FOMO (страх пропустить), например: «Вы знаете, что контент и SEO важны, но вы не смогли сделать это правильно».
Затем они рассказывают о своем подходе, после чего приводится тематическое исследование, доказывающее, что их подход творит чудеса для бизнеса. У них даже есть видеоотзывы ближе к концу страницы.
У них даже есть видеоотзывы ближе к концу страницы.
А так как 42% людей утверждают, что видеоролики-отзывы эффективны, потому что они демонстрируют реального человека, рассказывающего свою историю, видео-отзывы являются убедительным доказательством, подтверждающим их заявления. Таким образом, включение видеоотзывов дает Omniscient Digital еще одно преимущество.
Они размещают последний призыв к действию ближе к концу страницы.
Здесь они упоминают, что их участие в комплексном обслуживании начинается с 8000 долларов США, что поможет им получить только квалифицированных лидов — потенциальных клиентов, искренне заинтересованных в их продукте. И они соблазняют потенциальных клиентов идеей бесплатного звонка по стратегии, который подталкивает людей, сомневающихся в своих услугах.
Какие улучшения можно внести в целевую страницу?
Несмотря на то, что рассматриваемая целевая страница следует многим приемам, которые делают целевую страницу замечательной, ей не хватает того, что заставляет целевые страницы петь: главного изображения и четкого призыва к действию в начале страницы.
8. OpenPhone
Как только вы попадете на целевую страницу OpenPhone, вы подумаете, что на ней не о чем писать, кроме CTA «Попробуйте бесплатно».
Они заявляют, что это «лучшая телефонная система для малого бизнеса», и тут мы думаем: «Да, конечно, Патрисия!»
Но не так быстро. Как только вы прокрутите вниз, вы поймете, почему страница попала в наш список. Во-первых, они быстро показывают, а не просто объясняют, что делает их лучшей телефонной системой для малого бизнеса.
Так как их главное УТП — это простота использования и интуитивно понятный пользовательский интерфейс, что может быть лучше, чем показать это в действии? Это необходимо, потому что пользователи не могут физически держать систему VOIP в руках, пока они покупают ее.
Помимо подробного ознакомления со своим продуктом, они рассказывают о малых предприятиях, уже пользующихся их услугами. Они также удваивают отзывы, которые снова ссылаются на простоту использования OpenPhone и отличное обслуживание клиентов.
Они также кратко подчеркивают свои преимущества, не болтая слишком много, и снова остаются верными своему методу «покажи, а не просто расскажи». Это эффективный способ быстро сообщить о преимуществах использования сервиса и одновременно создать шумиху.
Какие улучшения можно внести в целевую страницу?
Четкий заголовок — Прежде чем углубляться в детали вашего сервиса, важно предоставить посетителям достаточно информации, чтобы возбудить их аппетит. На целевой странице OpenPhone отсутствует заголовок, четко указывающий, что делает сервис и почему он приносит пользу читателю. Поддерживающий заголовок тоже не очень хорош.
В результате сложно понять, чем OpenPhone отличается от других подобных сервисов на рынке, пока не прокрутишь страницу вниз.
9. Notch
Первая страховка для аккаунтов в Instagram. Notch имеет одну из лучших целевых страниц, которые мы когда-либо видели. Цвета яркие, изображения интригующие, кнопки призыва к действию тщательно расположены, а значки уникальны и очень эффективны.
Страница также не скупится на информацию. Заголовок и вспомогательный заголовок — оба из них рассказывают, что представляет собой продукт, его преимущества и то, что отличает его от других, — ясны и заманчивы.
Отзывы пользователей, которые делятся своими историями о взломе Instagram и благодарят Нотча за восстановление их аккаунта, делают приложение надежным и полезным. Сначала они вызывают беспокойство, а затем ловко снимают любые опасения, которые пользователь может испытывать по поводу своего аккаунта в Instagram.
На каждом этапе пути Notch делится преимуществами использования своего приложения и напрямую обращается к своим потенциальным пользователям — влиятельным лицам Instagram, создателям и компаниям.
У них также есть раздел часто задаваемых вопросов, который является своего рода вишенкой наверху остальной части страницы и помогает посетителям рассеять любые затянувшиеся опасения, прежде чем они нажмут кнопку CTA.
Какие улучшения можно внести в целевую страницу?
Ничего! Эта целевая страница — отличный пример того, как эффективный дизайн сочетает в себе эстетику, информацию и социальное доказательство для превращения потенциальных клиентов в покупателей.
10. Effin Amazing
Эта целевая страница Effin Amazing, аналитического агентства и агентства по развитию, короткая и привлекательная, с большим количеством пробелов. Он запрашивает адрес электронной почты в обмен на бесплатное руководство по оптимизации магазина приложений, и это стало еще лучше благодаря CTA («Получить руководство»), который находится в центре внимания.
Простое описание, изображение и форма подписки с двумя полями — никаких хлопот. Заголовок и вспомогательный подзаголовок также информируют о сути руководства.
Какие улучшения можно внести в целевую страницу?
- Отзывы: На целевой странице отсутствуют сторонние отзывы, которые могли бы помочь убедить новых потенциальных клиентов в качестве руководства.
- Недостаточно убедительно: Целевая страница недостаточно привлекательна. Он не соблазняет посетителей преимуществами предоставления своей информации в обмен на руководство.

Ваша очередь улучшить конвертацию целевой страницы!
Итак, вот оно: десять отличных примеров целевых страниц, которые конвертируют в 2023 году. Если вы хотите занять место в этом списке, убедитесь, что ваша целевая страница соответствует принципам, изложенным в начале этого поста, и, возможно, используйте некоторые из эти примеры как вдохновение.
Один из самых быстрых и простых способов повысить коэффициент конверсии целевой страницы — добавить многошаговую форму:
Growform — это онлайн-конструктор форм, созданный специально для повышения коэффициента конверсии и привлечения новых потенциальных клиентов. Он поставляется с более чем 20 шаблонами передового опыта, а его красивые формы можно встроить практически в любое место.
Повысьте конверсию целевой страницы уже сегодня – зарегистрируйтесь на 14-дневную бесплатную пробную версию .
URL-адрес формы
Изображение шаблона формы
Название шаблона формы
Аннотация шаблона формы
вставка формы 2
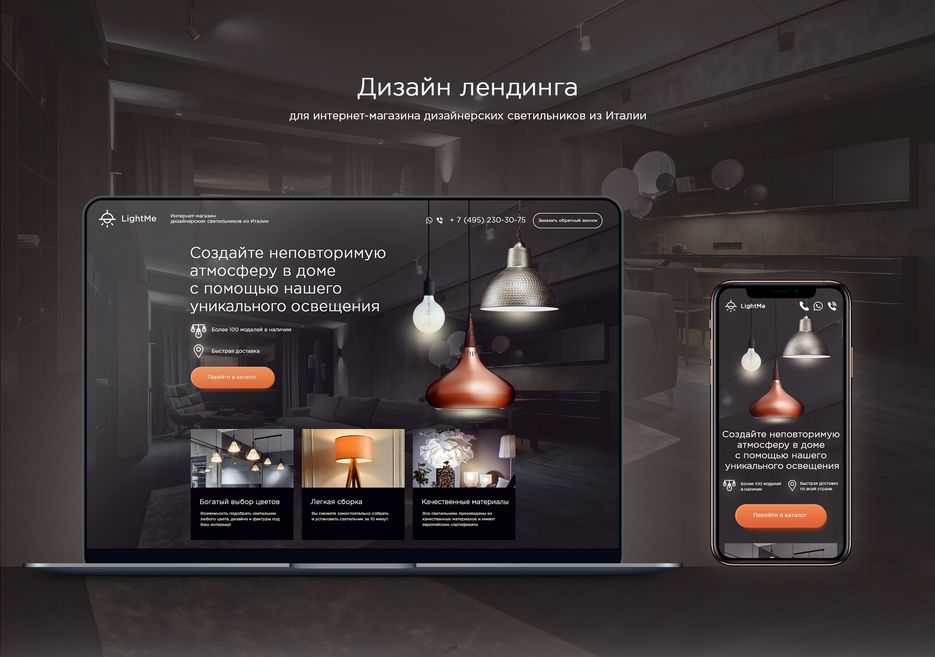
Поддельный LP из палитры цветов bg
Логотип фальшивого LP
Заголовок фальшивого LP
Подкопия фальшивого LP
Фоновое изображение фальшивого LP
Палитра цветов вторичного текста фальшивого LP
000523 красивых примера целевых страниц электронной коммерции
Ищу немного вдохновения целевой страницы для вашего интернет-магазина?
Как насчет нескольких примеров для ваших следующих тестов по оптимизации коэффициента конверсии?
Какой бы ни была ваша причина, вы попали в нужное место. Лучший способ улучшить свой веб-сайт или целевую страницу — учиться у тех, кто делает это правильно. Процесс оптимизации — это бесконечное занятие, но оно, безусловно, стоит затраченных усилий.
Лучший способ улучшить свой веб-сайт или целевую страницу — учиться у тех, кто делает это правильно. Процесс оптимизации — это бесконечное занятие, но оно, безусловно, стоит затраченных усилий.
В этой статье я покажу вам 23 красивых примера целевых страниц электронной коммерции. Я покажу вам каждый пример и расскажу, почему мы его выбрали.
Давайте приступим.
Пример целевой страницы электронной торговли № 1: Abbott
Производитель ароматов, Abbott, использует эту целевую страницу электронной коммерции для продвижения своей новой линейки ароматов, вдохновленных географией.
Почему нам это нравится:
- Комбинация товара, цвета и изображения . Презентация продукта визуально ошеломляет, на фоне соответствующей фотографии. Цветовая схема и фон делают его почти можно почувствовать аромат через экран.
- Сильный контраст . Снимки продукта, фотография и цвет размещаются на белом фоне.
 Сильный контраст облегчает чтение. То есть ничто не отвлекает от продукта.
Сильный контраст облегчает чтение. То есть ничто не отвлекает от продукта.
Пример целевой страницы электронной торговли № 2: Beats
Beats создали эту целевую страницу, чтобы продемонстрировать свою линейку ярких наушников.
Почему нам это нравится:
- Жирный и контрастный . Beats отлично справляется с тем, чтобы представить свой продукт в лучшем свете. Каждый раздел ясен с контрастными цветами и яркими фотографиями. Текст легко читается на цветном фоне.
- Визуальные эффекты . Фото находится на месте водителя. Вместо того, чтобы текст переполнял дизайн, видео и фотографии используются для ускорения процесса чтения. Используя больше изображений, посетители могут быстрее прочитать и осмыслить продукт.
Пример целевой страницы электронной торговли № 3: Bedowl
Интернет-магазин надувных матрасов Bedowl использует эту целевую страницу, чтобы представить свой ассортимент продукции.
Почему нам это нравится:
- Чистый и минималистичный дизайн . Нам нравится подход Bedowl к дизайну. Контент на странице имеет приоритет. Чистая графика и минималистичный дизайн облегчают понимание продукта.
- Звезды и рейтинги . Социальное подтверждение от довольных клиентов повышает доверие к бренду Bedowl. Звездные рейтинги, отзывы и подобные вещи помогают повысить доверие к вашему предложению. Доверяйте тому, что продукт, который вы продаете, является тем, что доставляется.
Пример целевой страницы электронной торговли № 4: Строительная бумага
Компания Construction Papers использовала эту целевую страницу для приема предварительных заказов на новую партию руководств по дизайну.
Почему нам это нравится:
- Тема . Больше всего на свете нам нравится дизайн этой целевой страницы. Красивые изображения, минималистичная графика и дополнительные цвета заставляют смотреть на это с удовольствием.
 Раздел об авторе, в частности, добавляет на страницу человеческий элемент, который вызывает доверие.
Раздел об авторе, в частности, добавляет на страницу человеческий элемент, который вызывает доверие. - Типографика . Прекрасный баланс типографики и контраста облегчает чтение. Различные веса шрифта используются для выделения важных областей.
Пример целевой страницы электронной торговли № 5: CPJ
Соковыжималка холодного отжима, CPJ, использует эту целевую страницу для продвижения и демонстрации преимуществ своих соков CTRL1.
Почему нам это нравится:
- Потрясающий графический дизайн . С первого взгляда видно, что CPJ серьезно относится к дизайну. Дополняющие друг друга цвета, безупречные изображения и аккуратный текст превращаются в целевую страницу, которую приятно читать.
- Информация о питании . Никто не спорит, что клиенты CPJ заботятся о своем здоровье. Включение информации о питании показывает, насколько хорошо CPJ знает своего клиента. При разработке целевой страницы каждый раздел должен отвечать на вопросы, которые будут возникать у ваших клиентов при прокрутке.

Пример целевой страницы электронной торговли № 6: ETQ
Обувной бренд ETQ использует эту целевую страницу электронной коммерции, чтобы продемонстрировать свои последние коллекции сезона.
Почему нам это нравится:
- Фотография . Как и в других примерах целевых страниц в этом списке, в центре внимания потрясающие фотографии. Он рассказывает историю и привлекает посетителей к продукту, который они изучают.
- Контраст . Белый фон помогает выделить все фотографии и копии на странице. В дизайне ничего не потеряно. Все, что касается внешнего вида фотографий и минималистического стиля копии, работает вместе.
Пример целевой страницы электронной торговли № 7: Everlane
Это целевая страница магазина роскошной одежды Everlane.
Почему нам это нравится:
- Фотография . Продуктам, находящимся в центре внимания, предоставляется множество возможностей проявить себя.
 Фотографии продуктов просто великолепны. Стиль и самообладание очень соответствуют бренду Everlane.
Фотографии продуктов просто великолепны. Стиль и самообладание очень соответствуют бренду Everlane. - Вы покупаете, а мы отправляем . Небольшой калькулятор продаж внизу добавляет немного веселья. Игривый способ, которым он показывает свои самые популярные места, — это умный способ добавить социальное доказательство.
Пример целевой страницы электронной торговли № 8: Farmbody
Farmbody производит и продает натуральные средства по уходу за кожей с татуировками, и это их целевая страница.
Почему нам это нравится:
- Типография . Большой и в вашем лице, выбор типографики превосходен. Ему удается представить «натуральный» аспект продукта, сохраняя при этом смелые элементы татуировки.
- Фотографии продукта . Фотография продукта на высоте. Различные углы и положения не оставляют вопросов о продукте. Раздел с деревянными панелями, в частности, действительно вызывает интерес к продукту и процессу создания.

Пример целевой страницы электронной торговли № 9: FIET
Это целевая страница электронной коммерции от производителя элитной обуви Fiet.
Почему нам это нравится:
- Изображения . На фотографиях продуктов Fiet не осталось никаких подробностей. Широкоугольные и макросъемки фокусируются на деталях, которые делают бренд Fiet великолепным. Фотография позволяет странице говорить самой за себя.
- Простота . Вы заметили отсутствие текста на странице? Эта целевая страница предназначена для разделения посетителей в соответствии с их покупательскими предпочтениями. Таким образом, посетители могут более эффективно направляться на страницы продуктов и с большей вероятностью конвертируются.
Пример целевой страницы электронной торговли № 10: Безвредный урожай
Производитель органической кокосовой воды Harmless Harvest использует эту целевую страницу, чтобы рассказать о преимуществах и истории своего вкусного органического напитка.
Почему нам это нравится:
- История . Сотни компаний производят кокосовую воду, это факт. Что отличает Harmless Harvest от конкурентов, так это их история. Они поставили его впереди центра по какой-то причине. Нам нравится, как история представлена и смешана с внешним видом бренда, а также потрясающими фотографиями.
- Дизайн . Пиксельное идеальное использование цвета и фотографии просто великолепны. Ничто не загромождает историю бренда и не сбивает фокус страницы. Все это работает слаженно, чтобы объяснить продукт Harmless Harvest и людей, стоящих за ним.
Пример целевой страницы электронной торговли № 11: Helbak
Магазин товаров для дома Helbak использует эту потрясающую целевую страницу, чтобы выделить свои последние товары.
Почему нам это нравится:
- Зеленый, очень зеленый . Оттеночные и дополнительные цвета превосходно подчеркивают продукты.
 Выбор макета, напоминающего кирпичную кладку, делает снимки продукта ясными как день.
Выбор макета, напоминающего кирпичную кладку, делает снимки продукта ясными как день. - Контраст . Я сказал это однажды, и я скажу это снова. Контраст необходим для четкой коммуникации. Контрастный вес шрифта, цвета, текст и изображения — все это создает приятные впечатления от просмотра для вашего посетителя.
Пример целевой страницы электронной торговли № 12: LogoShop
Вот обманчиво простая целевая страница от LogoShop.
Почему нам это нравится:
- Он плоский. Дизайн остается плоским, как и логотипы, которые они продают. Ничто не отвлекает от товара или текста на странице. Выбор использования только двух цветов отлично работает на этой целевой странице.
- Нет ссылок. Целевые страницы электронной торговли не похожи на традиционные целевые страницы из-за включения более одной цели конверсии. Но в этом примере LogoShop избавляется от отвлекающих факторов и придерживается только одной цели конверсии: продажи.

Пример целевой страницы электронной торговли № 13: MAAP
Вот целевая страница, на которой MAAP демонстрирует свою яркую экипировку.
Почему нам это нравится:
- Макет. Несмотря на некоторую сложность (и не очень контрастный дизайн), макет дизайна трудно игнорировать. Динамическая фотография — звезда этой целевой страницы. MAAP явно хочет, чтобы продукт был в центре внимания, и делает это соответственно.
- Яркие цвета . В соответствии с внешним видом бренда, целевая страница имеет привлекательную яркость. В некотором смысле это вызывает любопытство и подталкивает посетителей к изучению большей части страницы.
Пример целевой страницы электронной торговли № 14: Еще от Bourn
Компания Bourn использовала эту целевую страницу для продвижения своей новой линейки свитеров Love More.
Почему нам это нравится:
- Социальное доказательство .
 Чтобы завоевать доверие, Bourn включает фотографии своих счастливых клиентов, прямую трансляцию в Instagram и заметку от создателя. Подобные маленькие элементы придают вашим клиентам уверенность и достаточно доверия, чтобы совершить покупку.
Чтобы завоевать доверие, Bourn включает фотографии своих счастливых клиентов, прямую трансляцию в Instagram и заметку от создателя. Подобные маленькие элементы придают вашим клиентам уверенность и достаточно доверия, чтобы совершить покупку. - Отличный контраст . Удобочитаемость играет важную роль в успехе (или провале) целевой страницы. Вот почему мы продолжаем настаивать на преимуществах контраста. Глаза притягиваются к ярким областям для чтения, а темный черный текст облегчает чтение основного текста.
- Совместное использование . Под кнопками «предзаказ» есть призывы к действию, чтобы поделиться продуктом в социальных сетях и получить бонусную скидку 10%. Крошечные поощрения, подобные этому, — это разумный способ увеличить количество показов вашей целевой страницы.
Пример целевой страницы электронной торговли № 15: Neue
Производитель гаджетов и аксессуаров Neue использует эту целевую страницу, чтобы представить свой ассортимент современной продукции.
Почему нам это нравится:
- Это современно . В соответствии со своими продуктами, Neue разработала свою целевую страницу с таким же акцентом на современный дизайн. Изображения и выбор шрифтов остаются минималистичными и чистыми. В целом дизайн создает приятные впечатления от покупок.
- Логотипы . Логотипы известных брендов размещаются в верхней части страницы, чтобы вызвать доверие. С точки зрения создания социального доказательства, логотипы брендов оказывают большую помощь.
Пример целевой страницы электронной торговли № 16: Parka London
Парка Лондон использовала эту целевую страницу для продвижения своей сезонной распродажи.
Почему нам это нравится:
- Визуальные эффекты . С точки зрения демонстрации своей продукции фотография делает это превосходно. В каждом разделе фотография используется по-разному, чтобы сообщить о предложении.
- Иерархия.
 Каждый раздел стратегически расположен на целевой странице. Когда вы прокручиваете вниз, вы можете сказать, что разделы расположены в порядке важности.
Каждый раздел стратегически расположен на целевой странице. Когда вы прокручиваете вниз, вы можете сказать, что разделы расположены в порядке важности.
Пример целевой страницы электронной торговли № 17: повторный выбор
На целевой странице Repick продукты имеют приоритет.
Почему нам это нравится:
- Изображения идут первыми . Поскольку Repick полагается на клики, продукты стоят на первом месте. Особенно в шапке. У посетителей возникает соблазн нажать на каждый продукт, чтобы узнать о нем больше.
- Яркие призывы к действию. Когда на странице много визуальных элементов, необходимо выделить CTA. Ярко-синие призывы к действию отлично справляются с привлечением внимания и получением кликов.
Пример целевой страницы электронной торговли № 18: Seedlip
Безалкогольный спирт Seedlip использует эту целевую страницу, чтобы раскрыть суть бренда.
Почему нам это нравится:
- Красиво .
 Типографика, фотографии и графика объединяются в одну красивую целевую страницу. Изучение его — это отчасти приключение, отчасти образование.
Типографика, фотографии и графика объединяются в одну красивую целевую страницу. Изучение его — это отчасти приключение, отчасти образование. - История . Требуется много объяснений для чего-то вроде безалкогольного спирта — нового на рынке. Seedlip обязательно включает историю своего бренда, факты о питании, рецепты и продавцов. Таким образом, они могут заблаговременно ответить на любые вопросы или опасения, которые могут возникнуть у нового посетителя.
- Их слоган . Необходимо было упомянуть слоган «Что пить, когда ты не пьешь». Это гениально!
Пример целевой страницы электронной торговли № 19: Shinola
Производитель из Детройта использует эту целевую страницу, чтобы продемонстрировать свой прекрасный ассортимент изделий из кожи.
Почему нам это нравится:
- Разделение. Shinola производит широкий ассортимент кожаных изделий, каждое из которых должно быть представлено на целевой странице.
 Они отлично справляются с определением каждого раздела и не подавляют другие.
Они отлично справляются с определением каждого раздела и не подавляют другие. - Фотография . Дьявол кроется в деталях. Shinola подходит близко и лично со своими снимками продукта. Это в шаге от того, чтобы держать в руках один из их прекрасных продуктов. Ключ к тому, что делает их одним из лучших производителей предметов роскоши в мире.
Пример целевой страницы электронной торговли № 20: Starbucks
Starbucks использует эту целевую страницу для продвижения своих товаров в магазине, таких как капсулы Verismo, сиропы и высококачественный кофе.
Почему нам это нравится:
- Макет. Дизайн и макет страницы остаются простыми, но в типичной эстетике Starbucks. Каждый раздел разделен просто и содержится в своей области, чтобы избежать беспорядка.
- CTA . Умное использование черного цвета делает трудным пропустить каждый призыв к действию. Контрастные призывы к действию в каждом разделе понятны и их легко найти, что необходимо для любой целевой страницы с высокой конверсией.

Пример целевой страницы электронной торговли № 21: DogCollar.ca
DogCollar.ca, что неудивительно, продает ошейники для собак онлайн.
Давайте проверим их целевую страницу:
Что мне нравится
Тон:
- Мне нравится рок-н-ролльный стиль этого сайта. Они нашли тон, который работает с ними, и они работают с ним.
- Большая часть маркетинга электронной коммерции заключается в том, чтобы найти свою собственную нишу и индивидуальность и продвигать ее. DogCollar.ca сделал это хорошо.
Удобная навигация:
- Четыре верхние ссылки (с большими изображениями) очень хорошо привлекают внимание.
- Они объясняют, как перейти к тому, что вам нужно, будь то выбор ошейника, потенциальных клиентов или контактная информация.
Дисплей продукта:
- Нагромождение их продуктов и отображение их на большом изображении — эффективный способ привлечь внимание людей (особенно на такой относительно небольшой и короткой целевой странице).
 Если кто-то увидит что-то, что ему нравится, он с большей вероятностью перейдет по ссылке.
Если кто-то увидит что-то, что ему нравится, он с большей вероятностью перейдет по ссылке.
Что бы я изменил или протестировал
Шрифт:
- Иногда самые маленькие вещи оказывают наибольшее влияние на конверсию вашей целевой страницы.
- В этом случае я бы определенно протестировал другой шрифт, так как некоторые слова (см. «Ошейники» вверху) довольно трудно читать, что может увеличить показатель отказов страницы.
Изображение собаки:
- DogCollar.ca упускает из виду серьезную проблему, не публикуя изображения ошейников на реальных собаках. Я предполагаю, что изображение симпатичной собаки (или возобновляемый альбом) может увеличить конверсию их страниц где-то между 15 и 25%.
Дизайн середины 2000-х:
- Все, что датирует вашу целевую страницу (например, красный баннер внизу), будет снижать конверсию вашей страницы.
 Я бы порекомендовал прямой матовый баннер внизу со ссылками, выделяющимися немного больше.
Я бы порекомендовал прямой матовый баннер внизу со ссылками, выделяющимися немного больше.
CTA:
- Вращающийся альбом, который я рекомендовал выше, также идеально подходит для нескольких конкретных призывов к действию (CTA):
- Показ изображения собаки с одним из их самых популярных ошейников будет работать с призывом к действию «Посмотрите наши сделанные на заказ ошейники для собак сегодня».
- Показ изображения собаки и ее стильного владельца, демонстрирующего их самый популярный поводок, будет работать с CTA «Получите скидку 10% на аксессуары для вашего щенка прямо сейчас!»
- Показ фотографии сотрудников DogCollar.ca с их собственными собаками будет работать с цитатой «страсть к собакам» и призывом к действию «Свяжитесь с нами сейчас».
Посетители вашей целевой страницы могут не знать, для чего они здесь. Вы должны сказать им. CTA («Спросить» на вашей странице) делают это. Целевые страницы — это лицо вашего бренда электронной коммерции в Интернете — убедитесь, что это лицо что-то говорит.
Пример целевой страницы электронной торговли № 22: XEROSHOES
Xeroshoes — это компания электронной коммерции, которая разработала обувь (и аксессуары) на основе последних тенденций бега босиком.
Давайте проверим их целевую страницу:
Что мне нравится
Удобная навигация:
- Наиболее заметной частью этой страницы является выбор «магазин мужской» или «магазин женской».
–
Это позволяет легко и быстро перейти к тому, ради чего вы находитесь на сайте, что снизит показатель отказов (нет ничего лучше, чем невозможность найти то, что вы ищете, на сайте электронной коммерции).
CTA:
- «Магазин для мужчин» и «Магазин для женщин» на самом деле довольно солидные CTA.
–
Мне также нравится цветовой контраст. Желтый на зеленом очень хорошо работает, чтобы привлечь внимание к интернет-трафику страницы.
Отзывы клиентов:
- Отзывы клиентов невероятно ценны на вашей целевой странице, особенно когда ваш продукт нуждается в некотором объяснении (как это делает Xeroshoes).
–
Люди безоговорочно не доверяют вашему бизнесу. Они доверяют вашим клиентам гораздо больше.
- Мне также нравится размещать фотографии клиентов, оставляющих свои отзывы. Это улучшает представительный тон страницы.
Что бы я изменил или протестировал
Более целенаправленная страница:
- Нижняя часть страницы (то, что вы не можете увидеть, не прокручивая страницу вниз) — очень запутанное место на этой странице.
–
Всего 13 различных изображений, что снижает их привлекательность
- Я бы рекомендовал сохранить отзывы клиентов и «Ходьба босиком», «Бег босиком» и «Почему босиком?» и перемещение остальных на страницу продукта или ресурсов.

Нижний абзац:
- Нижний абзац содержит большое количество текста, что снижает эффективность страницы из-за слишком большого объема работы.
–
Я рекомендую против абзацев по всем направлениям. Никто не находится на вашей целевой странице, чтобы прочитать эссе. Продайте им ценность взаимодействия с вашим брендом и упростите конверсию. Все остальное — отвлечение.
Цветовая схема:
- Верхняя половина этой страницы очень чистая и сфокусированная, с отличной цветовой схемой, которая мне нравится.
–
Нижняя половина, однако, не только расфокусирована, но и теряет цветовую схему и становится менее интересной и визуально менее привлекательной.
- Я бы порекомендовал им тестировать меньше изображений (как я упоминал выше) и интегрировать зеленый и синий обратно в нижнюю часть сгиба.
Еще один лидогенерирующий Страница:
- У вас может быть столько целевых страниц, сколько вы считаете полезным — я бы порекомендовал Xeroshoes создать еще одну страницу исключительно для своих усилий по привлечению потенциальных клиентов («Получите бесплатные советы, специальные предложения и бесплатный 7-дневный электронный курс» внизу )
–
Как я уже упоминал о DogCollar. ca выше, вы должны сосредоточить свою страницу на как можно меньшем количестве призывов к действию. Вы получите больше конверсий как на основной целевой странице, так и на странице лидогенерации, если разделите их.
ca выше, вы должны сосредоточить свою страницу на как можно меньшем количестве призывов к действию. Вы получите больше конверсий как на основной целевой странице, так и на странице лидогенерации, если разделите их.
Пример целевой страницы электронной торговли № 23: Reed & Barton
Компания Reed and Barton занимается продажей товаров для дома высокого класса. Они существуют с 1824 года и вошли в мир электронной коммерции, как рыба в воду.
Давайте проверим их целевую страницу:
Что мне нравится
Наличие USP:
- Уникальное преимущество вашего бизнеса должно быть одним из основных направлений вашей страницы.
–
Будь то уникальная линейка продуктов, уникальный подход к известному продукту или (как у Reed & Barton) уникальная философия и точка зрения.
- Именно эта уникальность будет побуждать людей взаимодействовать с вашим брендом так же, как и с самими вашими продуктами.

Сам USP:
- «Современный подход к дому как в философии, так и в стиле» идеально подходит для их элитной целевой аудитории
–
Ваше УТП должно говорить с вашей целевой аудиторией как с людьми, повторяя их собственные желания
Вращающийся фотоальбом:
- Целевая страница Reed & Barton содержит комбинации из четырех изображений и УТП.
–
Это невероятно эффективно для электронной коммерции, так как демонстрирует ваши продукты, а также демонстрирует уникальность (с четырьмя потрясающими УТП) вашего бизнеса.
Цветовая схема:
- Мне нравится темно-синяя, темно-серая и белая цветовая гамма. Эти цвета превосходно передают изысканность и качество.
–
Цвета, которые вы используете, очень сильно влияют на тон вашей страницы. Рассмотрите темно-синий и темно-серый цвета для элегантности и урбанистичности. Относитесь к зеленому и бежевому как к экологичному, а яркие цвета (фиолетовый, оранжевый и синий) — к детскому и веселому.
Рассмотрите темно-синий и темно-серый цвета для элегантности и урбанистичности. Относитесь к зеленому и бежевому как к экологичному, а яркие цвета (фиолетовый, оранжевый и синий) — к детскому и веселому.
CTA:
- Это единственная страница из трех, которые я критиковал, на которой есть громкий и очевидный призыв к действию — то, что значительно повышает коэффициент конверсии вашей страницы.
–
Цветовой контраст этой страницы (оранжевый на сером) отлично привлекает внимание посетителя целевой страницы. Я рекомендую вам протестировать цвет ваших собственных CTA, чтобы увидеть, на что ваш рынок реагирует больше всего (вы можете быть удивлены, насколько влиятельным может быть такое небольшое изменение).
Изображения:
- Я думаю, что три-четыре изображения — оптимальное количество для страницы электронной коммерции.
Что бы я изменил или протестировал
Целевая страница Reed & Barton близка к моей идеальной целевой странице для их рынка и сектора. Тон страницы очень хорошо соответствует их целевой аудитории. Изображения чистые и привлекательные, и есть ограниченное количество отвлекающих факторов, которые могут отвлечь посетителя. Мне также нравится небольшой объем текста, отсутствие абзацев и эксклюзивов.
Тон страницы очень хорошо соответствует их целевой аудитории. Изображения чистые и привлекательные, и есть ограниченное количество отвлекающих факторов, которые могут отвлечь посетителя. Мне также нравится небольшой объем текста, отсутствие абзацев и эксклюзивов.
Единственная мелочь, которая, как мне кажется, улучшит конверсию, — это увеличить размер CTA вверху и повторить его внизу.
Кроме того, эта страница оптимизирована для конверсий. Поздравляем Reed & Barton (честно говоря, у них было с 1824 года, чтобы понять это).
Последние мысли
Надеемся, что эти примеры вдохновили вас на тестирование собственных целевых страниц электронной коммерции.
Вот гипотетический…
Если ваша страница посещает 1000 посетителей в неделю, в настоящее время конверсия трафика веб-сайта составляет 15%, а конверсия стоит (в среднем) около 35 долларов США для вашего бизнеса, ваша страница зарабатывает 5250 долларов США в неделю.