iframe html: примеры
iframe html: примерыНазад
В html есть интересный тег <iframe>, который создаёт плавающий фрейм, а простым языком — выводит на страницу сайта окошко, внутри которого находится другая страница.
Синтаксис очень простой, рассмотрим на примере фрейма, который предлагает размещать сайт youtube.com.
Вставивь этот код мы увидим:
Довольно все легко, нам в основном потребуется знать что в атрибуте src указывается адрес сайта, а в атрибутах width и height — ширина и высота.
Давайте создадим фрейм этого сайта, указываем адресс на главную страницу — http://daruse.ru и желаемые соотношения высоты и ширины:
Ещё часто используют выравние окошка, аналогично, как и с текстом — атрибут align
Атрибуты iframe
| align | Выравнивание фрейма (left,right,center) |
| height | Высота фрейма |
| width | Ширина фрейма |
| allowtransparency | Устанавливает прозрачный фон фрейма, через который виден фон страницы |
| frameborder | Если установлен,то у фрейма будет рамка |
| hspace | Горизонтальный отступ от фрейма до его контента |
| marginheight | Верхний и нижний отступ между содержанием и границей фрейма |
| marginwidth | Левый и правый отступ между содержанием и границей фрейма |
| name | Имя фрейма |
| sandbox | Даёт возможность указывать ограничения для фрейма |
| scrolling | Способ показа полосы прокрутки во фрейме (auto, no, yes) |
| seamless | Показ фрейма, как целое одного документа страницы |
| src | Путь до страницы для фрейма |
| srcdoc | Позволяет хранить содержимое фрейма внутри атрибута (srcdoc=»html-код») |
| vspace | Вертикальный отступ контента фрейма и его границей |
« Предыдущая статья
Маркеры списка в CSS
Следующая статья »
Прозрачный фон на css: background
Назад
Антиспам поле. Его необходимо скрыть через css
Его необходимо скрыть через css
Ваше имя
Электронная почта
Ваше сообщение
Присылайте свои вопросы, предложения и пожелания на электронную почту. Будем рады сотрудничеству.
E-mail: [email protected]
Telegram: daruse93
Вы можете сказать спасибо автору сайта или перевести оплату.
Выделите опечатку и нажмите Ctrl + Enter, чтобы отправить сообщение об ошибке.
Списки в HTML: синтаксис и примеры использования
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «HTML List – How to Use Bullet Points, Ordered, and Unordered Lists».
Создание различных элементов списков на веб-странице — рядовая задача для любого разработчика. У вас могут быть списки товаров в корзине, списки студентов с их оценками и даже списки собак, упорядоченные по громкости лая.
В общем, знать, как создаются списки, просто необходимо. Возможно, вы думаете, что это очень обыденная и заурядная тема, но она важна. Список — один из наиболее часто используемых компонентов в веб-разработке.
В этой статье мы рассмотрим элементы списков, их свойства, стили и, разумеется, — как создавать из них аккуратные списки.
Как сделать список в HTML
Списки в HTML бывают упорядоченные и неупорядоченные.
В упорядоченных списках есть нумерация или еще какой-то способ обозначения места каждого элемента в списке.
Примером упорядоченного списка может служить нумерованный список. Он может начинаться с номера 1, затем будут идти номера 2, 3, 4 и так далее.
Но для упорядочивания элементов не обязательно используются числа. Могут быть и буквы: список начнется с буквы A, затем будут идти B, C, D и так далее.
Могут быть и буквы: список начнется с буквы A, затем будут идти B, C, D и так далее.
Вот пример упорядоченного списка с именами студентов и их оценками:
Кроме упорядоченных списков в HTML есть и неупорядоченные. Пример — список задач. В представленном ниже TODO-списке мы видим, что я настолько увлечен программированием, что пожертвовал ради него завтраком.
Есть еще один вид списков — список определений (description list). Его мы рассмотрим чуть позже, а сейчас давайте разберем, как создавать каждый вид списков.
Как создать упорядоченный список
<ol> (от ordered list — упорядоченный список).Между открывающим тегом <ol> и закрывающим <ol /> нам нужно определить элементы списка. Это делается при помощи тега <li>.
Вот полная HTML-структура упорядоченного списка:
<ol> <li>Eat</li> <li>Code</li> <li>Sleep</li> </ol>
Вывод будет следующий:
Итак, у нас есть список пронумерованных элементов.
ol-li.See the Pen Ordered List by Tapas Adhikary (@atapas) on CodePen.
Виды упорядоченных списков в HTML
Что, если мы не хотим упорядочивать список по номерам? Допустим, нам хотелось бы использовать для этого буквы — A, B, C или a,b,c. Это можно сделать, указав для тега <ol>
type с нужным значением.Чтобы упорядочить список при помощи заглавных букв, нужно задать type значение A.
<ol type="A"> <li>Eat</li> <li>Code</li> <li>Sleep</li> </ol>
Вывод будет таким:
Аналогично, можно указать в качестве значения для type строчную букву a: тогда для упорядочивания будут использоваться строчные буквы.
<ol type="a"> <li>Eat</li> <li>Code</li> <li>Sleep</li> </ol>
Вывод:
Можно использовать римские цифры. Для этого задайте значение I для атрибута type.
<ol type="I"> <li>Eat</li> <li>Code</li> <li>Sleep</li> </ol>
Вывод:
Попробуйте назначать свои значения для type в этом CodePen:
See the Pen
Ordered List Types by Tapas Adhikary (@atapas)
on CodePen.
Использование атрибута start в упорядоченных списках
Элемент <ol> имеет интересный атрибут — start. С его помощью можно указать значение, с которого должна начаться нумерация списка.
Допустим, мы хотим начать список не с 1, а с 30. Для этого нужно прописать значение 30 для атрибута start:
<ol start="30"> <li>Thirty</li> <li>Thirty One</li> <li>Thirty Two</li> </ol>
Вывод:
Поиграться можно здесь:
See the Pen Ordered List Start Attribute by Tapas Adhikary (@atapas) on CodePen.
Как создать неупорядоченный список
 Для их создания используется тег
Для их создания используется тег <ul> (от unordered list — неупорядоченный список).Элементы определяются так же, как в упорядоченных списках: при помощи тегов <li> между <ul> и <ul/>.
Элементы списка при этом будут иметь маркировку по умолчанию — черные точки.
Вот список моих любимых онлайн-ресурсов для изучения веб-программирования:
My Favorite Web Development Learning Sites <div> <ul> <li>freeCodeCamp</li> <li>CSS-Tricks</li> <li>Traversy Media</li> </ul> </div>
Вывод выглядит так:
Как видите, возле каждого элемента стоит черная точка. В принципе, вид маркировки можно настроить, это мы тоже рассмотрим. Но сперва попробуйте изменить что-то в этом CodePen и запустить код.
Но сперва попробуйте изменить что-то в этом CodePen и запустить код.
See the Pen Unordered Bullet List by Tapas Adhikary (@atapas) on CodePen.
Как сделать элементы списка ссылками
Чтобы сделать элемент списка ссылкой на внешнюю или внутреннюю веб-страницу, нужно добавить якорный тег <a> внутри тега <li>.
Этот пример показывает, как добавить в наш предыдущий список ссылки на соответствующие сайты:
My Favorite Web Development Learning Sites
<div>
<ul>
<li>
<a href="https://www.freecodecamp.org/" target="_blank">freeCodeCamp</a>
</li>
<li>
<a href="https://css-tricks. com/" target="_blank">CSS-Tricks</a>
</li>
<li>
<a href="https://www.traversymedia.com/" target="_blank">Traversy Media</a>
</li>
</ul>
</div>
com/" target="_blank">CSS-Tricks</a>
</li>
<li>
<a href="https://www.traversymedia.com/" target="_blank">Traversy Media</a>
</li>
</ul>
</div>Вывод:
Попробуйте сделать это самостоятельно:
See the Pen Unordered Bullet List with Links by Tapas Adhikary (@atapas) on CodePen.
Виды неупорядоченных списков
Как уже упоминалось, маркировку списков можно настраивать. Это делается при помощи CSS-свойства list-style.
Для свойства list-style есть четыре основных значения:
none— перед элементами не будет вообще никаких значковcircle— значки будут в виде незаполненных кружковdisc— дефолтное значение, значки в виде черных точекsquare— значки-квадратики
Попробуйте поменять виды маркировки:
See the Pen
Unordered List Styles by Tapas Adhikary (@atapas)
on CodePen.
А вы знали, что существуют еще и списки определений?
В HTML есть еще один вид списков, но он используется не так уж часто. Это список определений. Определение — это небольшой текст о чем-либо (поясняющий что-либо).
В списке определений у нас будут определяемые термины и их определения.
Сам список создается при помощи тега <dl>.
Внутри списка указываются термины (при помощи тегов <dt>) и определения (при помощи тегов <dd>). Каждое определение идет сразу за термином, который оно поясняет.
Давайте рассмотрим это на примере.
Допустим, мы хотим дать некоторую информацию о кодинге, сплетнях (англ. gossip — сплетни, сплетничать) и сне.
Для начала мы ставим тег <dl>. Затем прописываем попарно теги <dt> и <dd> для кодинга, сплетен и сна соответственно.
<dl> <dt>Coding</dt> <dd>An activity to keep you happy, even in sleep.</dd> <dt>Gossiping</dt> <dd>Can't live without it.</dd> <dt>Sleeping</dt> <dd>My all time favorite.</dd> </dl>
Вывод будет таким:
Попробуйте поэкспериментировать:
See the Pen Description List by Tapas Adhikary (@atapas) on CodePen.
Вероятно, вам любопытно, почему этот вид списков используется не так уж часто. Дело в том, что эту структуру можно создать и с помощью обычного неупорядоченного списка и CSS-стилей.
Но если вы учитываете семантику HTML, не стоит забывать о списках определений.
Как создать хедер страницы при помощи элементов списка
Давайте теперь рассмотрим практический пример использования списков на веб-странице. Мой любимый — применение элементов списка в хедере.
Давайте создадим очень простой хедер с лого и тремя ссылками: Home, Products и About Us. наша HTML-структура будет выглядеть так:
наша HTML-структура будет выглядеть так:
<header>
<span>Logo</span>
<ul>
<li><a href="#/home">Home</a></li>
<li><a href="#/products">Products</a></li>
<li><a href="#/about">About Us</a></li>
</ul>
</header>Здесь мы взяли неупорядоченный список с тремя элементами для ссылок на страницы Home, Products и About Us. Вы также видите span-элемент с текстом Logo, который обозначает лого. Здесь позже можно будет использовать подходящую картинку.
На данный момент наш хедер выглядит так:
Но это не то, что нам нужно. Поэтому мы добавим несколько CSS-правил и свойств, чтобы наш список начал больше походить на хедер страницы.
header{
background-color: #273032;
color: #FFF;
padding: 10px;
display: flex;
}
. logo {
background-color: blue
}
ul {
margin: 0px;
}
li {
list-style: none;
display: inline;
margin-right: 0.2rem;
}
a {
color: pink;
}
logo {
background-color: blue
}
ul {
margin: 0px;
}
li {
list-style: none;
display: inline;
margin-right: 0.2rem;
}
a {
color: pink;
}Теперь все выглядит гораздо лучше и куда ближе к настоящему хедеру.
Опять же, вы можете попробовать что-то поменять в этом коде и посмотреть, что будет.
See the Pen Header Navigation Using Lists by Tapas Adhikary (@atapas) on CodePen.
Надеюсь, статья будет полезной для вас и поможет лучше разобраться в HTML-списках.
примеров HTML
Эта страница содержит примеры HTML — примеры основных элементов HTML, которые вы можете использовать для своего собственного веб-сайта.
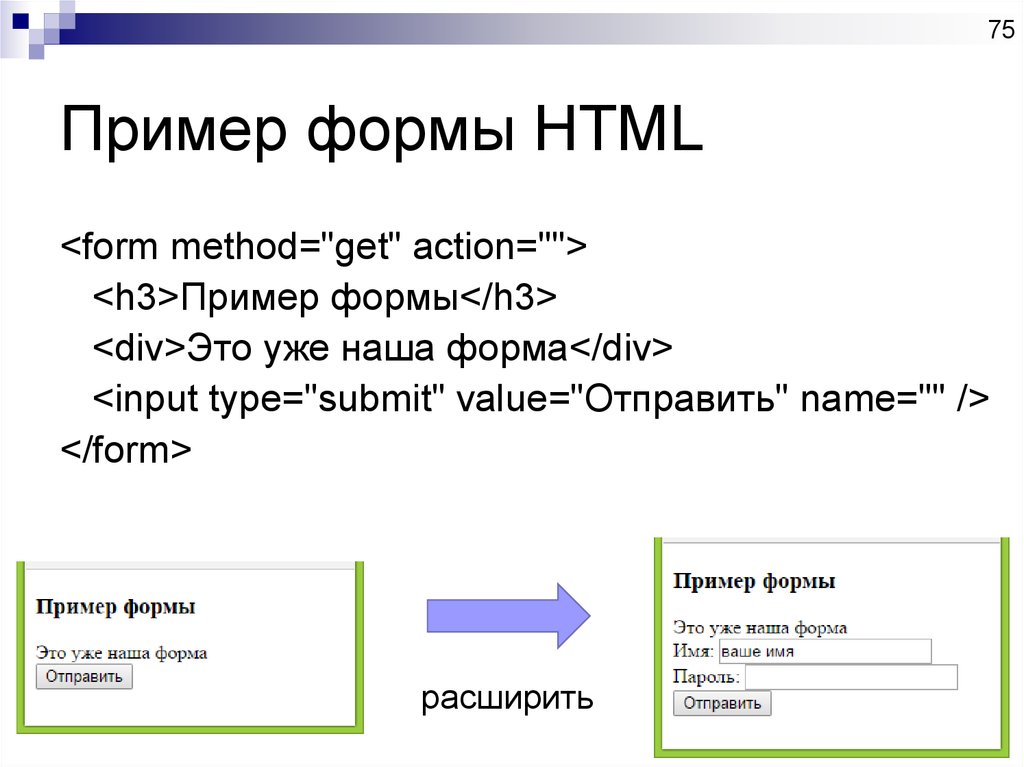
Формы
- Пример базовой формы (без стилей)
- Форма с метками, выровненными по верхнему краю
- Форма с метками, выровненными по левому краю
- Форма с метками, выровненными по правому краю
- Встроенная форма
- Доступная компактная форма
- Форма Bootstrap с использованием сетки
- Bootstrap-форма со стилями проверки и значками обратной связи
Элементы формы
-
кнопка -
текстовая область -
выбрать -
выберитес размером -
выберитес возможностью выбора нескольких элементов -
список данных -
набор полей -
выход -
прогресс -
метр -
тип ввода="скрытый" -
тип ввода="текст" -
тип ввода="цвет" -
тип ввода="число" -
тип ввода="диапазон" -
тип ввода="дата" -
тип ввода="поиск" -
тип ввода="тел" -
тип ввода = "URL" -
тип ввода = "электронная почта" -
тип ввода="пароль" -
тип ввода="дата" -
тип ввода="месяц" -
тип ввода="неделя" -
тип ввода="время" -
тип ввода="datetime-local" -
тип ввода = "флажок" -
тип ввода="радио" -
тип ввода = "файл" -
тип ввода="отправить" -
тип ввода="изображение" -
тип ввода="сброс" -
тип ввода="кнопка"
Примеры изображений
- Пример основного изображения
- Связанное изображение
- Изображение с рамкой
- Адаптивное изображение
Примеры таблиц
- Основной стол
- Стол с
головкой,tbodyиtfoot - Стол с рамкой
- Таблица с чередованием цветов
- Таблица с рамкой и чередованием цветов
- Таблица с
colspan - Таблица с
строками - Таблица с
colgroup - Таблица с
colgroupиcol
Примеры текстов
-
bдля жирного текста -
blockquoteдля цитат из другого источника -
brдля разрыва строки -
цитироватьдля цитирования -
коддля кода -
dfnдля определения экземпляра термина -
delдля удаленного текста -
emдля упора -
h2—h6для заголовков -
iдля текста в другом голосе или настроении -
insдля вставленного текста -
кбоддля клавиатуры Текст -
рпо пунктам -
додля предварительно отформатированного текста -
малыйдля мелкого шрифта, боковых комментариев и т. д.
д. -
qдля однострочных котировок из другого источника -
sampдля образца вывода из компьютерной программы -
varдля переменной внутри проши
Примеры ссылок
- Основная ссылка
- Ссылка на электронную почту
- Ссылка по электронной почте с темой письма
- Ссылка «Nofollow»
- Открыть ссылку в новом окне
- Открыть ссылку в именованном окне
- Связать изображение
- Ссылка с эффектом наведения
Примеры списка
Ненумерованные списки
- Базовый неупорядоченный список
- Вложенные неупорядоченные списки
- Ненумерованный список с квадратными маркерами
- Ненумерованный список с круглыми маркерами
- Ненумерованный список с маркерами изображений
Заказные списки
- Базовый список заказов
- Вложенный упорядоченный список
- Нумерованный список со строчными латинскими буквами
- Нумерованный список с прописными латинскими буквами
- Нумерованный список со строчными римскими цифрами
- Нумерованный список с прописными римскими цифрами
- Нумерованный список со строчными греческими буквами
- Дополнительные типы списков
Списки определений
- Список основных определений
- Список определений с
dfn - Вложенный список определений
- Список определений с несколькими терминами
- Список определений с несколькими определениями
Discover Basic HTML Code Examples
TL;DR — HTML-примеры представляют собой базовые фрагменты кода, демонстрирующие использование определенных функций.
Содержание
- 1. Пример базового кода
- 1.1. Декларация
- 1.2. Описание HTML: Пример
- 1.3. Заголовок и тело HTML: в чем разница?
- 1.4. Использование заголовков HTML
- 1.5. Определение абзацев HTML
- 1.6. Предоставление HTML-ссылок
- 1.7. Добавление изображений HTML
- 2. Пример HTML: полезные советы
Пример базового кода
Для начала посмотрим, как может выглядеть простой документ HTML:
Пример html
<тело>Заголовок
