CSS Selector
❮ Назад Дальше ❯
В CSS селекторы являются шаблонами, используемыми для выбора элементов, которые требуется присвоить стилю.
Используйте наш тестер селектора CSS для демонстрации различных селекторов.
| Селектор | Пример | Пример описания |
|---|---|---|
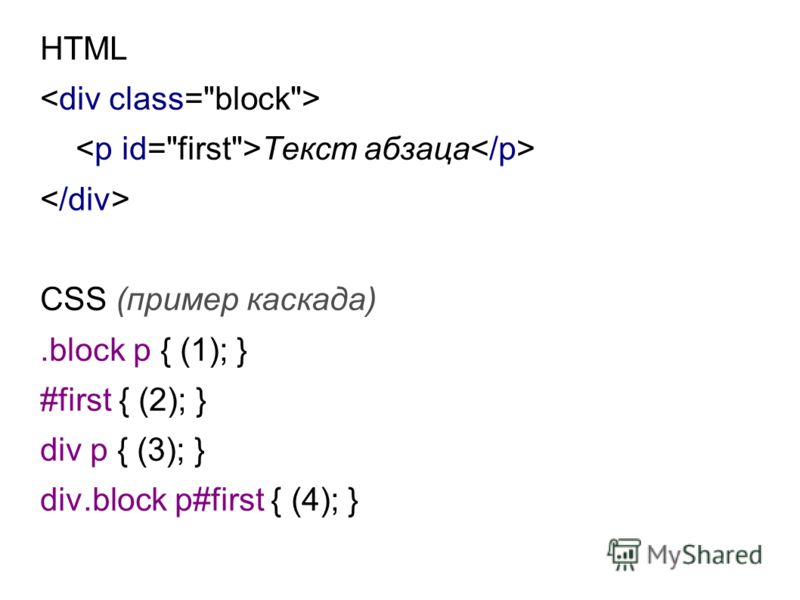
| .class | .intro | Выбор всех элементов с |
| #id | #firstname | Выбор элемента с |
| * | * | Выбор всех элементов |
| element | p | Выбор всех элементов <p> |
| element,element | div, p | Выбор всех элементов <div> и всех элементов <p> |
| element element | div p | Выбор всех <p> элементов внутри элементов <div> |
| element>element | div > p | Выбор всех элементов <p>, в которых родительский элемент является элементом <div> |
| element+element | div + p | Выбор всех <p> элементов, помещенных сразу после <div> элементов |
| element1~element2 | p ~ ul | Выбор каждого элемента <ul>, которому предшествует элемент <p> |
| [attribute] | [target] | Выбор всех элементов с целевым атрибутом |
| [attribute=value] | [target=_blank] | Выбор всех элементов с target=»_blank» |
| [attribute~=value] | [title~=flower] | Выделяет все элементы с атрибутом title, содержащим слово «flower» |
| [attribute | [lang|=en] | Выбор всех элементов со значением атрибута lang, начиная с «en» |
| [attribute^=value] | a[href^=»https»] | Выбирает каждый элемент <a>, значение атрибута href которого начинается с «https» |
| [attribute$=value] | a[href$=». pdf»] pdf»] | Выбирает каждый элемент <a>, значение атрибута href которого заканчивается «.pdf» |
| [attribute*=value] | a[href*=»html5css.ru»] | Выбирает каждый элемент <a>, значение атрибута href которого содержит подстроку «html5css.ru» |
| :active | a:active | Выбор активной ссылки |
| ::after | p::after | Вставка чего-либо после содержимого каждого элемента < p > |
| ::before | p::before | Вставка чего-либо перед содержимым каждого элемента <p> |
| :checked | input:checked | Выбор каждого отмеченного <input> элемента |
| :disabled | input:disabled | Выбор всех отключенных элементов <input> |
| :empty | p:empty | Выбор каждого элемента <p>, не имеющего дочерних элементов (включая текстовые узлы) |
| :enabled | input:enabled | Выбор всех включенных элементов <input> |
| :first-child | p:first-child | Выбирает каждый элемент <p>, являющийся первым дочерним элементом родительского элемента |
| ::first-letter | p::first-letter | Выбор первой буквы каждого элемента <p> |
| ::first-line | p::first-line | Выбор первой строки каждого элемента <p> |
| :first-of-type | p:first-of-type | Выбор каждого элемента <p>, являющегося первым элементом <p> родительского элемента |
| :focus | input:focus | Выбор элемента ввода, имеющего фокус |
| :hover | a:hover | Выбор ссылок при наведении указателя мыши |
| :in-range | input:in-range | Выбор входных элементов со значением в указанном диапазоне |
| :invalid | input:invalid | Выбор всех входных элементов с недопустимым значением |
| :lang(language) | p:lang(it) | Выбирает каждый элемент <p> с атрибутом lang, равным «it» (Итальянский) |
| :last-child | p:last-child | Выбирает каждый элемент <p>, являющийся последним дочерним элементом родительского элемента |
| :last-of-type | p:last-of-type | Выбирает каждый элемент <p>, являющийся последним <p> элементом его родительского элемента |
| :link | a:link | Выбор всех непосещаемых ссылок |
| :not(selector) | :not(p) | Выбор каждого элемента, не являющегося элементом <p> |
| :nth-child(n) | p:nth-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского элемента |
| :nth-last-child(n) | p:nth-last-child(2) | Выбирает каждый элемент <p>, являющийся вторым дочерним элементом родительского объекта, считая от последнего дочернего элемента |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Выбирает каждый элемент <p>, являющийся вторым элементом <p> родительского элемента, считая от последнего дочернего элемента |
| :nth-of-type(n) | p:nth-of-type(2) | Выбор каждого элемента <p>, являющегося вторым элементом <p> родительского элемента |
| :only-of-type | p:only-of-type | Выбор каждого элемента <p>, являющегося единственным элементом <p> родительского элемента |
| :only-child | p:only-child | Выбирает каждый элемент <p>, являющийся единственным дочерним элементом родительского элемента |
| :optional | input:optional | Выбор входных элементов без атрибута «обязательный» |
| :out-of-range | input:out-of-range | Выбор входных элементов со значением за пределами заданного диапазона |
| :read-only | input:read-only | Выбор входных элементов с указанным атрибутом «ReadOnly» |
| :read-write | input:read-write | Выбор входных элементов с атрибутом «ReadOnly» не указан |
| :required | input:required | Выбор входных элементов с указанным атрибутом «required» |
| :root | :root | Выбор корневого элемента документа |
| ::selection | ::selection | Выбор части элемента, выбранной пользователем |
| :target | #news:target | Выбор текущего активного элемента #news (щелчок по URL-адресу, содержащему это имя привязки) |
| :valid | input:valid | Выбор всех входных элементов с допустимым значением |
| :visited | a:visited | Выбор всех посещенных ссылок |
❮ Назад Дальше ❯
Padding внутренние отступы CSS уроки для начинающих академия
HTML5CSS. ru
ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет заполнение 70px.
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
- length — задает заполнение в пикселах, PT, cm и т. д.
- % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
padding-left: 80px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
}
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
padding: 25px;
}
Заполнение и ширина элемента
Свойство CSS width определяет ширину области содержимого элемента.
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Другие примеры
Установка левого отступа
В этом примере демонстрируется установка левого отступа элемента <p>.
Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Примеры кода CSS
- Эффекты
- Основы
- Ввод
- Макеты
- СМИ
- Навигация
- Другое
- Свойства
Примеры анимации
95 предметовБиблиотеки анимации
35 предметовАнимированные фоны
31 шт.Фон частиц
14 предметовТреугольные фоны
11 предметовЭффекты капли
24 предметаЭффекты размытия
16 предметовКнижные эффекты
35 предметовАнимация границ
45 предметовЭффекты с учетом направления
11 предметовАнимация огня
24 предметаГлассморфизм
39 предметовГлитч-эффекты
18 предметовСветящиеся эффекты
26 предметовЭффекты героя
18 предметовЭффекты наведения
68 предметовЭффекты изображения
95 предметовЖидкие эффекты
14 предметовПримеры неоморфизма
34 предметаПереходы между страницами
22 предметаБумажные эффекты
13 предметовЭффекты параллакса
15 предметовЭффекты перспективы
10 предметовПоказать анимации
14 предметовВолновые эффекты
19 предметовЭффекты прокрутки
16 предметовСнежные эффекты
12 предметовТекстовые эффекты
79 предметовТекстовые анимации
58 предметовСветящиеся текстовые эффекты
14 предметовТекстовые эффекты тени
20 предметовТекстовые 3D-эффекты
20 предметовЭффекты сбоев текста
19 предметовТекстовые эффекты при наборе текста
10 предметовЭффекты воды
12 предметов3D-примеры
29 предметовСтрелы
60 предметовФоновые узоры
64 предметаФиксированные фоны
11 предметовЗначки
24 предметаПримеры границ
28 предметовБлок-котировки
33 предметаКнопки
154 предмета3D-кнопки
29 предметовАнимированные кнопки
10 предметовЭффекты нажатия кнопки
20 предметовПлавающие кнопки действий
9 предметовПризрачные кнопки
9 предметовМульти (групповые) кнопки
18 предметовЭффекты наведения на кнопку
35 предметовКнопки градиента
22 предметаКнопки отправки
12 предметовПлоские пуговицы
31 шт.
Кнопки закрытия
14 предметовКнопки загрузки
14 предметовИконки социальных сетей
23 предметаКнопки социальных сетей
15 предметовКнопки воспроизведения/паузы
13 предметовБиблиотеки кнопок
12 предметовКарточки
76 предметовКарточки блога
21 шт.Эффекты наведения карты
22 предметаФлип-карты
24 предметаКарточки дизайна материалов
15 предметовОткрытки с фильмами
13 предметовКарточки товаров
22 предметаКарточки профиля
18 предметовКарты рецептов
8 предметовВизитные карточки
17 предметовСложенные карты
8 предметовЦветовые палитры
26 предметовУглы
18 предметовКредитные карты
10 предметовКубики
22 предметаРазделители
12 предметовШестиугольники
20 предметовссылки
46 предметовСписки
18 предметовПогрузчики
153 шт.
Модальные окна
67 предметовУведомления
15 предметовПанели
14 предметовИндикаторы выполнения
28 предметовЛенты
22 предметаРечевые пузыри
15 предметовСпиннеры
81 шт.Хронология
77 предметовПодсказки
34 предметаТреугольники
23 предметаФлажки
91 шт.Формы
89 предметовКонтактные формы
14 предметовФормы входа
29 предметовКассовая форма
17 предметовФормы подписки
17 предметовВвод текста
29 предметовРадиокнопки
88 предметовПолзунки диапазона
21 шт.
Окна поиска
28 предметовВыберите ящики
31 шт.Звездный рейтинг
26 предметовТумблеры
72 предметаМакеты карт
11 предметовПриборные панели
15 предметовЛистовки
11 предметовМакеты журналов
69 предметовПримеры компоновки кирпичной кладки
16 предметовДизайн приложения
15 предметовАватары
19 предметовБаннеры
15 предметовШтрих-коды
10 предметовКалькуляторы
8 предметовКалендари
37 предметовКалендарные сетки
8 предметовКарусели
15 предметовДиаграммы и графики
23 предметаЧаты
12 предметовЧасы
44 предметаТаймер обратного отсчета
14 предметовСчетчики
6 штукАнимированные счетчики
8 предметовБлок-схемы
14 предметовКадры
11 предметовГалереи
57 предметовИгры
14 предметовИконки
27 предметовИллюстрации
41 шт.
Сетки изображений
15 предметовИнфографика
19 предметовАйфоны
20 предметовКлавиатуры
11 предметовЛоготипы
33 предметаМузыкальные плееры
13 предметовПлакаты
31 шт.Загрузка скелета
10 предметовСлайдеры
101 шт.Слайд-шоу
28 предметовТаблицы
43 предметаОтзывы
12 предметовМиниатюры
28 предметовИконки погоды
17 предметовПогодные виджеты
16 предметовАккордеонные меню
9 предметовАккордеоны
37 предметовГоризонтальные аккордеоны
8 предметовВертикальные аккордеоны
10 предметовПанировочные сухари
20 предметовИконки меню гамбургеров
51 шт.
Пунктирные значки меню
11 предметовВерхние и нижние колонтитулы
64 предметаГорячие точки
26 предметовМеню
102 предметаКруглые меню
20 предметовВыпадающие меню
26 предметовПолноэкранное меню
21 шт.Мобильные меню CSS
18 предметовМеню боковой панели
16 предметовГоризонтальные меню
16 предметовМеню Off-Canvas
16 предметовСкользящее меню
17 предметовПереключение меню
15 предметовПагинация
32 предметаВкладки
15 предметовПанели вкладок
29 предметовТеги
8 предметовПузыри
10 предметовОблака
12 предметовМонеты
9 предметовПиксель Арт
20 предметовСолнечные системы
12 предметовПерсонажи Studio Ghibli в CSS
19 предметовБилеты
20 предметовВид дерева
6 штукЧасы
9 предметов:n-й ребенок()
12 предметовфоновый фильтр
16 предметовфоновый режим наложения
11 предметовфоновый клип
15 предметовкоробка-тень
15 предметовклип-путь
31 шт.
пользовательских свойства (переменные)
39 предметовфильтр
18 предметовфлексбокс
19 предметовпеременная шрифта
16 предметовградиент
29 предметовсетка
35 предметовлинейно-градиентный
12 предметовмаска
13 предметовтраектория движения
14 предметовпозиция: липкая;
9 предметовформа снаружи
19 предметовтекст-штрих
14 предметовПримеры синтаксиса CSS — TutorialBrain
Синтаксис CSS
Синтаксис CSS можно разделить на 3 части:
- Селекторы — список селекторов: от h2 до h6, p, id, class, grouping и т. д. Селекторы подробно описаны на следующей странице.
 (CSS-селекторы).
(CSS-селекторы). - стиль — ключевое слово «стиль» используется для предоставления стиля селекторам.
- Декларация — Декларация включает свойство и значение.
Пример: а) цвет фона: зеленый; б) стиль границы: сплошной; в) цвет: томатный;
| Селекторы | Фиксированное ключевое слово | Декларация |
|---|---|---|
| стиль | свойство:значение | |
| стиль | свойство:значение |
Примеры синтаксиса CSS
Существует несколько синтаксисов для CSS, например, базовый синтаксис в CSS прост, но базовый синтаксис CSS мало чем поможет.
Вы должны знать синтаксис –
- Синтаксис цвета
- Синтаксис полей
- Синтаксис пробелов
- Синтаксис псевдоклассов CSS
- Синтаксис псевдоэлементов
- синтаксис селектора атрибутов0008
- синтаксис цвета фона
- синтаксис границ
- синтаксис заполнения
- синтаксис высоты и ширины
- синтаксис шрифтов
- синтаксис для ссылок, таблиц, списков.

Здесь мы рассмотрим несколько примеров синтаксиса CSS, а остальные рассмотрим по ходу дела.
Базовый синтаксис для CSS
В CSS нет такой вещи, как базовый синтаксис. Предположим, вы хотите знать базовый синтаксис CSS для стилизации абзаца, тогда стилизация может быть выполнена для абзаца несколькими способами в зависимости от требований. Предположим, вы хотите указать цвет фона для абзацев и определенный цвет для текстов абзаца, затем вы стилизуете абзац, как показано ниже:
р {
цвет фона: голубой;
цвет: розовый;
}
Точно так же вы также можете стилизовать цвет текста, размер шрифта, границу, поля, отступы, таблицы, ссылки, блоки, списки, высоту, ширину и многое другое, и эти стили можно применять для заголовков, тела, идентификатора, класса и т. д.
синтаксис цвета
Цвета можно применять к тексту, границам, фону, всему абзацу и т. д.0005
Изменение цвета текста h3
Изменение цвета фона h5
Содержимое абзаца станет желтым.

Синтаксис полей
Если вы хотите оставить пространство за пределами границы, вы можете использовать поля, как показано ниже –
Базовый синтаксис полей:
поля: 12px 20px 35px 10px;
Здесь верхнее поле 12 пикселей, правое поле 20 пикселей, нижнее поле 35 пикселей и левое поле 10 пикселей.
Примечание:
Пожалуйста, нажмите на наше поле CSS , чтобы узнать все о полях.
Подписаться на @tutorial_brain
синтаксис пробела
По умолчанию пробел нормальный, т. е.
пробел: нормальный;
Существуют и другие свойства пробелов, такие как nowrap, pre, pre-wrap, pre-line, inherit и т. д. ).
Синтаксис псевдоклассов
Псевдоклассы — это классы со специальным значением.
Например, если вы хотите изменить цвет элемента, когда пользователь наводит на него курсор.
Синтаксис:
селектор:псевдокласс {
свойство:значение;
}
Синтаксис псевдоэлемента
Если вы хотите стилизовать определенную часть элемента, вы можете использовать псевдоэлементы.
Синтаксис:
selector::псевдоэлемент {
свойство: значение;
}
Пример:
p::first-letter {
размер шрифта: 150%;
}
В этом случае первая буква абзаца будет 150%
синтаксис выбора атрибута
В CSS нет базового синтаксиса. Для абзаца можно задать стиль, как показано ниже:
p {
background-color:lightblue;
цвет: розовый;
}
Точно так же вы также можете стилизовать цвет текста, размер шрифта, границу, поля, отступы, таблицы, ссылки, блоки, списки, высоту, ширину и многое другое, и эти стили можно применять для заголовков, тела, идентификатора , класс и т. д.
1. Что такое синтаксис CSS?
Стиль HTML-элементов можно определить с помощью синтаксиса CSS.
Например, если мы хотим выделить h2 красным цветом, то синтаксис для этого будет следующим:
h2{
красный цвет;}
Таким образом, мы можем определить синтаксис CSS.
2.