Padding внутренние отступы CSS уроки для начинающих академия
HTML5CSS.ruЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Дальше ❯
Этот элемент имеет заполнение 70px.
CSS заполнение
Свойства CSS padding используются для создания пространства вокруг содержимого элемента внутри любых определенных границ.
С помощью CSS вы имеете полный контроль над заполнением. Существуют свойства для настройки заполнения для каждой стороны элемента (сверху, справа, снизу и слева).
Обивка-отдельные стороны
CSS имеет свойства для указания заполнения для каждой стороны элемента:
padding-toppadding-rightpadding-bottompadding-left
Все свойства Padding могут иметь следующие значения:
- length — задает заполнение в пикселах, PT, cm и т. д.
- % — задает заполнение в% от ширины содержащего элемента
- Наследование-указывает, что заполнение должно наследоваться от родительского элемента
Примечание: Отрицательные значения не допускаются.
В следующем примере устанавливается разное заполнение для всех четырех сторон элемента <div>:
Пример
div {
padding-top: 50px;
padding-right: 30px;
padding-bottom: 50px;
}
Заполнение-Сокращенное свойство
Чтобы сократить код, можно указать все свойства Padding в одном свойстве.
Свойство padding является сокращенным свойством для следующих отдельных свойств заполнения:
padding-toppadding-rightpadding-bottompadding-left
So, here is how it works:
If the padding property has four values:
- padding: 25px 50px 75px 100px;
- top padding is 25px
- right padding is 50px
- bottom padding is 75px
- left padding is 100px
Пример
div {
padding: 25px 50px 75px 100px;
}
Если свойство padding имеет три значения:
- padding: 25px 50px 75px;
- top padding is 25px
- right and left paddings are 50px
- bottom padding is 75px
Пример
div {
padding: 25px 50px 75px;
}
Если свойство padding имеет два значения:
- padding: 25px 50px;
- top and bottom paddings are 25px
- right and left paddings are 50px
Пример
div {
padding: 25px 50px;
}
Если свойство padding имеет одно значение:
- обивка: 25пкс;
- все четыре поля являются 25пкс
Пример
div {
}
Заполнение и ширина элемента
Свойство CSS width определяет ширину области содержимого элемента. Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Область содержимого — это часть внутри поля, границы и поля элемента (Модель коробки).
Таким образом, если элемент имеет заданную ширину, то заполнение, добавляемое к этому элементу, будет добавлено к общей ширине элемента. Это часто является нежелательным результатом.
В следующем примере элементу <div> дается ширина 300px. Однако фактическая Отображаемая ширина элемента <div> будет 350 пикселей (300px + 25пкс левого отступа + 25пкс правого заполнения):
Пример
div {
width: 300px;
padding: 25px;
}
Чтобы сохранить ширину в 300px, независимо от объема заполнения, можно использовать свойство box-sizing. Это приводит к тому, что элемент сохраняет свою ширину; При увеличении заполнения доступное пространство содержимого уменьшится. Вот пример:
Пример
div {
width: 300px;
padding: 25px;
box-sizing: border-box;
}
Другие примеры
Установка левого отступа
В этом примере демонстрируется установка левого отступа элемента <p>.
Установить правое заполнение
В этом примере демонстрируется, как задать правое заполнение элемента <p>.
Установка верхнего отступа
В этом примере демонстрируется установка верхнего отступа элемента <p>.
Установка нижнего отступа
В этом примере демонстрируется установка нижнего отступа элемента <p>.
Все свойства заполнения CSS
| Свойство | Описание |
|---|---|
| padding | Сокращенное свойство для задания всех свойств заполнения в одном объявлении |
| padding-bottom | Устанавливает нижнее заполнение элемента |
| padding-left | Задает левое заполнение элемента |
| padding-right | Задает правое заполнение элемента |
| padding-top | Задает верхнее заполнение элемента |
❮ Назад Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
css формы
Copyright 2018-2020 HTML5CSS.

Правила и Условия Политика конфиденциальности О нас Контакты
position ⚡️ HTML и CSS с примерами кода
Свойство position устанавливает способ позиционирования элемента относительно окна браузера или других объектов на веб-странице.
Демо
Позиционирование- bottom
- clear
- display
- float
- left
- position
- right
- top
- z-index
Синтаксис
1 2 3 4 5 6 7 8 9 10 11 12 | position: static; position: relative; position: absolute; position: fixed; position: sticky; /* Global values */ position: inherit; position: initial; position: revert; position: revert-layer; position: unset; |
Значения
absolute- Абсолютное позиционирование. Указывает, что элемент абсолютно позиционирован, при этом другие элементы отображаются на веб-странице словно абсолютно позиционированного элемента нет.
 Положение элемента задаётся свойствами
Положение элемента задаётся свойствами left,top,rightиbottom, также на положение влияет значение свойстваpositionродительского элемента. Так, если у родителя значениеpositionstaticили родителя нет, то отсчёт координат ведётся от края окна браузера. Если у родителя значениеpositionзадано какrelative, то отсчёт координат ведётся от края родительского элемента. fixed- Фиксированное позиционирование. По своему действию это значение близко к
absolute, но в отличие от него привязывается к указанной свойствамиleft,top,rightиbottomточке на экране и не меняет своего положения при прокрутке веб-страницы. relative- Относительное позиционирование. Положение элемента устанавливается относительно его исходного места. Добавление свойств
top,rightиbottomизменяет позицию элемента и сдвигает его в ту или иную сторону от первоначального расположения.
static- Статичное позиционирование. Элементы отображаются как обычно. Использование свойств
left,top,rightиbottomне приводит к каким-либо результатам. sticky- Это сочетание относительного и фиксированного позиционирования. Элемент рассматривается как позиционированный относительно, пока он не пересекает определённый порог, после чего рассматривается как фиксированный. Обычно применяется для фиксации заголовка на одном месте, пока содержимое, к которому относится заголовок, прокручивается на странице.
Примечание
Браузер Safari поддерживает значение -webkit-sticky.
Значение по-умолчанию: static
Применяется ко всем элементам
Спецификации
- CSS Positioned Layout Module Level 3
- CSS Level 2 (Revision 1)
Поддержка браузерами
position: fixed:
position: sticky:
Описание и примеры
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>position</title>
<style>
. |
Ссылки
- Как на самом деле работает position: sticky в CSS
примеров css
Привет! Вот несколько примеров странных вещей, которые может произойти с CSS. Этот сайт идет с журналом Ад Да, CSS!.
Все эти примеры доступны для редактирования благодаря CodePen. Нажмите «редактировать на
CodePen», чтобы поэкспериментировать с примером, и для большего представления
где вы можете увидеть HTML/CSS/вывод на одном экране.
- CSS это не просто
- Пример: вертикальное выравнивание элемента встроенного блока изменяется, если в нем нет текста
- специфичность
- Пример: CSS может смешивать свойства из разных правил.
- единицы
- Пример: бэр vs эм
- Пример: один #id более специфичен, чем многие классы.
- встроенный против блока
- Пример: как выглядит встроенный блок
- коробка модель
- Пример: поля могут перекрываться
- Пример: отступы и границы не включены в ширину/высоту элемента по умолчанию.
- Пример: вы можете использовать text-align: center to center inline-block элементы
- синтаксис заполнения + поля
- Пример: поля могут быть отрицательными
- Пример: как использовать padding-bottom: трюк 50%, чтобы сделать фиксированное соотношение сторон
- границы
- Пример: границы vs контуры
- Пример: разные радиусы границ
- Пример: несколько теней коробки
- Пример: слева: 0; право: 0 отличается от ширины: 100%;
- флексбокс
- Пример: основные свойства flexbox
- CSS-сетка: области!
- Пример: использование областей сетки для простого макета
- центрирование
- Пример: несколько способов центрирования
- положение: абсолютное
- Пример: position: absolute не абсолютно позиционируется на странице.

- Пример: position: absolute не абсолютно позиционируется на странице.
- исчезновение элементов
- Пример: отображение: нет vs видимость: скрыто
- Пример: размещение элемента поверх другого с z-index
- наложение контекстов
- Пример: элемент с более высоким z-индексом не всегда отображается сверху
- переходы
- Пример: переход, который происходит при наведении
CSS — это непросто
Пример: вертикальное выравнивание строчного блока изменяется, если в нем нет текста
Вот странная вещь для начала, просто чтобы проиллюстрировать, что иногда CSS может быть довольно нелогичным.
специфичность
Пример: CSS может смешивать свойства из разных правил
единиц
Пример: rem vs em
Пример: один
#id более специфичен, чем многие классыInline VS Block
Пример: как выглядит элемент
.
Пример: вы можете использовать
text-align: center to center inline-block elementspadding + margin
Пример: поля могут быть отрицательными
Пример: как использовать
padding-bottom: 50% хитрость для создания фиксированного соотношения сторонграницы
Пример: границы и контуры
Пример: разные радиусы границ
Пример: несколько теней
Пример:
left: 0; справа: 0 отличается от ширина: 100%; flexbox
Пример: основные свойства flexbox
Сетка CSS: области!
Пример: использование областей сетки для простой компоновки
центрирование
Пример: несколько способов центрирования
position: absolute Пример: position: absolute не абсолютное позиционирование на странице
исчезновение элементов
Пример:
display: none vs 901 23 видимость: hidden Пример: размещение элемента поверх другого с z-индексом
контексты стека
Пример: элемент с более высоким z-индексом не всегда появляется сверху
переходы
Пример: переход, который происходит при наведении курсора
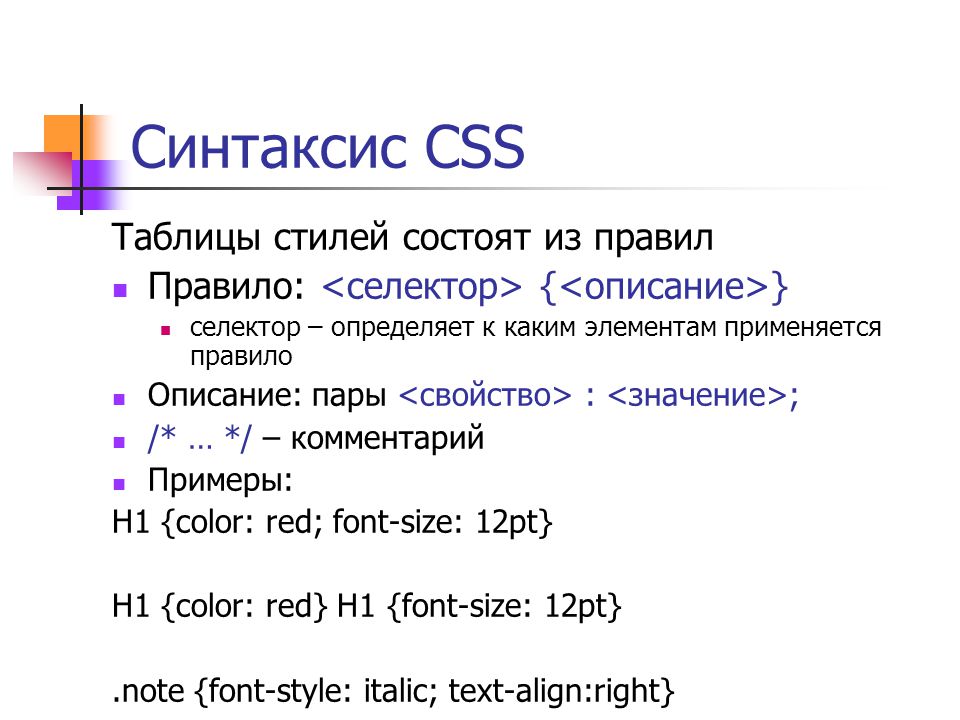
Синтаксис CSS (с примерами)
В этом уроке вы изучите синтаксис CSS с помощью примеров.
Синтаксис CSS используется для добавления CSS в документ HTML. Синтаксис CSS состоит из селектора и блока объявления. Например, селектор
{
свойство1: значение;
свойство2: значение;
} Базовый синтаксис CSS включает 3 основные части:
-
селектор— указывает элемент HTML, к которому мы хотим применить стили -
свойство1/свойство2— указывает атрибут элементов HTML, который мы хотим изменить (цвет,фони т. д.) -
значение— указывает новое значение, которое вы хотите присвоить свойству (цветтекста красный ,фонсерый и т. д.)
Пример синтаксиса CSS
Давайте посмотрим на пример CSS
p {
красный цвет;
размер шрифта: 20px;
цвет фона: желтый;
} Здесь,
-
p— селектор, который выбирает все -
цвет: красный;— изменяет цвет текста содержимого -
размер шрифта: 20 пикселей;— меняет размер шрифта на -
цвет фона: желтый;— устанавливает фон элемента
Мы добавляем CSS в файл HTML, используя тег

 layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>
layer1 {
position: relative; /* Относительное позиционирование */
background: #f0f0f0; /* Цвет фона */
height: 200px; /* Высота блока */
}
.layer2 {
position: absolute; /* Абсолютное позиционирование */
bottom: 15px; /* Положение от нижнего края */
right: 15px; /* Положение от правого края */
line-height: 1px;
}
</style>
</head>
<body>
<div>
<div>
<img src="image/girl.jpg" alt="Девочка" />
</div>
</div>
</body>
</html>