Примеры. Документация · Bootstrap v5.0.2
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с настраиваемым CSS и т.д.
Заголовки
Отобразите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка.
Герои
Создайте сцену на своей домашней странице с помощью героев с четкими призывами к действию.
Особенности
Объясните особенности, преимущества или другие детали Вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации идеально подходят для макетов вне холста или нескольких столбцов.
Пользовательские компоненты
Новые компоненты и шаблоны для быстрого начала работы с Bootstrap с продемонстрацией лучших практик для добавления в фреймворк.
Альбом
Простой одностраничный шаблон для фотогалереи, портфолио и многого другого.
Прайслист
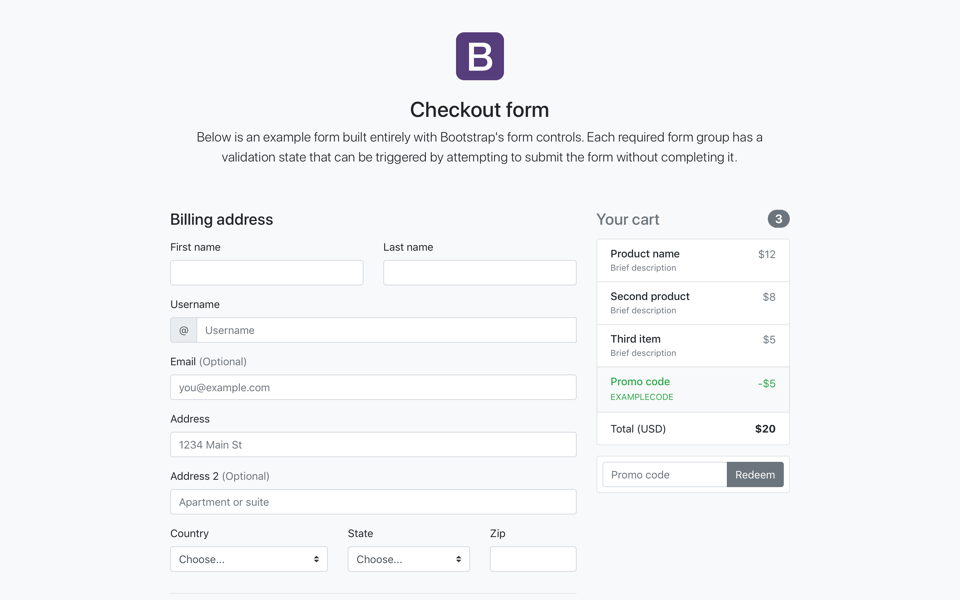
Оформление заказа
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Ориентированная на продукт продвигающая маркетинговая страница с обширной сеткой и изображениями.
Обложка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Слайдер
Навигационная панель, карусель и новые компоненты.
Блог
Двухколоночный макет блога с пользовательской навигацией, заголовком и содержанием.
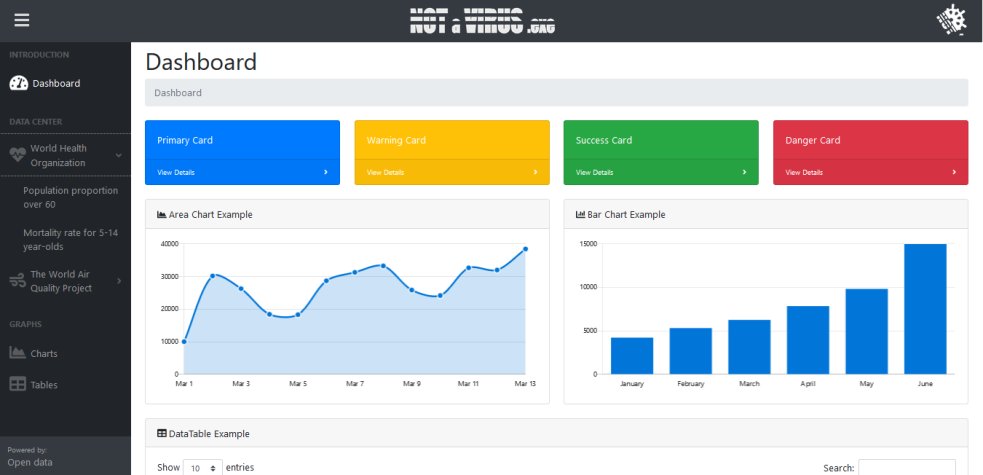
Панель администратора
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Форма входа
Индивидуальный макет и дизайн формы для простой формы входа.
Закрепленный футер
Прикрепленный нижний колонтитул к нижней части области просмотра, когда содержимое страницы мало.
Прижатый футер с меню
Прижатый футер отображается в нижней части страницы, когда содержимое окна слишком короткое. Панель навигации в верхней части.
Джамботрон
Фреймворк
Примеры, которые сосредоточены на реализации использования встроенных компонентов, предоставляемых Bootstrap.
Базовый шаблон
Ничего, кроме основ: скомпилированный CSS и JavaScript.
Разметка
Несколько примеров макетов сетки с различными уровнями вложенности.
Шпаргалка
Множество компонентов Bootstrap.
Шпаргалка RTL
Множество компонентов Bootstrap, RTL.
Панели навигации
Использование компонента navbar по умолчанию и отображение способа его перемещения, размещения и расширения.
Панели навигации
Демонстрация всех адаптивных и контейнерных опций для навигационной панели.
Статичная панель навигации
Пример статической верхней панели навигации с одним дополнительным контентом.
Фиксированная панель
Пример единой панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным контентом.
Нижняя панель навигации
Пример единой панели навигации с нижней панелью навигации и дополнительным контентом.
Панель навигации вне холста
Превратите расширяемую навигационную панель в скользящее меню.
RTL
Посмотрите, как работает RTL-версия Bootstrap с этими модифицированными примерами пользовательских компонентов.
Функция RTL все еще является экспериментальной и будет развиваться в соответствии с отзывами пользователей. Заметили что-то или хотите предложить улучшение? Откройте вопрос, мы будем рады узнать Ваше мнение.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и т.д.
Оформление заказа RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Слайдер RTL
Настройте панель навигации и карусель, а затем добавьте новые компоненты.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель администратора RTL
Базовая панель администратора с фиксированной боковой панелью и навигационной панелью.
Интеграция
Интеграция с внешними библиотеками.
Masonry
Объедините возможностей сетки Bootstrap и макета Masonry.
Please enable JavaScript to view the comments powered by Disqus.
Bootstrap Бутстрап 4 Учебник Справочник на русском примеры
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Главная Дальше ❯
Попробуйте примеры
Этот учебник Bootstrap 4 содержит сотни примеров Bootstrap 4.
С помощью нашего онлайн-редактора вы можете отредактировать код и нажать на кнопку для просмотра результата.
Пример Bootstrap 4
<div>
<h2>Моя первая Bootstrap страница</h2>
<p>Измените размер этой адаптивной страницы, чтобы увидеть эффект!</p>
</div>
<div>
<div>
<div>
<h4>Колонка 1</h4>
<p>Просто текст
..</p>
<p>Новый текст..</p>
<div>
<h4>Колонка 2</h4>
<p>Просто текст .
 .</p>
.</p><p>Новый текст..</p>
</div>
<div>
<h4>Колонка 3</h4>
<p>Просто текст ..</p>
<p>Новый текст..</p>
</div>
</div>
</div>
Нажмите на «Просмотр демо в редакторе» кнопку, чтобы увидеть, как работает.
Bootstrap 3 vs. Bootstrap 4
Bootstrap 4 — новейшая версия Bootstrap; с новыми компонентами, более быстрой таблицы стилей и большей отзывчивостью.
Bootstrap 4 поддерживает новейшие, стабильные выпуски всех основных браузеров и платформ. Тем не менее Internet Explorer 9 и вниз не поддерживается.
Если вам требуется поддержка IE8-9, используйте Bootstrap 3. Это наиболее стабильная версия Bootstrap, и она по-прежнему поддерживается командой для критических исправлений и изменений в документации. Тем не менее, новые функции не будут добавлены к нему.
Базовый шаблон Bootstrap 4
Мы создали адаптивный начальный шаблон с Bootstrap 4. Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Вы можете изменять, сохранять, делиться и использовать его в своих проектах:
Ссылки Bootstrap
Полный список всех классов Bootstrap 4 CSS с описанием и примерами:
- Bootstrap все классы CSS Популярные
Если вы хотите сделать больше с компонентами Bootstrap, смотрите наш полный Bootstrap 4 с JavaScript все примеры:
- Bootstrap JS Alert
- Кнопка Bootstrap JS
- Bootstrap JS Карусель
- Bootstrap JS коллапс
- Выпадающее меню Bootstrap JS
- Bootstrap JS модальный
- Bootstrap JS Попов
- Bootstrap JS скроллспи
- Вкладка Bootstrap JS
- Подсказка Bootstrap JS
❮ Главная Дальше ❯
bootstrap 4 популярное
bootstrap сетка
bootstrap меню
bootstrap modal модальное окно
блоки bootstrap
bootstrap скачать бесплатно
bootstrap кнопки
bootstrap формы
bootstrap таблицы
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
Примеры · Bootstrap v5.2
Фрагменты
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т.д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
героев
Создайте сцену на своей главной странице с героями, которые содержат четкие призывы к действию.
Особенности
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Нижние колонтитулы
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, пользовательских стилей и многого другого.
Список групп
Расширьте группы списков утилитами и пользовательскими стилями для любого контента.
Модалы
Преобразуйте модальные окна для любых целей, от экскурсий по функциям до диалогов.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Касса
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Framework
Примеры, посвященные использованию встроенных компонентов Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбары offcanvas
То же, что и в примере с Navbars, но с нашим компонентом offcanvas.
Навбар статический
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар фиксированный
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Панель навигации нижняя
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Панель навигации Offcanvas
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
RTL по-прежнему является экспериментальным и будет развиваться с учетом отзывов. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте вопрос.
Альбом RTL
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Касса RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель RTL
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Приборная панель RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Интеграция
Интеграция с внешними библиотеками.
Кирпичная кладка
Объедините возможности сетки Bootstrap и макета Masonry.
Идите дальше с темами Bootstrap
Нужно что-то большее, чем эти примеры? Поднимите Bootstrap на новый уровень с премиальными темами с официального рынка тем Bootstrap. Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Они созданы как собственные расширенные фреймворки, богатые новыми компонентами и плагинами, документацией и мощными инструментами сборки.
Просмотр тем
Примеры · Bootstrap v5.3
Starters
Функциональные примеры использования Bootstrap в распространенных средах JS, таких как Webpack, Parcel, Vite и других, которые вы можете редактировать в StackBlitz.
Стартер CDN
Мгновенное включение скомпилированных CSS и JavaScript Bootstrap через CDN jsDelivr.
Изменить в StackBlitz
Сасс и JS
Используйте npm для импорта и компиляции Bootstrap Sass с Autoprefixer и Stylelint, а также наш встроенный JavaScript.
Изменить в StackBlitz
Sass и ЕСМ JS
Импортируйте и скомпилируйте Sass Bootstrap с помощью Autoprefixer и Stylelint, а также скомпилируйте исходный код JavaScript с прокладкой ESM.
Изменить в StackBlitz
Вебпак
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с Webpack.
Изменить в StackBlitz
Посылка
Импорт и объединение исходного кода Bootstrap Sass и JavaScript через Parcel.
Изменить в StackBlitz
Вите
Импорт и объединение исходного кода Bootstrap Sass и JavaScript с Vite.
Изменить в StackBlitz
Иконки начальной загрузки
Импортируйте и компилируйте Sass Bootstrap с помощью Stylelint, PurgeCSS и веб-шрифта Bootstrap Icons.
Изменить в StackBlitz
Фрагменты кода
Общие шаблоны для создания сайтов и приложений, основанных на существующих компонентах и утилитах с пользовательским CSS и т. д.
Заголовки
Покажите свой брендинг, навигацию, поиск и многое другое с помощью этих компонентов заголовка
Герои
Создайте сцену на своей домашней странице с героями, которые содержат четкие призывы к действию.
Функции
Объясните особенности, преимущества или другие детали вашего маркетингового контента.
Боковые панели
Общие шаблоны навигации, идеально подходящие для макетов вне холста или с несколькими столбцами.
Нижние колонтитулы
Завершите каждую страницу потрясающим нижним колонтитулом, большим или маленьким.
Выпадающие списки
Расширьте свои раскрывающиеся списки с помощью фильтров, значков, пользовательских стилей и многого другого.
Список групп
Расширьте группы списков утилитами и пользовательскими стилями для любого контента.
Модальные
Преобразуйте модальные окна для любых целей, от экскурсий по функциям до диалогов.
Значки
Заставьте значки работать с пользовательским внутренним HTML и новым внешним видом.
Панировочные сухари
Интеграция пользовательских значков и создание шаговых компонентов.
Кнопки
Создавайте настраиваемые кнопки практически для любого варианта использования утилит.
Джамботроны
Создание модернизированных версий классического компонента Bootstrap.
Пользовательские компоненты
Совершенно новые компоненты и шаблоны, которые помогут людям быстро начать работу с Bootstrap и продемонстрируют передовой опыт добавления в платформу.
Альбом
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Цены
Пример страницы с ценами, созданной с помощью карточек и имеющей настраиваемый верхний и нижний колонтитулы.
Проверить
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Продукт
Простая маркетинговая страница, ориентированная на продукт, с обширной сеткой и изображениями.
Крышка
Одностраничный шаблон для создания простых и красивых домашних страниц.
Карусель
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Панель приборов
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
Войти
Пользовательский макет формы и дизайн для простой формы входа.
Липкий нижний колонтитул
Прикрепите нижний колонтитул к нижней части окна просмотра, если содержимое страницы короткое.
Липкая панель навигации нижнего колонтитула
Прикрепите нижний колонтитул к нижней части окна просмотра с фиксированной верхней панелью навигации.
Джамботрон
Используйте утилиты для воссоздания и улучшения jumbotron Bootstrap 4.
Каркас
Примеры, посвященные использованию встроенных компонентов, предоставляемых Bootstrap.
Стартовый шаблон
Ничего, кроме основ: скомпилированные CSS и JavaScript.
Сетка
Несколько примеров макетов сетки со всеми четырьмя уровнями, вложением и т. д.
Шпаргалка
Кухонная мойка из компонентов Bootstrap.
Шпаргалка RTL
Кухонная мойка из компонентов Bootstrap, RTL.
Панели навигации
Берем компонент панели навигации по умолчанию и показываем, как его можно перемещать, размещать и расширять.
Навбары
Демонстрация всех адаптивных и контейнерных опций для панели навигации.
Навбары вне холста
То же, что и в примере с Navbars, но с нашим компонентом offcanvas.
Статическая панель навигации
Одиночный пример статической верхней панели навигации вместе с некоторым дополнительным содержимым.
Навбар исправлен
Пример одной панели навигации с фиксированной верхней панелью навигации и некоторым дополнительным содержимым.
Нижняя панель навигации
Пример одной панели навигации с нижней панелью навигации и некоторым дополнительным содержимым.
Offcanvas навигационная панель
Превратите свою расширяемую панель навигации в скользящее меню вне холста (не использует наш компонент вне холста).
RTL
См. RTL-версию Bootstrap в действии с этими модифицированными примерами пользовательских компонентов.
RTL по-прежнему является экспериментальным и будет развиваться с учетом отзывов. Заметили что-то или хотите предложить улучшение?
Пожалуйста, откройте вопрос.
Альбом РТЛ
Простой одностраничный шаблон для фотогалерей, портфолио и многого другого.
Оформить заказ RTL
Пользовательская форма оформления заказа, показывающая наши компоненты формы и их функции проверки.
Карусель РТЛ
Настройте панель навигации и карусель, а затем добавьте несколько новых компонентов.
Блог RTL
Журнал как шаблон блога с заголовком, навигацией, избранным контентом.
Дашборд RTL
Базовая оболочка панели администратора с фиксированной боковой панелью и панелью навигации.
