Landing Page – заказать разработку под ключ в Германии
Задача лендинга – продвижения конкретного товара, услуги или бренда. Агентство Apro Studio в Германии предлагает профессиональную разработку Landing Page под ключ. Ваше уникальное торговое предложение достигнет цели – посетитель станет покупателем!
Оставьте заявку сейчас и получите прототип будущего Landing Page совершенно бесплатно!
Заказать Landing Page- Уникальный дизайнЛендинг будет оригинальным, вызывающим интерес и фокусирующим внимание посетителя на главном.
- Эффективная структураПравильная структура сайта грамотно подведет посетителя к совершению ожидаемого от него целевого действия.
- Продающий текстМаксимальная информативность страницы и побуждающие к действию фразы – это основа Landing Page.
-
Факторы доверия
 Только честные обещания, реальные отзывы и рекомендации.
Только честные обещания, реальные отзывы и рекомендации.
- АдаптивностьМы учитываем трафик с мобильных устройств. Сайт будет корректно отображаться на экранах любых размеров.
- Удобство редактированияАдмин-панель Landing Page от Apro Studio понятна и доступна для самостоятельного редактирования контента.
Что такое Landing Page?
Landing Page – современный инструмент маркетинга, направленный на достижение одной цели. Это может быть совершение покупки, заказ услуги, подписка и т.д. Другое его название – целевая страница.
Как правило, лендинг состоит из одной страницы. Его содержание описывает предлагаемый продукт и побуждает посетителя совершить требуемое действие. Демонстрация и мотивация – разработка Landing Page подчинена именно этим принципам.
Заказать landing pageМы сделали уже более 100 Landing Page!
Заказать Landing PageЭтапы разработки Landing Page
01Начало работы
Любой проект начинается с обсуждения.
Составляем ТЗ и договор
По итогам предыдущего этапа составляем техническое задание и договор на разработку лендинга.
03Разрабатываем прототипы
На данном этапе разрабатываем интерактивный макет будущего сайта в различных вариантах.
04Подключаем CMS
Подключаем нужную вам CMS для возможности самостоятельного удобного управления контентом сайта.
05Рисуем и адаптивно верстаем
Разрабатываем макет лендинга с учетом требований адаптивной и кроссбраузерной верстки.
Ваш Landing Page готов!
Получаете готовый проект, техподдержку на 3 месяца и консультации по работе с сайтом и его продвижению.
Почему нужно заказать Landing Page в Apro Studio
- Разработка лендинга опирается на эксклюзивный дизайн, способный вызвать позитивные эмоции даже у самого угрюмого заказчика.

- Готовый лендинг гармонично отобразится на всех используемых интернет-браузерах и мобильных устройствах независимо от размера экрана.
- Заказать Landing Page в Apro Studio под ключ – значит рассчитывать на бесплатную поддержку специалистов в течение 3-х месяцев.
- Вы получите рекомендации по продвижению сайта, а при желании – и услугу по комплексному продвижению и рекламе в Google и Яндекс.
Примеры сайтов из вашей сферы
Как может выглядеть ваш Landing Page? Для наглядности мы подберем примеры наших готовых работ из вашей сферы деятельности и отправим ссылки на почту.
Отправляя заявку, вы даёте согласие на обработку персональных данных
Основные направления разработки сайтов
Сайт-визитка
от 500 €Корпоративный сайт
от 2000 €Сайт под ключ
от 2000 €Индивидуальный проект
Нам важен результат
Поэтому перед тем, как начать работу, мы предлагаем обсудить ваш проект.
Это бесплатно.
- Обозначим бизнес-цели, которые вы можете решить с помощью интернет-маркетинга.
- Исходя из нашего опыта, предложим самые эффективные инструменты привлечения пользователей через интернет.
- Ответим на вопросы, касающиеся возможностей развития вашего бизнеса с помощью интернета.
Где мы сможем пообщаться?
- По skype или телефону Договоримся на удобное для вас время и обсудим все вопросы в режим on-line.
- На личной встрече Если вы находитесь в Германии, организуем встречу в нашем или вашем офисе.
Отправляя заявку, вы даёте согласие на обработку персональных данных.
Лендинг для продукта или услуги
Презентация
Landing Page (посадочная страница) – это не просто сайт-визитка или одностраничник. Это – страница в Интернете, позволяющая в легком и доступном формате представить покупателю свой продукт или услугу. Главное отличие лендинга от сайта в классическом понимании – его структура и цели.
Главное отличие лендинга от сайта в классическом понимании – его структура и цели.
Лендинг: что нужно знать о целевой странице
Важно понимать, что главное, для чего создается сайт – представление максимального количества бизнес-целей в сети. А заказать лендинг нужно, чтобы рекламировать только один продукт или услугу. Это позволяет потенциальным покупателям не распылять внимание на различные предложения.
Конечно, если вы – владелец известного бренда, то вам можно вполне обойтись одним крупным порталом. Но для начинающих предпринимателей или тех, кто собирается продвигать на рынок новый продукт, без landing page – как без рук. В каких ситуациях целевая страница наиболее целесообразна:
- Для продвижения одного торгового предложения.
- Когда необходимо добавить на сайт дополнительную точку входа.
- В случае, если необходимо быстро представить клиентам товар и нет времени разрабатывать глобальную концепцию его продвижения на рынке.
- Если, несмотря на наличие хорошего сайта, конверсия падает и продажи не идут.

- Для быстрого набора базы подписчиков, адвокатов бренда, шерингов и/или комментариев в социальных сетях.
Самый главный девиз хорошего предложения: один продукт (услуга) – одна страница. Иначе от него просто не будет толку.
Товарный лендинг: добавим в продажи огня
Товарный лендинг – это вид целевой страницы, который предназначен сугубо для офферов. Вас не интересуют новые подписчики, рассылочные базы и прочее. Вам нужно что-то продать. Конечно, хороший продающий лендинг на вес золота – с такой страницы гость не уйдет без покупки.
И чтобы создать вот такой манифест для своего продукта, нужны:
- Яркий заголовок. Первое, что видит посетитель страницы – надстрочный текст. Он должен его взбудоражить, зацепить, заставить пролистать предложение до конца.
- Сочный текст. Меньше, да лучше. Оффер – не то место, где нужно разглагольствовать и пропитывать строки снобизмом.
- Краткость мысли. Исходя из предыдущего пункта: лаконичность – мать таланта.
 Обратите внимание на то, как преподносят мысли в печатном виде Apple. Они используют короткие односложные предложения в стиле Акутагавы.
Обратите внимание на то, как преподносят мысли в печатном виде Apple. Они используют короткие односложные предложения в стиле Акутагавы. - Веские триггеры. Визуализируйте себе их как крючки. Каждый крючок должен цеплять определенную струну в душе будущего покупателя. Это те фразы, которые убеждают человека на подсознательном уровне «Купи».
- Запоминающийся дизайн. И ни слова больше. Геометрические блоки, качественные картинки, органичный сюжет. Уже видя живую картинку с четким изображением, человек начинает вам верить.
На первый взгляд всё легко, но это упрощенная версия товарного ЛП. Общепринятой формулы для создания «идеальной» страницы просто не существует (хотя некоторые пытаются вывести общий прототип).
На то есть несколько причин:
- Все бизнесы разные. Нельзя придумать единую концепцию для разных аудиторий и целей.
- Интернет – зыбкий. Здесь вообще нет констант. То, что вчера было первейшим трендом, послезавтра уже окажется за стеной холодного моветона.

- У лендингов разные цели. Естественно, есть определенные шаблоны («общепринятые») для продажи курсов, повышения конверсии или запуска нового продукта. Нет гарантии, что они – выстрелят с обещанной мощью.
Единственное, в чем сходятся интернет-маркетологи — лендинг представляет собой по структуре перевёрнутую пирамиду. Каждый блок переплетается с прошлым и следующим. И самое главное – убедить потенциального покупателя в том, что он хочет дочитать текст и купить оффер.
Хороший-плохой лендинг
Мало прочитать про Landing Page. Учитывая, что это визуальный формат CTA, качественные примеры лучше 1 раз увидеть. Рассмотрим ТОП-5 окрыляющих страниц.
Nokia
Помните: «Nokia. Connecting people»? Забудьте. Теперь финны вышли на принципиально новый уровень. И демонстрируют это в каждом пикселе своего landing page. Если бы существовали стили лендингов как таковые, то этот бы назывался «скандинавским». Много белого цвета, четкие контуры у элементов, односложные предложения и контрастные цвета.
Apple
Главная фишка Apple – узнаваемый дизайн. Презентации, статьи в блогах и журналах и даже лендинг выполнены в одной цветовой гамме. Элегантный мрак, точеные грани смартфонов и мягкая пастель – вот, что нужно для продажи культовых телефонов.
Обратите внимание на этот пример товарного лендинга: здесь нет анимации. Это для того, чтобы облегчить её загрузку на мобильных устройствах и планшетах. Рекомендуем взять на заметку. Хотя мы знаем, как сделать так, чтобы на странице одновременно наблюдалось и видео, и быстрая загрузка.
Kaleidoscopeapp
Здесь отлично видно, как совместить короткий текст и четкие призывы. Обратите внимание на затемненную экспозицию и броский логотип. Ничего лишнего – простые фразы с четким алгоритмом действия. И это работает.
Лендинг для услуги
Это тоже продающая посадочная страница, правда, на ней оффер – не материальный товар, а какая-то услуга. Например, предложение пройти курс личностного роста или улучшить свой уровень знания китайского.
Структура такой страницы должна включать в себя:
- Заголовок, текстовые блоки. Как и в случае с продажником.
- Инфографику. Продукт люди могут потрогать, пощупать. С услугой так не получится. Чтобы убедить что-либо купить, нужно предоставить факты. В случае с b2b-страницами лучшим решением будут цифры и графики про ваши успехи.
- Триггеры. Не меньше 2-х. Оптимально один в начале текста, второй ближе к концу.
- Отзывы. Опять же, это необходимо для повышения уровня доверия со стороны покупателя.
Согласитесь, судя по требованиям заказать лендинг пейдж для своей услуги гораздо проще, чем пытаться сделать его самому. Пускай и с новомодными конструкторами страниц. Они только частично помогут решить проблему с дизайном и общим стилем, а вот заголовки, триггеры и текстовые блоки не заполнят. Добавьте к этому проблему со структурой лендинга.
Помните, самое главное – завлечь читателя и генерировать его в покупателя, а еще лучше – адвоката бренда, который купит сам и приведет друзей. Сделать это можно несколькими способами:
Сделать это можно несколькими способами:
- Придумать громкий заголовок. Только без жаргонизмов, желтой прессы, портового юмора и непонятных терминов.
- Написать магнетические тезисы про свою услугу. Именно такой, не меньше. Если сами не справитесь – лучше сразу заказать текст для лендинга.
- Разместить реальные отзывы о продукте. В идеале со ссылками на авторов в социальных сетях.
- Оставить на странице призыв к действию. «Позвонить», «Узнать», «Записаться» — это всё работает.
Примеры лендинга (услуги)
В отечественном интернете есть масса примеров удачных лендингов услуг. Убедитесь сами:
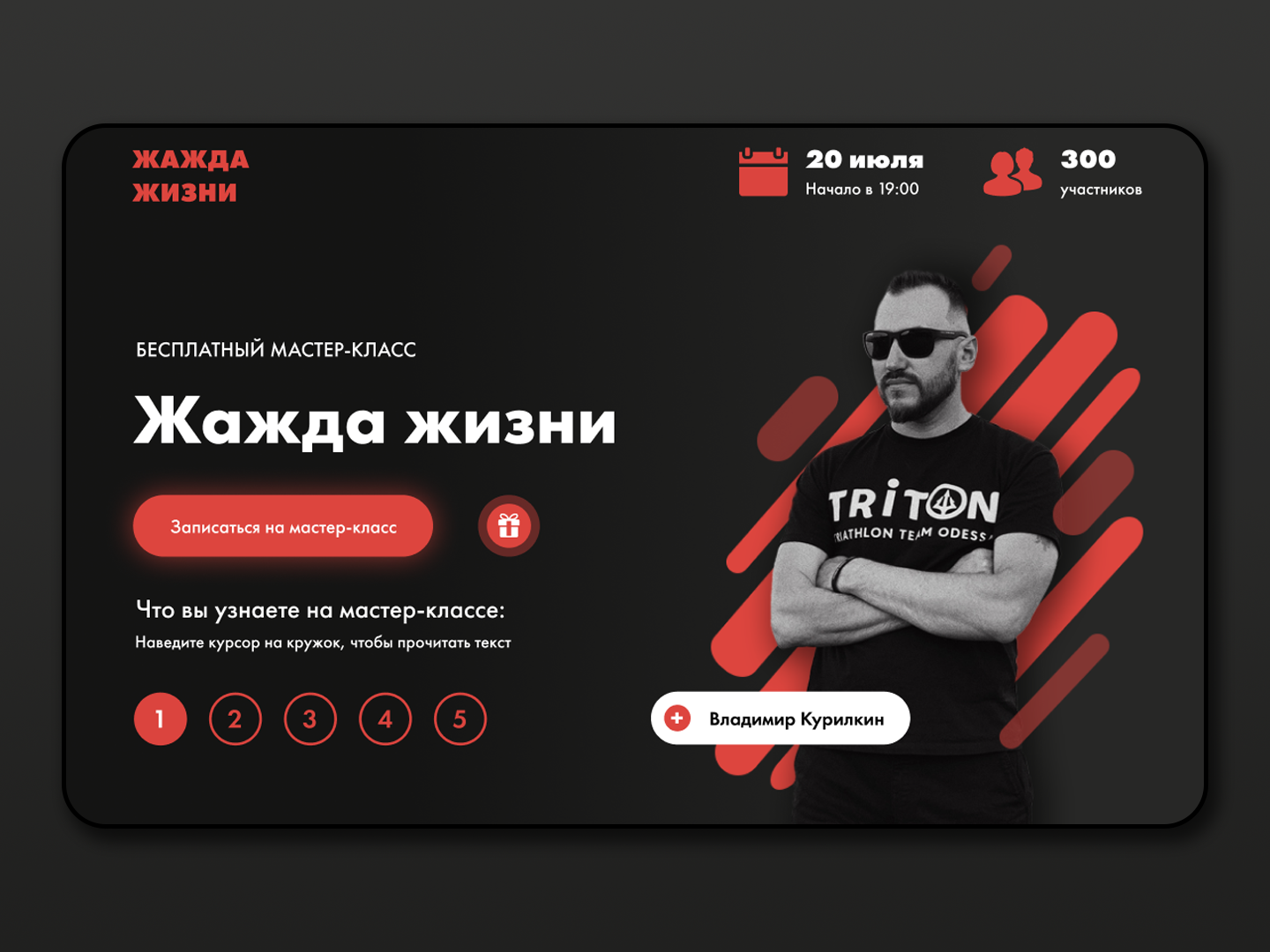
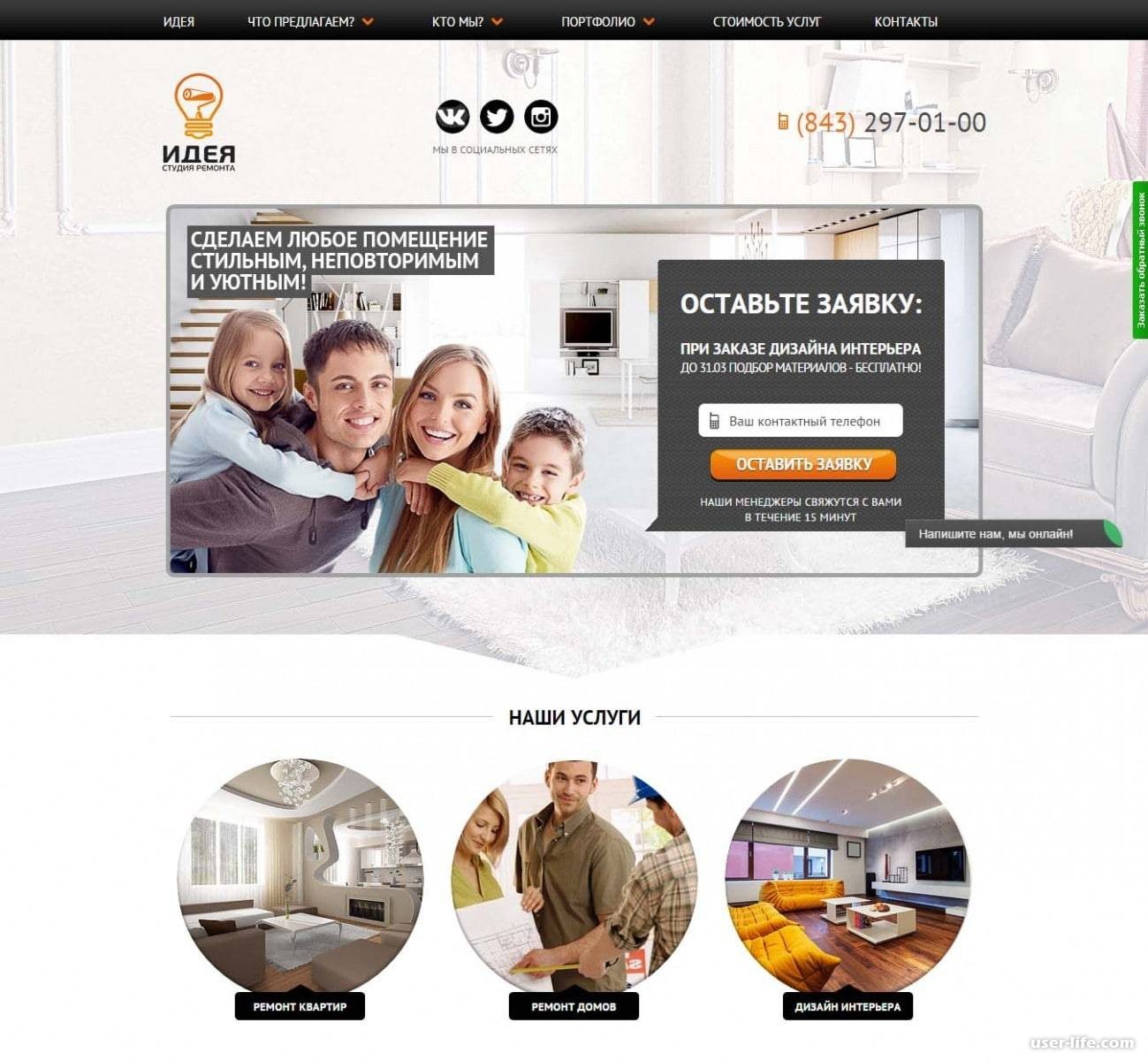
- Агрессивная реклама, короткие предложения и стильный дизайн — ключевые элементы в лендинге этого спортивного клуба. Отдельно хочется обратить внимание на торговое предложение. Оно уместилось в одно предложение, но триггеры на нём не заканчиваются. Отдельным плюсиком в карму дизайнером пойдет высокое качество фото зала на заднем фоне и органичное сочетание цветов.

На первый взгляд, это – достаточно дорогая целевая страница. Напишите нам и убедитесь, что заказать лендинг недорого.
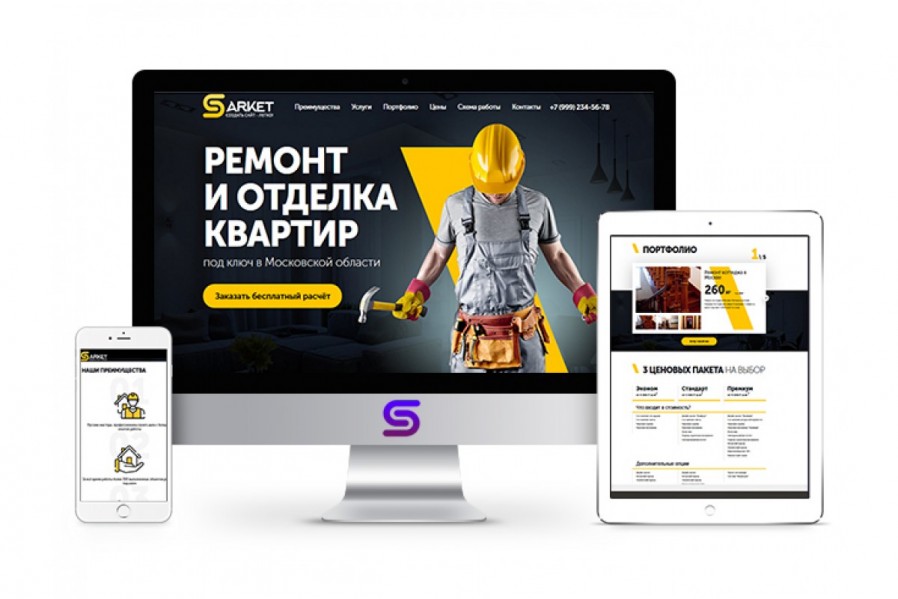
- Этот пример лендинга b2b – нечто среднее между товарным и предлагающим услуги. Первое, что бросается в глаза – большой миловидный медведь с инструментами. Только потом мягкий, полупрозрачный текст. Здесь шикарная цветовая гамма – она не напрягает глаза, и выполнена в соответствии с классическим цветовым кругом. В общем-то, новичкам в дизайне есть чему поучиться.
- Теплые кадры из фильма, ламповость фотографий, приятные цвета — это все продающая страница студии эксклюзивных кошельков. Спорим, вы уже захотели себе такой же миниатюрный фильм-ленд-инфографику?
Лендинг b2c и b2b: отличия
Мы рассмотрели внешние отличия, разногласия в структуре, и теперь предлагаем подытожить, в чем разница между лендингом товаров и услуг:
- В отзывах. Для продажи продуктов это не является важным элементом посадочной страницы.
 В отличие от офферов услуг.
В отличие от офферов услуг. - В CTA. B2C – продают. B2B – хотят «подружиться» и только потом – продать.
- В количестве информации. Даже если пройтись по примерам лендингов вскользь, то сразу видно, что в товарных вариантах текста больше, чем в тех, что предлагают услуги.
- Чтобы заказать разработку лендинга товара – нужен товар, а услуги – идея. Опять же, это из-за разности в целях страниц.
Дочитали и захотели лендинг круче, чем у Тима Кука? Мы можем в этом помочь. Напишите или позвоните нашему менеджеру. Давайте вместе сделаем еще один феномен в мире современной интернет-рекламы!
Заказать услугу
12 примеров целевых страниц событий для успешной кампании
У всех нас, сноболистов, есть одна общая черта: мы любим видеть эффектные, простые и высококонверсионные целевые страницы событий. В этой статье мы собрали 12 примеров эффективных целевых страниц событий. Если вы не знаете, что такое целевая страница мероприятия, мы подробно рассмотрели эту тему в предыдущем посте. В двух словах, это веб-страница, специально разработанная для предоставления потенциальным участникам мероприятия всей информации, необходимой им для регистрации на вашу встречу.
В двух словах, это веб-страница, специально разработанная для предоставления потенциальным участникам мероприятия всей информации, необходимой им для регистрации на вашу встречу.
Целевой страницей вашего основного мероприятия может быть ваша домашняя страница, но она не обязательно должна на ней заканчиваться. У вас может быть несколько целевых страниц, адаптированных к разным рекламным кампаниям и типам аудитории. Используя snöball, вы даже можете создать уникальную целевую страницу для каждого из ваших участников и извлечь выгоду из пирингового маркетинга.
Вдохновитесь этими 12 эффектными целевыми страницами событий с некоторых из ведущих конференций в различных отраслях. Прогноз на конец статьи: шквал вдохновения!
Примеры целевых страниц мероприятий:
Martech Conferences
1. Web Summit
Что нам нравится: Первое, что мы замечаем, — это характерная цветовая палитра фирменного стиля Web Summit, которая делает их целевую страницу привлекательной. Они также очень хорошо используют кнопки призыва к действию. На этой странице есть четыре видимые кнопки, и три из них ведут к предварительной регистрации. На этой целевой странице есть много веских причин посетить мероприятие и нет отвлекающих исходящих ссылок. На этом сайте есть и другие разделы, но они скрыты в гамбургер-меню в правом верхнем углу. Умный. Обратный отсчет продажи также является приятным штрихом, поскольку он создает срочность, выделяя ценное предложение. Наконец, чат-бот в правом нижнем углу обеспечивает поддержку участников по запросу, добавляя изюминку к этому идеальному примеру целевой страницы мероприятия.
Они также очень хорошо используют кнопки призыва к действию. На этой странице есть четыре видимые кнопки, и три из них ведут к предварительной регистрации. На этой целевой странице есть много веских причин посетить мероприятие и нет отвлекающих исходящих ссылок. На этом сайте есть и другие разделы, но они скрыты в гамбургер-меню в правом верхнем углу. Умный. Обратный отсчет продажи также является приятным штрихом, поскольку он создает срочность, выделяя ценное предложение. Наконец, чат-бот в правом нижнем углу обеспечивает поддержку участников по запросу, добавляя изюминку к этому идеальному примеру целевой страницы мероприятия.
2. ВХОД 2020
Что нам нравится: Иногда структура ценообразования вашего мероприятия может сбивать с толку. Регистрантам нужен четкий способ визуализации и понимания наилучшего для них варианта. Проверенный способ упростить это — создать уровни ценообразования, как это сделал INBOUND в приведенном примере. Укажите особенности каждого пакета/опции в виде списка и отметьте один из пакетов как «популярный» или «самый популярный». Существует множество способов улучшить вашу страницу с ценами, основанных на психологии потребителей, в том числе включить страницу часто задаваемых вопросов, чтобы упростить выбор пакета, и сделать выбор цвета, чтобы уменьшить трения владельцев регистрации.
Существует множество способов улучшить вашу страницу с ценами, основанных на психологии потребителей, в том числе включить страницу часто задаваемых вопросов, чтобы упростить выбор пакета, и сделать выбор цвета, чтобы уменьшить трения владельцев регистрации.
В недавнем обновлении веб-сайта INBOUND 2022 мы можем видеть, как удобно расположена вкладка с ценами, чтобы скользить туда-сюда для отображения цен. Дополнительным соображением в связи с недавней пандемией COVID-19 является необходимость различать варианты продажи билетов лично и онлайн, доступные потенциальным посетителям.
3. Лидеры совещаний PCMA
Что нам нравится: Под ярким заголовком и несколькими ключевыми моментами находится блок контента, в котором самые известные спикеры мероприятия вынесены на первый план. Спикеры находятся в центре любого мероприятия и предлагают одни из самых веских причин для посещения. Здесь также показана карусель «социальное доказательство». Социальный контент — еще один важный элемент целевой страницы мероприятия. В данном случае «доказательство» приходит в виде отзывов прошлых участников.
Социальный контент — еще один важный элемент целевой страницы мероприятия. В данном случае «доказательство» приходит в виде отзывов прошлых участников.
4. Content Marketing World
Что нам нравится: Целевые страницы могут активно работать на вас в течение всего жизненного цикла мероприятия. Content Marketing World демонстрирует это наличием заметного поля «уведомить меня» и раздела регистрации на своей целевой странице, когда регистрация еще не открыта. Подобные механизмы сбора потенциальных клиентов позволяют поддерживать отношения с потенциальными клиентами в любое время.
5. Примеры целевых страниц мероприятий: наш клиент
CIMBC20
Что мы любим: Большинству ассоциаций, проводящих ежегодные мероприятия, необходимо найти новые способы продемонстрировать очевидную ценность для потенциальных участников. Для нашего клиента, Канадского института горного дела, металлургии и нефти, эта ценность демонстрируется посредством динамического веб-сайта. «По цифрам» дает много информации с первого взгляда, а ссылки на дополнительную информацию находятся непосредственно ниже. Для социального доказательства: фотографии, цитаты и прямая трансляция в Твиттере отображаются в сжатом виде.
«По цифрам» дает много информации с первого взгляда, а ссылки на дополнительную информацию находятся непосредственно ниже. Для социального доказательства: фотографии, цитаты и прямая трансляция в Твиттере отображаются в сжатом виде.
6. Подключить Marketplace
Что нам нравится: Отображение видео по центру — отличный способ сказать больше с меньшим количеством слов и беспорядка. Это также хороший пример целевой страницы, которая предлагает ретроспективу только что завершившегося события с быстрым доступом к кратким статьям и другому контенту.
Связано: мы сотрудничаем с Connect to snöball Connect Marketplace.
7. ESOT
Что нам нравится: ESOT удалось сжать много информации в сетку, удобную для глаз. Те, кто хочет быть в курсе последних новостей, могут заглянуть в динамический блок новостей. Поле принятия мер предельно ясно. Другая информация столь же лаконична.
8. Конференция Hive
Что нам нравится: Элегантная фотогалерея с прокруткой, а анимированный обратный отсчет создает ощущение волнения перед началом встречи. Кнопка регистрации выделяется как надо.
Кнопка регистрации выделяется как надо.
9. Целевые страницы Snöball
Эти персонализированные целевые страницы были созданы Snöball и предоставлены каждому докладчику, экспоненту и другим участникам самых разных мероприятий. Целевые страницы Snöball для влиятельных лиц — это отдельные отслеживаемые веб-страницы, которые расширяют охват мероприятия и аудиторию. Они свободны от отвлекающего контента и предназначены для стимулирования связей, разговоров и конверсий. Спикеры могут распространять информацию об исследованиях, которые они представляют, в то время как экспоненты могут рекламировать свое присутствие, начав налаживать контакты задолго до выставки. Все участники, даже делегаты, могут использовать свою настраиваемую целевую страницу, чтобы лично приглашать людей в своей сети.
Bottom Line
Мы надеемся, что этот пост вдохновил вас на создание целевой страницы вашего следующего мероприятия. Ваш веб-сайт мероприятия может действительно стать машиной продаж, если вы будете содержать свою целевую страницу в чистоте и не содержать кнопок, отвлекающих внимание от регистрации. Также помните, что ваши ценовые категории должны быть кристально чистыми, а привлекательный контент доступен круглый год.
Также помните, что ваши ценовые категории должны быть кристально чистыми, а привлекательный контент доступен круглый год.
Чтобы поднять целевые страницы мероприятий на совершенно новый уровень, попробуйте snöball. Вы получите готовые настраиваемые целевые страницы для каждого из участников вашего мероприятия, тем самым увеличивая свою цель по посещаемости в геометрической прогрессии!
Запланируйте 17-минутный чат
Получите вдохновение и узнайте, как повысить конверсию
Какова цель дизайна целевой страницы? Доставлять людям эстетическое удовольствие? Eleken — дизайнерское агентство. Мы созданы для того, чтобы создавать эстетически приятные вещи. Но привлекательный дизайн — это еще не все, что может предложить ваша целевая страница. Он должен конвертировать посетителей в потенциальных клиентов.
Согласно Сравнительному отчету о конверсии за 2020 год, коэффициент конверсии целевых страниц SaaS на 10,46% ниже, чем в других отраслях. Сделать лендинг SaaS с высокой конверсией — действительно сложная задача, но мы придумали, как ее решить.
В этой статье мы покажем вам, как выглядит дизайн, ориентированный на конверсию, и как реализовать его на целевой странице. Но прежде чем мы покажем вам несколько отличных примеров целевых страниц SaaS, давайте сначала проясним некоторые основные термины, чтобы убедиться, что все мы имеем в виду одно и то же, когда используем слово «целевая страница».
Целевая страница и конверсия
Целевая страница — это отдельная веб-страница, предназначенная для конкретной маркетинговой кампании. Туда перенаправляется пользователь после перехода по ссылке в сети (ссылка из электронной почты, реклама из социальных сетей и т. д.).
Конверсия, в свою очередь, является ценным действием, которое посетитель совершает на вашем сайте. При создании целевой страницы вы можете ожидать, что посетитель свяжется с вами по электронной почте или в чате, опробует демоверсию вашего продукта, зарегистрируется на вебинар, подпишется на информационный бюллетень и т. д. Эти действия, которые посетители вашего сайта должны выполнять на целевой странице, можно рассматривать как конверсию. Чем больше людей совершают эти действия, тем выше коэффициент конверсии.
Чем больше людей совершают эти действия, тем выше коэффициент конверсии.
В зависимости от ваших целей существуют разные типы целевых страниц.
Типы целевых страниц
Перед созданием целевой страницы вам необходимо определить, какие цели вы хотите от нее выполнить. Рекламировать демо? Собирать электронные письма пользователей? Предложить лиду дополнительный контент? Когда у вас есть цель, вы можете решить, какую целевую страницу вам нужно создать.
Существует четыре основных типа целевых страниц SaaS:
- Страницы перехода по клику
- Страницы захвата потенциальных клиентов
- Демонстрационные страницы и страницы регистрации
- Страницы благодарности
Страница перехода по клику
Страница перехода по клику — это разновидность стартовой страницы без формы. Его цель — передать сообщение простыми словами и заставить лида нажать кнопку призыва к действию и перейти к месту, где начинается фактическая покупка. Мы пытаемся показать лучшие функции нашего продукта SaaS, чтобы привлечь потенциальных клиентов на наши страницы с ценами. Короче говоря, мы используем страницу перехода, чтобы разогреть читателя перед покупкой.
Мы пытаемся показать лучшие функции нашего продукта SaaS, чтобы привлечь потенциальных клиентов на наши страницы с ценами. Короче говоря, мы используем страницу перехода, чтобы разогреть читателя перед покупкой.
Давайте рассмотрим несколько примеров переходных страниц SaaS с отличным дизайном пользовательского интерфейса.
Mailchimp — ведущая SaaS-платформа для электронного маркетинга.
Давайте посмотрим на страницу сегментации маркетинговой кампании — страницу на веб-сайте MailChimp, на которой рассказывается об их инструментах сегментации.
На этой странице читатель может узнать больше о ценности инструмента. С этой страницы пользователь может перейти к:
— варианты, которые Mailchimp предлагает для фильтрации данных об аудитории.
— сборные сегменты
— инструменты персонализации
— тематическое исследование
— руководства по сегментации аудитории
Все эти переходы помогают пользователю лучше узнать продукт и продвинуться дальше на пути к покупке.
Следующим примером, который мы хотели бы выделить, является Adobe, компания-разработчик компьютерного программного обеспечения, и ее план фотографии для страницы фотографов Photoshop и Lightroom. Это выгодное предложение для тех, кто интересуется редактированием фотографий.
Помимо перенаправления потенциальных клиентов на страницы с ценами, этот SaaS-лендинг помогает:
- узнать больше о Photoshop и Lightroom по отдельности.
- проверить, что включено в план и узнать больше о каждом приложении
- найти ответы на часто задаваемые вопросы
- прочитать советы для фотографов в соответствующих статьях
Вся страница была построена для конкретной аудитории — фотографов. Каждый CTA на этой странице приводит посетителя к актуальной и интересной информации, которая побуждает к дальнейшему изучению и в конечном итоге приводит к покупке.
Подводя итог, лендинг по клику — хороший выбор, если ваша цель — подготовить читателя к следующему шагу на пути к покупке.
Если вы хотите собирать контактную информацию о посетителях ваших веб-сайтов SaaS для своих кампаний по привлечению потенциальных клиентов, пришло время переключиться на следующий шаблон целевой страницы SaaS.
Страница захвата потенциальных клиентов
Все любят подарки, верно? Когда кто-то дарит вам подарок, вы чувствуете благодарность и хотите что-то отдать взамен. Вот как работает страница захвата потенциальных клиентов. Предприятия SaaS могут собирать электронные письма своих читателей в обмен на бесплатный контрольный список, вебинар, электронную книгу и т. д.
Приз, который вы предлагаете, должен быть достаточно ценным для посетителя, чтобы он был готов обменять свою личную информацию на вознаграждение.
Вот несколько хороших примеров страниц захвата лидов:
Hubspot — это облачное программное обеспечение, помогающее в маркетинге и продажах. Его инструмент Website Grader довольно прост, но отлично выполняет задачу: генерирует лиды.
Его инструмент Website Grader довольно прост, но отлично выполняет задачу: генерирует лиды.
Эта форма состоит всего из двух полей. Короткие формы собирают больше лидов, так как люди охотнее предоставляют меньше личных данных.
Еще одним ключевым фактором при создании страницы захвата лидов является ссылка на Политику конфиденциальности. Из-за роста киберпреступности пользователи немного беспокоятся, передавая свои электронные письма некоторым компаниям. Hubspot не забыл добавить свою Политику конфиденциальности, которая помогает им завоевать больше доверия.
После ввода названия веб-сайта и адреса электронной почты пользователя инструмент показывает производительность сайта и предлагает его оптимизировать.
Здесь посетитель должен «Начать бесплатный курс» — этот CTA справа сразу привлекает внимание. Даже если посетитель не конвертируется, у HubSpot все равно есть его электронная почта, поэтому они могут отправлять им электронные письма для привлечения потенциальных клиентов, чтобы превратить их в клиентов.
Следующий пример, который мы хотим предоставить, снова взят из Hubspot, но он совершенно другой.
На этот раз Hubspot предлагает электронную книгу. Механизм не сложный. Как только посетитель появляется на сайте Hubspot, он замечает название книги с ее изображением. Hubspot использует пустое пространство и призыв к действию, чтобы читатель сосредоточился на своей цели.
В случае сомнений на целевой странице есть краткое описание книги, изображения с предварительным просмотром книги и часто задаваемые вопросы.
Все вышеперечисленное помогает конвертировать нужную целевую аудиторию.
Внизу страницы потенциальный клиент видит форму подписки.
Эта форма длиннее и требует дополнительных сведений, что означает, что эта SaaS-компания хочет собирать высококачественные лиды.
В заключение, целевая страница захвата лидов идеально подходит для тех, кто хочет собирать информацию о своих посетителях и конвертировать их в любое подходящее время.
Демонстрационная страница и страница регистрации
Основная цель демонстрационной страницы и страницы регистрации очень проста: побудить посетителя начать бесплатную пробную версию или посмотреть демонстрацию.
Демо-страницы и страницы регистрации лучше предлагать пользователям на этапе принятия решения о покупке. Нет необходимости добавлять больше элементов, чем заголовок, подписка и призыв к действию.
Приведенный выше принцип хорошо показан в следующих примерах:
Dropbox for Business предлагает свою демонстрацию с очень чистым дизайном SaaS.
Использование пробелов делает содержимое очень простым и легким для восприятия. Не будет никаких проблем, чтобы понять, что делать дальше. Длина формы позволяет отправить ее без прокрутки. Есть только обязательные поля, чтобы не вызывать сомнений у пользователей.
PublishXi — это программное обеспечение для создания облачного контента. Его лендинг разработали специалисты Eleken.
Его лендинг разработали специалисты Eleken.
Дизайн без пробелов и четко видимая кнопка побуждают пользователя выполнить желаемое действие.
Затем нажатие на призыв к действию позволяет читателю перейти к выбору удобного дня и времени.
Демонстрация и целевая страница регистрации позволяют собирать высококачественных лидов, желающих попробовать ваши услуги.
Страница благодарности
Лендинг благодарности — это место, куда лид перенаправляется после отправки формы. Это дает больше, чем просто возможность выразить свою благодарность. Это позволяет вам предлагать пользователям некоторую дополнительную информацию о продвигаемой услуге: прочитать соответствующую статью, поделиться чем-либо в социальных сетях, заполнить опрос и т. д.
После загрузки электронной книги Kickresume пользователь видит эту страницу благодарности. Предлагает поделиться книгой с друзьями в социальных сетях. Таким образом, Kickresume может генерировать дополнительные лиды.
AWeber помогает компаниям с маркетингом по электронной почте.
AWeber приветствует клиента и дает дальнейшие инструкции о том, где найти информацию об электронном курсе. Он также просит участника внести их в белый список, добавив адрес электронной почты Aweber в адресную книгу клиента, чтобы ничего не пропустить. Пользователи четко понимают, что они должны делать, и могут двигаться дальше в пути своего покупателя.
Подводя итог, можно сказать, что все четыре типа лендингов могут быть эффективными, если применить правильную практику лендингов SaaS и дополнить их соответствующими элементами.
Элементы целевой страницы с высокой конверсией
Чтобы клиент достиг нижней части воронки продаж SaaS, вам необходимо изложить техническую информацию о программном обеспечении простыми для понимания словами, сделать все визуальные эффекты актуальными и убедительными, и вы должны выглядеть и звучать заслуживающими доверия для вашей аудитории. Разработка правильных компонентов на вашей целевой странице будет способствовать достижению этой цели. Давайте узнаем, что такое элементы целевой страницы с высокой конверсией.
Разработка правильных компонентов на вашей целевой странице будет способствовать достижению этой цели. Давайте узнаем, что такое элементы целевой страницы с высокой конверсией.
Заголовок
Заголовок – это первое впечатление, которое производит компания на посетителя. Во-первых, это должно привлечь внимание потенциального клиента и мотивировать его на дальнейшие исследования.
Информативный заголовок определяет проблему потенциального клиента и предлагает решение. Оно должно быть коротким (не более 20 слов) и привлекающим внимание.
Вот несколько примеров четких заголовков:
Slack — это «там, где происходит работа». Эта фраза очень прямо объясняет читателю основное ценностное предложение продукта.
Shopify Название Shopify описывает ценностное предложение платформы электронной коммерции простым способом, используя всего одно предложение. Кроме того, размер шрифта идеально соответствует заголовку и делает всю страницу привлекательной.
Кроме того, размер шрифта идеально соответствует заголовку и делает всю страницу привлекательной.
Подводя итог, четкий и информативный заголовок — первый шаг к повышению конверсии.
Переходим к следующему пункту.
Призыв к действию
Кнопка призыва к действию является обязательным элементом целевой страницы. Каждый компонент на площадке должен указывать на него. Правильно разработанный CTA может творить чудеса с коэффициентами конверсии.
Правильный дизайн CTA включает в себя кнопку призыва к действию подходящего размера (достаточно большую, чтобы ее заметили) и убедительный текст.
Взгляните на следующие примеры веб-дизайна SaaS:
В этом примере показан результат использования всех приведенных выше советов: контраст, размер и текст. Позиционирование CTA показывает логический переход от заголовка к кнопке «Начать».
Дизайн домашней страницы Gamaya для их продукта SaaS был создан нашей компанией. Вы можете проверить его тематическое исследование здесь.
Вы можете проверить его тематическое исследование здесь.
Зеленый цвет CTA в данном случае помог выделить его на белом фоне и затруднил его игнорирование. Кроме того, копия «Наши решения» очень четкая, и посетитель точно знает, какую информацию он увидит после нажатия на нее.
Призывы к действию с высокой конверсией обычно большие, контрастные и содержат убедительный текст.
Отзывы
Лучший способ почувствовать себя заслуживающим доверия — показать реальных довольных клиентов в качестве социального доказательства. Людей не волнует, насколько хорош, по вашему мнению, ваш продукт, они хотят видеть результаты.
Достоверные отзывы требуют использования реальных полных имен клиентов, названий компаний и фотографий рядом с их историями успеха. Добавление видео с преданными клиентами или небольшой статистики растущего числа клиентов также поможет вам доказать, что компания заслуживает доверия и процветает.
Давайте посмотрим, какую дозу вдохновения могут дать следующие страницы SaaS:
Zoom дает читателям возможность посмотреть видео и узнать, как их компания решает проблемы в разных отраслях. Они показывают нам реальных людей с их полными именами, которые рассказывают о преимуществах, которые они получают, используя эту платформу.
Они показывают нам реальных людей с их полными именами, которые рассказывают о преимуществах, которые они получают, используя эту платформу.
Но даже самые убедительные отзывы не помогут конвертировать ваших посетителей, если они не поймут, о чем ваш сервис.
Ясность и прозрачность
Нельзя надеяться, что читатели случайно попробуют продукт только для того, чтобы посмотреть, работает он на них или нет. Четкий и понятный контент на вашей странице жизненно важен и способствует повышению коэффициента конверсии.
Не только текст должен объяснять читателю, что делает ваше программное обеспечение, изображения или заголовок также должны передавать суть вашего продукта. Технические термины обычно слишком сложны для обычного пользователя, поэтому их сочетание с соответствующими изображениями может помочь.
Посмотрите, как соответствующие визуальные эффекты могут повысить прозрачность продукта на странице функций SaaS.
Посетитель выбирает случай, и PieSync предоставляет ему визуализацию своей платформы.

 Только честные обещания, реальные отзывы и рекомендации.
Только честные обещания, реальные отзывы и рекомендации.