HTML-письма без ошибок: 8 требований к дизайну и верстке
Учебные материалы
6 декабря 2021
Иногда клиентам приходят письма, в которых вместо красивых картинок и выгодных предложений — набор непонятных символов. Или текст и иллюстрации настолько маленькие, что читать письмо просто невозможно.
Чтобы в почте клиента письмо открывалось таким, как задумал маркетолог, дизайн и верстка письма должны соответствовать требованиям почтовиков. Рассказываем, на что обратить внимание при создании писем и какие могут возникнуть сложности, если пренебречь этими требованиями.
Дизайн
Современные инструменты верстки не работают в рассылках, потому что у почтовиков нет стандартизации: каждый почтовик пишет свой движок рендеринга email-рассылок и отображает письма по-своему.
В верстке email-рассылок нельзя использовать современные спецификации цветов, градиентов, фоновых картинок и лейаутов (flexbox и grid). Зато можно использовать старые и максимально простые инструменты. Отсюда и ограничения в дизайне.
Отсюда и ограничения в дизайне.
Возможности Mindbox для самостоятельной настройки email-рассылок
1. Размер
— Ширина макета для веба — максимум 700 пикселей. Даже на больших экранах письма отображаются такой ширины.
Почему обрезается рассылка на Gmail и как это починить
— Вес. Если письмо длинное, оно может не пройти по весу. Некоторые почтовики, например, Gmail, обрезают письма больше 102 Кб: они загружаются не полностью и появляется кнопка «Открыть оставшееся». Из-за этого не показывается часть контента и важные ссылки в конце письма, например ссылка отписки. У некоторых сервисов не подгружается пиксель трекинга открытия письма, который расположен в конце. Это повлияет на статистику: если пользователь откроет письмо, маркетолог может не узнать об этом.
2. Фон
— Фон должен быть монохромным. Если дизайнер сделает фон с плавным градиентом от розового к фиолетовому, нет гарантии, что получится сверстать его одинаково хорошо для всех почтовых сервисов.
— Лучше не делать сложный фон из нескольких картинок: их сложно хорошо сверстать для всех почтовиков. Нужно продумать, что будет, если письмо отобразится не так, как задумано.
3. Шрифты
В email-рассылках лучше не использовать дизайнерские шрифты, которые нужно устанавливать на компьютер самостоятельно, например Futura или Lobster. Если у пользователя они не установлены, то и в письме не отобразятся.
Причина в том, что в email-рассылки нельзя подгружать шрифты, как это можно делать при верстке сайта. Из-за правил безопасности в email-рассылку ничего нельзя подтянуть извне, поэтому не работают внешние файлы со скриптами и шрифтами.
Чтобы письмо корректно отображалось на всех устройствах, лучше использовать общие шрифты. Если без дизайнерского шрифта не обойтись, можно продумать замену: пользователям, у которых нет шрифта Lobster, показывать Arial.
Стандартные шрифты для веб-дизайна
Стандартные шрифты для веб-дизайна
4. Контент
Контент письма состоит из четырех базовых элементов: прехедера, хедера, основного содержания и футера.
Прехедер — это короткий текст, который не очень нужен в десктопной версии, но важен для мобильной версии письма. Появляется как подзаголовок под темой:
Если прехедера нет, то под темой письма пусто или подтягиваются случайные строки из письма
Хедер — это шапка письма. Если пользователь откроет письмо, он с вероятностью 100% увидит хедер. Здесь обычно размещают логотип, контакты и ссылки на основные разделы сайта: каталог, распродажа, новинки. Можно сделать эту часть минимальной, чтобы пользователь сразу переходил к основному содержанию.
Основное содержание. Главная задача письма и особенно этой части — подвести пользователя к целевому действию.
Есть несколько способов размещения информации в письме: текст, баннер, товарная сетка.
— Текст: заголовки, подзаголовки, абзацы, списки. Если текст разбить на короткие абзацы, вывести главное в начало и использовать списки там, где это уместно, читатель с большей вероятностью выполнит целевое действие — перейдет на сайт, например.
В заголовке лучше сразу показать пользу (вывести промокод, рассказать о подарке или скидке), чтобы человек понимал, зачем ему читать это письмо. Иногда в заголовке письма пишут приветствие: «Здравствуйте, Татьяна!».
Неудачный пример использования заголовка:
Вместо приветствия можно вынести в заголовок полезную информацию про подарок или следующий конкурс
— Баннер. Это картинка, в которой можно использовать любые спецэффекты, разместить важные призывы для клиента. При этом нужно продублировать их в тексте, потому что если баннер не загрузится, письмо не сработает.
Альтернативный текст подскажет пользователю, что должно быть на картинке. Круто, если логика письма не разваливается, когда пропадает картинка.
Письмо состоит из двух картинок: почтовик их заблокировал — смысл сообщения потерялся
— Товарная сетка: обычно товары размещают плиткой в несколько колонок и рядов. Но это хорошо работает только на десктопе. Бывает, такое расположение используется и для мобильной версии письма. Это сразу «убивает» читабельность: и сами изображения, и шрифт становятся очень маленькими. Пользователю трудно рассматривать мелкий текст, и он потеряет интерес.
Даже размещенные в две колонки товары сложно рассмотреть на смартфоне
Футер — подвал письма. Сюда пользователь дойдет, если захочет отписаться. Поэтому здесь нужны две ссылки:
— «Отписаться от рассылки». Письмо без такой ссылки почтовик, скорее всего, отправит в спам. Ссылка отписки не нужна в транзакционных рассылках: «Подтверждение регистрации», «Восстановление пароля».
— «Открыть в веб-версии». Веб-версия понадобится в двух случаях: письмо некорректно отобразилось или пользователь хочет переслать письмо.
Верстка
5. Адаптивная верстка
Адаптивное письмо будет корректно открываться на десктопе и на смартфоне: если ширина письма уменьшается, элементы перестраиваются один под другой. Например, плитка с товарами: в десктопной версии товары стоят в ряд, а в мобильной версии — друг под другом.
Письмо сети отелей «Точка на карте» адаптируется под смартфон: предложения выстраиваются в колонку — одно под другим. Текст нормального размера, не нужно вглядываться
6. Сетка
В email-рассылках есть только два способа располагать элементы на странице: таблица и инлайн-блоки.
Таблица — негибкий, но надежный способ. Обычно письмо выглядит как таблица из одной колонки и нескольких ячеек. Каждый новый элемент будет ниже предыдущего на следующей строке.
Чтобы разместить два элемента в одной строке, нужно нарисовать таблицу из нескольких колонок. У этого способа есть минус — он не адаптируется. Ячейки таблицы не умеют перестраиваться одна под другую в зависимости от ширины экрана, они всегда будут на одной линии, но могут вытягиваться по высоте.
У этого способа есть минус — он не адаптируется. Ячейки таблицы не умеют перестраиваться одна под другую в зависимости от ширины экрана, они всегда будут на одной линии, но могут вытягиваться по высоте.
На слишком узком экране широкая таблица уйдет за пределы экрана или ячейки станут такими узкими, что текст будет переноситься по одному слову или даже по одной букве. Если контент сверстан в виде таблицы, нужно учесть, чтобы при любой ширине она отображалась корректно.
Таблица на ширине 700 px:
Та же таблица на ширине 500 px:
Инлайн-блоки (Inline block, спецификация CSS позиционирования элементов). Размер блока устанавливается по содержимому, но для него можно задать ширину, высоту и отступы. Если экран будет слишком узкий, инлайн-блоки не уменьшатся, а перейдут на следующую строку.
Инлайн-блоки на ширине 600 px:
Инлайн-блоки на ширине 450 px:
7. Кодировка
Только UTF-8. Если кодировка другая, русский текст отобразится как нечитаемые символы.
Как проверить: прислать себе письмо. Если вместо текста непонятные символы, кодировка не та. Изменить кодировку можно в html-файле письма:
В редакторе Mindbox у пользователей есть доступ к верстке, можно проверить кодировку прямо в редакторе. Если вы используете конструктор для создания писем, он по умолчанию использует правильную кодировку, ничего проверять не надо.
Проверка кодировки в редакторе Mindbox
8. Стили
Стили, как и шрифты, нельзя прописывать в отдельном файле, почтовик их не подтянет. В email-рассылку нельзя загружать внешние файлы:
| ❌ Нельзя использовать внешние CSS | ✅ CSS прописывается только инлайн-стилями |
|
Чтобы задать стили внутри рассылки, нужно использовать два подхода: блок стилей и инлайнеры.
Блок стилей. Прописать стили нужно внутри основного файла в блоке head или body.
Инлайнеры. Некоторые почтовики, например «Яндекс», не умеют подтягивать блок стилей. Для них нужно использовать инлайнеры — копировать стили внутрь стилизуемого элемента.
Для этого используют сервисы, например Foundation. Сервис вычитывает документ, находит классы, затем по ним находит связанные стили и копирует их внутрь самого элемента.
Инлайнеры в сервисе Foundation
Инлайнеры в сервисе Foundation
Почему нельзя верстать письма как одну картинку
Иногда возникает соблазн сделать письмо как картинку: в нем ведь все будет выглядеть, как задумано, — и шрифты, и сетка, и фоны.
Однако email-рассылку лучше не верстать в виде картинки по нескольким причинам:
- картинка может не загрузиться, тогда пользователь не получит никакого сообщения;
- почтовики сканируют письма по ключевым словам на спам. Если слов нет, почтовик не может определить, что в письме, и, скорее всего, отправит его в спам;
- нельзя управлять адаптацией: одна картинка будет и для большого, и для маленького экрана.
 На смартфоне
текст, скорее всего, будет очень мелким.
На смартфоне
текст, скорее всего, будет очень мелким.
Тестирование
Верстка письма — это сборка целого из частей, как из конструктора. Есть инструменты, которые помогают убедиться, что письмо отобразится правильно:
— справочники для тестирования отдельных свойств;
— сервисы для тестирования сверстанных писем.
Сервисы для тестирования писем
Сервисы для тестирования писем
Тестировать свойства
Отдельные свойства, например тени и блики, можно проверить с помощью сервиса Can I Email. Пример свойства — box-shadow, нативная тень под элемент. В сервисе проверка выглядит так:
https://www.caniemail.com/search/?s=box-s
Can I Email — сервис для проверки свойств объектов
Can I Email — сервис для проверки свойств объектов
Box-shadow отображается только в письмах на MacOS. Если это самая используемая операционная система среди ЦА, можно использовать свойство в письме
Тестировать письма целиком
Проверять каждое свойство — трудоемко. Есть сервисы типа litmus.com или emailonacid.com, которые позволяют проверять письма целиком. Они знают требования всех популярных почтовиков: если загрузить в сервис верстку, он прогонит тестовый рендер по правилам основных почтовиков и покажет, как письмо предположительно будет выглядеть.
Есть сервисы типа litmus.com или emailonacid.com, которые позволяют проверять письма целиком. Они знают требования всех популярных почтовиков: если загрузить в сервис верстку, он прогонит тестовый рендер по правилам основных почтовиков и покажет, как письмо предположительно будет выглядеть.
С помощью этого инструмента можно увидеть грубые ошибки, когда верстка сильно разваливается и содержимое совсем не отображается.
Проверять вручную все почтовые сервисы
Если сервисы для тестирования писем не показывают ошибок, значит, велика вероятность, что письмо отобразится без ошибок. Но не факт, что эти сервисы знают, как ведут себя российские почтовики. Поэтому рекомендуем зарегистрировать ящики во всех почтовиках, которые использует ваша целевая аудитория, и вручную проверять верстку в каждом. Проверять нужно разные браузеры и приложения.
- Рассылки
Product Owner
Пётр Никитин
Автор
Анна Павлова
Редактор
Севиль Нагаева
HTML-верстка для email-рассылки — Digital Academy
Темы контента и дизайна письма мы обсудили в двух последних статьях, теперь займемся версткой. Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Получить готовый макет email-рассылки вы можете двумя способами: сайт-конструктор или ручная HTML&CSS-верстка. Первый вариант технически проще, но он проигрывает второму. Потому что количество шаблонов ограничено конструктором, да и приедаются такие однотипные рассылки быстро.
Чтобы контент письма получился интересным, читабельным и функциональным, предлагаем вам ручной способ: язык разметки HTML + язык стилей CSS.
Оглавление
- Что такое HTML и CSS по-русски
- Где писать код
- Формат шаблона HTML-писем
- Создание документа. Хедер
- Тело письма: таблица
- Футер
- Кнопка и ссылки перехода
- Безопасные универсальные шрифты
- Адаптивная верстка, или «Отзывчивый email-дизайн»
- Как проверить верстку
Что такое HTML и CSS по-русски
Если вы не планируете вникать во все тонкости ручной верстки, воспользуйтесь бесплатными сервисами для запуска email-рассылки. Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
Если хочется попробовать свои силы, двигаемся дальше. Начнем с краткого ликбеза.
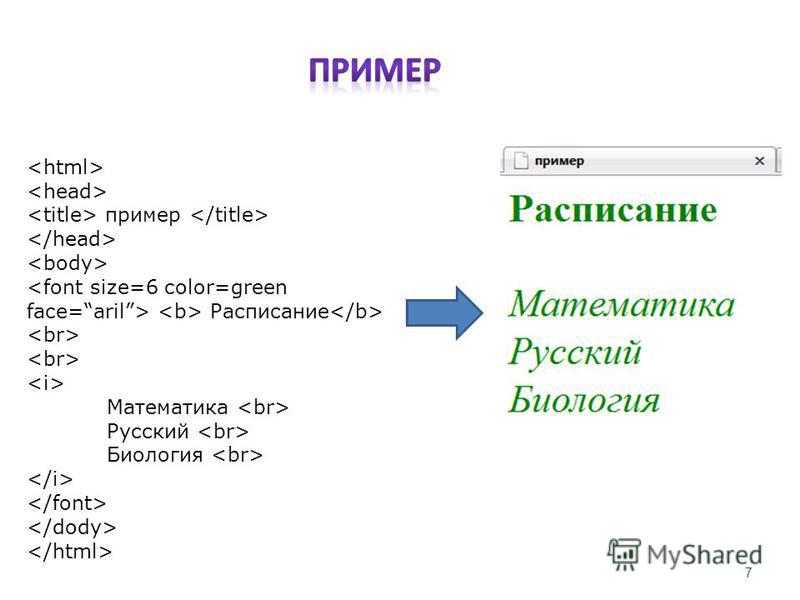
В двух словах, HTML — строительный материал для веб-страниц, язык разметки. Он состоит из специальных тегов, которые содержат команды для браузера:
- <title> … </title> — название документа
- <a> … </a> — чтобы вставить ссылку
- <img> … </img> — чтобы вставить картинку
- <head> … </head> — содержит команды, которые объясняют почтовым движкам, как отображать письмо
- <body> … </body> — обозначает видимое содержание страницы
Существует множество других тегов для различных команд. Полный список можно посмотреть здесь.
Обычно теги открываются <> и закрываются </> — это попарные. Если в этой статье вы увидите незакрытые теги, они относятся к одиночным. Например: <img> и <br>.
Теги диктуют команды, на основе которых строится содержимое страниц.
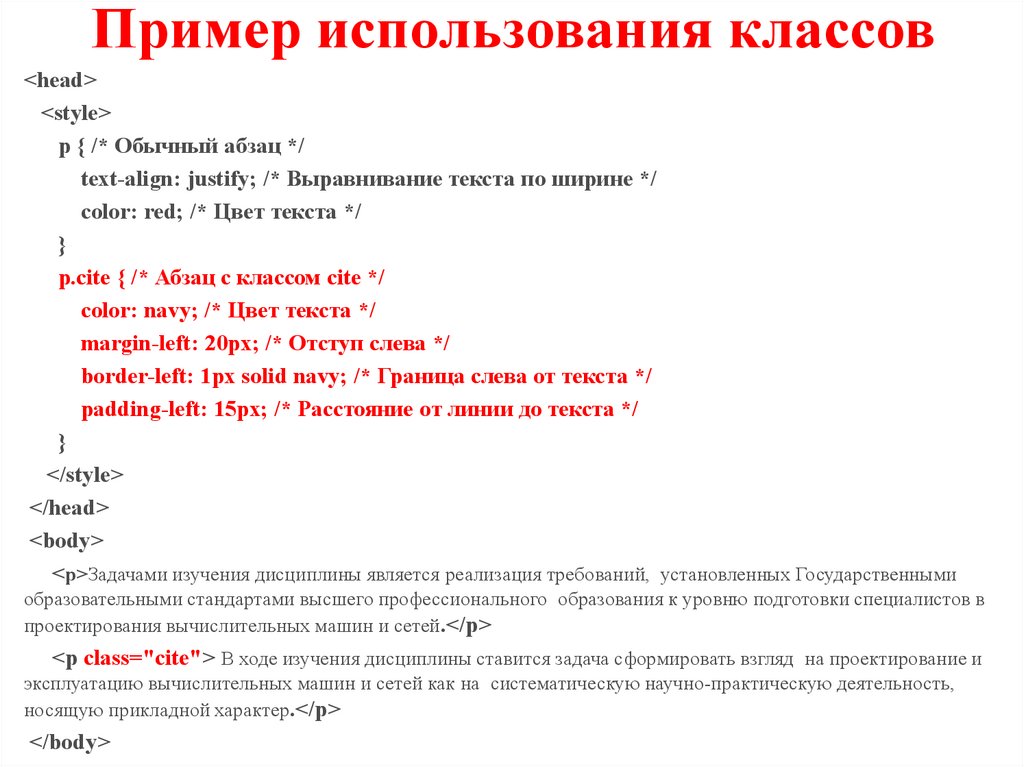
Язык стилей CSS добавляет на страницу эффекты, анимацию и прочую красоту. CSS мы прописываем в HTML-коде через внутренний (inline) стиль или ссылаемся на сторонние классы стилей.
1 — задаем CSS через внутренний стиль; 2 — через сторонние классы стилей
Также теги HTML могут ссылаться на контейнер с CSS, который находится на другом сайте. Но если вы затеваете масштабную и длительную работу с ручной версткой, лучше загрузить все необходимое на свой сервер.
Чтобы сверстать рассылку, мало знать базовые правила HTML и CSS. Вы можете создать идеальное письмо и отправить его покорять интернет, но почтовым графическим движкам не понравится, как вписаны атрибуты, и все «полетит». Чтобы рассылочное письмо максимально точно передало ваши мысли и дизайн, рассмотрим базовые правила верстки HTML-рассылки и сложные, но важные нюансы, которые нужно обязательно учитывать.
Где писать код
Профессионалы используют такие редакторы, как Sublime — он удобный и подходит даже для сложной работы. Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Единственный минус — у сервиса нет живой выгрузки. То есть посмотреть, что получилось, у вас не получится.
Sublime открывает файлы, позволяет вносить однотипные изменения сразу в несколько строк, автоматизировать работу индивидуальными настройками для каждого проекта и многое другое
Вы можете написать код даже в «Блокноте», но мы все-таки советуем использовать визуальные HTML-редакторы для проверки: CodePen, HTML-online и другие. Они не подойдут для полноценной верстки письма, но помогут проверить результат.
Еще один вариант: использовать редактор, в котором можно одновременно писать код и проверять его отображение — например, Brackets.
Формат шаблона HTML-писем
Ручная верстка радует нас многообразием блоков, дизайнов, вставок, но даже такое email-письмо предусматривает шаблон:
- Хедер. Шапка письма, которая обычно содержит логотип, навигационные ссылки. На языке HTML это все, что находится между тегами <head> и </head>.

- Тело. Текст, картинки, ссылки, анимация. Контент ограничивается тегом <body>.
- Футер. Подвал письма. Обычно здесь находятся кнопки перехода на соцсети, ссылки на обратную связь и отписку от рассылки. Иногда футер сливается с телом письма и не выделяется.
Давайте попробуем сверстать «скелет» рассылки, просто выполняя следующие правила. Мы хотим дать вам не только рекомендации по верстке, но и показать, как это работает.
Создание документа. Хедер
Начинаем писать код для email-письма. Здесь и далее пользуемся визуальным редактором HTML-Online:
XHTML-документ, с которого начинается верстка
Обращаем ваше внимание, что письмо открывает не хедер (). Перед ним надо прописать:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»> — если простыми словами, то это переводчик или режим отображения контента. Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
Он объясняет почтовому клиенту, как правильно читать письмо: какие будут теги и наборы правил HTML, CSS. Доктайпы бывают разные — для разных HTML и режимов.
В примере письма мы используем DOCTYPE HTML 4.01 Transitional, который поддерживает все актуальные элементы и атрибуты документов в HTML 4.01. Его еще называют переходным синтаксисом XHTML. Подробнее о вариантах отображения можно прочитать на Хабре, в статье, посвященной тегу.
<meta http-equiv=»Content-Type» /> — подсказывает почтовому клиенту, как отображать текст и специальные символы.
<meta content=»text/html; charset=utf-8″ > — уточняет, что текст нужно читать через HTML.
Тело письма: таблица
Оптимальные версии для верстки писем — HTML 4 и CSS 2. Почтовые клиенты и браузеры не поддерживают некоторые теги следующих версий. Поэтому после того, как мы закрываем тег <head>, открываем теги <body> и <table>
С точки зрения верстки наша рассылка будет выглядеть как таблица в таблице. А вот правила и рекомендации, которые облегчат вам табличную верстку:
А вот правила и рекомендации, которые облегчат вам табличную верстку:
- Чтобы предупредить появление пустого пространства в шаблоне, значения margin и padding ставим нулевыми.
- Поскольку главная таблица — каркас всего письма, ее ширина должна быть 100%. Ширина письма фиксированная, 600 или 660 px.
- Чтобы убрать ненужные отступы от границ ячейки таблицы, cellpadding и cellspacing также приравниваем к нулю.
- Для вложенной таблицы используем атрибут <border-collapse> со значением «collapse». Так почтовый движок будет знать, как правильно отображать границы вокруг табличных ячеек.
Фоновый цвет ячейки задаем через тег <bgcolor>. Значения цветов для писем обязательно нужно прописывать форматом HEX (#6 символов кода). Например, <td bgcolor=»#808080″> — ячейка окрасится в серый цвет. Если вы используете другие обозначения — например #FFF для белого вместо #FFFFFF, — в письме цвет не отобразится.
Изображение вставляем прямо в ячейку, предварительно расставляем отступы от картинки до внутренних границ ячейки через свойство <padding>. Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Можем использовать расширенную (padding-top: 5px; padding-right: 0px; padding-bottom: 10px; padding-left: 0px;) или краткую (padding: 5px 0px 10px 0px;) форму записи. Обязательно прописываем alt для картинки (текст или символы, которые увидит получатель рассылки, если у него не отобразится картинка) и вставляем рабочую ссылку на источник картинки.
Вот как это выглядит на практике:
«Скелет» письма с хедером
Футер
Сделаем простой футер: контакты и ссылка отписки. Поскольку это два разных элемента, поделим строку «Or die» на две таблицы. Перед ними прописываем padding. Содержимое ячеек выравниваем на свое усмотрение атрибутом align.
Вот как изменилась строка «Or die», которую мы превратили в футер:
Чтобы сделать футер кликабельным, используем тег <a>
Кнопка и ссылки перехода
Чтобы добавить в рассылку кнопку, берем подходящую картинку, вставляем ее в ячейку (тег <img> с атрибутом src=%источник, откуда берем картинку%) и добавляем ссылку перехода (на целевую страницу, в приложение). Применим этот вариант для нашего «скелета»:
Применим этот вариант для нашего «скелета»:
Не забываем прописывать alt и для кнопки
Безопасные универсальные шрифты
Конечно, наш скелет не подходит для отправки подписчикам. Как минимум, мы использовали скучные шрифты, которые напоминают пользователям о школьных рефератах в стиле Microsoft Office Word.
Чтобы выделиться среди конкурентов, одного только качественного контента недостаточно. Учитывая, как за его внимание борются даже в почтовом ящике, клиенту мало просто хорошего предложения. Клиент хочет, чтобы предложение было просто и приятно читать. Выбор шрифта отыгрывает здесь не последнюю роль.
Поскольку не все шрифты универсально отображаются в почтовых службах и браузерах, используйте что-то из безопасных. Можете выбрать для себя 2–3 ходовых шрифта и ставить их во всех рассылках — пусть читатели привыкают к вашему стилю.
Безопасные шрифты
Подробнее тему шрифтов мы разобрали в статье о дизайне email-рассылки.
Адаптивная верстка, или «Отзывчивый email-дизайн»
По данным ТАСС, в 2019 году мобильный трафик в России вырос в 1,5 раза — до 3,3 млрд гигабайт. С мобильным трафиком растет и количество пользователей, проверяющих почту со смартфонов и планшетов. Сверстав рассылку руками, вы должны позаботиться и об адаптивной верстке. Иначе ваше письмо может выглядеть как-то так:
Текст письма подстроился под новую ширину экрана с неравномерными промежутками между словами. Это выглядит рвано и неаккуратно — такое письмо скорее оттолкнет читателя
Непроработанные интервалы между блоками письма привели к слипанию контента
При верстке не учли адаптацию под смартфон, из-за чего хедер со всем контентом уехали вниз
Понятие «отзывчивого дизайна» появилось в 2010 году. Смысл в том, что вне зависимости от формы дисплея устройства один и тот же контент смотрится по-человечески, читабельно. Хотя за последние 9 лет появилось много стратегий по адаптационной верстке, HTML-рассылок это не касается. Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Почтовые клиенты и сайты отображают не все способы адаптивной верстки. А из тех, что работают неплохо, выделим две: медиа-запросы и Mobile First.
Медиа-запросы. Чтобы потенциальный клиент мог прочитать письмо с любого девайса, попробуйте прописать медиа-запросы. Это команды, которые приспосабливают макет HTML-письма к экранам разного формата. Минус медиа-запросов — их поддерживают не все почтовые клиенты и сайты. Подробнее об этом способе адаптации писем рассказали на Хабре.
Mobile First. Иногда компьютерная страница содержит столько всего, что адаптировать это на мобильную версию нереально или очень сложно. Стратегия Mobile First предлагает не переводить ПК-версию на мобильную. Философия метода строится на том, что сначала мы прорабатываем мобильный интерфейс, а потом уже версию для ПК. Эта стратегия не бюджетная, обычно она вписывается в долгосрочную маркетинговую стратегию.
Топ-15 курсов по вёрстке сайта: где учиться на верстальщика HTML и CSS
Выбрать курс
15 курсов
Как проверить верстку
Итак, письмо готово. Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Но прежде чем отправить его покорять интернет, проконтролируем, как отображается верстка. Нам нужно проверить, как будет выглядеть рассылка на смартфонах, ноутбуках, компьютерах в зависимости от операционной системы мобильных устройств и почтовиков. Специально для этого есть сайты litmus.com и emailonacid.com. Минусы данных сервисов в том, что они зарубежные (Mail.ru и почты Яндекса нет в базе) и платные — можно тестировать бесплатно до 7 дней.
Так письмо будет выглядеть на iPad Air с системой iOS 11:
Всего у сервиса Email on Acid проверка отображения письма для 90 устройств, почтовых сервисов и операционок
Альтернативное решение — проверить верстку на практике: отправить пробное письмо себе, коллегам, друзьям. Посмотрите на письмо глазами адресатов и доведите верстку до финальной версии.
Успешных писем!
Где учиться email-маркетингу: лучшие курсы по запуску email-рассылок
Выбрать курс
6 курсов
HTML-шаблоны электронной почты: руководство для начинающих
Электронный маркетинг имеет решающее значение для любого цифрового бизнеса. Это
недорогой маркетинговый канал, который позволяет нам персонализировать
взаимодействия с клиентами так, как ни один другой канал не может сравниться.
Это
недорогой маркетинговый канал, который позволяет нам персонализировать
взаимодействия с клиентами так, как ни один другой канал не может сравниться.
Все эти факторы способствуют высокой рентабельности электронной почты. инвестиции, до 40 долларов на каждый потраченный доллар для некоторых брендов. Хотя это все хорошо, HTML-шаблоны электронной почты в особенно, как известно, трудно создать.
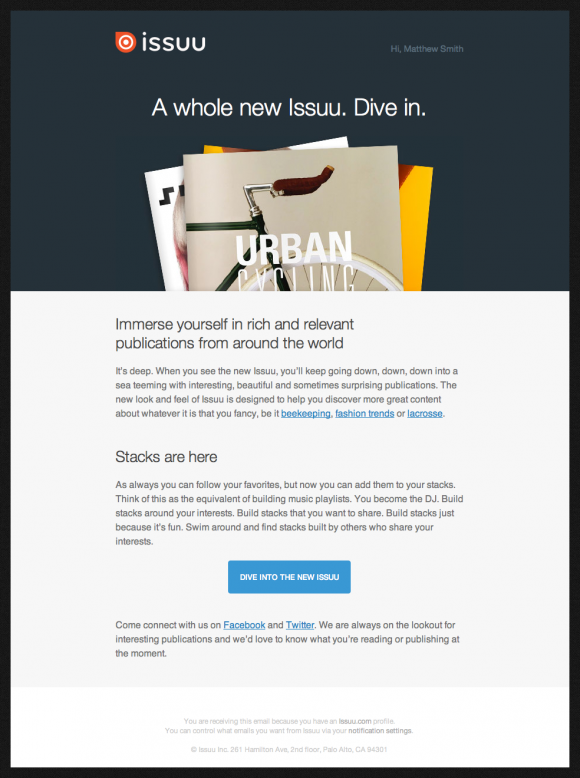
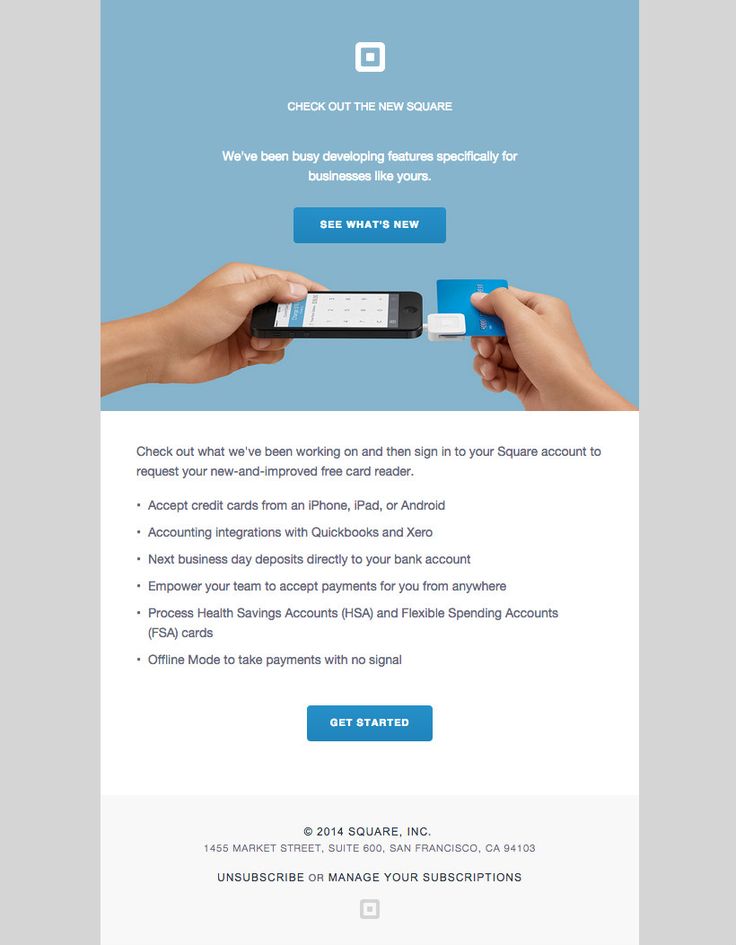
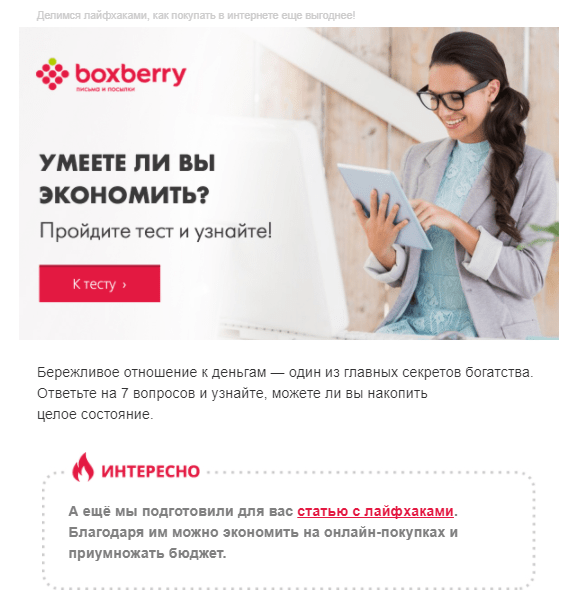
В качестве примера возьмем это письмо от Firefox:
Выглядит довольно просто, верно? Но вот код, стоящий за этим.
См. перо qBEKJpB Ирис (@irismtleung) на CodePen.
Если бы этот макет отображался в Интернете, мы могли бы сделать точную то же самое с этой упрощенной версией:
См. перо
Электронная почта Mozilla в Интернете, пример
Ленни Джонсон (@Lennyjohnson) на CodePen.
перо
Электронная почта Mozilla в Интернете, пример
Ленни Джонсон (@Lennyjohnson) на CodePen.
Разница разительная. И если вы привыкли создавать сайты для браузеров, вы, наверное, вздрагиваете при виде всех встроенные стили и таблицы, используемые для обработки макета.
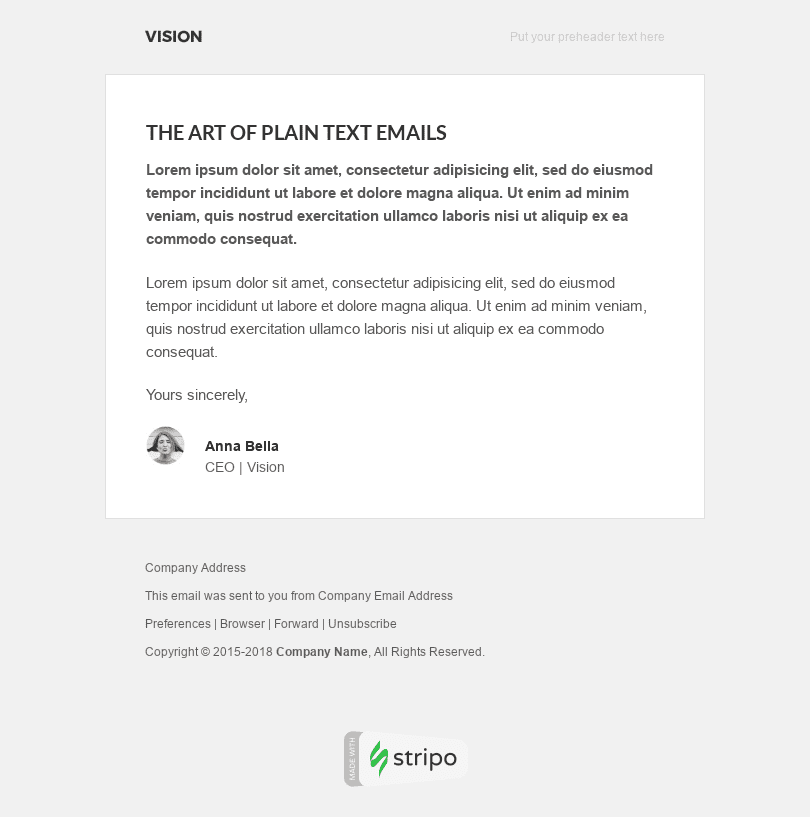
Один из способов избежать этой сложности — просто использовать обычный текст. электронные письма, а не электронные письма в формате HTML.
Письма с обычным текстом выглядят так:
Они по-прежнему передают сообщение, но могут не подходить для ваш бренд. Электронные письма в формате HTML предоставляют вам больше возможностей для оформления, но их сложно создать.
Проблема с созданием HTML шаблонов электронной почты
Электронные письма создавать сложно, потому что, в отличие от Интернета,
нет полностью принятых стандартов их оформления.
И хотя в Интернете правит несколько основных браузеров, электронная почта клиентов много. По данным Литмуса, их около 1000 почтовых клиентов по всему миру, примерно 250 мобильных почтовых приложений и меньшее количество настольных почтовых приложений.
Когда вы отправляете электронное письмо, вы имеете дело с разными ESP, почтовые клиенты, размеры экрана и механизмы рендеринга. Вместе они добавляют уровни сложности.
Вот что говорит Litmus о рендеринге электронной почты:
«Каждое электронное письмо, которое отправляют маркетологи, содержит примерно 15 000 потенциальные рендеры (и это с использованием консервативной математики)». А колоссальные 15 000 различных способов отображения вашей электронной почты!
Создание электронных писем может быть большой проблемой, но это не обязательно. К
в конце этой статьи вы узнаете, как создавать великолепные
отзывчивые электронные письма, не тратя на это все свое время.
К
в конце этой статьи вы узнаете, как создавать великолепные
отзывчивые электронные письма, не тратя на это все свое время.
Как создавать электронные письма в формате HTML
Когда дело доходит до создания электронной почты в формате HTML, существует ряд маршруты, которые вы можете выбрать, каждый со своими плюсами и минусами.
Пройдемся по ним:
1. Использование агентств по дизайну электронной почты
Так же, как некоторые люди обращаются в агентства веб-дизайна за веб-сайтом, некоторые компании используют агентства по дизайну электронной почты.
Это имеет смысл, если у вас небольшая команда и у вас нет
бюджет, чтобы получить дизайнера электронной почты на полную ставку в вашей команде, но вы
все еще хочу индивидуальный дизайн.
Несколько известных агентств по дизайну электронной почты:
- Электронная почта монахам
- Почтовая пекарня
- Армия входящих сообщений
- PSD2HTML
Агентство дизайна электронной почты создаст и даже разработает шаблоны для ты. Хотя это дороже, чем другие варианты в этом списке, это также один из лучших способов убедиться, что ваши электронные письма отображать именно так, как вы хотите.
Использование агентства по дизайну электронной почты также требует больше времени, поскольку
вы отдаете работу на аутсорсинг. Поэтому не забудьте отметить ожидание
период в вашем маркетинговом календаре, так как это повлияет на ваш
Лента новостей.
2. Использование редакторов электронной почты с перетаскиванием
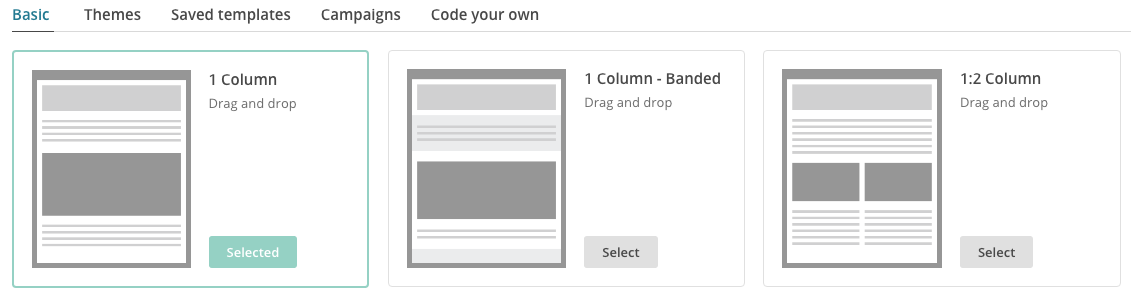
Самый простой вариант из списка. Есть много перетаскивания и drop редакторы, которые помогут вам создавать отличные адаптивные электронные письма.
Единственным недостатком некоторых редакторов электронной почты является то, что вы ограничены насколько вы сможете настроить свои электронные письма. Тем не менее, если вы создаете стандартные шаблоны электронной почты с простыми макетами, редакторы перетаскивания отлично подходят.
Возьмите это на бортовая электронная почта из нашего редактора перетаскивания в качестве примера:
HTML-редактор Vero с перетаскиванием
Редактор электронной почты Vero с функцией перетаскивания
— это свежий взгляд на дизайн электронной почты. Построен с нуля на
расширяемая структура MJML, наш простой в использовании редактор электронной почты
позволяет вашей команде создавать привлекательные и привлекательные
электронные письма на каждое устройство, не написав ни строчки кода.
Построен с нуля на
расширяемая структура MJML, наш простой в использовании редактор электронной почты
позволяет вашей команде создавать привлекательные и привлекательные
электронные письма на каждое устройство, не написав ни строчки кода.
Вот несколько отличных редакторов электронной почты с перетаскиванием:
- Веро
- Стрипо
- Такси для электронной почты
- ПЧЕЛА бесплатно
- Открытки
- Тополь
- Unlayer
3. Использование предварительно разработанных HTML-шаблонов электронной почты
Предварительно разработанные шаблоны электронной почты похожи на редакторы перетаскивания в
что они быстрые, но ваш стиль дизайна ограничен
шаблон, который вы выбираете. Но так как существуют тысячи
шаблоны на выбор в Интернете, ваша электронная почта может выглядеть как
все, что вы хотите.
Но так как существуют тысячи
шаблоны на выбор в Интернете, ваша электронная почта может выглядеть как
все, что вы хотите.
Если вы ищете HTML-шаблоны электронной почты, начните с Библиотека бесплатных шаблонов Vero. В наших профессиональных, разработанных шаблонах есть все элементы вам нужно быстро отправлять красивые фирменные кампании.
Некоторые другие параметры шаблона для проверки:
- Бесплатная библиотека HTML-шаблонов Vero
- Лакмусовые Шаблоны
- Стрипо
- ПЧЕЛА бесплатно
- ТемаЛес
4. Создание шаблона с нуля
Хотя этот вариант требует более крутой кривой обучения, он дает
вы полностью контролируете каждый аспект дизайна вашего электронного письма. Если
вы знаете HTML и CSS (или заинтересованы в изучении), то вы
уже обладаете базовыми навыками, необходимыми для создания HTML
шаблоны.
Если
вы знаете HTML и CSS (или заинтересованы в изучении), то вы
уже обладаете базовыми навыками, необходимыми для создания HTML
шаблоны.
Пара действительно отличных руководств в Интернете, которые помогут вам начать работу являются:
- Envato
- Электронная почта монахам
Несколько действительно хороших фреймворков, которые делают шаблон HTML процесс создания проще:
- МЖМЛ
- Фундамент
- Цербер
Создание с нуля занимает много времени, но вам не нужно
создавайте новый каждый раз, если ваш шаблон можно использовать повторно.
Какой бы метод вы ни использовали для создания HTML-шаблона, существуют некоторые лучшие практики, которые следует иметь в виду.
Рекомендации по электронной почте в формате HTML
1. Используйте текст прехедера. фрагмент, обычно 50-100 символов, который вы видите рядом с тема письма в большинстве клиентов. Важно, как это может побудить ваших подписчиков открыть письмо. Вот письмо с текстом прехедера в Gmail:
Обычно почтовые клиенты захватывают первый бит текста в контент и использовать его в качестве прехедера, но вы также можете указать что вы хотите, чтобы это было.
Ваш шаблон электронной почты или редактор должны иметь возможность включать
текст прехедера.
2. Изображения: поскольку изображения по умолчанию заблокированы в некоторых сообщениях электронной почты. клиентов, вы должны убедиться, что читатель все еще может понять электронная почта без изображений. Вы также должны добавить описательный alt текст, чтобы сообщить людям, о чем электронное письмо, если они не видят изображения.
Нравится это письмо от Microsoft:
Даже если изображения не видны, читатель все равно может получить суть.
В электронных письмах изображения должны быть как можно меньше, так как это влияет на скорость загрузки контента. Размер изображения 250kb или ниже рекомендуется.
Имя вашего файла изображения также имеет значение, но не для стилизации. целей. Просто длинные непонятные названия могут сигнализировать
спам-фильтры в некоторых клиентах. Убедитесь, что имена ваших изображений
короткие и актуальные. Например:
целей. Просто длинные непонятные названия могут сигнализировать
спам-фильтры в некоторых клиентах. Убедитесь, что имена ваших изображений
короткие и актуальные. Например: Coffee-cup.jpg намного лучше, чем
изображение2-1539760546.jpg
3. Анимация и видео: анимация в электронных письмах делается с помощью GIF. изображений, так как о анимации CSS не может быть и речи. И играя видео в электронной почте просто не поддерживается большим количеством электронной почты клиенты, даже такие крупные, как Gmail и Yahoo.
Простой способ противостоять этому — использовать изображение с игрой. кнопка в центре. Изображение представляет собой ссылку, при нажатии на которую открывает браузер и воспроизводит видео.
Вот пример из Платформы 2:
4. Кнопки: так как изображения не загружаются по умолчанию в некоторых сообщениях электронной почты.
клиенты, лучше не использовать изображение в качестве кнопки. Вместо,
вы должны использовать HTML-кнопки, также известные как пуленепробиваемые кнопки.
Кнопки: так как изображения не загружаются по умолчанию в некоторых сообщениях электронной почты.
клиенты, лучше не использовать изображение в качестве кнопки. Вместо,
вы должны использовать HTML-кнопки, также известные как пуленепробиваемые кнопки.
Поскольку кнопки управляют вашим призывом к действию и являются одним из самых важные элементы в электронном письме, не оставляйте его рендеринг на шанс.
Например, каждая кнопка в этом письме от Adidas — это пуленепробиваемая кнопка:
5. Поддерживаемые теги. Поскольку в электронной почте отсутствуют жесткие стандарты, многие
клиенты не поддерживают современные веб-технологии. Итак, общее правило
Опыт показывает, что чем старше ваш код, тем лучше он будет отображаться. в почтовых клиентах.
в почтовых клиентах.
Это означает:
- HTML 4 вместо HTML 5
- CSS 2 вместо CSS 3
- Таблицы вместо div
Дело не в том, что HTML 5 не будет отображаться. Просто ваша электронная почта может имеют проблемы с рендерингом на многочисленных почтовых клиентах.
То же правило распространяется на абзацы и теги заголовков, поскольку они имеют тенденцию отображать непоследовательно в разных клиентах, поэтому всегда проверяйте, эти теги не влияют на внешний вид вашего письма.
И пока мы говорим о тегах, стоит упомянуть
что вы не должны добавлять более одного класса к тегу, поскольку некоторые
клиенты не распознают несколько классов.
Альтернативой является включение нескольких стилей в тег или используйте встроенный стиль.
6. Сократите свой HTML: уменьшенная версия вашего электронного письма в формате HTML тот, где все лишние пробелы были удалены. Это уменьшает размер файла, что позволяет вашим электронным письмам загружаться быстрее.
Некоторые редакторы электронной почты позволяют минимизировать HTML-код. напрямую, но если нет, есть такие инструменты, как Уиллпиви и Минимизатор HTML для этого.
Тестирование может уберечь вас от проблем с рендерингом, которые могут возникнуть.
К счастью, есть отличные инструменты, которые позволяют тестировать электронные письма.
между клиентами и устройствами на одном дыхании.
Двумя самыми популярными являются лакмус и Электронная почта на кислоте. Оба инструмента являются платными, но если электронная почта является ключевой частью вашего бизнес, то тестирование — это не то, на чем стоит экономить.
Использование HTML-шаблонов электронной почты в Vero
Если вы являетесь клиентом Vero Cloud или Connect, у вас будет доступ к нашему ассортименту бесплатных готовых к редактированию HTML-шаблоны.
От обновлений продукта до объявлений компании, создавая отличный найти электронную почту так же просто, как выбрать шаблон из нашего бесплатного Библиотека шаблонов HTML, ее редактирование и персонализация, а также отправлять.
Вы можете узнать больше об использовании HTML-шаблонов
в Веро здесь.
Vero автоматически создает текстовую версию вашего электронного письма. для клиентов, которые не поддерживают HTML. Чтобы переопределить автоматически сгенерированная версия, вы можете добавьте свой собственный обычный текст.
1. Встреча
Одним из преимуществ использования электронных писем в формате HTML является то, что они помогают сохранять сообщения о бренде. В этом письме от Meetup используется тот же логотип и цветовая схема как на их сайте:
2. Газбадди
В этом электронном письме Gasbuddy показывает, что электронные письма в формате HTML стоят усилие.
Как еще можно структурировать данные в электронном письме?
Электронные письма в формате HTML позволяют извлекать данные из внешних источников данных, поэтому
ты можешь
создавать динамические электронные письма
которые изменяются на основе пользовательских данных.
3. Гардероб Баба
Маркетинг — это часть повествования, и электронные письма в формате HTML дают нам способность делать наши истории более привлекательный и привлекательна для читателей.
Возьмите это письмо со склада Bubs в качестве примера:
Тон письма игривый и идеально сочетается с характером Баба. Торговая марка склада.
4. Гугл
Изображения могут сделать электронные письма в формате HTML более привлекательными, но если они не включена на клиенте вашего приемника — это может привести к ужасной опыт.
Чтобы этого не произошло, включите блокировку изображений в
рассмотрение. Вот электронное письмо от Google с и без
блокировка изображения.
Альтернативный текст достаточно информативен, поэтому мы все равно получаем постоянный опыт в любом случае.
Путь вперед
Хотя создание HTML-шаблонов электронной почты может быть немного сложным, преимущества электронной почты намного перевешивают их затраты. Чтобы создать HTML электронные письма, вы можете использовать существующий шаблон, дизайн электронной почты агентство или даже визуальный редактор.
Какой бы вариант вы ни выбрали, вы всегда должны различные клиенты и размеры экрана, чтобы ваше сообщение было то же самое для всех ваших клиентов.
Не забудьте подготовить электронные письма в формате HTML с учетом блокировки изображений. и, как и компании в приведенных выше примерах, ищите способы
включать данные, руководства по стилю вашего бренда, а также визуально
привлекательный контент в ваших электронных письмах.
и, как и компании в приведенных выше примерах, ищите способы
включать данные, руководства по стилю вашего бренда, а также визуально
привлекательный контент в ваших электронных письмах.
HTML-шаблоны электронной почты: руководство для начинающих
Электронный маркетинг имеет решающее значение для любого цифрового бизнеса. Это недорогой маркетинговый канал, который позволяет нам персонализировать взаимодействия с клиентами так, как ни один другой канал не может сравниться.
Все эти факторы способствуют высокой рентабельности электронной почты. инвестиции, до 40 долларов на каждый потраченный доллар для некоторых брендов. Хотя это все хорошо, HTML-шаблоны электронной почты в особенно, как известно, трудно создать.
В качестве примера возьмем это письмо от Firefox:
Выглядит довольно просто, верно? Но вот код, стоящий за этим.
См. перо qBEKJpB Ирис (@irismtleung) на CodePen.
Если бы этот макет отображался в Интернете, мы могли бы сделать точную то же самое с этой упрощенной версией:
См. перо Электронная почта Mozilla в Интернете, пример Ленни Джонсон (@Lennyjohnson) на CodePen.
Разница разительная. И если вы привыкли создавать сайты для браузеров, вы, наверное, вздрагиваете при виде всех встроенные стили и таблицы, используемые для обработки макета.
Один из способов избежать этой сложности — просто использовать обычный текст. электронные письма, а не электронные письма в формате HTML.
Письма с обычным текстом выглядят так:
Они по-прежнему передают сообщение, но могут не подходить для
ваш бренд. Электронные письма в формате HTML предоставляют вам больше возможностей для оформления, но
их сложно создать.
Электронные письма в формате HTML предоставляют вам больше возможностей для оформления, но
их сложно создать.
Проблема с созданием HTML шаблонов писем
Электронные письма создавать сложно, потому что, в отличие от Интернета, нет полностью принятых стандартов их оформления.
И хотя в Интернете правит несколько основных браузеров, электронная почта клиентов много. По данным Литмуса, их около 1000 почтовых клиентов по всему миру, примерно 250 мобильных почтовых приложений и меньшее количество настольных почтовых приложений.
Когда вы отправляете электронное письмо, вы имеете дело с разными ESP, почтовые клиенты, размеры экрана и механизмы рендеринга. Вместе они добавляют уровни сложности.
Вот что говорит Litmus о рендеринге электронной почты:
«Каждое электронное письмо, которое отправляют маркетологи, содержит примерно 15 000
потенциальные рендеры (и это с использованием консервативной математики)». А
колоссальные 15 000 различных способов отображения вашей электронной почты!
А
колоссальные 15 000 различных способов отображения вашей электронной почты!
Создание электронных писем может быть большой проблемой, но это не обязательно. К в конце этой статьи вы узнаете, как создавать великолепные отзывчивые электронные письма, не тратя на это все свое время.
Как создавать электронные письма в формате HTML
Когда дело доходит до создания электронной почты в формате HTML, существует ряд маршруты, которые вы можете выбрать, каждый со своими плюсами и минусами.
Пройдемся по ним:
1. Использование агентств по дизайну электронной почты
Так же, как некоторые люди обращаются в агентства веб-дизайна за веб-сайтом, некоторые компании используют агентства по дизайну электронной почты.
Это имеет смысл, если у вас небольшая команда и у вас нет
бюджет, чтобы получить дизайнера электронной почты на полную ставку в вашей команде, но вы
все еще хочу индивидуальный дизайн.
Несколько известных агентств по дизайну электронной почты:
- Электронная почта монахам
- Почтовая пекарня
- Армия входящих сообщений
- PSD2HTML
Агентство дизайна электронной почты создаст и даже разработает шаблоны для ты. Хотя это дороже, чем другие варианты в этом списке, это также один из лучших способов убедиться, что ваши электронные письма отображать именно так, как вы хотите.
Использование агентства по дизайну электронной почты также требует больше времени, поскольку
вы отдаете работу на аутсорсинг. Поэтому не забудьте отметить ожидание
период в вашем маркетинговом календаре, так как это повлияет на ваш
Лента новостей.
2. Использование редакторов электронной почты с перетаскиванием
Самый простой вариант из списка. Есть много перетаскивания и drop редакторы, которые помогут вам создавать отличные адаптивные электронные письма.
Единственным недостатком некоторых редакторов электронной почты является то, что вы ограничены насколько вы сможете настроить свои электронные письма. Тем не менее, если вы создаете стандартные шаблоны электронной почты с простыми макетами, редакторы перетаскивания отлично подходят.
Возьмите это на бортовая электронная почта из нашего редактора перетаскивания в качестве примера:
HTML-редактор Vero с перетаскиванием
Редактор электронной почты Vero с функцией перетаскивания
— это свежий взгляд на дизайн электронной почты. Построен с нуля на
расширяемая структура MJML, наш простой в использовании редактор электронной почты
позволяет вашей команде создавать привлекательные и привлекательные
электронные письма на каждое устройство, не написав ни строчки кода.
Построен с нуля на
расширяемая структура MJML, наш простой в использовании редактор электронной почты
позволяет вашей команде создавать привлекательные и привлекательные
электронные письма на каждое устройство, не написав ни строчки кода.
Вот несколько отличных редакторов электронной почты с перетаскиванием:
- Веро
- Стрипо
- Такси для электронной почты
- ПЧЕЛА бесплатно
- Открытки
- Тополь
- Unlayer
3. Использование предварительно разработанных HTML-шаблонов электронной почты
Предварительно разработанные шаблоны электронной почты похожи на редакторы перетаскивания в
что они быстрые, но ваш стиль дизайна ограничен
шаблон, который вы выбираете. Но так как существуют тысячи
шаблоны на выбор в Интернете, ваша электронная почта может выглядеть как
все, что вы хотите.
Но так как существуют тысячи
шаблоны на выбор в Интернете, ваша электронная почта может выглядеть как
все, что вы хотите.
Если вы ищете HTML-шаблоны электронной почты, начните с Библиотека бесплатных шаблонов Vero. В наших профессиональных, разработанных шаблонах есть все элементы вам нужно быстро отправлять красивые фирменные кампании.
Некоторые другие параметры шаблона для проверки:
- Бесплатная библиотека HTML-шаблонов Vero
- Лакмусовые Шаблоны
- Стрипо
- ПЧЕЛА бесплатно
- ТемаЛес
4. Создание шаблона с нуля
Хотя этот вариант требует более крутой кривой обучения, он дает
вы полностью контролируете каждый аспект дизайна вашего электронного письма. Если
вы знаете HTML и CSS (или заинтересованы в изучении), то вы
уже обладаете базовыми навыками, необходимыми для создания HTML
шаблоны.
Если
вы знаете HTML и CSS (или заинтересованы в изучении), то вы
уже обладаете базовыми навыками, необходимыми для создания HTML
шаблоны.
Пара действительно отличных руководств в Интернете, которые помогут вам начать работу являются:
- Envato
- Электронная почта монахам
Несколько действительно хороших фреймворков, которые делают шаблон HTML процесс создания проще:
- МЖМЛ
- Фундамент
- Цербер
Создание с нуля занимает много времени, но вам не нужно
создавайте новый каждый раз, если ваш шаблон можно использовать повторно.
Какой бы метод вы ни использовали для создания HTML-шаблона, существуют некоторые лучшие практики, которые следует иметь в виду.
Рекомендации по электронной почте в формате HTML
1. Используйте текст прехедера. фрагмент, обычно 50-100 символов, который вы видите рядом с тема письма в большинстве клиентов. Важно, как это может побудить ваших подписчиков открыть письмо. Вот письмо с текстом прехедера в Gmail:
Обычно почтовые клиенты захватывают первый бит текста в контент и использовать его в качестве прехедера, но вы также можете указать что вы хотите, чтобы это было.
Ваш шаблон электронной почты или редактор должны иметь возможность включать
текст прехедера.
2. Изображения: поскольку изображения по умолчанию заблокированы в некоторых сообщениях электронной почты. клиентов, вы должны убедиться, что читатель все еще может понять электронная почта без изображений. Вы также должны добавить описательный alt текст, чтобы сообщить людям, о чем электронное письмо, если они не видят изображения.
Нравится это письмо от Microsoft:
Даже если изображения не видны, читатель все равно может получить суть.
В электронных письмах изображения должны быть как можно меньше, так как это влияет на скорость загрузки контента. Размер изображения 250kb или ниже рекомендуется.
Имя вашего файла изображения также имеет значение, но не для стилизации. целей. Просто длинные непонятные названия могут сигнализировать
спам-фильтры в некоторых клиентах. Убедитесь, что имена ваших изображений
короткие и актуальные. Например:
целей. Просто длинные непонятные названия могут сигнализировать
спам-фильтры в некоторых клиентах. Убедитесь, что имена ваших изображений
короткие и актуальные. Например: Coffee-cup.jpg намного лучше, чем
изображение2-1539760546.jpg
3. Анимация и видео: анимация в электронных письмах делается с помощью GIF. изображений, так как о анимации CSS не может быть и речи. И играя видео в электронной почте просто не поддерживается большим количеством электронной почты клиенты, даже такие крупные, как Gmail и Yahoo.
Простой способ противостоять этому — использовать изображение с игрой. кнопка в центре. Изображение представляет собой ссылку, при нажатии на которую открывает браузер и воспроизводит видео.
Вот пример из Платформы 2:
4. Кнопки: так как изображения не загружаются по умолчанию в некоторых сообщениях электронной почты.
клиенты, лучше не использовать изображение в качестве кнопки. Вместо,
вы должны использовать HTML-кнопки, также известные как пуленепробиваемые кнопки.
Кнопки: так как изображения не загружаются по умолчанию в некоторых сообщениях электронной почты.
клиенты, лучше не использовать изображение в качестве кнопки. Вместо,
вы должны использовать HTML-кнопки, также известные как пуленепробиваемые кнопки.
Поскольку кнопки управляют вашим призывом к действию и являются одним из самых важные элементы в электронном письме, не оставляйте его рендеринг на шанс.
Например, каждая кнопка в этом письме от Adidas — это пуленепробиваемая кнопка:
5. Поддерживаемые теги. Поскольку в электронной почте отсутствуют жесткие стандарты, многие
клиенты не поддерживают современные веб-технологии. Итак, общее правило
Опыт показывает, что чем старше ваш код, тем лучше он будет отображаться. в почтовых клиентах.
в почтовых клиентах.
Это означает:
- HTML 4 вместо HTML 5
- CSS 2 вместо CSS 3
- Таблицы вместо div
Дело не в том, что HTML 5 не будет отображаться. Просто ваша электронная почта может имеют проблемы с рендерингом на многочисленных почтовых клиентах.
То же правило распространяется на абзацы и теги заголовков, поскольку они имеют тенденцию отображать непоследовательно в разных клиентах, поэтому всегда проверяйте, эти теги не влияют на внешний вид вашего письма.
И пока мы говорим о тегах, стоит упомянуть
что вы не должны добавлять более одного класса к тегу, поскольку некоторые
клиенты не распознают несколько классов.
Альтернативой является включение нескольких стилей в тег или используйте встроенный стиль.
6. Сократите свой HTML: уменьшенная версия вашего электронного письма в формате HTML тот, где все лишние пробелы были удалены. Это уменьшает размер файла, что позволяет вашим электронным письмам загружаться быстрее.
Некоторые редакторы электронной почты позволяют минимизировать HTML-код. напрямую, но если нет, есть такие инструменты, как Уиллпиви и Минимизатор HTML для этого.
Тестирование может уберечь вас от проблем с рендерингом, которые могут возникнуть.
К счастью, есть отличные инструменты, которые позволяют тестировать электронные письма.
между клиентами и устройствами на одном дыхании.
Двумя самыми популярными являются лакмус и Электронная почта на кислоте. Оба инструмента являются платными, но если электронная почта является ключевой частью вашего бизнес, то тестирование — это не то, на чем стоит экономить.
Использование HTML-шаблонов электронной почты в Vero
Если вы являетесь клиентом Vero Cloud или Connect, у вас будет доступ к нашему ассортименту бесплатных готовых к редактированию HTML-шаблоны.
От обновлений продукта до объявлений компании, создавая отличный найти электронную почту так же просто, как выбрать шаблон из нашего бесплатного Библиотека шаблонов HTML, ее редактирование и персонализация, а также отправлять.
Вы можете узнать больше об использовании HTML-шаблонов
в Веро здесь.
Vero автоматически создает текстовую версию вашего электронного письма. для клиентов, которые не поддерживают HTML. Чтобы переопределить автоматически сгенерированная версия, вы можете добавьте свой собственный обычный текст.
1. Встреча
Одним из преимуществ использования электронных писем в формате HTML является то, что они помогают сохранять сообщения о бренде. В этом письме от Meetup используется тот же логотип и цветовая схема как на их сайте:
2. Газбадди
В этом электронном письме Gasbuddy показывает, что электронные письма в формате HTML стоят усилие.
Как еще можно структурировать данные в электронном письме?
Электронные письма в формате HTML позволяют извлекать данные из внешних источников данных, поэтому
ты можешь
создавать динамические электронные письма
которые изменяются на основе пользовательских данных.
3. Гардероб Баба
Маркетинг — это часть повествования, и электронные письма в формате HTML дают нам способность делать наши истории более привлекательный и привлекательна для читателей.
Возьмите это письмо со склада Bubs в качестве примера:
Тон письма игривый и идеально сочетается с характером Баба. Торговая марка склада.
4. Гугл
Изображения могут сделать электронные письма в формате HTML более привлекательными, но если они не включена на клиенте вашего приемника — это может привести к ужасной опыт.
Чтобы этого не произошло, включите блокировку изображений в
рассмотрение. Вот электронное письмо от Google с и без
блокировка изображения.