Увеличение при наведении курсора мыши
Главная » Сайтостроение
Опубликовано: Рубрика: СайтостроениеАвтор: Валерий Бородин
Здравствуйте, уважаемые друзья и гости блога! Сейчас Вы узнаете, как сделать полномасштабной картинку при наведении курсора мыши на нее: увеличение при наведении. Это делается очень просто при помощи CSS. Применение данной методики у Вас не займет много времени и сил, а также не потребует каких либо определенных знаний языка кодирования.
Вам просто нужно будет скачать предоставленный мной файл с уже готовым кодом и установить его в определенном, нужном для Вас месте на сайте и все. И у Вас будет готово полномасштабное увеличение картинки курсора мыши, то есть когда Вы наведете на маленькое изображение курсор мыши оно увеличится до полного размера.
И так, давайте же узнаем, как делается увеличение при наведении при помощи CSS …
Если мы с вами хотим сделать картинки на нее курсора мыши, то нам потребуется проделать следующее …
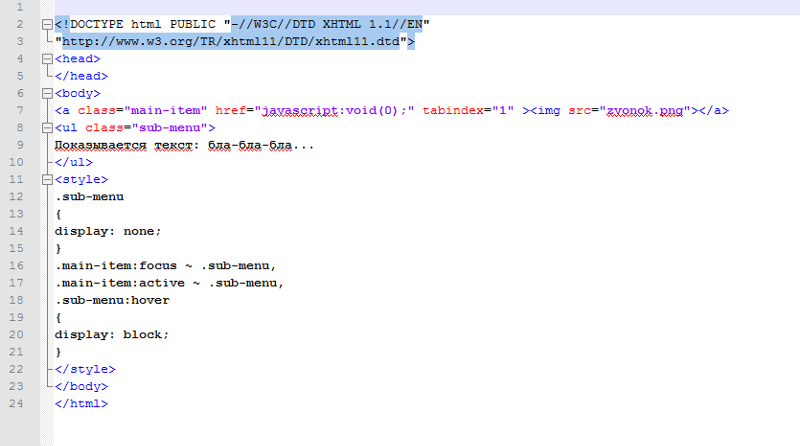
Копируем данный код и вставляем его в вашу HTML страницу между тегами <head></head>:
<style type="text/css"> /* Код увеличителя начинается здесь */ /* Если ваше изображение не связано ссылкой с другой страницей, оставьте ссылку в виде <a href="#nogo"> Иначе увеличительне будет работать в IE6 */ .ienlarger { float: left; clear: none; /* Можно установить left или right по необходимости */ padding-bottom: 5px; /* Расстояние между миниатюрами. Лучше не трогать данное поле */ padding-right: 5px; /* Расстояние между миниатюрами и окружающим текстом */ } .ienlarger a { display:block; text-decoration: none; /* Если добавить правило cursor:default;, то отключится курсор в виде руки */ } .ienlarger a:hover{ /* Не надо изменять тип позиционирования */ position:relative; } .ienlarger span img { border: 1px solid #FFFFFF; /* Добавляем рамку вокруг изображения */ margin-bottom: 8px; /* /Сдвигаем текст вниз от изображения */ } .ienlarger a span { /* Для большого изображения и названия */ position: absolute; display:none; color: #FFCC00; /* Текст названия */ text-decoration: none; font-family: Arial, Helvetica, sans-serif; font-size: 13px; /* Размер шрифта названия */ background-color: #000000; font-weight: bold; padding-top: 10px; padding-right: 10px; padding-bottom: 13px; padding-left: 10px; } .
ienlarger img { /* Для IE, чтобы не было рамки вокруг ссылки */ border-width: 0; } .ienlarger a:hover span { display:block; top: 50px; /* Большое изображение выскакивает вверх на 50px от миниатюры */ left: 90px; /* Большое изображение выскакивает влево на 90px от миниатюры */ z-index: 100; /* Если добавить правило cursor:default;, то отключится курсор в виде руки на большом изображении */ } .resize_thumb { width: 150px; /* Вводим нужный размер миниатюры здесь */ height : auto; } /* Код увеличителя закончен */ </style>
Теперь после открывающегося тега <body> вставляем следующий код:
<div class="ienlarger"><a href="https://pribylwm.ru"><img src="https://img406.imageshack.us/img406/4920/63734582.jpg" alt="thumb" class="resize_thumb" /><span> <img src="https://img406.imageshack.us/img406/4920/63734582.jpg" alt="large" /><br /> Здесь Вы можете написать свой текст.</span></a></div> <div class="ienlarger"><a href="https://twitter.com/pribylwm"><img src="https://img257.imageshack.us/img257/1926/92628379.jpg" alt="thumb" class="resize_thumb" /><span> <img src="https://img257.imageshack.us/img257/1926/92628379.jpg" alt="large" /><br /> Здесь Вы можете написать свой текст.</span></a></div> <div class="ienlarger"><a href="https://vk.com/wpzarabotok"><img src="https://img442.imageshack.us/img442/6325/87011940.jpg" alt="thumb" class="resize_thumb" /><span> <img src="https://img442.imageshack.us/img442/6325/87011940.jpg" alt="large" /><br /> Здесь Вы можете написать свой текст.</span></a></div> <div class="ienlarger"><a href="https://www. facebook.com/groups/1065415996857887/"><img src="https://img691.imageshack.us/img691/7360/89815502.jpg" alt="thumb" class="resize_thumb" /><span> <img src="https://img691.imageshack.us/img691/7360/89815502.jpg" alt="large" /><br /> Здесь Вы можете написать свой текст.</span></a></div> <br style="clear:left" />
Тут Вы можете посмотреть пример, что будет если Вы все правильно сделали и увеличение при помощи CSS должно работать как здесь: увеличение при наведении курсора на картинку
Здесь Вы можете скачать файлы для использования у себя, чтобы сделать увеличение картинки: скачать увеличение при наведении
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- Поделитесь этим постом с друзьями в социальных сетях.
Спасибо за внимание!
Всегда ваш Валерий Бородин
2 611
Понравилась статья? Поделиться с друзьями:
Прозрачность opacity
Свойство opacity определяет уровень прозрачности элемента.
Прозрачность изображения
Свойство opacity принимает значение от 0.0 до 1.0. Чем меньше значение, тем прозрачнее элемент:
opacity 0.2
opacity 0.5
opacity 1
(по умолчанию)
img {
opacity: 0.5;
}
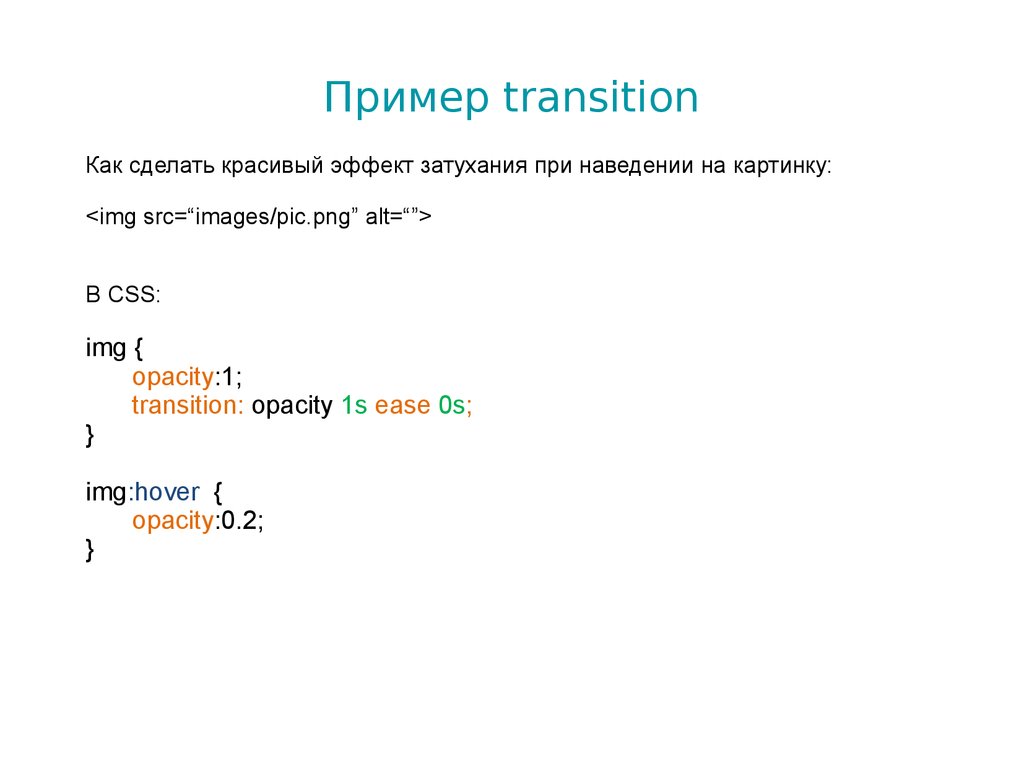
Изменение прозрачности при наведении мыши
Очень часто свойство opacity используется вместе с селектором :hover, чтобы изменять прозрачность элемента при наведении на него мыши:
img {
opacity: 0.5;
}
img:hover {
opacity: 1.0;
}
Объяснение примера
Первая CSS декларация аналогична той, что мы приводили в первом примере. Дополнительно к этому, мы добавили то, что должно происходить, когда пользователь наводит на одно из изображений. В данном случае при наведении пользователем мыши, отменяется прозрачность изображения. CSS код для этого — opacity: 1;.
Когда указатель мыши уводится с изображения, оно опять становится прозрачным.
Ниже пример с обратным эффектом:
img:hover {
opacity: 0. 5;
}
5;
}
Прозрачный блок
Если к фону элемента добавлять прозрачность при помощи свойства
opacity 1
opacity 0.6
opacity 0.3
opacity 0.1
Пример:
div {
background-color: green;
opacity: 0.3;
}
Определение прозрачности при помощи RGBA
Если вы хотите, чтобы прозрачность не применялась к дочерним элементам, как в примере выше, то вы можете использовать RGBA значения цвета. В следующем примере прозрачность задается только для фонового цвета, но не для текста:
100% opacity
60% opacity
30% opacity
10% opacity
В главе Как использовать цвета вы узнали, что вы можете использовать RGB как значение цвета. Дополнительно к этому вы можете использовать RGB значение цвета с альфа-каналом (RGBA), который определяет прозрачность цвета.
RGBA значение цвета определяется CSS функцией rgba(red, green, blue, alpha). Параметр alpha — это число от 0.0 (полная прозрачность) до 1.0 (полная непрозрачность).
Подробнее о RGBA цветах вы можете прочитать в главе RGB цвета.
Пример:
div {
background: rgba(76, 175, 80, 0.3) /* Фон зеленого цвета с 30% прозрачностью */
}
Текст в прозрачном блоке
Это кое-какой текст, размещенный в прозрачном блоке.
<html>
<head>
<style>
div.background {
background: url(klematis.jpg) repeat;
border: 2px solid black;
}
div.transbox {
margin: 30px;
background-color: #ffffff;
border: 1px solid black;
opacity: 0.6;
}
div.transbox p {
margin: 5%;
font-weight: bold;
color: #000000;
}
</style>
</head>
<body>
<div>
<div>
<p>Это кое-какой текст, размещенный в прозрачном блоке.</p>
</div>
</div>
</body>
</html>
Объяснение примера
Сначала мы создаем элемент <div> (class=»background») с фоновым изображением и рамкой.
Затем мы создаем еще один элемент <div> (class=»transbox») внутри первого элемента <div>.
У элемента <div> есть фоновый цвет и рамка, сам элемент прозрачный.
Внутри прозрачного элемента <div> мы добавили кое-какой текст, обернутый в тег <p>.
Масштабирование изображения при наведении курсора, клике, наведении курсора
Привлекайте посетителей и увеличивайте продажи с помощью нашего
Феноменального масштабирования изображения
Рейтинг: 4,9 (61 отзыв) s и поддержка сетчатки .
За последние пару лет весы сместились с настольных компьютеров на мобильные устройства. Очень важно, чтобы ваш сайт хорошо выглядел на телефонах и планшетах. Magic Zoom Plus не мешает вам, наоборот — это одно из самых элегантных решений для демонстрации изображений товаров. Полная поддержка сетчатки, интуитивно понятные сенсорные жесты и высокая скорость загрузки делают его лучшим выбором для масштабирования изображений.
Быстрый и сложный Изящный и настраиваемый с помощью CSS
Годы напряженной работы были вложены в Magic Zoom Plus, чтобы сделать его лучшим инструментом масштабирования изображений JavaScript на рынке. Он не зависит от фреймворка и хорошо работает с jQuery/Zepto, а также с Bootstrap, Foundation, Bulma или любым другим фреймворком CSS, который вы выбрали. Вы можете сделать так, чтобы Magic Zoom Plus выглядел именно так, как вы хотите, за считанные минуты. Ознакомьтесь с нашим руководством по интеграции для получения дополнительной информации.
Используется лучшими Присоединяйтесь к компании Google, Coca-Cola и более чем 40 000 других компаний
Мы стремимся создать лучший в мире инструмент для масштабирования изображений. Мы упорно работали последние 10 лет, чтобы достичь этой цели. Выбирая Magic Zoom Plus, вы не только получаете лучший в своем классе инструмент масштабирования изображения, но и получаете поддержку, которая действительно решит ваши проблемы.
Начните работу за считанные минуты Без написания единой строки кода.
Magic Zoom Plus доступен для WordPress, Magento, Shopify, WooCommerce и других популярных платформ! Если ваш веб-сайт создан на заказ, просто используйте автономный скрипт масштабирования изображения JavaScript. Если вам нужна какая-либо помощь, наша дружная команда поддержки готова помочь!
Получите Magic Zoom Plus уже сегодня!
Посмотреть цены Скачать бесплатную пробную версию
Наши инструменты используются на веб-сайтах
5 8 , 5 2 0 (и считая).Выберите свою платформу Установите Magic Zoom Plus на свой сайт, не написав ни строчки кода
Или установите его на любой сайт с помощью этих простых инструкций.
Делайте что угодно с Magic Zoom Plus
- Включите видео
- Добавить 360 вращений
- Использование увеличительного стекла
- Полноэкранное увеличение изображения
- Увеличение изображения по клику
Используйте силу видео, чтобы убедить своих пользователей
Посетители на 73% чаще делают покупка после просмотра видео о товаре. Показывайте свои видеоролики YouTube / Vimeo вместе с изображениями товаров, чтобы сделать покупки максимально приятными. Поддерживается Magento 1, Magento 2, WordPress, Woocommerce и Prestashop.
Купить Просмотреть все демонстрации
Добавить 360 вращений
Эти 360 вращений обслуживаются нашей новой службой обработки изображений Sirv. Он доставляет изображения через сверхбыстрый CDN и делает создание, управление и встраивание 360-градусных вращений простым и приятным. Это только вершина айсберга!
Увеличивающееся стекло при наведении курсора
Произведите впечатление на посетителей эффектом плавного увеличения изображения при наведении. Это элегантное круглое увеличительное стекло показывает потрясающие детали изображений вашего продукта. Управляйте уровнем масштабирования колесиком мыши. Вы также можете использовать увеличительное стекло в полноэкранном режиме!
Управляйте уровнем масштабирования колесиком мыши. Вы также можете использовать увеличительное стекло в полноэкранном режиме!
Купить Просмотреть все демонстрации
Внутреннее масштабирование изображения по щелчку
Элегантное масштабирование изображения по щелчку. Утонченный способ отобразить полную информацию о ваших продуктах, когда пространство на экране ограничено. Идеальное решение для мобильных устройств!
Купить теперь просмотреть все демо.0002 49 фунтов стерлингов Разовый платеж
- 5 сайтов
- Неограниченное использование на 5 веб-сайтах
- Купить
- Идеально для фрилансеров
149 фунтов стерлингов
Разовый платеж.- 10 сайтов
- Неограниченное использование на 10 сайтах
- Купить
- Идеально подходит для фрилансеров
£249
Разовый платеж- Неограниченное количество сайтов
- Неограниченное использование на неограниченное количество сайтов
- Купить сейчас
- Идеально подходит для агентств
599 фунтов стерлингов
Разовый платежЧто вы получите при покупке
- Неограниченное использование навсегда
- Мгновенный доступ к 42 расширениям
- 30 минут технических поддержка
- 1 год бесплатных обновлений
- Скидка 35% на Magic Scroll
- Немного Magic
 Нет необходимости в сложной настройке, он идеально подходит для каждой страницы. jQuery не требуется Magic Zoom Plus на 100% совместим со всеми веб-сайтами. Он прекрасно работает с jQuery или другими сторонними библиотеками или без них. Распределение пропускной способности Управляйте тем, как Magic Zoom Plus инициализирует и загружает изображения. Выберите активацию при загрузке страницы или по запросу (ленивая загрузка). Оптимизация для SEO Для высокого рейтинга в поисковых системах Magic Zoom Plus поддерживает оптимизированные для SEO URL-адреса.
Нет необходимости в сложной настройке, он идеально подходит для каждой страницы. jQuery не требуется Magic Zoom Plus на 100% совместим со всеми веб-сайтами. Он прекрасно работает с jQuery или другими сторонними библиотеками или без них. Распределение пропускной способности Управляйте тем, как Magic Zoom Plus инициализирует и загружает изображения. Выберите активацию при загрузке страницы или по запросу (ленивая загрузка). Оптимизация для SEO Для высокого рейтинга в поисковых системах Magic Zoom Plus поддерживает оптимизированные для SEO URL-адреса.Отзывы покупателей
Magic Zoom Plus
Рейтинг: 4,9 (отзывов: 61)
Апрель 72023
Отличный плагин с отличной поддержкой
Все плагины нуждаются в отличной поддержке. Magic Zoom Plus имеет это в пиках. Magic Zoom Plus — отличный плагин, благодаря которому ваши онлайн-продукты выглядят фантастически. И вы всегда подкреплены отличной поддержкой. Спасибо Пауле из их команды поддержки за ее недавнюю помощь!
И вы всегда подкреплены отличной поддержкой. Спасибо Пауле из их команды поддержки за ее недавнюю помощь!
Vortex
Январь 302023
Отличное и простое в установке!
Мы интегрировали это в наше программное обеспечение для разработки около 2 лет назад и очень довольны. Он работает безупречно и как рекламируется. Поддержка быстрая и отличная. Очень легко настроить. Мы рекомендуем его, если вы ищете мощную, но простую в использовании функцию масштабирования для страниц вашего продукта.
Дэвид Фрике, hostesrestore.com
июль 292021
Отличный сценарий, отличная поддержка и профессиональный продукт!
В течение дня просматривал несколько скриптов в Google для увеличения изображений продуктов нашего магазина и постоянно возвращался к Magic Zoom Plus. В итоге установил пробную версию и не разочаровался. На пару небольших вопросов быстро ответил Игорь в поддержке. Полная версия уже куплена и установлена. Теперь у нас есть профессионально выглядящая программа для просмотра изображений товаров в нашем магазине. Спасибо ребята!!
Спасибо ребята!!
Neil Dawson, rtzanz.shop
27 апреля 2021
Отличные сценарии и впечатляющая служба поддержки клиентов
Найти сценарии несложно. Найти хорошие довольно сложно.
Однако, что действительно имеет значение, так это команда разработчиков сценариев, и команда Magictoolbox действительно впечатлила меня своим профессионализмом.
Быстро и точно ответили на все мои коммерческие и технические вопросы, хотя я еще не купил скрипты и только пытался адаптировать их под свои нужды.
Большой палец вверх!!
Jacques
Mar 12021
Лучший аддон, лучший сервис, красивый код
Magic Zoom Plus был первым аддоном, который мы использовали для нашего магазина, и Игорь установил планку результатов так высоко, что ни одно другое приложение не было таким удобным в использовании. Доступные настройки и плавные изображения делают этот аддон лучшим из тех, что мы использовали.
Кори, animalkingdoms.co.nz
Отправить отзыв
Спасибо!
Ваш отзыв получен и скоро будет опубликован.
Используется только для проверки подлинности вашего отзыва.
Часто задаваемые вопросы
Зачем мне нужно увеличение изображения на моем сайте?
67% онлайн-покупателей считают, что четкие и подробные изображения важнее, чем информация о продукте или оценки клиентов. Источник — Национальная федерация розничной торговли
61% считают, что возможность увеличивать изображения очень важна при совершении покупок в Интернете Источник
Глядя на эти данные, решение должно быть очевидным. Масштаб изображения — это четкое и элегантное решение для отображения каждой детали продукта, что позволяет вашим клиентам принимать решение о покупке. И это также снижает отдачу, поскольку люди лучше понимают, что они покупают.
Почему стоит выбрать Magic Zoom Plus?
Сегодня на рынке существует множество программ для масштабирования изображений, как платных, так и с открытым исходным кодом. Что отличает Magic Zoom Plus? Это комплексное решение для великолепного отображения изображений продуктов, которое на самом деле легко внедрить и использовать. Хотите, чтобы ваше изображение увеличивалось при наведении? По щелчку? Увеличить коробку сбоку, внутри или через увеличительное стекло? Просто поставьте пару галочек в модуле Magic Zoom Plus и все. Изменяйте эффекты, мобильное поведение, используйте собственные подписи, выбирайте, где находится окно масштабирования, и многое другое. Вы можете выбирать из более чем 80 вариантов конфигурации. Коробки с зумом и лупы — это круто, эффективно и общепринято. Однако на самом деле ничто не сравнится с полноэкранным зумом. Кроме полноэкранного обзора 360 градусов. С нашим полноэкранным зуммером вы можете:
Что отличает Magic Zoom Plus? Это комплексное решение для великолепного отображения изображений продуктов, которое на самом деле легко внедрить и использовать. Хотите, чтобы ваше изображение увеличивалось при наведении? По щелчку? Увеличить коробку сбоку, внутри или через увеличительное стекло? Просто поставьте пару галочек в модуле Magic Zoom Plus и все. Изменяйте эффекты, мобильное поведение, используйте собственные подписи, выбирайте, где находится окно масштабирования, и многое другое. Вы можете выбирать из более чем 80 вариантов конфигурации. Коробки с зумом и лупы — это круто, эффективно и общепринято. Однако на самом деле ничто не сравнится с полноэкранным зумом. Кроме полноэкранного обзора 360 градусов. С нашим полноэкранным зуммером вы можете:
- Отображение изображений с высоким разрешением без замедления работы веб-сайта.
- Показать эскизы продуктов для удобной навигации
- Автоматически создавать фоновые изображения на основе цвета вашего продукта
- Полная поддержка мобильных устройств и сетчатки глаза
Совместимость с jQuery?
Возможно, вы ищете масштабирование изображения jQuery. Magic Zoom Plus не требует библиотеки jQuery, но и не конфликтует с ней. Он написан на ванильном JavaScript для обеспечения наилучшей производительности. Его по-прежнему очень легко настроить. Ознакомьтесь с полной документацией.
Magic Zoom Plus не требует библиотеки jQuery, но и не конфликтует с ней. Он написан на ванильном JavaScript для обеспечения наилучшей производительности. Его по-прежнему очень легко настроить. Ознакомьтесь с полной документацией.
Что насчет мобильных устройств? Отвечает ли Magic Zoom Plus?
Наш зум-объектив обеспечивает полную поддержку мобильных устройств и сетчатки прямо из коробки. Пользователи могут увеличивать и уменьшать масштаб с помощью жестов, естественным образом пролистывать эскизы изображений. Весь мобильный опыт интуитивно понятен, быстр и прост.
Как насчет эскизов изображений?
Известно, что показ нескольких просмотров вашего продукта значительно улучшит ваши показатели конверсии. Если у вас много изображений товаров, вы можете еще эффективнее отображать их миниатюры с помощью Magic Scroll. Предлагая своим клиентам возможность просмотреть каждую деталь вашего продукта, вы вселяете в них уверенность в совершении покупки.
Это разовый платеж или подписка на месяц?
Это разовый платеж. Никаких подписок, просто заплатите один раз и пользуйтесь сколько хотите.
Предоставляете ли вы гарантию возврата денег?
Конечно! Если вы не удовлетворены нашими продуктами, вы можете запросить полный возврат средств в течение 30 дней с момента покупки.
Что делать, если это несовместимо с моей темой?
Нет проблем! Наша команда экспертов бесплатно поможет добавить поддержку вашей темы.
Окажете ли вы поддержку, если я застряну?
Мы предоставляем бесплатную поддержку по электронной почте. Просто используйте нашу безопасную контактную форму, и мы свяжемся с вами как можно скорее.
Список изменений
Виджет окна содержимого масштабирования изображения для Elementor
БЕСПЛАТНО
Виджет Image Zoom Content Box представляет собой приятное поле для отображения информации на вашем веб-сайте. Наведите указатель мыши на поле, чтобы увидеть эффект увеличения изображения.
Наведите указатель мыши на поле, чтобы увидеть эффект увеличения изображения.
Image Zoom Content Box Demo
Неограниченные возможности
Box One
Это пример текста
Подробнее
Box Two
Это пример текста
Подробнее
Box Three
Это пример текста
Подробнее
Lorem Ipsum
Sed ut justo nec massa sollicitudin viverra. Nulla varius vehicula quam.
Подробнее
Lorem Ipsum
Sed ut justo nec massa sollicitudin viverra. Nulla varius vehicula quam.
Nulla varius vehicula quam.
Подробнее
Масштаб изображения Эффект наведения окна содержимого
Настройка окна содержимого
- Режим наложения изображений
- Непрозрачность изображения
- Рамка коробки
- Радиус коробки
Box One
Это пример текста
Подробнее
Box Two
Это пример текста
Подробнее
Box Three
Это пример текста
Подробнее
Стиль окна
Сделайте окно содержимого масштабирования изображения красивым, используя все доступные параметры стиля.
- Радиус границы
- Фон
- Граница
- Эффект масштабирования
Lorem Ipsum
Sed ut justo nec massa sollicitudin viverra. Nulla varius vehicula quam.
Nulla varius vehicula quam.
Подробнее
Lorem Ipsum
Sed ut justo nec massa sollicitudin viverra. Nulla varius vehicula quam.
Подробнее
Еще из категории «Контент-боксы»
Контент-бокс Увеличить Подпись Показать
Pro
Карточка изображений
Бесплатно
Контент-бокс Наложение
Pro
Контент-бокс Hover Text Re телятина
Бесплатно
Icon Image Content Box
Бесплатно
Блок содержимого с анимированной рамкой
Pro
Блок содержимого значков
Бесплатно
Эффект скольжения блока содержимого
Pro
Планы и цены
Разблокируйте доступ ко всем нашим премиальным виджетам и функциям.
Стартер
$ 491 Сайт | 1 год
Купить сейчас
- 200+ виджетов премиум-класса
- Более 100 шаблонов страниц
- 20 фонов
- Live Copy Paste НОВИНКА
- Мегаменю
- Мега слайдер
- Построитель динамических циклов
- Мульти-источник
- Функции Widget Creator Pro
- Расширенный выбор поста
- Расширенный выбор продуктов
- Синхронизация виджетов
- Виджеты дистанционного управления НОВИНКА
- Пагинация
- Загрузить еще / Бесконечная прокрутка
- Таблетки Фильтр SPECIAL
- Выберите раскрывающийся фильтр
- Поисковый фильтр
- AJAX-поиск
- Динамическое всплывающее окно публикации
- Обновления за 1 год
- Поддержка на 1 год
Professional
$ 995 сайтов | 1 год
Купить сейчас
- 200+ виджетов премиум-класса
- Более 100 шаблонов страниц
- 20 фонов
- Live Copy Paste НОВИНКА
- Мегаменю
- Мега слайдер
- Построитель динамических циклов
- Мульти-источник
- Функции Widget Creator Pro
- Расширенный выбор поста
- Расширенный выбор продуктов
- Синхронизация виджетов
- Виджеты дистанционного управления НОВИНКА
- Пагинация
- Загрузить еще / Бесконечная прокрутка
- Таблетки Фильтр SPECIAL
- Выберите раскрывающийся фильтр
- Поисковый фильтр
- AJAX-поиск
- Динамическое всплывающее окно сообщения
- Обновления за 1 год
- Поддержка на 1 год
ПОПУЛЯРНЫЕ
Бизнес
$ 149Неограниченное количество сайтов | 1 год
Купить сейчас
- 200+ виджетов премиум-класса
- Более 100 шаблонов страниц
- 20 фонов
- Live Copy Paste НОВИНКА
- Мега Меню
- Мега слайдер
- Построитель динамических циклов
- Мульти-источник
- Функции Widget Creator Pro
- Расширенный выбор поста
- Расширенный выбор продуктов
- Синхронизация виджетов
- Виджеты дистанционного управления НОВИНКА
- Разбивка на страницы
- Загрузить еще / Бесконечная прокрутка
- Таблетки Фильтр SPECIAL
- Выберите раскрывающийся фильтр
- Поисковый фильтр
- AJAX-поиск
- Динамическое всплывающее окно публикации
- Обновления за 1 год
- Поддержка на 1 год
Указанные выше цены не включают налоги, применимые к вашему платежному адресу. Окончательная цена будет отображаться на странице оформления заказа до завершения платежа.
Окончательная цена будет отображаться на странице оформления заказа до завершения платежа.
Гарантия возврата денег
Вы полностью защищены нашей 100% гарантией возврата денег 30-дневный пробный период.
Способы оплаты
Мы принимаем все основные кредитные карты, включая Visa, Mastercard, American Express, а также PayPal.
Безопасный платеж SSL
Ваша информация защищена 256-битным шифрованием SSL, проверкой личности и безопасностью данных.
Популярные виджеты
Создавайте сложные веб-сайты за меньшее время.
Pro
Карусель сообщений
Настройте виджет карусели сообщений для веб-сайтов Elementor…
Посмотреть демо
Бесплатно
Lordicon: анимированные иконки
Мощная библиотека анимированных иконок с Более 1500 бесплатных и премиальных анимированных…
Просмотреть демоверсию
Pro
Карусель продуктов WooCommerce
Помогает продемонстрировать ваши продукты Woocommerce на любой странице Elementor. ..
..
Посмотреть демонстрацию
Бесплатно
Карусель карточек
Используйте этот виджет для отображения двух или более фрагментов контента в виде… 8 Создавайте случайные, уникальные и органичные глядя формы капли. Вы можете…
Просмотреть демонстрацию
Pro
Динамическая карусель шаблонов
Виджет позволяет создавать циклический элемент, как один…
Просмотреть демонстрацию
Pro
Аккордеон изображений
Неограниченные возможности дизайна для изменения стилей в соответствии…
Посмотреть демо
Pro
Боковое меню
Создание расширенных меню WordPress для управления стилем для…
Посмотреть демо
Pro
Открытка Slider
Настройте виджет слайдера открытки на веб-сайты Elementor…
Просмотреть демоверсию
Pro
Динамическая сетка шаблонов
Позволяет создавать циклический элемент так же, как один шаблон. ..
..
Посмотреть демо
Pro
Сетка сообщений
Виджет сетки сообщений можно использовать для размещения ваших сообщений рядом с… простой слайдер самый простой и быстрый способ настроить простой…
Демонстрация
Pro
Вкладки со значками
Вкладки со значками помогают отображать содержимое веб-сайта в интерактивном…
Виджет Load More / Infinite Scroll дает вам возможность…
Посмотреть демо
Pro
Поиск AJAX
Самый быстрый виджет поиска AJAX для вашего сайта WordPress. Легко…
Посмотреть демо
Бесплатно
Flip Box
Флип-боксы имеют полностью настраиваемое содержимое спереди и сзади…
Посмотреть демо
Бесплатно
Почтовые блоки
Виджеты Post Blocks — это макет сетки для отображения вашего блога. ..
..
Посмотреть демо
Бесплатно
Post Carousel Lite
Отличный способ продемонстрировать сообщения в интерактивной карусели… 08 Перечислите свои функции или услуги, используя маркеры, чтобы сделать it…
Посмотреть демо
Бесплатно
Анимированный значок гамбургера
Этот виджет имеет 9 различных эффектов на выбор. Пока вы…
Посмотреть демо
Бесплатно
Номерной ящик
Виджет числового поля поможет вам создать потрясающие числовые поля…
Посмотреть демо
Pro
Таблица без ограничений
Виджет для таблиц без ограничений дает вам самый простой способ создать таблицу…
Посмотреть демонстрацию
Pro
Фильтр вкладок
Используйте виджеты Tab Filters с любым из наших виджетов записей, чтобы помочь. .. ..
.. ..
Посмотреть демонстрацию
Pro
Фоновый переключатель
Дополнение для фонового переключателя позволяет настроить классные блоки контента…. 8 Перечислите свои функции или услуги, используя маркеры для сделай это…
Посмотреть демонстрацию
Pro
Удаленные вкладки
Управляйте своим контентом с помощью вкладок удаленного управления для создания расширенных…0007
Используйте виджеты Select Dropdown Filter с любым из наших виджетов Post…
View Demo
Pro
Mega Menu
Создайте уникальное Mega Menu на своем веб-сайте, добавив изображения, значки,…
View Демо
Взять Элементор на следующий уровень
Хватит тратить время на поиск виджетов. Найдите все, что вам нужно, в одном месте.
Бесплатное скачивание
Самая большая и лучшая библиотека элементов для Elementor.

 ienlarger {
float: left;
clear: none; /* Можно установить left или right по необходимости */
padding-bottom: 5px; /* Расстояние между миниатюрами. Лучше не трогать данное поле */
padding-right: 5px; /* Расстояние между миниатюрами и окружающим текстом */
}
.ienlarger a {
display:block;
text-decoration: none;
/* Если добавить правило cursor:default;, то отключится курсор в виде руки */
}
.ienlarger a:hover{ /* Не надо изменять тип позиционирования */
position:relative;
}
.ienlarger span img {
border: 1px solid #FFFFFF; /* Добавляем рамку вокруг изображения */
margin-bottom: 8px; /* /Сдвигаем текст вниз от изображения */
}
.ienlarger a span { /* Для большого изображения и названия */
position: absolute;
display:none;
color: #FFCC00; /* Текст названия */
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px; /* Размер шрифта названия */
background-color: #000000;
font-weight: bold;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 13px;
padding-left: 10px;
}
.
ienlarger {
float: left;
clear: none; /* Можно установить left или right по необходимости */
padding-bottom: 5px; /* Расстояние между миниатюрами. Лучше не трогать данное поле */
padding-right: 5px; /* Расстояние между миниатюрами и окружающим текстом */
}
.ienlarger a {
display:block;
text-decoration: none;
/* Если добавить правило cursor:default;, то отключится курсор в виде руки */
}
.ienlarger a:hover{ /* Не надо изменять тип позиционирования */
position:relative;
}
.ienlarger span img {
border: 1px solid #FFFFFF; /* Добавляем рамку вокруг изображения */
margin-bottom: 8px; /* /Сдвигаем текст вниз от изображения */
}
.ienlarger a span { /* Для большого изображения и названия */
position: absolute;
display:none;
color: #FFCC00; /* Текст названия */
text-decoration: none;
font-family: Arial, Helvetica, sans-serif;
font-size: 13px; /* Размер шрифта названия */
background-color: #000000;
font-weight: bold;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 13px;
padding-left: 10px;
}
.