Создаем прелоадеры при помощи CSS
Домой Обучение Создаем прелоадеры при помощи CSS
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Когда пользователь открывает веб-страницу или приложение, они не загружаются моментально, нужно подождать какое-то время. Чтобы посетитель вашего сайта не подумал, что «все пропало», «все сломалось» и «ничего не работает», ему можно показать прелоадер — небольшое анимированное изображение, индикатор загрузки.
Когда посетитель уже зашел на сайт и выполняет там какие-то действия, ему тоже может случиться немного подождать: пока файл загрузится, пока скрипт выполнится и т. п. Опять же, чтобы пользователь не думал, что он нажал на кнопку, а ничего не происходит, ему показывают прелоадер.
Сами прелоадеры могут быть разными,
тут все зависит от фантазии создателей
сайта (приложения).
Чтобы создать красивый прелоадер, не обязательно быть крутым программистом. Вы вполне можете обойтись знанием html и css. В этой статье мы как раз и покажем вам примеры прелоадеров, созданных при помощи таблиц стилей.
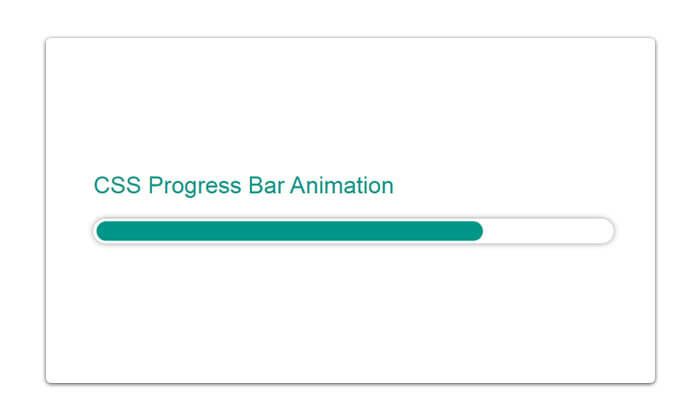
1. Лесенка
See the Pen CSS Stairs Loader by Irko Palenius (@ispal) on CodePen.
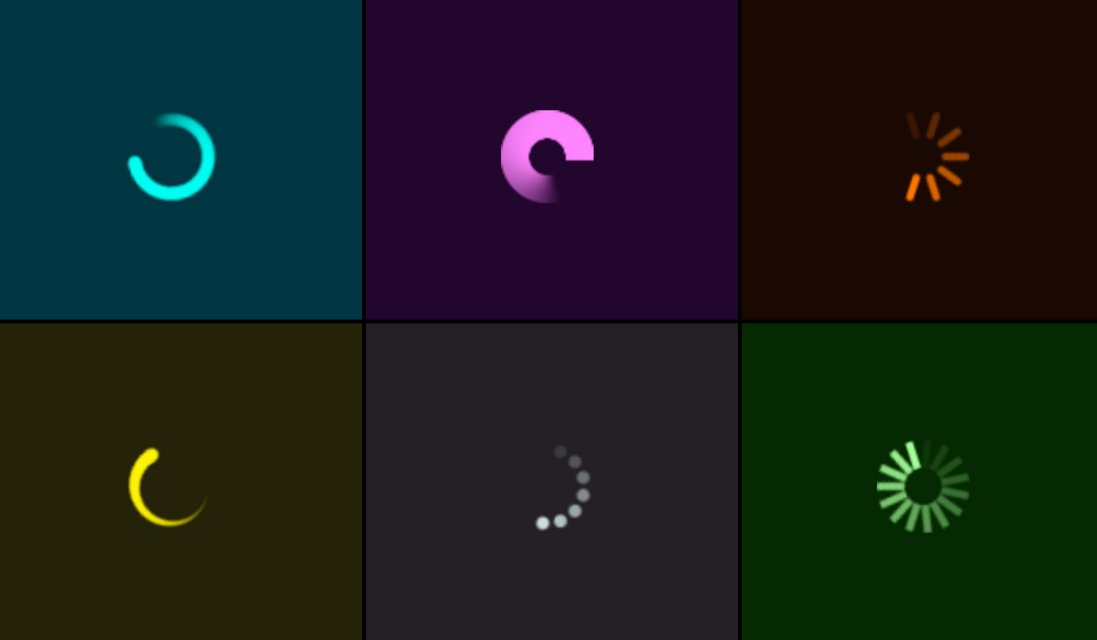
2. Анимированные спиннеры
3. Прелоадер на CSS, использующий sass map для определения цвета
See the Pen
Color Map Dot Loader by Ryan Mulligan (@hexagoncircle)
on CodePen.
4. Красивые и простые прелоадеры и спиннеры на чистом CSS
5. Sassy SVG
See the Pen Pure CSS Loader by Rafael González (@rgg) on CodePen.
6. А как вам такой вариант?
See the Pen CSS Loader by Derek Morash (@derekmorash) on CodePen.
7. Этот прелоадер автор сделал для веб-приложения, связанного со сферой здравоохранения
See the Pen
SVG & CSS Loader by Chris Samuels (@anycircle)
on CodePen.
8. Все лоадеры анимированы при помощи чистой SVG-анимации
See the Pen SVG Loader Animation by Nikhil Krishnan (@nikhil8krishnan) on CodePen.
9. CSS-прелоадеры
See the Pen CSS Loaders by Rosa (@RRoberts) on CodePen.
10. И еще вот такие
See the Pen SVG Loaders by Zach Schnackel (@zslabs) on CodePen.
11. Простые CSS-прелоадеры
See the Pen
Loaders by Aaron Iker (@aaroniker)
on CodePen.
Надеемся, приложенный код поможет вам разобраться в том, как создаются прелоадеры, а красивые анимации вдохновят вас на создание собственных.
- ТЕГИ
- frontend
- верстка
Предыдущая статьяСоветы опытного техлида начинающим разработчикам
Следующая статьяТипичный рабочий день специалиста по Data Science
Редакция techrocks.ru
techrocks.ru — качественный контент, созданный инженерами для инженеров
Использование технологии preload для ускорения сайтов
к.э.н. Лавлинский Н. Е., технический директор ООО «Метод Лаб»
Недавно опубликован новый стандарт на технологию Preload (ссылка). Основной задачей этой спецификации было обеспечить возможность тонкого управления логикой загрузки ресурсов страницы разработчиком.
Предыдущие стандарты
Идея об управлении загрузкой не нова. Ранее были разработаны несколько вариантов тегов link с атрибутами subresource, prerender и prefetch.![]() Однако, они работали несколько иначе: с их помощью можно загружать элементы страниц или целые страницы, которые могут потребоваться при дальнейшей навигации по сайту. То есть, браузер отправлял такие запросы с низким приоритетом и в последнюю очередь. Если же нужно повысить приоритет, то решений не было.
Однако, они работали несколько иначе: с их помощью можно загружать элементы страниц или целые страницы, которые могут потребоваться при дальнейшей навигации по сайту. То есть, браузер отправлял такие запросы с низким приоритетом и в последнюю очередь. Если же нужно повысить приоритет, то решений не было.
Загрузка ресурсов с preload
Что же даёт новая спецификация? Во-первых, теперь загрузка происходит с уточнением, что загружается. Исходя из указанного типа ресурса браузером выставляется приоритет загрузки. Например:
Во-вторых, тип ресурса (as) позволяет браузеру послать правильные заголовки, чтобы сервер мог отправить контент с лучшим вариантом сжатия (например, послать WebP картинки, если браузер их поддерживает).
Во втором примере мы загружаем файл шрифта, при этом указан конкретный формат (WOFF2), который поддерживается не всеми браузерами. Однако, пока поддержка механизма preload совпадает с поддержкой такого формата, проблем не возникает. Текущую поддержку механизма можно посмотреть здесь.
Ускоренная загрузка шрифтов
В качестве примера ускорения сайта с использованием preload можно назвать загрузку глубоко закопанных ресурсов, например, шрифтов. В обычном процессе загрузки браузер должен сначала загрузить CSS-файл с указанием на шрифт, провести парсинг этого файла и только потом поставить в очередь запрос на скачивание файла шрифта.
Если мы укажем preload этого шрифта в коде HTML-страницы, браузер отправит запрос сразу же после разбора HTML-документа, что может быть на несколько секунд раньше, чем в обычном случае. А мы знаем, что подключаемые шрифты являются блокирующими элементами и задерживают отрисовку шрифта на странице, поэтому загрузить их нужно как можно быстрее. Особенно остро эта проблема стоит при использовании HTTP/2, когда браузер отправляет сразу множество запросов к серверу, в результате чего какие-нибудь картинки могут заполнить полосу клиента и загрузка важных ресурсов будет отложена.
Асинхронная загрузка CSS
CSS-файлы всегда блокируют рендеринг страницы, поэтому все CSS-ресурсы, загрузку которых можно отложить, можно загружать как обычные файлы и динамически подключать к странице.
Делается это следующим образом:
Загрузка JS-кода без исполнения
Также полезным может оказаться предзагрузка кода скрипта на JS, чтобы выполнить его позже.
Это можно сделать с помощью следующего кода:
Мы рассмотрели основные способы использования механизма preload, но возможности на этом не ограничиваются, проводите собственные эксперименты!
За профессиональным ускорением сайтов и не только обращайтесь к нам.
Топ-30 самых увлекательных загрузчиков для вашего сайта
Современный высокоскоростной Интернет действительно избаловал нас. В наши дни, если загрузка веб-сайта занимает более 4 секунд, мы склонны даже не ждать; мы просто закрываем страницу и находим что-то еще. Именно поэтому дизайнеры не торопятся придумывать креативные прелоадеры вроде этого забавного маленького прыгающего мячика.
Что такое предварительный загрузчик?
По сути, предварительные загрузчики (также известные как загрузчики) — это то, что вы видите на экране, пока остальная часть содержимого страницы все еще загружается. Предварительные загрузчики часто представляют собой простые или сложные анимации, которые используются для развлечения посетителей, пока сервер завершает обработку. К сожалению, они также часто упускаются из виду в процессе разработки большинства проектов.
Предварительные загрузчики часто представляют собой простые или сложные анимации, которые используются для развлечения посетителей, пока сервер завершает обработку. К сожалению, они также часто упускаются из виду в процессе разработки большинства проектов.
Почему так важен предварительный загрузчик?
Прелоадеры — это важные элементы интерфейса, которые сообщают посетителям, что сайт не рухнул, а просто обрабатывает данные. Обычно они представляют собой движущиеся полосы или мигающие круги, обозначающие время, необходимое для загрузки, которые, хотя и функциональны, совсем не интересны. Интересная анимация может заинтересовать ваших пользователей, пока они ждут загрузки страницы.
Дизайнеры очень много работают, чтобы сделать время ожидания менее хлопотным для посетителей сайта, но это может быть очень сложной задачей, если нет нужного вдохновения (и новейших знаний).
Каким должен быть хороший прелоадер?
В последние годы большинство проектов разрабатывалось с использованием упрощенных загрузчиков в качестве рекомендуемой передовой практики. Сложные анимации загрузчика какое-то время не были популярны, потому что раньше они отнимали много ресурсов для работы, еще больше замедляя процесс загрузки страницы. Однако с ростом вычислительной мощности эра простых загрузчиков подходит к концу.
Сложные анимации загрузчика какое-то время не были популярны, потому что раньше они отнимали много ресурсов для работы, еще больше замедляя процесс загрузки страницы. Однако с ростом вычислительной мощности эра простых загрузчиков подходит к концу.
Сегодня хорошо продуманная креативная анимация дает возможность оживить ваш интерфейс. Эта небольшая, но важная деталь вносит свой вклад в индивидуальность и брендинг любого продукта.
По этой причине мы составили и отредактировали следующий список ярких, забавных и уникальных примеров прелоадера (включая некоторые из собственных дизайнов SteelKiwi), чтобы помочь вам и вашей команде дизайнеров найти вдохновение!
30 лучших дизайнов предварительного загрузчика
LoaderView с скользящим квадратом
Этот загрузчик с скользящим квадратом делает ожидание менее утомительным, так как заставляет ваш взгляд двигаться вместе с квадратами. Отличное решение для компаний, которые продают электронику или игры в Интернете, чтобы поддерживать интерес посетителей к веб-сайту.
DotsLoaderView
Прыгающие черные шары, которые появляются из ниоткуда и исчезают, служат развлекательным элементом и могут использоваться для веб-сайтов, которые хотят выглядеть презентабельно, но с некоторой игривостью.
Простой загрузчик
Это прекрасный пример барабанного загрузчика, напоминающего вращающееся лотерейное колесо. Если владелец бизнеса хочет установить логическую связь между этим загрузчиком и приложением, которое может подразумевать возможности, удачу или волнение, то этот загрузочный экран должен удовлетворить его потребности.
Погрузчик птиц
Эти простые геометрические фигуры напоминают птичку, которая поворачивает голову влево или вправо, как будто разговаривая с кем-то. Эта анимация может стать хорошим загрузчиком для сайтов, посвященных теле-, радио- или социальным сетям.
LittlePin Spinner
Приложения с услугами, связанными с путешествиями или определением местоположения, могут сделать загрузку намного более привлекательной, используя маленькую красочную геометку, которая переворачивается вперед и назад.
Нет погрузчиков в перерыве игры Петрик
Захватывающая анимация с движущимися шарами разных видов заставляет посетителей забыть, что это всего лишь погрузчик. Этот загрузчик может дополнить любой веб-сайт со спортивными событиями, мероприятиями или спортивным инвентарем.
Качающийся погрузчик с обезьяной Hello Dribbble
Любите животных? Вот переодетый грузчик — качающаяся обезьяна. Будучи веселым и интересным, он может увлечь пользователей, пока они ждут загрузки страницы. Его могут использовать предприятия, работающие в индустрии развлечений, такие как журналы, кино, маркетинг, реклама, или те, кто просто хочет выделиться среди толпы и вызвать улыбку на лицах посетителей.
Загрузчик Cooper
Медный загрузчик в форме петли вечности движется плавно, как завораживающая волна. Загрузчик с аккуратным минималистичным дизайном и успокаивающей анимацией применим практически для любого бизнеса.
Идет загрузка…
Вот капля, которая никогда не падает. Белый и приглушенный синий цвета хорошо контрастируют друг с другом, и этот прелоадер никогда не заставит посетителя скучать или разочаровываться при загрузке. Компании, которые хотели бы обратиться к молодому поколению, могут использовать этот загрузочный экран.
Белый и приглушенный синий цвета хорошо контрастируют друг с другом, и этот прелоадер никогда не заставит посетителя скучать или разочаровываться при загрузке. Компании, которые хотели бы обратиться к молодому поколению, могут использовать этот загрузочный экран.
Загрузчик для пинг-понга
Загрузчик для пинг-понга с его резиновой анимацией с ракетками и мячом не может не оторвать глаз. Предполагается, что посетители разогреваются перед тем, как они действительно получат доступ к содержимому веб-сайта. Этот загрузчик хорош для спортивных сайтов или любых других сайтов, которые предлагают что-либо от спортивных занятий до инвентаря.
Загрузчик приложения SurveyPlanet
Бирюзовая планета с вращающейся вокруг нее белой ракетой привлекает внимание посетителей к экрану предварительной загрузки. Этот загрузчик планет можно использовать для развлекательных приложений или любых других организаций, которые проводят исследования или делают различные открытия, известные общественности.
Загрузчик с размытым зубчатым колесом
Загрузчик с размытым зубчатым колесом и тремя вращающимися шестернями олицетворяет движение и сложность и может подойти для предприятий, которые продают машины или механические детали.
Лестничный загрузчик CSS
Загрузчик лестниц, спускающихся и поднимающихся, с прыгающим сверху белым шариком имеет минималистичный дизайн, но очень простой. Это может иметь смысл для бизнеса, который хочет представить себя серьезным и заслуживающим доверия.
Ручка для загрузки
Благодаря легкому оттенку простоты цветные круги, похожие на гусеницы, которые движутся влево или вправо по одному с каждой стороны, делают загрузку менее скучной для посетителей. Загрузчик подходит практически для любого бизнеса благодаря своей универсальной анимации, и он должен развлекать посетителей, ожидающих перехода на домашнюю страницу.
Загрузчик CSS
Простой загрузчик, привлекающий внимание, такой как катящийся куб, который увеличивается при движении вперед и возвращается к своей первоначальной форме при возвращении назад. Это зарезервированное решение для бизнеса, который хочет показаться посетителю умным и искушенным.
Это зарезервированное решение для бизнеса, который хочет показаться посетителю умным и искушенным.
Vivid CSS3 Spinner
Яркий загрузчик-спиннер с вращающейся радугой, сворачивающейся в геометрическую форму цветка, поднимет настроение посетителям и поможет им подготовиться к чему-то веселому и захватывающему. Такой загрузчик можно использовать для предприятий, которые продают свои товары или услуги детям. Это должно хорошо работать для детских образовательных сайтов.
Экран загрузки Prism
Экран загрузки Prism должен напоминать фон для фотографий LinkedIn. Загрузчик отдаленно выглядит как движущиеся в пространстве созвездия с основным элементом посередине, на котором потенциально может быть логотип компании. Загрузчик может быть использован для предприятий, которые работают с международными клиентами, например, в секторе B2B.
Загрузчик
Нравится разнообразие? Вот загрузчик, который развлекает посетителя, позволяя ему увидеть обратный отсчет, сопровождаемый сменой анимации разных картинок. Имейте в виду, что в этом загрузчике могут вращаться любые изображения, поэтому он может удовлетворить потребности любого бизнеса.
Имейте в виду, что в этом загрузчике могут вращаться любые изображения, поэтому он может удовлетворить потребности любого бизнеса.
Перенаправление загрузчика
Вот силуэт человека с реактивным ранцем на спине, который летит так быстро, как только может. Такой загрузчик, который перенаправляет пользователя на следующую страницу, может использоваться практически любым бизнесом, особенно тем, который хотел бы подчеркнуть элемент скорости своего сервиса.
Анимация предварительного загрузчика
Разве этот загрузчик не должен напоминать игру про змей? Эта анимация значка энергии с вилкой может иметь смысл для интернет-провайдеров или любых других агентств, которые помогают компаниям и клиентам сотрудничать.
Приготовление блинов
Блинчики прямо из печки! Загрузчик с переворачивающимся на сковородке блинчиком должен вызвать у посетителя слюнки. Это может быть хорошим началом для веб-сайтов, посвященных кулинарии или выпечке.
Простой загрузчик
Если владелец бизнеса не привередлив к своему предварительному загрузчику и хотел бы, чтобы он был простым, вот простой загрузчик с разделяющим прямоугольником.
Анимация загрузчика
Вот коллекция пользовательских анимированных загрузчиков на основе SVG с различными формами и основными геометрическими формами. Владельцы бизнеса, которые хотят сохранить серьезность, могут использовать аккуратность этих погрузчиков в различных дизайнерских целях.
Ручная анимация Загрузка
Эта анимация руки, кажется, никогда не прекращает постукивать пальцами, как будто всегда чего-то ждет. Это как бы передает чувство, которое люди могут испытывать во время ожидания, и может быть использовано предприятиями, которые стремятся сохранять отличное чувство юмора по отношению к себе.
Предварительный загрузчик дерева
Предварительный загрузчик дерева на основе SVG и CSS — это аккуратная анимация, которая появляется в семейных или медицинских приложениях. Дерево постепенно расправляет свои ветви, которые как бы дышат, делая анимацию приятной для просмотра.
Дерево постепенно расправляет свои ветви, которые как бы дышат, делая анимацию приятной для просмотра.
Предварительный загрузчик для путешествий
Это предварительный загрузчик для путешествий и аренды транспортных средств. Экран загрузки меняет тип транспортного средства в сопровождении текста, чтобы улучшить общее впечатление.
Вращающаяся головка
Вишенка на торте! Вот прелоадер с щепоткой юмора — как бы ни бегал по голове персонаж жевательной резинки, он слишком тяжелый и большой, чтобы его можно было двигать, и ему, похоже, это нравится.
Величайшие примеры анимации предварительной загрузки страницы
Вот 5 веб-сайтов с красноречивыми предварительными загрузчиками для вашего удовольствия!
1. W. Brett Wilson
Другой креативный загрузочный экран можно найти на веб-сайте W. Brett Wilson. Силуэт человека, бегущего в колесе хомяка, и текст в виде слайд-шоу развлекают и вовлекают посетителя в веб-сайт, а также дополняют его дизайн.
2. Креативный круиз
Веб-сайт Creative Cruise был создан, чтобы пригласить людей насладиться творческой атмосферой Амстердама. Чтобы подчеркнуть атмосферу еще до того, как посетитель попадет на главную страницу, на экране загрузки появляется веселый мужчина, танцующий брейк-данс. Персонаж, используемый в предварительном загрузчике, имеет смысл, поскольку домашняя страница полна одинаковых персонажей, танцующих и веселящихся.
3. Opencontinents
Это веб-сайт, созданный для кинематографических исследований в глобальном повествовании. Анимация Open Continents — это хорошо замаскированный прелоадер с изображением танцующих звезд в кругу карусели. Анимация привлекательна своим интерактивным элементом, когда пользователь может навести курсор на круг и увидеть, как звезды расходятся. Этот предварительный загрузчик дополняет Землю, которая появляется на главной странице. Идея состоит в том, чтобы воплотить движение и тайну, мотивируя посетителей исследовать сайт, сохраняя при этом их интерес.
4. Kokopako
Такие веб-сайты, как Kokopako (созданные в форме портфолио), могут хорошо использовать предварительные загрузчики, добавляя индивидуальный подход и смысл к содержимому сайта. 1987 год — это предварительный загрузчик обратного отсчета, который углубляет повествование веб-сайта, а также хорошо интегрируется в домашнюю страницу.
5. McWhopper.com
Веб-сайт McWhopper был создан для продвижения специального предложения от McDonald’s и Burger King. Предварительный загрузчик веб-сайта очень привлекает новых посетителей своим анимированным бургером, который прыгает, как на батуте, давая возможность увидеть все ингредиенты и делая ожидание более приятным. Кроме того, прелоадер использует текст и хорошо вписывается в общий дизайн сайта.
Дополнительные ресурсы загрузчика
Мы надеемся, что этот список вдохновит вас на разработку отличного дизайна загрузчика для вашего проекта!
Чтобы увидеть еще больше примеров креативных загрузчиков, вы также можете изучить эту витрину лучших предварительных загрузчиков веб-сайтов, созданных с помощью анимированных Gif, CSS3, Canvas или других методов на основе Javascript. Узнайте из этого поста о создании анимированных загрузчиков, используя только CSS, и прочитайте этот пост о создании пользовательских анимаций для снижения показателей отказов.
Узнайте из этого поста о создании анимированных загрузчиков, используя только CSS, и прочитайте этот пост о создании пользовательских анимаций для снижения показателей отказов.
Нет времени строить самому? Существует множество загрузчиков, которые можно использовать бесплатно (или за небольшую плату). Посетите сайт preloaders.net или просмотрите этот список бесплатных программ предварительной загрузки и счетчиков для веб-дизайнеров и разработчиков.
Если у вас есть другие вопросы по дизайну загрузчика или вам нужен действительно уникальный и оригинальный дизайн для вашего собственного загрузчика, свяжитесь с нашей командой, и мы придумаем идеальный загрузчик, который превратит ваш проект в нечто действительно незабываемое!
Примените предварительные загрузчики в дизайне вашей домашней страницы и целевой страницы.
WP Smart Preloader — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Разработка
Опора
WP Smart Preloader — это простые CSS-спиннеры и стробберы, созданные с использованием CSS и минимальной разметки HTML.
В этом плагине вы найдете следующие функции:
- Полная адаптивность, совместимость с Cross Broser
- Только CSS Preloader без Gif без изображения
- Полная настройка.
- Быстрая загрузка
- Значок для кружка
- Кодирование не требуется. Активируйте его и поиграйтесь с его настройками, и все готово
- 2 Настройки бэкенда WP Smart Preloader с пользовательской анимацией HTML5 и CSS
- Загрузите и активируйте плагин
- Перейти к настройкам
WP Smart Preloader - Выберите параметры по вашему выбору
- Нажмите кнопку
Сохранить изменения.
Или
- Поместите папку плагина
WP Smart Preloaderв [wordpress_dir]/wp-content/plugins/ - Войдите в интерфейс администратора WordPress и активируйте плагин
- Перейти к настройкам
Умный загрузчик WP - Выберите параметры по вашему выбору
- Нажмите кнопку
Сохранить изменения.
Получайте удовольствие!!!
Что делает этот подключаемый модуль?
- WP Smart Preloader использует простой, расширяемый подход для отображения счетчиков и стробберов Simple CSS на вашем веб-сайте
Остались вопросы?
Пожалуйста, воспользуйтесь форумом поддержки или напишите нам напрямую по номеру
[email protected]
лучший плагин предварительной загрузки
Этот подключаемый модуль делает именно то, что вы ожидаете. Любить это. Я установил его на свой сайт.
Раньше работало отлично, теперь в WP-admin возникает странная петля. Интересно, почему?
Он предлагает 6 предопределенных предварительных загрузчиков, которые вы можете выбрать. Вы также можете добавить свой собственный код предварительного загрузчика, HTML и CSS. Разработчик молодец, спасибо!
Прекрасно работает с JS, но не «только для CSS» — без JS ваша страница остается пустой (как и с большинством анимаций загрузчика). ИМО «Только CSS» относится не только к отсутствию изображений, поэтому должен работать только с CSS. Если вы хотите использовать события JS, вы можете использовать запасной вариант только для CSS и внедрять зависимый от JS загрузчик только с использованием самого JS — полезная страница для всех и действительно будет работать «только с CSS» (хотя все еще не совсем «только с CSS»). ‘).
ИМО «Только CSS» относится не только к отсутствию изображений, поэтому должен работать только с CSS. Если вы хотите использовать события JS, вы можете использовать запасной вариант только для CSS и внедрять зависимый от JS загрузчик только с использованием самого JS — полезная страница для всех и действительно будет работать «только с CSS» (хотя все еще не совсем «только с CSS»). ‘).
Легкий и простой
Прочитать 22 отзыва
«WP Smart Preloader» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- ловушка
- ашокмхрдж
- субедимадху
1.15.1
экранирование значений
1.15
проверено до WordPress 6.0
1.14
решена устаревшая функция загрузки
1,13
Протестированные до WordPress Ver 5.6
1.12
Фиксированное отображение загрузчика в Elementor Active Edit State
1.
 11.6
11.6. .4
изменить версию
1.11.3
изменить версию
1.11.2
исправлена ошибка консоли и предупреждение для отображения редактора ace js
1.11.1
исправлена ошибка консоли js для отображения ошибок редактора ace js0003
1.11
fixed js for removing class name after page loads
1.10
Fixed link for editor for html and css textarea
1.9
Add editor for html and css textarea
1.8
Add Custom animation and css для загрузчика
1.7
исправлен js для удаления класса после загрузки страницы
1.6
исправлен загрузчик 5 граница прозрачная
1.5
исправлен показ предварительного загрузчика при загрузке страницы
1,4
Фиксированный JS для загрузки
1,3
Фиксированный CSS, если выбрана только домашняя страница (проверен)
1,2
Фиксированная отображаем
1.

